- 更新日 2025.11.10
- カテゴリー ホームページのデザイン参考例
コーポレートサイトの参考事例26選|シンプルでおしゃれなデザインまとめ【2026年最新版】
「デザインのことはよくわからない…とりあえずトレンドを取り入れておきたい」
「競合よりセンスのいいデザインにして、訪問者の印象を良くしたい」
当サイト・Web幹事へのお問い合わせで、このような相談をよくいただきます。しかし、ただデザインが良いだけのコーポレートサイトを作ってしまうと、失敗につながりやすいのが現実。コーポレートサイトのデザインで大事なのは、「目的に合ったデザインか」です。
そこで本記事では、なぜ目的に合ったデザインにすべきかを説明し、参考になるシンプルでおしゃれなコーポレートサイト事例を紹介します。また、デザインで失敗しないためのポイントも紹介します。
最後まで読めば、自社に合ったデザインのコーポレートサイトにするための知識が身に着きます。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. コーポレートサイトとは?目的を理解しておこう
- 2. コーポレートサイトの平均費用相場は95.6万円
- 3. コーポレートサイト制作の費用がいくらかかるか60秒で診断してみませんか?
- 4. シンプルなコーポレートサイトのデザイン事例6選
- 5. かっこいいコーポレートサイトのデザイン事例6選
- 6. おしゃれなコーポレートサイトのデザイン事例5選
- 7. メッセージの訴求力が強いコーポレートサイトのデザイン事例5選
- 8. 導線がわかりやすいコーポレートサイトのデザイン事例5選
- 9. 参考になるコーポレートサイトのデザインギャラリーサイト5選
- 10. コーポレートサイトのデザインで失敗しないためのポイント
- 11. コーポレートサイト制作を外注する場合の相場【価格帯別】
- 12. 【まとめ】コーポレートサイトのデザイン事例
コーポレートサイトとは?目的を理解しておこう
コーポレートサイトとは、顧客、求職者、投資家、あるいは社員など、その企業に対して興味を持つ人に向けて、必要としている情報を提供するためのWebサイトです。
たとえば以下のように目的別に提供する情報が変わってきます。
- 顧客向け:製品・サービス情報、キャンペーン情報など
- 求職者向け:採用情報、企業文化、代表メッセージなど
- 投資家向け:IR情報、企業概要、事業詳細など
コーポレートサイト訪問者は多岐にわたるため、どんな人が来ても必要な情報に直感的にわかりやすくたどり着けるように配慮したWEBデザインが求められます。
トレンドやセンスのいいデザインにすればいいわけではない
コーポレートサイトのデザインは目的・ダ—ゲットから逆算して決めるのがおすすめです。
トレンドやデザイン性の高さだけを重視してしまうと、以下のようなデメリットがあります。
- トレンドやデザイン性の良し悪しは人によって基準が異なるため、方向性が定まりにくい
- 事業内容とデザインの雰囲気がかけ離れてしまう
- 見た目はい良いが何も伝わらないサイトになってしまう
- 強いデザインに目が行ってしまい、必要な情報にたどり着きにくくなってしまう
コーポレートサイトのデザインを考える際は、まずは目的・ターゲットを明確にしましょう。具体的には以下のようなイメージで検討してみてください。
|
ターゲット |
目的 |
重要なポイント |
|
顧客・潜在顧客 |
商品を購入してもらう |
・商品・サービスの情報がわかりやすい ・問い合わせ・購入がしやすい |
|
株主・投資家 |
投資・株式の購入をしてもらう |
・会社概要や企業理念、IR情報がわかる |
|
求職者 |
採用の申し込みをしてもらう |
・求人票がわかりやすくまとまっている ・採用フロー、福利厚生、企業文化、実績等がわかる |
※潜在顧客とは、現在は自社の商品やサービスをまだ知らないが、存在を知れば購入や利用の可能性のある方を指します。
関連記事
 コーポレートサイトの構成を初心者やリニューアル向けに解説【2026年最新版】 | Web幹事
コーポレートサイトの構成を初心者やリニューアル向けに解説【2026年最新版】 | Web幹事
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
コーポレートサイトの平均費用相場は95.6万円
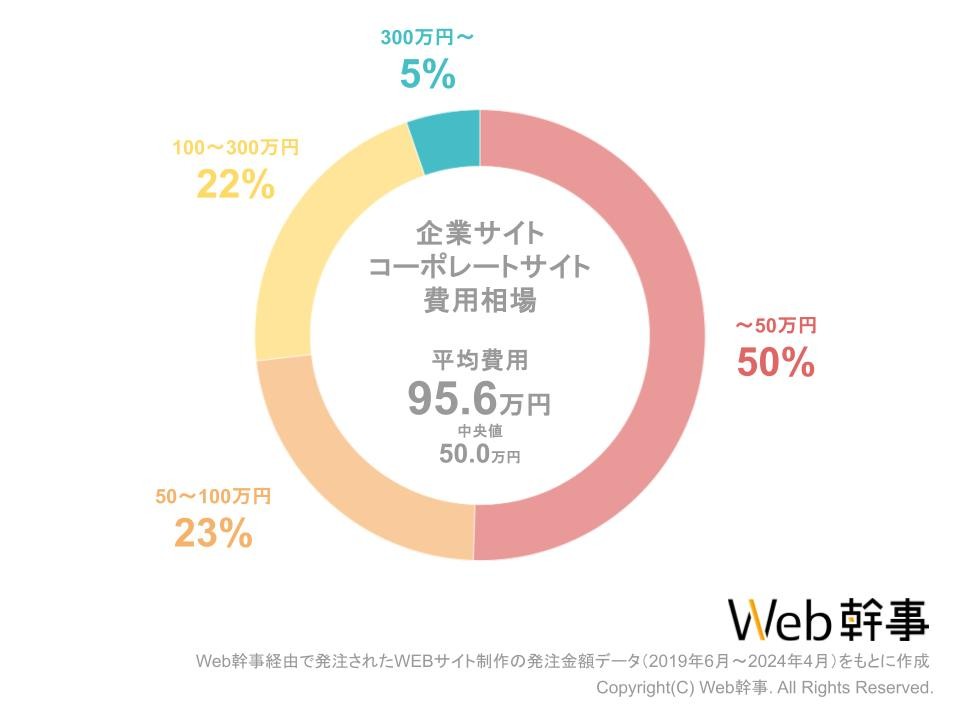
以下は、Web幹事経由で発注されたコーポレートサイトの発注金額データをまとめたグラフです。

コーポレートサイト制作の平均費用は95.6万円、中央値は50.0万円となっています。約5割が~50万円の費用でコーポレートサイトを作っている状況です。
コーポレートサイトの相場は、目的に応じて大きく変わります。価格帯ごとにできることは異なるので、以下を参考にしてください。
コーポレートサイトの制作目的別費用▼
|
目的 |
費用 |
|
名詞代わりの コーポレートサイトにしたい |
30万円以下 |
|
パンフレット程度の情報を持った コーポレートサイトにしたい |
30~100万円 |
|
デザインにこだわった コーポレートサイトにしたい |
100~150万円 |
また、記事の後半では、コーポレートサイト制作を外注する場合の相場を価格帯別に紹介します。そちらも参考にしてください。
コーポレートサイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
シンプルなコーポレートサイトのデザイン事例6選
デザインがシンプルなコーポレートサイトは、ユーザーに情報が伝わりやすく、コストが抑えられるなどのメリットがあります。
事業を立ち上げたばかりで掲載する情報が少なくい、とりあえず名刺代わりになるサイトが欲しいという企業におすすめです。
以下では、シンプルなコーポレートサイトのデザインを6つ紹介します。事例を参考にシンプルなコーポレートサイトの魅力を感じてみましょう。
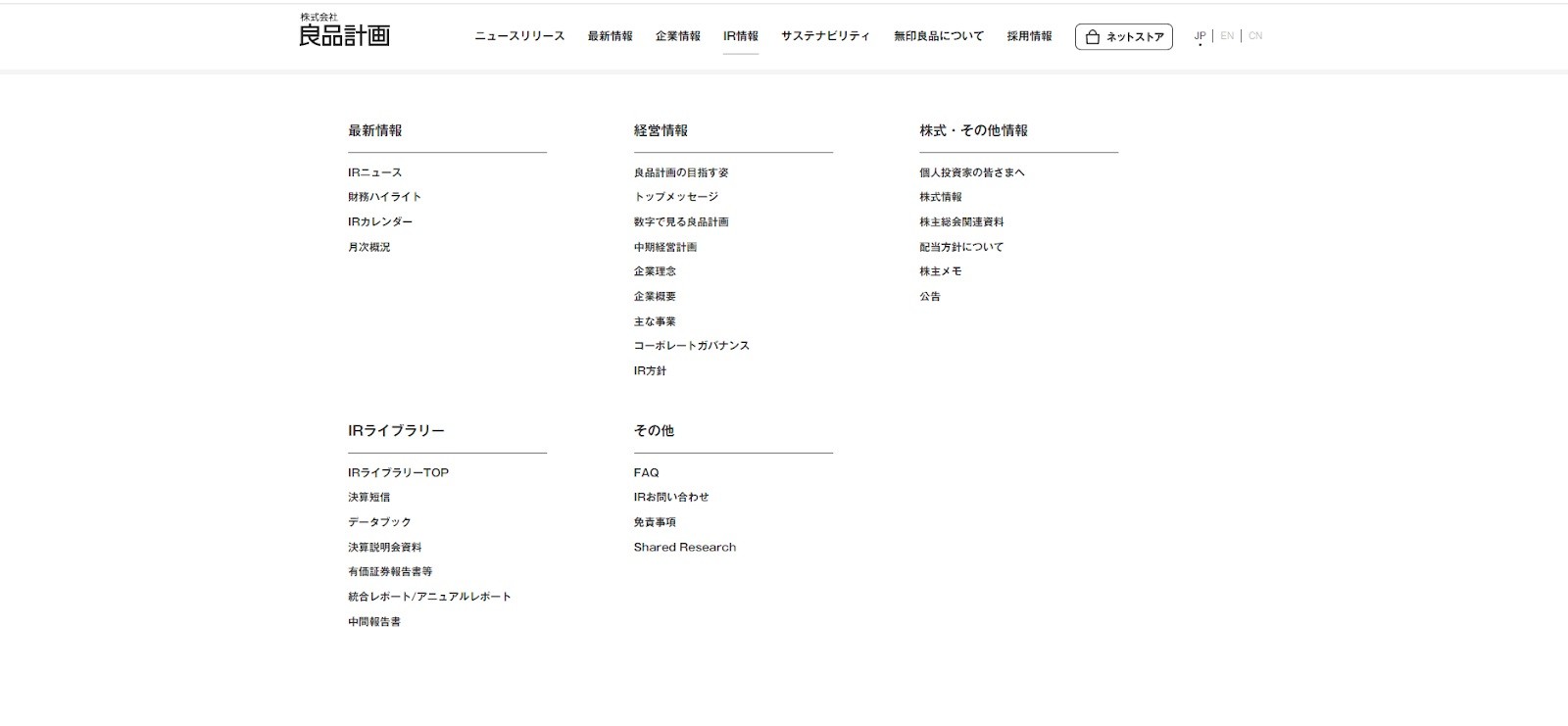
株式会社良品計画

※画像引用:株式会社良品計画
良品計画のようなコーポレートサイトを制作できる会社を紹介してもらう
「無印良品」のブランドで有名な株式会社良品計画のコーポレートサイト。
デザインがシンプルで目的の情報を探しやすいのが特徴です。
IR情報のページでは、最新情報や資料などが、テキストのみの形式で整理されています。
装飾がなく、色も黒のみで余計な要素がないためシンプルで、すぐに目的の情報を見つけやすいです。
IR情報を見やすく整理したい場合の参考になります。
また、黒、白、茶などの落ち着きのある色でまとめているのもポイント。
無印良品のブランドイメージに合っています。
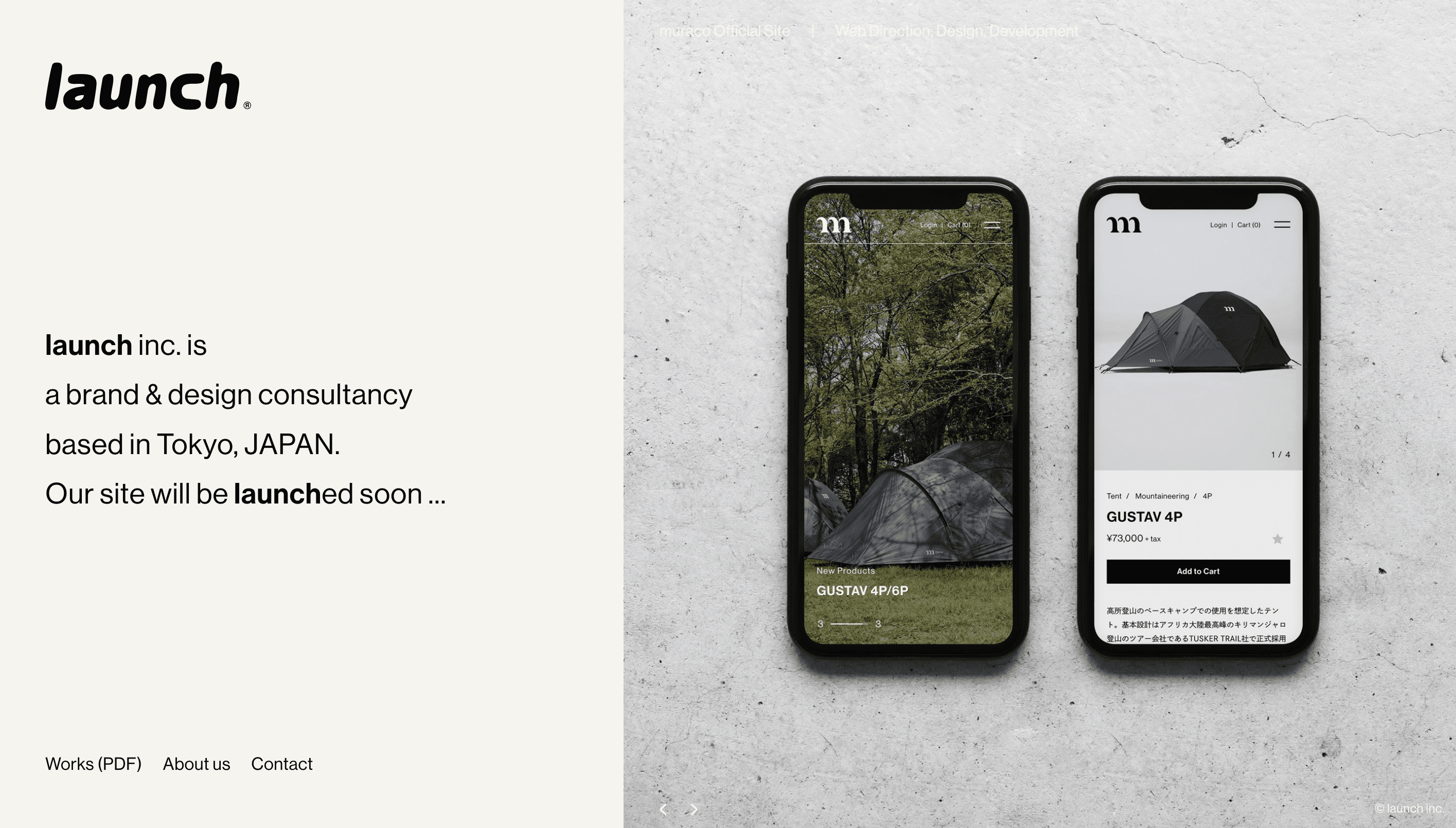
株式会社ロンチ

※画像引用:株式会社ロンチ
ロンチのようなコーポレートサイトを制作できる会社を紹介してもらう
ファッションやフードなどライフスタイルに特化したデザインスタジオ株式会社ロンチのコーポレートサイトです。
落ち着いた色味で統一されており、無駄な装飾のないシンプルなデザインです。
どのような会社かを紹介する短い文章と、デザインの雰囲気を伝えるスライドショーが目をひきます。
サイト公開前ということもあり、掲載されている情報は作品集(PDF)と会社概要のみです。名刺代わりのコーポレートサイトとして参考にしたい事例です。
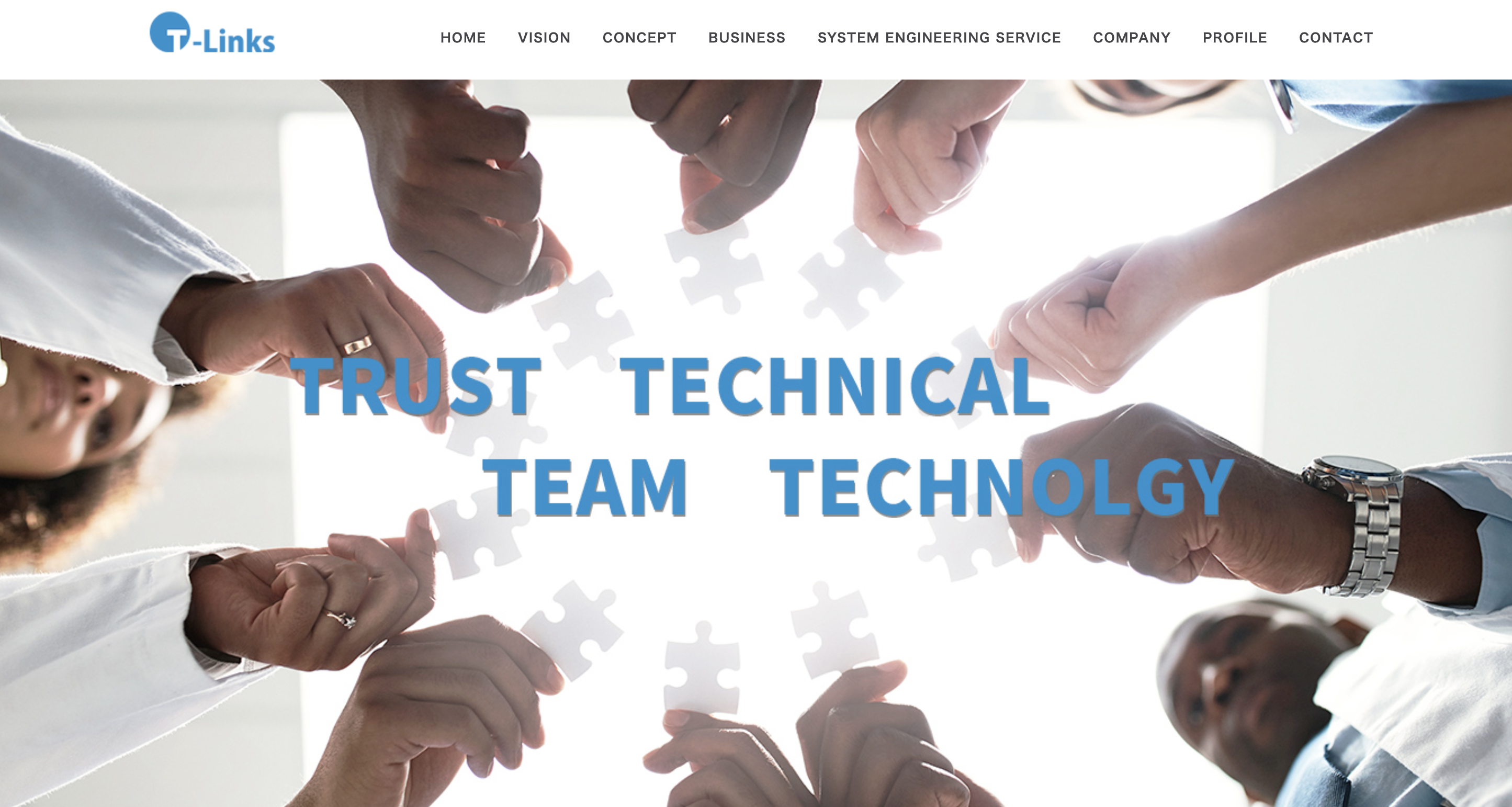
株式会社T-Links

※画像引用:株式会社T-Links
T-Linksのようなコーポレートサイトを制作できる会社を紹介してもらう
システム開発などを行う株式会社T-Linksのコーポレートサイト。
ビジョンや事業内容、沿革などが全て1ページにまとまっています。各項目で要点のみをまとめていてシンプルです。

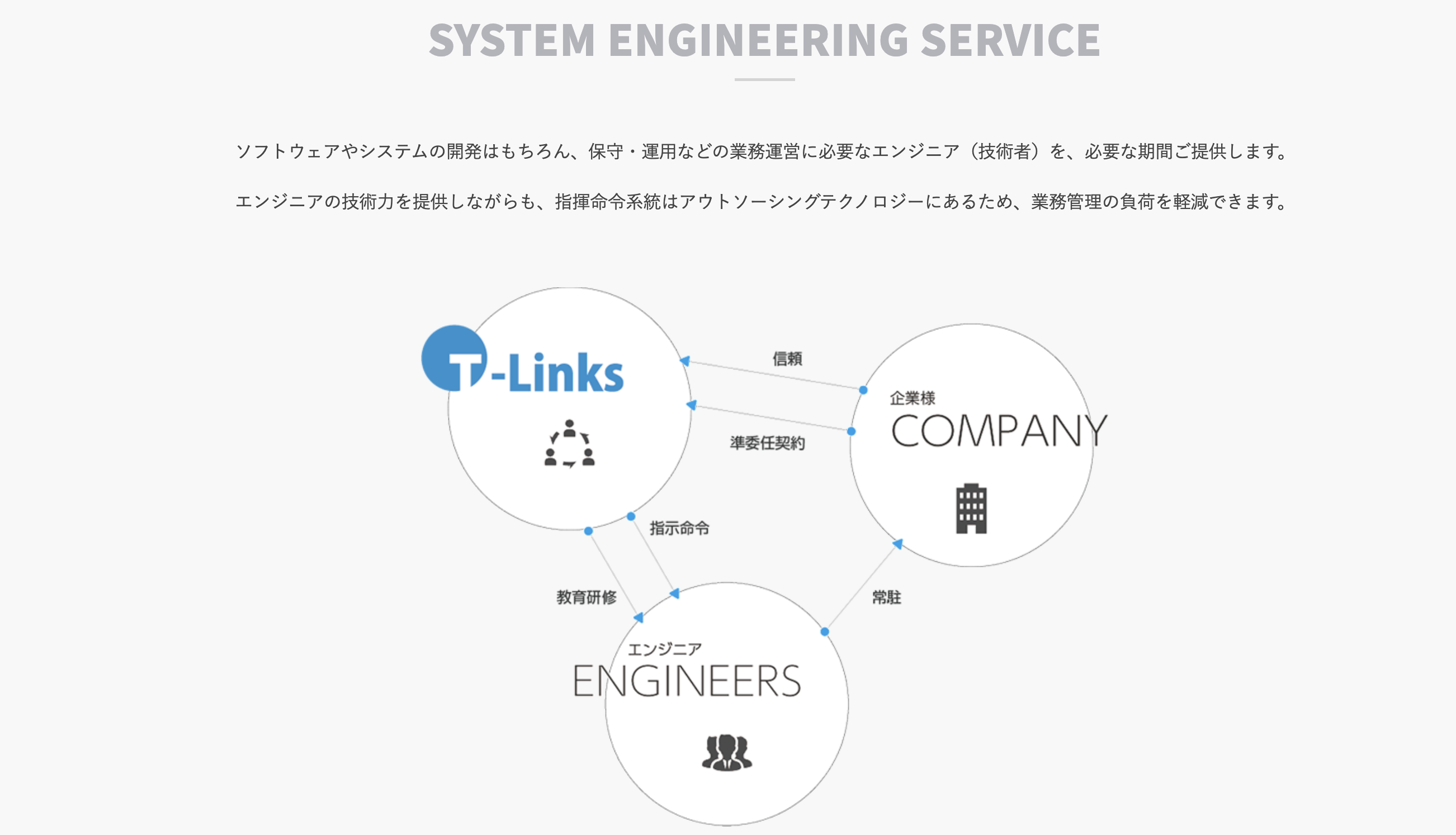
※画像引用:株式会社T-Links
エンジニア派遣のサービス内容の説明で、図解があってわかりやすいのが特徴。サービス内容が複雑だったり、訪問者になじみがないものの場合は図解を用いると視覚的に理解しやすく親切です。
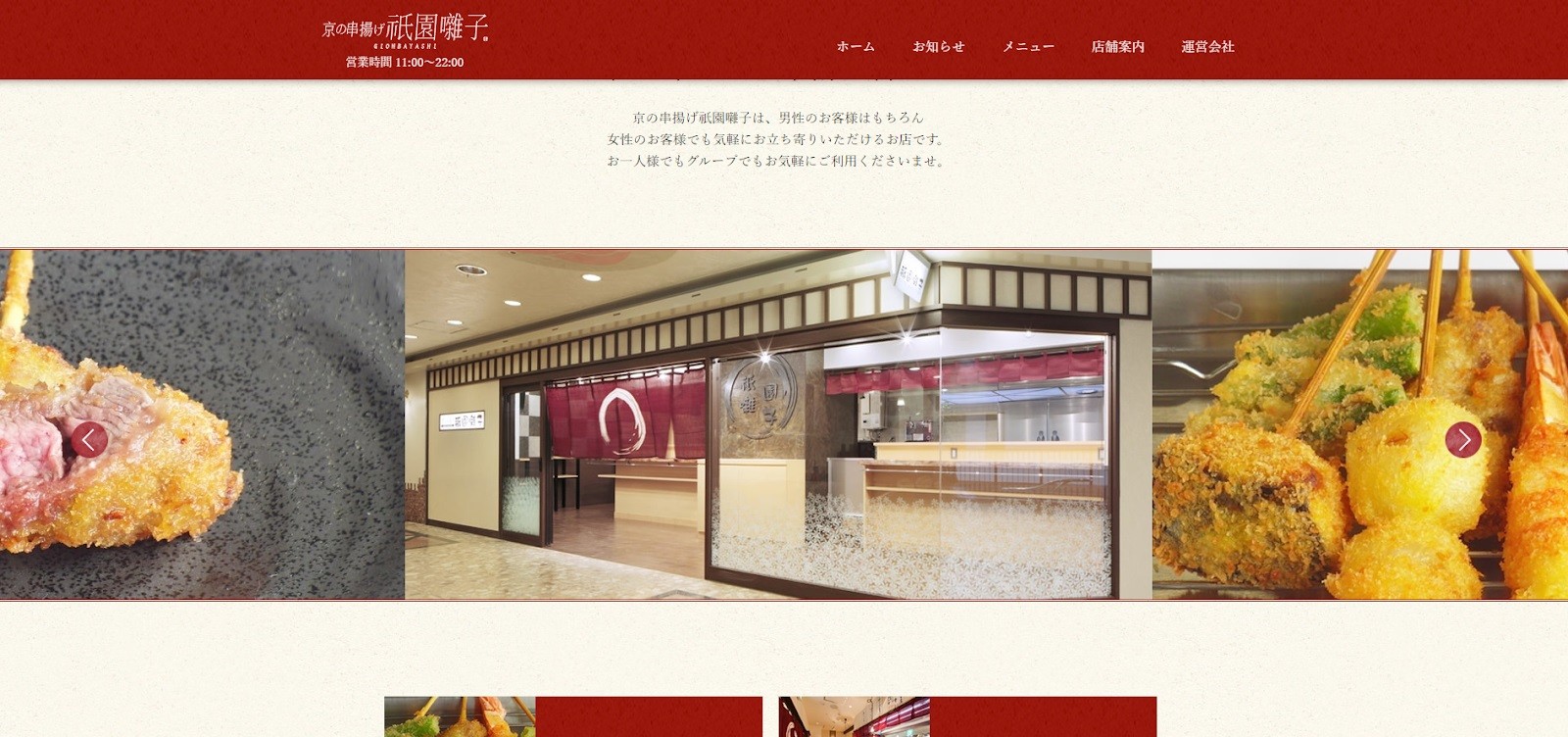
京の串揚げ祇園囃子

※画像引用:京の串揚げ祇園囃子
京の串揚げ祇園囃子のようなコーポレートサイトを制作できる会社を紹介してもらう
京都の串揚げ店「京の串揚げ 祇園囃子」の店舗サイトです。店舗に関してテキストでの説明が少なくシンプルながらも、店舗の特徴がしっかり伝わるのが特徴です。

※画像引用:京の串揚げ祇園囃子
商品の写真や店舗の写真が豊富で、どんなメニューがあるかや店舗の雰囲気を理解しやすいです。
また、余白が多く、テキストに明朝体を用いているのも特徴。落ち着きのある印象を与えることができます。
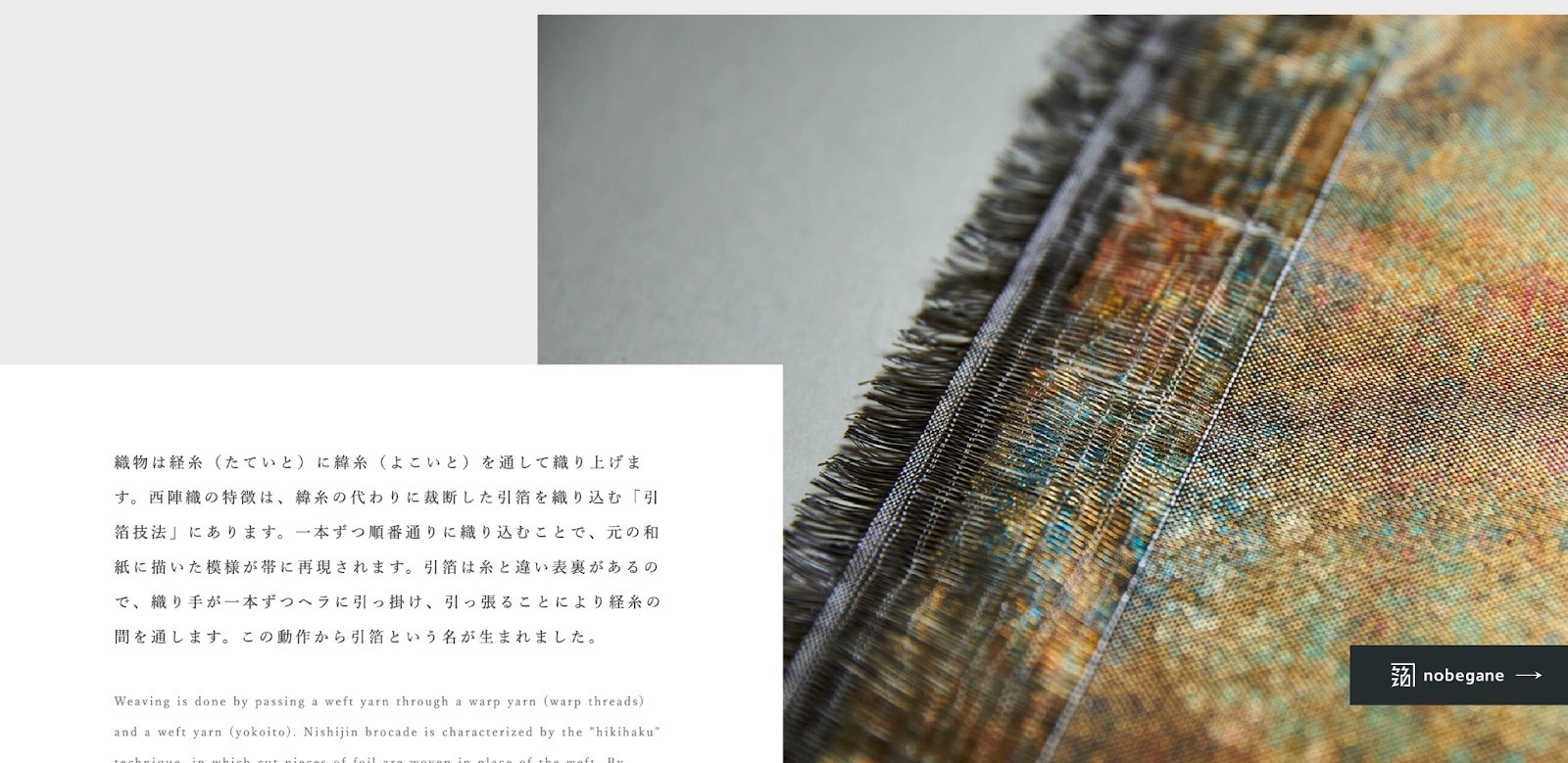
有限会社 楽芸工房

※画像引用:有限会社 楽芸工房
楽芸工房のようなコーポレートサイトを制作できる会社を紹介してもらう
織物の材料の一つ、「引箔」を生産する有限会社楽芸工房のコーポレートサイト。
商品の特徴や生産工程、企業情報などの情報が1ページにまとまっています。背景色を1つだけにして、画像とテキストだけで説明しているシンプルなサイトです。

※画像引用:有限会社 楽芸工房
商品の魅力が伝わるのが特徴です。美しい商品の画像を載せていることに加えて、画像以外の部分でほとんど色を使っていないため、商品の美しさが際立っています。訪問者が商品に対して興味を抱きやすくなる効果があります。
また、画像のサイズや配置を変えているのもポイント。単調さがなく訪問者が飽きにくいです。
株式会社瀬水水産

※画像引用:株式会社瀬水水産
瀬水水産のようなコーポレートサイトを制作できる会社を紹介してもらう
蟹などの卸売りを手掛ける、株式会社瀬水水産のコーポレートサイト。
事業内容に関しての説明が少なくシンプルながらも、写真が豊富で理解しやすいのが特徴。商品の写真や蟹をさばく様子の写真がいくつもあり、一目で事業内容がわかります。
事業内容や商品を説明するとき、画像を取り入れると効果的なこともあります。テキストのみで説明するよりも訪問者が具体的にイメージしやすいです。
かっこいいコーポレートサイトのデザイン事例6選
かっこいいコーポレートサイトはユーザーの記憶に残りやすいのが特徴です。サービスや商品を「使ってみたい」と思わせる効果があります。
かっこいいコーポレートサイトのデザイン事例を紹介します。「かっこいい」は人によってイメージがさまざまです。
紹介する事例を参考に、どんなかっこいいコーポレートサイトを作りたいのかイメージしてみてください。
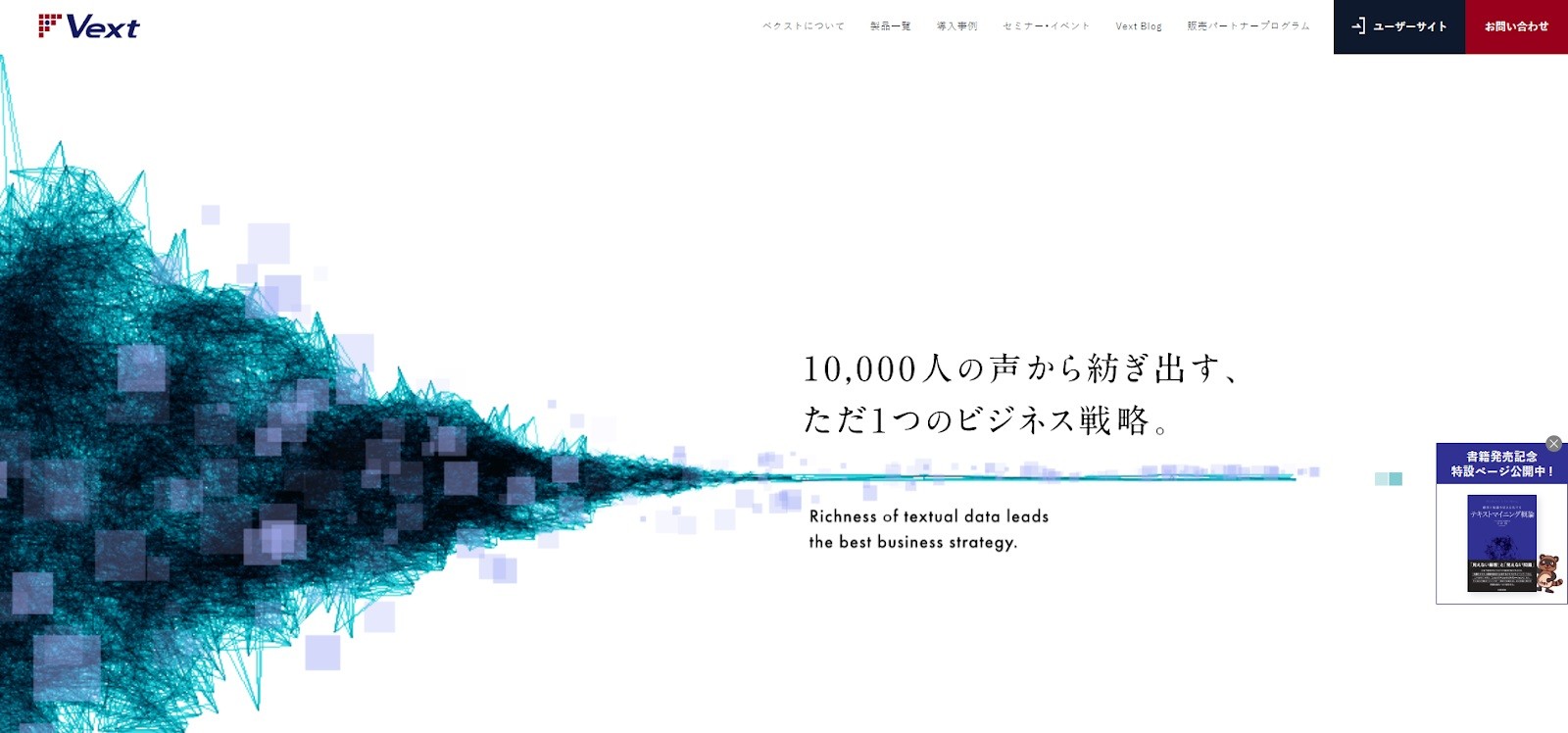
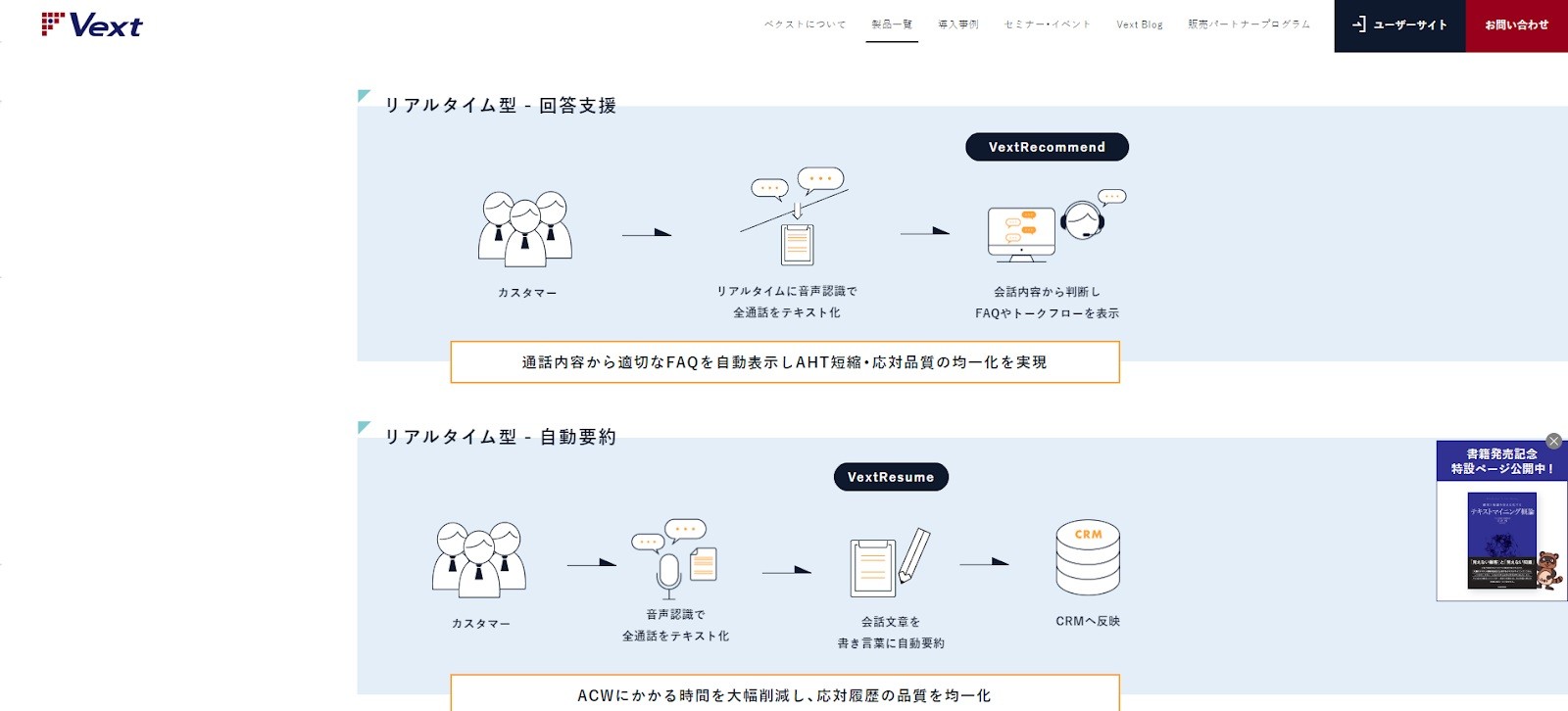
べクスト株式会社

※画像引用:べクスト株式会社
べクストのようなコーポレートサイトを制作できる会社を紹介してもらう
文書に書かれた言葉を読み取り、分析する「テキストマイニング」のサービスを提供するべクスト株式会社のコーポレートサイト。

※画像引用:べクスト株式会社
図解が多く、サービス内容を理解しやすいのがポイントです。サービスになじみの無い訪問者が多い場合は、図解を用いて理解を助けてあげると親切です。
また、スクロールに合わせて画像やテキストが現れるアニメーションを取り入れています。訪問者が飽きにくくなり、離脱せず最後まで見てくれる効果が期待できます。
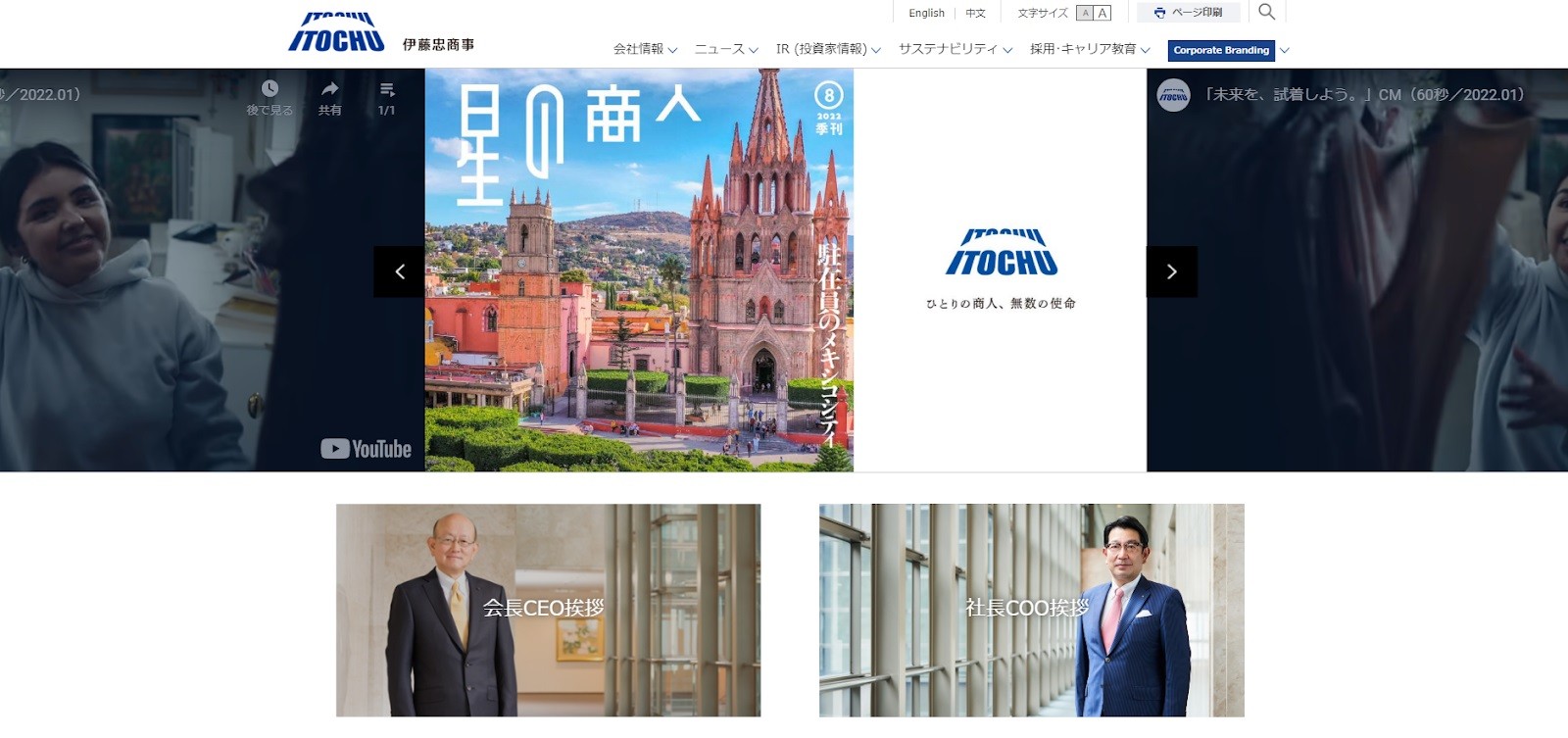
伊藤忠商事株式会社

※画像引用:伊藤忠商事株式会社
伊藤忠商事のようなコーポレートサイトを制作できる会社を紹介してもらう
卸売や小売など幅広く手掛ける伊藤忠商事株式会社のコーポレートサイト。
IR情報が見やすいのがポイントです。

※画像引用:伊藤忠商事株式会社
決算公表資料や説明会のアーカイブ動画など、重要な資料へのリンクが大きく表示されています。また、株価情報が確認できるグラフもあり、値動きがわかりやすいです。

※画像引用:伊藤忠商事株式会社
事業内容がよく整理されているのも特徴。たとえば各部門の取り組みが種類ごとにまとめられています。調べたい項目を選びやすいです。
株式会社CRISP

※画像引用:株式会社CRISP
CRISPのようなコーポレートサイトを制作できる会社を紹介してもらう
カスタムサラダ専門のレストランを運営する外食企業、株式会社CRISPのコーポレートサイトです。
テキストだけで大きく書かれた「日本の外食を、ひっくり返せ。」というキャッチコピー。メッセージ性が強く印象的です。
キャッチコピーの下には「外食を変えたい」という思いが伝わる熱いメッセージが記載されています。
グレーの背景に黒のテキストで書かれたテキストが中心ですが、どんなサービスや商品を扱っているのかがわかる画像が適所にあるため、イメージしやすいのがポイントです。
熱い想いが、サービスを利用するユーザーや共に働いてくれるパートナー企業に伝わります。
株式会社BAKE

※画像引用:株式会社BAKE
BAKEのようなコーポレートサイトを制作できる会社を紹介してもらう
株式会社BAKEのコーポレートサイトです。
クッキー生地にクリームチーズを合わせた「ベイクチーズタルト」やフランスの焼き菓子クロッカンとシュークリームを合わせた「クロッカンシュー」などのスイーツを手がけています。
サイトを下にスクロールしていくと、運営しているブランドやプロジェクトなどの情報が表示される仕組みです。美味しそうなスイーツはもちろんスタイリッシュなパッケージや店舗の画像などが印象に残ります。
株式会社BAKEのコーポレートサイトにはサイトに立体感や遠近感を持たせたパララックスデザインを採用しています。
思わずスクロールをしてしまう動きが魅力的です。加えてタイトルと短い説明文がわかりやすく、最後まで離脱しにくくなっています。
株式会社野村建設

※画像引用:株式会社野村建設
野村建設のようなコーポレートサイトを制作できる会社を紹介してもらう
経年変化を楽しみながら世代や時代を超えて住める家づくりを行う、株式会社野村建設のコーポレートサイトです。
実際に住んだ時のイメージが沸くように、外装や内装の写真が豊富に掲載されています。日差しや植物など自然が感じられるような写真を使用することで、どのような雰囲気の家づくりを得意としているのかがわかります。
住まいづくりを検討する人が一番気になるであろう建築事例や、実際に家づくりを行った人へのインタビューも掲載しています。
お客様の生の声からは、野村建設の家に対する熱い思いや、お客様との強い信頼関係がうかがえます。ユーザーが知りたい情報をシンプルかつかっこよくまとめているのがポイントです。
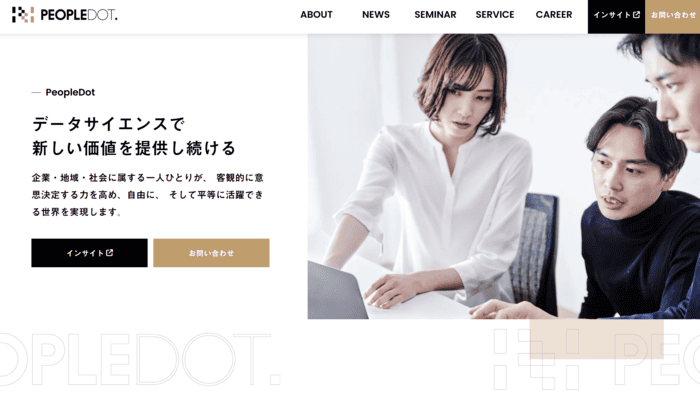
株式会社ピープルドット

※画像引用:株式会社ピープルドット
ピープルドットのようなコーポレートサイトを制作できる会社を紹介してもらう
データサイエンス教育とDX人材育成に特化した企業「株式会社ピープルドット」のコーポレートサイトです。
3つの事業領域を展開しており、そのなかでも多数のサービスを展開している同社。掲載している情報の量は比較的多めですが、適切に分類し、図形などを用いてまとめているため非常にわかりやすくなっています。
「データサイエンス」というと難しい印象がありますが、やわらかい配色で親しみやすさを演出している点もポイントです。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
おしゃれなコーポレートサイトのデザイン事例5選
おしゃれなデザインのコーポレートサイトは、「センスの良い企業」という良い印象を与えられます。自社のブランディングに効果的で、ユーザーの興味・関心をひきつけます。
美容関係の商品や文房具、不動産やホテル・レストランなど空間を提供する業種におすすめです。
おしゃれなコーポレートサイトのデザインを見てみましょう。
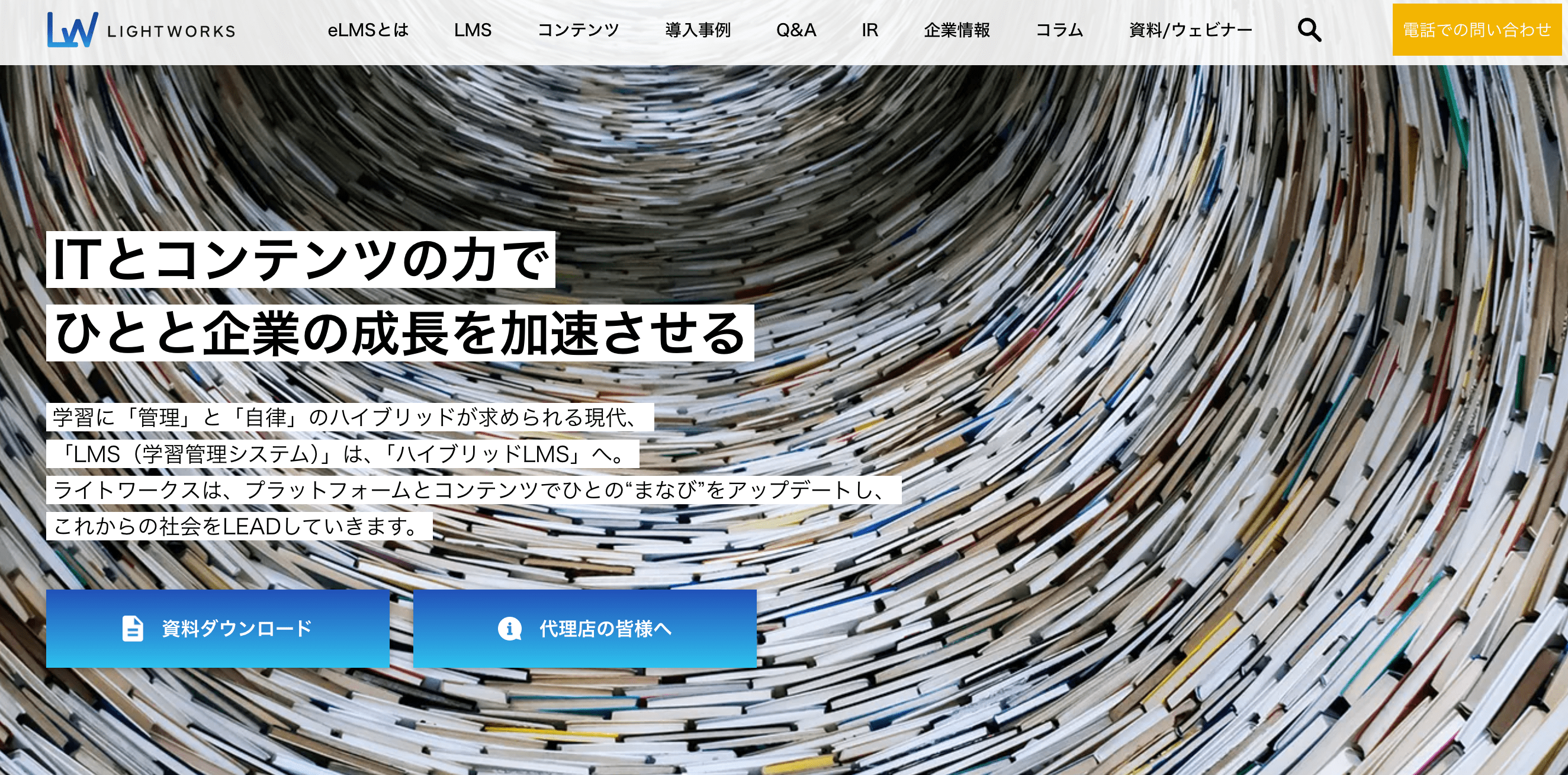
株式会社ライトワークス

※画像引用:株式会社ライトワークス
ライトワークスのようなコーポレートサイトを制作できる会社を紹介してもらう
ITとコンテンツで人材育成のアップデートを目指す、株式会社ライトワークスのコーポレートサイトです。
青と白を基調としたスタイリッシュなデザインかつシンプルな作り。
普段は聞き慣れないIT関連ワードの説明、導入事例、Q&Aのページなどが用意されているため、ITに苦手意識がある人でもサービスの概要がわかりやすいのが特徴です。
導入企業の紹介箇所では、誰もが一度は聞いたことのあるような企業が紹介されているため、安心感があります。
ページ右下に「お問い合わせ」と「資料請求」が常に表示されるデザインになっているため、ユーザーがアクションを起こしやすいのがポイントです。
株式会社パイロットコーポレーション

※画像引用:株式会社パイロットコーポレーション
パイロットコーポレーションのようなコーポレートサイトを制作できる会社を紹介してもらう
文房具などの生産、販売を行う株式会社パイロットコーポレーションのコーポレートサイト。
膨大な商品情報がカテゴリ別に整理されていて、探しやすいのが特徴。

※画像引用:株式会社パイロットコーポレーション
たとえば商品一覧のページでは、万年筆やシャープペンシルなど文具の種類別、製品のシリーズ別に整理されています。訪問者が目的の商品を見つけやすいです。
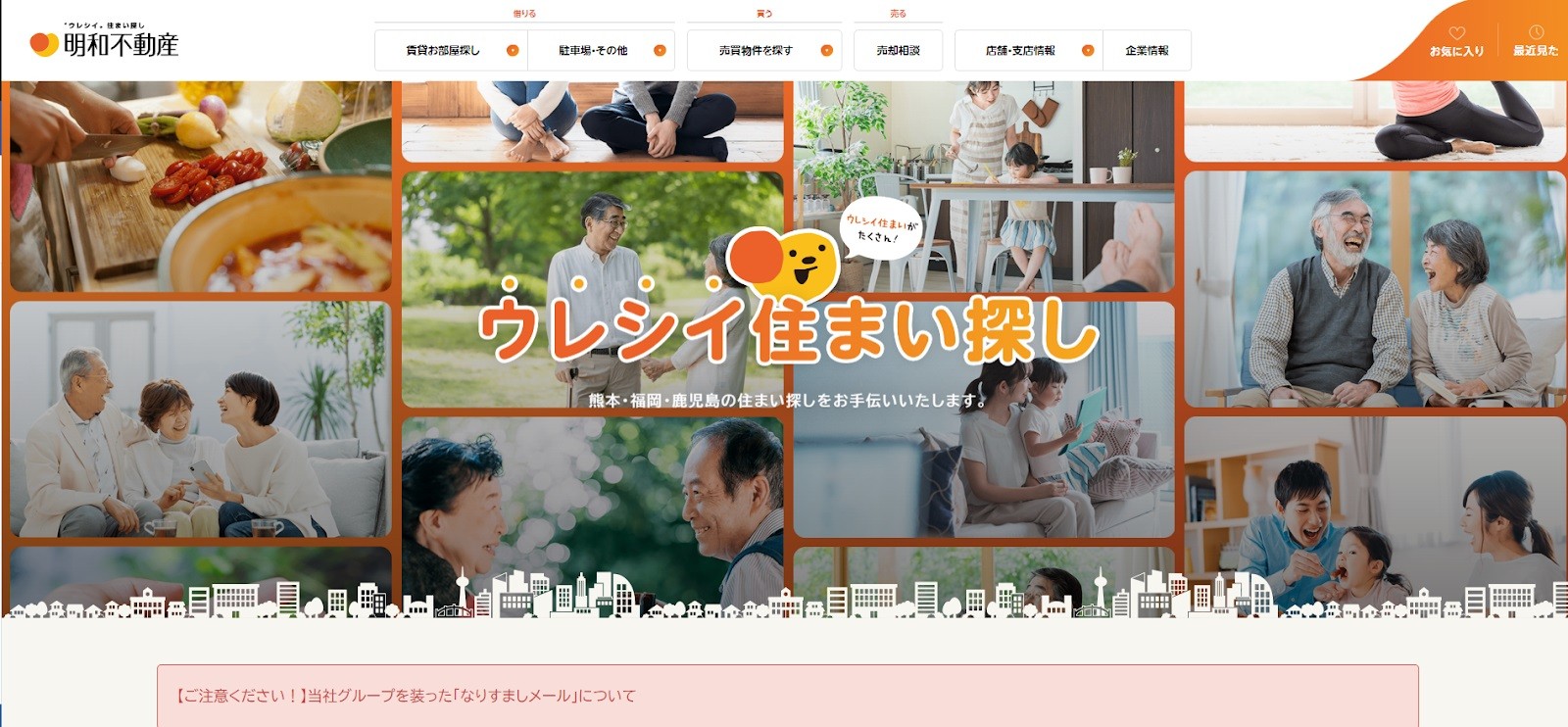
株式会社明和不動産

※画像引用:株式会社明和不動産
明和不動産のようなコーポレートサイトを制作できる会社を紹介してもらう
不動産の賃貸や売買を手掛ける株式会社明和不動産のコーポレートサイト。
メインのターゲットは「物件を探している人」で、物件を探しやすいデザインになっています。

※画像引用:株式会社明和不動産
たとえば、トップページには物件を探せるボタンが他のテキストよりも大きく配置されています。

※画像引用:株式会社明和不動産
また、ヘッダー(ページ上部に帯状に表示される部分)には、「借りる」「売る」などのわかりやすくカテゴリ分けされています。物件を探している人が、どこから探すか迷子になりません。
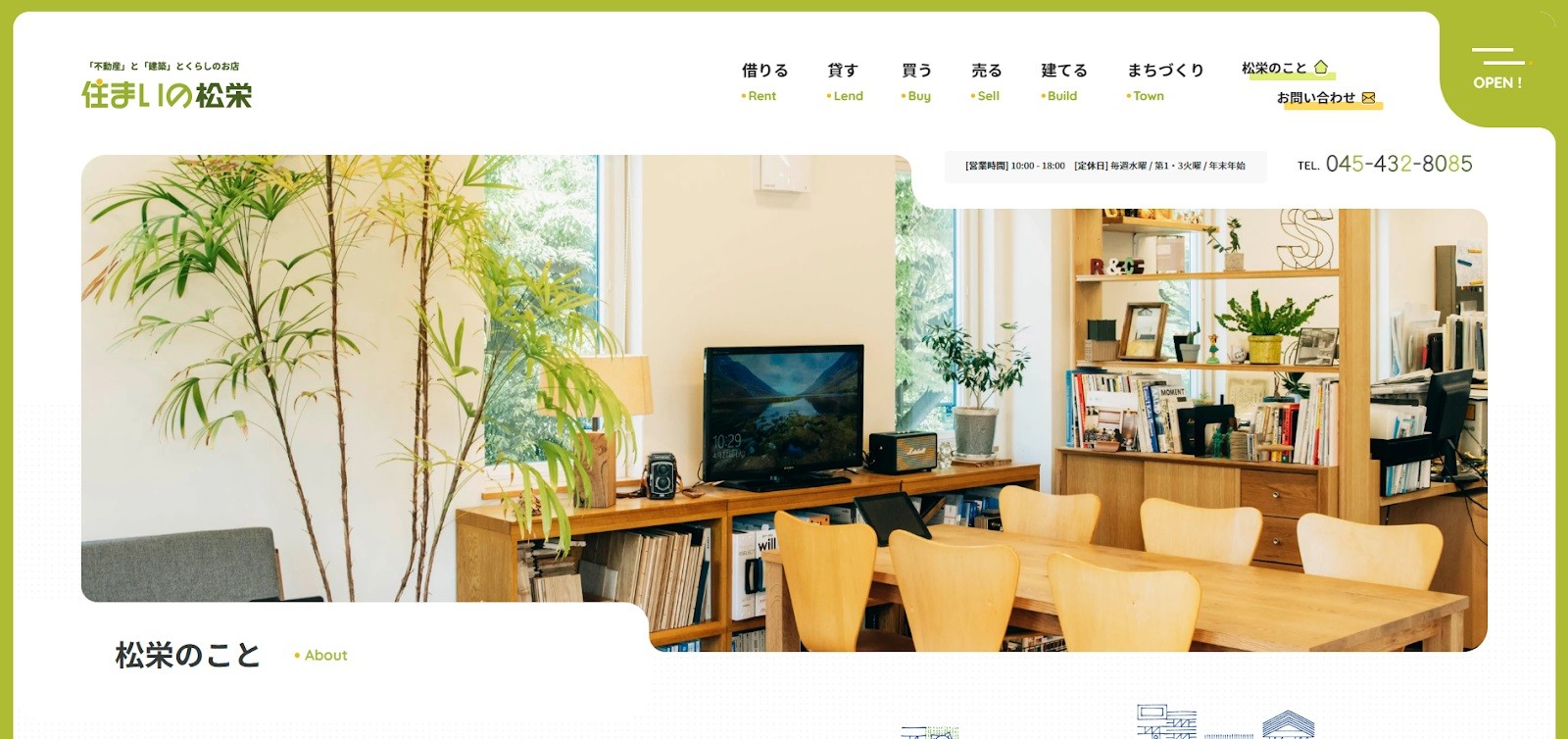
松栄建設株式会社

※画像引用:松栄建設株式会社
松栄建設のようなコーポレートサイトを制作できる会社を紹介してもらう
不動産の売買や建築を手掛ける松栄建設株式会社のコーポレートサイト。
訪問者が飽きずに読み進めやすいデザインになっていることが特徴です。

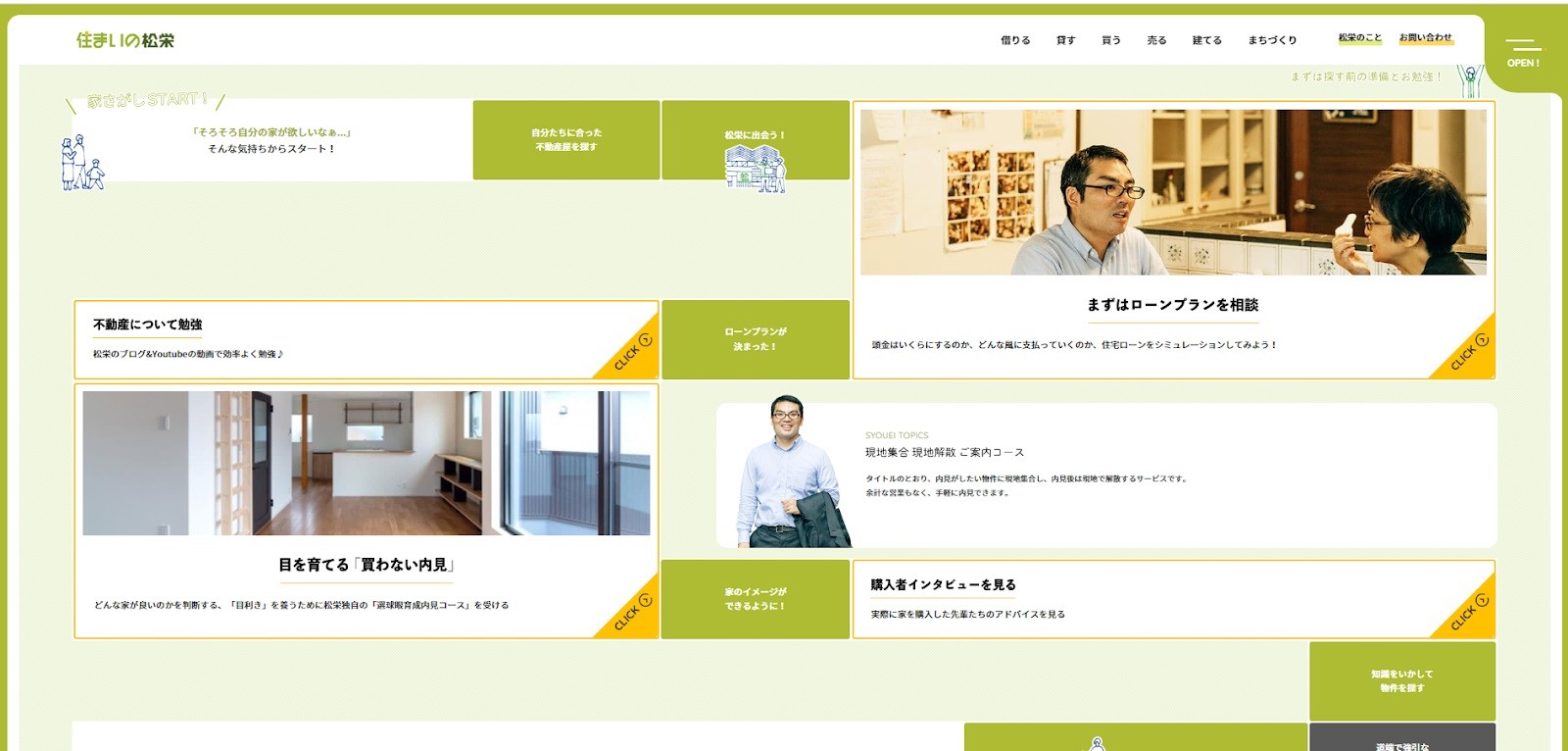
※画像引用:松栄建設株式会社
たとえば「買う」のページでは、同社で家を買う流れをすごろく形式で説明しています。大事な部分には画像も入れてメリハリをつけています。緩急があって飽きにくいです。
株式会社大創産業

※画像引用:株式会社大創産業
大創産業のようなコーポレートサイトを制作できる会社を紹介してもらう
「ダイソー」で有名な株式会社大創産業のコーポレートサイト。
訪問者の来店意欲を高めるように工夫されています。たとえばトップページの画像が切り替わり、
おすすめの商品が表れます。「こんな商品があるんだ」と訪問者の興味を引くことができます。
どのページを開いても店舗検索のボタンが常に上部に表示されるのもポイント。興味を持った訪問者がすぐに店舗を調べることができます。
また、色はブランドカラーのピンクで統一しているのも特徴です。使用している色が少ないため、ブランドカラーの印象が際立ちます。
メッセージの訴求力が強いコーポレートサイトのデザイン事例5選
メッセージの訴求力が強いコーポレートサイトのデザイン事例を5つ紹介します。
メッセージによる訴求力を強め、独自の価値観や世界観を詳しくユーザーに伝えることで、商品やサービスに興味を持ってもらいやすいのがメリットです。
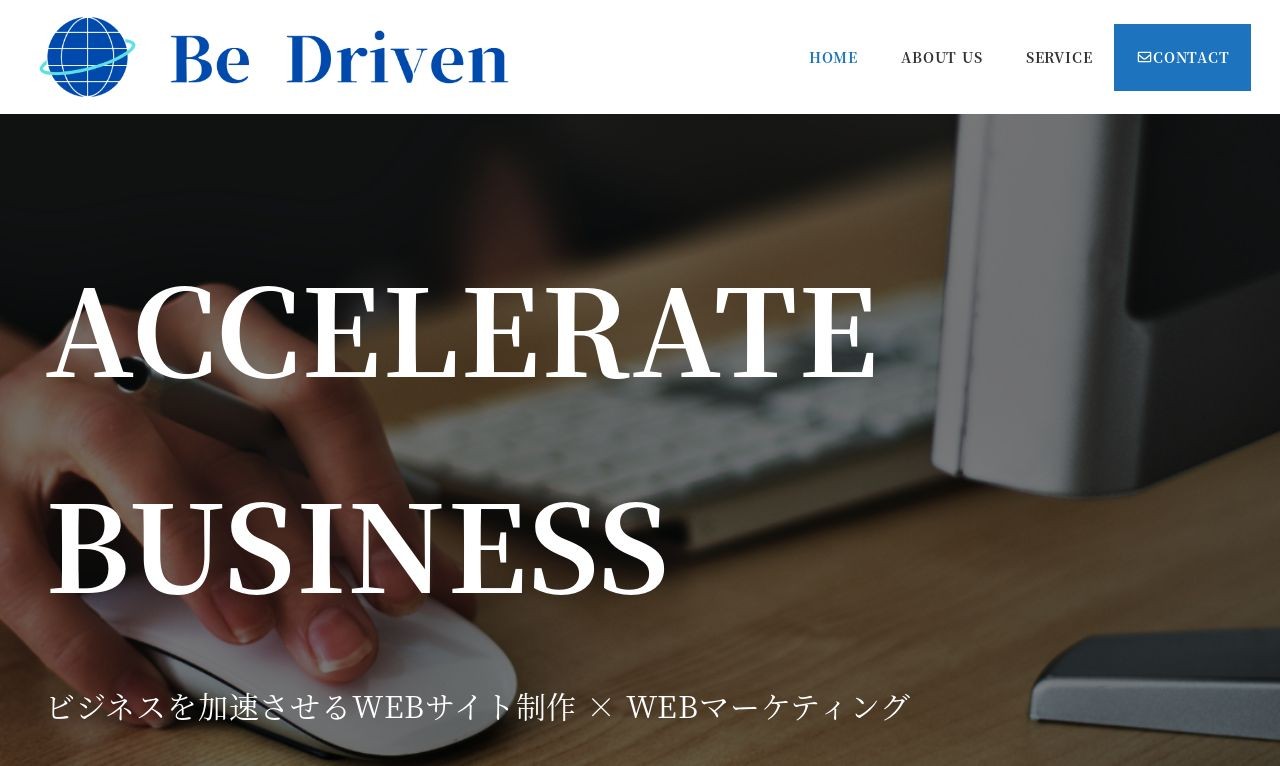
フューチャーアドバンス株式会社

※画像引用:フューチャーアドバンス株式会社
フューチャーアドバンスのようなコーポレートサイトを制作できる会社を紹介してもらう
電話やLANの工事を手掛けるフューチャーアドバンス株式会社のコーポレートサイト。
サービスについて、価格や具体的なサービス内容は載せず、サービスへのこだわりに絞って載せている点がシンプルです。
このように、他社にはない自社の強みを打ち出すのも有効な手段です。
他社のサービスでは満足できない人が、興味を持ちやすくなります。
シンプルながらも、会社情報をしっかり載せているのもポイント。
訪問者に信頼感を与えるため、代表者氏名や取引先銀行などは、可能な範囲で情報をオープンにした方が良いです。
長谷川酒造株式会社

※画像引用:長谷川酒造株式会社
長谷川酒造のようなコーポレートサイトを制作できる会社を紹介してもらう
毎日の食事や宴がより楽しくなるような日本酒を造る、長谷川酒造株式会社のコーポレートサイトです。
「人の心に、寄り添う酒」のキャッチコピーを筆頭に、酒造りにかける想いやこだわりが文章で訴求されています。
スクロールすると右上にオンラインショップのボタンが表示されるため、ユーザーはすぐに気になった日本酒を購入できます。
おすすめ商品や売れ筋ランキング、季節限定・数量限定などの項目から選べるのも、ユーザーにとって購入しやすいポイントです。
お酒に関するブログ記事が豊富で、お酒について詳しく知れるため、購買意欲が掻き立てられます。
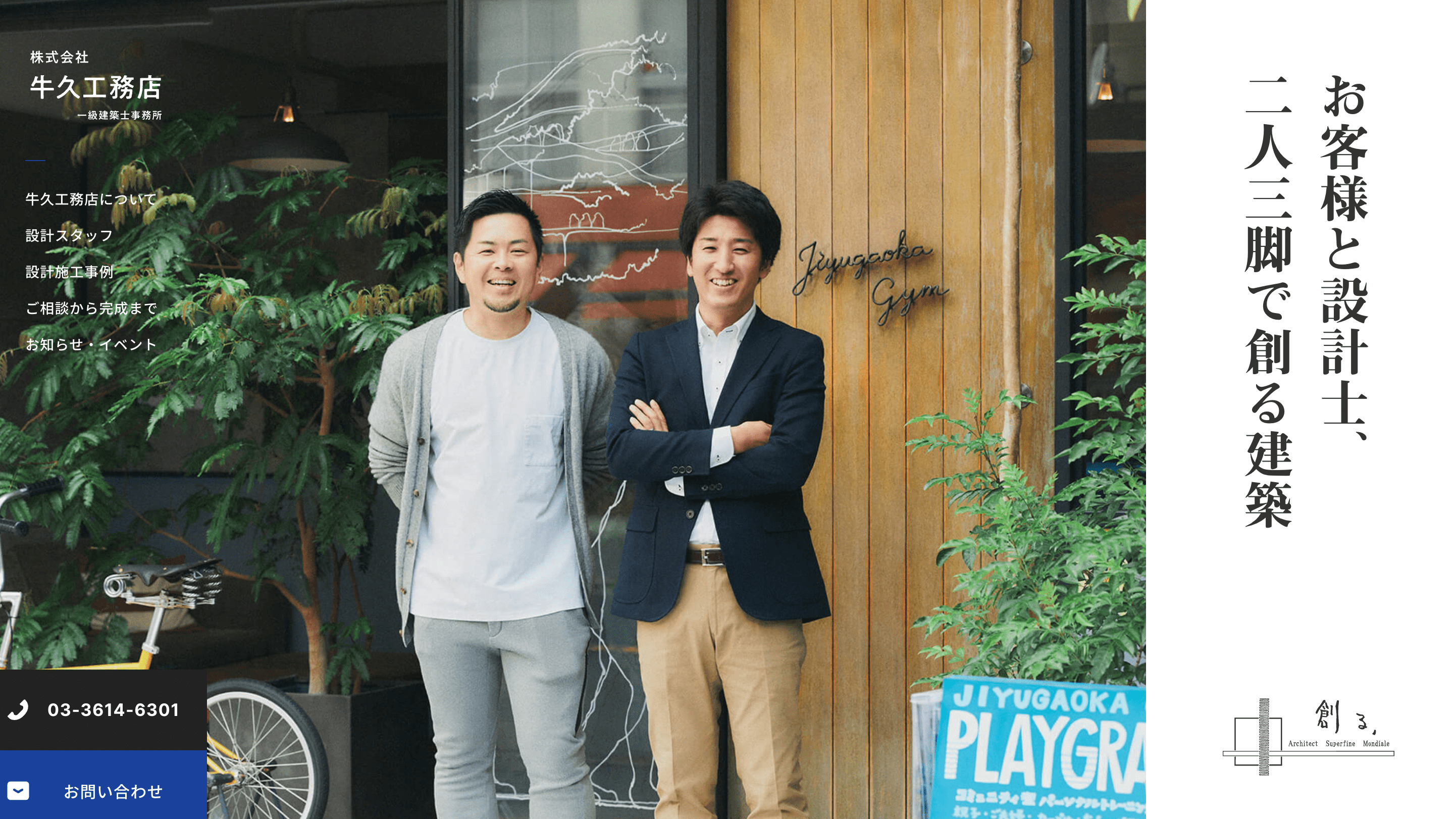
株式会社牛久工務店

※画像引用:株式会社牛久工務店
牛久工務店のようなコーポレートサイトを制作できる会社を紹介してもらう
固定概念にとらわれず想いを形にする設計が魅力の株式会社牛久工務店のコーポレートサイトです。
ページの初めには設計に対する熱い想いが述べられており、クリックすると設計のこだわり、得意分野、設計スタッフの紹介などが閲覧できます。
得意分野では新築住宅、リノベーション、店舗・オフィスの設計が紹介されています。ユーザーは迷うことなく気になる内容だけをチェックできるサイト設計です。
紹介されている設計事例が豊富で、どのような施工を施したかはもちろん、どんな想いを込めたのかを伝えています。
設計にかける情熱がユーザーに伝わり、相談してみようと思えるサイトです。
ページ左下には電話番号とお問い合わせボタンが設置されています。すぐに相談できる導線が整備されており、ユーザーにとって親切なポイントです。
むかわハートクリニック

※画像引用:むかわハートクリニック
むかわハートクリニックのようなコーポレートサイトを制作できる会社を紹介してもらう
内科・循環器科の「むかわハートクリニック」のサイト。
訪問者の来院意欲を高めるための工夫がいくつもされています。

※画像引用:むかわハートクリニック
一つ目は来院しやすい配慮がされていること。トップページに、PC版ではGoogleマップの他に、およその場所を把握しやすいイラストの地図があります。アクセス方法についても、車・電車・バスの3通りを丁寧に説明しています。来院したい方がわざわざ自分で調べる必要がなく、親切です。
二つ目は問い合わせしやすいこと。電話番号とメールアドレスがサイトの上と下にわかりやすく表示されています。
株式会社ACES

※画像引用:株式会社ACES
ACESのようなコーポレートサイトを制作できる会社を紹介してもらう
アルゴリズムを用いて事業開発を行う株式会社ACESのコーポレートサイトです。
「アルゴリズムで、人の働き方に余白をつくる。」と「アルゴリズムで、社会はもっとシンプルになる。」という2つのキャッチコピーが交互に表示されるデザインが印象的。
「私たちについて」では、AIアルゴリズムと、概要・価値・ビジョンについて文章でわかりやすく説明されています。
AIなどに関心がない人でも事業内容がわかりやすいのがポイントです。
白と黒の2色で構成されたシンプルなデザインが、AIという近未来的なイメージとマッチしています。
導線がわかりやすいコーポレートサイトのデザイン事例5選
コーポレートサイトにおける導線とは、サイトに訪問したユーザーを目的のページに誘導するページ同士の繋がりです。
導線をわかりやすくすることで、意図しない離脱を防ぎ、サイトのファンを増やしたりCV率を高めたりする効果があります。
CV率を高めたい、自社のファンを増やしたいという企業は紹介する事例を参考に、導線がわかりやすいサイトを作ってみましょう。
※CVとは商品の購入やサービスへの申し込みなど目標である最終的なアクションのことを指します。
株式会社WABISUKE

※画像引用:株式会社WABISUKE
WABISUKEのようなコーポレートサイトを制作できる会社を紹介してもらう
鶏卵の生産、販売を行う株式会社WABISUKEのコーポレートサイト。
アニメーションなどの装飾が少なく文章も端的でシンプルながらも、生産者のこだわりがしっかり伝わるのが特徴。簡潔な文章と大きな画像を用いて説明していて、要点が伝わります。
※画像引用:株式会社WABISUKE
オンラインショップの購入ページに移動できるボタンも大きく表示されていてわかりやすいです。
また、1つの項目が1回のスクロールで全て見れるのも特徴。1項目を見るために何度もスクロールしなくて良いため、訪問者のストレスが少ないです。
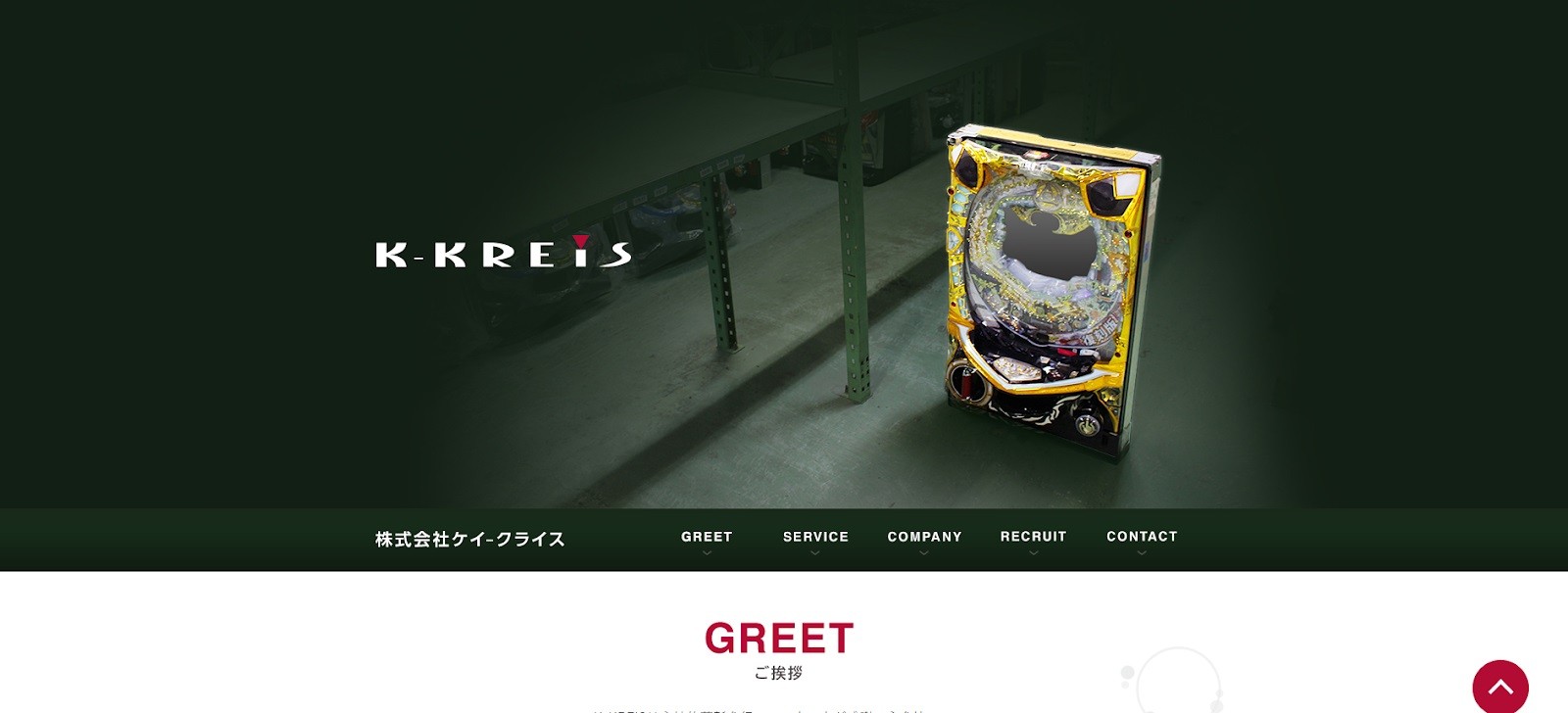
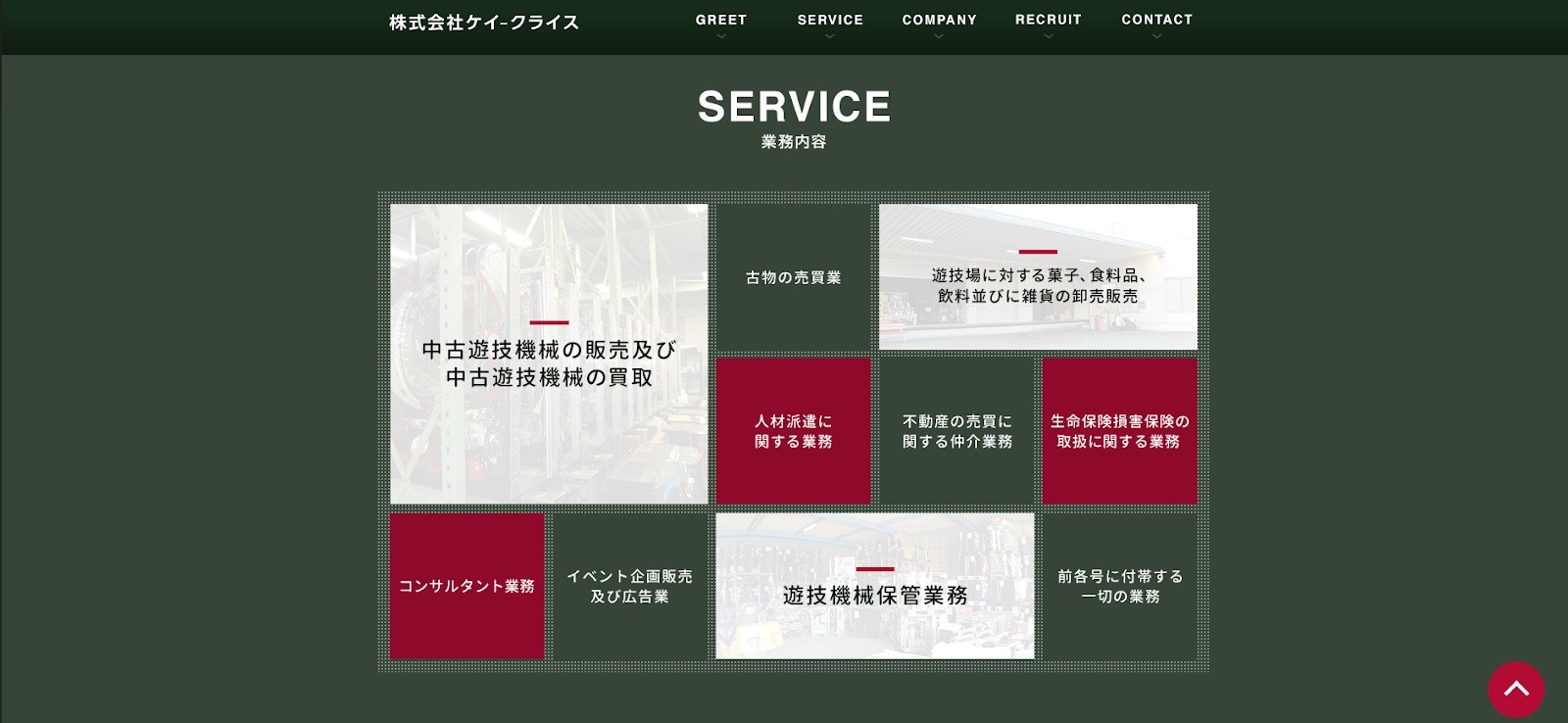
株式会社 ケイ-クライス

※画像引用:株式会社 ケイ-クライス
ケイ-クライスのようなコーポレートサイトを制作できる会社を紹介してもらう
遊技機械の販売などを行う株式会社 ケイ-クライスのコーポレートサイト。事業内容が表の形式でまとまっていてシンプルです。

※画像引用:株式会社 ケイ-クライス
限られたページに情報をまとめたい時は、表や図解をうまく取り入れると良いです。小さな字で長々と説明するよりも、見やすくコンパクトにまとまります。
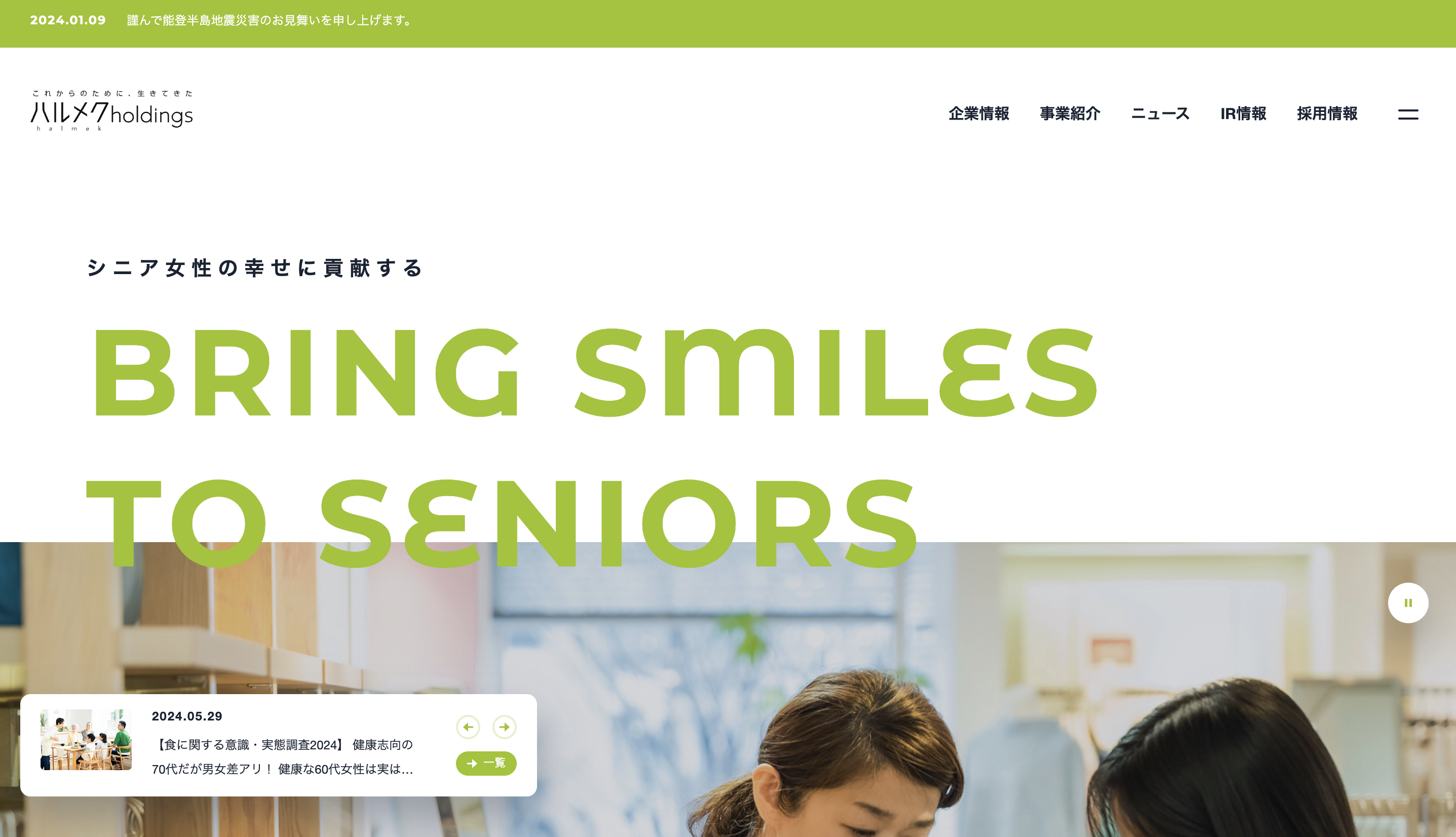
株式会社ハルメクホールディングス

※画像引用:株式会社ハルメクホールディングス
ハルメクホールディングスのようなコーポレートサイトを制作できる会社を紹介してもらう
株式会社ハルメクホールディングスは、子育てや仕事が一段落した50代以上の女性の健康や介護などの不安を解消し、前向きに楽しく暮らせるようなサポートを行う会社です。
黄緑のフォントを使用した幸せなイメージが印象的なコーポレートサイトです。「BRING SMILES TO SENIORS」というメッセージが誰をターゲットにしているかわかりやすく伝えています。
会社情報・ニュース・事業紹介など知りたい情報にすぐにアクセスできるため、ユーザーのストレスを軽減し、離脱を防ぎます。
事業紹介のページでは気になった事業をクリックすることで、サービスや商品の詳細がわかるため、購買意欲向上につながります。
有限会社横田農場

※画像引用:有限会社横田農場
横田農場のようなコーポレートサイトを制作できる会社を紹介してもらう
美味しくて安全なお米を直売・通販で販売している横田農場のコーポレートサイトです。「お米が好きすぎる農場」というメッセージが印象的。
メッセージの通り、お米にかける想い、作り方や研究にかけるこだわり、おいしい食べ方などをサイトで伝えています。そのためユーザーは安心してお米を購入できます。
どこのページを閲覧していても右上に通販購入ページにアクセスできるボタンがあるため、アクションを起こしてもらいやすいのが特徴です。
しかしながら、しつこく購入を進めるのではなく、ユーザーが気になったタイミングで購入ページにアクセスできるデザインになっているのがポイントです。
参考になるコーポレートサイトのデザインギャラリーサイト5選
コーポレートサイトを参考にする場合、デザインギャラリーサイトも参考になります。ここでは、人気のWEBデザインギャラリーサイトを確認しましょう。
各ギャラリーサイトのリンク先は「コーポレートサイト」でフィルタリングしておきましたので、参考になるWEBデザインがきっと見つかりますよ。
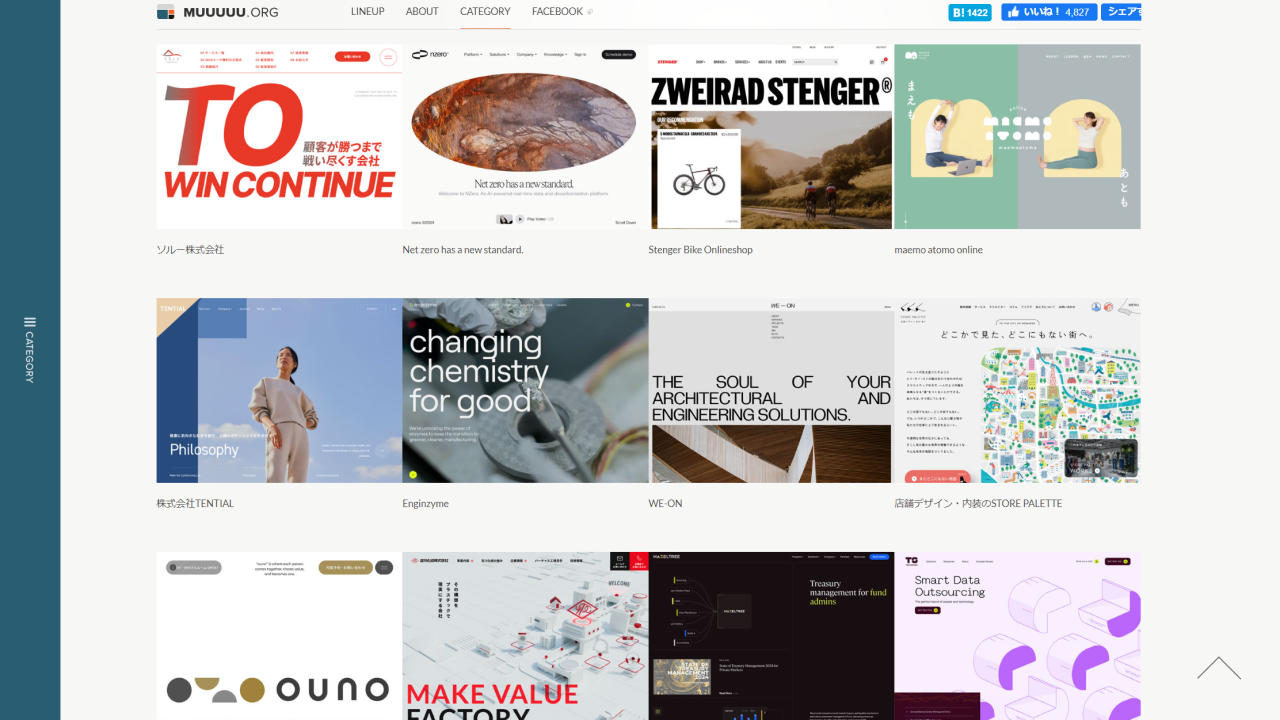
MUUUUU.ORG

サイト:MUUUUU.ORG
「MUUUUU.ORG」は、縦長でオーソドックスなデザインの洗練されたサイトを厳選して紹介しているギャラリーサイトです。モバイルをメインに集客したい縦長のレイアウトを探している際に見てみましょう。
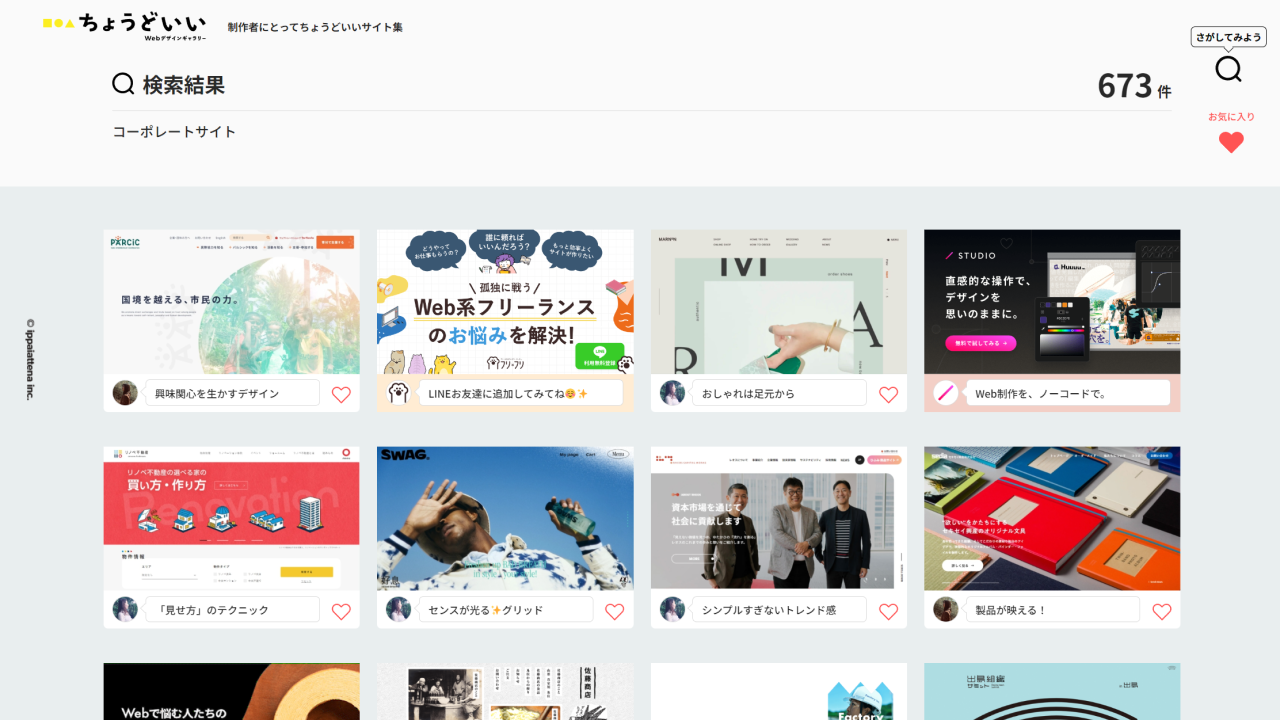
ちょうどいい

サイト:ちょうどいい
「ちょうどいい」は、様々なWEBデザインに触れることで新しい発想・インスピレーションを得ることを目指したギャラリーサイトです。このサイトのデザインを複数組み合わせ、自社独自の魅力を生み出すなどクリエイティブなサイトを作りたい際に重宝します。
WebDesignClip

サイト:WebDesignClip
「WebDesignClip」は推薦方式のデザイン掲載サイトです。洗練されたデザインのWebサイトを推薦し、審査に通過したサイトのみが掲載されるため、優れたデザインのサイトを見つけることができます。
S5 Style

サイト:S5 Style
「S5 Style」は掲載数が非常に豊富なWebデザインギャラリーサイト。サイトの背景色を変更できるのが特徴的で、明るい背景はもちろん、近年主流のダークモードで映えるデザインを探す際に重宝します。
SANKOU!

サイト:SANKOU!
「SANKOU!」は検索性に優れたWEBデザインのギャラリーサイト。目的やサイトのタイプはもちろん、Webサイトの掲載日が載っているため、デザインの人気トレンドを把握したいときにも活用できます。
関連記事:
 ホームページ・Webサイトの参考にしたいおしゃれでセンスのいいギャラリーサイトまとめ【2026年最新版】 | Web幹事
ホームページ・Webサイトの参考にしたいおしゃれでセンスのいいギャラリーサイトまとめ【2026年最新版】 | Web幹事
コーポレートサイトのデザインで失敗しないためのポイント

これまで紹介した事例をもとに、コーポレートサイトのデザインで失敗しないためのポイントを3つにまとめて紹介します。最低限、上の3つに注意しましょう。
訪問者が目的の情報にたどり着ける
サイトを作る時は、訪問者が知りたい情報にたどり着けるデザインにしましょう。
すぐにたどり着けないと、離脱される可能性が高くなるからです。訪問者は何を知りたいのか?を明確にして、訪問者が欲しい情報を見つけやすいように工夫しましょう。株式会社明和不動産の事例が参考になります。

トップページに物件を探せるボタンがあるため、訪問者が物件情報にたどり着きやすいです。
※画像引用:株式会社明和不動産
1つのページに情報を詰め込みすぎない
1つのページに無理に情報をつめこまないほうがいいです。過剰に詰め込むと見にくくなるので、情報が多い場合はページをわけましょう。
株式会社良品計画の事例が参考になります。
目次のページ

※画像引用:株式会社良品計画
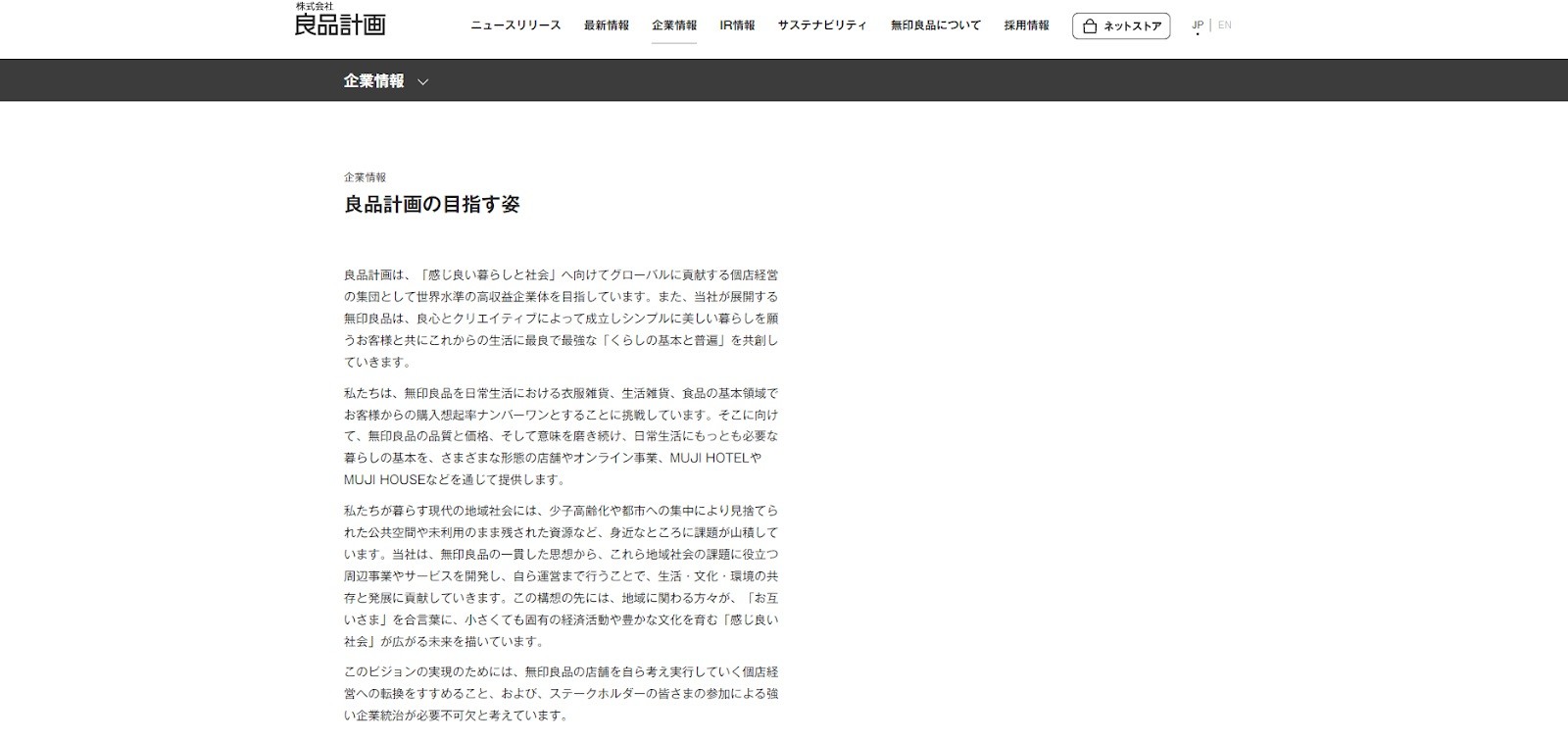
詳細情報のページ

※画像引用:株式会社良品計画
目次のみ載せるページと、詳細情報を載せるページを分けています。ページをわけることで情報を探しやすくなっています。
色の種類を多くしすぎない
使用する色の種類が多すぎると、どの部分が重要かわかりにくくなり訪問者が混乱します。色に関しては、基本的には以下の3色を軸に考えると良いです。
・ベースカラー (背景に使う色)
・メインカラー (サイトの印象を決定する色)
・アクセントカラー (強調するために使う色)
この3色以外の色を使う時は、明度(色の明るさ)や彩度(色の鮮やかさ)をそろえると、統一感が生まれます。
関連記事
 Webデザインに強いおすすめホームページ制作会社19選【2026年最新版】 | Web幹事
Webデザインに強いおすすめホームページ制作会社19選【2026年最新版】 | Web幹事
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
コーポレートサイト制作を外注する場合の相場【価格帯別】
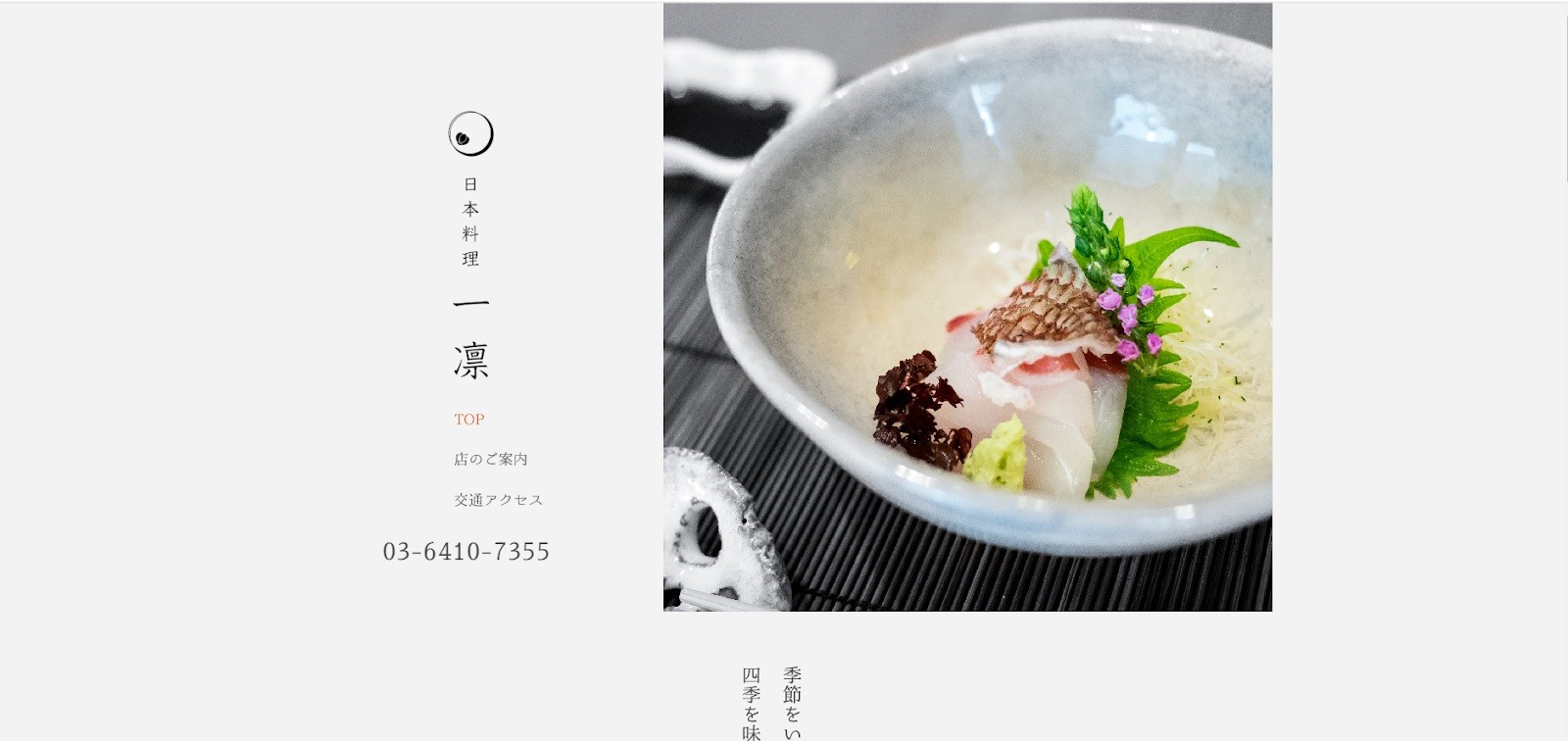
30万円以下の費用相場

※画像引用:日本料理 一凛
とにかく安くコーポレートサイトを作りたい場合や、事業を始めたばかりで、名詞代わりのコーポレートサイトを作りたい場合の相場です。シンプルなレイアウト・デザインが中心で、テンプレートを使用して制作することが多いです。ページ数はおよそ1~3ページ程度です。
また、コーポレートサイト公開後の修正を受け付けてもらえないなど制約が多く注意が必要です。
この価格帯で作られたのが日本料理店「一凛」のサイトです。店主のあいさつや店舗情報がシンプルにまとめられています。
この費用で制作されたコーポレートサイト事例
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
30~100万円

※画像引用:こぱんはうすさくら横浜青葉教室
会社概要や事業内容など、企業サイトとして最低限のページが一通りそろったコーポレートサイトを作りたい場合の相場です。ページ数は5~10ページ程度まで対応してくれることが多いです。
デザインについては、30万円以下の場合と同様にテンプレートを使用することが多いです。
この価格帯で作られたのが、児童発達支援のサービスを手掛けるこぱんはうすさくら横浜青葉教室のサイト。求人情報やサービス内容などでページを分けていて、詳しい情報まで掲載しています。
この費用で制作されたコーポレートサイト事例
⇒ 30万円~100万円のその他のコーポレートサイト事例は こちら
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
100~150万円

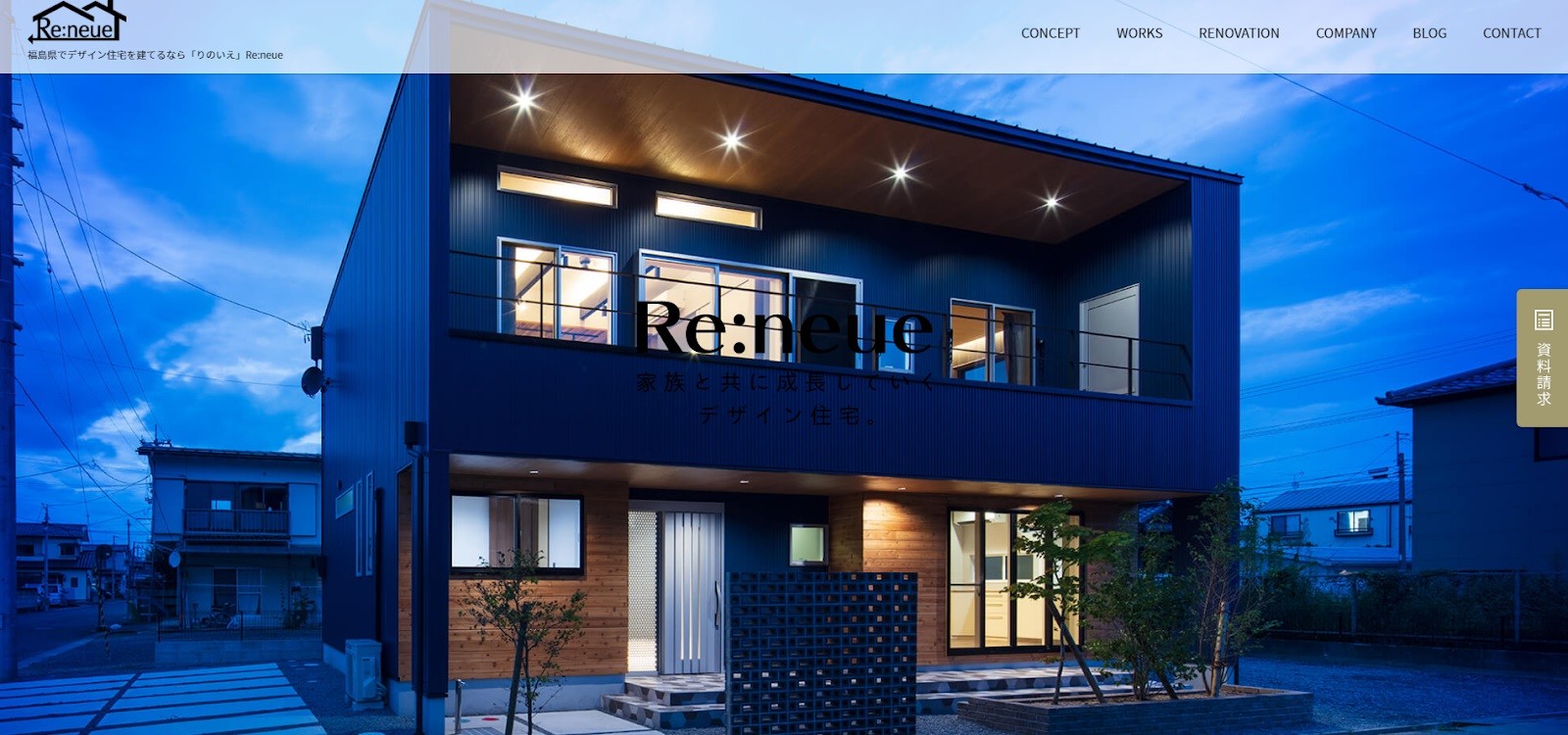
※画像引用:株式会社りのいえ
30~100万円ではページ数が収まらない場合や、デザインにこだわってコーポレートサイトを作りたい場合の相場です。全てオリジナルデザインで制作することができます。ページ数は15~20ページ程度まで対応してくれることが多いです。
この価格帯で作られたのが、建築会社の株式会社りのいえの事例。施工事例などの項目で細かくページをわけている他、随所にアニメーションも取り入れて凝ったデザインになっています。
この費用で制作されたコーポレートサイト事例
⇒100万円~150万円のその他のコーポレートサイト事例は こちら
コーポレートサイト制作の詳しい相場については、こちらの記事をご覧ください。
 コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】 | Web幹事
コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】 | Web幹事
【無料】コーポレートサイトのデザインに詳しい専門家に相談する
【まとめ】コーポレートサイトのデザイン事例
コーポレートサイトのデザインで参考になる事例を紹介しました。デザインを考える時に大切なのは、「目的を明確にすること」。誰が何をするためのサイトなのかを明確にし、目的にあったデザインにしましょう。
また、デザインで失敗しないためのポイントは以下の3つです。
・訪問者が目的の情報にたどり着けるようにする
・1つのページに情報を詰め込みすぎない
・色の種類を多くしすぎない
この3つに注意して、自社に合ったデザインのコーポレートサイトを制作しましょう。
自社に合うコーポレートサイトがわからない方へ
自社に合うコーポレートサイトがどんなものかわからない!という方は、ぜひWeb幹事にご相談ください。Web幹事は、ホームページ制作に関する悩み相談を何でも受け付けているサービスです。
あなたの予算や、あなたがコーポレートサイトを作る目的をコンサルタントが丁寧にヒアリング。
質の高いアドバイスを受けることが可能です。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
相談料は「完全無料」。まずは相場を知りたいなどの情報収集のみでも大歓迎です。お気軽にご連絡ください!
Q. コーポレートサイトのデザインの事例にはどのようなものがある?
コーポレートサイトのデザインの事例として「株式会社WABISUKE」「フューチャーアドバンス株式会社」等が挙げられます。そのほか豊富な事例と参考になるポイントは、記事内であわせて紹介しています。
Q. デザインにこだわったコーポレートサイトの制作費用はどのくらいですか?
デザインにこだわったコーポレートサイトの制作費用は、およそ100万円から150万円程度です。オリジナルデザインで制作するため、ページ数も15~20ページ程度まで対応できます。
この記事を書いた人