- 更新日 2024.10.17
- カテゴリー WordPress
WordPressにお問い合わせフォームを設置|おすすめプラグインからリード獲得のための改善方法ガイド【2026年最新版】

あなたのホームページの「お問い合わせフォーム」はしっかり最適化できているでしょうか。
フォームが煩雑なせいで、せっかくのユーザーを離脱させてしまっていませんか?
そうした事態を避けるために必須なのが、お問い合わせフォームのUI(ユーザーインターフェース)を意識すること。優れたUIを構築することで顧客に負担をかけないことが重要です。
WordPressには優れたUIを持つ様々なお問い合わせフォームプラグインが豊富に揃っています。
しかし、選択肢が多いために下記のような悩みを抱えているWeb担当者も多いかと思います。
- 「プラグインの種類が多く、どの問い合わせフォームを使えばいいかわからない」
- 「問い合わせフォームのカスタマイズ方法がわからない」
- 「問い合わせフォームを改善したいが問題点がどこにあるかわからない」
今回はこうした悩みを解決するために、おすすめのプラグインからリード獲得のための改善方法を徹底解説します。
※WordPressに強いホームページ制作会社をお探しの方は、こちらをご覧ください!
【プロが厳選】WordPressに強いWeb制作会社まとめを見る
WordPressのお問い合わせフォームの際に注意したい3つのポイントとは?
HTMLでメーラーを起動させる「mailto:」を使って、お問い合わせメールの窓口としているサイトも存在しますが、現在のWeb環境ではどちらかといえば非推奨の方法です。
お問い合わせフォームを導入するメリットは
- 「名前」や「メールアドレス」など、ユーザーに必ず入力してほしい項目を設定できる
- セキュリティが高く、スパム被害に会う機会が少ない
といったものがあります。
WordPressを採用しているサイトであれば、プラグインで簡単にお問い合わせフォームを設定できますので、ぜひ導入しておきましょう。
ここでは、お問い合わせフォームを作成する際に注意したい3つのポイントを解説します。
入力する個人情報の項目を必要最低限にする
入力項目の多さは、ユーザーに大きな負担を感じさせる要素です。
また、個人情報の入力について敏感なユーザーが増えているという現状も考慮する必要もあります。
以前であれば、電話番号や住所の入力が必須のお問い合わせフォームも多く見受けられました。
しかし、近年は名前とメールアドレスのみでも、十分にユーザとコミュニケーションがとれる環境が整っています。
また、年齢や性別、興味といったデータはアクセス解析の方でも取得できるので、無理にユーザーのデータ入力によって取得する必要はありません。
自社のサイトもおいて想定できる問い合わせ内容項目をリストアップしてみましょう。
その中から必要最低限の入力項目に絞り、ユーザーの手間を軽減させることが、お問い合わせフォームの改善につながります。
必須項目と任意項目の区別をはっきりわかるようにする
お問い合わせフォームでは、入力されていないと送信エラーになる「必須項目」と、入力をしなくても送信可能な「任意項目」を設定することができます。
クレーム対応といった特殊な状況では、電話番号が必要になることもあると思います。
こうした場合も想定して「任意項目」として電話番号の欄を設けておくといった対策もあります。
また、商品・サービスへの感想や、アンケートなども任意でデータ収集したいと考える企業もあるかと思います。
このように「必須項目」と「任意項目」の両方を設置する場合には、「必須項目」に目立つ必須マークを付けるなどして、ユーザーが項目の区別を認識しやすいようにしましょう。
「任意項目」が多い場合でも、「必須項目」が少ないことがすぐに認識できれば、ユーザーの負担感を軽減することができます。
スマートフォンからの入力が簡単な設計にする
近年は、スマートフォンやタブレットなどモバイル端末からのアクセスのほうが、PCよりも多いサイトが増えてきています。
また、Googleのサイト評価にも、モバイルユーザビリティが重要視されるようになってきました。
お問い合わせフォームについても、スマートフォンからの入力を想定した以下のようなインターフェースを構築することが大切です。
- 入力項目の幅を大きくするなど、誤タップが起こりにくいレイアウトを心がける
- タップ可能な要素同士が近すぎるレイアウトを避ける
- テキストのサイズを大きめにし、可視性を高める
こうしたポイントを押さえて、視力が低下している中高齢者や、ネイルアートしている若い女性なども操作しやすいモバイルフレンドリーな設計にしておくことが非常に重要なのです。
【無料】WordPressのお問い合わせフォームについて相談する
お問い合わせフォームを設置するおすすめプラグインとその使い方とは?
次にWordPressのお問い合わせフォームで、おすすめのプラグイン3選をご紹介します。
Contact Form 7|日本製でカスタマイズなど使い勝手が良い定番プラグイン

「Contact Form 7」は、数多くの企業サイトで採用されている世界的に人気の高いお問い合わせフォームのプラグインです。
初心者でも導入や設定が簡単で、以下のような機能が搭載されています。
- ボタンで簡単にフォームに挿入できる機能
- 1つのフォームに対して2種類までの自動返信メール設定できる機能
- メッセージ常時をカスタマイズできる機能
- スパムメール対策プログラム
また、日本製のプラグインなので日本語対応も万全です。
さらに、スパム対策に効果的なGoogle reCAPTCHAを無料で設定できるのもContact Form 7の特徴です。
どのプラグインにすべきか迷う場合は「Contact Form 7」をインストールしておきましょう。
【インストール方法】

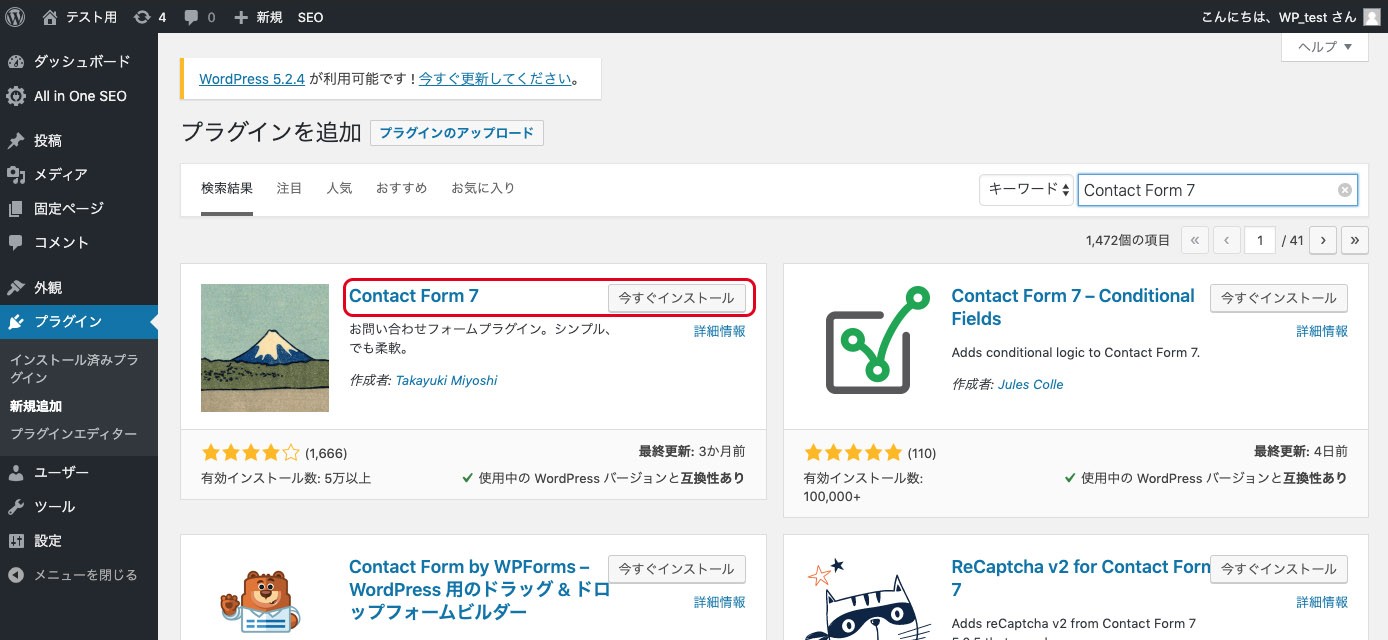
ダッシュボードの左サイドバーから「プラグイン」をクリックし、プラグインの追加から「新規追加」を選択。
「contact form 7」を検索・インストールし、プラグインを有効にします。
【フォームの設置方法】

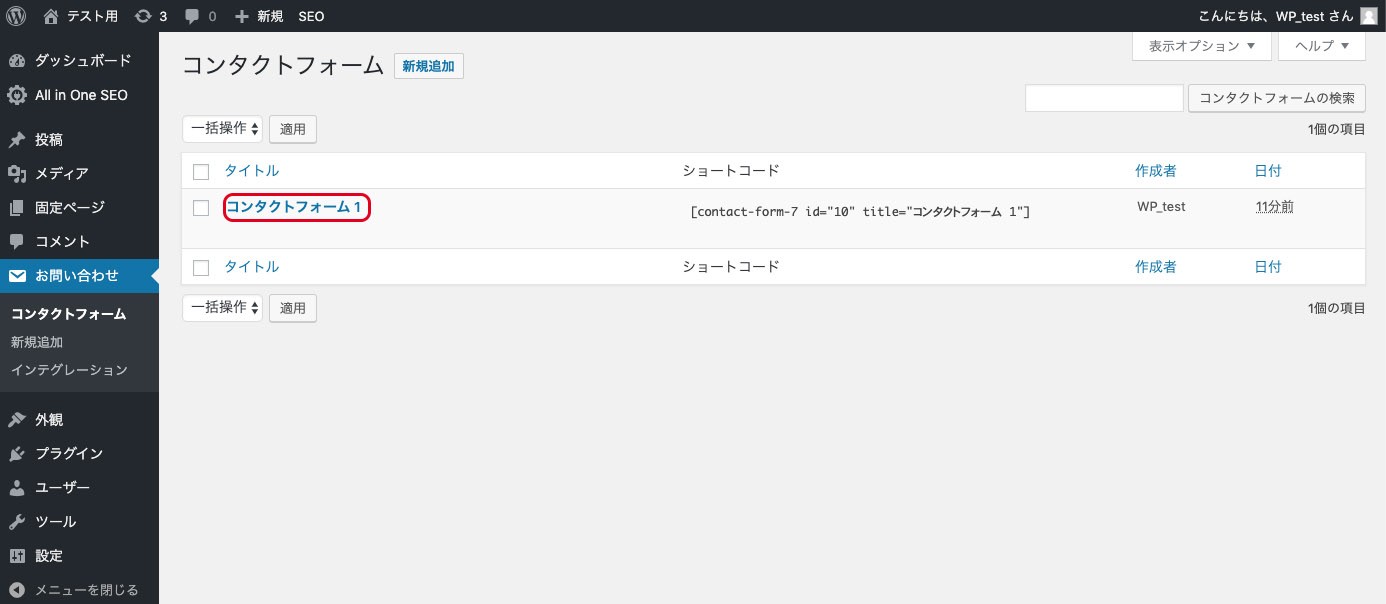
インストールすると、ダッシュボードの左サイドバーから「お問い合わせ」という項目が表示されます。
これをクリックし「新規追加」選択します。

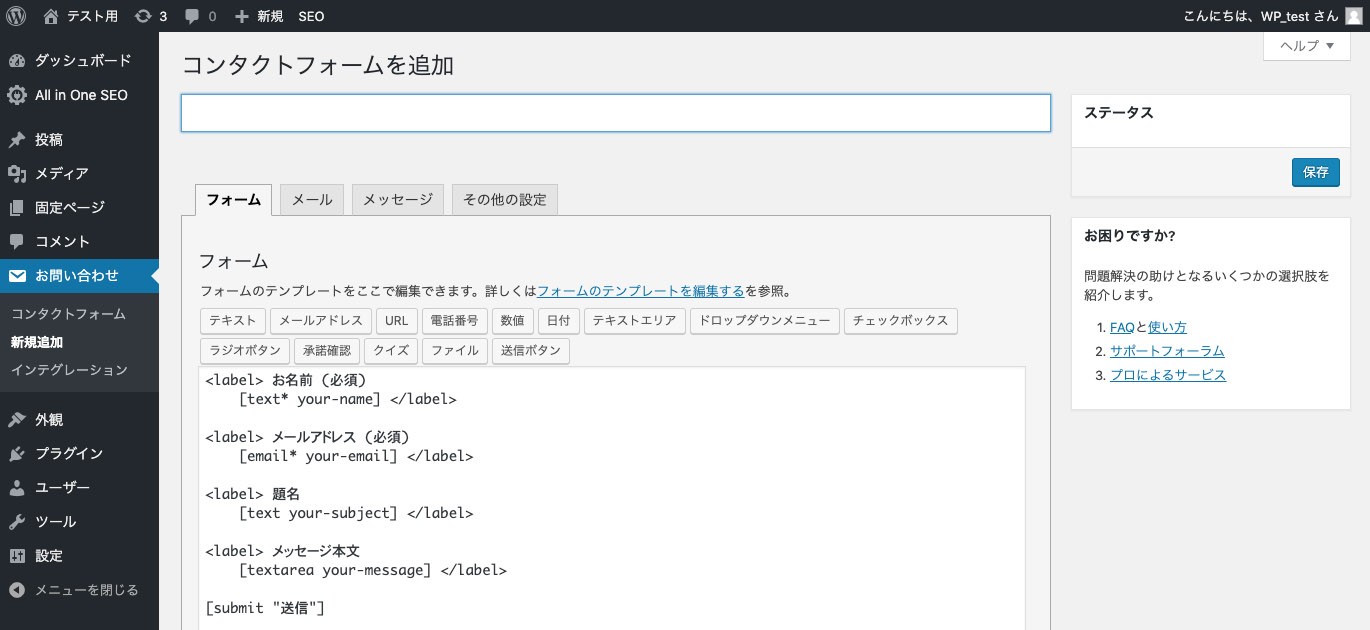
コンタクトフォームを追加と表示される下の枠に任意のタイトルを入力します。

タイトル入力欄下部に「フォーム」「メール」「メッセージ」「その他の設定」という4つタブが表示されています。
「 フォーム」は、フォーム項目を選択・編集、「メール」は自動返信メールの設定、「メッセージ」はメール送信の過程でブラウザ画面に表示される各種メッセージの編集、「その他の設定」はカスタマイズのためのコードが編集できます。
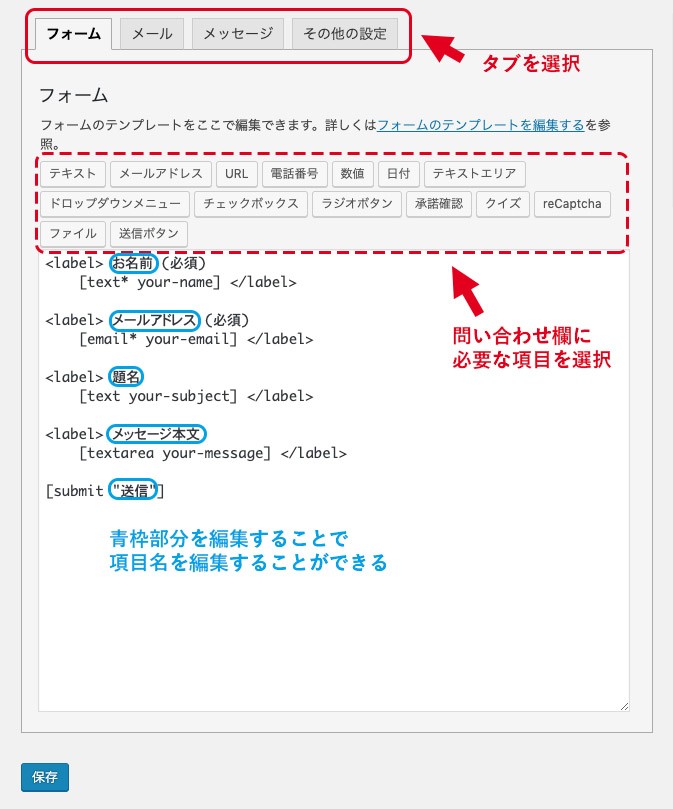
「フォーム」では、ボタンで簡単にフォーム項目を挿入できます。
挿入できるフォーム項目は、以下になります。
「テキスト」「メールアドレス」「URL」「電話番号」「数値」「日付」「テキストエリア」「ドロップダウンメニュー」「チェックボックス」「ラジオボタン」「承諾確認」「クイズ」「reCAPTCHA」「ファイル」「送信ボタン」
自社サイトの問い合わせフォームに必要な項目を厳選して、設定を行いましょう。

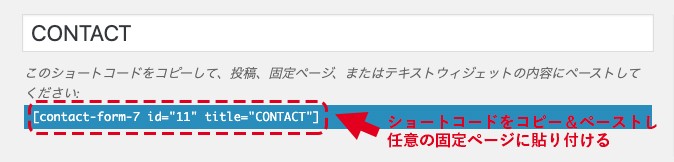
作成した問い合わせフォームを保存すると、ショートコードが作成されます。
このショートコードを任意のページにコピー&ペーストするだけでフォームが簡単に設置できます。

上記の画像は、実際に問い合わせフォーム固定ページに設置した一例です。
ショートコードをコピー&ペーストした以外の部分は、通常の固定ページの編集と変わりませんので、フォームをBOX枠で囲んだり、入力の際の注意点など説明等を加えることも簡単に行えます。
MW WP Form|確認画面や自動返信メールの設定が簡単なプラグイン

「MW WP Form」は、確認画面や自動返信メールの設定が簡単におこなえるプラグインです。
また、多くのバリデーション(検証)項目が用意されているのも大きな特徴です。
必須項目や、カタカナ/ひらがな・電話番号・郵便番号など、フォームで入力チェックが必要とされる項目が揃っています。
こちらも日本人エンジニアによって開発されたプラグインなので日本語対応は万全です。
また、フォームから送信された情報はデータベースに保存が可能。
保存したデータはCSV形式でダウンロードもできます。
さらに、収集したデータの解析や傾向分析に便利な機能として、データベースに保存したデータをグラフで表示することも可能です。
【インストール方法】

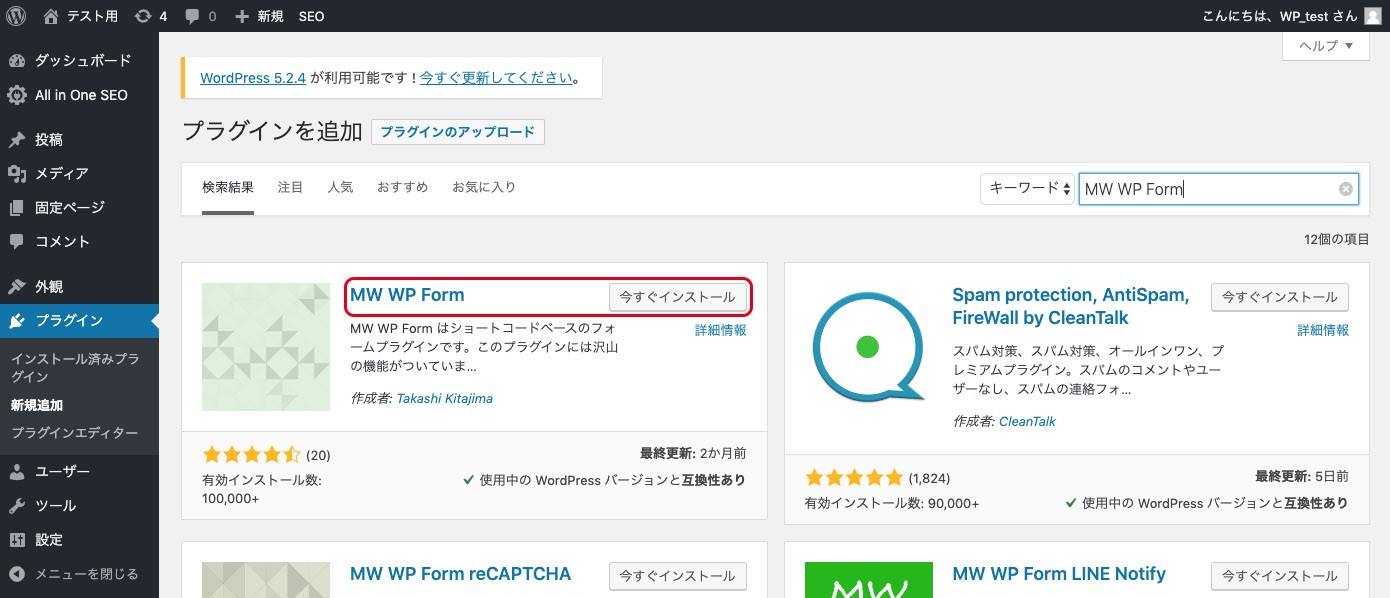
WordPressのダッシュボードにある左サイドバーから「プラグイン」をクリックして、プラグインの追加から「新規追加」を選択します。
次に「MW WP Form」を検索しインストール後、有効にします。
【フォームの設置方法】

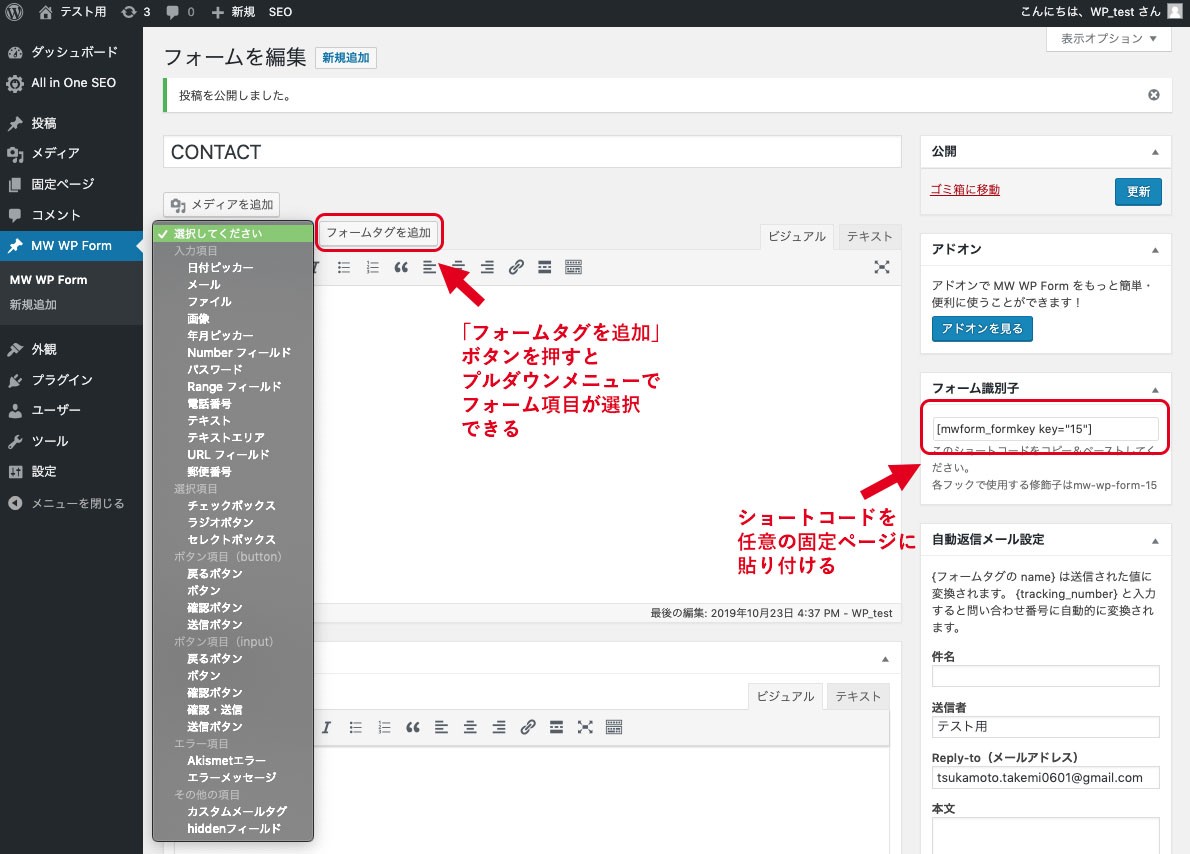
インストール後、ダッシュボードの左サイドバーに「MW WP Form」という項目が追加されます。
この画面で新規追加ボタンをクリックすると編集画面になります。
「MW WP Form」で入力できるフォームタグはかなり豊富で、主に以下のものがあります。
- 【入力項目】「日付ピッカー」「メール」「ファイル」「画像」「年月ピッカー」「パスワード」「電話番号」「テキストエリア」「URLフィールド」「郵便番号」など
- 【選択項目】「チェックボックス」「ラジオボタン」「セレクトボックス」など
- 【ボタン項目】「戻るボタン」「ボタン」「確認ボタン」「送信ボタン」など
また、この編集画面で、自動返信メールの設定・管理者宛メール設定・完了画面メッセージ・バリデーションルールなども設定できます。

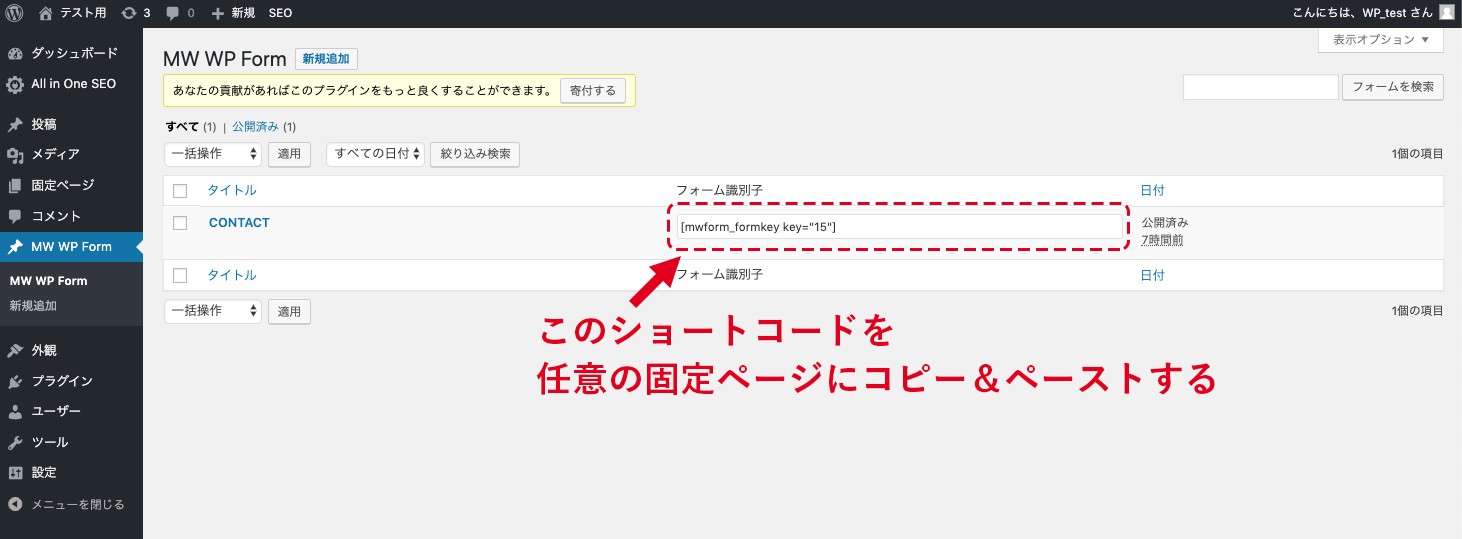
編集画面にもフォーム識別子というショートコードが表示されていますが、左サイドバーの「MW WP Form」をクリックしたページにも、ショートコードが表示されています。
このコードを任意の固定ページにコピー&ペーストするとフォームが設置できます。

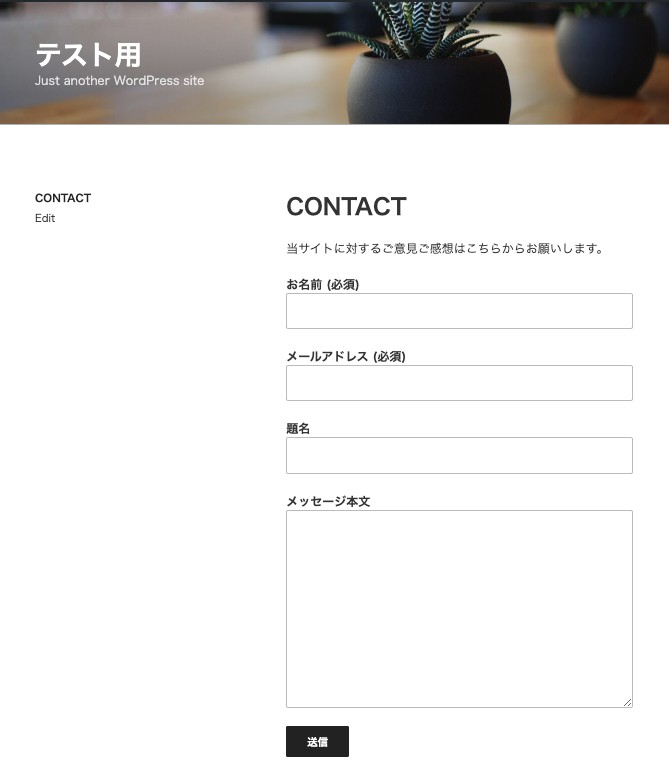
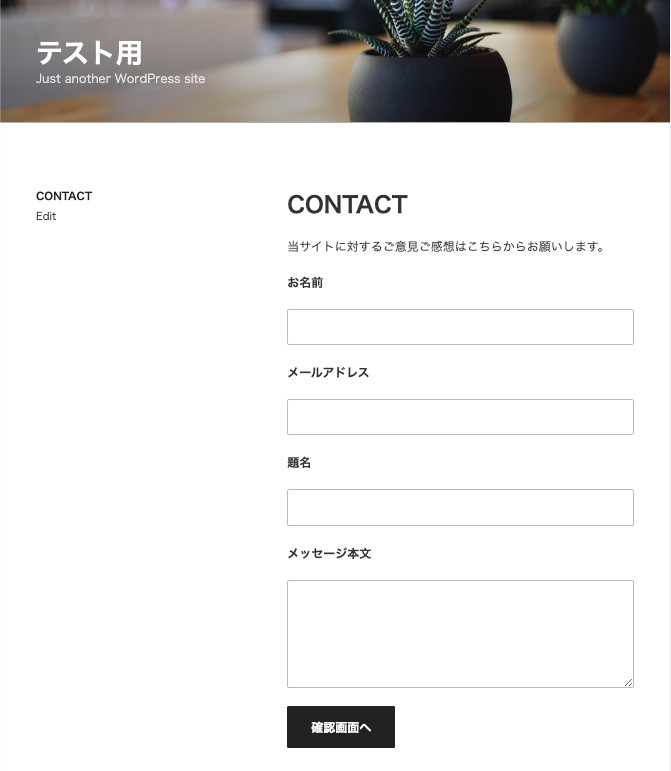
上記の画像は、実際に問い合わせフォーム固定ページに設置した一例です。
このようにフォーム入力後、確認画面へ推移するタイプのフォームが簡単に作成できます。
WPForms|ドラック&ドロップで直感的にフォーム作成ができるプラグイン

WPFormsは、独自の編集画面で項目をドラック&ドロップすることで、簡単にフォームが作成できるプラグインです。
直感的に項目を配置できるので、WordPress初心者の方に特におすすめです。
日本語化されているプラグインですので、英語が苦手な人も安心して使えます。
また、問い合わせフォームだけでなくアンケートやニュースレター登録フォーム等も作成可能。
さらに、プロ版にアップグレードすると、PayPalや Stripeといったオンライン決済の機能を追加することもできます。
【インストール方法】

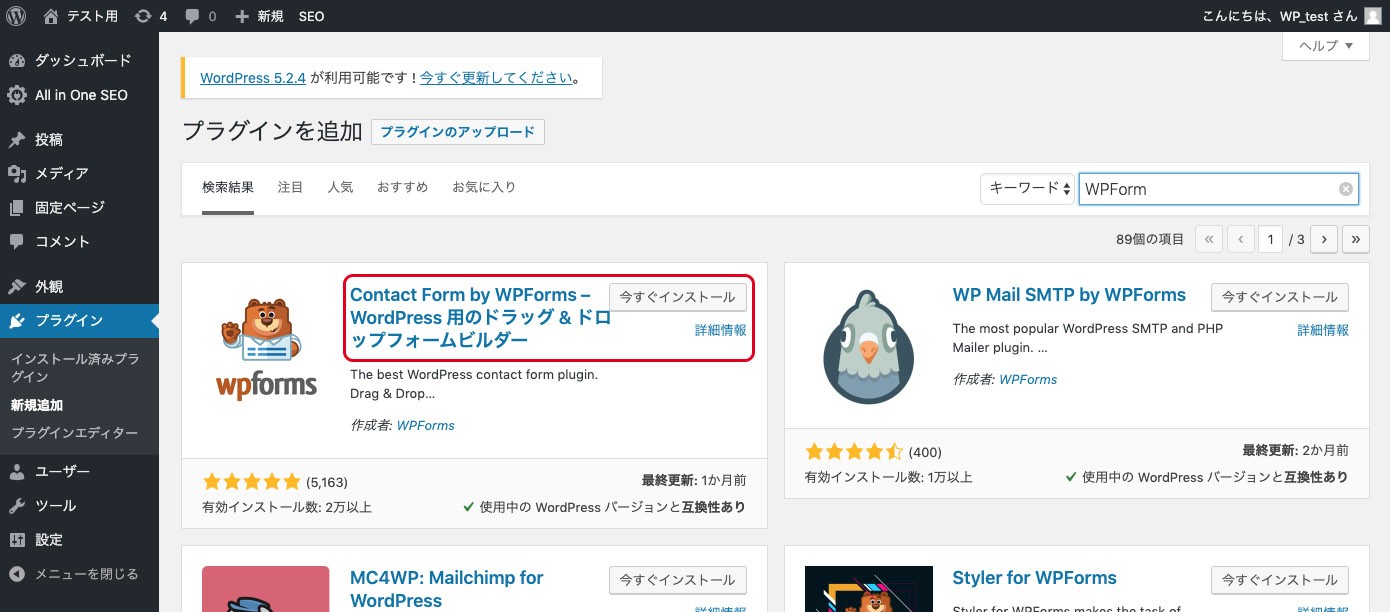
WordPressのダッシュボードにある左サイドバーから「プラグイン」をクリックして、プラグインの追加から「新規追加」を選択します。
次に「WPForms」を検索しインストール後、有効にします。

インストール後、ダッシュボードの左サイドバーに「WPForms」という項目が追加されます。
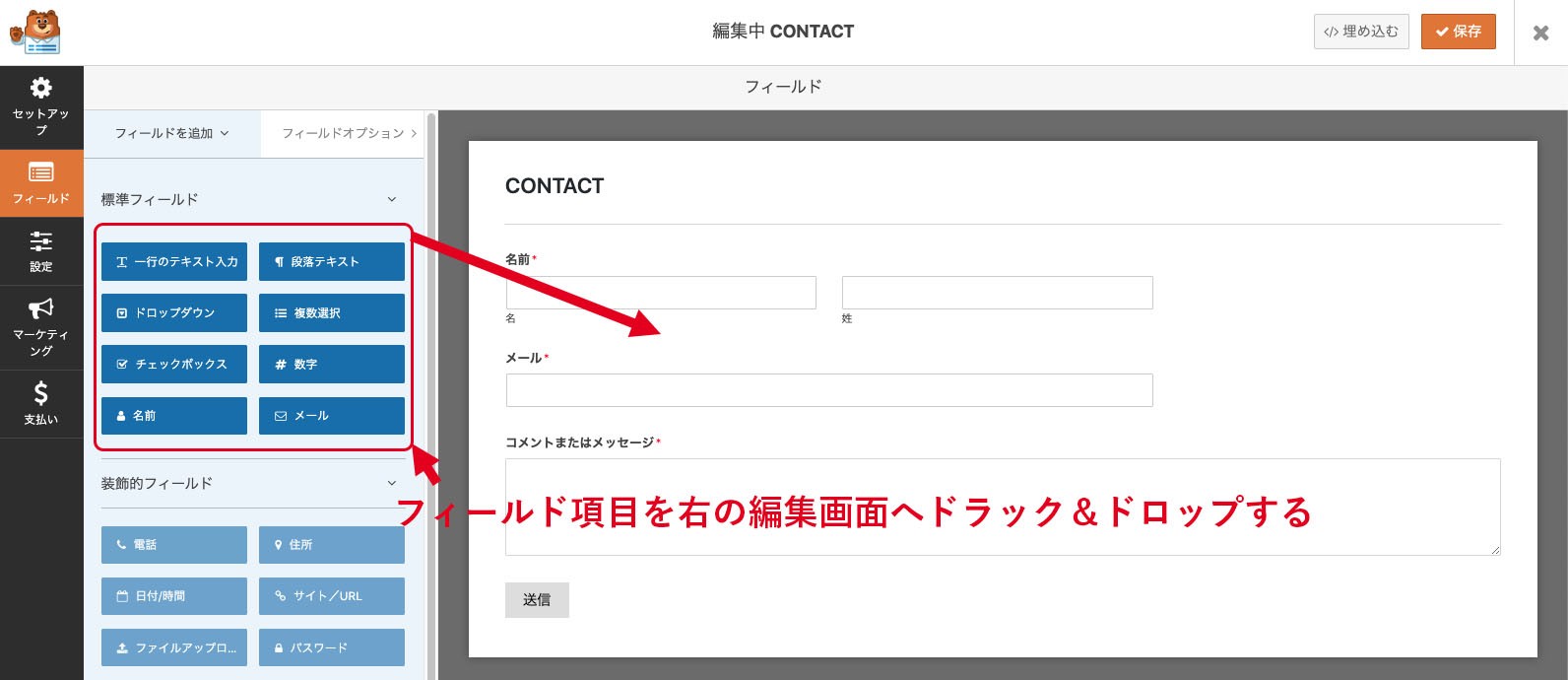
この画面で新規追加ボタンをクリックすると「WPForms」独自の編集画面に移行します。
無料版では基本項目の「名前」「メール」「コメントまたはメッセージ」の他「一行のテキスト入力」「段落テキスト」「ドロップダウン」「複数選択」「チェックボックス」「数字」といったフィールド項目が追加できます。

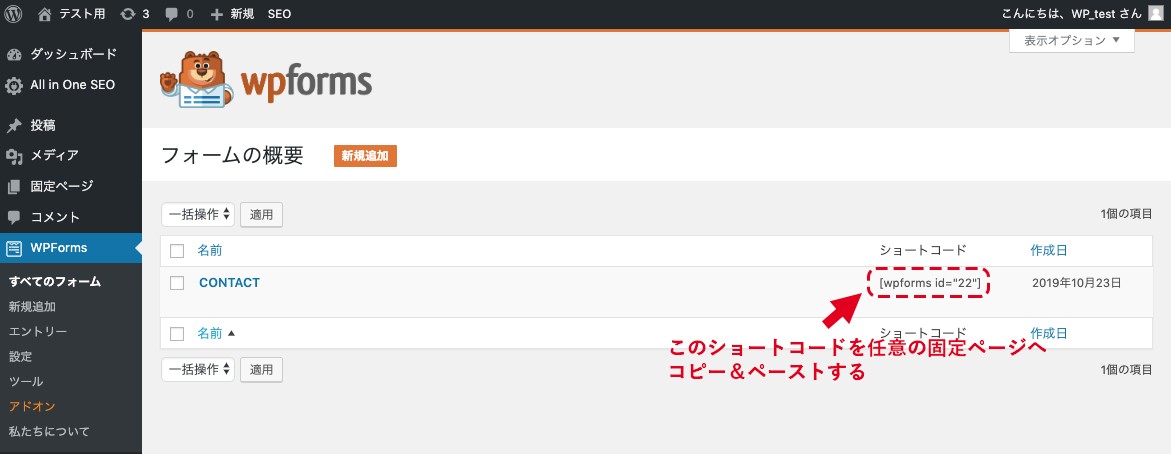
フォームを作成後、ダッシュボードの左サイドバーの「すべてのフォーム」という項目をクリックし、フォームの概要という画面を表示させます。
画像赤枠部分にショートコードが作成されているので、このコードを任意の固定ページにコピー&ペーストするとフォームが設置できます。

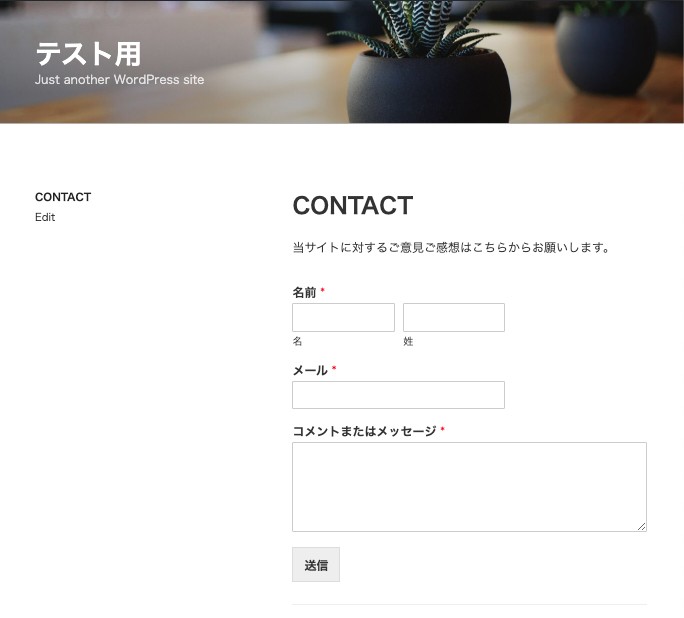
上記の画像は、実際に「WPForms」を固定ページに設置した一例です。
編集画面から実装されたページがイメージしやすいことがわかると思います。
【無料】WordPressのお問い合わせフォームについて相談する
【コラム】お問い合わせフォーム改善「EFO」とは?
EFOとは何か
お問い合わせフォームの改善に関する施策は、EFO(入力フォーム最適化:Entry Form Optimization)と呼ばています。
これはSEOと同様に、Webマーケティングにおける重要なアプローチの一つです。
EFOを行う主な目的は、サイトの途中離脱率を下げ、CVR(コンバージョン率)を上げることになります。
EFOの具体的な施策の例としては
- 入力項目を少なくする
- 郵便番号や住所などを自動入力にする
- 送信エラーの発生を未然に防ぐ
- 半角・全角を自動変換する
- 入力項目の幅を大きくしモバイルユーザビリティを高める
- 入力例を記載する
といったものが挙げられます。
「入力項目を少なくする」「入力例を記載する」といった施策はプラグインの利用で十分に対応できる領域ですが、中にはプログラマーやデザイナーの手を借りて編集を加えていく必要がある施策もあります。
ECサイトやコーポレートサイトなど、問い合わせ件数が多いサイトでは特にEFOが重要になってきます。
EFOではPDCAサイクルを繰り返すことが大切
EFOはPDCAサイクルを繰り返す中で、ユーザーの行動を分析し、自社のサイトに最適な入力フォームに近づけていくという地道な作業です。
PDCAの作業内容を具体的に説明しておくと、PLANは「ログ解析」、DOは「テスト」、CHECKは「経過観察」、ACTIONは「フォームの改善」になります。
非常に根気のいる作業ではありますが、コツコツと分析を積み重ねていけば、必ず最適解に近づくことができる施策です。
Web担当者の実績にも直結する施策の一つなので、定期的に取り組んでいきましょう。
EFOの仮説の設計をプロの制作会社に相談するのもあり
EFOは仮説の設計を行った上で施策を考えていくことが重要です。
ある程度の規模の会社になってくると、問い合わせ件数も多くなってきます。
また、大幅なお問い合わせフォームのリニューアルを検討している場合は、プロの制作会社に依頼するのがオススメです。
そうしたケースでは、仮説や設計の段階から、プロの手を借りて分析にかけるほうが効率が良く、制作コストも押さえられるでしょう。
【無料】WordPressのお問い合わせフォームについて相談する
WordPressまとめ
WordPressは豊富なプラグインを利用することで、プログラマーやデザイナーの手を借りなくてもカスタマイズや機能のアップデートが行えます。
今回紹介したプラグイン以外にも問い合わせフォームのプラグインは多くリリースされています。
また、Contact Form 7などは、オプションの機能を追加できるアドオンも沢山開発されていますので、工夫次第でコストをかけずに多機能な問い合わせフォームを作成することも可能です。
問い合わせフォームを見るだけで、企業のWebサイトに対する考え方が伝わります。
少々古いデザインのサイトでもお問い合わせフォームが使いやすく、好印象の企業も存在します。
ホームページ全体のリニューアルが難しい場合でも、お問い合わせフォームに関しては常にアップデートしていくことを心がけましょう。
同業他社のサイトが、どのような問い合わせフォームを使っているかを調べることでも数々のヒントを得られます。
本記事を参考にしてユーザーが利用しやすい問い合わせフォームを研究してみてください!
※WordPressに強いホームページ制作会社をお探しの方はこちらをご覧ください。
【プロが厳選】WordPressに強い優良ホームページ制作会社まとめ
お問い合わせフォームの制作をプロに依頼したい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
様々なお客様のWeb制作を実際に行ってきましたので、
初心者の方でも安心してご相談ください!
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. お問い合わせフォームとは何ですか?
お問い合わせフォームとは、ホームページやネットショップなどのWebサイトに設置する入力欄のことです。ユーザーからの問い合わせだけでなく、アンケート・資料請求・会員登録・退会申請など幅広い用途に利用されています。
Q. お問い合わせフォームが設置できるおすすめのWordPressプラグインは?
お問い合わせフォームが設置できるおすすめのWordPressプラグインとして「Contact Form 7」「MW WP Form」等が挙げられます。詳しくは記事をご覧ください。
この記事を書いた人

塚本 建未
専門分野: Webコンテンツ制作,Webライティング
フリーランスのライター、編集、イラストレーター。フィットネス・トレーニング分野の専門誌で雑誌制作の経験を積んだ後、Webライティング分野にも活動の場を広げ、現在はWordPressによるWebコンテンツ制作も請け負っている。
このライターの記事一覧

