- 更新日 2024.10.23
- カテゴリー ホームページの作り方
Webアクセシビリティとは?具体的な対応策をわかりやすく解説
2024年に義務化された「Webアクセシビリティ」。Webサイトを保有している事業者は対応しなければいけないものの、どういうものかわからない方もいるのではないでしょうか。
本記事では、Webアクセシビリティの説明から具体的な対応策、Webアクセシビリティ化に向けて実践すべきことを紹介します。
この記事を読んで、Webアクセシビリティに対応したWebサイトに変更しましょう。この機会にWebサイトを新規作成するのも選択肢としてありです。
なお、Webアクセシビリティ化に対応しているWeb制作会社の探し方・選び方がわからない!という方はWeb幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。相談料・会社紹介料などは無料です。
Webアクセシビリティとは?
Webアクセシビリティとは、ユーザーの障害・年齢・利用環境に関係なく、快適にWebサイトを利用できることを指します。
以前までは努力義務だったものの、2024年4月1日に障害者差別解消法が改正されたことで義務化されました。
障害者や高齢者という理由で、情報格差を生まないように民間事業者は対応しなければいけません。詳しくは後述しますが、字幕や代替テキストを設定したり、読みやすい文字色に変更したりするなどの対応が必須となります。
しかし、Webアクセシビリティの知識を保有しているスタッフがおらず、対応が進んでいない企業もあるはずです。本記事では、そのような悩みを持つ方のために具体的にどう対策したら良いかまとめました。
まずは、実践できることから進めていきましょう。
Webアクセシビリティとユーザビリティの違い
Webアクセサビリティと似たような言葉で、ユーザビリティというものがあります。ユーザビリティとは、Webサイトを訪問した利用者が使いやすいサイトになっているかを表す言葉です。
Webアクセシビリティとユーザビリティの違いは以下のとおりです。
|
Webアクセシビリティ |
すべてのユーザーが快適に利用できるWebサイトになっているか |
|
ユーザビリティ |
Webサイトやアプリをスムーズに操作できるか |
Webアクセシビリティに対応すれば、ユーザビリティも満たすWebサイトになるでしょう。
Webアクセシビリティのガイドライン
Webアクセシビリティにはいくつかのガイドラインが設けられています。
- WCAG(技術的な規格)
- ISO/IEC 40500(国際規格)
- JIS X 8341-3(国内規格)
- みんなの公共サイト運用ガイドライン
- 情報アクセシビリティ自己評価様式
いずれかのガイドラインを参考に、Webアクセシビリティ対応すれば問題ありません。名称は違いますが、現在は同じ内容に改定されているからです。
もしわかりやすいガイドラインを探しているなら、後述するWebアクセシビリティ委員会の内容を確認してみましょう。
<WCAG(技術的な規格)>
WCAGとは、1999年にWebアクセシビリティに関する規約を策定したW3Cが提供しているガイドラインです。それ以降、世界中でWCAGを基準にWebアクセシビリティ化に対応したWebサイトを制作しています。
|
正式名・略称 |
Web Content Accessibility Guidelines(WCAG) |
|
日本語 |
ウェブ・コンテンツ・アクセシビリティ・ガイドライン |
|
公式サイト |
|
|
最新バージョン |
WCAG2.2(2024年9月5日時点) |
最新バージョンは2023年10月5日に勧告されたWCAG2.2です。
<ISO/IEC 40500(国際規格)>
ISO/IEC 40500とは、WCAG2.0をもとに策定された国際規格です。2012年に正式に国際規格として認められました。今後、ISO/IEC 40500:202xに改訂予定です。
<JIS X 8341-3(国内規格)>
JIS X 8341-3とは、日本工業標準調査会(JISC)が制定している国内規格です。JISは「Japanese Industrial Standards」の略称で、8341はやさしいという語呂合わせになっています。
JIS X 8341は第1部から第7部で成り立っており、Webアクセシビリティに関する規約は第3部に記載されています。そのことからJIS X 8341-3という表記に。
企画・開発・設計者・経営者が配慮すべき要件が具体的に記載されているので、どのガイドラインを参考にするか迷ったらこちらを参考にしてください。
|
正式名・略称 |
高齢者・障害者等配慮設計指針-情報通信における機器、 ソフトウェア及びサービス第3部:ウェブコンテンツ(JIS X 8341-3) |
|
公式サイト |
|
|
最新バージョン |
JIS X 8341-3:2016 |
最新バージョンは2016年に勧告された「JIS X 8341-3:2016」です。
<みんなの公共サイト運用ガイドライン>
みんなの公共サイト運用ガイドラインとは、総務省が民間事業者らの支援目的に作成した手順書です。「JIS X 8341-3」をもとに、よりわかりやすくWebアクセシビリティ対策案について記載しています。
<情報アクセシビリティ自己評価様式>
情報アクセシビリティ自己評価様式とは、情報アクセシビリティ基準を満たしているかを自己評価するガイドラインです。「JIS X 8341-3」の内容をもとにしています。
日本マイクロソフトやソフトバンクなど、企業がどのように対応しているかも確認できるのが特徴です。
ウェブアクセシビリティ委員会のコンテンツの確認がおすすめ
先程、Webアクセシビリティのガイドラインについて紹介しました。以下のWebコンテンツを運営している場合は、Webアクセシビリティ化しなければいけません。
- Webサイト
- Webアプリケーション
- Webシステム
- スマホアプリ
- イントラネットなどの業務システム
- 電子マニュアル
- 電子文書
どのガイドラインを参考にすれば良いか迷っているなら、国内規格である「JIS X 8341-3:2016 達成基準 早見表」を参考にしてください。この早見表には、重要度の高い項目が記載されています。
また不定期的ですが、Webアクセシビリティセミナーを開催している場合もあります。いつ頃開催しているかは、ウェブアクセシビリティ委員会の公式サイトから確認してみてください。
Webアクセシビリティの具体的な対応策
Webアクセシビリティの具体的な対応策は以下のとおりです。
- 字幕や代替テキストを設定する
- 読みやすい文字色・サイズにする
- 色のみを手掛かりとした情報にしない
- 強い点滅を使わない
- レスポンシブデザインを採用する
- わかりやすいエラーメッセージを提示する
- 音声読み上げに対応する
- キーボード操作だけでサイトを使えるようにする
- URLリンクの内容を想像できるようにする
- 言語の切り替えをできるようにする
- PDFデータもWebアクセシビリティ対応させる
すぐに修正・変更できるものもあるので、参考にしてください。
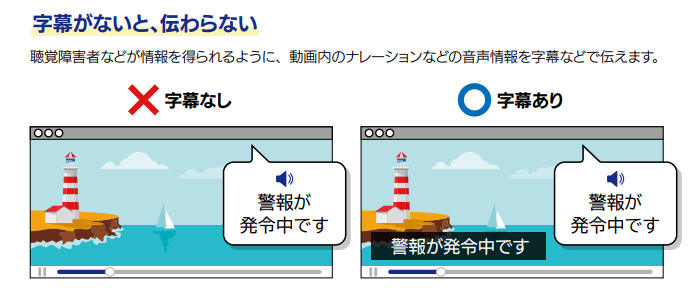
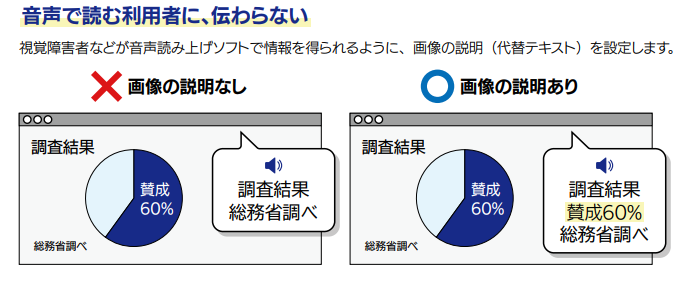
字幕や代替テキストを設定する


画像引用:総務省「ウェブアクセシビリティ対応は公的機関の責務です」
動画を公開している方は字幕を、音声にはトランスクリプトを、Webサイト内の画像には代替テキストを設定しましょう。
字幕をつけることで、聴覚障害者が情報を得られるようになります。音声にトランスクリプトを用いることで、テキスト化が可能です。画像に代替テキストを設定すれば、音声読み上げソフトを活用している視覚障害者が情報収集できます。
字幕をつけるのには時間がかかりますが、トランスクリプト・代替テキストはすぐに対応できるので気づいたときに実施しましょう。
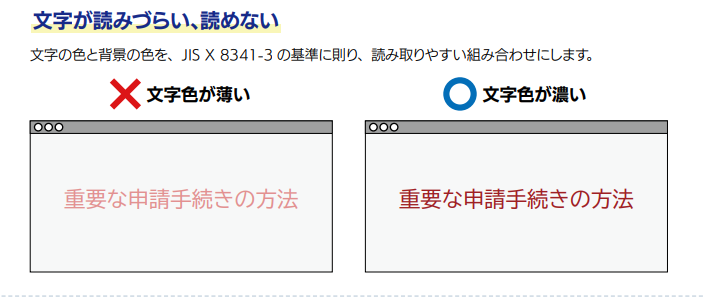
読みやすい文字色・サイズにする

画像引用:総務省「ウェブアクセシビリティ対応は公的機関の責務です」
例えば白背景に薄い青色など文字が認識しづらい色にしている場合、変更しましょう。過度な装飾も文字が見づらくなるため、控えた方が良いといえます。
ユーザーが文字サイズも変更できるよう、設定してください。
色のみを手掛かりとした情報にしない
例えば、色覚異常の人は特定の色、またはほとんどの色の判別ができません。黒色と赤文字の区別がつきにくい場合の対応として、以下のように工夫しましょう。
【NG例】
赤文字になっている部分は必須入力項目です。
メールアドレス「」
【OK例】
下線、太字、【】、(必須)になっている部分は必須入力項目です。
メールアドレス(必須)「」
強い点滅を使わない
強い点滅を活用している動画コンテンツだと、利用者が光過敏性発作を起こす可能性があります。そのため、以下のように対策しましょう。
- そもそも点滅を使わない
- 点滅の間隔を長くする
- 強い色(特に赤色)で点滅させない
詳しくは「JIS X 8341-3:2016 達成基準 早見表」をご確認ください。
レスポンシブデザインを採用する
iPad、Android、パソコンなど、どのような端末でも快適に閲覧できるよう調整しましょう。互換性を確保する方法として、レスポンシブデザインの採用をおすすめします。
レスポンシブデザインとは、端末画面の幅に応じて自動的にWebサイトの表示が変更されるデザインです。
これはコーダーに依頼すれば、対応してもらえるでしょう。またGoogleでもレスポンシブデザインが推奨されているので、対策することで検索エンジン対策でも有利に働きます。
わかりやすいエラーメッセージを提示する
利用者に氏名やメールアドレスを入力してもらう際は、間違えたときにどのように対応すればいいかわかりやすく明記しましょう。
エラーメッセージを提示する時のポイントは2つあります。
- どの項目が間違っているか
- どう対応すれば良いか
これらを満たしていれば、ユーザーはどのように対応すれば良いかわかります。
例えば、氏名をカタカナで入力する際に間違ってひらがな入力した場合。
<例>
氏名(カタカナ入力)
やまだ
※氏名はカタカナで入力してください
エラーメッセージで「カタカナで入力してください」と補足することが大切です。
音声読み上げに対応する
視覚障害者など、音声読み上げソフトを用いてWebサイトを確認する人もいます。そういった方たちがスムーズに情報収集できるよう、対応してください。
- 単語の間にスペースやタブを使わない
- 不要な位置でスペースや改行を使わない
単語の間にスペースやタブを入れてしまうと、漢字の読み方が変わってしまうためです。例えば、東京(とうきょう)を東 京と入力すると「ひがしきょう」と読み上げられます。
キーボード操作だけでサイトを使えるようにする
何らかの事情でマウス操作ができない人でも、キーボード操作だけでWebサイトが使えるように設定しましょう。例えば、タブキーを押すことでどの要素に焦点を当てているかがわかる、フォーカス表示機能が挙げられます。
例えばGoogle Chromeなら、タブキーを押すと焦点が移動するように設定されています。
もし既存コンテンツでフォーカス表示されていなければ、非表示設定になっている可能性が。設定を変更してみましょう。
URLリンクの内容を想像できるようにする
URLを記載する際は、クリックしなくても内容がわかるように設定しましょう。
<NG例>
https://waic.jp/files/cheatsheet/waic_jis-x-8341-3_cheatsheet_201812.pdf
<OK例>
「JIS X 8341-3:2016 達成基準 早見表」
URLをただ貼り付けるのでなく、記事タイトルやどこのサイトに飛ぶか理解できれば、利用者は安心してクリックできます。
言語の切り替えをできるようにする
日本語がわからない人が訪問しても使いやすいように、言語の切り替え設定を実施してください。
例えばECサイトを運営している場合は、地域や言語にあわせて通貨表示を切り替えると、ユーザーの利便性がアップします。
もしWordPressでWebサイトを運営しているなら、翻訳プラグインを導入しましょう。数分あれば、言語切り替え対応しているWebサイトへと変更できます。
PDFデータもWebアクセシビリティ対応させる
WebサイトでPDFを配布してる場合は、以下の工夫をすることで、ユーザーがより利用しやすくなります。
- スタイル機能を使って見出しタグをつける
- 画像に代替テキストを追加する
見出しタグ設定をすることで、クリックした見出しに飛びます。
Webアクセシビリティを実施するメリット
Webアクセシビリティを実施するメリットは3つあります。
- ユーザーが読みやすいサイトが作れる
- SEO観点からも評価される
- 会社の売上アップにもつながる
Webアクセシビリティ化にあたり、コストはかかってしまうものの、長い目で見たらプラスになるでしょう。
ユーザーが読みやすいサイトが作れる
Webアクセシビリティ化したWebサイトは、障害者や高齢者を始め、さまざまな属性が利用しやすくなります。
読みやすいサイトを作成すれば、ハンデを抱える人たちが幅広い情報を収集可能に。ユーザーが不自由なく情報収集ができれば、社会活動にも参加しやすくなるでしょう。間接的に、利用者の生活の質をアップするサポートが行えます。
SEO観点からも評価される
Webアクセシビリティ化したWebサイトにすることで、SEO観点からも評価される可能性があります。その理由は2つあります。
- クローラーが訪問しやすいWebサイトになるから
- ユーザーの滞在時間が増えるから
クローラーとは、検索エンジンがWebサイトの情報収集をするために使うロボットのことです。
見出しを設定したり、画像に代替えテキストを入れたりすることで、クローラーがどのようなコンテンツか判断可能に。
またユーザーの滞在時間が伸びることで、有益なコンテンツと判断されます。それにより、Google検索で上位表示される可能性があります。
会社の売上アップにもつながる
ECサイトを運営している場合、Webアクセシビリティ化することで売上アップにつながるでしょう。Webサイトが利用しやすくなることで、ユーザーの離脱率が下がるためです。
ユーザー満足度の高いWebサイトにすると、リピーターになってくれる可能性があります。例えば言語を切り替えられたり、文字サイズを変更したりすることで売上アップが見込めるかもしれません。
Webアクセシビリティで発生するコスト
Webアクセシビリティで発生するコストは2つあります。
- Webサイトを再設計・更新しなければいけない
- 場合によっては初期費用が発生する
Webサイトを再設計・更新しなければいけない
古いWebサイトの場合、再設計や更新する手間がかかるでしょう。
文字のサイズ調整や言語の切り替えは、WordPressの場合、プラグインを入れればすぐ変更できます。ただし画像が大量に使われている場合は、代替テキストを反映させるのに時間がかかります。
そのため社内リソースが確保できない場合は、Webサイト更新代行サービスを利用するのも良いでしょう。
場合によっては初期費用が発生する
今あるWebサイトを活用するよりも、新しく作成した方が今後更新・メンテナンスしやすくなるケースもあります。
その場合、開発コストなどの初期費用が発生します。ただし、長い目で見るとプラスになる可能性も。Webアクセシビリティ化に対応したWebサイトを作りたい方は、後述するおすすめ制作会社を参考にしてください。
Webアクセシビリティ化に向けて実行すべきこと
Webアクセシビリティ化に向けて実行すべきことは4つあります。
- Webサイトの改善箇所を洗い出す
- 予算と人材を確保する
- Webアクセシビリティ教育を実施する
- 定期的にWebサイトを確認・メンテナンスする
Webサイトの改善箇所を洗い出す
Webアクセシビリティ化に向けて、改善箇所を洗い出しましょう。以下の項目で実施できていない箇所があるかチェックしてみてください。
- 字幕や代替テキストを設定する
- 読みやすい文字色・サイズにする
- 色のみを手掛かりとした情報にしない
- 強い点滅を使わない
- レスポンシブデザインを採用する
- わかりやすいエラーメッセージを提示する
- 音声読み上げに対応する
- キーボード操作だけでサイトを使えるようにする
- URLリンクの内容を想像できるようにする
- 言語の切り替えをできるようにする
- PDFデータもWebアクセシビリティ対応させる
改善箇所を洗い出したところで、改善計画を策定し進めていきます。
予算と人材を確保する
改善箇所を決定したところで予算とどのくらいの人材リソースが必要かを検討します。特に人材に関してはWebアクセシビリティに関する知識をはじめ、デザインスキルなどが求められます。
その他にコーディングスキルやテストを実施する人材も必要です。社内で対応する場合は、メンバーの教育費やツールの導入代がかかります。
企業に外注する場合は、制作費用が発生します。少しでも安く制作したいなら、助成金や補助金が活用できるか調べてみましょう。
Webアクセシビリティ教育を実施する
将来的にWebサイトの更新を社内スタッフに依頼するなら、Webアクセシビリティ教育を実施しましょう。Webアクセシビリティとはどのようなものか、法令やガイドライン、対策方法などを共有しておくことが大切です。
セミナーに参加したり、コンサルティングを依頼することで、社内にWebアクセシビリティの知識が蓄積されるでしょう。
定期的にWebサイトを確認・メンテナンスする
今後も利用者が快適にWebサイトを利用できるよう、定期的にWebサイトを確認・メンテナンスすることが大切です。「JIS X 8341-3:2016 達成基準 早見表」やチェックリストを用意して、基準を満たしているか確認しましょう。
基準を満たしているかを適切に確認するには、社内で専任スタッフを育てるか企業に依頼する方法があります。もし「JIS X 8341-3:2016のAAに準拠している」とWebサイトに記載する場合は、専門業者に確認してもらいましょう。
Webアクセシビリティ化に対応できる制作会社
Webアクセシビリティ化に対応できる制作会社をまとめました。
株式会社イーダブリュエムジャパン

画像引用:株式会社イーダブリュエムジャパン
株式会社イーダブリュエムジャパンのおすすめポイント
- 官公庁・自治体案件も多数対応
- オーダーメイドWebシステム開発サービスを用意
- サーバー設計〜運用までを支援
株式会社イーダブリュエムジャパンは、官公庁や自治体との取引実績が豊富なWeb制作会社です。
交通インフラ事業や国際的スポーツイベントのWebサイトを構築した経験もあります。業界ニーズに応じたオーダーメイドサービスによるシステム開発も得意です。
サイバー攻撃に備えたセキュリティ対策を実施したい方は、マネージドホスティングサービスを活用すると良いでしょう。サーバーの設計から運用までを支援してくれます。
株式会社イーダブリュエムジャパンの概要・実績・価格感
|
会社所在地 |
103-0027 東京都中央区日本橋3-6-2 日本橋フロント1階 ビジネスエアポート |
|
設立年 |
2001年2月15日 |
|
実績詳細 |
|
|
価格感 ※税込み価格は 要問い合わせ |
|
株式会社ハマ企画

画像引用:株式会社ハマ企画
株式会社ハマ企画のおすすめポイント
- 2004年からWebアクセシビリティの推進に取り組む
- さまざまなマーケティング支援サービスを用意
- Webマーケティングに関する教育セミナーも実施
株式会社ハマ企画は、2004年からWebアクセシビリティの推進に取り組むWeb制作会社で、主に官公庁のWebサイトを制作しているのが強みです。
2005年にはアックゼロヨン・アクセシビリティアワードで「経済産業大臣賞」を受賞しています。
同社では、Webアクセシビリティ化に対応しているかの確認が可能。またWebサイトを制作するだけでなく、クライアントニーズを満たせるようなマーケティング支援も用意されています。Web戦略、運用型広告、SNS運用などにも対応できるので問い合わせてみてください。
Webマーケティングに関する教育セミナーも実施しているので、自社スタッフの教育を強化したいという方にもおすすめです。
株式会社ハマ企画の概要・実績・価格感
|
TEL |
045-450-3095 |
|
会社所在地 |
220-0011 神奈川県横浜市西区高島2丁目10番地13 横浜東口ビル708 |
|
設立年 |
1981年10月 |
|
実績詳細 |
要問い合わせ |
|
価格感 |
要問い合わせ |
株式会社Cyber Cats

画像引用:株式会社Cyber Cats
株式会社Cyber Catsのおすすめポイント
- Webアクセシビリティ診断で既存コンテンツの確認可能
- コーポレートサイトやサービスサイト制作実績多数
- 外国語Webサイト制作も得意
株式会社Cyber Catsは、Webアクセシビリティ化したWebサイト作成を得意とする企業です。
既存コンテンツのWebアクセシビリティ診断も用意しています。まず、既存サイトがどのくらい対応できているか確認してみましょう。それにより、改善策の洗い出し作業がなくなるため、より早くWebサイトをリニューアルできます。
同社では特に中小企業との取引実績が多く、コーポレートサイトやサービスサイトの制作事例が公式サイトに多く掲載されています。
また外国からの制作依頼があるのも特徴です。中国語からフィリピン語、英語など、さまざまな言語に対応したWebサイト制作も可能です。
株式会社Cyber Catsの概要・実績・価格感
|
TEL |
03-6808-1575 |
|
会社所在地 |
102-0085 東京都千代田区六番町4-11 4F |
|
実績詳細 |
|
|
価格感 ※税込み |
|
関連記事:官公庁に強い優良ホームページ制作会社6社をプロが厳選【2024年最新版】
関連記事:中小企業に強い優良ホームページ制作会社15社をプロが厳選【2024年9月最新版】
【まとめ】Webアクセシビリティについて紹介しました
本記事では、Webアクセシビリティについて紹介しました。Webサイトや動画をWebアクセシビリティ化することで、以下のメリットがあります。
- ユーザーが読みやすいサイトが作れる
- SEO観点からも評価される
- 会社の売上アップにもつながる
字幕や代替テキストを設定したり、読みやすい文字色に変更したりするなど、簡単なところから取り入れてみましょう。
なお、Webアクセシビリティ化に対応しているWeb制作会社の探し方・選び方がわからない!という方はWeb幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。相談料・会社紹介料などは無料です。
この記事を書いた人

かなう
専門分野: 転職、求人、恋愛、占い
SEO・求人ライティングが得意な専業ライター|これまでに2,400記事以上執筆|そのうち上位表示記事は200記事以上|KW選定・構成案作成・図解イラスト作成・記事執筆・WP入稿・内部施策まで対応可能
このライターの記事一覧
