- 更新日 2025.08.05
- カテゴリー ホームページ制作支援ツール
ワイヤーフレームツールのおすすめ10選をWeb担当者が厳選!
Webサイト制作において「おすすめのワイヤーフレームツールは?」と疑問を持つ方も多いのではないでしょうか。
使用するワイヤーフレームツールによって、の出来がホームページのクオリティを左右されるといってもいいでしょう。
そこで本記事では、初心者向けに以下の内容をわかりやすく解説します。
・ワイヤーフレームツールを選ぶポイント
・おすすめのワイヤーフレームツール10選
・ワイヤーフレームの基本機能
最後まで読むことで、自社に適したワイヤーフレームツールが選べるようになりますので、参考にしてください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】
※簡単な質問に答えるだけ!さくっとWebサイト制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
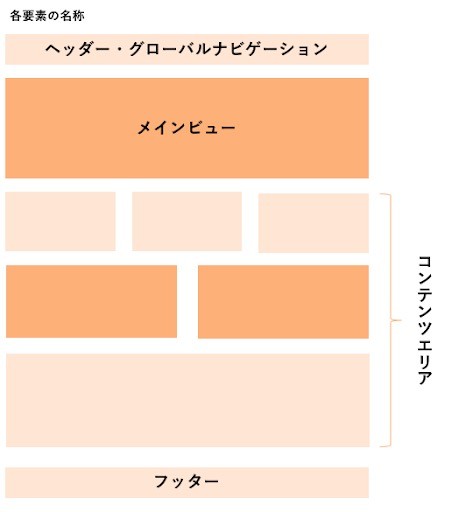
ワイヤーフレームとは?メリットを紹介

ワイヤーフレームとは、ホームページ内で「どこに」「何を」「どのように」配置するかをまとめた、ホームページの「設計図」のことです。
たとえば、「新着記事を上部に3記事配置する」「資料請求ボタンはページ下部に設置する」のような内容がテキストではなく図で表されるため、一目見ただけでどこに・何を配置するのかが明確になります。
ホームページのテーマや目的にあわせてワイヤーフレームを作成するため、ホームページの制作を高品質かつ効率よく行うことが可能です。
ワイヤーフレームのメリットは以下の通りです。
- ホームページの情報が整理できる
- 制作にかかわるメンバーが完成イメージを共有できる
ワイヤーフレームには、ホームページをどういったレイアウトにするか、またコンテンツをどの位置に配置するかといった、全ての情報が反映されています。
そのため、クライアント・Webデザイナー・Webディレクターなどと認識のズレを減らすことができるため、後工程で要素の追加や変更になるリスクを減らすことが可能になります。
関連記事:ワイヤーフレームとは?Webサイト制作・アプリ開発に必須のページ設計図を解説!
ワイヤーフレームツールを選ぶ3つのポイント
ワイヤーフレームツールを選ぶにあたっての、3つのポイントを挙げてみました。
どのポイントを優先するかで、どのようなワイヤーフレームツールを選ぶと良いかを明確にできます。
共有・共同編集が可能であるか
1つ目のポイントは、共有・共同編集が可能であるかという点です。
ワイヤーフレームはWebディレクターやWebデザイナーなどの制作チーム及びクライアントと共有し、共同編集を行うケースがほとんど。
そのため、ホームページ制作における各工程で認識のズレが生じて修正工数がかからないように、共有がしやすく共同編集が可能なものがおすすめです。
ツールは以下の2種類に分類されます。
- パッケージ型(インストール型)
- クラウド型
インストール型のツールには、関係者間の確認のために都度ファイルを書き出さなければならないものと、ブラウザ上で共有・確認できるものがあります。クラウド型のツールは、ブラウザ上での確認やオンラインでのワイヤーフレーム共有・共同編集を容易に行うことができます。
共有・共同編集のしやすさはクラウド型ですが、インストール型よりも運用コストは高い傾向にあるため、予算にあわせて選ぶ必要があるでしょう。
操作性が簡単であるか
ワイヤーフレームツールを選ぶ際は、「操作性が簡単であるか」「使いやすいか」が重要なポイントです。
操作に違和感を感じたり、使いづらいと感じる場合は、別のツールを検討することをおすすめします。また、ワイヤーフレームツールは無料トライアル期間を設けられているツールが多いため、気になるツールがあれば積極的に利用していきましょう。
また、関係者が使い慣れたツールを使うことを優先する場合は、ExcelやPowerPointのような使い慣れている人が多いソフトウェアをおすすめします。
様々なデバイスに対応しているか
ホームページのレイアウトは、パソコンだけでなくスマートフォンやタブレットでも確認できれば、時間や場所を選ばないため作業が遅れる事態を避けられます。
関係者間で複数のパソコンでの作業が想定される場合は、インターネットに接続できる環境であればどのパソコンでも使えるクラウド型ツールを使うことをおすすめします。
また、スマートフォンなどの実機で表示確認等を行う必要がある場合は、ワイヤーフレームを他端末と同期できるツールを使うのが便利です。
ホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
おすすめのワイヤーフレームツール10選
|
ツール名 |
料金(無料で使用可能な日数) |
特徴 |
|
Adobe XD |
個人:Creative Cloudコンプリートプラン 7,780円/月(税込) 法人:Creative Cloudコンプリートプラン 10,780 円/月(税込) (30日間無料) |
パソコンやスマホなどの デバイスごとに テンプレートが用意。 |
|
Cacoo |
プロプラン:660円/月(税込) チームプラン:1,980円/月(税込) (30日間無料) |
ワイヤーフレームをはじめ、 フローチャート、 マインドマップ、 ネットワーク図など 100種類以上の テンプレートを用意。 |
|
Sketch |
標準サブスクリプション:10ドル/月 Mac専用ライセンス:120ドル (30日間無料) |
標準搭載されている テンプレートや ショートカット機能を 使用すれば、 容易にワイヤーフレームを 作成可能。 |
|
Figma |
スターターチーム:無料(30日間) プロフェッショナルチーム:2,250円/月 ビジネス:6,750円/月 エンタープライズ:11,250円/月 (30日間無料) 要問い合わせ |
ブラウザ上で簡単に ワイヤーフレームが作成できる。 複数のメンバーがアクセスして 確認や編集をすることができる コラボレーション機能搭載。 |
|
Justinmind Prototyper |
Justinmind Pro Edition 1ライセンス :72,000円/年(税抜) Justinmind Enterprise Edition 1ライセンス :127,000/年(税抜) (期間無制限無料あり) |
エクセルソフト株式会社が 運営する ワイヤーフレーム 作成ツールです。 さまざまな画面サイズや向き 比率に適応できる機能を搭載。 |
|
moqups |
ソロ:9ドル チーム:15ドル 無制限:40ドル (期間無制限無料あり) |
フォント・アイコン・ テンプレートが豊富であるため、 様々なデザインの ワイヤーフレームが作成が可能。 |
|
wireframe.cc |
無料版:無料(ユーザーアカウントなし) ソロプラン:16ドル/月 トリオプラン:39ドル/月 企業プラン:99ドル/月
|
ブラウザ上で簡単に ワイヤーフレームを 作成できるツール。 アカウント登録をしなくても 無料で使用ができる。 |
|
Invision |
Freehand Free:無料 Freehand Pro:4ドル/月 Freehand Enterprise:要問い合わせ (期間無制限無料あり) |
共同編集・共有ができる ワイヤーフレーム作成ツール。 電話やチャットで やり取りする手間を削減。 |
|
Mockflow |
ベーシック:無料 プレミアム:14ドル/月 チームパック:27ドル/月 エンタープライズ:要問い合わせ |
ドラッグ&ドロップで操作可能。 1,000〜種類のコンポーネントと レイアウトを搭載、 モダン系のデザインが多いため、 デザインにこだわりたい方 におすすめ。 |
|
エクセル (Microsoft Excel) パワーポイント (Microsoft PowerPoint) |
無料 |
Excelであればセルの設定や オブジェクトの挿入、 PowerPointではデザイン テンプレートの活用、 オブジェクトの挿入によって ワイヤーフレームの作成可能。 |
Adobe XD

画像参照:Adobe
【料金プラン(30日間無料)】
- 個人:Creative Cloudコンプリートプラン7,780円/(/税込)
- 法人:Creative Cloudコンプリートプラン10,780 円/(/税込)
Adobe XDはAdobe社が提供するツールで、パソコンやスマホなどのデバイスごとにテンプレートが用意されており、ワイヤーフレームを作成できます。
現在はAdobe XDでの単体契約ができず「Creative Cloudコンプリートプラン」の契約で使用が可能です。PhotoshopやIllustratorなどのツールもプランに組み込まれているため、高品質なワイヤーフレーム作成が実現できます。
30日間は無料で使用できるため、操作性や使用感を確認することも可能です。
Cacoo

画像参照:Cacoo
【料金プラン(30日間無料)】
- プロプラン:660円/月(税込)
- チームプラン:1,980円/月(税込)
Cacooは、プロジェクト管理システム「Backlog (バックログ)」運営のヌーラボが提供するオンライン作図ツールです。
ワイヤーフレームをはじめ、フローチャート・マインドマップ・ネットワーク図など100種類以上のテンプレートが用意されています。
ビデオ通話やチャット機能も搭載されているため、ワイヤーフレームを作成しながらリアルタイムで共同編集が可能です。
Sketch

画像参照:Sketch
【料金プラン(30日間無料)】
- 標準サブスクリプション:10ドル/月
- Mac専用ライセンス:120ドル/座席(1ライセンスあたり)
- ビジネスサブスクリプション:22ドル/月
Sketchは、Mac用のワイヤーフレーム作成ツールです。標準搭載されているテンプレートやショートカット機能を使用すれば、容易にワイヤーフレームを作成できます。
Webデザインに特化しているため、ワイヤーフレームは直感的な操作で作成が可能。初心者にも使いやすいツールです。
Figma

画像参照:Figma
【料金プラン(30日間無料)】
- スターターチーム:無料(30日間)
- プロフェッショナルチーム:2,250円/月
- ビジネス:6,750円/月
- エンタープライズ:11,250円/月
※表示料金の税込/税抜につきましては要問い合わせ
Figmaは、ブラウザ上で簡単にワイヤーフレームが作成できるツールです。また、特徴としてコラボレーション機能が搭載されています。コラボレーション機能とは、複数のメンバーがアクセスして確認や編集ができる機能です。
リモートワークを導入している企業でも1つのファイルに同時アクセスして、編集打ち合わせが可能です。
Justinmind Prototyper

【料金プラン(無料プランあり)】
- Justinmind Pro Edition 1ライセンス:72,000円/年(税抜)
- Justinmind Enterprise Edition 1ライセンス:127,000/年(税抜)
Justinmind Prototyperは、エクセルソフト株式会社が運営するワイヤーフレーム作成ツールです。さまざまな画面サイズや向き、比率に適応できる機能を搭載しています。
設定項目が充実しているのも魅力の1つです。細かいレイアウト設計が可能で視覚的にわかりやすいため、チーム全体の共有もスムーズに行えます。
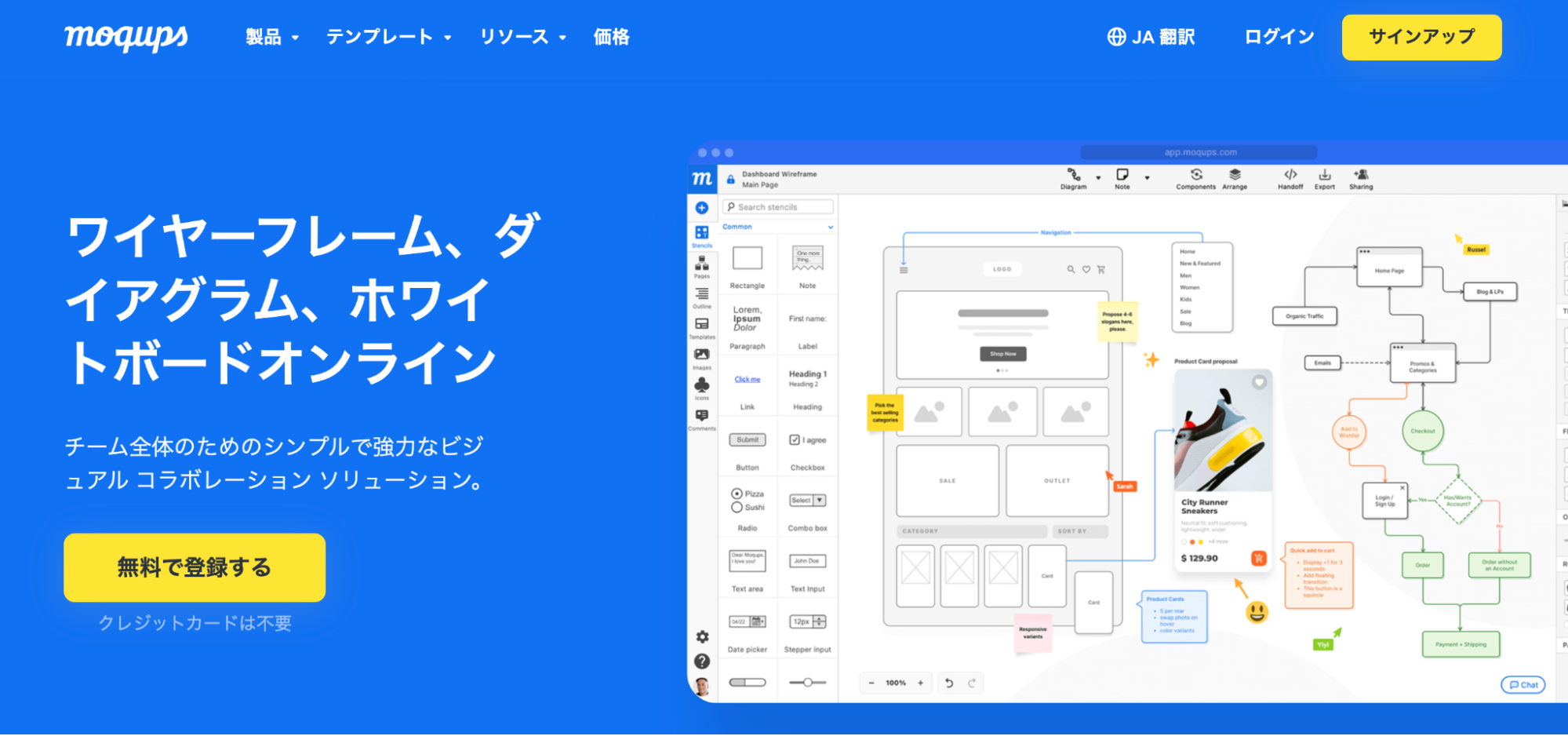
moqups

画像参照:moqups
【料金プラン(無料プランあり)】
- ソロ:9ドル
- チーム:15ドル
- 無制限:40ドル
moqupsは、S.C Evercoder Software S.R.Lが提供するワイヤーフレームツールです。
フォント・アイコン・テンプレートが豊富であるため、様々なデザインのワイヤーフレームが作成が可能です。
ただし、画面はすべて英語表記であり日本語には対応していません。操作方法などは日本語で表記されたWebサイトや翻訳機の使用をおすすめします。
無料プランは2つのプロジェクトまで作成可能です。
wireframe.cc

画像参照:wireframe.cc
【料金プラン(7日間無料)】
- 無料版:無料(ユーザーアカウントなし)
- ソロプラン:16ドル/月
- トリオプラン:39ドル/月
- 企業プラン:99ドル/月
wireframe.ccは、ブラウザ上で簡単にワイヤーフレームを作成できるツールです。アカウント登録をしなくても無料で使用できますが、誰でもアクセス可能。
ドラッグのみで簡単に操作ができるため「ワイヤーフレームとは何か」「基本的なワイヤーフレームの作り方」を知りたい方向けのツールです。
wireframe.ccでユーザーアカウントを作成して使用する場合、7日間無料です。
Invision

画像参照:Invision
【料金プラン(期間無制限無料プラン)】
- Freehand Free:無料
- Freehand Pro:4ドル/月
- Freehand Enterprise:要問い合わせ
Invisionは、共同編集・共有ができるワイヤーフレーム作成ツールです。期間無制限の無料で利用できるプランもあるため、操作感や使用感を確かめてから契約ができます。
作成したワイヤーフレームに対して、コメントを残せる機能があるため、電話やチャットでやり取りする必要もありません。PNG、JPGなど様々な保存形式でファイルを保存できるのも魅力の1つです。
MockFlow

画像参照:MockFlow
【料金プラン(期間無制限プラン)】
- ベーシック:無料
- プレミアム:14ドル/月
- チームパック:27ドル/月
- エンタープライズ:要問い合わせ
MockFlowは、1,000種類以上のコンポーネントとレイアウトが搭載されています。モダン系のデザインが多いため、デザインにこだわりたい方におすすめです。
ドラッグ&ドロップするだけで操作可能。プレビューモードでの確認も簡単にできるため、初心者の方でも直感的に操作ができます。
エクセル(Microsoft Excel)/パワーポイント(Microsoft PowerPoint)

画像参照:Microsoft
【料金プラン】
- 無料
Microsoftが提供するExcelやPowerPointでもワイヤーフレーム作成が可能です。
Excelであればセルの設定やオブジェクトの挿入、PowerPointではデザインテンプレートの活用、オブジェクトの挿入によってワイヤーフレームの作成ができます。
どちらのツールも無料で使用可能ですが、ワイヤーフレームを作成するツールではないため、ワイヤーフレームの作成を練習したいという方におすすめです。
Microsoft Excelの詳細はこちら
Microsoft PowerPointの詳細はこちら
ワイヤーフレームの基本機能
ワイヤーフレームツールには4つの基本機能が搭載されています。
テンプレート機能
ワイヤーフレームツールのテンプレート機能は、ホームページを制作する際に必要となる項目など構成がある程度完成されている状態です。
ページの目的やデザインに応じて、使い分けられるテンプレートは下記の通りです。
- トップページ
- 入力フォーム
- アイコン
- ボタン など
ページの目的やデザインに応じて使い分けられるため、組み合わせるだけでホームページ全体の構成が完成します。
ツールによってはドラッグ&ドロップで作成ができるため、ワイヤーフレームの作成を初めてする方や苦手な方でも安心して利用できるでしょう。
複数での編集機能
複数人でワイヤーフレームの編集・共有ができる機能は、リアルタイムで情報が更新されるため常に最新の情報をチームで把握できます。
ホームページ制作は、WebディレクターやWebデザイナー、クライアントなどの意見を参考に作成します。編集機能が備わっていると、リアルタイムで意見の反映が可能になるため作業効率の向上が実現できます。
コミュニケーション機能
コミュニケーション機能は、ツール上でチャットや電話機能を用いて意見交換ができる機能です。インターネット環境さえあれば、1つの場所に集まることなくワイヤーフレームの作成を進められるため作業効率が向上します。
連絡を取り合うために、ツールの切り替えを行う必要がなくワイヤーフレーム作成に集中して取り組めます。
一元管理機能
チームで出し合ったアイデアや意見、過去に作成したワイヤーフレームなどをフォルダごとに管理できる機能です。すべての情報がツール1つにまとめられているため、欲しい情報をすぐに見つけ出すことが可能です。
データは常に自動保存されているため、停電やパソコンのトラブルによって「作成途中のデータが消えた」「1からワイヤーフレームを作成しなければいけない」といった事態もありません。
ワイヤーフレームツール まとめ
ワイヤーフレームツールを選ぶためには、ワイヤーフレームをどのように使うかを明確にすることが必要です。
ワイヤーフレームツールを選ぶポイントは以下3点。
- 共有・共同編集が可能であるか
- 操作性が簡単であるか
- 様々なデバイスに対応しているか
それぞれのポイントに合わせたワイヤーフレームツールを選ぶことで、関係者間のコミュニケーションが円滑に進み、より効率よくホームページを制作することが可能となります。
なお、ワイヤーフレームの他にもホームページ制作に必要な資料があります!これからホームページの依頼をお考えの方は、下記の記事を参考に「仕様書」を作りましょう。
Q. ワイヤーフレームツールのおすすめは?
おすすめワイヤーフレームツールとして「Adobe XD」「cacoo」等が挙げられます。それぞれの詳しい特徴は記事内で紹介していますので、ぜひ参考にしてください。
Q. ワイヤーフレーム作成ツールを選ぶ際のポイントはありますか?
ワイヤーフレーム作成ツールを選ぶ際は、まずワイヤーフレームを共同編集したいかどうかを考慮しましょう。次に、メンバーが使い慣れているツールを優先することも重要です。最後に、ワイヤーフレームをどの端末で利用するかも考慮しましょう。これらのポイントをもとに選べば、ワイヤーフレームの作成が効率的に進みます。
この記事を書いた人

ナリシゲ
専門分野: Webディレクション
フリーランスのWeb編集者・ライター。20年前にPCを購入し、独学でWebサイトの制作をマスター。その後事業会社でWebディレクター・Webプロデューサーとして多くのWebサイトの立ち上げ・運営に関わる。現在はWebコンテンツの企画・制作を行うWeb編集者として活動中。
このライターの記事一覧
