- 更新日 2024.11.15
- カテゴリー ホームページの作り方
ホームページの作り方をプロが徹底解説|5つの方法を事例付きで紹介
ホームページ制作のやり方がわからず困っていませんか?本記事ではホームページ制作の方法を5パターン紹介します。また、制作手順、費用、成功に導くコツなども紹介します。本記事を読むと、ホームページ制作を行う方法と構築手順を理解できます。
※サイト制作の準備に役立つ6点セットをご用意しています。こちらもあわせてご活用ください。
サイト制作の準備に役立つ6点セットをご提供
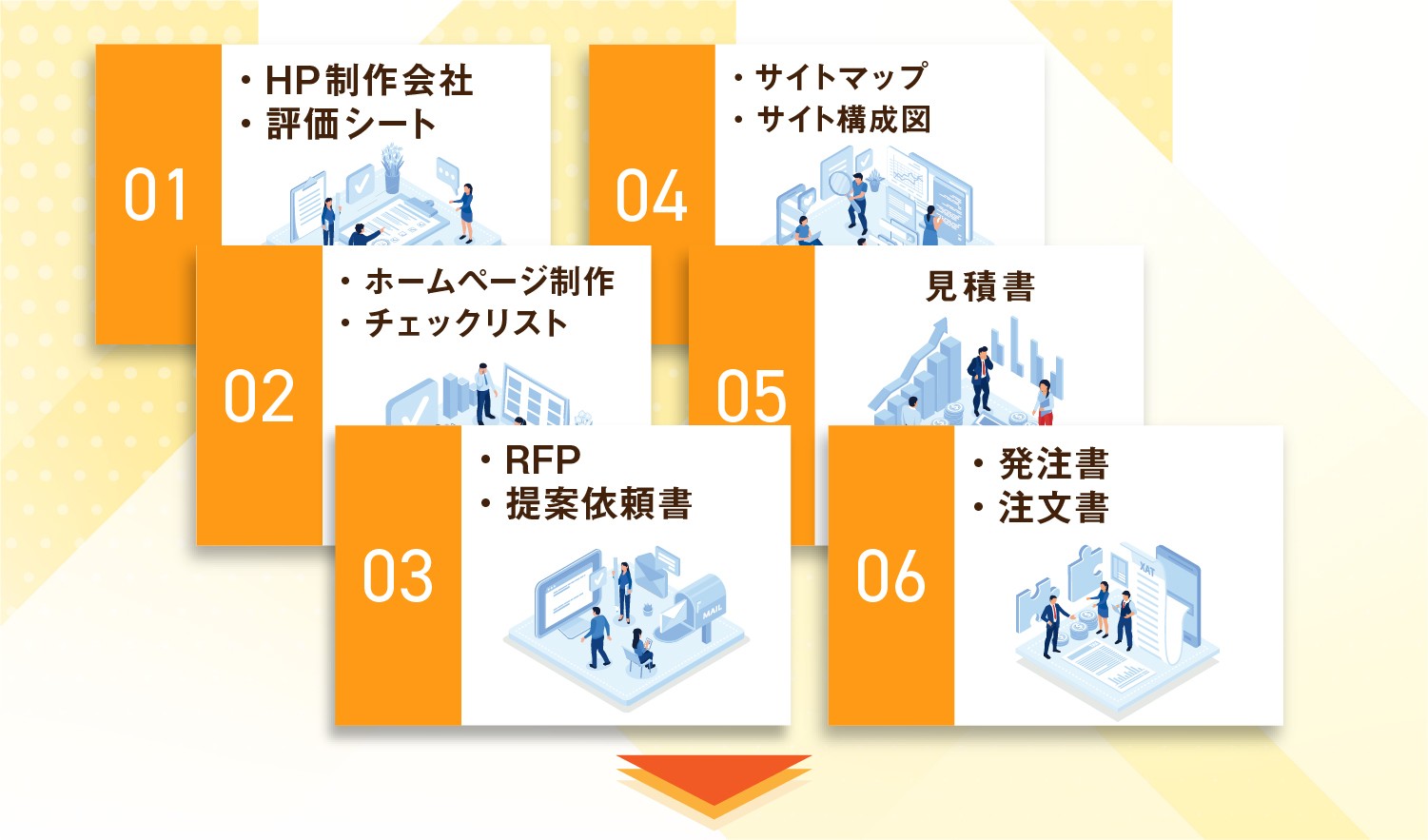
 サイト制作の準備に役立つ6点セット
【6点セットの内容】
・サイトマップ、構成図テンプレート
・RFP、提案書依頼書サンプル
・発注書、注文書サンプル
・見積書サンプル
・ホームページ制作チェックリスト
・ホームページ制作会社評価シート
ホームページ制作、リニューアルの外注依頼の際に役...
無料でダウンロードする
サイト制作の準備に役立つ6点セット
【6点セットの内容】
・サイトマップ、構成図テンプレート
・RFP、提案書依頼書サンプル
・発注書、注文書サンプル
・見積書サンプル
・ホームページ制作チェックリスト
・ホームページ制作会社評価シート
ホームページ制作、リニューアルの外注依頼の際に役...
無料でダウンロードする
ホームページ制作に役立つ記事もご覧ください
・ホームページとは?種類ごとの目的や無料ツール・初心者でもできる作り方も紹介
・ホームページ制作のやり方を確認したらこちらもチェック!おすすめの無料ホームページ作成ツール
ホームページ制作の大まかな流れ
まずは、ホームページ制作の大まかな流れを把握しておきましょう。ホームページ制作は、一般的に以下のような流れで行います。
- 目的の明確化
- デザインと構成の検討
- コンテンツやデザインの用意
- 制作作業(HTMLやCSSのコーディング)
- ホームページの公開と運用
制作方法によって多少の違いはありますが、基本的な手順は共通しています。ホームページ制作の基本の流れを知りたい方は以下の記事を参考にしてみてください。
関連記事:10分で分かるホームページ制作の流れ・期間(元Webディレクターが丁寧に解説)
ホームページ制作に必要なもの
ホームページを制作するには、ドメインとサーバーが必要です。それぞれ詳しく解説します。
ドメイン
ドメインとは、インターネット上におけるサイトの住所のようなもので、ホームページアドレス(URL)の一部になります。ドメインの種類の例として「.com」「.jp」「.net」などが挙げられます。
ドメインの種類によって、取得条件や価格が異なる場合があるため、目的に合わせて適切なものを選びましょう。
サーバー
サーバーとは、ホームページのデータを保存しインターネットユーザーからのアクセスに応答する役割を果たします。ドメインが住所で、サーバーが土地と例えられることが多いです。
初めてホームページ制作を行う場合は、共用サーバーやレンタルサーバーから始めるのが一般的です。サイトの成長に応じて、より高度なサーバーへ移行することもできます。
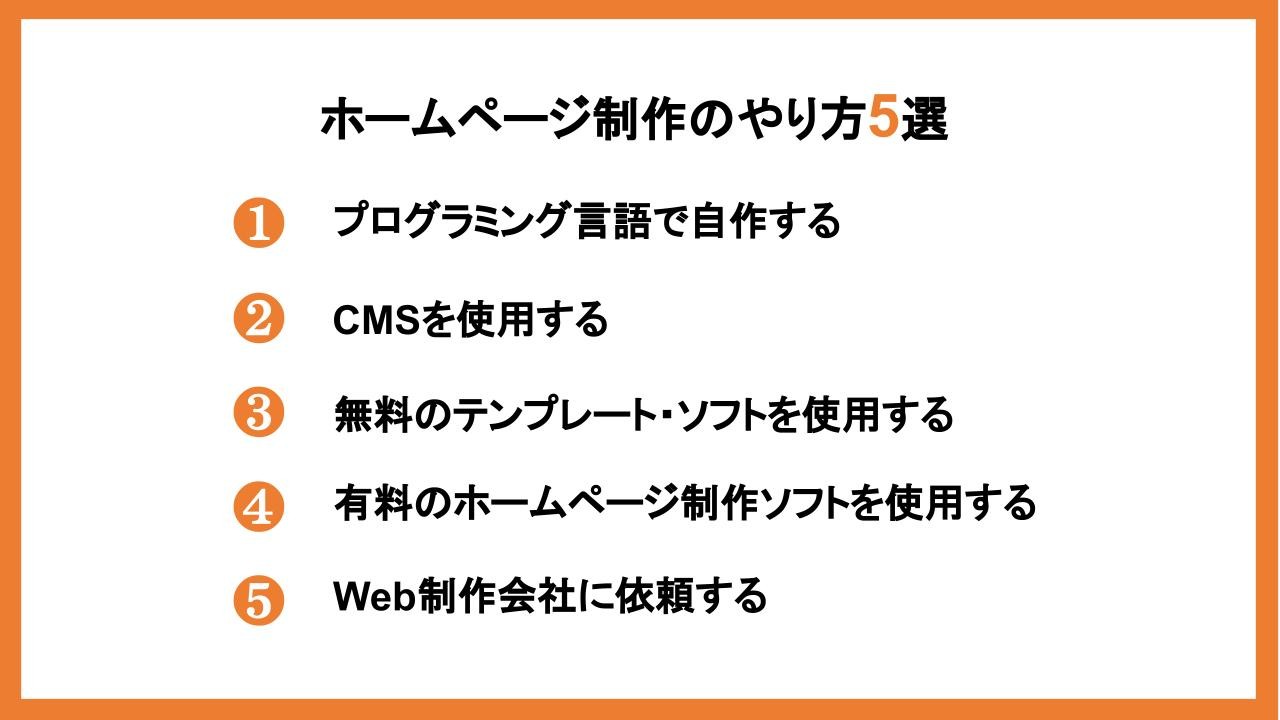
ホームページ制作のやり方5選

それぞれの特徴を把握することで、自社に合った方法でホームページ制作を行えます。
CMS(例:WordPress)を使用する

CMSとは「Contents Management System」の略で、コンテンツの作成・編集・削除などが簡単にできるツールのこと。ホームページ制作のCMSとしては「WordPress(ワードプレス)」が有名です。
既存のデザインテンプレートを選択し、テキストや画像を挿入してホームページを制作できる点が特徴です。HTMLやCSSなどのプログラミング言語の使用を少なくして、手軽にホームページを作れます。
CMSは管理画面にログインすると、投稿やデザインなどの追加・編集を管理できコンテンツの更新がしやすい点が特徴です。とくに投稿機能を利用すると、Microsoft Wordでの原稿作成のような感覚で文字入力や画像挿入などをするだけでページを作成できます。

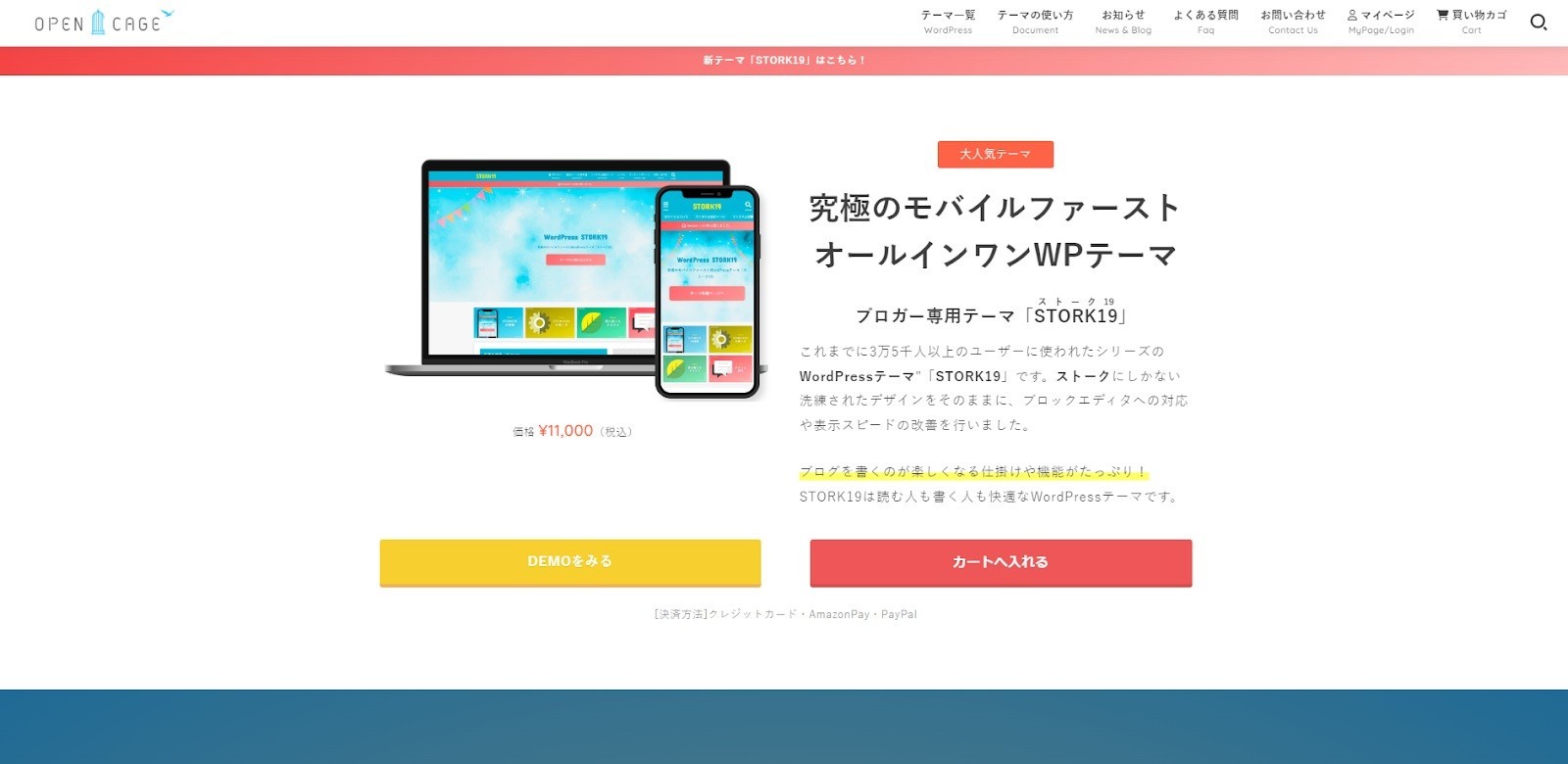
画像引用:STORK19
CMSの一例であるWordPressには「STORK19」というテーマがあります。「だれが使っても美しいデザイン」「スマートフォンでの見やすさ・機能・デザイン」にこだわって作られたテーマです。導入後のデザインの微調整が必要なく、テーマの編集に時間が取られません。
CMSを使用してホームページ制作をする方法は、なるべく費用をおさえつつコンテンツの更新がしやすいサイトを作りたい企業におすすめです。
サイト例

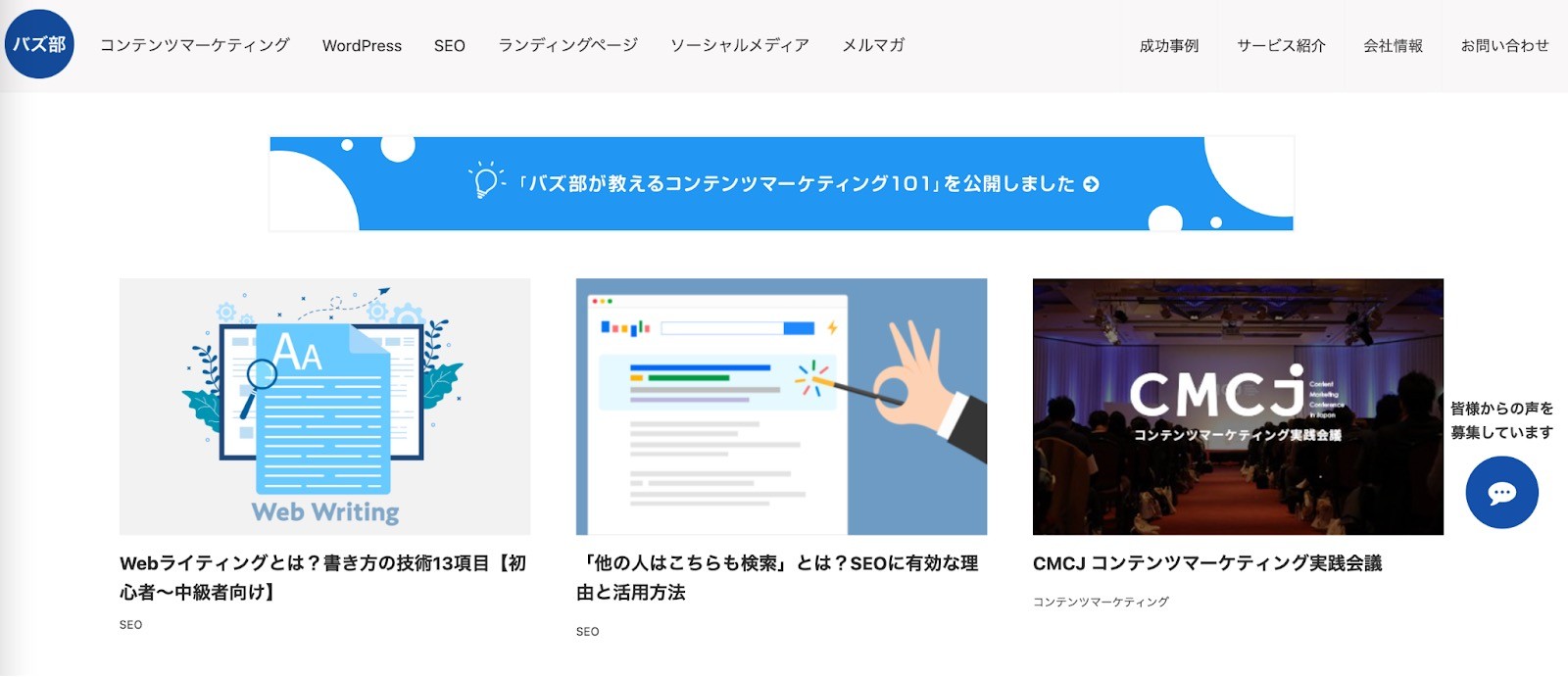
画像引用:バズ部
バズ部は株式会社ルーシーが運営しており、マーケティング・Web制作に関する有益情報を提供するホームページです。ホームページ内には「Webライティングとは」「キャッチコピーのテクニック」など、さまざまな有益記事コンテンツが公開されています。同社のWordPressテーマには「Xeory」が使用されています。WordPressの投稿機能を使用することで、気軽に記事コンテンツを投稿して編集しやすいホームページを実現しました。
無料のテンプレートやサービスを使用する

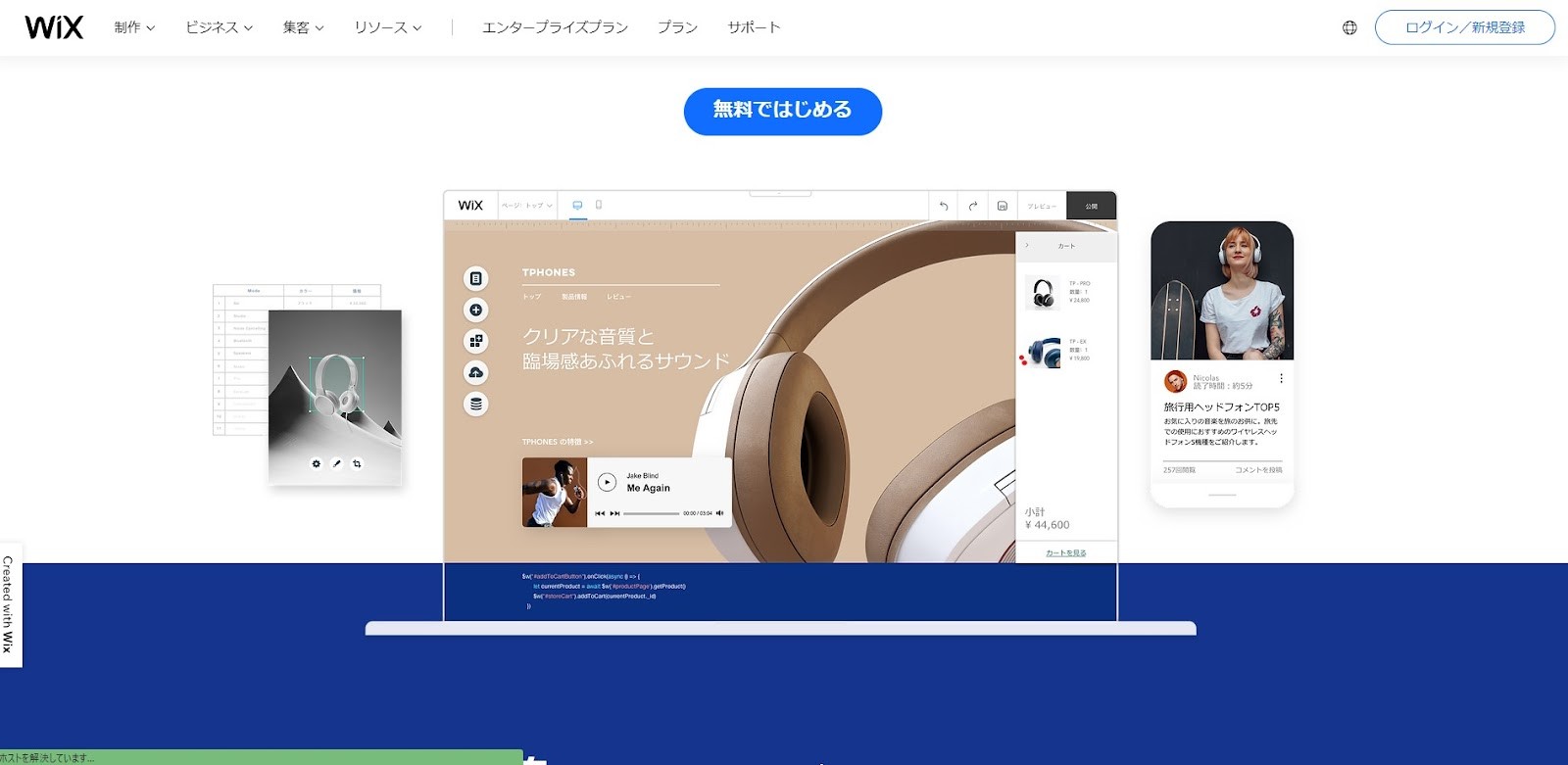
画像引用:Wix
無料のデザインテンプレートサービスには「Wix(ウィックス)」「JIMDO(ジンドゥー)」などがあります。ソフトによりますが、コーポレートサイトやECサイトなどデザインテンプレートや食べ物・インテリアといった写真などの素材が用意されています。それらを自由に使えるため、手軽にホームページを制作可能です。「Wix(ウィックス)」であれば、800種類以上のテンプレート、2万点以上の無料写真・動画素材が使用できます。
無料テンプレート・ソフトを使用する方法は、お金をかけずにホームページ制作を行えますが、有料テンプレートと比較して機能が少ない場合があります。追加で機能を使うには有料となります。加えて、利用者からソフト運営会社への問い合わせのサポート体制が整っていないこともあるため、トラブルが発生した際は自分で対応する必要があります。この方法は、お金をかけずにホームページ制作を手軽に行いたい企業におすすめです。
サイト例

画像引用:飯塚農場
飯塚農場はにんじんジュースの製造・販売を行っているホームページで、Wixを使用して構築されました。ホームページ内には商品紹介に加えて、ECページが備わっています。ECページの作成には決済機能・在庫管理機能などが必要になりますが、Wixにはネットショップのテンプレートがあり、決済機能などが揃っているので、手軽に実装できます。
有料のホームページ制作ソフトを使用する
市販の有料ソフトを使用することでも、ホームページを制作できます。無料ソフトよりも、利用できるテンプレート数が多くを選び、デザイン性の高いホームページを制作可能です。
無料ソフトとの違いは、サポート面の充実度。ソフトの種類によりますが、ホームページ制作をサポートする「初期コンサル」や問い合わせができる「電話サポート」などを利用できます。初めてホームページを制作する場合でもサポートしてもらえるため、わからない部分を解決しながら効率的に行えるでしょう。例えば有料ソフトには、初期費用11,800円の「ホームページビルダー」があります。「ホームページビルダー」はテンプレートを選択し、タイトルや表といったパーツをドラッグ&ドロップで配置できます。テンプレートとパーツの組み合わせは自由なので、手軽にホームページを制作可能です。
ただし、有料ソフトの中にはプログラミング言語の知識が必要になるケースがあります。専門知識がない場合は、ホームページビルダーのような初心者向けのソフトを選びましょう。有料ソフトを使用したホームページ制作を行いたい方は、サポートを受けながら作成した企業におすすめです。
サイト例

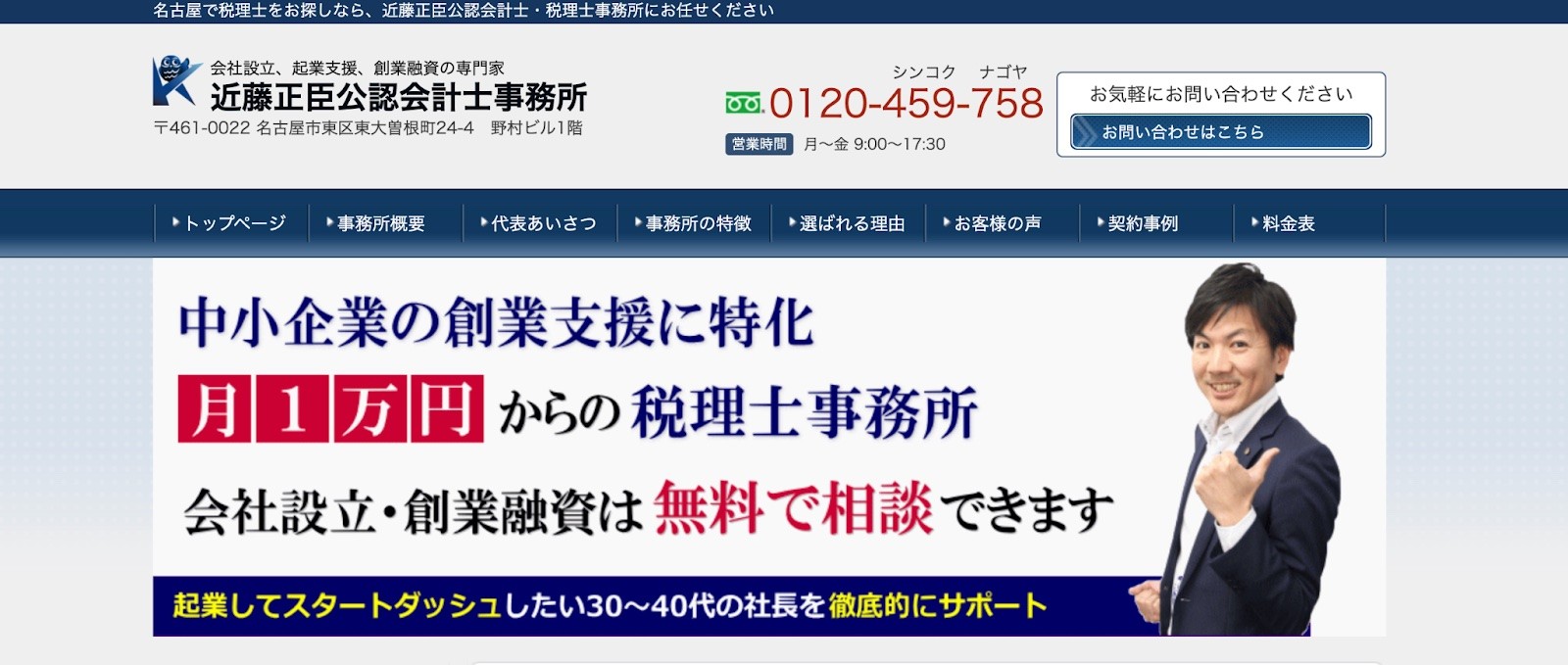
画像引用:近藤正臣公認会計士事務所
名古屋で税理士として活動する近藤正臣公認会計士事務所のホームページであり、あきばれホームページの有料CMSを使用して構築されました。あきばれホームページの魅力は、税理士パックが用意されていること。あらかじめ用意されたデザインには、ユーザーの問い合わせにつながりやすい導線でコンテンツが配置されています。例えば、ホームページ内で最初にユーザーが抱える悩みを箇条書きで明確にしてから、同事務所の説明でできることを発信しています。これにより、訪問したユーザーが「この事務所なら悩みを解決できる」と判断できるでしょう。
また、ホームページ内にはフッターやコンテンツの途中など、メールと電話の問い合わせ先が数箇所設置されており、サイトに訪問したユーザーがすぐに連絡しやすい設計です。集客やコンバージョンにつながるアドバイスを得ながら、効果的なホームページを制作できるでしょう。
サイト制作の準備に役立つ6点セット
発注書や見積書サンプルなど、役立つセットをご用意しました。
無料でダウンロードする
Web制作会社に依頼する
自社でホームページ制作をすることが難しい場合は、Web制作会社に依頼するのも1つの方法です。ホームページ制作のプロに作ってもらえるため、要望に沿ったデザイン・機能のサイトに仕上がります。Web制作会社によって、得意分野が異なるため依頼する前に会社ごとの得意分野・実績を確認し、自社が想定するホームページを実現できそうか検討しましょう。
ただし制作会社に作業を丸投げしてしまうと、関係者間の認識のズレが発生してしまい、理想のホームページとは違ったものができあがるケースも。作業を丸投げせず、制作会社とコミュニケーションを取ることで、理想のホームページを実現できるでしょう。自社でホームページ制作できる人材がいない場合は、Web制作会社への依頼がおすすめです。
サイト例

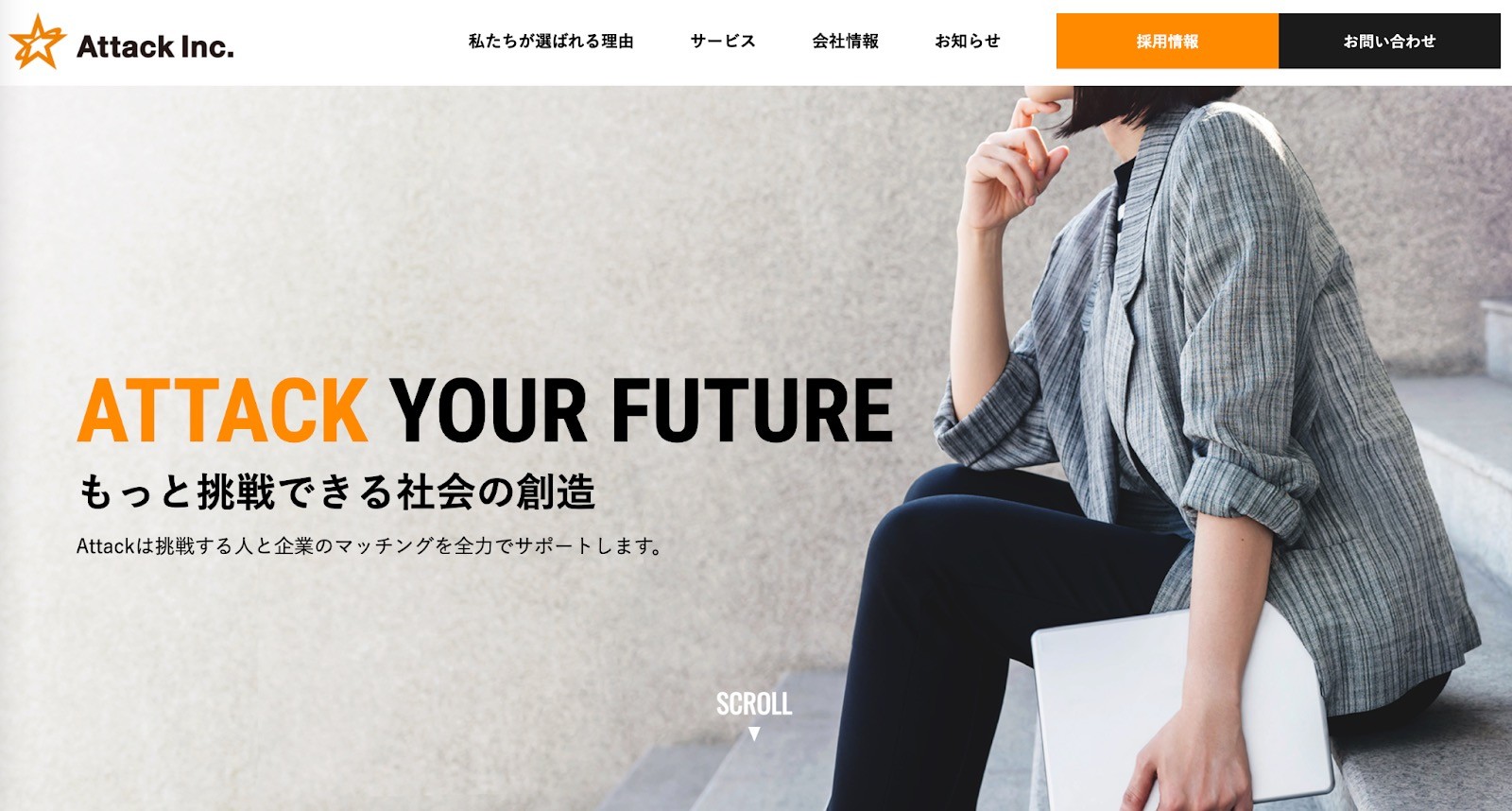
画像引用:Attack Inc.
Attack株式会社のコーポレートサイトは、Web幹事に登録しているホームページ制作会社が作成しました。同社のサイトはシンプルで企業カラーをアクセントにしたデザインで制作されています。
トップページのファーストビューに画像スライドショーを設置することで、ユーザーの興味を引きつけています。ホームページはどこに何のコンテンツが配置されているのかを理解しやすく、興味を持ったユーザーが次のアクションをしやすい設計です。採用やお問い合わせといったCTAにつなげやすくなっています。
※ホームページ制作のやり方で悩んでいる方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
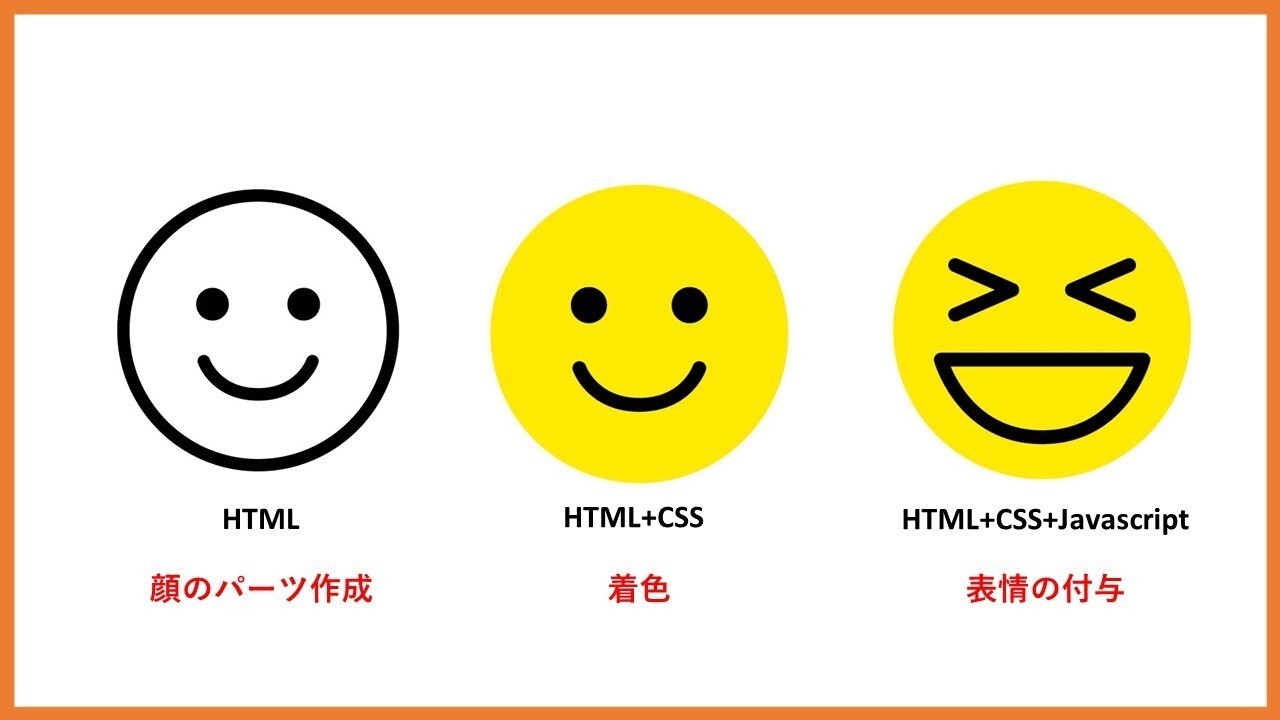
マークアップ言語・プログラミング言語で自作する
HTML・CSS・Javascriptなどのプログラミング言語を使用することでホームページを作成できます。ホームページ制作に使用されるマークアップ言語・プログラミング言語は、以下の通りです。
|
プログラミング言語 |
概要 |
|
HTML |
見出しや段落などの文章が構成される要素に どのような役割がを持っているのかを指示する言語 |
|
CSS |
文字サイズや配置などの ホームページの見た目を整える言語 |
|
Javascript |
ブラウザ上でアニメーション(動き)を 加えるために使われる言語 |
HTMlは、Webページを作成するために使用されます。Javascriptは、HTML・CSSなどと組み合わせることで、ブラウザ上にアニメーション(動き)を加えられます。

ホームページを制作する際は、単に文字を記載しただけではブラウザに表示されません。HTMLで正しい記述をすることで、Webページ内の情報を構造化し、見出しや本文などを明確化できます。
【HTMLの記述例】
<p>pは文章の段落です。</p>
<h1>1番重要な見出しです。</h1>
<h2>2番目に重要な見出しです</h2>
<h3>3番目に重要な見出しです</h3>
<h4>4番目に重要な見出しです</h4>
<h5>5番目に重要な見出しです</h5>
<h6>6番目に重要な見出しです</h6>
HTMLはブラウザに文字や画像などを表示させる言語であり、そのままでは単調な見た目になってしまいます。
HTMLで自作する方法にはWeb上で公開されているHTMLテンプレートを使用する方法もあります。

画像引用:無料ホームページテンプレート.com
一例ですが「無料ホームページテンプレート.com」には、無料で使用できるホームページのテンプレートがあります。HTMLコードが無料で公開されており、好きなものを選んでダウンロードするだけで自社のホームページに使用可能です。
CSSを使用することで、ホームページの見た目を整えられてより見やすいサイトを作成可能です。
【CSSの記述例】
HTMLコード
<a href="#">ボタンデザイン</a>
CSSコード(立体感のあるボタン)
a {
display: inline-block;
color: rgba(152, 152, 152, 0.43);
width: 150px;
height: 150px;
line-height: 150px;
font-size: 20px;
border-radius: 50%;
text-align: center;
overflow: hidden;
font-weight: bold;
background-image: linear-gradient(#e8e8e8 0%, #d6d6d6 100%);
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.66);
box-shadow: inset 0 2px 0 rgba(255,255,255,0.5), 0 2px 2px rgba(0, 0, 0, 0.19);
border-bottom: solid 2px #b5b5b5;
}
a:active {
box-shadow: inset 0 1px 0 rgba(255,255,255,0.5), 0 2px 2px rgba(0, 0, 0, 0.19);
border-bottom: none;
}
Javascriptは、Webサイトやシステム開発などに使用されるプログラミング言語。ホームページ作成に必須ではありませんが、ブラウザ上でアニメーション(動き)を加えるために使用します。例えば画像をスライドさせたり、文字をポップアップさせたりなどが可能。HTMLとCSSだけのホームページに華やかさを加えられ、ユーザーが興味を持ちやすくなるでしょう。動きを加えたホームページを作成したい方は、Javascriptを覚える必要があります。
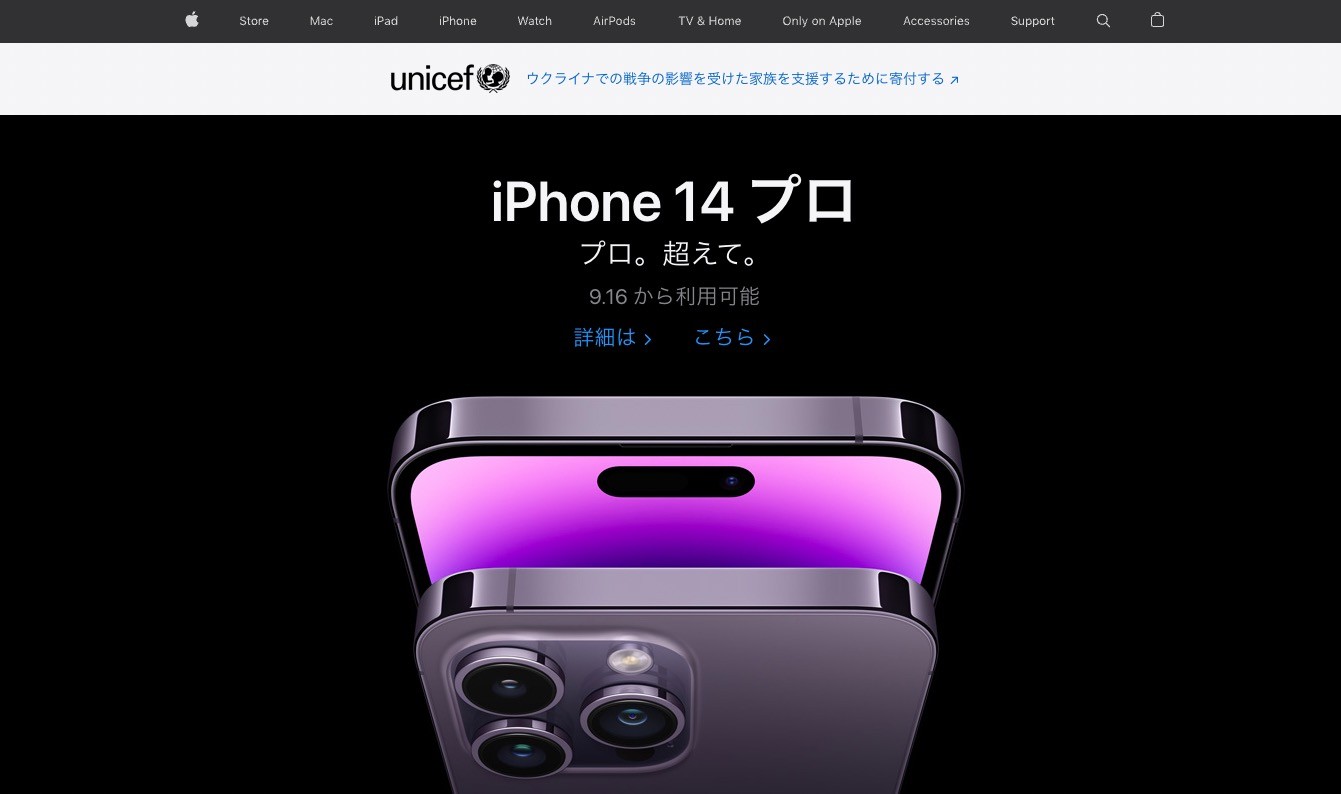
プログラミング言語を使用する方法は、最初からホームページ制作をすることになります。自由にデザインの作成やコンテンツの配置などを行えるのが特徴です。ただし、プログラミング言語でのホームページ制作は自由度が高い分、専門知識がないと制作は難しいでしょう。プログラミング言語の知識があり、自社オリジナルのホームページ制作をしたい企業におすすめの方法です。
サイト例

画像引用:Apple
iPhoneやMacといった製品を製造・販売しているApple社のホームページは、マークアップ言語・プログラミング言語を中心に制作されています。画像を横幅いっぱいに使用しており、ユーザーが製品のイメージをしやすいデザインです。製品の詳細ページに移ると、マウスのスクロールに合わせて文字の色が変化したり、画面を操作する映像が流れたりしており、管理者側で作成したデザインがカスタマイズの自由度が高いホームページとなっています。
あなたに合うホームページ制作方法の選び方
どのホームページ制作方法を選べばいいかわからないという方に向けて、選び方を解説します。
【パターン1】CMSの活用がおすすめな人
CMSの活用がおすすめなのは以下のような人です。
- 更新性の高いサイトを作りたい人
- カスタマイズ性と拡張性を求めている人
- ある程度のIT知識がある人
CMSの利点は、テンプレートやプラグインを使って比較的簡単にサイトを構築できることです。また、管理画面からコンテンツの更新が容易に行えます。
ただ、初期設定やカスタマイズにはある程度の知識が必要です。またセキュリティ対策や定期的なアップデートなど、運用面での負担も考慮する必要があります。
【パターン2】無料のテンプレートやサービスがおすすめな人
以下のような人は、無料のテンプレートやサービスがおすすめです。
- 費用をおさえて名刺的なホームページを作りたい人
- ITスキルが限られている初心者
- 簡単に素早くサイトを立ち上げたい人
無料のテンプレートやサービスは、ドラッグ&ドロップで簡単にサイトを作成できるのが大きな魅力です。専門知識がなくても、短時間で魅力的なサイトが作れます。
一方、カスタマイズ性に制限があることや、広告が表示される場合があることなどのデメリットもあります。メリットとデメリットを考慮して選択しましょう。
【パターン3】有料のホームページ制作ソフトがおすすめな人
有料のホームページ制作ソフトがおすすめなのは、以下のような人です。
- 複雑な機能を追加したい人
- パッケージ化された便利なソフトを使いたい人
- デザインにこだわりたい人
有料ソフトは、高度なデザイン機能やHTMLの編集機能を備えていることが多く、デザイン性の高いサイトを作れます。
有料のホームページ制作ソフトは便利ですが、使い方を学ぶ時間や初期投資が必要な点も考慮して選択することをおすすめします。
【パターン4】Web制作会社に依頼するのがおすすめな人
Web制作会社に依頼するのがおすすめなのは、以下のような人です。
- 自社に制作ノウハウやリソースが無い人
- プロの高い品質に安心したい人
- 独自性の高いサイトを求めている人
プロに依頼することで、SEOやユーザビリティを考慮した高品質なサイトを作れます。また、保守・運用のサポートまでプロに任せられる場合も多いです。
一方、費用が他の方法に比べて高くなること、制作期間が長くなる可能性があるなどのデメリットもあります。また、制作会社選びも重要なポイントです。
ホームページ制作会社の選び方については、以下の記事で詳しく解説しているので、参考にしてみてください。
ホームページ制作会社の選び方|チェック項目・注意点までプロが徹底解説【2024年最新版】
【パターン5】マークアップ言語・プログラミング言語で自作するのがおすすめな人
以下のような人は、マークアップ言語・プログラミング言語で自作するのがおすすめです。
- 自社オリジナルの機能を作りたい人
- 専門ノウハウを持っている人
自作することで、サイトの細部まで完全にコントロールできます。最新のテクノロジーを自由に取り入れられるのもメリットです。
一方、専門的な知識が必要で制作に時間がかかることはデメリットと言えます。デザインセンスも必要となるため、総合的なスキルが求められます。目的や状況に合わせて、最適な方法を選びましょう。
ホームページ制作を行う手順
ホームページ制作を行う手順は大きく分けて5ステップです。一般的に、以下の手順で行うことが多いです。
- 企画
- 設計
- デザイン
- 実装
- 公開
制作会社に依頼する場合でも、それぞれの手順を把握することで、実際の制作を進める際の作業をスムーズに行えます。抜け漏れなく制作を進められるため、想定のホームページを実現しやすいでしょう。
1.企画
〇所要時間:10〜20日程度
企画では「ホームページ制作のターゲット・目的」を明確にしていきます。ホームページ制作において、目的を明確にすることが重要です。ターゲット・目的を決めることで、作りたいホームページと完成形のズレを少なくすることが可能。自社が想定するホームページを作れる可能性が高められます。ターゲットを決める際はホームページに集客したい人物像を決めるのが効果的です。ターゲットを決めることでホームページに必要なコンテンツの検討がしやすくなります。
企業がホームページを立ち上げる目的には、主に下記が挙げられます。
・企業情報を掲載して自社の魅力を知ってもらいたい
・商品やサービスの情報を発信して集客し注文してもらいたい
・自社の魅力を発信して採用につなげたい
目的を決める際は、自社の競合ホームページを参考にするのが効果的です。例えば「この会社はトップページで販売商品にまつわる情報を多めに発信しているため、集客狙いと考えられる。自社ホームページでは◯を目的に制作するのもありかもしれない」と決めるきっかけになるでしょう。
2.設計
〇所用期間:2週間〜1ヶ月程度
設計ではホームページの構造を決めていきます。サイト全体のページ構造をリスト形式で記述した「サイトマップ」でホームページ全体の構造を作成。次に、Webページのレイアウトの設計図「ワイヤーフレーム」で各ページの配置といった設計図を検討します。
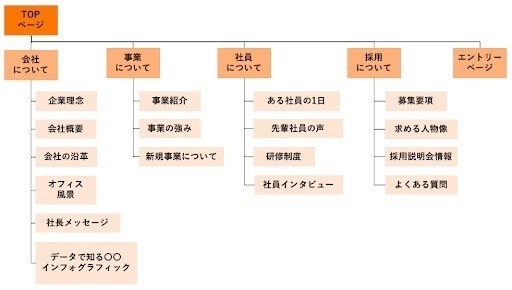
■サイトマップの例

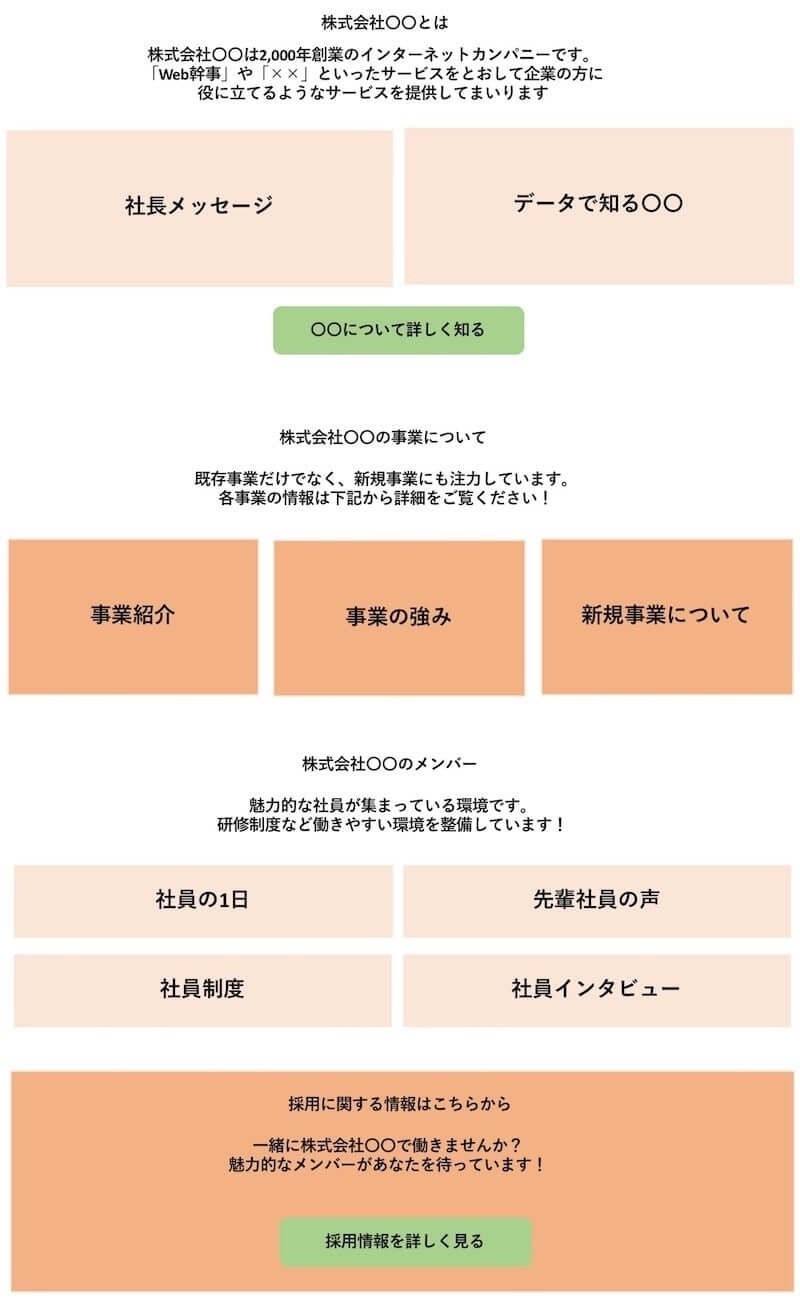
■ワイヤーフレームの例

ワイヤーフレームの詳細は下記記事をご参照ください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
ホームページの構造を決めることで掲載に必要な情報を洗い出せるため、完成イメージを関係者間で共有しやすくなります。情報の抜け漏れを確認しやすくなり、後になって「〇〇のページが足りない」といったトラブルの回避が可能です。
サイトマップを作成する際のコツは、ページの階層を深くしすぎないこと。ユーザーが閲覧したいページに素早く辿り着けるように、シンプルな構造を意識してみてください。
3.デザイン
〇所用期間:2週間〜1ヶ月程度
デザインでは「デザインのコンセプト」「素材の準備」「デザインカンプ(デザインの完成見本)の制作」を行います。デザインコンセプトでは、デザインの方向性・使用するカラー・文字フォントなどを決めます。その後、必要な画像やイラストなどの素材を準備し、デザインカンプに落とし込みましょう。

画像引用:Codestep
デザインカンプの詳細は下記記事をご参照ください。
関連記事:デザインカンプとは?Webデザインでの役割や作り方・ツールを解説!
デザインを決める際のコツは、企業イメージを明確にすること。企業イメージからずれたデザインだと、ユーザーの印象に残らず、すぐにホームページから離脱される可能性も生じます。例えば、子ども向けの商品を販売している場合、オレンジ・黄色などの暖色系カラーをメインにし、丸い文字にすると、優しい印象になり企業イメージとマッチしやすいです。
ホームページ制作におけるデザイン作業に必要な知識の詳細は下記記事をご参照ください。
関連記事:ホームページデザインの基本。これから始めるデザインの基礎を徹底解説
4.実装
〇所要期間:2週間〜1ヶ月程度
実装では、デザインをもとにホームページの完成形を作り、インターネット上に公開できる状態にします。ホームページの構築で、デザインを1から決めたい場合はプログラミング言語を使用してコーディングを行いましょう。デザインテンプレートを使用して手軽にホームページを制作したい場合にCMSやソフトを使用する際は、デザインテンプレートを使用して構築を進めます。
一通りコーディングが完了したら、テストを行ってインターネット上で「問題なく表示されるか」「スムーズに動作するか」「誤字脱字・誤った情報はないか」などを確認します。1人だけの確認では漏れが発生する可能性があるため、テストする際は必ず複数人で行うのが効果的です。
5.公開
〇テスト・公開の所要期間:1日〜数日程度
テストを行って問題なければ、いよいよ公開です。公開するための準備として「サーバー」「ドメイン」を用意しましょう。サーバーとはホームページを置く場所で、ドメインはホームページの場所を占めるものです。家に例えると、サーバーが土地でドメインが住所、ホームページが建物のイメージとなります。インターネット上にホームページを公開させるために必要となるので、必ず準備しましょう。
サーバーとドメインの準備ができたら、ホームページのファイルをサーバーにアップロードします。サーバーへのアップロードは、FTPソフトを使いましょう。FTPソフトとは、サーバーにファイルをアップロードしたり、サーバーのファイルをダウンロードしたりする際に使うファイル転送用ソフトウェア。FTPソフトを使わなくてもサーバーにファイルをアップロードできますが、FTPソフトにサーバー情報を設定しておけば、後からHTMLファルを上書きアップロードする際にも作業をスムーズに行えます。
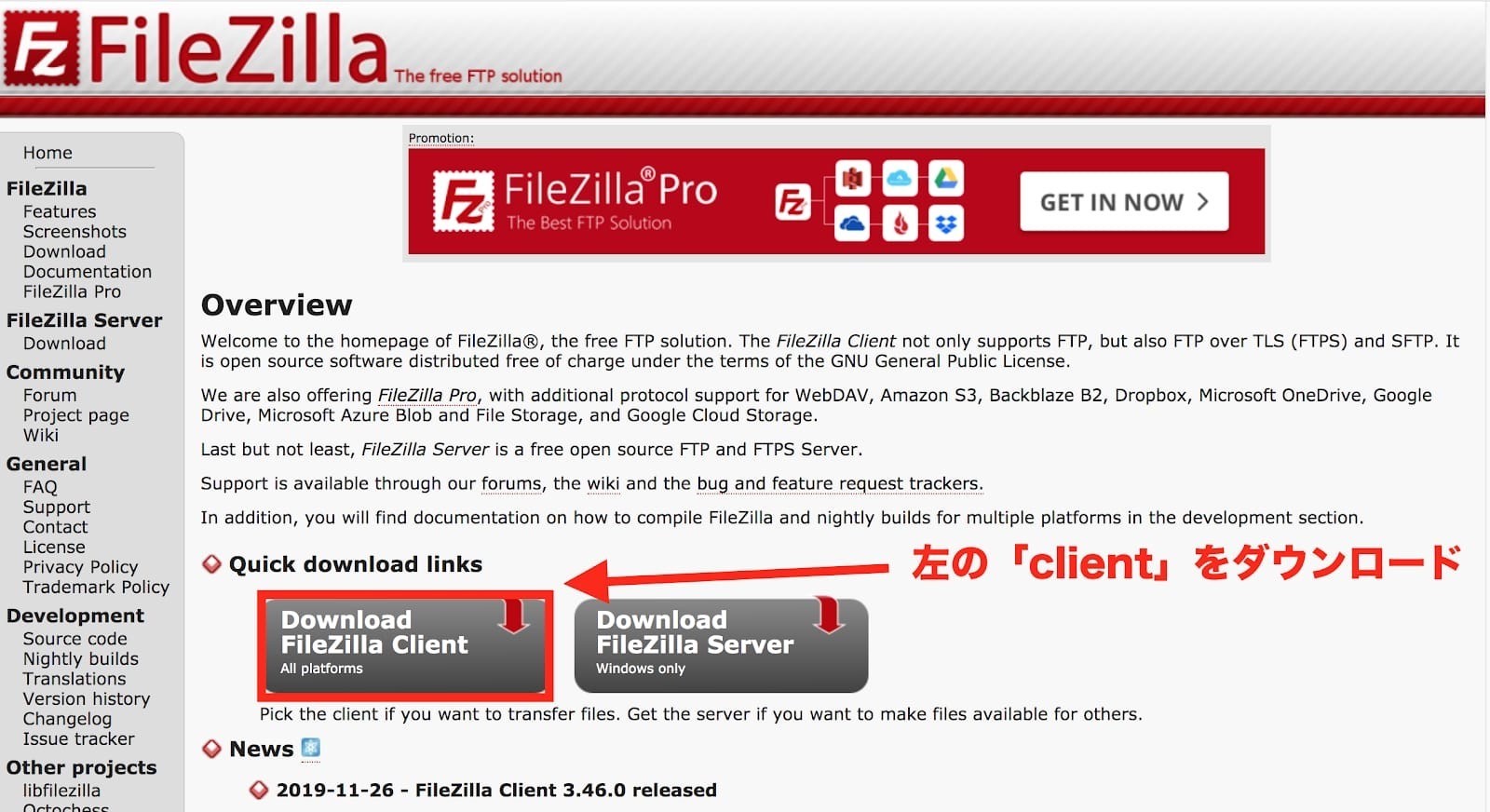
FTPソフトにはさまざまな種類がありますが、とくに「FileZilla」がおすすめです。

画像引用:FileZilla
ドラッグ&ドロップするだけでファイルのアップロードが完了します。
ホームページ制作の費用相場
ホームページ制作費用をあらかじめ費用相場を把握しておくと制作の予算を組みやすいでしょう。
自作の場合は月数千円程度
ホームページ制作を自社で行う場合の費用相場は、「プログラミング言語での制作」「CMSでの制作」「ホームページ作成ソフト・パッケージでの制作」でも2,000円/月(税込)〜7,000円/月(税込)程度です。
自社でホームページを制作する場合でも、レンタルサーバーやドメインの費用がかかります。例えばXserverのレンタルサーバーは、スタンダードプランの12ヶ月契約で、1,000円/月(税込)です。ドメイン「.jp」の場合は、登録料が年330円からとなっています。
外注の場合はサイトの規模によって変動
Web制作会社にホームページ制作を依頼する際の費用は、自社で行うよりも高くなります。サイトの種類ごとの費用は、下記のとおりです。
※規模はサイトの規模を表します
※外注先が用意するテンプレートや画像などを使わない想定
|
ホームページの種類 |
小規模(10ページ程度) |
中規模(20ページ程度) |
大規模(30ページ程度) |
|
企業サイト |
〜50万円 |
50〜300万円 |
300万円〜 |
|
ランディングページ |
〜30万円 |
30〜60万円 |
60万円〜 |
|
採用サイト |
〜50万円 |
50〜150万円 |
150万円〜 |
|
ECサイト |
〜100万円 |
100〜500万円 |
500万円〜 |
|
オウンドメディア |
〜100万円 |
100〜300万円 |
300万円〜 |
|
ポータルサイト |
50〜150万円 |
150〜500万円 |
500万円〜 |
※ランディングページ:購入やお問い合わせといったコンバージョンの達成に特化したWebページのこと。基本的に縦長の1枚で完結するWebページ。
※オウンドメディア:自社で保有するサイトの総称。Webサイトや自社ブログなどを対象に使われることが多い。
ホームページの規模が大きいほど、制作費用が高くなります。Web制作会社に依頼する際は、複数社から見積もりを取得したり、自社でデザイン素材を用意したりすると費用をおさえられる可能性があります。
ホームページ制作の費用相場を詳しく知りたい方は、下記記事をご参照ください。
関連記事:ホームページ制作・作成費用の料金相場
ホームページ制作を成功に導くコツ

ホームページ制作によって集客数を増やすコツを3つ紹介します。コツを把握して制作を進めると、集客できるホームページを構築できます。
SEOを行う
ホームページは制作しただけでは検索結果に上位表示されません。SEOを行うことで、検索エンジンからの評価を高めやすくなり、検索結果の上位にサイトが表示されやすくなります。すると、多くのユーザーからの認知を拡大でき、集客数の増加を期待できるでしょう。
例えばSEOを行う際は、1ページに1つのメインキーワードを設定するのが効果的です。1ページのなかにメインキーワードが複数含まれると、様々な情報を記載することになりページ内容が複雑化します。検索エンジンにとってもホームページ内容の理解が難しくなり、上位表示ができなくなる可能性があります。
ユーザーは検索エンジンでキーワードを入力して、情報を調べます。ユーザーが検索しそうなキーワードを検討して、設定してみましょう。動画制作事業を展開している会社のホームページであれば、例えば「採用動画 東京」「PR動画 制作」などのキーワードが選定できます。
スマートフォン対応にする
パソコンだけでなく、スマートフォンからインターネットを利用する方もいます。ホームページをスマホ対応にすることで、より見やすさが増します。基本的にホームページはスマホからの閲覧者を考慮して、スマートフォン対応にすることが必須です。
ホームページはパソコン画面を基準に作られるため、そのままの状態でスマートフォンから閲覧するとレイアウトが崩れて表示される恐れがあります。スマートフォンで見にくい表示の場合、ホームページから離脱されることになるでしょう。
スマートフォン対応にすると、横幅に応じてホームページのレイアウトを変えられるため、ユーザーにとって閲覧しやすくなります。また、Googleはホームページをスマートフォン対応にすることを推奨しており、検索結果の上位表示にはスマートフォン対応であることがもはや必須です。
ただし、ホームページをスマートフォン対応にする際は、ページの読み込み時間が遅くなりやすいため、サイト表示速度に気を配りましょう。
キャッチコピーを用意する
ホームページを制作する際は、キャッチコピーを掲載するとユーザーの印象に残りやすくなります。サイトから離れても「〇〇の会社」と覚えてもらえるケースがあり、再び訪問してもらえることも。
例えば下記のようなキャッチコピーがあります。
・大学受験予備校の代々木ゼミナール:湧きあがれ、合格力
・トヨタ自動車:START YOUR IMPOSSIBLE
・マクドナルド:I'm lovin' it
競合他社との差別化ができるため、自社の強みを活かしたキャッチコピーを考えてみてましょう。
その他にもホームページ制作の注意点としてやってはいけないことがあります。効果的なホームページを制作したい方は下記の関連記事をご参照ください。
関連記事:ホームページ制作・作成でやってはいけないことを、1~10まで全て解説!【2022年最新版】
ホームページ制作で避けるべきやり方・状態
ホームページ制作でやってはいけないやり方は、以下のようなことが挙げられます。
- サーバーのスペックが低い
- ページの表示速度が遅い
- SLL対応していない
- スマホ対応していない
- コンテンツを更新しない
上記の点に注意することで、効果的で質の高いホームページを制作できます。
サーバーのスペックが低いと、表示速度が遅くなったりコンテンツの更新に支障がでたりする可能性があるため注意が必要です。
また2024年のホームページ制作においては、スマートフォン対応が必須であるため、スマートフォンでも見やすいように最適化する必要があります。
セキュリティ強化やSEO対策のためにも、SSL対応は必ず行いましょう。SSL非対応の場合、データを悪用されてしまう可能性があります。
ホームページ制作が完了しても情報が古くなり、ユーザーからの信頼度が低下するため、定期的なコンテンツ更新も忘れず行いましょう。
ホームページ制作でやってはいけないやり方に注意すると、長期的に運用できる価値あるホームページ制作ができます。
ホームページ制作のやり方まとめ
ホームページ制作を行う方法は下記の5種類があります。
- CMS(例:WordPress)を使用する
- 無料のテンプレートやサービスを使用する
- 有料のホームページ制作ソフトを使用する
- Web制作会社に依頼する
- マークアップ言語・プログラミング言語で自作する
専門知識が必要なプログラミング言語を使用する方法から、デザインテンプレートを使うCMSの方法までさまざまです。自社にあった方法でホームページ制作を検討してみましょう。
とくにコンバージョンにつなげるためにサイト制作を行うなら、専門業者に任せるのがおすすめです。ホームページ制作の実績から、コンバージョンにつながる設計や構築を行ってもらえます。
しかし、ホームページ制作会社は数多くあり、各社で得意ジャンルやサービス内容が異なります。自社の要件にマッチする制作会社を選びたい方は、Web幹事にご相談ください。予算や目的をヒアリングし、最適な会社を選定します。相談料も紹介料も一切かかりません。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
ホームページ制作に役立つ記事もご覧ください ホームページとは?種類ごとの目的や無料ツール・初心者でもできる作り方も紹介
Q. ホームページを自分で制作(作成)するために必要なものは?
ホームページを自主制作するには「ホームページ作成ツール(CMS、プログラミングツール、SaaS)」「サーバー」「ドメイン」等が必要です。
Q. ホームページ制作を自社で行う場合、どのように始めれば良いですか?
ホームページ制作を自社で行うには企画・設計・デザイン・実装・公開の5つの手順を踏む必要があります。詳細は記事内をご覧ください。
この記事を書いた人

坂田憲亮
専門分野: Webマーケティング
フリーランスのSEOマーケター/Webライター。業界大手の採用メディア制作部を経て30歳を機に独立。各種オウンドメディアのSEO構築、ディレクション、ライティング、取材撮影、デザインまで一環して担当する自称・マルチクリエイターとして多岐にわたり活躍中。

