- 更新日 2025.07.24
- カテゴリー ホームページのデザイン参考例
ブログデザインの参考サイト・事例・ポイントまとめ【2025年最新版】
ブログデザインにこだわれば、自社の認知拡大やサービスの拡大の一つとして、ブログは良い影響を及ぼす可能性を秘めているのです。
このページでは、ブログデザインの作成の際に参考になる
- ブログデザインまとめサイト
- WordPressデザインテーマ
- 参考になるブログデザイン事例
を紹介します。
また、ブログデザインの作成で気をつけたい点や情報設計のポイント、外注する際の会社の選び方も解説するので、ブログデザインを検討中の方は参考にしてください。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
ブログ・ホームページデザインまとめサイト
さっそく、ホームページのデザインを大量にまとめてくれているWebサイトを紹介しましょう。
カテゴリ別やデザインの雰囲気別にまとめられていますので、自分の作りたいブログのデザインにマッチするサイトがきっと見つかります。
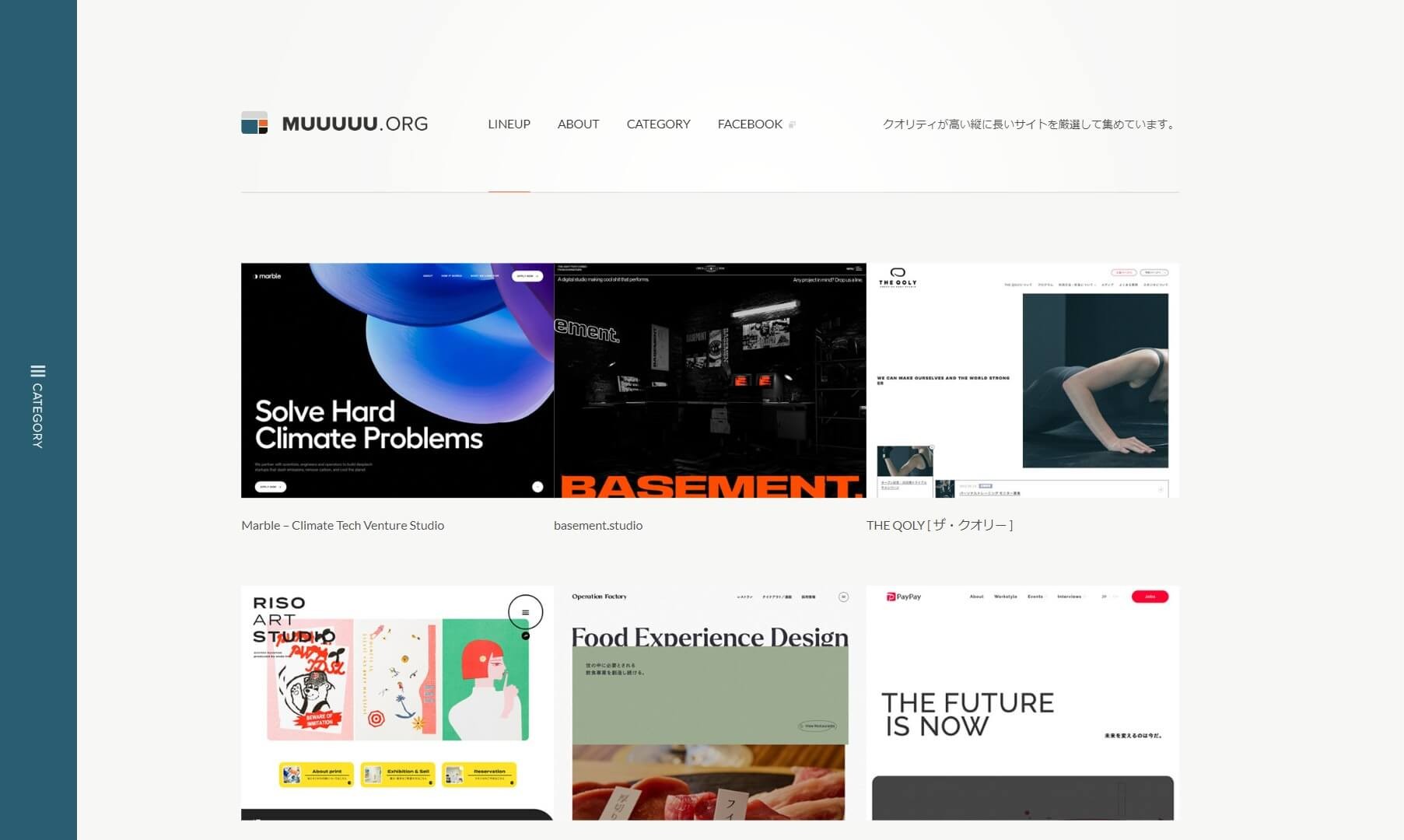
MUUUUU.ORG

MUUUUU.ORGは、縦長ホームページのデザインをまとめたWebサイト。
Webデザイナーが現場レベルで作成の参考にしたくなるデザイン事例が多く紹介されています。スマホ表示を想定したブログをはじめ、ランディングページのデザインとしても参考になるでしょう。
MUUUUU.ORGに載っているようなサイトを制作できる会社を紹介してもらう
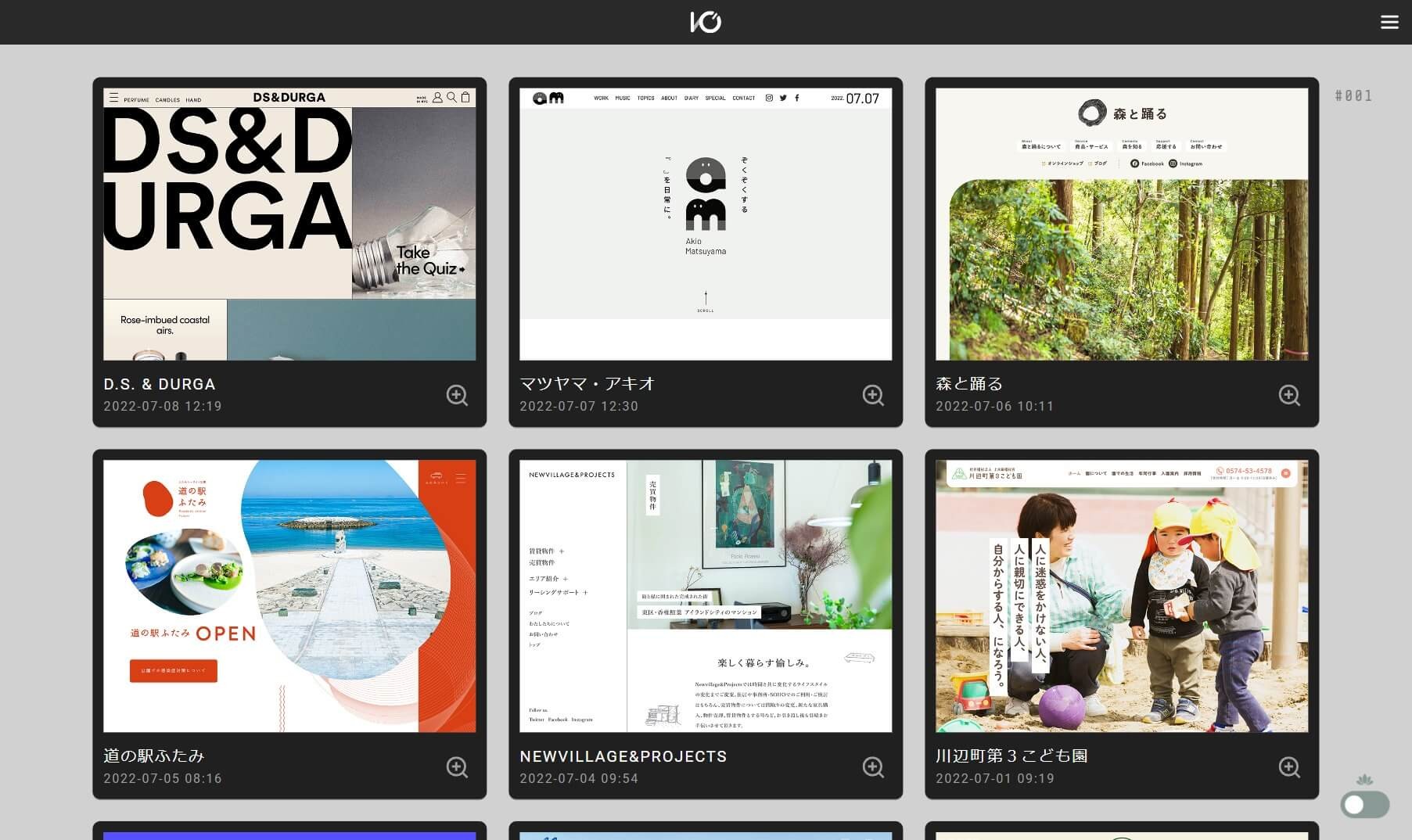
I/O 3000

I/O 3000は、国内外のスタイリッシュなホームページのデザイン事例を集めたギャラリーサイト。
「カテゴリー」「カラー」でソートが可能。日本国外のデザインを取り入れたおしゃれなブログを作りたいときに参考になります。
I/O 3000に載っているようなサイトを制作できる会社を紹介してもらう
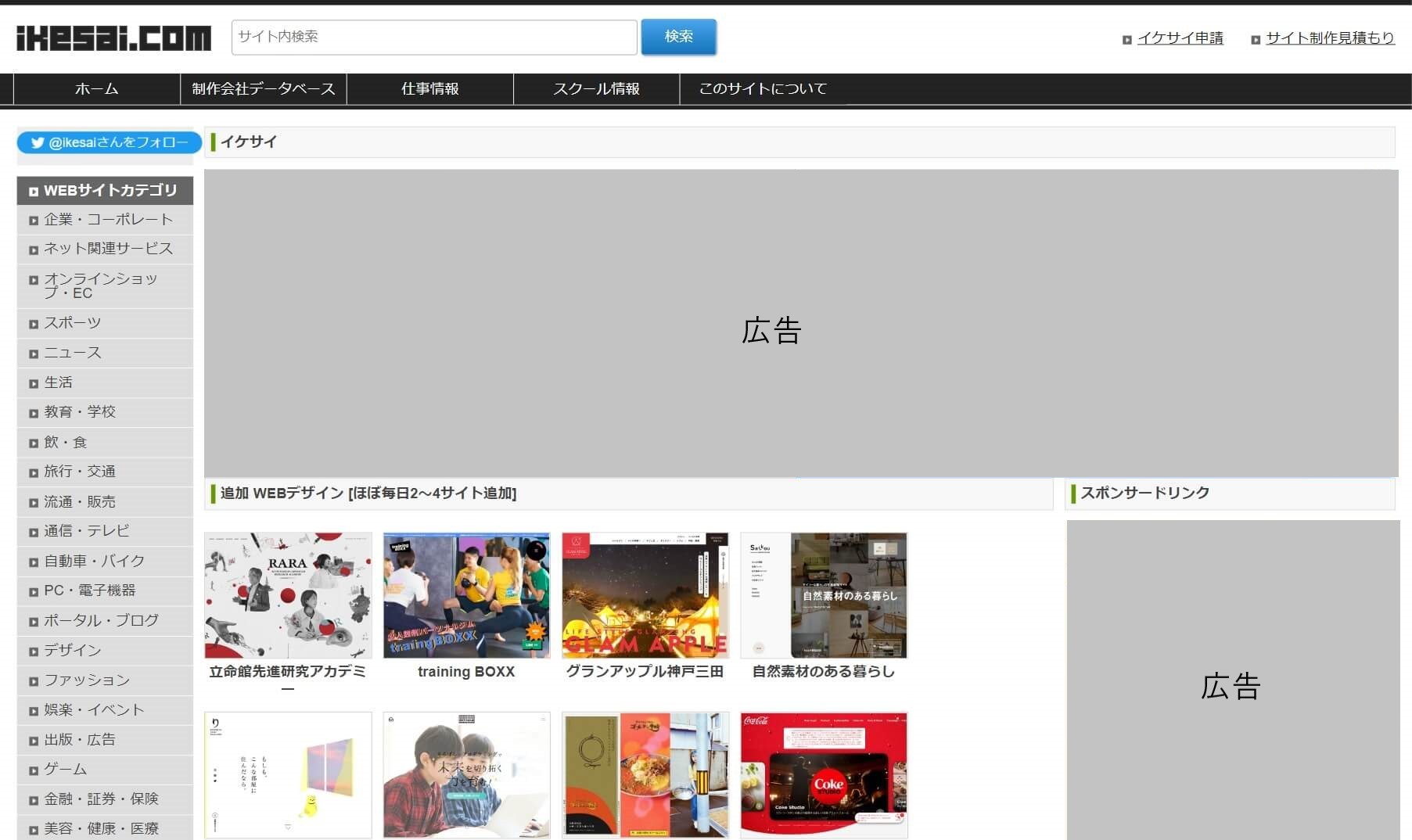
イケサイ

イケサイは、デザインの優れた国内のホームページ事例を幅広く見るのに適しています。
ほぼ毎日ホームページデザインが追加されている高い更新頻度が特徴。ホームページの目的別でもデザインがまとめられているため、Webサイトの種類に応じたデザインを探す際に役立ちます。
イケサイに載っているようなサイトを制作できる会社を紹介してもらう
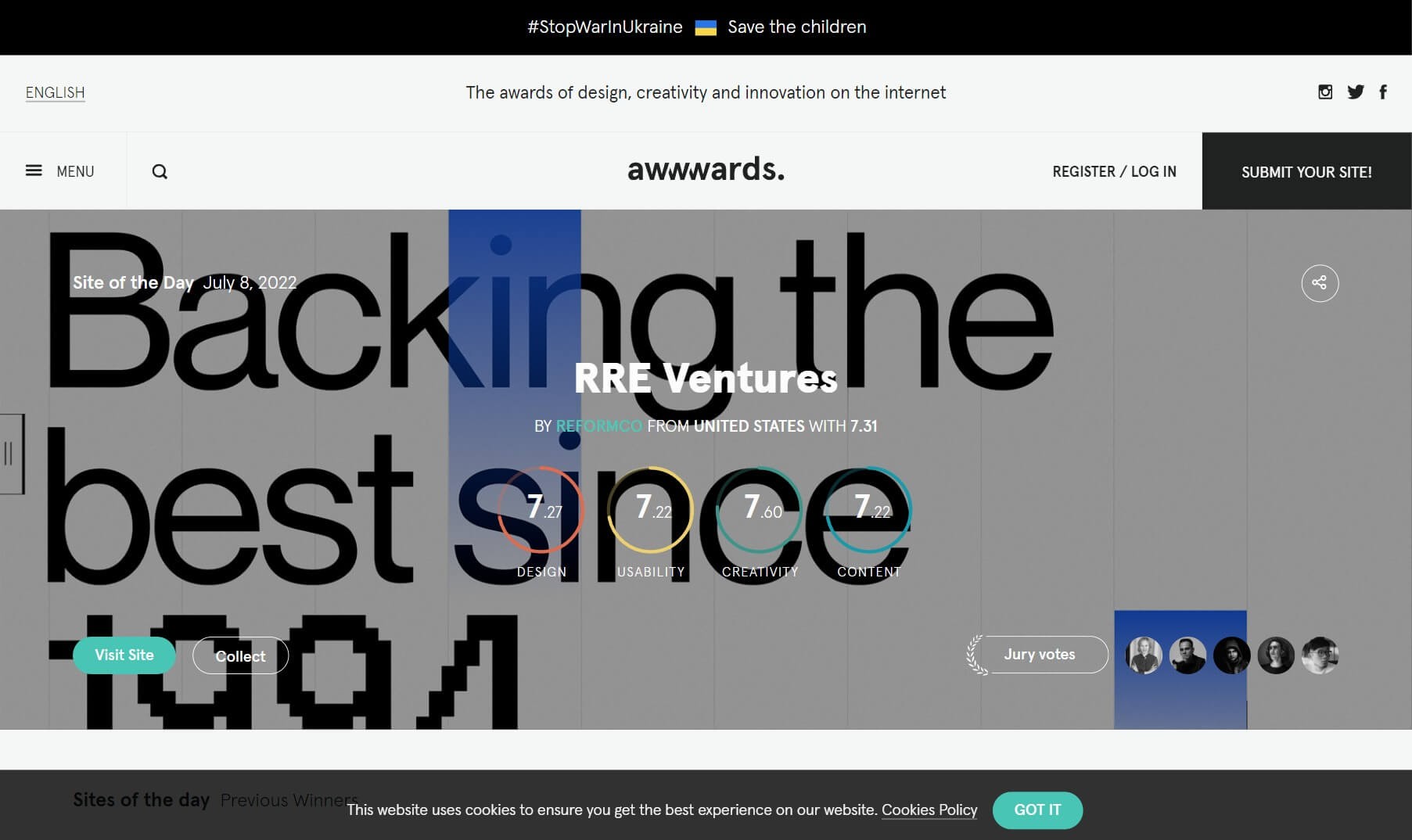
awwwards.

awwwards.は、ユーザー投票によって紹介されているホームページが評価されている特徴のデザインギャラリーサイトです。
掲載されているのは主に海外のホームページ。高評価のWebサイトデザインはぜひチェックしておきましょう。
awwwards.に載っているようなサイトを制作できる会社を紹介してもらう
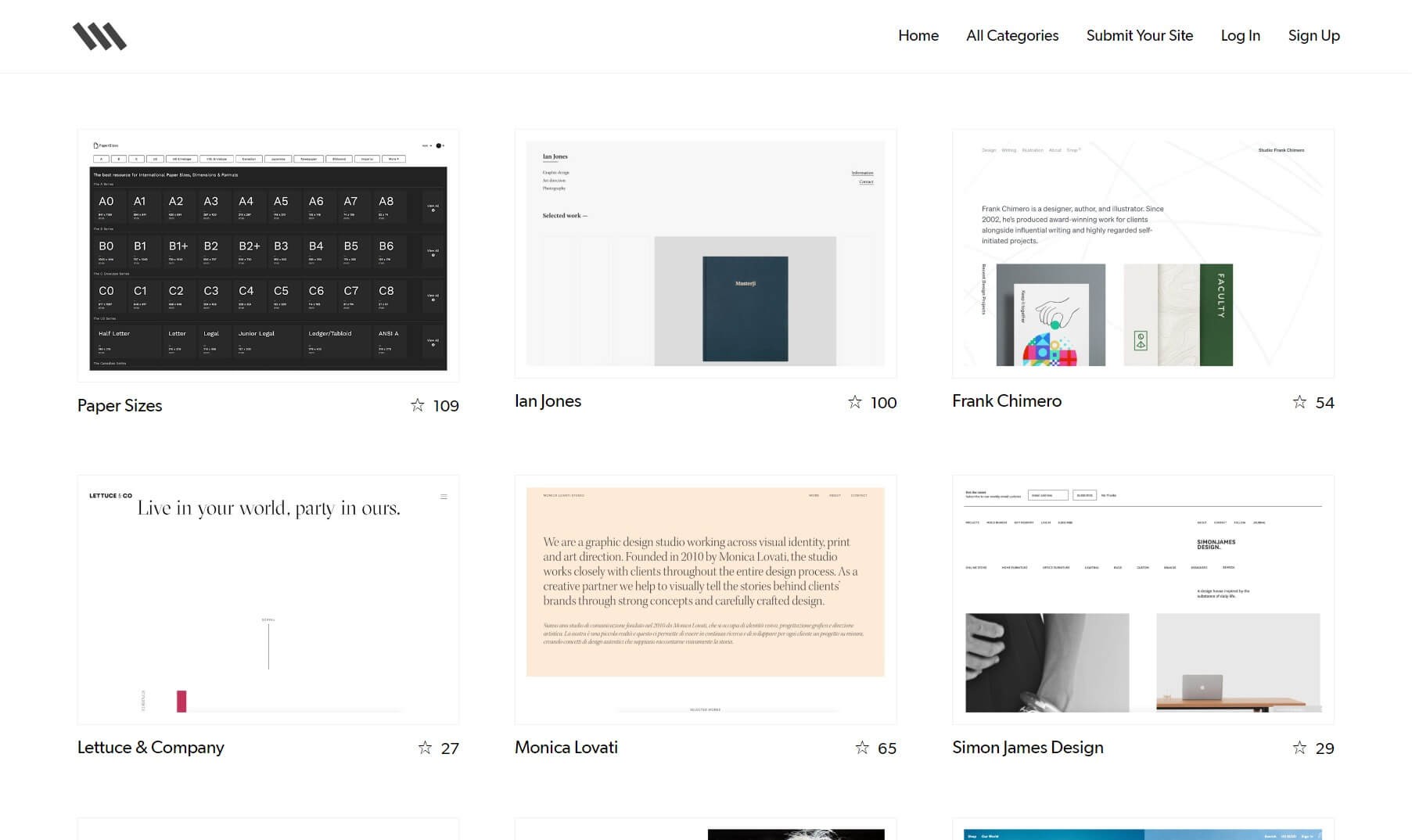
Siiimple

Siiimpleは、文字通りシンプルなデザインのホームページをまとめたWebサイトです。
全体的に白色デザインのホームページが集められています。無駄のないシンプル・スタイリッシュなブログを作りたい際はぜひ参考にしてみましょう。
Siiimpleに載っているようなサイトを制作できる会社を紹介してもらう
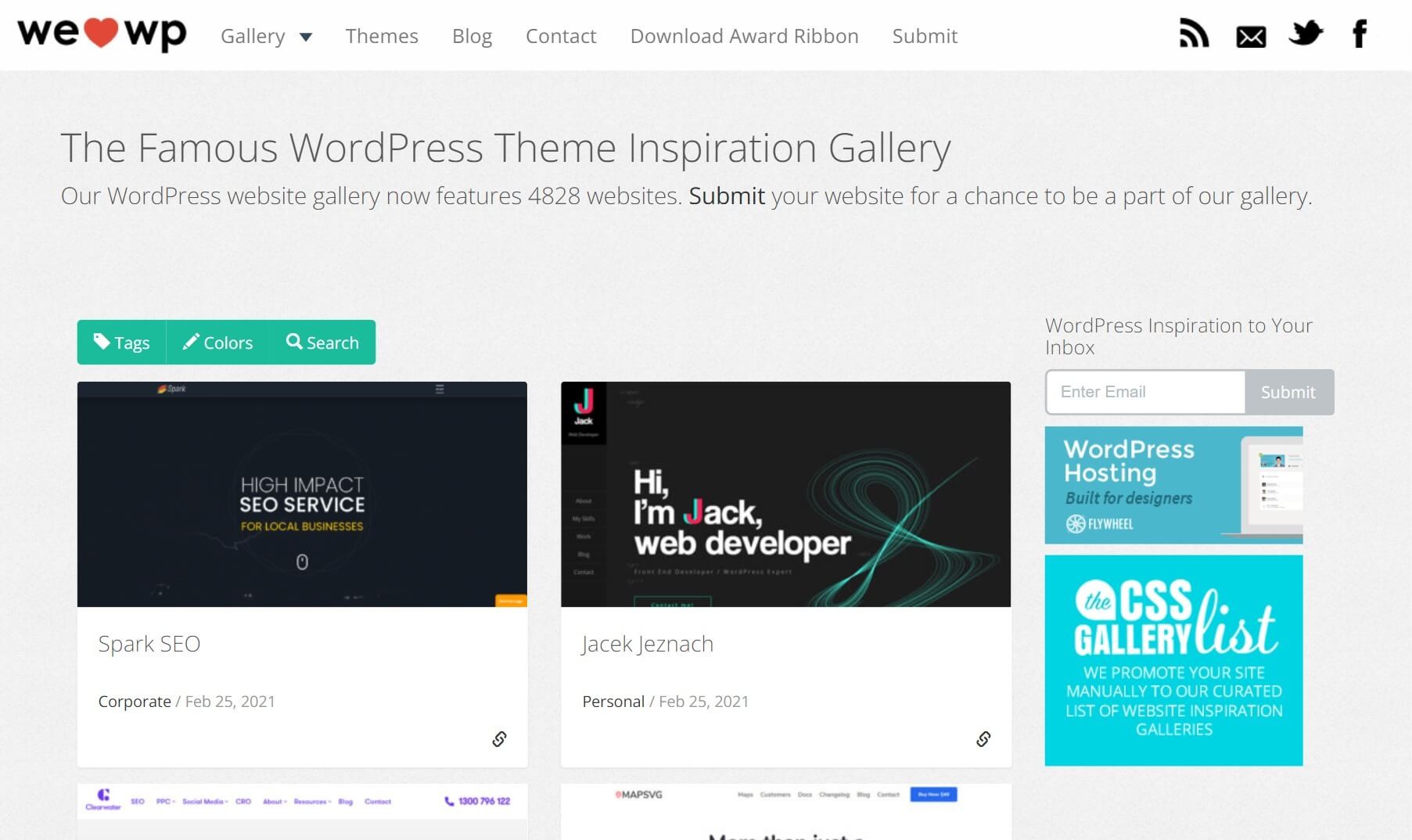
WeLoveWP

WeLoveWPは、WordPressテンプレートに特化したホームページのデザインサイトです。
以下でさらに紹介しているようなWordPressテンプレートを使うと、誰でもかんたんにおしゃれなデザインのブログを作ることができます。WordPressを活用してブログを作る際はぜひデザインの参考にしてみましょう。
WeLoveWPに載っているようなサイトを制作できる会社を紹介してもらう
ブログ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
誰でも簡単におしゃれデザインにできるWordPressデザインテーマ
ここからは、さらに人気のブログ作成ツールである「WordPress」を魅力的にカスタマイズできるデザインテーマを紹介します。
デザインテーマを使うことで、ブログを洗練させるだけでなく、広告・アフィリエイト機能や分析機能などサイト運営で役立つ機能が標準搭載されているものも多くあります。
WordPressを活用してWebサイトを作る場合はデザインテーマの活用も検討してみてください。
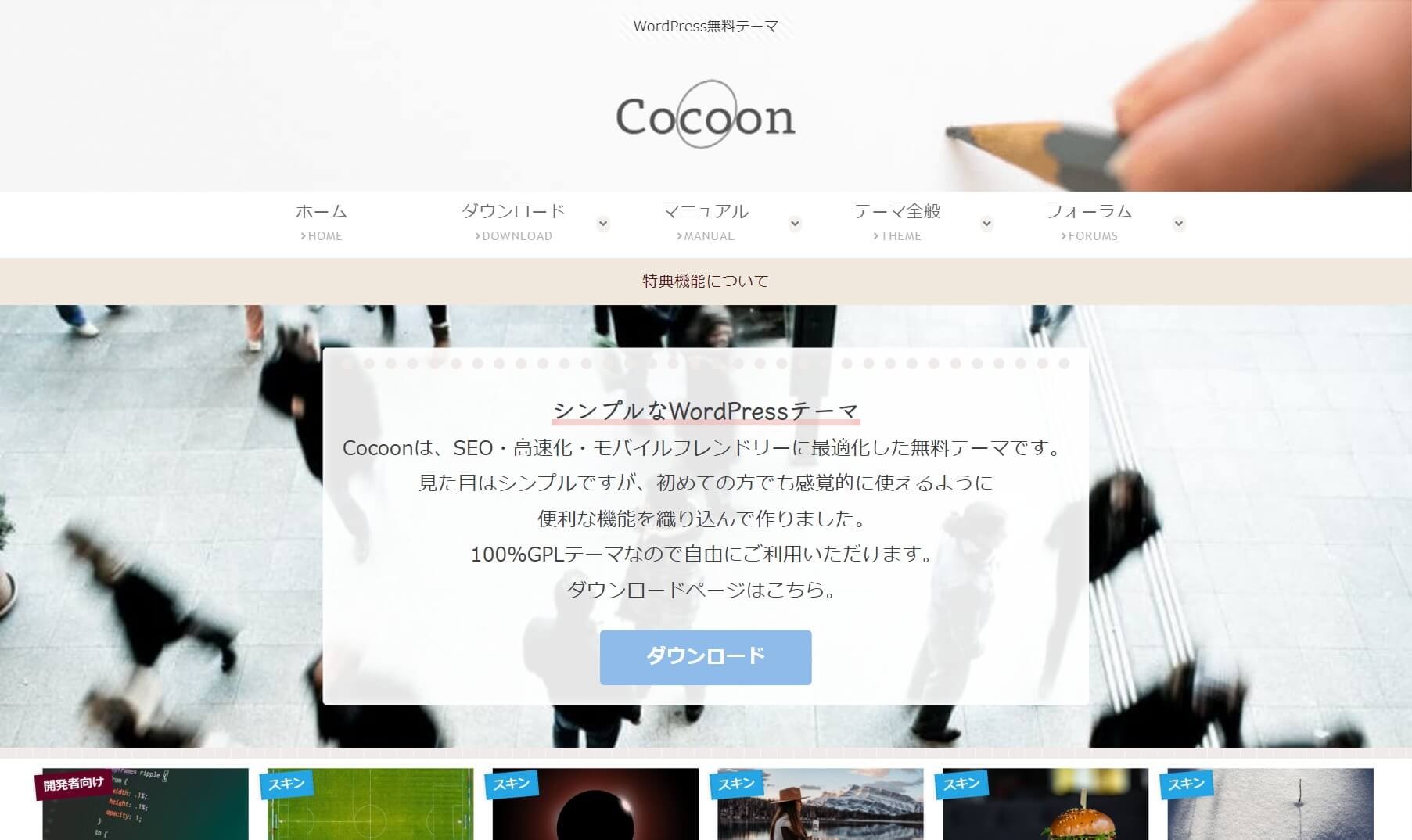
Cocoon(基本無料)

Cocoon(コクーン)は、無料で利用できるWordPressブログのデザインテーマです。
「スキン」と呼ばれるデザインカスタマイズ機能があり、作成したスキンを共有することで他の人の美しいデザインを取り入れることができます。スキンはCocoonの公式ホームページ上で紹介されており、お気に入りのスキンに着せ替えるだけでブログのデザインを簡単に変えることができます。
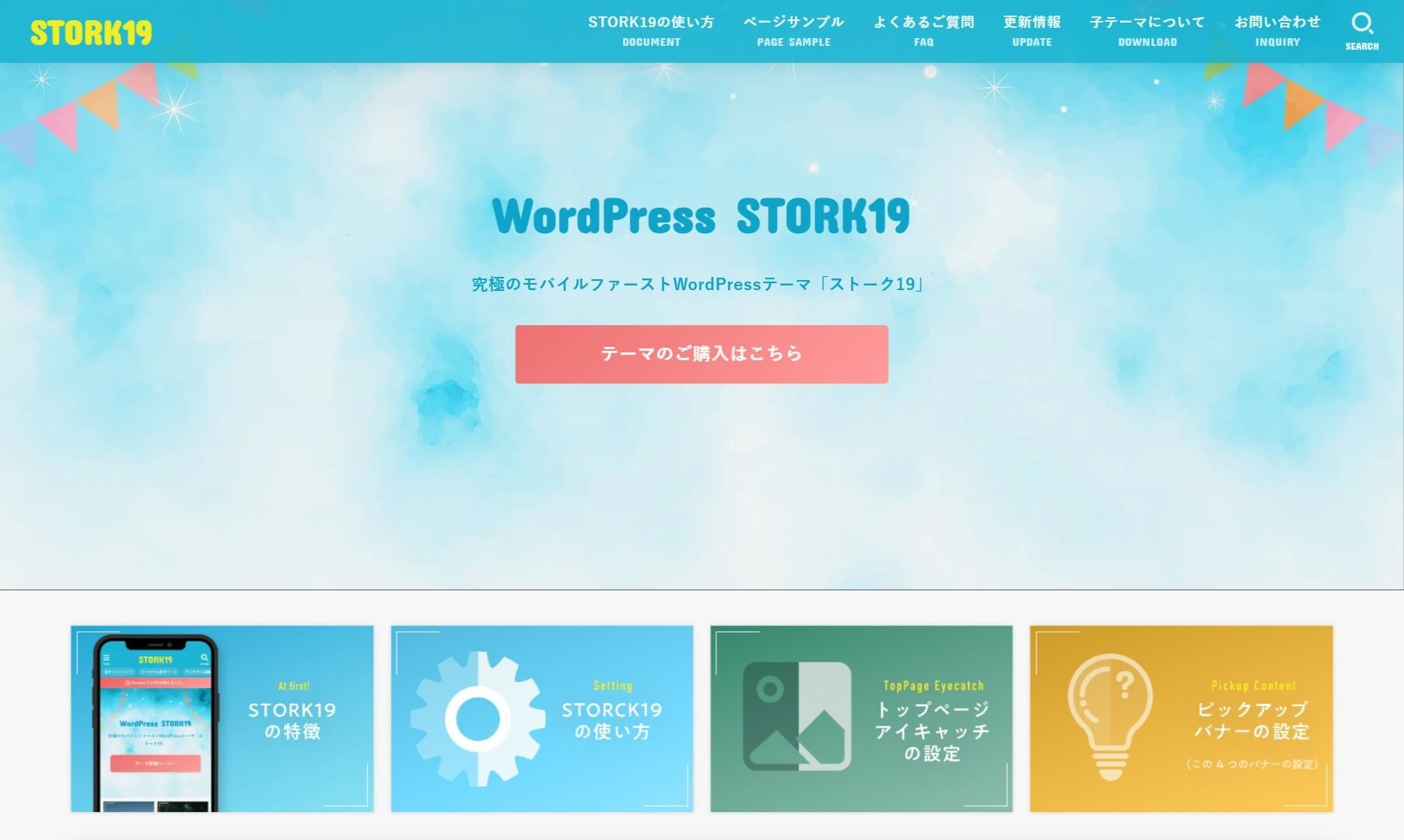
Stork19(有料)

Stork19(ストーク19)は、累計3万5,000人以上のユーザーに使われたシリーズの最新デザインテーマです。
カジュアルからビジネスまで広く対応できるブログデザインが特徴。モバイルファーストにこだわっており、コンテンツを書くことに集中できる機能や、ブロックを挿入することで直感的に記事を作成できる便利機能などコンテンツ制作機能も豊富です。
価格:11,000円(税込)
SWELL(有料)

SWELL(スウェル)は、ブログを簡単に・楽しく・素早く書けるように細部まで追求されたWordPressブログのデザインテーマです。
デモサイトのデザインをそのままコピーできる仕組みも提供されているので、SWELLの気に入ったデモサイトがあればまるっと再現できます。マウスでクリック・ドラッグしてパーツを配置するだけで、簡単に記事を作成しブログのコンテンツを充実させていくことが可能です。
価格:17,600円(税込)
Affinger(有料)

Affinger(アフィンガー)は、稼ぐことに特化したWordPressブログのデザインテーマです。
直線的でスタイリッシュなデザインが得意。カスタマイズ性に優れており、ブランディングや収益化など、目的達成への支援機能が豊富にそろっています。ホームページ・ブログのマネタイズを進めたいときにも選択肢として検討するとよいでしょう。
価格:14,800円(税込)
Affingerを使ったブログを作れる会社の相見積もりを取る
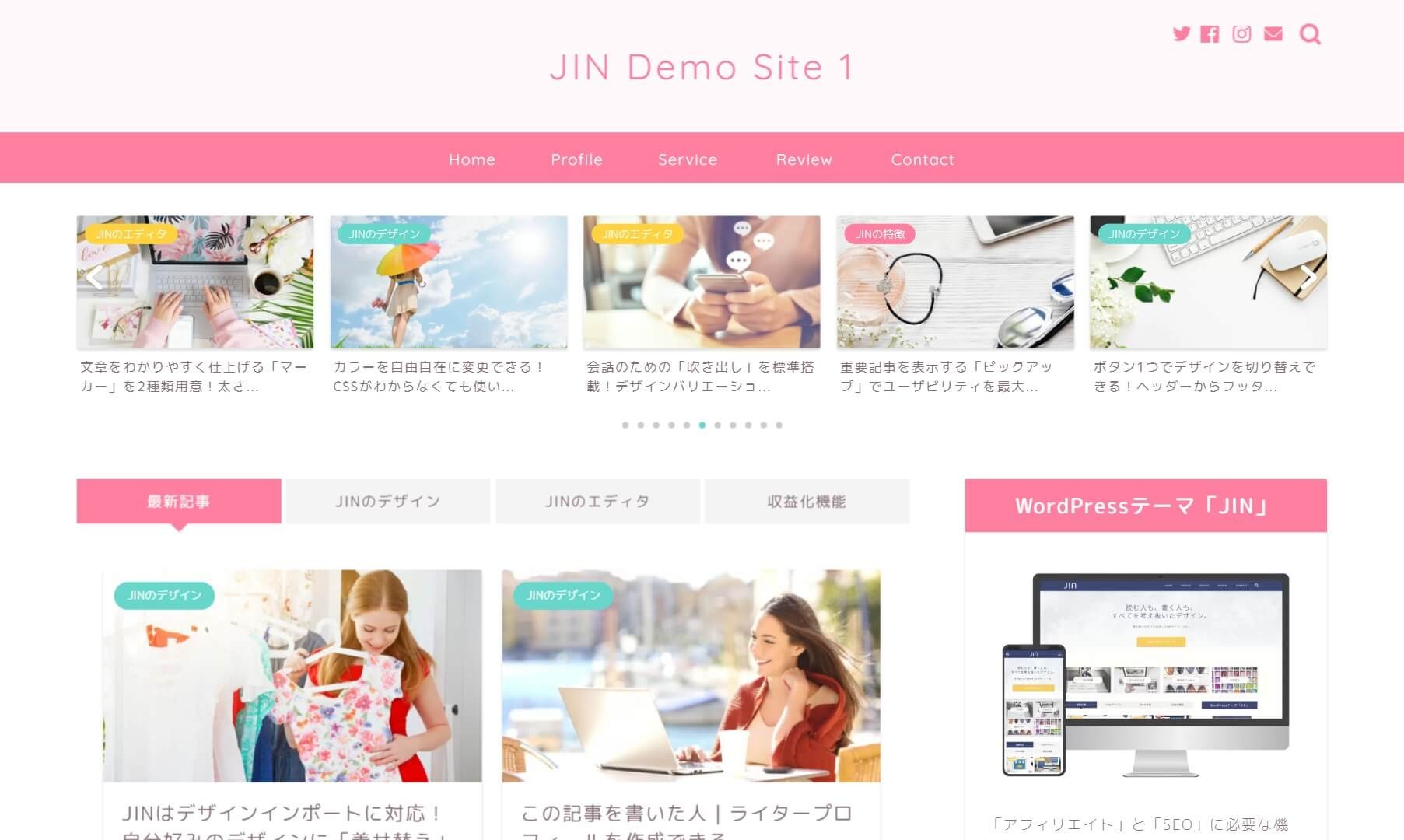
JIN(有料)

JIN(ジン)は、読み手と書き手のどちらに対しても使いやすいように考え抜かれたWordPressブログのデザインテーマです。
全体的にフラット・パステルカラーのデザインが特徴で、やわらかくやさしいイメージのブログを作りたい際に利用を検討するとよいでしょう。
価格:14,800円(税込)
SANGO(有料)

SANGO(サンゴ)は、ユーザーフレンドリーを追求したWordPressブログのデザインテーマ。
角の丸いアイコンをはじめとしたやわらかくナチュラルなイメージのデザインを得意としています。また、分析機能やABテスト機能など収益化支援機能も充実しているため長期的なサイト改善もしやすい特徴があります。
価格:14,800円(税込)
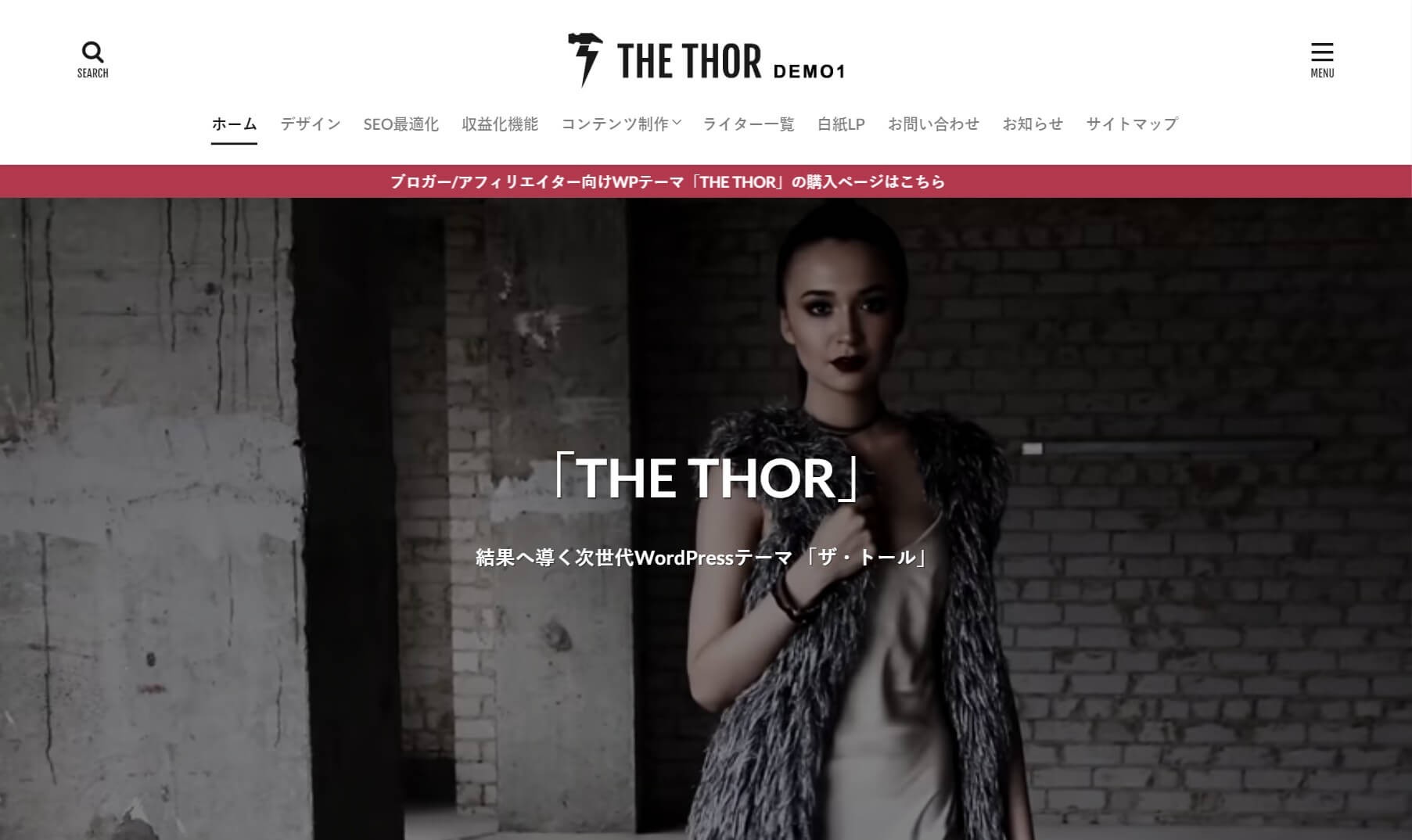
THE THOR(有料)

THE THOR(ザ・トール)は、SEO機能や収益化機能を兼ねそろえたWordPressブログのデザインテーマです。
デザイン着せ替え機能により、用意された9種類のデモサイトのデザインを自分のブログで簡単に再現できるようになっています。もちろん、カラーやパーツの配置の自由度も高く、洗練されたデザインのブログにカスタマイズできる点も特徴です。
価格:16,280円(税込)
THE THORを使ったブログを作れる会社の相見積もりを取る
参考にしたいブログデザイン事例5選
「おしゃれなブログデザインにするポイントは理解できたけど、イチからレイアウトを考えるのは難しくて思いつかない。」と悩む方もいるはずです。
そこでここからは、デザインの参考となるブログを5つ紹介します。
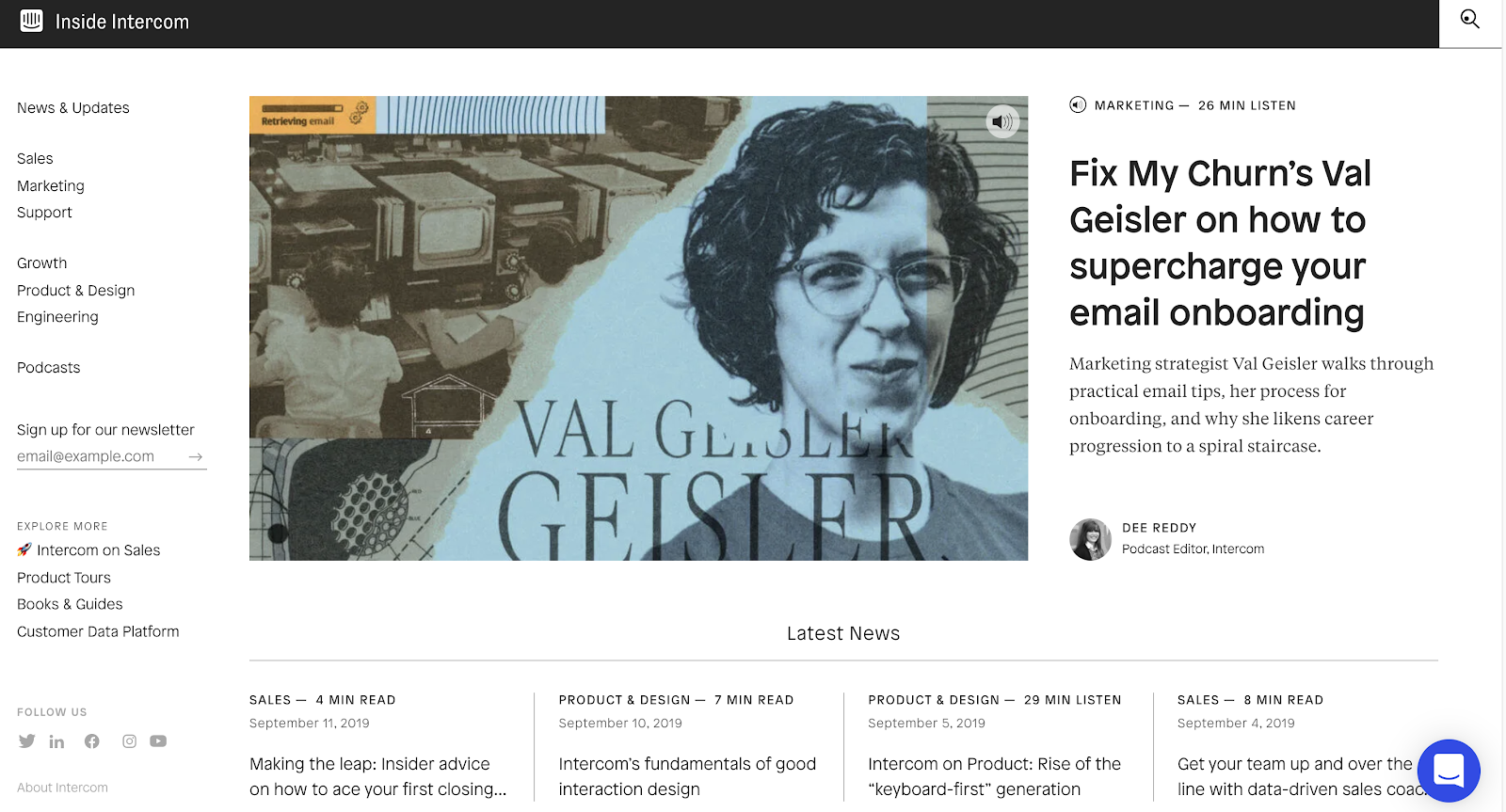
まるでアート作品が並んでいるようなブログデザイン|米intercom社

intercomのようなブログを作れる会社の相見積もりを取る
先述したMediumに近いレイアウトのブログデザインです。
他のカテゴリ記事に飛びやすいように左のサイドバーは固定されつつも、3列で並んでいる記事は流動的に動く仕組みになっています。
また、記事の顔となるアイキャッチ画像は独特なデザインを参考にしているため、まるでアート作品が並んでいるように見えるのも特徴です。
執筆を担当した方の名前や顔のアイコンもあり顔が見え、ブログ記事自体の信頼度も上がります。
→ inside Intercom | Intercom社のブログを見てみる
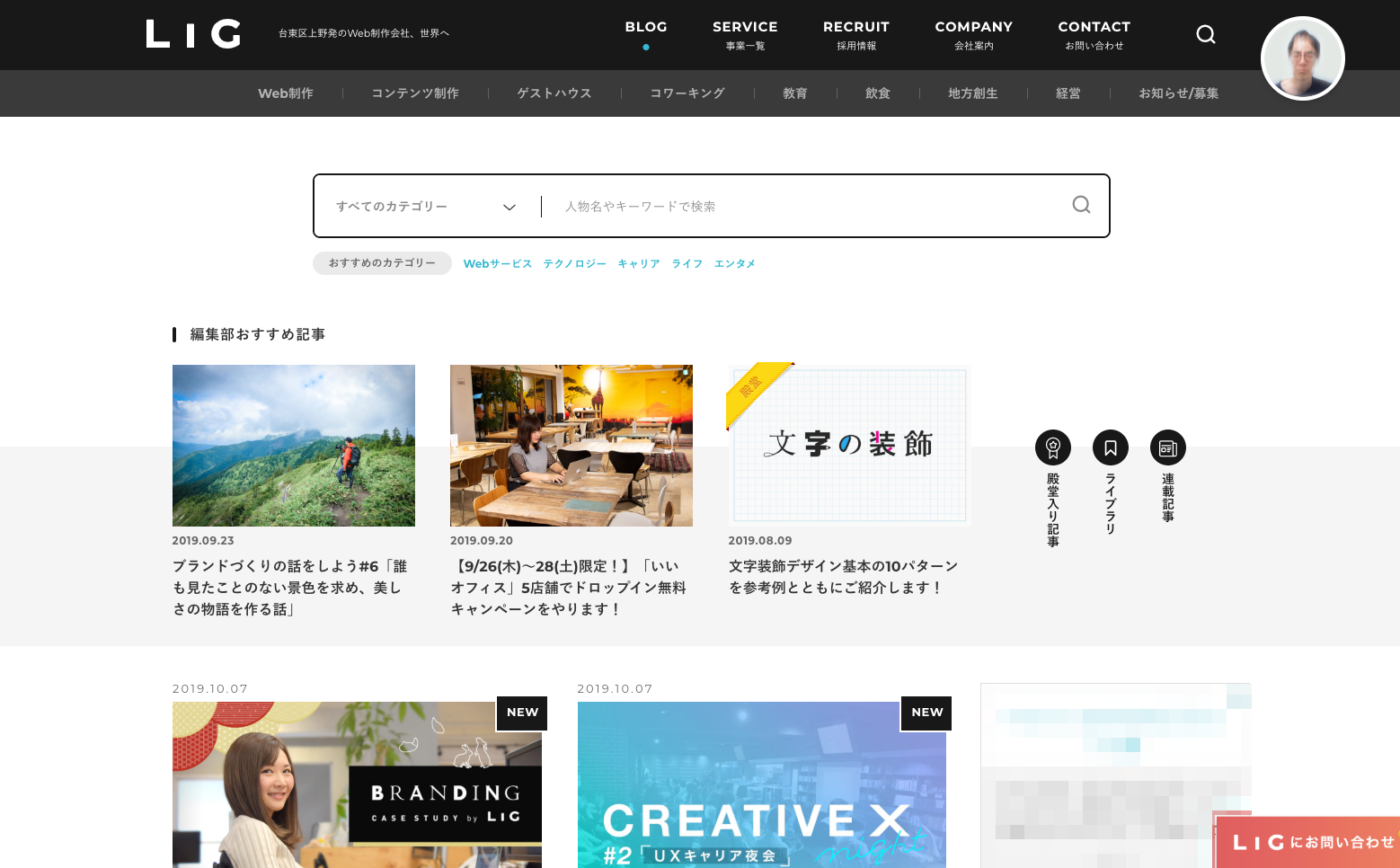
もはやメディア!豊富なカテゴリで読者が求める情報にアクセスしやすいデザイン|LIG社

記事一覧の上部にカテゴリを並列し、右にはサイドバーを設置し新記事の紹介やアクセス数の多い記事を掲載する、基本的なレイアウトに沿ったブログデザインです。
WEB制作会社として業界内で名が知られている株式会社LIGは、ブログのアクセス数も多いはず。
そのため、読者が求める情報にアクセスしやすいように、細かくカテゴリ分けがされています。
また、検索欄も一般的なブログよりも大きめに設置されているのが特徴です。
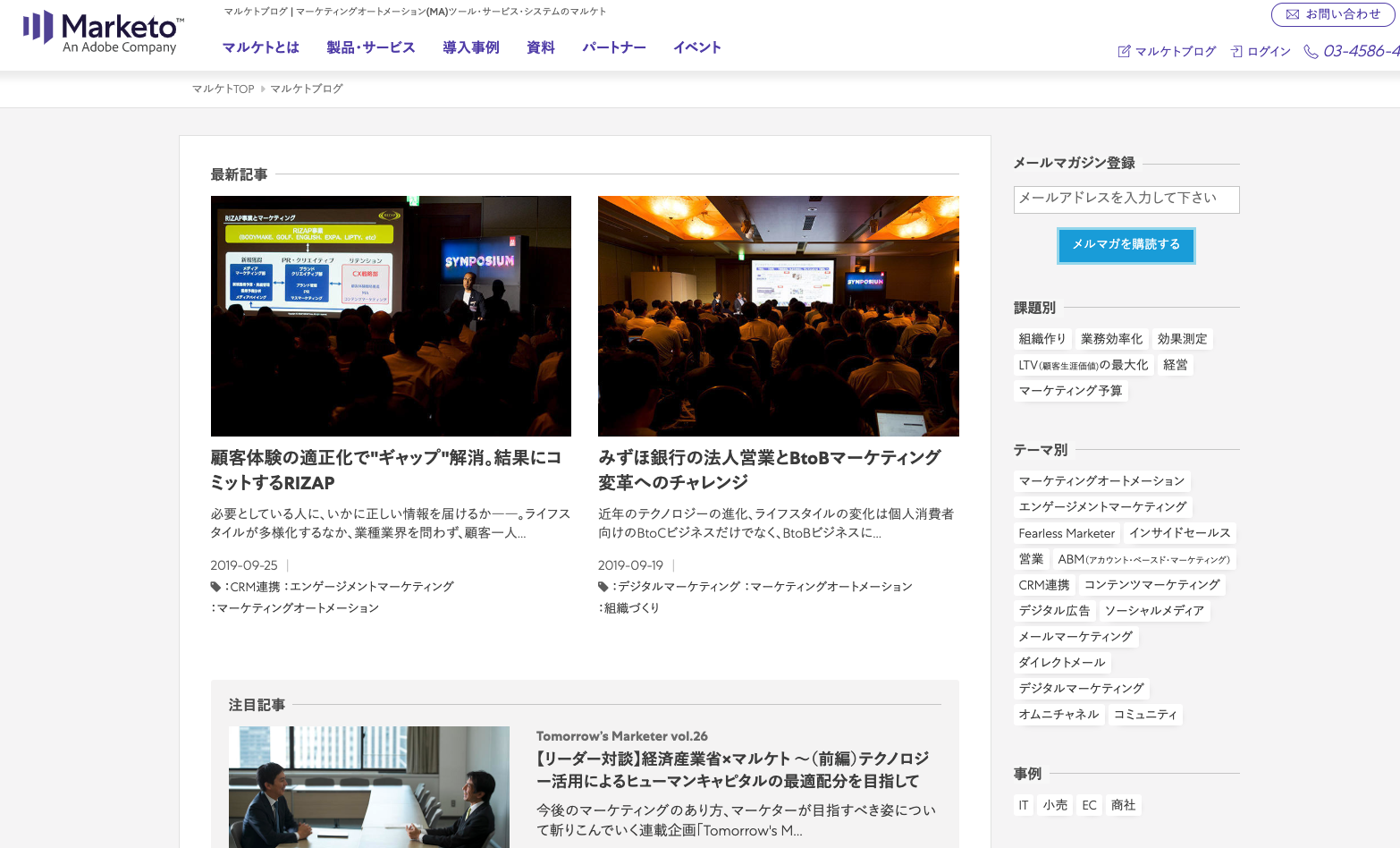
専門性の高いコンテンツと硬めのデザインで信頼性アップ|マルケト社

ブログを訪れる読者がどのような方で、どのような仕事なのか? 年齢層は? ペルソナを考えたときに、必ずしもおしゃれなブログデザインが良いとは限りません。
マルケト社のブログ読者は、年齢層も幅広く商社や小売などの硬めの仕事をされる方が多いです。
そのため、スタンダードなブログデザインになっています。
テーマ、事例、課題などブログを訪れた読者が、迷いにくいカテゴリ分けがされているのが特徴。
実際に記事にアクセスすると、専門性の高いコンテンツが読者の悩みを解決してくれます。
色で記事カテゴリがわかる機能的でおしゃれなデザイン|DeNA DESIGN BLOG

DeNA DESIGN BLOGのようなブログを作れる会社の相見積もりを取る
大きな特徴は、トップページ上部のメニューを開くと色分けされた記事カテゴリが出現する点。
また、記事一覧画面はアイキャッチをメインにして、あえて画像を整列させずに記事を表示するなど、ブログに初めて訪れる読者に対してインパクトのあるブログデザインになっています。
アイキャッチが大きいと記事一覧画面で、他の記事へアクセスがしにくいデメリットはあります。
しかし、探している該当の記事が見つけやすいのがメリットです。
→ DeNA DESIGN BLOG | DeNA社のデザインブログを見てみる
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
おしゃれなブログデザインにするには?|シンプルにまとめるとベター
ブログデザインで参考になるWebサイトやデザインテーマ、事例を紹介してきましたがいかがでしたか。
ここからは、意識するだけで見違えるおしゃれなブログデザインのコツを紹介していきましょう。
結論から言うと、世の中にあるおしゃれで人気のあるブログのデザインでは、「シンプルさ」が共通点です。
とはいえ、色を白と黒のモノクロにしたり、余白を広く取るだけでは成り立ちません。
これら以外にも、いくつかコツがあります。
そこでここからは、おしゃれなブログデザインにするための5つのポイントを紹介します。
\おしゃれなデザインのホームページを作りたい方へ/
色彩はできる限り少なく|白や黒をメインカラーにすると失敗しづらい
ブログデザインに使う色は、できる限り少なくしてください。
特に、白や黒のモノクロをまずはメインカラーにすると失敗しにくくなります。
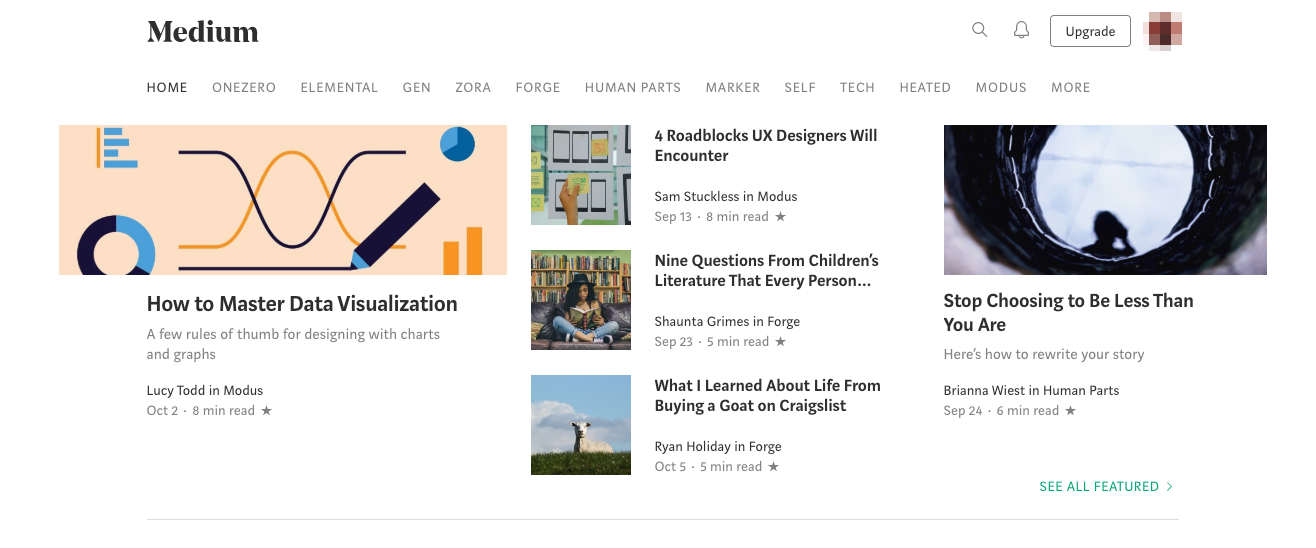
以下の画像は、英語のブログコンテンツサービス、Mediumのサイトです。
見てわかる通り、白ベースの背景に黒のテキストを配置したブログとなっています。

また、各記事のアイキャッチ画像は、記事を執筆する投稿者に委ねられ色とりどりです。
アイキャッチ画像が白ベースの背景のアクセントカラーとなっているのが分かります。
そのため、ブログサイト全体の色のバランスを上手く保っているのです。
画像やイラスト、アイコンのテイストを統一|利用しすぎもNG
画像やイラスト、アイコンのテイストを統一すると、より整ったシンプルなブログデザインに。
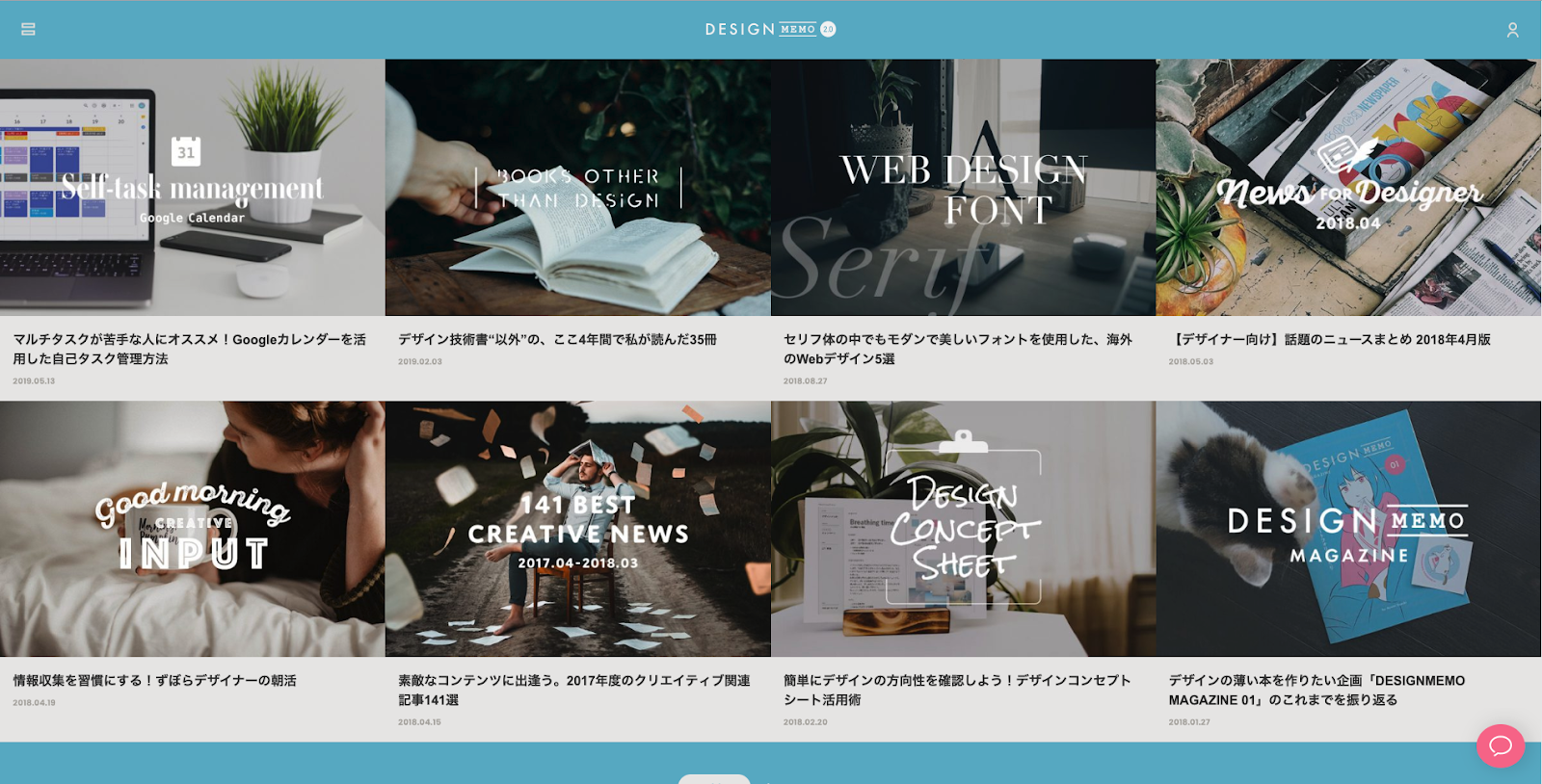
例えば、以下の画像のブログサイトを見てください。
アイキャッチ画像のデザインに統一感がありませんか?

アイキャッチ画像のフォントに違いはありますが、センターにきっちりと配置し統一。
そのため、Webデザインの整列の原則に基づいて、パッと目に入った瞬間に「おしゃれだ。」「綺麗だ。」といった印象を受けやすいです。
このように、画像だけでなくイラスト、アイコンのテイストに統一感を持たせると、グッとおしゃれなブログデザインに仕上がります。
余白を活用|記事の行間調整やコンテンツ同士の余白でスタイリッシュに
Webデザインに置いて、フォントと同等で重要なポイントは余白です。
余白の使い方次第で、ブログデザインも格段に良くなります。
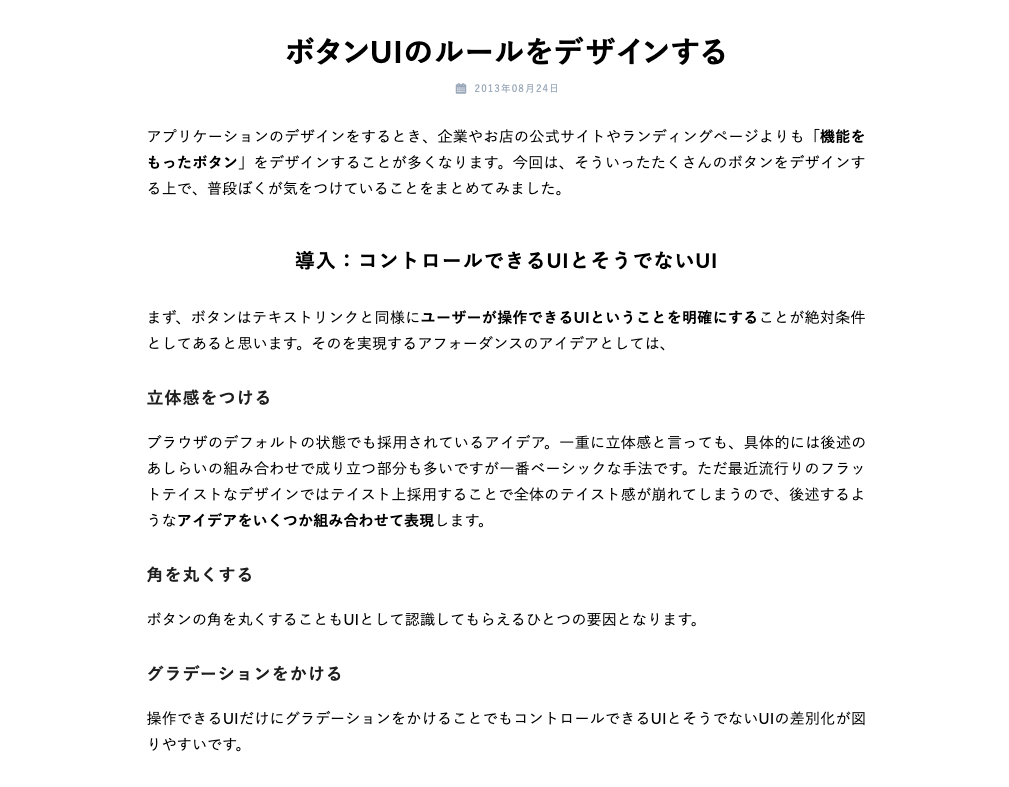
例えば、以下の記事では、大見出し・小見出しと本文の行間が統一されています。
見出しと本文だけでなく、2行〜3行に渡る本文中の行間も統一されていて非常に整って見えます。

引用元:https://keisuke.tsukayoshi.com/blog/640
見出しと本文の境目をたっぷりと余白を使って分け、シンプルなブログデザインになるのです。
また、見出しと本文の境目が分かるような余白の取り方で、読みやすさも格段にアップします。
ツールを使うと簡単におしゃれなデザインに|カラーパレット作成ツールなどはおすすめ
おしゃれなブログデザインを仕上げるには、色の選択も重要です。
適当に使う色を大量に選んでは、統一感が無くなりごちゃごちゃした印象を与えてしまいます。
色の選定に自信がない方は、カラーパレット作成ツールを使うのがおすすめ。
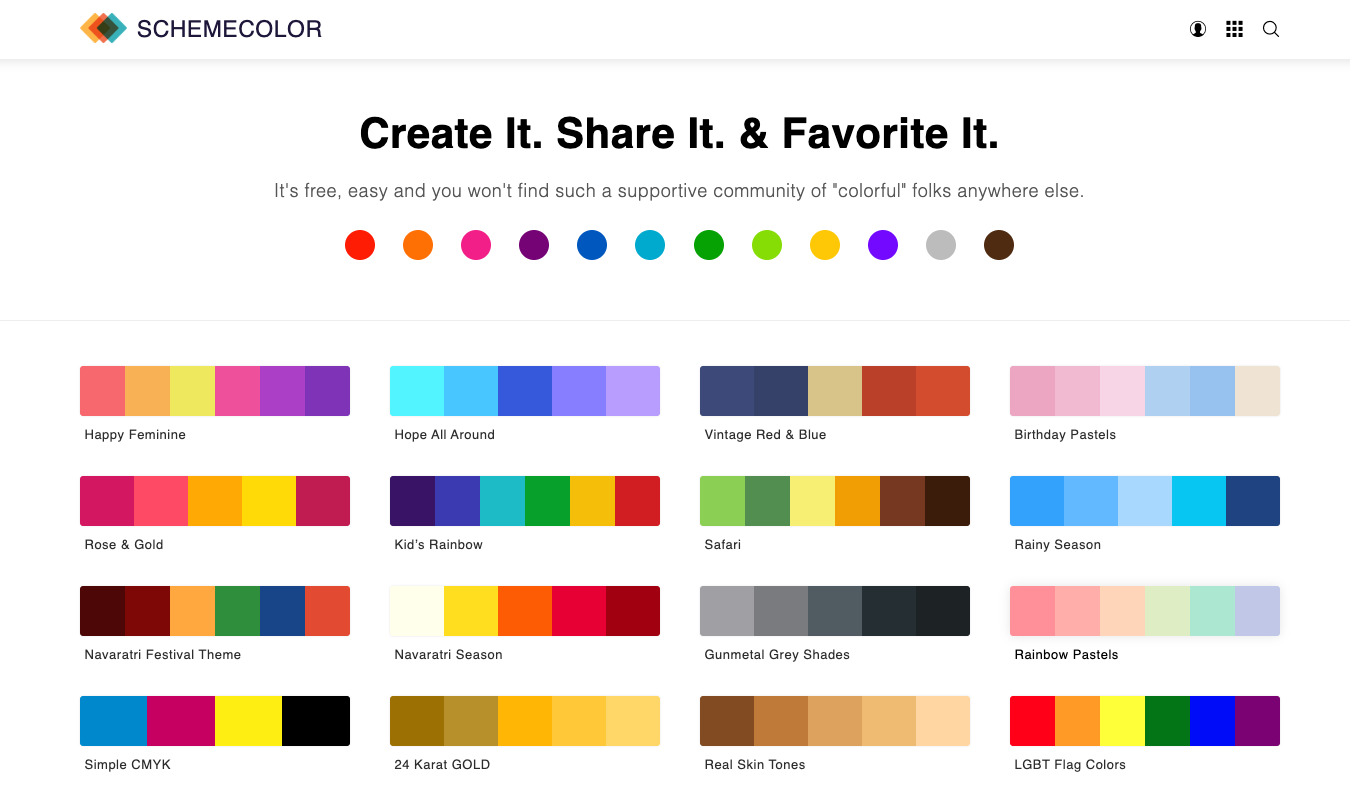
例えば、Scheme Color.com を使えば、すでに5種類か6種類に組み合わせてある、カラーパレットをそのままブログデザインに適用ができます。

引用元:https://www.schemecolor.com/
カラーパレットの直下には、「Rose &Gold」「Deep sea」などのテーマが設けられているため、テーマ名を参考にしてブログデザインに合うカラーを選んでみてください。
とにかく簡単におしゃれなブログデザインにしたいなら|テンプレートを利用するのもOK
「簡単で早くおしゃれなブログデザインにしたい!」と考えている方は、無料・有料のブログデザインテンプレートを使ってみてください。
ダウンロードとインストールだけで、すぐに良質なブログデザインテンプレートが手に入ります。
例えば、以下のブログデザインのテンプレートは人気です。
すぐに、おしゃれなブログデザインが手に入ります。
ブログデザインで忘れがちな情報設計のポイント|情報の探しやすさが重要
ブログデザインでは1ページだけのデザインとは違い、コンテンツの集約が鍵です。
そのため、情報の探しやすさの情報設計が必要になります。
なぜなら、ほとんどの人がオーガニック検索(GoogleやYahooの検索で記事を見つけること)で訪れる場合が多く、はじめてブログを訪れる方にとって、悩みや疑問を解決してくれそうな記事が「どこにあるか」でブログの信頼度に関わります。
情報設計が上手くいっていないブログの場合、たまたま読んだ1記事は読んでもらえるものの、他の記事への流入が見込みにくいです。
そこで、ブログデザインにおける情報設計のポイントを3つ紹介します。
- 記事がカテゴリでまとめられている
- 目次で記事の全体像がわかるようになっている
- 関連記事がレコメンドされる
\おしゃれなデザインのホームページを作りたい方へ/
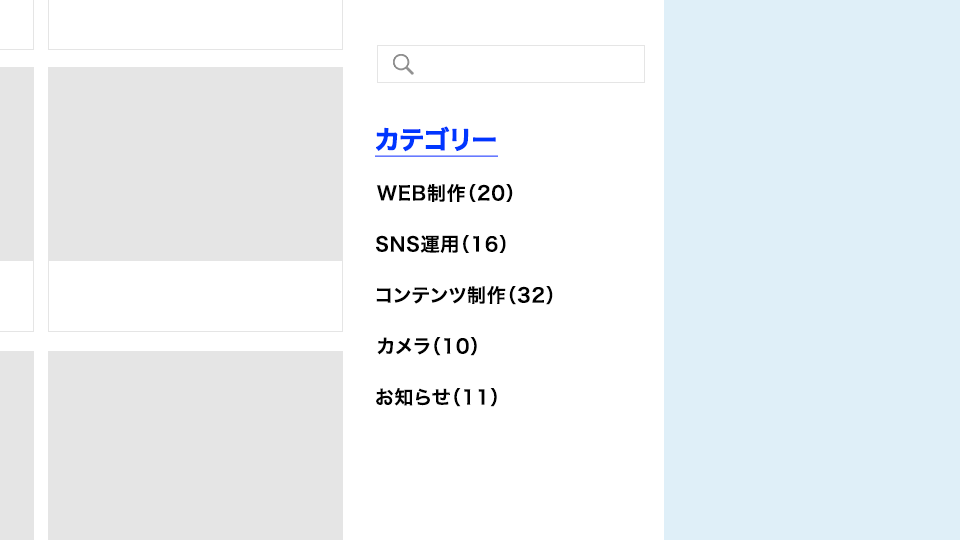
ポイント1:記事がカテゴリでまとめられている

記事がカテゴリで整理されている必要があります。
例えば、「WEB制作」に関する記事を読者が読んだとして、「他の記事を読みたいな」と探した際にカテゴリにまとまりが無いと探すのが難しいです。
実際は、関連記事があるのに無いのだと読者は勘違いし、ブログを離脱してしまいます。
そのため、「WEB制作」という大きなカテゴリを作り、他の関連記事を公開する際カテゴリに登録しておけば、カテゴリ内にまとまっているため、ユーザーに快適にブログを読んでもらえます。
カテゴリ「WEB制作」から「デザイン」「フロントエンド」「ディレクション」という風に、木の枝のように関連する小カテゴリも作っておくのもおすすめです。
なぜなら、より早く読者の悩みを解決する記事に辿り着けるからです。
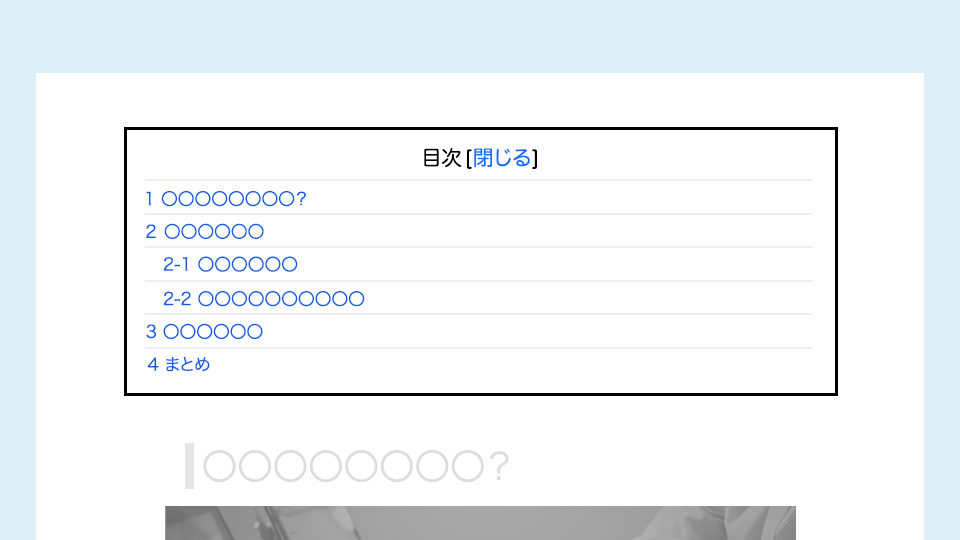
ポイント2:目次で記事の全体像がわかるようになっている

リード文の後に目次を設置すると、読者が知りたい情報へ早くアクセスできるように。
特に、ブログ記事が長文になる場合は効果的です。
目次を設置していない場合、記事の中のどこに知りたい情報が書かれているのか分かりません。
ようやく辿り着いた記事に欲しい情報が書かれていない場合、ユーザーががっかりします。
無駄な時間を無くし、ユーザーが読んでよかったと思えるブログにするためにも目次は必要です。
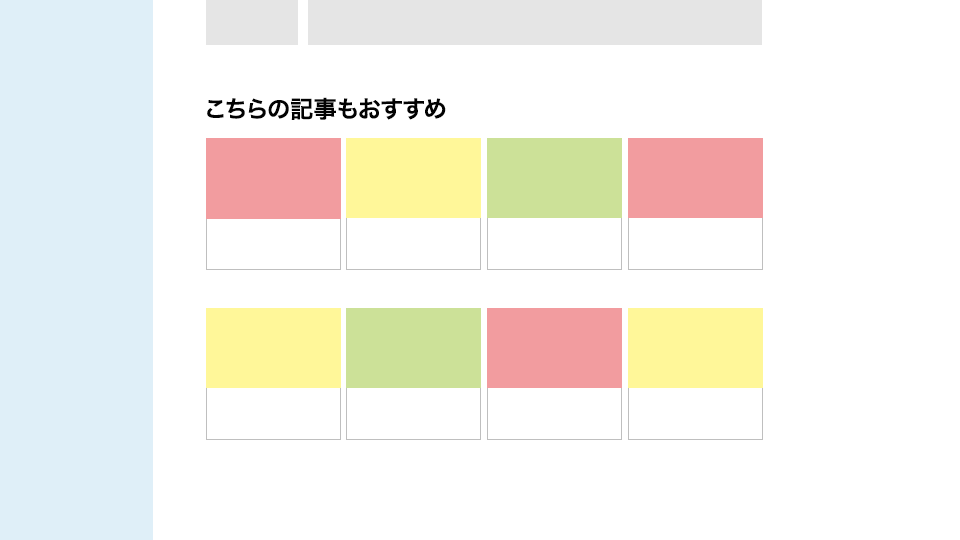
ポイント3:関連記事がレコメンドされる

関連記事がページ下部に表示されるようにしてください。
記事を読んだ後、知りたい内容が出てきた場合に、関連記事が助けてくれる場合があるからです。
関連記事が知りたかった内容なら、ユーザーは続けて記事を読む可能性が高くなります。
知りたい情報にどこからでもアクセスしやすいブログは、リピーターを生んで重宝されます。
ブログデザインでは、紹介したポイントを参考に情報設計をしっかり考えておきましょう。
【コラム】社内ブログを運用するメリット|ブランディングや新規顧客獲得に有効
「個人運営のブログではなく、社内でブログを運営する際どのような効果があるのか知りたい。」
結論から言うと、長い目で見てブランディングや新規顧客の獲得に力を発揮します。
ここからは、社内でブログを運用する3つのメリットを紹介します。
- コンテンツマーケティングで新規の見込み顧客の獲得ができる
- 専門性のある情報でSEO効果とともに会社のブランドイメージも向上
- コンテンツによっては採用に効果を出すことも可能
\おしゃれなデザインのホームページを作りたい方へ/
メリット1:コンテンツマーケティングで新規の見込み顧客の獲得ができる
社内のブログコンテンツは、事業サービスに関連した内容になる場合が多く、業界内外の顧客に向けてサービスの情報を発信しやすいです。
そのため、要望や悩みを解決できるサービスなら新規の見込み顧客の獲得ができます。
メリット2:専門性のある情報でSEO効果とともに会社のブランドイメージも向上
専門知識を持つ社長や社員の社内ブログの中身は専門性の高い情報になります。
ニッチな情報が多くなる場合がありますが、ライバルが少ないため検索上位に表示されます。
社内に該当分野に詳しい人がいる信頼度が増し、会社自体のブランドイメージが向上します。
ただし、あまりに専門的内容に溢れるブログは、基礎知識がないユーザーにとって苦痛です。
業界を知らないユーザー向けの記事も織り交ぜたコンテンツを作成してください。
メリット3:コンテンツによっては採用に効果を出すことも可能
社内のブログコンテンツは、採用にも効果があります。
採用に関する詳細や採用に対する企業の姿勢などをブログ記事の1つとして書いておくと、自社に興味がある方は読んでくれます。
また、直接問い合わせで来た採用に関する質問も、ブログ記事のURLを渡しておくだけで、逐一説明する必要もなく時間短縮にも役立ちます。
ブログデザインを外注する際の会社の選び方
時間的リソースがなく外部に発注し制作する場合は、会社の選び方に気をつけてください。
制作してくれるなら、どこでもいいとは限りません。
そこで、ブログデザインを外注する際の会社の選び方を3点紹介します。
- ブログを制作する目的をしっかり理解して提案してくれるか
- 見た目のデザインだけでなく情報設計もしっかり考慮してくれるか
- 似た目的や同様の業界での制作実績があるか
\おしゃれなデザインのホームページを作りたい方へ/
ブログを制作する目的をしっかり理解して提案してくれるか
ブログデザインの制作において、制作会社との擦り合わせは非常に重要です。
目的の違い、意識の違いなど細かい部分までコミュニケーションを取る必要があります。
少しでも掛け違うと予想していた出来とは違うブログが完成してしまいます。
なので、制作会社側から提案してくれる会社がおすすめです。
もちろん、依頼する側も密にコミュニケーションを取って一緒にブログを作り上げてください。
見た目のデザインだけでなく情報設計もしっかり考慮してくれるか
先述したように、ブログデザインにおいて情報設計は重要です。
そのため、情報設計に関して強い制作会社を選んでください。
見た目のデザインが素晴らしくても、ブログを訪れてくれるユーザーが心地よい記事閲覧の体験が出来なければ、中身が伴っていないのと同じです。
情報設計が甘いとブログに訪れるユーザにたくさんの手間をかけてしまいます。
目的の理解と同じくらいに、情報設計は大事にしてください。
似た目的や同様の業界での制作実績があるか
自社が属する業界での制作実績が、外注先の制作会社にあるかどうかもポイントになります。
なぜなら、別業界の実績が多い制会社よりも、気づけない点に気づいてくれるからです。
また、同様の業界での制作実績が多いとデザインに関する的確なアドバイスをしてくれる可能性が高く、より良いブログが出来上がります。
まとめ
ここまでブログデザインの作成に参考になるサイトや、デザインを行う上でのコツや情報設計のポイントを解説してきました。
ブログでは、おしゃれなデザインは大切ですが、それ以上に訪れたユーザーが記事を探しやすい情報設計のほうが優先です。
カテゴリやタグ、パーマリンクの設定と管理など、細かい部分の情報設計をきちんと行った上で、ビジュアルデザインを考えるという順番がブログデザイン作成の成功に近づけてくれます。
ブログデザインを外注する際の会社選びをプロに任せたい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. ブログデザインで参考になるWebサイトの例は?
ブログデザインで参考になるWebサイトの例としては「eureka.design(エウレカ・デザイン)」「LIGブログマルケトブログ」等が挙げられます。それぞれの詳しい特徴は記事内で紹介していますので、ぜひ参考にしてください。
この記事を書いた人

浦川 俊平
専門分野: Webコンテンツライティング,Webデザイン,UIデザイン
Web/UIデザイナー。都内のWEB制作会社でインターン中。一方でフリーランスでWEBコンテンツライター・編集業3年以上。人の悩みを解決するためのライティングが得意です。

