- 更新日 2025.07.23
- カテゴリー ホームページのデザイン参考例
タイプ別グローバルメニューのデザイン15選|本当に参考になるものだけ厳選【2026年最新版】
「グローバルメニューのデザインってどうすればいいの?」
「グローバルメニューってどこに配置すればいいの?」
設計やデザイン、配置場所が意外と難しいグローバルメニュー。
何のためのサイトなのか、ホームページの目的によっても最適なデザインは変わってきます。
そして、グローバルメニューの設計は、ユーザーにとって分かりやすいホームページをつくるためにとても重要。
グローバルメニューがしっかりしていないと、良いコンテンツを作っても離脱を招く可能性も。
家でいうところの「土台づくり」と似ているかもしれません。
本記事では、下記を中心に解説します。
- グローバルメニューの役割
- グローバルメニューの参考デザイン
- グローバルメニューのデザインのポイント
ぜひ参考にしてください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
\ホームページ制作料金をシミュレーションできます!/
【簡単60秒】とりあえず制作費用を見積もってみたい方はこちら
グローバルメニューとは?
グローバルメニューとは、ホームページの各ページに共通して設置されるサイト内の案内メニューのことです。

ホームページを見ると、上のような主要コンテンツへのリンクを置いたメニューバーが基本的に置いてあります。これを「グローバルメニュー」と呼びます。
ただ、正式に名前が決まっているわけではなく、
- グローバルナビ
- ヘッダーナビゲーション
- ヘッダーメニュー
- メインメニュー
といったように様々な名前で呼ばれています。
参考記事:ヘッダーの参考事例やデザインのポイントはこちら
グローバルメニューを含む「ヘッダー」全体の設計ポイントや事例はこちらをご覧ください。
現役デザイナーが解説!ヘッダーデザインの参考事例を総まとめ
グローバルメニューの役割
目的の情報へ辿り着くためのサポート
グローバルメニューの最も重要な役割は、ユーザーが欲しい目的の情報へ辿り着くためのサポートです。ユーザーはホームページに訪れた時点で「何か」を探しています。
それは企業情報や商品情報かもしれませんし、お問い合わせに関する情報かもしれません。
グローバルメニューがない場合、膨大な情報の中から探しているものを見つけ出すのは非常に困難です。
ホームページ全体像の把握のサポート
ユーザーを目的の情報へ導くだけではなく、ホームページ全体のコンテンツ構成を分かりやすくすることもグローバルメニューの役割の一つです。
ほとんどの場合、グローバルメニューは主要なページへのリンクがまとめられています。
そのため、「ホームページの全体像」が把握しやすく、迷うことなく見たいページにたどりつくことができます。
ホームページ内での現在地の把握
グローバルメニューには、ユーザーがホームページの中のどのコンテンツページを閲覧中であるかを伝える役割もあります。
ホームページは実店舗と異なり、大きさや方向、位置感覚がありません。
ユーザーは現在地を把握することが難しく、どこに何があるのかを物理的に判断できません。
1度見つけた情報をもう1度探す際は、目印になるものを探しつつ、現在地を把握することが必要。
すなわち、グローバルメニューによって自分が現在どのページを閲覧しているかを示すことができます。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
PC画面上部に固定されるグローバルメニューのデザイン参考例
一番オーソドックスなタイプのグローバルメニューです。
主に企業の名前やロゴと共に、画面上部にグローバルメニューが配置されています。
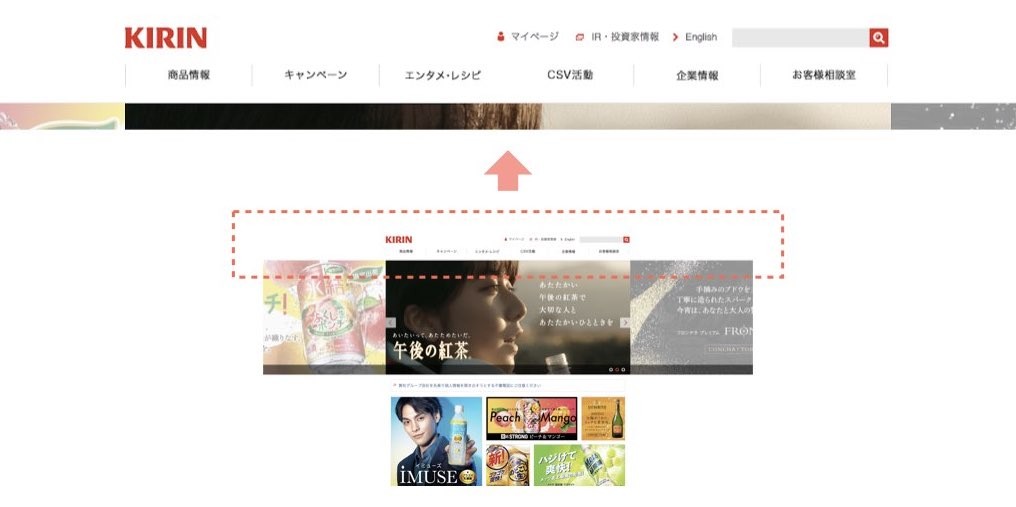
サイボウズ

白を基調としたシンプルなグローバルメニューです。
各メニュー内には、それぞれのコンテンツに応じた写真が掲載されています。
そのためコンテンツの内容がわかりやすく、ユーザーが目的の情報に辿り着きやすいです。
このサイトを見る
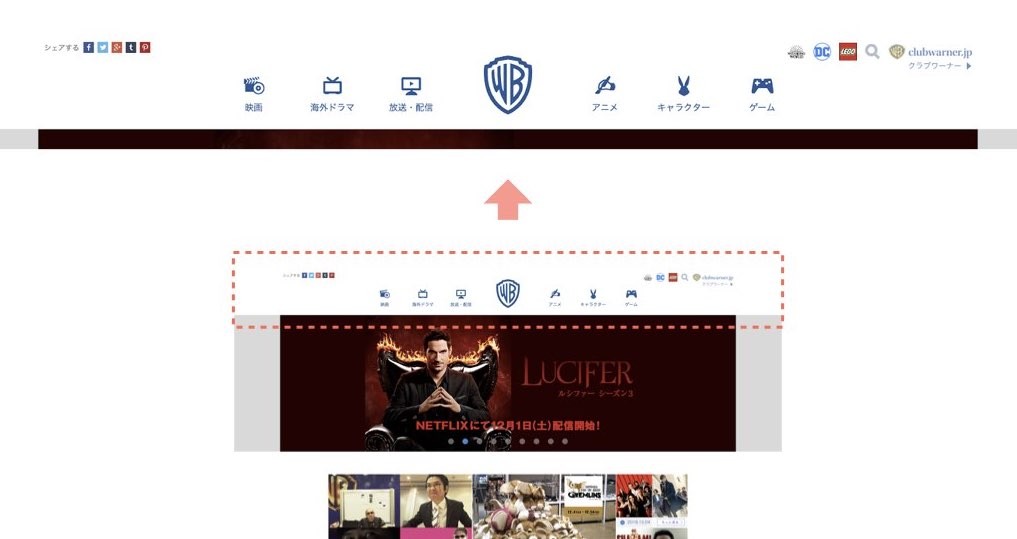
ワーナーブラザーズ

ワーナーブラザーズのようなサイトを制作できる会社を紹介してもらう
各メニューの上にアイコンとなるイラストが付いているのがポイント。
自分が閲覧しているページのアイコンは、他のものと比べて色が変わるため、ユーザーが現在地を把握しやすいのが特徴です。
このサイトを見る
プロレド・パートナーズ

プロレド・パートナーズのようなサイトを制作できる会社を紹介してもらう
無駄を省いた、シンプルなグローバルメニューを作りたい方におすすめのデザイン。
白、黒、オレンジのわずか3色で構成されており、全体的な統一感が出ておしゃれなグローバルメニューになっています。
このサイトを見る
PC画面サイドに固定されるグローバルメニュー
画面サイドからせり出て来るようなタイプのグローバルメニューです。
上部に固定されるものと比較して写真のインパクトを出しやすいのがメリット。
そのため、トップに風景や商品などの写真が使われていることが多いです。
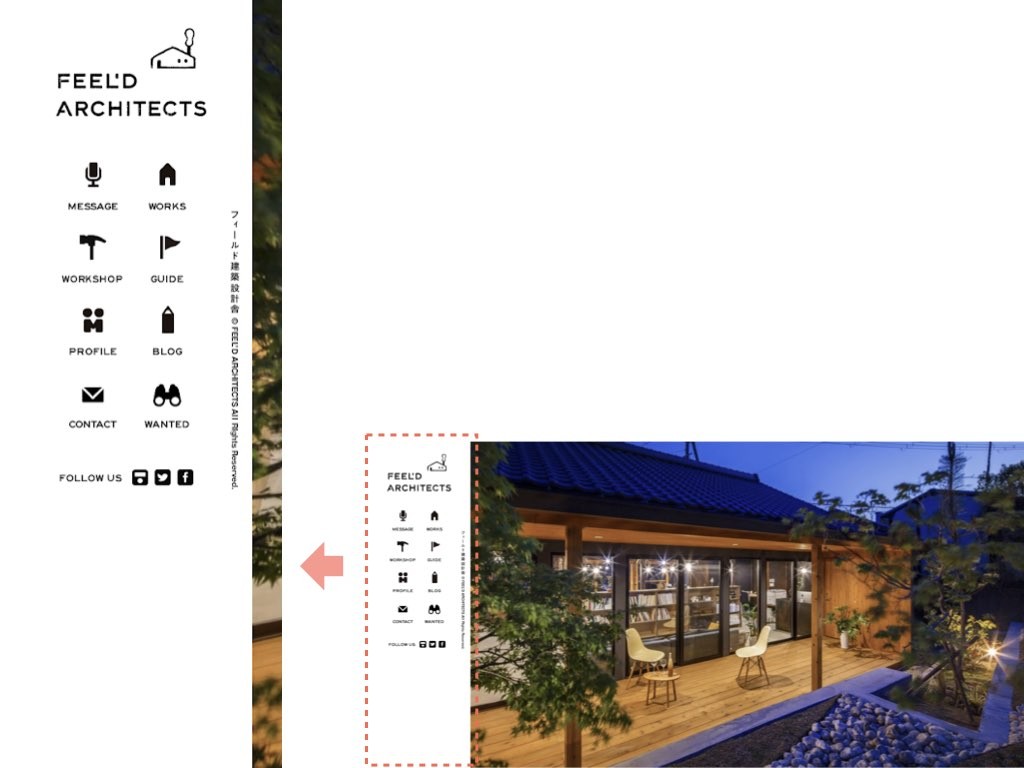
フィールド建築設計舎

フィールド建築設計舎のようなサイトを制作できる会社を紹介してもらう
グローバルメニューで使用しているイラストをホームページ内全体でも各所で使用し、全体のイメージを統一しているのがポイント。
ユーザーが目的の情報へ辿り着くサポートと、現在地の把握のサポートをしています。
このサイトを見る
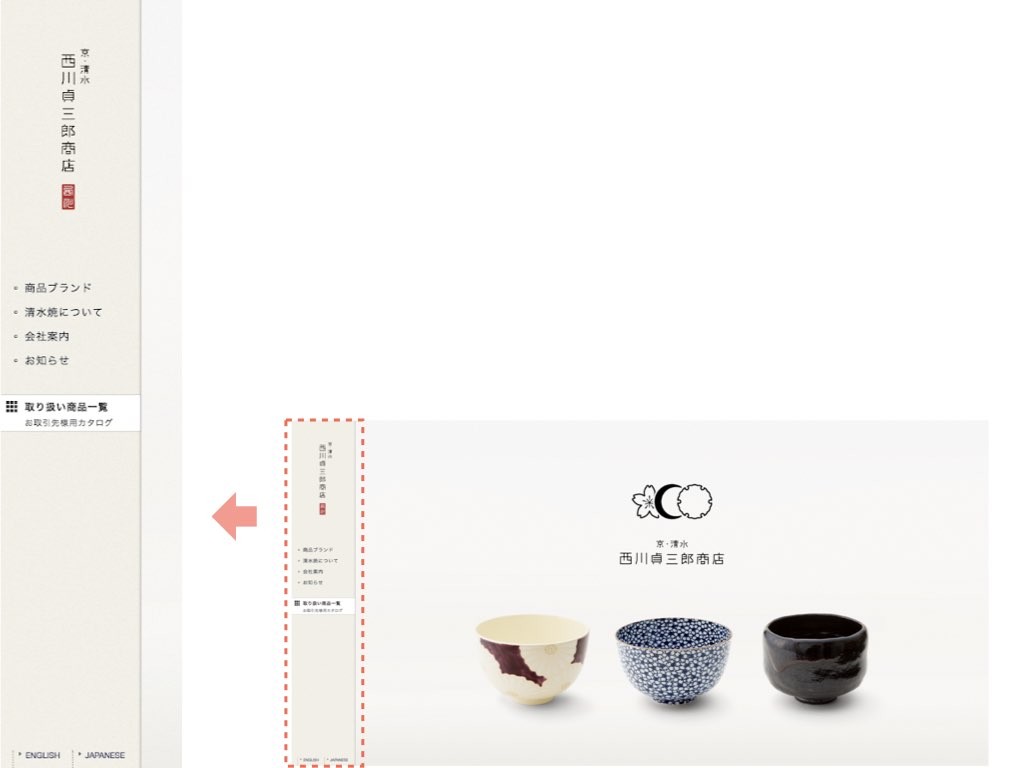
京・清水 西川貞三郎商店

京・清水 西川貞三郎商店のようなサイトを制作できる会社を紹介してもらう
画面サイドに固定されるシンプルなグローバルメニューを作りたい方におすすめのデザイン。
グローバルメニュー内の項目が少ないことで、ユーザーが欲しい目的の情報へ最短距離で辿り着くサポートをしています。
このサイトを見る
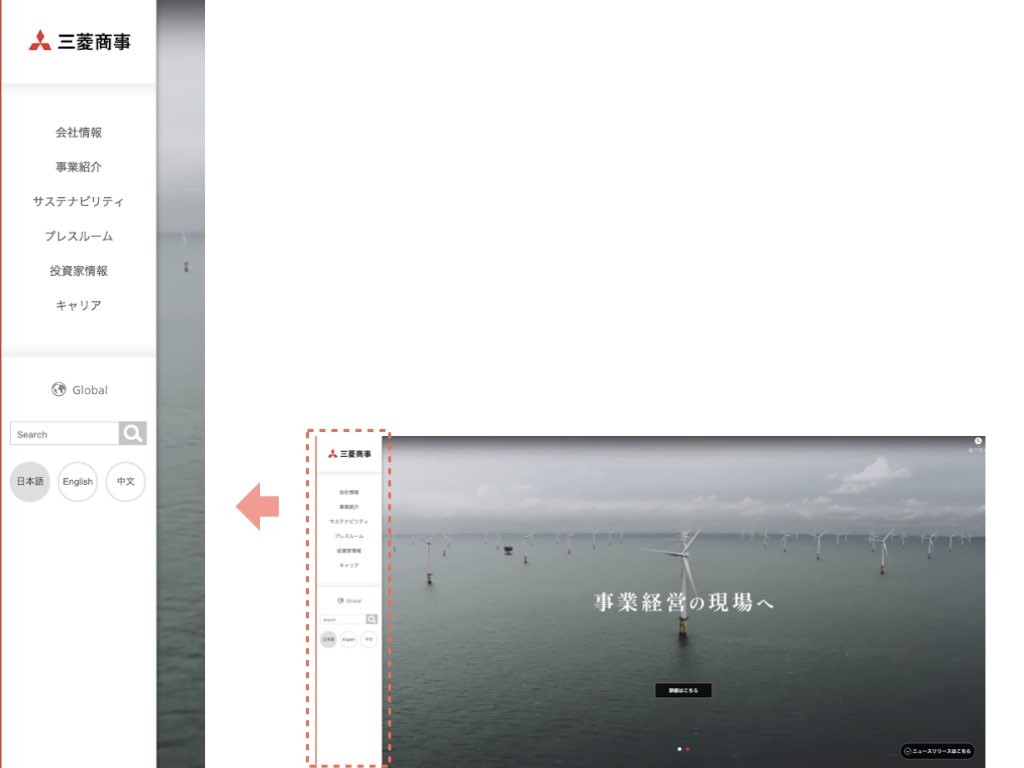
三菱商事

三菱商事のようなサイトを制作できる会社を紹介してもらう
ホームページに外国の方が訪れる機会が多い場合におすすめのデザインです。
グローバルメニューの中に言語表記を変えるメニューを入れておくことで、外国の方でも目的の情報へ辿り着きやすくなります。
このサイトを見る
スマホのプルダウン(ドロップダウン)で表示されるグローバルメニューのデザイン参考例
メニューボタンを押したら、隠れていたメニューがずらっと下に並んで出てくるタイプです。
プルダウンは、メニューの項目が比較的少ない場合におすすめ。
一方メニューが多く、縦に長くなりすぎてしまう場合は、階層を分けてサブカテゴリを隠すこともできます。ただ、階層が複雑過ぎると使いづらいメニューとなってしまうため、注意が必要です。
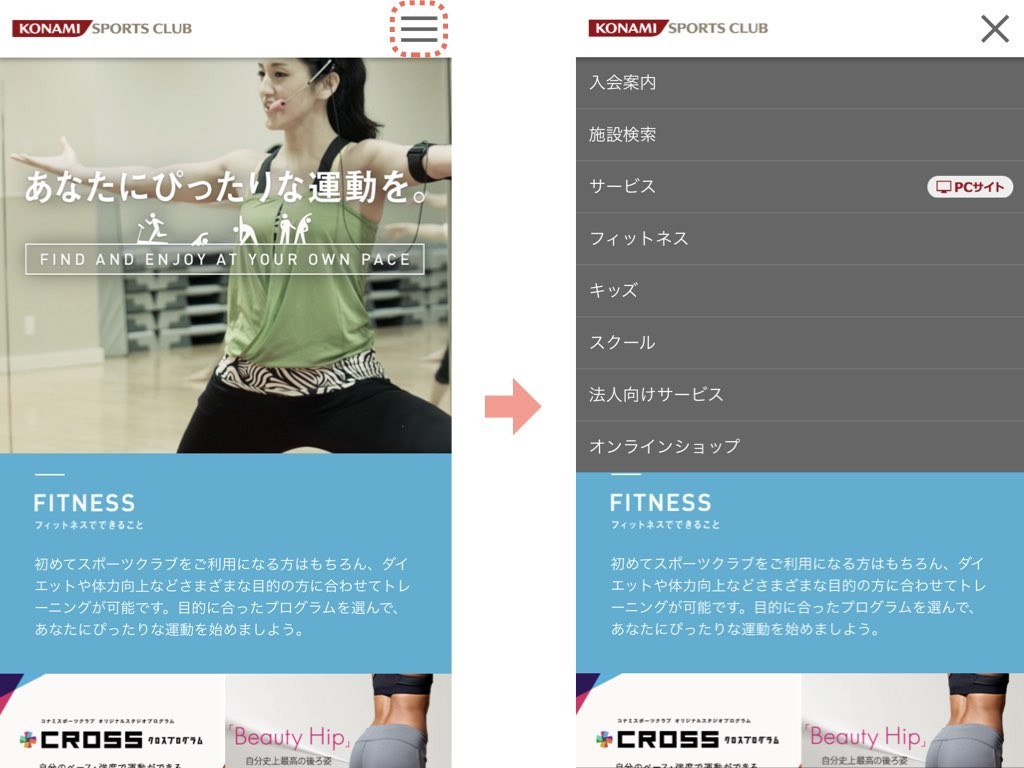
コナミスポーツクラブ

コナミスポーツクラブのようなサイトを制作できる会社を紹介してもらう
代々木ゼミナール

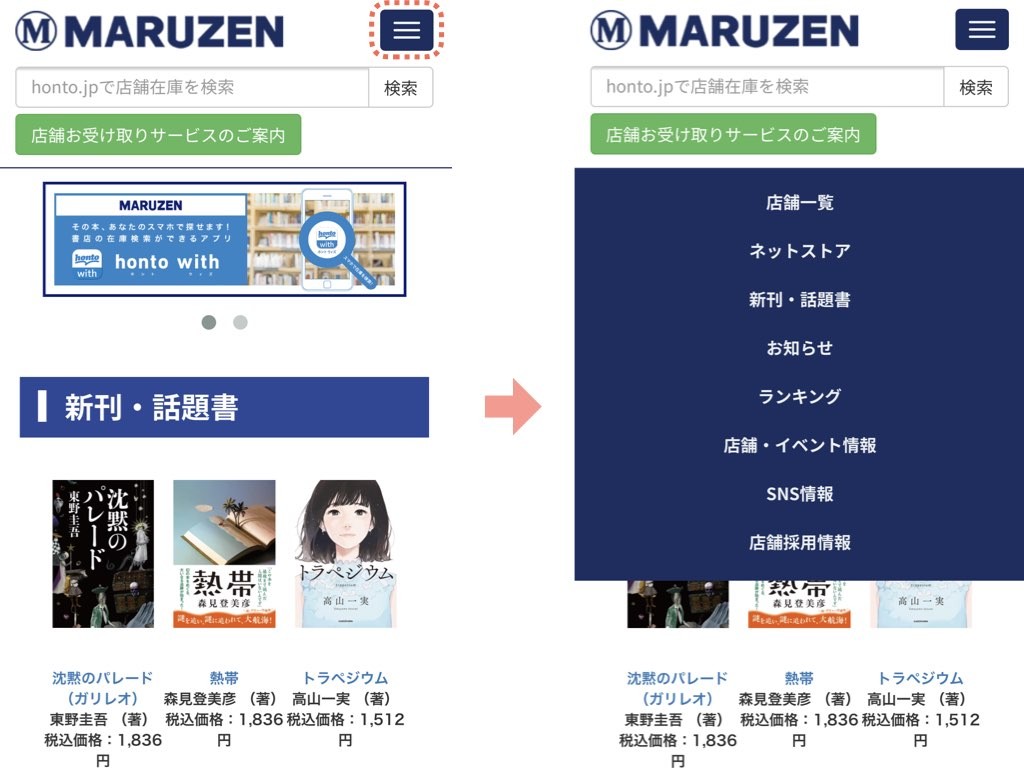
丸善

スマホのスライドメニューで表示されるグローバルメニュー
こちらも典型的なスマホならではのメニュー。
プルダウンと同じく、ハンバーガーのアイコンを押すと、隠れていたメニューが画面の左右どちらかに出現するタイプです。
アプリでもよく見られ、メニューの数が多いときに重宝されます。
ANA

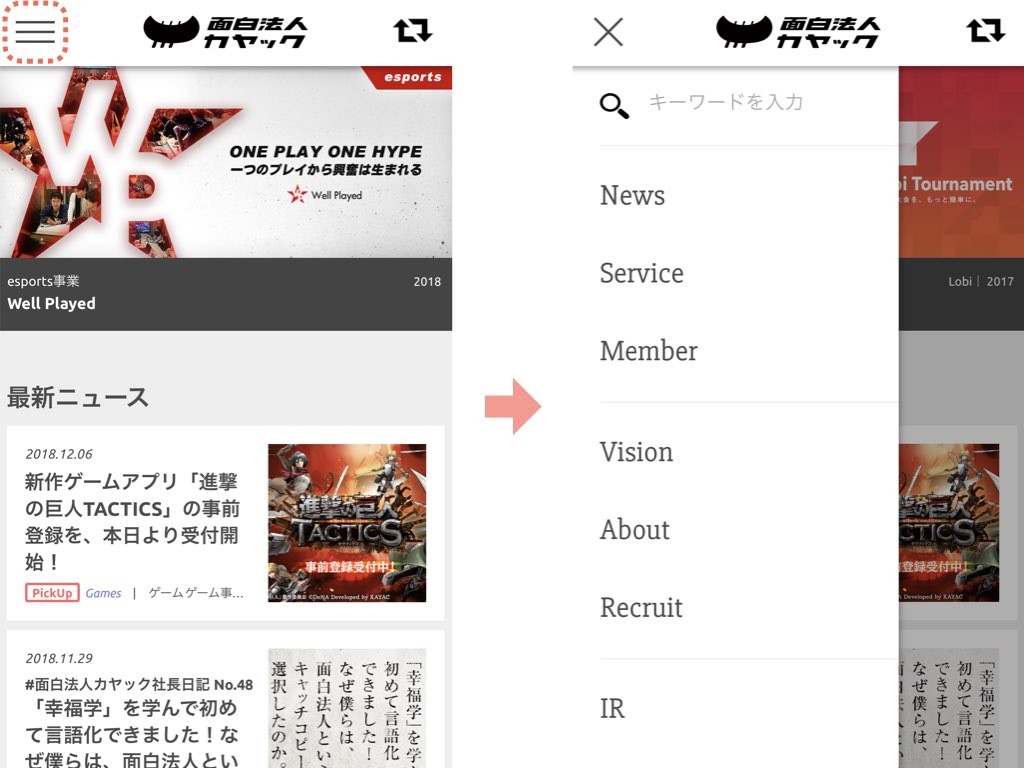
面白法人カヤック

面白法人カヤックのようなサイトを制作できる会社を紹介してもらう
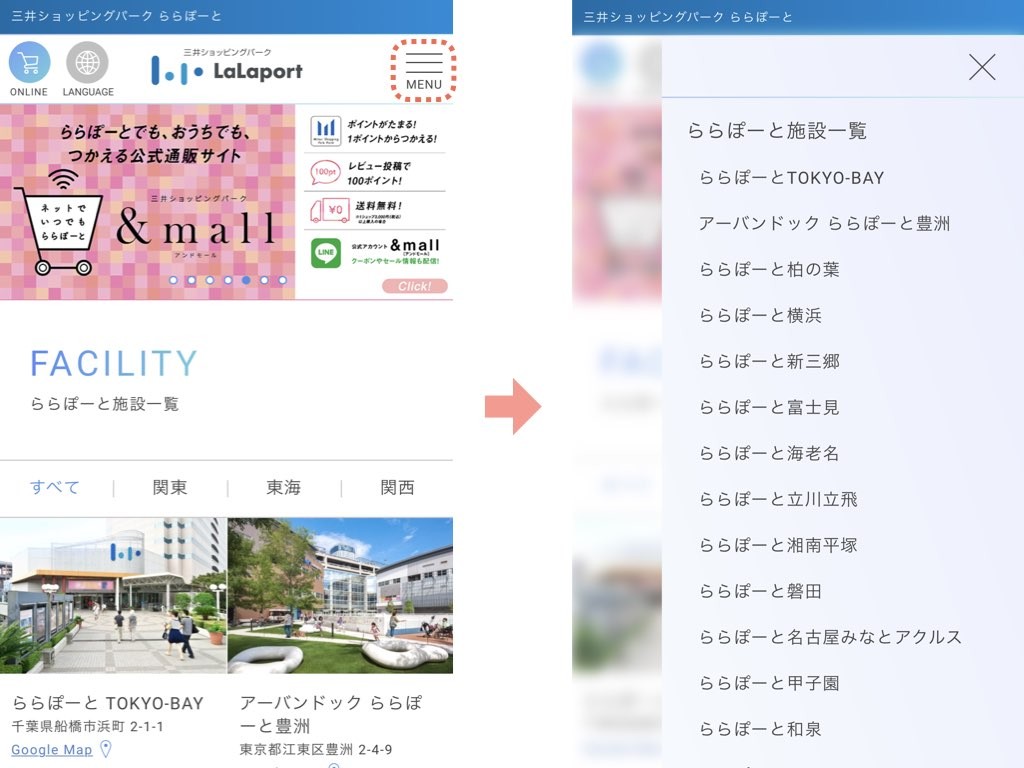
三井ショッピングパーク ららぽーと

スマホのモーダルウィンドウで表示されるグローバルメニュー
メニューボタンを押すと、メニューが画面上いっぱいに現れます。
画面全体をメニューとして使うことができるので、レイアウトの幅は広がります。
期間限定のカテゴリや、他にはない独自カテゴリがあるなど、ユーザーにメニューをじっくり選んでもらいたいサイトには、相性のいいメニュー。
コンテンツが一時的に見えなくなるため、頻繁にメニューを使うサイトの場合は注意が必要です。
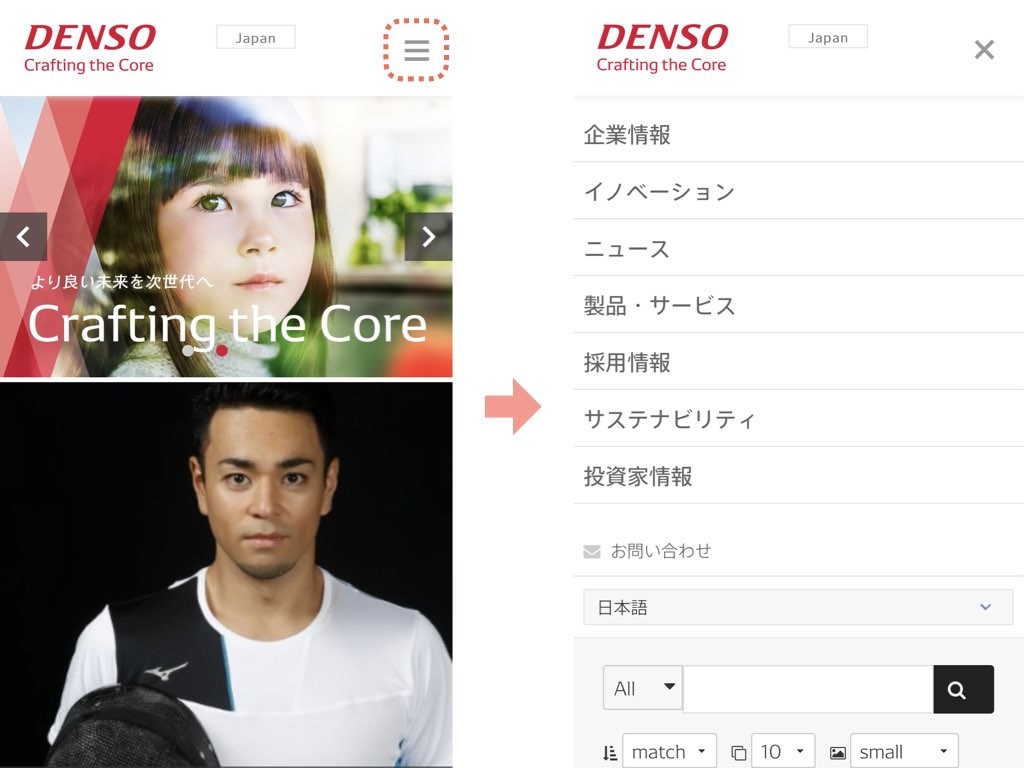
デンソー

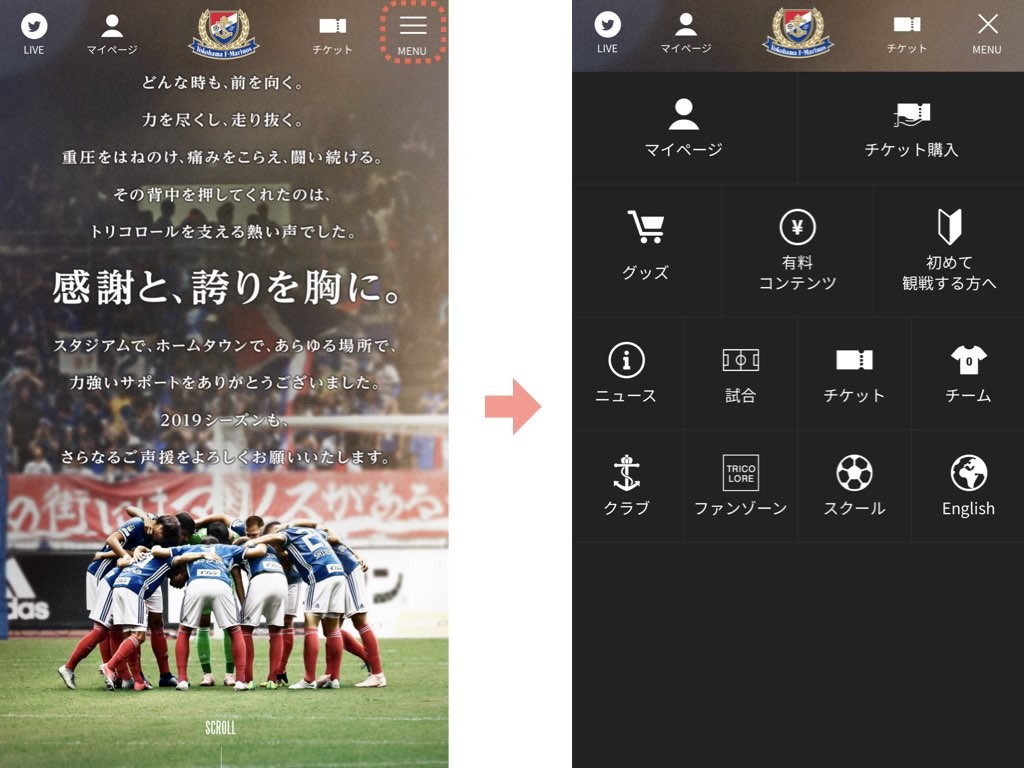
横浜F・マリノス

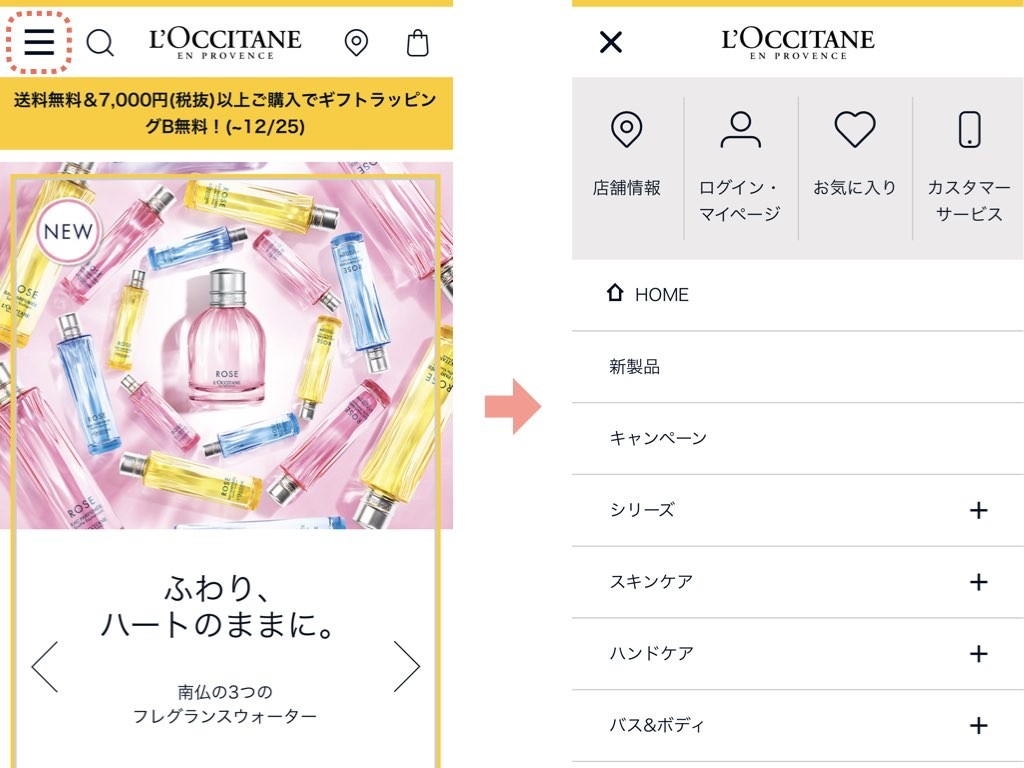
ロクシタン

※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
グローバルメニューの設計ポイント
参考例をご紹介したところで、実際に設計を行う際の注意点を解説していきます。
全てのページでデザインを統一する
グローバルメニューを設置する際、全てのページでデザインと項目を統一するのが重要。
ページごとに表示されているデザインや項目が違うと、ユーザーの混乱を招いてしまいます。
全てのページで統一しておくことで、仮にユーザーがホームページ内で迷っても、グローバルメニューから再度目的のページを選び直すことが可能になります。
項目を増やしすぎない
色々なページを見てもらいたいという気持ちから、とにかく沢山のメニューを置いてしまうケースが多いですが、これは逆効果。
なぜなら、人は選択肢が多いと選ぶのが難しくなってしまうからです。
心理学用語で「マジックナンバー」という言葉があるように、認知心理学において人が短期的に記憶できる情報は7個±2と言われています。
メニューをたくさん載せる=たくさんの情報を見てもらえるわけではありません。
ホームページのページ構成をしっかりと考えれて動線を整えれば、ちゃんと下層ページまでユーザーは訪問してくれます。
主要なページや、ユーザーに見てもらいたいコンテンツを整理して分かりやすく並べるのがポイントです。
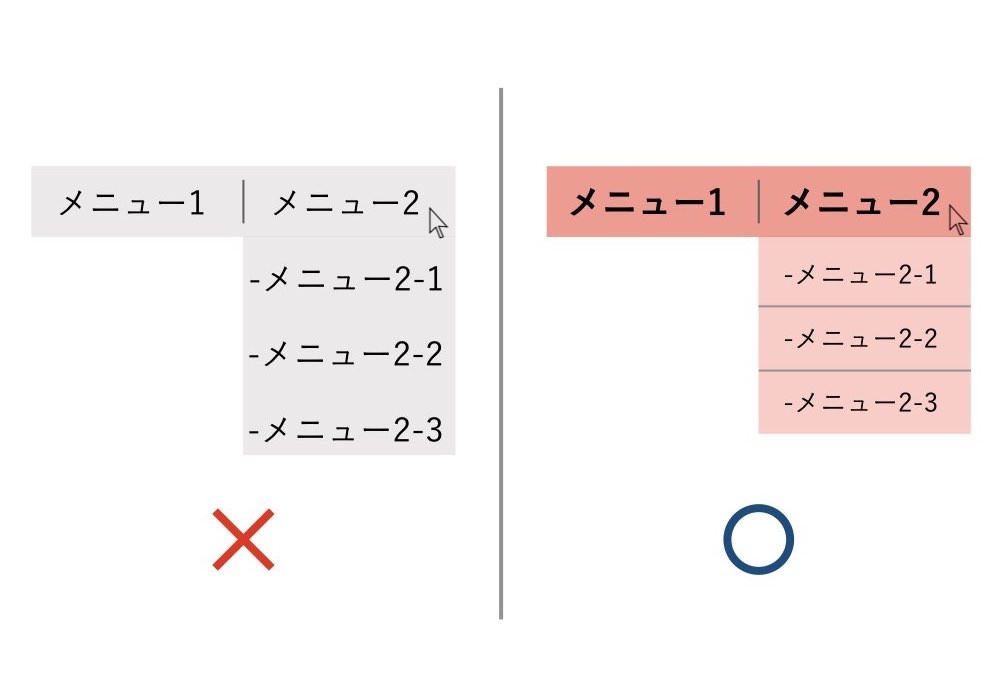
階層別に文字サイズやデザインを変える
グローバルメニューのデザインで重要なのが、階層構造が一目で分かるように、階層別に文字サイズやデザインを変えることです。
冒頭でも述べたようにグローバルメニューの役割の一つは、現在地を把握させること。

上の図のように文字サイズやデザインを変えるだけで階層構造が明確になり、ユーザーが今自分がどこにいるのかを把握しやすくなります。
視線の流れに合わせてメニューを置く
ユーザーが迷わないグローバルメニュー作りに必要なポイントは、視線の流れを考慮すること。
PCの画面を開いたときに、まず目が行くのは左上です。そして左から右へと視線は動きます。
この流れを意識した配置にすると、メニューがわかりやすくなります。
例えば、
- 初めての方に
- プロフィール
- 企業情報
など、サイトにはじめて訪れた人に読んでもらいたいコンテンツへのリンクは左の方に配置。
そして、最後にクリックして欲しい「お申込み」や「お問い合わせ」のリンクは一番右にというのが一般的です。
SEO対策の直接的な効果は薄い
グローバルメニューの設計がSEO対策に間接的な効果を及ぼすことはありますが、その一方直接的な効果は薄いです。
グローバルメニューの第一の役割はホームページ内の回遊性を上げること。
それに付随し、ユーザビリティの向上による滞在時間やクリック数の増加は見込めますが、ホームページの閲覧数を上げる直接的なSEO効果は薄いです。
まとめ
今回の記事では、グローバルメニューの役割や参考事例について紹介してきました。
冒頭でも述べたように、グローバルメニューがしっかりしていなければ、いくら良いコンテンツを作っても見てもらえない可能性が高いです。
グローバルメニューをデザインする際は、以下のように自分自身が実際にホームページを閲覧しているユーザーになった気持ちでデザインするのが重要です。
- 自分の欲しい目的の情報へ辿り着けるか
- ホームページの全体像を把握できるか
- ホームページ内での現在地を把握できるか
これらに気を付ければ、自ずとユーザーにとって親切でわかりやすいサイトが出来上がります。
ユーザーにとって分かりやすいグローバルメニューのデザインを心がけましょう!
参考記事:見やすいホームページを作るための、たった11個のポイント
見やすいホームページをデザインするためのポイントを丁寧に解説しています。
誰でも実践できる!見やすいホームページを作るための11個のポイント
ホームページ制作会社をお探しの方へ
現在、ホームページ制作を検討中で制作会社をお探しの方はWeb幹事に相談ください。
専門のコンサルタントが無料であなたに最適な制作会社を紹介します!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
ホームページ制作の目的設定から最適な制作会社のご紹介までしっかりサポートさせていただきます! ご相談はもちろん無料。制作会社のご紹介も無料で行なっております!
「ホームページ制作にどれくらいの費用が必要か知りたい」と言った相談もOKです!
参考記事:フッターのデザインのポイントはこちらをご覧ください!
現役デザイナーが解説!フッターデザインの参考事例と注意点
Q. グローバルメニューの事例にはどのようなものがある?
グローバルメニューの事例として「PCで表示されるグローバルメニュー」「画面サイドに固定されるグローバルメニュー」等が挙げられます。その他の事例は記事をご参照ください。
この記事を書いた人

明日香 鴻
専門分野: デザイン
慶應義塾大学大学院システムデザイン・マネジメント研究科在学中。高専の機械システム工学科出身で、学部ではプロダクトデザインやサービスデザインを学びました。Web幹事の運営サポートに携わっています。

