- 更新日 2025.07.24
- カテゴリー WordPress
WordPressを活用した写真ギャラリーページの作り方|おすすめプラグインもご紹介【2025年最新版】
ホームページ上でいかに上手に商品・サービスのイメージ画像を見せていくかは、Web担当者にとって重要な課題。そこで活用していきたいのがWordPressのギャラリー機能です。実はビジネス系サイトでも様々な場面で利用されています。
例えば、ランディングページやECサイトで、複数の商品画像で多角的に見せていくコンテンツをよく見ると思います。これもギャラリー機能を使って作成されたもの。ギャラリー機能を使うことによって、1つのページに多くのイメージ情報をいれることができます。
本記事では、ギャラリーページを作成したい方に向け、
・WordPressで「ギャラリー」を作成する方法
・おすすめのプラグイン
を紹介します。最後まで読むことで、初心者でも簡単にできるWordPressを活用した写真ギャラリーページの作り方がわかるので、参考にしてください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
WordPressの「ギャラリー」機能で作る方法
便利なプラグインが数多く提供されているためあまり知られていないのですが、WordPressにはギャラリー機能が標準で搭載されています。
プラグインのようにあまり細かな設定はできませんが、WordPress初心者でも簡単に設置できる便利な機能です。
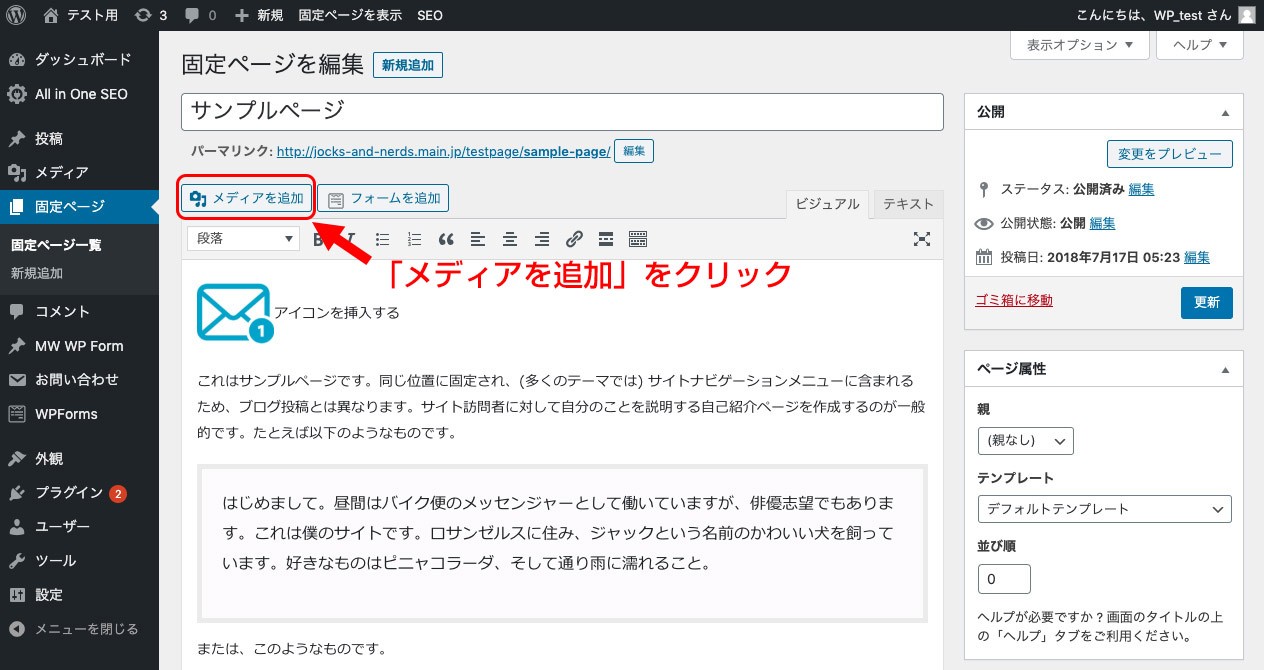
1.編集画面から「メディアを追加」をクリック

投稿や固定ページを作成する編集画面の左上に「メディアを追加」というボタンがあります。
こちらのボタンをクリックすると、メディアを挿入する画面に移動します。
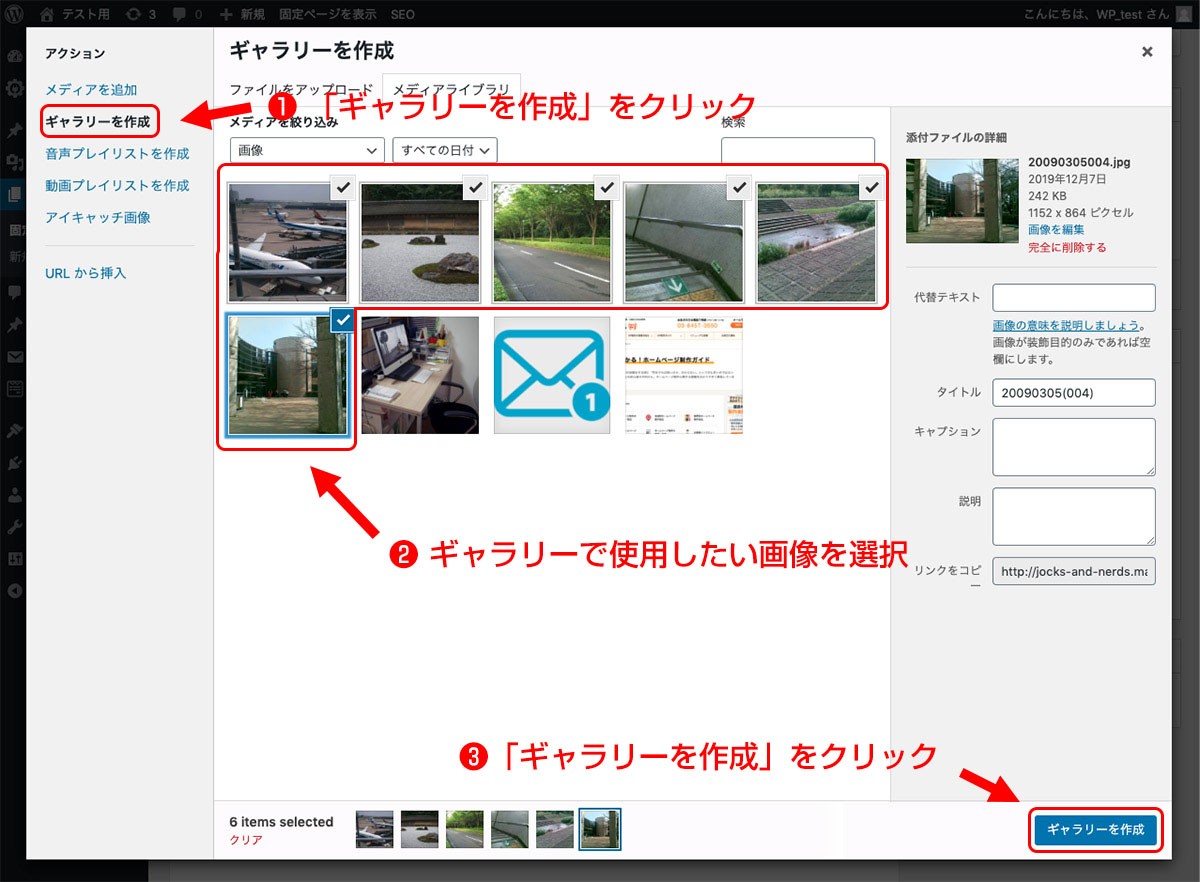
2.画像を選択しギャラリーを作成

メディアを挿入する編集画面のサイドバーに「ギャラリーを作成」という選択肢があります。これをクリックすると「ギャラリーを作成」という画面になりますので、ギャラリーに表示したい画像をクリックします。
画像を選択し終わったら、右下にある「ギャラリーを作成」というボタンをクリックすると、ギャラリーが作成されます。
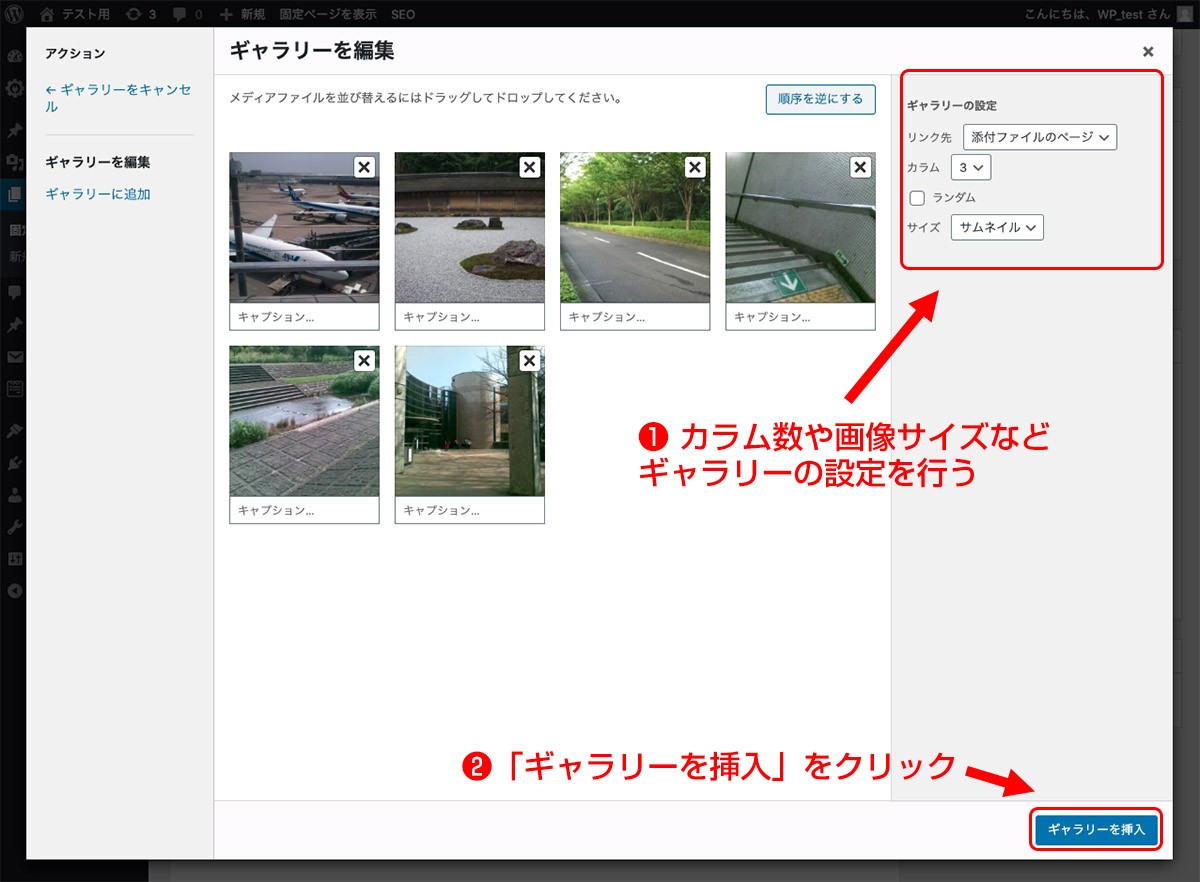
3.ギャラリーを編集する

次に「ギャラリーを編集」という画面に移行しますので、ここでカラム数や画像の表示サイズを設定します。
最後に「ギャラリーを挿入」ボタンを押すとページ編集画面にギャラリーが挿入されます。
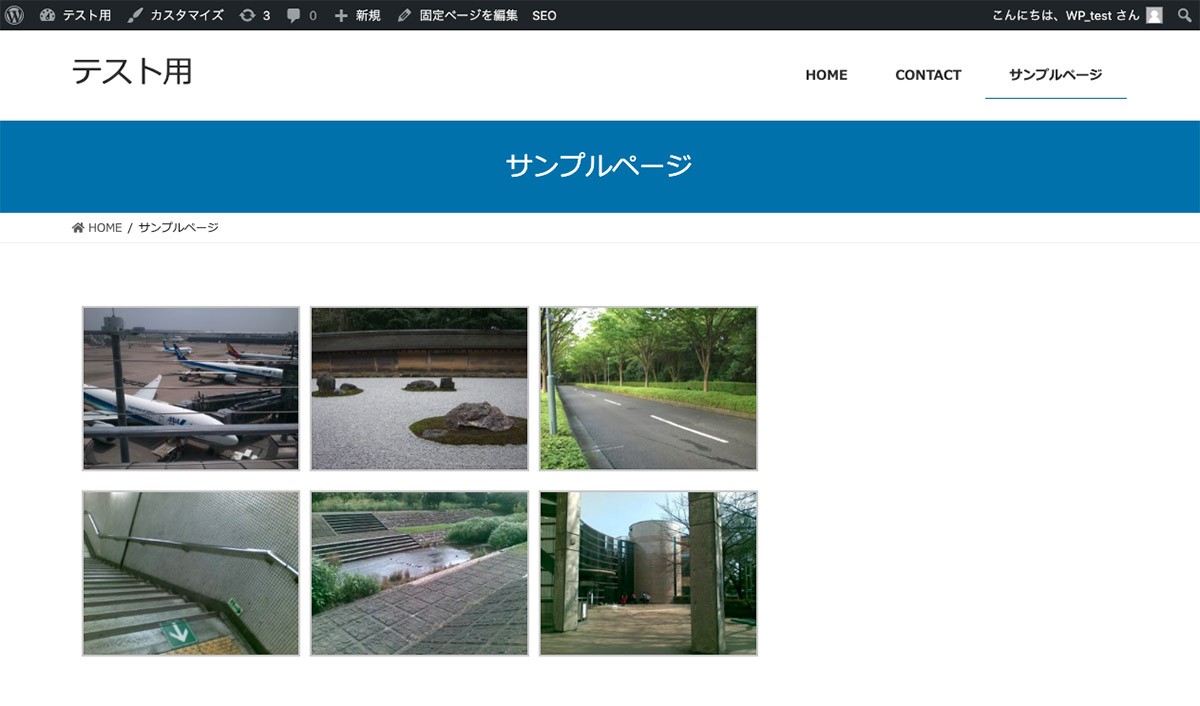
4.完成したギャラリーを確認する

こちらの画像が実装されたページの完成イメージです。
WordPressの標準機能でギャラリーを作るメリット
ここまでご説明したプラグインを使わないギャラリー作成方法は下記のような場合に有効です。
- 自分の判断ではプラグインをインストールできない
- テーマや他のプラグインとの兼ね合いでギャラリーが上手く導入できない
プラグインの使用に制限がある状況などでも活用できるというメリットもあります。
自社サイトの環境に合わせて上手に使い分けましょう。
WordPressの標準機能でギャラリーを作るデメリット
このように非常に簡単にギャラリーを設置できるのがこの方法を使うメリットですが、一方で細かな設定はできないというデメリットもあります。
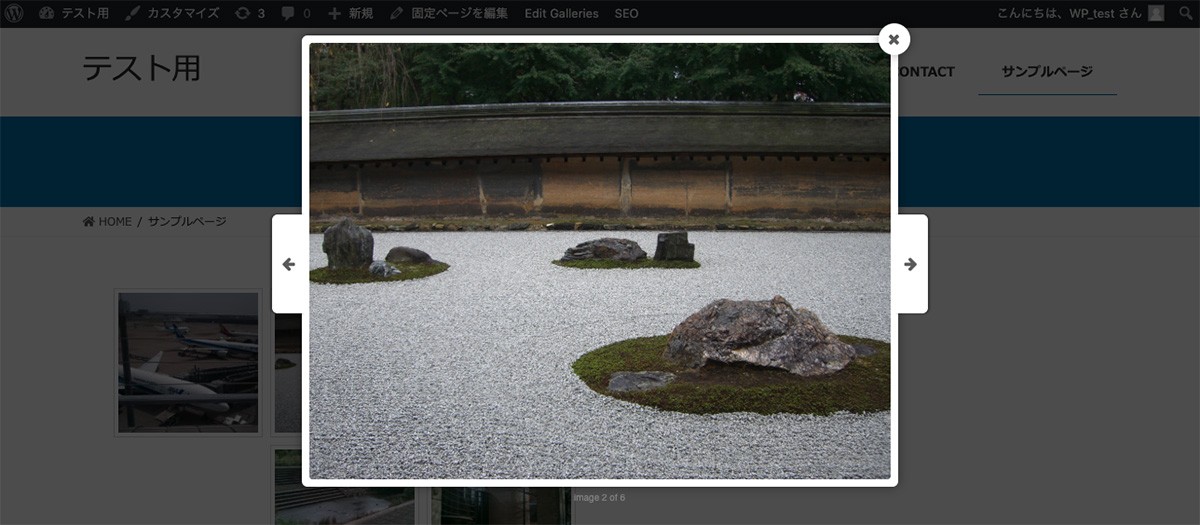
例えば、下の画像のようにサムネイルをクリックすると黒色半透明の背景の上に拡大画像を表示させ、画面遷移せずになめらかに画像を閲覧できる機能などは搭載されていません。

細かな設定やカスタマイズが必要な場合は、この後ご説明するプラグインを使ったギャラリー実装方法をおすすめします。
ギャラリーページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
WordPressのプラグインを活用して作る方法
ギャラリー作成方法は、WordPress標準搭載のギャラリー機能以外にプラグインを使って作成する方法があります。
プラグインを紹介する前に、プラグインのインストール方法を少しおさらいしておきましょう。
プラグインのインストール方法

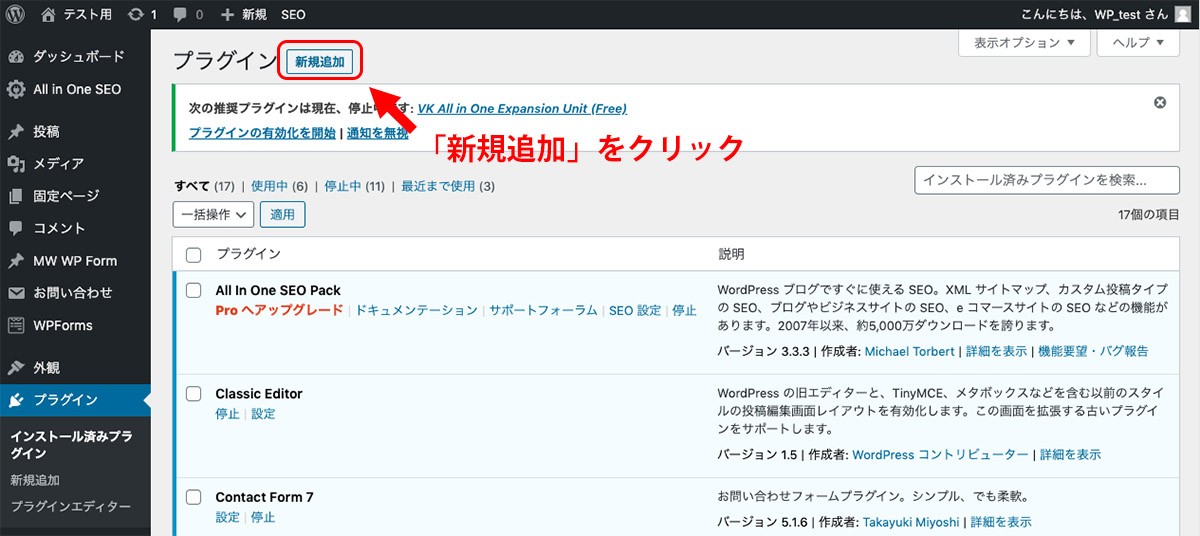
管理画面ダッシュボードのサイドバーから「プラグイン」を選択します。
プラグインの編集画面丈夫にある「新規追加」のボタンをクリックします。

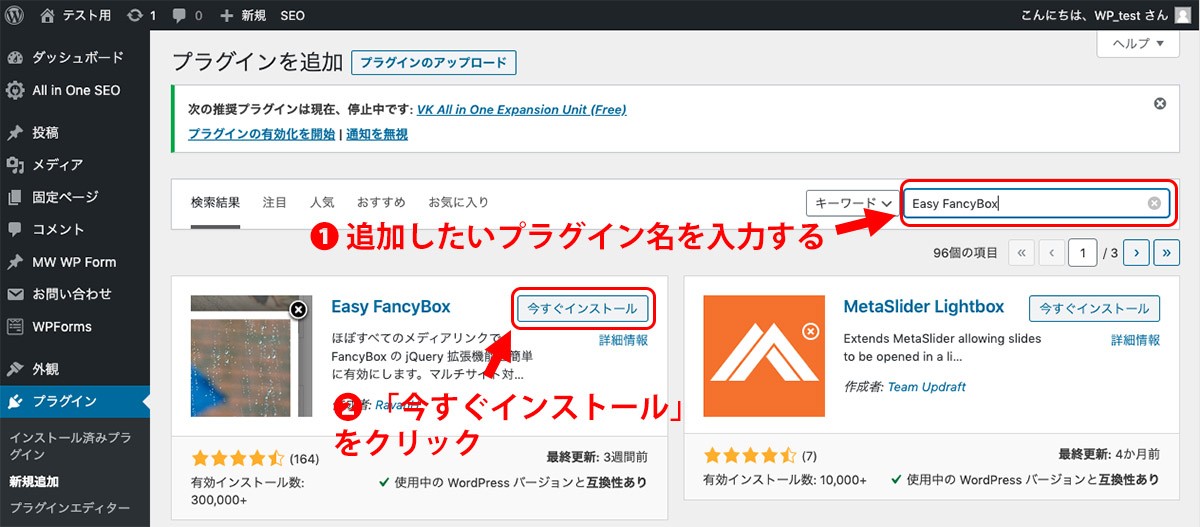
「プラグインを追加」という画面に移行したら、右側上部にある検索欄に追加したいプラグイン名、もしくは「Gallery」などのキーワードを入力します。インストールしたいプラグインが表示されたら、それぞれのプラグインの枠右上に表示されている「今すぐインストール」というボタンをクリックします。

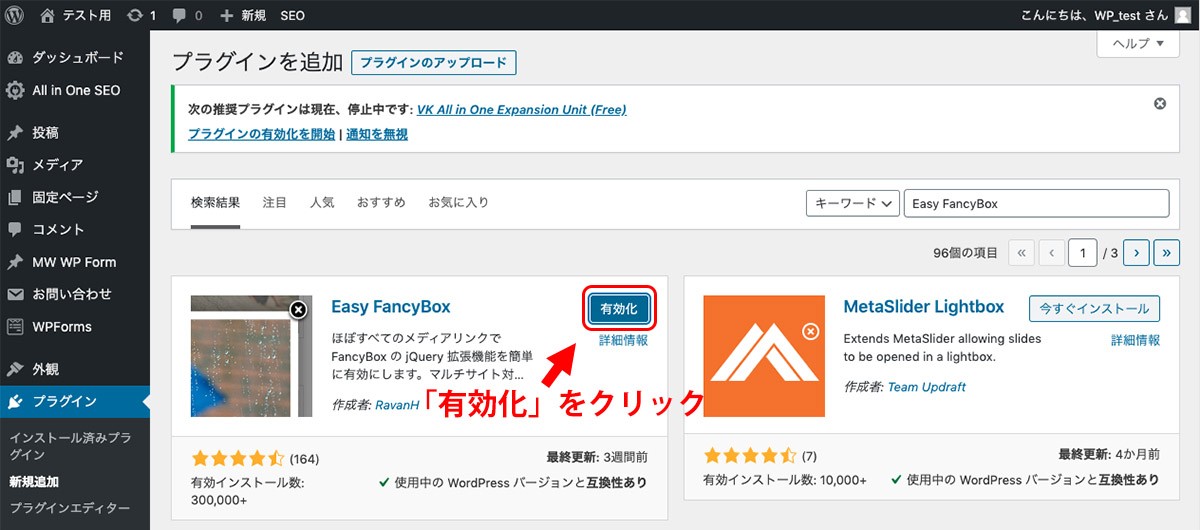
インストールが完了すると、右上のボタンが「有効化」に変わりますので、こちらをクリックするとプラグインが有効化されます。
お待たせしました。ここからギャラリーページ向けのプラグインをご紹介していきます。
プラグインを使ってギャラリーを作るメリット
プラグインを使ってギャラリーを作る場合、簡単な操作で細かい設定ができる点がメリットです。
プラグインを使えば手軽に設定できるため、誰でも簡単に理想通りのギャラリーを作れます。
プラグインを使ってギャラリーを作るデメリット
プラグインのデメリットは、入れすぎるとWebサイトが重くなる点です。また、プラグイン同士の相性が悪く不具合が発生するケースもあります。
ギャラリーに限らず、プラグインは必要最低限のものだけ導入することをおすすめします。
写真ギャラリーに適した無料プラグイン8選
Easy FancyBox

Easy FancyBox
Easy FancyBox DEMOサイト
画像をふわっと美しく拡大表示できるギャラリープラグインです。
jpg・gif・pngといった一般的な画像ファイル形式以外にも、pdf・swf・svgなど様々な形式に対応しています。
さらに、YouTube・Vimeo・Dailymotionといった動画をギャラリーに追加することも可能。
非常に便利なプラグインですが、他のプラグインと相性の悪い場合があるので注意しましょう。
不具合が出る場合は、他のプラグインの利用をおすすめします。
NextGEN Gallery

NextGEN Gallery
NextGEN Gallery DEMOサイト
多機能な性能で非常に人気の高いプラグインです。
ギャラリーについてはサムネイル型・スライドショー型などタイプを選択可能です。
このプラグイン一つで、ギャラリーとスライドショーの両方が使えるようになるだけでなく、タグクラウド機能、アルバム機能なども搭載されています。
いろいろな機能を追加したいけれども、プラグインのインストール数を最小限にしたい場合などにもおすすめです。
Robo Gallery

Robo Gallery
グリッドデザインが標準搭載されているプラグインです。
グリッドデザインとは、Webデザインの手法の一つで、ページを格子状(グリッド)に分割し、画像やテキストエリアなどの要素を組み合わせて配置していく方法です。
パソコンとモバイル端末の両方で閲覧可能なレスポンシブデザインに対応していますので、モバイル端末でも美しくグリッドデザインが実装できます。
そのほか
- ギャラリーの横幅
- 配置位置
- 画像間の余白の設定
- 枠の角丸設定
- 枠線の有無
など様々な項目を設定できます。有料版にすればさらに細かな設定が可能。
グリッドデザインを実装可能な数少ない無料プラグインの一つなので、ギャラリーのデザインに特徴を持たせたい場合などに特におすすめです。
FooGallary

カスタマイズの自由度が高いことで人気のプラグインです。
同じドメイン内で、ギャラリーを複数作成することができるのも便利なポイントです。
その他にも主に以下のような設定項目があります。
- 左端、右端、センターなど表示位置
- 画像がローディングされるときのインジケーター
- サムネイル画像間のスペース
- 角丸枠、丸枠などサムネイル画像の表示スタイル
- ポップアップ表示したときの画像サイズ
注意点としては、FooGallary単体では動かないので「FooBox Image Lightbox」というプラグインも一緒にインストールする必要があるということ。
無料のプラグインの中でも機能の充実度はトップクラスなので、ギャラリーに細かな設定を施したいという場合は非常におすすめのプラグインです。
Photo Gallery by 10web

Photo Gallery by 10web
Photo Gallery by 10web DEMOサイト
非常にデザイン性の優れたギャラリープラグインです。
ギャラリーのテンプレートが用意されており、直感的にデザインを選ぶことができるので、英語で細かな設定をするのは不安という方には、特におすすめのプラグインです。
画像サイズを自由に変更したり、丸枠や角丸枠のギャラリーを作成するといった基本機能の他、画像にウォーターマーク(透かし状の著作権表示)や、透かし状のリンク広告を設置できる機能も搭載しています。
もちろんレスポンシブ対応ですので、モバイル表示もバッチリです。
Unite Gallery Lite
無料で使いやすいプラグインです。タイルグリットやカルーセル表示など、多様なテンプレートが使えます。ショートコードを貼り付けるだけで、ギャラリーを配置できるため操作も簡単です。
ただし無料で利用できるLite版は、写真が12枚という制限があります。12枚以上の写真をギャラリーに表示させたい場合は、有料のライセンスが必要です。一度購入すると、無料でアップデートを受けることができます。価格は29ドルです。
Envira Gallery Lite
無料版でも、美しいギャラリーが作れるプラグインです。ドラッグ&ドロップで、簡単にギャラリーを作成できます。コードの記述は不要です。感覚的な操作で理想の位置に画像を配置できます。
無料版でもテンプレートが豊富なため、新たにギャラリーを作る手間がかからないのも人気のポイントです。有料版では、SNSシェアや動画対応などのさらに便利な機能が使えます。価格は26ドルです。
Portfolio Gallery
エフェクトやアニメーションが使えるプラグインです。より洗練されたデザインにしたい方に、
おすすめです。フィルター機能があるため、写真ギャラリーを効率よくフィルタリングできます。
無料版でも機能が充実しており、ギャラリー内の画像を細かくカスタマイズすることも可能です。個人の利用であれば、無料版で充分だと感じる場合がほとんどでしょう。
写真ギャラリーサイトを作る際の注意点
画像の縦横比に注意しよう
正しく画像サイズ設定が行われていないと、画像の縦横比が変わってしまう場合があります。画像のサイズ調整を行う場合に「画像の縦横比を保持する」といった項目にチェックをしておくと、縦横比が崩れることはありません。
また、縦横比がおかしくなる原因はプラグイン側の設定であるケースも多いです。
縦横比の数値入力でで迷った場合は、例えば、横幅100%と入力するなど、ピクセルで設定するのではなくパーセントで設定にしてみましょう。
レスポンシブ対応しているギャラリーでは端末によって自動的にサイズを調整してくれます。
重要なのはギャラリーを導入する前に、画像サイズの統一事項を決めておくこと。
後からサイズ変更するのは、無駄なコストを発生させてしまいます。
画像サイズは適切なものを使おう
2018年にGoogleがアルゴリズムの更新を行い、以前にも増してSEO対策においてサイト表示速度の高速化が重要視されるようになってきました。
表示速度を高める施策には様々な手法がありますが、その中でも画像サイズの最適化は実施しやすい項目の一つ。
特に画像を多く使ったギャラリーは表示速度に強く影響します。
導入の際にはその点をしっかりと意識していきましょう。
一眼レフのような高機能カメラで撮影したデータは、サイズが非常に大きいです。
また、印刷に最適化された紙媒体用の画像は画像解像度が350dpi以上であることが一般的。こうしたデータはWeb用に最適な72dpi〜96dpiの画像解像度にリサイズしましょう。
画像のサイズ・解像度をWeb用に変換するには、下記のような無料のサービスを使っても簡単にリサイズすることができます。
 オンラインで画像を圧縮。最高の画質および圧縮方式
複数のJPG、PNG、GIF画像を選んで瞬時に圧縮。オンラインで画像を無料で簡単に圧縮できます。
オンラインで画像を圧縮。最高の画質および圧縮方式
複数のJPG、PNG、GIF画像を選んで瞬時に圧縮。オンラインで画像を無料で簡単に圧縮できます。
最適な画像サイズやデータサイズについては、サイト環境や目的によって変わってきます。
したがって一概に、このサイズであると断定はできないのですが、参考になる基準としてGoogleが提供している「Page Speed Insight」というサービスの測定結果を目安にすると良いでしょう。
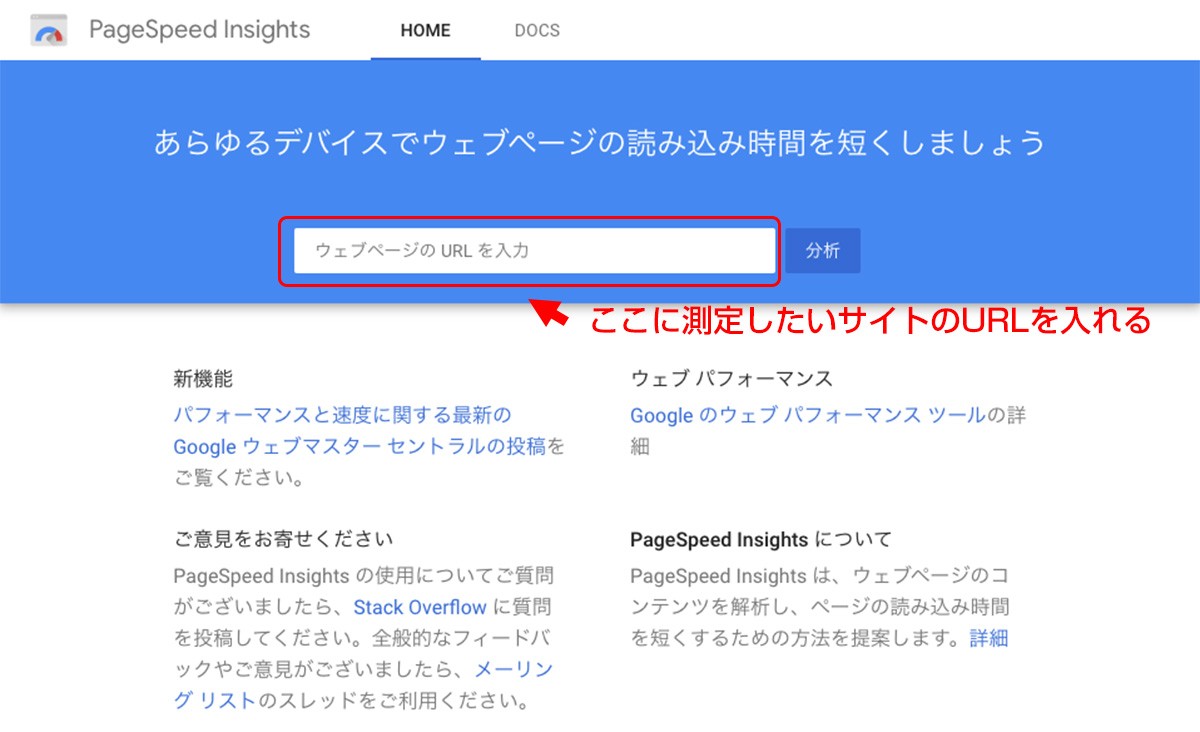
Page Speed Insightで表示速度を確認する

上記のサービスに自社のURLを入力するとサイトの表示速度がわかります。
測定結果から、適正な画像サイズなど表示速度を高めるアドバイスが提示されますので、最適化の指標として参考にしてみましょう。
データサイズでいうと100KB〜200KB前後の画像サイズが一つの目安になると思います。
ギャラリーに動画を追加する場合も同様です。
この対策には、自社サイトに動画をアップロードするのではなくYouTubeなどの外部サービスに動画をアップして、サイトの表示を軽くするといった手法がよく採用されています。
画像のフォーマットを最適化しよう
画像のフォーマットを最適化することも、注意したいポイントです。
PNGやJPEGなど画像フォーマットも色々あります。それぞれ特徴や画像の重さが異なるため、最適化しておきましょう。
近年は、「WebP」や「AVIF」などが軽量化の上で有効です。変換プラグインもあるので、簡単に変換できます。
スマホで閲覧した際の見え方に注意しよう
せっかくギャラリー機能を搭載しても、スマートフォンで綺麗に表示されていなければ、サイトの評価にもマイナスの影響を与えてしまいます。
レスポンシブデザイン対応のギャラリープラグインであっても、スマートフォン表示に問題がないか必ずチェックしましょう。
iPhoneなど主要な機種については、実際の端末で確認することが理想的です。
しかし、全ての端末でチェックするのは現実的に厳しい面もあるかと思います。
簡易的ですが以下の2つの方法でスマートフォンで閲覧した見え方のプレビューができますのでご紹介します。
チェック方法その1:WordPressのカスタマイズ画面でプレビューする方法

WordPressの管理画面にある「外観」から「カスタマイズ」を選択すると、「カスタマイズ」編集画面に移行します。
こちらのサイドバーの最下部にプレビュー表示のデバイスを選択するアイコンがあります。
こちらで、PC・タブレット・スマートフォンの3パターンをプレビューすることが可能です。
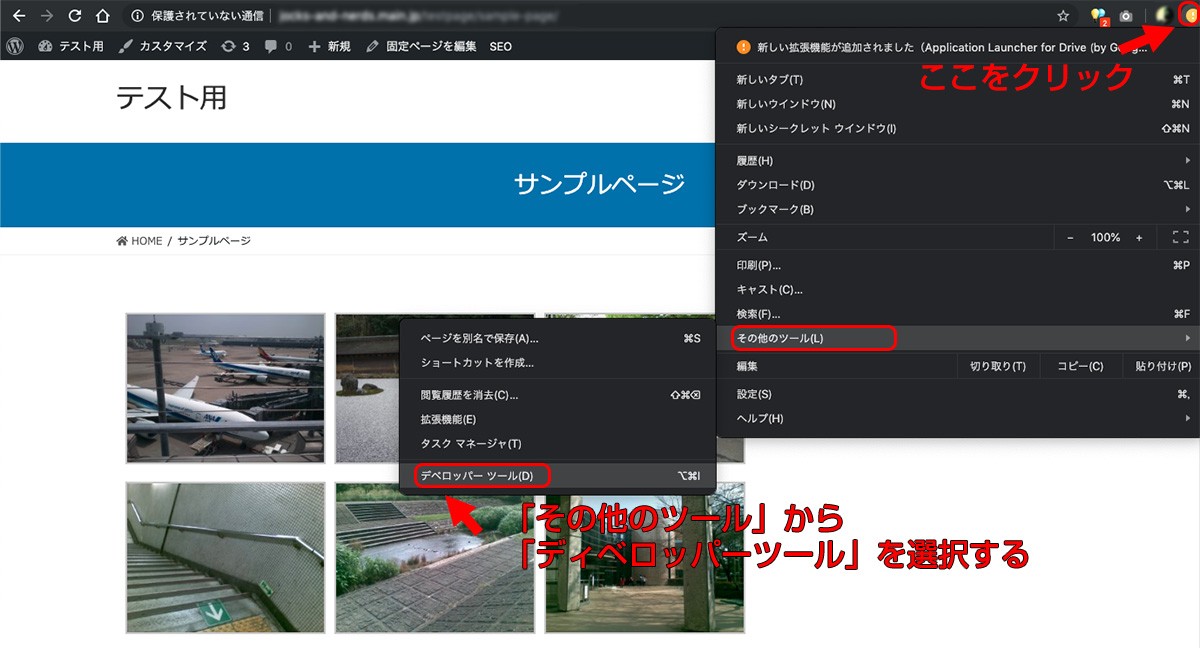
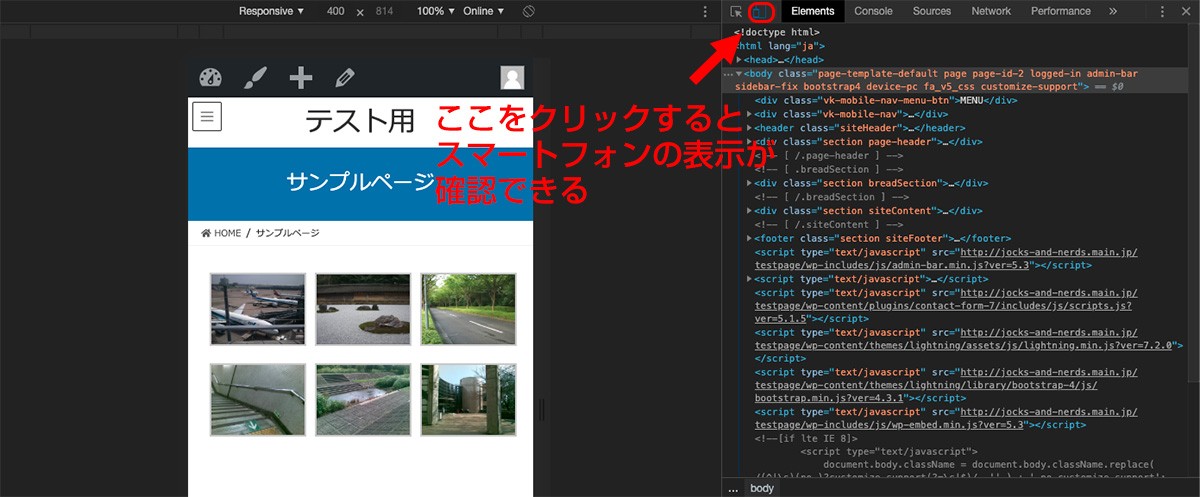
チェック方法その2:Google Chromeでプレビューする方法
Google ChromeというGoogleが提供するブラウザを使ってもスマートフォン表示を確認することができます。

ブラウザ画面の右上、アカウントのアイコンの横にあるボタンをクリックし「その他のツール」→「ディベロッパーツール」を選択します。

「ディベロッパーツール」の左上に、デバイスのアイコンがありますので、こちらをクリックするとスマートフォンでの表示が確認できます。
ただし、これらの確認方法はあくまでもプレビューです。
社員スタッフに協力してもらって、複数の機種でチェックしておくと、改善すべき点も発見しやすいでしょう。
関連記事:Wordpressを思い通りにカスタマイズ!実践法と初心者に読んでほしい厳選18記事紹介
WordPressを活用した写真ギャラリーページの作り方まとめ
今回の記事で、ギャラリー機能を使うことで、ユーザーにより多くの情報が伝えられることがわかったと思います。
商品のスペックなども表で説明するだけでなく、ギャラリーを使うことでわかりやすく情報を伝えられます。
例えば、「パソコン関連商品にどんな接続端子がついているのか」という問い合わせが多い場合、テキストや表で説明するよりもホームページに写真を掲載するほうが瞬時に正確な情報を伝えられるでしょう。
このように、業務の効率化にもギャラリー機能は役立つのです。
アップロードする画像の統一事項の取り決めなど、最初に導入するときは大変かもしれませんが、一度設定してしまえば後の運用は簡単になります。
まずは、WordPressに標準搭載の機能やプラグインを活用して、テストページにギャラリーを作成してみましょう。
いくつかの機能を試すことで、自社サイトにあった方法を見つけ出すことができると思います。
※WordPressに強いホームページ制作会社を知りたい方はこちら
Q. 写真ギャラリーに適したWordPressのプラグインは?
写真ギャラリーに適したプラグインとして「Easy FancyBox」「NextGEN Gallery」「Robo Gallery」「FooGallary」等が挙げられます。
Q. ホームページ制作でギャラリー機能を使うメリットは?
ギャラリー機能のメリットとして「複数の画像を効果的に表示できる」「商品やサービスの魅力を最大限にアピールできる」等が挙げられます。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

塚本 建未
専門分野: Webコンテンツ制作,Webライティング
フリーランスのライター、編集、イラストレーター。フィットネス・トレーニング分野の専門誌で雑誌制作の経験を積んだ後、Webライティング分野にも活動の場を広げ、現在はWordPressによるWebコンテンツ制作も請け負っている。
このライターの記事一覧