- 更新日 2025.07.25
- カテゴリー ホームページのデザイン参考例
おしゃれで見やすい大学のホームページ10選|デザインのポイントをプロが解説【2026年最新版】
ホームページはあなたの大学を新規入学希望者にアピールする有効なツールです。画像やテキスト、さらに動画やアニメーションも利用して大学の特徴を印象的に伝えられます。
そこで本記事では、「大学のホームページをおしゃれに、見やすくしたいけど何をすればいいかわからない!」とお困りの方に向け、
・大学のホームページを見やすく魅力的にするポイント
・おしゃれで見やすい大学ホームページの事例
を、Webデザイナーである筆者が説明します。「自分でやるのは大変そう」と思った方のために、委託先を選ぶ際の注意点もまとめました。
最後まで読むことで、おしゃれで見やすいホームページのデザインのヒントが得られます。ぜひ読んでみてください。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
※簡単な質問に答えるだけ!さくっとホームページ制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. 大学のホームページデザインにおける「見やすさ」とは?
- 2. ホームページ制作の費用がいくらかかるか60秒で診断してみませんか?
-
3.
おしゃれで見やすい大学のホームページ10選
- 3-1. 東京工科大学|スマホ版の情報の整理が秀逸
- 3-2. 明治学院大学|インスタグラムや動画で学生生活が想像しやすい
- 3-3. 崇城大学|常にCTAが表示される効果を意識した設計
- 3-4. 東北福祉大学|受験生の「やりたいこと」にフォーカスした設計
- 3-5. 国際基督教大学|メニューを英語で表記するなど、特性が一目でわかるHP
- 3-6. 広島女学院大学|女子大ならではの女性ターゲットを意識した色使い
- 3-7. 北海学園大学|ファーストビューの動画が高クオリティ
- 3-8. 北星学園大学|受験者向けの動画メディアで学生生活をアピール
- 3-9. 産業能率大学|ビジュアルで理解を促進する工夫が随所に見られる
- 3-10. 桜美林大学|コアコンテンツに即時アクセスできるファーストビュー
- 4. 大学ホームページ制作で委託先を選定する際のポイント
- 5. おしゃれで見やすい大学のホームページ制作まとめ
大学のホームページデザインにおける「見やすさ」とは?
大学のホームページのターゲットを考える
ホームページの見やすさの前に、「誰がホームページを見るのか」を明確にするのが大切です。
ホームページの見やすさは、見る人やその目的によって変わるからです。
大学ホームページの場合、ターゲットは「受験生」と「その保護者」と考えてよいでしょう。
しかし、これではまだ足りません。
以下のような属性でペルソナ(データから考えられる架空の人格)をさらに明確にしていきます。
- 基本情報(名前、年齢、性別)
- 出身地もしくは居住地
- 職業(保護者の場合)
- 年収(保護者の場合)
- 家族構成
- 大学に入る目的
うまく作れない場合は、すでに大学に在籍している学生の属性を参考に考えてみましょう。
ホームページの見やすさとは何か
ホームページの見やすさとは、「迷うことなく見たい情報にたどり着けること」。
それにはホームページをユーザーに読ませてはいけません。
「見る」だけで内容が入ってくるようなデザインにするのです。
ホームページを見やすくするには一定のルールがあります。
ここでは大学のホームページを作る際にとくに重要な3つのルールに絞って紹介します。
「いろいろやるのは大変」という方は、まずはこの3つだけでも気をつけてみてください。
情報を詰め込みすぎない
・1ページ=1テーマ
ユーザーが求めている情報を1ページにつき1テーマだけ掲載します。
「入試制度」で1ページ、「学費」で1ページという具合です。
ただし、トップページだけは違います。
トップページはホームページ内に散らばる各種情報へとつながるターミナルのような存在。
「1ページ1テーマ」のルールに当てはまりません。
・テキストが多いと感じたら図や画像を使う
「テキストが多いな」と感じたら、図や画像を使ってテキスト量を減らしましょう。
図や画像なら瞬時に内容を理解してもらうことができ、読み手の負担が減らせます。
北海学園大学ホームページの例を見てみましょう。

イラストを見るだけで内容がわかるので、数字が入ってきやすいです。
メリハリの効いたデザインも、見やすさに貢献しています。
・「見出し」と「説明」を分ける
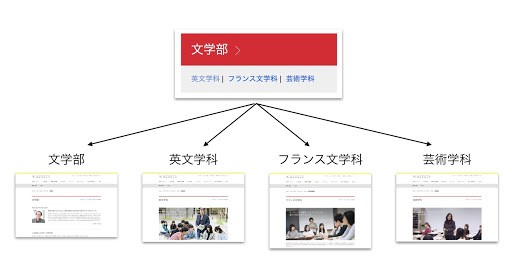
情報量が多いなら、以下の明治学院大学ホームページのように見出しと説明を分けましょう。

「文学部」「英文学科」など見出しだけ別にして表示。
クリックするとそれぞれの下層ページで詳細が見られるようになっています。
見た目がスッキリするだけでなく、ユーザーが見たい情報に直接アクセスできます。
「回り道」をするストレスがありません。
色を使いすぎない
「なんとなく見た目が寂しいから」という理由で色を使うと、ホームページはかえって見づらく。
ユーザーは使われている色に意図を感じ、理解しようとしてエネルギーを使ってしまうのです。
したがって色を使いすぎるのは読み手の負担を増やし、ホームページの見やすさを損ないます。
つい色を使ってしまう人は「3色まで」。
それ以上は使いすぎと覚えておいてください。
3色の内訳は、背景の色となる「ベースカラー」、サイトのイメージを決定づける「メインカラー」、ボタンなどワンポイントで目立たせる「アクセントカラー」です。
産業能率大学ホームページの例を以下に挙げます。

ベースカラー:70%
メインカラー:25%
アクセントカラー:5%
の割合で使用します。
目安として覚えておきましょう。
ホームページの基本ルールに従う
ホームページには、ある程度「基本ルール」があります。
- グローバルメニューを活用して情報を整理する
- ユーザーの目線は上から下に動く
- リンクのテキストは青系統の色をしている
などですね。
基本ルールを無視した作りにすれば、ユーザーは新しいルールを覚えなければなりません。
ユーザーに余計な負担をかけないためにも基本ルールには従いましょう。
もっとたくさん知りたいという方は「誰でも実践できる!見やすいホームページを作るための11のポイント【2019年最新版】」に詳しくまとめられているので、お読みください。
どの情報を重視すべきか
重視すべき情報は大学によって違いますが、それを決めるためにやることは同じです。
- 情報に優先順位をつける
- 優先順位の高いものから表示する
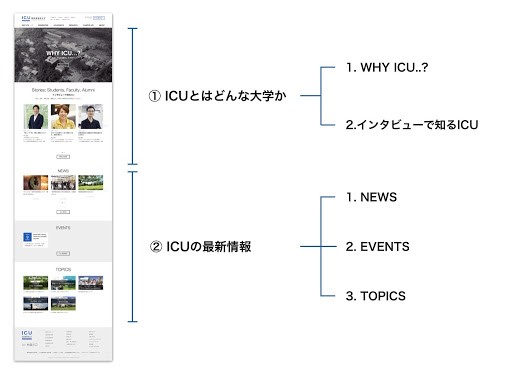
国際基督教大学の例を見てみましょう。

トップページは大まかに「ICUとはどんな大学か」「ICUの最新情報」という2種類の情報の構成。
「ICUとはどんな大学か」をまず表示するのは、「ICUの最新情報」より優先順位が高いからです。
同様に「ICUとはどんな大学か」の中でも情報に優先順位がつけられています。
「WHY ICU...?」が1位、「インタビューで知るICU」が2位という順番ですね。
国際基督教大学の場合は「どんな大学か」がもっともアピールしたいポイント。
従って、このようなページ構成になったのだと思います。
あなたの大学で特にユーザーに知ってほしいのはどんな情報でしょうか。
そこから考えてみてください。
マルチデバイス対応も忘れずに
PCだけでなく、スマートフォンやタブレットへの最適化は必須と考えてください。
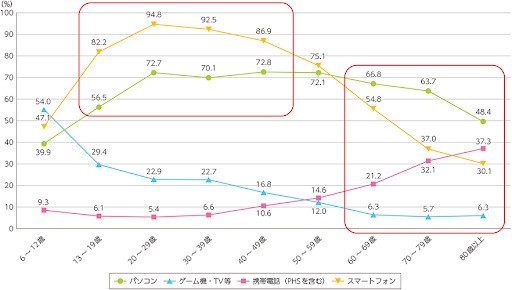
下のグラフは各種インターネット接続端末の使用率を世代別で比較したものです。

出典:総務省
受験生とその保護者を含む10から40代ではスマートフォンの使用率は80%を超えています。
もはや「ホームページはスマートフォンで見られている」と考えた方がいい状況。
ウェブサイトはスマートフォン画面に合わせて見やすいデザインにする必要があります。
ユーザーが離脱する原因は確実に消しておきましょう。
ホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
おしゃれで見やすい大学のホームページ10選
東京工科大学|スマホ版の情報の整理が秀逸

東京工科大学のようなホームページを制作できる会社を紹介してもらう
東京工科大学は東京都大田区にある大学です。
工学部以外にもメディア学部、応用生物学部など幅広い領域の学部があります。
このホームページはスマホ版のメニューがシンプルで、目的の情報がすぐ見つけられます。
スマホ画面は小さく、情報に辿り着きにくいですが、メニューのデザインで解決しています。
アニメーションなど目を引く派手さはありませんが、グリッドに沿った落ち着いたデザインで見やすいホームページです。
明治学院大学|インスタグラムや動画で学生生活が想像しやすい

出典:https://www.meijigakuin.ac.jp/
明治学院大学のようなホームページを制作できる会社を紹介してもらう
明治学院大学はキリスト教の大学で、文学部・経済学部をはじめとする文化系の学部があります。
ホームページで特徴的なのは、インスタグラムの活用です。
キャンパスライフが想像できるよう「キャンパス」「イベント」「四季の風景」を紹介。
写真一枚一枚のクオリティが高く、入学後の学生生活が楽しみになるはずです。
崇城大学|常にCTAが表示される効果を意識した設計

崇城大学のようなホームページを制作できる会社を紹介してもらう
崇城(そうじょう)大学は、熊本県熊本市にある理系大学です。
工学部、生物生命学部といった理系学部の他に、芸術学部や薬学部もあります。
ホームページにアクセスすると、まず目に飛び込んでくるのが躍動感のあるメインイメージ。
一般的な大学のサイトに比べると活発な印象を受けます。
デザインは入学希望者を意識した作りになっており、PC用のサイトでは「入試サイト」「資料請求」のページに続くボタンが常に画面右側に表示されています。
どのページにいても、気になったらすぐ入試関連の情報にアクセス可能。
「入り口」を探す手間をなくし、ユーザーがより行動を起こしやすいように考えられています。
東北福祉大学|受験生の「やりたいこと」にフォーカスした設計

東北福祉大学のようなホームページを制作できる会社を紹介してもらう
東北福祉大学は宮城県仙台市にある福祉大学です。
ホームページを開くとキャンパス生活の動画が画面いっぱいに流れ、見入ってしまいます。
こちらのサイトのトップページには学部紹介がありません。
代わりにあるのが「入学したらやりたいこと」。
「資格に挑戦する」「ボランティアに参加する」など、6つのメニューを入り口として大学生活がわかるようにデザインされています。
ユーザーは学部学科を超えた広い視点で大学を見ることができ、興味を掻き立てられるでしょう。
国際基督教大学|メニューを英語で表記するなど、特性が一目でわかるHP

国際基督教大学のようなホームページを制作できる会社を紹介してもらう
国際基督教大学は東京都三鷹市にあるキリスト教大学です。
「基督教」とついていますが、信徒を作ることは目的としていません。
あくまで国際的社会人を育成するのが目的です。
大学のもつ信念・思想がとくに強く、そんな特徴がホームページのデザインにもよく出ています。
例えばメニューは英語表記のみ。
トップページの冒頭には「WHY ICU...?」というコンテンツがあります。
ICUという大学の考え方をしっかりと表明する作りになっています。
広島女学院大学|女子大ならではの女性ターゲットを意識した色使い

広島女学院大学のようなホームページを制作できる会社を紹介してもらう
広島女学院大学は、広島県広島市にある女子大学です。
幼稚園からの一貫教育を行なっています。
女性をターゲットとし、明るく彩度を抑えたやわらかい色使いのホームページです。
コンテンツも女性目線で工夫されています。
学長と学生の対談記事や在校生・卒業生へのインタビューなどが並んでいて華やかです。
大学のホームページですが、女性向けの雑誌のような感覚で見られるところもあります。
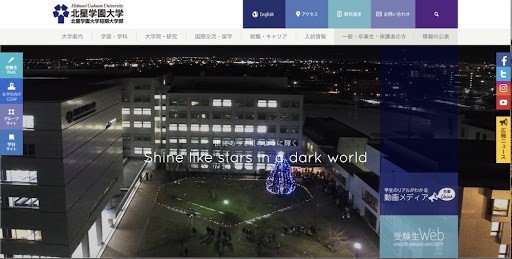
北海学園大学|ファーストビューの動画が高クオリティ

北海学園大学のようなホームページを制作できる会社を紹介してもらう
北海学園大学は北海道札幌市にある北海道で最初の私立大学です。
ホームページは訴求力の高いコンテンツがユーザーの目を引きつけます。
トップページにアクセスすると、最初に目に入るのが学生生活を紹介した動画。
学生の様子が自然に撮れているほか編集技術も高いので、見ている人を飽きさせません。
これを見るだけで学生生活だけでなく、大学の内容もわかってしまい、見ごたえ十分です。
北海学園大学に限らず、学生生活や学校紹介の動画はどの大学もクオリティが高く、重要なコンテンツととらえていいます。
北星学園大学|受験者向けの動画メディアで学生生活をアピール

北星学園大学のようなホームページを制作できる会社を紹介してもらう
北星学園大学はプロテスタンティズムを建学の精神とする北海学園に属する大学です。
ホームページは動画コンテンツがとくに充実。
トップページのメインイメージはもちろん、サークル、ゼミ、学生委員紹介について、それぞれ在学生たちを取材した動画が用意されています。
しかし動画は環境によってスムーズに見えない恐れが。
また「動画を見るのはめんどくさい」という人もいるかもしれません。
そんなときのために、動画と同じ内容のコンテンツが画像付きのテキストでも作ってあります。
コンテンツをユーザーにきちんと届ける工夫ですね。
産業能率大学|ビジュアルで理解を促進する工夫が随所に見られる

産業能率大学のようなホームページを制作できる会社を紹介してもらう
産業能率大学は、自由が丘、湘南、代官山にキャンパスを構える大学。
経営学部と情報マネジメント学部があります。
学生の写真をふんだんに使っており活気が感じられるホームページです。
学生の顔が写っていないのは教員紹介のページくらいではないかというくらい。
またイラストや図解もよく利用されていいて、テキストを読まなくても内容がわかります。
ユーザーはサーっとページを見ることができストレスを感じません。
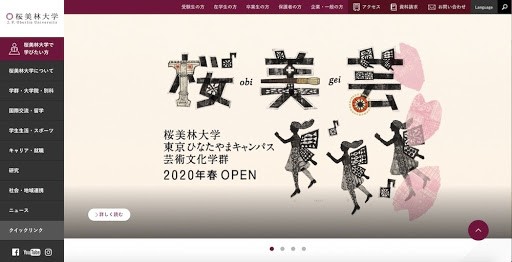
桜美林大学|コアコンテンツに即時アクセスできるファーストビュー

桜美林大学のようなホームページを制作できる会社を紹介してもらう
桜美林大学は、町田市や新宿区など都内に5つのキャンパスを持つ大学です。
ホームページはアクセスして最初に目に入るファーストビューがとても整理されています。
PC版の場合、画面上と左側にメニューがあり、スクロールせずほとんどの情報にアクセス可能。
画面中央部はスライダーで自動的に画像が切り替わる仕様。
目を楽しませるだけでなく、クリックすればリンク先のページへ行くこともできます。
画面左側の縦並びメニューはホバーするとメニューが出てくる仕組みで、情報がコンパクト。
情報量が多いのにガチャガチャした感じがなく、すっきりとした印象のページです。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
大学ホームページ制作で委託先を選定する際のポイント
同じ業界の制作実績はあるか
ホームページ制作会社といっても得意とする分野は様々です。
あなたがイメージしているホームページが作れそうかどうか、事前に見当をつけておきましょう。
方法は制作会社の「制作実績」を見ればOK。
多くの制作会社は自社のホームページで過去の制作事例を公開しています。
大学のホームページを作ったことがあるなら、制作についての経験値も溜まっているはず。
素人では見落としがちなところも経験に基づいて提案してくれます。
どの業界にも「ホームページ制作で押さえておくべきポイント」があるものです。
制作実績のクオリティに加え、「大学のホームページを作った経験の有無」も考え選びましょう。
なお、ホームページ制作会社を選ぶ際に気をつけておきたい一般的なポイントは「プロが教えるホームページ制作会社の選び方5ポイント【失敗したくないかたへ】」にまとめられています。
詳しく知りたい方はご覧ください。
写真撮影や動画制作も一緒に請け負ってもらえるか
大学のホームページは写真や動画のクオリティがとても重要です。
先の「見やすい大学のホームページ10選」でご紹介した大学のホームページが、いい加減に撮った写真や動画を使っていたら魅力は半減していたでしょう。
大学のホームページにおいて、写真と動画は絶対に妥協してはいけないコンテンツなのです。
よって、ホームページ制作依頼の際、写真撮影や動画制作もしてくれる会社を選びましょう。
ワンストップで依頼できれば同じ社内で意思疎通が図れるため、これから作るホームページに合わせて映像や画像を制作できます。
公開後も丁寧にサポートしてもらえるか
ホームページは作ったら終わりではありません。
運用がうまくできなければ、せっかく高品質なホームページを作っても台無しです。
ホームページはむしろ「公開してからがスタート」。
「公開後、運用をサポートしてくれるかどうか」も制作業者選びの重要なポイントです。
大学の場合、行事に合わせてかなりの頻度で更新作業が発生します。
それに伴って修正点やトラブルなども出てくるでしょう。
簡単に解決できない問題が見つかった時、気軽に質問できるサポートがあればかなり心強いです。
筆者自身、サポートが充実した制作会社と一緒にホームページを運用したことがあります。
質問すると必ず2時間以内に答えを返してくれて、時間を取られずに済みました。
Web担当の方は日常業務でお忙しいかと思います。
トラブルが通常業務を圧迫しないように、丁寧なサポートのある会社お勧めします。
関連記事:【プロが厳選】大学・学校に強い優良ホームページ制作会社特集
おしゃれで見やすい大学のホームページ制作まとめ
本記事では「大学のホームページを見やすくおしゃれにするポイント」を実例も交え解説しました。大学は教育機関で、奇抜なデザインより安定感のあるオーソドックスなデザインが好まれます。
他校と差別化するには、大学の特徴をホームページ改修の際にしっかりと意識しましょう。
その上で、推すべきポイントを強調するようにコンテンツを制作し並べることで、他校とはひと味違ったホームページができるでしょう。
本記事でご紹介したノウハウや参考サイトが、ホームページ制作のお役に立てば幸いです。
関連記事:大学・学校に強い優良ホームページ制作会社をプロが厳選!
大学のホームページ制作をプロに任せたい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。
また紹介された会社に必ず発注する必要はありません。
Q. 大学のホームページ制作で参考になる、見やすいサイトは?
参考になる大学のホームページとして「東京工科大学|スマホ版の情報の整理が秀逸」「明治学院大学|インスタグラムや動画で学生生活が想像しやすい」等が挙げられます。それぞれの詳しい特徴は記事内で紹介していますので、ぜひ参考にしてください。
この記事を書いた人

加藤 久佳
専門分野: Webデザイン,グラフィックデザイン,ホームページ制作
マレーシアで日本語教師、総合病院で言語聴覚士を経て、スキルゼロからフリーランスとなる。現在はクライアントワークとしてデザイン制作を中心にホームページ制作、SNS運用、ライティングを行なっている。駆け出しフリーランス向けお役立ち情報を個人ブログにて発信中。
このライターの記事一覧
