- 更新日 2025.07.29
- カテゴリー WordPress
WordPressのホームページの作り方・手順|初心者向けにわかりやすく解説【2026年最新版】
「WordPressでホームページを作成したいが、何から手をつけたら良いのか分からない」という方も多いのではないでしょうか。
そこで本記事では、WordPressでホームページを作る方法や手順について解説します。初心者の方でも、手軽にホームページの作成が可能になるため、最後までご覧ください。
ホームページ制作に役立つ記事もご覧ください WordPressを検討しているならこちらもチェック!おすすめの無料ホームページ作成ツール
※簡単な質問に答えるだけ!さくっとホームページ制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
ホームページを作る前に準備するもの
ホームページを作成する前には事前に以下の3つを準備しておきましょう。
- ホームページの構成・サイトマップの作成
- 主要ページのワイヤーフレーム
- 文章や画像などの素材を用意する
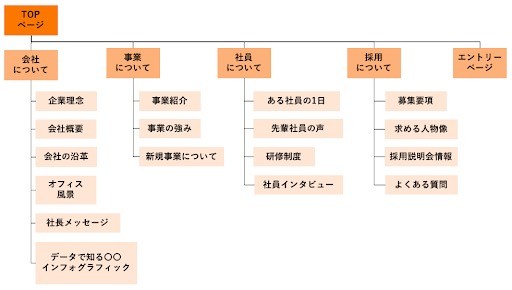
ホームページの構成・サイトマップの作成
ホームページを制作する前には、ホームページの構成とサイトマップを準備しましょう。構成は、必要なコンテンツ・効果的なコンテンツページの配置を設計していく作業です。
ホームページの目的達成において、「ターゲットにどのようなアクションを起こして欲しいのか」を念頭に、構成を考えましょう。構造を設計すると、ホームページの構造がわかりやすく、ユーザーが回遊しやすくなります。
ホームページの構成を作るにはサイトマップを作成します。サイトマップはサイトの構成を伝える「案内役」です。

自社のコンセプトに近いホームページも参考にしながら、完成形をイメージして全体像を設計していくことがポイントです。
構造を作る際は、なるべく階層を深くしないようにしましょう。4,5,6階層…と階層を深い構造にすると、ユーザーが目的のページに到達するまでに多くのクリックが必要となり、ページが見つけにくくなります。サイトマップの詳細は、下記記事をご参照ください。
関連記事:【初心者向け】サイトマップとは|意味・種類や作成方法、事例を分かりやすく紹介!
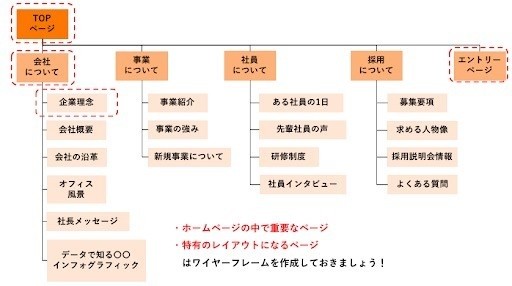
主要ページのワイヤーフレーム

ホームページ制作において、主要ページのワイヤーフレームも準備する必要があります。ワイヤーフレームとは、Webサイトやアプリケーションの設計段階で使用される、ページのレイアウトや構造を示す図です。
ホームページを構成する各ページのワイヤーフレームを作り、おおまかなレイアウトを具体化していきます。サイト訪問者が迷子になってしまわないよう、メニュー・ボタンなどの導線もしっかり設計しましょう。
ワイヤーフレームは、掲載予定の全ページに対して制作するのがベスト。
ただし効率よくホームページを立ち上げるために、下記基準に沿ってワイヤーフレームを作るべきページをピックアップしていくのがおすすめです。
- 重要度の高いページを優先して作る
- レイアウトの異なるページごとにワイヤーフレームを作る

同じ階層に位置するページでもレイアウトが異なるのであれば、それぞれにワイヤーフレームを作るのがおすすめです。
ワイヤーフレームの作成について詳しく知りたい方は以下の記事を参照ください。
関連記事:ワイヤーフレームの作り方完全ガイド【サンプル付き】【2024年最新版】
文章や画像などの素材を用意する
ホームページに使用する文章や画像なども準備しましょう。
構成に沿った素材を用意しておくと、ホームページ制作がスムーズに進みます。例えば、自社の商品を販売するページでは「どのように使用するのか」「形状や重量はどうか」など、画像では伝わらない箇所を文章で用意します。
主に用意する文章や画像は以下の通りです。
- 会社のロゴ
- 企業を紹介する文章(働く風景などの画像)
- 代表者の挨拶文や理念
- 商品の画像や文章 など
文章だけのページになったりしないように、文章と画像のバランスを考えて用意しておきましょう。
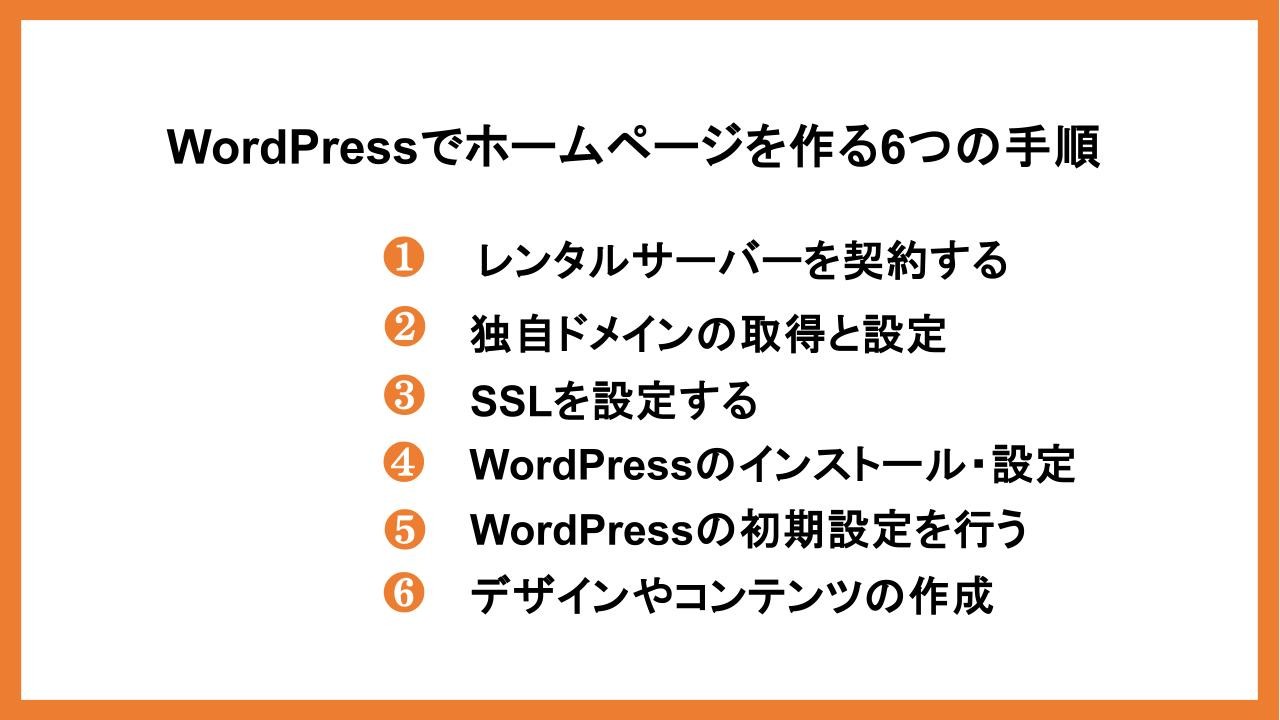
WordPressでのホームページの作り方|6つの手順

1.レンタルサーバーを契約する
まずはレンタルサーバーを契約しましょう。
レンタルサーバーとは、ホームページにおける画像や文章などを格納する場所です。ホームページを「家」とした場合、サーバーは「土地」の役割になります。
サーバーをレンタルするのは、自社でサーバーを構築すると約20万円〜30万円ほどのコストがかかるため、レンタルサーバーを契約するのが一般的です。
契約するポイントとしては、WordPressに特化したプランであることです。
WordPressに特化していると、自動ダウンロードしてくれるため、契約における工数を削減できます。
2.独自ドメインの取得と設定
次に独自ドメインの取得を行います。
ドメインとは、インターネット上における住所の役割を担います。
ドメインを取得する際には、文字列を決める必要があります。
例えば、「https://web-kanji.jp」というドメインを設定する場合、ドメインの取得では「web-kanji」と「jp」の部分を決めなければいけません。
web-kanjiの部分は、覚えやすいことやサイト名と同じになることが重要です。jpの部分は、「.com」や「.co.jp」などありますが、どれを選んでも特に変わりはありません。
ドメインを取得する際は、レンタルサーバーとセットで取得するのがおすすめ。契約するレンタルサーバーによっては、ドメインを無料で提供してくれるため、初期設定の手間を省略できます。
3.SSLを設定する
レンタルサーバーでドメインを取得できたら、SSLの設定を行います。
SSLとは、ウェブサイトとユーザー間の通信を暗号化する技術で、ウェブサイトのセキュリティを強化するものです。
SSLを設定していないサイトは、情報が暗号化されていないため、個人情報漏洩や検索順位が落ちるリスクがあります。
例えば、ECサイトでSSLが設定されていないと、ユーザーが入力したクレジットカード情報が第三者に盗まれる危険性があるのです。特に個人情報を取り扱うサイトや、オンライン決済を行うサイトでは、SSLの導入は必須。
SSLが設定できているかどうかを見極めるポイントは、URLが「http」ではなく「https」となっています。
4.WordPressのインストール・設定
次にWordPressのインストールを行います。
インストール方法は自動と手動による方法がありますが、理由がない限り自動インストールが良いでしょう。自動であれば、初心者でもマニュアル通りに進めることで、迷うことなくインストールが可能です。
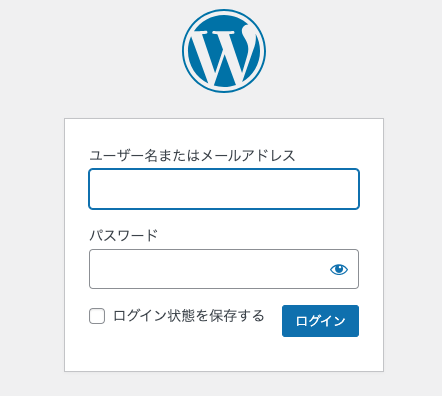
WordPressのインストールが完了したら、ログインを行ってみましょう。

WordPressのインストール時に設定した「ユーザー名」もしくは「メールアドレス」を入力し、パスワードを入力することでログインが可能です。
5.WordPressの初期設定を行う
ログインが完了したら、WordPressの初期設定を行います。
初期設定でやっておくべき項目は以下の通りです。
- 「サイト名」と「サブタイトル」を設定
- 「ホームページの表示設定」を固定ページに変更
- 「ディスカッション設定」でコメント機能を無効化
- 「パーマリンク設定」を投稿名に変更
- 「プライバシーポリシーページ」とのリンク設定
- 「表示名」を変更してブログ上に反映
- 「パスワード」を強度が高いものに変更
- 「固定ページ一覧」から不要なページを削除
- 「投稿一覧」から不要な記事を削除
- 「投稿カテゴリ」を設定
- 「テーマ」を導入
- 「ウィジェット」からWordPressのメタ情報を削除
- 不要な「プラグイン」をアンインストール
- 「プラグイン」を追加・導入
- バックアップの設定と取得を行う
特に何から始めればいいというのはありませんが、WordPressにログインできれば早めにやっておきましょう。
6.デザインやコンテンツの作成
最後にデザインやコンテンツの作成を行っていきます。
ホームページのデザインやコンテンツは、訪問者がサイトに対して持つ第一印象を決定する重要な要素となります。
ホームページを作成する前に準備した文章や画像を使用して、外観を整えていきましょう。
関連記事:WordPressの始め方。初心者が最初にやることやプラグイン・テーマを解説
※WordPressホームページ制作を実績豊富なプロフェッショナルに任せたいと考えている方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
WordPressホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
WordPressホームページ作成におすすめのテーマ・プラグイン
WordPressでホームページを作る手順を解説してきました。柔軟にホームページのビジュアルを変更できるのがWordPressの魅力でもありますが、カスタマイズの幅を広げるためにはテーマの選定がポイントです。
また、テーマがWordPressのビジュアルデザインに欠かせないものだとすれば、WordPressの機能を拡張するのに欠かせないのが「プラグイン」です。WordPressが全世界で活用されているのは、圧倒的な数を誇るテーマ・プラグインの存在があってこそ。
以下に、WordPressでホームページ作成する際のおすすめテーマ・プラグインをいくつか紹介しておきます。
おすすめのテーマ
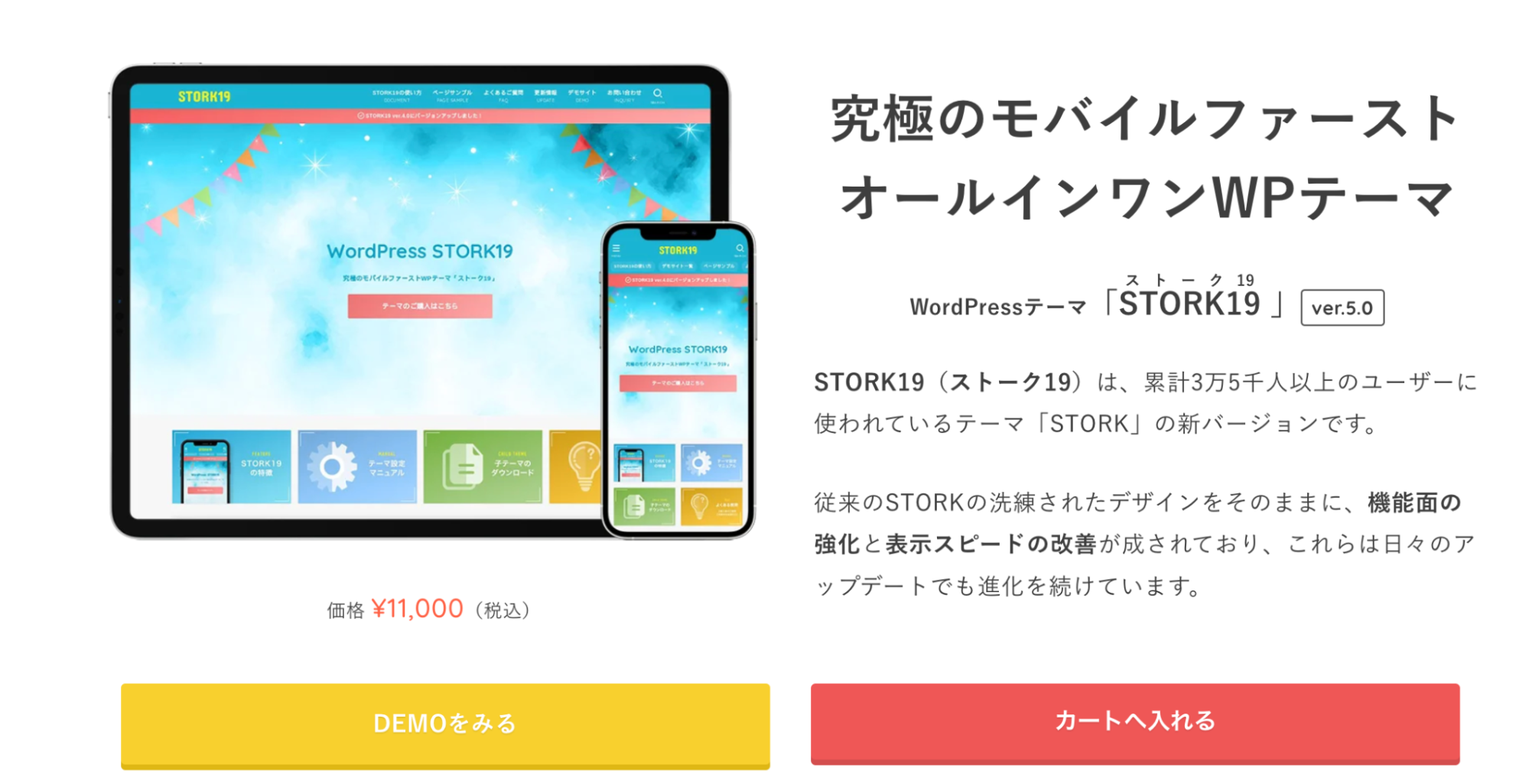
STORK19

画像参照:STORK19
【料金】
- 11,000円(税込)
「STOKE19」は、「だれが使っても美しいデザイン」「スマートフォンでの見やすさ・機能・デザイン」にこだわった、国産モバイルファースト・オールインワンWordPressテーマです。
WP5.0以降のブロックエディタ「グーテンベルグ」にも対応しており、初心者の方でもダッシュボードに集中させたカスタマイザーで直感的に設定可能。サイト表示速度が速いのもポイントです。
CTAも設置できるウィジェット機能、ランディングページ作成機能、SNSシェアボタンの標準装備など、ホームページ・ブログサイトを作るのに便利な豊富な機能も搭載。
トップページに、アニメーションテキストとリンクボタンを設置可能なアイキャッチ画像も設定すれば、ホームページ訪問者に鮮烈な印象を残せます。
Lightning

画像参照:Lightning
【料金】
- 無料
- ライセンス期間1年:11,000円
- ライセンス期間3年:29,700円
- ライセンス期間5年:44,000円
※表示価格についての税込/税抜については要問い合わせ
「Lightning」は、WordPress公式ディレクトリに掲載され、2024年9月時点で有効インストール数100,000以上の実績を誇る国産WordPressテーマです。
デモサイトと同じ状態から設定開始できるクイックスターデータが付属し、ビジネスサイトを最短5分でセットアップできるシンプルさを無料で使えるのが人気の理由。最新のブロックエディタに対応するのはもちろん、1ライセンスで商用ホームページをいくつでも作成できます。
1年間無償アップデートが付属するサブスクリプション版のほか、アップデート期間を3年や5年に延長したサブスクリプション版も利用できます。
おすすめのプラグイン
All In One SEO for WordPress

画像参照:All In One SEO for WordPress
「All In One SEO for WordPress」は、文字通り、WordPressのSEOに必要な機能をアールインワンでパッケージングしたプラグインです。
WordPressはSEOに強いとよくいわれますが、競合を出し抜いて流入を得ることは難しいでしょう。AIOSEOならXMLサイトマップ、メタタイトル、ディスクリプション、キーワードの最適化を10分以内で設定可能。
サーチコンソールやSNSとのシームレスな統合で、施策の結果と進行状況を素早く把握できます。
Contact Form 7

画像参照:Contact Form 7
「Contact Form 7」は、世界中で利用されているコンタクト(問い合わせ)フォーム管理・メールカスタマイズプラグインです。
ダッシュボードに表示されるショートコードを、Webページにコピー&ペーストするだけでシンプルな問い合わせフォームを素早く設置可能。
必要に応じてフォームをカスタマイズしたり、最適化したメールをセットアップしたりするのも簡単です。ブロックエディタに対応した7.5.3以降なら、コンテンツを作成する感覚でフォームを設置できます。
おすすめのWordPressテーマ・プラグインについて詳しく知りたい方は、以下の記事もご参考ください。
関連記事:WordPressの企業向けテーマ8選と参考事例、選び方のポイントも解説
WordPressでホームページを作るメリット
WordPress自体は無料で利用できる
個人利用・法人の商用利用、いずれの場合もWordPressのプログラム自体は無料で利用できます。
無料といっても、ホームページを公開するために必要なサーバの確保、ドメインやSSL取得や有料テーマの費用はかかります。しかし、WordPressを使って自分自身でホームページを作る分には追加費用がかからないと考えていいでしょう。
コーディングの知識なしで更新できる
HTML / CSSでコーディングされた「静的なホームページ」は、内容を更新するにもコーディングの知識が必要です。
しかし、Word感覚でビジュアルエディタを扱えるWordPressなら、誰でもホームページの更新が可能。これは、情報の鮮度がなによりも重要になりつつある現代において、WordPressを活用するメリットです。
定型化したレイアウトも作成可能なため、複数人でのホームページ運用の場合にも、デザインを統一しつつページを作れます。
多彩なテーマ・プラグインを活用できる
世界で活用されているCMSのWordPressは、多種多様なテーマ・プラグインを活用できるメリットもあります。
動的なホームページであるWordPressは、プラグインの機能拡張により、ECサイトやマッチングサイト、掲示板の制作も可能。さまざまなニーズに対応できる柔軟性も魅力の1つです。
例えば「Xeory Extension」という無料のWordPressテーマは、企業情報・問い合わせページを管理画面から簡単に作れます。また、テーマのカラーバリエーションも豊富です。
Web上でWordPressに関する情報が多い
WordPressは日本に限らず世界でもトップクラスのシェアを獲得しており、2024年9月時点で全ウェブサイトの43.1%、現在もシェアを伸ばしています。
WordPressの利用者が多いため、Web上ではWordPressに関連する情報が多数掲載されています。例えば、見たことがないトラブルが起きてもWeb上で検索すれば、トラブル発生の要因から対処法まですぐに確認できます。
情報を頼りに初心者の方でも、すぐに使いこなすことができるでしょう。
WordPressでホームページを作るデメリット・注意点

セキュリティ・読み込み速度・互換性など対策が必須
WordPressを利用する際は、セキュリティ・読み込み速度・互換性などの対策が必須になります。理由は以下の2つです。
- ハッカーの標的になりやすい
- テーマ・プラグインとの互換性問題が発生する
WordPressは世界で利用されているため、悪質なハッカーから狙われやすく、アカウントに侵入されデータが改ざんされることも。CPIなどセキュリティの強固なサーバを選ぶ必要があります。
また、Really Simple SSLなどのSSL化(サーバーとユーザー間のデータを暗号化できるサービス)できるセキュリティプラグインの導入も有効です。
また、テーマやプラグインのバージョンアップに伴い互換性問題の発生も。特にテーマを新バージョンに更新すると、初期化されて編集データが消えることがあります。
そのため、プラグインも最新に更新し、WordPress本体も最新バージョンにすることが重要です。
■対策
|
デメリット・注意点 |
対策 |
|
世界中で利用されるWordPressは ハッカーの標的になりやすい |
・セキュリティの強固なサーバを選ぶ ・セキュリティプラグインを導入する |
|
動的ホームページのWordPressは 読み込み速度が遅い |
・パフォーマンスの高いサーバを選ぶ ・データの重くなる画像をできる限り圧縮 |
|
テーマ・プラグインとの 互換性問題が発生する |
・テーマ・プラグインを最新にしてから WordPressを最新に更新する ・アップデート前にバックアップを取る |
※WordPressのデメリット・注意点についてさらに詳しく知りたい方は、以下の記事も参考にしてください。
関連記事:WordPressのデメリット。拡張性と自由度が高いCMSの弱点と対処法
本格的なホームページ制作は専門知識が必要
WordPressで本格的なホームページを制作するには、HTML、CSS、PHPなどの専門知識が必要になります。また、テーマやプラグインの選定と設定も場合によっては難しいと感じることも。
例えば、サイトのデザインを独自のものにしたい場合、プラグインをインストールするだけではなく、そのプラグインの設定やカスタマイズが必要です。
専門知識を持たずにコードの書き換えを行うと、入力ミスによりホームページが表示されないトラブルが発生することもあるでしょう。
社内に専門家がいない場合は、外部の制作会社などにサポートを依頼しなければいけません。
WordPressで作られたホームページ事例
ホームページのイメージが決まらない場合は、他社のホームページを参考にしましょう。ここでは、2社のコーポレートサイトを紹介します。
クックパッド株式会社

画像参照:クックパッド株式会社
料理レシピの投稿・検索サービス「クックパッド」を提供する、クックパッド株式会社のコーポレートサイトです。
国内メイン事業となる「クックパッド」は、月間5,100万人の利用を考慮したオリジナルサイトですが、シンプルにまとめられたコーポレートサイトにはWordPressを活用。
理路整然と階層化されたメニュー、ブログ機能を活用したニュースカテゴリなど、WordPressの特徴を生かしきった好例です。
株式会社カカクコム

画像参照:株式会社カカクコム
知りたい情報にロジカルにアクセスできるよう、シンプルな階層構造を持つ、株式会社カカクコムコーポレートサイトもWordPressで制作されています。ヘッダーに提供サービスへのリンクが貼られていて、会社概要には関連会社へのリンクもあります。
プレスリリース、IRニュース、グループニュースの最新情報はトップページからアクセス可能など、WordPressのブログ機能・ウィジェット機能もフル活用されています。
WordPressで作られたホームページ例をさらに見たい方は、以下の記事もご参考ください。
関連記事:WordPressの企業向けテーマ8選と参考事例、選び方のポイントも解説
WordPressホームページ制作の外注の費用相場
30万円程度から
|
依頼先 |
規模 |
費用相場 |
|
制作会社 |
小規模サイト |
30万円〜50万円 |
|
中規模サイト |
50万円~300万円 |
|
|
大規模サイト |
300万円以上 |
|
|
フリーランス |
同じ内容のホームページ制作を依頼をした場合、 料金が安くなる傾向にある。 |
|
WordPressのホームページ制作の費用・料金相場は30万円〜300万円以上。
上の表を見ていただくとわかるように依頼先やホームページの規模などの要因によって大きく変動します。しかし、WordPressでECサイトなどを構築する場合は100万円程度かかってしまうこともあります。
ニーズに応じて費用は大きく変わるため、いくつかの制作会社から見積もりを取って比較検討するのがおすすめです。
WordPressでホームページを自作する場合、かかる費用はレンタルサーバ、ドメイン、SSLなどの費用がおよそ年間15,000円〜20,000円程度。有償のテーマ・プラグインを活用する場合でもそれぞれ10,000円〜20,000円程度までです。
関連記事:WordPressでホームページ制作する際の費用・料金の相場を解説【一覧表・実例つき】
WordPressでのホームページの作り方まとめ
本記事では、事前準備から設定・編集方法・おすすめのテーマやプラグインまで、WordPressでホームページを作る方法・手順を解説してきました。
WordPressは、初心者でもホームページを作れるツールです。しかし、オリジナリティーを打ち出したいとなれば、専門的な知識やスキルが求められることも事実。
ホームページのコンセプトを固めた時点で、自分たちだけでは実現が難しいと感じるならば、プロフェッショナルであるWeb制作会社に任せるのも方法です。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
※WordPressホームページ制作を実績豊富なプロフェッショナルに任せたいと考えている方は、Web幹事にご相談ください。専任のアドバイザーが最適なホームページ制作会社をご紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
Q. WordPressでホームページを作るメリットは?
「WordPress自体は無料で利用できる」「コーディングの知識なしにホームページを更新できる」「多彩なテーマ・プラグインを活用できる」等のメリットが挙げられます。
Q. WordPressでホームページを作るために、必要なスキルは何ですか?
HTMLやCSS、PHPの基礎知識が必要です。またWordPressの使い方やテーマの設定、プラグインの導入方法などを学ぶ必要があります。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
