- 更新日 2025.10.23
- カテゴリー ホームページの作り方
今さら聞けない…ホームページとは?種類ごとの目的や初心者でもできる作り方も紹介【2026年最新版】

「ホームページを作るために必要なことを知りたい」
「ホームページを作る場合、何から始めていいのかわからない」
今では当たり前のようにあるホームページ。かつてホームページを作成するにはHTMLやCSSなどの専門的な知識が必要でした。しかし、現在では専門的な知識がなくても、わかりやすい画面を操作するだけでホームページを作成できるサービスが増えています。
またホームページ制作に役立つ、無料でも使えるサービスもあり、ホームページを作成するハードルが下がってきていると言えるでしょう。
そこで本記事では、
- ホームページとは何か
- ホームページの種類や役割・目的・メリットについて
- おすすめのホームページ作成ツールや制作会社の紹介
- ホームページを作成するときの費用
- ホームページを作成するときの注意点
などお伝えいたしますので、ぜひご一読ください。
※内製でホームページ制作が困難な場合は、Web幹事にご相談ください。貴社に最適な制作会社を、Web幹事がご紹介します。
ホームページ制作お役立ち記事リスト
・【方法】ホームページ制作のやり方は主に5つ!各方法ごとの制作事例付き
・【補助金】ホームページ制作で申請できる補助金・助成金
・【選び方】プロが教えるホームページ制作会社の選び方11ポイント
・【必要性】ホームページの必要性と制作会社へ外注するメリットを解説!
・【費用相場】ホームページ制作の料金相場、完全版!相場ごとのポイント・事例も掲載!
・【制作会社】【全国版】ホームページの作成依頼におすすめの制作会社!
・【格安会社】格安でホームページ制作を提供する制作会社をプロが厳選!
・【依頼準備】見積もりが安くなる!ホームページ制作依頼の準備9点セット!相場も解説!
・【デザイン】ホームページデザインの基本。これから始めるデザインの基礎を徹底解説
・【制作の流れ】10分で分かるホームページ制作の流れ・期間
ホームページ制作に役立つ記事もご覧ください ホームページの種類・目的を確認したらこちらもチェック!おすすめの無料ホームページ作成ツール
ホームページとは?種類ごとに特徴を解説
ホームページとは、複数のWebページを集めた集合体のことです。ちなみに1ページのみのWebページは「ランディングページ(LP)」と呼びます。
ホームページは大きく8種類に分けることができ、種類ごとにホームページの役割・目的・メリットが違います。
これらを知らないと「ホームページで達成したい目的」と「作成したいホームページの種類」が一致しなくなる場合がありますので注意が必要です。各ホームページごと詳細に解説していきます。
コーポレートサイト
コーポレートサイトとは、企業と顧客企業の既存顧客や見込み顧客、投資家、採用予定者、金融機関などのステークホルダー(利害関係者)に対して、自社を紹介するホームページです。
コーポレートサイトのターゲットは、自社と直接的・間接的な利害関係を共有するステークホルダーです。具体的には、従業員・株主・消費者・取引先企業・地域社会・行政機関など。
会社情報、理念・ミッションからIR情報、採用情報、地域社会への取り組みまで、コーポレートサイトにあらゆる企業情報・コンテンツが網羅されるのはこのためです。
コーポレートサイトの主な目的は、企業情報を幅広く発信することでサイト訪問者の信頼感を高め、消費者・株主・取引先との関係性強化、ブランド価値の向上、求職者の採用などに役立てていくこと。事業内容や商品・サービスの紹介もコーポレートサイトの要素ではありますが、あくまでも企業情報のひとつとして扱われます。
参考事例:迷いにくい!松栄建設株式会社

画像引用:松栄建設株式会社
不動産の売買、建築、リノベーションなどを行う松栄建設株式会社のコーポレートサイトです。TOPページから「借りる」「貸す」「買う」「売る」「建てる」など、目的に応じた情報を調べられる設計になっています。
わかりやすい言葉で表記されているのでサイト訪問者に伝わりやすく、迷いにくいデザインです。
さらに右上にあるナビゲーションメニューをクリックすると、営業時間の情報や採用情報への導線をすぐに見つけることができます。
コーポレートサイトのデザイン事例の詳細は下記記事をご参照ください。
関連記事:コーポレートサイトのデザイン参考事例19選!失敗しないためのポイントまで徹底解説
サービスサイト
サービスサイトとは、自社商品・サービスのアピール・紹介・情報提供に特化したWebサイトのことです。近年では、販売も含めたサービスの提供をオンラインのみで完結できる場合もあります。たとえば、ITサービスを提供する株式会社ラクスは「楽楽精算」をはじめとした自社ツールのサービスサイトを、それぞれ個別に運営しています。
自社商品・サービスのアピールに特化したサービスサイトは、サイト訪問者に購入・問い合わせ(コンバージョン)へのアクションを起こしてもらうことが目的であり、CVが最終的なゴール。
当然ターゲットとなるのは、自社商材を購入・利用する可能性がある見込み顧客、およびリピートの可能性がある既存顧客です。
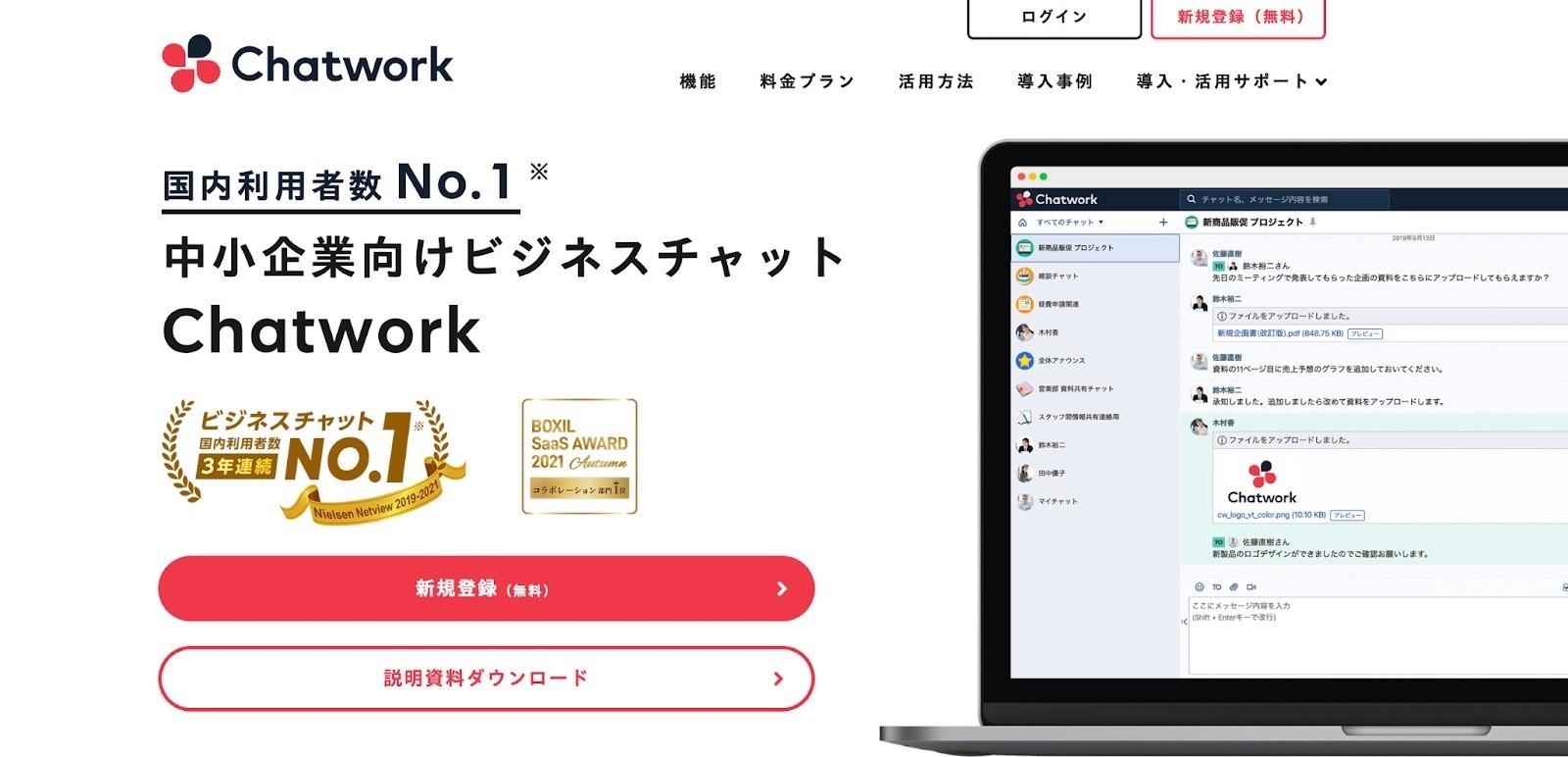
参考事例:Chatwork(サービスサイト)

画像引用:Chatwork
Chatworkのサービスサイトは「新規登録」「説明資料ダウンロード」といったCTAが多く設置されており、サービスの利用を積極的に狙っているのが特徴です。料金プランの詳細やお役立ち資料をダウンロードできるコンテンツが用意されているため、Chetworkのことを詳しく知らない方でも、Web上で必要な情報を取得できます。
Chatworkの活用方法や導入事例を掲載することで、ユーザーがサービスを利用するイメージがしやすくなっています。
サービスサイトの詳細は下記記事をご参照ください。
関連記事:サービスサイトとは?コーポレートサイトとの違い・役割・使い分けのポイントを解説!
ブランドサイト

画像引用:コカ・コーラ
ブランドサイトとは、企業が持つブランドのイメージや、商品、サービスの価値を認知してもらい、ファン化や販売につなげるためのWebサイト。例えば上の画像がコカ・コーラのブランドサイトです。下の画像が日本コカ・コーラ株式会社の企業サイト。その名のとおり会社概要や日本コカ・コーラの沿革、採用の募集など企業情報が中心です。

画像引用:日本コカ・コーラ株式会社
ブランドサイトがあれば、サイトに訪れたユーザーにブランドの世界観を伝えること(ブランディング)ができます。
ブランドサイトにはたとえば以下のようなコンテンツが含まれます。
- ブランドの理念
- ブランドが生まれるまでのストーリー
- ブランドのベネフィット(商品やサービスを通してユーザーが得られるもの)
ブランドサイトのもうひとつの目的は購買意欲を上げること。つまりマーケティング(認知や売上をアップする)の役割もあります。ブランドの特徴や魅力をユーザーに訴求して商品やサービスにポジティブな印象を持ってもらうことで、ECサイトへの橋渡しなど購買へと促すことができます。
参考事例:コカ・コーラ

画像引用:コカ・コーラ
コカ・コーラのイメージカラーである赤色を基調に、スクロールしてすぐに「Real Magic」という印象的なコンセプトや「コカ・コーラ」のロゴが目に入ってくるなど、ブランドの色を前面に押し出したデザインが特徴的です。
おすすめのフレーバーや食事の組み合わせなど、コンテンツやキャンペーンの内容が視覚的にぱっと入ってきて、見ていると思わずコーラを飲みたくなってくるような仕掛けが豊富に盛り込まれています。各商品の説明は詳しく書かず、遷移先のAmazonや楽天市場で説明。あくまでブランドの世界観を伝えることに重点を置いています。
ブランドサイトの事例の詳細は下記記事をご参照ください。
関連記事:おしゃれなブランドサイトのデザイン事例10選!制作に役立つポイントも紹介
ランディングページ(LP)
ランディングページには広義と狭義の2つの意味があります。広義のランディングページは「ランディング」は着地の意味。ブラウザでの検索結果や広告などを経由した訪問者が、一番最初にアクセスするページと指します。対して狭義のランディングページは、Web広告からクリックした移動先の専用ページ。特定の商品・サービス紹介を1ページ内で行い、商品購入などに繋げるためのものを指します。一般的に狭義の意味のページをランディングページといいます。当記事でも狭義のランディングページについて説明します。
ランディングページの目的はユーザーに行動を起こしてもらうことで、以下が具体例です。
- サービスや商品の購入をしてもらう
- 見学会、相談会などのイベントの予約をしてもらう
- 試供品プレゼント、初回割引サービスなどの申し込みをしてもらう
購入・申込みまでユーザーを導くことがランディングページの目的です。わかりやすく例えると、営業マンのセールストークをWeb上に再現したもの。お客さまを納得させるための情報を、漏れなく、説得力のある順番で伝えて購入・申込みに後押しするのです。
ランディングページは売りたい商品・サービスだけに特化できます。元々ランディングページは、特定の商品・サービスを売ることに特化したもの。そのため、売りたい商品・サービスの訴求力を高めるためだけに、自由にデザインできます。
またランディングページでは、サイトへの集客方法として大抵の場合、SNS広告やリスティング広告などのWeb広告を活用するため、SEOを気にする必要もありません。
ランディングページの詳細は下記記事をご参照ください。
関連記事:ランディングページ(LP)とは?メリット・デメリット、外注する場合の相場も徹底解説
参考事例:リアンフルール(Lien Fleur) シルキーモイストローション
下記の見本は、当メディア『Web幹事』の姉妹サイトである『LP幹事』で紹介しているランディングページです。

画像引用:「リアンフルール(Lien Fleur) シルキーモイストローション」
上記のランディングページは、商品の特徴から、ターゲットを40~50代の女性に設定。
このターゲットにとって見やすくするため、濃いピンク色などを使ったり派手なデザインにしていません。シンプルながらも清潔感のあるデザインにしていることで、ターゲットに信頼されやすくしています。
実際の画像を用いて、肌老化の様子や肌のターンオーバーの仕組みを解説しています。実際に商品を利用したお客様の感想と顔写真を載せているので、説得力がありますね。「今だけ30%OFF+全額返金保証」という、ユーザーにとっては購入することのデメリットがない訴求をしているので、ユーザーが商品を買わない理由をつぶしています。
もっとランディングページのデザインの見本をご覧になりたい方には、下記記事をご参照ください。
関連記事:【完全版】ランディングページのデザイン事例まとめサイト8選 (2021年版)
ECサイト・ネットショップ
ECサイトとは「インターネット上で買い物をするWebサイト」のこと。ECはElectlic Commerce(エレクトリックコマース)の略で、日本で「電子商取引」と訳します。似た言葉にネットショップがありますが、意味に違いはなく、ECサイト=ネットショップと考えて大丈夫です。
ECサイトを運営するメリットは、消費者と事業者両方の視点でそれぞれにあります。
|
消費者側のメリット |
事業者側のメリット |
|
・店舗に向かう時間コストの節約 ・価格を比較して購買ができる ・在庫を問わず購買ができる |
・商圏を日本に留まらず世界に広げることができる ・デジタル情報を活用して提案ができる ・在庫を場合によっては抱える必要がない |
ECサイトなら、インターネット環境さえ整っていればその場でショッピングが可能であり、移動のための時間的コストがかかりません。同じ商品の価格を比較したい場合、実店舗なら実際に複数のお店を回るしかありません。ECなら比較サイトの利用などにより、その場で簡単に価格を比較することが可能です。実店舗では品切れになっていれば購入を諦めるしかありません。ECサイトなら、お目当てのサイトで品切れになっていても、検索することで在庫がある店舗を見つけやすい傾向にあります。
ECサイトの多言語化を進め運輸面の整備をすることで、世界を相手に商売ができる点は、事業者にとって大きなメリットです。注文を受けた数だけ生産する体制ができれば、在庫を保存するのにかかる土地代もかかりません。
ECサイトの詳細は下記記事をご参照ください。
関連記事:ECサイトとは?作り方や運営業務を簡単に解説
参考事例:カメラのキタムラ

画像引用:カメラのキタムラ
家電をメインに販売しているカメラのキタムラ。ファーストビューで目に飛び込んでくるのは、時期に合わせた撮影や印刷の案内等です。カルーセルスライダーでは割引になっているサービスの案内がされています。また、カメラのキタムラでは安心保証をつけることで、顧客に安心感を与え、購入やリピートを促しています。なお、ネットショップ限定のクーポンを配布するメルマガを配信するなどの工夫をしています。
ECサイトの事例の詳細は下記記事をご参照ください。
関連記事:ECサイトの成功事例!9サイトから学ぶ、集客・CV・リピート向上の方法
採用サイト
採用サイトとは、求職者に対して企業の採用に関する情報を載せることに特化したサイト。採用サイトの目的はエントリー数を増やすことではなく、エントリーする人の質を上げること。エントリーする人の質を上げるために、会社への興味や理解、会社への期待を深めるのが採用サイトの役目です。エントリーする求職者の質が上がれば、会社が欲しいと思う人材を採用でき、結果的に採用にかかるコストを最小限に抑えられるのです。
1)経営方針・事業戦略
2)勤務地
3)具体的な仕事内容
4)社風・企業文化
5)初任給
これらの情報に、求職者が迷わずたどり着けるように誘導することも、採用サイトの役割です。
参考事例:サイボウズ株式会社

画像引用:サイボウズ
クラウドサービスの提供などをおこなうサイボウズ。ママ時短勤務や、パパ育休推進を採用しているだけあり、サイト内で、多様な働き方や価値観を認めることを高らかに宣言しているのも、高評価の理由ではないでしょうか。
テーマカラーのブルーを基調とした、シンプルでわかりやすいWEBデザイン。職場や社員の写真を多く掲載しており、環境のよさやチームワークを重んじる社風がそのまま伝わってきます。
社長からのメッセージがインタビュー形式で紹介されており、その打ち解けた口ぶりから社内の風通しのよさもうかがえます。また、オフィスの様子などは動画で効果的に伝えられていて、無駄がなく自然と好感度の持てるような採用サイトとなっています。
採用サイトの事例の詳細は下記記事をご参照ください。
関連記事:かっこいい!イケてる!採用サイトの事例まとめ【2022年度版】
オウンドメディア
オウンドメディアとは「自社で所有するメディア」のことです。
例えば自社の情報発信をするWebサイトやブログ、メルマガ など。広義の意味ではTwitterやInstagramなどのSNSアカウント、YouTubeチャンネルなどの動画コンテンツもオウンドメディアに該当します。
当サイト『Web幹事』も「Webサイトの作り方が分からない」「Webサイト制作を外注する相場を知りたい」など、サイト制作に関するさまざまなお悩みに役立つ情報を発信するオウンドメディアです。
オウンドメディアに公開するコンテンツは、下記のように二次利用もできます。
- メールマガジンで発信できる
- 営業資料にできる
- SNSでシェアして認知拡大につなげられる
- コンテンツ内の写真や動画を展示会で披露できる
このように二次利用することで、情報を潜在顧客や既存顧客に届けられます。また、検索エンジンで上位表示(検索結果で10位以内に表示されること)されることで、オウンドメディアが「24時間自サイトを宣伝する営業マン」となってくれるのです。
オウンドメディアを訪れ興味を持ったユーザーは、商品やサービスの購入を検討するために「資料請求」や「問い合わせ」をする可能性があります

上のように『Web幹事』は、お客様からホームページの目的や要件をヒアリングして、最適な制作会社をご紹介するサービスも提供しています。このお客様からの問い合わせの90%以上が、オウンドメディア経由となっています。
オウンドメディアの詳細は下記記事をご参照ください。
関連記事:オウンドメディアとは?意味や目的を解説!問い合わせ数が3年で70倍になった事例付
参考事例:Web幹事

当メディア『Web幹事』は、ホームページ制作の相談・依頼をしたい企業様向けに、専門のコンサルタントが要件をヒアリングし、発注の準備から制作会社のご紹介まで無料で支援するメディアです。また、Webサイト制作・リニューアルをしたい企業様に特化したノウハウを配信するオウンドメディアでもあります。
オウンドメディアとしては、ホームページ、ランディングページ、ECサイト、オウンドメディアの運営など、Webサイト制作に関するあらゆるノウハウを提供。「ホームページ制作会社」などでのキーワードでGoogle検索結果で1位(2022年11月30日時点)。他にも、Web制作に関するさまざまなキーワードで、Google検索結果で上位を獲得。月間400件以上の相談を常に獲得しています。
オウンドメディアの事例の詳細は下記記事をご参照ください。
関連記事:プロが選んだオウンドメディアの成功事例15選【2022年版】
ポータルサイト

ポータルサイトとは「さまざまな情報・コンテンツの入り口となるWebサイト」を指します。
ポータル(Portal)とは、「入口」「玄関」の意味。分かりやすい例が『Yahoo! JAPAN』です。
検索エンジンとしての玄関口がメインであり、そこからニュースや天気予報、株価の情報など、さまざまなコンテンツを閲覧する入り口ともなっています。『YouTube』や『食べログ』もポータルサイトの一種。ユーザーが情報を検索する入り口であり、口コミや動画を投稿できる玄関口となっているからです。
メリットは、多くの顧客にアプローチできること。企業情報を発信するコーポレートサイトや、商品やサービスの情報を発信するサービスサイトと違い、多種多様な目的を持ったユーザーが訪問してくれます。
ポータルサイトの詳細は下記記事をご参照ください。
関連記事:ポータルサイトとは?意味や種類、費用、作り方まで初心者向けに解説
参考事例:SUUMO

画像出典:SUUMO
「SUUMO(スーモ)」は、住宅・不動産の購入・売買に特化した不動産専門型ポータルサイトです。「借りる」「買う」「建てる」「リフォームする」といった目的別、エリア別に不動産を検索できる機能をメインに、ローンや予算の相談、引越し見積もりなど、住宅・不動産に関する情報を網羅。
お役立ちノウハウの紹介、メディア「SUUMOジャーナル」の新着記事など、トップページからあらゆる情報にアクセスできる使いやすさが追求されています。
ホームページの仕組み
一般に公開されているホームページは、インターネットに接続されたサーバ内に「ホームページの本体となるHTMLファイル」が格納されています。それぞれのHTMLファイルには「ドメインに紐付けられたURL」が付与されており、Webブラウザの検索窓にURLを入力することで特定のHTMLファイルを閲覧可能。これがホームページ閲覧の仕組みです。
近年の主流は動的ホームページ

誰が見ても同じ内容が返される静的ホームページに対し、アクセスする人やタイミングなどに応じてHTMLファイルの内容が変化するホームページが、近年の主流となる「動的ホームページ(動的サイト)」です。
動的サイトの例は以下の通りです。いわゆるWebアプリ / Webサービスを提供するホームページは、すべて動的ホームページだと考えておけば間違いありません。
・ECサイト
・ポータルサイト / マッチングサイト
・掲示板サイト
・SNS / 動画共有サイト
・検索機能を持つホームページ
・予約機能 / フォーム機能を持つホームページ
・会員機能 / ログイン機能を持つホームページ
ホームページには「ドメイン」「サーバ」が必須
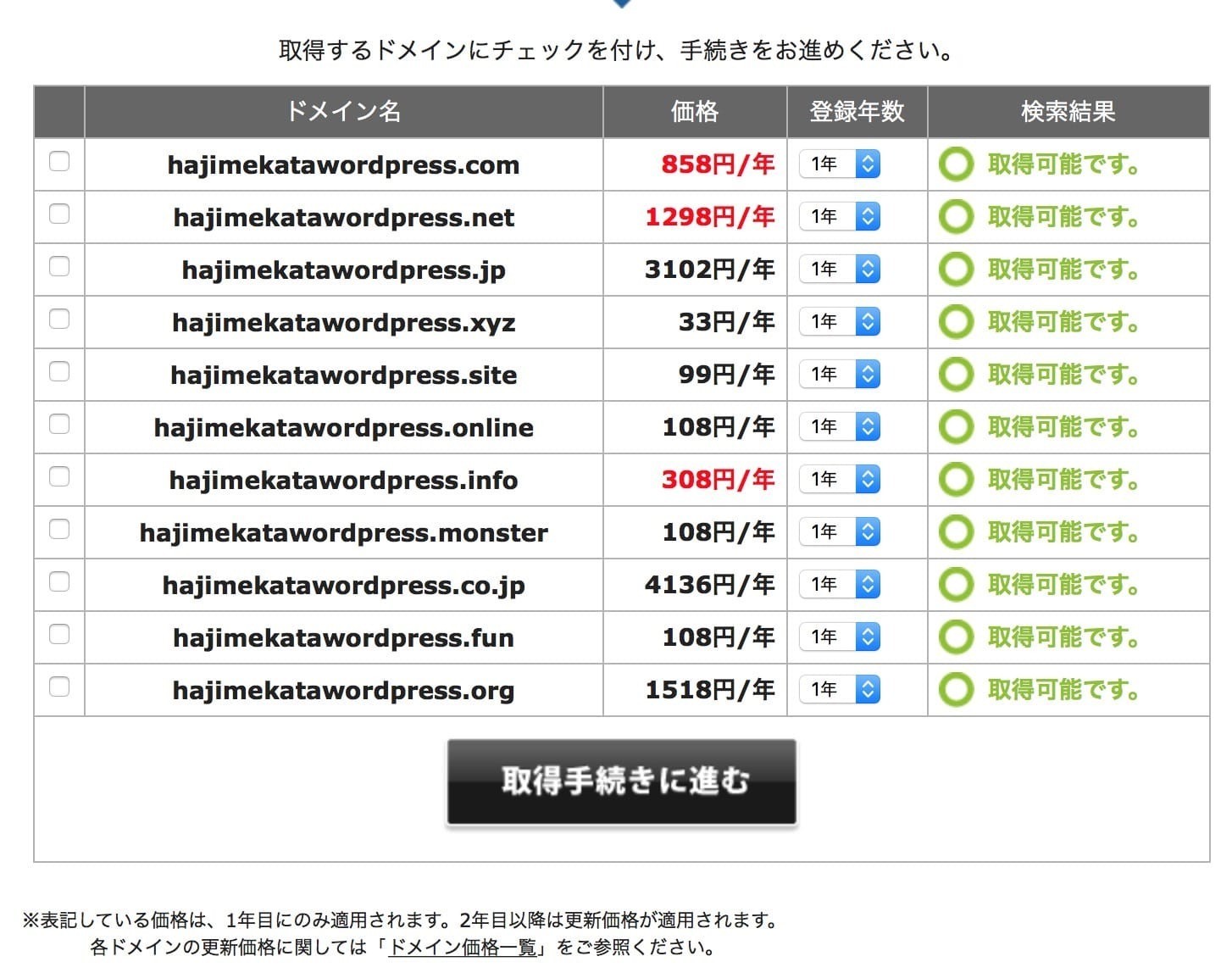
ホームページを作成するには、いかなる方法でも最低限「ドメイン」と「サーバー」を取得する必要があります。

ホームページを家とした場合、ドメインは場所を表す表札のようなもの。例えば当サイト・Web幹事のホームページ(家)では、「https://web-kanji.com/」がドメインになります。
サーバーはホームページを置くための土地。文字や写真、様々なデータを保管する倉庫とも言え、ドメインとサーバーがないとホームページはできません。そのため、最初に、「土地」と「表札」を用意しましょう。

ドメインは、お名前.comなどのドメイン管理サービスで取得できます。他の人に取られていなければ好きな名前を自ら設定することができます。ドメインを取得にかかる費用は、選択するドメインの種類・契約年数などによって異なりますが、年間1,000円から10,000円がおおよその相場です。

ホームページの作成方法3つ

「ホームページを自分で作って、なるべく費用を抑えたい」と考えて実際に作り始めようと思っても、どのような方法で作成すればいいかわからない方もいるでしょう。主に3つの方法があるので、自社内の人的リソースなどと照らし合わせて、最適な方法を選んでください。
作成ツールを使う方法
Web上で使えるホームページ作成ツールを活用すれば、ホームページ作成未経験の人や機械操作に苦手意識のある人もホームページを手軽に作成できます。また、サーバーをレンタルする必要もないため、最小限の作業でホームページを作成したい人にもおすすめの方法です。
Web上のホームページ作成サービスはマウスもしくは、アプリ上の操作でパーツを選択して、各項目に文字を入力するだけでホームページができあがります。直感操作で作成できるサービスも少なくないため、サービスによっては誰でも簡単に作成できます。

画像引用:crayon
例えば、ホームページ作成サービスcrayonはパーツ一覧の中からパーツと呼ばれる文字や画像を組み合わせていくだけでホームページの作成が完了します。
■用意するもの
- サーバー
- ドメイン
- ホームページ作成ツール(ペライチやJimdoなど)
■作成の流れ
- ホームページ作成ツールにアカウントを登録
- ツールが用意したテンプレートから好きなデザインやレイアウトを選択
- ホームページの中身を編集して公開
ただし、Web上のホームページ作成サービスを無料で利用する場合、ホームページ上に広告が掲載される、ホームページのデザインが限定される、サービスが終了とともに運営しているWebサイトも利用できなくなるといった注意点もありますので注意しましょう。おすすめのホームページ作成ツールは後述します。
WordPressなどのCMSで作成する方法

CMSとはContents Management Systemの略語です。ホームページの作成や管理を行うツール全般を指し、WordPressやMovable 、TypeなどがCMSの中でもよく知られています。

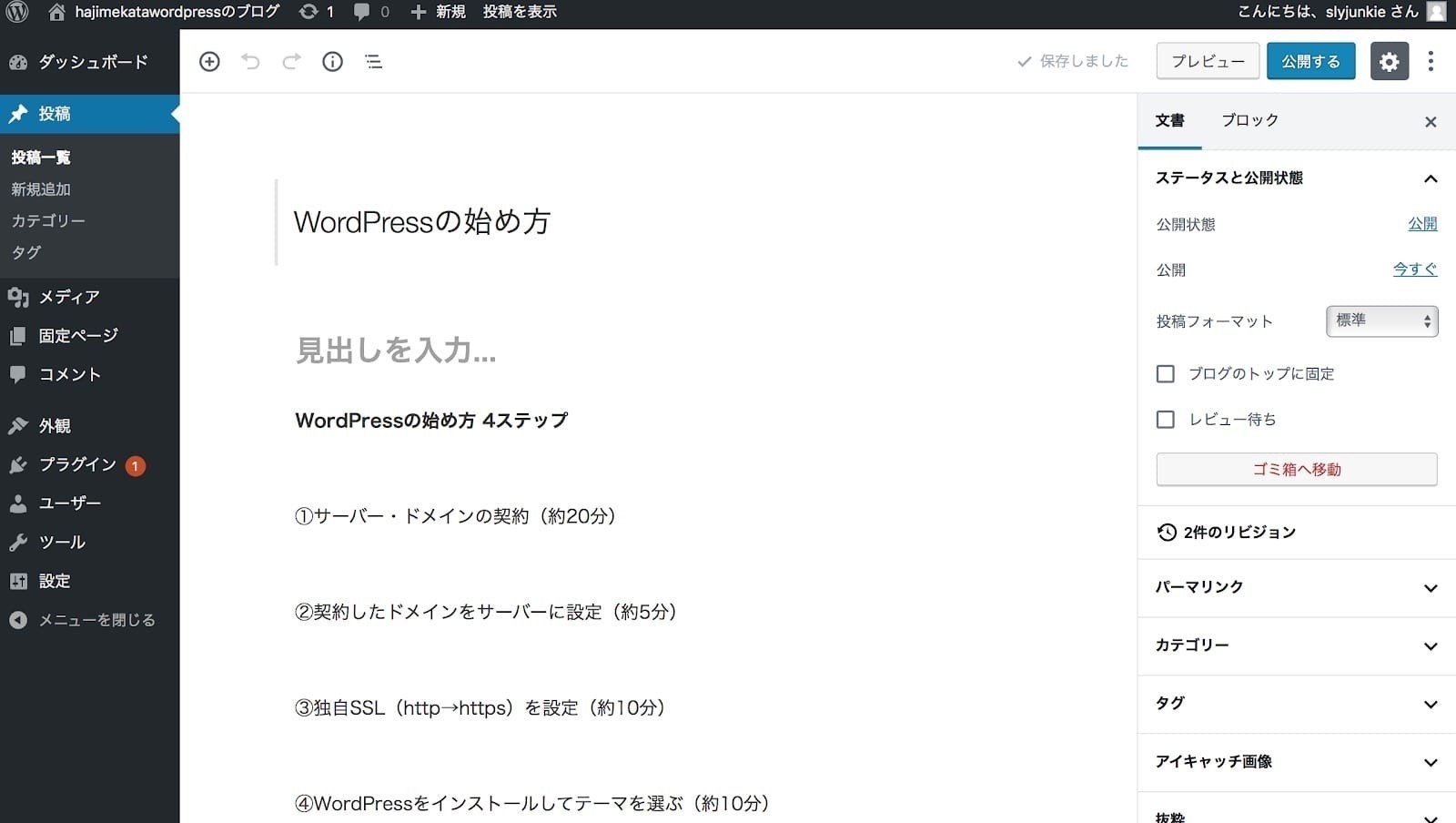
WordPressの場合、最初からタイトルや見出しなどの型が用意されているため、そこにテキストを入力したり、画像をアップロードしたりするだけで下記のようなホームページができます。

WordPressでホームページを作成する場合、WordPressそのものは無料で使えますが、別途サーバー代がかかります。前述の通り、サーバー代は月額500~1,000円前後が相場となっています。
WordPressは初期設定のテンプレートでは、デザイン性に優れたホームページを作成できないため、ほとんどの人が有料のテンプレートを購入して組み込んでいます。WordPress用の有料テンプレートはデザインによって料金は大きく異なりますが、10,000円前後のものがほとんどです。
WordPressを使ってホームページを作成する場合、年間10,000~20,000円程度の予算を立てておくと安心でしょう。
WordPressでホームページを作る方法の詳細は下記記事をご参照ください。
関連記事:WordPressのホームページの作り方・手順|初心者にわかりやすく解説!
HTML、CSSなどの言語を用いて作成する方法
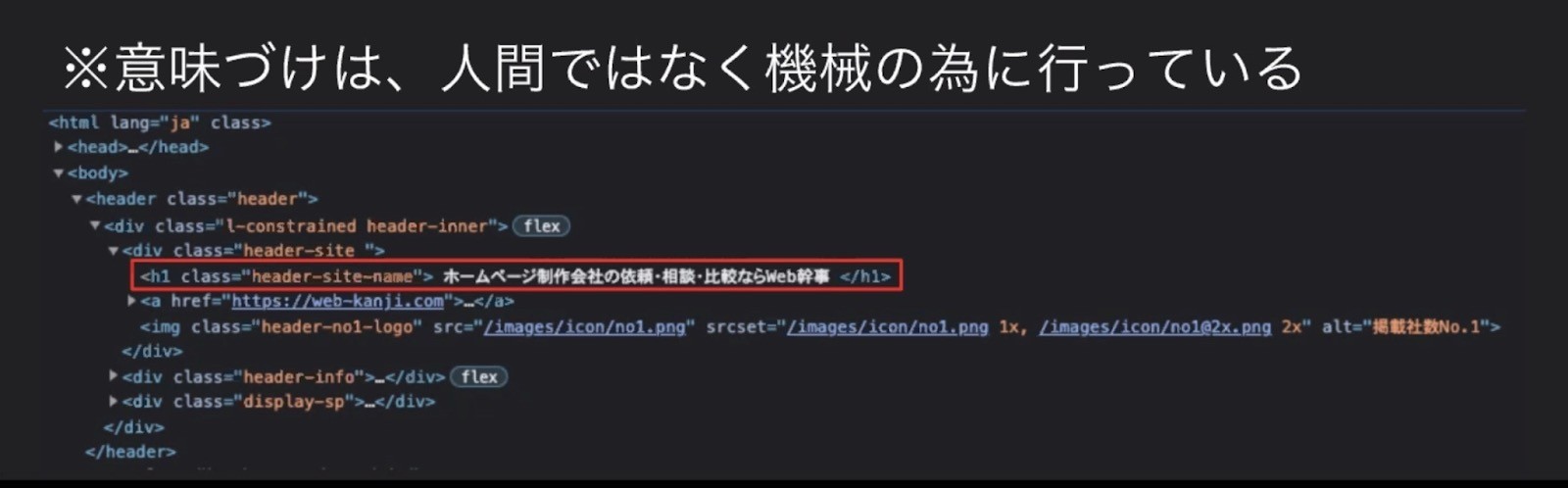
ホームページ作成に必要なソースコード(言語)がHTMLとCSSです。HTMLとはテキスト構成をブラウザに反映させるもので、CSSはデザインに手を加えるものです。
HTML

上の図のようにプログラミングツールにHTMLなどのソースを入力するとホームページができます。
HTMLでホームページを作成する方法の詳細は下記記事をご参照ください。
関連記事:HTMLでホームページを作成する手順!コード例付き|テンプレートも紹介
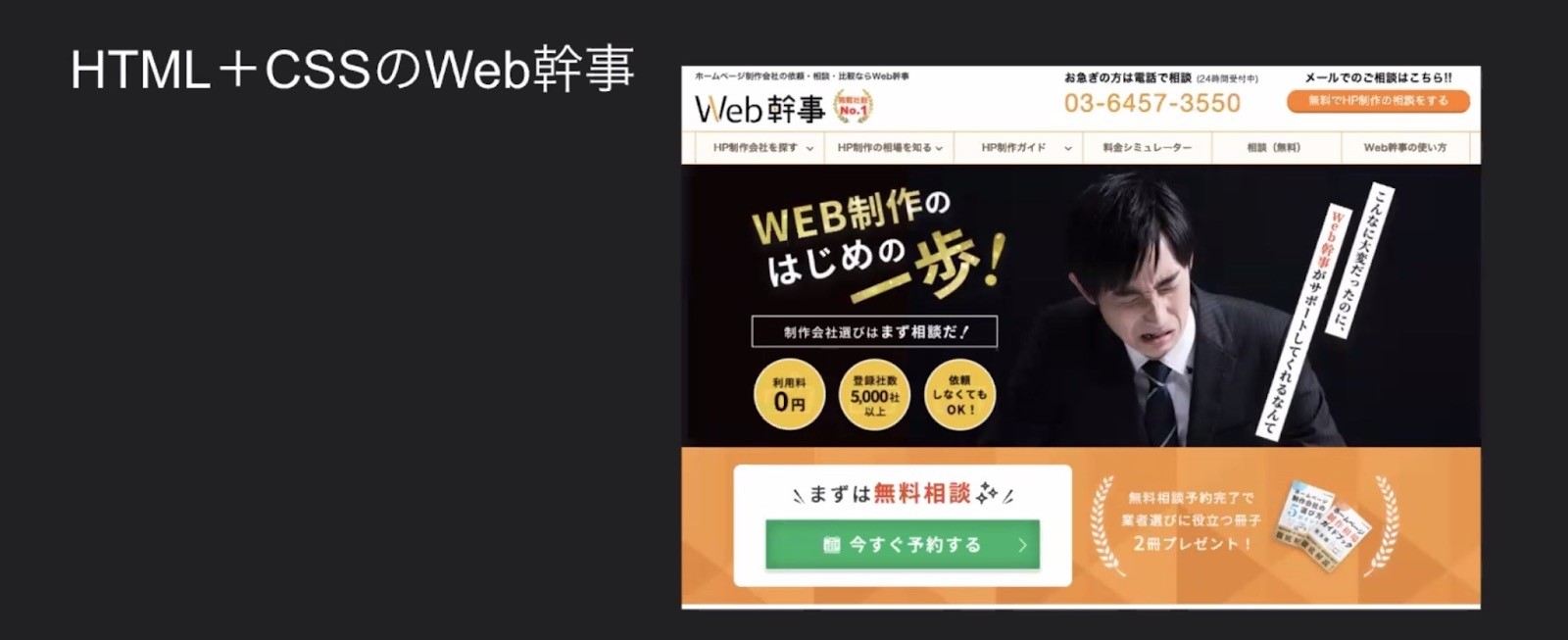
CSS

HTMLにデザインを反映させるCSSを加えたホームページ(Web幹事)が上の画像です。デザインも反映され、現在のホームページになっています。必須でありませんが、動きも加えるJavaScriptを使うと、下の図のようにおすすめの記事が横に動く機能も追加できます。
JavaScript

ソースを入力したあとは、サーバー契約やドメインを取得することでインターネット上で公開できます。
関連記事:ホームページ制作で必須のJavaScriptとは?できること・活用例も解説
HTMLやCSSを扱える人はテキストエディタへ直接ソースを書き込み、文字やデザインなどを自由に編集できるためテンプレートではないデザイン性やオリジナル性に富んだ完全にオリジナルのホームページの作成が可能です。
CSSを使ってホームページを作成するにあたり、レイアウトを考えることからはじめます。ラフで構いませんので、ホームページのレイアウトをノートやペイントなどに書き出してみましょう。
その後、タグを使ってヘッダーを作成し、メイン部分を作成します。それが終わったら、サブメニューでページ内遷移を行ってください。フッターを気持ち程度に作成したら、全体をまとめます。
ただし、HTMLやCSSを扱うには専門的な知識と高度な技術が必要になります。これらのスキルを身に着けるにはある程度の期間が必要です。そのため、自社内にエンジニア・コーダーがいる会社に適した方法となります。
ホームページ作成に用いられるプログラミング言語の詳細は下記記事をご覧ください。
関連記事:ホームページ制作で使われるプログラミング言語|静的サイト・動的サイトごとに紹介
ホームページを自分で作る方法の詳細は下記記事をご参照ください。
関連記事:ホームページを自分で作成する方法、おすすめツール、費用を解説!
おすすめのホームページ作成ツール
ホームページ作成ツールは、自社内にエンジニアやコーダーなどの専門知識を持った者がいない企業、最小限の作業でホームページを作成したい企業におすすめの方法です。初心者におすすめできる厳選した作成ツールを紹介します。
ホームページ・ビルダー

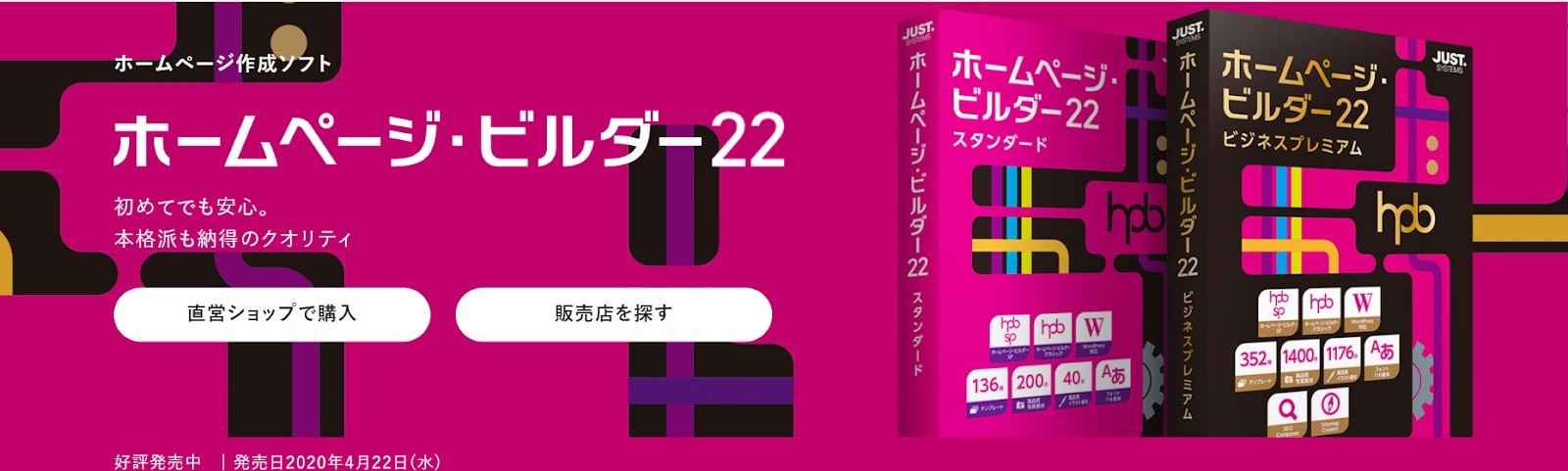
画像引用:ホームページ・ビルダー22
ホームページ・ビルダーのおすすめポイント
・30年の歴史あるホームページ作成ソフト
・製品自体の料金のみで利用料金がかからない
・オフライン環境で作業できる
ホームページ・ビルダーは、株式会社ジャストシステムが提供するソフト。
1994年に日本IBMが開発・販売してから約30年の歴史があります。専門的な知識がない初心者でも扱いやすいツールです。
豊富な素材が用意されており、最大で352種類のテンプレート、1,400種類の写真、1,176点のイラスト、116種類のフォントを使用可能です。
特徴はパソコンにインストールして使用するタイプのソフトで、オフライン環境で作業可能です。サーバー代をのぞけば、製品にかかる費用のみで利用料金は必要ありません。ただし、新しいバージョンが出たときに、バージョンアップ版を購入する必要があります。
ソフトはインストールしたパソコンのみ(3台まで登録できる)で操作可能。さまざまなパソコンで作業したい場合や、共同作業したい場合には向きません。また、直観的な操作は可能ですが、ある程度の知識がある人向きのソフトです。
製品価格は以下のとおりで、パッケージ製品とダウンロード版で料金が異なります。また、学生や教員用に販売するアカデミック版もあります。30日間の無料体験版が提供されており、機能性や操作性を試してから購入を検討できます。
|
プラン |
製品価格 |
機能 |
|
無料トライアル |
― |
・30日間体験できる体験版あり |
|
スタンダード 通常版 |
パッケージ製品 17,600円 ダウンロード版 16,500円 |
・写真素材:200点 ・イラスト素材:40点 ・テンプレート素材:136点 |
|
スタンダード バージョンアップ版 |
パッケージ製品 10,780円 ダウンロード版 9,900円 |
|
|
スタンダード アカデミック版 |
パッケージ製品 12,980円 |
|
|
ビジネス プレミアム通常版 |
パッケージ製品 29,700円 ダウンロード版 27,500円 |
・写真素材:1,400点 ・イラスト素材:1,176点 ・テンプレート素材:352点 |
|
ビジネス プレミアプム バージョンアップ版 |
パッケージ製品 22,880円 ダウンロード版 22,000円 |
ホームページ・ビルダーの詳細は下記記事をご覧ください。
関連記事:ホームページ・ビルダーとは?特徴や価格、制作におすすめの人を紹介!
JIMDO(ジンドゥー):コーポレートサイト、採用サイトに

画像引用:ジンドゥー
Jimdoのおすすめポイント
・シンプルで必要な機能がそろったソフト
・専門知識が無くてもホームページ作成ができる
・初心者向きとカスタマイズしたい人向けのサービスを用意
JIMDO(ジンドゥー)はWebブラウザ上でホームページを作成できるクラウド型のCMSサービス。Wixと比較すると多機能過ぎないシンプルな設計が特徴です。YouTube、Googleマップ、問い合わせフォームなどの設置、各種SNSとの連携が可能。スマホアプリもあり、スマートフォン上でホームページを更新することも可能です。
ビジネス用のホームページを作るなら広告非表示、独自ドメイン使用可能でアクセス解析の機能も利用できる有料版「Pro」「Business」がおすすめです。
|
AIビルダープラン |
月額料金(税込み) |
機能 |
|
START |
990円 |
・独自ドメイン ・広告非表示 |
|
GROW |
1590円 |
START機能に加えて ・検索エンジン最適化(SEO) ・アクセス解析 ・最優先サポート |
|
クリエイタープラン |
月額料金(税込み) |
機能 |
|
PRO |
965円 |
・独自ドメイン ・広告非表示 ・帯域幅(多いほど読み込みが速い):5GB ・サーバー容量:5GB |
|
BUSINESS |
2,460円 |
PRO機能に加えて ・サーバー容量:無制限 ・ドメイン接続 ・帯域幅:無制限 ・サーバー容量:無制限 |
|
SEO PLUS |
4,110円 |
BUSINESS機能に加えて ・SEO オプション ・商品バリエーション |
|
PLATINUM |
5,190円 |
SEO機能に加えて ・クリエイターのすべての機能 ・多彩な製品レイアウト ・商品バリエーション |
Jimdoの料金の詳細は下記記事をご参照ください。
関連記事:Jimdoの料金プランは無料・有料?どのプランを選ぶべきか解説
ペライチ:ランディングページに

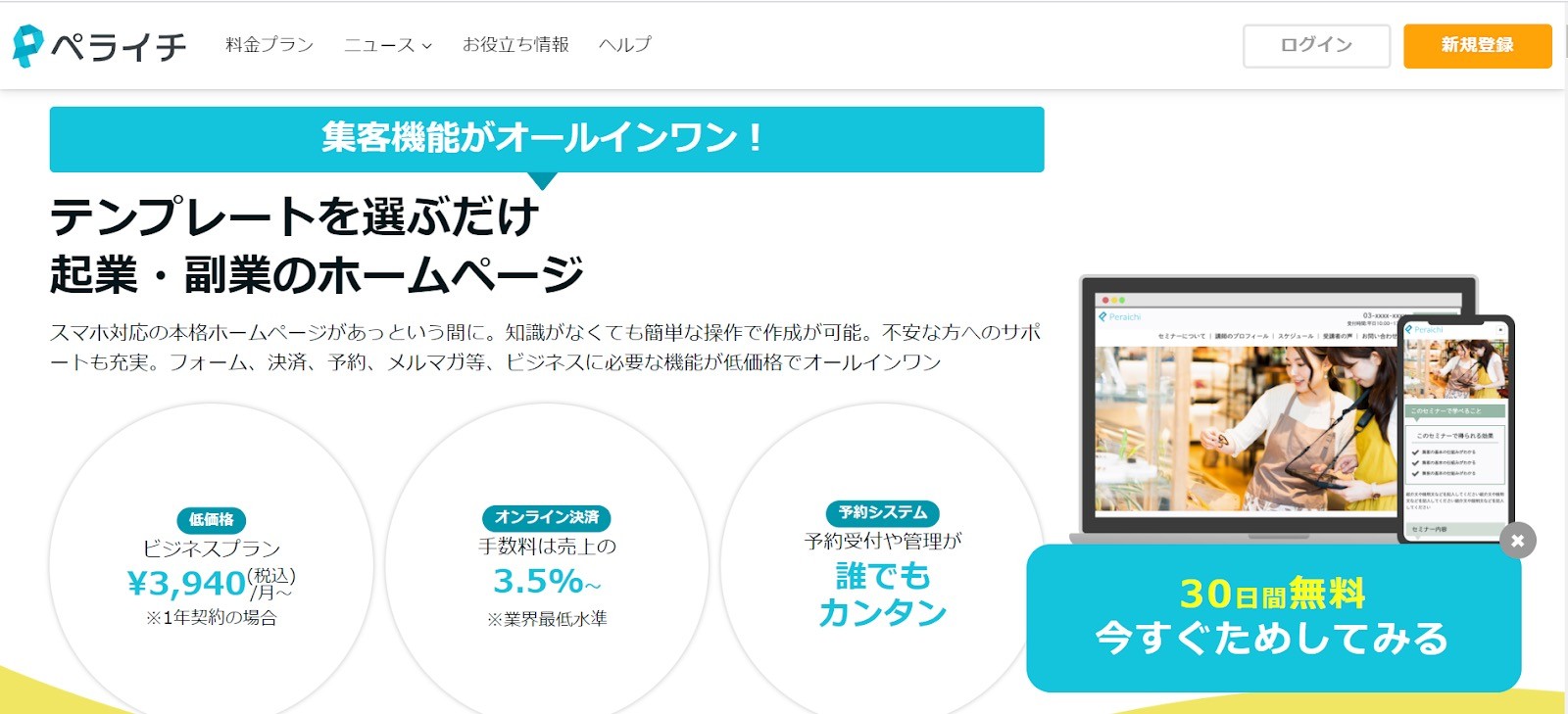
画像引用:ペライチ
ペライチのおすすめポイント
・直観的な操作で簡単に作成できる
・デザイン選択、内容作成、公開の3ステップで作成できる
・使い方動画やオンラインセミナーなどサポートが充実
ペライチは、株式会社ペライチが運営する日本のサービスで、1ページの縦に長いホームページ(ランディングページ)におすすめです。
操作は簡単で、選択したテンプレートを元に、ブロックの追加・削除をしながら文章や写真を入力していくだけでホームページ作成を進められます。テンプレートは無料のものだけで40種類以上あります。テンプレートを選ぶ際には、結婚式、ホテル、レストランなどの施設や、キャンペーン、ビジネス、採用など用途でも絞り込むことできます。
また、充実したサポート体制を用意していることもペライチの特徴。マンツーマンの相談やコンサルティング、セミナーやワークショップ、制作代行などを通じて、ペライチを使ったホームページ作成をサポートする「人」を認定する「47都道府県サポーター制度」を展開。使い方動画やオンラインセミナー、解説記事などサポートも充実しており、LP作成初心者にもおすすめです。
無料の「スタートプラン」で公開できるページ数は1ページ。有料プランでは3ページ、5ページ、20ページとプランによって上限数が変わります。また、Web予約やオンライン決済などの機能を付けたい場合は、有料プランにする必要があります。
|
プラン |
月額料金(税込み) |
機能 |
|
ライトプラン |
1,628円 |
・ページ数:3ページ |
|
レギュラープラン |
3,278円 |
・ページ数:5ページ ・オンライン決済 ・アクセス解析 |
|
ビジネスプラン |
4,378円 |
・ページ数:20ページ ・オンライン決済 ・アクセス解析 ・メルマガ配信 ・Web予約機能 ・セミナー参加 |
|
ビジネス+プラン |
7,678円 |
・ページ数:20ページ ・オンライン決済 ・アクセス解析 ・メルマガ配信 ・Web予約機能 ・セミナー参加 ・予約プラス(複数予約機能) |
ホームページ作成ツールの詳細は下記記事をご参照ください。
関連記事:無料のホームページ作成ツールおすすめ15選!比較表一覧付き
※内製でホームページ制作が困難な場合は、Web幹事にご相談ください。貴社に最適な制作会社を、Web幹事がご紹介します。
ホームページのデザインのおすすめギャラリーサイト
良いレイアウトを知るには、良いレイアウトのサイトを見るのがおすすめ。ホームページの制作を依頼する場合でも、イメージの共有にも活用できます。
クオリティの高い縦長のサイトが集められている|MUUUUU.ORG

画像引用:MUUUUU.ORG
Webデザインのポータルサイト。縦に長くオーソドックスなレイアウトで、非常にデザイン性が優れたサイトが集められています。Webデザイナーが現場レベルで作成の参考にしたくなるものが多いです。カテゴリーでソートして表示することもできます。
産業別、デザインの傾向別、サイトのタイプ別、色味によって検索ができ、合計3,000サイト以上が掲載。ECサイトは300サイト掲載されています。
81-web.com

画像引用:81-web.com
国内のホームページに特化した、クリエイティブなデザインが多数掲載されているサイトです。
気に入ったデザインがあれば、お気に入り登録をして後から見返すこともできます。
また、サイトを訪れなくてもプレビューで確認できるところが大きな特徴です。業種やデザインなどの複数軸で検索でき、レスポンシブのデザインもまとめてチェックできるため、お気に入りのデザインが見つかるでしょう。
Responsive Web Design JP

「日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト」と謳っているだけあって、クオリティの高いレスポンシブWebデザインが集まったサイトです。スマホやタブレット、パソコンそれぞれのビューを並べて見れます。
クオリティが高いデザインが多く、趣向も様々なため、参考になるサイトが見つけられるでしょう。項目ごとについている「+MORE」を押すと、サイト概要を知ることもできます。
ギャラリーサイトの詳細は下記記事をご参照ください。
関連記事:【2022年最新版】かっこいいサイト制作の参考にしたいギャラリーサイトや企業サイトまとめ
ホームページ作成の費用
ホームページを作成するにあたって、気になるのがホームページの作成にかかる費用ではないでしょうか。ここでは自社内で作成する場合と外注で作成する場合の2つに分けて、ホームページ作成の費用をご紹介します。
自社内で作成する場合
|
種類 |
方法 |
費用の目安 |
|
プログラミング言語での制作 |
HTMLやCSSなどのソースを 専用のツールに 直接コードを記入する |
無料〜数千円/月 |
|
WordPressなどのCMS |
テキストの入力や、画像をアップロードする |
無料~2,000円/月 (初期費用として +10,000円前後) |
|
ホームページ 作成ツール (SaaS) |
テキストの入力や、画像をアップロードする |
0~2,000円/月 |
ホームページ制作を自社で行う場合の費用相場は、「プログラミング言語での制作」「CMSでの制作」「ホームページ作成ソフト・パッケージでの制作」でも月2,000~7,000円程度です。
自社でホームページを制作する場合でも、レンタルサーバーやドメインの費用がかかります。例えばXserverのレンタルサーバーは、スタンダードプランの12ヶ月契約で、月額1,100円です。ドメイン「.jp」の場合は、登録料が年330円からとなっています。
ただし、「独自ドメインの取得」「SSL対応」「一部商標を記載しなければならない場合がある」などの面で制限がかかる場合もあるので注意してください。
少しでも安くホームページを作りたいと考えているけれど料金の相場がわからない方に料金の相場を下記記事で紹介しています。
ホームページ制作の料金相場、完全版!相場ごとのポイント・事例も掲載!
外注で作成する場合
Web制作会社にホームページ制作を依頼する際の費用は、自社で行うよりも高くなります。サイトの種類ごとの費用は、下記のとおりです。
※規模はサイトの規模を表します
※外注先が用意するテンプレートや画像などを使わない想定
|
ホームページの種類 |
小規模 |
中規模 |
大規模 |
|
企業サイト |
~50万円 |
50~300万円 |
300万円~ |
|
ブランドサイト・サービスサイト |
10~100万円 |
100~300万円 |
300万円~ |
|
ランディングページ |
~30万円 |
30~60万円 |
60万円~ |
|
採用サイト |
~50万円 |
50~150万円 |
150万円~ |
|
ECサイト・ネットショップ |
~100万円 |
100~500万円 |
500万円~ |
|
オウンドメディア |
~100万円 |
100~300万円 |
300万円~ |
ホームページの規模が大きいほど、制作費用が高くなります。Web制作会社に依頼する際は、複数社から見積もりを取得したり、自社でデザイン素材を用意したりすると費用を安くできる可能性があります。
下記記事でホームページ作成費用の詳細を事例付きで紹介していますので、ぜひご覧ください。
ホームページ制作・作成の費用・料金相場【相場早見表・事例つき】
ホームページ制作におすすめの会社
ホームページ制作会社は全国に10,000社近くあると言われており、その中から自社に合った制作会社を選ぶのも大変です。ここでは実績、料金、デザイン等をもとにしたホームページ制作におすすめの会社を紹介します。
株式会社ジーピーオンライン

画像引用:株式会社ジーピーオンライン
株式会社ジーピーオンラインのポイント
・創業20年のノウハウと多数の実績
・企画からデザイン、システムまでワンストップで提供
・クライアントの安心を考えた品質管理体制
創業20年のノウハウと多数の実績
株式会社ジーピーオンラインは、2000年11月の創業以来、多数の企業にWebソリューションを提供してきた会社です。
20年間、試行錯誤して作り上げたWeb制作における独自ノウハウがあり、コーポレートサイトをはじめ、キャンペーンサイトや採用サイトなど、あらゆるWebサイト制作の成功事例が豊富。江崎グリコ、花王、パナソニックなど、名だたる企業との実績を誇ります。
企画からデザイン、システムまでワンストップで提供
株式会社ジーピーオンラインは、マーケター・プランナー・ディレクター・デザイナー・エンジニアをすべて正社員として抱えている会社です。プランナー、ディレクター、デザイナー、エンジニアがひとつのチームとして活動しており、デザインやシステム開発まで、Webサイトの制作に関するすべてをワンストップで提供しています。
社内での連携がスムーズだからこそ、的確で質の高いプロジェクト進行が可能になり、通常の制作会社にありがちな得意分野・苦手分野による不具合の心配が少ないことが特徴です。
クライアントの安心を考えた品質管理体制
株式会社ジーピーオンラインは、整った品質管理の体制が強みです。Web制作で発生しがちな表示画面の崩れ、先祖返り(データを更新した際に昔の状態に戻ってしまうこと)、企業情報の漏洩などに対し様々な対策を設け、慎重なオペレーションを行っています。
- 各制作フローにおけるクオリティチェック体制の確立
- プロジェクト管理ツールgitを使用し、HTMLやプログラムのデータ管理を徹底
- Pマーク(JIS Q 15001)/SIMS(ISO/IEC 27001)を取得し、セキュリティ対策を強化
関係者が増えるほど高まるリスクを最小限に抑えることで、大手企業からも多くの安心と信頼を寄せられています。
株式会社ジーピーオンラインの概要
|
TEL |
03-6416-0916 |
|
会社所在地 |
〒150-0043 東京都渋谷区道玄坂1丁目10番5号 渋谷プレイス 8F |
|
設立年 |
2000年11月1日 |
|
実績ページ |
株式会社スターラボ

画像引用:株式会社スターラボ
株式会社スターラボのポイント
・企画・設計を得意とした戦略型のWeb制作が強み
・集客面での課題に対して幅広いソリューションを提供
企画・設計を得意とした戦略型のWeb制作が強み
株式会社スターラボはWeb制作、Webコンサル、SEO対策、リスティング運用、自社メディア運用、ヘッドハンティングなどを行う東京都中央区の制作会社です。
特に戦略設計を得意とし、企業のビジネスモデルを理解した上でユーザー目線でのターゲット(ペルソナ)を設定。目的や課題を定量的に抽出し、具体的な方針や施策を提案します。
単に「見やすいホームページ」といった広告的なデザイン表現ではなく「何を伝えるべきか」に重点を置き、戦略型のホームページ制作を実現。企画・ブランディングからサイト納品までワンストップで対応します。
集客面での課題に対して幅広いソリューションを提供
同社はWeb制作にとどまらないサービスの幅広さも強みです。Webサイトの納品をスタートと位置付け、サイト運用やリスティング広告、SEO対策コンサルなどのトータル面でWebプロモーションサービスを展開。ホームページの解析・検証、改善まで行うことで運用をサポートします。Webに関する課題をトータルで解決できることが強みです。
株式会社スターラボの概要
|
TEL |
03-6264-7255 |
|
会社所在地 |
〒104-0061 東京都中央区銀座3-14-10 第一恒産ビル7階 |
|
設立年 |
2010年12月24日 |
|
実績ページ |
このほかにも優良なホームページ制作会社は数多くあります。下記記事では東京都の優良ホームページ制作会社を紹介していますので、ぜひご覧ください。
関連記事:東京都の優良ホームページ制作会社25社をプロが厳選!【2022年版】目的別におすすめします!
ホームページ作成時の注意点

ホームページ作成時には設計、制作会社選び、無料ホームページ作成ツールの準備、構築、デザイン、コンテンツ、SEOの各段階においてやってはいけない注意点があります。しっかりとポイントを抑えておかないと、思わぬ落とし穴が待っているかもしれません。ここではホームページ作成時の設計段階での注意点を紹介します。
作成する目的がはっきりしていない
「お金をかけて作成するのだから、目的を決めるなんて当たり前でしょ!」と思われる方も多いかもしれません。しかし、ホームページ制作の現場において最も多い失敗の1つがこの「目的の不在」です。実際にWeb幹事が制作の相談をうけた20〜30%は「目的が不在の案件」です。
- デザインをかっこよくしたい
- 魅力の伝わるサイトを作成したい
というものは目的ではありません。より具体的に、「ホームページ経由の予約の数を増やしたい」「ホームページから資料請求を集めたい」など、ホームページを通してユーザーに「どんな行動」をしてもらいたいかをしっかり決めましょう。
ターゲットが決まっていない
目的を達成するために「誰に情報を届けるのか」を決めなければ、問い合わせ獲得などの十分な成果を得ることは難しくなります。例えば「スマホケースを販売するホームページ」を作成する場合でも、ターゲットによってデザインや情報の届け方は大きく変わります。
- 10代の女子高生向けに可愛いスマホケースを販売する
- 30代の男性ビジネスマン向けに、シックな落ち着いたスマホケースを販売する
ターゲットが明確に決まっていないために「デザインがターゲット向きではない」「記事や写真などのコンテンツが不自然」というホームページをよく見かけます。マーケティング全体の戦略にも関わる部分のため、集客したいターゲットをしっかり決めることが重要です。
目標数値を決めない
目標数値がないと、具体的な施策に落とし込めません。結果、「ホームページを作成した後は放置することになってしまった」という状態になりがち。
ホームページを作成する場合、目標数値の具体例として以下の指標が一般的に用いられます。
- お問い合わせ数や資料請求・予約数(サイトの目的の達成数)
- UU数(ユニークユーザー:サイトを閲覧した人の数)
- PV数(ページビュー:閲覧されたページの数)
- 滞在時間(ユーザーがサイトにいた時間)
いきなり、今まで月に数件だったお問い合わせの数が数十件になるということは、ほとんどありません。「まずは、ホームページに来てくれる人の数を増やそう」など段階に応じて目標数値を変えることも重要です。
ホームページ作成時の設計以降の段階の注意点に関しては、以下の記事で詳細を紹介しています。
関連記事:ホームページ制作・作成でやってはいけないことを、1~10まで全て解説!【2022年最新版】
ホームページまとめ
この記事ではホームページの種類や各種類ごとの目的、ホームページの基本的な仕組み、主な作り方について解説しました。まずはホームページを作る目的を明確にして、その目的を叶えることに最も近いホームページの種類を選ぶことが大切。そして、自社にホームページ制作に携われるリソースの状況によって、作り方は異なります。
専門知識が全くなく、他に頼れる者が社内にいなければ、まずは無料で利用できるホームページ作成ツールの利用がおすすめです。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
※内製でホームページ制作が困難な場合は、Web幹事にご相談ください。貴社に最適な制作会社を、Web幹事がご紹介します。
ホームページ制作お役立ち記事リスト
・【方法】ホームページ制作のやり方は主に5つ!各方法ごとの制作事例付き
・【補助金】ホームページ制作で申請できる補助金・助成金
・【選び方】プロが教えるホームページ制作会社の選び方11ポイント
・【必要性】ホームページの必要性と制作会社へ外注するメリットを解説!
・【費用相場】ホームページ制作の料金相場、完全版!相場ごとのポイント・事例も掲載!
・【制作会社】【全国版】ホームページの作成依頼におすすめの制作会社!
・【格安会社】格安でホームページ制作を提供する制作会社をプロが厳選!
・【依頼準備】見積もりが安くなる!ホームページ制作依頼の準備9点セット!相場も解説!
・【デザイン】ホームページデザインの基本。これから始めるデザインの基礎を徹底解説
・【制作の流れ】10分で分かるホームページ制作の流れ・期間
Q. ホームページとは何ですか?
ホームページとは、複数のWebページを集めた集合体のことです。ちなみに1ページのみのWebページは「ランディングページ(LP)」と呼びます。
Q. ホームページのメリットは?
ホームページのメリットは「ブランドの世界観を伝えることで顧客の購買意欲が上がる」「サービスの訴求力を高めるためだけに、自由にデザインできる」などです。詳細は記事内で紹介していますので、ぜひご覧ください。
この記事を書いた人

吉崎 孝幸
専門分野: Webディレクション・Webライティング
元パン屋。マーケティングとライティングの面白さにハマり、生地作りから記事作りに転身。現在は店舗ビジネスを中心にWebコンサルティングやWebディレクションを行っている。
このライターの記事一覧
