- 更新日 2025.12.15
- カテゴリー ECサイト
ECサイトのバナーの作り方|デザインの参考事例つきで現役デザイナーが解説【2026年最新版】
ECサイトでは、特設ページなどにユーザーを誘導する目的でバナーを設置します。しかし、ユーザーに思ったようにクリックをしてもらえないケースが少なくありません。
バナーは「おしゃれなデザインにして目立つところにおけばクリックされる」というものではありません。「伝えたいメッセージが瞬間的に伝わるデザイン」と「ユーザーが押しやすい箇所へのバナーの配置」が必要になります。
この記事では「ECサイトでコンバージョンするバナーの作り方」をデザイナーとして活動する筆者が、自身の経験をふまえて解説をします。
【本記事のポイント】
- ECサイトに使うバナー制作の流れ
- ECサイトのバナーデザインで参考になる事例集
- ECサイトのバナーを配置する際の考え方
本記事を読めば、成果の上がるECサイトのバナーを悩むことなく作れるようになれます!
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
ECサイトに使うバナー制作の作り方・流れ
①バナーの目的と内容を理解する
作り始める前に、バナーに関する情報を押さえておきます。
- 何を一番伝えたいか(コンセプト)
- ターゲット(年齢、性別、職業、年収などのペルソナ)
- バナーの目的(商品・サービスの認知、商品購入・お問い合わせ商品購入?お問い合わせ?商品
- バナーに入れる要素(商品の強み、画像、キャッチコピー)
- バナーのサイズ(PC・スマホに沿った大きさ)
制作の過程や制作後に、目的を見失うことがないように上記内容はしっかりと押さえましょう。
②デザインアイデアのもとになる参考デザインを集める
デザインのアイデアとは既存のアイデアの組み合わせです。そのため、参考になるバナーのデザインを常にストックしておきましょう。
ストックしたデザインをもとに、「余白の取り方」「色の組み合わせ」「コントラストの配分」など表現の方法を借りてオリジナルのバナーを作ります。
一見、遠回りに感じられるかもしれませんが、デザインの引き出しを増やすことになり、自身のスキルアップにも繋がります。
参考となるデザインは「ギャラリーサイト」を用いると効率よく見つけられます。専門家が良いデザインを集めているサイトなので、アイデアの源泉となるバナーが多くあります。
具体的なサイトは後述の「ECサイトのバナーデザインで参考になる事例集!」でご紹介しますので、そちらをご覧ください。
③バナーを構成する要素を洗い出し、項目ごとにラフ案を作成する
バナーを作成する際には、まずバナーを構成する要素を選び出します。まずは、バナーに活用したいテイストを選定します。
写実的なバナーがユーザーに刺さるのか、またはイラストで構成されたバナーがユーザーに刺さるのか、自社の商品・サービスに沿って検討します。
次に、バナーに入れる要素を洗い出します。主にバナーに入れる要素は以下3点になります。
- 商品・サービスの強み・コンセプト
- テイストに合った画像・イラスト
- ユーザーの購買意欲を掻き立てる誘導
バナーに入れる要素が決まったら、内容のラフ案を作成します。デザインは組み合わせにより、作成がされるものであるため、上記3要素の候補を3案ほど出すことをオススメします。
④作成した要素をもとにデザインアイデアをたくさん出す
バナーのデザイン制作はまず細かな作り込みを行う前に紙に書き出すことをオススメします。
紙に書くことはアイデアを数多く出すことができ、またさっと形にしやすいためです!
⑤バナーの配色を決める
ラフスケッチによりバナーの全体像を作成した後、商品・サービスやサイトのトンマナを考慮して配色を決めていきます。
なお、配色には心理効果があります。商品やサービスの特徴やユーザーの視点からカラーを選択すると良いでしょう。
【配色による心理的効果の参考】
白:清潔、広さ、始まり
黄:希望、注意
黒:重い、権力、高級感
赤:食欲、購買欲、関心を集める
青:涼しさ、寂しさ、誠実
緑:リラックス、癒し、穏やか
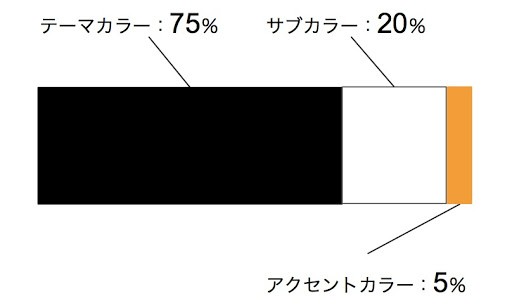
色の割合は、最も大きな面積を占める「テーマカラー」が75%。
テーマカラーに次いで面積が大きい「サブカラー」が20%。
何か伝えたいコンセプトやメッセージに活用したい「アクセントカラー」を5%。
上記のように配色のバランスを設定すると、美しいデザインができると言われています。

配色は、プロでも悩む制作過程でもあります。昨今では、配色パターンを提案シてくれるツールもあるため、活用するのも一手です。
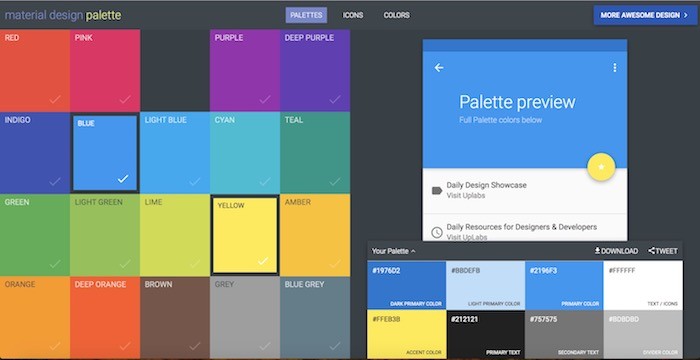
【参考】
Material Design Color Palette Generator
上記サイトでは、テーマカラーとサブカラーの2色を指定すると自動的に配色パターンが提示してもらえます。

⑥ラフスケッチをもとに、バナーのデジタル加工を行う
手書きのデザインと配色のパターンをもとにバナーを作ります。オススメのデザインソフトは、利用ユーザーも多いAdobeの「Photoshop」です。
この段階では、書き出したアイデアをもとに大枠をデジタル化することが目的です。細かい配置などの調整は後から第三者の意見を参考にして詰めていくと効率的に作業を進めることができます。
⑦第三者の意見も取り入れつつ、微調整をする
最後に、作成したバナーの大枠の微調整を行います。微調整のポイントとしては、主に2点。
- 強調すべきところがしっかりと強調できていないパターン
- 余白の美しさを際立たせるために配置を変えるパターン
なお、強調すべきポイントについては、やや大げさに強調するぐらいが適切だと考えます。
最後に、修正に関してひとつ注意点があります。バナーを直す際は上書き保存をせず、コピーファイルを作成して手を加えましょう。
大きな変化がないバナーが多くできますが、問題ありません。というのも、最終案がベストデザインであるとは限りません。
また、デザインの良し悪しを判断する方法は比較する他ありません。
比較対象を数多く作り吟味するためにも、デザインのバリエーションを増やしていきましょう。
ECサイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
ECサイトのバナーデザインで参考になる事例集
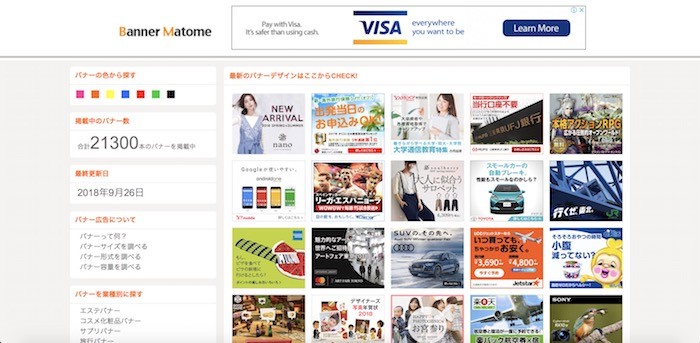
バナーデザインまとめ。

出典:バナーデザインまとめ。
2019年9月現在、21300本のバナーを掲載中。まず参考としたいのはバナーデザインまとめになります。業種はもちろん、色やバナーの表現、手書きフォント等、見たいバナーを目的別に検索できます。
サイズは300px × 250pxが主。1ページで100個のデザインを一覧することができるため、アイデアのストックには適しているでしょう。バナー広告に関するノウハウも掲載されているため、はじめてバナーを作る方なら目を通しておくといいでしょう。

出典:Pinterest
こちらはバナーだけでなくデザイン全般で参考になる制作物を探す際に使うサイトです。検索窓に「バナー 〇〇」のようにキーワードを入れれば、条件に合ったバナーを見つけられます。
なお、お気に入りを保存できる機能があるため、目的別に分けておくと制作が捗ります。
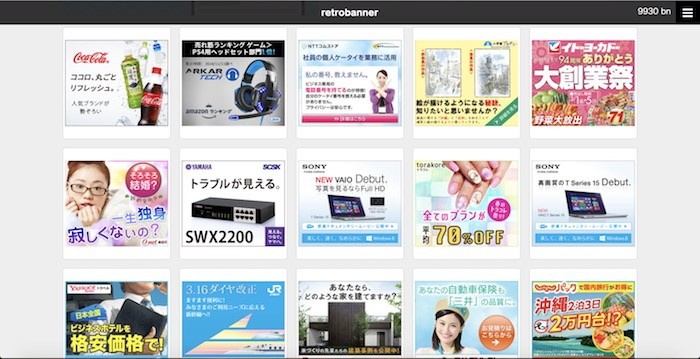
レトロバナー

出典:レトロバナー
レトロバナー特徴は、バナーに使用されている色のカラーコードが確認できることです。さらにPhotoshopで使えるカラーパレットのファイルもダウンロードできます。
また、検索機能が充実しているサイトでもあります。「サイズ」「色」「業種」「テイスト」から希望のデザインも簡単に閲覧可。カテゴリーも細かく、多様な条件でバナーアイデアの収集が可能です。
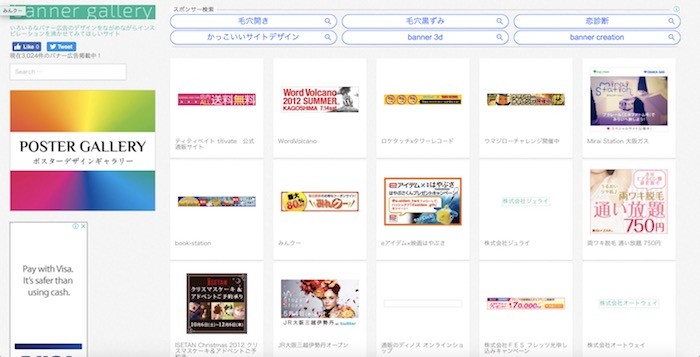
banner gallery

banner galleryは制作予定のバナーサイズに近いデザイン探しに便利なサイトです。バナーの詳細ページにはタグがついており、関連するバナーをたどることができます。
色と業種が英語表記なので使い勝手に難がありますが、一見の価値があるサイトです。
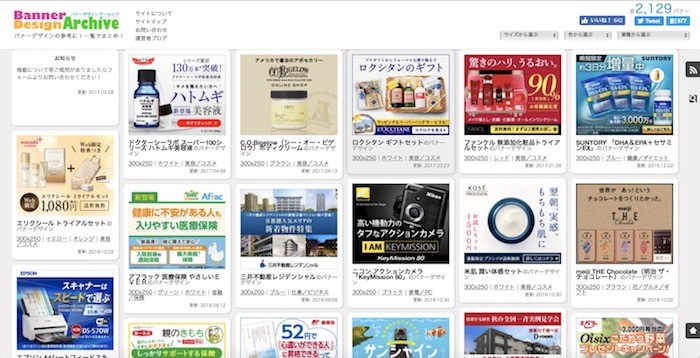
バナーデザインアーカイブ

出典:バナーデザインアーカイブ
バナーデザインアーカイブは、ページの切り替えを行わなくともスクロールして数多くのバナーを見ることができます。こちらも「サイズ」「色」「業種」で検索が可能。
バナーサイズの中に「Twitter」と「スマートフォン」があるのが特徴的。詳細のページを見ると、同じサイズのバナーがランダムに表示されています。参考デザインを幅広く集めるのに便利です。
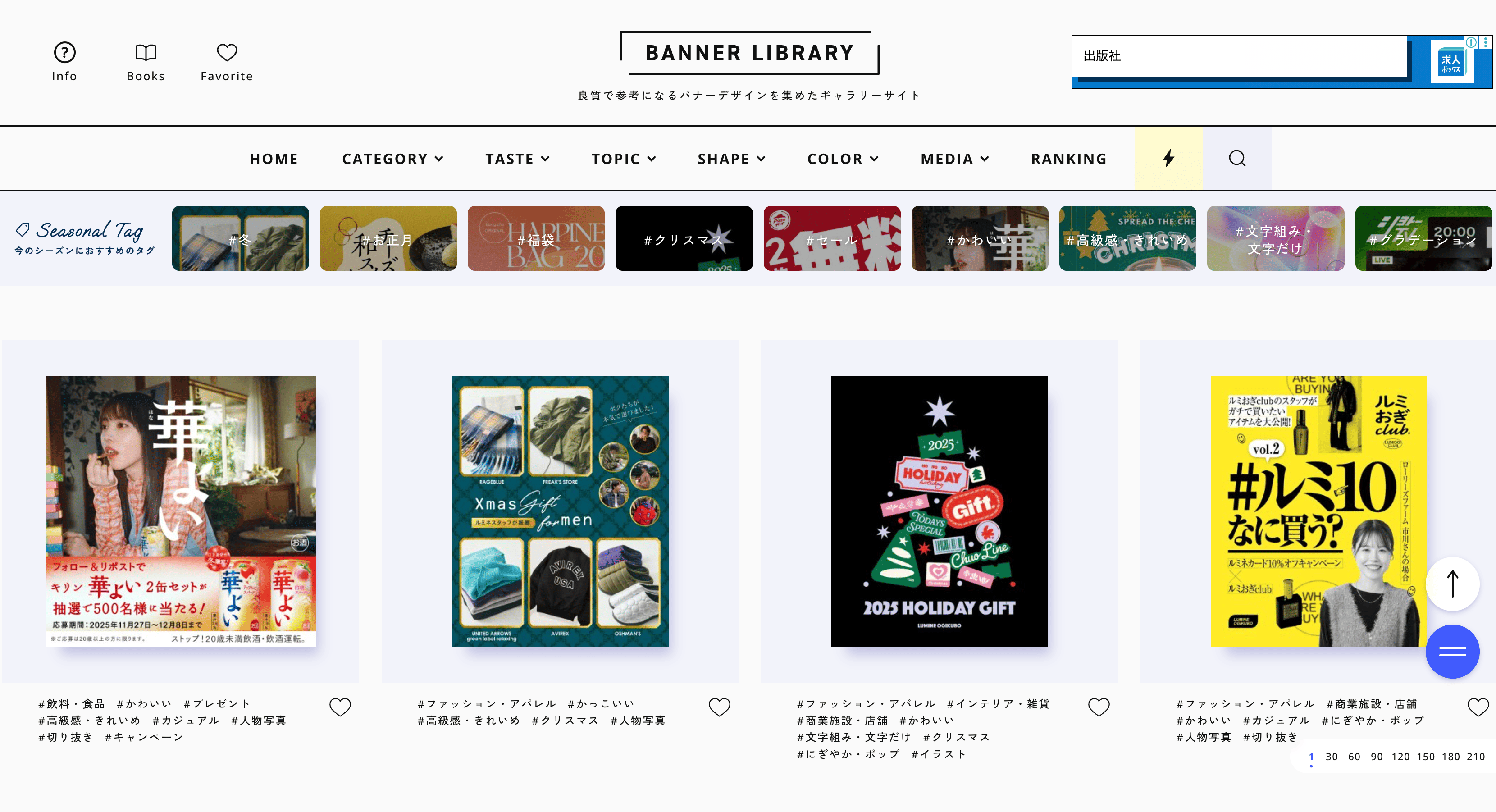
BANNER LIBRARY(バナーライブラリー)

BANNER LIBRARYは、クオリティの高いWebバナーのデザインを豊富に集めたギャラリーサイトです。業種やテイストだけでなく、サイズ(縦長・横長・正方形)やSNSなどの配信媒体からも細かく検索できるのが魅力です。
制作に行き詰まった時のアイデア出しや、最新のトレンドを取り入れたバナーを作りたい時に、強力なサポート役となってくれるでしょう。
成果に繋がるECサイトのバナーはどこに配置すべき?
デザインばかり改善しても効果は薄い
考え抜かれたバナーを設置しても思ったほどクリックがされない際に「デザインがよくないのではないか」と考えられがちです。
しかし、デザインのみ改善しても、期待するような効果を得ることには限界があります。なぜなら、ユーザーはデザインの力だけでクリックをするわけではないためです。
クリック率を上げるには、バナーのデザインはもちろん大切ですが「配置する場所」も合わせて考える必要があります。
ユーザーは、ECサイトの場合買い物をするためにサイトを訪れます。バナーを見るために来ているのではありません。
例えば、スーパーで買い物をする際にレジ横に置いてあるガムや乾電池を思い出してください。否が応でも目に入ります。これが、ECサイトのバナーを設置する考え方です。
レジ横の商品は設置場所という工夫があるために売れるのです。ECサイトにおけるバナーは、デザインとともに配置にこそこだわるべきと言えます。
ユーザーがクリックしたくなる導線に配置するのが重要
バナーは、ECサイトのどこに配置すべきでしょうか。よく見受けられるECサイトの例では、「ページ下やサイドバー」です。
とはいえ、必ずしも正解であるとは言い切れません。バナーが機能するかどうかはユーザーのサイト内の遷移行動次第であるためです。つまり、バナーの配置に絶対的な答えはありません。
ユーザーの行動心理を踏まえてバナーを置く場所を仮決めし、絶えず効果を検証していく必要があります。ECサイトにおけるユーザーの行動はデータを元に分析しましょう。ユーザーが「いつ」「何を」「どのくらい」閲覧しているか可視されて理解できます。
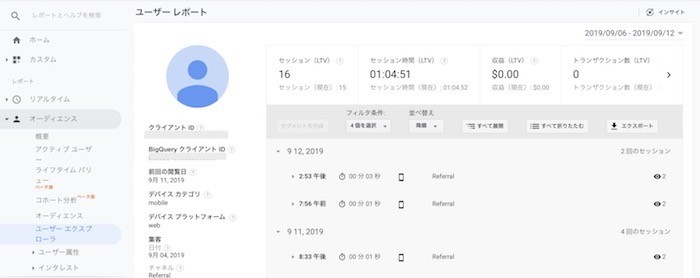
なお、ユーザーのページ遷移に関しては、「Google アナリティクス」の「ユーザーエクスプローラー」という機能で確認することができます。

ユーザーの行動データを分析する際のポイントは、下記3点です。
- どのページの情報を探しているか
- どのページから目的のページへと遷移しているか
- どのくらいの時間、滞在をしているか
この3点を正しく、把握することです。ユーザー行動を正しく理解し、バナーを見せる場所やタイミングを検討することができます。
改めてですが、バナーを効率良く運用するためには、ユーザーの購買行動を洗い出し、仮説を立てて随時検証する必要があります。
ECサイトにおけるバナーの制作・運用まとめ
本記事では「ECサイトにおけるユーザーのクリック率を上げるバナーを作りたい!」とお考えのWeb担当者様に向けて、デザインの制作過程や配置のポイントを解説しました。
バナーはユーザーに自社の商品・サービスの購入を促すために設置するものであります。
バナーのクリエイティブにこだわることも非常に大切な観点ではありますが、それ以上に如何にバナーの存在を認識してもらえるかどうかも重要な観点であります。買い物のためにサイトに訪れたユーザーは、バナーを見ることを目的にしていません。
バナーの制作・運用のポイントとしては、ユーザーから見てもらえないことを前提に、分析ツールを使ってユーザーの行動を把握し粘り強く仮説・検証を繰り返すことで、バナーのパフォーマンスは確実に向上します。
ECサイトの構築をプロに任せたい方へ
ECサイトのリニューアルを考えているが、制作会社を探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. ECサイトのバナーを作る流れは?
?目的と内容を理解する ?参考デザインを集める ?バナーを構成する要素を洗い出し、項目ごとにラフ案を作成する ?作成した要素をもとに、デザインアイデアをたくさん出す ?バナーの配色を決める ?ラフスケッチをもとに、バナーのデジタル加工を行う ?第三者の意見も取り入れながら微調整する、の流れです。
Q. バナーのクリック率を上げるコツは?
バナーのクリック率を上げるには、デザインだけでなく配置も重要です。ユーザーの行動を分析し、バナーの設置場所を工夫しましょう。
この記事を書いた人

加藤 久佳
専門分野: Webデザイン,グラフィックデザイン,ホームページ制作
マレーシアで日本語教師、総合病院で言語聴覚士を経て、スキルゼロからフリーランスとなる。現在はクライアントワークとしてデザイン制作を中心にホームページ制作、SNS運用、ライティングを行なっている。駆け出しフリーランス向けお役立ち情報を個人ブログにて発信中。
このライターの記事一覧
