- 更新日 2025.09.24
- カテゴリー ホームページのデザイン参考例
プロモーションサイトのデザイン事例10選|制作のポイントも解説【2026年最新版】
プロモーションサイトを自社の商品・サービスの認知拡大・販売促進につなげたいと考えている担当者の方へ向け、本記事では、以下の情報を解説します。
・おしゃれな・ユニーク・期間限定向けのプロモーションサイト事例
・プロモーションサイトに必要なコンテンツ
プロモーションサイトを制作する際にどんなサイトにするかイメージを掴んでおくことで、外注先にスムーズに依頼ができたり、自社で制作する際の参考になったりします。
最後まで読めばどんなサイトを作るべきか判断できるので、ぜひご覧ください。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
プロモーションサイトとは?目的や他サイトとの違い

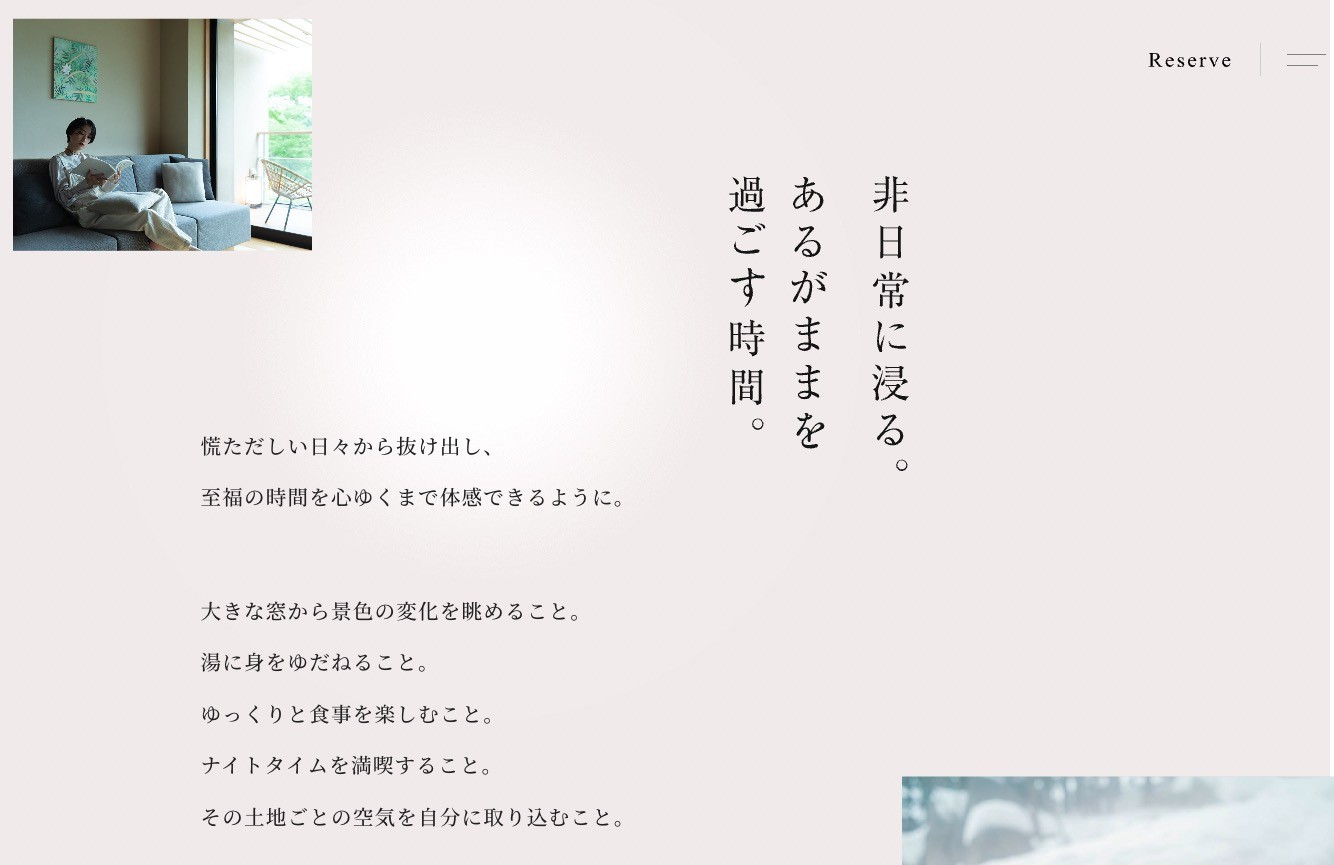
画像引用:界タビ20s | 星野リゾート
主な目的は購買促進
プロモーションサイトとは、自社の商品やサービスを宣伝して、主に購入や登録につなげるサイトを指します。
商品やサービスを購入してもらうまでには、「認知」⇨「理解(興味)」⇨「購入」のステップが必要になりますが、プロモーションサイトは主に「認知」と「購入」につなげるための購買意欲をあげる役割を持ちます。
このあと紹介する「キャンペーンサイト」や「LP(ランディングページ)」も販売促進が目的ではありますが、プロモーションサイトは特に新たに商品やサービスを販売するときや既存の商品を変更するときに使われることが多いサイトです。
役割①:商品・サービスを認知・理解してもらう

画像引用:界タビ20s | 星野リゾート
プロモーションサイトは商品やサービスの購買促進が目的ですが、購入に至るには段階を踏む必要があります。まずは、商品・サービスを認知・理解してもらうことです。
プロモーションサイトにはたとえば以下のようなコンテンツが含まれます。
- 商品・サービスのコンセプト
- 商品・サービスの特徴
- 他社の商品・サービスとの違い
また、視覚的に訴求ができる要素もあります。
- 写真
- アニメーション
- カラー
たとえば星野リゾートでは、「20代にもっと旅をしてもらいたい」という思いから「界タビ20s」のプロジェクトを立ち上げました。ですが、いきなり「界タビ20s」と言われても一般に浸透していないため、まずはどんなサービスかを下の写真で説明しています。

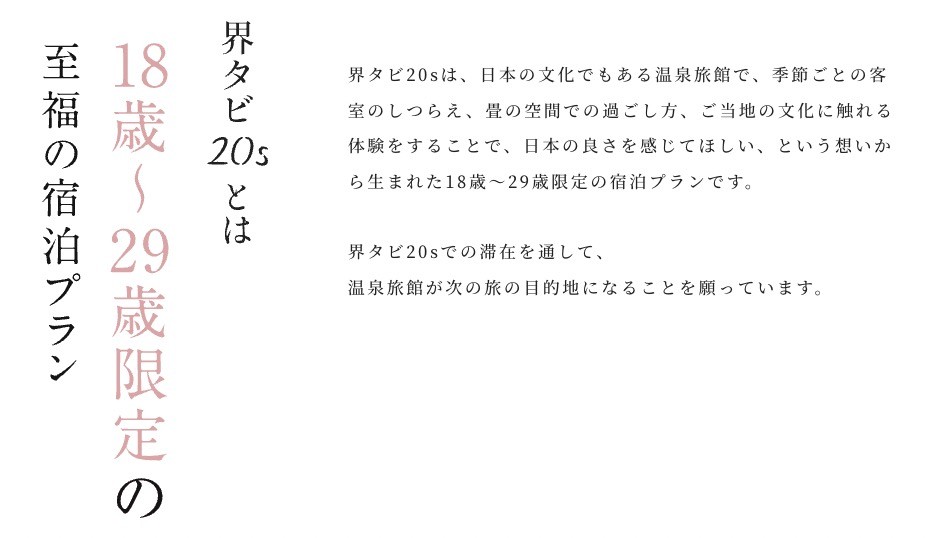
画像引用:界タビ20s | 星野リゾート
まず「界タビ20s」が18〜29歳限定のプランであることがわかります。また、桜のような淡いピンクを基調とした配色から、サービスの利用者は主に女性と考えられます。

画像引用:界タビ20s | 星野リゾート
さらに次の写真と説明で、「界タビ20s」が温泉旅館に宿泊する1泊2日のプランであることがわかります。この時点でサイト訪問者は「界タビ20s」が下記のサービスであると理解できました。
・18〜29歳限定のプラン
・主なターゲットは女性
・温泉旅館に1泊2日で宿泊するプラン
上記のように宿泊プランの説明を入れることで、どんなサービスかをサイト訪問者に伝えています。
このようにコンテンツや要素を通して商品・サービスの概要を伝えることで「こんな商品があるんだ」と知ってもらい、サイト訪問者に商品・サービスの印象を残します。
役割②:商品・サービスの魅力を知って購買意欲を上げる

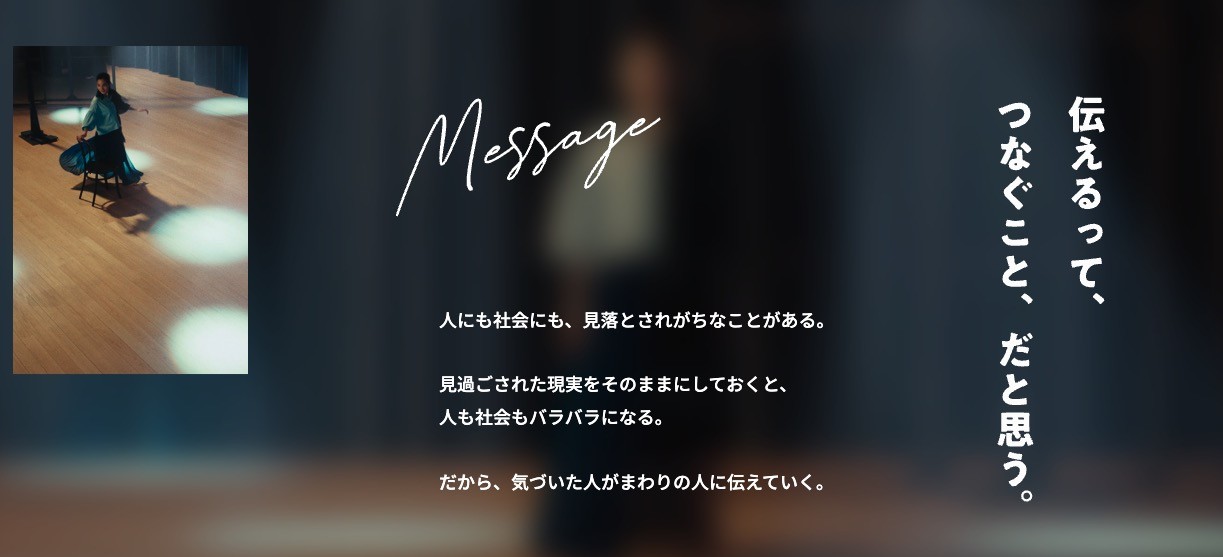
画像引用:界タビ20s | 星野リゾート
プロモーションサイトは購買意欲を上げる役割も担います。商品・サービスの魅力を伝えることでポジティブな印象を持ってもらい、購買を促します。
星野リゾートの「界タビ20s」のサイトでは、チェックインから夕食までの流れの中でサービスの紹介をすることで、訪問者に旅館で過ごす1日をイメージさせています。

画像引用:界タビ20s | 星野リゾート
このコンテンツを見たサイト訪問者に「こんな1日を過ごしたい」「旅館でくつろぎたい」と思ってもらい、予約への意欲を上げます。
そのほか、他社と比較して優れたポイントや商品・サービスのベネフィット(商品やサービスを通して得られる価値)を伝えることも有効です。ECサイトへのリンクや購入ボタンを設置すれば、そのまま購入へとつなげることもできます。
キャンペーンサイトやLP(ランディングページ)との違い

プロモーションサイトと混同しやすいのが、キャンペーンサイトとLP(ランディングページ)です。違いを理解して自社が作るべきサイトはどれなのか判断するのに役立ててください。まずは以下の表でざっくり違いを理解しましょう。
|
種類 |
説明 |
|
プロモーションサイト |
商品やサービスの魅力を発信するサイト |
|
キャンペーンサイト |
期間限定キャンペーンを紹介するサイト |
|
LP(ランディングページ) |
商品の購入を促して決済まで誘導するページ |
プロモーションサイトはこれまで説明した通り、商品やサービスの魅力を発信して購買意欲を上げ、購入へとつなげることを目的にしたサイトです。
キャンペーンサイトは、プロモーションサイトと同じ意味で使われていることもあり、キャンペーンサイトはプロモーションサイトの一種ともいえるでしょう。キャンペーンサイトの場合、期間限定のキャンペーンのためのサイトを指すことが多いです。
また、LP(ランディングページ)は商品の購入を促して購入まで誘導するページのこと。一枚のページで商品紹介から決済まで完結させるという特徴があります。LPはページ訪問者に商品・サービスの魅力を伝えて決済ページから購入させることに重きを置いています。一枚のページで完結するため、作成コストは比較的お手頃です。
先ほど紹介した星野リゾートのサイトは1枚だけのページだったので、LP型のプロモーションサイトにあたります。このように、それぞれのサイトは目的や使用シーンに違いがあります。
ブランドサイトとの違い

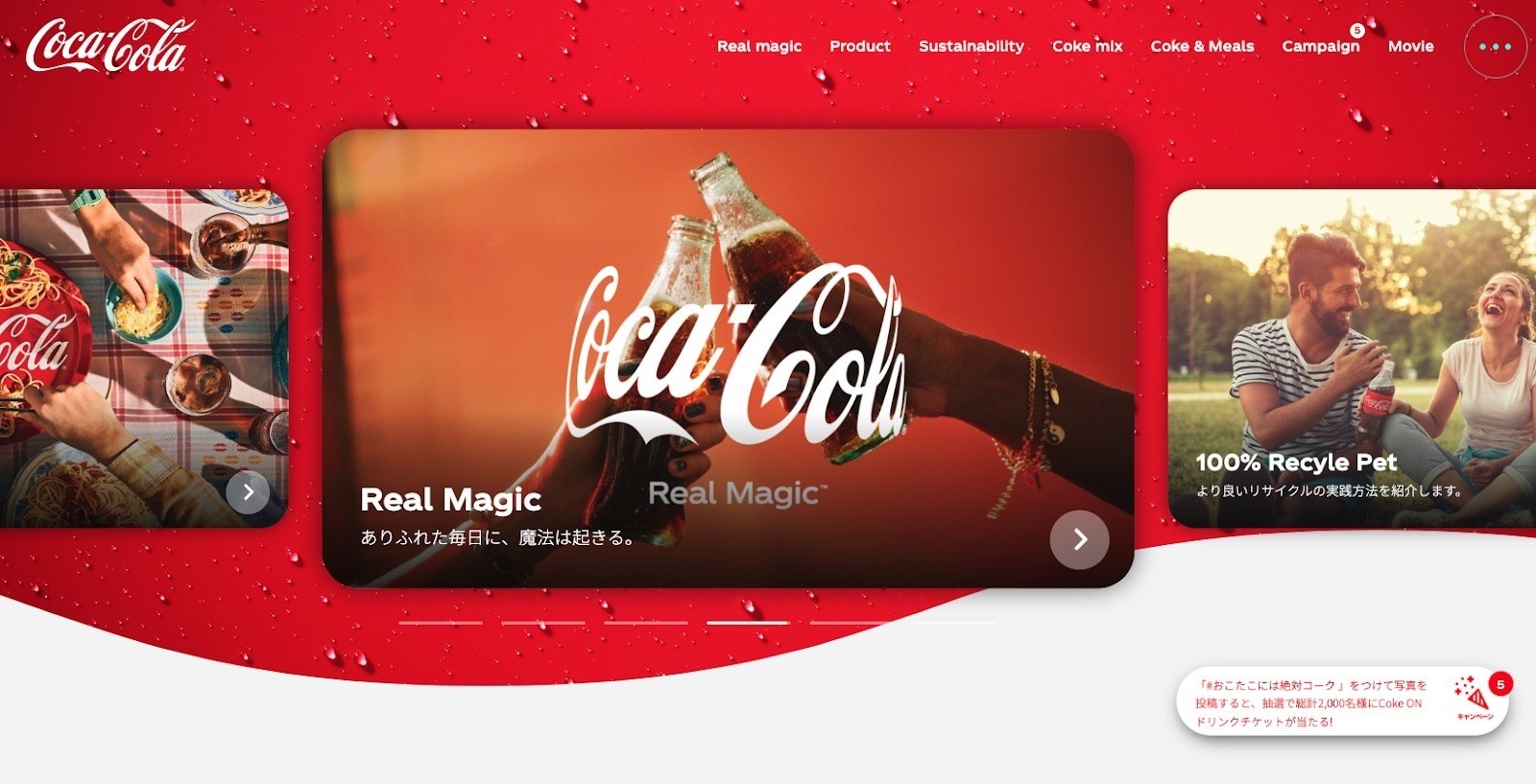
画像引用:コカ・コーラ
プロモーションサイトとブランドサイト、どちらを作るといいか検討されている方もいるでしょう。ブランドサイトとは、企業が持つブランドのイメージや、商品、サービスの価値を認知してもらい、ファン化や販売につなげるためのWebサイトのこと。
商品やサービスの説明をする点でプロモーションサイトと似ていますが、ブランドサイトは以下のようなコンテンツを中心に構成します。
- ブランドの理念
- ブランドが生まれるまでのストーリー
- ブランドのベネフィット(商品やサービスを通してユーザーが得られるもの)
サイトを作る費用や工数などに違いはありませんが、ブランドサイトは商品やサービスのファンになってもらうことを目的にしているので、長期的な目線で効果を検証します。
短期的に購入促進をしたい場合は、プロモーションサイトを作ると良いでしょう。ブランドサイトについて詳しく知りたい方は下記の記事をご覧ください。
関連記事:おしゃれなブランドサイトのデザイン事例15選!制作に役立つポイントも紹介
プロモーションサイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
デザインの参考になるプロモーションサイト9選
それではデザインの参考になるプロモーションサイトを紹介していきます。先ほど紹介した星野リゾートの事例と合わせて、ぜひ「自社のサイトではどのポイントを取り入れようか?」と考えながらご覧ください。
おしゃれなデザインのプロモーションサイト3選
フォスタリングカードキット( TOKETA)

画像引用:フォスタリングカードキット
参考ポイント
・ターゲットに合わせたイラストや色使い
・「製作背景」や「活躍シーン」の紹介により活用イメージが湧く
フォスタリングカードキットは、里子や実子、そして里親家庭で過ごす子どものためのカードキット。サイトは丸みのある字体や親しみのあるイラスト、柔らかい色使いが特徴的で、ターゲットである親子向けを意識したデザインになっていると予想できます。

画像引用:フォスタリングカードキット
珍しい商品なので一見どんな商品なのか見当がつきづらいですが、サイトの「製作背景」や「活躍シーン」のコンテンツを読めば、誰に向けた商品でどのようなシーンで活用できるのかが理解できます。
のんと毎日新聞(毎日新聞)

画像引用:のんと毎日新聞
参考ポイント
・シンプルながらも印象に残るキャッチコピー
・記者の「思い」が伝わる動画コンテンツを盛り込んでいる
「のんと毎日新聞」は女優のんさんを起用した新しいテレビ・ラジオCM「のんと毎日新聞 劇場ステージ編」の放映に伴い特設されたプロモーションサイト。印象的な手書き風文字や、動画を背景にしながらも統一感のあるデザインを実現している点がおしゃれです。有名人を起用しなくても、デザインやサイト構成の参考になるでしょう。
動画コンテンツが中心となっておりサイトのデザインはシンプルですが、のんさんの写真と力強いキャッチコピーにより、印象に残るサイトになっています。キャッチコピーは、読者に商品やサービスのコンセプトを簡潔に伝えて印象に残すのに有効です。

画像引用:のんと毎日新聞
また、動画コンテンツはそれぞれの取材テーマについての思いをのんさんと語り合う内容になっています。記事が生まれた背景や思いを伝えることで読者の共感を誘うことができます。
town(小田急の仲介)

画像引用:town
参考ポイント
・読者の心を惹きつけるインタビューコンテンツ
・街の雰囲気が伝わる写真
「town」は、小田急の街の魅力をインタビューコンテンツを通して伝えているプロモーションサイトです。シンプルながらも、写真と縦書き・横書きのテキストを組み合わせて雑誌のような印象のデザインにまとめている点がオシャレです。
街の雰囲気が伝わる風情のある写真と街を表す印象的なキャッチコピーにより、思わずクリックして先を読み進めたくなるサイトになっています。インタビューコンテンツと写真によって小田急の魅力を伝えることで「ここに住んでみたい」と読者に感じさせ、不動産会社への問い合わせへと自然につなげているのが上手いところです。
ユニークで面白いプロモーションサイト3選
やさしい切りかた辞典(貝印)

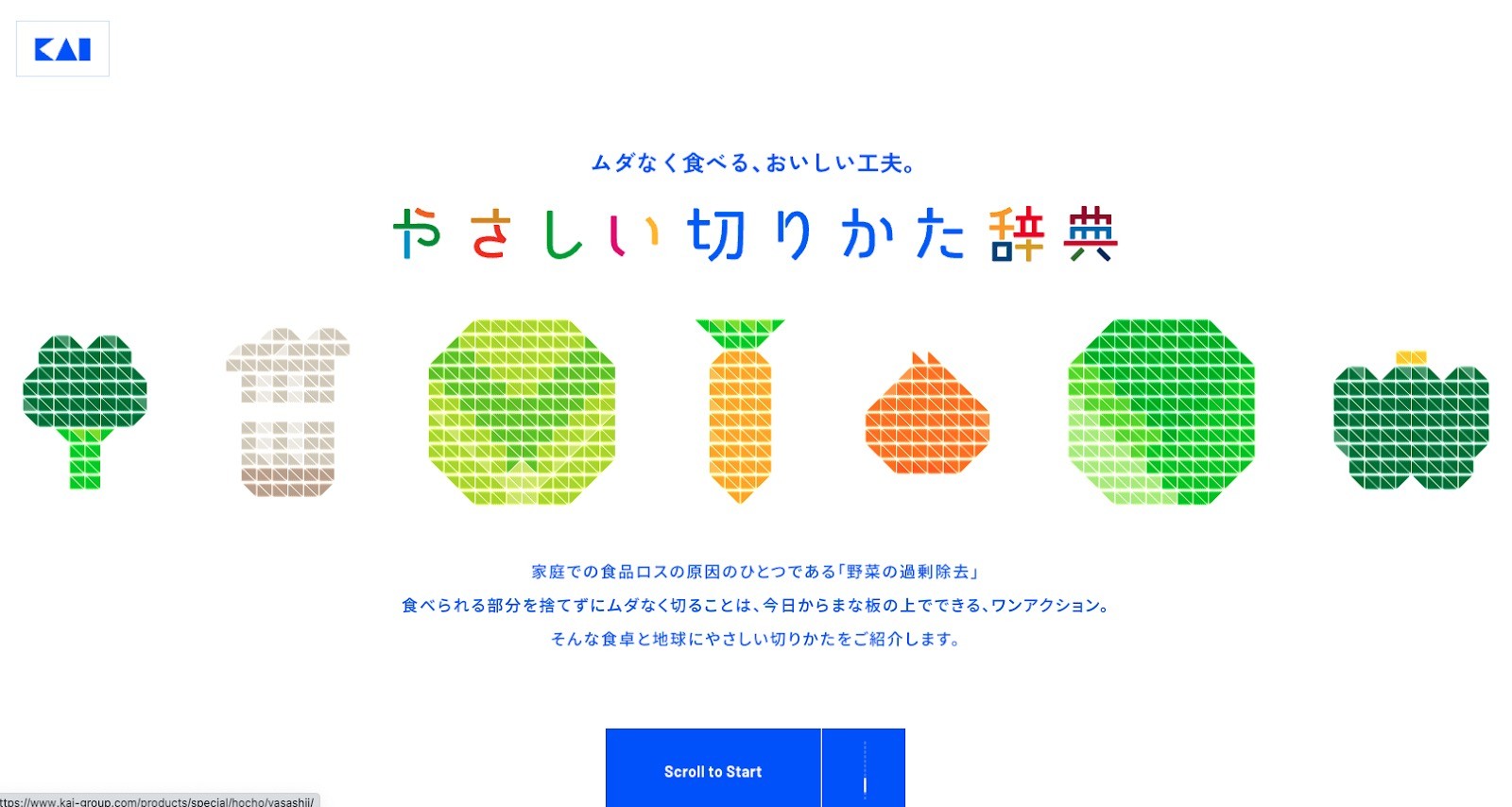
画像引用:やさしい切りかた辞典
参考ポイント
・印象的なアニメーション
・直感的に操作して楽しめるサイト
「やさしい切りかた辞典」は食品ロス問題への取り組みの一環として無駄のない野菜の切り方を紹介している貝印のサイト。SDGsの取り組みを身近にするべく、包丁を接点にして食品ロスに関するメッセージを伝えています。サイトは画面をドラッグして自由に動かせます。

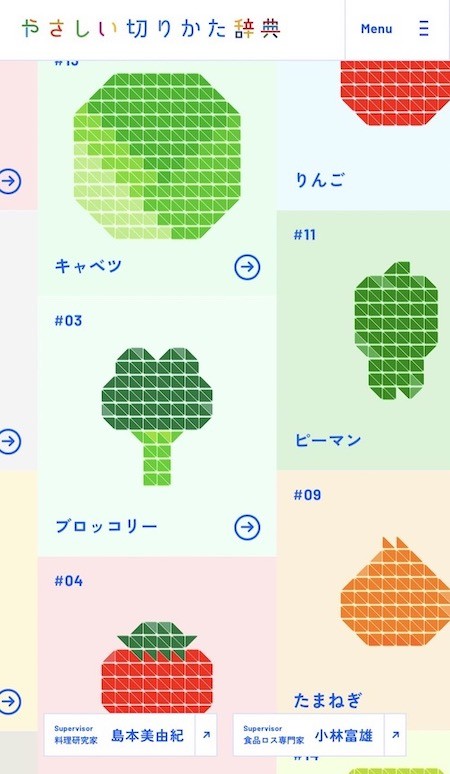
画像引用:やさしい切りかた辞典
野菜をクリックすると、切り方の動画と手順、簡単なレシピが表示される仕組みです。野菜を「切る」イメージを彷彿させる三角タイルで構成された野菜のアニメーションも印象的で、直感的に操作して楽しめるサイトになっています。
ハーゲンダッツ 食べたくなる7つの理由(ハーゲンダッツ)

画像引用:ハーゲンダッツ 食べたくなる7つの理由
参考ポイント
・1ページ完結型のトップページでそれぞれのコンテンツにアクセスしやすい
・商品の魅力を伝えるコンテンツ内容
ハーゲンダッツが食べたくなる理由を紹介しているハーゲンダッツのプロモーションサイトです。
トップページは1ページ完結型のデザイン。おじいさんを中心にメニューが表示されており、アイスの蓋に見立てられたメニューをくるくる回してタップしたり、スクロールをしていくだけで各コンテンツを見ることができます。
読み進めるにつれてハーゲンダッツのポリシーやおいしさの秘訣がわかるコンテンツ内容となっており、読み終わった頃には「ハーゲンダッツが食べたい」と思えてくるようなサイトになっています。
Hello! TSUMURA(ツムラ漢方記念館)

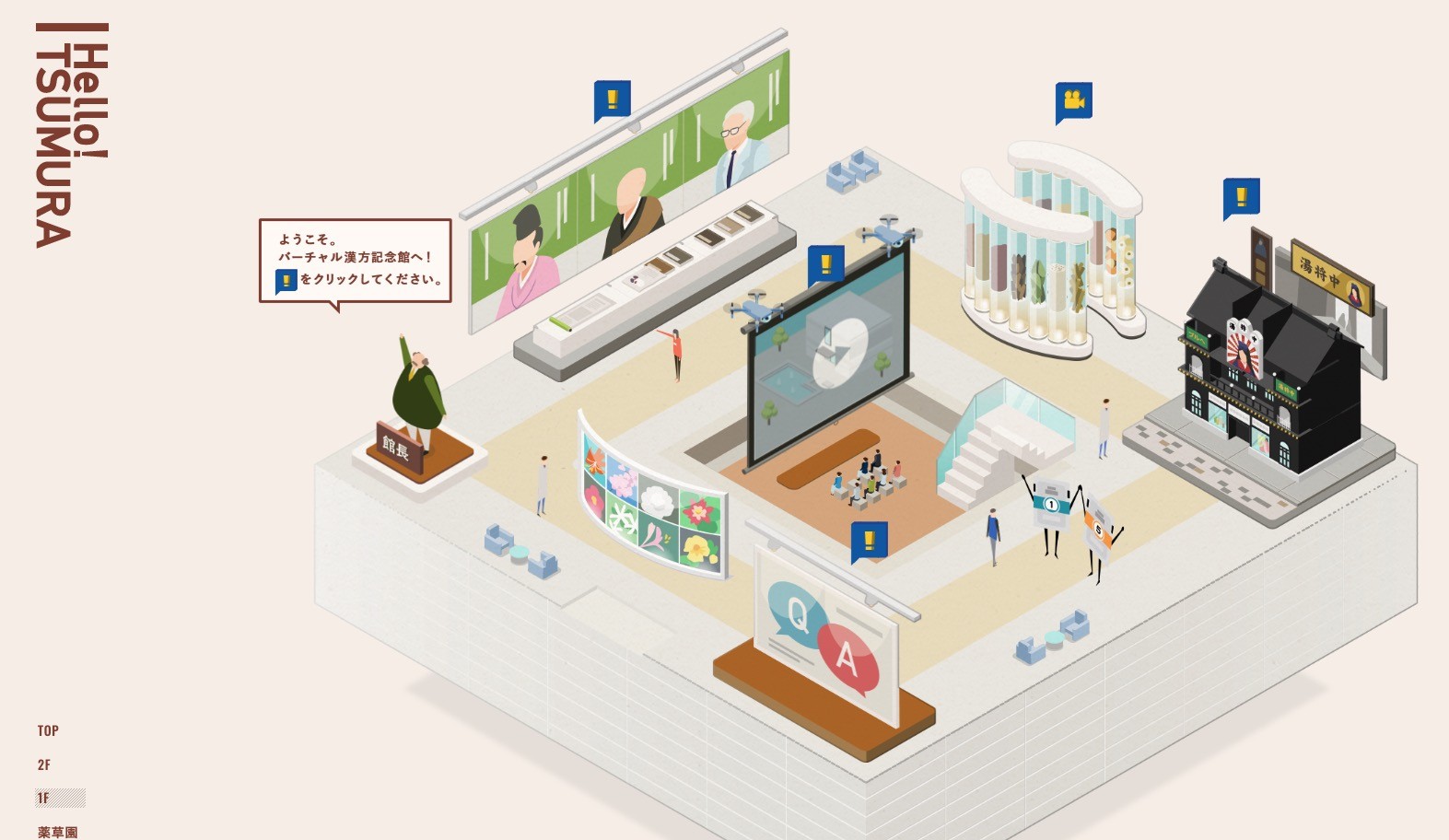
画像引用:Hello! TSUMURA
参考ポイント
・サイト上で箱庭の空間を表現
・動画や映像で空間を疑似体験できる
「Hello! TSUMURA」は茨城県にあるツムラ漢方記念館を疑似体験できるプロモーションサイト。動画やアニメーションを活用して、まるでゲームのように疑似空間を楽しみながらツムラ漢方記念館を楽しむことができます。
アニメーションを活用することでデザインの幅が広がり、より印象を強くしたり世界観を伝えることができます。
キャンペーンのプロモーションサイト

画像引用:センスオブプレイスのいま欲しい秋の服
参考ポイント
・目を奪われるファーストビュー
・モデルの着用写真を豊富に使用
センスオブプレイスの秋の服を紹介するプロモーションサイトで、まず目に入るのが大きく映し出されたモデルの写真。モデルの視線に目を奪われ印象に残ります。ファーストビューにサイトを象徴するような画像やキャッチコピーを入れることで、サイトの雰囲気を読者に伝えることができます。

画像引用:センスオブプレイスのいま欲しい秋の服
また、モデルの着用写真を豊富に使用することで洋服の魅力を伝えて、サイト訪問者の購買意欲を上げています。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
事例が一覧で見れるギャラリーサイト5選
もっとプロモーションサイトの参考デザインを見たいと思った方に、事例が一覧で見れるギャラリーサイトを5つ紹介します。ギャラリーサイトとは、複数のサイトが一覧化されているWebサイトのことです。
まとめ記事のデザインサイト版のようなイメージで、効率的に参考デザインが探せるのでおすすめです。今回はプロモーションサイトで絞って検索ができるギャラリーサイトの中から、厳選した5つをご紹介します。
イケサイ

画像引用:イケサイ
「イケサイ」は、デザインの優れた国内のサイトがまとめられているギャラリーサイト。毎日のようにサイトが追加されており、更新頻度は非常に高いです。
サイトカテゴリ別・業種別・カラー別などで検索ができます。とにかくたくさんのデザインを見たいという方におすすめのサイトです。
WebDesignClip

画像引用:WebDesignClip
「WebDesignClip」は、クリエイティブ性の高いWebサイトをまとめたギャラリーサイト。最新のトレンドをおさえたおしゃれなWebデザインを集めているのが特徴です。
また、キーワード別・業種別・カラー別・レイアウト別などさまざまな分類から検索ができます。タグ別でも分類がされており、「男性向け」「女性向け」などのターゲット別や「かわいい」「カッコイイ」などテイストごとの検索ができるのも便利です。
>> WebDesignClipでプロモーションサイトの参考デザインを探す
SANKOU!

画像引用:SANKOU!
「SANKOU!」は、国内のサイト事例を2000種類以上集めたギャラリーサイト。サイトのタイプ別、業界別、イメージ別、カラー別などで検索ができます。
さらに、「横スクロール」「2カラム」「ステキな写真」など独自の絞り込み方ができるのも特徴です。気になったサイトはハートマークを押すことで保存できるので、後で見返したい場合にも便利です。
>> SANKOU!でプロモーションサイトの参考デザインを探す
CHOICELY

画像引用:CHOICELY
「CHOICELY」は、マーケターのためのマーケティング情報データベース。タイプ別・業界別・カラー別・国別でデザインの検索ができます。
紹介されているサイトは魅力的なコンテンツと美しいレイアウトで情報を伝えている、厳選されたサイトのみ。また、ファーストビューの画像と共にサイト説明も掲載されているため、サイトに飛ばなくてもどんなサイトなのかが分かり便利です。
>> CHOICELYでプロモーションサイトの参考デザインを探す
URAGAWA

画像引用:URAGAWA
「URAGAWA」は、サイトの制作会社も含めて掲載しているギャラリーサイト。デザインの参考だけでなく、制作会社の実績を見たいという場合にもおすすめです。また、モバイル表示のデザインを確認できるのも魅力です。
業界別・カラー別・タイプ別・特徴別などでデザインの検索ができます。また、ランキングやアワード受賞などの絞り込みもできるので、人気のデザインも探しやすいでしょう。
>> URAGAWAでプロモーションサイトの参考デザインを探す
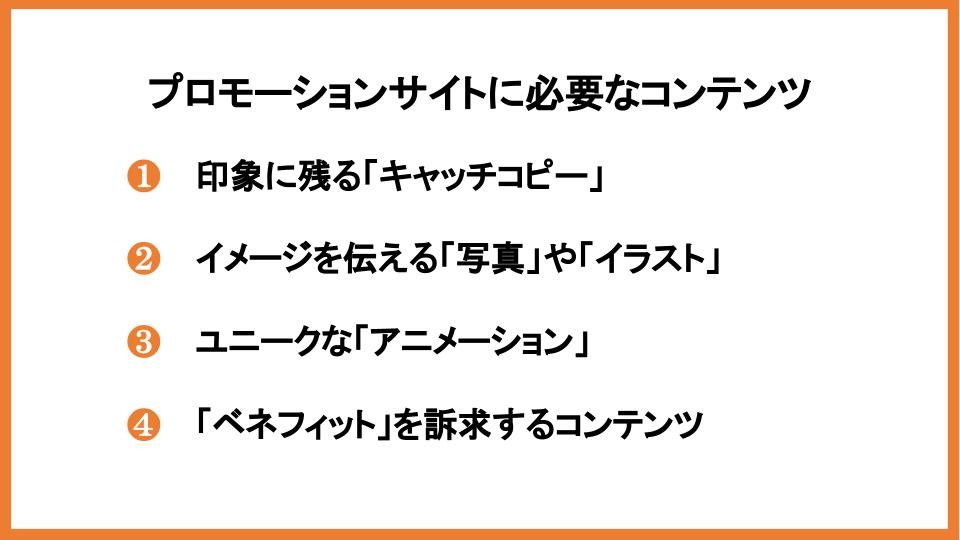
プロモーションサイトに必要なコンテンツ

印象に残る「キャッチコピー」

画像引用:JR SKISKI 30th Anniversary COLLECTION
キャッチコピーは商品やサービス、ブランドの特徴やコンセプトを簡潔に伝えて印象に残す効果があります。また、サイト自体に興味を持ってもらい離脱を防ぐ役割もあります。
たとえば上の画像のようなJR東日本のキャッチコピーは有名で、2013年の「ぜんぶ雪のせいだ。」のコピーはほとんどの方が知っているはず。印象的なキャッチコピーがSNSなどで拡散されて話題になれば、結果的に多くの人に商品やサービスのことを知ってもらえます。
売れるキャッチコピーの作り方を詳しく知りたい方は以下の記事をご覧ください。
関連記事:ランディングページの売れるキャッチコピーを現役コピーライターが徹底解説
イメージを伝える「写真」や「イラスト」

画像引用:センスオブプレイスのいま欲しい秋の服
写真やイラストで商品・サービスの魅力を伝えることも大切です。
たとえば洋服であればモデルが服を着ている写真を、お菓子であればティータイムを連想させるイラストを入れるなど、使用シーンを想像させる素材を入れることで購買意欲を上げたり、商品・サービスの特徴や魅力を視覚的に訴求できます。
また、写真やイラストのテイストはサイト内で統一させましょう。写真の明るさや色味を揃えることで、サイト全体に統一感が出ます。
ユニークな「アニメーション」

画像引用:Hello! TSUMURA
アニメーションは、視覚的にインパクトの強いサイトを作るために役立ちます。
たとえばクリックやスクロールに合わせてメニューや写真などの要素にアニメーションを加えるのも効果的です。読者を飽きさせずに最後までサイトを読んでもらうために有効でしょう。また、商品やサービスの世界観を表現するのにもアニメーションが使えます。
「ベネフィット」を訴求するコンテンツ

画像引用:土屋鞄製造所(リンク切れ)
ベネフィットとは、ユーザーが商品やサービスを通して得られる価値のこと。
鞄を紹介するなら「鞄を使って何が得られるのか」を訴求します。たとえば「たくさんのものを入れて持ち運べる」「鞄を持つことでおしゃれに見える」などです。
このようにベネフィットを押さえて訴求することで、読者の興味を引き、より商品やサービスへの価値を感じてもらえるはずです。
プロモーションサイトのポイントまとめ
プロモーションサイトのデザイン事例を厳選して紹介しました。
- 「キャッチコピー」で印象に残す
- 「写真」や「イラスト」でイメージを伝える
- 「アニメーション」でインパクトを強めて世界観を表現する
- ベネフィットの訴求で価値を感じてもらう
プロモーションサイトは、商品・サービスの魅力を伝えて購買意欲を上げるために役立ちます。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
※記事を読んで「自社(自分)でプロモーションサイトを制作するのは難しそう」「プロに制作を任せたい」と感じた方は、Web幹事にお問い合わせください。予算や目的から最適な会社を選定させていただきます。相談料などは一切かかりません。
Q. プロモーションサイトの事例にはどのようなものがある?
プロモーションサイトの事例として「フォスタリングカードキット(TOKETA)」「のんと毎日新聞(毎日新聞)」等が挙げられます。その他の事例は記事をご参照ください。
Q. プロモーションサイトを成功させるコツは?
プロモーションサイトの成功ポイントとして「印象に残るキャッチコピーを作成する」「自社ブランドのイメージが伝わる写真・イラストを使用する」等が挙げられます。詳しくは記事をご覧ください。
この記事を書いた人

七瀬 ユウ
専門分野: Webライティング
新卒で大手Slerに入社し、基幹システムの開発・プロジェクトマネジメント業務に従事。転職後、WEB広告企業でセールスライターの経験を経て、現在はフリーランスWEBライターとして活動中。「読者目線で分かりやすい記事を届ける」をモットーに執筆します。
このライターの記事一覧
