- 更新日 2025.07.28
- カテゴリー ホームページのデザイン参考例
ブランドサイトとは?おしゃれで参考にしたいデザイン事例10選と制作のポイントも紹介【2026年最新版】
「ブランドサイトの実例を見てイメージを掴みたい」という方もいるのではないでしょうか?
本記事では、ブランドサイトとは?という説明とともに、おしゃれなブランドサイトの事例を紹介します。事例を参考にすることで、外注時にイメージを伝えやすくなり、スムーズな依頼が可能です。ブランドサイトの制作を考えている方、参考デザインを知りたい方は、ぜひ最後までご覧ください。
※簡単な質問に答えるだけ!さくっとサイト制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
ブランドサイトとは?目的や役割

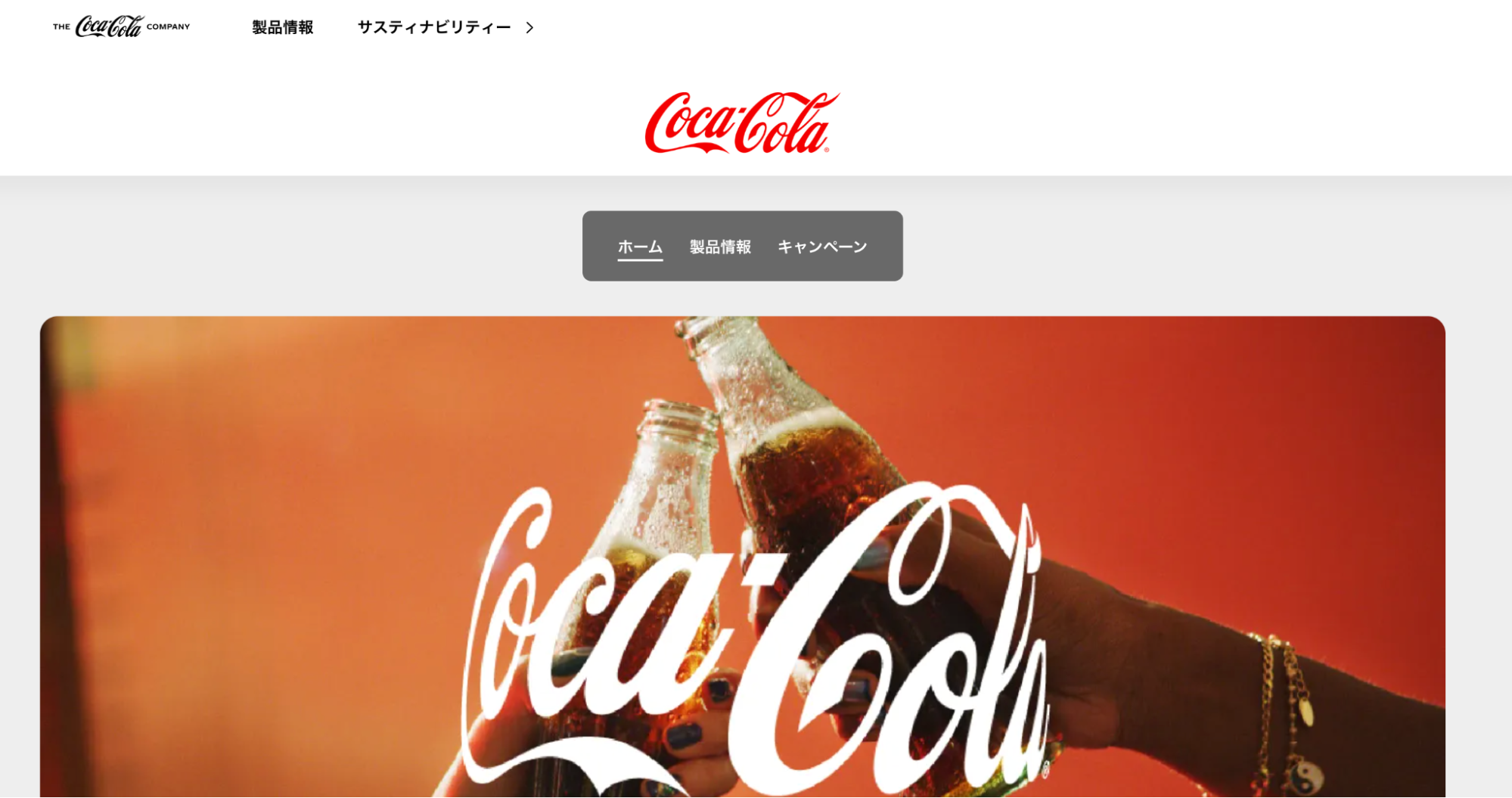
画像参照:コカ・コーラ
ブランドサイトとは、企業が持つブランドのイメージや、商品・サービスの価値を認知してもらい、ファン化や販売につなげるためのWebサイトのこと。
例えば、上の画像がコカ・コーラのブランドサイトです。下の画像が日本コカ・コーラ株式会社の企業サイト。会社概要や日本コカ・コーラの沿革、採用の募集など企業情報の掲載が中心です。

画像参照:日本コカ・コーラ株式会社
ブランドサイトにはどんなコンテンツが含まれるのか見ていきましょう。制作の目的やメリットを理解しておくことで、他社の事例を見たときに参考にすべきポイントが掴みやすくなり、自社サイトに活用しやすくなります。
制作の目的(ブランドの世界観を伝える)

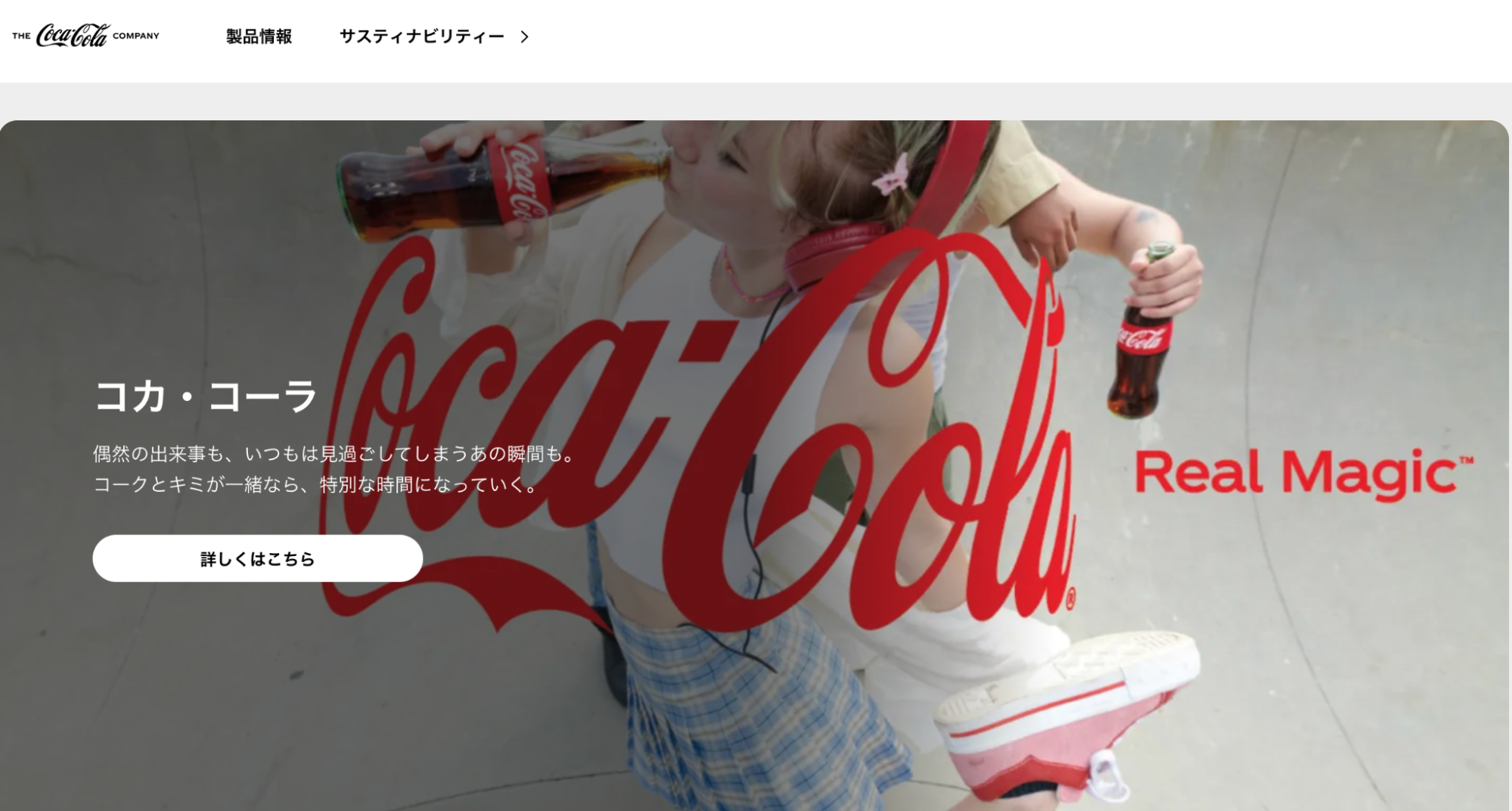
画像参照:コカ・コーラ
ブランドサイトを制作する目的は、サイトに訪れたユーザーにブランドの世界観を伝えること(ブランディング)です。
ブランドサイトには以下のようなコンテンツが含まれます。
- ブランドの理念
- ブランドが生まれるまでのストーリー
- ブランドのベネフィット(商品やサービスを通してユーザーが得られるもの)
また、カラー、アニメーション、写真やイラストなど視覚的に訴えられる要素もあります。
これらのコンテンツや要素を通して「このブランドはこんなイメージ」という印象を残すことで、ユーザーにブランドへの興味・関心を持ってもらえます。
コカ・コーラのブランドサイトのキャッチコピーは「Real Magic」。
「何気ない日常の中には魔法のように最高な瞬間“Real Magic”がある。それがコカ・コーラである」とブランド・コンセプトを打ち出し、世界観を伝えています。
そもそもブランディングとは
iPhoneやMacなどで有名なApple製品には「シンプルだけど洗練された革新的なデザイン」というブランドイメージが定着しています。今後、新製品が発売される場合でも、人々は「きっと新製品もシンプルで洗練されたデザインなんだろうな」と実物を見なくても想起します。これがブランディングです。ブランディングついては下記の記事も参考にしてください。
関連記事:BtoB企業のブランディングとは?必要な理由、進め方、成功事例まで解説
役割(購買意欲を上げる)

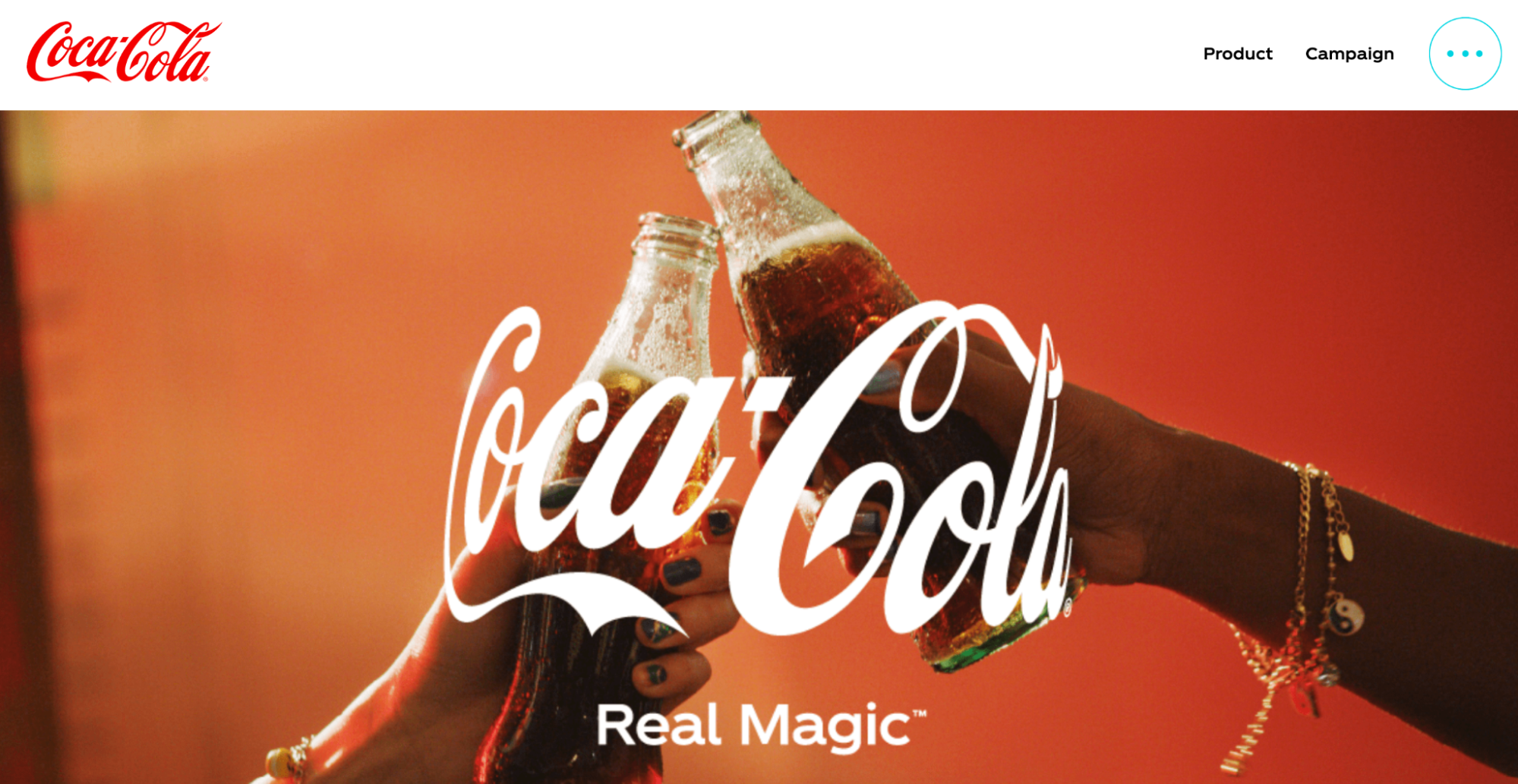
画像参照:コカ・コーラ
ブランドサイトのもう1つの目的は購買意欲を上げること。つまりマーケティング(認知や売上をアップする)の役割をにないます。
ブランドの特徴や魅力をユーザーに訴求して商品やサービスにポジティブな印象を持ってもらうことで、ECサイトへの橋渡しなど購買へと促すことができます。
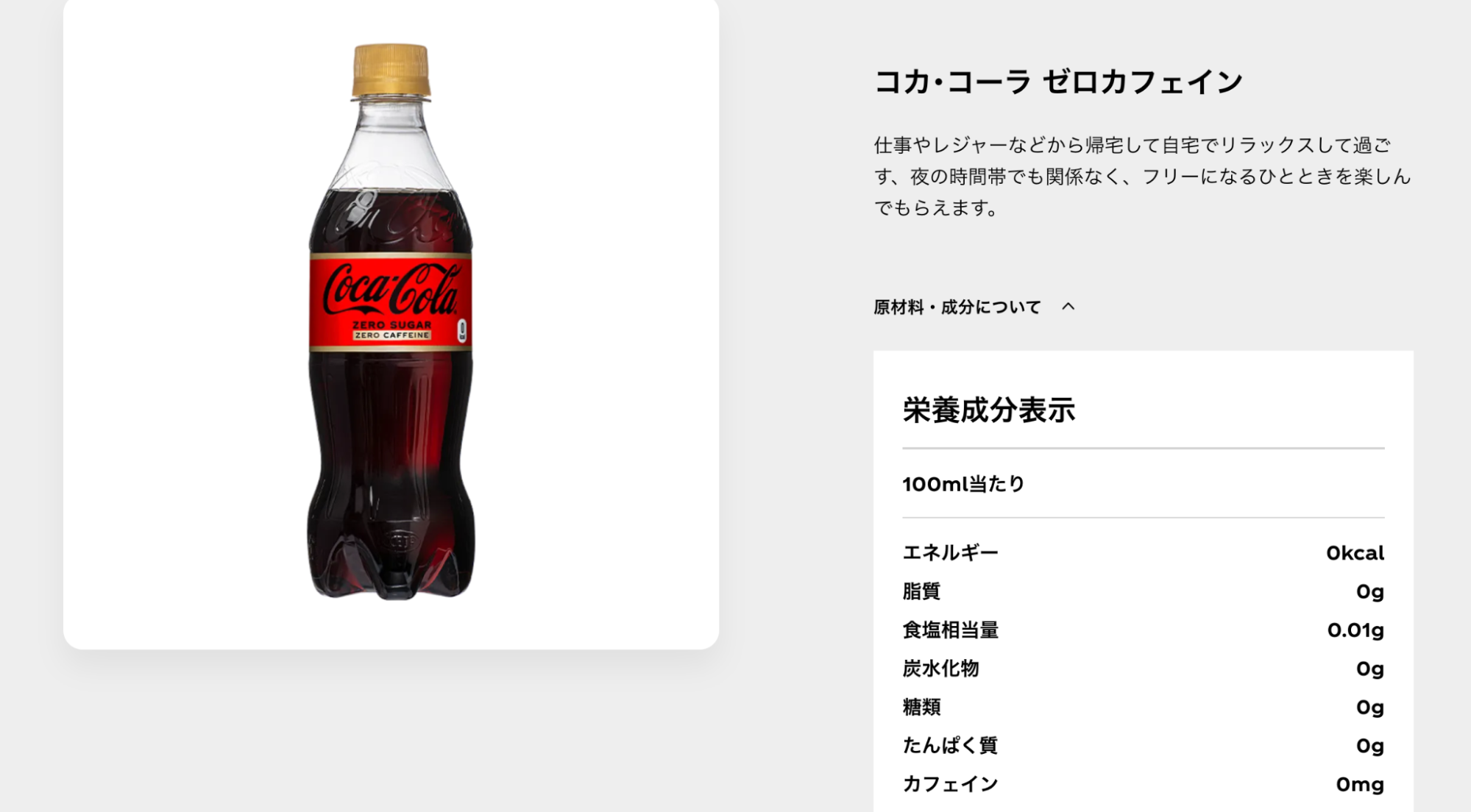
通常のコカ・コーラが「ココロとカラダの両方をリフレッシュ」という短いキャッチコピーを使用。コカ・コーラゼロカフェインは「夜飲みたいゼロカフェイン」のキャッチコピーを採用し、商品ごとに訴求ポイントを変えています。

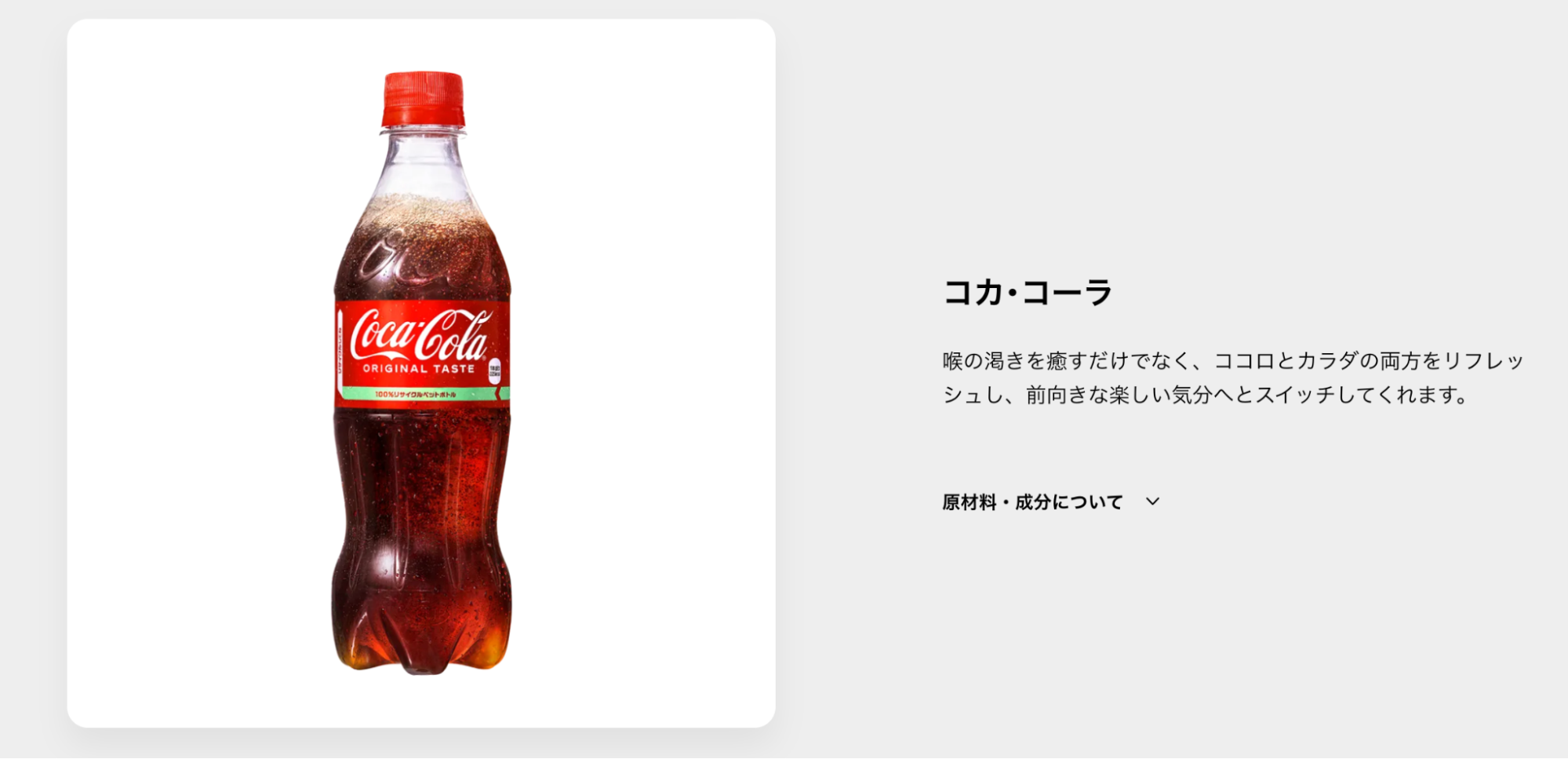
画像参照:コカ・コーラ
また、各商品をクリックすると、成分表が掲載されています。ブランドサイトを通してブランドへの信頼感や優れたポイントを伝えることができれば、ユーザーの購買意欲を上げることができるでしょう。
さらに、ECサイトへのリンクや購入ボタンを設置すれば、そのまま購入へと繋げることも可能です。
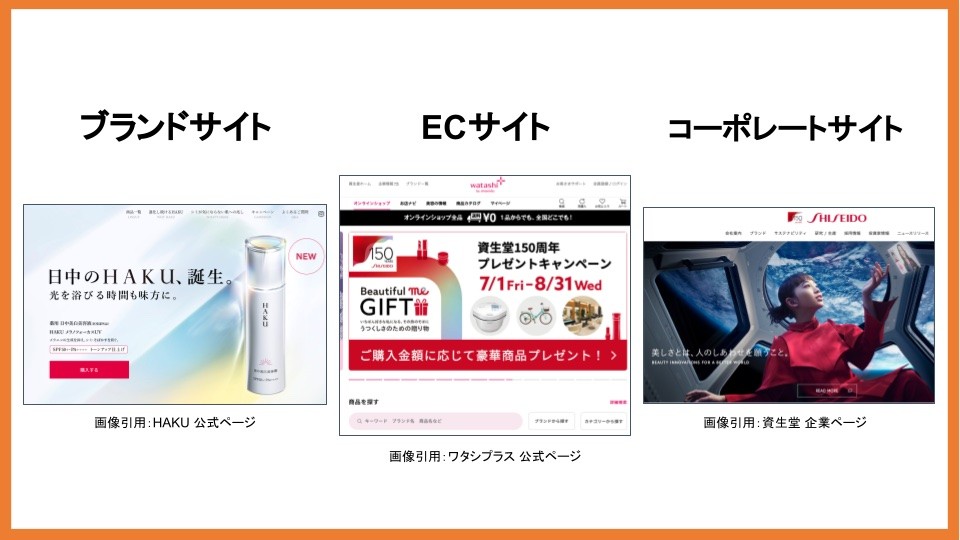
ECサイトやコーポレートサイト、LPとの違い

混同しやすいECサイトやコーポレートサイト、LPとの違いを紹介します。
|
ブランドサイト |
ECサイト |
コーポレートサイト |
LPサイト |
|
|
掲載内容・機能 |
・ブランドの歴史 |
・商品カタログ |
・企業理念 |
・特定の商品 |
|
ブランド概要・ 魅力 |
ブランドの世界観や ストーリー、イメージ を強調。 |
商品に焦点を当て、 ブランドイメージは サポート。 |
企業全体のイメージや 信頼性を強調。 |
特定の商品やサービスに フォーカスし、 ブランド全体の 説明は控えめ。 |
|
商品販売 |
商品情報を掲載するが、 直接販売する機能は 控えめな場合が多い。 |
商品の購入が目的。 |
商品販売機能は 基本的にない。 |
商品やサービスの 購入・申し込みに 直結する内容がメイン。 |
|
広告での訴求 |
ブランドのイメージ 向上が目的。 |
広告で直接商品購入に 結びつける訴求を行う。 |
ブランドの認知拡大や 信頼性向上を狙う。 |
広告やプロモーション から誘導され、 即時購入や申込みを促進。 |
|
会社紹介 |
簡単な企業概要や 沿革を記載。 |
あまり詳しく紹介 されない場合が多い。 |
詳細な会社情報を掲載。 企業の信頼性を重視。 |
ほとんど掲載されない。 |
|
ページ数 |
5〜20ページ程度。 |
50〜100ページ以上。 |
10〜100ページ。 |
1ページ。 |
|
デザイン性 |
高 |
中 |
低 |
中 |
ECサイト
ECサイトとは、Web上で商品の売買ができるサイトのことです。目的は自社商品を販売して購入してもらうことにあり、サイトには検索機能やカート機能など売買を便利にするための機能が含まれています。
ECサイトとブランドサイトを分ける理由は、「購入目的で訪れる人は早く買い物ができるサイトがあったほうが便利」などの理由があります。中には1つに統合するブランドサイトも。
コーポレートサイト
コーポレートサイトとは企業の紹介サイトです。「会社概要」「企業理念」など会社に関する情報を発信します。自社の情報や魅力を伝えることで採用につなげたり、ブランドサイトやECサイトに誘導も可能です。
紹介する対象が「会社」という点でブランドサイトとは異なります。
LP(ランディングページ)サイト
LP(ランディングページ)サイトとは、特定の商品やサービスにフォーカスしているサイトのことです。商品やサービスの購入・申し込みに直結する内容がメインで、1ページにすべての情報を掲載します。
ブランドサイトはブランド全体の魅力を伝えるのに対し、LPサイトは特定の商品やサービスの購入を促すことに特化していると言えるでしょう。
ブランドサイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
【業種別】おしゃれなブランドサイト10選
それではおしゃれなブランドサイトの事例を紹介していきます。「自社のブランドページで取り入れられそうなポイントはないか?」を意識しながら見てみてください。
アパレル・ファッション業界の参考サイト3選
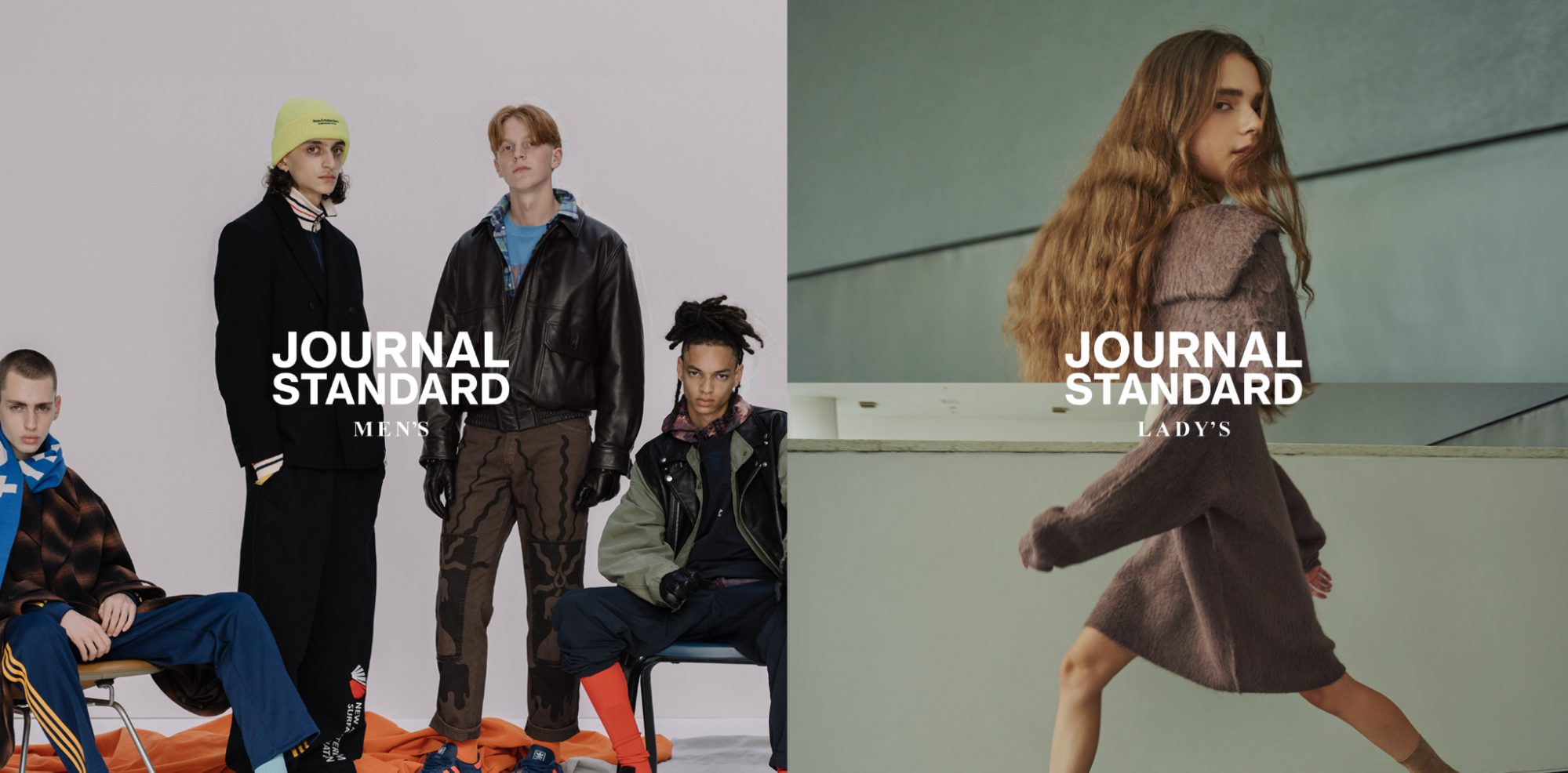
JOURNAL STANDARD

画像参照:JOURNAL STANDARD
JOURNAL STANDARDのようなサイトを制作できる会社を紹介してもらう
【参考ポイント】
- ターゲットごとにデザインや訴求を変えている
- シンプルで必要な情報だけが届けられるデザイン
ファッションセレクトショップの「JOURNAL STANDARD」のブランドサイトは、トップページでMENSかLADYSか選べる仕様。ターゲットごとにデザインや訴求を変えているため、ターゲットに刺さりやすいサイトにするための工夫といえるでしょう。
また、各ページは写真を中心としたスクロールなしで読めるほどのテキスト量になっており、情報が多い内容は関連サイトに移動する構成です。関連サイトへのリンクを想定したシンプルなデザインです。
福助

画像参照:福助
【参考ポイント】
- 美しい写真で素材感や品質が伝わりやすい
- ファーストビューやサイドバーでブランドコンセプトをアピール
福助は、明治15年に足袋装束卸問屋「丸福」として創業したところから始まり、現在は靴下やストッキングなどの製造と販売を行っている会社です。
シンプルながらも素材感や品質が伝わる魅力的な写真で商品のビジュアルを伝えています。すべての商品の背景に彩度の薄い色を使うことで統一感を出しています。
また、ファーストビューやサイドバーで「くらしを変える、一足を」というブランドコンセプトが主張されている点が印象的です。
sakata

画像参照:sakata
【参考ポイント】
- 印象的な横スクロール型
- コンテンツによってブランドの思いが伝わる
絣(かすり)の生地を中心に、アパレル製品の取り扱いをしている「sakata」。
ぱっと目に入る「sakat」の文字が印象的です。ブランド名の末尾の「a」があえて表示されていないことで、ユーザーに横スクロールであることを気づかせるデザインが特徴です。
スクロールに沿って絣とは何なのか、sakataがなぜ絣を取り扱うようになったのかなど、ブランドの思いや背景が伝わるようなコンテンツ内容です。
飲食業界の参考サイト4選
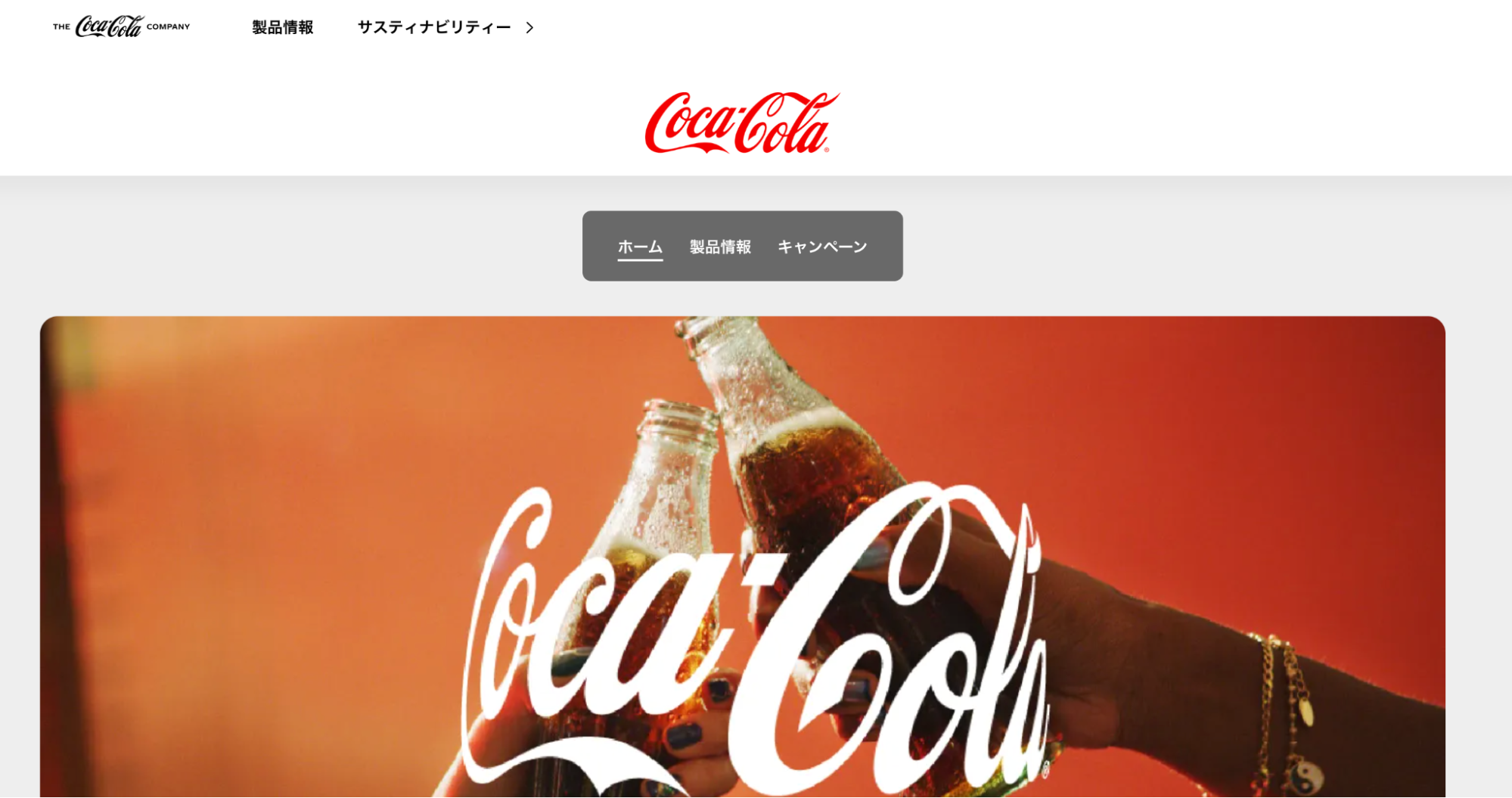
コカ・コーラ

画像参照:コカ・コーラ
【参考ポイント】
- イメージカラーやロゴを前面に押し出したデザイン
- 思わずコーラを飲みたくさせる写真やコンテンツが豊富
コカ・コーラはイメージカラーである赤色を基調としています。、
スクロールしてすぐに「Real Magic」という印象的なコンセプトやロゴが目に入ってくるなど、ブランドの色を前面に押し出したデザインが特徴的です。
製品情報やWEBCM「名店コラボキッチン ハンバーグ」篇の掲載など、思わずコーラを飲みたくなるようなデザインです。
セブンティーンアイス

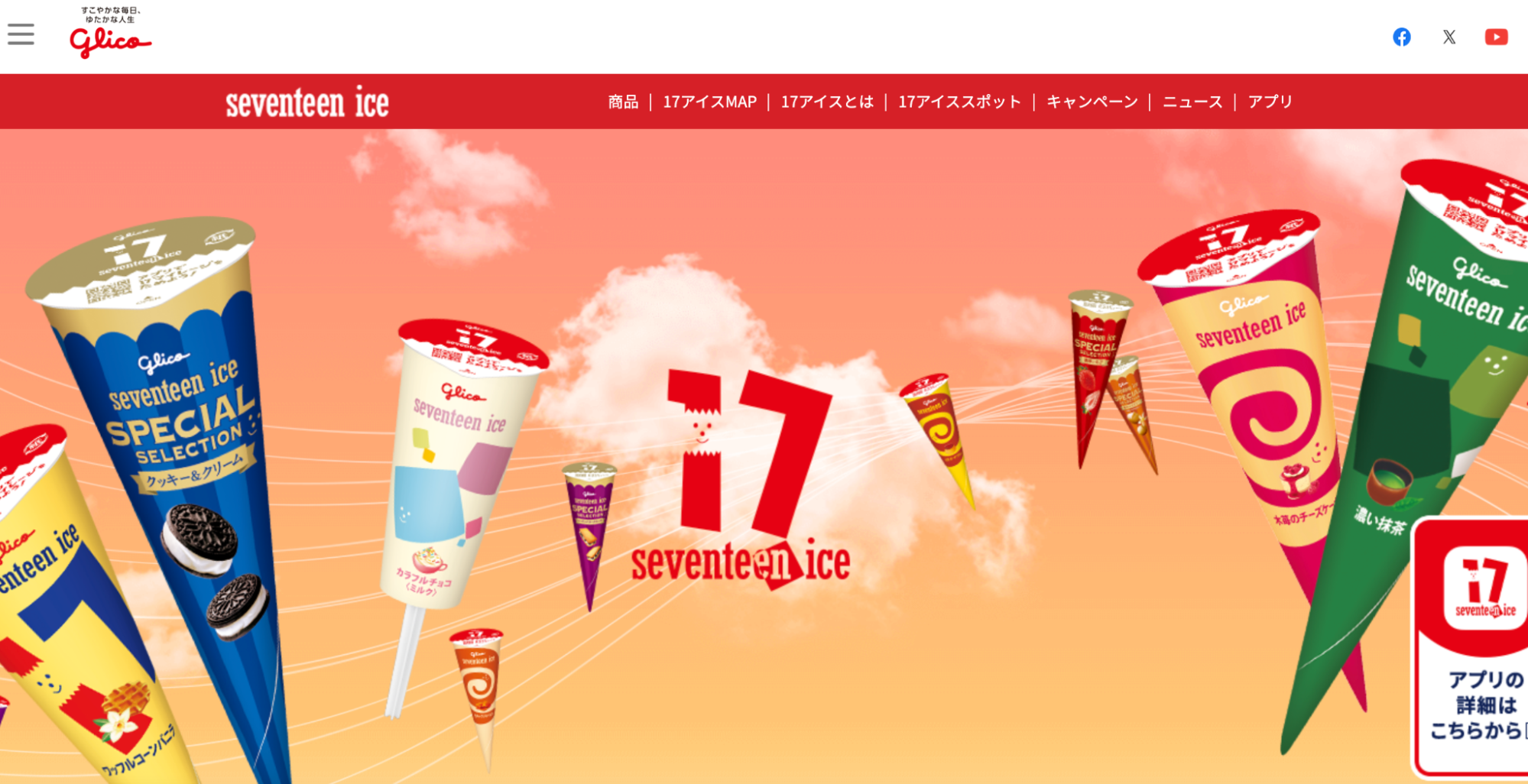
画像参照:セブンティーンアイス
セブンティーンアイスのようなサイトを制作できる会社を紹介してもらう
【参考ポイント】
- ユーザーに体験を与える遊び心満載の仕掛けが豊富
- 食べたいフレーバーを見つけるための工夫が盛り込まれている
グリコのセブンティーンアイスは、自販機で購入できる17種類のアイスブランド。面白いのは遊び心満載の仕掛けです。

上の画像のように、自販機に見立てられたメニューをクリックするとアイスが出てきます。「駅」「学校」「動物園」などマップのイラストにカーソルをあわせるだけで、シーンにあわせたアイスを紹介。
アニメーションや画像を使って、食べたいフレーバーが見つかるような仕掛けやデザインが盛り込まれています。商品の人気ランキングを掲載するなど、世界観を伝えるだけでなく、商品の特徴も説明して購買意欲を促すサイトです。
パルテノ

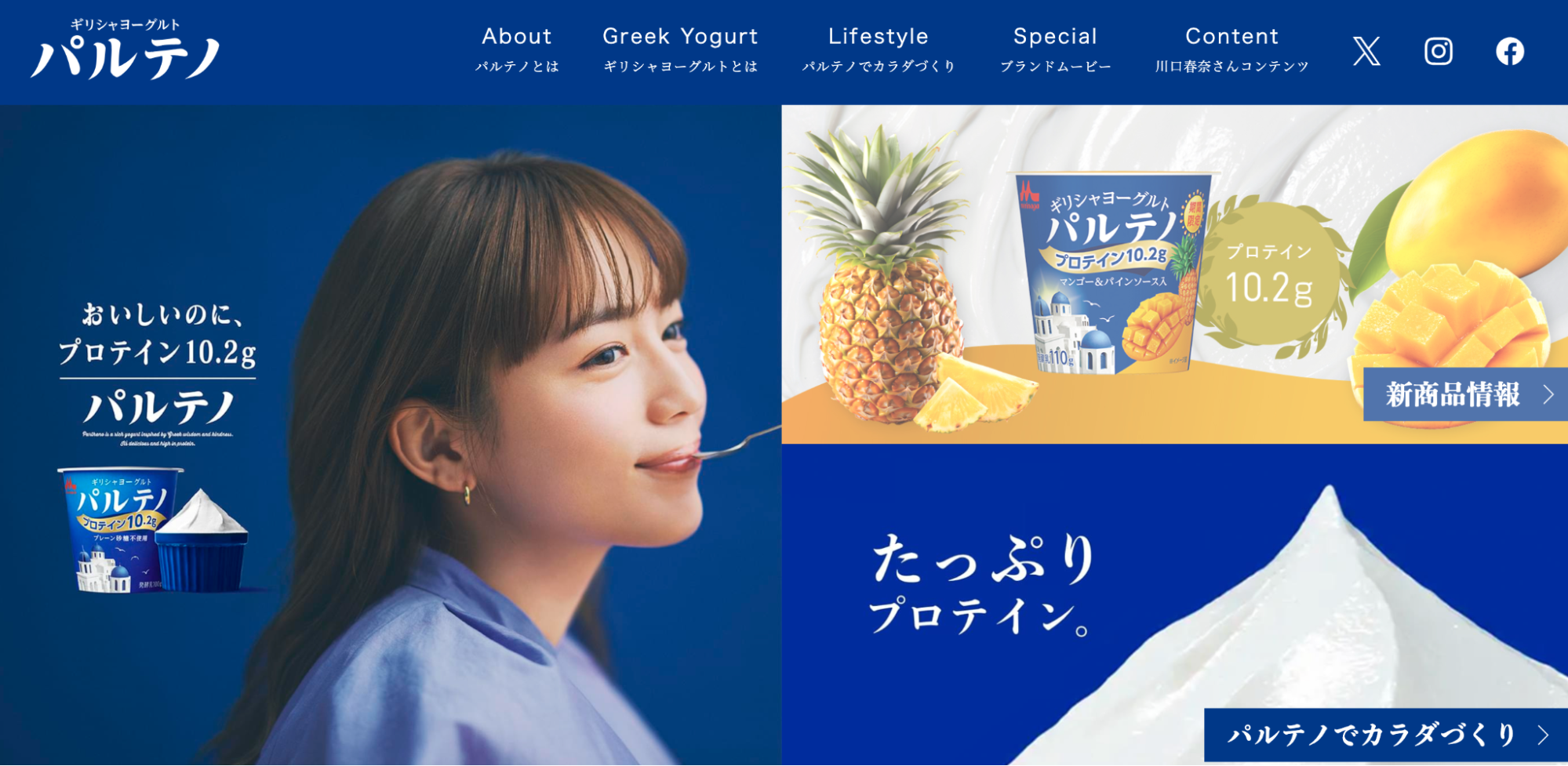
画像参照:パルテノ
【参考ポイント】
- テキストだけでなく、ブランドムービーで魅力や特徴を紹介
- ギリシャヨーグルトや商品の魅力などの優位性がしっかり伝わる
森永乳業の「ギリシャヨーグルト パルテノ」。トップページでは商品が生まれた背景が語られており、商品のコンセプトや開発者の思いが伝わってくる内容です。
コンテンツを通して「ギリシャヨーグルトの特徴」や「パルテノの魅力」がわかり、他のヨーグルトとは違うパルテノの特徴が伝わります。

また、サイト内に「ブランドムービー」のコーナーを設け、8つの動画を設置し、ブランドの世界観を伝える工夫をしています。テキストや写真だけでは商品・サービスの魅力が伝わりにくい場合、動画の活用が有効です。
よなよなエール

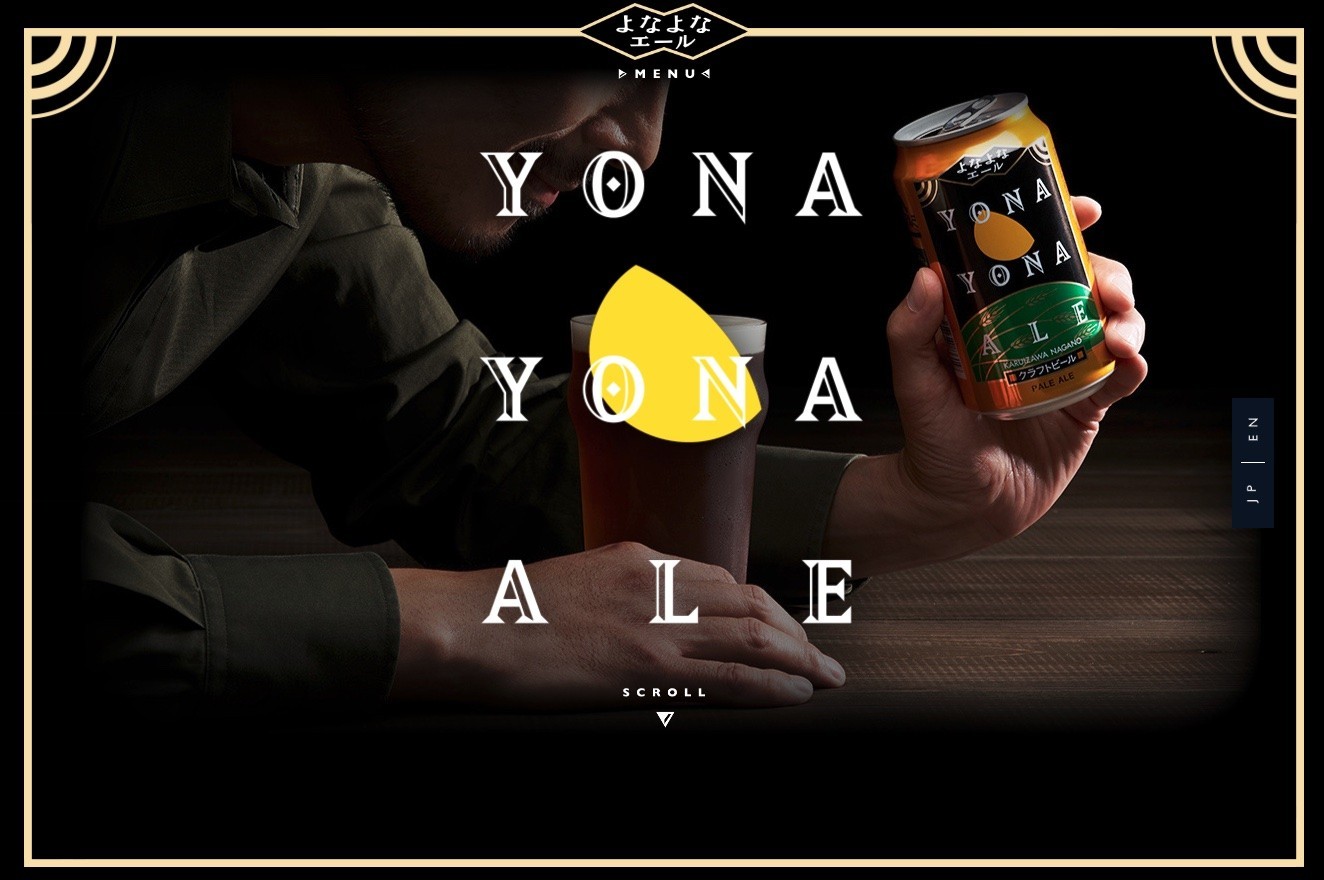
画像参照:よなよなエール
よなよなエールのようなサイトを制作できる会社を紹介してもらう
【参考ポイント】
- 枠固定のスクロール型が特徴的
- ビールを楽しむ情景を想像させるデザイン
よなよなエールは、クラフトビールの味わいを追求したアメリカンペールエール(ビールの一種)。
デザインの特徴は、枠が固定されておりスクロールするだけで次々とコンテンツを読み進められる点です。動画を見ているような感覚で情報にアクセスできます。
よなよなエールは「特別な晩だけでなく、毎晩エールビールを楽しんでほしい」というブランドコンセプトのもと、月の形でメッセージを表現しています。そのため、月が映えるようにブランドサイトの背景カラーを珍しい黒に配色しブランドの世界観とWebサイトが見事に調和した例です。
美容業界の参考サイト3選
マキアージュ

画像参照:マキアージュ
【参考ポイント】
- モデルの視線にぐっと目を奪われるデザイン
- 欲しい商品を見つけやすい構成
資生堂「マキアージュ」のブランドサイトは、最初に目に入るのが大きく表示されたモデルの写真。モデルの視線はこちらを向いており、ぐっと目を奪われ印象的です。
マキアージュのブランドコンセプトである「カワイイだけじゃなく、ほのかに艶っぽい美しさで上質な大人の魅力を演出する化粧品」をモデルの写真で表現しています。
トップページはスクロールしていくと、コンテンツが次々と表示されブランドの歴史や人気商品について詳しく知ることができる構成です。
SALONIA

画像参照:SALONIA
SALONIAのようなサイトを制作できる会社を紹介してもらう
【参考ポイント】
・ホワイトが基調のシンプルなデザイン
・文字配置や余白によりおしゃれで洗練された印象に
ヘアケアブランド「SALONIA」はシンプルかつミニマルなデザインで、ブランドの美しさと実用性を強調しています。
ヘアケアやスキンケア製品を中心に、各アイテムの使い方や詳細情報が視覚的にわかりやすく構成されており、ブランドの信念である「美しさをシンプルにする」ことを体現。
スクロール型のページデザインにより、ユーザーが製品やコンテンツを自然に探索できる設計が魅力です。
シーブリーズ

画像参照:シーブリーズ
【参考ポイント】
- 爽やかさと青春をテーマにしたデザイン
- ターゲットにあわせた写真やカラーを豊富に盛り込んでいる
ボディケアブランド「シーブリーズ」のブランドサイトは、、爽やかさと青春をテーマにしたデザインが特徴です。
トップページでは、商品の「瞬間!爽快シャワー」の魅力を前面に押し出し、アクティブな生活シーンに適した商品が紹介されています。
スクロール式のレイアウトで、商品情報やブランドメッセージが視覚的に分かりやすく配置されています。サイトカラーは「青春」や「海」を連想させる爽やかな青が基調であるため「シーブリーズといえば青春」というイメージをユーザーの心に残すデザインといえるでしょう。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
デザインの参考に使えるギャラリーサイト5選
ギャラリーサイトとは、複数のサイトをギャラリー化したWebサイトのこと。まとめ記事のデザインサイト版のようなイメージで、効率的に参考デザインが探せるのでおすすめです。ギャラリーサイト5選をご紹介しますので、参考にしてください。
EC幹事

画像参照:EC幹事
当サイト「Web幹事」の姉妹サイト「EC幹事」です。「EC」とありますが、ブランドサイトのデザイン事例も掲載されています。業界・カラー・イメージなどさまざまな切り口からデザインを検索できるのが魅力です。
また、トップページのデザインだけでなく、商品一覧・商品詳細などのページのデザインも掲載されています。サイト全体の雰囲気やデザインがチェックできるのでおすすめです。
>> EC幹事をチェックする
WebDesignClip

画像参照:WebDesignClip
「WebDesignClip」は、クリエイティブ性の高い日本のWebサイトをまとめたギャラリーサイトです。最新のトレンドをおさえたおしゃれなWebデザインを集めています。 キーワード別・業種別・カラー別・レイアウト別などから絞り込みができ、「ブランサイト」に絞ることも可能です。

画像引用:WebDesignClip
レイアウト別では上の画像のようにタイプ別で検索ができるので、より理想のデザインを見つけやすく便利です。
>> WebDesignClipをチェックする
SANKOU!

画像参照:SANKOU!
「SANKOU!」は、ブランドサイトやサービスサイトを集めたギャラリーサイト。サイトのタイプ別・業界別・イメージ別・カラー別などで検索ができます。
さらに、「横スクロール」「2カラム」「ステキな写真」など独自の絞り込み方もできるので、探したいデザインが見つけやすいでしょう。気になったサイトはハートマークを押すことで保存できるのも便利なポイントです。
>> SANKOU!をチェックする
MUUUUU.ORG

画像参照:MUUUUU.ORG
「MUUUUU.ORG」は縦に長くオーソドックスなレイアウトで、デザインが優れたサイトのみを厳選して掲載しているギャラリーサイト。
産業別・デザインの傾向別・サイトのタイプ別・カラー別で検索ができ、「ブランディングサイト」のみに絞って確認もできます。
ブランドサイトは2024年9月時点で2000種類以上が掲載されており、豊富なデザイン例からアイデアやデザインのヒントを得られます。
>> MUUUUU.ORGをチェックする
CHOICELY

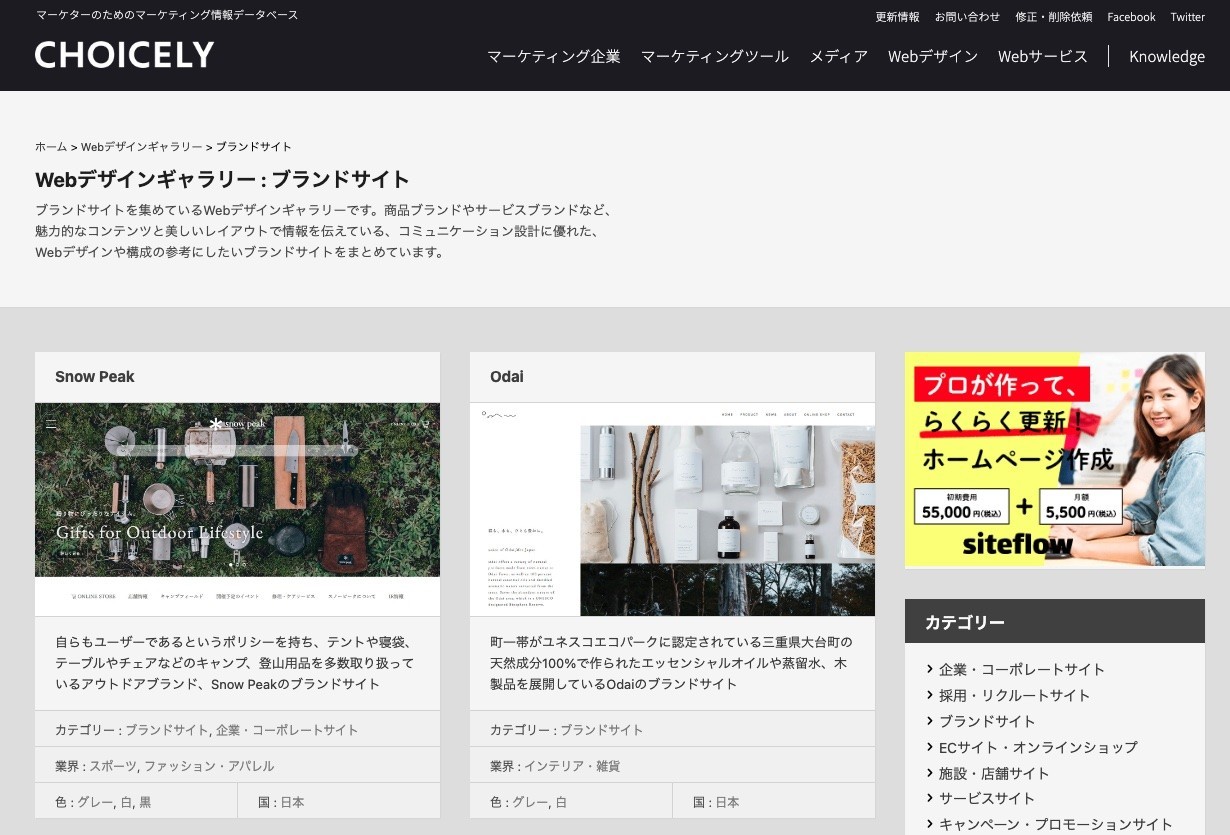
画像参照:CHOICELY
マーケターのためのマーケティング情報データベース「CHOICELY」。Webデザインギャラリーでは、タイプ別・業界別・カラー別・国別でデザインの検索が可能です。「ブランドサイト」で絞って確認もできます。
紹介されているサイトは、魅力的なコンテンツと美しいレイアウトで情報を伝えている、コミュニケーション設計に優れたサイトのみです。ファーストビューの画像と共にサイト説明が掲載されているため、サイトに移動しなくてもどんなサイトなのか判断しやすく便利です。
>> CHOICELYをチェックする
ブランドサイト制作3つのコツ
ブランドサイトを制作する際にはコツを抑えておく必要があります。
1.自社の商品・サービスの魅力が伝わるデザインか
ブランドサイトでは、自社の商品・サービスの魅力を効果的に伝えるデザインが重要です。
ブランドサイトの主な目的は、ユーザーにブランドの認知度を高め、商品やサービスの購入を促進すること。そのため、デザインが魅力を十分に伝えられるものでなければ、ユーザーが興味を持たない可能性があります。
例えば、スキンケア商品を紹介する際に保湿力や美肌効果を視覚的に強調し、実際の使用感を伝えるデザインにすればユーザーに商品の価値がわかりやすく伝わります。
自社の強みが視覚的に伝わるデザインを意識することが、ブランドサイト制作において必要です。
2.ブランドイメージからズレていないか
ブランドサイト制作時、サイトのデザインがブランドイメージとズレていないか確認しましょう。
デザインがブランドのロゴやカラーから外れると、ユーザーが違和感を抱き、信頼を失う可能性も。場合によっては、ブランドとは関係のないサイトだと勘違いし、離脱するリスクも高まります。
例えば、高級感を重視するブランドがポップなデザインを採用してしまうと、ブランドイメージにそぐわず、ユーザーに混乱を与えます。
反対に、シックで洗練されたデザインを用いることで、ブランドの上品さが伝わり、ユーザーの信頼を獲得できるでしょう。
デザインがブランドの核となる要素(カラー・フォント・トーン)と合致しているか確認しましょう。
3.全体を統一できているか
ブランドサイトでは、全体のデザインが統一されているか確認する必要があります。
統一感がないとユーザーに違和感を与え、ブランドの信頼感が低下する可能性も。また、ロゴ・カラー・フォントなどの要素がバラバラだと、ブランドのメッセージが曖昧になり、ユーザーが混乱してしまいます。
例えば、先ほど紹介したコカコーラのように「赤」というテーマカラーを全体で統一すると、視覚的に強い印象を残すことができます。フォントも一貫したものを使用することで、整った印象を与えられるでしょう。
デザイン要素を統一させることで、ブランドの一貫性を保つことが可能になります。
ブランドサイトに必要なコンテンツとは?
参考事例を踏まえて、ブランドサイトに必要なコンテンツを紹介します。ブランドサイト制作の際の参考にしてください。
印象的な「ブランドメッセージ」

画像参照:NUAN
ブランドメッセージとは「ブランドのイメージを伝えるためのメッセージ」のこと。キャッチコピーともいえるでしょう。ブランドメッセージを入れると、ブランドの世界観をユーザーに伝えられます。
上の画像はスキンケアシリーズ「NUAN」のサイトのファーストビューです。「かわいさ、こつこつ。」というキャッチコピーは「若いうちから未来のためにこつこつとケアしよう」というメッセージを上手く伝えています。
ファーストビューだけではなく、コンテンツの中にも何度もこのコピーを使用し、印象を強めています。ブランドメッセージは、このようにブランドの理念や世界観を端的に伝えるのに有効です。
世界観を表現する「ブランドカラー」

画像参照:ティファニー公式オンラインストア
ブランドサイトにブランドカラーを入れることで、「このブランドといえばこの色」とユーザーに印象づけることができます。
色には世界観やメッセージを伝える力があり、これは、人が視覚から取り入れる情報の中で約90%の割合を占めるのが「色」であることに起因しています。
例えばティファニーであれば「ティファニー・ブルー(と呼ばれる青系の色)」のイメージがあり、誠実で高貴な印象を受けます。あるいはコカ・コーラといえば赤であり、パンチの効いた強い印象です。
このように、ブランドカラーによってユーザーにブランドの世界観を伝えることができます。
商品イメージを伝える「写真」や「イラスト」

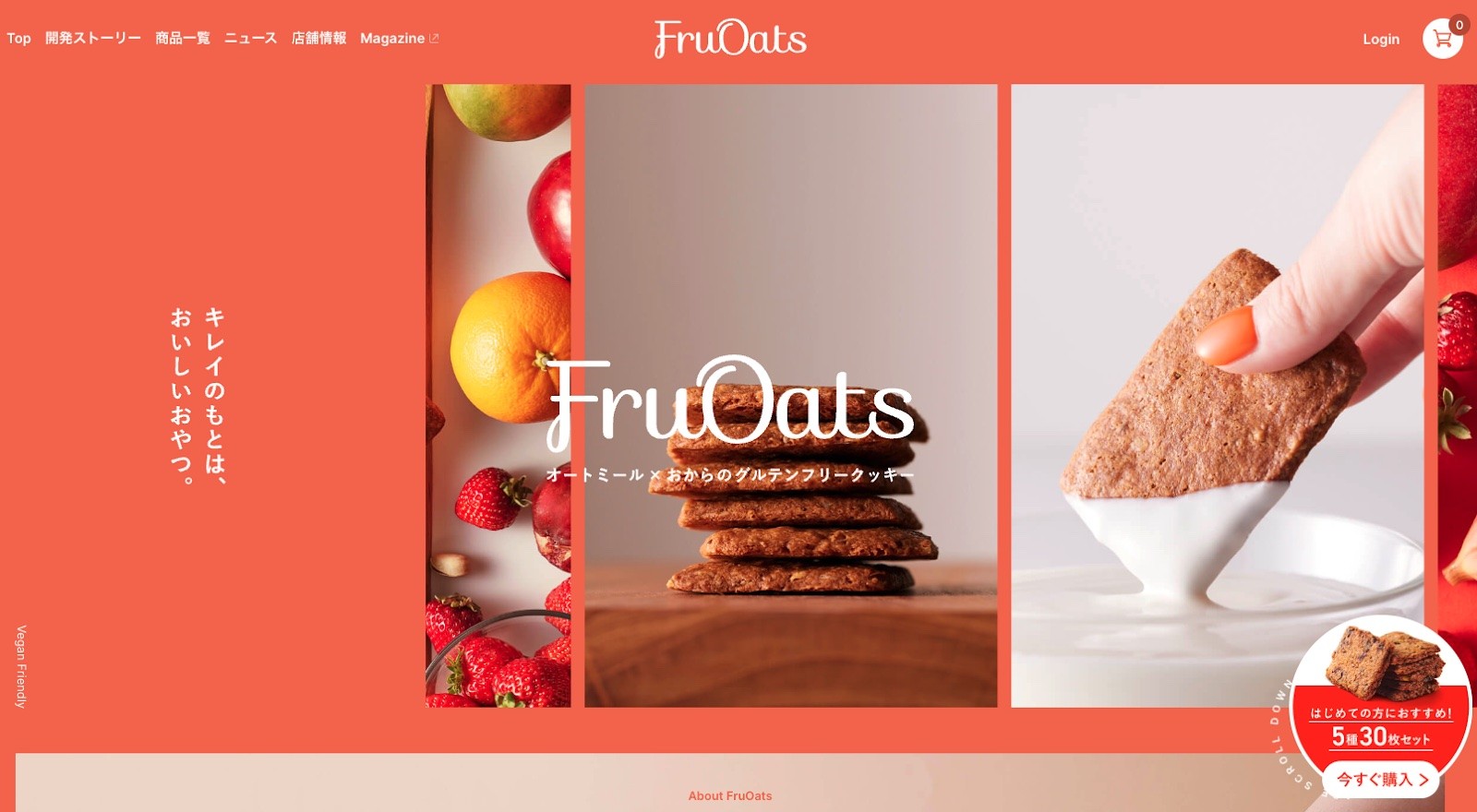
画像参照:FruOats
写真やイラストによって、商品の魅力を伝えるのも大切なポイントです。
上の画像はFruOatsのブランドサイトのファーストビューですが、さまざまなアングルやシーンのクッキーの写真を使用しています。写真を入れることでユーザーに商品のイメージを伝えたり、実際に食べたときのおいしさを想像させて購買意欲を上げたりすることに繋がります。
インテリア用品や洋服などの商品は、使用シーンを連想させる素材(インテリア配置やモデル着用写真など)を入れると効果的です。
ユーザーの共感を呼ぶ「ストーリー」

画像参照:Zita
ブランドや商品・サービスが生まれた背景や、ブランドへの思いなど、ブランドにまつわる「ストーリー」を発信することでユーザーの共感を呼ぶことができます。
自動開閉式ゴミ箱を提供する「ZitA」は「ゴミ箱の開け閉めをやりたい人はいないな」という考えが開発のキッカケになりました。ゴミ箱に関する開発の背景が詳しく説明されており、ゴミ箱へのこだわりを感じることができます。
ストーリーはブランドの魅力を伝えるための1つの手法といえるでしょう。
「ベネフィット」を訴求するコンテンツ

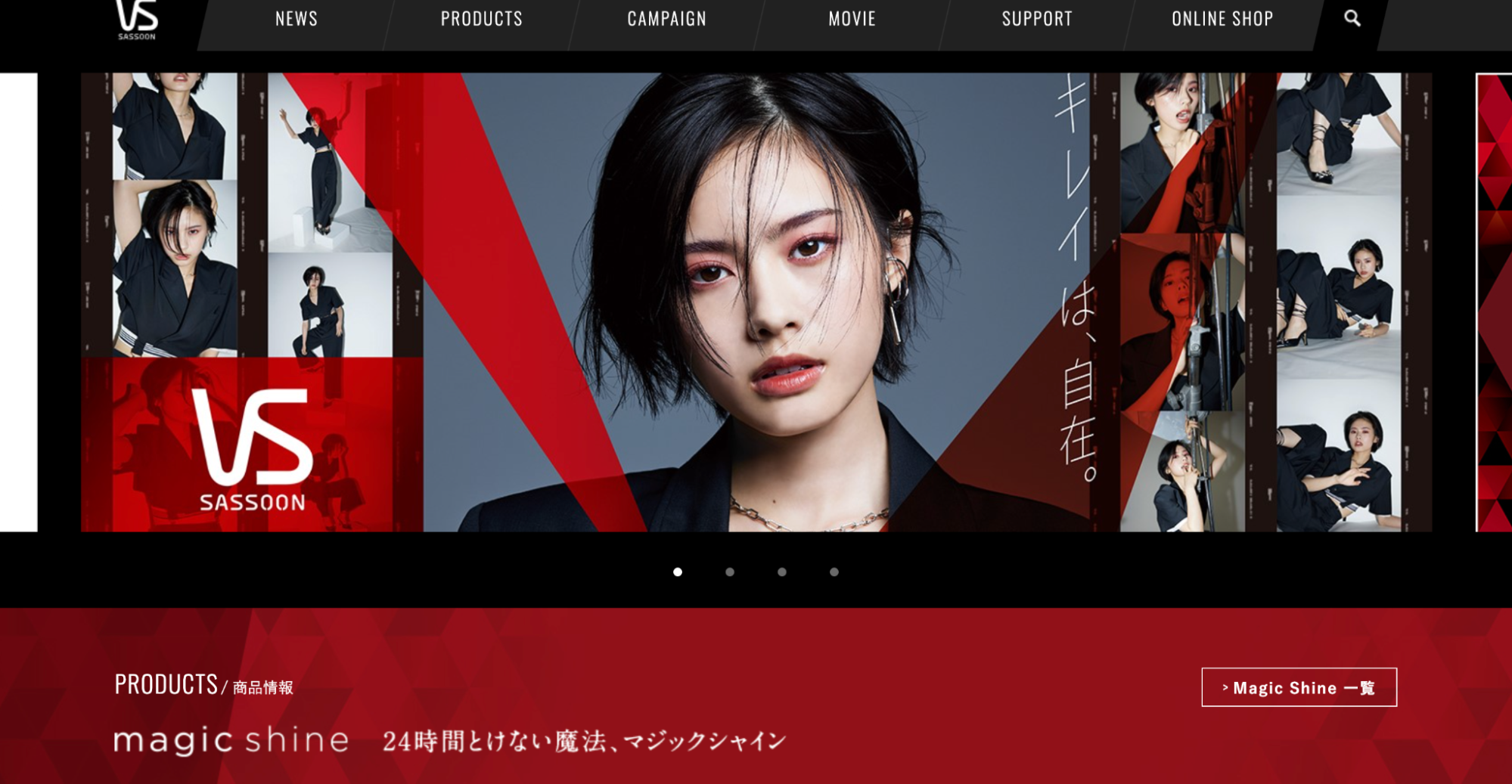
画像参照:ヴィダルサスーン
ベネフィットとは、ユーザーが商品やサービスを通して得られる価値のこと。
例えば、ヘアアイロンを購入するベネフィットは、ヘアアイロンを使うことでヘアスタイルを整えて自分を魅力的に見せることにあります。
ヴィダルサスーンのファーストビューでは、1人の女性に対して様々なヘアスタイルの写真を掲載し、ヘアアイロンを使うことで得られるベネフィットを表現しているといえるでしょう。
このように、ブランドサイトでユーザーのベネフィットを表現できれば、ユーザーに商品を使う価値を感じてもらうことができます。
【参考】ブランドサイトを外注する際の費用・相場
相場は10万円〜300万円以上
|
目的 |
初期費用 |
運用費用 |
制作期間 |
|
簡単な紹介のみで 費用を抑えて作りたい |
10~50万円 |
1万円/月以下 |
2週間〜2ヶ月 |
|
パンフレット代わりとして ブランドをしっかり説明したい |
50~100万円 |
1万円/月以下 |
1ヶ月〜3ヶ月 |
|
デザインにこだわって ブランディングしたい |
100~300万円 |
1万円〜10万円 |
2ヶ月〜4ヶ月 |
|
Webをメインに集客を行いたい 本格的にブランディングを行いたい |
300万円以上 |
10万円〜30万円 |
4ヶ月〜 |
ブランドサイトの制作費用は、基本的にコーポレートサイトと同等だと考えておけば間違いありません。コンテンツが異なるとはいえ、会社を紹介するのか・ブランドを紹介するのかの違いのみだからです。
ブランドサイトの相場は、上の表のように目的に応じて費用が大きく変わります。相場の目安として、シンプルなサイトなら10〜50万円程度、オリジナルデザインでしっかり作り込む場合は100万円以上の制作費用がかかります。
料金の詳しい内訳はコーポレートサイトの記事が参考になりますので、ご覧ください。
 コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】 | Web幹事
コーポレートサイトの費用と料金相場を徹底解説!【相場早見表・事例あり】 | Web幹事
ブランドサイトのデザインポイントまとめ
本記事では、ブランドサイトのデザイン事例を15選紹介しました。
ブランドサイトは、企業のイメージや商品・サービスの価値を効果的に伝えるために重要です。印象的なブランドメッセージやブランドカラーを用いて世界観を表現し、写真やイラストで商品イメージを引き立てます。
また、共感を呼ぶストーリーを取り入れ、顧客にとってのメリット(ベネフィット)を訴求することで、ファンの獲得や販売促進につなげることが可能です。
ブランドサイトを作ることで企業が持つブランドのイメージや商品、サービスの価値を認知してもらい、ファン化や販売につなげることができるでしょう。
記事を読んで「自社(自分)でブランドサイトを制作するのは難しそう」「プロに制作を任せたい」と感じた方は、Web幹事にお問い合わせください。予算や目的から適した会社を選定させていただきます。相談料などは一切かかりません。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
この記事を書いた人

七瀬 ユウ
専門分野: Webライティング
新卒で大手Slerに入社し、基幹システムの開発・プロジェクトマネジメント業務に従事。転職後、WEB広告企業でセールスライターの経験を経て、現在はフリーランスWEBライターとして活動中。「読者目線で分かりやすい記事を届ける」をモットーに執筆します。
このライターの記事一覧
