- 更新日 2025.07.25
- カテゴリー ホームページの作り方
動的ホームページ制作に必須のデータベースとは?仕組み・作り方も解説【2026年最新版】
ログインユーザーへのサービス提供、ユーザー同士の交流など、近年のホームページには「動的」なコミュニケーションツールとしての役割が求められつつあります。こうした動的なホームページ制作に欠かせないのが「データベース」です。
・動的なホームページ制作にはデータベースの知識が必要?
・データベースを活用するとどんなホームページを制作できる?
・データベースの仕組み・構築方法や動的ホームページの作り方を知りたい
「ホームページ制作を検討しているが、データベースが必要なのか?」とわからない企業・店舗担当者の方に向け、本記事ではデータベースが必要な動的ホームページとはなにかを解説!データベースの仕組み・構築方法や、データベースを活用した動的ホームページの作り方も紹介していきます。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
ホームページには動的サイトと静的サイトがある
データベースの仕組み前に、動的サイトと静的サイトについて今一度おさらいしておきましょう。この違いがあいまいなままだと、データベースの仕組みも理解しづらくなります。
一般に公開されているホームページは、インターネットに接続されたサーバ内に「ホームページの本体となるHTMLファイル」が格納されています。それぞれのHTMLファイルには「ドメインに紐付けられたURL」が付与されており、Webブラウザの検索窓にURLを入力することで特定のHTMLファイルを閲覧可能。これがホームページ閲覧の仕組みです。
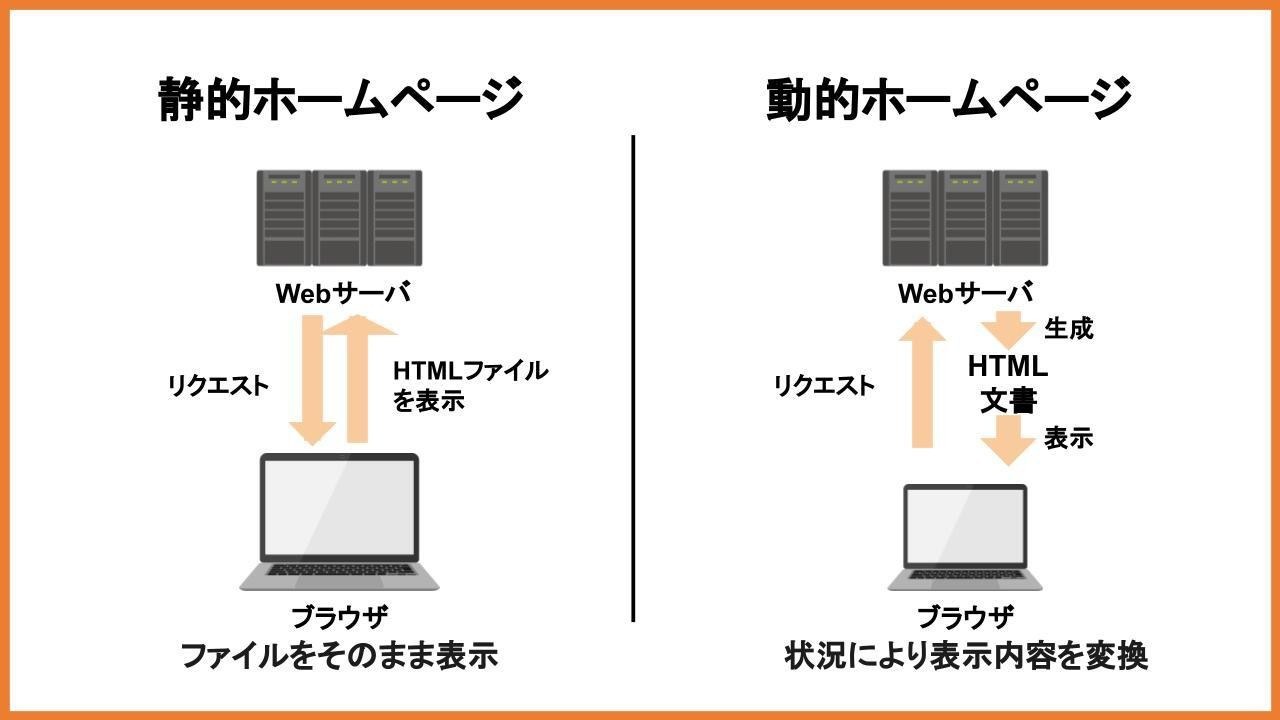
静的ホームページ(静的サイト)とは、誰がリクエストしても同じ内容のHTMLファイルをレスポンスするホームページのこと。具体的には、あらかじめ作成したHTMLファイルをサーバに格納し、ユーザーはそれを参照するだけというのが静的ホームページの仕組みです。
サーバー・ドメインの基本も知りたい方は、以下の記事も参考にしてください。
関連記事:ホームページ制作に必須のサーバー・ドメインとは?関係性や種類も解説
近年の主流は動的ホームページ

誰が見ても同じ内容が返される静的ホームページに対し、アクセスする人やタイミングなどに応じてHTMLファイルの内容が変化するホームページが、近年の主流となる「動的ホームページ(動的サイト)」です。
なぜWebブラウザに表示されるコンテンツが動的に変化するのか。それは、静的ホームページがあらかじめHTMLファイルを用意しておくのに対し、動的ホームページでは「ユーザーのリクエストに応じてHTMLファイルを都度生成」するプログラムを持つからです。
動的サイトの例は以下の通りです。いわゆるWebアプリ / Webサービスを提供するホームページは、すべて動的ホームページだと考えておけば間違いありません。
・ECサイト
・ポータルサイト / マッチングサイト
・掲示板サイト
・SNS / 動画共有サイト
・検索機能を持つホームページ
・予約機能 / フォーム機能を持つホームページ
・会員機能 / ログイン機能を持つホームページ
注意!動的なホームページにはデータベースが必須

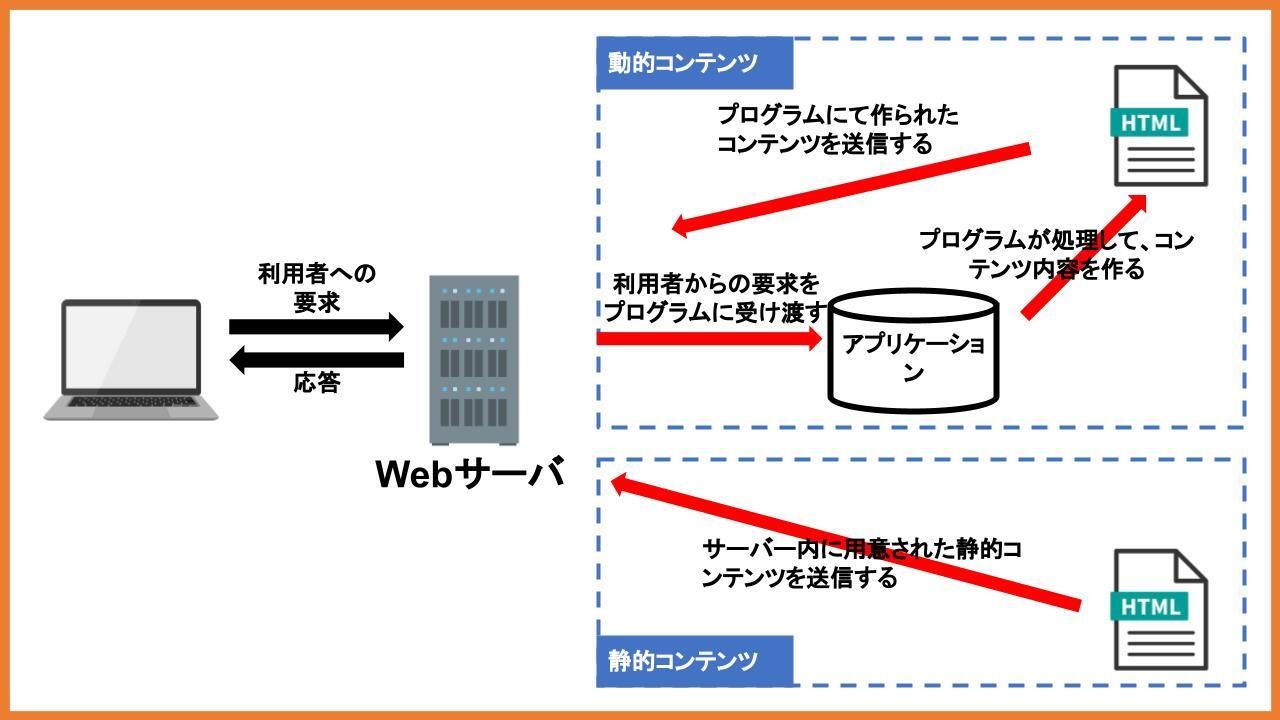
具体例を見てもおわかりのように、動的ホームページではデータの入力・検索など「ユーザーのアクション」をプログラムが処理し、結果を反映したHTMLファイルを生成 / レスポンスしていることがわかります。
しかし、プログラムだけではデータの保持 / 検索ができません。このため、動的ホームページでは入力されたデータの登録・削除・加工・検索などを「データベース」に任せ、プログラムが必要に応じてデータを参照する仕組みになっているのです。
データベースにはデータ保管・管理の方法に応じていくつかの種類があります。動的なホームページ制作では、表形式でデータ保管・管理する「リレーショナルデータベース管理システム(Relational DataBase Management System)」を利用する場合が一般的。

MySQL・PostgreSQL・Oracleなどが、動的ホームページで採用されることの多いRDBMSです。
【無料】データベースが必要な動的ホームページについて相談する
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
ホームページ制作におけるデータベースの仕組み
動的なホームページ制作に必須のデータベースを活用するには、データベースがどのような仕組みでデータ処理しているのかを理解しておくことが重要。以下から、リレーショナルデータベースの仕組みを簡単に解説していきましょう。
データを格納するテーブル
顧客情報をExcelで管理している方は少なくないはずですが「ある特定の形式で整理されたデータの集合体」という意味では、これも立派なデータベースです。実は、Excelでのデータ管理に近い概念を持つのが「リレーショナルデータベース」の特徴です。
つまりリレーショナルデータベースの仕組みを理解するには、Excelをイメージするのが早道です。
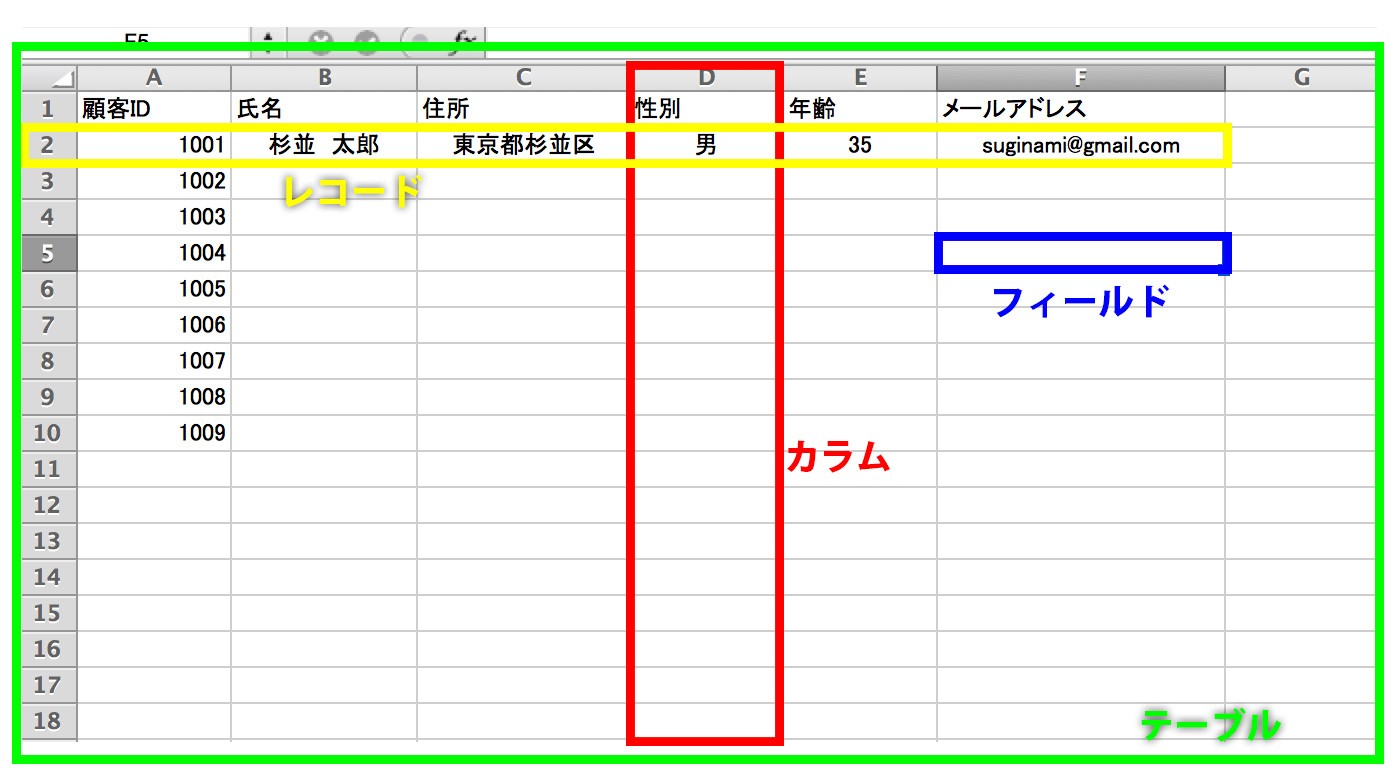
例えば、RDBMSではデータを整理・蓄積する特定の形式(データセット)を「テーブル」と呼んでおり、これはExcelにおける「シート」に相当します。顧客情報管理を例に解説していきましょう。

Excelの場合であれば「氏名」「住所」「性別」「年齢」「メールアドレス」など、顧客の個別データに紐づく属性は「列」で管理しますが、RDBMSではExcelの列に相当する「カラム」で管理します。また、一人ひとりの顧客情報は、Excelの「行」に相当する「レコード」にまとめられ、それぞれの個別データはExcelの「セル」に相当する「フィールド」に記録します。
新規顧客の情報をデータベースに追加したい場合は、「レコード」を新規作成して「カラム」に相当する情報を「フィールド」に記録していくことが、RDBMSによるデータ管理の流れです。
テーブルとテーブルのリレーション
顧客情報を管理するテーブルがあれば、顧客に紐付けた個別情報を素早く追加・修正・削除・検索できます。しかし、カラムのデータ種類が増えてくると管理が複雑になってきます。例えば、顧客情報テーブルで杉並太郎さんの購入履歴を管理するには、商品購入毎にカラムを追加していかなければなりません。
こうした課題を解決するリレーショナルデータベースの仕組みが「テーブルとテーブルのリレーション」です。リレーション(Relation)とは、関係・結びつきのこと。つまり、異なる属性の情報を扱うテーブル同士をリレーション(関連付け)させることで、シンプルかつ柔軟にデータを取り扱える仕組みを持たせたのがリレーショナルデータベースです。

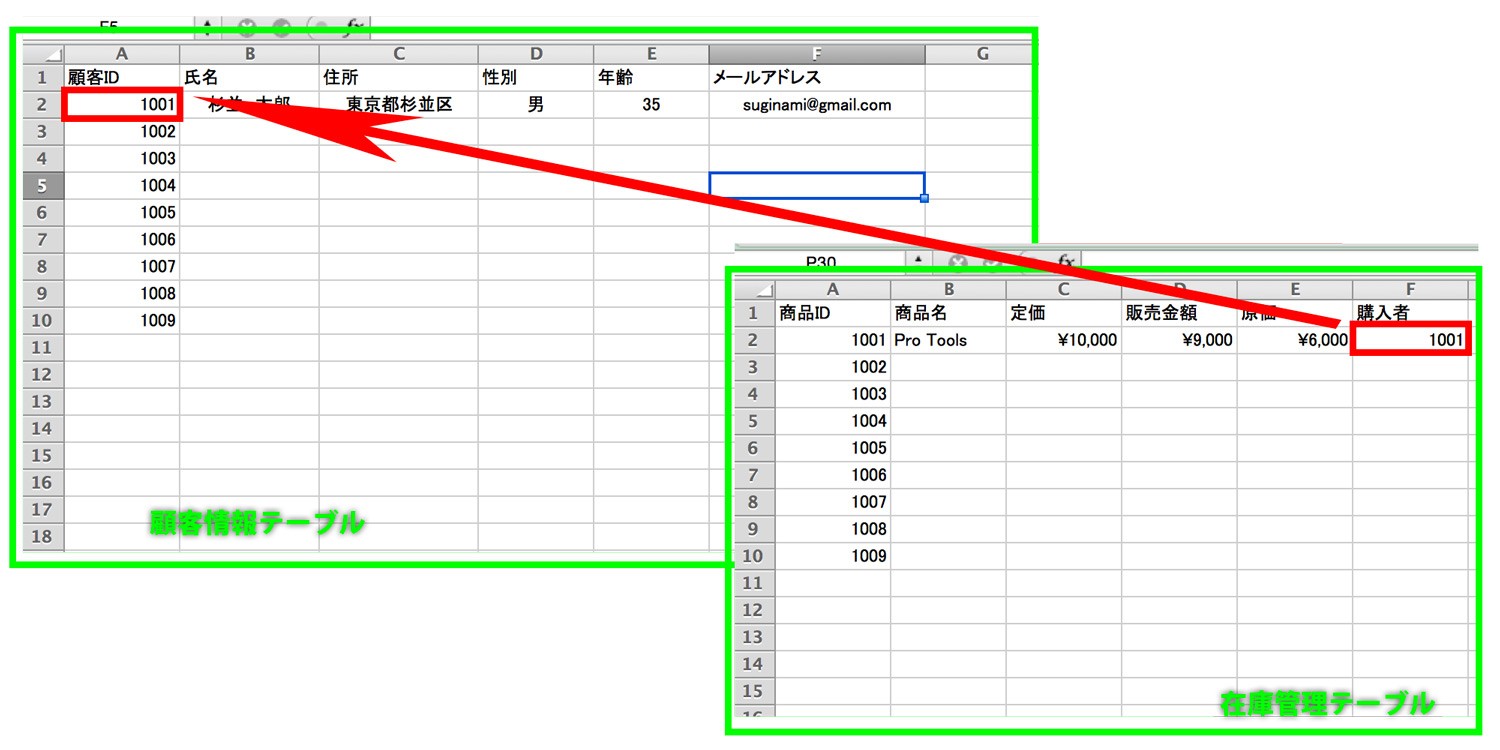
例えば、杉並太郎さんの購入履歴を効率よく管理するには、顧客情報テーブルとは別に在庫管理テーブルを作成し、それぞれをリレーションさせます。すると、「顧客管理テーブルから杉並太郎さんの購入履歴を呼び出す」「在庫管理テーブルから杉並太郎さんの顧客情報を呼び出す」ことが可能になるのです。
プライマリーキーとフォーリンキー
リレーショナルデータベースのキーとなる「テーブルとテーブルのリレーション」を実現させるための仕組みが、文字通り「プライマリーキー」と「フォーリンキー」です。
- フォーリンキー(主キー):テーブル内の特定レコードを検索・呼び出す際に使われるカラム
- フォーリンキー(外部キー):特定のテーブルに紐付いた情報を呼び出す際に使われる、外部テーブルの特定カラム
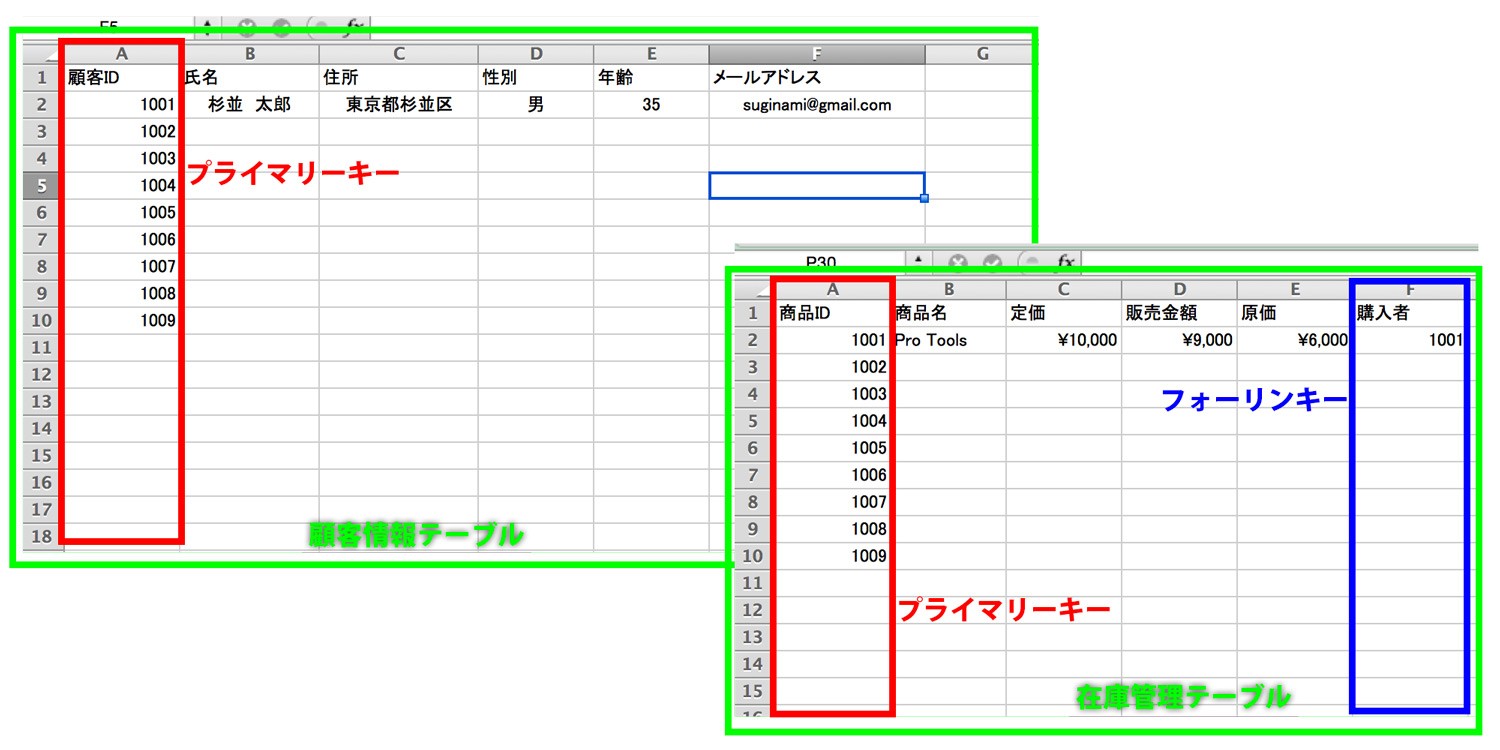
下図の例では、顧客情報テーブルの「顧客ID」が主キー、在庫管理テーブルの「商品ID」が主キー、「購入者」が外部キーになります。

在庫管理テーブルのフォーリンキーに「顧客ID」を入力していくことで、顧客管理テーブルからフォーリンキーに紐付いた在庫レコードを参照できます。つまり、杉並太郎さんの購入履歴を顧客管理テーブルから確認できるわけです。
※データベースを活用した動的ホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
ホームページ制作におけるデータベースの構築方法
リレーショナルデータベースの仕組みを理解できたところで、実際にデータベースを構築するための方法を簡単に解説していきましょう。といっても難しく考えることはありません。
動的なホームページ制作では「MySQL」「PostgreSQL」「Oracle」などが活用されることを紹介しましたが、目的に応じた適切なデータベース管理システムを選んでインストールし、カラムを含むテーブルを作っていくのが基本的な流れです。
このときに使われるのが、データベースの開発言語である「SQL」です。
プログラムからデータベースを操作する際にも、SQLで記述した構文でコマンドを送ります。例えば、MySQLのインストールされたMacで、「mydatabase」という名称の新規データベースを作成する場合、ターミナルに以下の構文を入力してコマンドを実行します。
[result]
mysql > CREATE databases mydatabase ;
[/result]
GUI(Graphical User Interface)ツールで構築
データベースを構築するには、SQLを理解しておくことが基本ではありますが、実際の開発現場ではGUI(Graphical User Interface)ツールを使い、グラフィカルな画面で作業を進めていくことがほとんどです。
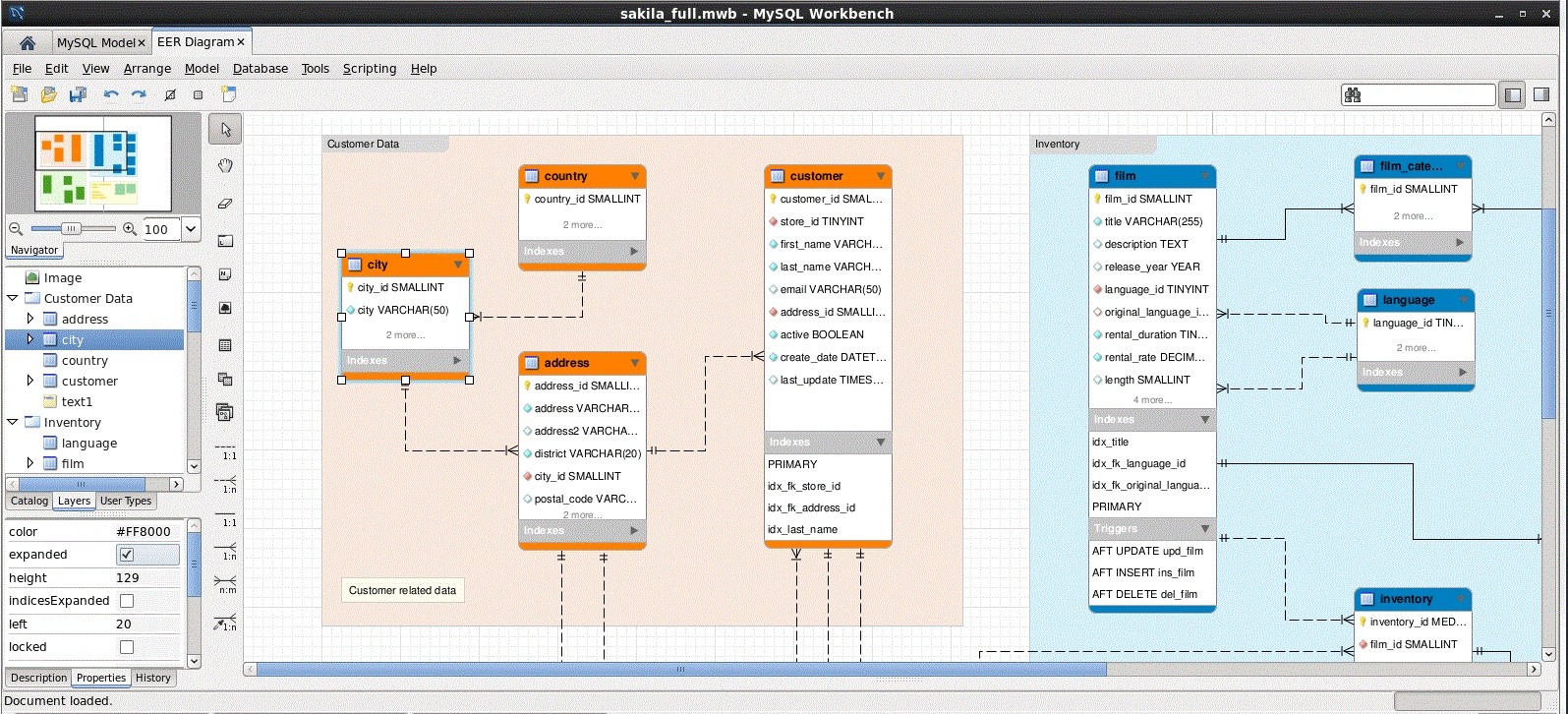
例えば、MySQLには「MySQL Workbench」というGUIツールが用意されています。

画像引用:MySQL
カテゴリーごとに作成された複数のテーブルが、プライマリーキー / フォーリンキーでリレーションされているのがお分かりでしょう。リレーションの接続などはツールバーにまとめられた各種ツールを使い、ドラッグ&ドロップで操作可能です。
【無料】ホームページ制作におけるデータベースの構築方法について相談する
データベースを活用した動的ホームページ制作の方法
それでは、構築したデータベースを活用し、動的なホームページ制作するにはどうしたらいいでしょう。大きく「CMSでホームページ制作する」「フレームワークを活用してWebアプリ開発する」という2つの方法があります。
CMS(Contents Management System)でホームページ制作

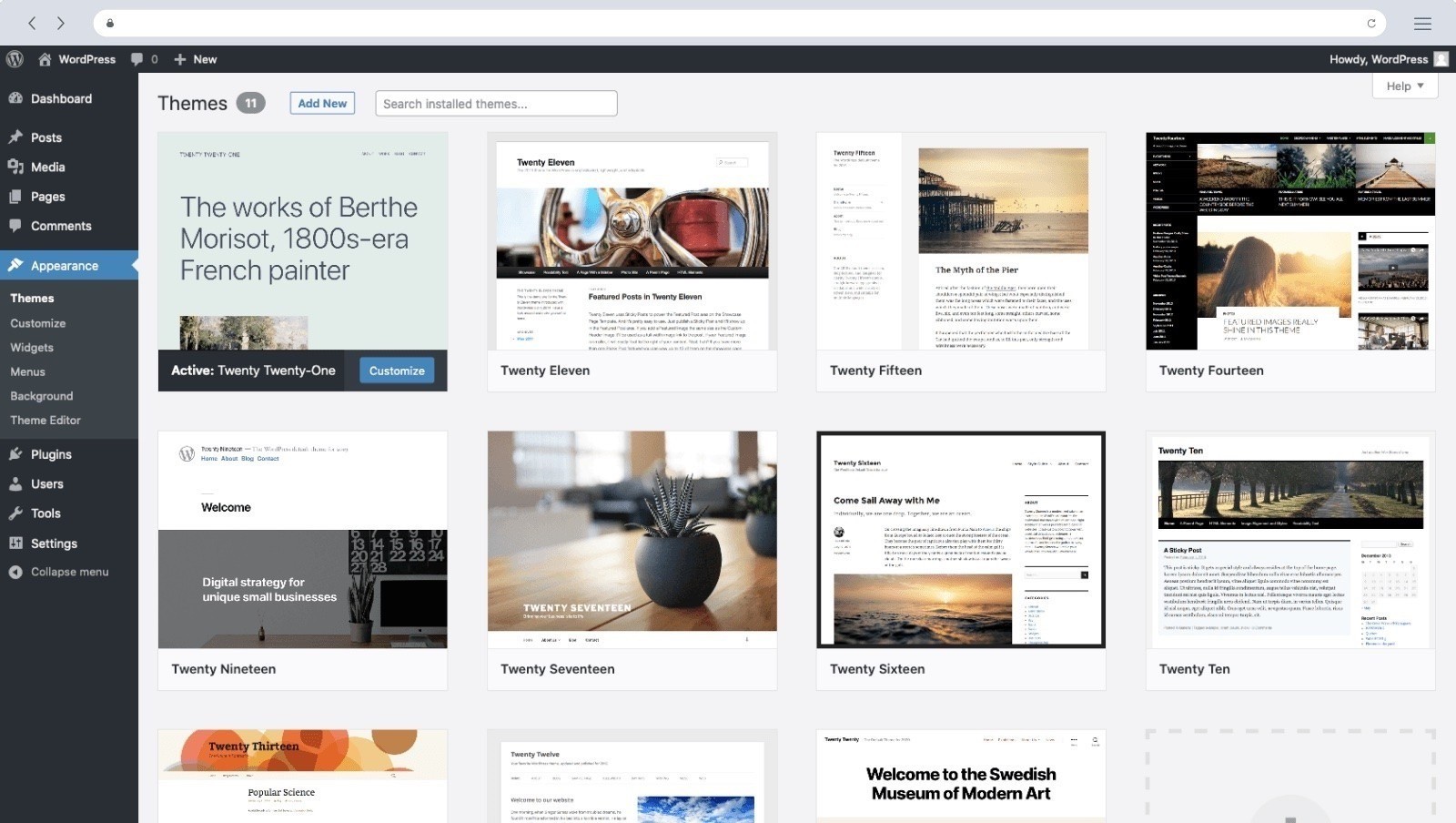
画像引用:WordPress
「Concrete 5」「Movable Type」などのCMSを活用してホームページ制作する方法です。CMS(Contents Management System)とは、Wordを使う感覚で簡単にWebページを作成・管理でき、ユーザーのリクエストに応じたHTMLファイルを生成できる「コンテンツ管理システム」のこと。
Webページを構成するテキスト・画像などのコンテンツは、システムデータベースに保管され、プログラムがデータベースを参照しながら必要なHTMLファイルを生成する仕組みです。機能を拡張できるプラグインを追加することで、会員機能 / ログイン機能や、ネットショップ機能を持たせることも可能。代表的なCMSとしては「WordPress」が挙げられます。
世界でもっとも利用されているCMS「WordPress」なら、レンタルサーバのほとんどが標準インストールに対応しているため、特別な知識がなくてもデータベースを活用した動的ホームページを制作可能です。
ただし、WordPressは「テーマ」「プラグイン」「メディア」「データベース」で構成されているため、万が一に備えてそれぞれバックアップする必要があります。
- テーマ:ホームページのデザイン(見た目)
- プラグイン:SEO対策や画像圧縮などの拡張機能
- メディア:WordPressにアップロードした画像やPDFなどのデータ
- データベース:ブログ記事や固定ページなどのコンテンツデータ
通常WordPressのバックアップでは上記の4つを取ります。テーマ、プラグイン、メディアはWordPressの中に格納されています。WordPressのバックアップにはいくつか方法がありますが、誰でも簡単にしかも間違いなくバックアップを取ることができるプラグインをご紹介します。

このALL-in-One WP Migrationというプラグインを利用すると、WordPressに格納されている画像データなどはもちろん、データベースまで全部丸ごとバッケージ化してくれます。
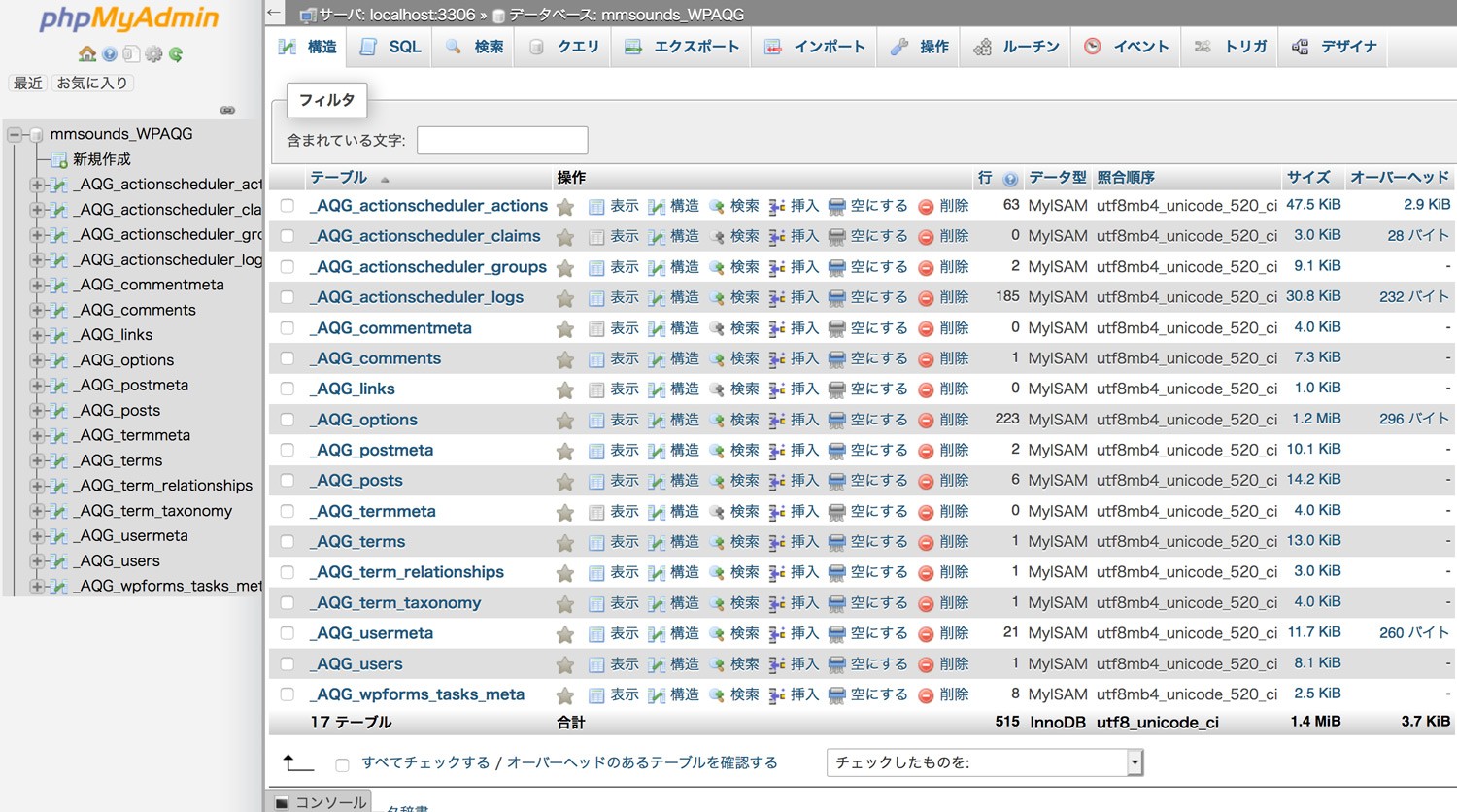
phpMyAdminでデータベースを編集
レンタルサーバを使ってWordPressをインストール / セットアップすれば、MySQLが自動でインストールされます。通常はデータベースの構築を意識することはありませんが、インストール後に「phpMyAdmin」ツールでデータベースを編集することも可能です。

画像引用:phpMyAdmin
標準でWordPressに対応するレンタルサーバなら、phpMyAdminはインストール済みである場合がほとんど。ある程度、データベース / SQLの知識を必要としますが、ダッシュボードから簡単に起動でき、データインポート / エクスポートにも利用できるため、操作方法を習得しておくのがおすすめです。

フレームワークを活用してWebアプリ制作
Webアプリケーション・フレームワークを活用し、自社オリジナルのWebアプリ(動的ホームページ)を制作する方法です。Webアプリケーション・フレームワークとは、Webアプリに必要な機能があらかじめ実装された、アプリ開発のベースとなるプログラムのこと。CMSでは実現の難しいオリジナルのWebサービスを提供したい場合に採用される方法です。
MySQLをはじめ、リレーショナルデータベースと簡単に接続できるプログラミング言語「PHP」を活用してアプリ開発される場合が一般的。その際に採用される場合が多いWebアプリケーション・フレームワークが「Laravel」です。

画像引用:Laravel
ECサイト、予約サイト、会員サイトをはじめとした各種Webアプリ / 動的ホームページ制作全般に活用できる汎用性の高さが「Laravel」の特徴。現在ではPHPフレームワークのデファクトスタンダードとしての人気を確立しており、EC構築パッケージ「EC-ORANGE」のベースプログラムとしても採用されています。
PHPを使ったホームページ制作の詳細は下記記事をご参照ください。
関連記事:ホームページ制作にPHPは必須ではない!?動的コンテンツとPHPの関係性がカギ
Laravelからデータベースに接続
サーバに構築されたデータベースにLaravelを接続するのはとても簡単。Laravelは「.env」というファイルのなかに、データベース接続に必要な環境変数を持っているため、項目を接続したいデータベースの情報に書き換えるだけです。
|
環境変数 |
意味 |
|
DB_CONNECTION |
接続するデータベースの種類(MySQLなど) |
|
DB_HOST |
接続先ホストのIP |
|
DB_PORT |
接続先ホストのポートNo. |
|
DB_DATABASE |
データベースの名前 |
|
DB_USERNAME |
ユーザー名(root、adminなど) |
|
DB_PASSWORD |
データベースのパスワード |
構築済みのデータベースが同じサーバで動作しているのなら、データベース名とパスワードを書き換えるだけで接続完了です。
フロントエンドの開発も忘れずに
フレームワークを活用して開発したプログラム、プログラムに接続されたデータベースは、ユーザーの目の届かないサーバ側で動作するため、サーバサイドまたはバックエンド環境と呼ばれます。つまり、動的ホームページを制作するには、ユーザーが目にする操作画面を用意しなければなりません。これをクライアントサイドまたはフロントエンド環境と呼びます。
フロントエンドを開発するには、通常のWebページ制作と同じように、Webデザインおよび、HTML / CSS / JavaScriptを使ったコーディングが必要。フロントエンド / バックエンド環境がそろえば、動的ホームページの完成です。
【無料】データベースを活用した動的ホームページの制作方法について相談する
ホームページ制作データベースまとめ
「ホームページ制作を検討しているが、データベースが必要なのか?」わからない企業・店舗担当者の方に向け、本記事では、データベースが必要な動的ホームページとはなにかを解説。また、データベースの仕組み・構築方法や、データベースを活用した動的ホームページの作り方を紹介してきました。
WordPressのようなCMSを活用した、シンプルな動的ホームページ制作を検討しているのであれば、データベースの存在はそれほど意識する必要はありません。しかし、独自性の高いホームページ制作を検討しているなら、データベースやプログラミングの知識は必須です。
※データベースを活用した動的ホームページを制作できる、実績豊富なホームページ制作会社を探している方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
Q. 動的ホームページとは何ですか?
アクセスする人やタイミングなどに応じて、HTMLファイルの内容が変化するホームページのことです。近年の主流となっています。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
