- 更新日 2025.07.25
- カテゴリー ホームページの作り方
ホームページ制作で使われるプログラミング言語|静的サイト・動的サイトごとに紹介【2025年最新版】
自社ホームページ制作を検討しているという企業・店舗の方は、「ホームページ制作ではどんなプログラミング言語が使われる?」「HTMLを覚えればホームページを制作できる?」といった疑問を抱くこともあるでしょう。
そこで本記事では、
・ホームページ制作で使われるプログラミング言語
・プログラムの不要な静的サイトの作り方
・プログラムが必要な動的サイトの作り方
を紹介します。最後まで読むことで、ホームページの目的や機能に合ったプログラミング言語がわかるようになるので、参考にしてください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
静的なホームページ制作で使われるプログラミング言語

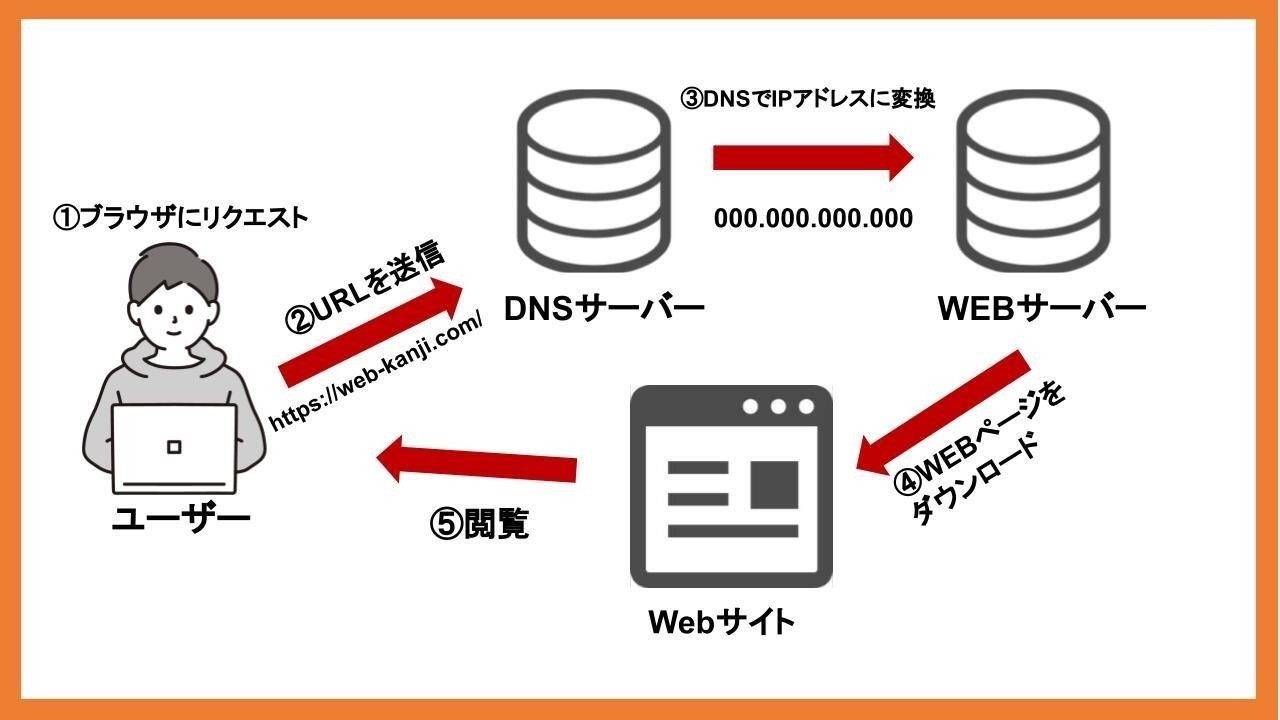
ホームページを閲覧するには、PCやモバイル端末にインストールされたWebブラウザを使ってインターネットに接続し、サーバに保管された目的の「HTMLファイル」にアクセスします。
HTMLファイルには、Webページの内容がソースコードで記述されていますが、Webブラウザはそれを解釈する機能を持つため、制作者の意図通りにページが表示されるのです。
ブラウザの詳細は下記記事をご参照ください。
関連記事:ホームページ制作でのブラウザ対応とは?おすすめブラウザや対応注意点も
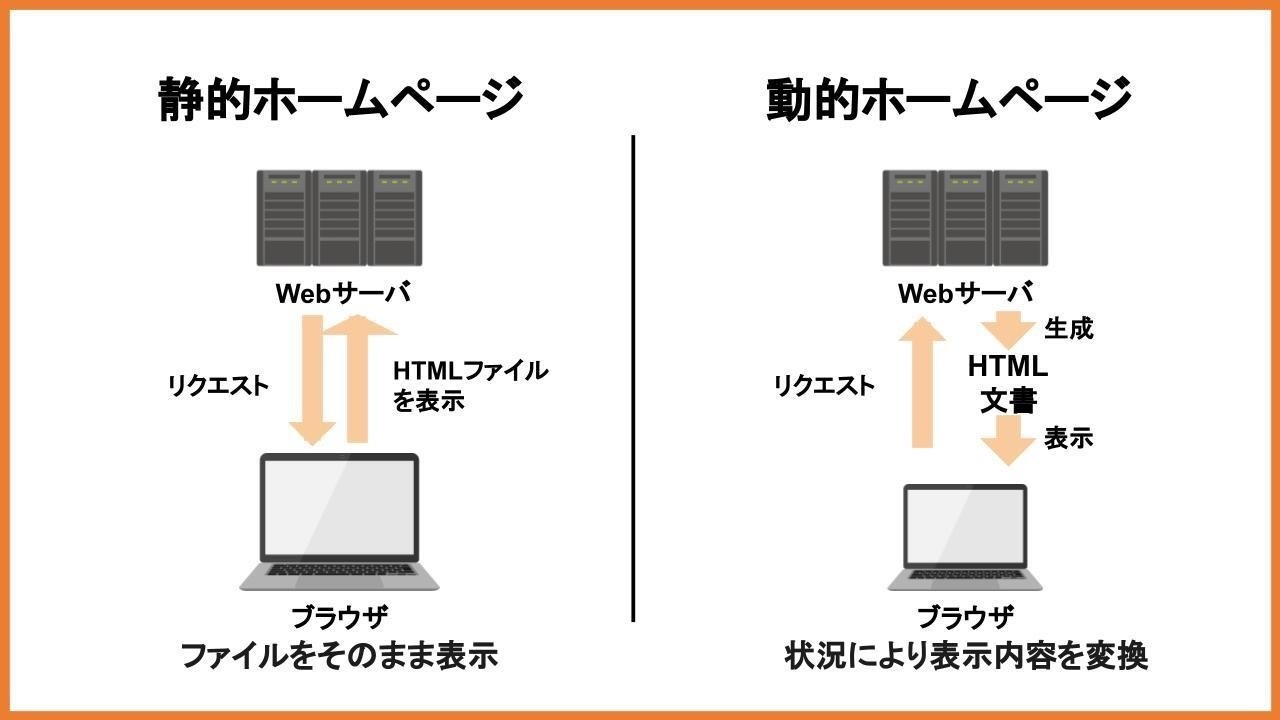
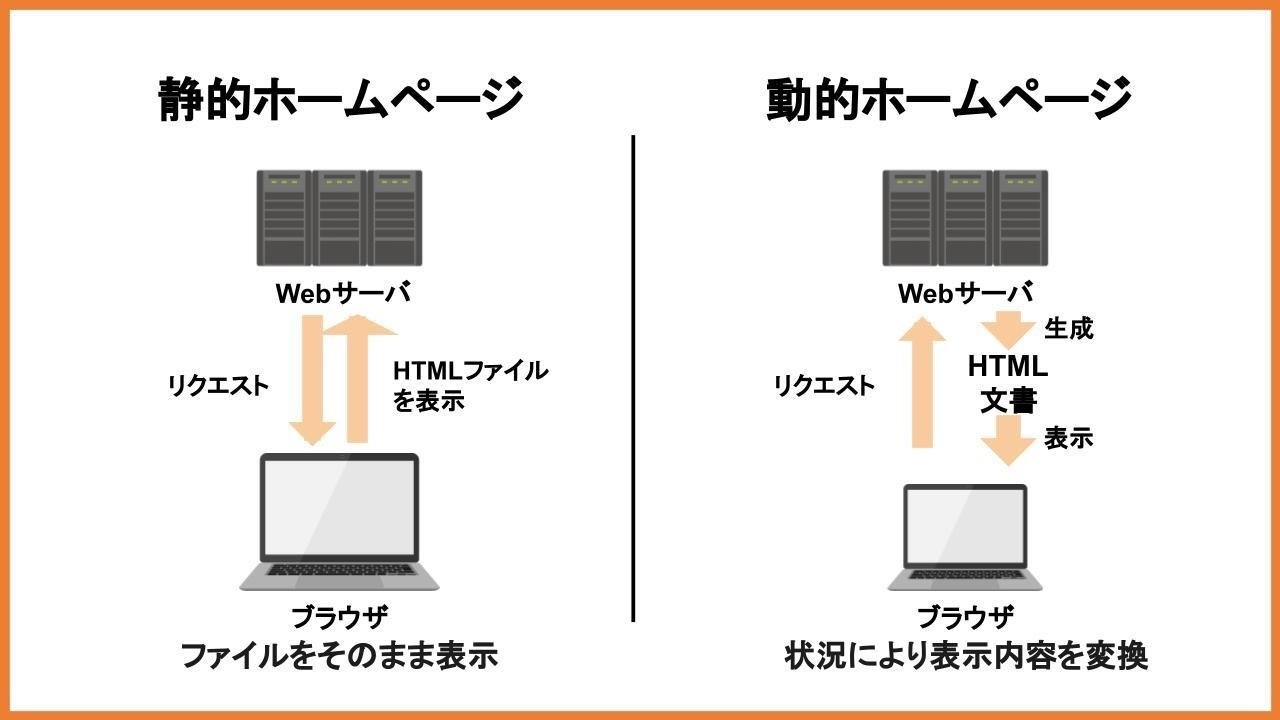
これがホームページを閲覧できる基本的な仕組みですが、実はホームページは静的なホームページ(静的サイト)と、動的なホームページ(動的サイト)の大きく2種類に分類できます。

静的なホームページ=誰がいつアクセスしても内容が変化しない
静的ホームページでは、あらかじめ作成しておいたHTMLファイルをサーバにアップロードして公開します。
ユーザーはサーバに保管されているHTMLファイルを参照するだけのため、HTMLファイルが更新・変更されない限り、ホームページの内容は常に同じ。更新頻度の高くないコーポレートサイトなどで静的ホームページが採用されています。
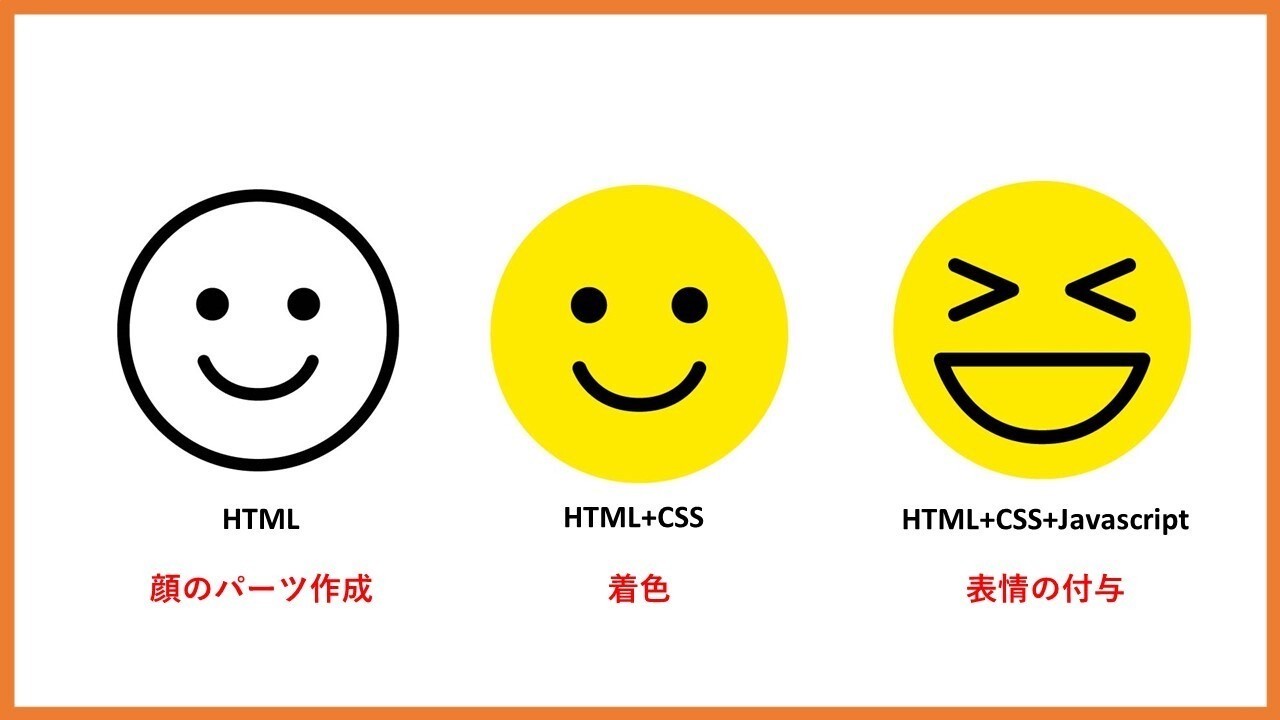
静的ホームページでは、内容を変更するためにHTMLファイルを作成・編集する必要があります。このときに使われるプログラミング言語が「HTML」「CSS」「JavaScript」です。
HTML(マークアップ言語)

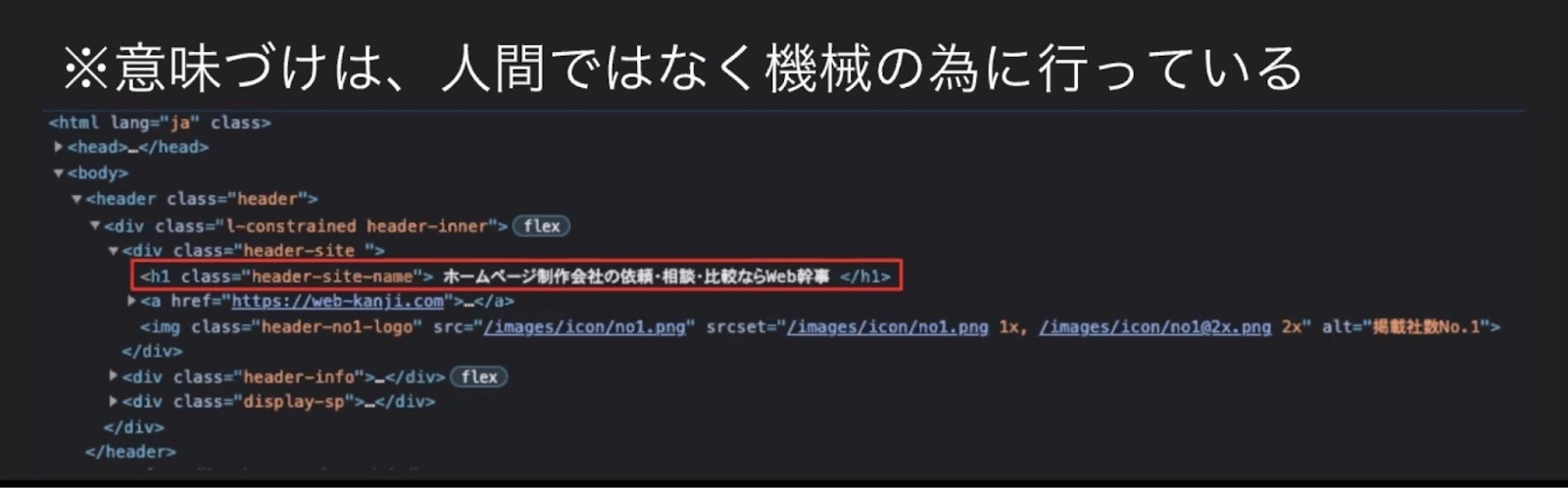
「HTML(HyperText Markup Language)」とは、ハイパーテキストを記述するためのマークアップ言語のこと。ハイパーテキストの特徴である関連文書へのハイパーリンクや、文書構造をWebブラウザが正しく認識できるよう、目印となる「タグ」をテキストに付けていくための言語です。
つまり、プログラミングの際に用いる言語としてのHTMLの役割は、Webページのテキスト構造やレイアウト、他のテキストやWebページへのリンクをタグで指定すること。見出しを設定したり、文字にリンクを設置したりできます。太字にするなど文字のアレンジも、HTMLを書くことで可能となるのです。
以下の例のように、タグは指定したいテキストを囲むように記述します。
・<title>タイトル</title>
・<h1>見出し1</h1>
・<p>テキスト</p>
・<a href=”リンク先のURL”>リンク先のページ名</a>
HTMLで記載したファイルは、専用の拡張子「.html」で保存します。テキストファイル「.text」で保存すると、実装してもホームページとしてうまく動作しません。ホームページを作成する際は、必ず拡張子が「.html」になっていることを確認しましょう。
CSS(スタイルシート)

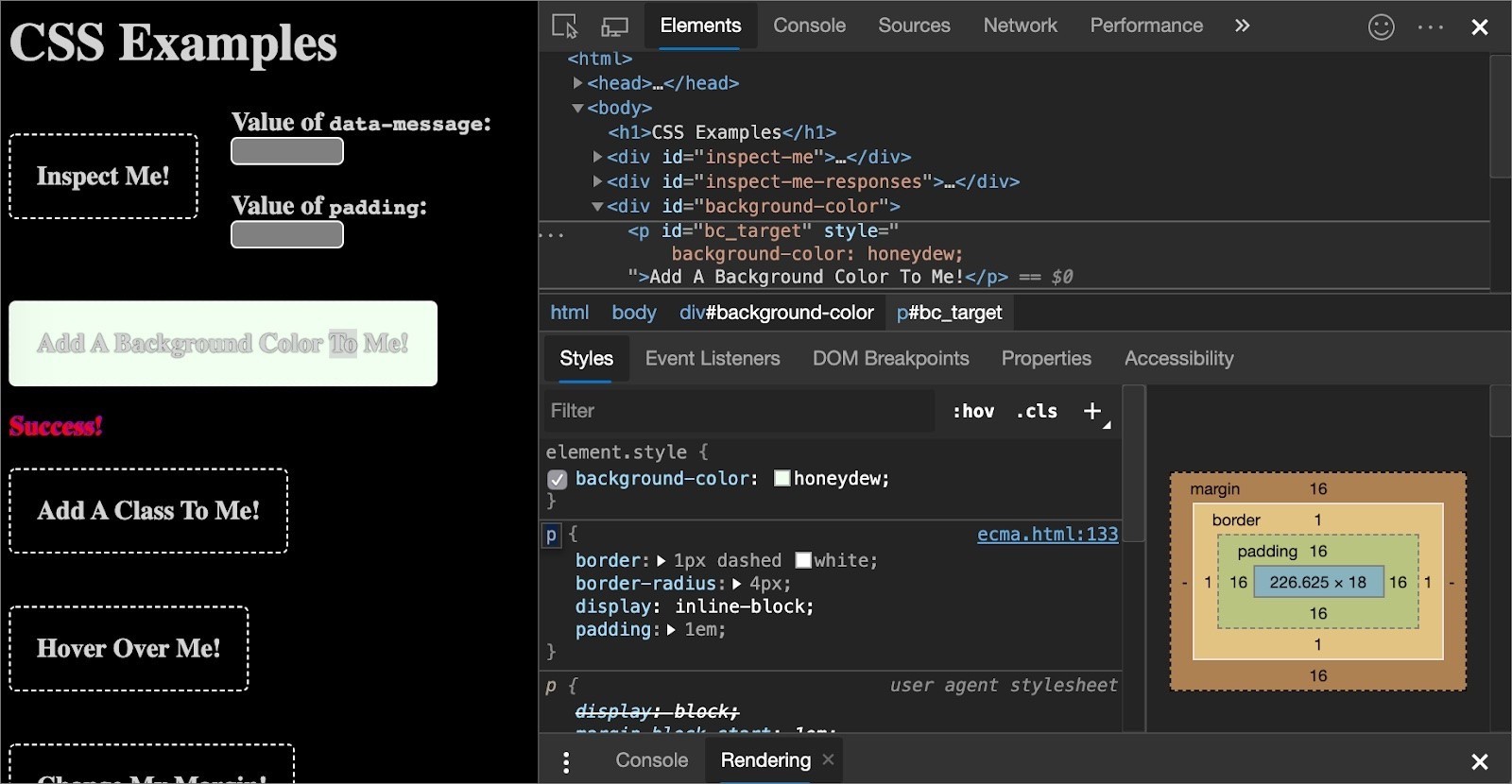
「CSS(Cascading Style Sheets)」とは、HTMLで構造化されたテキストや画像をどのように装飾するかを指定する言語のこと。スタイルシートとも呼ばれます。たとえば、HTMLファイルにCSSのソースコードを追加することで、テキストの見た目を変更できます。
<h1 style="font-size: 28px; color: #28536B; border-bottom: 2px solid #C2948A; line-height: 1.2; padding-bottom: .5em; margin-bottom: .10em;">ホームページ制作で必須のJavaScriptとは?できること・使い方を解説!</h1>

CSSは、HTMLに直接記述する方法、スタイルシート(.css)を別ファイルで用意してHTMLファイルに読み込ませる方法があります。
JavaScript(インタープリタ型プログラミング言語)

「JavaScript」は、1995年にリリースされたWebブラウザ「Netscape Navigator2.0」に実装された「LiveScript」を起源に持つインタープリタ型プログラミング言語です。現在ではさまざまな用途に利用される汎用性を持ちますが、もともとはホームページに動的な要素を加えるために開発されたのが特徴。
主要なWebブラウザに実行エンジンが実装されているため、ソースコードを記述するだけでホームページにさまざまな表現を追加できます。JavaScriptによって画像をスライドさせたり、文字をポップアップさせたりできます。
HTMLとCSSだけのホームページに華やかさを加えられ、ユーザーが興味を持ちやすくなるでしょう。動きを加えたホームページを作成したい方は、JavaScriptを覚える必要があります。JavaScriptの代表的なホームページ表現は以下の通り。
- ドロップダウンメニュー
- アニメーション
- スライダー / カルーセル
- アコーディオンメニュー
CSS同様、JavaScriptもHTMLに直接記述する方法、JSファイル(.js)を別に用意してHTMLファイルに読み込ませる方法があります。
JavaScriptを使ったホームページ制作の詳細は下記記事をご参照ください。
関連記事:ホームページ制作で必須のJavaScriptとは?できること・活用例も解説
ライブラリを使うとコーディング工数を減らせる
CSS / JavaScriptは、それぞれソースコードをゼロから記述していくことも可能ですが、ライブラリを活用することでコーディングの工数を大幅に減らすことが可能。ライブラリとは、汎用的に使われる複数のプログラムを再利用可能な形でまとめた、文字通りのライブラリです。
JavaScriptであれば、ホームページ制作に役立つJavaScriptコードを集めた「jQuery」がライブラリの代表です。

画像引用:jQuery
CSSであれば、Twitterが開発したことで知られる、JavaScriptコードも含まれたCSSライブラリ「Bootstrap」が代表。どちらもオープンソースのため無償で利用できます。

画像引用:Bootstrap
静的なホームページ制作にプログラムは必須ではない
ここまでの解説でもおわかりのように、プログラミング言語でソースコードは書くものの、静的
ホームページに必要なものは、あくまでも「ファイル」であって「プログラム」ではありません。
ホームページを格納するサーバには、サーバOS / Webサーバが必要ですが、これらのプログラムは自社開発するようなものでもありません。つまり、プログラミング言語は必要ではあるものの、静的ホームページではプログラム開発は不要です。

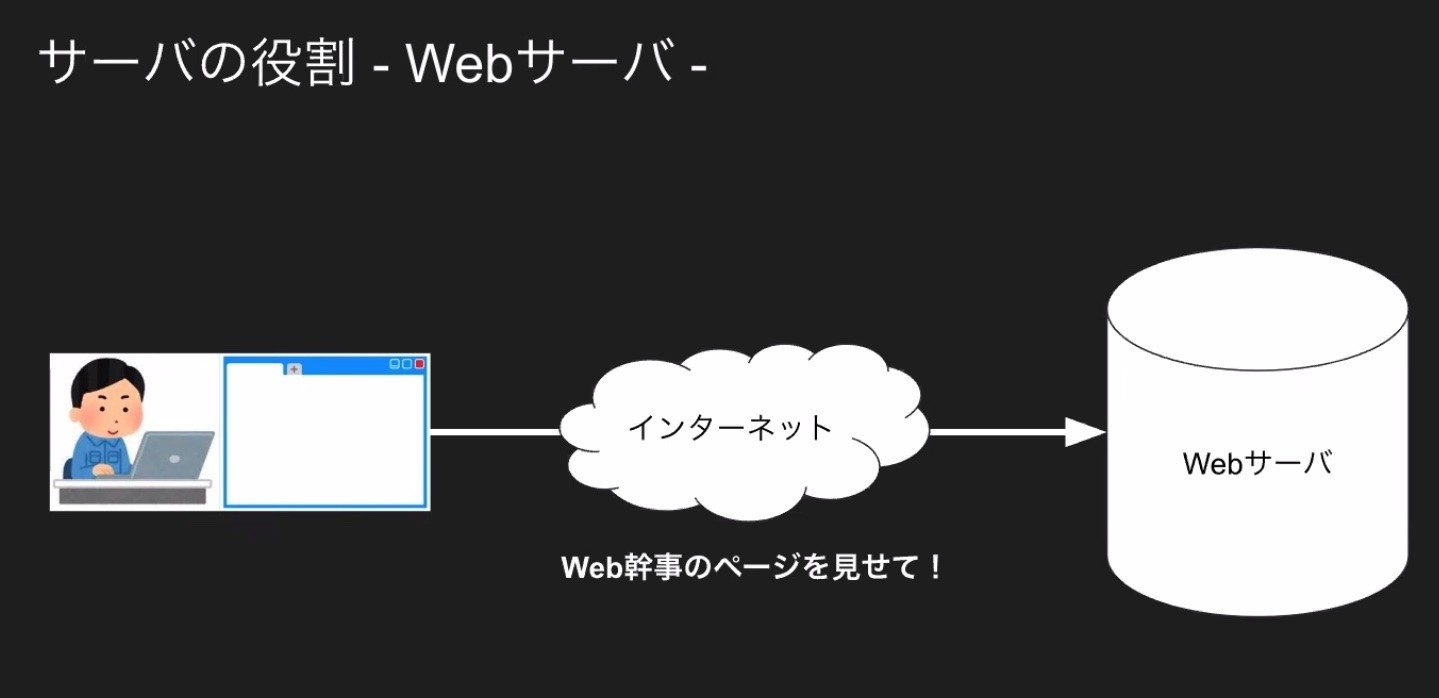
先述で出てきたWebサーバとはなにか。はじめてホームページ制作する方のために補足しておきましょう。
Webブラウザを使ってHTMLファイルにアクセスするというホームページ閲覧の仕組みは解説しましたが、アクセスするユーザーは一人だけではありません。複数のWebブラウザ(クライアント)からのリクエストに対し、どのHTMLファイルをレスポンスするのか、きちんと管理する必要があります。
このリクエストに対するレスポンスやトラフィックを管理するプログラムが「Webサーバ」です。代表的なWebサーバとしては、オープンソースの「Apache HTTP Server」が挙げられます。
【無料】ホームーページ制作のプログラミング言語について相談する
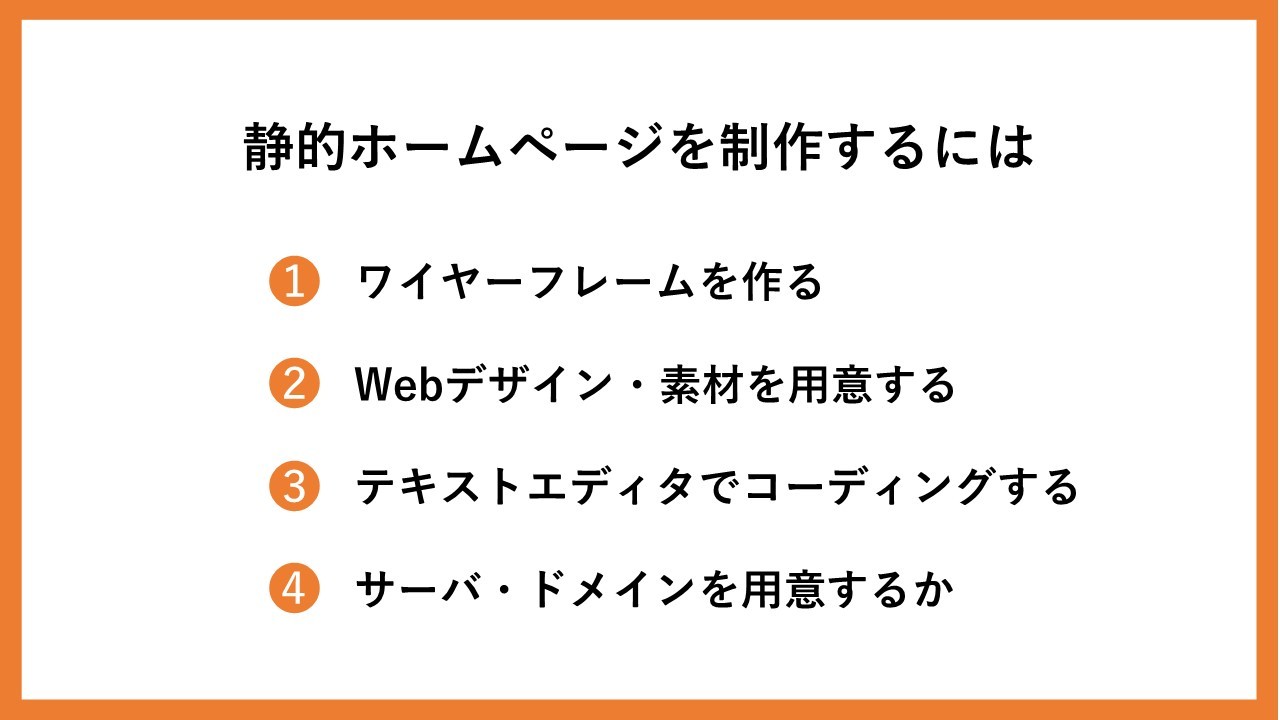
静的ホームページを制作するには

一般的なホームページ制作の手順は、おおまかに「企画・要件定義」>「Webデザイン」>「コーディング」>「テスト」>「公開」です。これは静的ホームページ制作であっても変わりありません。ホームページ制作の各ステップ、それぞれのポイントを以下から解説していきます。
ホームページ制作の流れの詳細は下記記事をご参照ください。
関連記事:10分で分かるホームページ制作の流れ・期間(元Webディレクターが丁寧に解説)
ワイヤーフレームを作る

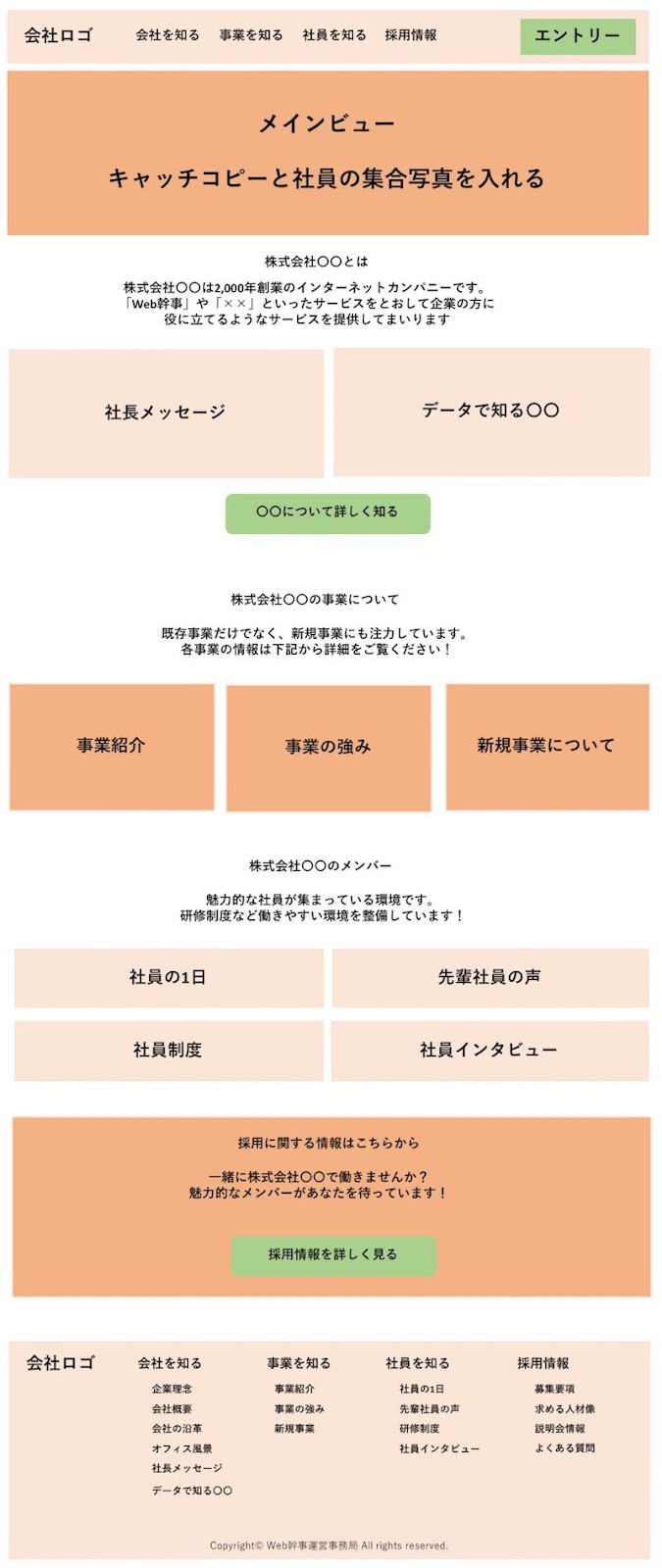
Webサイト制作でのワイヤーフレームとは「Webページのレイアウトをシンプルな線・枠で表現した設計図」のこと。Webデザイン以降のステップ、ホームページの完成度に大きく影響します。
ワイヤーフレームがあることで、これから作るホームページに足りない情報・要素はないか、ユーザーの使いやすい動線になっているかなどを、デザインに取りかかる前にチェックできます。
企画・要件定義で明確になったホームページの方向性をもとに、各Webページの骨格となるワイヤーフレームを作成します。その際、スマホ版用に別途ワイヤーフレームを作成するのが理想的です。スマホ版はPCに比べて、画面の横幅が小さくなるためレイアウトを変更する必要があるからです。
ワイヤーフレームの詳細は下記記事をご参照ください。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
Webデザイン・素材を用意する
ワイヤーフレームをもとに、ホームページの完成形を具体化していくWebデザインのステップです。写真素材、ロゴ、キャッチコピーなど、必要な素材を集める・作成するのもこのステップ。出来上がったWebデザインは、PSDファイルのデザインカンプとして作成されます。
デザインカンプとは、最終的なWebデザインがどのように仕上がるのかが分かるように作成された「完成見本としてのグラフィック」のこと。依頼側と制作側の「Webデザインに関する認識のズレをすり合わせるために必要です。
デザインカンプの詳細は下記記事をご参照ください。
関連記事:デザインカンプとは?Webデザインでの役割や作り方・ツールを解説!
テキストエディタでコーディングする

画像引用:Visual Studio Code
デザインカンプをもとに、HTML ・CSS・JavaScriptでホームページをコーディングしていくステップです。ここでは、HTMLを記述するテキストエディタと呼ばれるツールが必要。テキストエディタとは、メモ帳のような文字を書くツール(アプリケーション)のことです。
最終的に制作するものが「ファイル」であるため、最低限テキストエディタがあればコーディング可能。MacOSであれば標準の「テキストエディット」などが使えますが、効率的にコーディングを進めたい方なら、Microsoftが開発したコードエディタ「Visual Studio Code」がおすすめです。
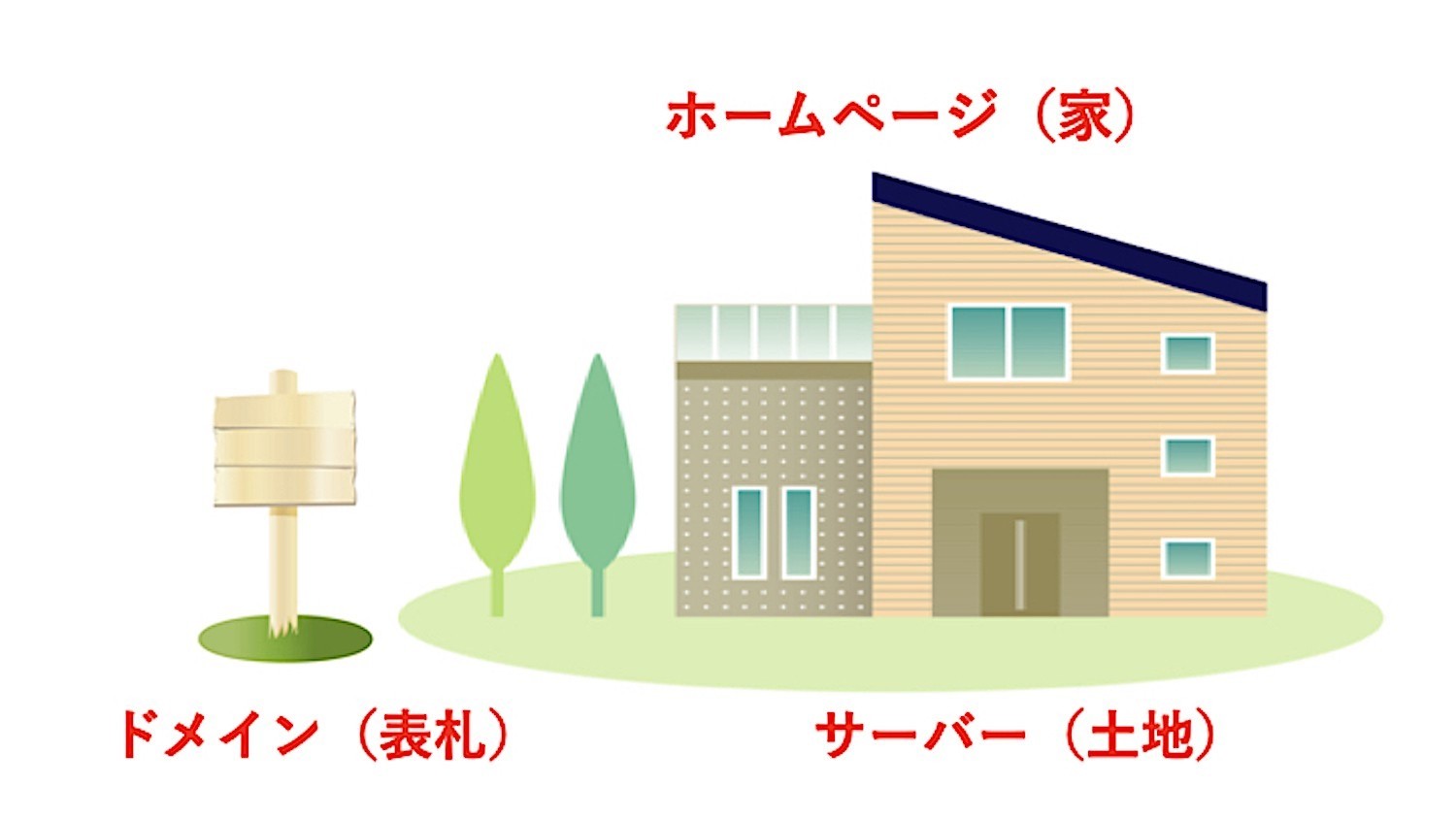
サーバ・ドメインを用意する

テストを経て完成したホームページを公開するには、HTMLファイルを保管する「サーバ」の確保、ホームページの住所となる「ドメイン」の取得が必要です。
公開サーバは自社内に設置することも可能ですが、近年はレンタルサーバを活用することがほとんど。ドメイン取得サービスを兼ねているレンタルサーバも多いため、いくつかの候補先をピックアップして比較検討するのがおすすめです。
ドメインとはホームページの住所のことで、「◯◯.com」「◯◯.jp」といった形で表されます。サーバー上のホームページのなかから特定のホームページを見つける上で必要な文字列です。ちなみにWeb幹事のドメインは「web-kanji.com」です。
ドメインはドメインを扱う会社で契約する方法とレンタルサーバーの契約と同時に取得する方法があります。ドメインの種類にもよりますが、ほとんどのドメインは年間数百円から数千円程度です。
サーバ・ドメインの詳細は下記記事をご参照ください。
関連記事:ホームページ制作に必須のサーバー・ドメインとは?関係性や種類も解説
【無料】ホームーページ制作のプログラミング言語について相談する
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
プログラミングなしで静的ホームページを制作するには

静的ホームページ制作にはさまざまな作業ステップが必要ですが、特に初心者の方であれば「プログラミング言語を使ったコーディング」に高いハードルを感じてしまうはず。そこで、プログラミングなしで静的ホームページを制作する方法がおすすめです。
HTMLホームページテンプレートを活用する

画像引用:TEMPLATE PARTY
無償 / 有償で配布されている「HTMLホームページテンプレート」を活用すれば、HTML・CSS・JavaScriptなどのプログラミング知識がなくても、静的ホームページを制作することが可能です。
具体的には、タグで囲まれたテキストを書き換える、配置されている写真やロゴを入れ替えることで、テンプレートの外観を保持したまま自社ホームページとして公開できます。熊本県熊本市に拠点を持つネット・オーク株式会社が運営する「TEMPLATE PARTY」などのサービスがあります。
複数人が共同でホームページを作成・更新する場合、わかりやすいHTMLタグを使いましょう。自分しかわからないようなタグを使用すると、他の人が作業するときの負担が増えます。
ホームページ制作会社に外注する
テンプレートのレイアウトを変更したい、自社オリジナルにカスタマイズしたい場合は、HTML・CSS・JavaScriptによるコーディングが必須。ローカル環境でホームページ制作できたとしても、サーバの構築やドメイン設定、データアップロードにもそれなりの知識が求められます。
ビジネス目的でホームページ制作したい企業・店舗の方であれば、ゼロから勉強するよりもホームページ制作会社に任せてしまうのがおすすめ。ホームページ自体の制作はもちろん、サーバ・ドメインに関する相談や取得代行、データのアップロードまでを依頼可能です。
制作会社を選ぶ際は、ホームページ制作会社の得意分野や実績をチェックしましょう。
ホームページ制作会社の選び方の詳細は下記記事をご参照ください。
関連記事:プロが教えるホームページ制作会社の選び方5ポイント【失敗したくないかたへ】
【無料】ホームーページ制作のプログラミング言語について相談する
動的なホームページ制作で使われるプログラミング言語

動的ホームページであっても、HTML・CSS・JavaScriptを使ったコーディングが必要なのは同じ。ただし、プログラムを必要とする動的ホームページ制作では、静的ホームページでは使われないプログラミング言語が必要です。
そもそも動的なホームページ(動的サイト)とは、アクセスする人やタイミングによって内容が変化するホームページのこと。静的サイトが「サーバに格納されているHTMLファイルを参照」するだけなのに対し、動的サイトは「ユーザーのリクエストに応じてHTMLファイルを都度生成」しているのが特徴です。

具体的には、ECサイトや予約サイト、会員登録・ログイン機能など、Webサービスを利用できるサイトは、すべて動的ホームページといっても間違いありません。HTMLファイルはアプリケーション・プログラムで生成され、HTMLファイル生成に必要なデータはデータベースから取得されます。

動的ホームページ制作に必須のプログラム開発に使われるプログラミング言語が「PHP」「Ruby」など、データベースの構築・操作に使われるデータベース言語が「SQL」です。
PHP(インタープリタ型プログラミング言語)
「PHP」は、1995年に「The PHP Group」によって開発・リリースされたインタープリタ型プログラミング言語です。もともとは動的ホームページ向けCGIツール(サーバ上でユーザプログラムを動かす仕組み)「Personal Home Page Tools(PHP Tools)」として開発されましたが、汎用スクリプト言語として書き直され、Webアプリケーションの主要開発言語として定着しました。
ソースコードの文法がシンプルで学習しやすい、データベース連携が簡単という特徴があります。
一方、記述の自由度が高いため、セキュリティに気を配る必要がある、大規模システムには向かないという性格もあるのです。CMSとして名高いWordPress、EC-CUBEなどは、PHPでプログラムが書かれています。
PHPによるホームページ制作の詳細は下記記事をご参照ください。
関連記事:ホームページ制作にPHPは必須ではない!?動的コンテンツとPHPの関係性がカギ
Ruby(インタープリタ型プログラミング言語)
「Ruby」は、1995年にまつもとゆきひろ氏によって開発・リリースされた、日本発のインタープリタ型プログラミング言語です。
シンプルな文法でソースコードの記述量が減らせ、コードの再利用・流用が簡単なのが最大の特徴。効率的でスピーディーなシステム開発が可能です。Rubyで開発されたサービスでは、レシピ検索サービスcookpadやビジネスSNSであるWantedly、Twitterなどが挙げられます。
Webサービスのバックエンド開発のほか、モバイルアプリ、WebAPI、データベースを組み合わせた基幹システム開発などに使える汎用性の高さを持ちます。ただし、実行速度の遅さがあります。
大規模なシステム開発にはあまり向いているとはいえません。
SQL(データベース言語)
「SQL」は、リレーショナルデータベース管理システム(RDBMS)のデータ操作・管理、テーブル作成などに使われるデータベース言語です。
1970年代からデータベース制御に使われてきた開発言語ですが、1980年代後半に標準規格が整備されるまで、ベンダーによって仕様がバラバラの状態が続いていました。現在では、RDBMSの統一規格として定着し、どのベンダーのデータベースもSQLで構築・操作できるようになっています。
Webアプリケーション・フレームワークを活用すると効率がいい
CSS・JavaScriptのライブラリと同様、PHPやRubyにも、ホームページのプログラム(Webアプリケーション)を効率的に開発するためのベースプログラム「Webアプリケーション・フレームワーク」が存在します。
フレームワークにはログイン機能やフォーム機能など、動的ホームページ制作に欠かせない機能があらかじめ搭載。ゼロからプログラム開発するのに比べ、大幅な工数削減が可能です。
PHPであれば「Laravel」があります。現在ではPHPフレームワークのデファクトスタンダードとしての人気を確立しており、EC構築パッケージ「EC-ORANGE」のベースプログラムとしても採用されています。

画像引用:Laravel
Rubyであれば「Ruby on Rails」が、Webアプリケーション・フレームワークの代表例です。ただし、Ruby on Railsはサーバーへの負荷が大きいと言われています。大規模サービスや速度を重視するサービスの開発時は、サーバーのリソース確保をしましょう。

画像引用:Ruby on Rails
※必要なプログラミング言語は理解できても、理想のホームページを内製する自信がない方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
動的ホームページを制作するには
動的ホームページ制作の手順は、基本的に静的ホームページの場合と変わりありません。しかし、動的ホームページ制作の要件定義フェーズでは「ホームページ機能の定義」が必要。また、Webデザインと並行する形で「プログラムの設計」も必要です。
もちろん、コーディングと並行して「データベース構築・アプリ開発」も実施されます。
バックエンド(サーバサイド)開発
動的ホームページのプログラムとなるアプリケーション、およびアプリケーションが参照するためのデータを保管・管理するデータベースは、ユーザーの目に触れないサーバ側で動作することから「バックエンド(サーバサイド)プログラム」と呼ばれます。
一方、ユーザーの操作画面に該当するユーザーインターフェース(UI)は「フロントエンド(クライアントサイド)」と呼ばれ、HTML・CSS・JavaScriptを使って開発されます。
動的ホームページ制作では、フロントエンド開発、アプリケーション開発、データベース構築それぞれを専門のエンジニア・プログラマーが担当。最終的にひとつのWebシステムとして結合するのが一般的です。
動的ホームページ制作に必須のデータベースの詳細は下記記事をご参照ください。
関連記事:動的ホームページ制作に必須のデータベースとは?仕組み・作り方も解説
【無料】ホームーページ制作のプログラミング言語について相談する
プログラミングなしで動的ホームページを制作するには

動的ホームページを制作するには、静的ホームページ制作で使われるHTML・CSS・JavaScriptに加え、PHP・Ruby・Java・SQLなどのプログラミング言語を使ってプログラム開発する必要があります。
静的ホームページ制作よりもさらにハードルの高さを感じる方も多いはずですが、プログラミングなしで動的ホームページ制作することも可能です。
ノーコード・ローコードツールを使う
もっとも簡単な方法として挙げられるのは、ドラッグ&ドロップなどのグラフィカルな操作で簡単にホームページを制作できる「ノーコード / ローコードツール」を活用する方法です。それぞれの特徴は以下のとおりです。
- ノーコード:ソースコードを記述することなく開発
- ローコード:ソースコードの記述を最小限に抑えて開発
コーポレートサイト、ブログ・メディアサイト、ECサイトなどを簡単に作れるツールが多数登場しており、シンプルなホームページを手軽に制作したい方におすすめできます。
ただし、ホームページに独自の機能が欲しい、特殊なサービスを提供したい、ホームページの規模が大きいなどの場合、できることに制限のあるノーコード / ローコードツールは適さない一面があります。
ノーコード / ローコードツールの詳細は下記記事をご参照ください。
関連記事:簡単にホームページ制作できるノーコードツールとは?注目理由・おすすめツールも
無料のホームページ作成ツールを使う

画像引用:Wix
現在、ホームページを自分で作成するための、さまざまなツールが提供されています。
なかでもWix(ウィックス)は、世界190か国で2億人以上に利用されているホームページ作成ツール。テンプレートは800種類以上あり、2万点以上の無料写真・動画素材も使用可能です。HTMLやCSSなどのプログラミング言語の知識・技術があるデベロッパー向けのツール「Velo」もあり、外部サービスとの連携など自由な機能拡張ができるようになっています。
ドラッグ&ドロップなど直感的な操作でホームページを作成でき、細かいカスタマイズも可能で、編集の自由度が高いのが特徴です。より簡単にホームページを作成したい場合には、「Wix ADI」を利用すると良いでしょう。数件の簡単な質問に答えるだけで人工デザイン知能が最短3分でホームページを自動で作成できます。
ただし、無料である一方で、使える機能が制限されていたり、広告が表示されてしまうことが多くあります。広告が表示されてしまうと、ホームページを訪れてくれたユーザーが広告をクリックして外部サイトへ離脱してしまう可能性が高まることに注意しましょう。
無料で使えるホームページ作成ツールの詳細は下記記事をご参照ください。
関連記事:プロが厳選!無料のホームページ作成ツールおすすめ15選!比較表一覧付き
オープンソースCMS(コンテンツ管理システム)を使う
ノーコード・ローコードツールでは難しい、柔軟性の高い動的ホームページを制作したいニーズがある方の選択肢となるのが「オープンソースCMS(コンテンツ管理システム)」を活用する方法です。
CMSとは、Word感覚でWebコンテンツを制作でき、効率的に管理・公開するホームページを制作できるアプリケーションのこと。プログラムのソースコードが公開され、無償で利用できるオープンソースCMSが多数存在しており、その代表例が「WordPress」です。

画像引用:WordPress
有償・無償を問わず、テンプレートとして使えるテーマ、機能を拡張できるプラグインが豊富に存在。自社ニーズに合わせてカスタマイズしていけるのもオープンソースCMSの特徴です。
ただし、無償のCMSの場合、基本的にサポートを受けることはできません。ユーザー自身で情報収集して対応するか、詳しいパートナーにサポートを受ける必要があることに注意しましょう。
おすすめのCMSは下記記事をご参照ください。
関連記事:【比較】おすすめのCMS13選!特徴から選び方までわかります
ホームページ制作会社に依頼する
ノーコードツールやCMSであっても、より独自性の高いホームページへとカスタマイズしていくには、ソースコードを編集できるプログラミングの知識・スキルが求められます。
アプリケーションやデータベースが必須の動的ホームページの場合、静的ホームページ制作よりも多くの知識・スキルを必要とするのも事実。独自性の高いホームページが必要だが、自社内にプログラム開発のリソースがない場合であれば、Webシステム開発に対応するWeb制作会社に相談するのがおすすめです。
ホームページ制作プログラムまとめ
「HTMLを覚えればホームページを制作できる?」経験はないが自社ホームページ制作を検討しているという企業・店舗の方に向け、本記事では、ホームページ制作で使われるプログラミング言語を紹介しました。プログラムの不要な静的サイト、必要な動的サイトの作り方を解説してきました。
ひとことにホームページ制作といっても、どのようにビジネスに活用していくべきかに応じて、理想のホームページのあり方は多種多様。自社ビジネスの成長に貢献できるホームページとはどのようなものなのか?まずは、経験豊富な専門家に相談してみるのも一つの方法です。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
※自社ニーズを満たす理想のホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
Q. ホームページ制作に必要なプログラミング言語は?
ホームページ制作に必要なプログラミング言語は、主に「HTML」「CSS」「JavaScript」の3つです。これら3つの言語は基本的なプログラミング言語で、ホームページ制作を依頼する際にも基礎知識として把握しておくと良いでしょう。
Q. プログラミングなしでホームページ制作する方法は?
プログラミングなしでホームページ制作する方法として「HTMLホームページテンプレートを活用する」「ホームページ制作会社に外注する」等が挙げられます。詳しくは記事をご覧ください。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
