- 更新日 2025.10.21
- カテゴリー 採用サイト
かっこいいおしゃれな採用サイトの事例26選まとめ【2026年最新版】
企業に好感を持ってもらえるかっこいい採用サイトとはどのようなものでしょうか?
どこかで見たようなデザイン・どこかで聞いたようなフレーズしか思い浮かばすお悩みではないでしょうか?
本記事では、採用サイト制作ご担当者に向けて、以下の情報をわかりやすく紹介します。
・実際に注目度の高かったかっこいい採用サイトの事例
・【ジャンル別】デザイン性の高いおしゃれなまとめサイト
・かっこいい採用サイトを作るポイント
・制作費用相場別の採用サイト事例
本記事を読むことで、予算に応じた採用サイトのデザインもイメージしやすくなるでしょう。また、採用サイト制作でよくある失敗を防ぐことも可能です。採用サイトをご検討中の方はぜひ参考にしてください!
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
- 1. 採用サイトの制作の平均費用相場は162.9万円
-
2.
かっこいい採用サイト事例21選
- 2-1. data X
- 2-2. LINE株式会社
- 2-3. 株式会社リクルート
- 2-4. サントリーホールディングス株式会社
- 2-5. 株式会社ディー・エヌ・エー
- 2-6. ナイル株式会社
- 2-7. 株式会社良品計画
- 2-8. 三菱地所レジデンス
- 2-9. ホンダ
- 2-10. 株式会社デンソー
- 2-11. オムロン
- 2-12. JEM株式会社
- 2-13. 株式会社enjin
- 2-14. 講談社
- 2-15. 株式会社LITALICO
- 2-16. 株式会社リブセンス
- 2-17. ソニーミュージック
- 2-18. サイボウズ
- 2-19. NTTデータ
- 2-20. ぐるなび
- 2-21. ADKホールディングス
- 3. 貴社の採用サイト制作の費用がいくらかかるか60秒で診断してみませんか?
- 4. かっこいい採用サイト事例まとめサイト5選
- 5. かっこいい採用サイトを作るポイント
- 6. 採用サイトに最低限必要な6つのコンテンツ
- 7. 採用サイトを作る方法
- 8. 【相場別】かっこいいおしゃれな採用サイトの制作事例
- 9. 【相場別】採用サイト制作の依頼先と制作スケジュール
- 10. かっこいい採用サイトまとめ
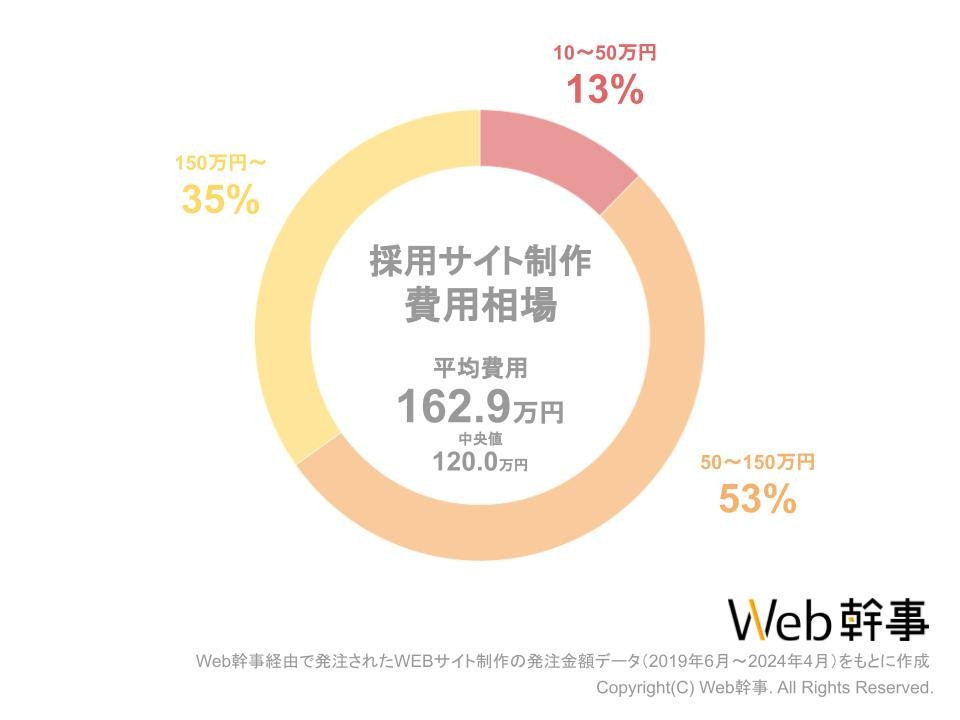
採用サイトの制作の平均費用相場は162.9万円
はじめに、採用サイトの制作費用について確認しておきましょう。
Web幹事は「ホームページを作りたい人」と「WEB制作会社」とを結ぶマッチングサービスを提供しています。以下はWeb幹事経由で発注された「HP制作の発注金額データ」から作った採用サイト制作の費用相場グラフです。

\60秒でホームページ制作費用を見積もれます/
採用サイト制作の平均の費用相場は162.9万円(中央値は120万円)。発注金額は150万円以下にかけて全体的にばらついているのが特徴です。これは採用に必要な機能(コンテンツ管理機能(CMS)、問い合わせ機能、応募者の管理機能など)をはじめ、社員インタビューや動画など、採用コンテンツの充実度に応じて必要になる費用も増えるためです。
簡易的な採用サイトでよければ~50万円の相場で済みますが、採用の成果につながらなければ採用サイトを作った投資が無駄になってしまいます。自社を魅力的にアピールし応募者へ企業理解を促すためには、シンプルすぎるよりもある程度のコンテンツ量を確保するのがおすすめです。
上記を踏まえて、採用サイト制作を依頼する場合は100万円~150万円程度の予算が必要と考えておくとよいでしょう。
かっこいい採用サイト事例21選
この章ではかっこいい採用サイトの事例を21選ご紹介します。
採用サイトを作るには、まず参考となるサイトを見つけることが重要です。
特に、”ビジュアルデザイン” ”UI・UX” ”キャッチコピー”等、採用サイトのかっこいい事例を見つけることで自社の採用サイトに活かすことができます。
ご紹介する採用サイトは、実績がある採用サイトなので、是非参考にしてください。
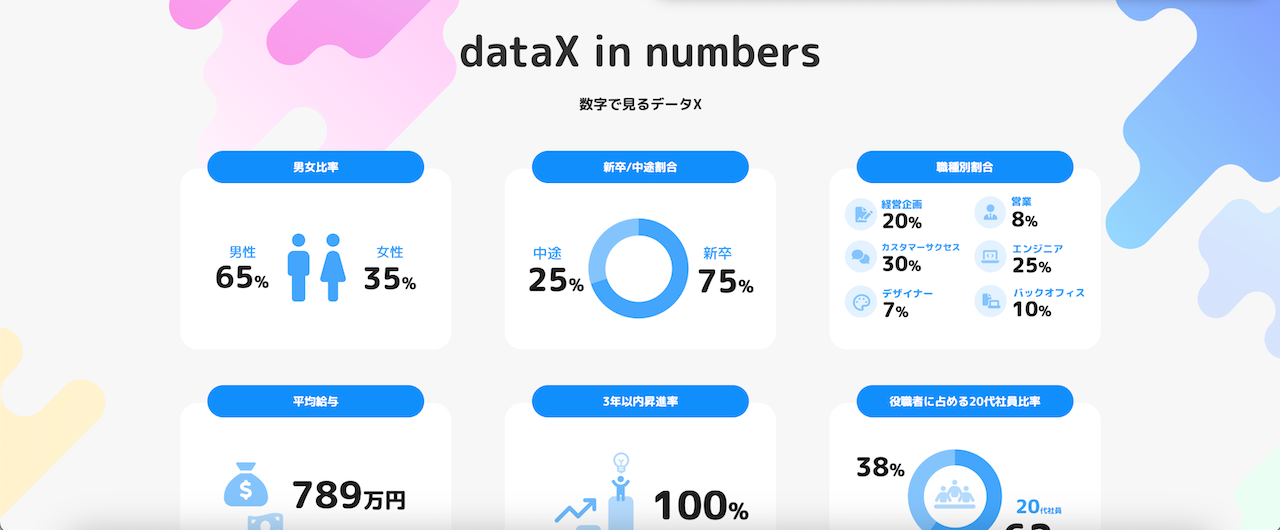
data X

data Xのような採用サイトを制作できる会社を紹介してもらう
採用サイトの中には、data Xのメンバーに関する情報を掲載しているページがあります。
男女や新卒・中途の割合だけでなく、平均給与や3年以内の昇進率も掲載しています。3年以内の昇進率に関しては、100%という数字を打ち出しているほどです。
社内データをオープンに見せており、求職者に対して真摯な姿勢と後ろめたいところがないことを示すかっこよさの現れたページです。
サイトのデザインも親しみやすく、閲覧した求職者からの信頼獲得にもつながるでしょう。
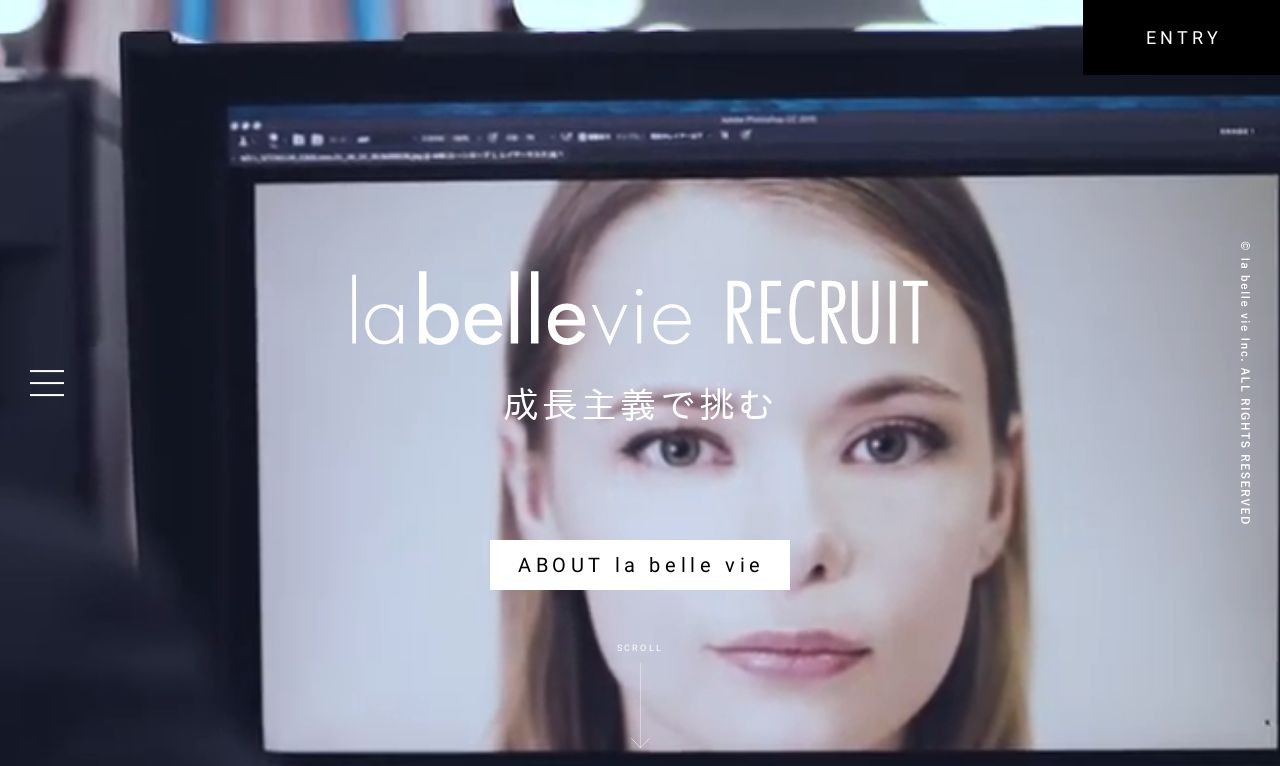
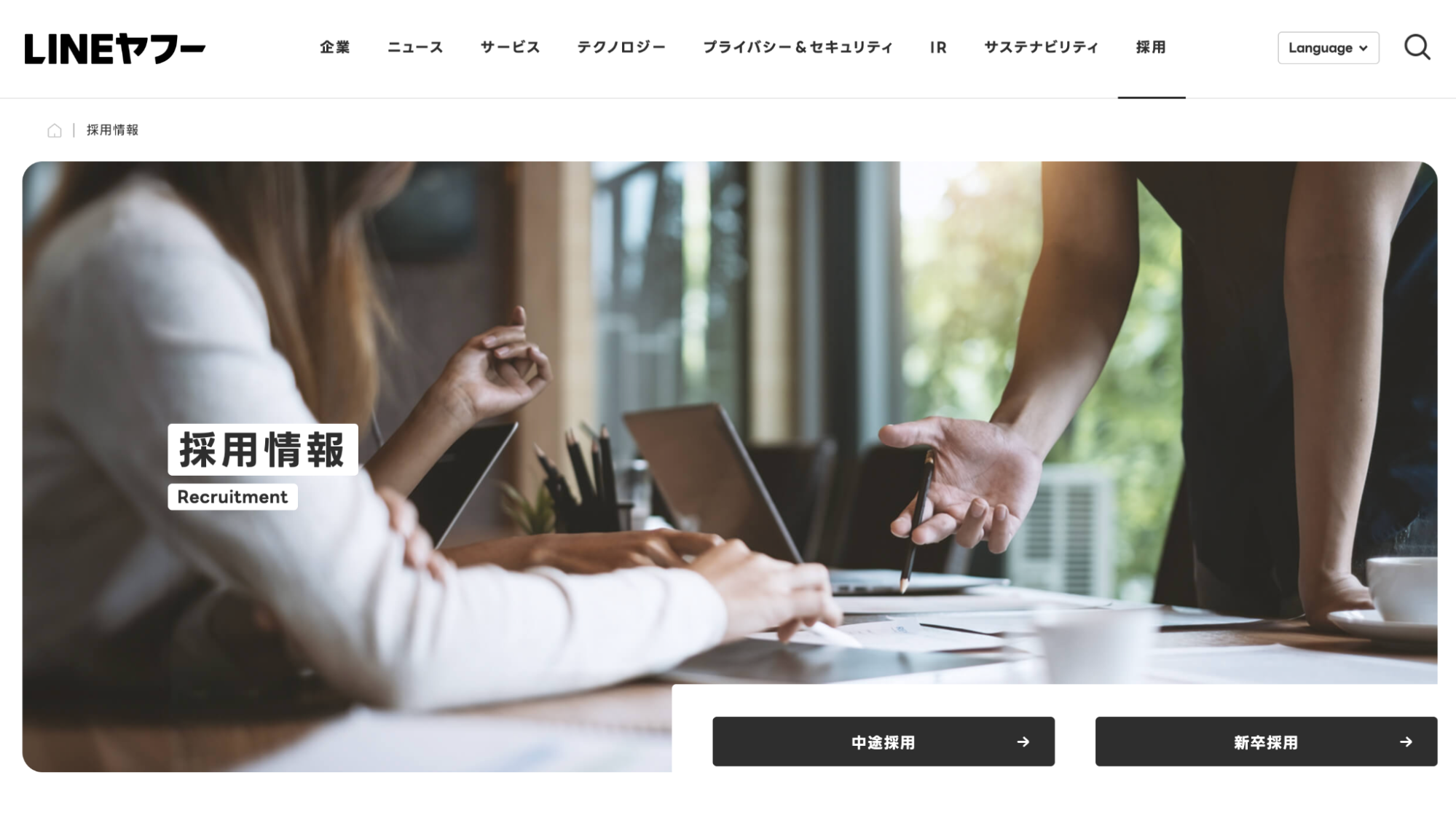
LINE株式会社

IT業界でも人気なLINE株式会社の採用サイトは、非常にシンプルです。
白と黒を基調にしており、CTAや文字は黒をベース・それ以外の背景色は白をベースにしていて、統一感があって見やすいデザインです。
また、採用サイトだけではなくHPと同様の配色なので、WEBサイト全体でユーザーに与える印象が統一されています。
株式会社リクルート

リクルートのような採用サイトを制作できる会社を紹介してもらう
採用ページのファーストビューで採用メッセージを強く押し出しているのが株式会社リクルートです。
BET ON PASSION「もっと、こうしたい」と思うことは、ありませんか。という採用メッセージを前面に出し、デザイン面でも表現しています。
企業の想い・文化を前面に訴求しているため、共感した求職者が応募しやすいでしょう。
採用ターゲットが明確になっている企業にとっては、参考にすべき採用サイトといえます。
サントリーホールディングス株式会社

サントリーホールディングスのような採用サイトを制作できる会社を紹介してもらう
清涼飲料水・ビール・洋酒などの製造・販売等を行う業界TOPクラスの歴史ある企業の採用サイトでは、「やってみなはれ」と求職者へのメッセージが色濃く出ています。
また、働く社員の画像が多くあることで、働いている人・働く環境のイメージが沸きます。色彩もカラフルな色味にすることで温かみのある採用サイトの印象を受けます。
様々な事業・業種があり、多様性のある採用を行う場合は、参考になる採用サイトです。
株式会社ディー・エヌ・エー

ディーエヌ・エーのような採用サイトを制作できる会社を紹介してもらう
シンプルな白と黒を貴重にした見やすい配色で、採用メッセージを強調しているのが株式会社ディー・エヌ・エーです。
シンプルな配色に加え、フォントや構成にも独特な特徴があり、思わず引き込まれるデザインです。
採用サイト全体で企業文化を前面に出した、参考になる採用サイトです。
ナイル株式会社

ファーストビューに採用メッセージを前面的に出しているのがナイル株式会社です。
各所コーポレートカラーである蛍光色の緑や青を配置し、企業らしさが出ています。
スクロールするとカルーセルで「人と組織に関するレポート」があり、必要な情報が凝縮されていて、情報設計として参考になる採用サイトです。
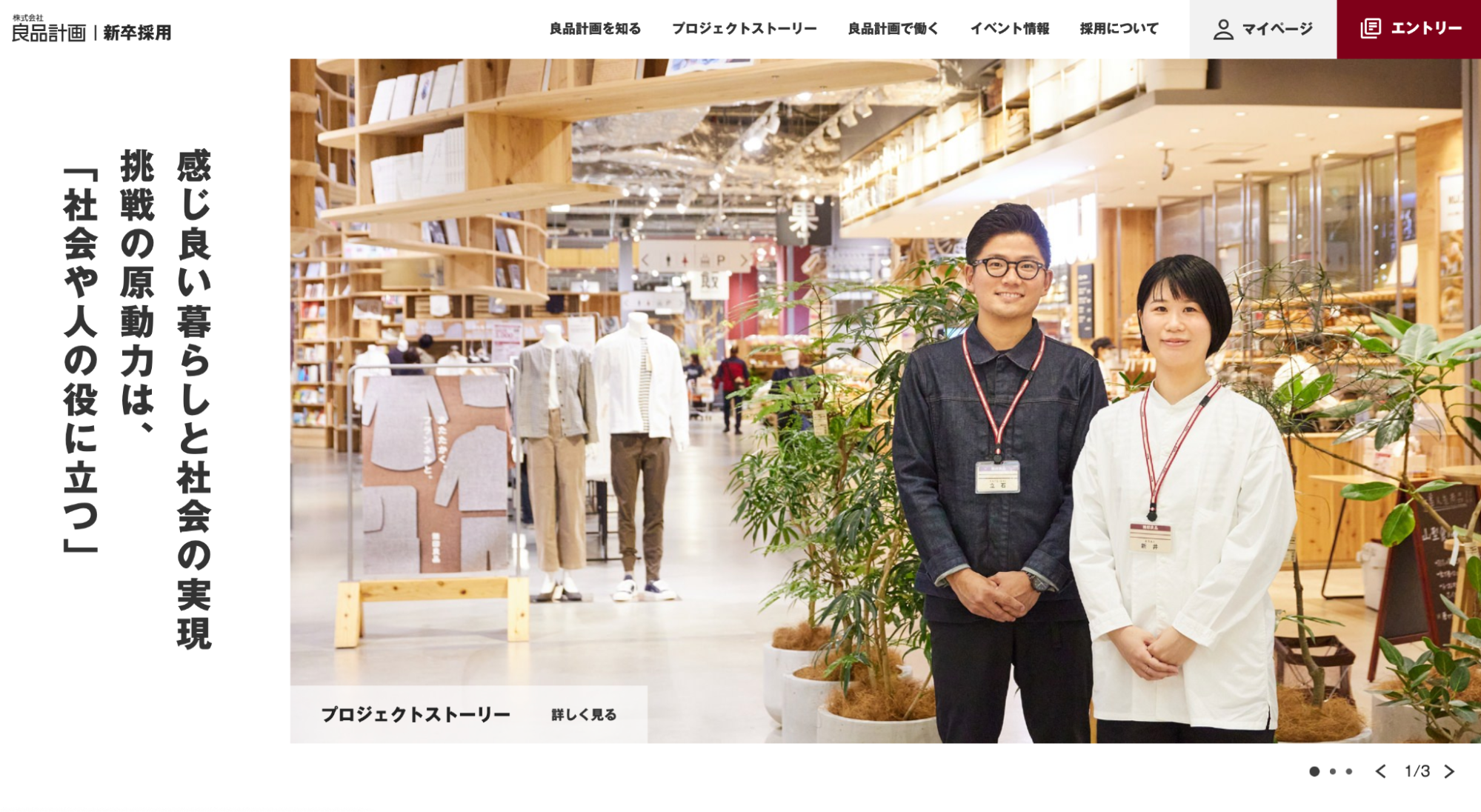
株式会社良品計画

リアル店舗とWEB媒体でカラーブランディをしているのが、株式会社良品計画です。
シンプルな白に濃い赤の配色は、無印良品を訪れた方なら記憶に残っていると思います。
採用サイトにおいてプロジェクトストーリーや社員情報が多く載っており、暖かみを感じる採用サイトです。
企業の独自のブランディをしたいと考えている企業には、参考になる採用サイトです。
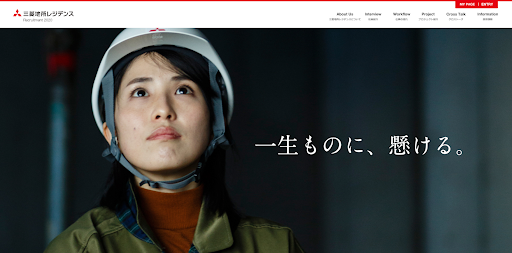
三菱地所レジデンス

三菱地所レジデンスのような採用サイトを制作できる会社を紹介してもらう
ファーストビューでは「一生ものに、懸ける」という強いメッセージと共に、街の俯瞰と社員の真剣なまなざしが映し出されます。
不動産の開発や販売を手がける三菱地所レジデンスらしい、人々の暮らしを支える喜びを表現したものです。
その下にあらわれる縦書きのメッセージは、堅実さや情熱がより強調されて伝わります。
また、取り扱っている街やマンションの美しい写真をふんだんに掲載しており、企業や社員が誇りをもって働いていることが伝わってきます。
写真とコピーの組み合わせの、お手本にしたいような採用サイトです。
ホンダ

本田技研工業株式会社(HONDA)の採用サイト。
ファーストビューが全画面動画になっていて、開いた瞬間から視線が惹きつけられます。
「どうなるかじゃない、どうするかだ」というメッセージと共に、自社の車が街中を颯爽と走っているシーンと、社員が生き生きと働いている姿が交互に映し出されます。
車やバイクを作るホンダだからこその理念にワクワクし「ここで働いてみたい」と思わせる洗練された演出になっており、かっこいい動画を使った採用サイトのお手本のような仕上がりです。
株式会社デンソー

自動車部品メーカーとして世界シェアNo.1を誇る株式会社デンソー。
企業理念や社員の想いなどを伝えるために作成する、コンセプトムービーに力を入れています。
さらに、職場環境や仕事内容、製品など様々な情報が動画で提供されています。
ムービーギャラリーには、すべての動画がまとめられているので、効率よく情報収集をすることが可能。
企業の熱い想いが詰まったサイトとなっています。
オムロン

血圧計や体温計などで有名なオムロン。
このサイトでは、先輩社員たちのインタビューがすべて動画で閲覧できます。
開発職と営業職、各4人ずつアップされているので、かなり細かな仕事内容を知ることが可能。
健康医療機器の他にも、世界のものづくりを支える様々な製品を開発していることがよく理解できます。
サイト自体に派手さは感じませんが、働く人たちの真面目さや誠実さや際立つ充実した内容です。
JEM株式会社

海外・国内建設事業の事業主・発注者の総合支援をする経験豊富で有能なエンジニアが集うJEM株式会社。採用サイトでは、ストーリー、エンジニアのインタビュー、ムービー、アニメーションに力を入れています。
「人生最大に滾(たぎ)る」という力強いメッセージと共に、インフラ業界の現状課題とJEM株式会社が提供するソリューションが分かりやすく描かれています。
動画では、実際に海外で働くエンジニア2名の体験談を鮮明に知ることも可能。シニアが持ち合わせるダンディさとワイルドさ、そして上品さを極めた表現になっています。
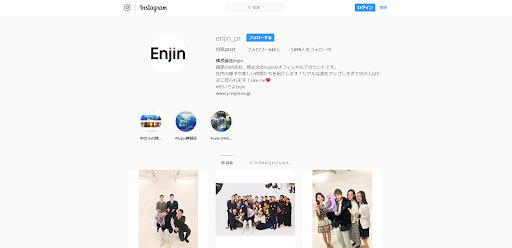
株式会社enjin

メディア事業を中心に展開しているPR会社の株式会社enjin。
Instagramのアカウントでは、職場の様子や社員イベント、ボランティア活動に参加した様子などが写真で紹介されています。
まさに、友人のInstagramを見ているような親近感の持てる内容で、写真もかっこいいものやかわいい雰囲気で撮られたものが多いです。
株式会社enjinのような採用サイトを制作できる会社を紹介してもらう
講談社

講談社の採用担当者が採用関連の情報をつぶやいているTwitterのアカウント。
更新頻度が高く、採用エントリーの方法や媒体編集長のセミナー情報、インターンシップへの応募方法など「採用に関する情報を更新しています。
上記の他にも、出版本情報やそれに関するイベント情報も知ることができます。
Twitterは20代の利用者が最も多いため、新卒の採用に力を入れたい企業は活用したいSNSコンテンツです。
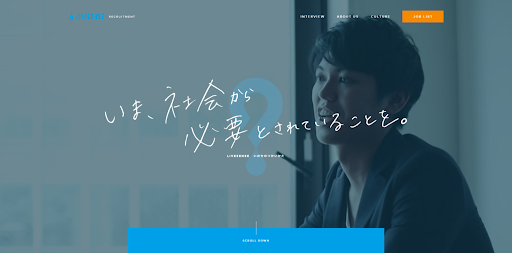
株式会社LITALICO

就労支援事業や教育事業をおこなっている株式会社LITALICOの採用サイト。
パララックス(視差効果)をうまく用いて、画面に奥行きを持たせています。
スクロールすることでオブジェクトが上下に動く演出は、見る側にワクワク感を与えます。
全体的にスタイリッシュでかっこいい仕上がりで、思わず細かいところまで目を通したくなるサイトです。
LITALICOのような採用サイトを制作できる会社を紹介してもらう
株式会社リブセンス

ITサービスを幅広くおこなう株式会社リブセンスの採用サイト。
社会への「?」から新しいビジネスを生み出して行く会社……と銘打っているだけあり、背景の「?」マークがスクロールと共にどんどん形を変えていき、最終的には水滴となって落ちていきます。
落ちた先には「あなたの生きる意味を創り出そう。」というメッセージが。
無駄がなく洗練されたデザインで、見る者に強いインパクトを与えます。
印象的なデザインは、企業の認知度のアップにも繋げることができそうです。
リブセンスのような採用サイトを制作できる会社を紹介してもらう
ソニーミュージック

「世界をきみがおもしろくするんだ!」というコピーと、サイケデリックなデザインが印象的なファーストビューから始まるソニーミュージックの採用サイト。
スクロールしていくと、「エンタメの歴史」と「ソニーミュージックの歴史」がパララックスとアニメーションを用いて、楽しく紹介されています。
音楽業界をはじめ、エンタメを広く担うソニーミュージックらしい、かなりカラーをはっきりと打ち出した採用サイトです。
ソニーミュージックのような採用サイトを制作できる会社を紹介してもらう
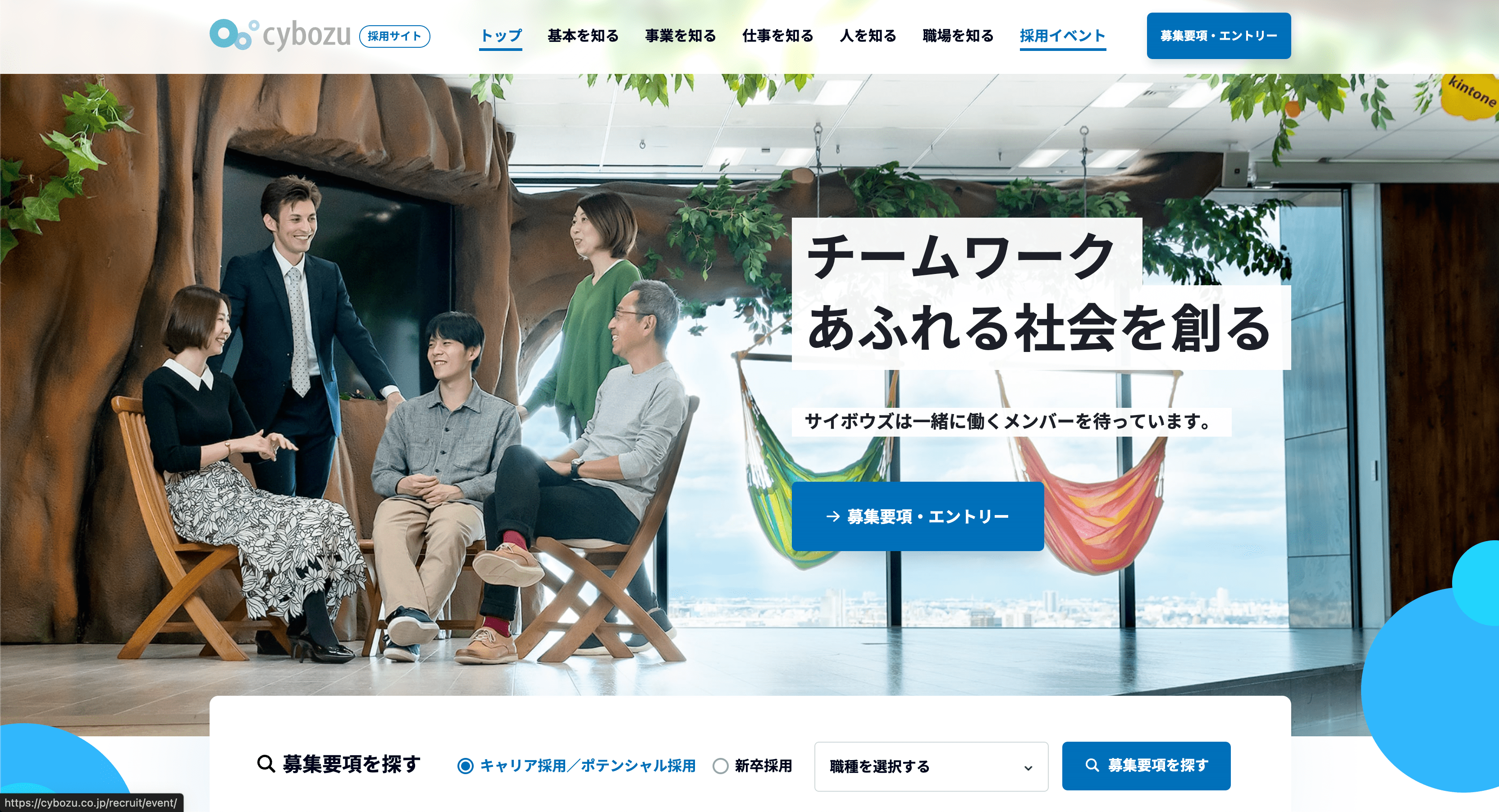
サイボウズ

クラウドサービスの提供などをおこなうサイボウズ。
ママ時短勤務や、パパ育休推進を採用しているだけあり、サイト内で、多様な働き方や価値観を認めることを高らかに宣言しているのも、高評価の理由ではないでしょうか。
テーマカラーのブルーを基調とした、シンプルでわかりやすいWEBデザイン。
職場や社員の写真を多く掲載しており、環境のよさやチームワークを重んじる社風がそのまま伝わってきます。
社長からのメッセージがインタビュー形式で紹介されており、その打ち解けた口ぶりから社内の風通しのよさもうかがえます。
また、オフィスの様子などは動画で効果的に伝えられていて、無駄がなく自然と好感度の持てるような採用サイトとなっています。
サイボウズのような採用サイトを制作できる会社を紹介してもらう
NTTデータ

長年、人気就職IT企業で上位のNTTデータ。
通信系の大手だけあり、スケールの大きな理念をそのままイメージ化したようなデザインとなっています。
まず、地球の写真がグローバルな活躍を思わせるファーストビュー。
コンセプトムービーでは、これからのITの可能性を感じることができる未来の生活がまるで映画のようなスケール感で紹介されています。
幅広い事業展開をおこなう企業だけあり、キャッチ―なキーワードで事業内容がまとめられているのも、見る者の興味をそそります。
NTTデータのような採用サイトを制作できる会社を紹介してもらう
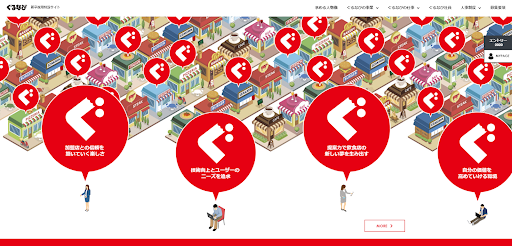
ぐるなび

グルメ検索サイトでおなじみのぐるなびも、学生に人気企業のひとつです。
ファーストビューで、並んだ「ぐ」のマークが印象的な採用サイト。
かわいらしいゲームアイコンのようなお店や人のイラストにも親近感をおぼえます。
業務内容ともマッチしたイラストのため、事業内容や理念がすっと頭に入ってきます。
また、スクロールエフェクトやアニメーションも各所に散りばめられていて、ポップで楽しい印象です。ずっと見ていたくなるような演出になっています。
ADKホールディングス

広告代理店業務を行う企業を統括しているADKホールディングスの採用サイトです。
まずサイトを開くと大きく「スタメン採用」という言葉が現れます。
「スタメン採用」とは、人材を9タイプに分け、それぞれにエントリーシートと選考フローを用意した独自の新たな採用システム。
応募者自身が自分の強みを武器にして選考に臨むことができる、この仕組み自体が斬新で思わず興味をそそられてしまいます。
サイト自体も、ゲームをイメージさせるようなポップで遊び心のあるデザイン。
求職者にインパクトを残す、斬新なキャッチコピーのいい例となりそうです。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
ADKホールディングスのような採用サイトを制作できる会社を紹介してもらう
貴社の採用サイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
採用サイト制作は初めてですか?
はい
いいえ
かっこいい採用サイト事例まとめサイト5選
かっこいい採用サイトをつくるためには、とにかく多くの優れたサイトを参考にする必要があります。
そこで活用して欲しいのがまとめサイト。
かっこいいサイトを多く取り上げている、おすすめのまとめサイトを紹介します。
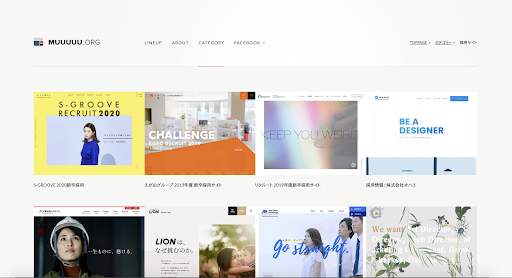
MUUUUU.ORG

画像引用:MUUUUU.ORG
見やすさ、使いやすさ、載って嬉しいギャラリーサイトを目指して運営している「MUUUUU.ORG(ムーオルグ)」
情報設計の参考にしやすく、現場レベルでWEBデザイナーが参考にし易い、縦に長くオーソドックスなレイアウトや、デザインが優れたサイトを厳選して掲載しています。
最新の採用サイトを網羅することが可能です。
MUUUUUのような採用サイトを制作できる会社を紹介してもらう
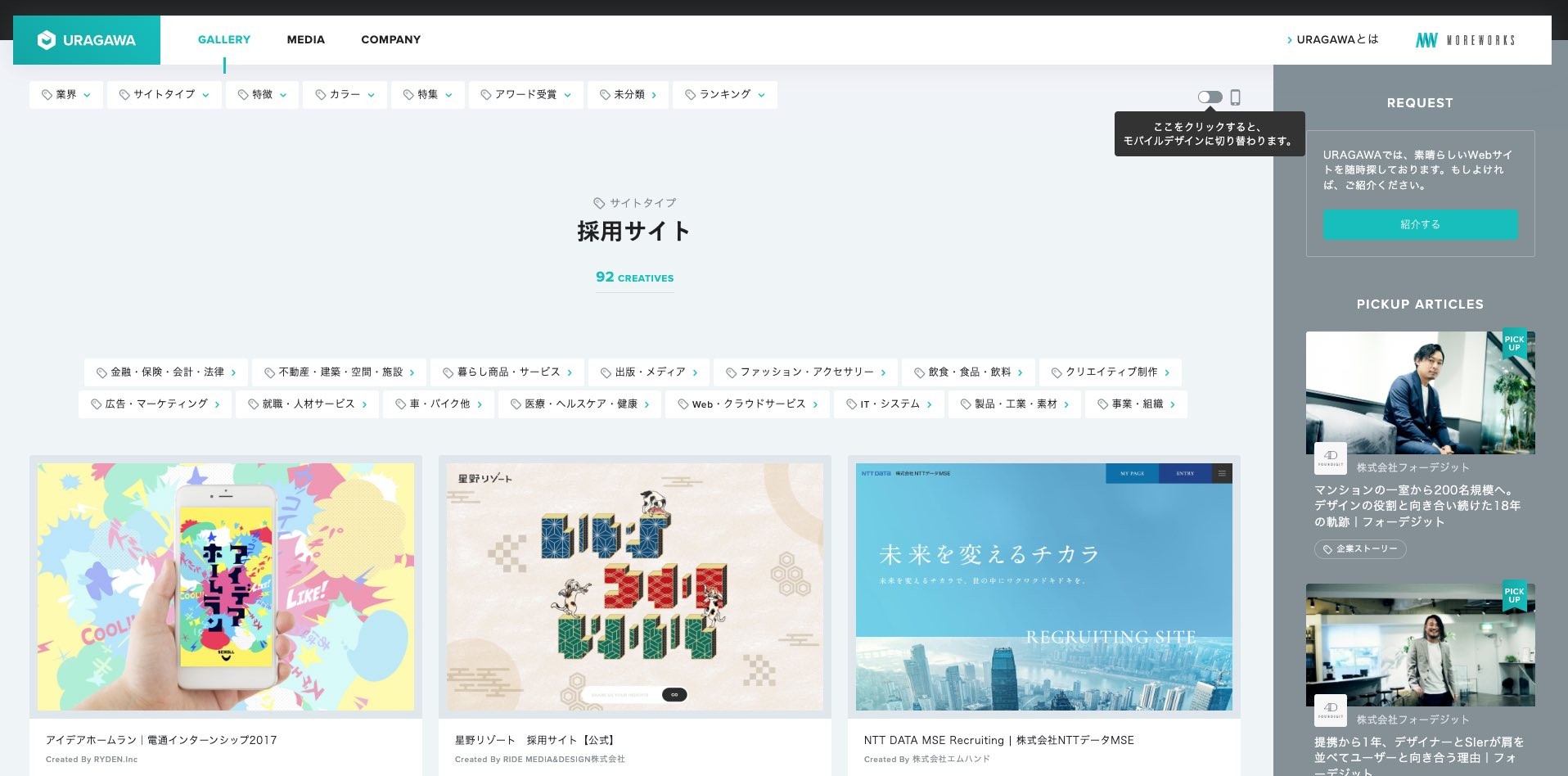
URAGAWA

画像引用:URAGAWA
URAGAWAは様々なクリエイティブを集めたギャラリーサイトです。80を超える採用サイトの事例が載っています。制作した制作会社も載っているので、気に入った事例があれば、その会社に依頼することもできます。
URAGAWAのような採用サイトを制作できる会社を紹介してもらう
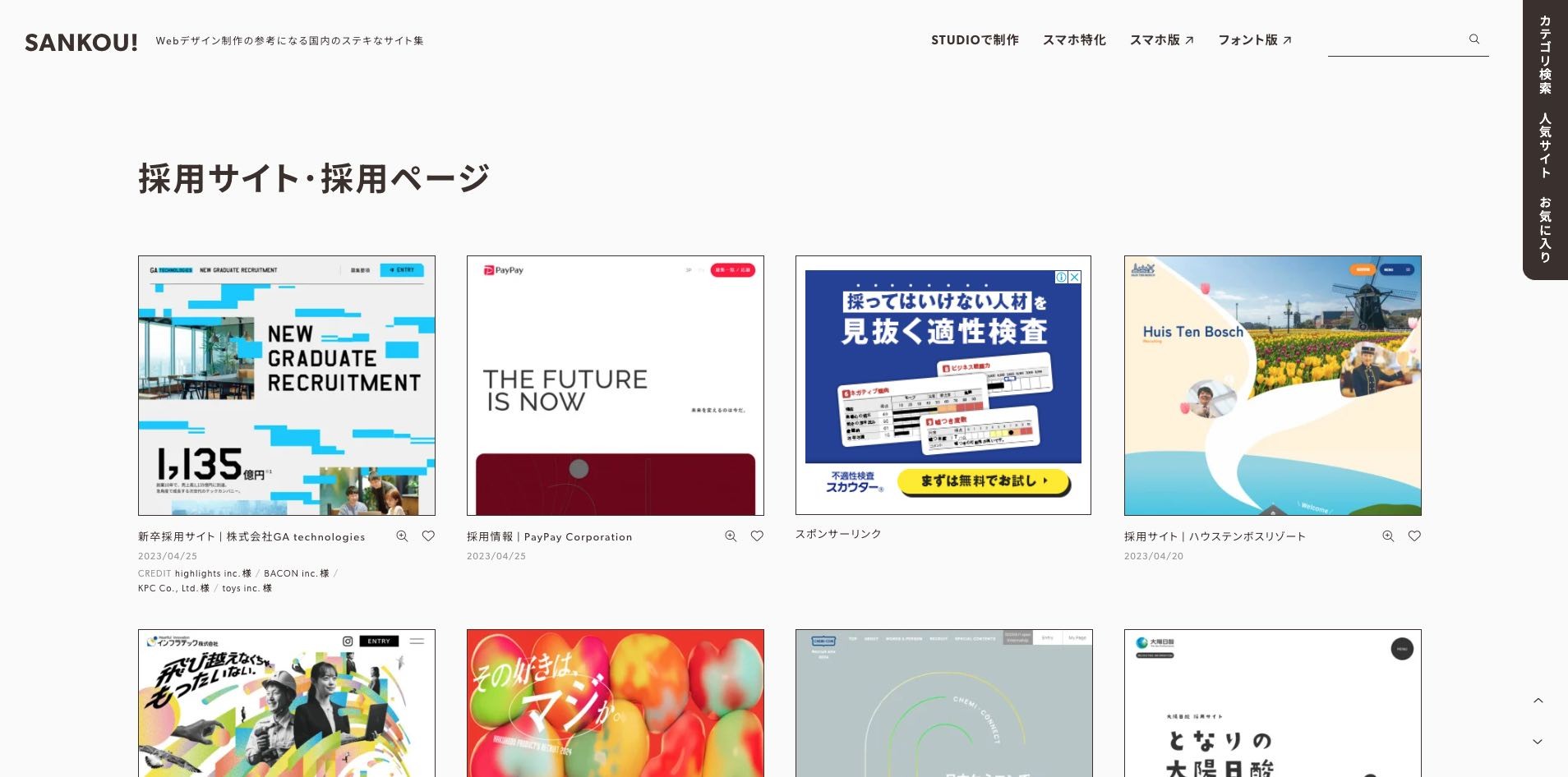
SANKOU!

画像引用:SANKOU!
SANKOU!は様々なホームページの事例を集めたギャラリーサイトです。140を超える採用サイトの事例が載っています。業界別、イメージ別、カラー別などで検索ができ検索性に優れています。
SANKOU!のような採用サイトを制作できる会社を紹介してもらう
イケサイ

「イケサイ」は就職・求人・採用に関連したWEBデザインに役立つ、いけてるサイト、かっこいいサイト、おしゃれなサイト、クールなサイトを紹介しています。見やすく、気になったサイトをパッと探し出すことができます。
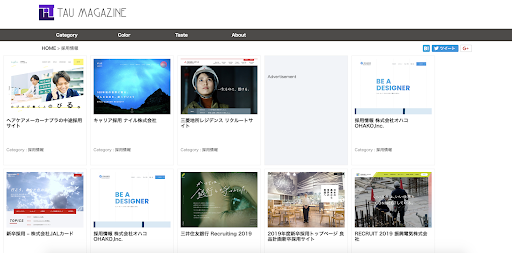
TAU MAGAZINE

管理人のTauさん個人が運営しているWebデザインまとめサイト。
かっこいいデザインや、個性的なデザインの参考になりそうな採用サイトをまとめています。
流行のWEBデザインを網羅することが可能です。
こちらもチェック
採用サイト事例でオススメしたいものを厳選しました!
ぜひ参考にしてください。
オススメしたい採用サイトのデザイン事例まとめ20選!
TAU MAGAZINEのような採用サイトを制作できる会社を紹介してもらう
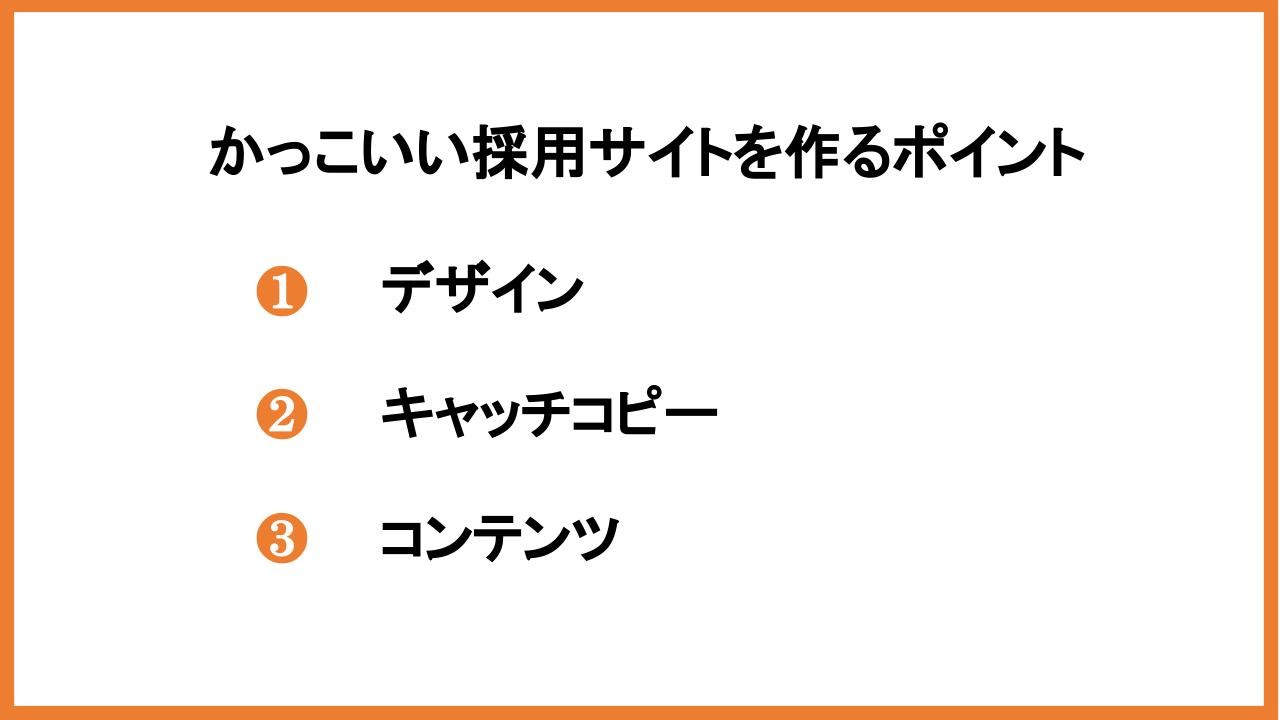
かっこいい採用サイトを作るポイント

さて、ここまでかっこいい採用サイトをタイプ別に紹介してきました。では、実際に採用サイトのかっこよさの決め手とは何でしょうか。ポイントをまとめてみます。
学生や中途採用の求職者が興味を持つような、かっこいい採用サイトの決め手は、
- デザイン
- キャッチコピー
- コンテンツ
この3つに集約されるのではないでしょうか。それぞれの要点をまとめます。
デザイン
- ファーストビューで興味を引く(動画などを取り入れる)
- メインの色を決める
- サイト回遊率を高めるにはスクロールエフェクトを活用
キャッチコピー
- 1つの強い言葉を打ち出す
- 言葉とリンクしたデザインの決定
コンテンツ
- 求める利用者層のSNSの活用
- 動画コンテンツの活用
特に今後、SNSを利用したソーシャルリクルーティングは重要性を増してくるといっていいでしょう。
ユニークな採用サイトをを作りたい方はこちら
コンテンツやアイデアがユニークなサイトを集めました。
コンテンツを企画する際に、ぜひ参考にしてください!
ユニークなアイデア満載の面白い採用サイト30選!参考になるものだけ厳選
採用サイトに最低限必要な6つのコンテンツ
続いて採用サイトを作るときに必要な以下の6つのコンテンツを紹介します。
1. 求める人物像
求職者が自分に合う会社なのか判断し、応募するか決めるために「求める人物像」は必須です。給料などの条件だけでは、自分が会社に合うのか判断ができません。また、求める人物像は上のように数が多いほうがいいです。2〜3個だけだと、それに合わない人は応募してくれず、優秀な人を取り逃がしてしまう可能性があるからです。
2. 社長メッセージ
社長メッセージも必須です。事業によって実現したい未来、なぜ会社を立ち上げたのか、こんな人と一緒に働きたいなどを発信しましょう。熱や想いをリアルに届けたいのであれば、動画にしても良いかもしれません。
関連記事:採用活動での社長インタビュー動画の事例10選|メリットや制作方法まで解説
3. 仕事紹介
社員の仕事内容は求職者が気になるところ。応募するかの重要な判断材料です。上の画像のように図解などを使って丁寧に説明しましょう。余裕があれば動画で撮影したほうがリアルな業務が伝わります。
4. 社員インタビュー
社長だけでなく社員インタビューも重要です。どんな人が先輩になるのか、その先輩はなぜ入社したのか、どんなスケジュールで働いてるのかなど、人物像が伝わる項目を盛り込みましょう。
5. 会社紹介
自己紹介と同じく会社紹介も必須です。業績の数字は会社の将来性などを吟味するのに重要です。どんな職場なのか、どんなメンバーがいるのかなど、求職者が入社後の自分の姿をイメージできる項目を盛り込みましょう。
6. 募集要項
「雇用形態」「勤務地」「給与」「勤務時間」「昇給制度」などの募集要項も必ず載せましょう。求職者は募集要項を見た上で、応募するか決めます。
採用サイトを作る方法
- 自社で作る
- 制作会社に依頼する
- 自社でできない部分を依頼する
次に採用サイトを作る方法を3つ紹介します。それぞれメリットとデメリットがあるので、どれが合うかを選んでください。
自社で作る

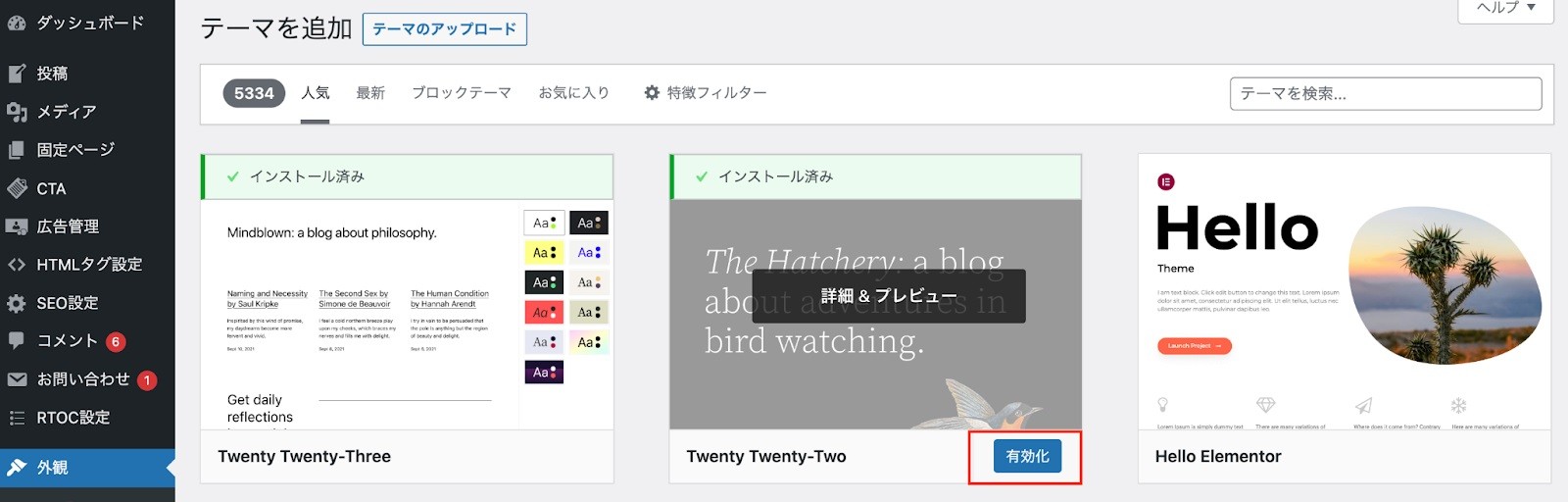
1つ目は、ワードプレスやWixなどのホームページ作成ツールを使って自社で作る方法です。ツールをを使えばプログラミング言語などエンジニアの知識がなくても作れるので、費用を抑えられるメリットがあります。
ただし、クオリティに関しては制作者の技量に依存するので、良い採用サイトにするにはテクニックが問われます。
制作会社に依頼する

2つ目は採用サイトの制作会社に依頼することです。プロに依頼するメリットはクオリティの高さが期待できることです。制作会社はプロなので、その道のスペシャリストが集まっています。反面、デメリットとしては費用が高くなることです。
そこまでクオリティの高さを求めないが、自社で作るのは難しい場合は、フリーランスのサイト制作者に依頼する方法もあります。どちらが良いか迷う方はWeb幹事にご相談ください。
かっこいい採用サイトを作ってくれるオススメ制作会社
採用サイトの制作に強みをもつWeb制作会社をプロが厳選しました!
発注先候補のリストとしてお役立てください。
【プロが厳選】採用サイト制作に強いホームページ制作会社まとめ
自社でできない部分を依頼する
最後は自社でできない部分だけ制作会社に依頼する方法です。例えば採用サイトの全体のデザインやコンテンツは自社で用意するけど、最後のコーディングだけ依頼するなどです。
もしくは、サイトを作るのは自社でやるけど、写真とテキストのクオリティにこだわりたいので、コンテンツの部分だけプロに依頼するなどの方法もあります。一部を自社でやることで全部依頼するより費用を抑えられるメリットがあります。
Web幹事では、一部だけの依頼を受けてくれる制作会社も紹介していますので、ご相談ください。
【相場別】かっこいいおしゃれな採用サイトの制作事例
相場別のおしゃれなデザインの採用サイト制作事例は以下の関連実績を参考にしてみてください。
~100万円の費用帯の採用サイト制作事例
101万円~150万円の費用帯の採用サイト制作事例
151万円~300万円の費用帯の採用サイト制作事例
301万円~の費用帯の採用サイト制作事例
\60秒でホームページ制作費用を見積もってみませんか?/
【相場別】採用サイト制作の依頼先と制作スケジュール
| 目的 | 相場 | 発注先 | 制作期間 |
|---|---|---|---|
| とにかく安くで 採用サイトを作りたい |
無料〜10万円以下 | 採用サイト構築サービスを 利用する(自分で作る) |
1週間〜1ヶ月 |
| 最低限のコンテンツが 揃った採用サイトが欲しい |
10~50万円 | 中小規模の制作会社 | 2週間〜1.5ヶ月 |
|
オリジナルのデザインや コンテンツでしっかりと |
50〜150万円 | 中小規模の制作会社 | 1ヶ月〜2ヶ月 |
| 戦略やコンセプトから採用に 本格的に注力していきたい |
150万円以上 | 中小規模の制作会社大手制作会社 | 2ヶ月〜4ヶ月 |
最後に採用サイトを作る費用を簡単に解説します。採用サイトは、サービスサイトような遊び心や特殊な機能などを実装することは少なく、主に情報量(コンテンツの量×質)によって金額が変動します。
インタビューする社員の数が多くなるほどコンテンツの量は多くなり、動画を盛り込んだり、クオリティにこだわってプロのカメラマンやライターなどに依頼すると料金は上がっていきます。
採用サイトの費用を詳しく知りたい方は下記の記事をご覧ください。
関連記事:採用サイトの費用と料金相場を徹底解説!【相場早見表・事例あり】
\60秒でホームページ制作費用を見積もれます/
かっこいい採用サイトまとめ
かっこいい採用サイトのイメージがつかめたのではないでしょうか。
最後に、かっこいい採用サイトをつくるために準備するべきことを3つ挙げたいと思います。
- コンセプトの明確化
- 強いワンメッセージの決定
- 全体の構成やデザインの決定
参考サイトを見て分かる通り、かっこいい印象を決める最大のポイントはトップページにあります。
そのためにまず、制作の初期段階で欲しい人材像とその人材に興味を持ってもらうための採用コンセプトを明確化しましょう。
また、求職者を惹きつける表現、つまりキャッチコピーも重要となります。
どのような人材を求めているかが一言で分かる、強くわかりやすい一つのメッセージも早い段階で決定します。
それから、全体の構成とデザインに進むとよいでしょう。
ぜひ、かっこいい採用サイトを作成し、優秀な人材の確保につなげましょう。
関連記事:かっこいい採用サイトを作ってくれるオススメ制作会社
採用サイトの制作に強みをもつWeb制作会社をプロが厳選しました!
発注先候補のリストとしてお役立てください。
【プロが厳選】採用サイト制作に強いホームページ制作会社まとめ
採用サイトの制作を業者に任せたい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. 採用サイトの事例にはどのようなものがある?
採用サイトの事例として「動画がかっこいい採用サイト」「SNSコンテンツがかっこいい採用サイト」等が挙げられます。その他参考になる事例は記事をご参照ください。
この記事を書いた人

Web幹事運営事務局
ホームページ制作会社経験者を中心に構成されたWeb幹事の編集メンバーです。ホームページ制作に関する情報を、業界で培ってきたプロならではの経験とノウハウをもとに分かりやすくご紹介します。
このライターの記事一覧