- 更新日 2025.07.28
- カテゴリー ホームページの作り方
ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説【2025年最新版】
ワイヤーフレームとは、Webサイトの制作やアプリ開発の際に活用する「設計図」を指します。
良質なページを構成する上で重要なものですが、何度か耳にしたことはあるものの「具体的な概要や使い方がわからない」という方もいるのではないでしょうか。
そこで本記事では、ワイヤーフレームの概要をはじめ、作成方法・おすすめのツールなどを詳しく解説します。この記事を読むことで、ワイヤーフレームの重要性や作り方を学べて、ホームページを効率よく制作できます。
※無料でダウンロードできるワイヤーフレーム サンプル(PowerPoint形式)をご用意しています。こちらもあわせてご活用ください。
今すぐ使えるワイヤーフレームの雛形をご提供!
 ワイヤーフレーム サンプル(PowerPoint形式)
ホームページのワイヤーフレームのサンプルです。PowerPoint形式ですぐに編集・修正できるので、ホームページ制作の依頼やリニューアルの際にお役立てください。
無料でダウンロードする
ワイヤーフレーム サンプル(PowerPoint形式)
ホームページのワイヤーフレームのサンプルです。PowerPoint形式ですぐに編集・修正できるので、ホームページ制作の依頼やリニューアルの際にお役立てください。
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
ワイヤーフレームとは
レイアウトをシンプルな線・枠で表現した設計図
ワイヤーフレームとは、Webサイト制作における「Webページのレイアウトをシンプルな線・枠で表現した設計図」を指します。ワイヤーフレームを作ることで、画像や文章などコンテンツを配置する位置をイメージしやすくなり、制作する関係者間での共通認識をもち、デザインの精度を高めることが可能になります。
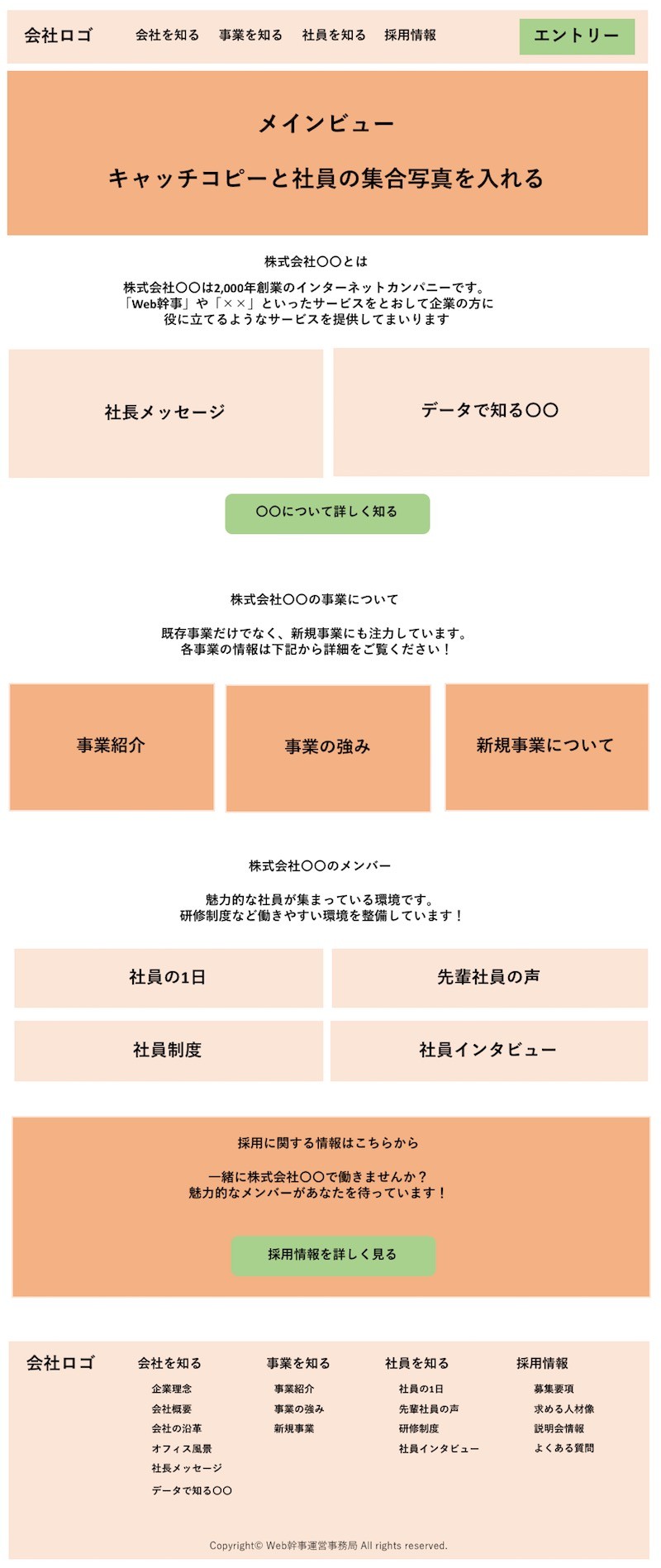
下図が実際にワイヤーフレームの完成版となります。

見てわかる通り、「どんな情報を」「どこに・どのような配置にするのか」を決定するための骨組みであり、「発注側のニーズ(要件定義)を具体的に視覚化」する役割と、「Webデザインの設計図」という役割を担っています。
※ホームページ制作の流れについてより詳しく知りたい方は、以下の記事も参考にしてください。
関連記事:10分で分かるホームページ制作の流れ・期間(元Webディレクターが丁寧に解説)
ワイヤーフレームはいつ・誰が作成する?
まずは、ホームページ制作のおける全体のフローを知っておきましょう。
一般的な制作手順は以下の通りになります。
- サイトのゴール設定
- 要件定義の確定
- ワイヤーフレームの作成
- デザイン作成
- コーディング
- 検証
- ホームページの公開
手順から見てわかる通りワイヤーフレームの作成は、ディレクターが主導となり要件定義後に作成するのが基本です。要件定義とは、どのようなターゲットに何を伝えるのか、どのような結果を望むのかを決めることです。
また、ワイヤーフレームはプロジェクトの設計を行うディレクターが適切ではあるものの、誰が作成するべきという厳密な決まりはありません。ただし、ここで注意すべきポイントは、ディレクター1人でワイヤーフレームの作成をしないことです。
ワイヤーフレーム作成後は、Webサイトのデザインやコードの書き込みを行います。ここで、デザイナーやエンジニアが設計の意図を理解しておかなければ作成途中で発注者と制作会社との認識にズレが生じてしまいます。
ズレが大きく生じると修正を行うのは手間がかかるだけでなく、納期に間に合わない恐れもあります。そのため、ワイヤーフレームを作成する前には要件定義を周知し、チームで作成を進めていきましょう。
ワイヤーフレームはWebデザインではない? ワイヤーフレームは線・枠といったグラフィック要素を使った設計図であり、色合いや文字サイズなどを細かく設計したWebデザインとは別です。ワイヤーフレームは、見た目のデザインよりも、サイトを使うユーザーに使い勝手の良さを与えるための設計が目的です。
ワイヤーフレームはなぜ必要なのか?
「Webサイトに必要な条件が決まったのなら、すぐにデザイン制作に取りかかれば面倒がないのでは?」そう感じる方もいるかもしれません。しかし、ワイヤーフレームはWebサイト制作で欠かすことのできない重要な要素です。理由を2つ説明します。
必要な要素を洗い出せる
ワイヤーフレームは「足りない情報・要素はないか?」「ユーザーが使いやすい動線になっているか?」などを確認するために作成する役割もあります。ワイヤーフレームがないままデザインに取りかかると、制作後に「要素が足りない」「使い勝手の悪いWebページになってしまった」などの事態に陥る可能性もあります。
グラフィックを含めたデザインを作り込んだ後では、変更・修正は簡単ではありません。修正にかかる時間や手間を考えれば、ワイヤーフレームでしっかりとした設計図を制作しておくことが重要なのです。
制作者同士で完成イメージを共有できる
Webサイト制作では、デザイナーやエンジニアなど立場の異なる複数人が携わります。そのため、ワイヤーフレームを作成し完成イメージをはじめに共有することで、認識のズレをなくすことが可能になります。
※無料でダウンロードできるワイヤーフレーム サンプル(PowerPoint形式)をご用意しています。こちらもあわせてご活用ください。
今すぐ使えるワイヤーフレームの雛形をご提供!
使いいやすいPowerPoint形式でサンプルをご用意しました。
無料でダウンロードする
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
ワイヤーフレームと混同されやすい用語
ホームページ制作を依頼する際、ワイヤーフレームと混同されやすい専門用語が登場して混乱する場合があります。「サイトマップ」「ディレクトリマップ」「デザインカンプ」と「プロトタイプ」の4つは理解しておきましょう。
HTMLサイトマップ

HTMLサイトマップとは、直訳すると「サイトの地図」です。サイトを訪問した人や検索エンジンに、Webサイトにどのようなページが存在するかを伝えるためのページやファイルともいわれます。
ワイヤーフレームがページ単体のレイアウトを表すのに対し、サイトマップはWebサイト全体の構成やコンテンツの内容が一覧でわかりやすく記載されています。
関連記事:【初心者向け】サイトマップとは|意味・種類や作り方、事例を分かりやすく紹介!
ディレクトリマップ

ディレクトリマップとは、Webサイトに掲載する情報を一覧にしたものです。サイトマップはサイト訪問者にも見えますが、ディレクトリマップはサイト制作者の間で共有・活用されることが多い傾向にあります。
エクセルやスプレッドシートなどにまとめて使うと、どんな情報が何ページあるのか可視化でき理解しやすくなります。
デザインカンプ

画像出典:システム幹事
デザインカンプ(Design Comprehensive Layout)とは、Webページの完成見本のこと。設計図であるワイヤーフレームをベースにデザインを作り込み、Webページの色やサイズなどを細かく確認するためのものです。
複数のデザインカンプを制作し、一番イメージに近いものを最終的に採用する場合が一般的です。
プロトタイプ
プロトタイプ(Prototype)とは、Webページ間の画面遷移などのイメージを動的に表現する「試作品」を指します。大規模で複雑なWebサイトで、機能や動作を確認するために制作される場合が多いです。
Web制作会社によってプロトタイプの捉え方は変わるため、どの程度まで試作品を作り込むかはケースバイケースですが、実際に操作してみて問題点を洗い出せるメリットがあります。
ワイヤーフレームの作り方
まずはWebサイトの制作工程を把握しておきましょう。
|
Webサイトの制作工程 |
概要 |
|---|---|
|
1.要件定義・サイト設計 |
制作するWebサイトに求められる条件を整理して定義する それをもとにWebサイトの設計図(ワイヤーフレーム)を制作 |
|
2.デザイン制作 |
設計図をもとにWebデザイナーがデザイン制作 |
|
3.コーディング・実装 |
完成したデザインをもとにプログラマがコーディング、 エンジニアが機能を実装する |
|
4.テスト |
完成したWebサイトが要件を満たしているかテスト |
|
5.リリース・運用 |
Webサイト公開。目的達成のための運用・保守 |
ワイヤーフレームは要件定義(お客様の要望をまとめること)の直後、Webサイト設計で制作され、その後のデザイン制作のベースとして活用されることがわかります。要件定義で定めた情報を、Webサイトにどのように「配置(レイアウト)」するのかを決める設計図がワイヤーフレームの役割です。
サイトの完成イメージがハッキリしているのであれば、自分でワイヤーフレームを作成するのも有効です。そんな方に向け、ワイヤーフレームの作り方・注意点の概要を紹介していきます。
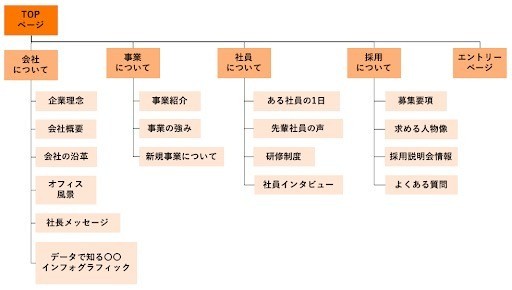
手順1.情報を整理してサイトマップを作る

まずはWebサイトに掲載すべき情報を洗い出して整理し、サイトマップ(作りたいホームページの全体像)へと落とし込んでいきましょう。具体的な手順は以下の通りです。
- Webサイトに必要なページをすべて書き出す
- コンテンツごとにWebページをカテゴリ分類
- Webサイトの階層をツリー構造で作成(サイトマップ)
注意すべきポイントとしては、サイトマップをシンプルにしましょう。サイトの構造を複雑にすると、ユーザーが目的とする情報にたどり着けず、離脱へと繋がってしまいます。ユーザーが目的のページにスムーズにたどり着けるよう、サイトマップはできる限りシンプルな設計としましょう。
サイトマップの作り方をより詳しく知りたい方は、以下の記事も参考にしてください。
関連記事:サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
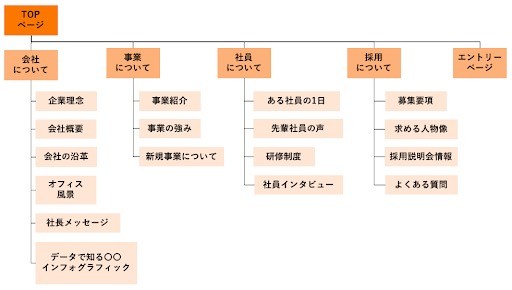
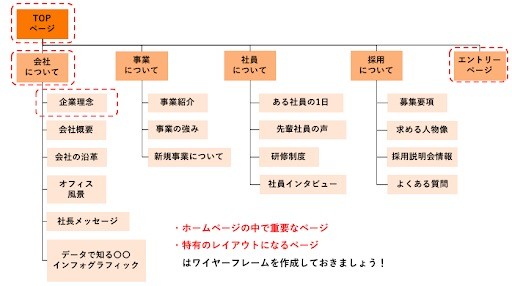
手順2.ワイヤーフレームを作るページを決める

ワイヤーフレームは、掲載するすべてのWebページに対して制作するのがベストですが、効率化を図ることも重要です。以下の基準に沿って、ワイヤーフレームを作るべきWebページをピックアップしていくのがおすすめです。
- 重要度の高いページを優先して作る
- レイアウトの異なるページごとにワイヤーフレームを作る
注意点としては、同じ階層に位置するページであってもレイアウトが異なるのであれば、それぞれにワイヤーフレームを作るべきだということが挙げられます。
手順3.Webページのレイアウトを決める
ワイヤーフレームを作成するWebページ、それぞれのレイアウトを大枠で決めていきます。
Webサイト・ページにはいくつかの代表的なレイアウトがあり、それぞれユーザーに与える印象や機能性が異なります。自社サイトの目的に応じたレイアウトをベースに、アレンジしていく手法がおすすめです。
|
レイアウト |
概要 |
特徴 |
|---|---|---|
|
カラムレイアウト |
横一列のコンテンツを 縦に並べる |
ブランドサイト・ランディングページなど ストーリー性・インパクトを求める場合に適している |
|
タイル型レイアウト |
コンテンツを タイル状に並べる |
メディア・ブログサイトなど 多数のコンテンツを並べたい場合に使用 |
|
マルチカラムレイアウト |
カラムとタイルを 組み合わせたレイアウト |
コーポレートサイトなど、情報を整理したい場合に適切 |
|
サイドバー固定レイアウト |
固定されたサイドバーが 常に表示されるレイアウト |
ユーザーの利便性向上を実現するが、モバイル表示は困難 |
もちろん、すべてのページレイアウトを固定する必要はありません。コンテンツに応じてトップページと下層ページのレイアウトを変え、動線を含めたユーザーの使いやすさを考慮しましょう。
「カラムレイアウト」など、聞き慣れない専門用語もありますので、それぞれレイアウトについては下記の記事を参考にしてください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
手順4.コンテンツ・情報を配置する

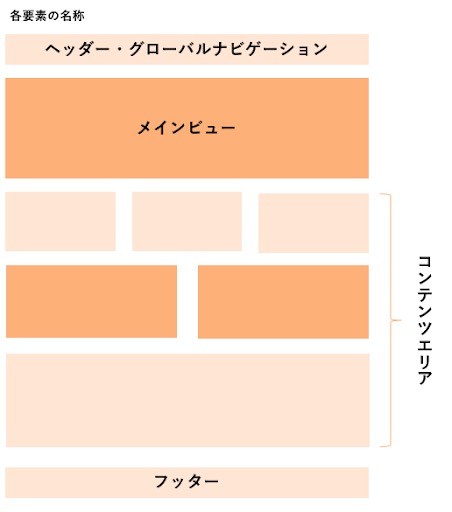
最後に、レイアウトに従い、ページごとに必要なコンテンツ・情報を配置してワイヤーフレームを制作していきます。レイアウトを4つの要素に分けてワイヤーフレームを設計していくことがポイントです。
|
レイアウトの要素 |
概要 |
|---|---|
|
ヘッダー・グローバルナビゲーション |
各ページへの導線・メニューなどを配置する グローバルナビゲーション、全ページ共通で使用 |
|
メインビュー |
メインビジュアルやロゴを配置するヘッダー |
|
コンテンツエリア |
各ページのコンテンツを配置、サイドバーを活用する場合も |
|
フッター |
サイトマップや会社概要などを配置、全ページ共通で使用 |
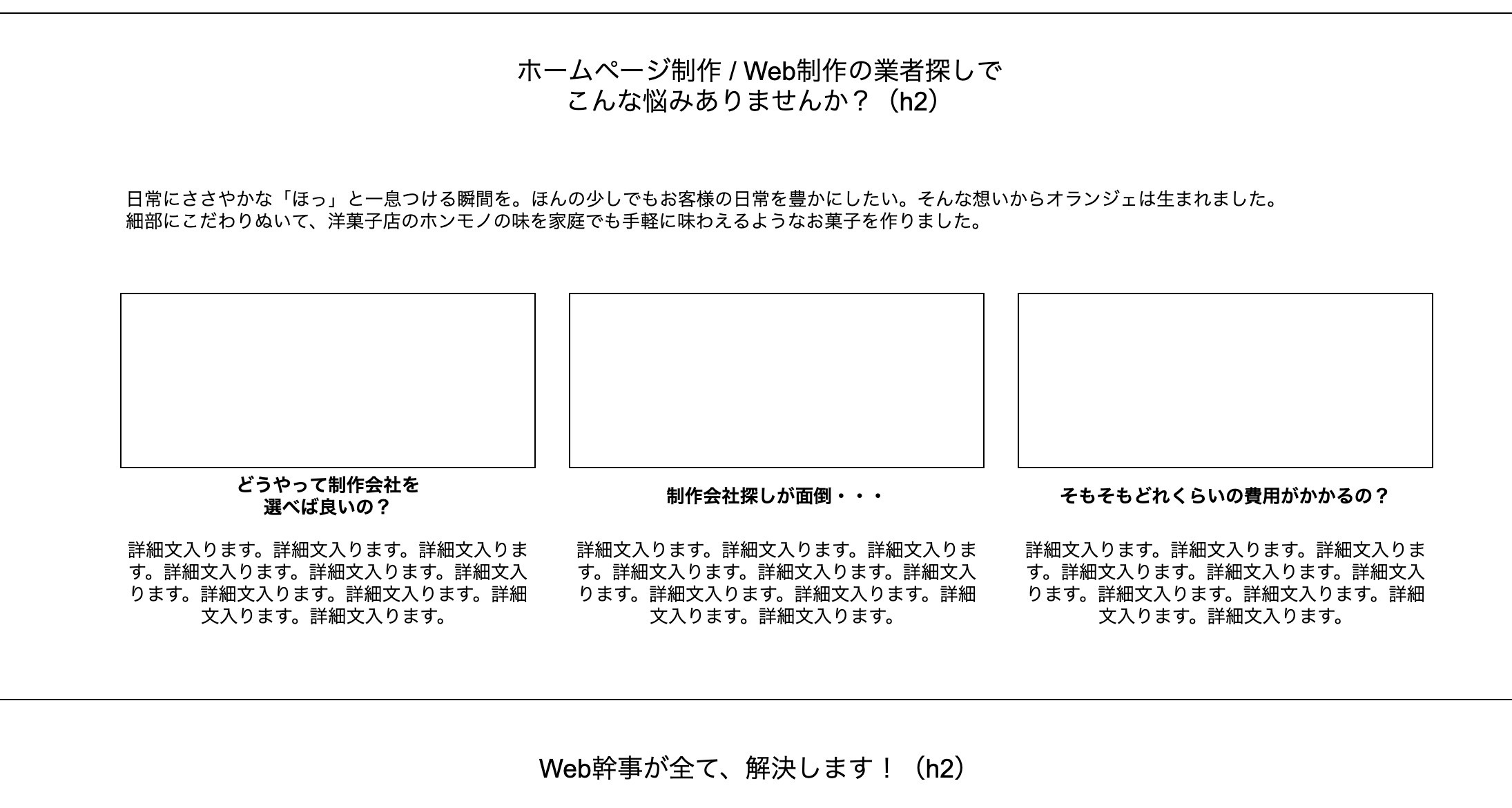
ここまでの手順を踏んで完成する実際のワイヤーフレーム事例を紹介します。
トップページのワイヤーフレーム事例
ワイヤーフレーム

実際のWebサイト

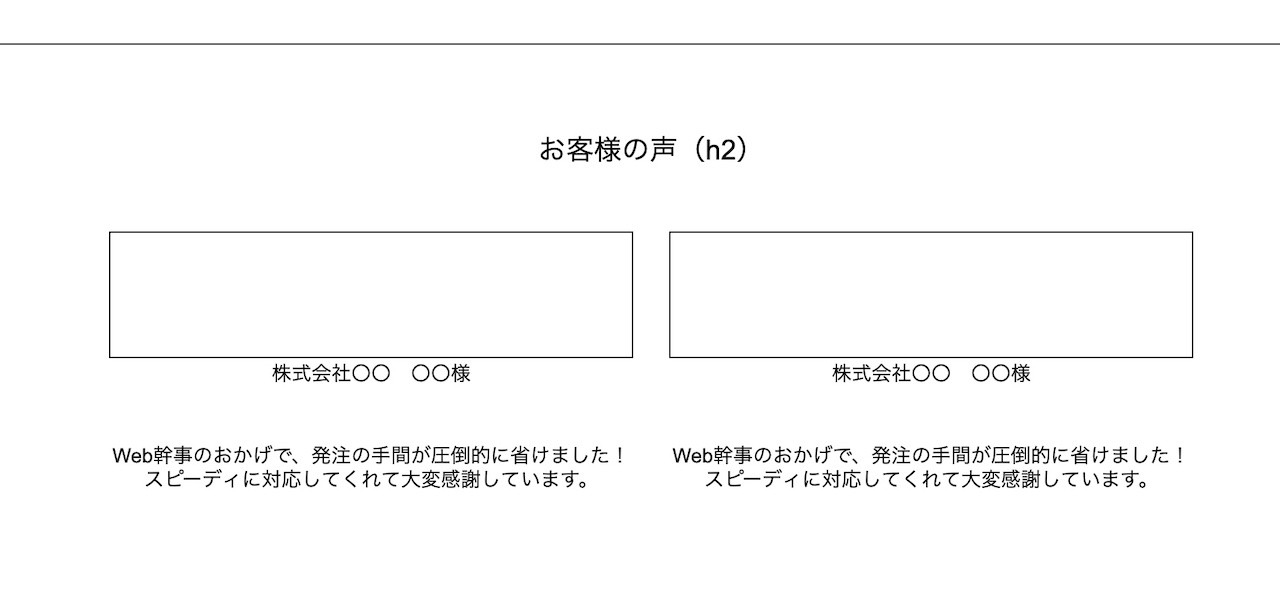
お客様の声のワイヤーフレーム事例
ワイヤーフレーム

実際のWebサイト

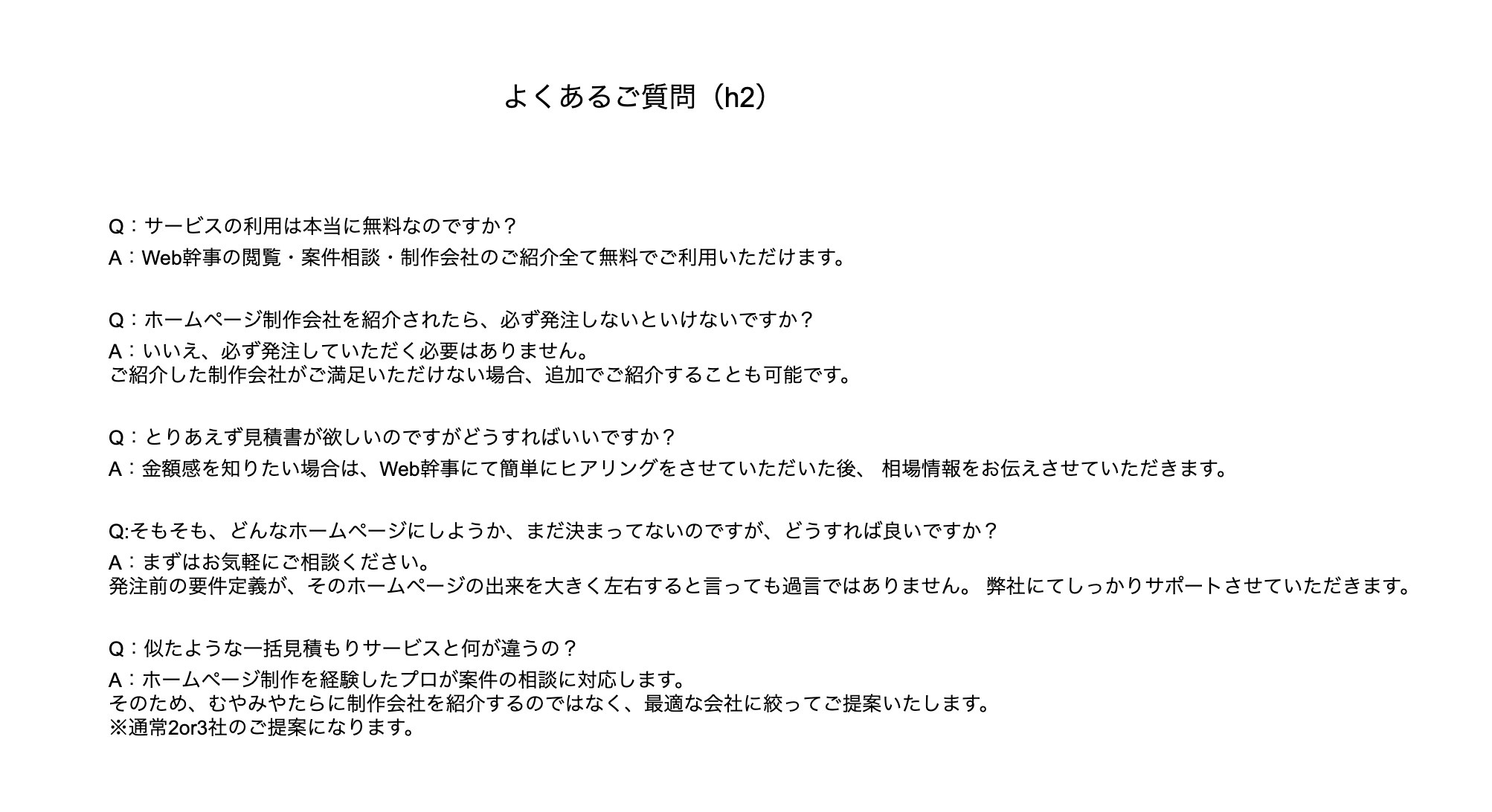
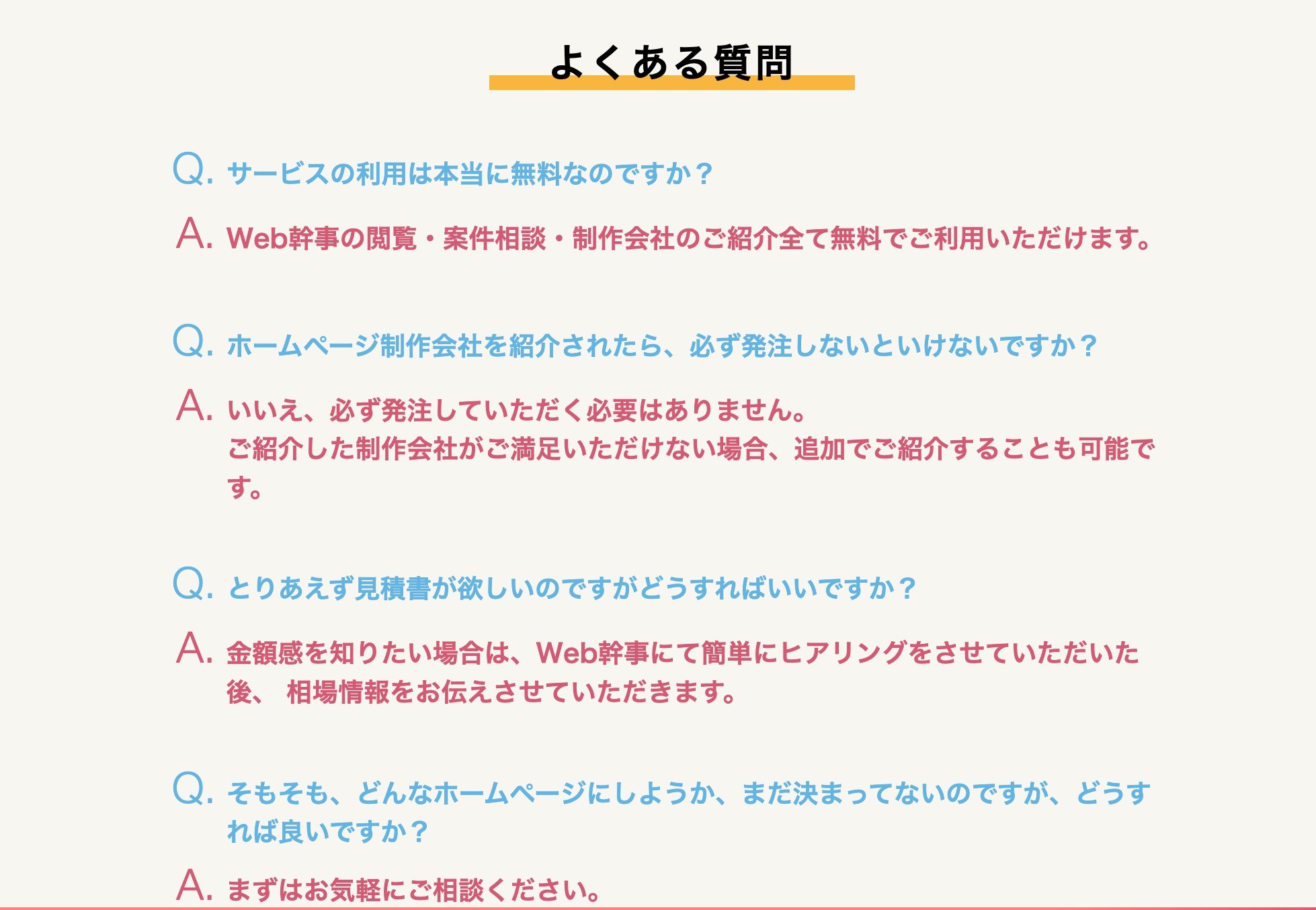
よくある質問のワイヤーフレーム事例
ワイヤーフレーム

実際のWebサイト

ワイヤーフレーム・Webデザイン制作に便利なツール
ワイヤーフレーム制作、デザインカンプなどのWebデザイン制作に、使わなければならないといった決まりはありませんが、ツールを活用すればより効率的です。ここからは、ワイヤーフレーム・Webデザイン制作に活用できる便利なツール5つを紹介していきます。
|
ツール名 |
概要 |
料金 |
|
Cacoo |
ワイヤーフレーム作成ツール |
個人利用【プロプラン】:660円/月 チーム利用【チームプラン】:1,980円/月 |
|
Adobe XD |
デザインカンプ作成ツール |
スタータープラン:無料 |
|
Figma |
プロトタイプ作成ツール |
スターターチーム:無料 |
|
Sketch |
ワイヤーフレーム作成ツール |
サブスクリプション:10ドル |
|
Microsoft Excel・PowerPoint |
ワイヤーフレーム作成ツール |
無料 |
Cacoo

引用:Cacoo
Cacooはワイヤーフレーム作成ツールであり、手軽に綺麗な図を描くため、100種類以上のテンプレートやアイコンが搭載されています。
また、ブラウザで開くことができれば「いつでも・どこでも」チームとのリアルタイム共有・編集が可能です。プロジェクトは全てCacooで一元管理できるため、チーム全体で認識がズレることなくワイヤーフレームの作成に取り掛かれるでしょう。
Adobe XD

引用:Adobe
Adobe XDは主にデザインカンプ作成ツールとして使用でき、PhotoshopやIllustratorと同様にWebサイトやアプリなどのデザインを制作できるソフトです。
初心者でも直感的に操作でき動作も軽いことが特徴です。また、コーディングの必要がなく動作確認を行いながらデザインの制作・編集が可能になります。
ただし、Adobe XDの単体販売は2023年1月に終了しており単体での契約はできません。
Adobe XDを使用する際は、全20種以上のAdobeのアプリが利用できる「Adobe Creative Cloud(Adobe CC)」に契約することで、使用可能です。
Figma

引用:Figma
Figmaはアカウントさえ取得していれば、ブラウザ上で簡単に利用が可能です。
また、デスクトップブラウザやスマートフォンの規格サイズに対応したテンプレートが複数用意されているため、手軽にWebサイトのワイヤーフレームが作成できます。
複数人での共同編集も可能であるため、ワイヤーフレーム制作を一人で行うことはありません。無料プランも用意されているので、まずは使用感や操作感を確かめてみましょう。
Sketch

引用:Sketch
SketchはMac専用のワイヤーフレーム作成ツールです。外部サイトで配布されているテンプレートを使用すると、効率的に作業できます。
メニューが英語表記ではありますが、シンプルな機能で直感的な操作が実現できるため初心者も簡単に扱うことが可能です。
ただし、Mac専用ソフトであるため共同編集する際もMacを使う必要があります。
Microsoft Excel・PowerPoint

引用:Microsoft
誰もが一度は聞いたことのある「Microsoft Excel・PowerPoint」を使用して、ワイヤーフレームの作成が可能です。
シンプルな操作性に加えて、図名やテキストを直感的に配置しやすいのが特徴です。ただし、複雑なレイアウトのワイヤーフレームの作成は難しいでしょう。
元々、デザイン作成ツールとして作られていないため、複雑なレイアウトやワイヤーフレームを作成する場合は、他ソフトやツールを使用するのがおすすめです。
関連記事:目的ごとにしっかり選べる!おすすめワイヤーフレームツール5選【Web担当者が厳選】
ワイヤーフレームを作成する際の注意点
ワイヤーフレームはWebサイト制作やアプリ開発に重要なものですが、使用方法によっては手間や時間がかかる上にワイヤーフレーム制作に失敗するリスクも高まります。
作成する際の注意点は以下の3点です。
- 競合サイトを分析する
- シンプルに作成する
- 情報設計を目的とする
ワイヤーフレームを作成していると気づかないうちにデザインの作成を行っていた、となることもあるでしょう。しかし、ワイヤーフレームはあくまでも情報設計を目的としています。「何を・どこに・どのように」配置するのかを表す役割であることを覚えておきましょう。
ワイヤーフレームの作成方法については以下の記事で詳しく解説していますので、あわせてご覧ください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】【2024年最新版】
【参考】ホームページ制作の費用がわかる料金シミュレーター

作りたいホームページをプロに依頼した場合、いくら費用がかかるのか?
そんな悩みに応えるべく、Web幹事で料金シミュレーターを用意しました。
- サイトの用途(採用サイトなど)
- ページ数
- デザイン
- 機能
ホームページの制作に関する8問を選択するだけで、たった60秒で制作料金が分かります。料金の算出は無料なので、ぜひご利用ください。
ワイヤーフレームまとめ
ワイヤーフレームとは?具体的なイメージの湧かないWeb担当者の方に向け、本記事ではワイヤーフレームの基本・必要性を解説してきました。重要なポイントは以下の3点です。
- ワイヤーフレームとはWebサイト・ページの設計図
- 完成イメージの共有・Webデザインのベースがワイヤーフレームの役割
- 認識のズレを擦り合せて作業をスムーズにすすめるためワイヤーフレームが必要
適切にワイヤーフレームを作成できれば、理想通りのWebサイト制作が実現できます。本記事を参考に、ワイヤーフレームのポイントを理解しておきましょう。
ホームページ制作をプロに任せたい方へ
これからホームページを作るけど制作会社をなかなか探す時間がない方、探し方が分からない方は、Web幹事にご相談ください。
Web幹事は、あなたに必要な制作会社を「人力で」マッチングするサービスです。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて会社をご紹介させていただきます。
ご相談はもちろん無料。紹介された会社に発注する必要はありません。
Q. ワイヤーフレームとは何ですか?
Webサイト制作におけるワイヤーフレームとは「Webページのレイアウトをシンプルな線・枠で表現した設計図」のことです。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
