- 更新日 2025.07.26
- カテゴリー ホームページのデザイン参考例
Webデザインの基本|これから始めるホームページ制作の基礎を徹底解説【2026年最新版】
「ホームページのデザインをどう作成すればよいのか分からない…」とお困りではないですか?
本記事では、ホームページ制作初心者に向け、
・Webデザイン作成の基本
・Webデザインを学ぶための主要ツール
・参考になるギャラリーサイト
を紹介します。本記事を読むと、Webデザイン作成の基本を学べます。
ホームページ制作に役立つ記事もご覧ください ホームページとは?種類ごとの目的や無料ツール・初心者でもできる作り方も紹介
※簡単な質問に答えるだけ!さくっとホームページ制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
Webデザインに必要な3つの基本
ホームページのWebデザインには「デザインツール」「知識・経験」「コーディング」が必要です。
この3つを理解すれば、ホームページのデザインを依頼する際に制作会社と円滑にコミュニケーションを取れます。
ここからは、それぞれを詳しく解説します。
デザインの実装をサポートするツールの知識
ホームページをデザインするにあたって、それぞれのWebデザインツールの特性を知っておく必要があります。Webデザインの実装をサポートできるデザインツールは、多くあり戸惑う可能性があるからです。
例えば、下記のデザインツールが日本では有名です。
- Photoshop
- Illustrator
- Adobe XD
- Sketch
- Figma
それぞれメリット・デメリットがあります。
肝心のデザインツールの詳細に関しては、のちほど紹介します。
デザインアイデアをひねり出す、良いデザインを見る経験
ツールを使えるだけでは、良いWebデザインはできません。
デザインアイデアも必要だからです。
そのため、Web担当者の方は多くのデザインを見て理想のデザインの参考になるものを探すことをおすすめします。多くのデザインを見ておくと依頼する際のイメージを共有しやすいでしょう。
例えば「〇〇みたいなホームページと統一感のあるレイアウトで作ってほしい」「一番目立つイメージの部分は〇〇で見たように思い切って大きく広げてもいい」など。
「かっこいい感じで」「スタイリッシュな感じで」というような漠然とした注文をするよりも、作業効率の削減ができます。
デザインアイデアの引き出しを作るためには、良いデザインがされているWebサイトやホームページを参考にしてみてください。
参考になるおすすめのデザインギャラリーは、のちほど紹介します。
HTMLやCSS、JavaScriptなどのコーディングスキル
ホームページのWebデザインは、表面的なデザインだけでは完成しません。
Webデザインをインターネット上のブラウザで見える形にするには、コーディングが必要です。
コーディングには、HTML、CSS、JavaScriptという言語が使われます。
HTML
Webページの土台となるファイルを作成する言語です。
文章や文字列が何を表しているかをコンピューターに伝えるために用いられます。
CSS
文書の見た目を装飾するための言語です。
白い背景と黒文字だけのHTMLで作ったページを飾りつけしてくれる役割をもっています。
JavaScript
主にWebページに動きをつけてくれます。
HTMLとCSSだけでは静的ページのままですが、JavaScriptを使えば動的ページに変化が可能です。
このほかにも、Webアプリやスマホアプリの開発にも使われます。
コーディングの基礎的な知識を知っておけば、ホームページのデザイン制作依頼の際に、Web制作会社側と深いコミュニケーションと提案ができるでしょう。
また「コーディングに関して実際に触って知りたい」と思ったら、以下のサイトが独学におすすめです。
Progate(プロゲート)やドットインストールは人気が高く、多くのユーザーがおすすめしています。また、英語で学びたい場合は、Codeacademyが海外ユーザーから人気です。
「ホームページ制作会社の探し方・選び方がわからない!」という方は、Web幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。
相談料・会社紹介料などは無料です。
Webデザインの参考になるギャラリーサイト7選
ホームページデザインの参考になるギャラリーサイト7選を紹介します。
- 81-web.com
- Web Design Clip
- 現代デザイン
- 1GUU
- Parts.
- bookma!
- Responsive Web Design JP
ホームページのデザインのイメージをもつために、参考にしてみてください。
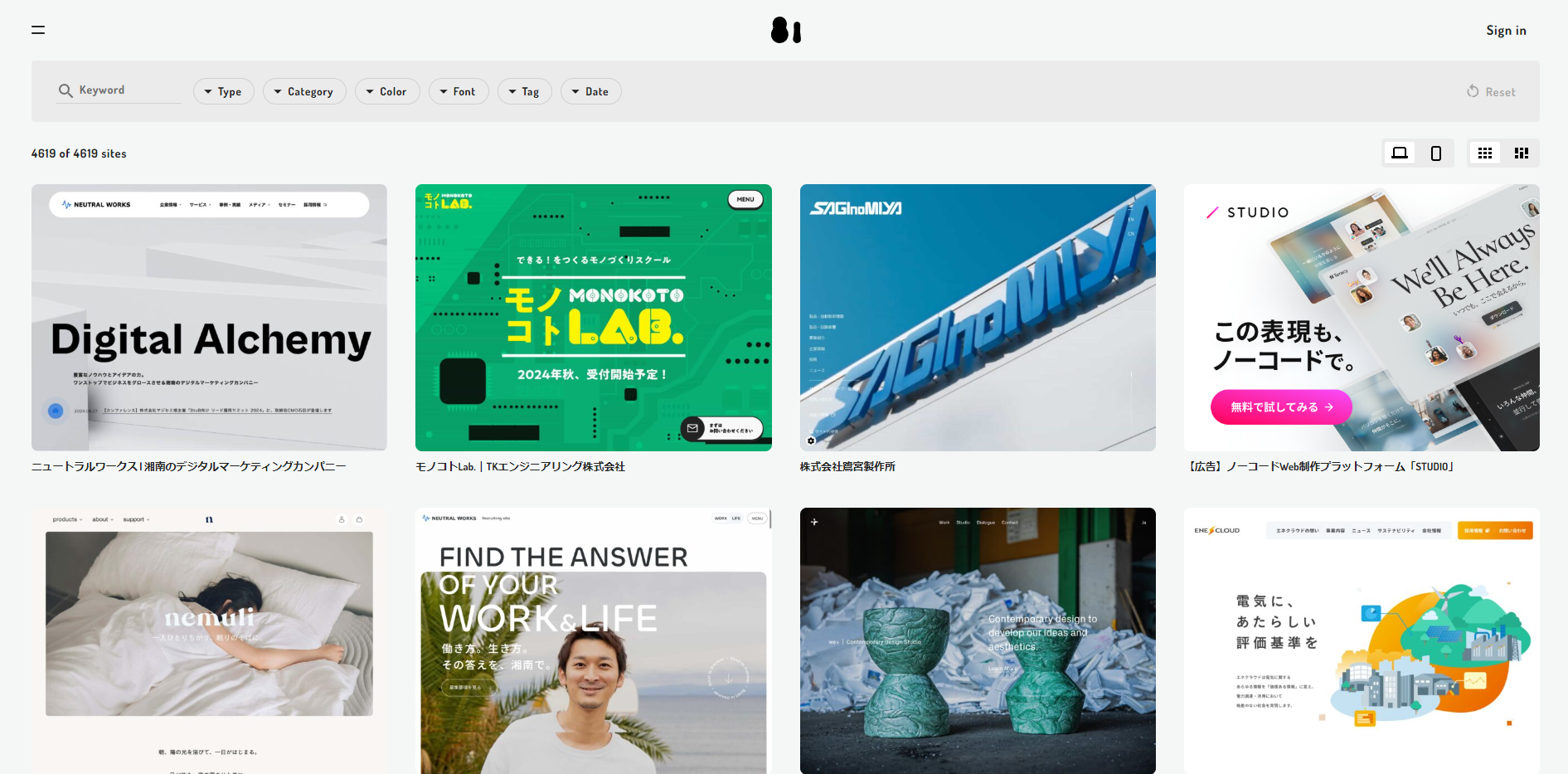
1)81-web.com

画像引用:81-web.com
1つ目に紹介するギャラリーサイトは「81-web.com」です。ホームページの種類やフォントから探せるので、自社ホームページにあわせて、参考にしたいデザインを絞って検索できます。
フォントを検索できるギャラリーサイトは少ないため、より細かくホームページのデザインを参考にできるのが特徴です。また、国内のホームページのみが掲載されている点も特徴の1つ。
国内サイトに絞ってデザインを参考にしたい方におすすめです。
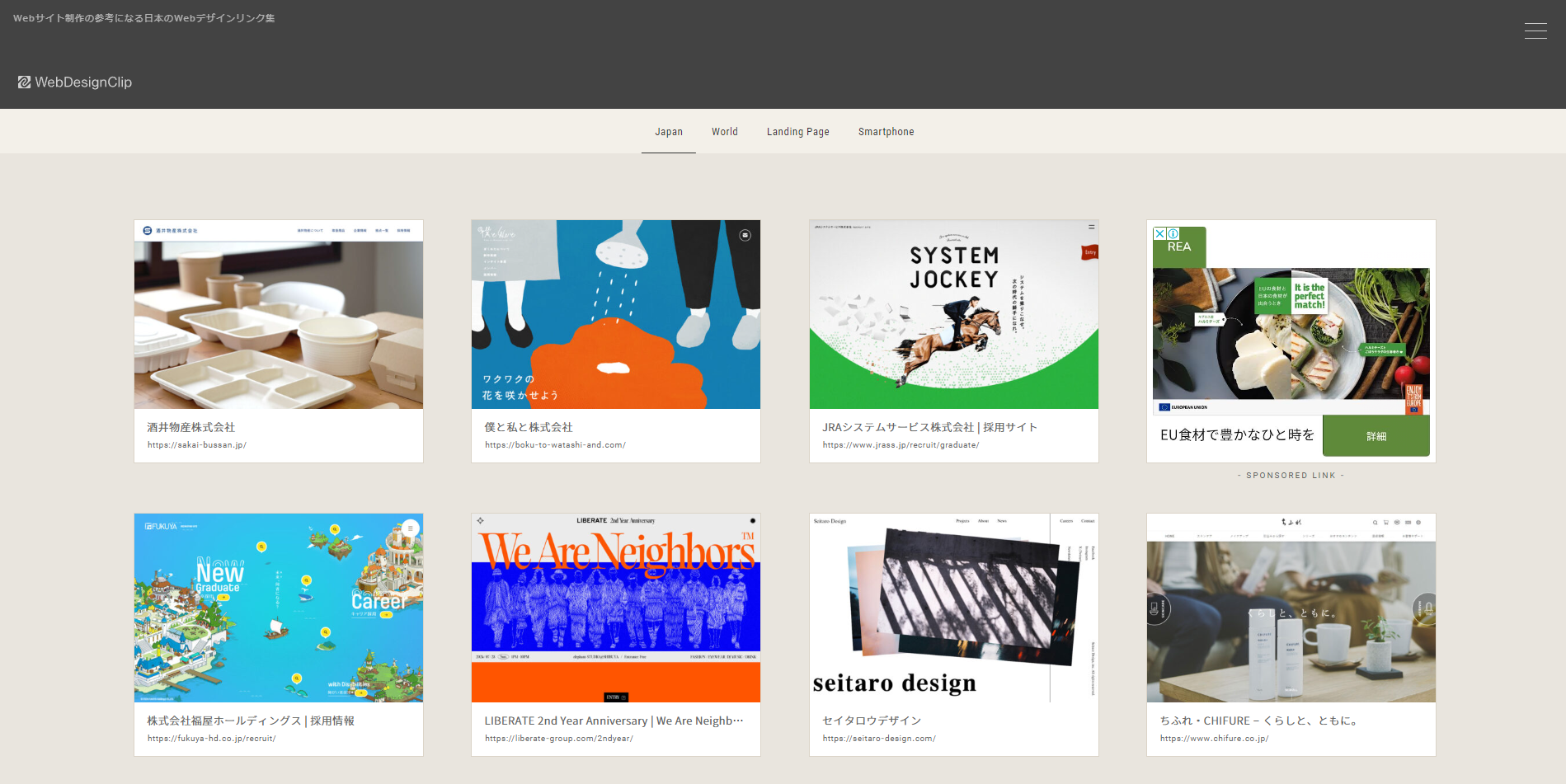
2)Web Design Clip

画像引用:Web Design Clip
2つ目に紹介するギャラリーサイトは「Web Design Clip」です。日本国内や海外のデザイン性の高いホームページを掲載しています。
画面上部にある「Japan」をクリックすると日本のホームページが表示され「World」をクリックすると海外のホームページが表示されます。また、画面右上にある三本線のマークをクリックすると、カテゴリやカラーからも検索可能です。
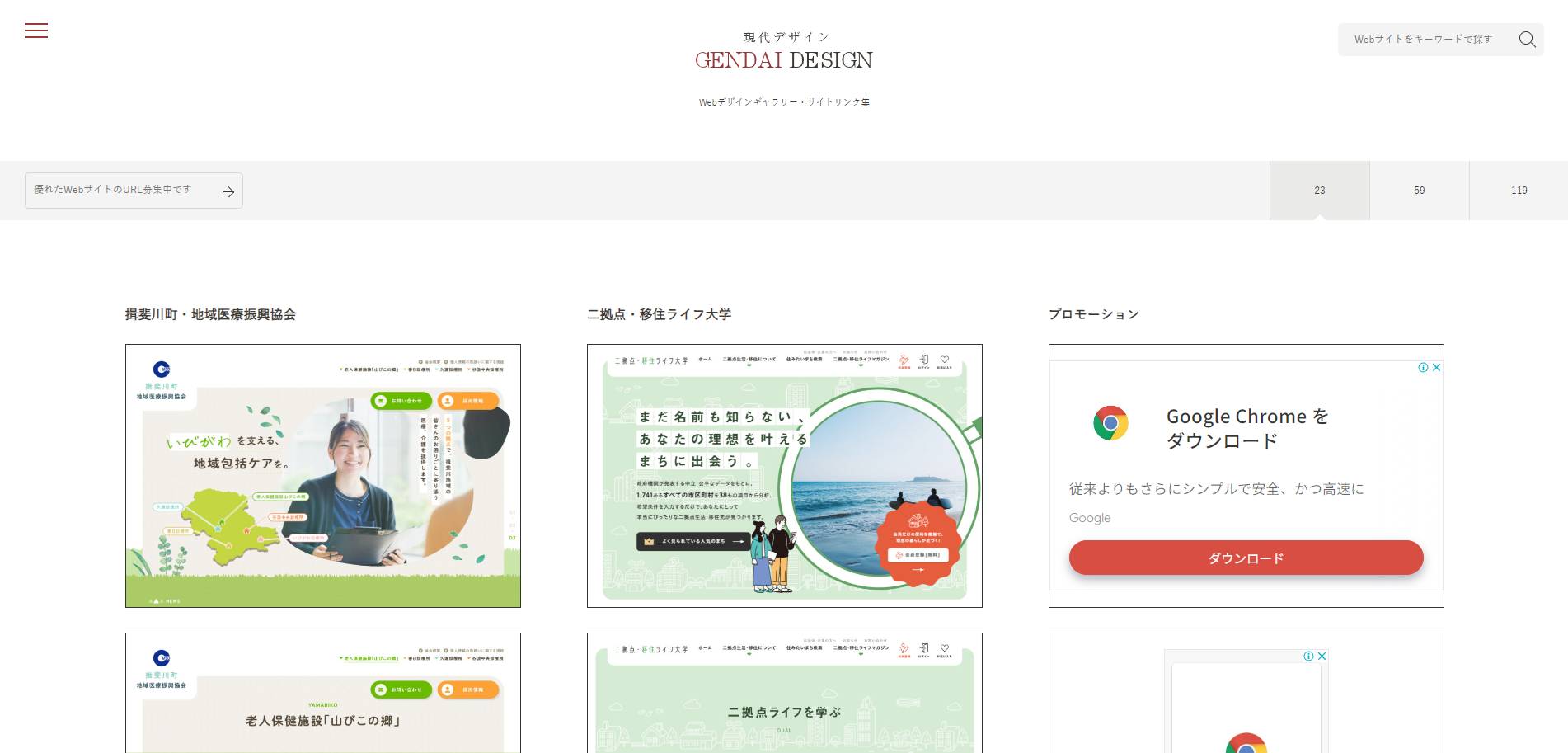
3)現代デザイン

画像引用:現代デザイン
3つ目に紹介するギャラリーサイトは「現代デザイン」です。トップページと別ページを表示しているのが特徴で、両方のページを掲載しているため、ホームページの雰囲気を一目で確認できます。
ホームページのカテゴリやカラーなどを掲載している点も嬉しいポイント。自社ホームページのカテゴリにあわせて、カラーなどを参考にすると良いでしょう。
また、ブックマーク機能がある点も便利。ブックマークで保存しておけば、参考にしたいホームページのデザインをすぐに再確認できます。
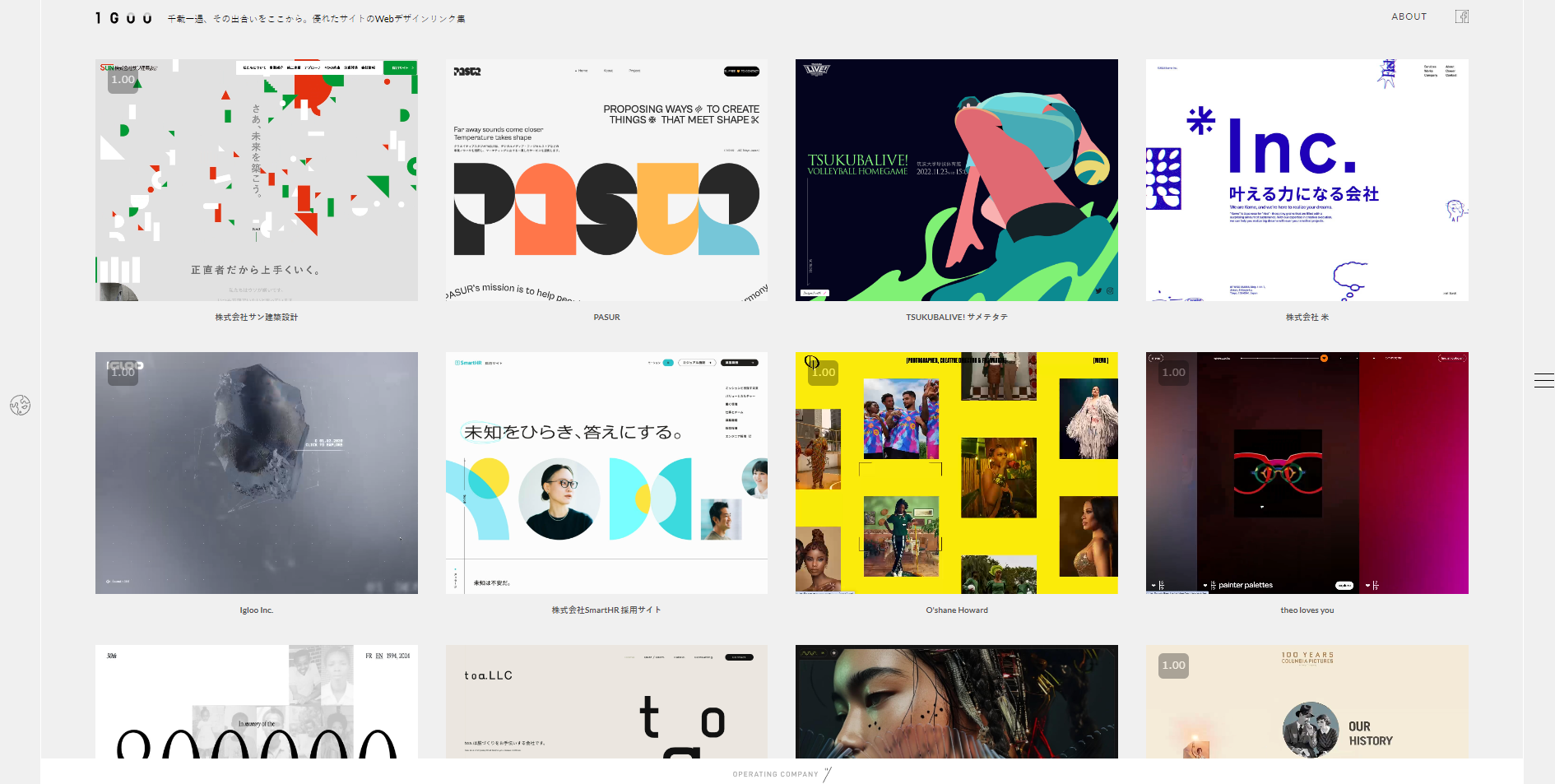
4)1GUU

画像引用:1GUU
4つ目に紹介するギャラリーサイトは「1GUU」です。ホームページのアニメーションを確認できる点が特徴です。
一覧でもアニメーションが表示されるため、クリックしなくても確認できます。また、各国の海外サイトで掲載している点も特徴の1つ。
「アメリカ」や「中国」などのホームページをすぐに確認できるので、海外サイトを参考にしたい方におすすめのギャラリーサイトです。
5)Parts.

画像引用:Parts.
5つ目に紹介するギャラリーサイトは「Parts.」です。特徴は「ヘッダー」や「CTA」などの各ホームページのパーツを検索できる点。
各パーツを参考にして、CTAやお問い合わせフォームなどを最適化するのに役立ちます。ホームページを部分的に最適化したい方は、Parts.を利用してみてください。
6)bookma!

画像引用:bookma!
6つ目に紹介するギャラリーサイトは「bookma!」です。
特徴は、PCとスマートフォンの画面の両方を掲載している点。スマートフォンでホームページを閲覧するユーザーも多いため、スマートフォンのデザインを参考にできるのは嬉しいポイントです。
画面上部の「PCアイコン」をクリックするとPC画面のみが表示され「スマホアイコン」をクリックすると、スマートフォン画面のみが表示されます。
7)Responsive Web Design JP

7つ目に紹介するギャラリーサイトは「Responsive Web Design JP」です。
日本国内のホームページを「スマートフォン」「タブレット」「PC」の画面で一覧表示している点が特徴です。
今回紹介したギャラリーサイトの中では、タブレットの画面が表示されるのはResponsive Web Design JPのみ。PCやスマートフォンだけでなくタブレットのデザインにもこだわりたい方は、Responsive Web Design JPを利用してみてください。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
デザイナーが使う主要ツール4選
Webデザインをするためには、デザインツールが必要です。
ここからは、デザイナーがよく使うツールを4つ紹介します。
1)Photoshop

画像引用:Photoshop
PhotoshopはWebデザインのレイアウトやグラフィックの加工に利用するツールです。
Webデザイナーの多くに愛用されているだけでなく、多くのWEB制作会社で使われています。
レイアウトと同時進行でグラフィックの加工ができるため、Webデザイン業界ではスタンダードなツールです。
利用料金は月額3,280円(税込)かかります。
2)Illustrator

画像引用:Illustrator
Illustrator(イラストレーター)は名前の通り、イラストを描くためのツールです。
Webデザインで利用するアイコンやイラスト画像を制作できます。
Webデザインのレイアウト機能も備わっていて、Illustratorをメインで使うデザイナーも多いです。利用するには、Photoshopと同様に単体プランで月額3,280円(税込)の契約が必要です。
3)Adobe XD

画像引用:Adobe XD
Adobe XDはWebデザインの制作も可能なデザインツールです。主にWebサービス系のアプリ制作の現場で利用されています。
特徴は、軽くてサクサク進む動作感です。同じAdobeのPhotoshopやIllustratorとの連携や異なる機能、デザイン制作の効率化を高める便利な機能が備わっている点も特徴です。
また、ほかのAdobeのデザインツールとは違い、無料で使えるのも嬉しいポイント。
ただし、Photoshopや後述するSketchなどのほうが、機能面が充実しているため、利用する際に何ができるかできないかを判別する必要があります。
4)Sketch

画像引用:Sketch
Sketchは、UI(ユーザーインターフェース)デザインに特化したデザインツールです。
ホームページのデザインには少し不向きですが、近年ではWebデザインで利用する会社もあります。
特徴は、Sketch特有のプラグインが利用できたり、機能性の高いシンボルを利用できる点です。シンボルとは、デザインパーツをコンポーネントとして別で保存すれば、対応しているデザインパーツを簡単な操作だけで変化させる機能です。
例えば、同じ要素で使われている複数箇所のデザインパーツの色をワンクリックで変化させたり、書かれている文章をすぐに変更できたりします。
うまく利用できれば、Webデザインでのサイト制作が効率良く進みます。
ただし、Macでしか利用できないため、Windowsメインの会社とのデータのやり取りが難しい場合もあります。
※Web幹事では、UI/UXのデザインツールを比較した記事もあります。参考にしてください。
関連記事:【比較】オススメのUIデザインツールを厳選!料金・機能・特徴&UXとの違いも解説
ノンデザイナーズ・デザインブックから学ぶデザインの4つの基本原則
デザインは基本原則に基づいて組み立てられています。
デザイナーでなくてもデザインの基礎原則が学べる書籍「ノンデザイナーズ・デザインブック」を参考に、4つのデザイン基本原則を解説します。
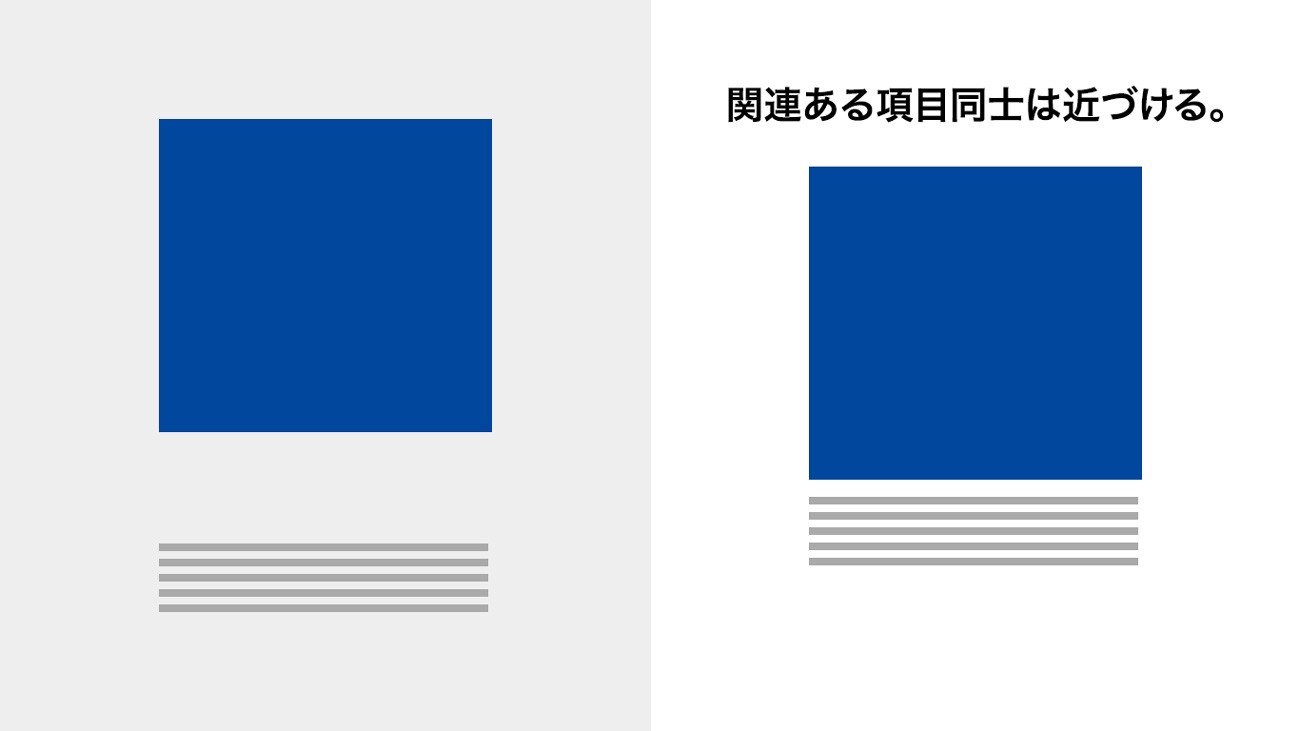
近接

近接の原則は、関連する項目をまとめてグループ化することです。
関連する物を近づければ、それぞれ無関係なものではなく、1つのまとまったグループになります。
そのため、関連性のない情報同士を近づけてはいけません。
近接は、ページを訪れる読者が視覚的に瞬時に判断できる必要があるからです。
きちんとグループ化がされていれば、読んでもらえる確率が上がり、サイトやページを覚えてもらえる可能性が高くなります。
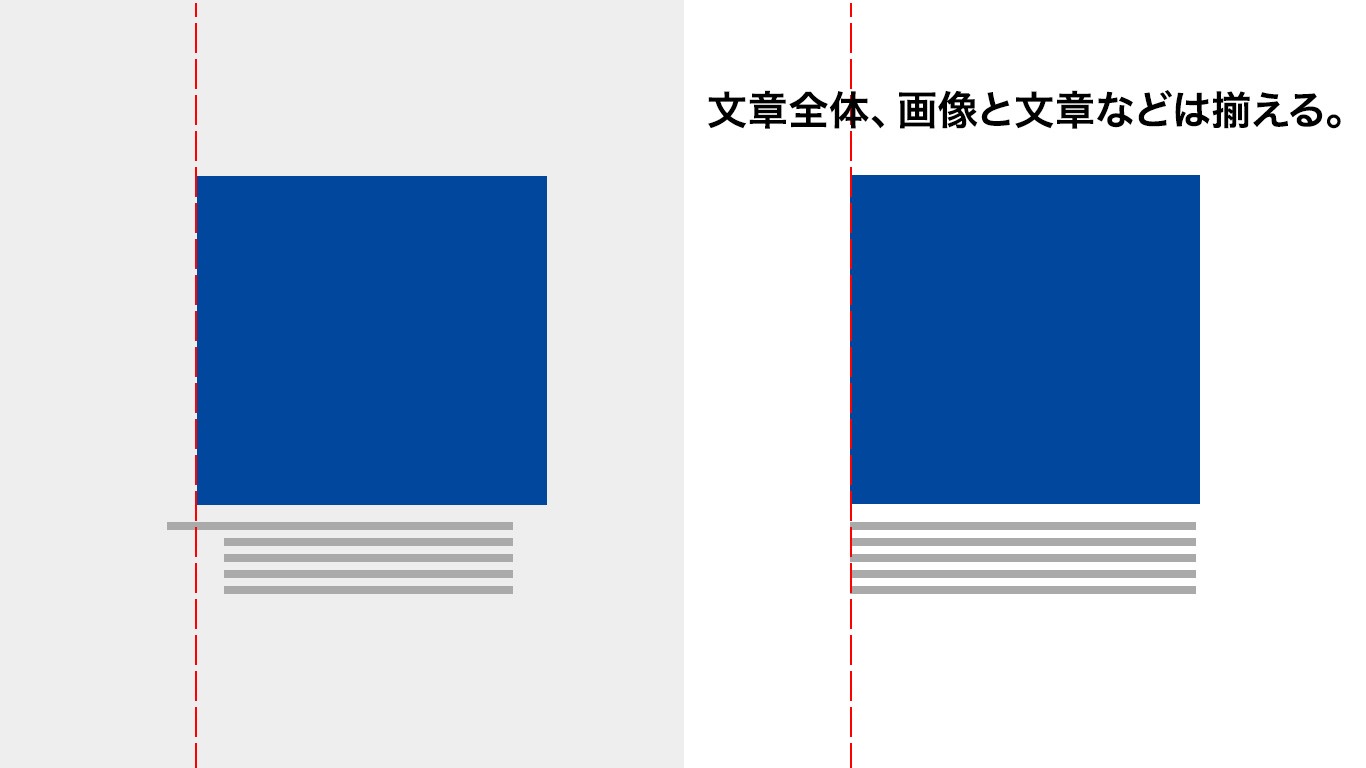
整列

整列とは、ページ上のすべてのものを意識的に配置しなければならない原則です。
ページ上ではすべての物が何か他のものと視覚的に関連していなければいけません。
整列は「一体化」と「組織化」を目的にしています。
整列がされていれば、書体と組み合わされたときに「洗練さ」「フォーマルさ」「真剣さ」といった印象を与えられます。
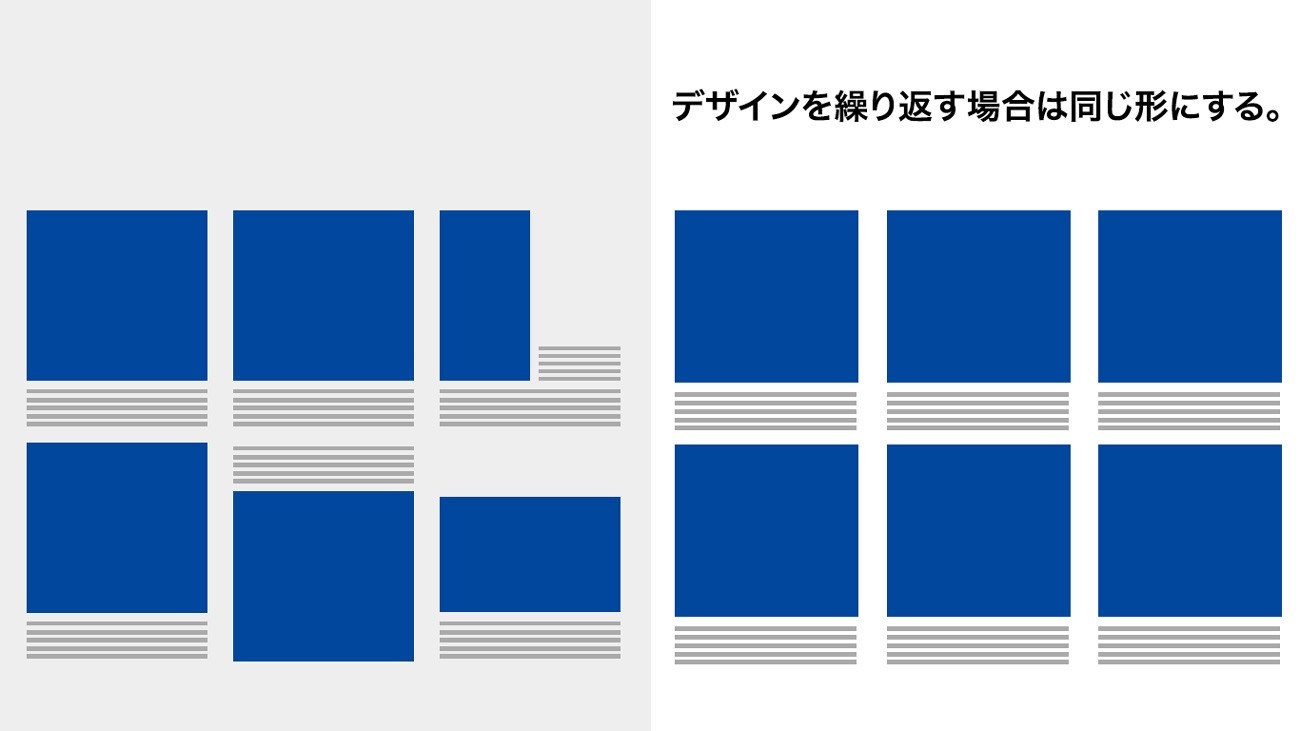
反復

反復の原則は、デザイン上の何かの特徴を作品全体を通して繰り返すことです。
例えば、同じサイズの見出し、太い罫線、リストのビュレット(箇条書きする際に利用する黒丸の記号)などをページ内で繰り返し使えば「反復」となります。
反復は「一体化」と「視覚的な面白さを加える」のが目的です。
近接や整列がきれいなページも良いですが、反復の原則に基づいたデザインを加えると、読者にとって「洗練されたデザインのサイトだ」と認識してもらえる確率が上がります。
コントラスト

コントラストとは、ある2つの物に違いをつけることです。
フォントサイズが「大きいもの」と「小さいもの」、「小さな画像」と「大きな画像」、「寒色」と「暖色」などが良い例です。
ページ内で2つの異なる要素だと認識できるくらいに、大きさや色を変えてください。
中途半端に色を変えるだけやイラストにわずかな違いをつけるだけでは、コントラストではなく、逆に双方が衝突してしまいます。
コントラストは「ページに面白みを作り出す」のが目的です。違いをつけないと、注目してほしい部分に注目してもらえない上、読者を迷わせてしまいます。そのため、コントラストをするなら思いっきり違いをつけてください。
デザインには「近接」「整列」「反復」「コントラスト」の4原則が欠かせません。
4原則は重要なので覚えておきましょう。
また、4原則のほかにもデザインでは「カラー」と「タイポグラフィ(文章を読みやすくするデザイン手法)」も重要なポイントです。
カラーとは
すべてのカラーは、3つの性質である「色の三属性」を持っています。
色の三属性は、下記のとおりです。
- 色相(Hue)
- 彩度(chroma)
- 明度(value)
3つの属性の基本を理解していれば、効果的な配色を実現できます。
色相
色相とは、赤や青といった色みの性質の違いです。
色の中から代表的な色をピックアップし、円にして並べたものを「色相環」といいます。
色相環では隣合う色を「類似色」反対側の色を「補色」補色の両サイドの色を「反対色」というので覚えておきましょう。
彩度
彩度とは、色の鮮やかさです。彩度の中でもっとも高い色を「純色」といい、反対側の彩度が低い色を「無彩色(グレー)」といいます。
明度
明度とは、色の明るさの度合いです。
明度が高くなると白に近づいて、逆に低くなると黒へと近づきます。
ここまで、カラーについて解説してきました。
「ホームページ制作会社の探し方・選び方がわからない!」という方は、Web幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。
相談料・会社紹介料などは無料です。
タイポグラフィとは?
タイポグラフィとは、文章を読みやすくするデザイン手法のことです。
適切なフォントを選んで美しい文字を配置すること、文字をデザインの要素のように扱うことが大切になります。
また、タイポグラフィには下記のルールもあります。
- 関連する文字は近づける
- 重要な文章のフォントサイズは大きくする
- 行の始まりを揃える
前述したデザインの4原則を意識すれば、文字もデザインとなるのです。
さらに、文字特有の行間と字間を適切に調整すれば、ページの文字は文字の域を超えて、1つのデザインとして見えます。
文字をただの文字として扱うのではなく、文字をデザイン要素として扱えば、ページ内のデザインをより一層際立たせる存在になります。
Webサイトデザインの基礎知識
ここでは、Webサイトデザインに関して、レイアウト・フォント・配色パターンを解説します。
レイアウトの種類
ホームページのデザインにはいくつかレイアウトがあり、サイトによって様々です。
レイアウトは、1カラム(シングルカラム)、グリッドレイアウトの2種類に大きく分類されます。
以下からそれぞれに関して解説します。
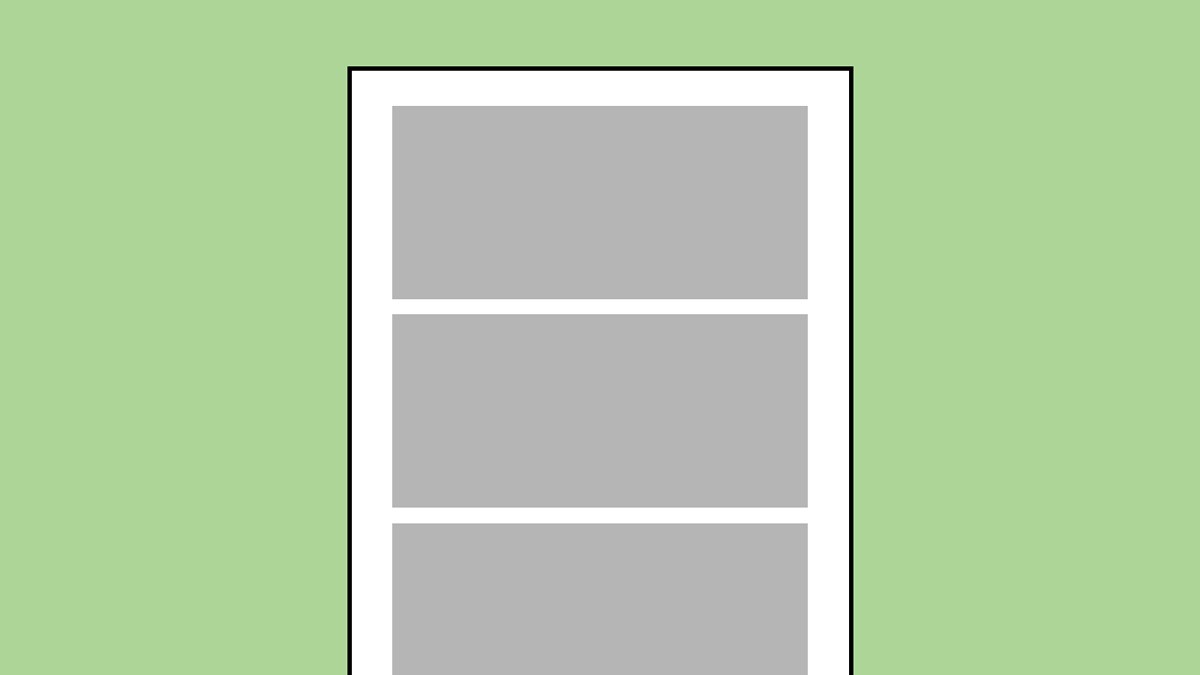
1カラム(シングルカラム)

1カラムとは、サイトのコンテンツを1列に上から下へと並べるレイアウトの方法です。
主にランディングページやコーポレートサイト、キャンペーンサイトなどで利用されます。
1カラムの場合、左右にコンテンツに目を配る必要がないため、内容に集中できます。
また、ディスプレイの横幅にあわせてコンテンツを変えやすいほか、レスポンシブデザイン(スマホにも自動で対応できるデザイン)とも相性が良いです。そのため、メンテナンスしやすいメリットがあります。
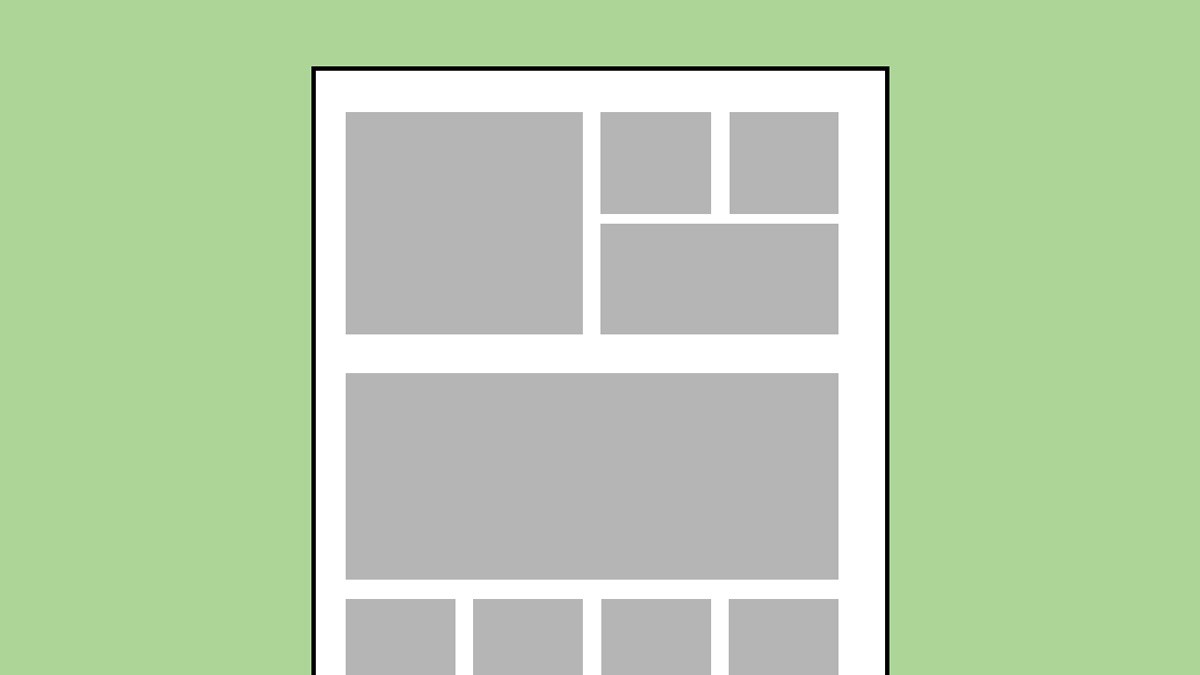
グリッドレイアウト

シングルとは違い、画面やページを直線の格子状に分割させ、コンテンツを配置する方法です。
コンテンツを一覧で多く配置できるのがメリットです。
コンテンツのブロックは決まった形で組み合わせる場合と、違った大きさのブロックを配置させブラウザの幅にあわせて変化させる可変型があります。
また、1カラムと同じようにレスポンシブレイアウトにも対応可能。
デスクトップでは3カラムだけど、モバイルでは2カラムになるといった、デバイスによって変化させたデザインを実現できます。
フォントの種類
数多くのフォントの種類があり、最適なフォントを選ぶのは難しく感じるかもしれません。
しかし、Webサイトで使われるフォントを選ぶのは重要です。
可読性、視認性、判読性が備わったフォントを選ぶと失敗しにくくなります。
次で、3つが備わっているフォントを紹介します。
メイリオ

Windowsで利用するならゴシック体のメイリオはおすすめです。
遠くからでも読みやすい視認性と判読性に優れています。
字面自体が大きいため印刷物よりも、Webでの利用が良いです。
游ゴシック体

游ゴシック体はコンピューターに標準で入っているフォントで、読みやすくきれいです。
文字の太さもメイリオよりバリエーションが豊富で使いやすいため、おすすめできます。
クセがなく柔らかい、上品な印象のあるフォントです。
ヒラギノ角ゴシック

Macならヒラギノ角ゴシックをおすすめします。
フォントの太さが10種類ほど用意されているため、幅広いサイトのデザインに使えるからです。
多くの企業サイトでヒラギノ角ゴシックが採用されており、人気が高いです。
配色パターンの種類
配色パターンとは、ホームページサイトのデザインを決めるうえで重要な要素の1つです。
一般的には、下記3つの色を選ぶのが好ましいといわれています。
- ベースカラー
- メインカラー
- アクセントカラー
ベースカラー
サイト内でもっとも大きな面積を占める色で、背景や余白で使われます。
メインカラー
サイト全体の印象を決める色で、配色カラーの中で特に大切なカラーになります。
なぜなら、メインカラーによって全体のイメージが決まるからです。
アクセントカラー
メインカラー、ベースカラーに対して、ユーザーが見たときに目を引くような色を指します。
問い合わせ専用ボタンなどに使われる場合が多いです。
なお、ベースカラー70%、メインカラー25%、アクセントカラー5%の割合がバランスが良いとされます。
【コラム】Webデザインの注意点。デバイスやブラウザによるデザインの見え方の変化
ホームページのWebデザインで気をつけるのは、デバイスやブラウザにより見え方が変わることです。
近年はスマートフォンでWebサイトを見る人が多くなったので、デスクトップのブラウザサイトだけでなく、スマートフォン専用サイトも制作する必要があります。
ここで、デバイスやブラウザによってWebデザインがどう変化するのかを解説します。
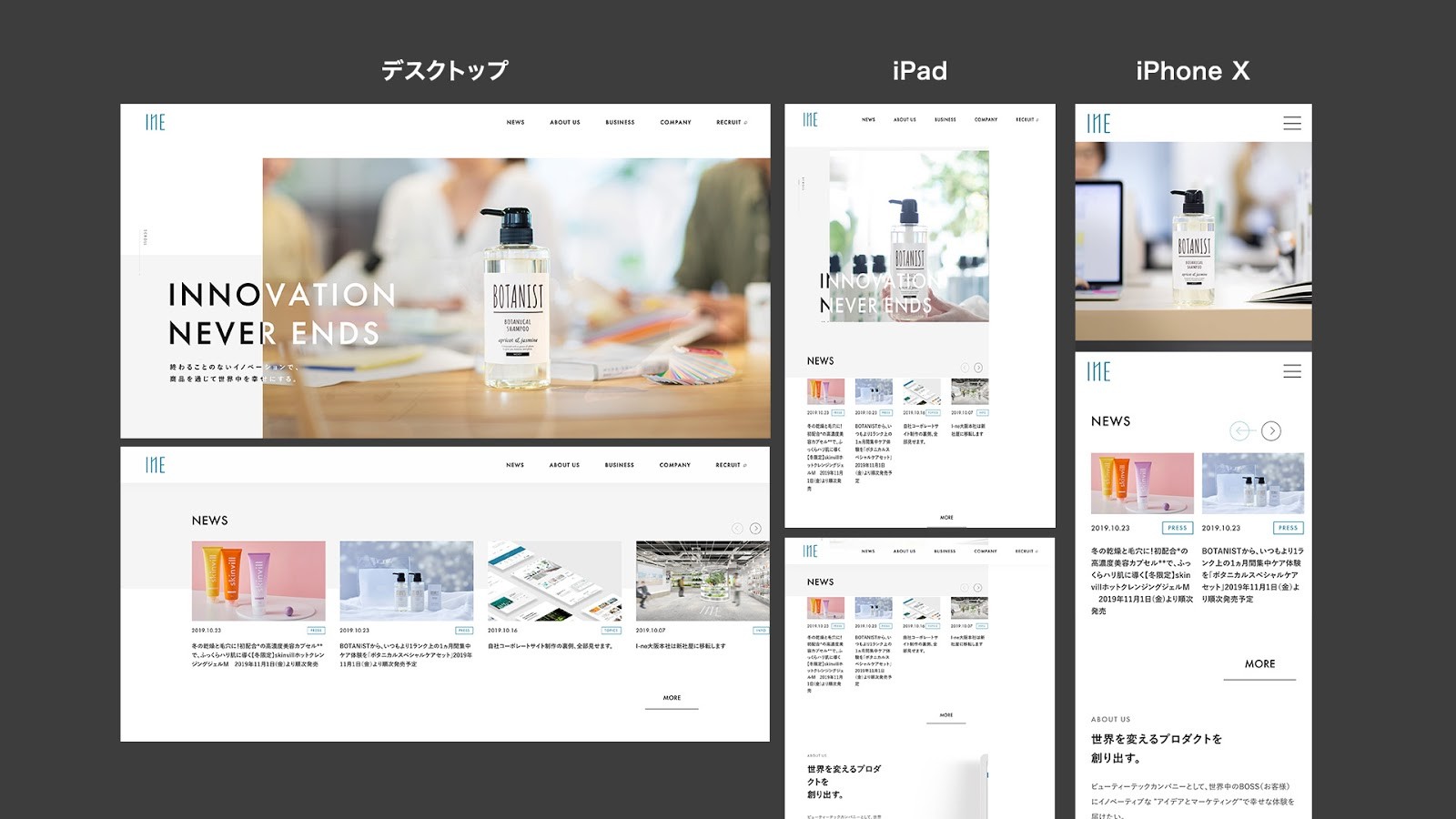
例として、美容品の開発事業をする会社、株式会社I-ne(アイエヌ)のホームページを参考にしました。
ここでは、デスクトップ、iPad、iPhone Xの3つのデバイスを比較してみます。

比較した上でデバイスの変化が分かるのは、下記の点です。
- トップページ上部のメニューバーがスマートフォンの場合、三本線のアイコン(ハンバーガーメニュー)によって格納されている
- Webサイトのメイン画像(キービジュアル)がデバイスによって形が変化する
- キービジュアルによってテキストの位置も変化している
- 「News」項目でデスクトップの場合、4つのお知らせが見えているのに、スマートフォンサイトでは2つになっている
- それに伴い、左右のニュースを見るための矢印ボタンがスマートフォンサイトに出現している
- 文章テキストの改行がデバイスによって異なる
例に出した企業のWebサイトは、レスポンシブデザインが施されています。
レスポンシブサイトは、定義したサイズ数になると自動でWebサイトの形を変える設定のことです。
レスポンシブWebサイトの前はブラウザ版やスマホ版などと、別のHTMLを用意していました。
しかし、近年では数多くのWebサイトがレスポンシブWebサイトに対応しています。
スマートフォン専用サイトもほしいWeb担当者の方はレスポンシブデザインに対応しましょう。
Webデザインの基本から習得しよう!
ホームページのWebデザインの基本を紹介してきました。
ホームページのWebデザインを制作会社に頼むうえで、大切な内容ばかりです。
Web担当者の方は基本を抑えてから、制作会社へ依頼してみてください。
基本を押さえておけば深いコミュニケーションが取れ、より良いホームページが完成するでしょう。
「ホームページ制作会社の探し方・選び方がわからない!」という方は、Web幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。
相談料・会社紹介料などは無料です。
ホームページのデザインをプロに任せたい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
ホームページ制作に役立つ記事もご覧ください ホームページとは?種類ごとの目的や無料ツール・初心者でもできる作り方も紹介
Q. ホームページデザインとは何ですか?
ホームページデザインとは、オンライン上に表示されるWebサイトの見た目を制作することです。Webページ、モバイルアプリ、ユーザーインターフェイスなどが含まれます。
Q. おすすめのホームページデザインツールは何ですか?
おすすめのホームページデザインツールとして「Photoshop」「Illustrator」「Adobe XD」等が挙げられます。それぞれのツールは利便性や機能性が異なるため、自分に合ったツールを選ぶことが重要です。無料で利用できるツールもありますので、まずはそれらを試してみてください。
この記事を書いた人

浦川 俊平
専門分野: Webコンテンツライティング,Webデザイン,UIデザイン
Web/UIデザイナー。都内のWEB制作会社でインターン中。一方でフリーランスでWEBコンテンツライター・編集業3年以上。人の悩みを解決するためのライティングが得意です。

