- 更新日 2025.07.28
- カテゴリー ホームページのデザイン参考例
士業のホームページ参考デザイン14選|現役デザイナーが徹底解説【2026年最新版】
士業事務所の運営には集客が必要です。しかし士業を専門とする先生の中には、集客を苦手としている方もいるかと思います。
そこで本記事では
・参考にしたいおしゃれな士業のホームページ事例
・士業のホームページを作る際に押さえるべきポイント
・士業のホームページに載せるべきコンテンツ
について、Webデザイナーである筆者が自身のホームページ制作経験を踏まえて解説します。
士業のホームページでは信頼感も大事ですが、「安心感」や「馴染みやすさ」とのバランスもうまくとらなければなりません。「作るなら集客できるホームページにしたい!」という方は、ぜひお読みください。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. 士業のホームページ制作の費用相場は平均76.9万円
- 2. 貴社のホームページ制作の費用がいくらかかるか60秒で診断してみませんか?
-
3.
参考になる士業のホームページデザイン事例14選
- 3-1. 信頼感のあるホームページデザイン|TAIリーガルハーモニー【司法書士・行政書士】
- 3-2. イラストで伝える安心感|城田行政書士事務所【行政書士】
- 3-3. 「信じられる口コミ」としてGoogleレビューを利用|アトム法律事務所弁護士法人グループ【弁護士】
- 3-4. はじめての方を大切にしたサイト作り|井上法律事務所【弁護士】
- 3-5. 専門分野で差別化を図る|砂川研税理士事務所【税理士】
- 3-6. 信頼感を高める「成功事例」|ひかり税理士法人【税理士】
- 3-7. 「歴史」=「信頼」|輝特許事務所【弁理士】
- 3-8. 価値の高い情報発信でブランディング|青山特許事務所【弁理士】
- 3-9. 情報発信でターゲットの悩みに答える|社会保険労務士法人 未来経営【社会保険労務士】
- 3-10. ユーザーの行動喚起を意識したデザイン|岡内公認会計士・税理士事務所【公認会計士・税理士事務所】
- 3-11. 閲覧者を飽きさせないアニメーション|愛和税理士法人【税理士】
- 3-12. SEOを考慮したデザインで集客力UP|こんどう事務所【司法書士・行政書士】
- 3-13. 地域密着型をアピールしたデザイン|むらた社会保険労務士事務所【社会保険労務士】
- 3-14. サービスを全面に打ち出すLPデザイン|神田お玉ヶ池法律事務所【弁護士】
- 4. 士業のホームページデザインを探せるサイト
- 5. 士業のホームページデザインで重要なポイント
- 6. 士業のホームページに載せるべきコンテンツ
- 7. 【コラム】格安のテンプレートデザインは要注意?
- 8. 士業のホームページデザイン・コンテンツまとめ
士業のホームページ制作の費用相場は平均76.9万円
ホームページ制作を制作会社へ依頼する前に、かならず費用相場を確認しておきましょう。
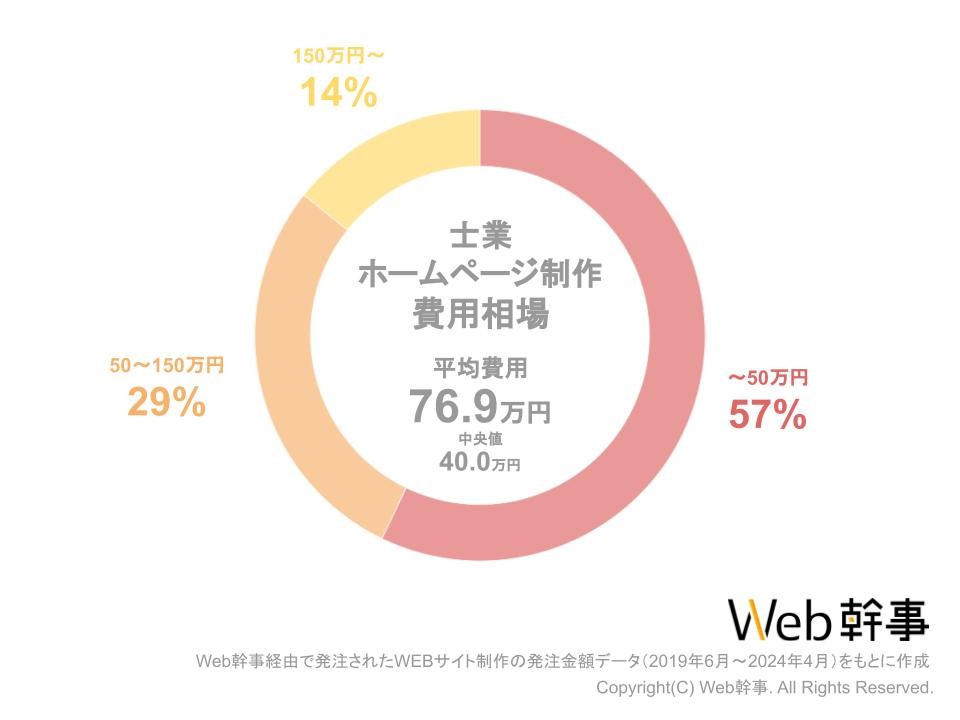
当メディアWeb幹事では「HPを作りたい人」と「WEB制作会社」をつなげるマッチングサービスを提供しています。以下は当マッチングサービス経由で発注された「HP制作の発注金額データ」をもとに作成した士業向けホームページ制作の費用相場グラフです。

平均の費用相場は76.9万円(中央値は40.0万円)。発注金額の57%が50万円以下、29%が50万〜150万円、14%が150万以上となっています。
士業に強いホームページ制作会社・費用については「士業に強い優良ホームページ制作会社をプロが厳選」で詳しく解説しているので、参考にしてみてください。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
参考になる士業のホームページデザイン事例14選
信頼感のあるホームページデザイン|TAIリーガルハーモニー
【司法書士・行政書士】

出典:TAIリーガルハーモニー
TAIリーガルハーモニーのようなホームページを制作できる会社を紹介してもらう
TAIリーガハーモニーは、東京都千代田区にある司法書士・行政書士事務所です。
サイトデザインは「信頼の青」を基調としたカラーリング。
トップページを見るだけで「何ができ」「どんな強みがあって」「どんな人がやっているのか」が、サッとわかります。
事務所の内容を知ってもらうには必要かつ十分な内容です。
淡々としながらも無駄がない構成が信頼感をより高めています。
イラストで伝える安心感|城田行政書士事務所【行政書士】

出典:城田行政書士事務所
城田行政書士事務所のようなホームページを制作できる会社を紹介してもらう
城田行政書士事務所は、長野県上田市にある行政書士事務所です。
ホームページにアクセスすると、まず目に入るのが行政書士さんご本人の似顔絵イラスト。見る人をほっこりさせます。
士業関連の事務所は、普段かかわりがないだけに一般の人には敷居が高いものです。
こちらのサイトデザインでは、そこをイラストでうまく緩和しています。
ユーザーの疑問や悩みをキャラクターに代弁させて、サービスを選びやすくする工夫もユーザーの立場に立ったおもしろいアイデアです。
安心感を与えるサイト作りの参考にどうぞ。
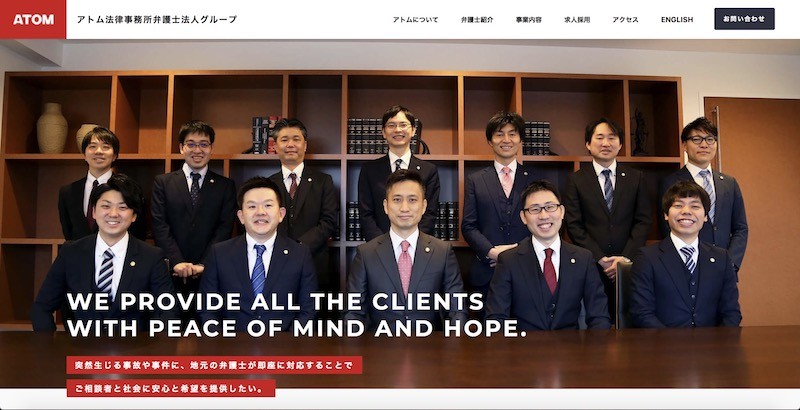
「信じられる口コミ」としてGoogleレビューを利用|アトム法律事務所弁護士法人グループ【弁護士】

アトム法律事務所のようなホームページを制作できる会社を紹介してもらう
アトム法律事務所弁護士法人グループは、東京に本社を置く弁護士法人グループです。
ホームページのテーマカラーは赤。情熱的に仕事に取り組むイメージがわきます。
士業サイトの場合、いかに信頼感を感じてもらうかが課題です。
こちらのホームページでは、GoogleレビューとFacebookレビューを利用して、お客様の声を多数掲載しています。星評価の高さやレビュー件数までわかるので、「信じられる口コミ」として読んでもらえるでしょう。
はじめての方を大切にしたサイト作り|井上法律事務所【弁護士】

出典:井上法律事務所
井上法律事務所のようなホームページを制作できる会社を紹介してもらう
井上法律事務所は、広島市にある法律事務所です。
このホームページは、はじめての方でも相談がしやすいように配慮してデザインされています。
ファーストビューのメッセージでは「はじめての方の不安に寄り添う姿勢」を明示。
さらに「はじめてなのはあなただけではありませんよ」とサイトの中で何度も伝えています。
無料相談の前に「はじめての」とついているのは、ユーザーに安心してもらうためのさりげない
工夫です。
「相談の流れ」もわかりやすいので、申し込みのハードルはかなり下がります。
テーマカラーはグリーンで「リラックス」「調和」のイメージです。
色の選び方からも、はじめての方への配慮が伺われます。
専門分野で差別化を図る|砂川研税理士事務所【税理士】

出典:砂川研税理士事務所
砂川研税理士事務所のようなホームページを制作できる会社を紹介してもらう
砂川研税理士事務所は、沖縄県浦添市にある税理士事務所です。
ホームページではまず「飲食店繁盛化サポート」と銘打って、飲食店に強い税理士事務所であることをアピールしています。
飲食店が抱える悩みに対して、事務所としてできることを提案。
ターゲットが明確に絞れているので、掲載情報もシンプルにまとまっています。
専門分野があることで、他事務所との差別化がうまくできているデザインです。
信頼感を高める「成功事例」|ひかり税理士法人【税理士】

出典:ひかり税理士法人
ひかり税理士法人のようなホームページを制作できる会社を紹介してもらう
ひかり税理士法人は、京都、大阪、福岡など西日本に事務所を構える税理士法人です。
このホームページは、写真とイラストを組み合わせ、シャープさの中にやわらかさも感じられる
デザインになっています。
信頼感を高めるコンテンツとして「成功事例」を紹介。
どの事例にどんなサービスを提供し、どんな成果が得られたのか。
事例ごとに1ページでまとめられています。
「歴史」=「信頼」|輝特許事務所【弁理士】

出典:輝特許事務所
輝特許事務所のようなホームページを制作できる会社を紹介してもらう
輝特許事務所は、東京都千代田区。東京駅から徒歩3分のところにある特許事務所です。
創業が1914年で、100年余りの歴史があります。
ホームページには「経験と実績で国内外から多くの支持を受け100余年」のキャッチコピー。
これだけで信頼性を示すことができます。
見出し部分には、装飾のあるセリフ体や明朝系のフォントが用いられ、ハイクラスなイメージ。
事務所の個性踏まえたデザインになっています。
価値の高い情報発信でブランディング|青山特許事務所【弁理士】

出典:青山特許事務所
青山特許事務所のようなホームページを制作できる会社を紹介してもらう
青山特許事務所は、大阪市北区にある特許事務所です。
こちらのサイトデザインは、「ニュース&トピックス」がメインイメージのすぐ下に来ているのが特徴。記事では、海外の規制や法について解説しています。
ネット上にあまりない情報である上、情報源の信頼性が高いため、ターゲット層にとっては価値の高い発信です。「海外の事例にも強い」イメージを与えるでしょう。
情報発信がブランディングにうまく使われている例です。
情報発信でターゲットの悩みに答える|社会保険労務士法人 未来経営【社会保険労務士】

未来経営のようなホームページを制作できる会社を紹介してもらう
未来経営は、長野県松本市にある社会保険労務士法人です。
「経営者の立場で考える未来志向型の専門家集団」として労務コンサルティングを行っています。
ホームページでは情報発信が「記事」「動画」「セミナー情報」など充実しており、いずれもターゲット層の悩みや疑問に応える内容です。
これをきっかけに「お問い合わせ」をいただけることもあるでしょう。
ホームページで情報発信を活用する際の参考にどうぞ。
ユーザーの行動喚起を意識したデザイン|岡内公認会計士・税理士事務所【公認会計士・税理士事務所】

岡内公認会計士・税理士事務所のようなホームページを制作できる会社を紹介してもらう
岡内公認会計士・税理士事務所は兵庫県姫路市にある税理士事務所です。
中小企業の経営相談がおもな業務内容です。
ホームページはCTA(Call to Action)、つまりユーザーの行動喚起を意識して作られています。
どのページを開いても、スクロールする前とスクロールした先に必ず「お問い合わせボタン」があるのです。
それでいてうるさい感じはありません。ユーザーの行動をよく考えた配置です。
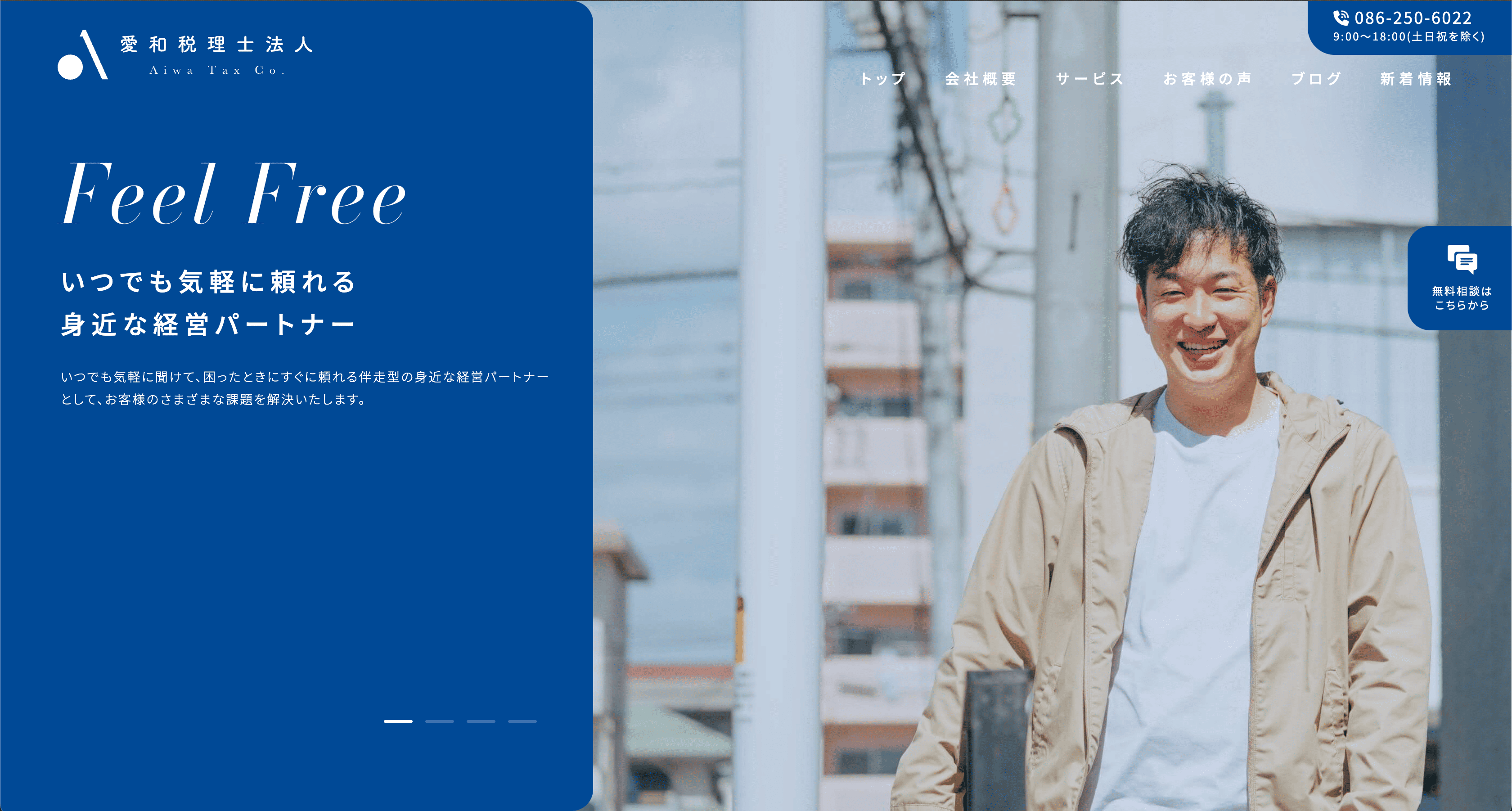
閲覧者を飽きさせないアニメーション|愛和税理士法人【税理士】

出典:愛和税理士法人
愛和税理士法人のようなホームページを制作できる会社を紹介してもらう
制作情報
・費用目安:51〜100万円
・制作期間:3ヶ月
・担当範囲:企画/設計/ディレクション/デザイン/コーディング/撮影/取材
愛和税理士法人は、大阪・岡山に拠点を置く税理士法人です。税務会計顧問や相続対策、事業承継など幅広いサービスを提供し、企業の成長をサポートしています。
クライアントの「動きのあるサイト」という希望を実現するため、スクロールに合わせて文字や画像が動き出すアニメーションや、印象的な横スクロールの文字表示などを実装。
今後の情報発信を見据え、クライアント自身で手軽に更新できるブログ機能も搭載しています。外部サービスやInstagramとスムーズに連携できるよう配慮されたサイトです。
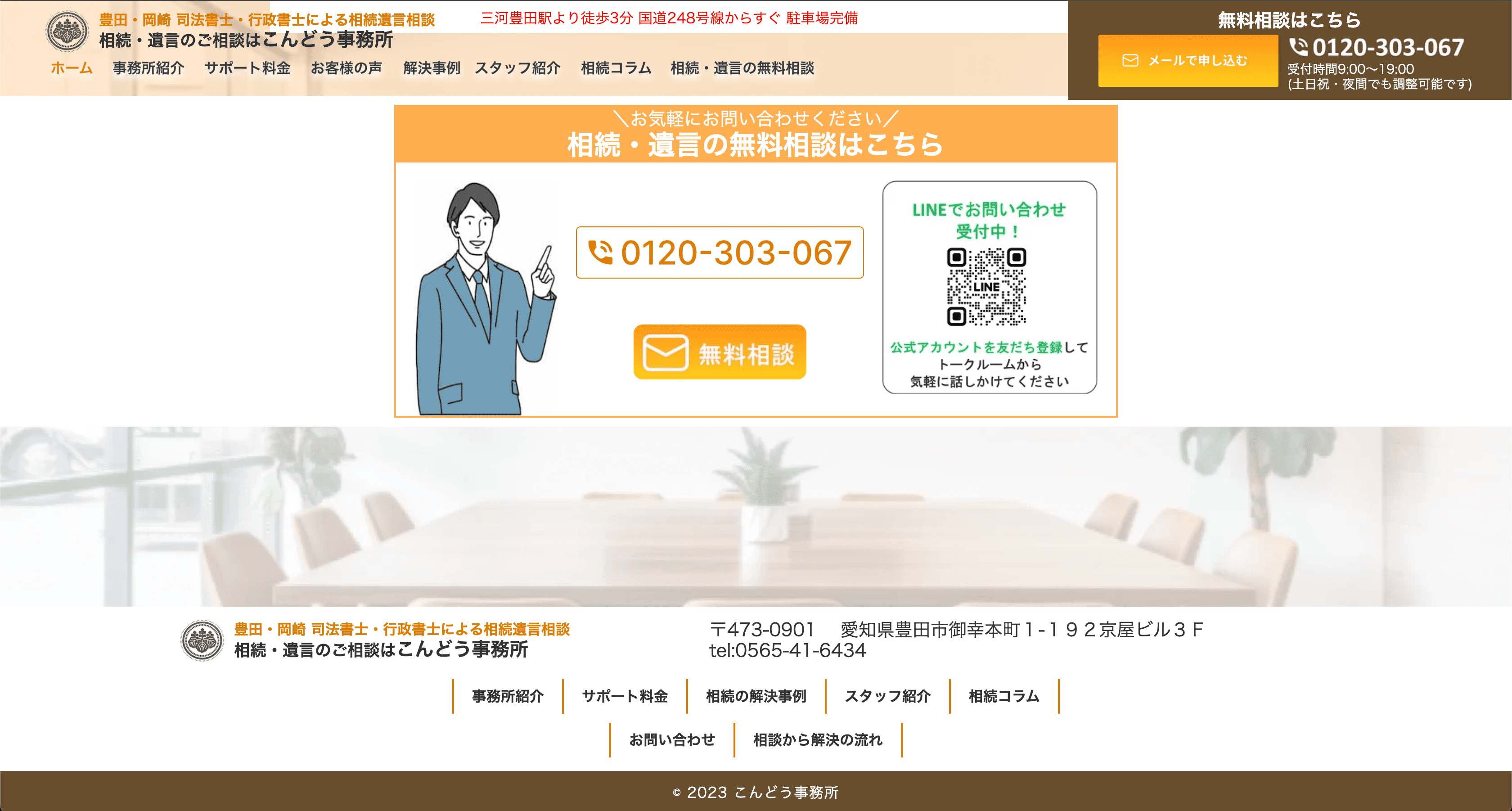
SEOを考慮したデザインで集客力UP|こんどう事務所【司法書士・行政書士】

出典:こんどう事務所
こんどう事務所のようなホームページを制作できる会社を紹介してもらう
制作情報
・費用目安:101〜150万円
・制作期間:3か月
愛知県豊田市にある司法書士・行政書士こんどう事務所は、相続手続きをワンストップでサポートしている事務所です。
以前は情報過多で分かりづらいホームページでしたが、コンテンツを整理し、問い合わせへの導線を大幅に改善。お客様が抱える不安や疑問を解消し、問い合わせ件数の増加に成功しました。SEO対策の効果も出ており、「豊田 相続」でGoogle検索1位を獲得しています。
地域密着型をアピールしたデザイン|むらた社会保険労務士事務所【社会保険労務士】

むらた社会保険労務士事務所のようなホームページを制作できる会社を紹介してもらう
制作情報
・費用目安:〜30万円
・制作期間:1カ月
・担当範囲:ディレクション/ライティング/デザイン/コーディング
むらた社会保険労務士事務所は、石川県金沢市を拠点にしている社労士事務所です。金沢駅から徒歩数分の場所に立地しており、北陸3県(石川、富山、福井)のお客様に対応しています。
ホームページのトップ画像として金沢駅の写真を使用し、地域に密着した親しみやすさをアピールしています。
障害年金申請など、個人向けのサービスに注力されていることから、全体的に柔らかく優しい印象のデザインを採用。個人の方でも気軽に相談・申し込みしやすいホームページに仕上がっています。
サービスを全面に打ち出すLPデザイン|神田お玉ヶ池法律事務所【弁護士】

出典:神田お玉ヶ池法律事務所
神田お玉ヶ池法律事務所のようなホームページを制作できる会社を紹介してもらう
制作情報
・費用目安:〜30万円
・制作期間:約2ヶ月
・担当範囲:企画/設計/ディレクション/デザイン/コーディング
神田お玉ヶ池法律事務所は、東京都千代田区にある法律事務所です。債権回収に豊富な実績があり、法人向けの債権回収代行サービスに強みを持っています。
強みである法人向け債権回収代行サービスの問い合わせを増やすために、効果的な訴求方法をリサーチ。豊富な実績といった他社との差別化ポイントが多数あり、それらの強みを最大限に活かすために、自社サービスが全面的にアピールできるLPデザインで制作しています。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
士業のホームページデザインを探せるサイト
これまで紹介してきたデザイン以外にも、士業向けホームページは無数に存在します。ここでは、士業向けのホームページ制作時に役立つサイトを紹介します。士業向けに特化したデザインが探せるので、ぜひ参考にしてみてください。
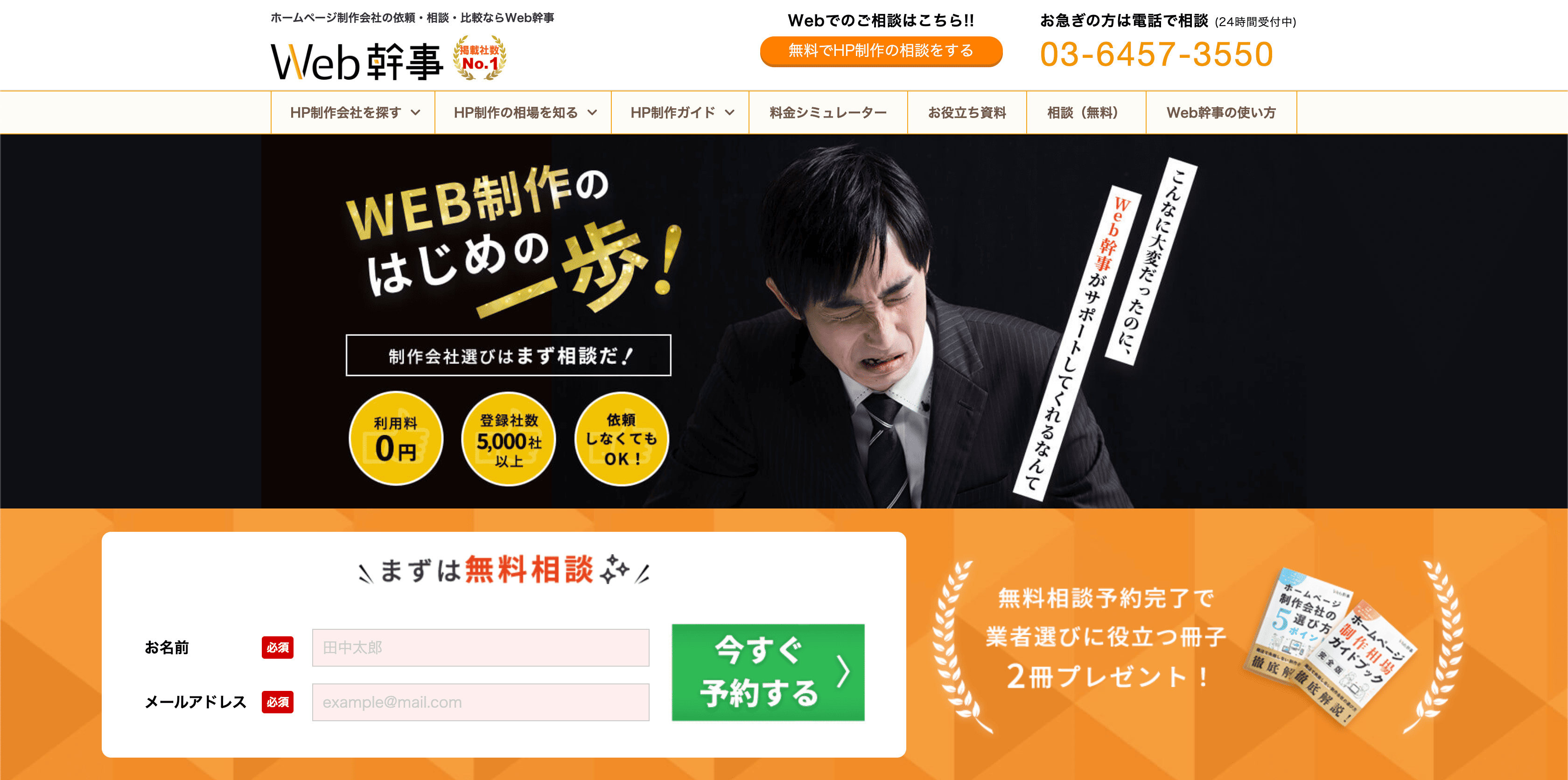
Web幹事

出典:Web幹事
おすすめポイント
・士業のジャンルごとで検索可能
・予算の目安、サイトの種類など条件を絞って検索できる
Web幹事では、士業向けに制作されたホームページの事例を紹介しています。ジャンルごとで検索できるのが特徴で、税理士や行政書士などの参考事例がピンポイントで見つかります。
また、30万円以下の格安ホームページから500万円以上の大規模な制作事例まで、予算を確認しながら探せるのも嬉しいポイントです。通常のホームページだけでなく、LPや採用サイトといった種類別でも検索できるため、サイト制作の具体的な方向性が決まっていない場合でも役立ちます。
下記より各士業の制作事例が検索できるので、ぜひご活用ください。
士業向けホームページ制作事例
・税理士・会計士業界のホームページ制作実績一覧 | HP制作会社の比較なら | Web幹事
・行政書士業界のホームページ制作実績一覧 | HP制作会社の比較なら | Web幹事
・社労士業界のホームページ制作実績一覧 | HP制作会社の比較なら | Web幹事
・弁護士業界のホームページ制作実績一覧 | HP制作会社の比較なら | Web幹事
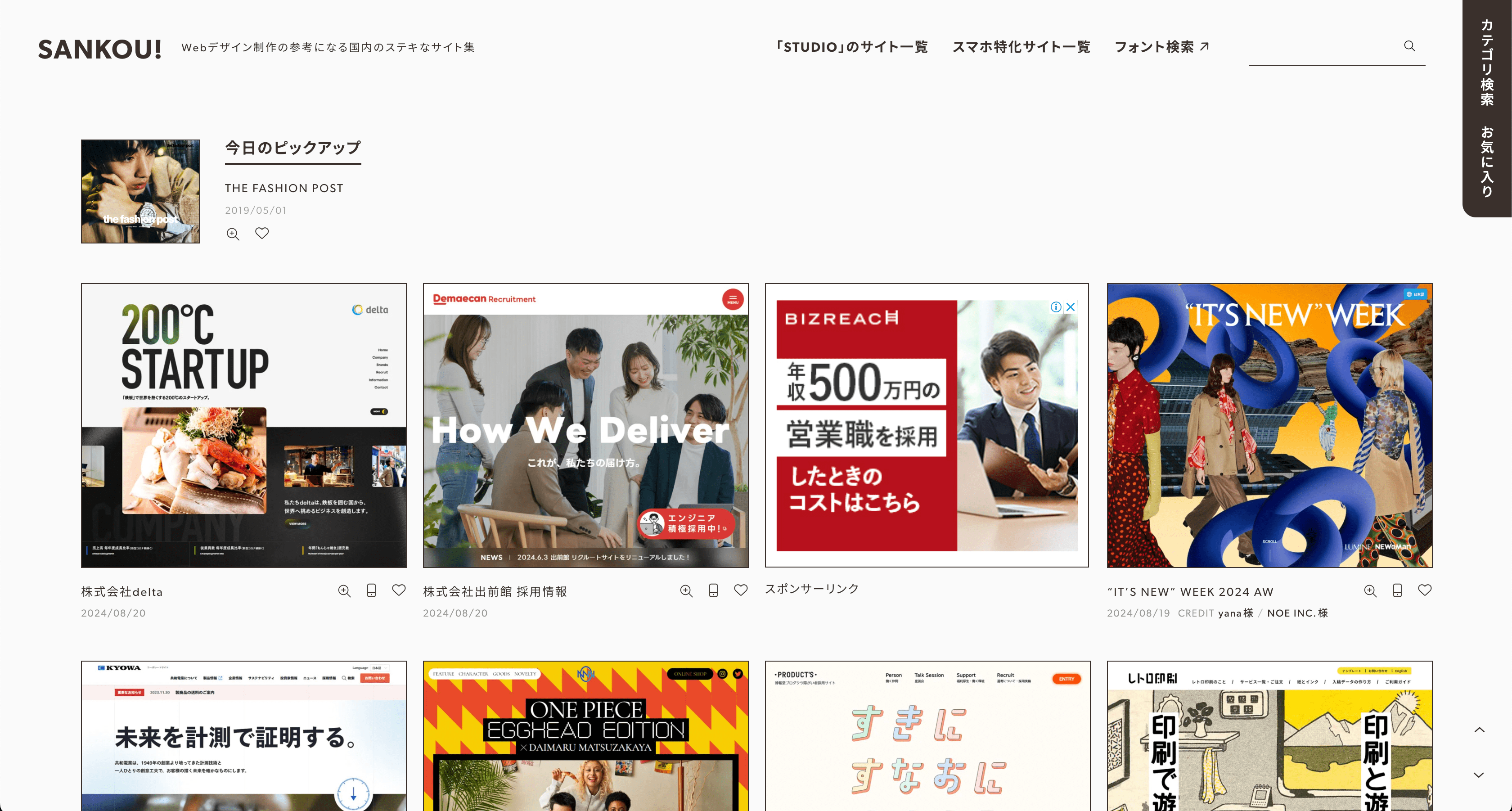
SANKOU!

出典:SANKOU!
おすすめポイント
・国内外のWebデザイン参考サイトを多数掲載
・おしゃれなデザインに特化
SANKOU!は、Webデザイン制作に役立つ参考サイトを集めたウェブサイトです。国内外のサイトが多数掲載されており、画面右上の検索フォームへ「〇〇事務所」と入力すると、参考となるホームページデザインが一覧で表示されます。
全体的におしゃれなデザインの事例が多く、他事務所と一味違うホームページ制作をお考えの方は、ぜひ参考にしてみてください。
MUUUUU.ORG

出典:MUUUUU.ORG
おすすめポイント
・デザインの印象ごとで検索可能
・カラーリングでも絞り込める
MUUUUU.ORGは、Webデザインの参考となるギャラリーを多数掲載しているサイトです。ジャンルを問わず幅広いデザインテンプレートが用意されており、士業のホームページデザインの参考になる可能性があります。
「かわいい系」「エレガント」「スタイリッシュ」など、抽象的なデザインの印象ごとでカテゴリー分けされており、ホームページのイメージが具体的に決まっていなくても検索しやすいです。
加えて、「ホワイト系」「ベージュ系」といった色ごとでも絞り込めるため、好みのカラーに沿ったホームページデザインが見つけられるでしょう。
士業のホームページデザインで重要なポイント
目的を明確化する
「ホームページを営業戦略上どう使うのか」を明確にしておきます。
ホームページを作る目的は、ユーザーの方々にリアルの場に来ていただくことです。
しかしそこに至るルートはいろいろあります。
- 電話相談
- メールでお問い合わせ
- 直接来所
- セミナー参加
- 出張相談サービス
ホームページはあくまで入り口です。
ゴールは「事務所の性格」「ターゲット層」「立地条件」などにより変わってきます。
どこにつなげるのが最適かをよく話し合った上でデザインを検討しましょう。
デザインで信頼感と安心感を与える
士業サイトで大事なのは、何と言っても「信頼感」と「安心感」。
士業事務所を探しているのは、自分では解決できない問題を抱えた人です。
問題解決を安心して任せられる人を求めているので、ホームページにも信頼感と安心感が必要なのです。
信頼感と安心感は「言葉(メッセージ)」「写真」「色」で表現できます。
言葉(メッセージ)
まず言葉。デザインは見た目より言葉が大事です。
どんな人がどんな思いで問題解決にあたってくれるのか。
それはホームページに書かれた言葉(メッセージ)からわかります。
いくら優秀でも人柄が合わない人には頼みにくいですよね。
求められているのは、頼り甲斐があって、話を親身に聞いてくれる人です。
これは言葉を尽くして伝えるしかありません。
写真
事務所に在籍している先生の写真があると安心感につながります。
写真は、笑顔で雰囲気の明るいものを使ってください。
表情の乏しい暗い写真ですと、「怖そう」「話を聞いてくれないかも」など好ましくないイメージを与えてしまいます。
安心感を求めるならば、自前の素材を用意するようにしましょう。プロに依頼すると確実です。
色
信頼感を与える色といえば「青」です。
実際、士業サイトを見てみると、テーマカラーには青がよく使われています。
だからといって「士業サイト=青」とも言い切れません。
青は信頼感がある反面で、冷たい印象も与えます。
信頼できそうでも近寄りがたければ、声をかける気にはなれませんよね。
「どんなイメージを狙うのか」
これを踏まえてテーマカラーを決めましょう。
安心重視なら「緑」。情熱をアピールするなら「赤」も候補になります。
他の事務所との違いを明確に
他の事務所との違いがはっきり出るのは「得意分野」です。
士業を頼ってくる人は「たった一つの問題」を抱えて、依頼できる事務所を探しています。
「どうせお願いするなら、その道の専門家に」と考えるでしょう。
したがって「どこにも負けません!」「必ず結果を出します!」と言い切れる分野があることは、最大のアピールポイントになるのです。
もちろん「得意分野」が他の事務所と重なる可能性はあります。
しかし、ユーザーは「人柄」「考え方」「サービス内容」も含めて検討するはずです。
すべてがまったく同じになることはありえませんので、気にしなくて大丈夫。
堂々と「得意分野」をアピールしてください。
士業のホームページに載せるべきコンテンツ
事務所について
「事務所について」は、事務所に関する情報が簡潔にまとめられているページです。
これがあると「しっかりとした事務所」であることを印象づけられます。
士業ホームページの「顔」ともいうべき部分なので必ず作りましょう。
掲載する内容は以下のとおりです。
- あいさつ・・・どんな事務所であるかを簡単に紹介します。
- 事務所概要・・・名称、所在地、創業年、所員数、代表名、営業時間、連絡先、業務内容などを表にして掲載しているところが多いです。
- 沿革・・・載せていないところもあります。歴史がある事務所は載せておきましょう。
- アクセス・・・Googleマップを利用して所在地を示すだけでもいいですが、目印や行き方まで書いてあると親切です。
これらを基本として、あなたの事務所にあった項目を選択してください。
料金
料金はデリケートな問題だからか、掲載していないホームページが多いです。
しかしユーザーとしてはどうしても気になります。
「費用が高そうだから」という理由で相談をためらうこともあるでしょう。
ユーザーのことを考えるなら料金はホームページにきちんと提示すべきです。
お手本になるサイトが少ない中で「井上法律事務所」はとてもわかりやすかったので、参考例として紹介します。

こちらの料金説明のいいところは以下の3点です。
- 費用についてはご依頼前に説明することを明言している
- かかる費用と計算の仕組みがケースごとに提示されている
- 金額が示せない場合は、何に対して料金が発生するかを伝えている(着手金、報酬金など)
士業の世界になじみのない人でも、かかるであろう費用がイメージできます。
隠されがちな部分をはっきりと示す姿勢からは誠実さも感じられるでしょう。
他の事務所との差別化が図れるポイントにもなりえます。
ユーザーにやさしい料金表示を心がけてみてください。
あなたの事務所にとってもプラスとなるはずです。
サービス内容
ユーザーは自分の悩みを解決してくれるサービスを探してホームページを訪れます。
そんなユーザーにとって「サービス内容」は最重要コンテンツです。
力を入れて作りましょう。
ポイントは以下の3点。
- 一般の人にもわかりやすく
- 「なぜ専門家に頼むべきか」理由を示す
- お問い合わせにつなげる
順番に見ていきましょう。
一般の人にもわかりやすく
わかりやすく説明するのは「自分に合ったサービスを見つけてもらうため」です。
目的のサービスにスムーズにたどり着けるように「ユーザーの悩みを入口にする」という方法があります。

出典:城田行政書士事務所
ユーザーにとっては、サービスそのものの説明を読むよりこちらのほうが簡単です。
ユーザーを迷わせることなく適切なサービスに導きましょう。
「なぜ専門家に頼むべきか」理由を示す
淡々と業務内容を説明するだけでなく「専門家に依頼するべき理由」も書きましょう。
- こんなトラブルを回避できる
- 解決が早い
などの理由が示されていると、「自力で解決はムリそうだな。それなら相談してみようか」とユーザーの行動を後押しします。
お問い合わせにつなげる
サービス内容を説明するページのわかりやすい場所に、「お問い合わせ」ボタンを設置。
どんなにわかりやすくしても、ホームページだけでサービスについて理解していただくことはできません。
むしろ関心をもった人は、次から次へと質問が出てくるはずです。
聞きたいことができたらお気軽にお問い合わせいただけるように、「お問い合わせ」ボタンを用意しておきます。
士業者のプロフィール
事務所に在籍している人のことがわかったほうがユーザーは安心です。
士業者のプロフィールも載せておきましょう。
内容は以下のとおりです。
- 名前
- 顔写真
- 経歴
- プライベートについて
「プライベートについて」は、好きなスポーツや漫画、口癖などの個人的情報。
一見なくてもよさそうですが、士業者を身近に感じてもらうために必要です。
経歴は信頼を得るのにはいいですが、立派なだけに近寄りがたい印象も与えます。
この弱点を補うのが「プライベートについて」です。
優秀さはもちろん人柄も含めて、ユーザーは希望をかなえてくれそうな人を探しています。
プライベートに関する情報も重要な判断材料になるのです。
あなたの事務所の性格を考慮して、載せるかどうか検討してください。
【コラム】格安のテンプレートデザインは要注意?
ホームページはテンプレートを使って作ることもできます。
テンプレートは決まったデザインに画像やテキストをはめ込むだけなので、手軽に低価格でホームページ制作が可能です。
しかし手軽さや費用面だけを考えてテンプレートを選ぶのは考えもの。
たしかにテンプレートは手軽ですが、その反面カスタマイズの自由度に限りがあります。
ここで思い出していただきたいのは「ホームページを作る目的」です。
テンプレートでホームページを作った場合、あなたの希望を叶えるものができるでしょうか。
士業サイトは「信頼」と「安心」がとても大切です。
ホームページがきちんと作られていることも信頼や安心につながります。
テンプレートを使うのは悪くありません。
ただし「目的が達成できるかどうか」をベースに検討することをおすすめします。
「費用最優先」で判断するのは本末転倒です。
士業のホームページデザイン・コンテンツまとめ
本記事では「士業のホームページを作る際に押さえるべきポイントとコンテンツ」について解説しました。
士業サイトのポイントである「信頼感」と「安心感」。
どちらもデザインとコンテンツで伝えることが可能です。
「頼りたいけれど、気軽には頼めない」
一般の人にとって士業の世界は、やはり近寄りがたいです。
そんな世界を気軽にのぞくことができるのがホームページのいいところなので、士業に携わる人にとってメリットが大きいツールといえます。
ホームページをあなたの事務所の運営におおいに利用してください。
本記事でご紹介したノウハウが参考になれば幸いです。
士業のホームページ制作をプロに任せたい方へ
士業のホームページを制作をプロの制作会社に任せたいが、なかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な会社を「人力で」マッチングするサービス。
実際にホームページ制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. 士業のホームページ制作で参考になるデザインにはどのようなものがある?
参考になるデザインとして「信頼感のあるホームページデザイン|TAIリーガルハーモニー【司法書士・行政書士】」「イラストで伝える安心感|城田行政書士事務所【行政書士】」等のホームページが挙げられます。その他参考になる事例は記事をご参照ください。
Q. 士業のホームページ制作を成功させるコツは?
士業のホームページ制作の成功ポイントとして「目的を明確化する」「デザインで信頼感と安心感を与える」等が挙げられます。詳しくは記事をご覧ください。
Q. ホームページ制作会社を選ぶ際に注意すべきポイントはありますか?
ホームページ制作会社を選ぶ際は、過去の実績や評判、価格、提供されるサービスの内容などを必ず確認しましょう。また、各業界に特化した制作会社を選ぶことも重要です。
この記事を書いた人

加藤 久佳
専門分野: Webデザイン,グラフィックデザイン,ホームページ制作
マレーシアで日本語教師、総合病院で言語聴覚士を経て、スキルゼロからフリーランスとなる。現在はクライアントワークとしてデザイン制作を中心にホームページ制作、SNS運用、ライティングを行なっている。駆け出しフリーランス向けお役立ち情報を個人ブログにて発信中。
このライターの記事一覧



