- 更新日 2025.12.10
- カテゴリー ホームページのデザイン参考例
ホームページ・Webサイトの参考にしたいおしゃれでセンスのいいギャラリーサイトまとめ【2026年最新版】
ホームページはかっこよく作れば成果につながるというものではありません。しかし、業界によってはブランドイメージに合わせてかっこよく作るべき場合もあります。
そこで本記事では「かっこいいサイトを作る際に押さえておくべきポイント」をWebデザイナーである筆者が解説します。さらに、参考になる「デザインがかっこいいサイト」も多数紹介!
あなたのサイトを今よりかっこよくするためのヒントが得られるはずです。ぜひご覧ください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. 【重要】ホームページをおしゃれにする必要性
- 2. 貴社のホームページ制作の費用がいくらかかるか60秒で診断してみませんか?
-
3.
おしゃれなホームページが見つかるギャラリーサイト14選
- 3-1. MUUUUU.ORG|クオリティの高い縦長のサイトが豊富
- 3-2. I/O 3000|国内外問わず様々なかっこいいサイト集
- 3-3. Responsive Web Design JP|レスポンシブデザインのサイトを探したいなら
- 3-4. イケサイ|バラエティ豊かな国内のサイトが集まる
- 3-5. bookma!|PCサイトとスマホサイトを一気見
- 3-6. awwwards.|ユーザー投票によるサイトの点数化が特徴的
- 3-7. Siiimple|シンプルでスタイリッシュなサイトが揃う
- 3-8. siteInspire|細かく別れたスタイルやタイプから検索可能
- 3-9. CSS DESIGN AWARDS|世界中のデザイナーによる公開投票
- 3-10. WeLoveWP|WordPressで制作されたサイトに特化したギャラリーサイト
- 3-11. SANKOU!|国内のサイト事例が2000種類以上
- 3-12. URAGAWA|制作会社までわかる!
- 3-13. 81-web.com|国内のデザイン性の優れたサイトが見つかる!
- 3-14. Web Design Clip|国内外のサイトが集まっている
-
4.
おしゃれなデザインの企業サイト事例17選
- 4-1. 福助株式会社|商品の美しさと品質をビジュアルで伝える
- 4-2. ベクスト株式会社|ファーストビューがひときわ目を引く
- 4-3. 黒木テック工業株式会社|この会社で働いてみたいと思わせるデザイン
- 4-4. CRISP SALAD WORKS|鮮やかなメインビジュアルで食欲増進
- 4-5. 株式会社aircord|横スクロールで他社とは違う印象に
- 4-6. 株式会社浅井良工務店|サイトから会社や設計する家の温もりを感じさせる
- 4-7. 株式会社大創産業|コーポレートカラーを効果的に利用したスタイリッシュなサイト
- 4-8. 原田産業株式会社|ビジネス領域の広さをサイトから想像させる
- 4-9. 小島国際法律事務所|シンプルなデザインながら硬めのフォントで信頼感もアピール
- 4-10. 株式会社山陽|色彩を効果的に利用したデザイン
- 4-11. オムロン ヘルスケア株式会社|シンプルな色使い
- 4-12. 株式会社ユニクロ|アニメーションが効果的
- 4-13. Apple|シンプルでモダンなデザイン
- 4-14. Spotify|音楽配信サービスさが出ている
- 4-15. stripe|視覚的に情報がわかりやすい
- 4-16. Canva|使いやすく機能がわかりやすい
- 4-17. Asana|シンプルなアイコンと明るい色合い
- 5. おしゃれでセンスのいいホームページを作るポイント
- 6. おしゃれなWEBデザインの実績豊富なホームページ制作会社
- 7. 【コラム】おしゃれなサイトを外注して制作する際の注意点
- 8. おしゃれでかっこいいデザインのホームページまとめ
- 9. ホームページ制作の費用がわかる料金シミュレーター
【重要】ホームページをおしゃれにする必要性
おしゃれなホームページを作成することで、以下のメリットが得られます。
- 新規顧客を獲得できる
- 検索エンジンの評価が高まりやすい
- 自社のブランディングにつながる
順番に見ていきましょう。
新規顧客を獲得できる
おしゃれなデザインのホームページは、ユーザーから興味関心を持ってもらいやすいため、購買意欲がかき立てられ新規居客獲得につながる利点があります。
あわせて、商品やイベントに関する情報を積極的に掲載することで、SNSや口コミからブランド認知が広がり「オシャレなブランド」として新規顧客の流入も期待できるでしょう。デザインがおしゃれならよりユーザーの興味を持ってもらえるため、新規顧客の購買意欲も引き立てられます。
ホームページから新規顧客を獲得できれば、ダイレクトメールを送ったりテレアポする労力を減らせるため、より優先度の高い施策に注力できます。新規顧客の獲得をある程度自動化できるのは、ホームページのデザインをおしゃれにする利点と言えます。
検索エンジンの評価が高まりやすい
おしゃれなデザインのホームページは、SEOの面でも有効です。
サイト訪問者の体験(UX)がよくなることで、ユーザーファーストなホームページとなるため、検索エンジンが高く評価してくれます。検索エンジンに評価されるホームページは「見やすく分かりやすい」「トンマナが統一されている」「知りたい情報がすぐ見つかる」などの特徴があります。
おしゃれなデザインのホームページはユーザー目線での利便性が優れていることが多く、検索エンジンで上位表示される傾向です。より多くの人にホームページを見てもらえるため、おしゃれなデザインは効果的です。
自社のブランディング・採用につながる
自社のブランディングの面でも、おしゃれなデザインのホームページは有効です。
会社の顔であるサイトがおしゃれだと、ユーザーにセンスが良く信頼できる印象を与えられます。おしゃれなデザインのホームページで会社のイメージが向上すれば、就職希望者の応募者が増え採用面でもプラスの効果が期待できます。
従業員が増えることで事業拡大もしやすくなるため、自社の経営にも好影響です。自社のブランディングのためにも、おしゃれなデザインのホームページを導入しましょう。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
おしゃれなホームページが見つかるギャラリーサイト14選
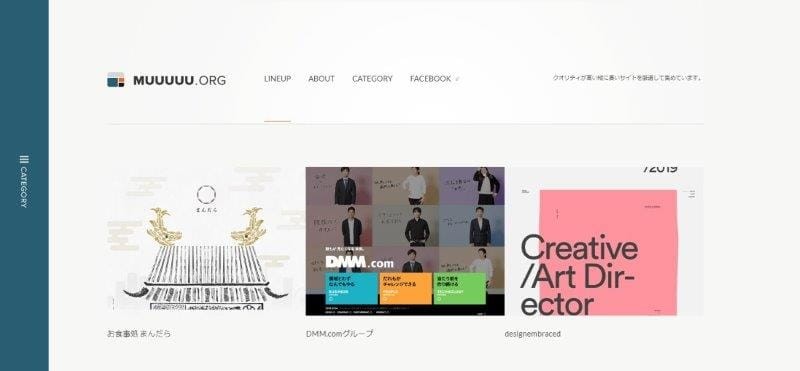
MUUUUU.ORG|クオリティの高い縦長のサイトが豊富

出典:MUUUUU.ORG
Webデザインのポータルサイト。縦に長くオーソドックスなレイアウトで、デザイン性が非常に優れたサイトが集められています。
Webデザイナーが現場レベルで作成の参考にしたくなるものが多いです。カテゴリーでソートして表示することもできます。
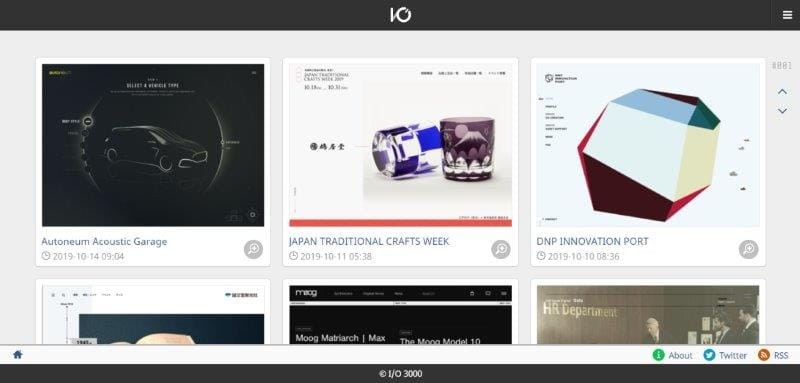
I/O 3000|国内外問わず様々なかっこいいサイト集

出典:I/O 3000
国内外問わずかっこいいサイトが揃っているギャラリーサイト。国外のサイトは国内のものと比べて雰囲気が違うので、そのままでは使えないかもしれませんが、アイデアにひとひねり加えたいときに参考になります。
「カテゴリー」「カラー」でソートが可能。ひと月に20サイトほど更新されています。
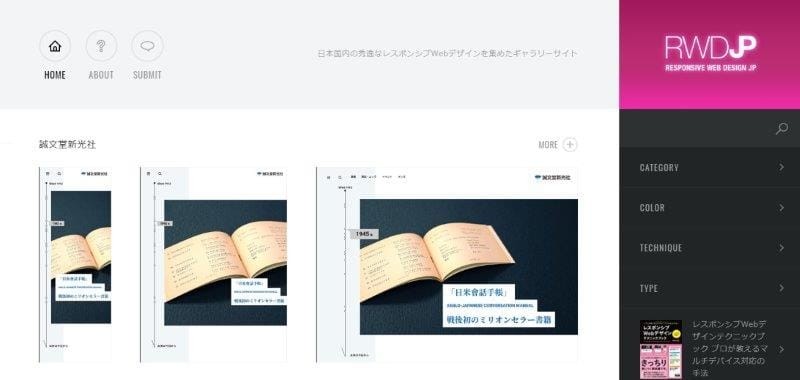
Responsive Web Design JP|レスポンシブデザインのサイトを探したいなら

PC、タブレット、スマホ表示のデザインが一度に見られるギャラリーサイトです。ただしファーストビューのみなので、実際の表示はサイトを訪れて確かめなければなりません。
とはいえ並べて見ることで、ディスプレイサイズに合わせたデザインの変化がわかりやすいです。
「WordPress」「 jQuery」など、サイト制作に使われている技術も紹介されてます。類似サイトの表示があるので、同じ傾向の参考デザインを集めたいときに便利です。
イケサイ|バラエティ豊かな国内のサイトが集まる

出典:イケサイ
デザインの優れた国内のサイトを幅広く見るのに適しています。ほぼ毎日2から4サイトが追加されており、更新頻度は非常に高いです。PC版は豊富なカテゴリーでソートが可能。スマホ版はサイト内検索で見たいサイトを探せます。
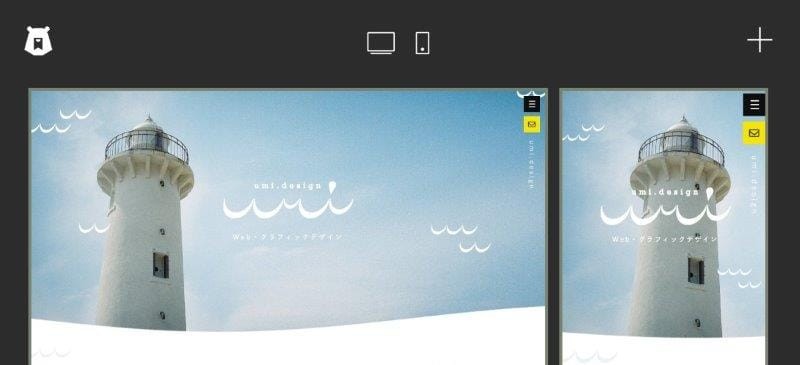
bookma!|PCサイトとスマホサイトを一気見

出典:bookma!
同一サイトのPC版とスマホ版を並べて見れるほか、複数サイトのPC版のみを一覧にすることもできます。「メインカラー」と「ベースカラー」がピックアップされており、サイトに使う色の組み合わせを考えるときに便利です。
awwwards.|ユーザー投票によるサイトの点数化が特徴的

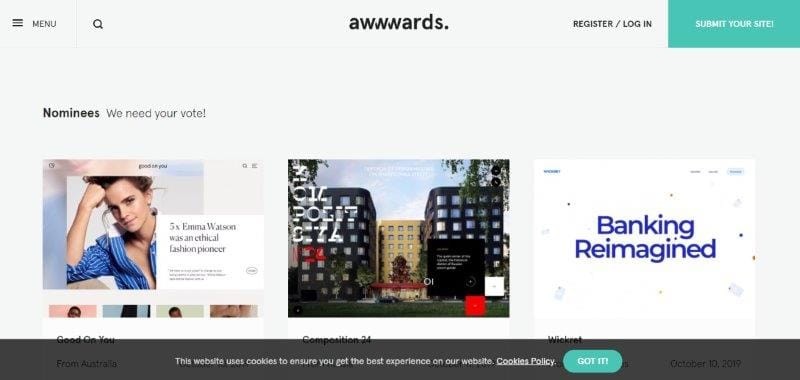
出典:awwwards.
ユーザー投票によってサイトが点数化されているのが特徴のギャラリーサイトです。条件によるソートはできません。掲載されているのは外国のサイトが中心です。
Siiimple|シンプルでスタイリッシュなサイトが揃う

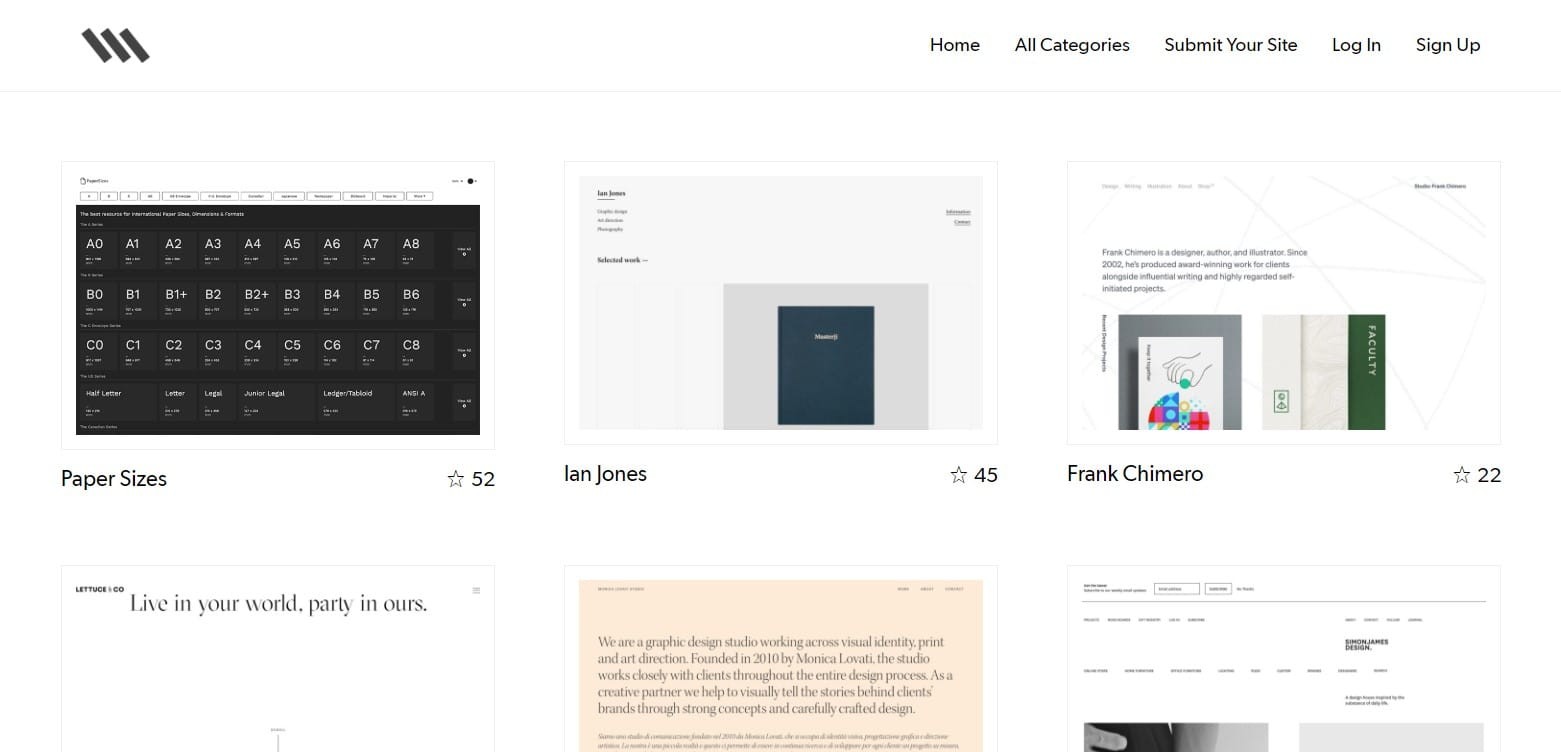
出典:Siiimple
スタイリッシュでシンプルなデザインを集めたギャラリーサイト。「detail」ボタンをクリックすると、類似サイトが複数表示されます。ログインすれば、お気に入りサイトの登録も可能です。シンプルなサイトを作る際の参考になります。
siteInspire|細かく別れたスタイルやタイプから検索可能

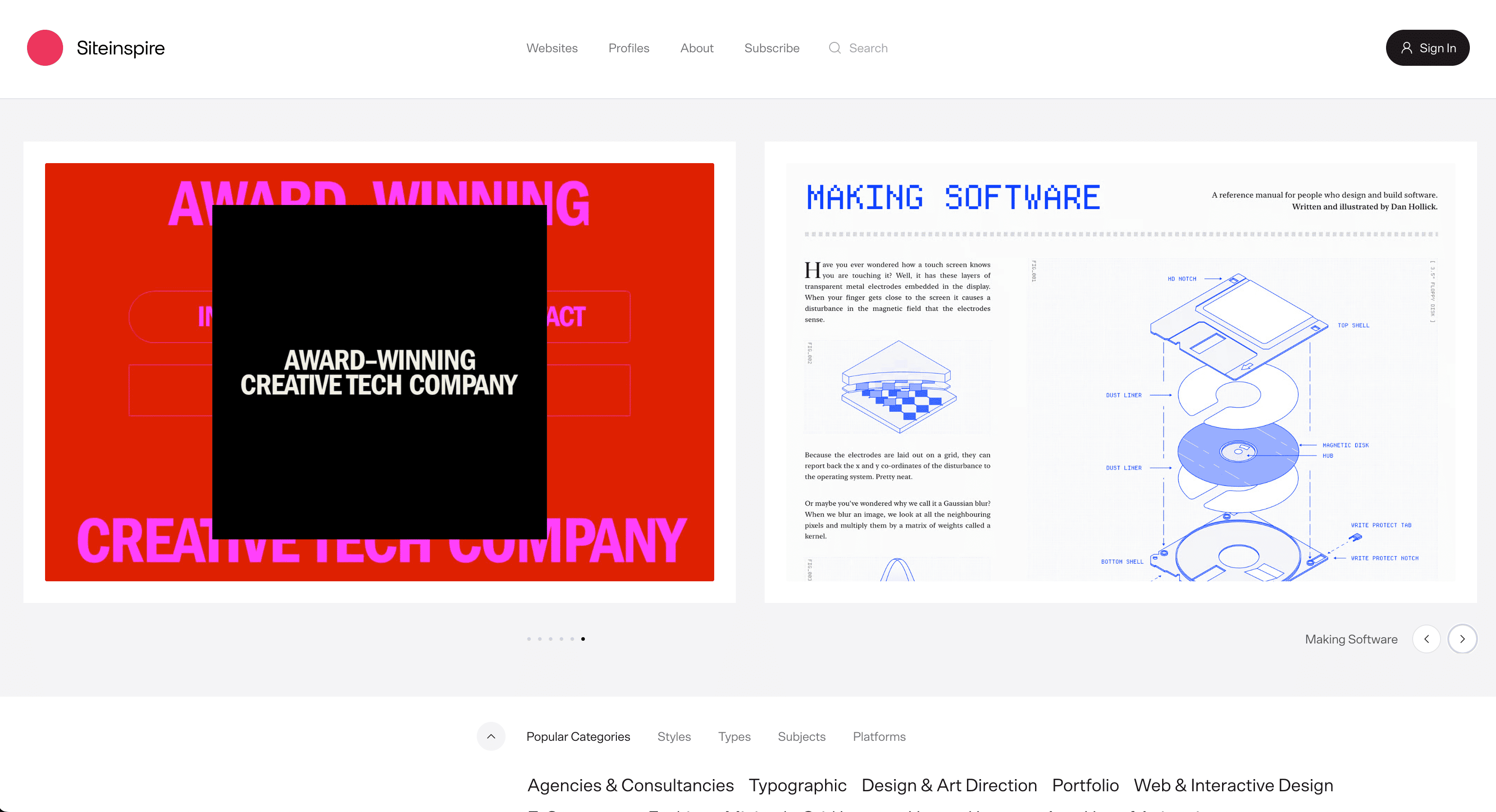
出典:siteInspire
「最も洗練されたWebデザインのショーケース」がコンセプトのギャラリーサイトです。
「Styles」「Types」「Subjects」「platforms」という4つのカテゴリーごとに検索タグが豊富に用意されているほか、 自由テキストによる検索も可能。国外のサイトのみです。
CSS DESIGN AWARDS|世界中のデザイナーによる公開投票

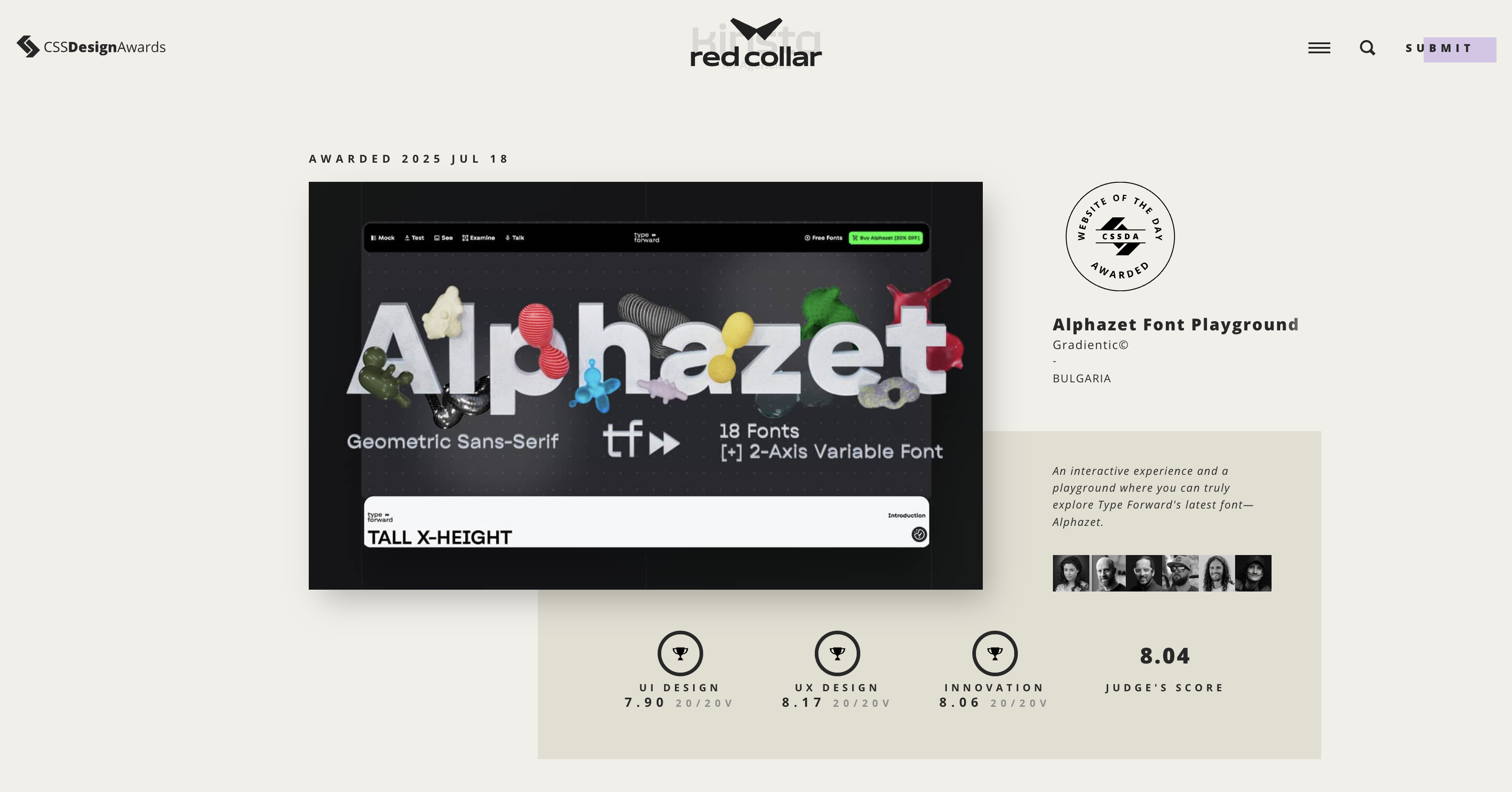
CSS DESIGN AWARDSはユーザー投稿型Webデザインギャラリー。世界中のデザイナーがUX/UIや斬新さも評価し、優れたサイトが集まります。新たなデザインのヒント探しにおすすめです。
WeLoveWP|WordPressで制作されたサイトに特化したギャラリーサイト

出典:WeLoveWP
WordPressで作られたサイトのデザインだけを集めたギャラリーサイト。タグ付けされたワードとカラーでソートが可能です。各種WordPress のテーマも簡単な特徴とともに紹介されています。
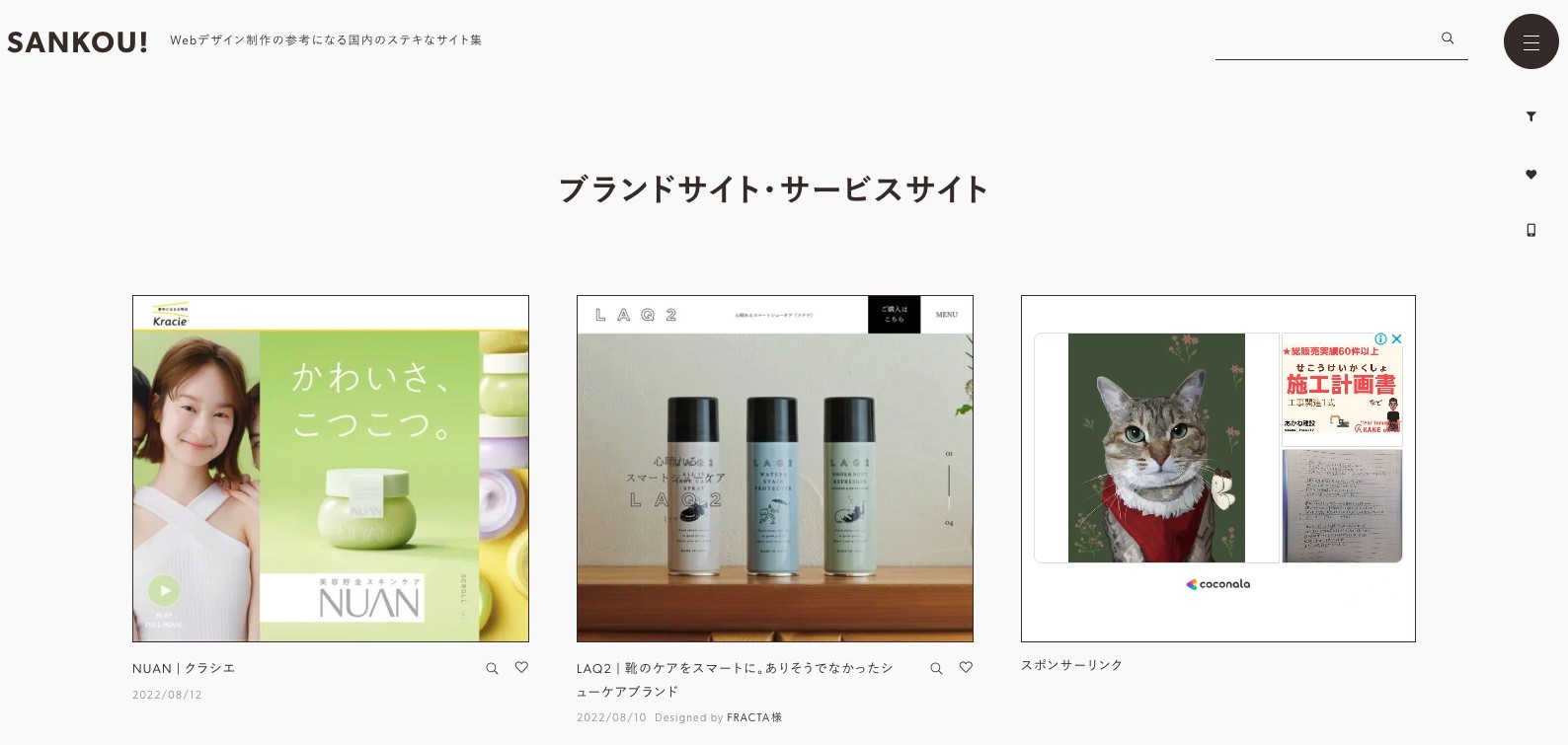
SANKOU!|国内のサイト事例が2000種類以上

画像引用:SANKOU!
「SANKOU!」は、国内のサイト事例が2000種類以上もあるギャラリーサイトです。ホームページのタイプ、業界、イメージ、カラー別に検索ができます。「横スクロール」「2カラム」「ステキな写真」などの絞り込みもできるので、デザインが探しやすいです。
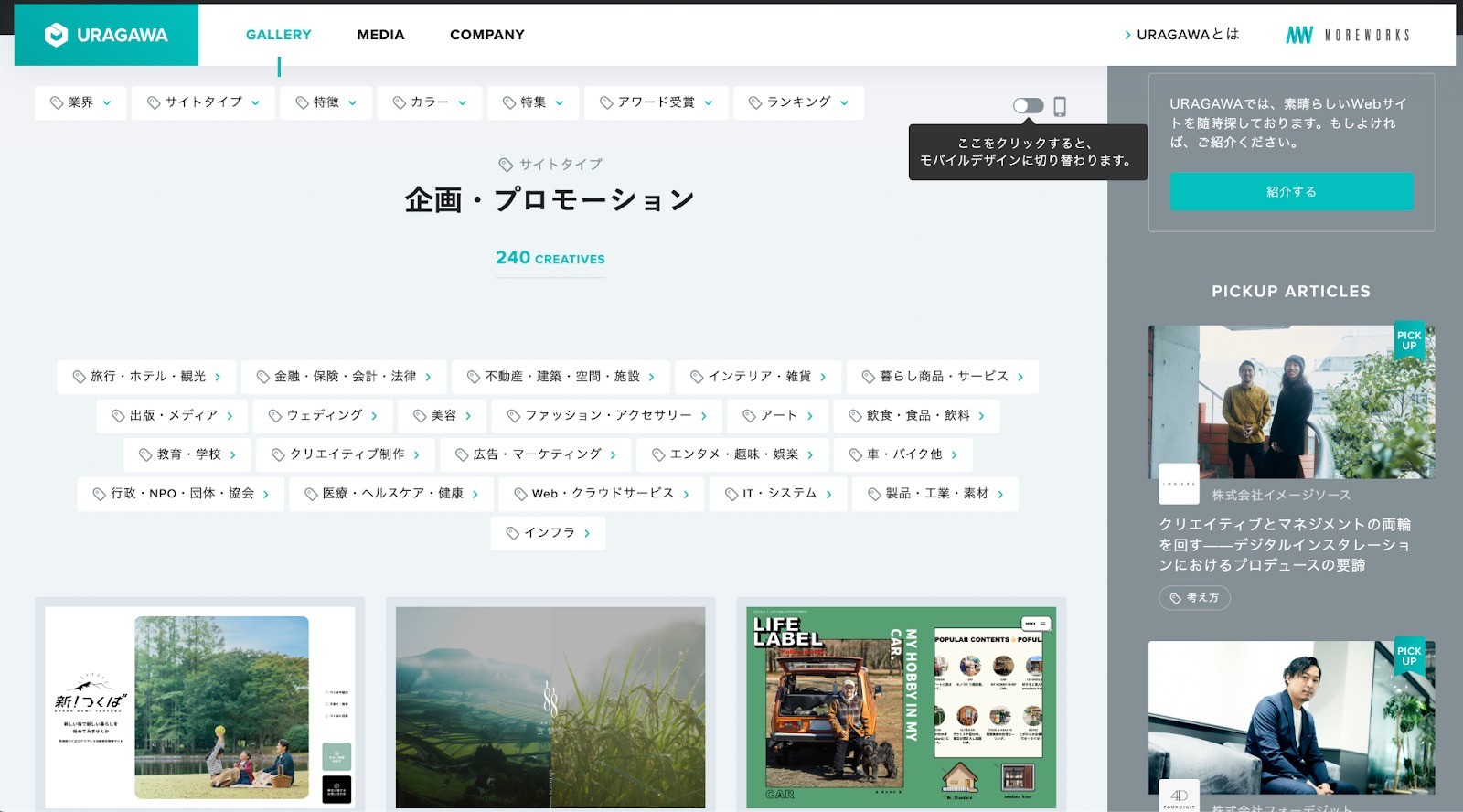
URAGAWA|制作会社までわかる!

画像引用:URAGAWA
「URAGAWA」は、ホームページの制作会社も掲載しているギャラリーサイトです。デザインだけでなく、制作した会社も知りたい場合にもおすすめです。スマホ表示のデザインが確認できることも魅力です。
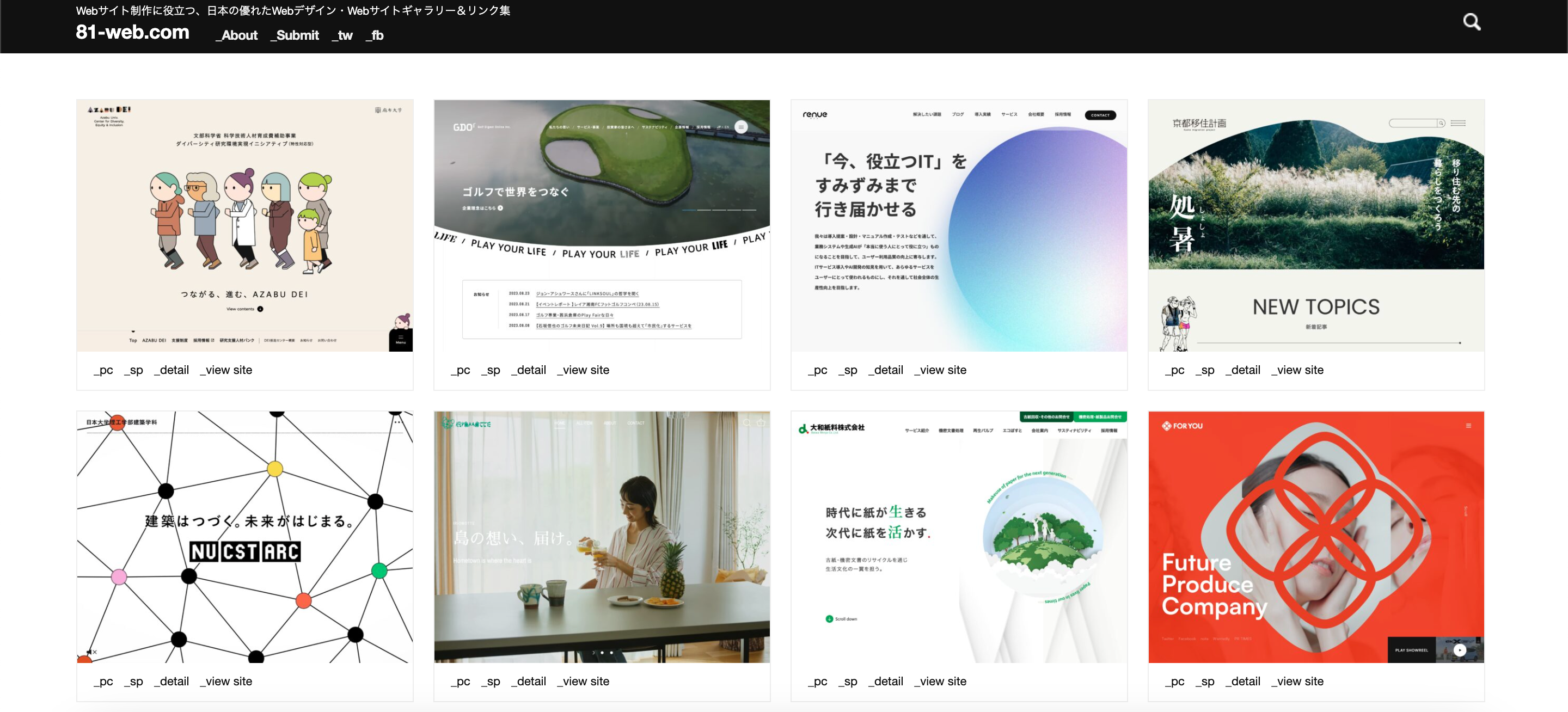
81-web.com|国内のデザイン性の優れたサイトが見つかる!

画像引用:81-web.com
「81-web.com」は、国内のデザイン性に優れたサイトを集めています。気になるサイトにカーソルを合わせると、以下の情報を得られます。
- カテゴリー
- カラー
- フォント
- タグ
ページを移動する必要がなく、瞬時にサイトに関する情報を得られるのが特徴です。お気に入り機能も搭載されているため、多くのデザインを比較しながら自社サイトのデザインを検討できます。
更新頻度も高く、新しいサイトが随時追加されます。多種多様なサイトの情報を手軽に獲得し、比較検討したい方におすすめです。
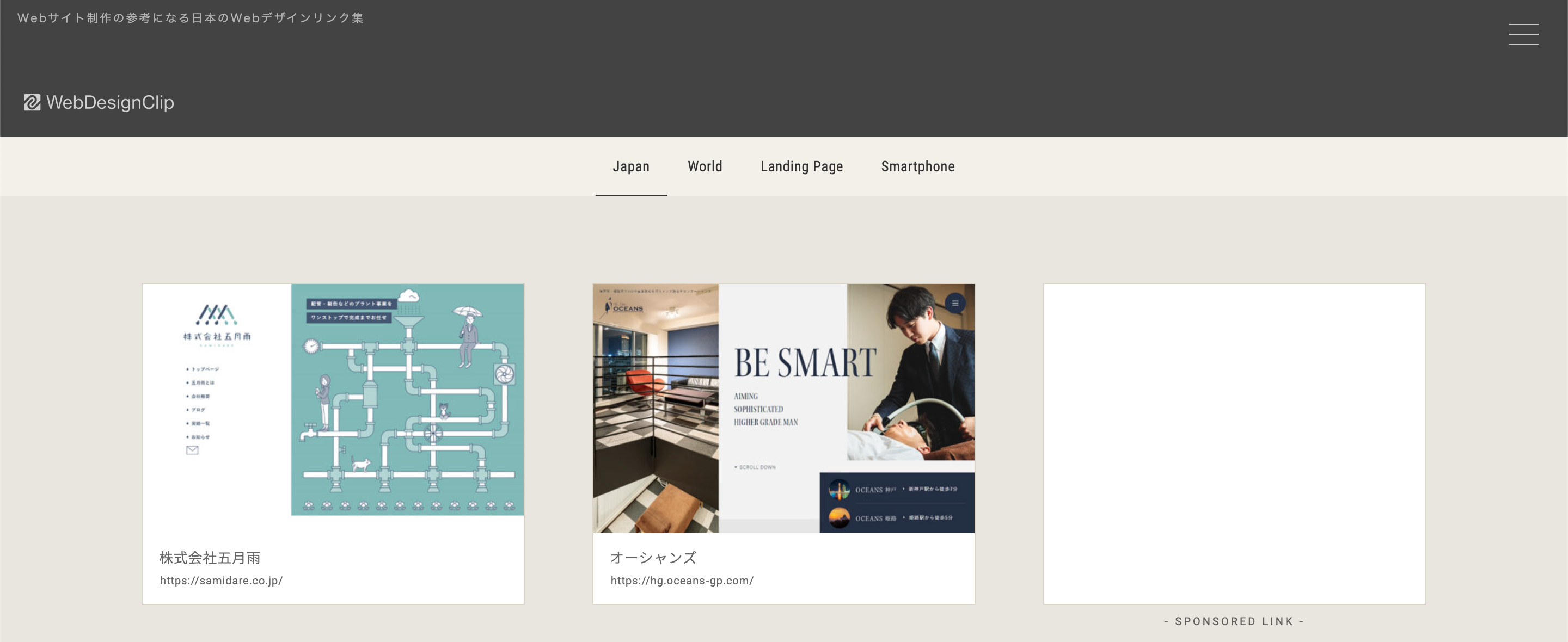
Web Design Clip|国内外のサイトが集まっている

画像引用:Web Design Clip
「Web Design Clip」では、国内外から約4,800点以上のサイトを集めています。特にコーポレートサイトや事務所系のWebサイトが多数です。
ヘッダーには、以下のように一覧を表示できる項目が設定されています。
- Japan
- World
- Landing Page
- Smartphone
キーワードやカラー、業種での検索もできますし、カテゴリーは40種近くまで細かく分類されています。そのため、欲しい参考サイトを瞬時に見つけられるでしょう。
【無料】WEBデザインの実績豊富なホームページ制作会社を紹介してもらう
おしゃれなデザインの企業サイト事例17選
福助株式会社|商品の美しさと品質をビジュアルで伝える

出典:福助株式会社
明治15年創業。足袋装束店からスタートして現在は靴下、ストッキング、肌着の製造から卸、小売を行っている会社です。
良い写真を大きく使って、商品の美しさと品質をビジュアルで伝えているのが特徴。すべての商品の背景に彩度の低い色を使うことで統一感を出しています。
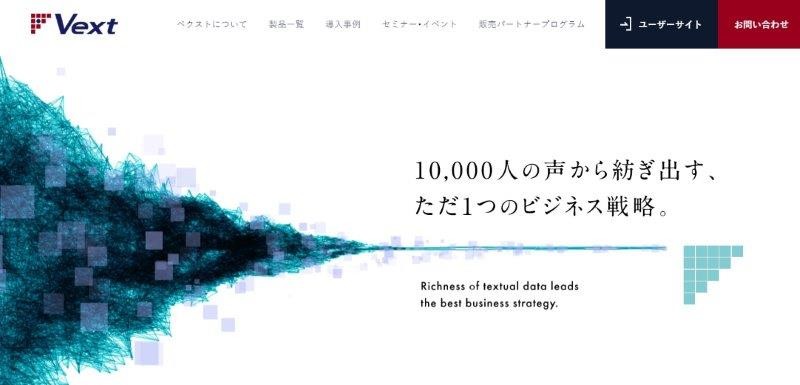
ベクスト株式会社|ファーストビューがひときわ目を引く

出典:ベクスト株式会社
テキストマイニングにより各種ソリューションを提供する会社です。
「10,000人の声から紡ぎ出す、ただ一つのビジネス戦略。」というキャッチフレーズを象徴したファーストビューのアニメーションが目を引きます。ベクスト株式会社がどんな企業なのかが、テキストとビジュアルにより一瞬でわかる仕組みです。
スクロールするとアニメーションでテキストが表示され、きびきびとした会社の仕事ぶりを想像させるつくりになっています。
黒木テック工業株式会社|この会社で働いてみたいと思わせるデザイン

出典:黒木テック工業株式会社
1952年創業。遊園地の乗り物を作るメーカーです。遊園地の乗り物とスタッフの写真がふんだんに使われており、ワクワクするようなホームページになっています。アクセントカラーのイエローもワクワク感の演出に一役買っており効果的です。
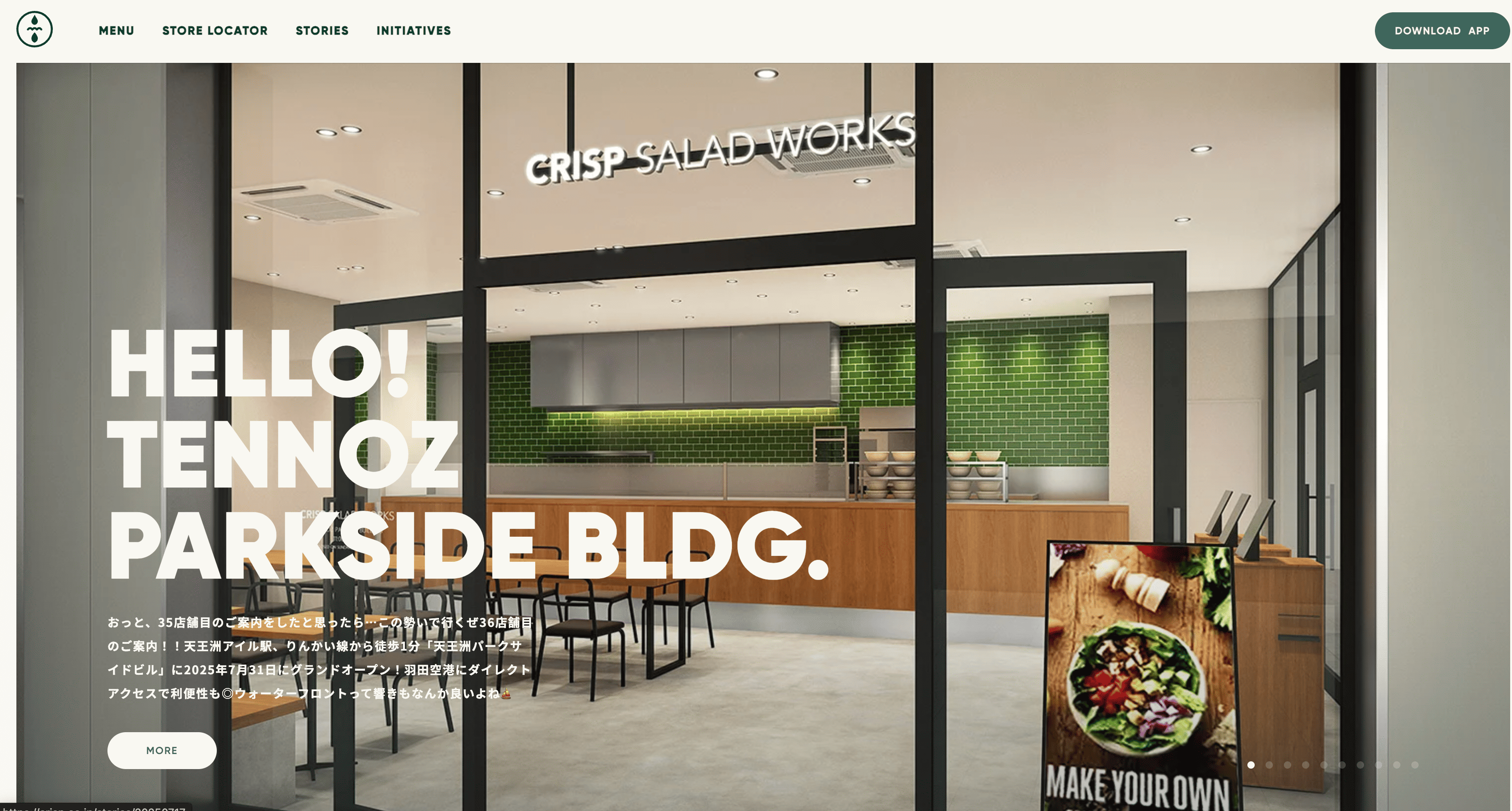
CRISP SALAD WORKS|鮮やかなメインビジュアルで食欲増進

CRISP SALAD WORKS は、自分好みのカスタムサラダを注文できる専門店。鮮やかなメインビジュアルで野菜嫌いでも食欲をそそります。商品ページは簡潔なテキストと写真主体で直感的に理解でき、落ち着いた色使いが鮮やかなサラダを一層引き立て、食欲を刺激します。
株式会社aircord|横スクロールで他社とは違う印象に

出典:株式会社aircord
空間演出と体験デザインを行うクリエイティブスタジオ。トップページが横スクロールになっており、過去の実績が映像で次々と見られる仕組みです。作り込まれた画像と映像に見ごたえがあり、スタジオのもつ技術の高さをうかがわせます。
株式会社浅井良工務店|サイトから会社や設計する家の温もりを感じさせる

出典:株式会社浅井良工務店
和歌山県にある、気候風土に合った家づくりができる工務店。テーマカラーのイエローと明るい写真で温かみが感じられるサイトです。見出しのフォントがアクセントになっていてオシャレな印象も付け加えています。
株式会社大創産業|コーポレートカラーを効果的に利用したスタイリッシュなサイト

出典:株式会社大創産業
100円ショップの「ダイソー」を運営する会社。コーポレートカラーであるビビットなピンクをサイトのテーマカラーとして効果的に利用したスタイリッシュなサイトです。使用している色が少ないので、コーポレートカラーの印象がいっそう際立っています。
原田産業株式会社|ビジネス領域の広さをサイトから想像させる

出典:原田産業株式会社
造船・海洋事業から生活用品の製造まで、幅広く事業を手掛ける会社。明るさを抑えた写真と明朝系のフォントが落ち着いた印象を与えています。
小島国際法律事務所|シンプルなデザインながら硬めのフォントで信頼感もアピール

出典:小島国際法律事務所
国際企業法務を中心として、国際取引、合併・企業提携、紛争解決などを手がける法律事務所。シンプルでありながら、明朝系で硬いイメージのフォントを使って信頼感を感じることのできるサイトになっています。
テキストが多めだと読みにくくなりがちですが、言葉を使う仕事だけにかえって堅実でしっかりとした印象です。
株式会社山陽|色彩を効果的に利用したデザイン

出典:株式会社山陽
兵庫県姫路市にて靴、鞄、ハンドバッグなど各種皮革製品の製造・販売を行っている会社です。
革製品からはイメージしにくい鮮やかな色彩のインパクトが強烈。
さらに、紙のように舞い上がる革の写真も従来のレザーのイメージをひっくり返しています。
他の皮革製品メーカーとはひと味違うことがありありと伝わってくるサイトです。
オムロン ヘルスケア株式会社|シンプルな色使い

画像引用:オムロン ヘルスケア株式会社
「オムロン ヘルスケア株式会社」は、医療機器の製造を行う会社です。ホームページの特徴は、複数の画像が入れ替わっていくアニメーションです。同時に同社の商品や実績についても紹介しており、PRや利便性の面でも優れています。
また、アニメーションにはさまざまな国籍や年齢の人々を採用しており、世界中で商品が使用されている企業であることも表しています。サイトカラーは白をベースに黒やグレーを使用しており、シンプルで見やすいデザインです。
カラフルにせずとも見やすくおしゃれなサイトを作れるという面でも、参考にすると良いです。
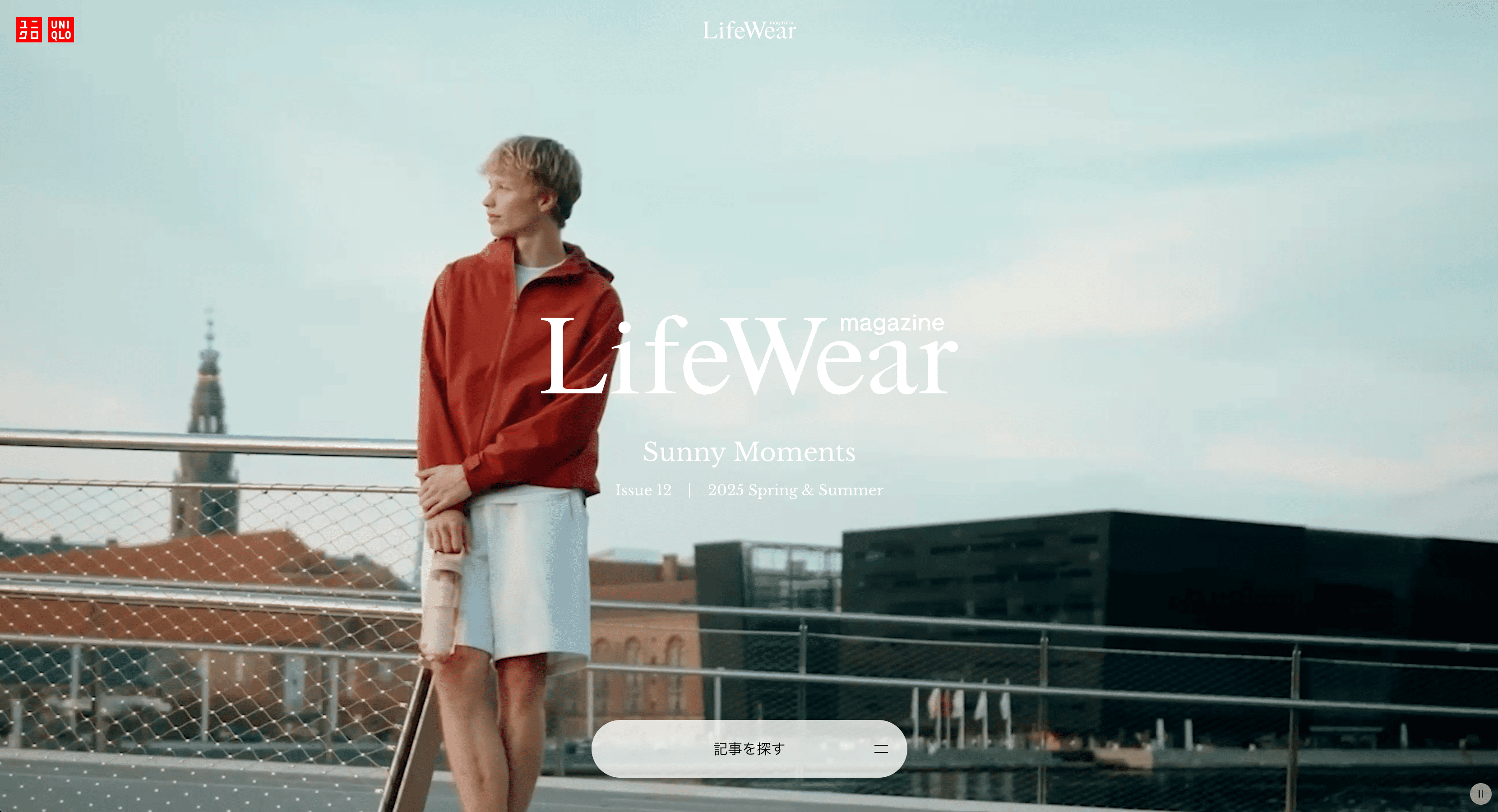
株式会社ユニクロ|アニメーションが効果的

画像引用:株式会社ユニクロ
ファストファンションの代表的な企業である株式会社ユニクロでも、おしゃれなデザインのサイトを取り入れています。
サイトの特徴は、アニメーションを効果的に活用している点です。各項目にアイキャッチがあり、自動的に動くアニメーションが設定されています。アニメーションがあることで、思わずクリックしたくなる興味を引き立てています。
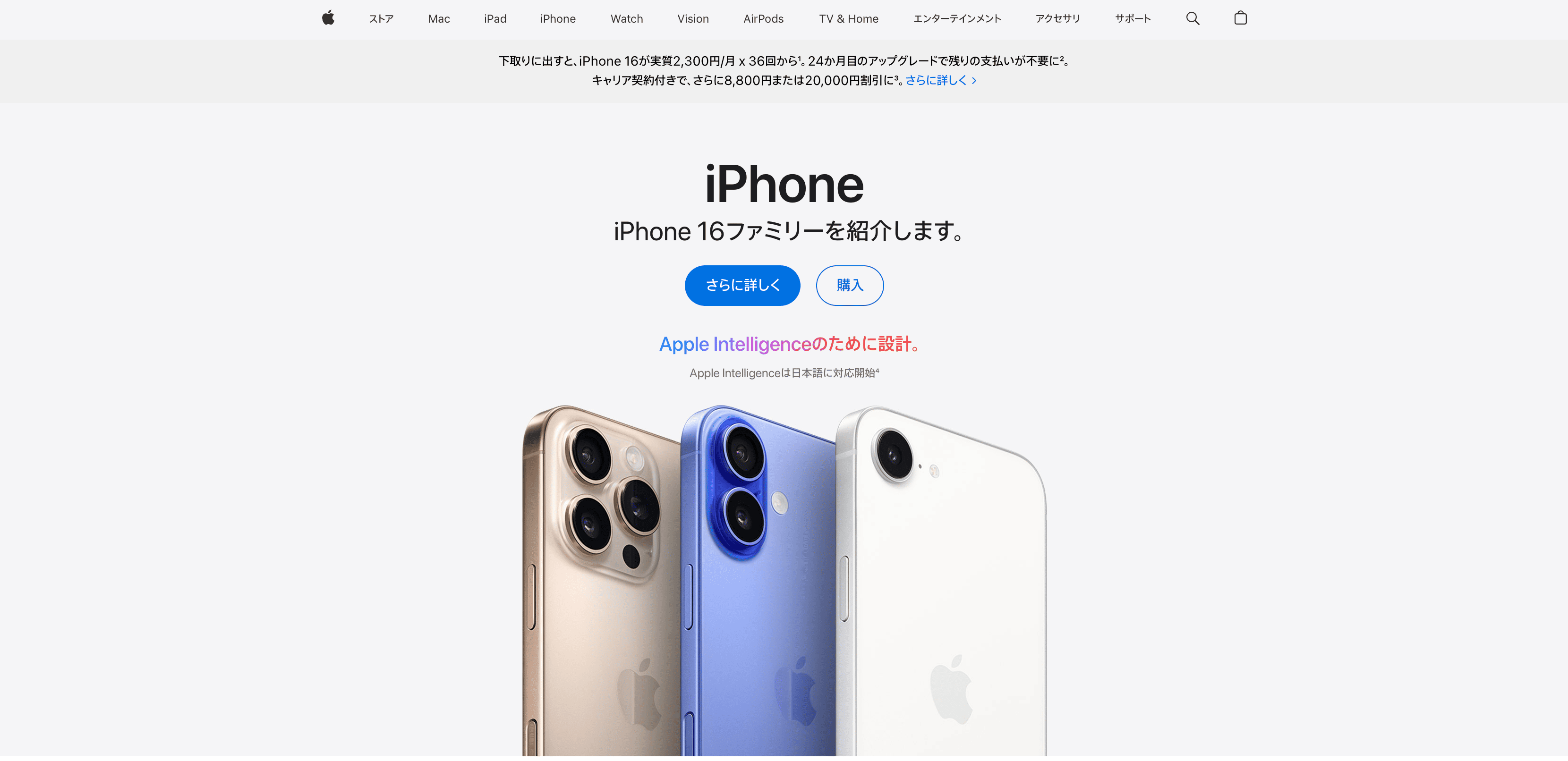
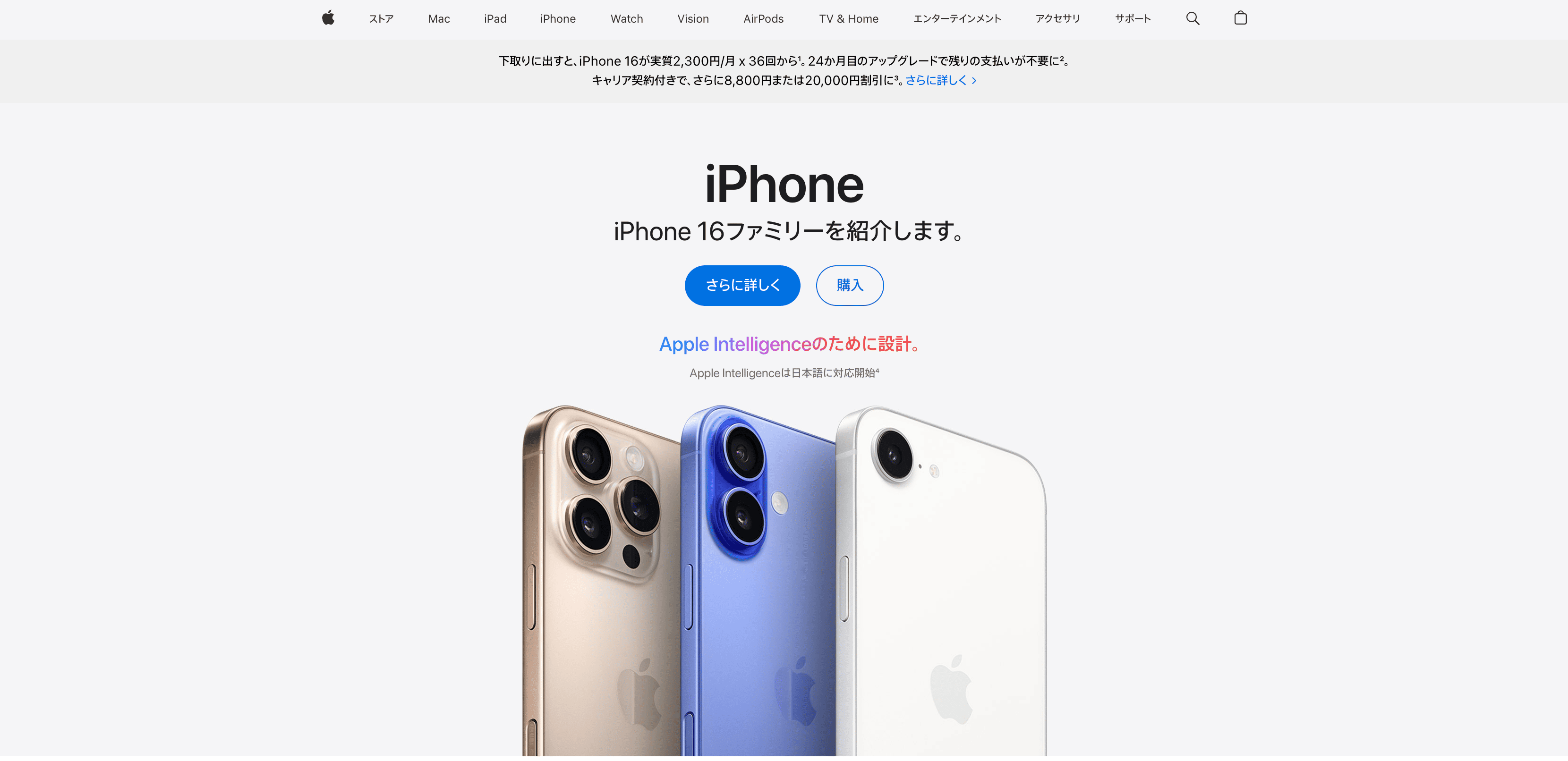
Apple|シンプルでモダンなデザイン

画像引用:Apple
Appleのホームページは、シンプルでモダンなデザインが特徴です。色使いもシンプルで統一感があり、商品やサービスもわかりやすく紹介されています。
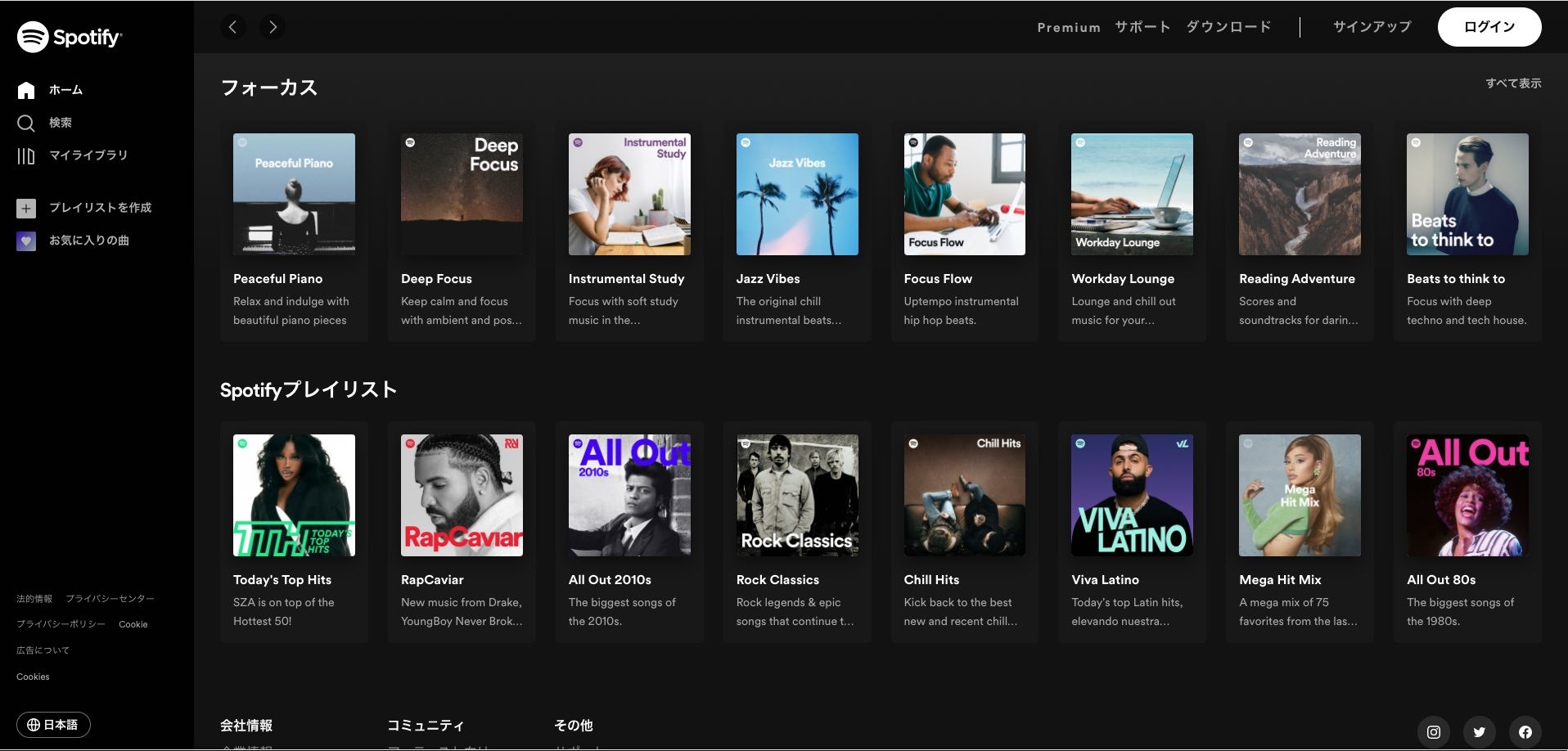
Spotify|音楽配信サービスさが出ている

画像引用:Spotify
Spotifyのサイトは、音楽配信サービスらしさが感じられるデザインになっています。ユーザーにとって重要な情報がわかりやすくまとめられ、視覚的にも楽しめるようなデザインになっています。
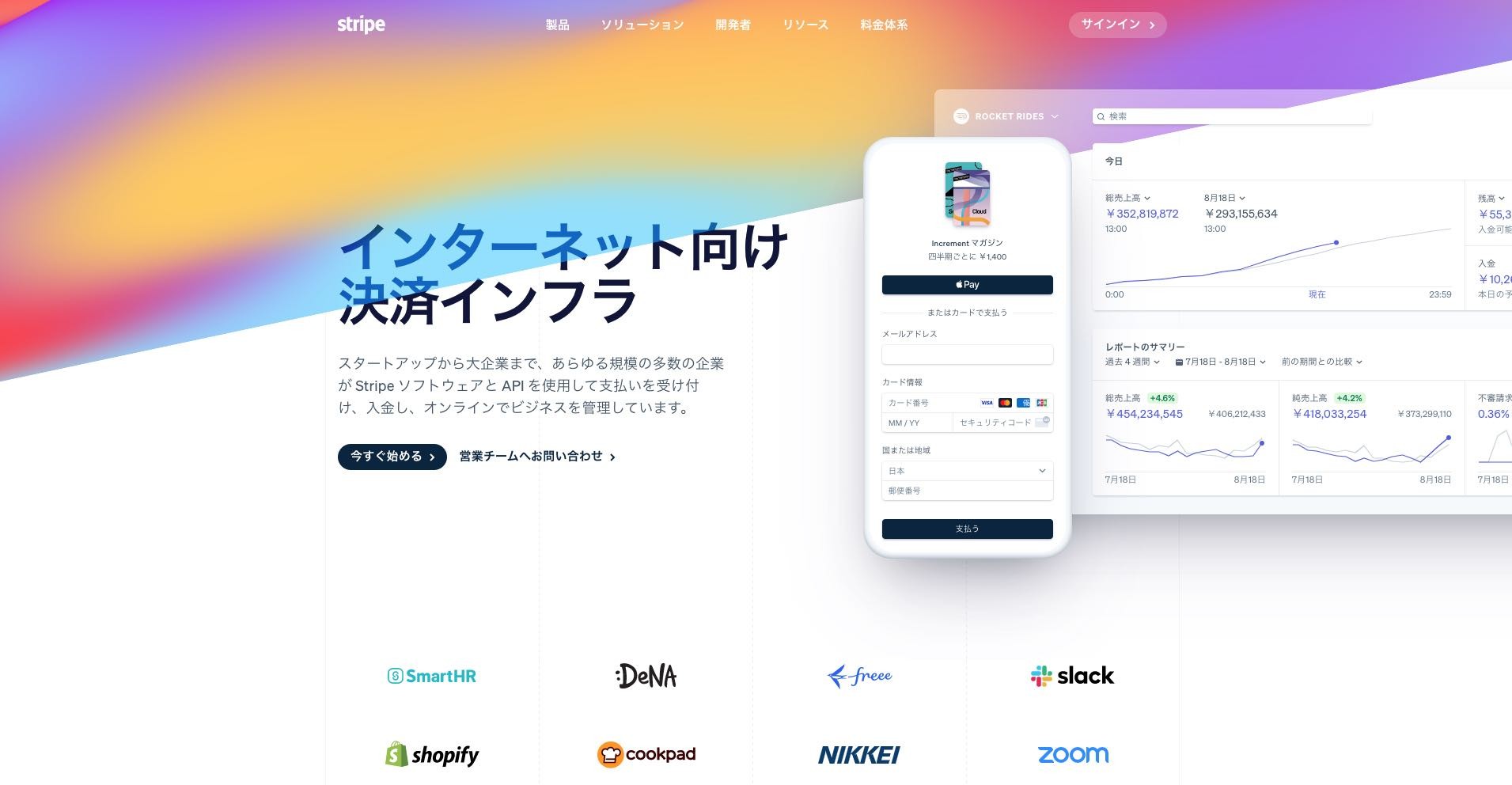
stripe|視覚的に情報がわかりやすい

画像引用:stripe
Stripeは、オンライン決済サービスです。ホームページもモダンで洗練されたデザイン。明るい色合いやシンプルなアイコン、大きな写真が使用され、視覚的にわかりやすく情報を提供しています。
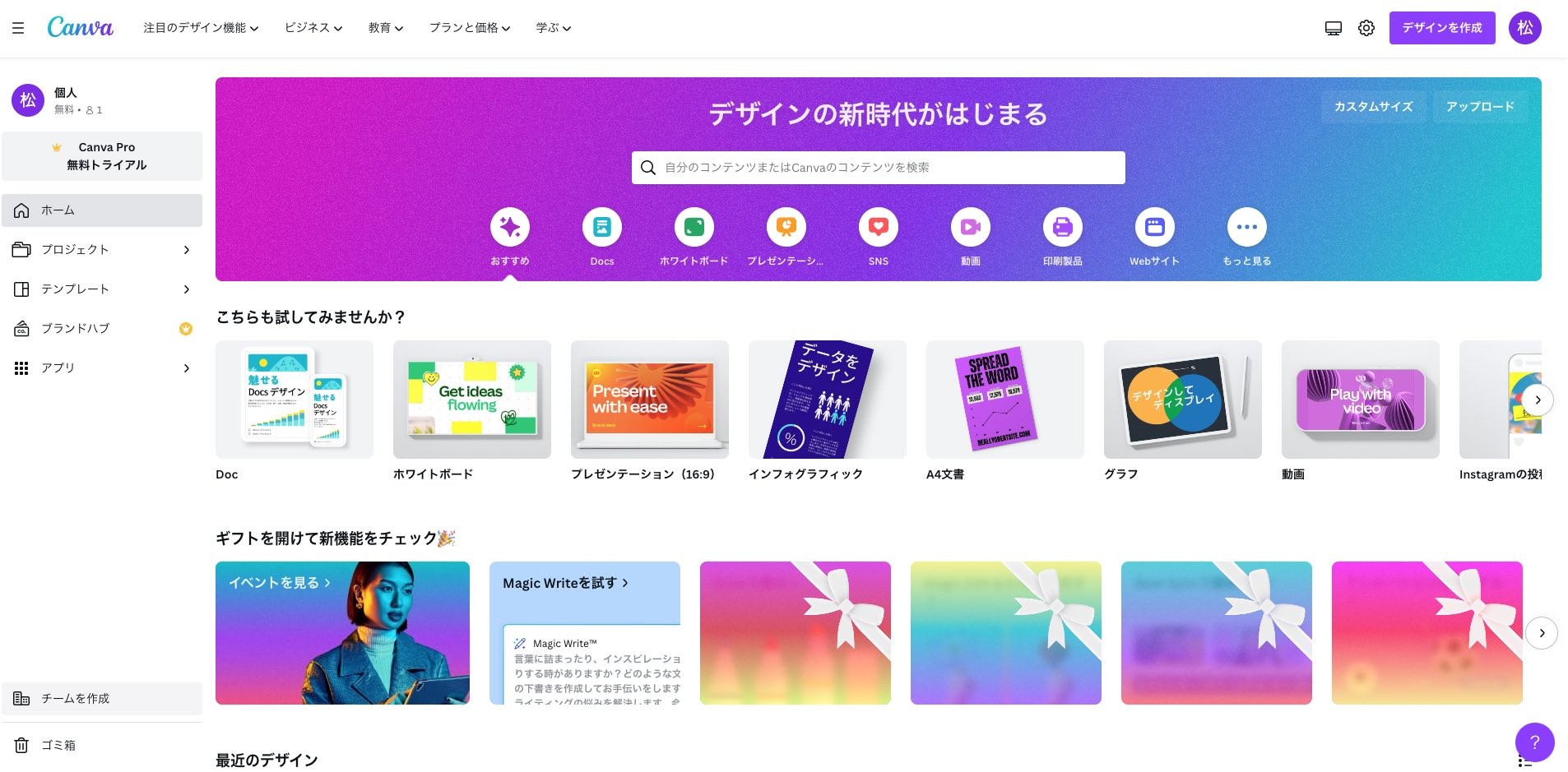
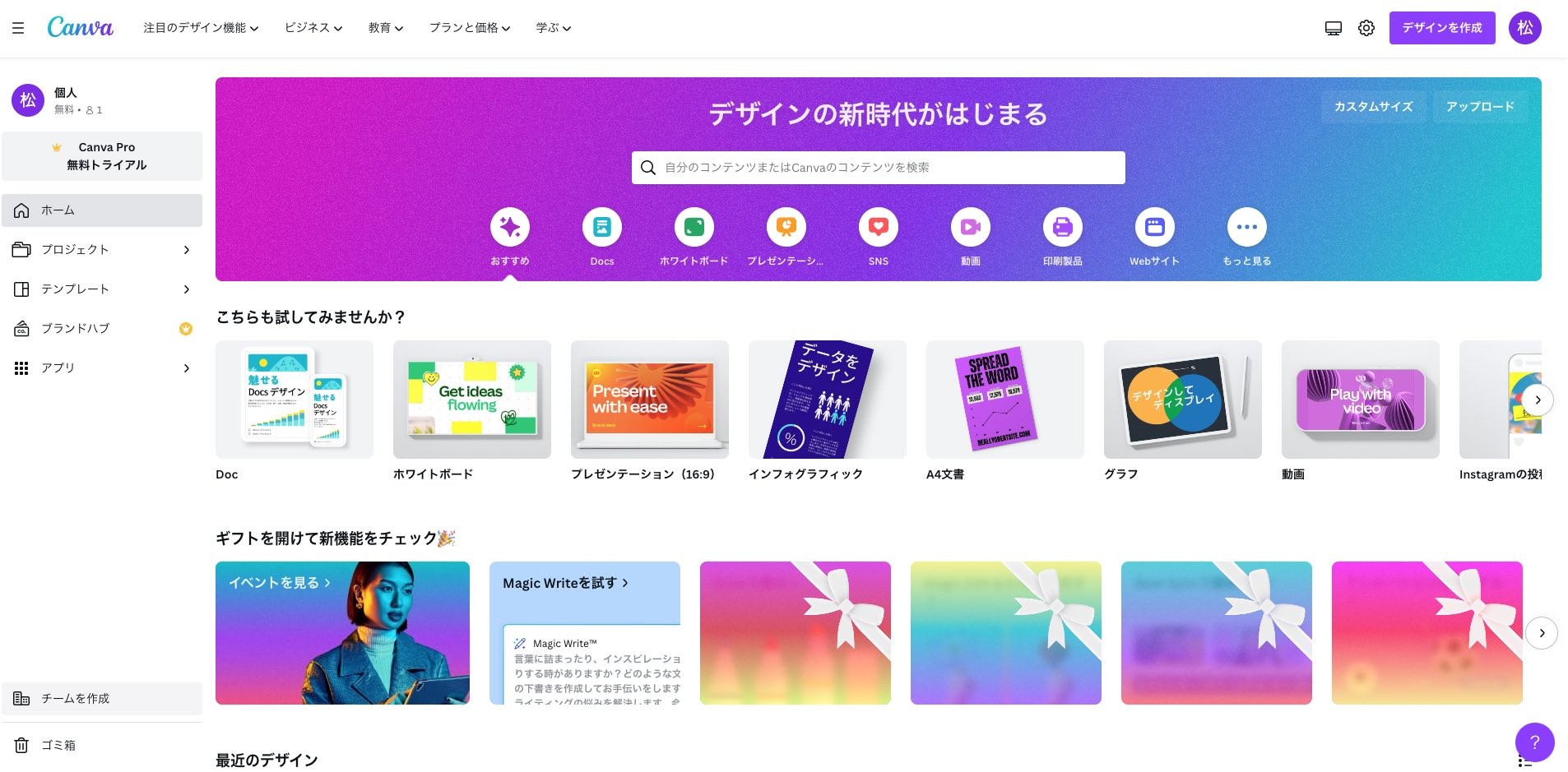
Canva|使いやすく機能がわかりやすい

画像引用:canva
Canvaは、グラフィックデザインツールです。ホームページもデザインにこだわり、シンプルで明るい色合いのデザインが特徴的で、使い方や提供される機能が分かりやすく表現されています。
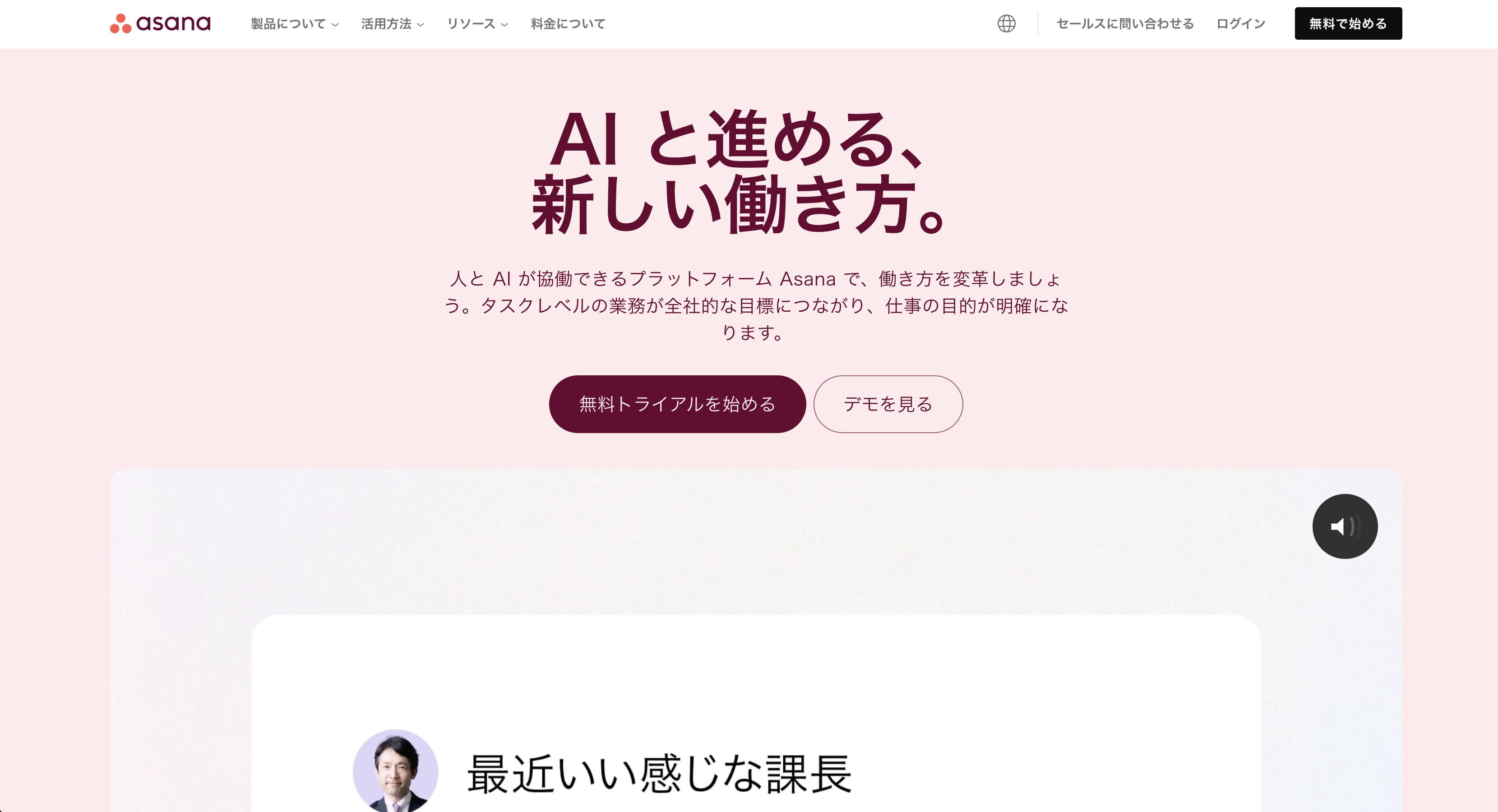
Asana|シンプルなアイコンと明るい色合い

画像引用:Asana
Asanaは、プロジェクト管理ツールです。ホームページは使いやすいデザインが特徴的。明るい色合いやシンプルなアイコンが使われており、ユーザーにとって重要な情報が視覚的にわかりやすく表現されています。
【無料】WEBデザイン実績が豊富なおすすめホームページ制作会社を紹介してもらう
おしゃれでセンスのいいホームページを作るポイント
おしゃれなホームページとは?

「おしゃれ」は曖昧な言葉で、人によって感じ方や定義が異なります。当サイトWeb幹事が考える「おしゃれなホームページ」の定義は上の3つです。
シンプルで見やすい

出典:福助株式会社
「おしゃれ」は、華美で様々な配色を施したイメージがあるかもしれませんが、極限まで削り取ってシンプルにしたものが「おしゃれ」に感じます。逆に要素を詰めすぎると、ゴチャゴチャした印象を受け、悪印象を与えてしまいます。
ユーザーが使いやすい

画像引用:canva
「おしゃれ」は見た目だけでなく、使いやすさも関係します。ホームページは紙のパンフレットのように眺めるだけでなく、ユーザーがクリックしたり情報を入力したり様々な操作を行います。その際、サイトが使いにくいとおしゃれに感じてくれません。見た目が良いと思っても、実際に使ってみてユーザビリリティを確かめてみましょう。
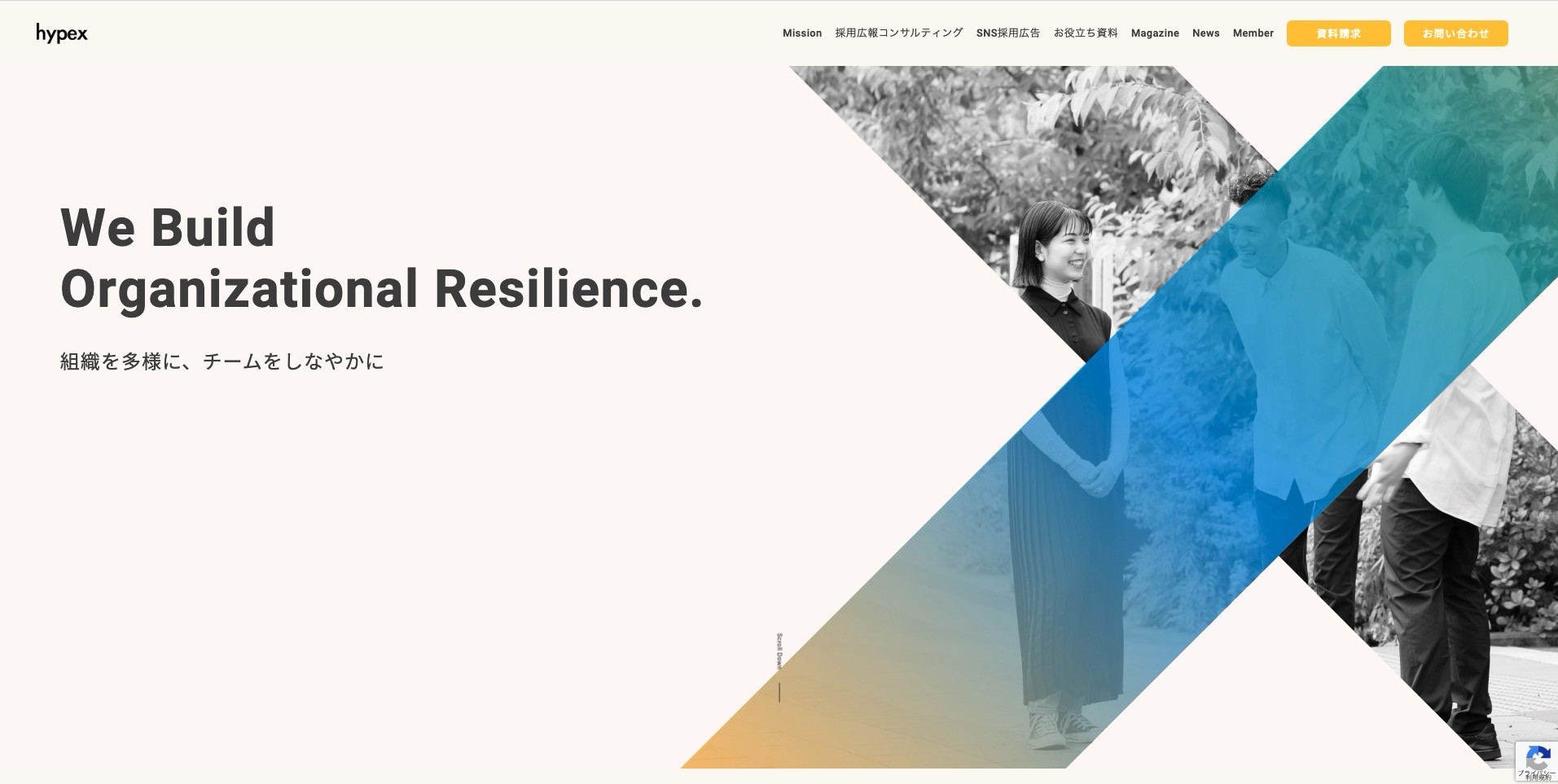
好感が持て再訪したくなる

出典:株式会社hypex
ホームページはターゲットの印象に残ること、好感が持てて再訪したくなるなど、ブランディングの観点も重要です。先ほど説明したようにデザインは極力シンプルにして使いやすくしつつ、ワンポイント加えておしゃれに見せることがコツです。Appleのホームページも同様に意識しています。

画像引用:Apple
【ポイント1】使用する色の基本は2色にする
サイトがあまりかっこよくないなら、色を使いすぎているかもしれません。
そんなときは使用する色を「メインカラー」と「アクセントカラー」の2色に絞ります。
Webサイトの配色は以下の3つの色で構成されます。
- ベースカラー(75%):最も大きな面積を占める色。余白や背景に使われる。
- メインカラー(20%):サイトの印象を決める色。
- アクセントカラー(5%):使用面積は少ないが、一番目立つ色。ユーザーの注意を引く目的で使われる。
例えばこちらのサイト。使われている色が少なく上品な印象です。

配色は以下のようになっています。
- ベースカラー:白(#ffffff)
- メインカラー:青(#6c98cf)
- アクセントカラー:やや濃い青(#697f9f)
この中で目立つのはメインカラーとアクセントカラーですが、ベースカラーに比べて使用面積が抑えられているのがわかるかと思います。
使用する色は基本的に「背景以外に2色」とし、使用面積は全体の3割程度に収めましょう。色の使いすぎは禁物です。
【ポイント2】ファーストビューは情報を絞る
Webサイトの入口であるファーストビューに入れる情報は厳選します。
目安は「1メッセージ=1イメージ」。

こちらのサイトでは、「TOKYO ILLUSTRATORS SOCIETY」の文字と「TIS」の中を横にスクロールするイラストが目を引きます。最初に見てほしいものが「1メッセージ、1イメージ」に絞られています。
かっこいいサイトを作る場合、サイトの雰囲気を伝えるのがファーストビューの役割です。サイトによってはバナーなどを配置して詳しい情報を盛り込む場合もありますが、それですとどうしても洗練された印象は損なわれます。
クールなイメージにしたいなら、ファーストビューの情報はサイトを象徴するような画像やテキストに絞ったほうがいいです。
【ポイント3】写真やイラストはサイト全体のイメージにあわせる
写真やイラストのテイストもサイト内で統一します。「テイスト」と聞くと漠然として難しそうですが、「何かひとつ共通するところを作る」と考えてください。
写真の「制作者」を統一する
一番簡単なのは「制作者を統一する」という方法です。写真ならカメラマン、イラストならイラストレーターを特定の人にすることで、テイストを揃えることができます。
既存の写真やイラストを使う場合は、引用元のサイトをひとつに決めます。サイトによって素材のテイストが違うからです。例えば運動会の写真を二つの写真素材サイトで比較してみます。
まずPIXTA。

次にAdobe Stock。

サイトによってなんとなく写真の雰囲気が違うのがわかるかと思います。テイストを気にしながら複数サイトの写真を使うより、引用元を一つにする方が簡単です。
写真の「明るさ」を統一する
自分で撮った写真を使う場合は、「明るさ」を統一しましょう。どんなサイトでも「明るさ」だけは揃える必要があります。
例えばこちらは明るい写真を使ったサイト。

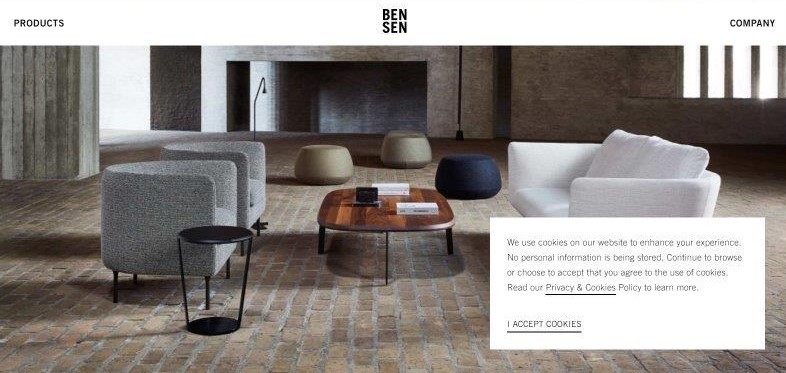
次に暗めの写真を使ったサイト。

出典:Bensen
明るさが違うと、雰囲気がかなり変わります。明るい写真と暗い写真をまぜて使えば、サイトの統一感が失われるのは想像できるでしょう。
「明るさ」を揃えた上で、「色味」「ポーズ」「人物」「背景」などほかにも統一できる部分を検討してみてください。
【ポイント4】使用する文字フォントもサイトの雰囲気と合わせる
フォントはサイトの雰囲気に合わせて選びます。とはいえ、たくさんありすぎて選ぶのが難しいかもしれません。そこで、以下の2点にわけて考えます。
①フォントの「系統」
まずは大まかにフォントが与える印象を押さえます。
- 明朝系:上品、繊細、知的、優雅、高級
- ゴシック系:親近感、シンプル、カジュアル、モダン、信頼感
- 筆書体: 和風、伝統的
- 手書き風文字:やわらかい、あたたかい、チープ、ポップ
和文フォントでも欧文フォントでも基本は同じです。欧文フォントの場合、セリフ体が明朝体、サンセリフ体がゴシックにそれぞれ相当します。

これを目安に、作ろうとしているサイトに合うのは「明朝系」と「ゴシック系」のどちらなのか検討します。ウェブでよく使われるのは以下のもので、いずれもパソコンやスマホに元々入っている「デバイスフォント」です。
【Windows】
明朝系:MSP明朝、游明朝
ゴシック系:メイリオ、游ゴシック
【Mac】
明朝系:ヒラギノ明朝、游明朝
ゴシック系:ヒラギノ角ゴ、ヒラギノ丸ゴ、游ゴシック
②フォントの「太さ」
フォントが決まったら、太さを検討します。細くすると「モダン」「都会的」「シャープ」といった印象が強くなります。反対に太くすると「力強い」「重厚」といったイメージになるでしょう。
太さは細かく変えることができます。強調したいイメージに合わせて調整しましょう。何種類か作ってみて並べて比較すると決めやすいです。
以上のようにフォントは「系統」と「太さ」に着目して選べますが、どうしても決められないときは同じ業種やテーマのウェブサイトで使われているフォントを参考にしましょう。
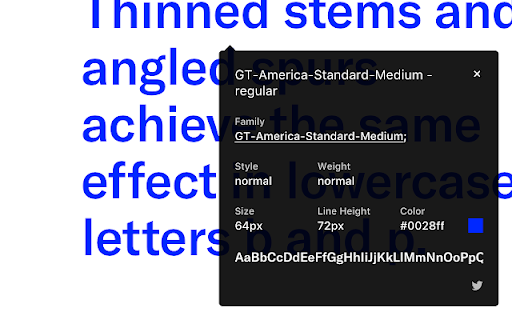
使用されているフォントを正確に知るにはGoogle Chromeの拡張機能「Whatfont」が便利です。

出典:WhatFont
カーソルをテキストに合わせるだけで、フォント名がわかります。フォント選定の参考にどうぞ。
おしゃれなWEBデザインの実績豊富なホームページ制作会社
株式会社クーシー

株式会社クーシーは、東京都渋谷区にあるWebデザイン会社です。日本郵便やNTTドコモが提供するスマートフォンサービスのデザインを設計から担当した実績をもっています。
【デザイン事例】

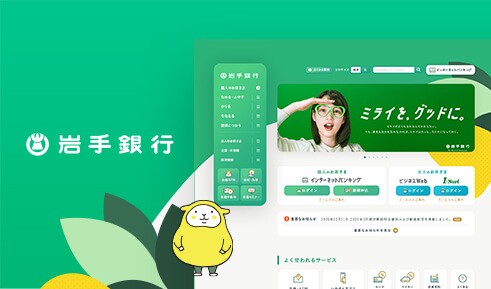
岩手銀行Webサイト

NTTデータ・スマートソーシング
株式会社クーシーへ発注したお客様の声
 某メーカー様コーポレートサイトリニューアル
某メーカー様コーポレートサイトリニューアル
他社と比較し、依頼しましたが大正解でした。デザインやSEO、システム開発まで丁寧に対応いただき、ブランドの世界観も的確で大変満足しています。制作過程でも密に連携し、安心して任せられました。
 某専門学校様Webサイトリニューアル
某専門学校様Webサイトリニューアル
評判と実績を噂に聞き依頼しました。サイト制作だけでなく、運用サポートやSEO提案も的確で信頼できるパートナーです。
リニューアル後、使いやすさが評価され、クレームが減り、運用工数も軽減されました。
制作会社ご担当者様からのメッセージ
ご覧いただきありがとうございます。
株式会社クーシーは1999年に設立したWeb制作会社です。クーシーではデザインの「設計思考」と「考える力」を軸に領域を広げてきました。最適なチームでの設計と、細部まで手が行き届く「ものづくり」を武器にお客様の理想を実現します。お困りごとがあればぜひご連絡ください。
株式会社KAYAHAT

株式会社KAYAHATのおすすめポイント
・ブランディングに強み
・制作実績豊富
・デザイン制作以外にも幅広く対応
株式会社KAYAHATは、東京都港区にあるWebデザイン会社です。競合との違いやターゲットなどを明確化したうえでデザインコンセプトを定義し、デザインによる差別化を行います。
【デザイン事例】

湯河原ポータルサイト

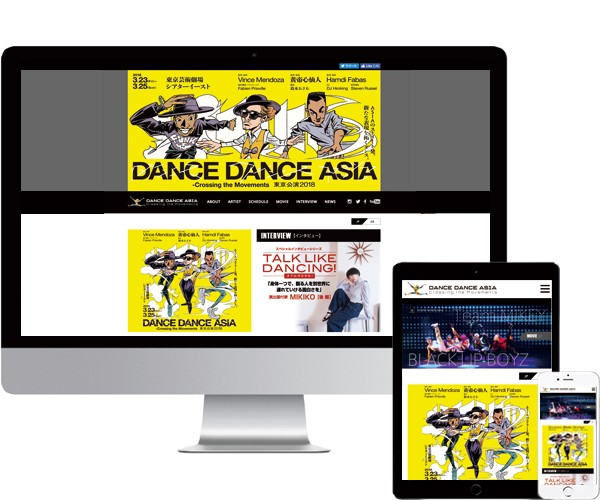
DANCE DANCE ASIA
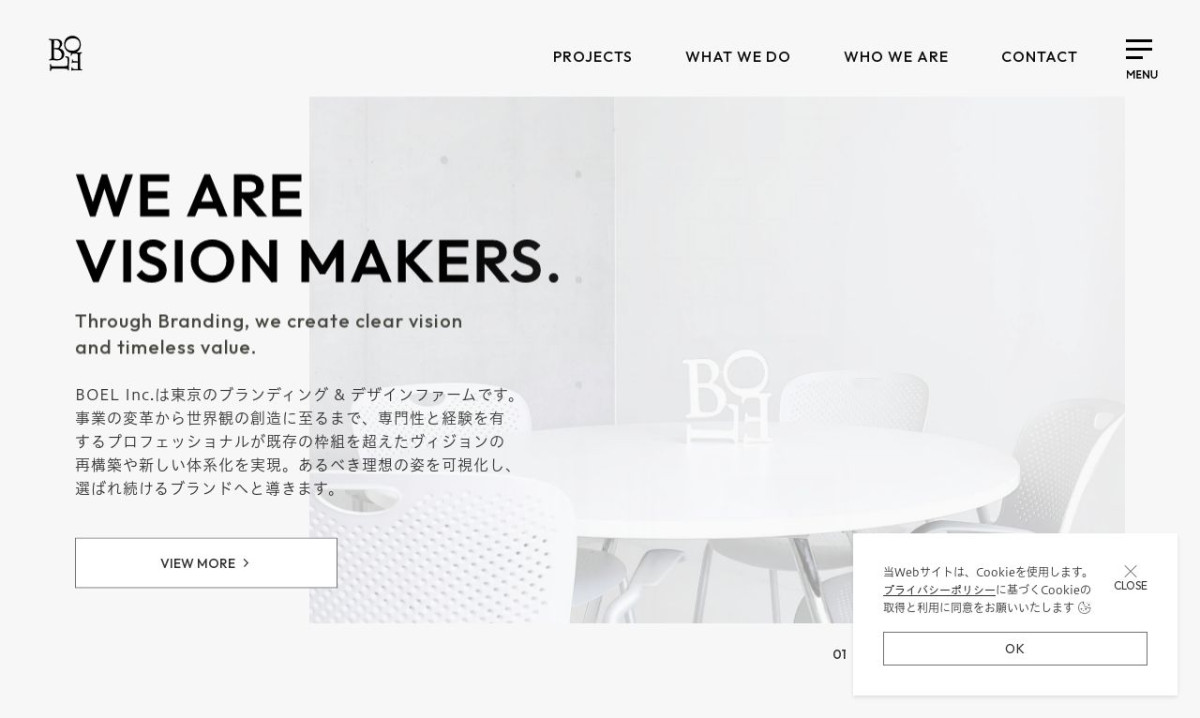
株式会社BOEL

株式会社BOELは、東京都港区にあるWebデザイン会社です。顧客体験にこだわったホームページを目指し、過去には函館空港や星野リゾートなどのサイトも手がけています。
【デザイン事例】

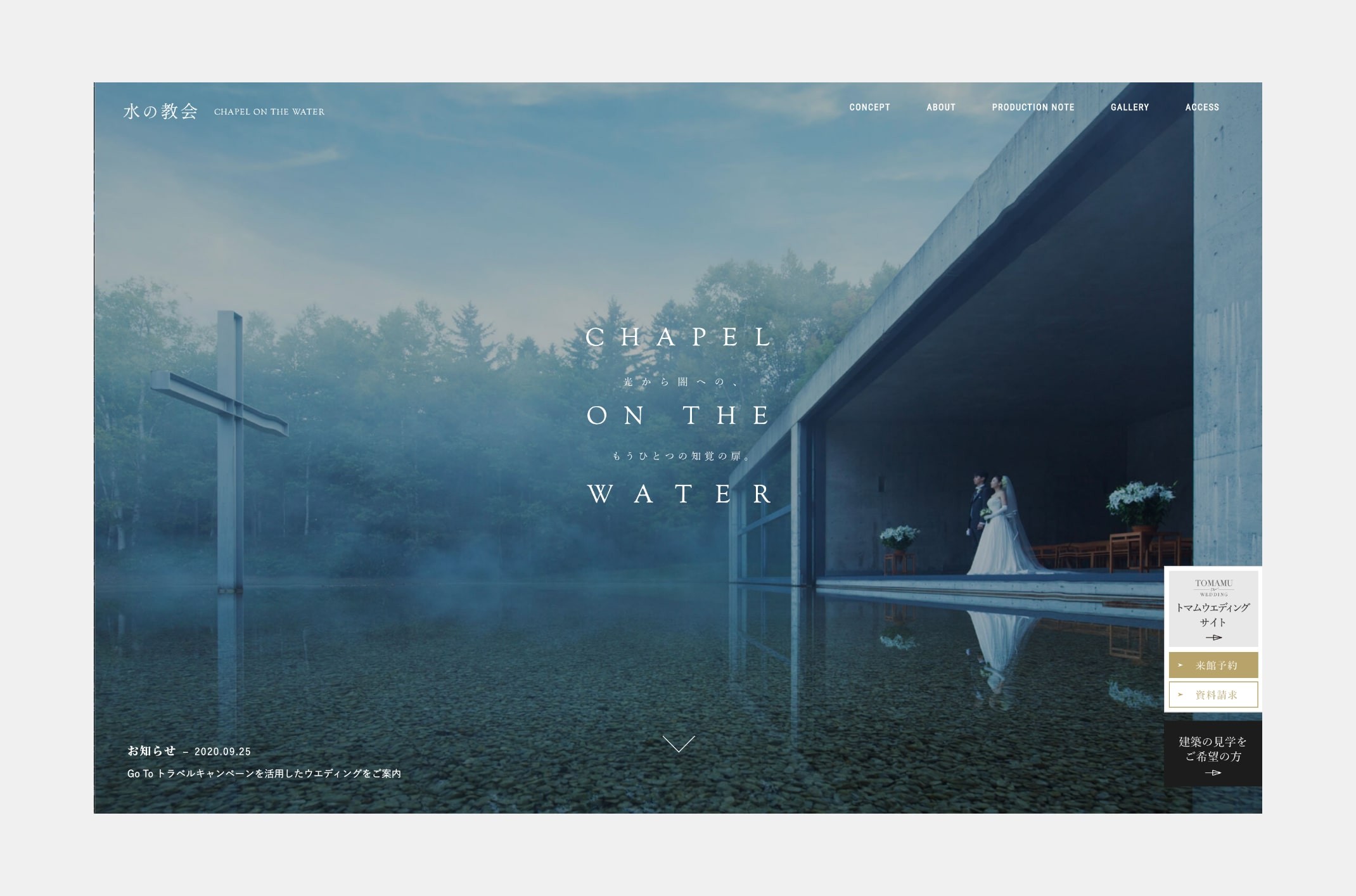
星野リゾート トマム

函館空港
その他の制作会社は下記の記事を参照ください。
 Webデザインに強いおすすめホームページ制作会社19選【2026年最新版】 | Web幹事
Webデザインに強いおすすめホームページ制作会社19選【2026年最新版】 | Web幹事
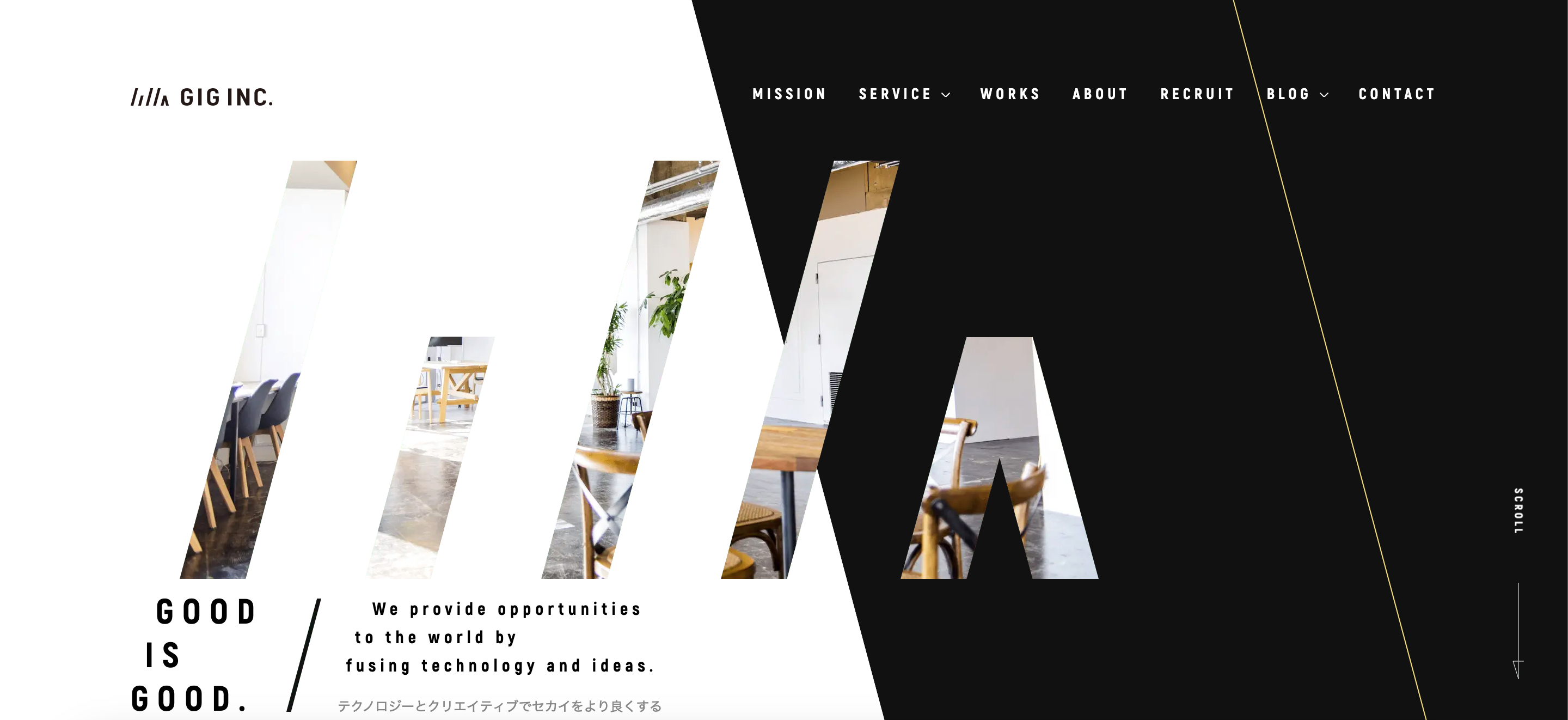
株式会社GIG

株式会社GIGのおすすめポイント
・業務内容に応じた提案が可能
・自社開発したCMSでのWeb制作
・Web開発やデータ解析などを一貫して対応
株式会社GIGは、デジタルコンサルティングを行う会社です。デザイン性も優れたホームページを多数制作しており、おしゃれなデザインを求めている人にもおすすめです。
【デザイン事例】

株式会社エブリー

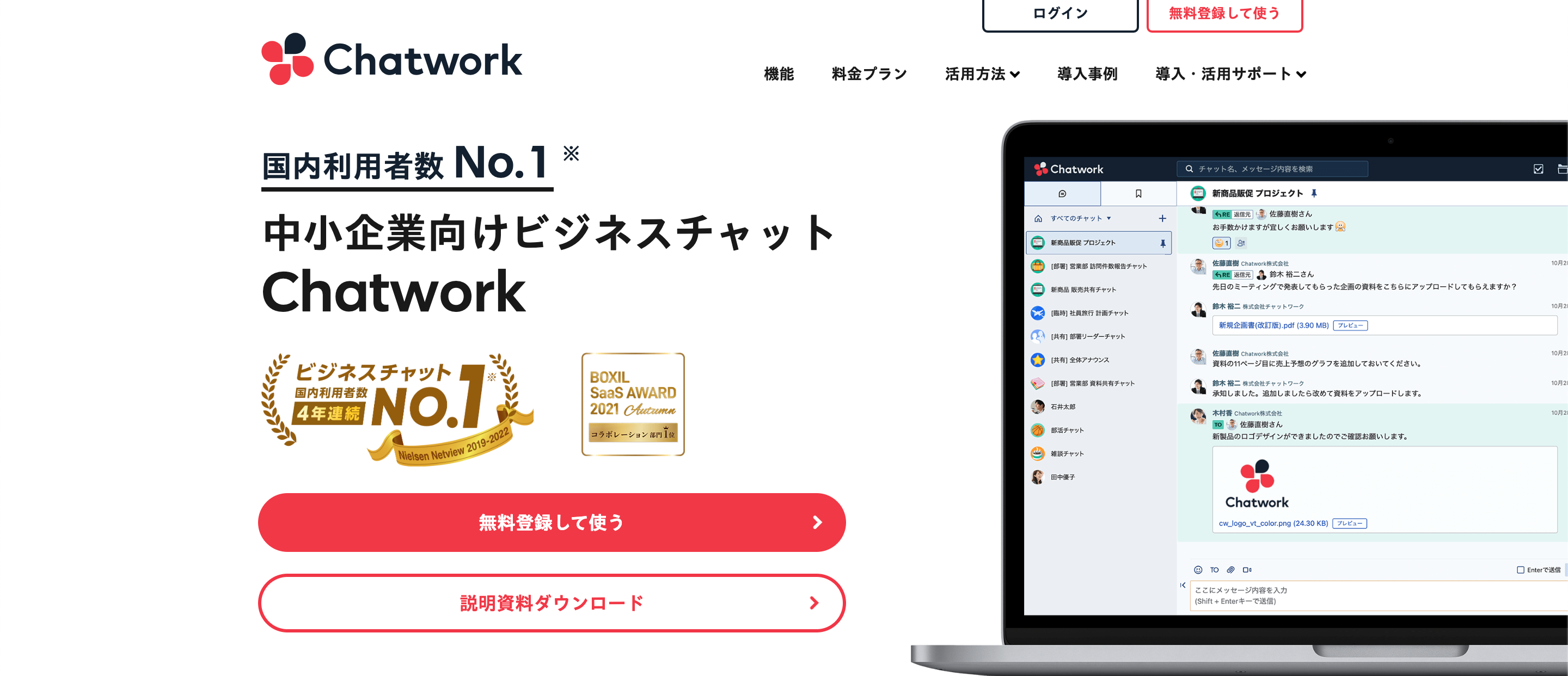
Chatwork株式会社
イメージソース

イメージソースのおすすめポイント
・大企業のイベントサイトやインスタレーションを多数制作
・有名な広告賞の受賞歴が豊富
・ライブ配信と連動したサイト制作も行う
イメージソースは、大企業のイベントサイトやインスタレーションなどで、ユニークなサイトを制作している会社です。
近年のオンラインイベントの流れを受けて、ライブ配信と連動したWebサイトの制作もしています。
【デザイン事例】

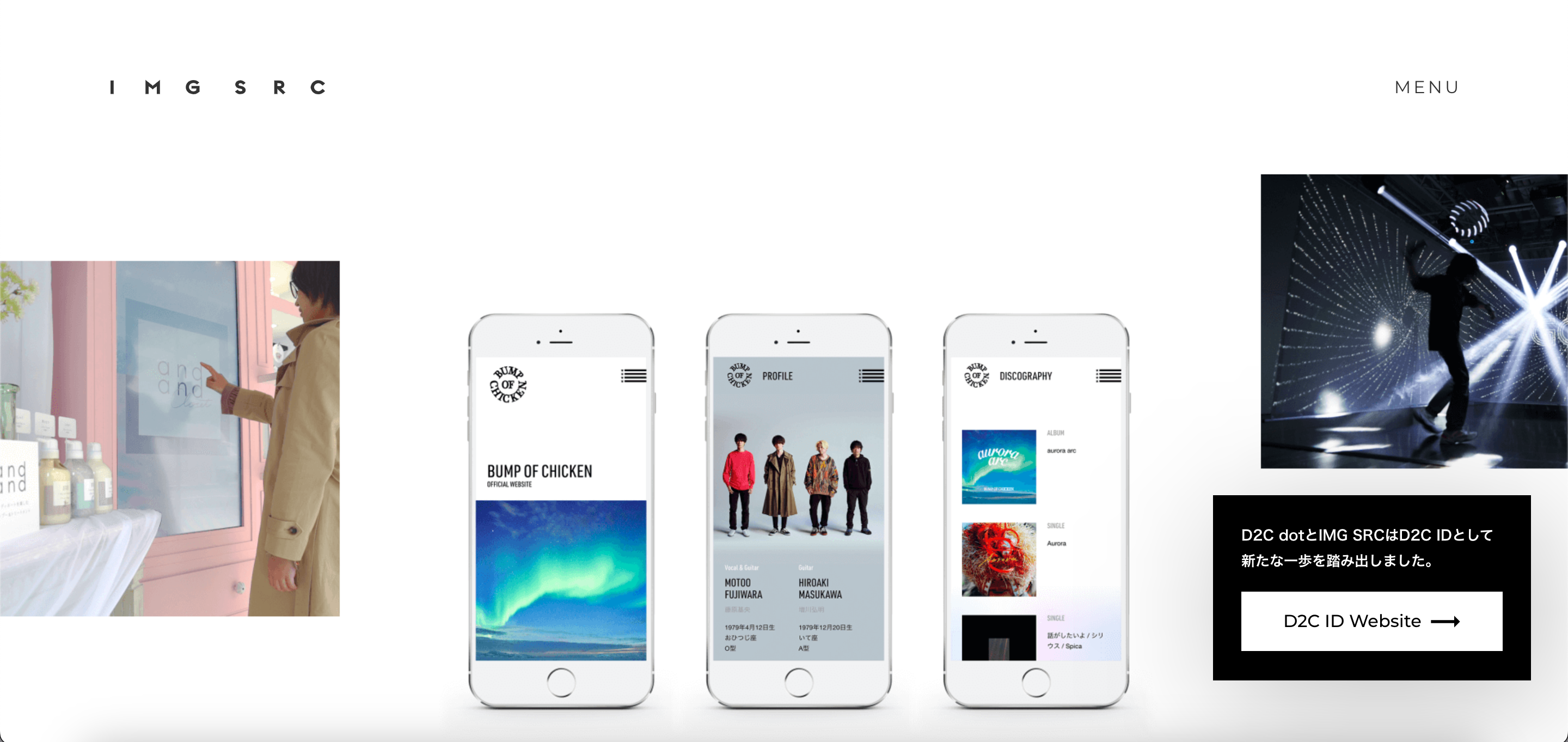
BUMP OF CHICKEN 公式サイト フルリニューアル

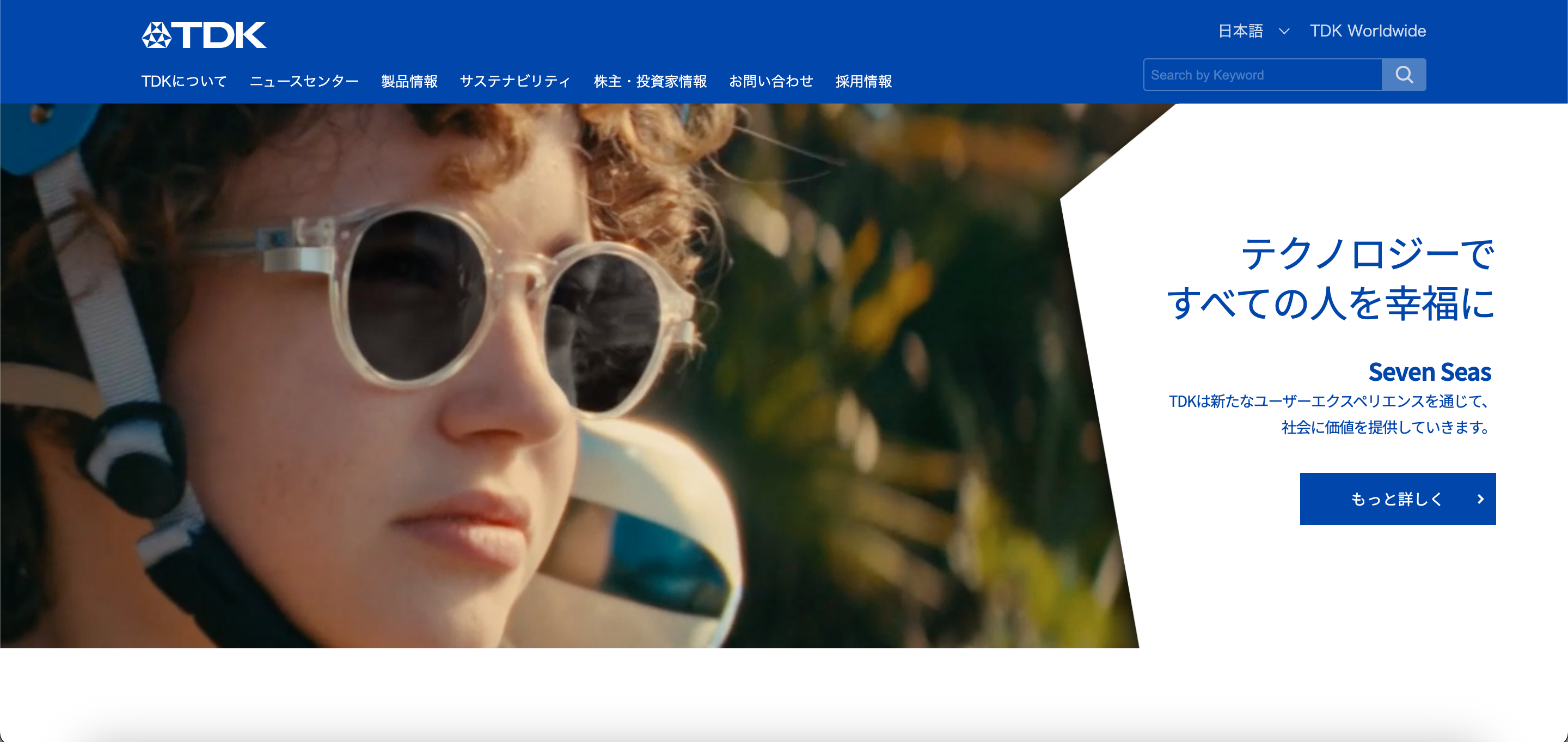
TDK株式会社
ここまでに紹介した以外の制作会社は、下記の記事を参照ください。
 Webデザインに強いおすすめホームページ制作会社19選【2026年最新版】 | Web幹事
Webデザインに強いおすすめホームページ制作会社19選【2026年最新版】 | Web幹事
【コラム】おしゃれなサイトを外注して制作する際の注意点
外注する会社の実績は必ずチェックしよう
会社ごと制作するサイトのテイストは異なる
「おしゃれなサイトを作りたいけど、自分にはできなかった・・・」そんな人はWeb制作会社に外注するのも手です。
ただ、どの制作会社でもあなたの希望をかなえられるとは限りません。所属するデザイナーやコーダーが違えば、できてくるサイトのテイストも当然違います。ゆえにあらかじめ実績をチェックし、イメージするサイトが作れそうかを判断するのです。
なお、制作会社に依頼する際には、あなたの考えに近い既存サイトを提示するとイメージの共有がスムーズです。本記事でご紹介したギャラリーサイトなどを利用して探してみてください。
かっこよさだけを求めると失敗する
サイトを制作する目的をしっかりと定めよう
世の中にはため息が出るほどかっこいいサイトがたくさんあります。しかし、いたずらにかっこよくしているわけではありません。
「ブランディングやマーケティングに必要だから」など、何らかの理由があってそのような見た目になっているのです。
サイトにかっこよさを求めるのは悪いことではありません。ただし「そのかっこよさに理由はあるか?」についてはよく考えるべきです。なんとなくかっこよくしたいだけなら、その要望は本来いらないものかもしれません。
かっこよさを求めるならば、あくまで目的に合ったものにしましょう。
複数社から提案をもらおう
3社程度に絞って提案をもらうのがベター
ウェブサイト制作にかかる費用は、会社によってかなり差が出る場合があります。くれぐれも他社との比較をせずに発注するのはやめましょう。
見積もりは各社ホームページにある専用フォームなどから簡単に依頼できます。3社程度を目安にお願いしてみてください。
見積もりを依頼する際は価格およびサービス内容はもちろん、担当者の対応をよく見ておきます。
いったん制作を依頼すると、数週間から数か月は制作会社とのやりとりが続きます。コミュニケーションがスムーズにできないとお互いストレスになる上、制作にも支障をきたし、いいことがありません。
それだけに円滑にやりとりできるかどうかは、見積内容と同じか、それ以上に重要なのです。
関連記事:コーポレートサイトの構成を初心者やリニューアル向けに解説!
おしゃれでかっこいいデザインのホームページまとめ
本記事では、「かっこいいサイトを作る際に気を付けるべきポイント」について解説しました。
本文でも書きましたが、ウェブサイトはあくまで目的に沿って作るものです。かっこよさを求めるのはいいことですが、目的に合った意味のあるデザインであることを前提に考えてください。
サイトのパフォーマンスを上げるのであれば、デザインより言葉や構成を見直した方がいい場合もあります。
「かっこいい」は抽象的で、具体的にどうやって実現すればいいかわかりにくいですが、基本は「統一」と「限定」といってよいかと思います。
本記事でご紹介したノウハウが、あなたのウェブサイト制作のお役に立てば幸いです。
かっこいいサイトの制作をプロに任せたい方へ
制作会社をなかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
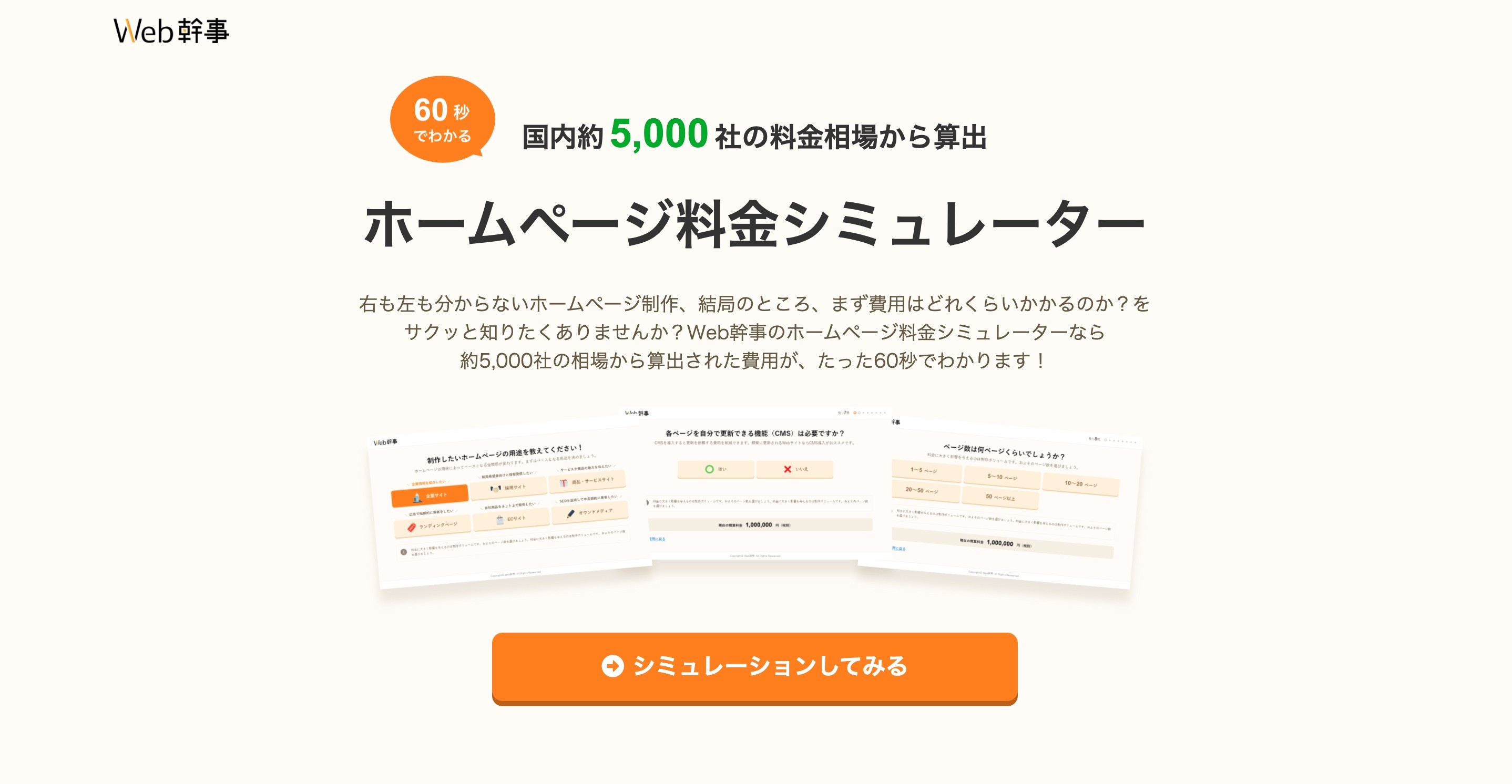
ホームページ制作の費用がわかる料金シミュレーター

作りたいホームページはいくら費用がかかるのか?
そんな悩みに応えるべく、Web幹事で料金シミュレーターを用意しました。
- サイトの用途(採用サイトなど)
- ページ数
- デザイン
- 機能
ホームページの制作に関する8問に選択するだけで、たった60秒で制作料金が分かります。料金の算出は無料なので、ぜひご利用ください。
Q. おしゃれなホームページの特徴は?
主に4つの特徴を兼ね備えています。「シンプルで見やすい」「ユーザーが使いやすい」「画像が安っぽくない」「再訪したくなる」です。記事で詳しく説明します。
Q. ホームページがおしゃれな会社は?
「福助株式会社」「ベクスト株式会社」「黒木テック工業株式会社」などが挙げられます。その他にも記事で詳しく解説していますのでご覧ください。
Q. かっこいいウェブサイトを作る際に注意すべき点はありますか?
デザインを統一すること、ファーストビューに重要な情報を絞ること、写真やイラストのテイストを一貫させることなどが注意すべき点です。また、デザインだけにこだわりすぎず、サイトの目的やユーザビリティも考慮することが重要です。
この記事を書いた人

加藤 久佳
専門分野: Webデザイン,グラフィックデザイン,ホームページ制作
マレーシアで日本語教師、総合病院で言語聴覚士を経て、スキルゼロからフリーランスとなる。現在はクライアントワークとしてデザイン制作を中心にホームページ制作、SNS運用、ライティングを行なっている。駆け出しフリーランス向けお役立ち情報を個人ブログにて発信中。
このライターの記事一覧
