- 更新日 2025.07.25
- カテゴリー WordPress
WordPressの始め方を画像付きで解説!初心者が最初にやることやプラグイン・テーマも紹介【2025年最新版】
「さあ、WordPressで個人ブログや自社メディアを立ち上げるぞ!」とダウンロードしたものの、その後のステップが分からず途方に暮れた方が多いのではないでしょうか。
でも安心してください。本記事を読めば、初心者の方でもたった4ステップで1時間もかからずWordPressを始めることができます。
WordPressの始め方 4ステップ
- サーバー・ドメインの契約(約20分)
- 契約したドメインをサーバーに設定(約5分)
- 独自SSL(http→https)を設定(約10分)
- WordPressをインストールしてテーマを選ぶ(約10分)
さらに本記事は、WordPressの始め方をガイドした後、実際にメディアやブログを作る上で必要な「WordPressの初心者におすすめのテーマ3選」「おすすめのプラグイン5選」も網羅します。
WordPressを設置できたけど、その後ちゃんとWebサイトや記事を運営できるのか不安という初心者の方も安心です。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
WordPressの始め方
WordPressの始め方は大きく以下の4つの手順となります。
WordPressの始め方 4ステップ
- サーバー・ドメインの契約(約20分)
- 契約したドメインをサーバーに設定(約5分)
- 独自SSL(http→https)を設定(約10分)
- WordPressをインストールしてテーマを選ぶ(約10分)
各手順詳細の解説していきます。
手順1:サーバー・ドメインの契約
サーバーの契約
WordPressを始める最初のステップとして、文章や写真などのデーターを保管する
「サーバー(倉庫)」をレンタルしましょう。手順に従えば15〜20分ほどで完了します。
数あるレンタルサーバーの中でも、初心者の方には X SERVER(エックスサーバー)がおすすめ。

2019年11月時点で運用サイト数170万件を超える実績があり、月額900円(税抜)から利用できるのでリーズナブルです。
「WordPressを始めるのって無料じゃないのか…」と思った方もいるかもしれませんが
- データのセキュリティ面
- Webサイトにアクセスが集中したときの正常動作
- トラブルが発生した時の対処の早さ
これらの点を考えるとコスパが良く、決して高い値段ではありません(ちなみにWordPressそのものは無料です)。

それでも初期投資が不安な方は、10日間無料でX SERVERを試せるプランもあるので利用してみてください。その間にブログやWebサイトを作ってみましょう。
X SERVERでサーバーをレンタルする手順は次の通りです。
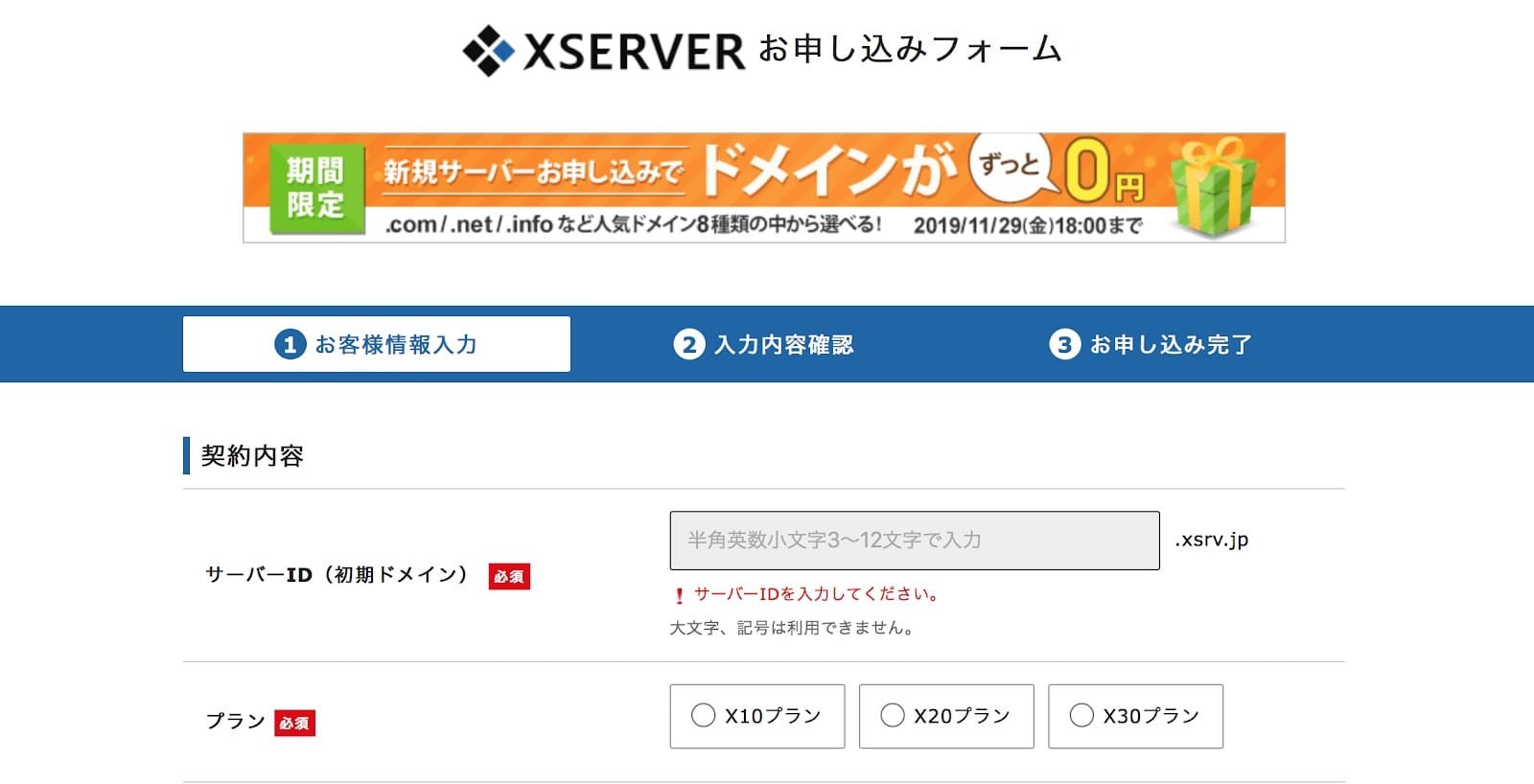
申し込みフォームに記入する

最初の初期ドメインは、一度設定すると変更ができませんが、サイトやブログのURLは別なので、適当な文字列でも構いません。
プランはもっとも安い「X10」を選ぶと良いでしょう。サイト(ブログ)へのアクセスが増え、スペックが足りなくなってからでもグレードアップ可能です。

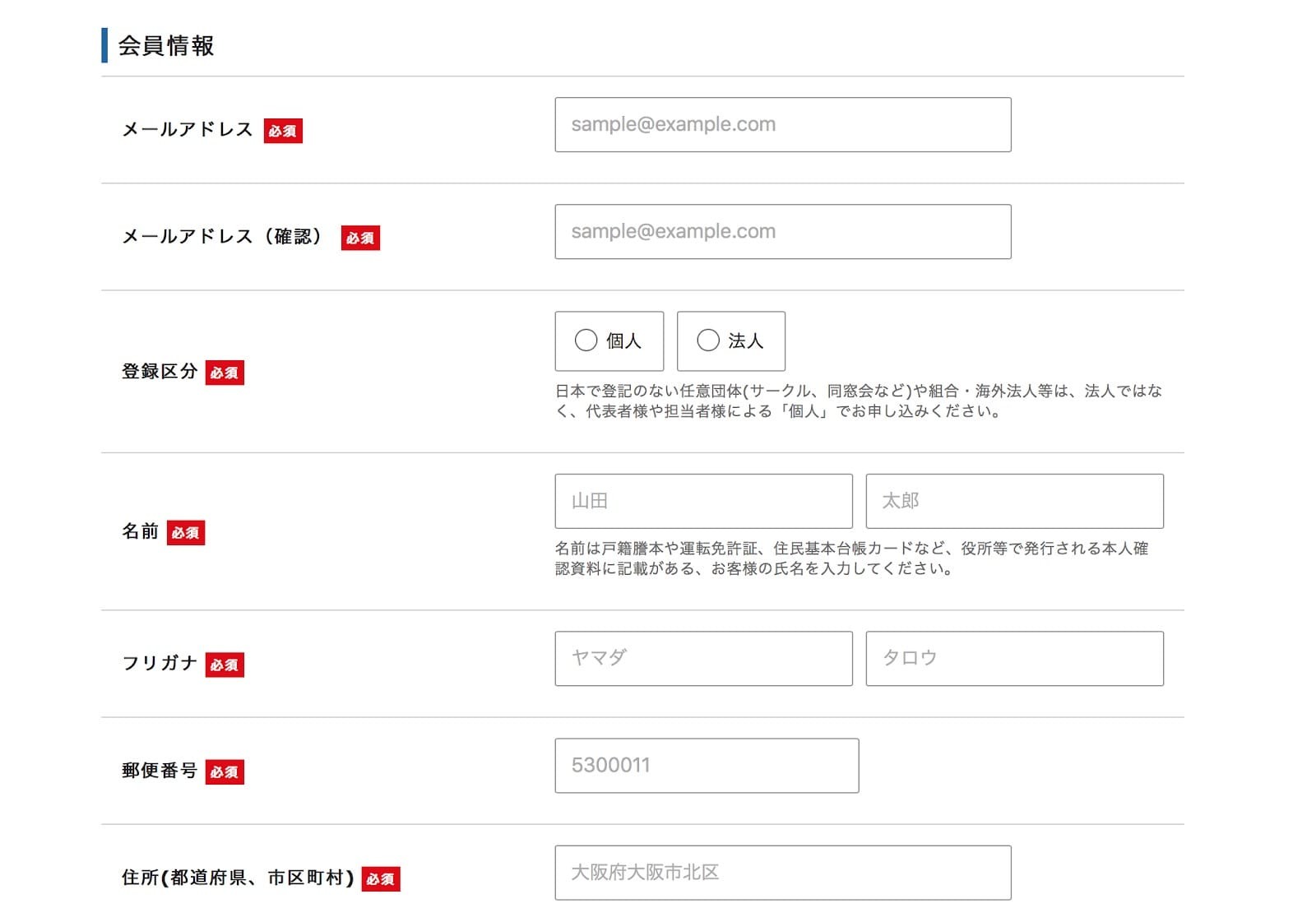
あとはメールアドレス、住所、電話番号などの会員情報を9箇所入力するだけ。
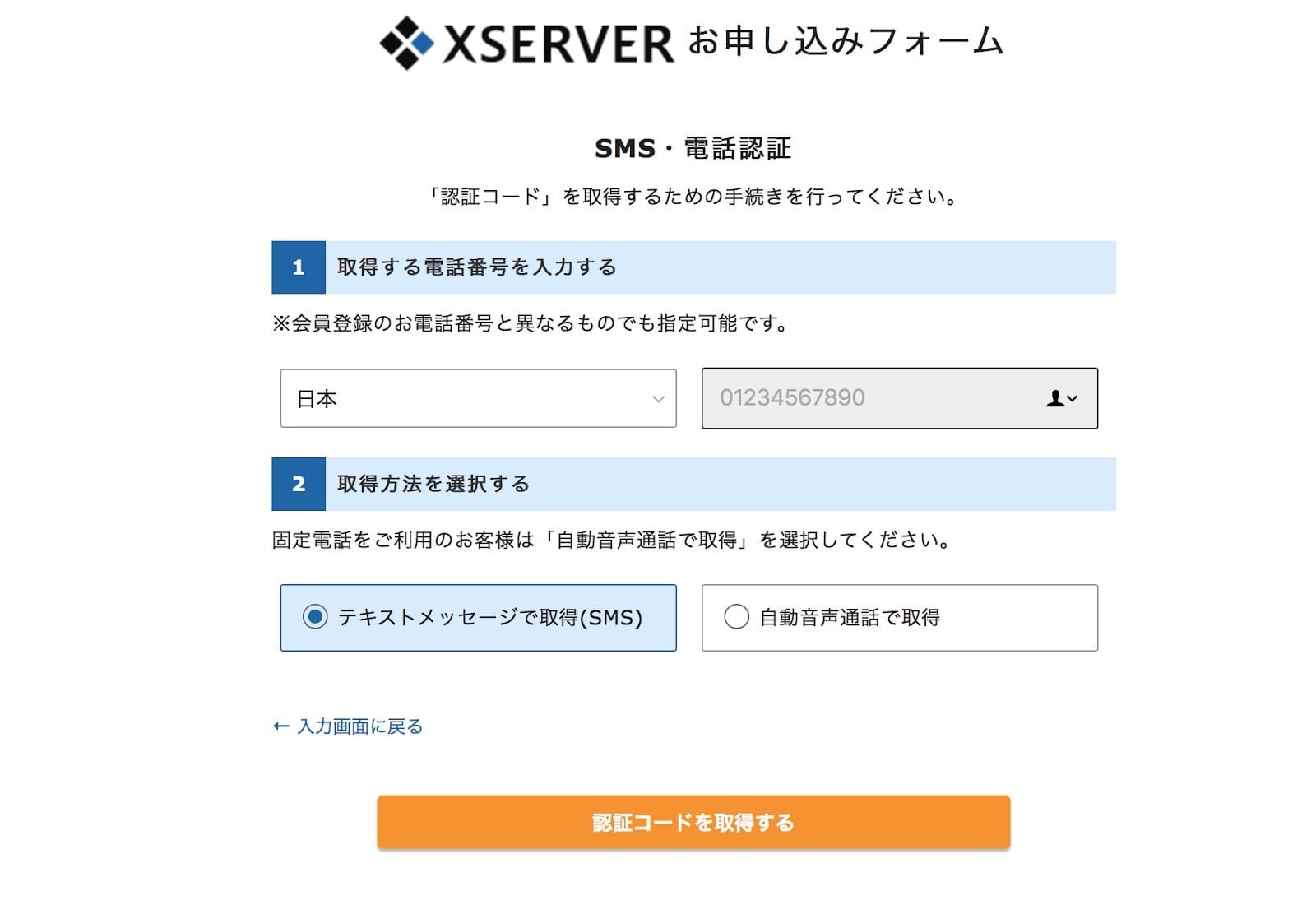
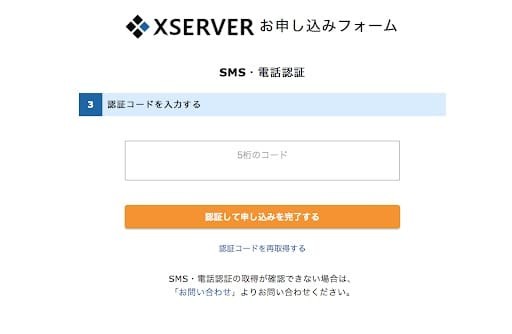
SMS・電話認証を行う

申し込みを完了すると、本人様確認のため「SMS認証」または「電話認証」を行います。
SMS認証のケースで説明しますと、「認証コードを取得する」を押すと、すぐに5桁の数字が
送られてきます。

5桁のコードを入力し、「認証して申し込みを完了する」を押すと設定完了。
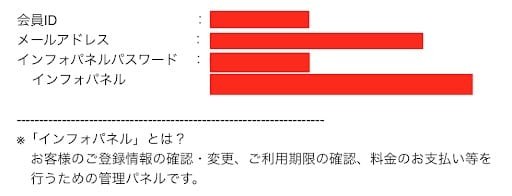
登録したメールアドレスに【Xserver】■重要■サーバーアカウント設定完了のお知らせ(試用期間) というタイトルの通知が来ます。下のようなメールです。

メールには、管理画面にログインするための「会員ID」「パスワード」がありますので、消さずに保管しておいてください。
詳しく解説したので「手続きが多そう…」と思ったかもしれませんが、ここまで10分とかからず設定できますので、ご心配なく。
では続いて、ドメインの契約に移りましょう。
ドメインの契約
ドメインとはグーグルのURLでいうと太字の部分のこと。
https://www.google.co.jp
「google.co.jp」がドメインに当たります。そのWebページの住所とお考えください。
ドメインの契約はお名前.comや、ムームードメインなどでも取得できますが、今回は同じX SERVERからドメインを取得します。

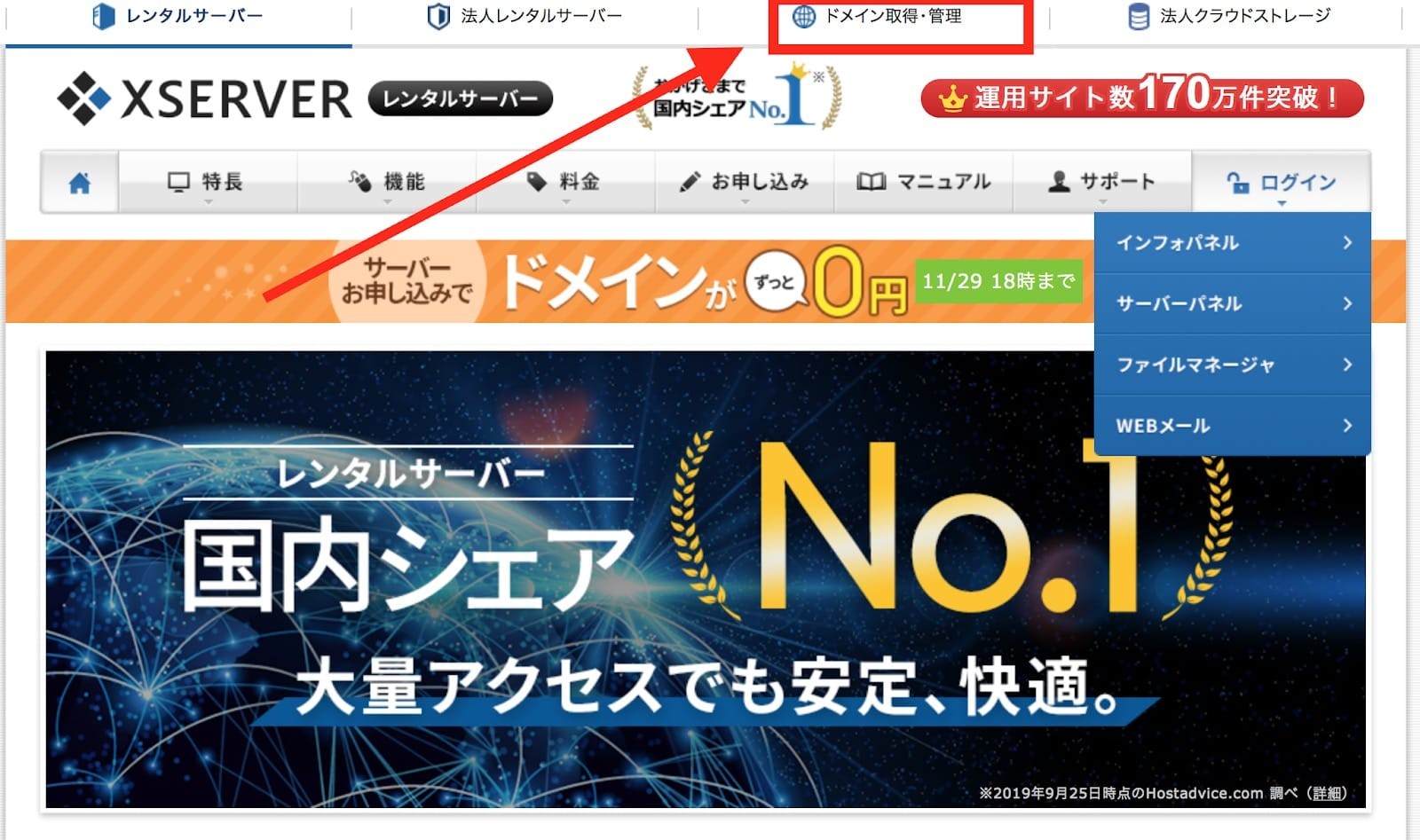
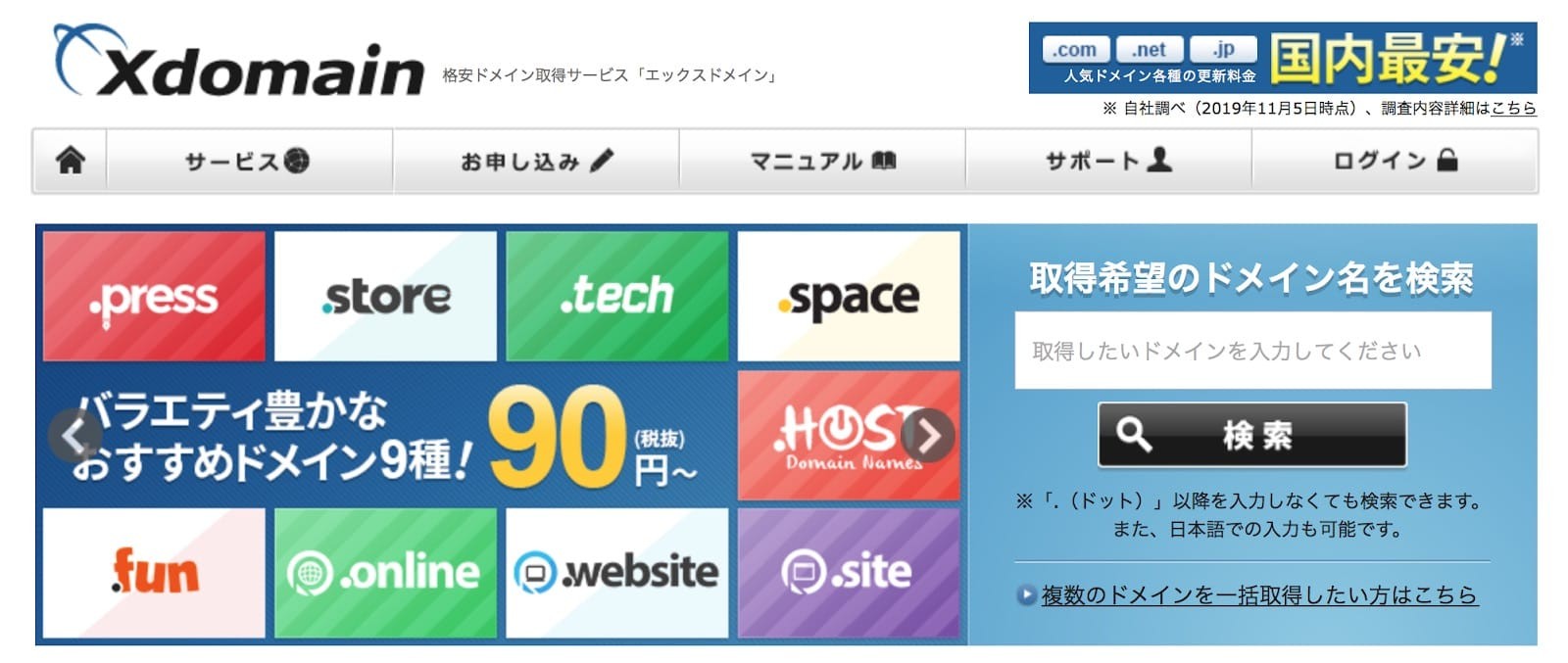
トップページの一番上にある「ドメイン取得・管理」を選択します。

上のようなページに飛びますので、取得したいドメイン名がすでに使われていないか検索します。
ドメインはサイトの住所なので世界に一つだけのもの、早い者勝ちです。

試しに「hajimekatawordpress」で検索してみると、上のドメインが取得可能でした。
最も安い.xyzなら年間33円(税込)。チロルチョコ1個分くらいの破格です。
ユーザも覚えやすいメジャーな .comでも年間858円(税込)。これは取得するための料金であり、2年目以降の更新の場合は下のように値段が上がります。

2年目以降の更新料も加味してドメインを取得するのがおすすめです。

あとは、4つの中から支払い方法を選択すれば申し込み完了。ドメイン名を最初に決めておけば、約20分ほどでサーバーのレンタル→ドメインの取得まで可能です!
手順2:契約したドメインをサーバーに設定
- サーバーの契約
- ドメインの取得
ここまで完了したら、もう新たな契約は必要ありません。あとはドメインをサーバーに設定すれば自分だけのWebページ(例:http.hajimekatawordpress.com)が完成します。

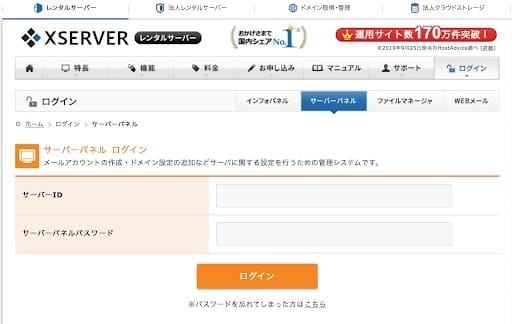
(1)まずはトップページの右上にある「ログイン」から、「サーバーパネル」を選択
(2)「サーバーID」と「サーバーパネルパスワード」の入力です。
サーバーの契約した際に最初に送られたきた【Xserver】■重要■サーバーアカウント設定完了のお知らせ(試用期間) のメールの中に、IDとパスワードがあります。

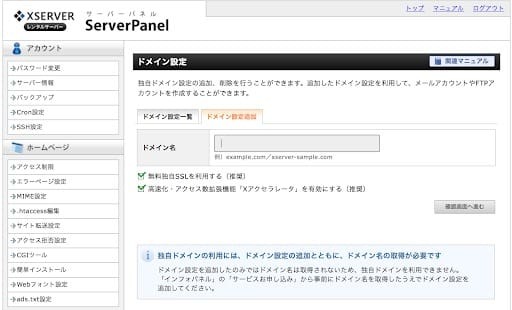
ログインすると上のような画面になるので、右上のドメイン設定をクリック。
ドメイン設定の画面に変わるので、「ドメイン設定追加」をクリックし、取得したドメイン名(http.hajimekatawordpress.com)を入力します。
レ点の「無料独自SSLを利用する」「高速化・アクセス数拡張機能を有効にする」はそのままで、「確認画面へ進む」を押しましょう。
おめでとうございます。あなたのWebサイト(例:http.hajimekatawordpress.com )の完成です。ここまで約30分ほど。お疲れ様でした!
手順3:独自SSL(http→https)を設定
自分のWebサイトを開設したあとは、独自SSL(http→https)を設定しましょう。
SSL(Secure Sockets Layer)とは、簡単に言えばデータ通信を暗号化すること。
SSLを設定したサイトのURLは、http→httpsに変わり鍵マークがつきます。

この設定をしないと、
- 個人情報やデータが盗まれるリスクが増える
- ユーザ保護の観点から、Googleの検索評価も下がる
こういったデメリットがあります。X SERVERの独自SSLの設定は簡単なので必ずやりましょう。

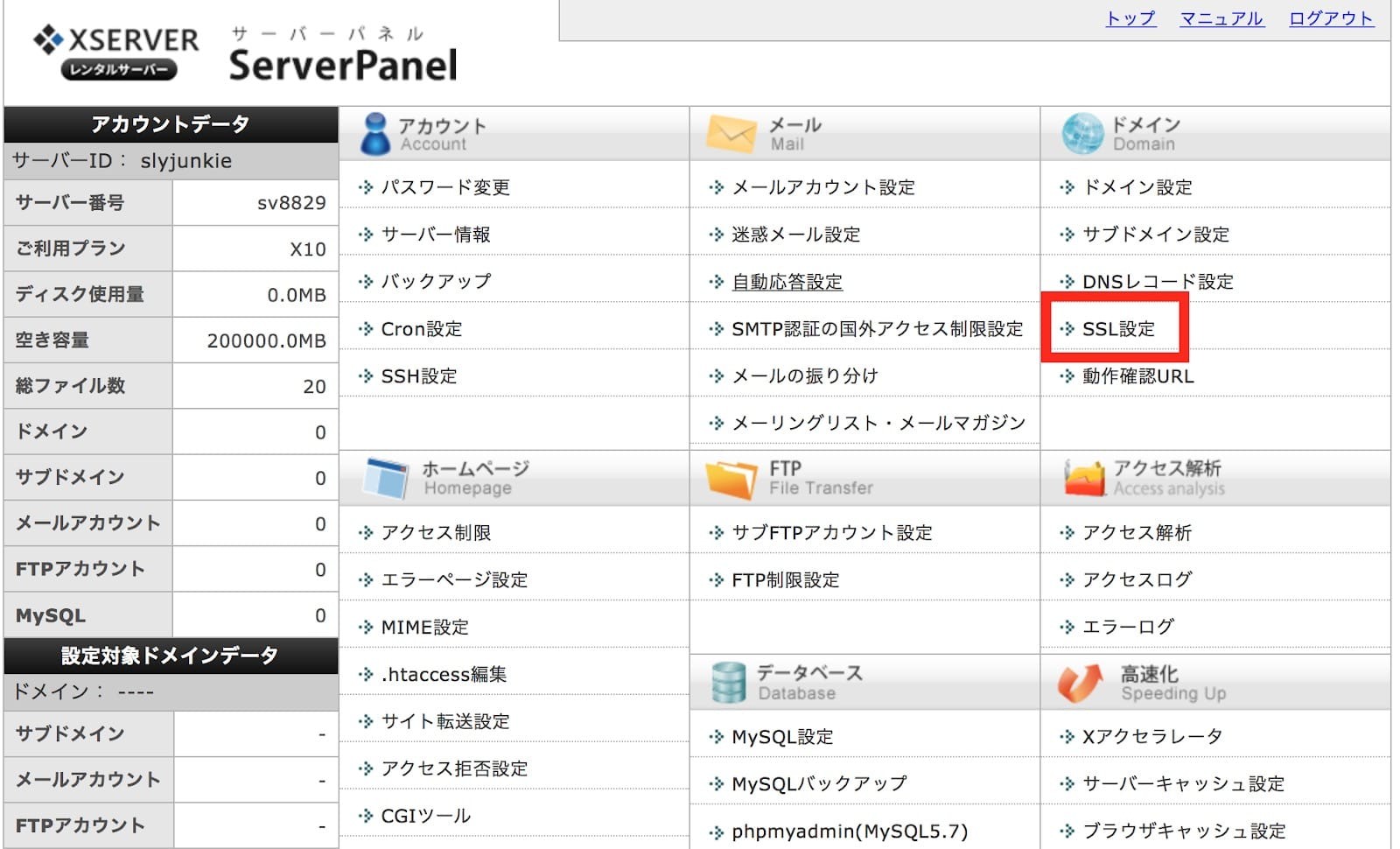
先ほど説明した「サーバーパネル」の中から「SSL設定」を選びます。
- 独自SSL追加設定を選ぶ
- SSL化したいドメインを選ぶ
- 独自SSL追加設定を追加する(確定)
これだけで終了です。下のように(認定済)と表示されればOKです。

わずか5~10分で終わりますので、必ず独自SSLは設定しましょう。
手順4:WordPressをインストールする
ここまで来たら、あとはWordPressをインストールしてテーマを選ぶだけ。

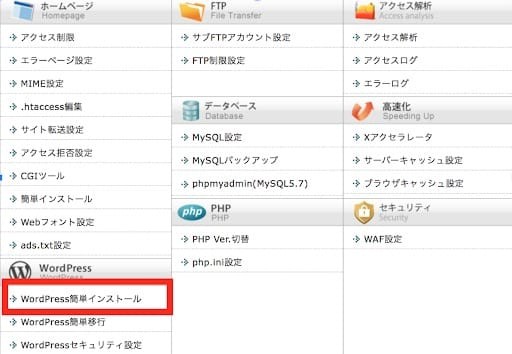
X SERVERの「サーバーパネル」をクリックし、左下にある「WordPress簡単インストール」を選択してください。

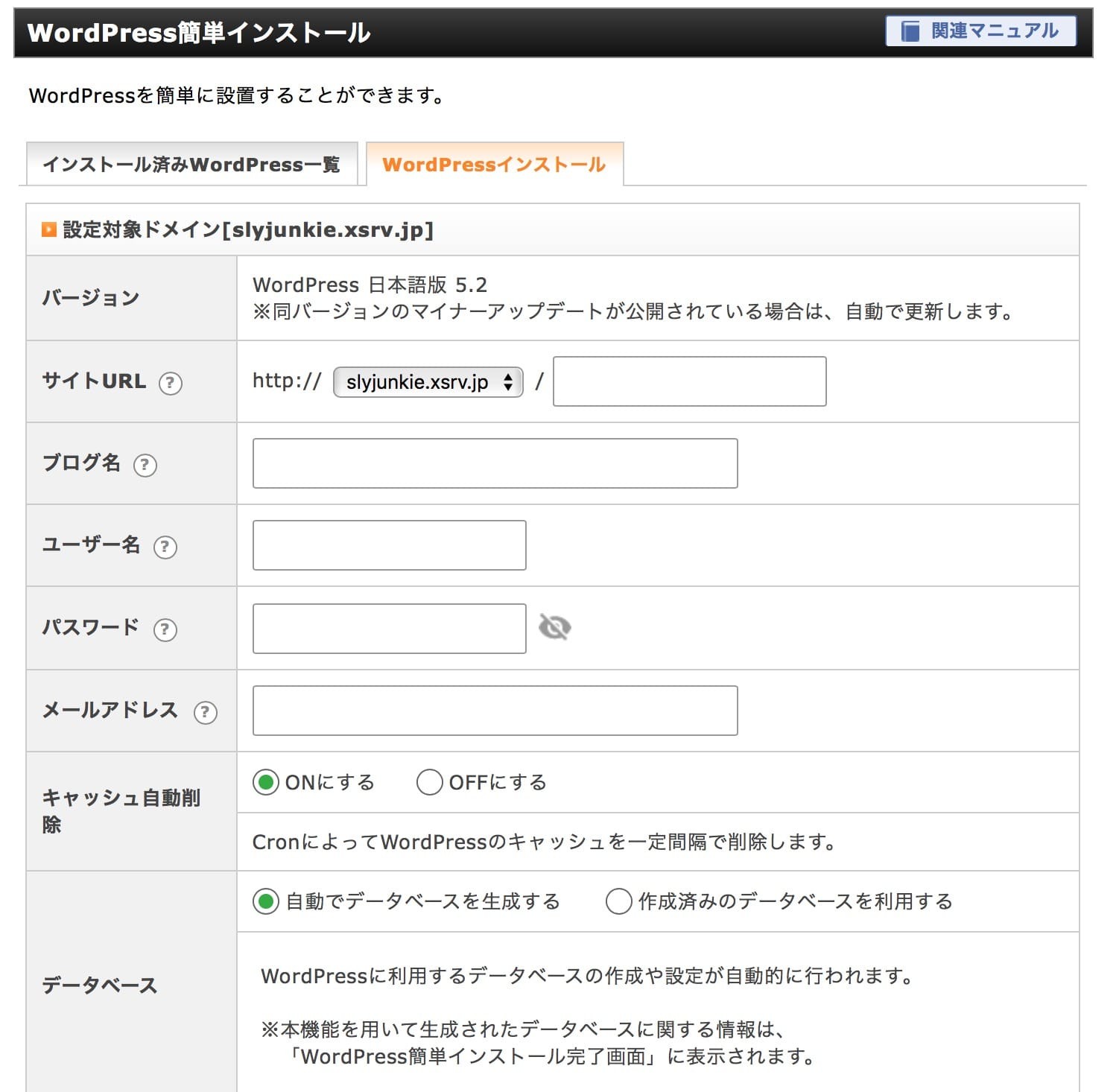
WordPressインストールを選ぶと、上のような画面に切り替わります。
①サイトURL
設定したドメインになっているので、そのまま放置で構いません。
②ブログ名
ブログのタイトルです。後から変更可能なので、適当なものでも構いません。
③ユーザー名
WordPressにログインする時に使用します。覚えやすい名前がいいでしょう。
④パスワード
同じくWordPressにログインする時に使用するので、忘れないようにしましょう。セキュリティのため、(メール等の)ログインパスワードの使い回しは避けておくのが賢明です。
⑤メールアドレス
メールアドレスの登録は必須なので、通知を受け取るアドレスを入力してください。
⑥キャッシュ自動削除
「ONにする」のままにしましょう。キャッシュ(閲覧したことのあるサイトの情報)が溜まってくるとWebサイトに負荷がかかりますが、自動削除してくれます。
⑦データベース
「自動でデータベースを生成する」のままにしましょう。
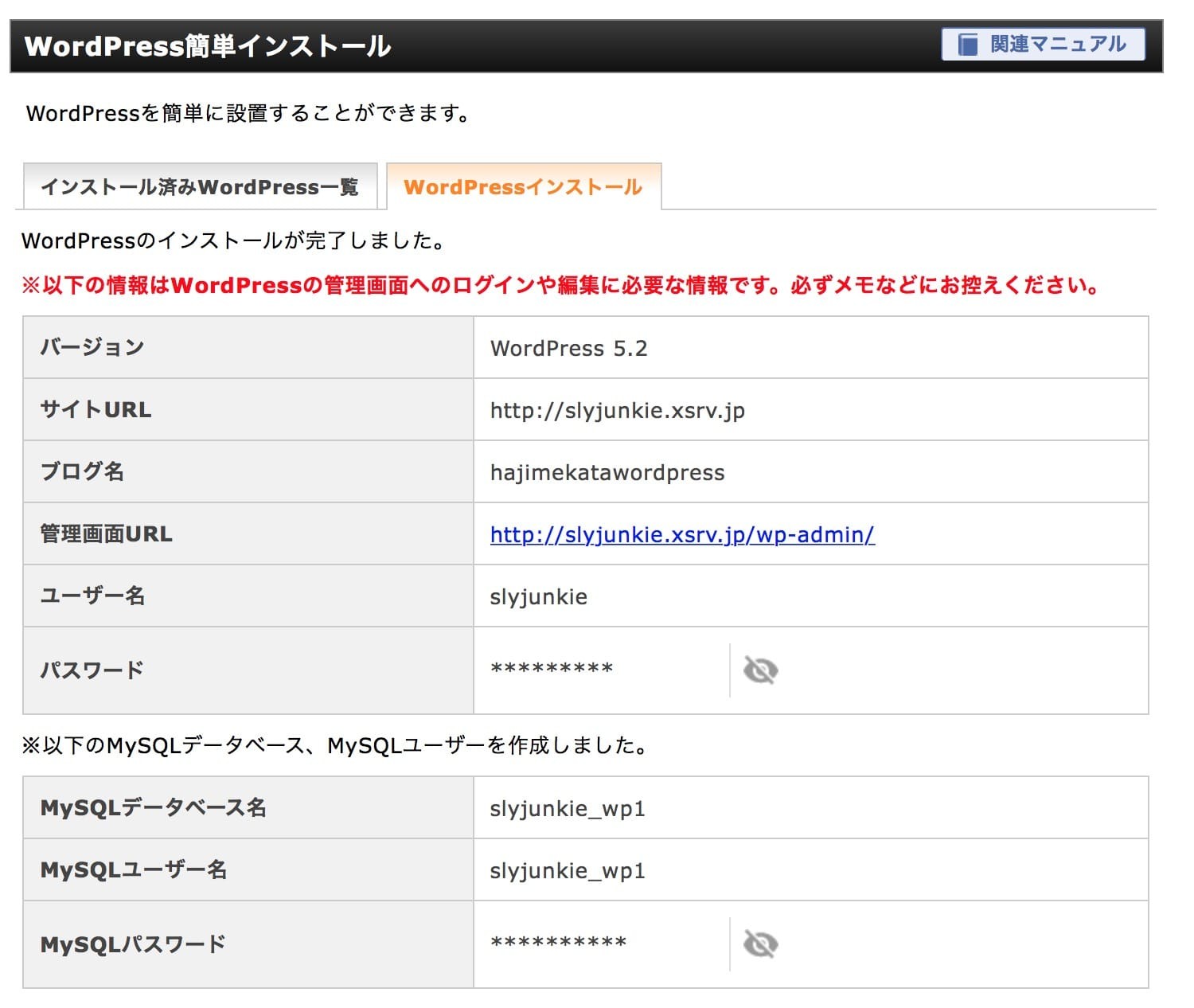
すべて入力し、インストールを選択すると次のような画面になります。

管理画面URLからWordPressに飛ぶことができます。これですべて完了です!
WordPressの初期設定
WordPressを開設したら、最初にやることが主に5つあります。
- 作りたいサイトに沿ったテーマ(デザイン)を選ぶ
- 最低限に必要なプラグインを導入する
- パーマリンクの設定を行い、URLを最適にする
- テスト記事の投稿を行いサイトの表示を確認する
- Google Analytics・Search Consoleの設置を行う
作りたいサイトに沿ったテーマ(デザイン)を選ぶ

まずは、Webサイトの根幹となる「テーマ」(テンプレート)を選びます。
「テーマ」は、Webサイトのデザイン、サイト全体の構成に当たるものです。
無料と有料のものがあり、有料の方が機能が充実しています。一旦、無料のテーマを選んで記事(ブログ)を書いてみるといいでしょう。
本格的に運用を始めるときは、後ほど紹介している「初心者におすすめの無料テーマ3選」を参考にしてください。
次に、テーマの設定の方法を説明します。

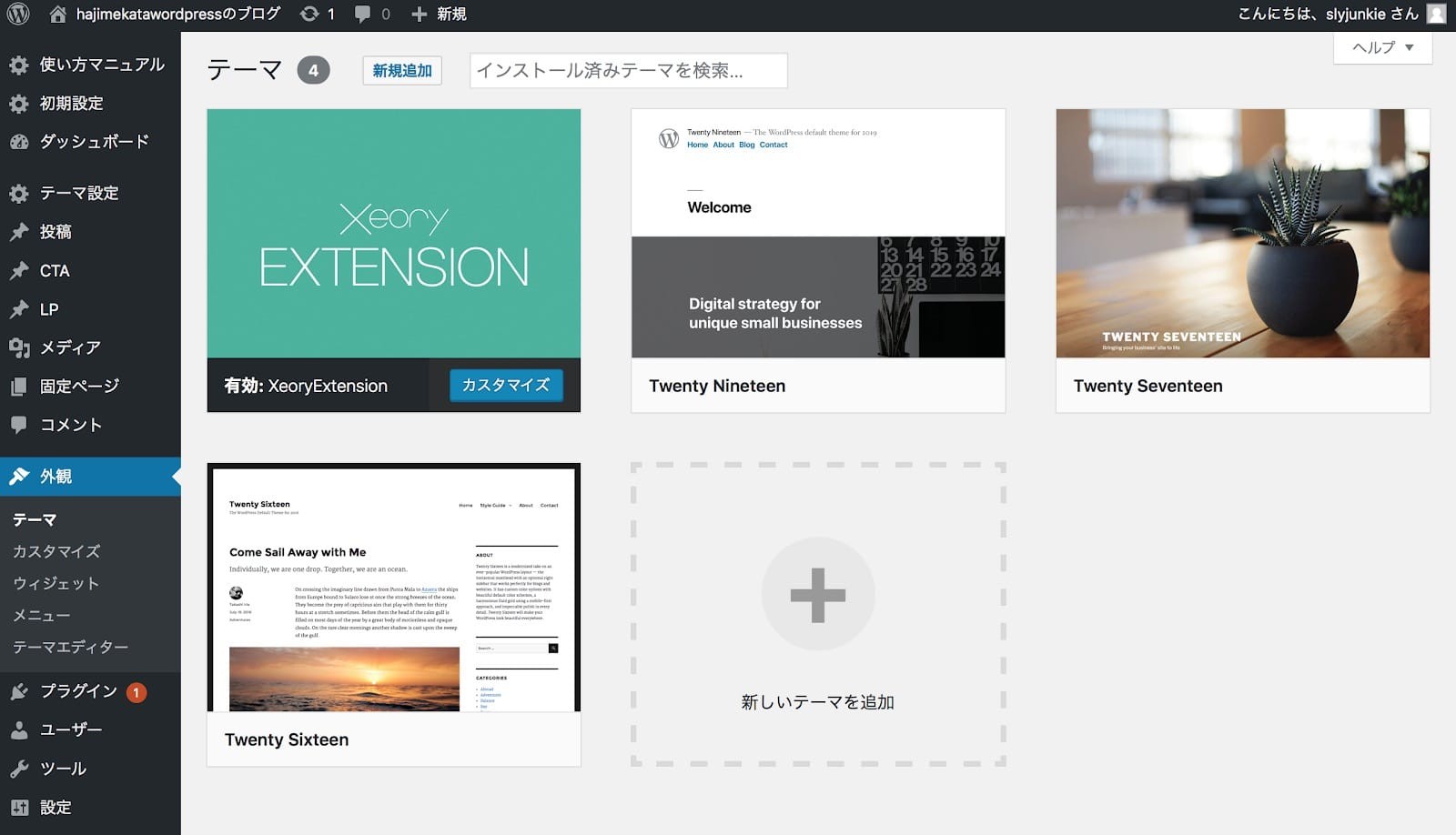
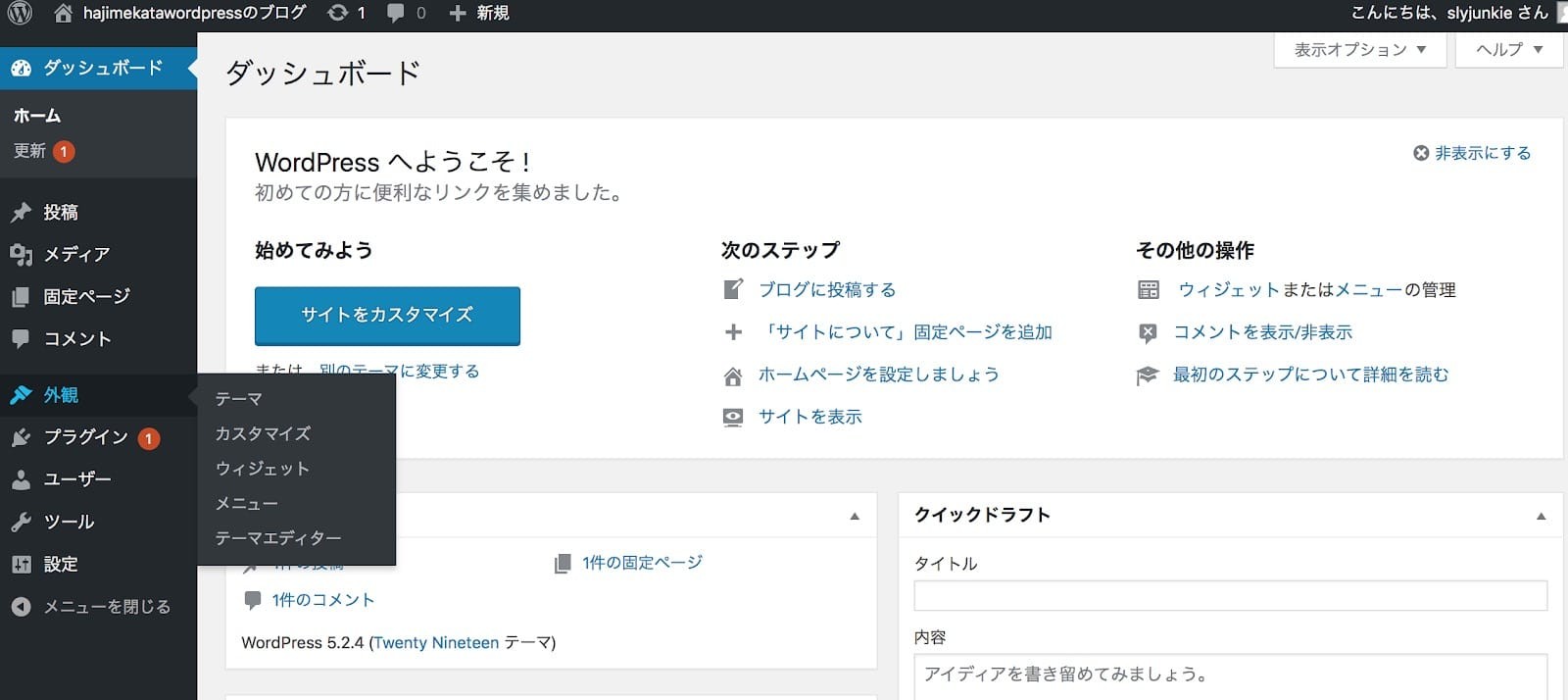
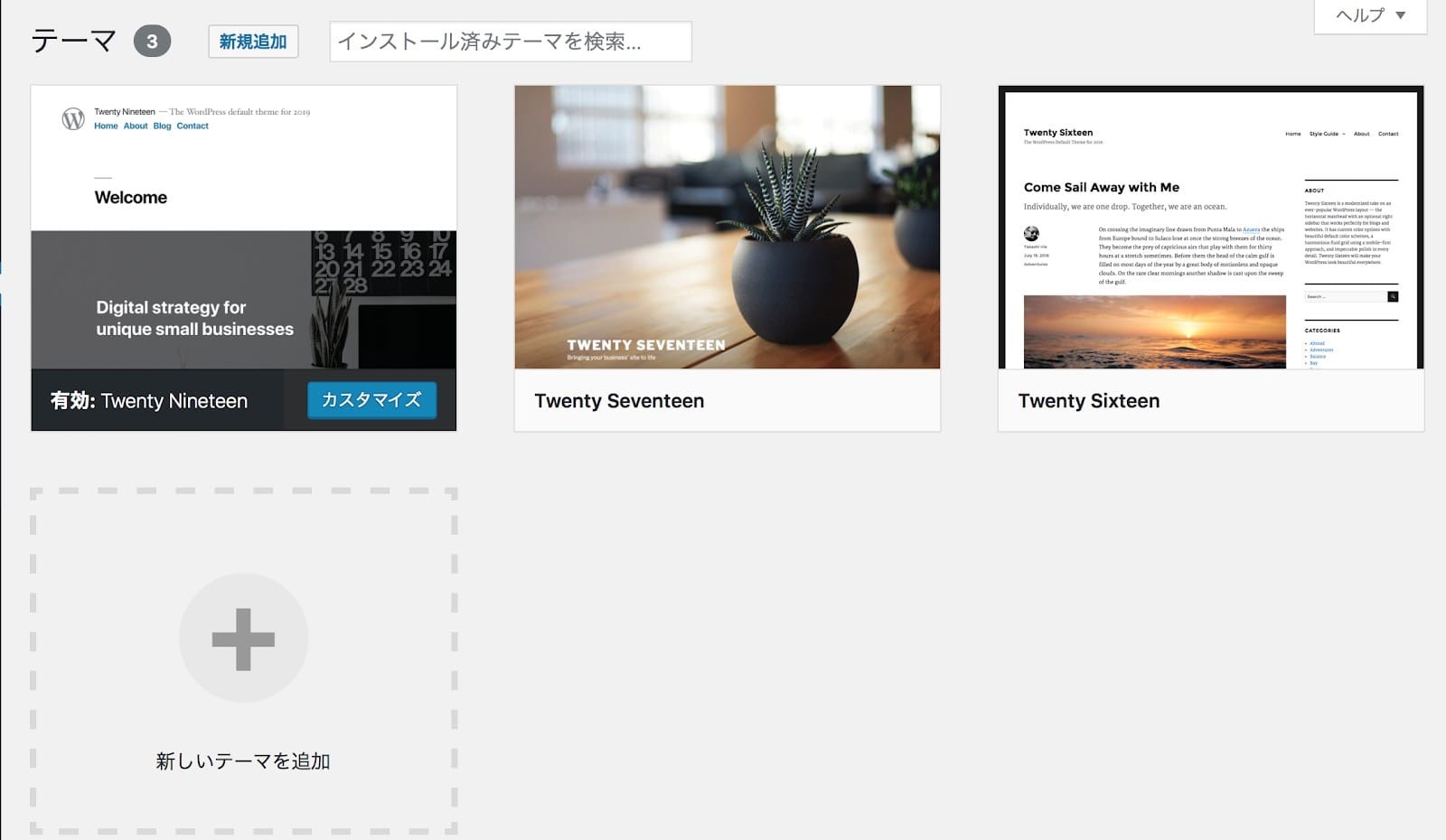
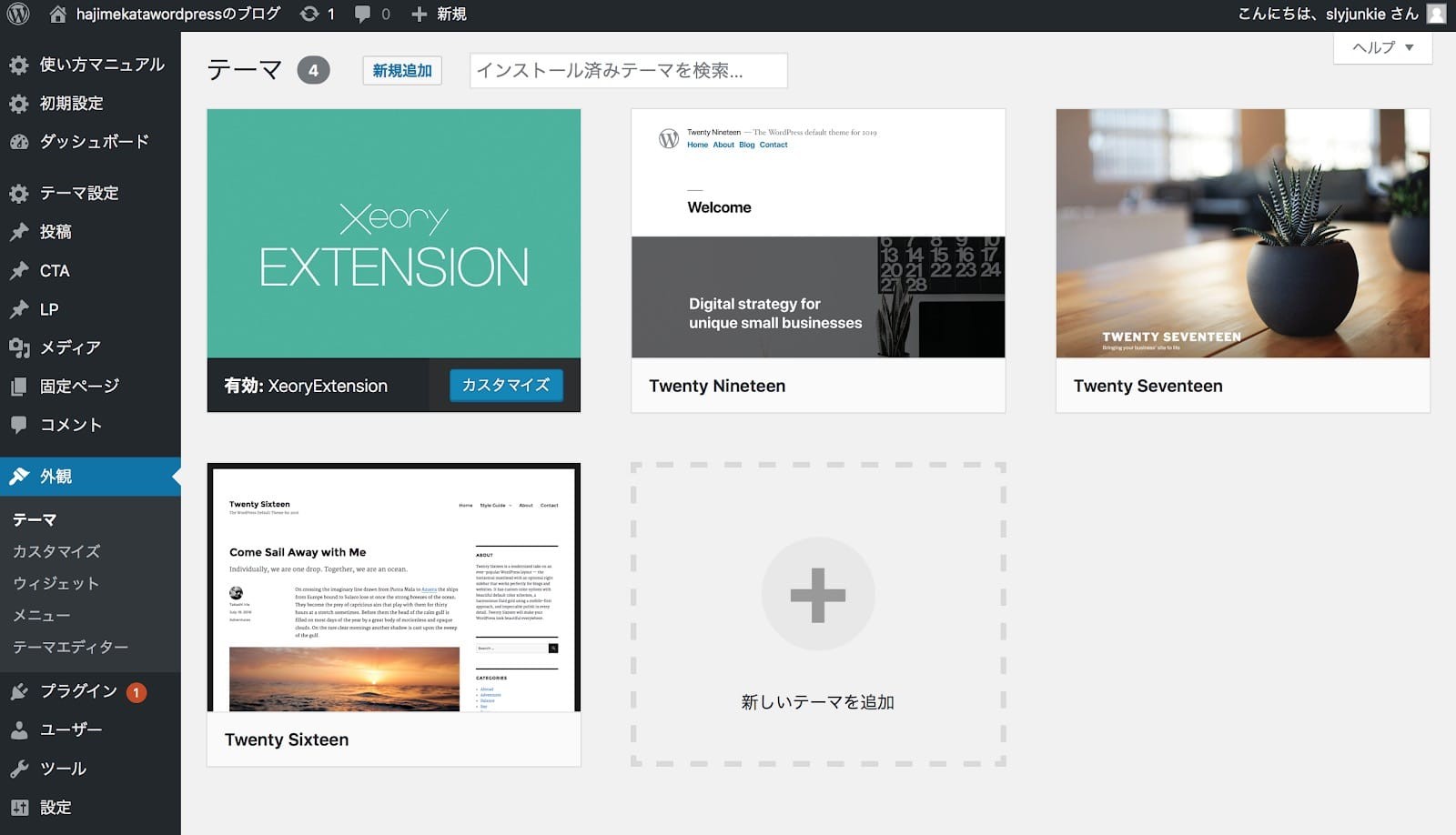
WordPressのトップ画面の左にある「外観」を選ぶと「テーマ」が現れます。

Twenty Nineteenがデフォルトで設定されていますが、他のテーマを選び「有効化」を押すと
切り替わります。
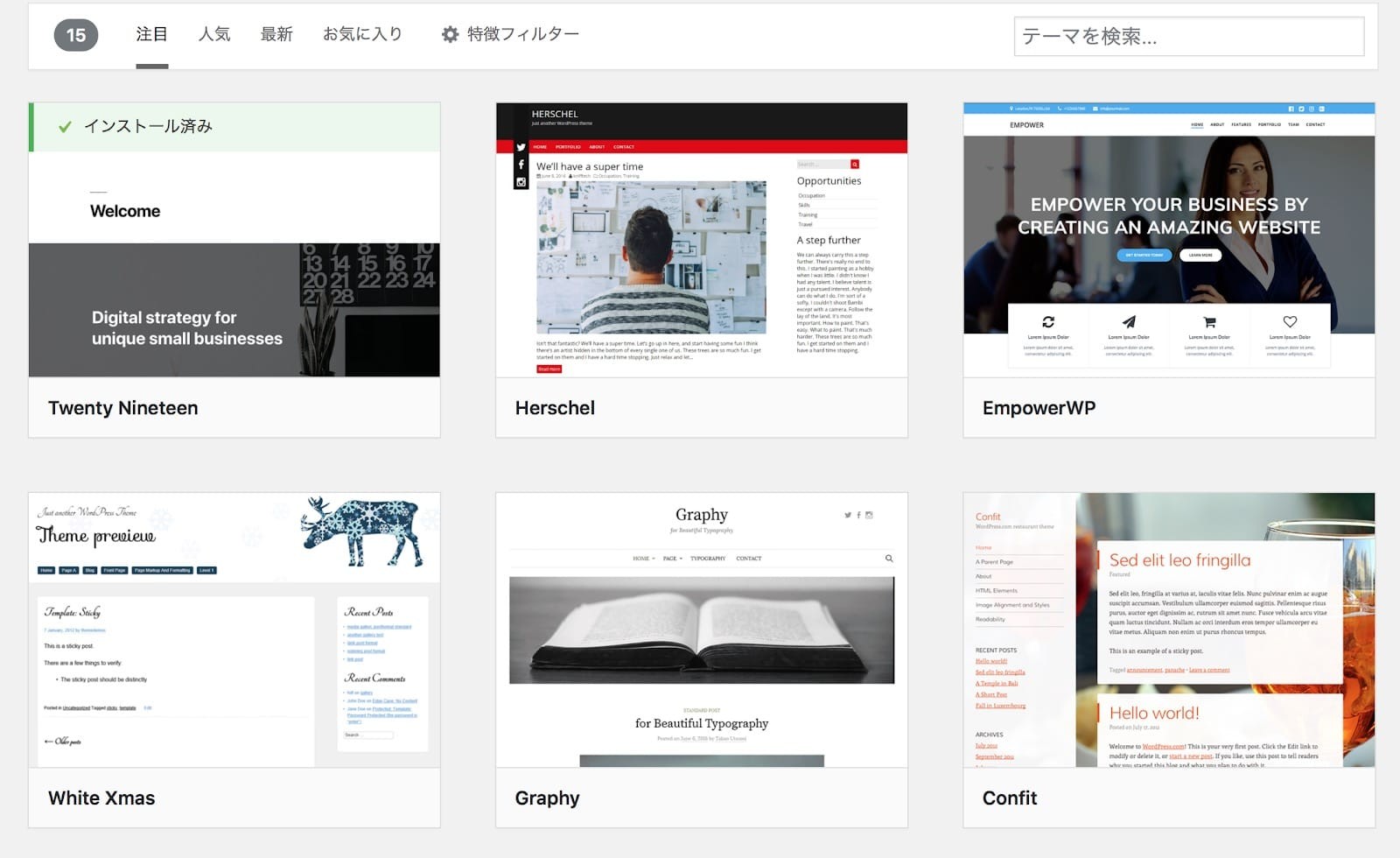
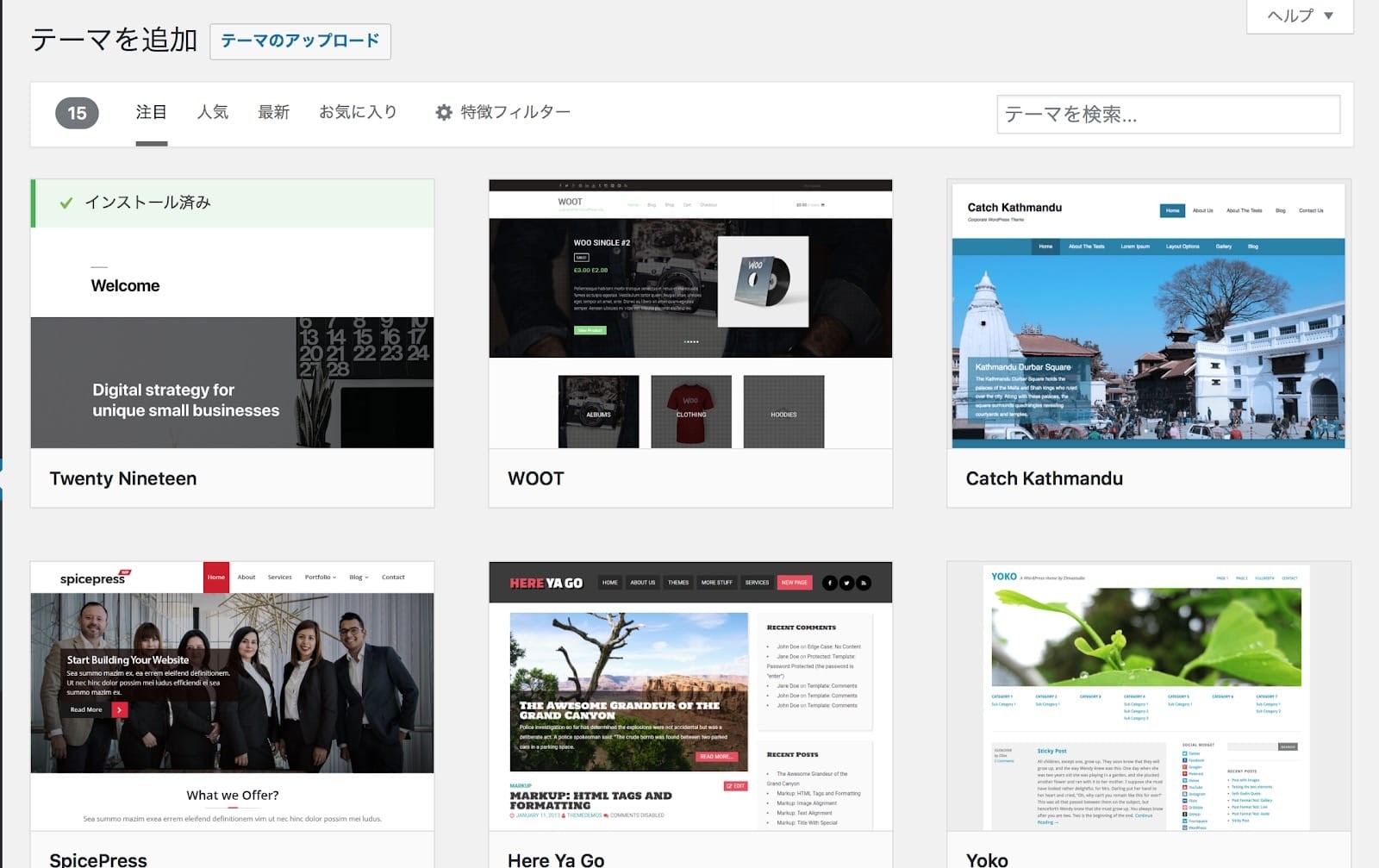
「新規追加」をクリックすると下のように無料から有料まで様々なテーマが出てきます。

新しいテーマをダウンロードして追加するときは、「テーマのアップロード」から、ダウンロードしたテーマのZIPファイルをアップロードするだけです。
最低限に必要なプラグインを導入する

プラグインとは、Webサイトの機能を拡張するためのソフトのこと。
スマートフォンのアプリのようなものです。
例えばメールマガジン、会員登録などプラスアルファの機能を追加したい時に必要なもの。
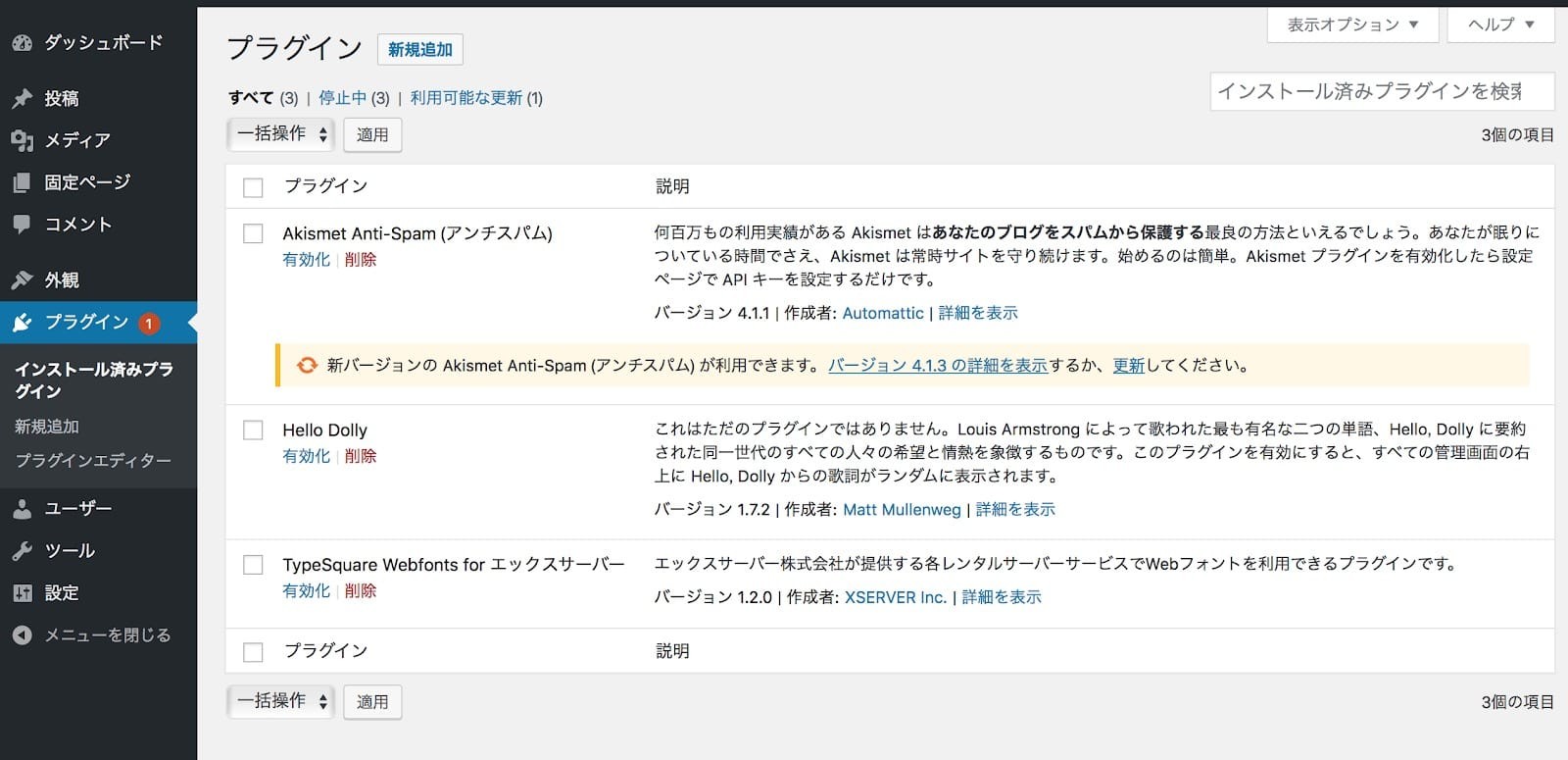
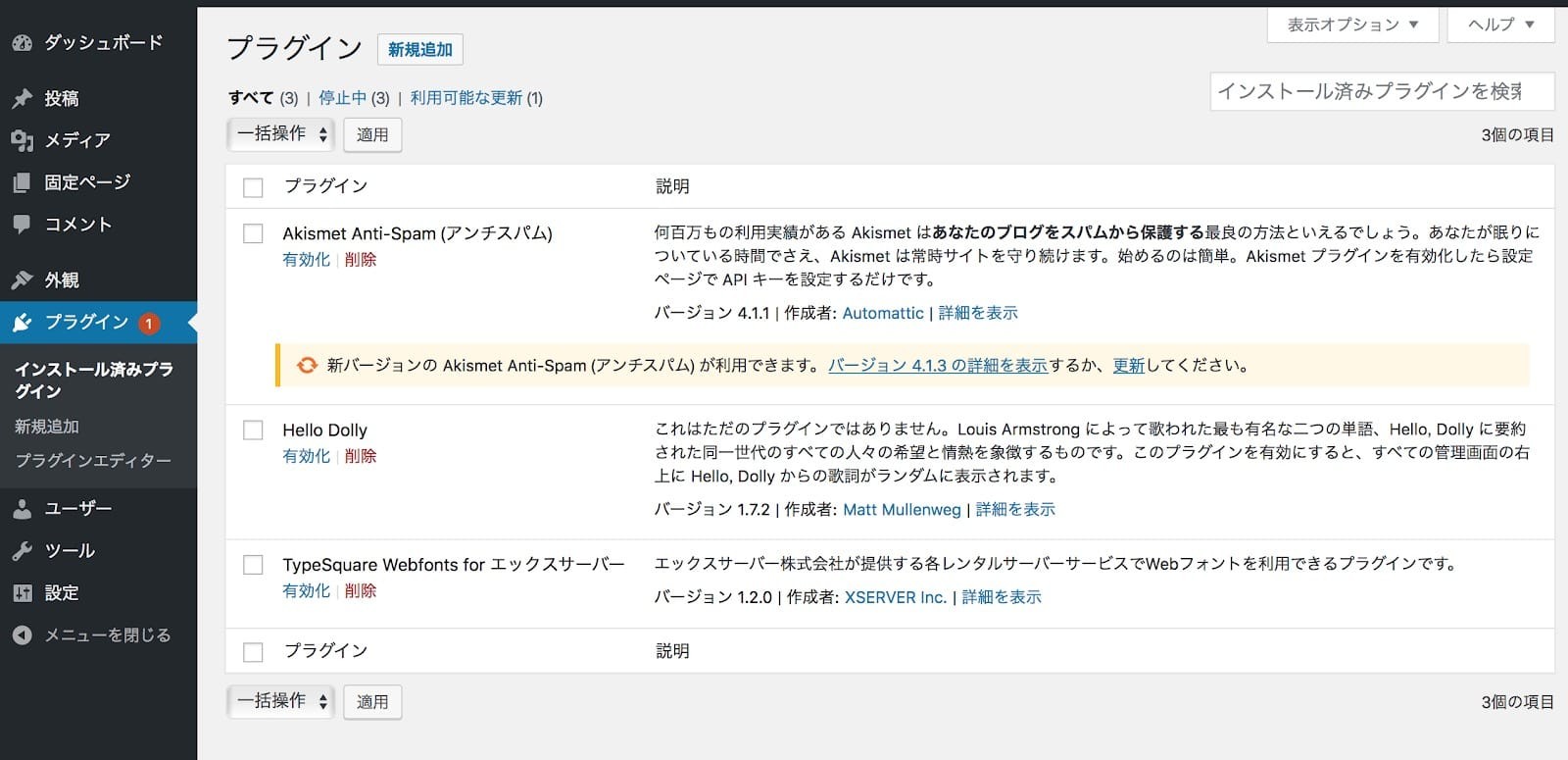
後ほど、おすすめプラグイン5選で詳しく説明しますが、ここではWordPressの開設時に入っている3つのプラグインについて説明します。
結論から言うと、ブログやWebサイトにユーザ(読者)からのコメントを使用しない人は、
すべて削除でいいでしょう。
余計なプラグインを追加すると、Webサイトが重くなり、表示速度などが遅くなってしまします。

■Akismet Anti-Spam (アンチスパム)
ブログに投稿されるスパム(迷惑)コメントなどから守ってくれるプラグイン。
ブログやWebサイトにユーザ(読者)からのコメントを使用する人におすすめです。
■Hello Dolly
有効化すると、すべての管理画面の右上にルイス・アームストロングの『 Hello, Dolly』 からの歌詞がランダムに表示されるというもの。不要かと思われます。
■TypeSquare Webfonts for エックスサーバー
エックスサーバーが提供する33書体のフォントが使えるもの。興味ある方は試してみて、不要なら削除しましょう。
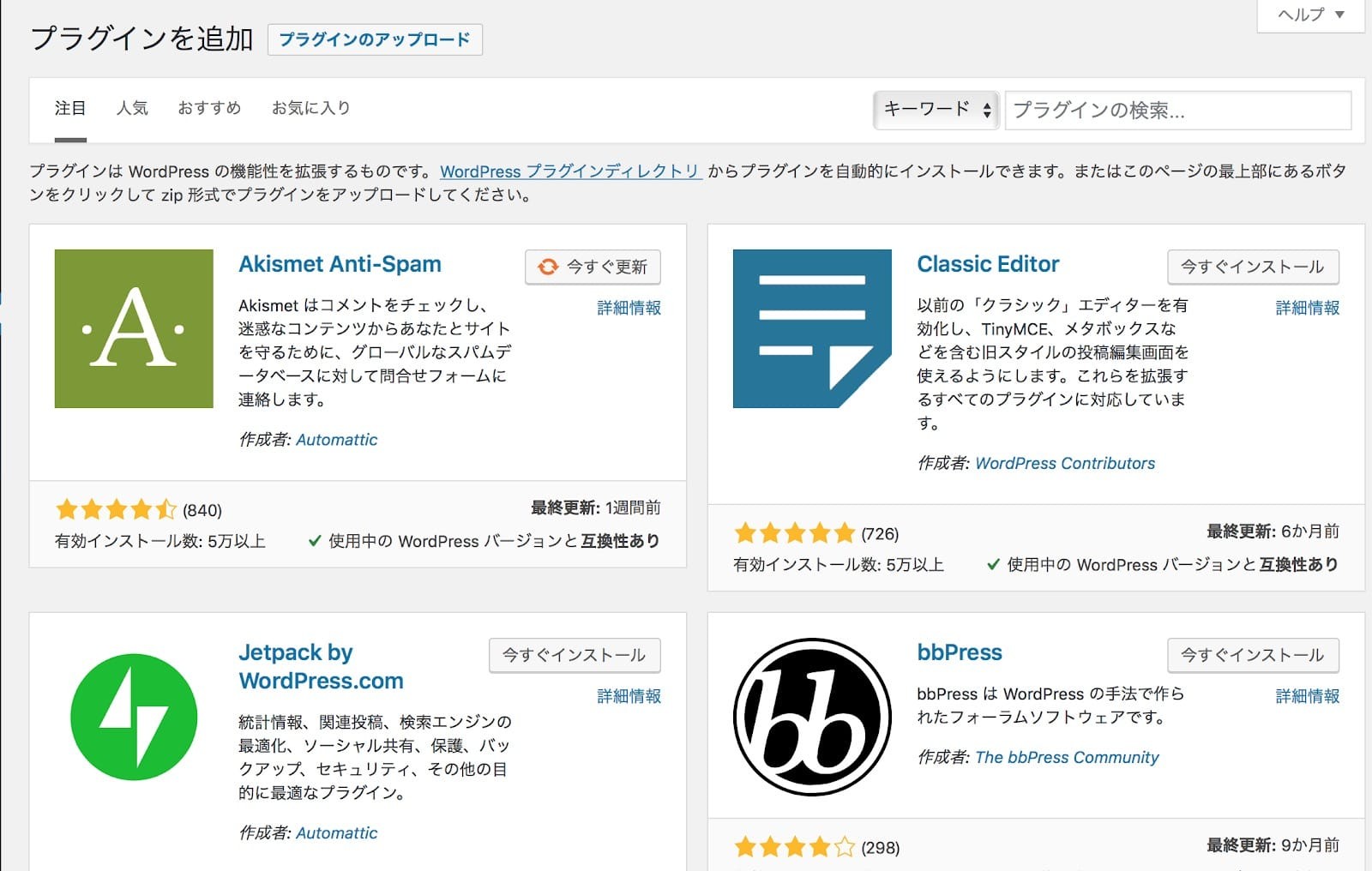
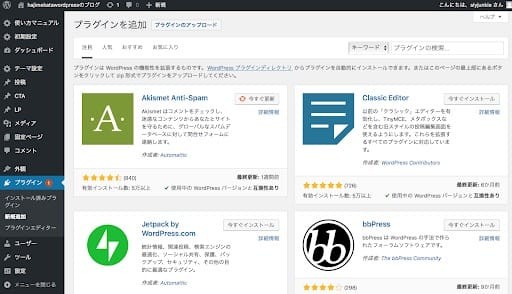
必要なプラグインを追加したい場合は、画面上の「新規追加」を押すと、インストールする画面に飛べます。

こちらは後ほど説明する「初心者におすすめのプラグイン5選」を参考にしてください。
パーマリンクの設定を行い、URLを最適にする
続いては、パーマリンク(記事のURL)の設定を行いましょう。記事URLを頻繁に変えてしまうと、SEO的にも検索評価に影響が出てしまうので、初期設定では重要な項目です。

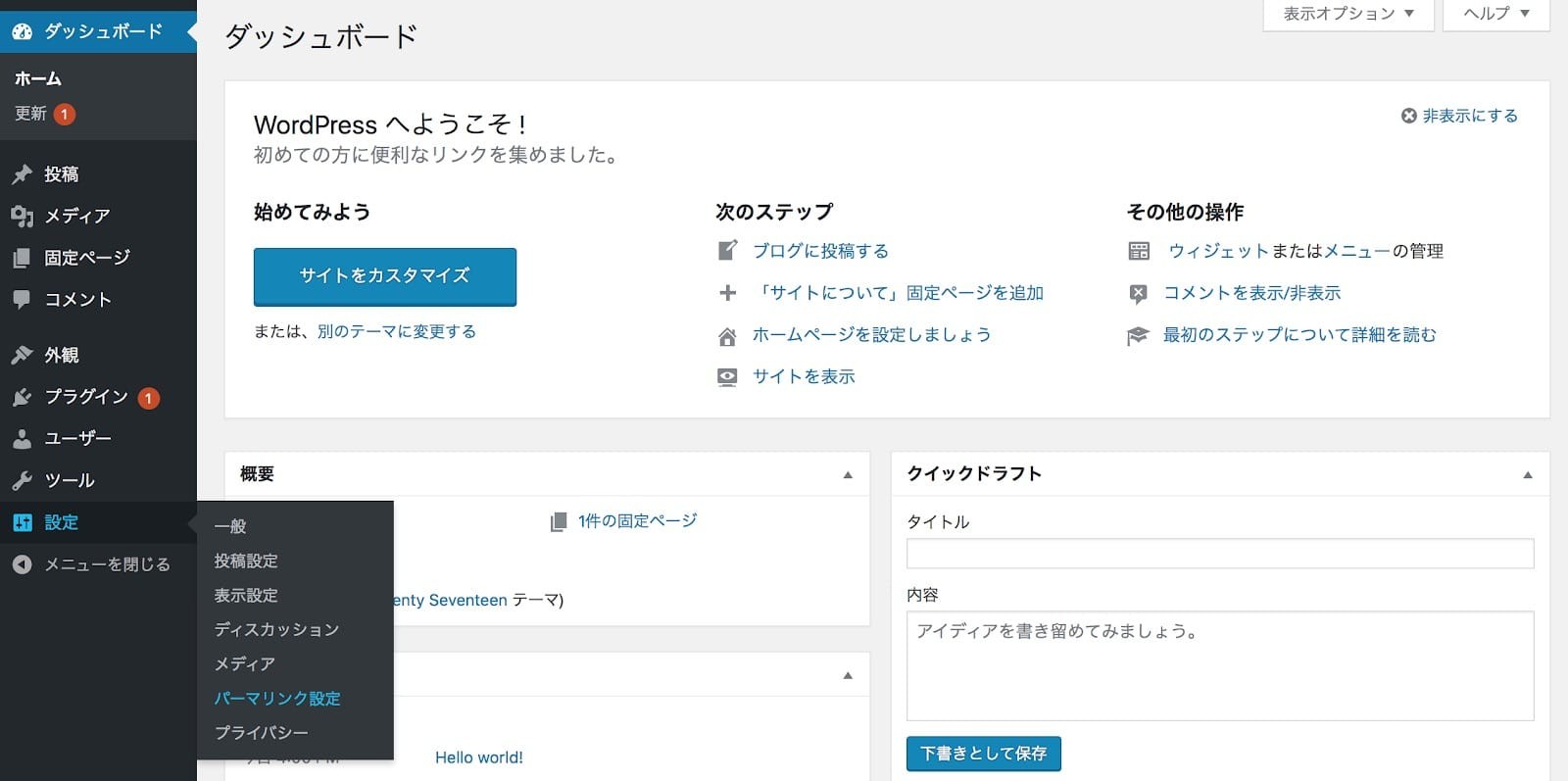
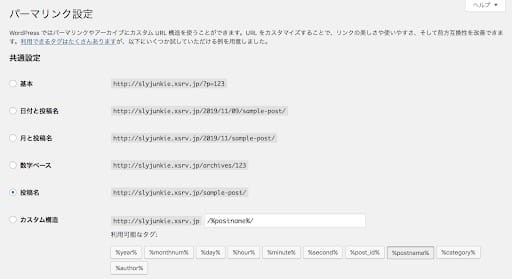
WordPress画面の左下にある「設定」から「パーマリンク設定」を選び変更します。

どれを選べばいいか迷いますが、無難に選ぶなら「投稿名」。
その他の設定のデメリットは以下の通りです。
・「基本」と「数字ベース」
URLの末尾が記事IDの数字や記号になります。多くの記事を書けば書くほど、その数字だけを見ても何の記事が分からないので、投稿名の方が分かりやすいでしょう。
・「日付と投稿名」「月と投稿名」
記事を投稿した日付や月が入ります。問題はありませんが、リライトなどして記事内容を更新した場合、URLが古い日付になったままなので紛らわしいかもしれません。
・「カスタム構造」
自分で末尾のURLを設定します。利用可能なタグにあるように、何の記事なのか自分でも分かりにくくなるので、おすすめしません。
そのほかWordPressのデメリットは以下の記事が参考になります。
関連記事:WordPressのデメリット。拡張性と自由度が高いCMS「WordPress」の弱点とその対処法
テスト記事の投稿を行い、サイトの表示を確認する
ここまで設定が終われば、試験的に記事(ブログ)を書いてみましょう。

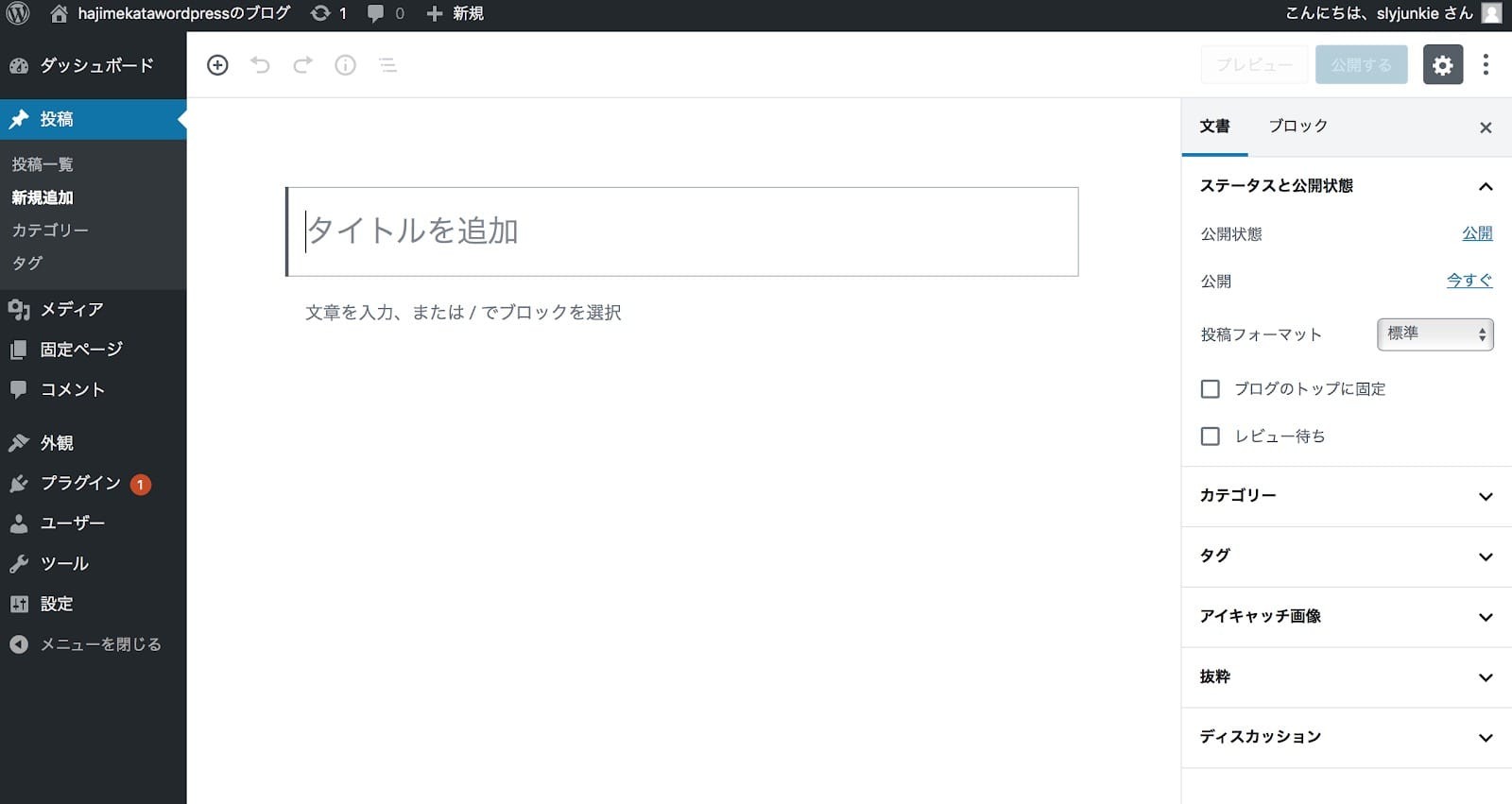
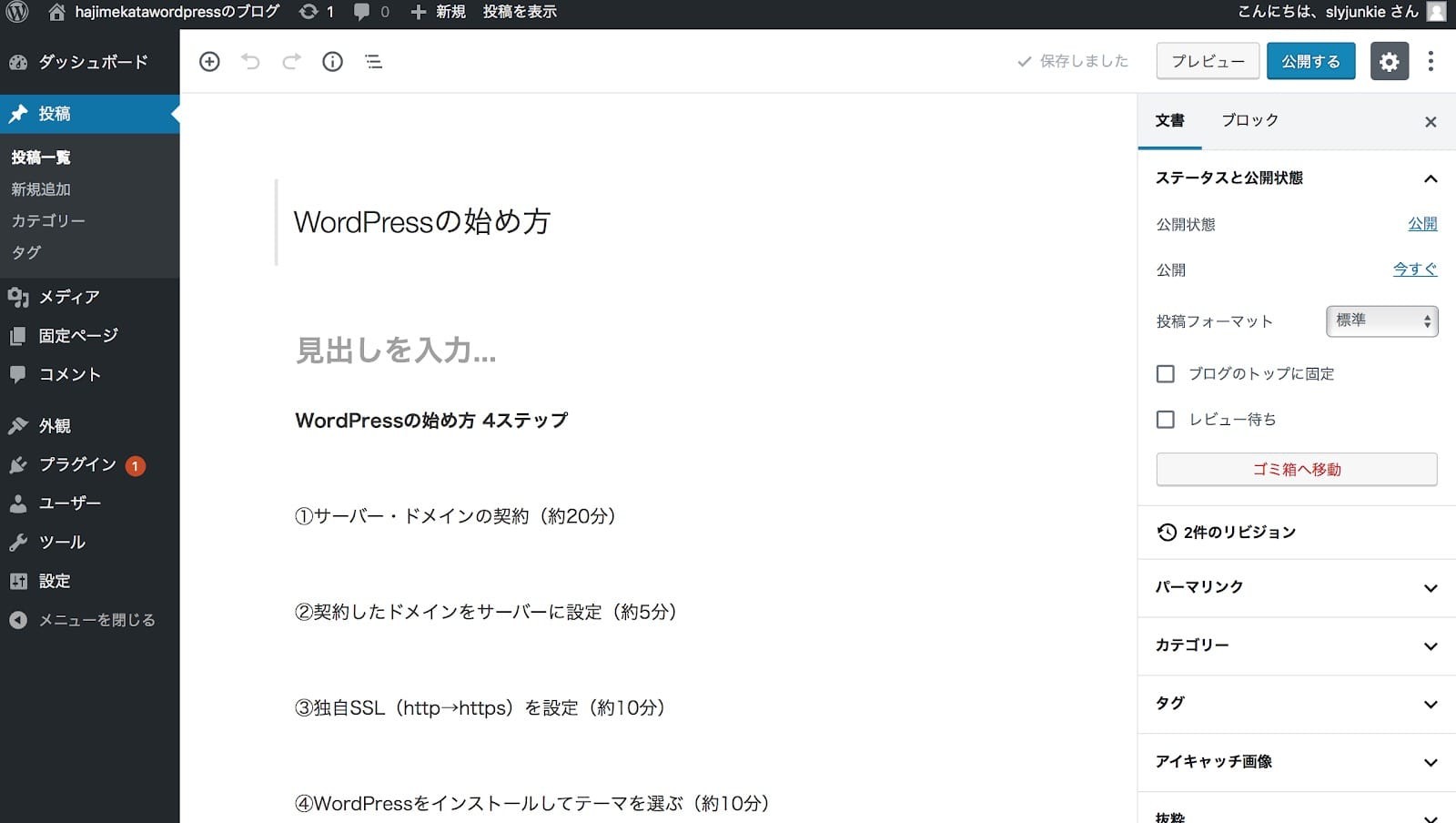
WordPressの記事は、ダッシュボード(トップ画面)の左側にある「新規追加」をクリックすると、タイトルの入力から記事(ブログ)作成が始まります。
見出しや画像、表などを挿入しながら、まずは色々と試し書きをしてください。

ある程度、書き進めたら画面の右上にある「プレビュー」で記事を確認してみましょう。

上のように、最初に設定したテーマのデザイン通りにサイトが表示されます。
これが本番で公開したときのプレビューになります。
「公開」ボタンを押すと、記事がWeb上に反映されてしまうので、その前にプレビューを確認することをおすすめします。
Google Analytics・Search Consoleの設置を行う
自分のWebサイトを持ったらGoogle Analytics(アナリティクス)・Search Console(サーチコンソール)の設置を行うことをおすすめします。
この2つは自分のサイトのアクセスを分析できるツールです。
- 何人のアクセスがあったのか?
- 性別、年齢、住んでいる地域など、どんなユーザがアクセスしたのか?
- どんなキーワードで検索して訪れたのか?
などなど、様々な分析が可能です。
Google AnalyticsもSearch Consoleも分析を行うツールですが、Search ConsoleはGoogleに「自分の記事が公開したよ」と知らせる機能があります。
(1)Google Analyticsの設定方法
Google Analyticsの登録

まずはGoogle Analyticsにアクセスし、アカウント名を入力します。
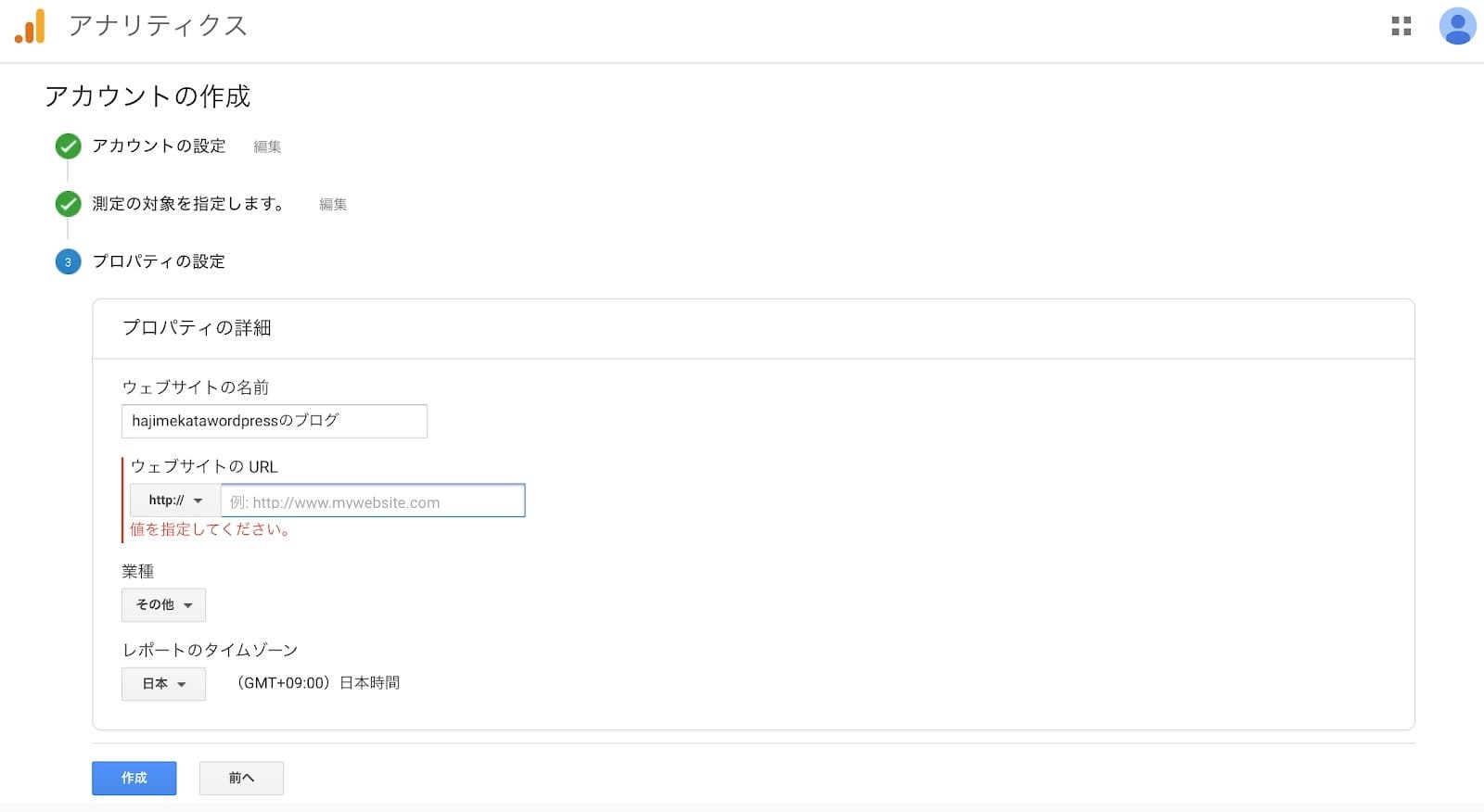
続いてプロパティの設定を行います。

webサイトの名前、WebサイトのURLを入力。
業種は自分のサイトのジャンルに近いものがなければ「その他」で構いません。
レポートのタイムゾーンは、「日本」と打ち込みましょう。これでGoogle Analyticsの登録は完了
トラッキングコードを設置

Google Analyticsの登録が終わればトラッキングコードを設置するだけ。あと数分で終わります。
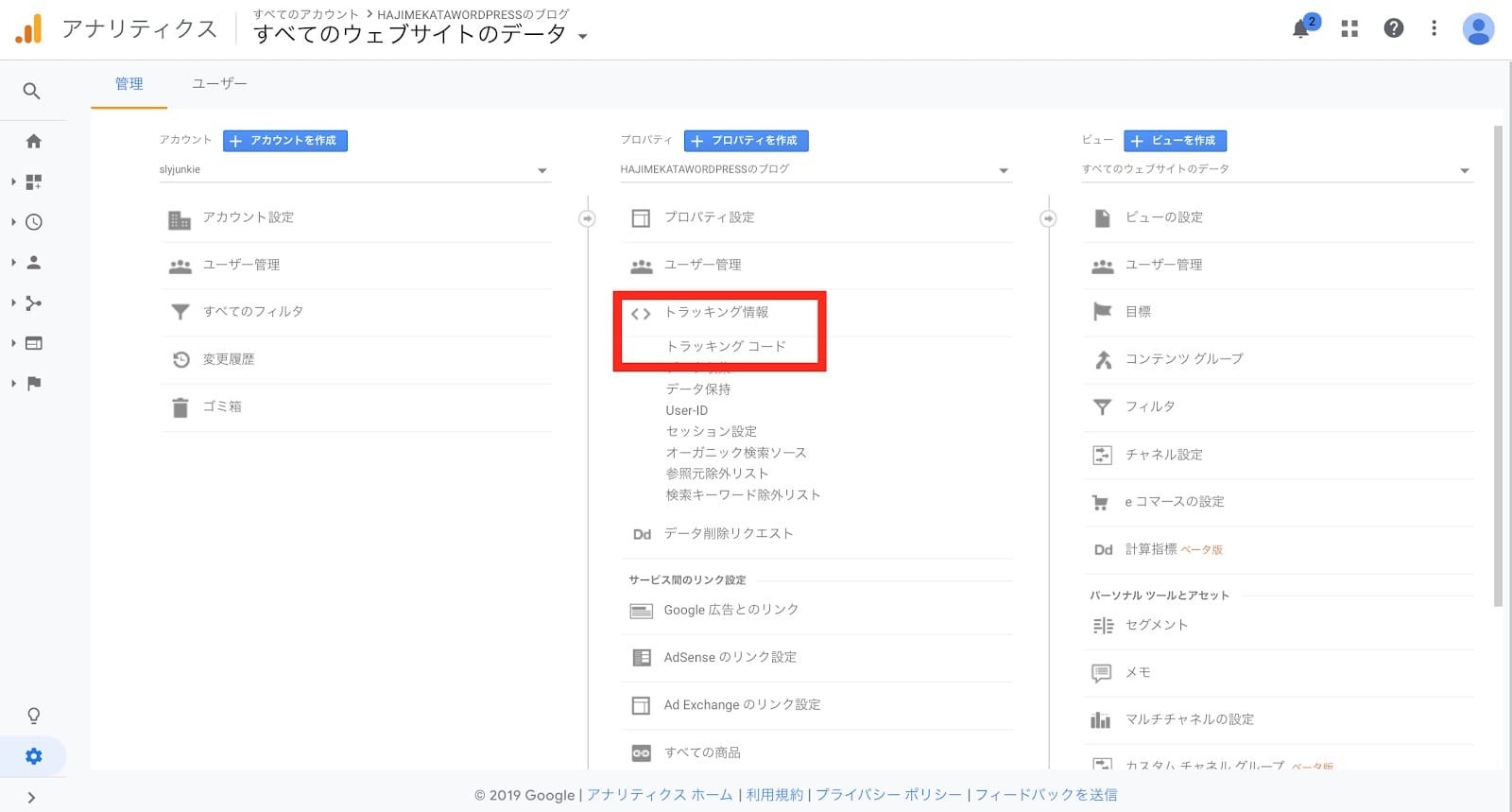
まず、Google Analyticsの一番下にある「管理」をクリックし、上の図の赤枠で囲った「トラッキング管理」の中から「トラッキングコード」をクリックしてください。

すると赤枠で囲ったトラッキングコードが表示されるので、すべてコピーしてください。

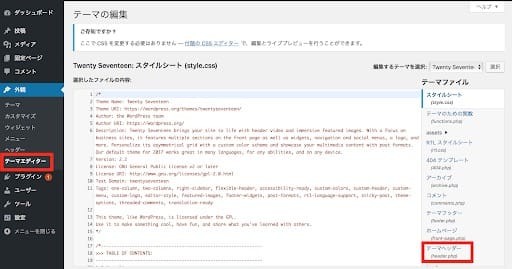
そのままWordPressのダッシュボードに行き、「外観」の中から「テーマエディター」を押してください。上のような画面になるので、右端の「テーマヘッダー」をクリックしましょう。
上のような画面に切り替わりますので、真ん中にある</head>の直前に先ほどコピーしたトラッキングコードを貼り付けてください。
一番下の「ファイルを更新」ボタンを押せば、Google Analyticsの設定はすべて完了です!
最後に念のためGoogle Analyticsの管理画面で計測されているか確認しましょう!
Googleアナリティクスを設定した後の活用方法は以下の記事を参照ください。
関連記事:【入門版】Googleアナリティクスの設定方法&使い方【スタートアップガイド】
(2)Search Consoleの設定方法

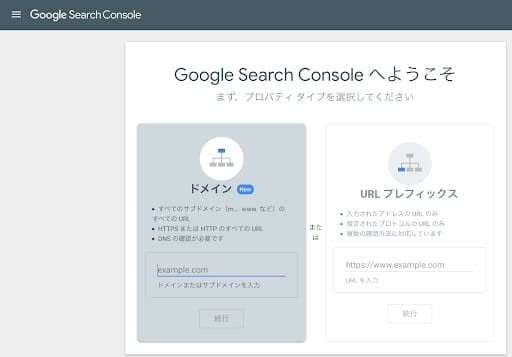
Search Consoleに行くと、上のような画面が現れます。
Google Analyticsと連動するためには、「ドメイン」と「URLプレフィックス」の両方を登録しましょう。
まずは左の「ドメイン」。
「http://」を除いたWordPressのURLを入力してください。

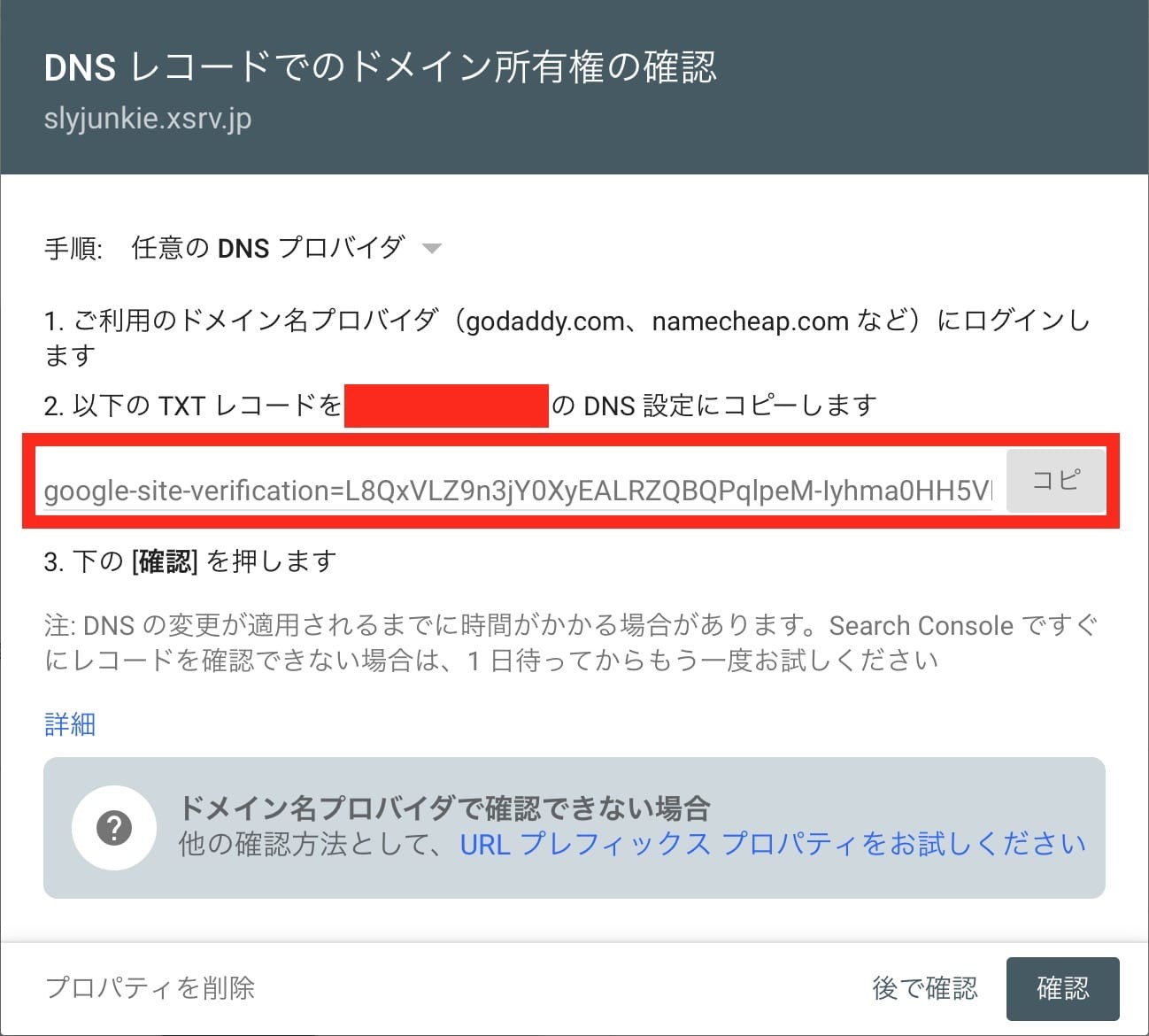
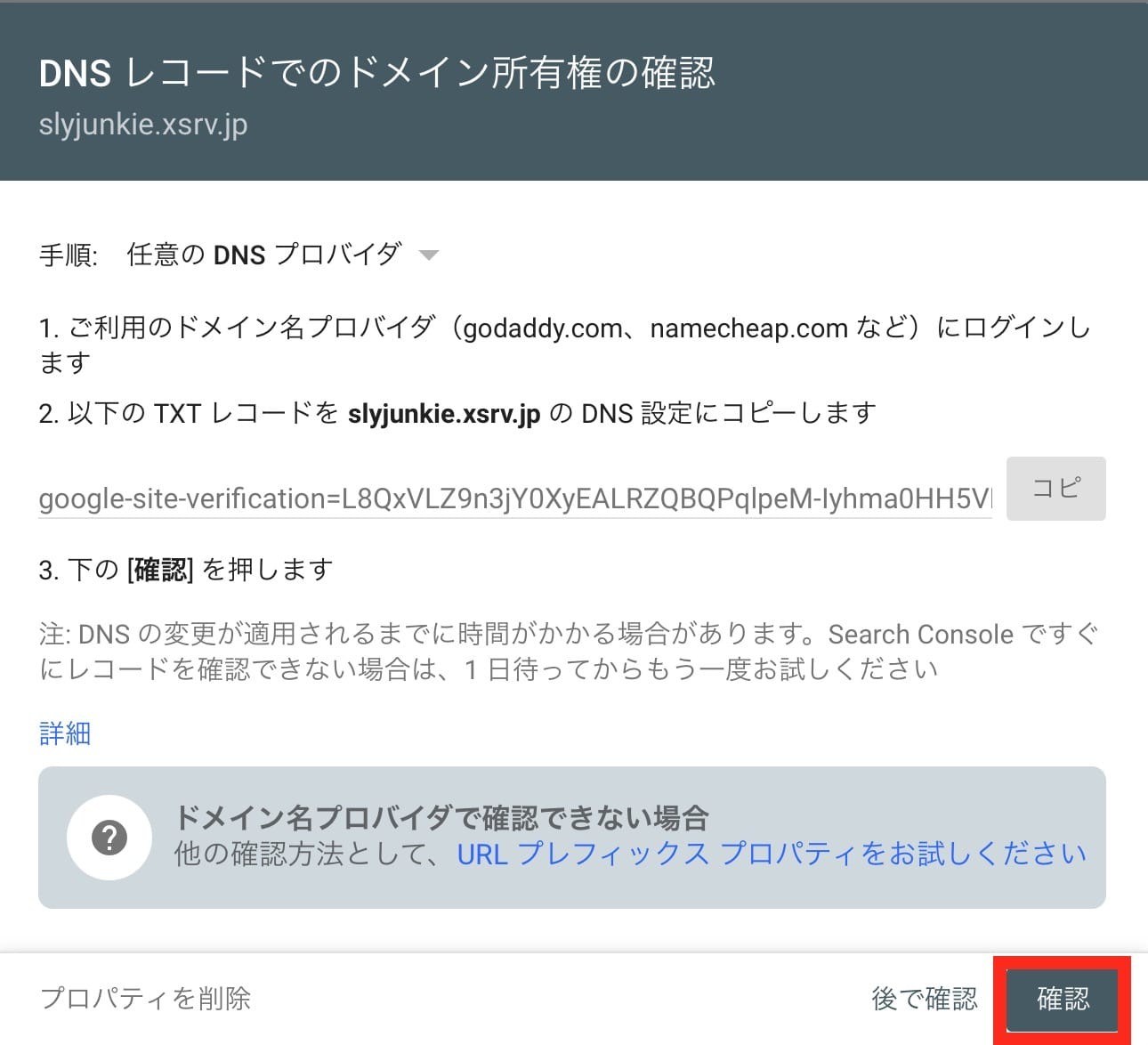
上のように「DNSレコードでのドメイン所有権の確認」という画面が出ますので、赤枠で囲った部分の右にある「コピー」を押しましょう。
ですが、まだ「確認」は押さないでください!
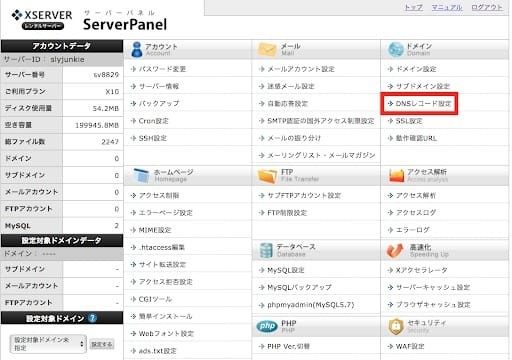
このページを残したまま、X SERVERの「サーバーパネル」を開いてください。

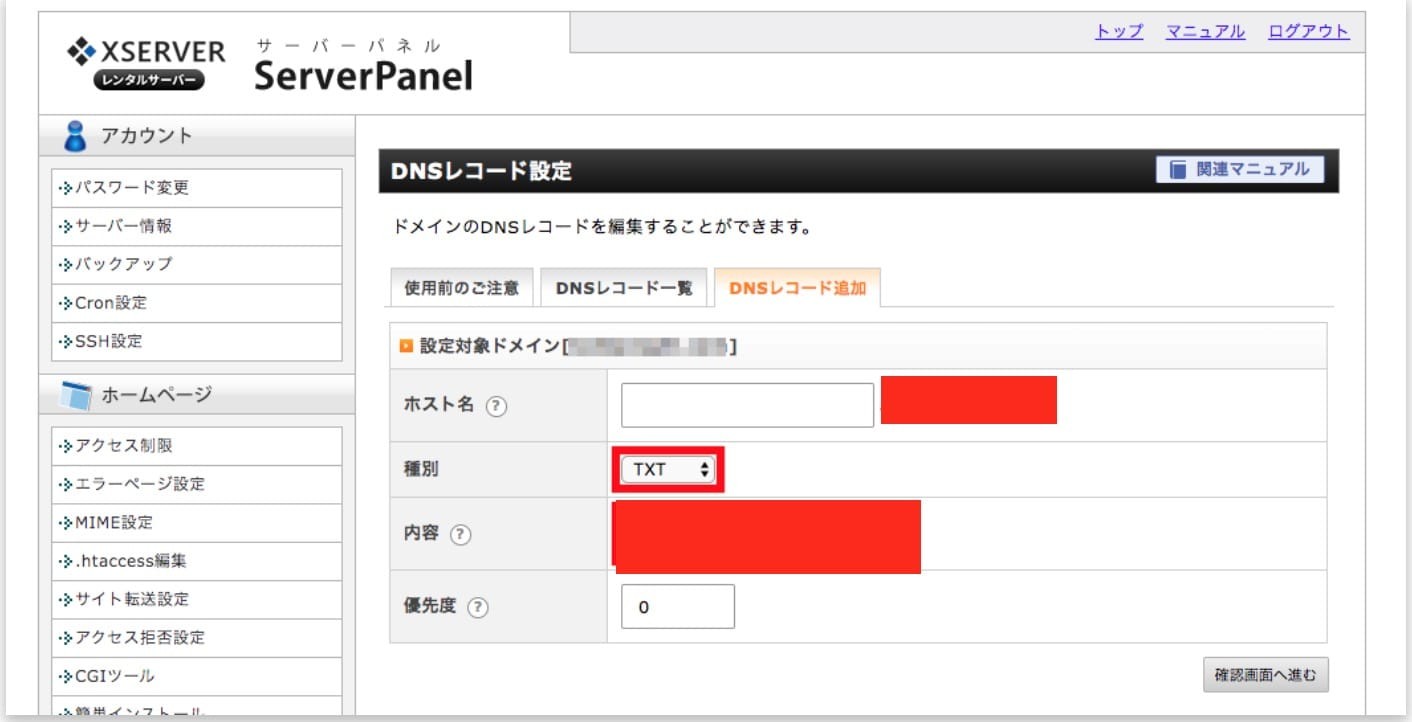
赤枠で囲んだ「DNSレコード設定」をクリック。

- ホスト名⇨空欄のまま
- 種別⇨TXT
- 内容⇨先ほどコピーしたTXTレコードを貼り付け
- 優先度⇨0
これでX SERVERは完了。

Search Consoleに戻り、右下の「確認」を押してください。

「所有権を確認しました」となればOKです(X SERVERの設定から30分ほど時間がかかる場合があります)
左の「ドメイン」が終われば、右の「URLプレフィックス」にhttps://も含めた全URLを入れて「続行」を押せば終了です。
サーチコンソールを設定した後の活用方法は以下の記事を参考にしてください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
WordPress構築の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
無料で始められるWordPressの初心者におすすめのテーマ3選

続いてはWordPressのテーマの中から、無料で始められるおすすめ3選を紹介します。
先述したように、「テーマ」は、Webサイトのデザイン、サイト全体の構成表示される機能まで
反映されるものです。
有料テーマの方がデザイン性や、サポート体制などのスペックは高いですが、
当たり外れのリスクが怖いところ。初心者の方はまずは無料で試してみてはいかがでしょうか。
ただし、無料のテーマも数多くあり、どれが自分に合うのか分からない人が多いでしょう。
そこで本記事では、下の3つの特徴にカテゴライズして紹介します。
- Xeory【SEOに強い】
- Cocoon【汎用性が高い】
- Simplicity2【カスタマイズしたい人向け】
Xeory【SEOに強い】

Xeoryはコンテンツマーケティングで有名な「バズ部」の運営ノウハウをもとに完成させたWordPressテーマです。
ずばり特徴としては、SEOに強いこと。
そもそも、SEOに強くなるには様々な条件が必要です。
- サイトの表示スピードが速い
- UXが優れている(読みやすい、少ないクリックでアクセスができるなど)
- SNSでシェアされる(そのための)ボタンがある
これらはSEO要件のごく一部ですが、XeoryはコンテンツマーケティングのためのWordPressテーマとして作成されているので、SEO対策も強いメリットがあります。

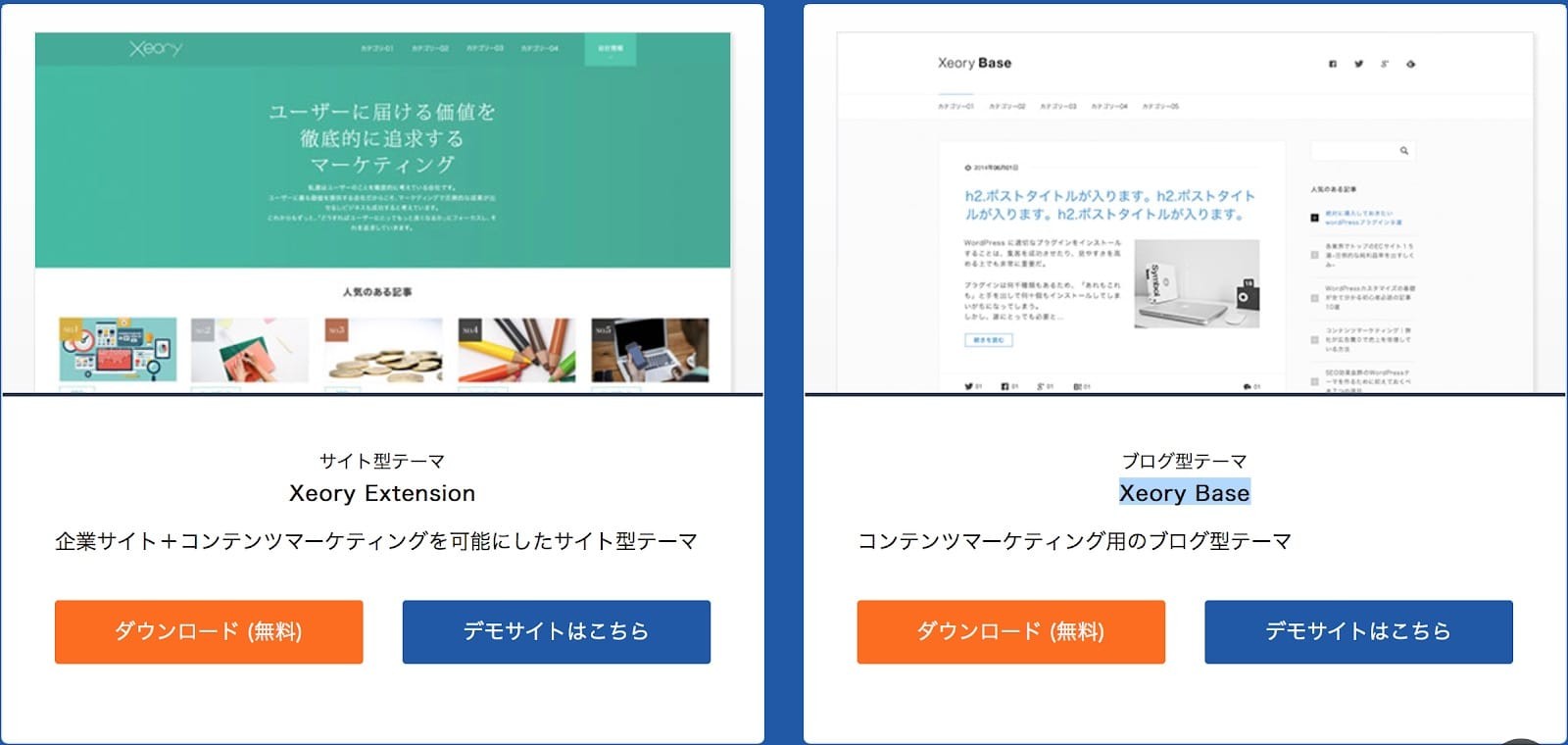
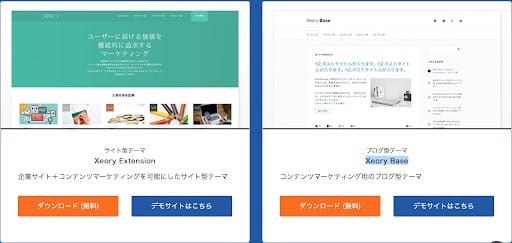
Xeoryには、上のように企業サイト向けの「Xeory Extension」、ブログ・メディア向けの
「Xeory Base」の2つがありますので、ご自身に合う方を選びましょう。

WordPressのテーマとして有効にするには、ダウンロードした後に「テーマのアップロード」からXeoryのzipファイルをアップロードするだけです。
Cocoon【汎用性が高い】

初心者の方におすすめの2つ目のテーマは、2018年にできた「Cocoon」。
シンプルなのに多機能であることから汎用性が高く、アフィリエイターの利用が多いWordPress
テーマです。
Cocoonの主な特徴は以下の通り。
- ページ高速化対応
- モバイルフレンドリー
- Amazonや楽天のアフィリエイトリンクもショートコードで簡単作成
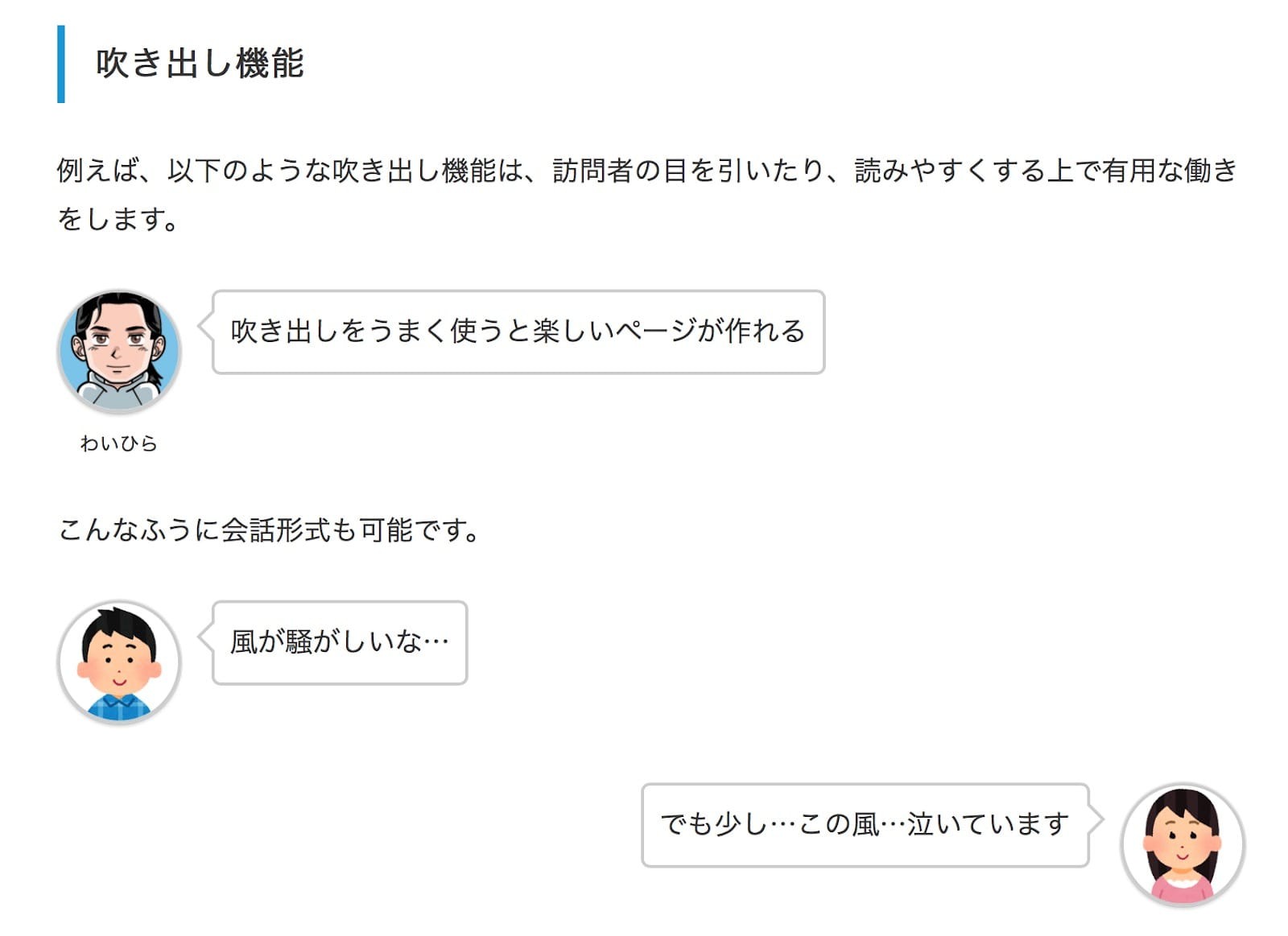
- ランキング作成や吹き出しなどのブログ機能も充実
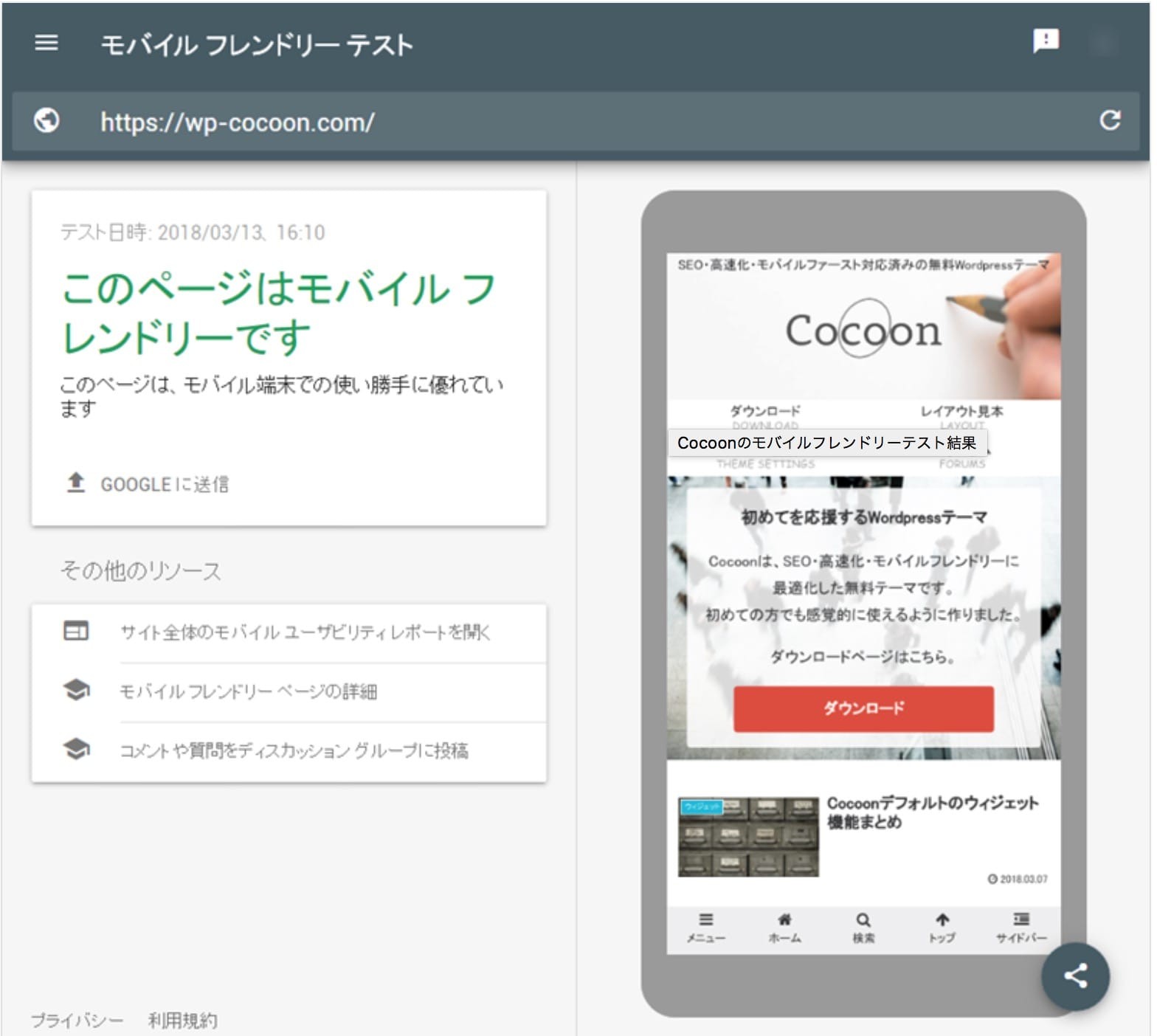
SEO対策として充実しているのが、「ページ高速化対応」と「モバイルフレンドリー」

GoogleがSEO要件に加味していると言われる、サイトの表示速度の高速化はもちろん、
スマホ・タブレットなどのモバイル端末も見やすい表示にしてくれます。

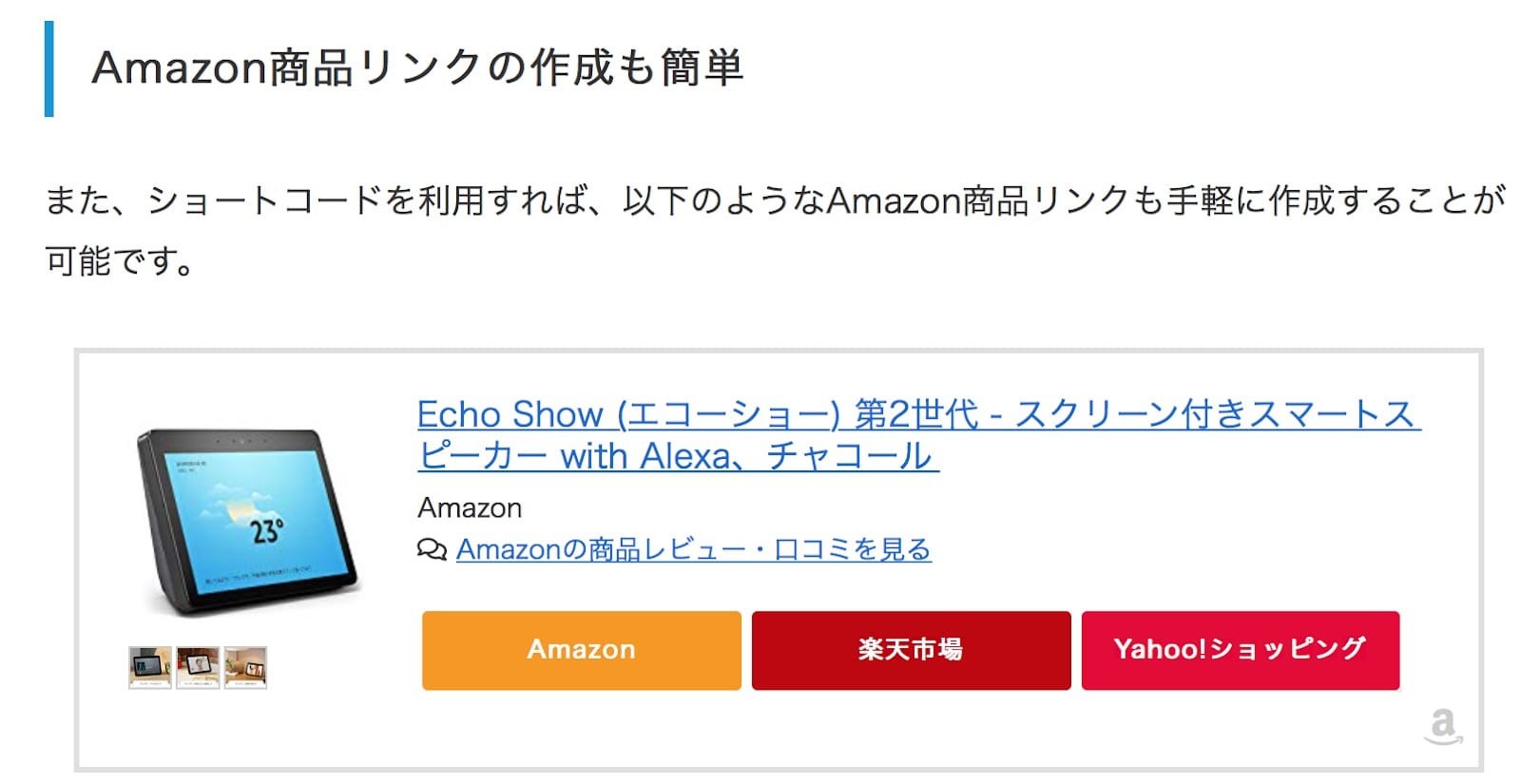
Amazonや楽天市場などアフィリエイト収益を得たい方も、ショートコードで商品リンクを作成。

また、Cocoonは「ブログの主役は本文」という考えから、吹き出し機能やランキング形式を簡単に作成できる機能も充実しています。
Simplicity2【カスタマイズしたい人向け】

https://wp-simplicity.com/downloads/downloads2/
3つ目は、無料WordPressテーマ「Simplicity」の後継であるSimplicity2。
Simplicity2のメリットは、デザインのカスタマイズのしやすさです。
利用者の中には、「有料テーマ並みのデザインにできた」という声もあるほど。

Simplicity2は、最初はシンプルなデザインながら、簡単にサイト全体のイメージやカラーなどが編集可能。カスタマイズすればするほどオシャレになっていきます。
また、Wordpressの管理画面から、広告やSNS拡散ボタン、SNSページボタン、Google Analyticsなどの設置ができるようになっているなど、自分で色々とカスタマイズしたい人に向いているテーマとなっています。
関連記事:Wordpressを思い通りにカスタマイズ!実践法と初心者に読んでほしい厳選18記事紹介
これだけは入れておきたい!
WordPressで初心者におすすめのプラグイン5選

ここからはWordPressに入れておきたいおすすめのプラグイン5選を紹介します。
- All in One SEO Pack【SEO対策】
- Google XML Sitemaps【SEO対策】
- Akismet【スパム防止】
- EWWW Image Optimizer【画像データ圧縮】
- Contact Form 7【お問い合わせフォーム】
プラグインとは、Webサイトの機能を拡張するためのソフトのこと。スマートフォンのアプリのようなものです。
WordPressにおいては主に次のような分類があります。
- SEO対策機能
- セキュリティ対策機能
- パフォーマンス改善機能
先ほど紹介したテーマの中には、すでにプラグインの機能が入っているものもあるので、
必要なものだけを導入しましょう。
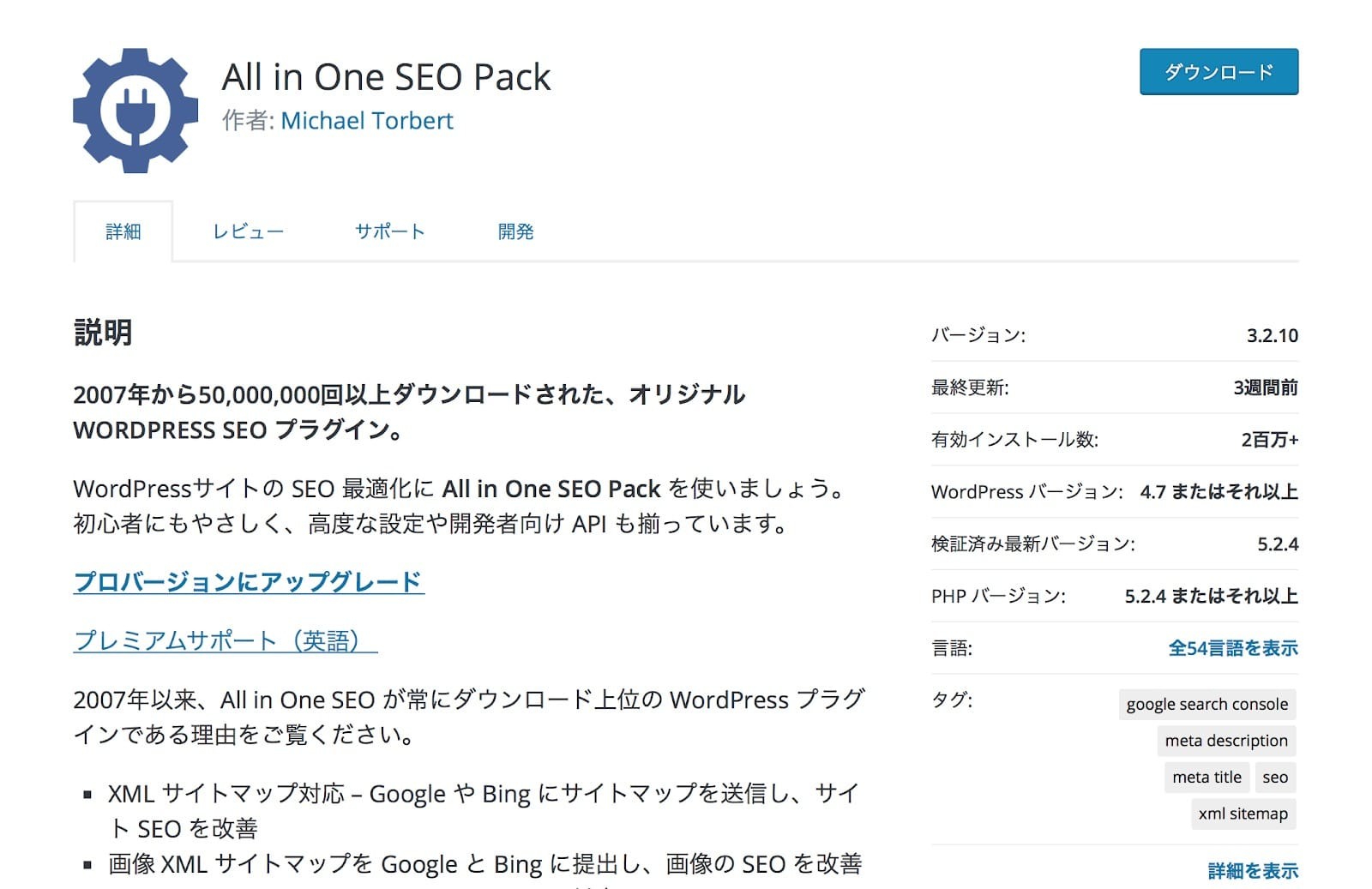
All in One SEO Pack【SEO対策】

https://ja.wordpress.org/plugins/all-in-one-seo-pack/
まずは、SEO対策のプラグインとして最も有名な「All in One SEO Pack」。
- SEOのメタ要素(HTMLのデータ)の設定
- SNSの拡散効果を上げる設定
- クローラーの巡回を促す設定
これらのSEO対策を簡単に設定できるプラグインなので、WordPressで重宝されています。
使いこなせばどんどん便利な機能があるので、初心者の方はまずインストールをおすすめします。
最近は、テーマ自体にSEO機能がはいっているものがあるので、不要と思ったら削除しましょう。
Google XML Sitemaps【SEO対策】

https://ja.wordpress.org/plugins/google-sitemap-generator/
続いてもSEO対策のプラグイン「Google XML Sitemaps」。
Google XML Sitemapsは、検索エンジンにWebサイトやコンテンツの存在を知らせるXMLサイトマップを作成するプラグインです。
サイトマップとは、Webサイトにどんなコンテンツがあるのか一覧で見れるページのこと。
先述したSearch Consoleにサイトマップを送信することで、より早くGoogleにサイトやコンテンツの存在を知らせることができます。
ちなみに先ほどのAll in One SEO Packでもサイトマップを作ることは可能なので、All in One SEO Packを使いこなせば、削除してもいいかもしれません。
Akismet【スパム防止】

https://ja.wordpress.org/plugins/akismet/
3つ目はスパム防止のためのプラグインである「Akismet」。
WordPressの開設時からデフォルトで入っています。

スパム(迷惑)コメントを防止するためなので、記事やブログなどにコメント欄を設ける方向です。
Akismetがすべてのコメントをチェックし、グローバルのデータベースと照合した上で悪意あるコメントにフィルターをかけてくれます。
広告などのスパムコメントは意外と多くきますので(特に海外から)、コメント欄を設ける方は、削除せずに有効化しておきましょう。
EWWW Image Optimizer【画像データ圧縮】

https://ja.wordpress.org/plugins/ewww-image-optimizer/
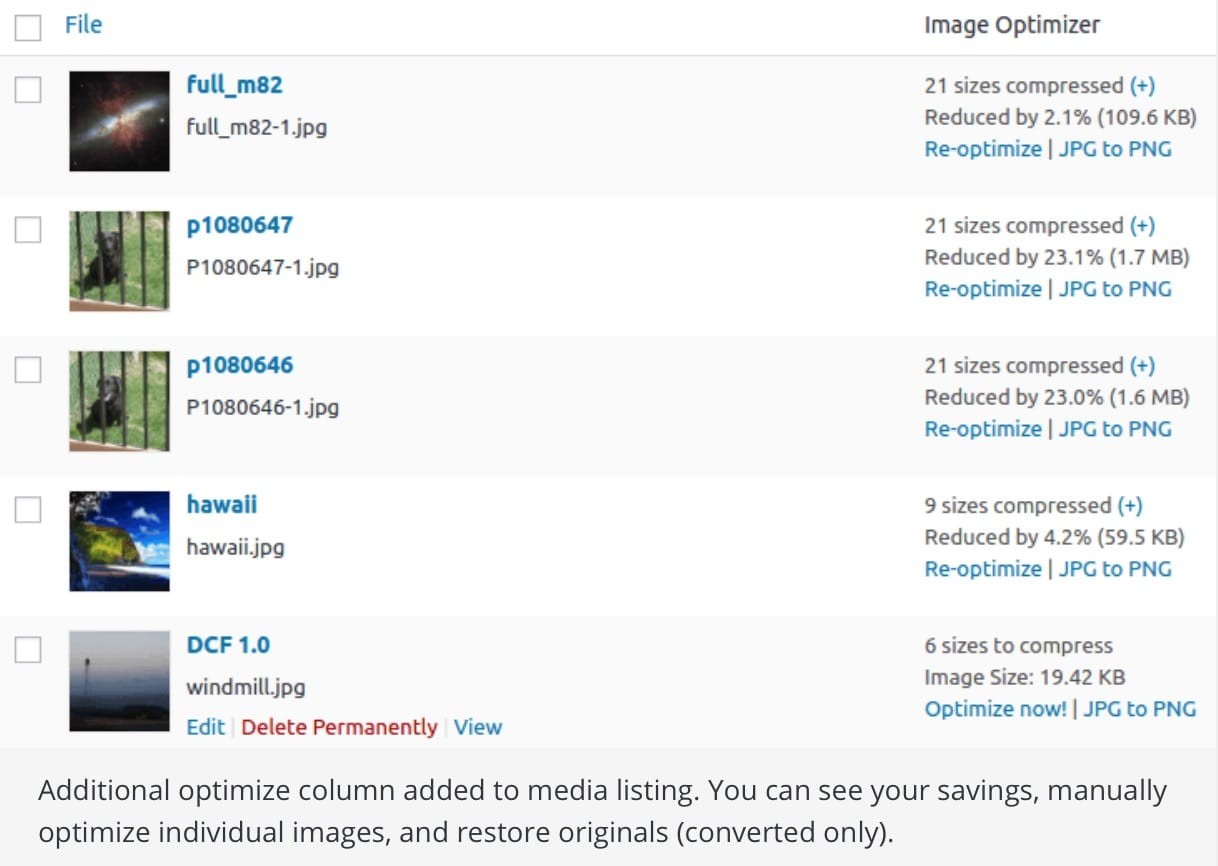
4つ目は画像を圧縮・最適化して、ページの表示速度の向上してくれる『EWWW Image Optimizer』です。
インストールしておけば、WordPressに画像を新規投稿すれば自動的に圧縮してくれます。

ブログや記事を作る際、画像が増えてくると圧縮するのが面倒臭くなりますが、ホームページの速度改善はSEO的にもユーザビリティにも重要な要素。
サイトの表示が重いとユーザ(読者)の離脱につながり、SEO的にもマイナス評価となります。
作成したコンテンツをPageSpeed Insightsで検証し、EWWW Image Optimizerで圧縮しても表示速度が遅い場合は、先に別のソフトなどで画像を圧縮しておいてから、WordPressに画像を投稿すると良いでしょう。
Contact Form 7【お問い合わせフォーム】

https://ja.wordpress.org/plugins/contact-form-7/
最後は、お問い合わせフォームが作れる『Contact Form 7』。
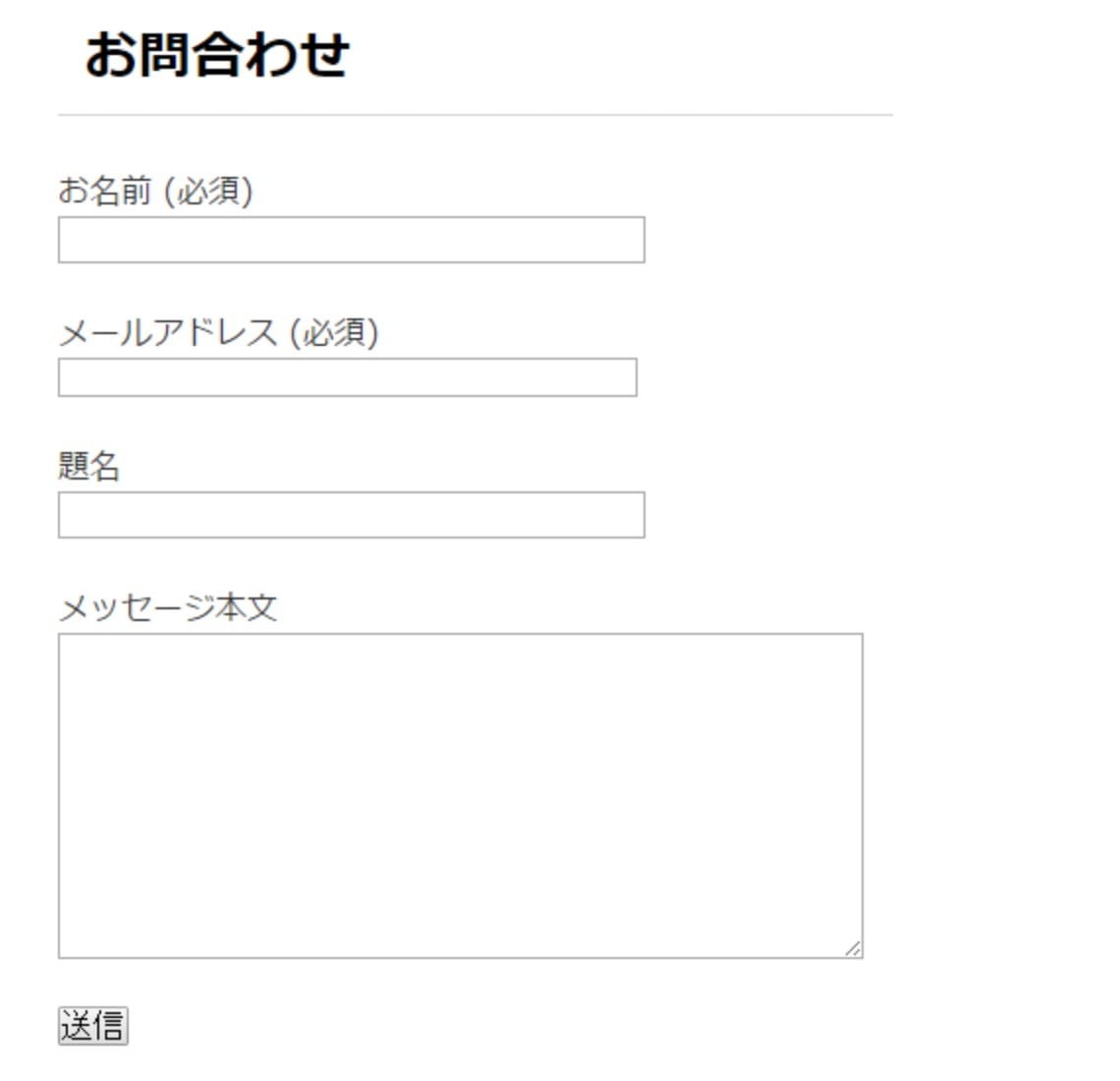
下図のような問い合わせフォームが簡単に作れます。

そもそも問い合わせフォームなんて必要ないのでは?という方がいるかもしれませんが、Webサイトの成長や、ユーザ(読者)との関係値を築く上で、設置をしておいた方がメリットはあります。
情報が間違っている場合やユーザ(読者)が意見を述べたいとき、問い合わせフォームがなければ黙って離脱されて終わり、なんてリスクがあります。
Contact Form 7は公式サイトで「使い方」や「FAQ」を用意してくれており、困ったときのサポートも充実しています。
その他のプラグインについては以下の記事を参考にしてください。
プラグインの入れすぎに注意!サイトが重くなることやエラーの原因
おすすめのプラグインを5つ紹介しましたが、無料といえども余計なプラグインを入れることはおすすめしません。
「とりあえず使えそうな機能があるからインストールしておこう」は逆効果です。
その理由として…
- 無駄に機能が多すぎてサイトが重くなる
- エラーが発生するリスクが増える
- 最新のバージョンにアップデートする労力が発生する
- ハッキングなどセキュリティ面での余計なリスクが増える
プラグインを導入することで機能は充実しますが、その分、サイトが肥満状態になり、動きが遅くなってしまいます。エラーが発生するリスクも増えます。そうなるとユーザビリティも悪く、SEO評価もマイナス。
また、プラグインのデータや機能が更新されると、全部アップデートするのに余計な時間がかかってしまいます。さらに、複数のプラグインを導入するということは、それだけ個人データなどが外部に漏れたり、ハッキングされたりするリスクも増えるということ。
プラグインは必要なものだけを揃え、オリジナリティのあるサイトを作るにはHTMLやCSS、PHPなどのコードの知識をつける方がいいでしょう。
一から独学でプログラミングやエンジニアの知識をつけるのは大変な労力が発生するので、
本格的な長期運用を考えているならウェブ制作会社に相談するのも一手です。
関連記事:WordPressの制作に強いホームページ制作会社をプロが厳選!
WordPress内の2つのページの違い
WordPressのダッシュボードには「投稿」と「固定ページ」という2つがあります。初めてWordPressを扱う人の場合は名前だけではどんな違いかが分かりにくいです。
「固定ページ」と「投稿ページ」の使い分けをまとめると次のようになります。
- 頻繁に更新しないもの⇨固定ページ
- 頻繁に更新するもの⇨投稿ページ
固定ページはWebサイトのプロフィール

WordPressにおける「固定ページ」とは、Webサイトのプロフィールのようなもの。
例えば以下のように表示されます。

また、サイト運営する会社概要や、プライバシーポリシーなど、常にWebサイトに表示されるものも固定ページで作成します。下はその一例です。
固定ページに含まれるもの
- プロフィール
- 会社概要
- アクセスマップ
- プライバシーポリシー
- 利用規約
- お問い合わせフォーム
投稿ページは記コンテンツ(ブログ)

「投稿ページ」は、記事(ブログ)のこと。

記事を公開するたびに、Webサイトの表示もどんどん更新されていきます
WordPressの始め方まとめ
以上、初心者の方に向けてWordPressの始め方を徹底的に解説してきました。
もう一度、手順のポイントをまとめておきます。
- サーバーをレンタルする
- ドメインを契約する
- WordPressを始める
- WordPressの「テーマ」を決める
- WordPressの「プラグイン」を導入する
ご覧の通り、WordPressを設置にはいくつかのステップがあり、設置した後もやるべき作業が沢山あります。
「大変そうだから止めておこうかな」と思われた方もいるかもしれませんが、WordPressは、noteやアメブロなどの無料ブログよりもSEO評価や集客が見込め、自分次第でサイトをどんどん成長させていけます。
そうすれば自サイトの成長に比例して収益も増えていくでしょう。
本記事はWordPressの始め方に特化した内容ですが、WordPressによる成長性も垣間見えたのではないでしょうか。
WordPressを始めた後、自サイトを成長させるも徒労で終わらせるも、その後の更新次第です。
紹介したように、一定期間であればサーバーも無料でレンタルできるので、手軽にWordPressを試すことができます。
まずは臆せず、本記事を参考にWordPressを始めてみてください。
WordPressをプロに任せたい方へ
WordPressを始めたいが、自分で構築する時間がないという方は、ぜひWeb幹事にご相談ください。Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. WordPressでホームページ・ブログを開設する手順は?
WordPressでホームページ・ブログを開設する流れは、主に「?サーバー・ドメインの契約」「?契約したドメインをサーバーに設定する」「?独自SSL(http→https)を設定する「?WordPressをインストールする」です。
Q. WordPressのテーマはどのように選べば良いですか?
WordPressのテーマは、自分のブログのジャンルやデザインに合ったものを選ぶと良いです。記事中では「Xeory」「Cocoon」「Simplicity2」の3つのテーマを紹介していますので、初心者の方はこれらを参考に選んでみてください。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
