- 更新日 2025.07.24
- カテゴリー ホームページの作り方
ホームページ制作で必須のJavaScriptとは?できること・活用例も解説【2026年最新版】
HTML・CSSだけでもホームページ制作は可能です。しかし、サイト訪問者の目をひく、他社に見劣りしないホームページを作るには「JavaScript」を活用することでホームページに様々な動きを表現することができます。ただ「ホームページ制作でJavaScriptをどう活用すればいいのか?」とわからない企業・店舗担当者の方は少なくないはずです。
本記事では、
・JavaScriptがホームページでどのような役割を果たしているのか?
・できることや使い方
・実装方法を含む基礎知識
を解説!ホームページ制作以外のJavaScript活用方法も紹介していきます。
本記事を読むことで、JavaScriptを活用したホームページ作成のイメージがわくので、参考にしてください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
JavaScriptとは

JavaScriptとは、プログラミング言語の一種で、HTML / CSSと組み合わせることでホームページ制作やWebアプリのフロントエンド開発(ユーザーに見えるインターフェース)に利用されます。
1995年にリリースされたWebブラウザ「Netscape Navigator2.0」に実装された「LiveScript」を起源に持つJavaScriptは、Webブラウザさえあれば動作するのが特徴。これは、Safariの「JavaScriptCore」、Firefoxの「Spider Monkey」など、主要なWebブラウザにJavaScriptエンジン(実行環境)が実装されているためです。
手軽にプログラムを実装できて汎用性の高さを持つJavaScriptは、2000年代以降さまざまな分野での活用が進んでいます。
【無料】JavaScriptを使ったホームページ制作について相談する
ホームページにおけるJavaScriptの役割
幅広い分野での活用が進んでいるとはいえ、起源を見てもわかるように、JavaScriptはHTML・ CSSだけでは実現できないホームページ体験の提供を目的に開発されたプログラミング言語です。
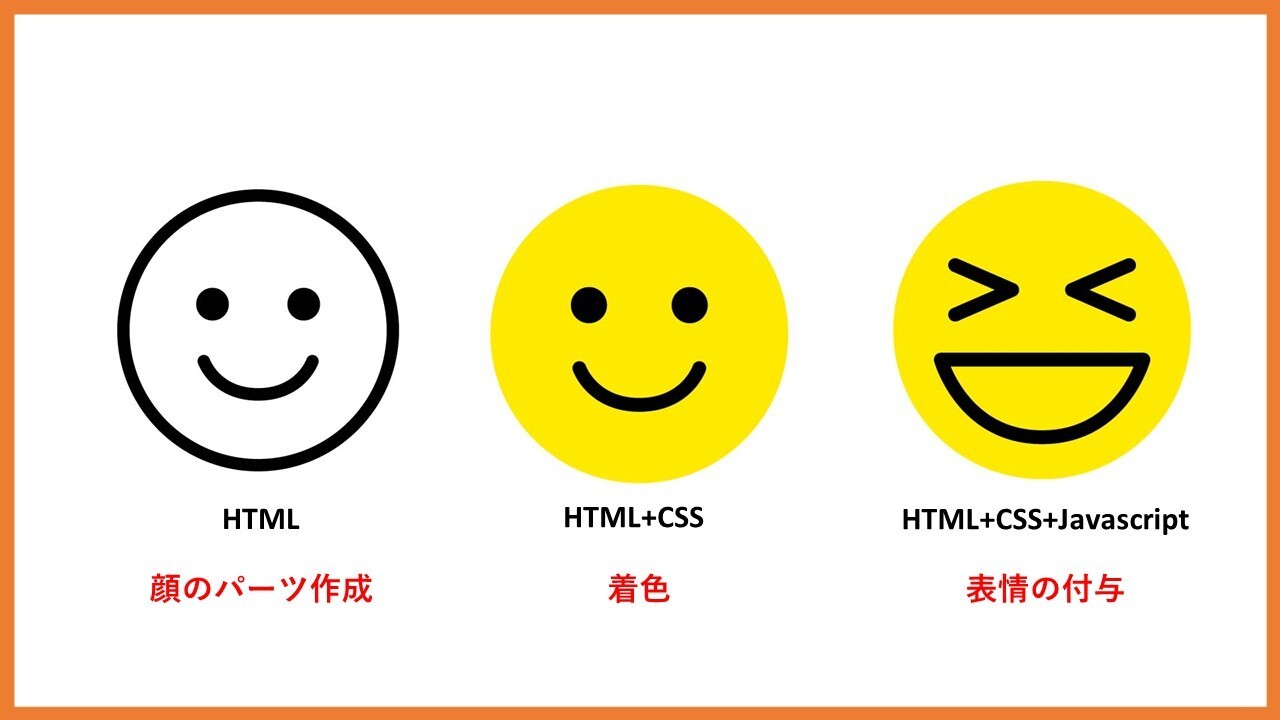
それでは、実際にHTML、CSS、JavaScriptがホームページでどのような役割を果たしているのか。HTMlとCSSの役割もおさらいしておくことで、JavaScriptの役割もよりわかりやすくなります。簡単な具体例で解説していきましょう。
HTMLでホームページを構造化
HTMLは、文章をWebページに構造化して表示するためのマークアップ言語です。タイトル(<h1></h1>)や本文(<p></p>)をタグで囲むと、ブラウザで表示した際に文章が構造化されます。
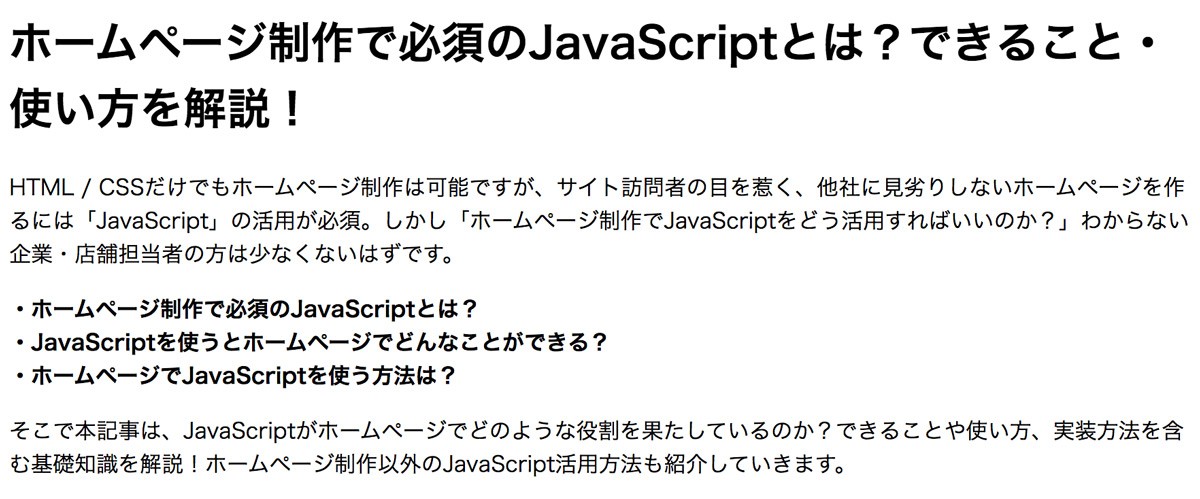
例えば、本記事の冒頭部分のソースコードは以下の通りです。
<h1>ホームページ制作で必須のJavaScriptとは?できること・使い方を解説!</h1>
<p>HTML / CSSだけでもホームページ制作は可能ですが、サイト訪問者の目を惹く、他社に見劣りしないホームページを作るには「JavaScript」の活用が必須。しかし「ホームページ制作でJavaScriptをどう活用すればいいのか?」わからない企業・店舗担当者の方は少なくないはずです。</p>
<p><strong>・ホームページ制作で必須のJavaScriptとは?</strong><br><strong>・JavaScriptを使うとホームページでどんなことができる?</strong><br><strong>・ホームページでJavaScriptを使う方法は?</strong></p>
<p>そこで本記事は、JavaScriptがホームページでどのような役割を果たしているのか?できることや使い方、実装方法を含む基礎知識を解説!ホームページ制作以外のJavaScript活用方法も紹介していきます。</p>
このソースコードをWebブラウザで表示すると、以下のようになります。

CSSでホームページを装飾
HTMLだけでも文章の構造はわかりますが、フォントサイズや色が指定されていないため、シンプルではあるものの読みやすいとはいえません。これを読みやすくするため、文章にスタイルを適用するのが「CSS(カスケーディングスタイルシート)」です。
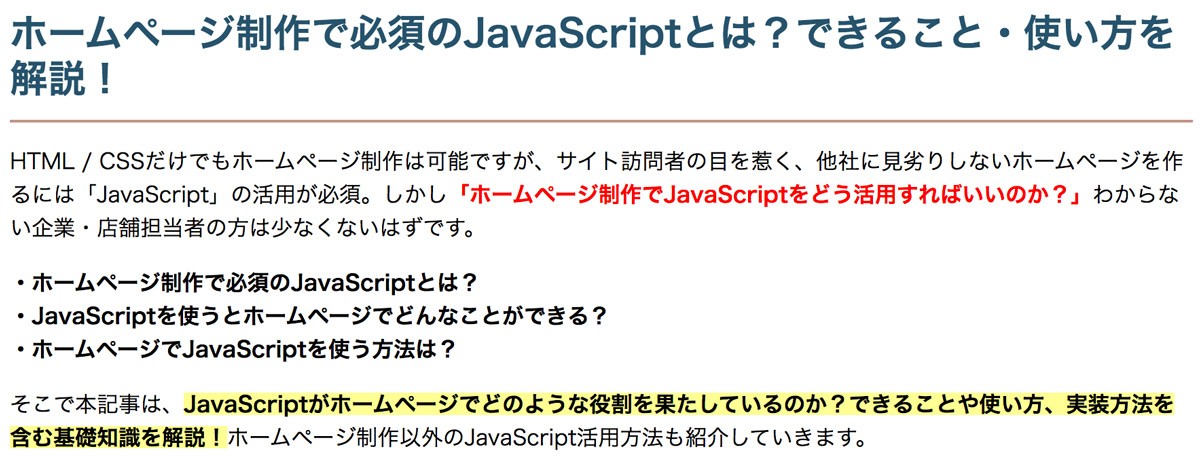
例えば、先ほどのHTMLにCSSを適用すると、ソースコードは以下のように変わります。
<h1 style="font-size: 28px; color: #28536B; border-bottom: 2px solid #C2948A; line-height: 1.2; padding-bottom: .5em; margin-bottom: .10em;">ホームページ制作で必須のJavaScriptとは?できること・使い方を解説!</h1>
<p>HTML / CSSだけでもホームページ制作は可能ですが、サイト訪問者の目を惹く、他社に見劣りしないホームページを作るには「JavaScript」の活用が必須。しかし<span style="color: #ff0000;"><strong>「ホームページ制作でJavaScriptをどう活用すればいいのか?」</strong></span>わからない企業・店舗担当者の方は少なくないはずです。</p>
<p><strong>・ホームページ制作で必須のJavaScriptとは?</strong><br><strong>・JavaScriptを使うとホームページでどんなことができる?</strong><br><strong>・ホームページでJavaScriptを使う方法は?</strong></p>
<p>そこで本記事は、<span style="background-color: #ffff99;"><strong>JavaScriptがホームページでどのような役割を果たしているのか?できることや使い方、実装方法を含む基礎知識を解説!</strong></span>ホームページ制作以外のJavaScript活用方法も紹介していきます。</p>
このソースコードをWebブラウザで表示すると、以下のようになります。

JavaScriptでホームページにリッチな表現を追加
HTML / CSSだけでも、読みやすいWebページになりました。しかし、JavaScriptを活用することによって、ホームページにリッチな表現を追加したり、ユーザーのアクションに応じて異なるコンテンツを表示できます。
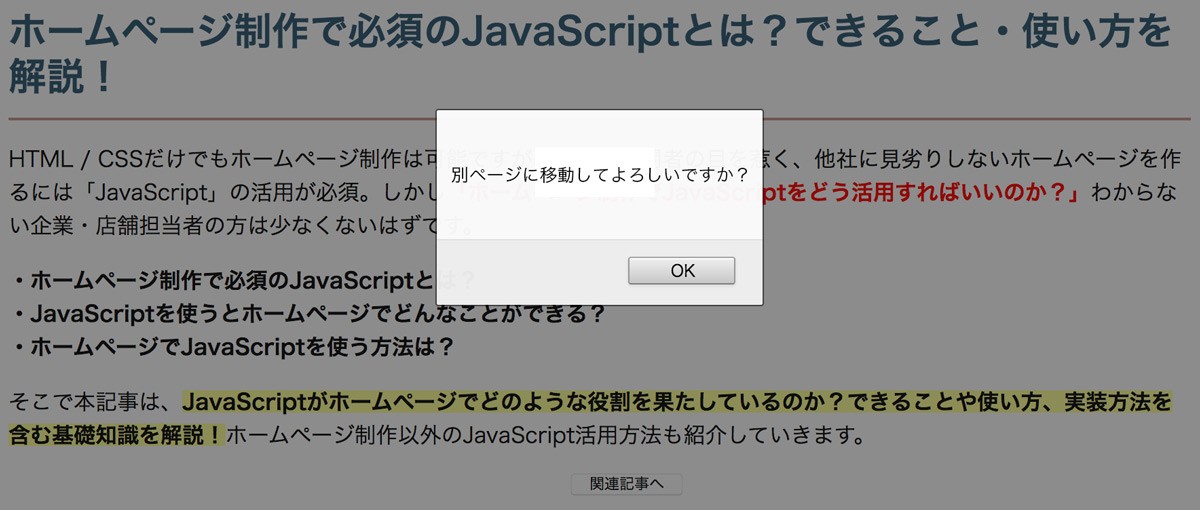
先ほどのHTMLファイルに関連記事へのボタンをCSSで設置し、クリック時にアラートが表示されるJavaScriptを実装してみましょう。
<link rel="stylesheet" href="style.css">
<ul class="sampleList01">
<li><button onclick="alert(‘別ページに移動してよろしいですか?’);”>関連記事へ</button></li>
</ul>
このソースコードをWebブラウザで表示し、ボタンをクリックすると以下のようになります。

このように、HTML、CSS、JavaScriptを組み合わせることで、ホームページが装飾されるだけではなく、表現や挙動に動きをつけることができます。
【無料】JavaScriptを使ったホームページ制作について相談する
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
JavaScriptできる主なホームページ表現

ホームページに実装できるもっとも簡単なJavaScriptの例を紹介しましたが、ホームページ制作におけるJavaScriptの活用方法は実に多様です。以下から、JavaScriptを使った主なホームページ表現を紹介していきます。自社サイトのホームページ表現の参考にしてください。
ドロップダウンメニュー
メインメニューに隠れているサブメニューを、マウスオーバーでドロップダウン表示させるホームページ表現です。

ドロップダウンメニューを実装すると、クリックをせずともサブメニューが自動で開閉してくれて、メニューをすぐに確認できます。そのため、深い階層にあるメニューも見ることができるようになります。
近年ではCSSのみで実装するケースも増えているようですが、JavaScriptが爆発的に普及するきっかけとなったライブラリ「JQuery」で簡単に実装可能です。たった数行のコードで実装可能です。
※ライブラリ:汎用性の高い複数のプログラムを集め、再利用可能にしたソフトウェアのこと
アニメーション
時間の経過とともに図形が変化する、フェードイン・アウトする、グラフを描画するなど、ホームページでのアニメーション表現もJavaScriptで実現できます。

JavaScriptでゼロからソースコードを記述していくこともできますが、「Anime.js」などの豊富なJavaScriptライブラリを活用できます。

画像引用:Anime.js
簡単な記述をして、直感的にアニメーションを実装可能です。
スライダー・カルーセル
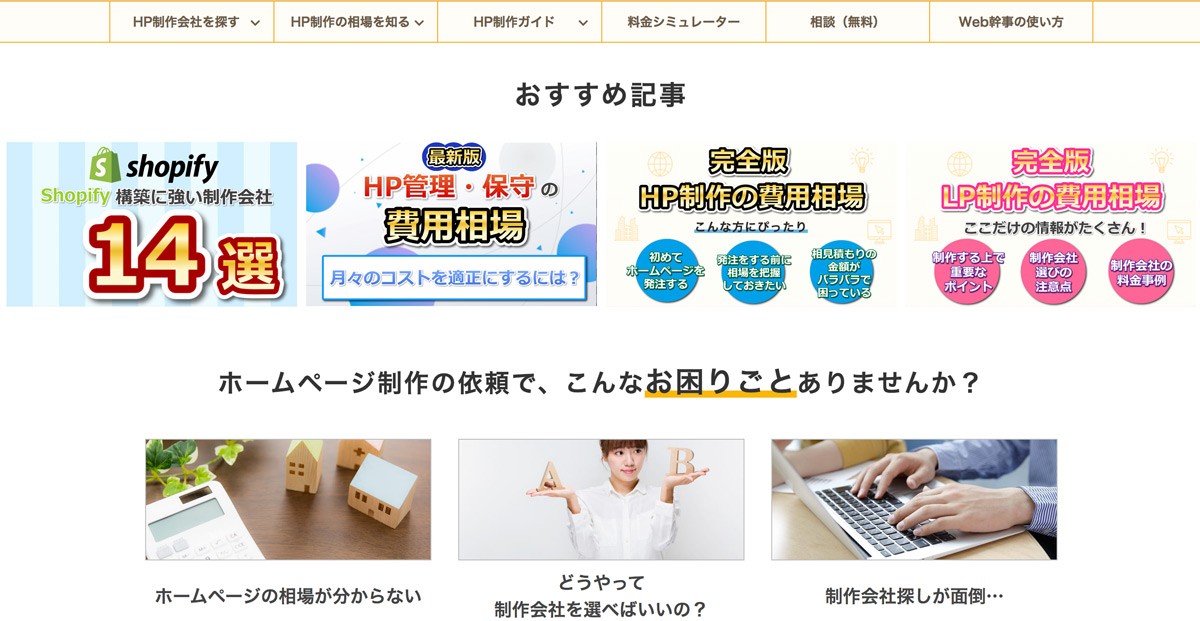
スライダー・カルーセルとは、複数の画像・デザイン要素を切り替えて表示するホームページ表現のこと。カード式に表示するもの、切り替え時にエフェクト要素を追加するものなどがありますが、当サイトWeb幹事ではシンプルなスライダーを採用しています。

スライダー・カルーセルを実装すると、ホームページ内の重要視する箇所に、複数のコンテンツを見やすく表示できるようになります。そのため、より多くのユーザーから認知されやすくなり、より多くクリックされやすくもなるのです。
とくにユーザーにチェックしてほしいコンテンツ(費用のシミュレーションなど)をスライダー・カルーセルにて設置するといいでしょう。
アコーディオンメニュー
アコーディオンメニューとは、クリックするとアコーディオンのようにサブメニューが表示されるメニューのこと。HTML / CSSだけでも実装可能ですが、JavaScriptを活用することで自由度の高いアコーディオンメニューを実装可能です。

上記はWeb幹事のスマホで表示された画面です。赤枠をクリックすると…

このようにメニューがアコーディオンのように開きます。
イベント処理
決められた要素をマウスオーバーしたとき、ボタンをクリックしたときなど、なんらかのアクション(イベント)をキーにして、特定の処理を実行するホームページ表現です。
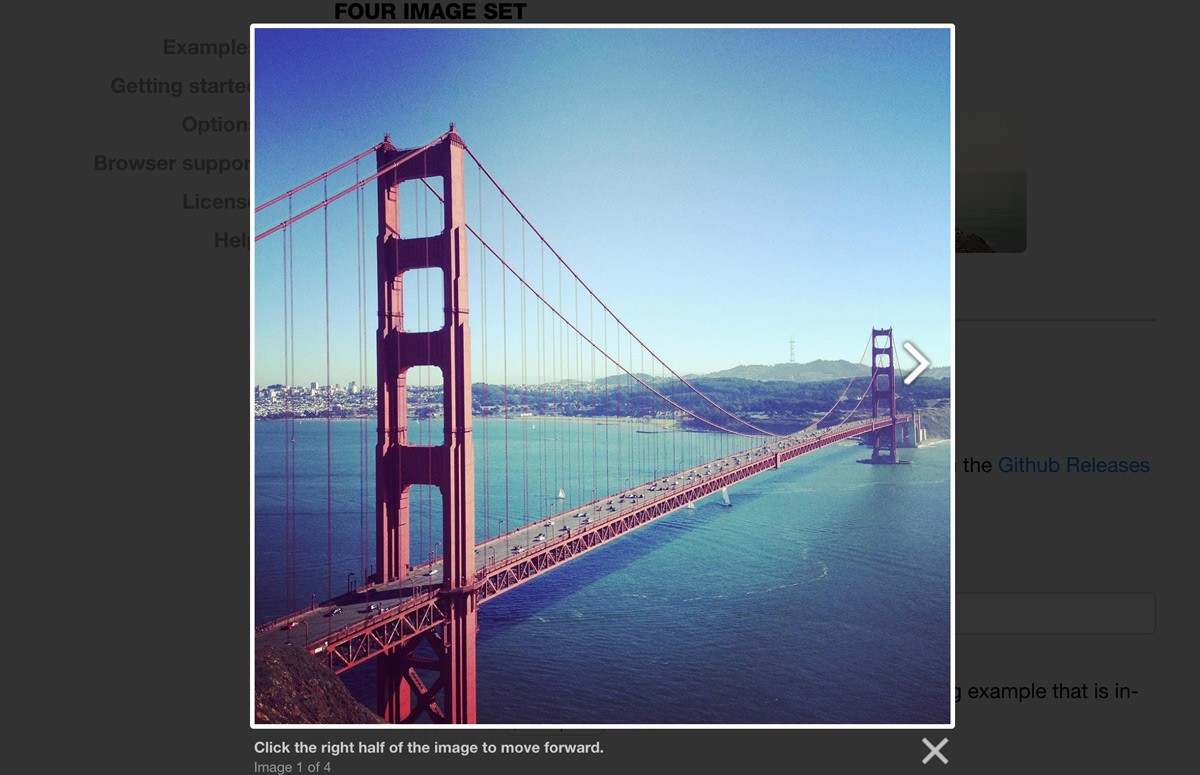
例えば、リンク先のある画像をマウスオーバーすると色が変わる、ボタンクリックでアラートを表示するなどが挙げられます。画像クリックで「拡大」「スライダー」のイベント処理を実行できる「Lightbox」のようなライブラリも活用できます。

画像引用:Lightbox
※JavaScriptをフル活用したホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
Webアプリ・動的ホームページでのJavaScript活用例
JavaScriptは、常に同じ内容が表示される「静的ホームページ」に動きを加えるだけではなく、Webアプリ / 動的ホームページでも幅広く活用されています。主な活用例を幾つか紹介していきましょう。
静的ホームページは、サーバに保存されたHTMLファイルを参照するホームページ。動的ホームページは、サーバに構築されたアプリケーションが、都度HTMLファイルを生成するホームページです。
非同期通信 / Ajax
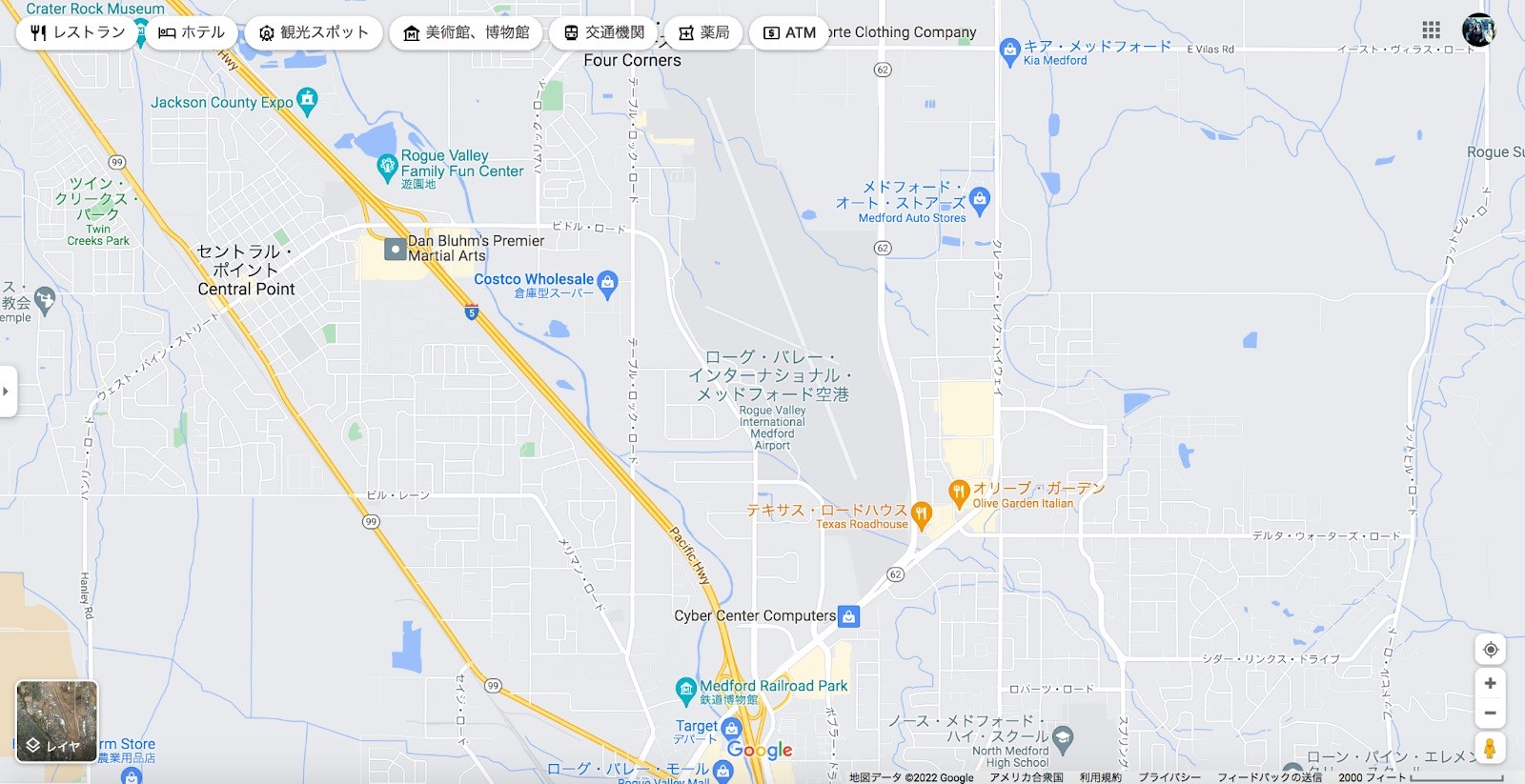
現在のページから画面遷移することなく、サーバからデータを取得して画面表示できる動的ホームページ表現です。具体的には、マウスクリックやドラッグで動的に地図が変化する「Google Map」が非同期通信 / Ajaxの代表例だといえるでしょう。

Ajaxは、Asynchronous JavaScript and XMLの略称であり、「JavaScriptとXMLによる非同期通信」を意味します。
バリデーションチェック
フォームに入力されたデータが、事前に決められた値に沿っていない場合に「エラーメッセージ」を表示する動的ホームページ表現です。例えば、電話番号の入力フォームを「半角英数字」に指定しておけば、全角英数字が入力された際に警告する「入力値チェック」を実装できます。
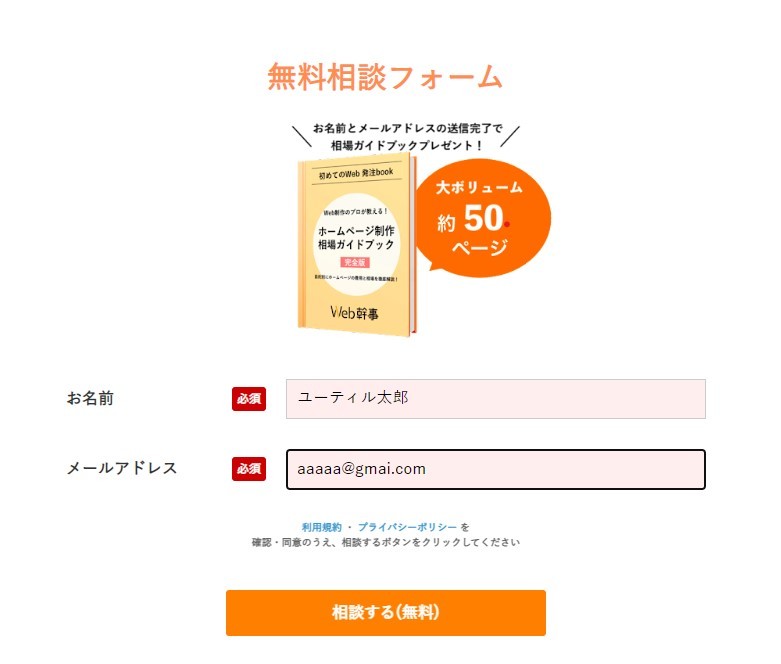
ただし、入力し終えてから「半角にして入力し直してください」という表示をすると、ユーザーも嫌気がさしてサイトから離脱する恐れがあります。Web幹事では、サイト側で指定した入力値で入力し終えない限り、次の画面に遷移できないような作りにしています。

入力が不十分だと、次に進むボタンを押せません。

サイト側で定めた入力値にすれば、このように「相談する(無料)」のボタンが有効になります。
フロントエンド開発
Webアプリ・動的ホームページは、ユーザーがWebブラウザで目にする「フロントエンド(クライアントサイド)」および、サービスの機能を提供するアプリ・ データベースからなる「バックエンド(サーバサイド)」で構成されています。
JavaScriptは、Webアプリ・動的ホームページのフロントエンド開発に必須のプログラミング言語。HTML・ CSSとともに利用され、ここまでに紹介したホームページ表現のすべてをJavaScriptで実装します。JavaScriptだけでフロントエンドとバックエンド双方を一括で開発できるため、開発進捗などの管理もしやすいです。
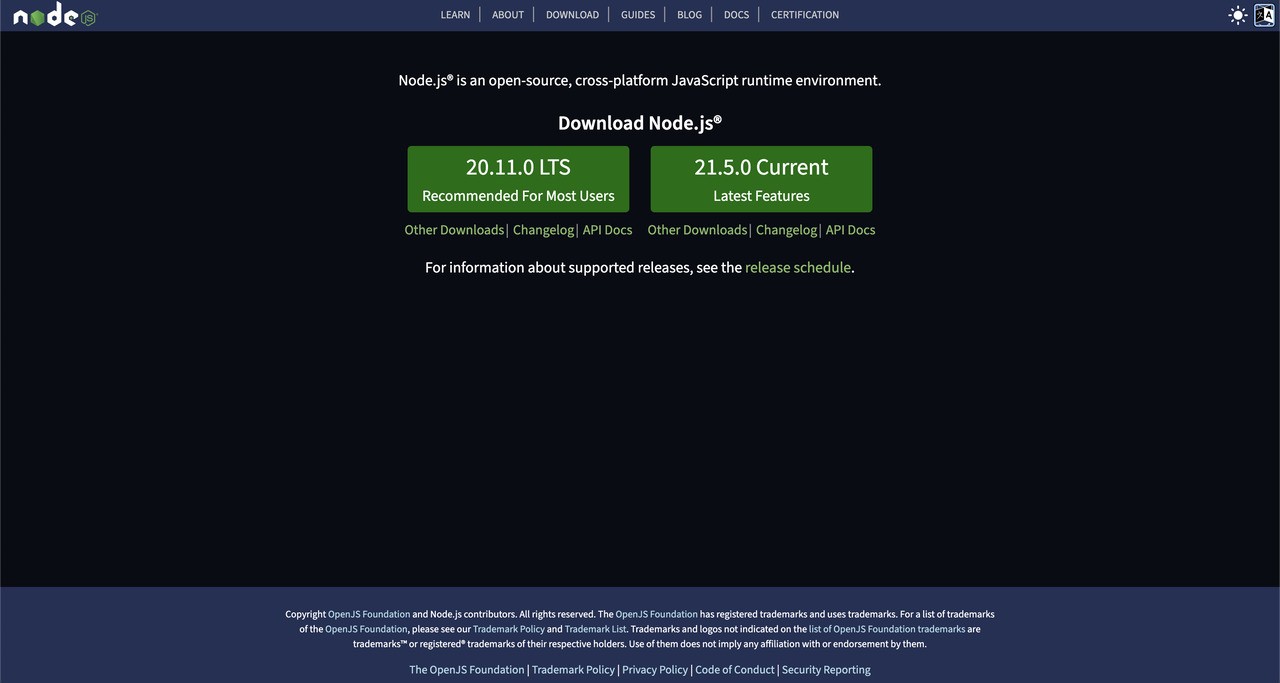
Node.jsを活用したバックエンド開発

画像引用:Node.js
Webアプリ・動的ホームページのバックエンド開発は、PHP・Ruby・Javaなどを使ってプログラミングされる場合が一般的です。しかし近年では、JavaScriptを使ったバックエンド開発も増えています。これは、WebブラウザにJavaScript実行エンジンが搭載されているのと同じように、サーバでJavaScriptを動作させる実行エンジン「Node.js」が登場したためです。
Node.jsは、大量の同時接続に対応するネットワークアプリケーション構築を目的に開発されたオープンソースプログラム。「Express.js」「Nest.js」などのフレームワークとともにWebアプリを開発するのが一般的です。Node.jsはサーバーサイドのプログラムをJavaScriptで記述できるため、JavaScriptでのコード記述ができるプログラマーであれば、すぐに使いこなせるでしょう。
ハイブリッドアプリ・ PWA開発
Webアプリ・ 動的ホームページ制作とは異なるJavaScriptの活用方法としては、主にモバイルで使われるハイブリッドアプリ / PWA(Progressive Web Apps)開発も挙げられます。
ハイブリッドアプリとは、共通するソースコードを書くだけで、iOS / Androidどちらでも動作するモバイルアプリのこと。iOS / Androidの標準機能「WebView」を利用して画面表示を行い、JavaScriptを使って端末の機能(カメラやマイクなど)を呼び出します。
一方のPWAとは、スマートフォンにインストールできるWebアプリ / Webサイトのことです。ネイティブアプリのように端末にアイコンを追加でき、オフラインでも動作するのが特徴。JavaScriptは、PWAがオフラインで動作する仕組み「Service Workers」で利用されています。
もとは「jQuery」をはじめとしたフロントエンド開発用のライブラリが豊富なJavaScriptですが、近年はアプリ開発向けの優秀なフレームワークが多数登場。そのため、多様なハイブリッドアプリ開発が可能となり、JavaScriptでのクロスプラットフォーム開発環境も整いつつあります。
【無料】JavaScriptを使ったホームページ制作について相談する
ホームページ制作でJavaScriptを実装するには
さまざまな場面で利用されているJavaScriptですが、メインとなるのはWebアプリのフロントエンド開発やホームページ制作です。それでは、JavaScriptをホームページに実装するにはどうすればいいのか。基本的な方法を簡単に解説していきましょう。
JavaScriptの記述方法
JavaScriptの記述方法はさまざまですが、基本は「オブジェクトとメソッドをスクリプトタグ(<script></script>)で囲む」です。具体的なソースコードは以下の通り。
<script>
オブジェクト, メソッド ;
</script>
オブジェクトとは「特定のデータ(値)に名前(キー)を付けたプロパティ」を複数集めたもの。メソッドとは、オブジェクトに関連付けられた関数のことです。JavaScriptプログラムでは、オブジェクトが「モノ」を、メソッドが「動き」を表現します。
HTMLファイルに直接記述する
シンプルなホームページ制作の場合、JavaScriptのソースコードは、HTMLの記述されたHTMLファイルに直接記述されます。具体的なソースコードは以下の通り。
<body>
<script>
オブジェクト, メソッド ;
</script>
</body>
ただし、JavaScriptの処理が完了するまでは、次のHTMLが読み込まれないのです。JavaScriptの処理に時間を要する場合は、その間画面は無表示になるため、注意しましょう。対策としては、bodyタグの最下段にJavaScriptを記述することが無難です。
HTMLからjsファイルを呼び出す
JavaScriptのプログラムが複雑になったり、ホームページ内で多数のJavaScriptを実装する場合、HTML内に直接記述するのではなく、JavaScriptのみ記述したjsファイルを作成し、HTMLファイルから呼び出す方法が採用されます。
例えば、「dropdown.js」というJavaScriptで記述されたファイルを作成し、「js」フォルダに保存した場合、HTMLファイルに以下のソースコードを記述することでJavaScriptプログラムを呼び出せます。
<script src=”js/dropdown.js”></script>
ただし、JavaScriptコードがHTMLファイルと異なったコードで書いていると、文字化けが生じることに注意しましょう。
【無料】JavaScriptを使ったホームページ制作について相談する
ホームページ制作JavaScriptまとめ
ホームページ制作でJavaScriptをどう活用すればいいのかわからない企業・店舗担当者の方に向け、本記事は、JavaScriptがホームページでどのような役割を果たしているのかを解説。できることや使い方、ホームページ制作以外での活用方法、実装方法を含む基礎知識を解説してきました。
ホームページ制作はもちろん、Webアプリのバックエンド開発にも利用されるなど、近年、JavaScriptの活用範囲は大幅に拡大しています。当然、制作会社によって得意な分野が異なるということも考えられるでしょう。ホームページでどのような表現をしたいのか?自社ニーズを明確にし、適切な制作会社を選定することが重要です。
※JavaScriptをフル活用したホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
Q. ホームページ制作で必須のJavaScriptとは何ですか?
JavaScriptはプログラミング言語の一種です。HTMLとCSSを組み合わせた言語で、主にホームページ制作やWebアプリのフロントエンド開発(ユーザーに見えるインターフェース)で利用されています。
Q. JavaScriptのメリットは?
JavaScriptのメリットは「ホームページにリッチな表現が追加できる」「ユーザーのアクションに応じて異なるコンテンツが表示できる」などです。詳細は記事内で紹介していますので、ぜひご覧ください。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
