- 更新日 2025.07.25
- カテゴリー ホームページのデザイン参考例
Webサイトのレイアウトの基本|ホームページの目的別に適した種類を現役デザイナーが解説
Webサイトにもデザインの「流行」というものがあります。パソコンからスマホへといったデバイスの変化、通信回線の改善など、その時々により最適なデザインは移り変わっていきます。
しかし、大事なのは「ユーザーにわかりやすい情報をしっかり、届けられるか」という点。トレンドに流されず、レイアウトの基礎を抑えて丁寧にデザインすることが重要です。
そこで本記事では、Webサイトのレイアウトについてお悩みをお持ちの初心者Web担当者向けに、
・Webサイトのレイアウトの基本
・Webサイトに用いられるパーツの名称
・Webサイトに用いられるレイアウトの種類
を、現役デザイナーが丁寧に解説します!
本記事だけで、Webサイトのデザインやレイアウトの基礎をおさえることができますので、ぜひご覧ください。
レイアウトの基礎知識
デザインの4原則について
レイアウトについて知る前に、まずはデザインにおける基本中の基本であるデザインの4原則について知っておくと良いでしょう。
「良いデザイン」には原則があり、それは以下の4つの項目で説明できます。
近接の原則
「近接」とは関連する項目をグループ化するという意味です。
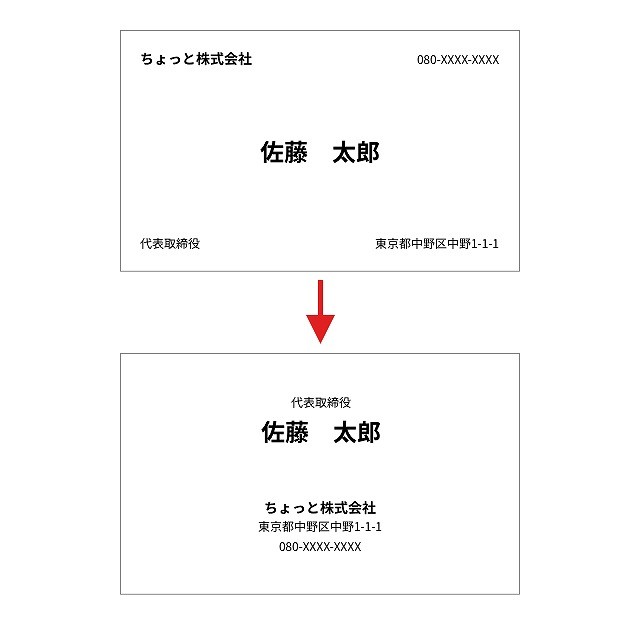
例えば名刺では、その人の連絡先となる住所や電話番号・メールアドレスなどがまとめられ、周りには空白が作られます。
それぞれの項目が近づくことによって、「連絡先」のグループとして情報がまとめられ、視線がそこに止まりやすくなります。
<名刺の例>

レイアウトを考える際は、なるべく表示する情報を組織化し、独立した個別の要素を作らないようにすると、整理されてみやすい表現をすることができます。
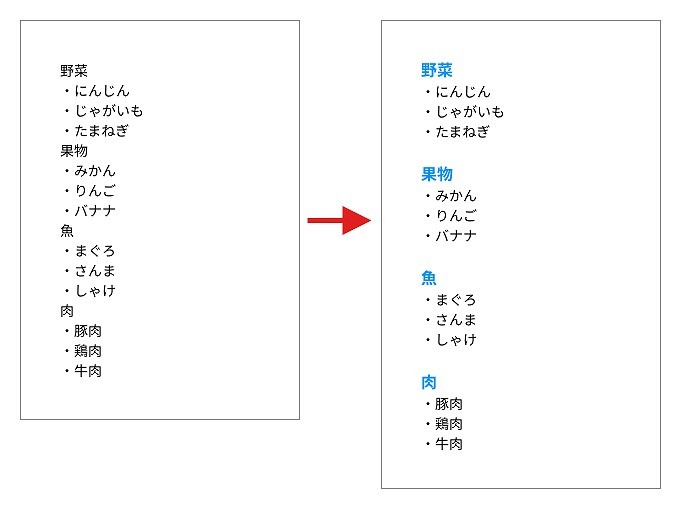
整列の原則
画面上に多くの情報が表示されているとき、きれいに整列せずにそれぞれの要素がバラバラに並んでいると、どこからそのページを読めばいいのか混乱をしてしまいます。
近接で要素と要素をグループ化できたら、それを綺麗に整列してあげましょう。
<バラバラの要素→整列>

中央揃え・左揃え・右揃え・均等揃えなどが存在します。
同じページ内では2種類以上の文字揃えを用いるのは、目線が混乱するため避けましょう。
反復の法則
反復とは「ルール」「一貫性」とも言いかえられます。
例えば見出しの見た目がそれぞれ違うと、それが共通したレベル感をもった見出しなのか、違うレベル感の見出しなのか判別が付きません。
同じレベル感の見出しは一貫性を持たせて同じ文字サイズ・フォント・色・装飾を使うべきです。
<見出しを反復に>

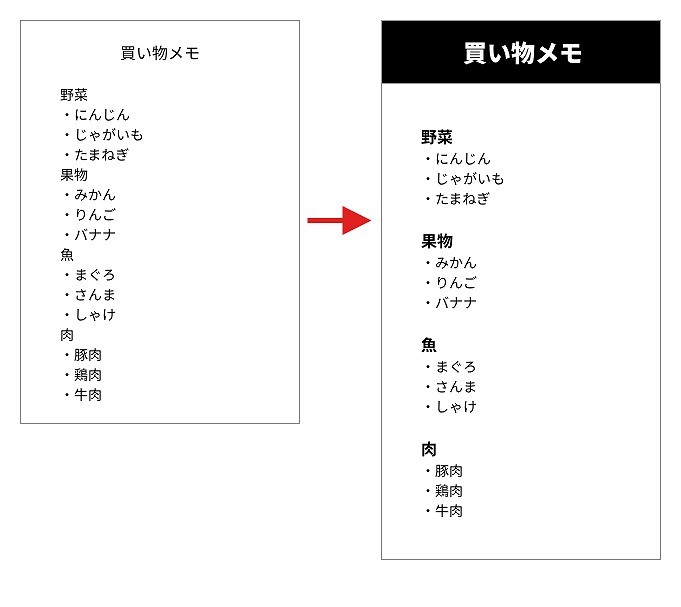
コントラストの法則
コントラストは特定の要素に強さや重みを付けて際立たせたり、逆に目立たぬように抑えたりすることで、読者の目をその箇所に引き寄せる方法です。
<コントラストをつける>

例えば見出しのフォントを変えてみただけで強弱が生み出され、目を引くデザインになっています。
おもしろみをもたせることで、より興味が惹かれる効果を演出するのがコントラストです。
人間の視線の動き(Z型・F型・N型)
人間が文章を読む時、大きく2つのパターンで動きを説明することができます。
この視線の動きを知ることで、より読みやすいレイアウトを意識することができます。
Z型とは?
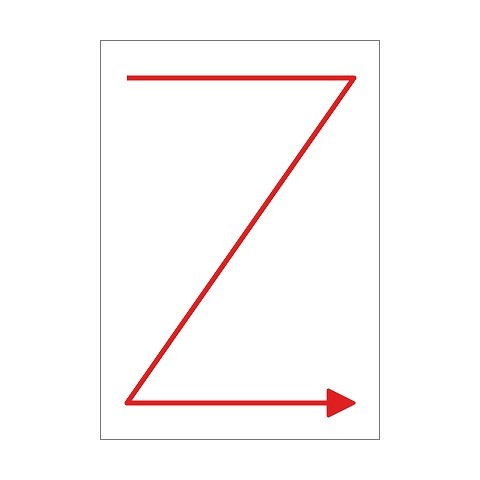
横書きで多くの要素が配置されたものを見ると、人は自然に左上から右下へ視線を移動させます。
まっすぐと斜めに読むのではなく、左上から右上へ、そして真ん中を斜めに読んで、左下から右下に移動するという感じです。
図に表すとこうなります。
<Z型>

このように「Z」の文字に似た線を描く形で視線を移動するため、このようなレイアウトにおける視線の誘導を「Z型」と呼んでいます。
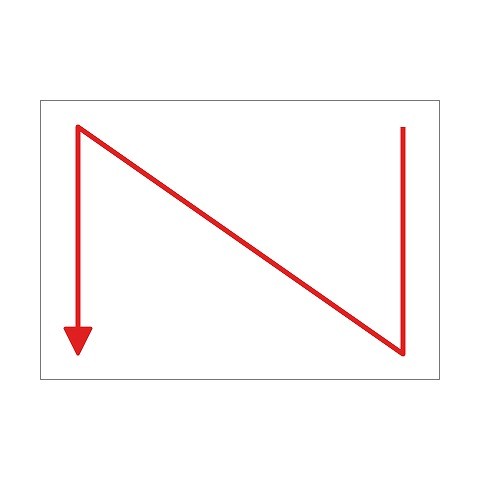
N型とは?
Z型は横書きの場合でした。縦書きになると、人は右上から左下に視線を移動させます。
右上から右下、真ん中を斜めに呼んで、左上から左下に移動するという感じです。
図に表すとこうなります。
<N型>

このように「N」の文字に似た線を描く形で視線を移動するため、このようなレイアウトにおける視線の誘導を「N型」と呼んでいます。
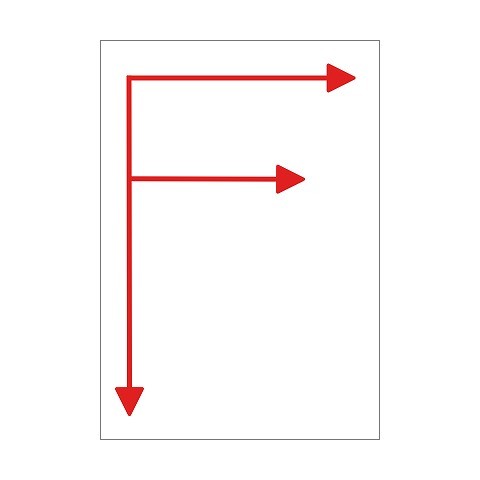
F型とは?
F型はパソコンやスマートフォンで情報を閲覧する際に、最も用いられる視線誘導の型です。
みなさんはこの文章を読んでいるときも、自然とF型のような視線の移動をしているかと思います。
タイトルを見る(左から右に)、そして次の行から本文を読み始める(一段下がって、左から右に)という動作を繰り返すため、Fの形に視線を移動することになります。
<F型>

デザインの4原則(近接・整列・反復・コントラスト)や視線誘導(Z型・N型・F型)はホームページだけではなく、名刺・ポスター・バナーなど、あらゆる場面で役に立つ知識です。
しっかりと抑えておきましょう。
こちらの書籍は非デザイナー向けにこういったデザインに関する基礎知識が学べる内容になっています。
Webサイトに用いられるパーツの名称
Webサイトのレイアウトを考える上で、Webサイト内に用いられるパーツの種類と名称を知っておくのが重要です。
誤った名称でデザイナーやエンジニアに伝えてしまうと、コミュニケーションのすれ違いが発生してしまうので、しっかりと把握しておきましょう。
ヘッダー

どのページにも共通で設置し、サイトのロゴやお問い合わせ・資料請求のボタンなど重要なアクションを促すものが配置されることが多いパーツです。
スクロールをしても常に表示しておく「固定ヘッダー」のようなテクニックもあります。
ナビゲーション

日本語でいうと「目次」ですが、人によって「メニュー」と呼んだりすることもあります。
開発用語的には「ナビゲーション」のほうが一般的になります。
また大きな目次を「グローバルナビゲーション」、小さな目次を「サブナビゲーション」と呼称することもあります。
コンテンツ

ページ内のメインとなる要素、例えばニュースの記事やブログの文章が置かれる部分です。
基本的にホームページへの訪問者はこの内容を目当てで訪れますので、コンテンツが見えやすいようにヘッダーやナビゲーションを一時的に隠したりすることもあります。
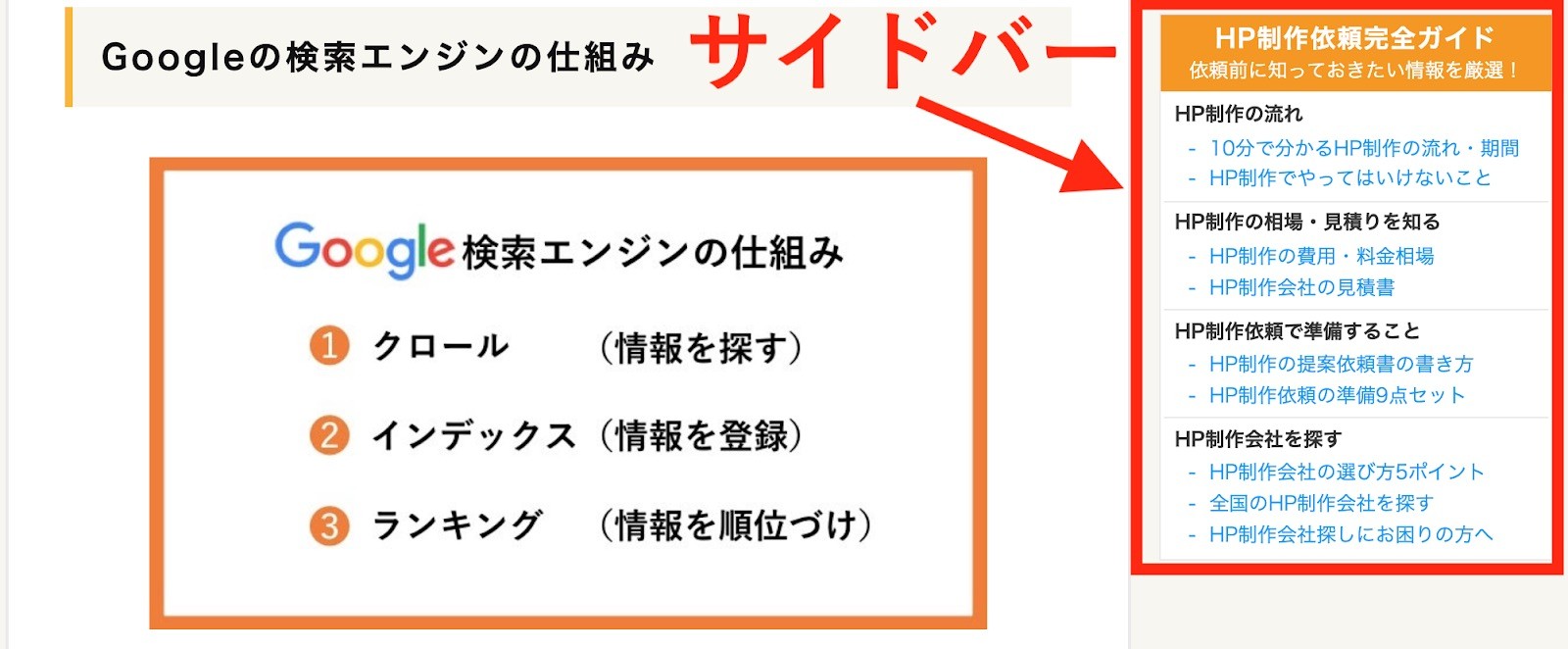
サイドバー

コンテンツの隣に、カテゴリ一覧や関連の記事一覧、広告バナーなどを設置したりする際にとるエリアをサイドバーと呼んでいます。
フッター

ページの一番下にあるコピーライトなどを記載する箇所をフッターと呼びます。
フッター内にナビゲーションを設置することもあり、それをフッターナビゲーションと呼びます。
ここに企業情報や運営元などをしっかり書くことで、コンテンツの信頼性をアピールするということもあります。
ホームページのヘッダー・ナビゲーション・コンテンツ・サイドバー・フッターなどの基本のパーツの役割については、制作開始前にデザイナー・エンジニアとよく確認しておくと良いでしょう。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
Webサイトに用いられるレイアウトの種類
いよいよ本題の「レイアウト」の話です。
ここからはWebサイトでよく用いられるレイアウトについて紹介します。
カラムについて
Webサイトのレイアウトにおいて、情報を整理して見やすくするために、要素と要素の「段組み」を行うことがあります。
雑誌などを見ると写真と文章が見やすい位置にそれぞれ配置されており、このようにWebサイトでも最適な位置に配置をする必要があります。
この段組みのことを、Webサイト制作の現場では「カラム」と呼び、カラムがいくつ組み合わさっているかによって、「シングルカラムレイアウト」「マルチカラムレイアウト」というような呼び方をつけています。
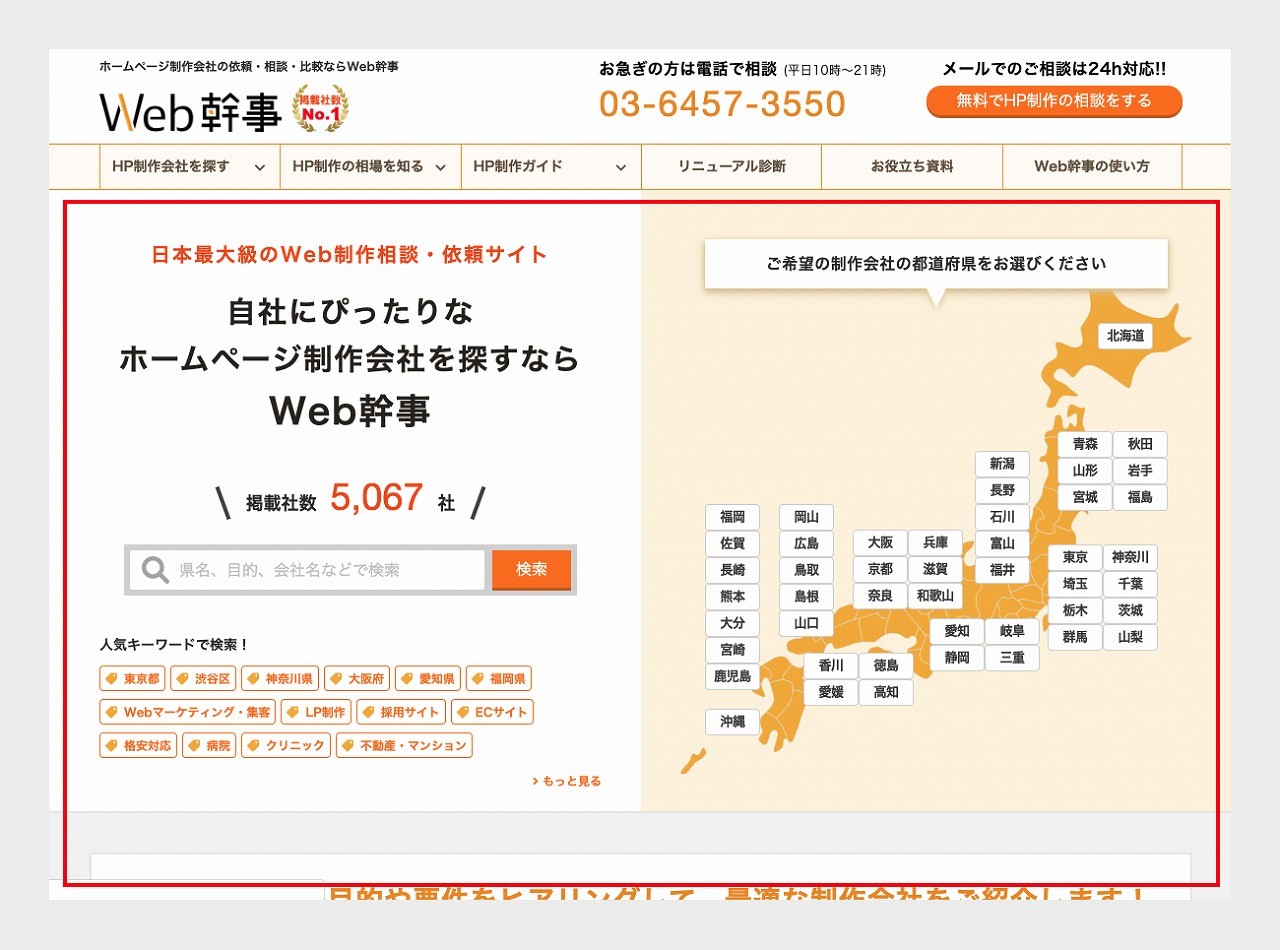
シングルカラムレイアウト
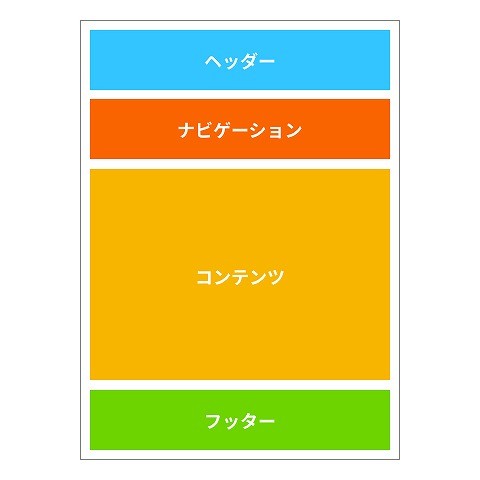
<シングルカラム>

すっきりと縦長で1列に段組みされたレイアウトを「シングルカラムレイアウト」と呼びます。
近年はスマートフォンでの訪問者が増え、余計な情報は表示しない縦長のシングルカラムレイアウトのサイトが増えてきました。
特に集客したユーザー向けに商品の説明などをする「ランディングページ」などは、コンテンツを読むのに集中させることができるシングルカラムレイアウトが適しています。
マルチカラムレイアウト
マルチカラムレイアウトはコンテンツの脇にサイドバーを設置するというような、2~3列に分かれたレイアウトです。
情報量が多い、もしくはポータルサイト・検索サイト・ニュースメディアのような回遊性をユーザーに提供するようなサービスは、マルチカラムレイアウトで作られることが多いでしょう。
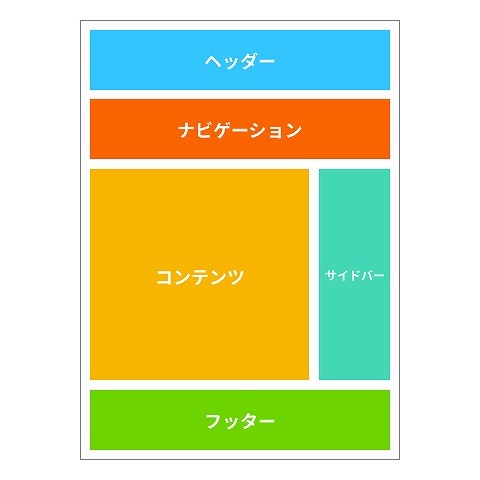
2カラムレイアウト
コンテンツの左にサイドバー、もしくは右にサイドバーを設置したレイアウトです。
<2カラムレイアウト>

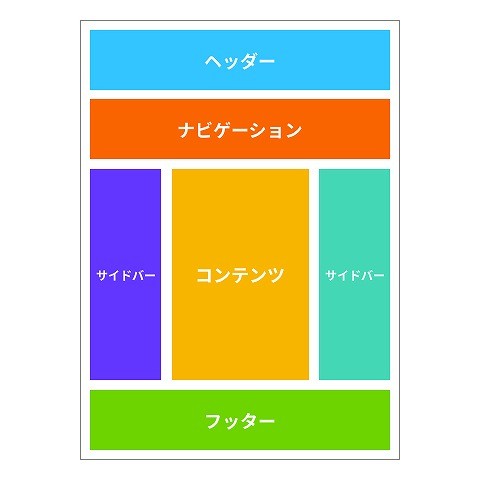
3カラムレイアウト
コンテンツの左右にサイドバーを設置したレイアウトです。
<3カラムレイアウト>

レスポンシブウェブデザインにおけるシングルカラム・マルチカラムレイアウトの切り替え
マルチカラムレイアウトはスマートフォンで表現がしづらいため、レスポンシブウェブデザインで実装をする際は、PCはマルチカラム・スマホはシングルカラムというように表示を分岐させることが多いです。
この分岐はCSSのメディアクエリという手法で実現ができますので、比較的容易に実現できます。
またレイアウト自体もフレックスボックスプロパティというものを使うと、複数の画面サイズに対応してカラム数を変えるような実装をすることができます。
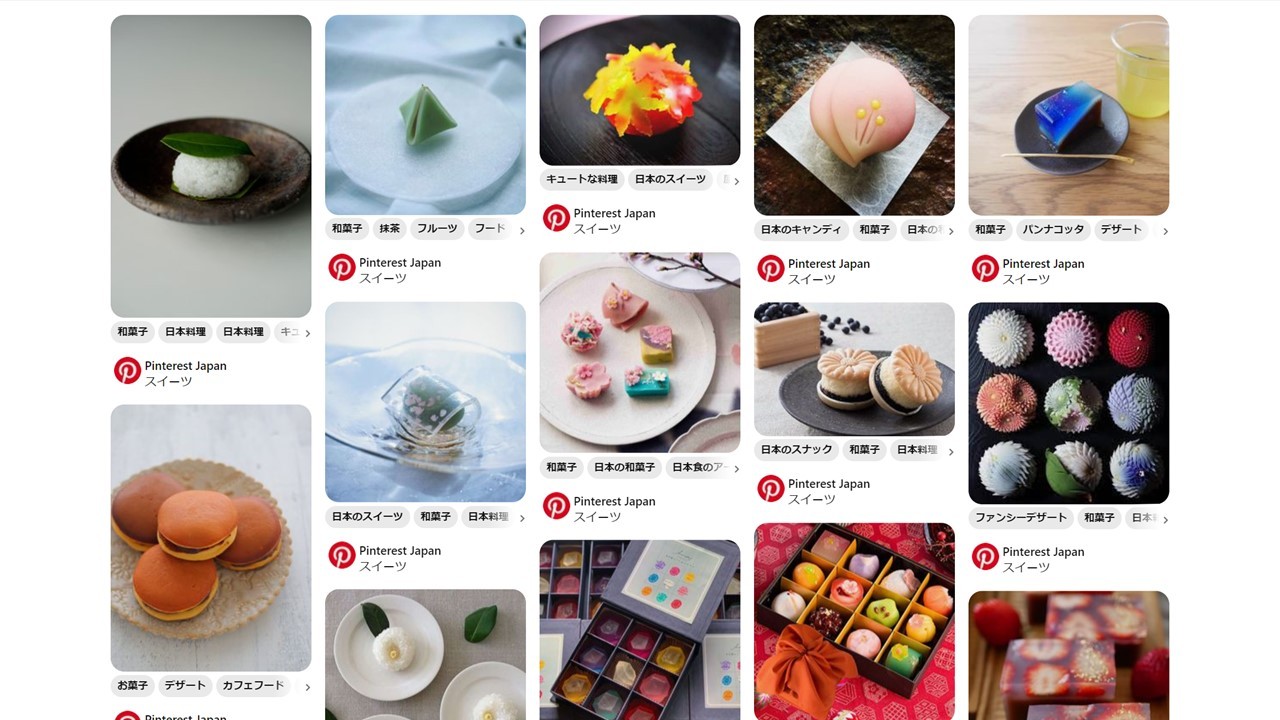
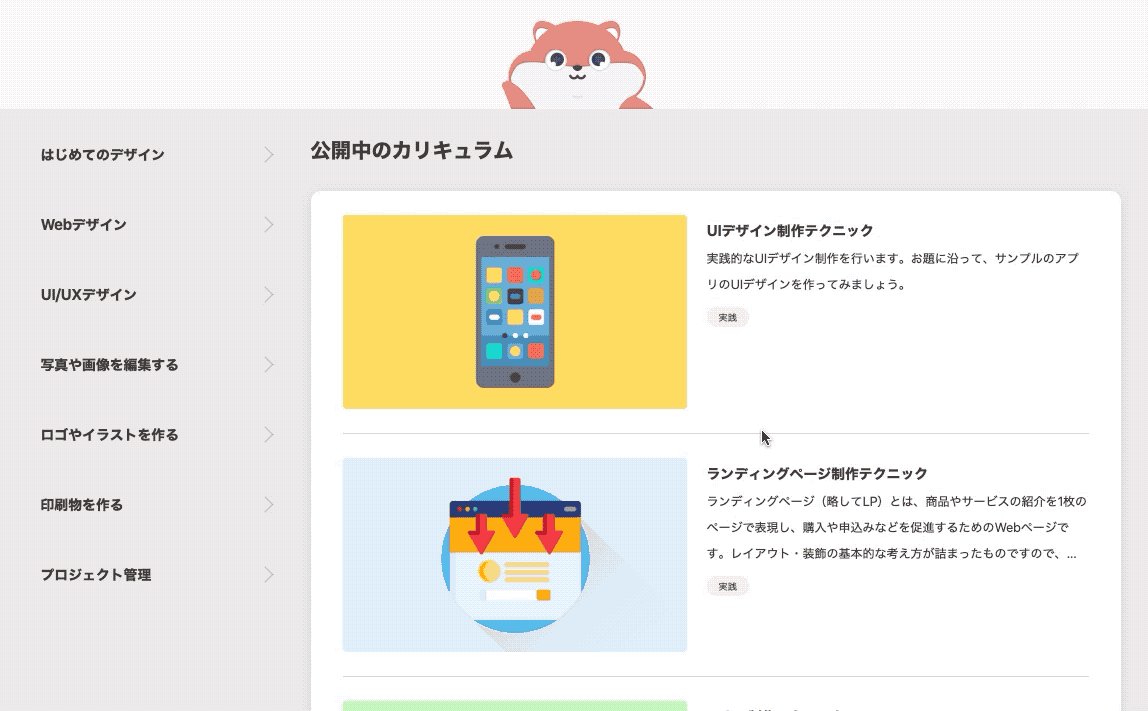
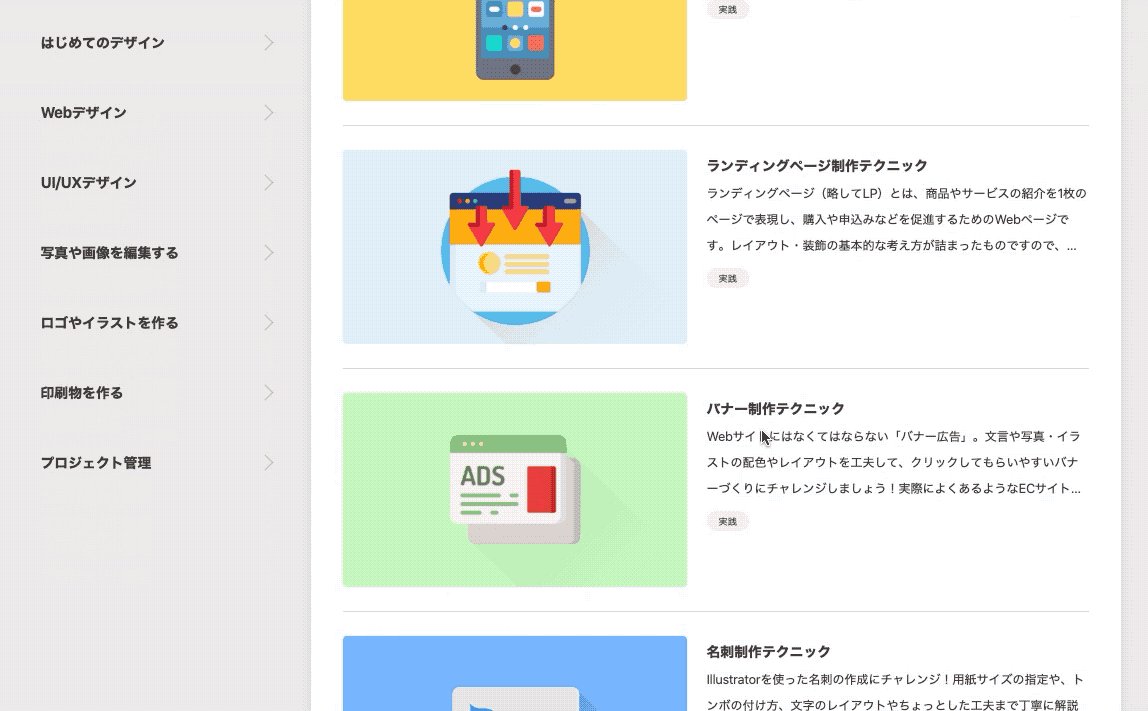
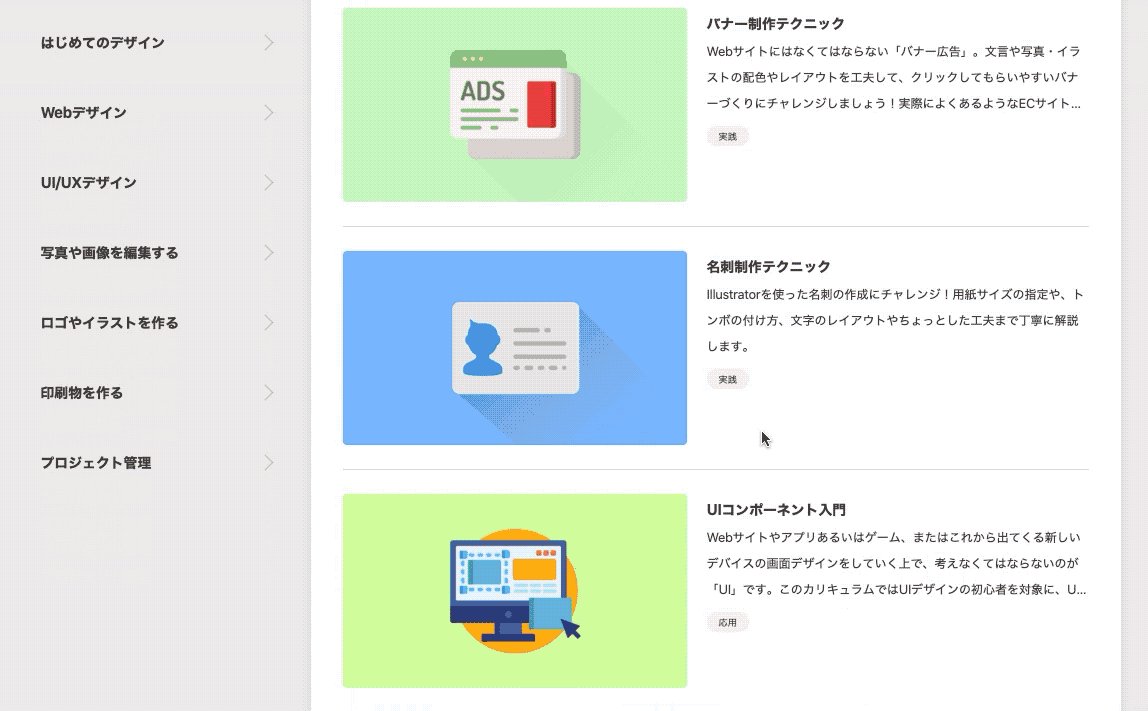
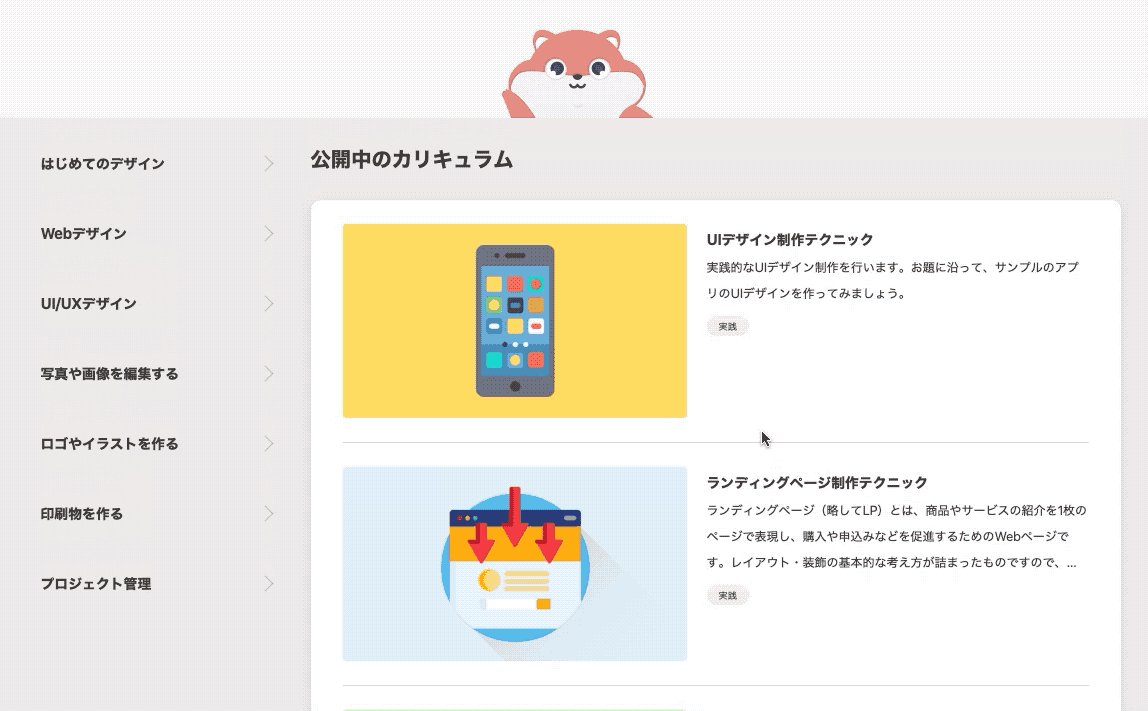
カード・タイル型のレイアウト

引用:Pinterest
Pinterestのような写真をメインに取り扱うようなサイトの場合、上記であげたシングルカラム・マルチカラムとも違う、カードやタイルをならべたようなレイアウトを採用していることがあります。
シングルカラム・マルチカラムよりもテクニックが求められるレイアウトですが、写真やイラストなどの素材がきちんと用意できて、それを際立たせたいという場合は非常に有効な手法になります。
飲食店や観光地の紹介など、文章では伝えられない雰囲気を写真で伝えたいような場合はおすすめです。
逆にニュースメディアやオウンドメディアなど、文章が主なコンテンツになるようなサイトの場合、導入は難しいでしょう。
ブロークングリッドレイアウト
規則性のある境界線をあえて無視したレイアウトをする手法のことを「ブロークングリッドレイアウト」または「ノングリッドレイアウト」と呼びます。
自由で開放的・オリジナリティなどを出したいような場合はこのような手法が用いられます。
大きな写真・イラストなどを使って、まるで紙の雑誌のようなレイアウトを組むことで、表現の幅を広げてインパクトをもたせます。
非常にオリジナリティがあるサイトが作れるレイアウトですが、運用上コンテンツの追加や差し替えが多いようなサイトは、規定の画像サイズや文字数を満たそうとして保守のコストが大きく膨らんでしまう可能性があります。
ブランドの紹介サイト(2019年春…などのワンシーズン分だけ)や、期間限定のキャンペーンサイトなど、一定期間公開したあとは更新せずに終了するようなホームページなどで利用するのに有効です。
スクロール時の動き方
Webサイトは、雑誌やチラシのような印刷物と違って、ユーザーのアクションに合わせてレイアウトを変更することができます。
特にスクロールしたときにどのようにヘッダーやフッターの配置を移動させるようなテクニックが多く用いられます。
スクロール時に特殊な動きを加えたレイアウトについて紹介します。
ヘッダーを固定したレイアウト

ヘッダーを固定したレイアウトスクロールをしたときに、ヘッダーがそのままの位置で表示されるレイアウトです。
こうすることで、サイトのロゴやナビゲーションが常に表示された状態となり、スクロール後もナビゲーションからすぐに他のページに回遊するようなインターフェースが提供できます。
この動きはCSSのみで実装ができるので、比較的実装の難易度は低いでしょう。

このようにスクロールしたあとにヘッダーが表示され、そのまま固定で表示されるというパターンもあります。これには実装難易度が少しだけ上がります。
サイドバーを固定したレイアウト
<サイドバー固定>

スクロール後に、サイドバーが同じ位置に固定された状態のレイアウトです。
これもCSSだけではなくJavaScriptを使って実装をする必要があり、少しだけ実装難易度が上がります。
広告バナーを固定して表示することがありますが、広告の中には不自然に固定された表示方法はユーザーの体験を阻害するというので、掲載対象外になってしまうことがありますので注意しましょう。
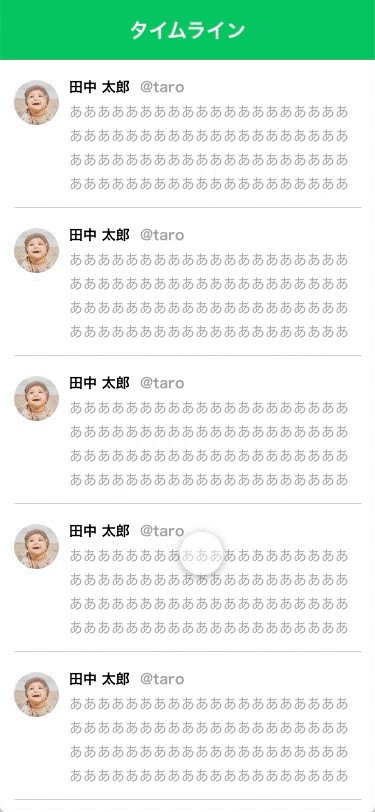
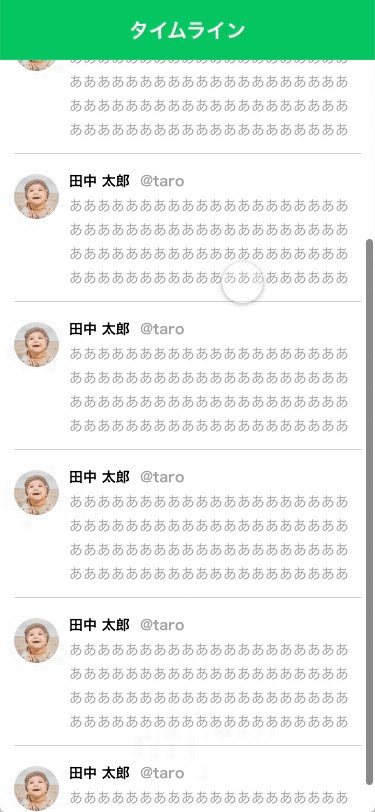
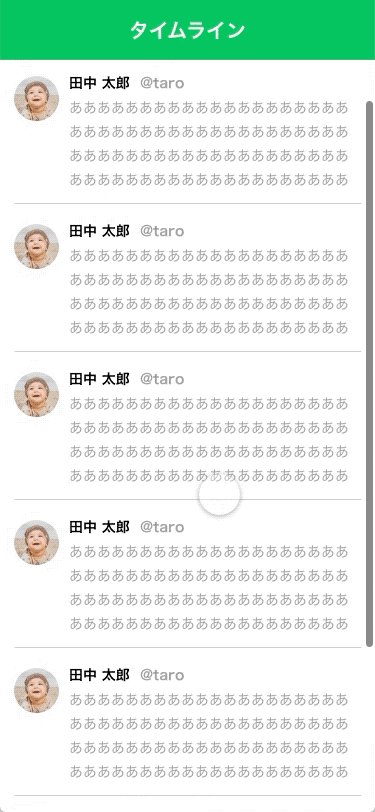
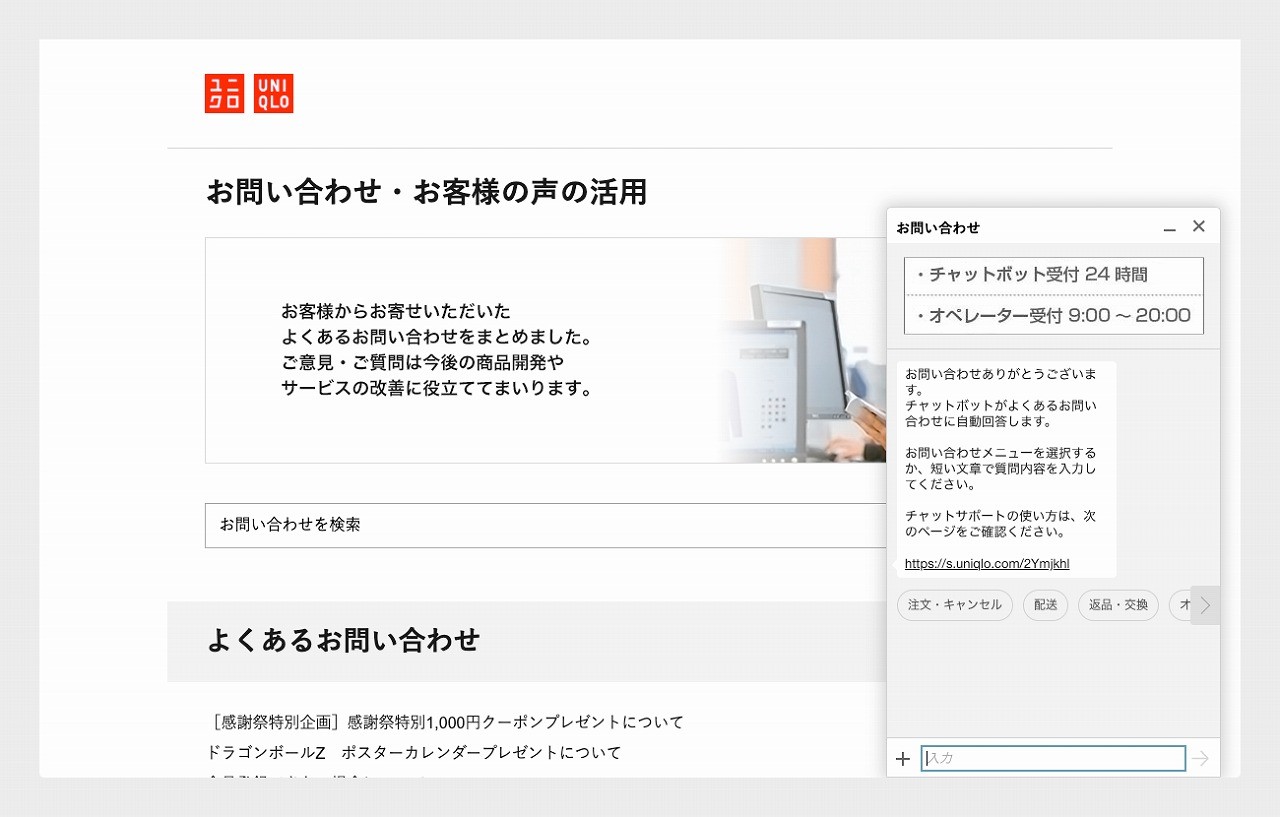
問い合わせボタンを固定したレイアウト
スマートフォンの画面サイズが大きくなるにつれて、大事なボタンは画面の右下(右利きの人の親指が届く範囲)に設置することが多くなってきました。
例えばツイッターの投稿ボタンは右下にあります。

右下にチャット型の問い合わせを表示するようなものもあります。

ホームページのデザインは要素を重ねて立体的に見せることができるため、このように大事な要素を目に止まりやすい場所・触りやすい場所に固定して表示することができます。
実際のWebサイトのレイアウト参考事例
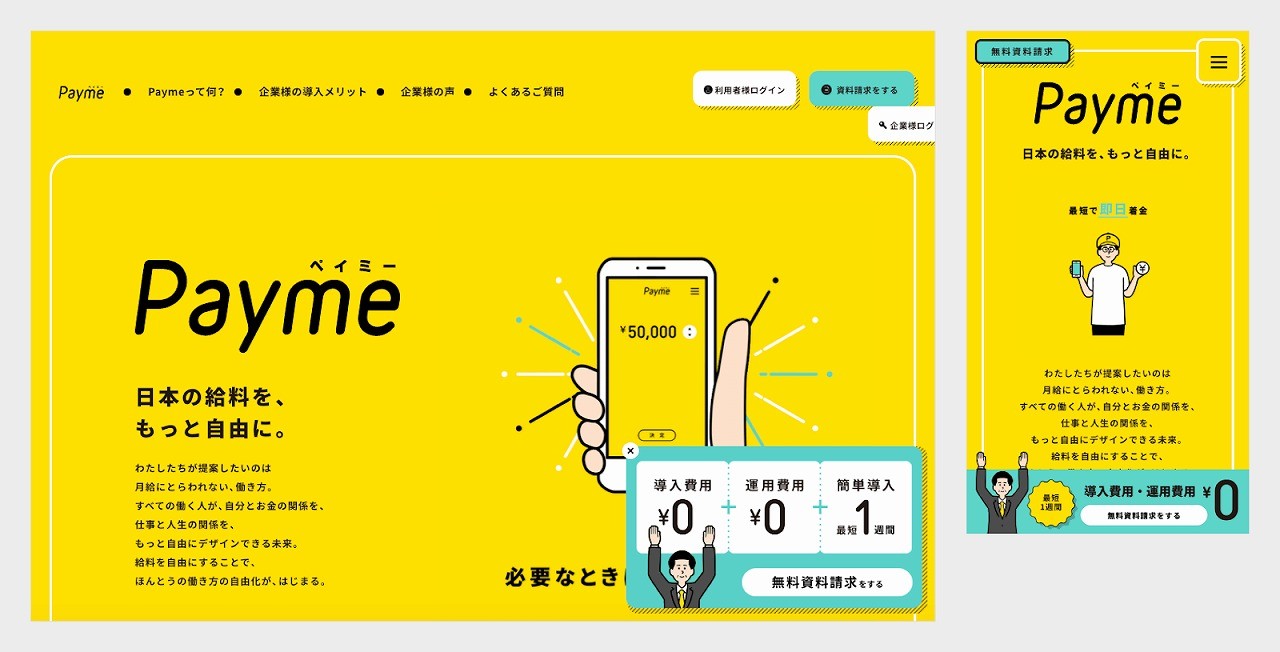
シングルカラムレイアウト
Payme

出典:https://payme.tokyo/
スクロールをしたときに、アニメーションで遊び要素をもたらしています。
ナビゲーションからはページ遷移ではなく、ページ内スクロールで該当の内容が見れるようになっているのも特徴です。
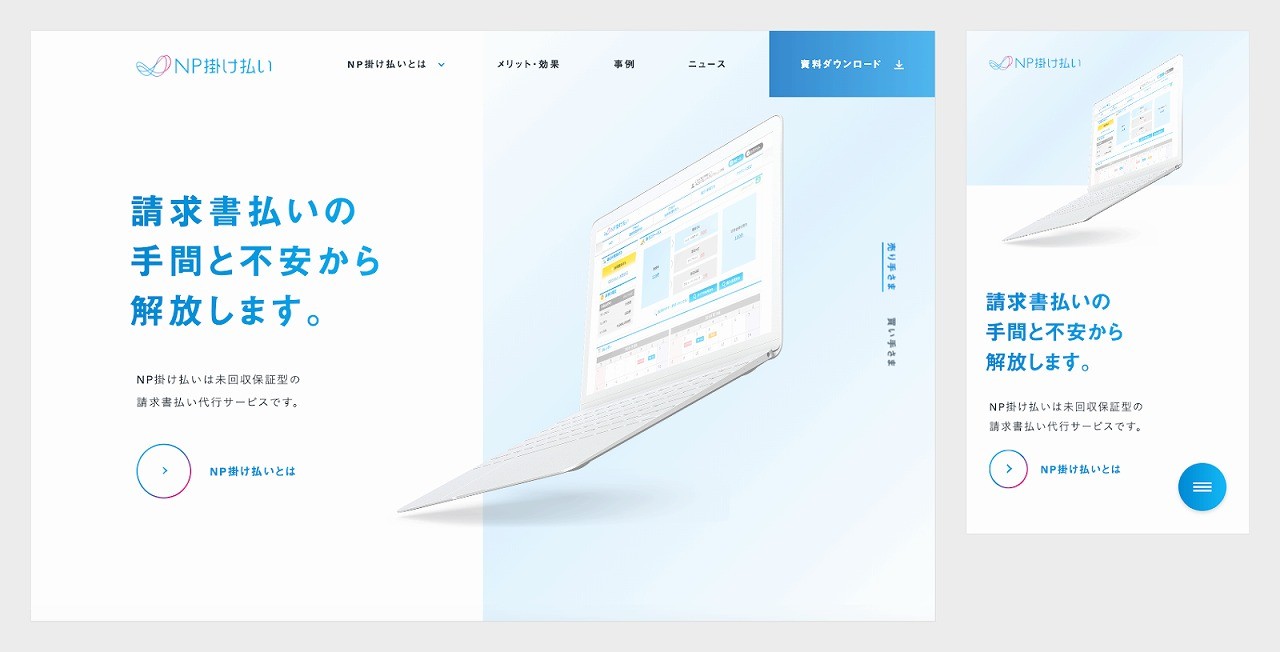
NP掛け払い

出典:https://np-kakebarai.com/
スクロール時のアニメーションの表現のほか、上スクロールしたときにだけ隠れていたヘッダーが表示されるインタラクション要素があります。
画像とテキストをはっきりとわけ、コントラストの強い見出しを置くことで視線を誘導しています。
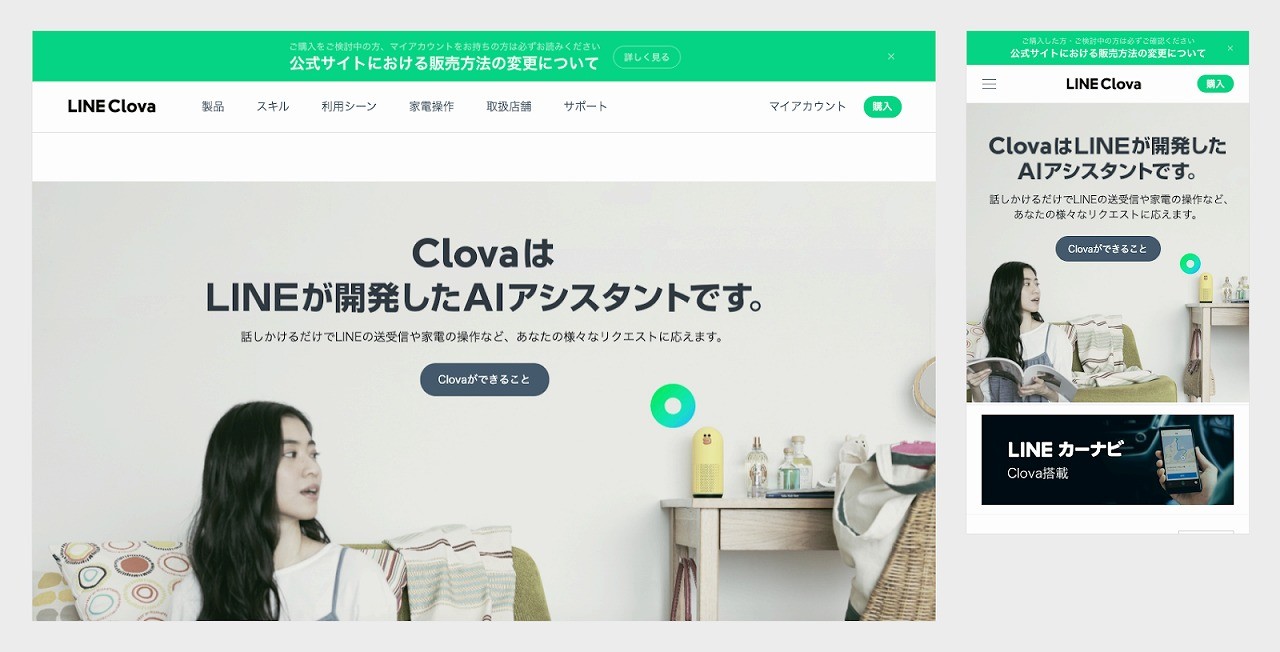
LINE Clova公式サイト

出典:https://clova.line.me/
左右に余白をとって、コンテンツを真ん中(最大横幅1180px)に寄せています。
画面幅を縮めると、ほとんどの要素が横幅が縮まる・サイズが小さくなるようになっており、ナビゲーションは折りたたまれてハンバーガーメニューにしまわれます。
更新が多そうなサイトなので、複雑なレイアウトにはせずに更新がしやすいデザインになっています。
マルチカラムレイアウト
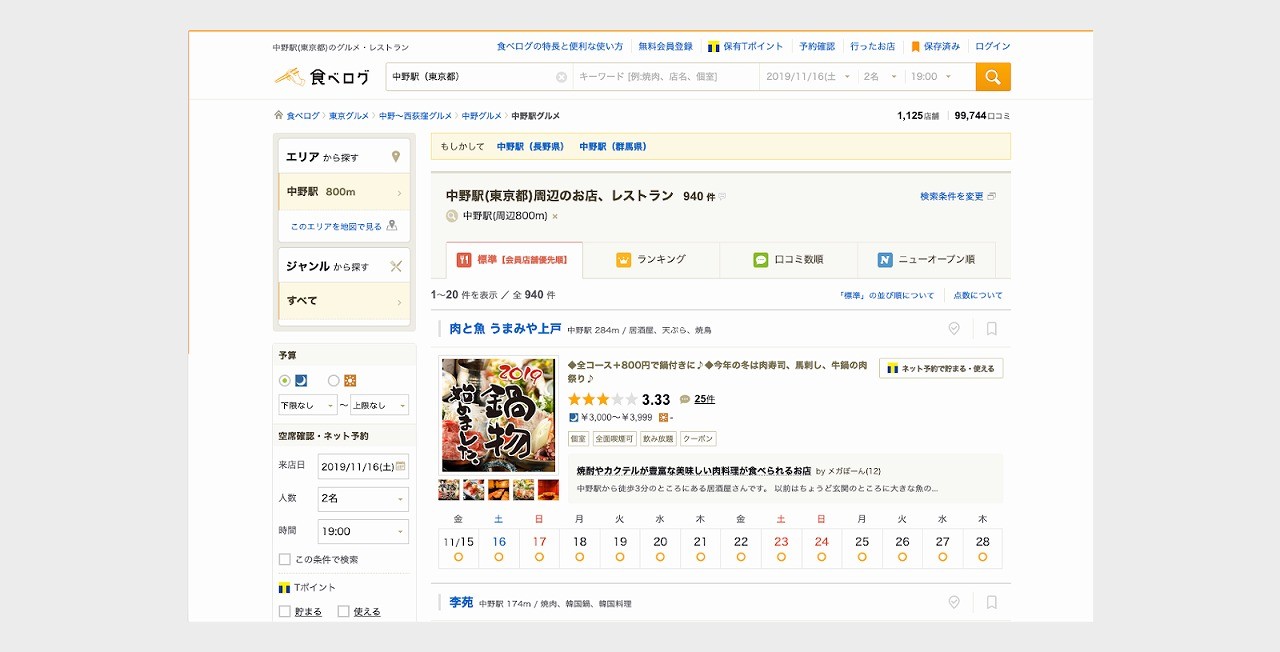
食べログ PC版

出典:https://tabelog.com/
検索結果一覧は左側に検索条件・右側に店舗一覧が表示される2カラムレイアウト、店舗詳細は左側にコンテンツ・右側に予約カレンダーが表示される2カラムレイアウトになっています。
店舗詳細の予約カレンダーはスクロールをしても固定で表示されるようになっており、下の方にスクロールしてコンテンツを読んでいってもすぐに予約ができるような工夫がされています。
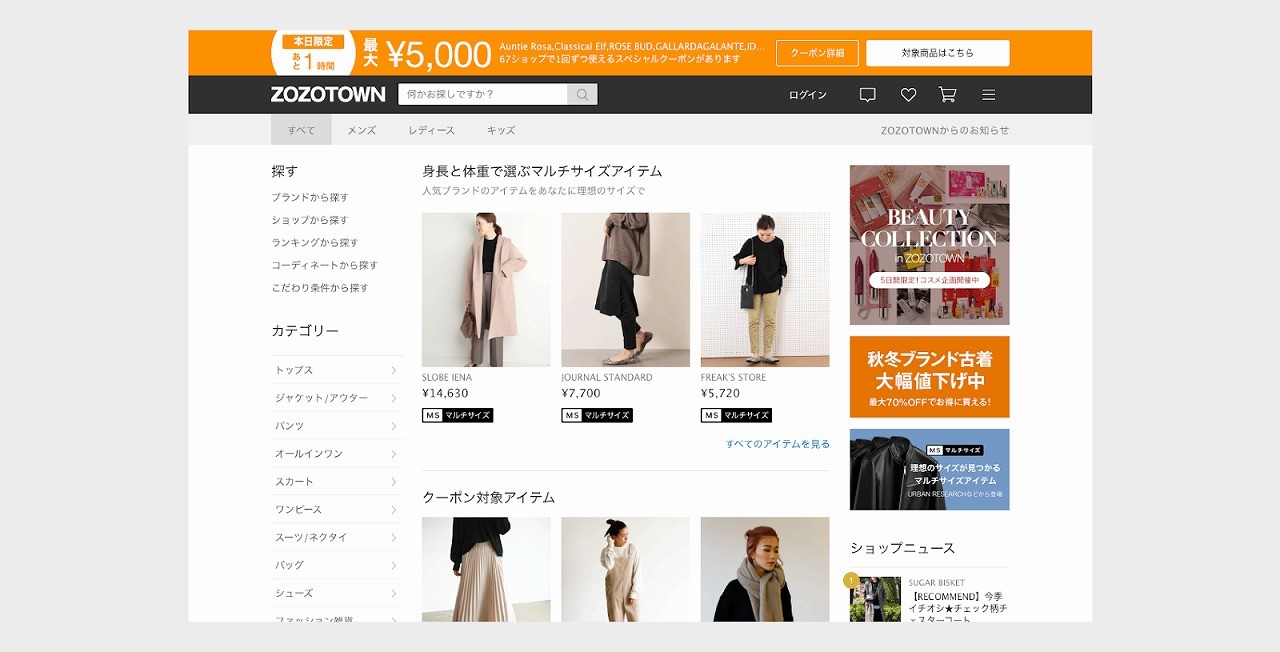
ZOZOTOWN PC版

出典:https://zozo.jp/
トップページは左側にナビゲーション・中央にコンテンツ・右側にバナーやコンテンツ一覧の3カラムレイアウトになっています。
商品ページは左側に商品写真・右側に商品情報と購入ボタンが設置されています。
商品ページについてはECサイトの鉄板ともいえるレイアウトで、大体のECサイトがこのようなレイアウトを導入しています。
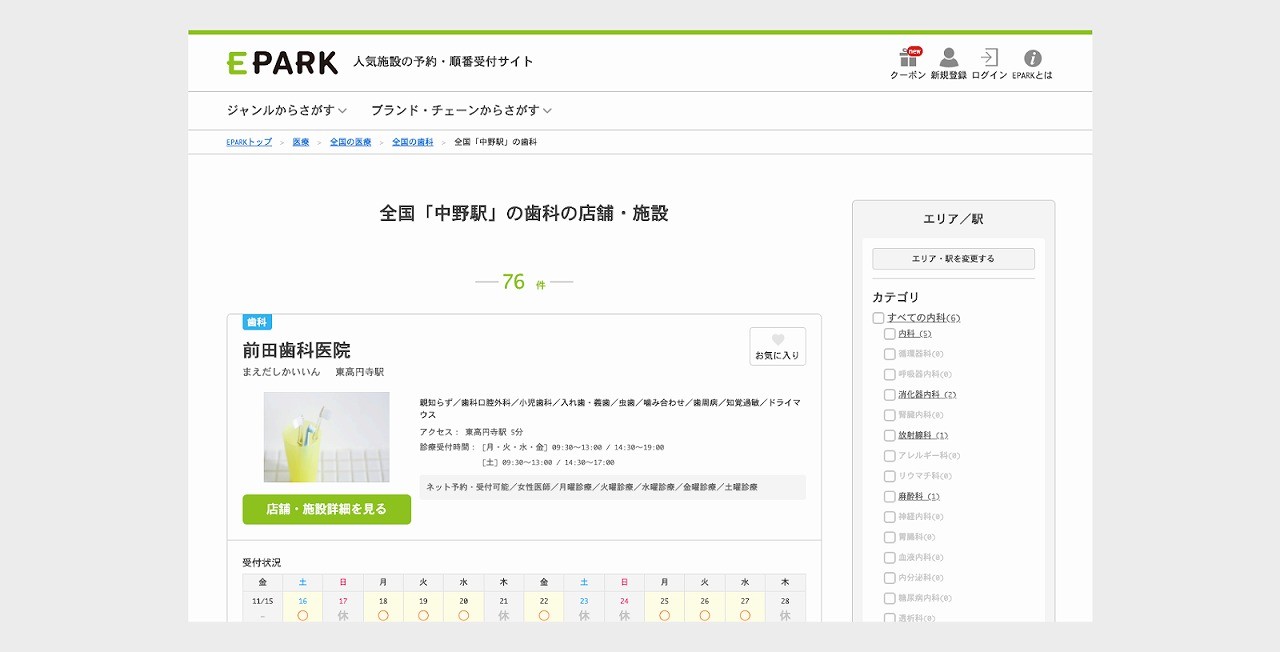
EPARK PC版

出典:https://epark.jp/
予約ができる施設は左側にコンテンツ・右側に予約カレンダーが表示されていますが、スクロールすると下から予約ボタンが表示されるのが特徴です。
カード・タイル型レイアウト
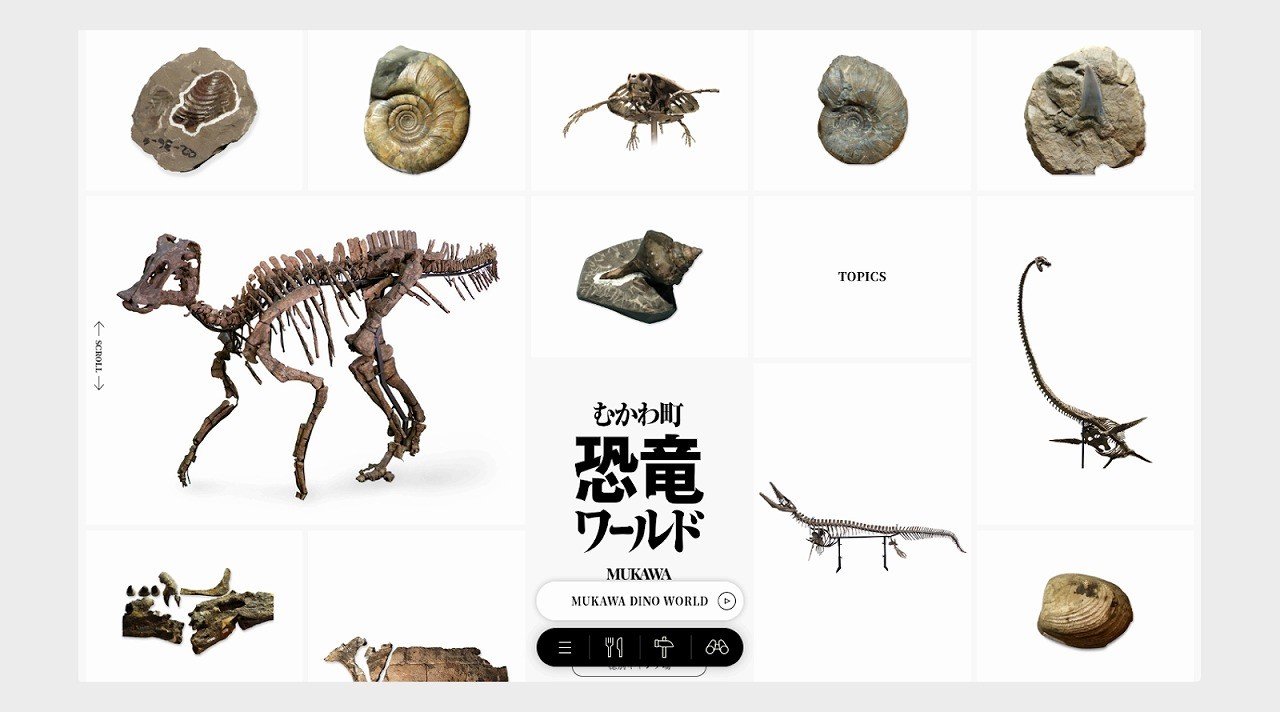
むかわ町 恐竜ワールド

出典:https://mukawaryu.com/
恐竜の化石の写真が一覧表示されており、マウスカーソルを乗せるとホバーアニメーションが起きます。クリックするとカードが拡大され画面遷移のトランジションが発生します。
Webサイトというよりはアプリケーションのような動きになっています。
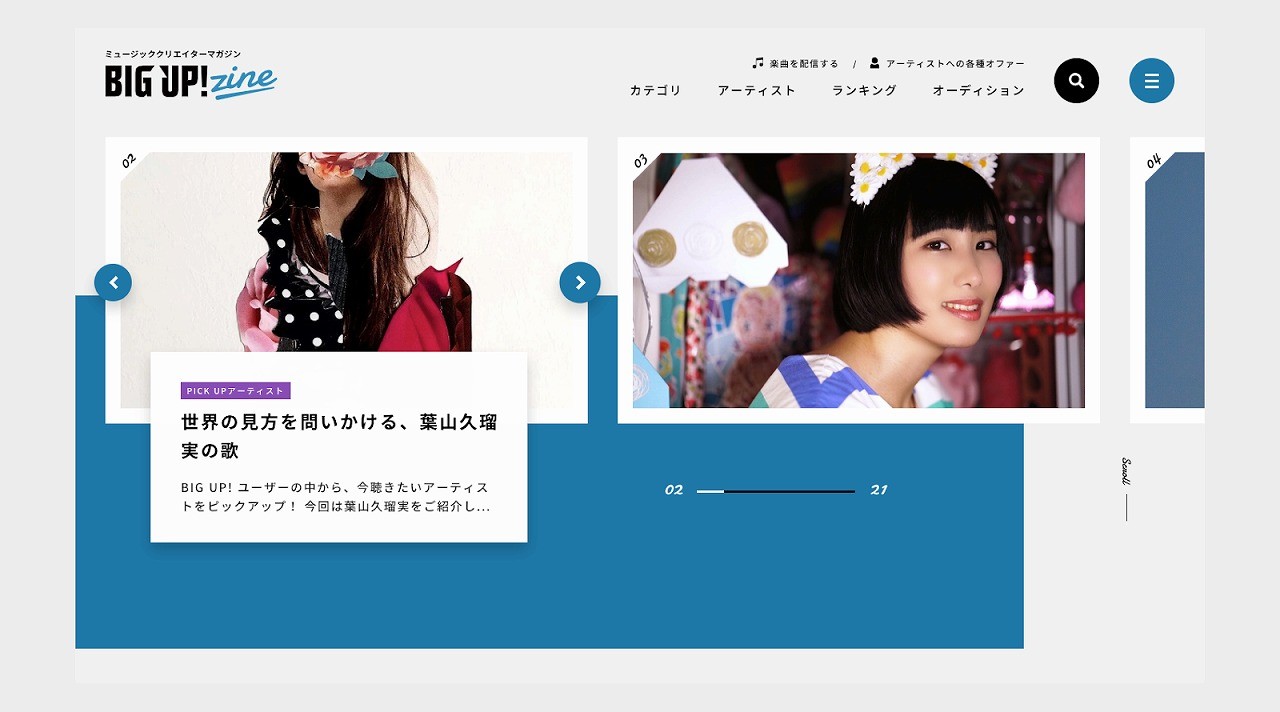
BIG UP!zine

出典:https://big-up.style/zine/
写真素材が多く用意できる場合はこのようなブログ型のニュースメディアでもカード・タイル型のレイアウトを用いることができるでしょう。
レイアウト別にサイトを探せる参考サイト
良いレイアウトを知るには、良いレイアウトのサイトを見るのが一番です。
有志の方が良質なデザインのホームページをまとめた「ギャラリーサイト」がありますので、ぜひ参考にしてみてください。
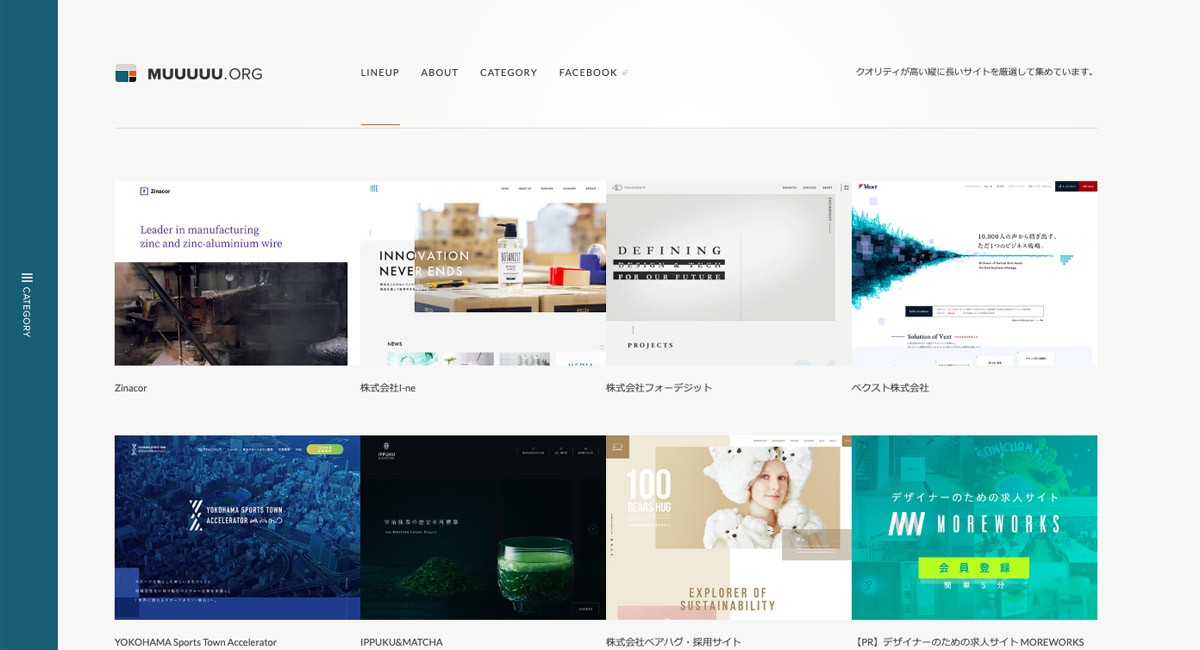
MUUUUU.ORG

出典:https://muuuuu.org/
縦長のサイトに特化したWebデザインのギャラリーサイトです。
カテゴリーの中のデザインから、レイアウトの特徴を選択して絞り込むことができます。
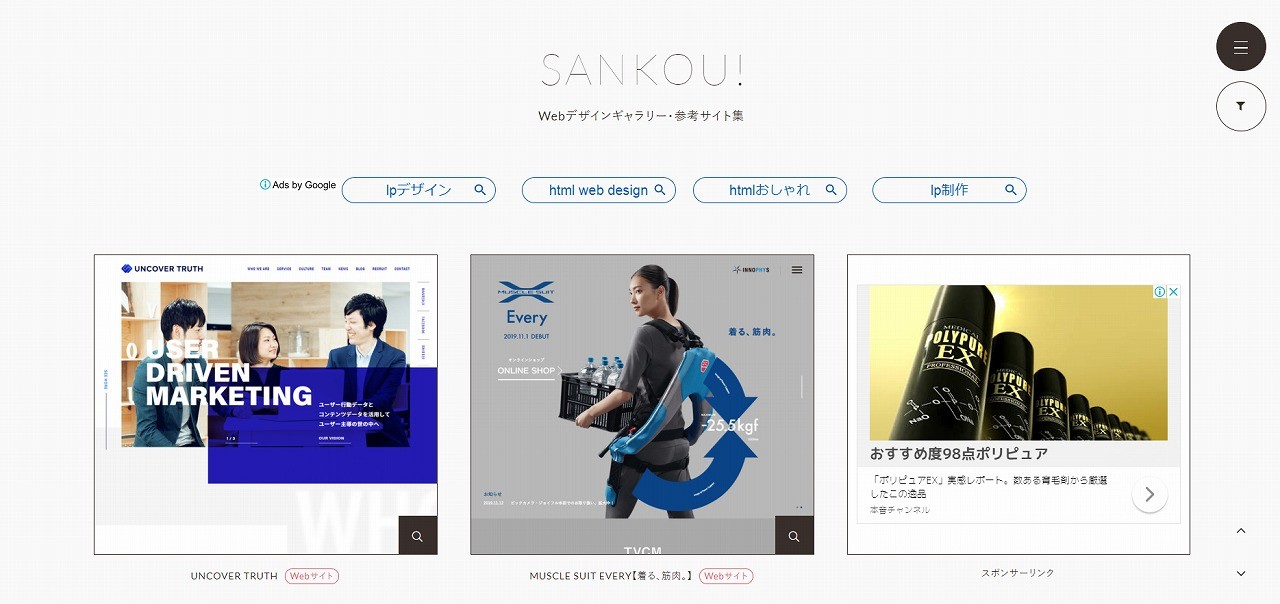
SANKOU!

出典:https://sankoudesign.com/
更新頻度の高いWebデザインのギャラリーサイトです。
カテゴリーから1カラム・2カラムなどを選択して絞り込むことができます。
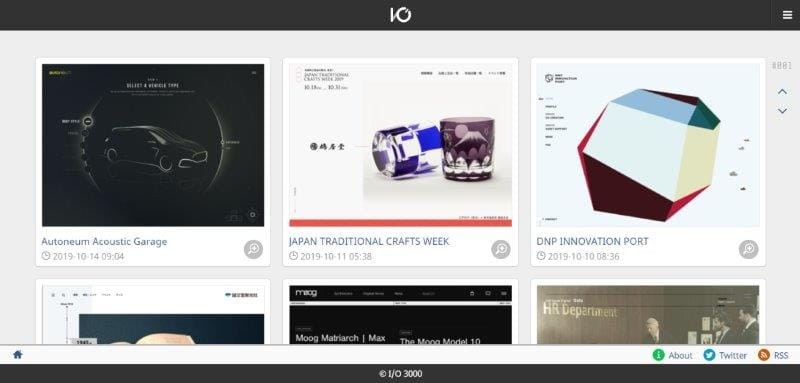
I/O 3000

出典:https://io3000.com/
国内だけでなく海外のサイトも多く取り扱われているWebデザインのギャラリーサイトです。
タグの中から「single page」などを選択して絞り込むことができます。
Webサイトレイアウトの比較
ここまで紹介したWebサイトのレイアウトを比較してみましょう。
|
シングルカラム レイアウト |
マルチカラム レイアウト |
カード・グリッド型 |
ブロークングリッド |
|
|
特徴 |
コンテンツを 縦長で表示 |
コンテンツの 左右にサイド バーを表示 |
写真・イラストを画 面いっぱいに並べる |
あえて整列を崩した レイアウト |
|
利用シーン |
コーポレートサイト キャンペーンサイト ランディングページ |
ポータルサイト 検索サイト 多くの情報を取 り扱いながらサ イト内を回遊さ せたい場合 |
写真やイラストをコ ンテンツとして取り 扱う場合 |
個性的で自由なメッ セージを伝えたい場合 |
|
難易度 |
★ |
★ |
★★ |
★★★ |
コラム:デザイントレンドに敏感になりすぎる必要はない
2010年代後半、少しだけブロークングリッドレイアウトが流行りました。
毎年のように「○○デザインが流行」「20XX年は○○レイアウトが来る」といった感じで、ファッションなどのようにデザインのトレンドというものがあります。
もちろんトレンドも重要ではありますが、大事なのはユーザーにとって見やすいサイトであることであり伝えたいメッセージが伝わることです。
また日本語は英語と違い、文字だけでデザインを見せるのがなかなか難しい言語でもあります。
流行のデザインはキャンペーンサイトのような一時的に公開されるようなサイト制作に取り入れ、ずっと使い続けるWebサービスやコーポレートサイトでは、更新のしやすさやユーザーの使いやすさを重視したデザインを心がけましょう。
ホームページ制作の費用がわかる料金シミュレーター

作りたいホームページをプロに依頼した場合、いくら費用がかかるのか?
そんな悩みに応えるべく、Web幹事で料金シミュレーターを用意しました。
- サイトの用途(採用サイトなど)
- ページ数
- デザイン
- 機能
ホームページの制作に関する8問に選択するだけで、たった60秒で制作料金が分かります。料金の算出は無料なので、ぜひご利用ください。
Webサイトのレイアウトまとめ
レイアウトはホームページのデザインの中でも非常に重要な役割を果たします。
レイアウト次第で、ページの読了率や回遊率などは大きく変わります。
いろいろなサイトを参考に、作っていくホームページにぴったりなデザインを考えていきましょう。
Webサイトのデザインをプロに任せたい方へ
制作会社をなかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. ホームページのレイアウトとは何ですか?
ホームページにおけるレイアウトとは、写真・テキストを適切な位置に配置し、視覚的に分かりやすくすることです。 レイアウトによってユーザーが情報を受け取りやすくなったり、ページを操作しやすくなったりするため、ホームページの効果を最大限に引き出すための重要な作業といえます。
Q. ホームページのレイアウトで注意すべきポイントはありますか?
ユーザーにわかりやすい構成にすることが大切です。また、モバイルフレンドリーなデザインやスクロール時の動きなども考慮しましょう。
この記事を書いた人

小島 芳樹
専門分野: ホームページ制作,Webディレクション,Webデザイン
chot Inc. CEO。gloops/Goodpatch/Toretaを経て独立。子育てしながら、無料で学べるデザイン学習サイト「chot.design」やってます。N高Webデザイン講師。
このライターの記事一覧
