- 更新日 2025.07.29
- カテゴリー ホームページの作り方
Webサイトの要件定義とは?必須項目・RFPとの違い・進め方まで解説
「要件定義はWebサイト制作の重要な工程と聞くけど、実際なにをすればいいの?」「制作を外注する場合でも自社で要件定義するの?」
そんな悩みを持つWeb担当者の方に向け、本記事では以下の内容をわかりやすく解説します。
・要件定義の重要性
・RFPとの関係
・Webサイトの要件定義の進め方
・Webサイトの要件定義書に必要な11項目
最後まで読むことで、Webサイトの要件定義についての基本を理解できます。参考にしてください。
※RFPのフォーマットは無料でダウンロードできますので、合わせてご活用ください。
RFPのサンプルが無料でダウンロード可能
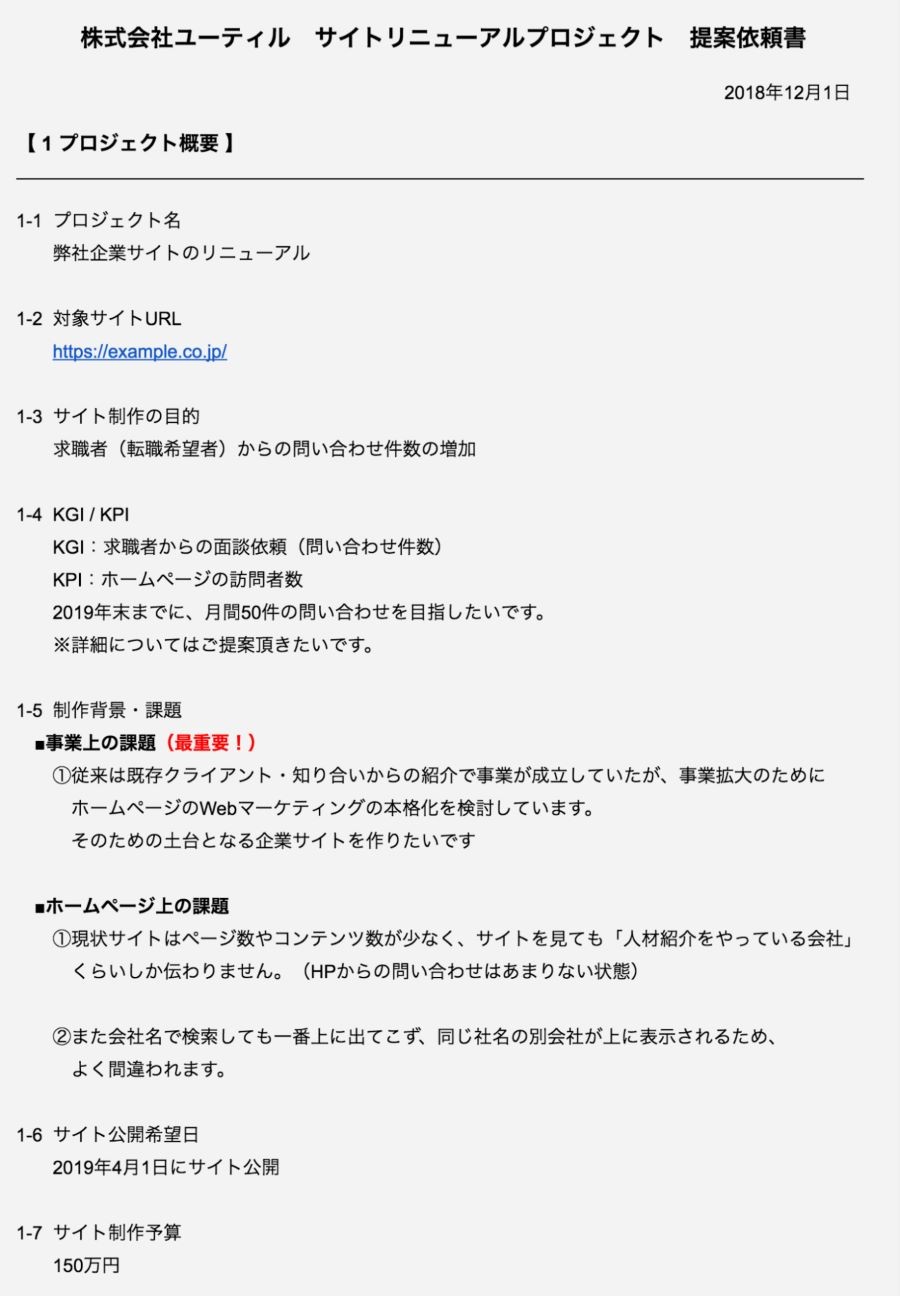
 RFP・提案依頼書 サンプル(Word形式)
「RFP(提案依頼書)の書き方」の記事でご紹介したRFPのサンプルです。ホームページ制作会社へ見積もり依頼をする際にサイトの目的・自社の課題を共有し「こういう提案をしてほしい!」と依頼するための資料です。Word形式ですぐに修正・編集できるので、ぜひ...
無料でダウンロードする
RFP・提案依頼書 サンプル(Word形式)
「RFP(提案依頼書)の書き方」の記事でご紹介したRFPのサンプルです。ホームページ制作会社へ見積もり依頼をする際にサイトの目的・自社の課題を共有し「こういう提案をしてほしい!」と依頼するための資料です。Word形式ですぐに修正・編集できるので、ぜひ...
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
Webサイトの要件定義とは
Webサイトの要件定義とは、新規制作・リニューアルするサイトで実現したい仕様を明確にし、必要な要素を整理することです。サイトの目的や実装する機能はもちろん、制作する体制・スケジュールまで具体的に決めていきます。これは、理想的なWebサイトを完成させるために非常に重要な工程です。
要件定義の重要性 / Webサイト制作での位置付け
要件定義がWebサイトを制作するうえで重要とされる理由は、要件が十分に固まっていないと予定よりも多くの工数や時間がかかる可能性が高いからです。
要件定義を丁寧に行わないと、制作段階であいまいな部分が出てきて作業が進まなくなったり、実装すべき機能に抜けが出て何度も修正が発生したりすることも。
またWebサイト制作は、以下のようにさまざまな工程があり多くの人が業務に携わります。
- 企画
- 要件定義
- サイトデザイン
- コーディング
- テスト
- Webサイト公開 / 運用・保守
そのため要件定義が不十分である場合、制作に携わる関係各署から意見があがり検討に時間がかかることも考えられます。理想のWebサイトをスムーズに制作できるよう、要件定義はしっかり固めることが大切です。
要件定義とRFPの関係
要件定義と関連するものに、RFPがあります。RFPは発注側が作成するもので、自社にある課題や実現したいこと、システムに求める要件など開発側に共有したい情報を記載します。
作成したRFPをもとに、開発側は発注側のサイトにある課題解決に必要な要件を洗い出します。そのため、適切な要件定義がなされるかどうかは、開発側のRFPにかかっているといっても過言ではありません。
RFPのサンプルが無料でダウンロード可能
使いやすいWord形式でご用意しています。
無料でダウンロードする
Webサイトの要件定義は企画側が担当
Webサイトの要件定義は企画側(発注側)が担当します。発注者がサイトに求めること、実装したい機能などをまとめて開発側へ共有することで、開発側がサイトに必要なことを明確化できます。
開発に必要な要件をまとめた要件定義書を作成するのは開発側ですが、開発側が要件定義書を作成できるのは企画側が求めることを共有するからです。そのため、要件定義は企画側が担当しているといえます。
簡単にまとめると以下のようになります。
- 要件定義(企画):
サイトを作りたい発注者がどんなサイトにしたいか機能を検討すること - 要件定義書:
発注者の企画をもとに、制作者(エンジニア)が技術的な仕様に落とし込むこと
Webサイトの要件定義の進め方
Webサイトの要件定義 / 要求定義は、5W1Hを念頭に置きながら進めるのがおすすめです。
|
Why(なぜ) |
Webサイト制作の目的 / 目標や背景 |
|
When(いつ) |
制作期間、Webサイトの公開予定日 |
|
Where(どこで) |
社内IT部門 / 外部Web制作会社 |
|
Who(だれが) |
責任担当者、チームメンバー |
|
What(なにを) |
Webサイトのデザイン / 機能など |
|
How(どのように) |
Webサイトの作り方、動作環境、セキュリティなど |
上記に沿って行えば、思考が整理されて必要な要素を抽出しやすくなります。
Webサイト制作の目的設定
Webサイト制作の目的、および目標を設定します。目的を設定しないと、Webサイトの方向性を明確にできないからです。
商品のオンライン販売ならECサイト、ブランドの認知を高めたいならブランディングサイトというように方向性を明確にできます。また、Webサイトで達成したい目標は具体的な数値を用いて設定するのも大切。売上高や問い合せ数など、最終的なゴールに向けた中間目標を設定しましょう。
さらに、この時点で制作するWebサイトのペルソナを設定します。ペルソナとは、ターゲットとなる人の「具体的な人物像」のことです。ペルソナが明確であれば、目的 ・目標を達成するためにWebサイトをどのような人物に対して最適化するとよいのか把握できます。
Webサイトリニューアル時の要件定義
要件定義は、Webサイトをリニューアルする際も重要な制作工程です。新規制作する場合と流れが大きく異なるわけではありませんが、Webサイトリニューアル時には「現状分析」「課題の抽出」を忘れてはなりません。
アクセス数やコンバージョン数の推移など、定量的な数値で分析することもポイント。場合によっては、制作時に設定したペルソナを見直す必要があります。
マーケティング戦略の洗い出し
制作するWebサイトが、マーケティング戦略のなかでどのような役割を果たすべきなのか整理します。たとえば、ECサイトなら集客した顧客に商品を購入してもらうことがWebサイトの役割です。オウンドメディアであれば、オーガニック検索経由で訪問したユーザーに興味を持ってもらい商材への問い合わせにつなげます。
オーガニック検索とは、GoogleやYahoo!などの検索エンジンで検索をかけたときに自然に表示される検索結果のことです。
Webサイトの役割を明確にできたら、集客やコンバージョンにつなげるために必要なコンテンツ・機能などを洗い出します。カスタマージャーニーマップを作成すると、要件を整理しやすくなるでしょう。
※カスタマージャーニーマップとは、ペルソナが自社を認知してから商品の購入・優良顧客化までのシナリオを図式化したものです。
社内での合意形成
Webサイトの要件が固まったら、社内での合意を得ましょう。部門の垣根を超えて直接的・間接的に全社に関わるWebサイトの場合、社内での合意を得ておくことがポイントです。
たとえばオウンドメディアの場合、想定するペルソナにとって有益なコンテンツを継続的に発信していかなければなりません。そのため、各部門に協力を仰げるよう合意を取り付けておくことが大切。もちろん、決裁権を持つ経営層から合意を得ておくことも必須となります。
Webサイトの要件定義書を作成
社内の合意を得られた時点で、定義したWebサイトの要件を書類に取りまとめます。サイト制作を外注する場合は、候補先の企業へ要件定義書の制作を依頼しましょう。
Webサイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
Webサイトの要件定義書に必要な11項目
Webサイトの要件定義書に記載する項目は、明確には決められていません。ただ、一般的には以下11項目を記載します。Webサイト制作の目的 / 背景
- プロジェクトの概要
- スケジュール / 予算
- Webサイト / システム構成
- システム要件(実装する機能)
- 技術要件
- インフラ要件
- システム環境要件(サーバ / ネットワーク)
- セキュリティ要件
- リリース管理
- Webサイトの運用 / 保守
上記について、順に詳しくみていきましょう。
Webサイト制作の目的 / 背景
1つ目は、Webサイトを制作・リニューアルする目的です。サイトをリニューアルする場合には、
目的に加えて現状の分析をもとにした解決すべき課題を洗い出しましょう。外注するときには、サイトの制作・リニューアル範囲もあわせて記載します。
プロジェクトの概要
2つ目は、プロジェクトの概要です。Webサイトの制作・リニューアルの具体的な進め方が該当します。たとえば、Webサイト制作の人員体制や定例会議のタイミング、メンバー間の情報共有方法などです。Webサイト制作・リニューアルを外注する場合は、サイト完成時の納品場所や方法なども含まれます。
スケジュール / 予算
プロジェクト開始からリリースまでのスケジュールおよびWebサイト制作、リニューアルの予算・スケジュールも記載する項目の1つです。納品日はもちろん、納期から逆算した各制作工程の大まかなスケジュールも明記するとよいでしょう。
Webサイトのリニューアル費用はいくらかかるのか、サイト種別毎に相場を知りたい方は以下のダウンロード資料もぜひご覧ください!
WEBサイトリニューアル費用相場完全ガイドブックを無料プレゼント
WEBサイトのリニューアル費用でお困りのあなたへ!WEBサイトの種類別リニューアル費用相場から費用を抑える方法まで徹底解説!
無料でダウンロードする
Webサイト構成
Webサイトの構成も大切な項目の1つです。
具体的には、制作・リニューアルに必要なWebページとその概要・カテゴリー分類・各ページのストラクチャー(階層構造)などが該当します。
システム要件(実装する機能)
システム要件とは、サイトに実装したい機能のこと。機能要件と非機能要件の2種類に分かれます。
機能要件とは、ブログ機能・検索機能・会員登録機能などWebサイトに実装する機能のことです。非機能要件とはサイトを安全に運用するために必要な条件で、ファイルの最大量設定やIP制限などが挙げられます。HTMLのみで構成されたWebサイトの場合は不要ですが、近年では多数の機能を実装したWebサイトが主流です。そのため、Webサイトの要件定義にはシステム要件は必須といえます。
技術要件
技術要件では、Webサイトの制作・リニューアルで採用する開発言語やソフトウェアなど、技術面に関することを記載します。。たとえば、以下の項目が該当します。
- データベース
- ミドルウェア
- 開発のベースになるフレームワークを含むソフトウェア
- PHP / Pythonなどのプログラミング言語
WordPressなどを土台にWebサイトを制作する際は、利用する予定のテーマやプラグインなども明記しましょう。
インフラ要件
インフラ要件は、サービスの土台を構築するために必要な項目を指します。
- サーバー・ドメインの内容
- サーバーやドメインの取得者
- SSLサーバー証明書
サーバーのドメインは何を使うのか、誰がサーバーやドメインを取得するのかなど抜けや漏れがないように記載しましょう。
サーバーは、アクセス数に応じて契約プランを変更する必要があります。サイトをリニューアルする場合には、現状の契約プランが最適なのかどうかを考えることも大切です。
システム環境要件(サーバ / ネットワーク)
Webサイトの動作環境 / 実行環境に関する要件を記載する要件定義項目です。定義した機能要件 / 非機能要件を実現するには、どのような実行環境を用意すべきなのかを明記します。
具体的には、Webサイトの動作に必要なサーバ / ネットワークのスペック、ドメインやSSL証明書など。一般的には、要件を満たすスペックを持つレンタルサーバを特定しますが、大規模 / 多機能なWebサイトであれば、AWSなどのクラウドサービスの仕様を明記する場合もあります。
セキュリティ要件
セキュリティ要件は、不正アクセスを防止するための要件です。セキュリティ要件として組み込む対策を増やせば安全性は上がりますが、費用も高額になります。そのため自社サイトの目的を考慮したうえで、どこまでセキュリティを高めるか検討しましょう。
リリース管理
完成したWebサイトの公開(リリース)管理に関する要件です。Webサイトのリリース予定日やWebサイトの納品場所、リリース担当者とリリースの手順などを記載しましょう。
Webサイトの運用 / 保守
Webサイト公開後の運用・保守に関する要件を記載する項目です。運用・保守の手順、運用・保守の責任者、運用・保守に関するマニュアル作成などが該当します。
Webサイトの要件定義書|書き方のポイント
Webサイトの要件定義書は、発注側で作成する場合もあります。そのため、要件定義書の基本的な書き方を押さえておくことは大切です。
Webサイトの要件定義書を書くときのポイントは、以下の通り。
- 必要な情報が一目で見つけられるよう、目次を付けて階層化する
- 専門用語には補足説明をする
- 具体的な数値を用いて記載する
あわせて記事内で紹介した11の項目を詳細に記載し、開発側との間に大きな認識のズレが起こらないようにすることも大切です。
要件定義で失敗しないWeb制作会社を選ぶには
ここまで、Webサイト制作・リニューアルの要件定義について詳しく解説しました。しかし、IT部門を持たない企業の場合、どの制作会社へ依頼すればよいのかわからず悩むケースも。
Webサイトの要件定義を制作会社へ依頼する場合には、以下の3つのポイントを押さえるとよいでしょう。
- 同じ条件で3社程度に相見積もりを依頼する
- 提案力を比較する
- コミュニケーション力を比較する
要件定義フェーズに限らず、Webサイト制作では「要求を実現させるための提案力」が必要です。また、多くのスタッフが制作に携わるWebサイト制作には「認識のズレをなくすコミュニケーション力」も求められます。この2つをチェックするのに有効なのが、複数の制作会社への「提案を含む見積もり依頼」です。
ただし、提案力やコミュニケーション力の比較は、相見積もりの前提となる「同じ条件で依頼する」ことが重要。つまり、Webサイト制作・リニューアルでなによりも重要なのは、企画側によるRFPの作成になります。
制作会社選びに悩んでいる場合は、Web幹事にお気軽にご相談ください。開発実績豊富なおすすめ制作会社を無料でご案内可能です。
要件定義に役立つRFPのサンプル / テンプレート
自社の課題解決につながる要件定義をするためには、Webサイト制作・リニューアルの目的、ペルソナを明確にすることが大切です。そのうえで、ゴール達成に向けて必要な条件をすべて洗い出しましょう。、制作・リニューアルするサイトに必要な条件の洗い出しができれば、 RFPの作成自体はそれほど難しくありません。
これまでに要求定義書もRFPも作成したことがないWeb担当者の中には、難しいと感じる方もいるのではないでしょうか。。そこで、以下に要件定義に役立つRFPのサンプル・テンプレートをご紹介します。

要求定義の進め方・RFPの書き方 / サンプルについては以下の記事もあわせてご覧ください。
関連記事:ホームページ制作のRFP(提案依頼書)の書き方完全マニュアル
【まとめ】Webサイトの要件定義 / 要件定義書の項目を紹介しました
要件定義はWebサイト制作の重要な工程だと聞くが、実際なにをすればいいのか?制作を外注する場合でも自社で要件定義するのか?よくわからない。そんなWeb担当者の方に向け、進め方から要求定義 / RFPとの関係、要件定義書に必要な項目まで、Webサイトの要件定義をわかりやすく解説してきました。
なお、Webサイト制作会社の探し方・選び方がわからない!という方はWeb幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。相談料・会社紹介料などは無料です。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
