- 更新日 2025.12.12
- カテゴリー WordPress
Wordpressを思い通りにカスタマイズ!実践する方法・やり方を初心者向けに解説【2026年最新版】
WordPressで構築されたホームページやブログは実に多く、世界のWebサイトの約34.9%を占めるほどに拡大しています(注:W3Techs調べ)。
なぜ、ここまでWordpressを使いホームページを作成するのか?それは、構築後のカスタマイズが自力で行いやすいからです。WordPressなら、共通のパーツを変更するだけでWebサイト全体が修正できるため、作業が軽減され、しかも迅速かつ正確にカスタマイズできるのです。
では、プログラミングの知識がない初心者の方がWordpressをカスタマイズするにはどんな手順で行えば良いのか?自分たちでWeb制作もやってきた経験から
- Wordpressの基本構造
- 具体的なWordpressのカスタマイズ方法
- カスタマイズに必要な知識が学べるサイトを厳選して紹介
以上の3つを分かりやすく解説します。本記事を読めば、HTMLやCSS、PHPなどの知識がない初心者の方でも自分が思い描くWebサイトにカスタマイズできます。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
Wordpressの基本構造について

まずはWordPressの基本構造を理解しましょう。「それより早くカスタマイズ方法を教えてよ」と思ったかもしれませんが、理由があります。きちんと目的に合ったWebサイトを作るためです。
- 一般的なブログにしたい
- 画像多めのギャラリーを作りたい
- ニュースサイトのように情報を検索しやすいサイトにしたい
このようにWebサイトと言っても、用途はさまざま。いざ頑張ってカスタマイズしたものの、「WordPressに最初からある機能の方が使いやすく、クオリティも良かった…」なんて後悔や時間のロスも起こりかねません。
WordPressの基礎部分だけでも理解しておけば、応用もきく上に失敗のリスクも減らせるのです。
WordpressはCMSの一つ

WordPressは数あるCMS(Contents Management Systemの略)の一つです。CMSとは、複雑なプログラミングをしなくても、直接テキストを入力したり、画像をアップロードしたりするだけで、webサイトが構築できる便利なシステムこと。
スピーディーにコンテンツが作れるため、「統一性のあるWebサイトが作れる」「Webサイトの更新・管理がしやすい」などのメリットがあります。
つまり、WordPressに向いているWebサイトは以下のようなものです
- Webサイトの更新頻度が高い
- Webサイトのコンテンツを増やしていく
- Webサイトを複数人で編集・管理する
一方で、自由度の高いデザイン性を求める場合などは、後ほど説明する「CSS」や「PHP」の専門的な編集が必要となります。
それを聞いて尻込みしてしまった人も大丈夫です。本記事では、初心者向けの「CSS」や「PHP」の編集方法も分かりやすく解説していますので、安心してください。
Wordpressカスタマイズで理解しておきたい「テーマ」について

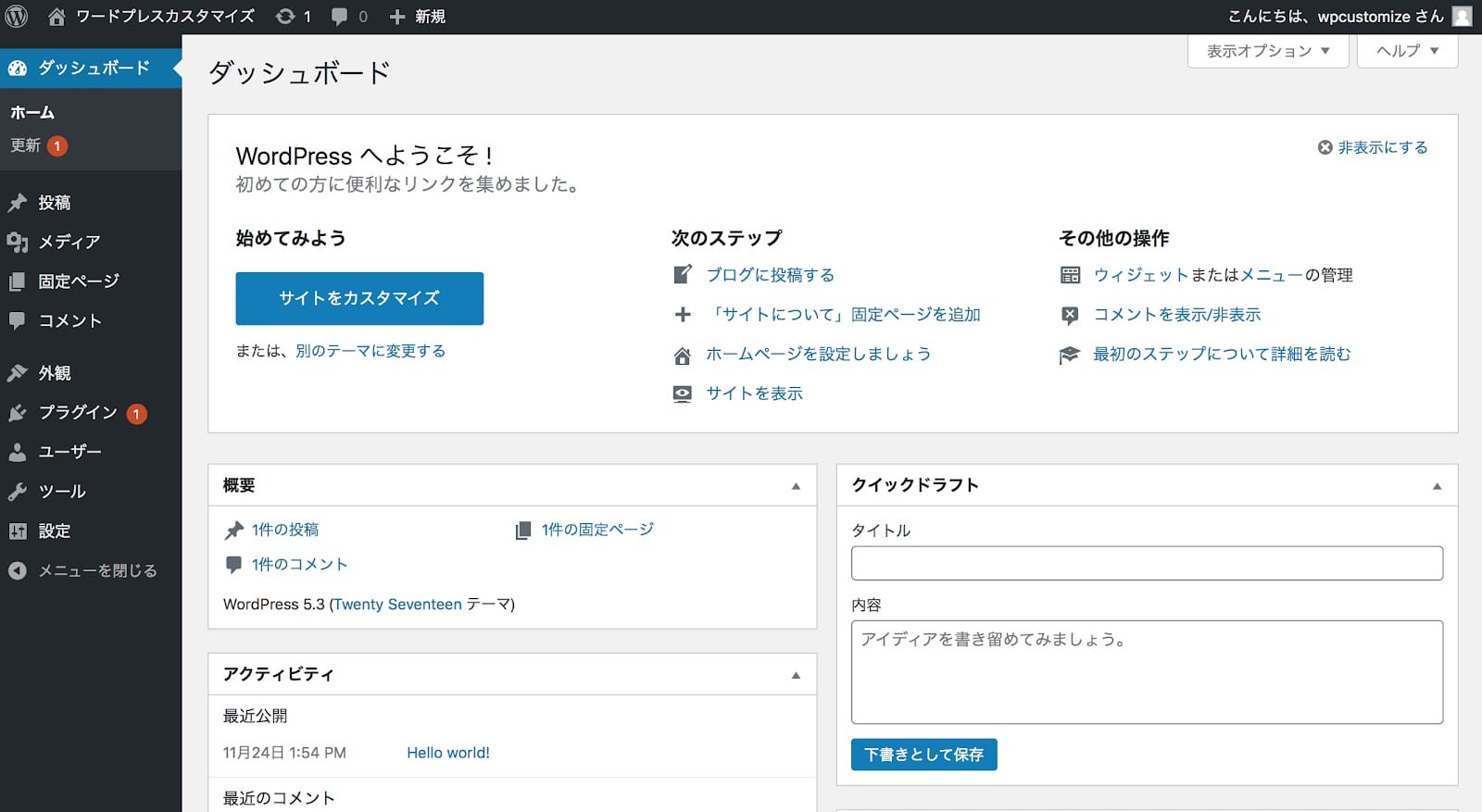
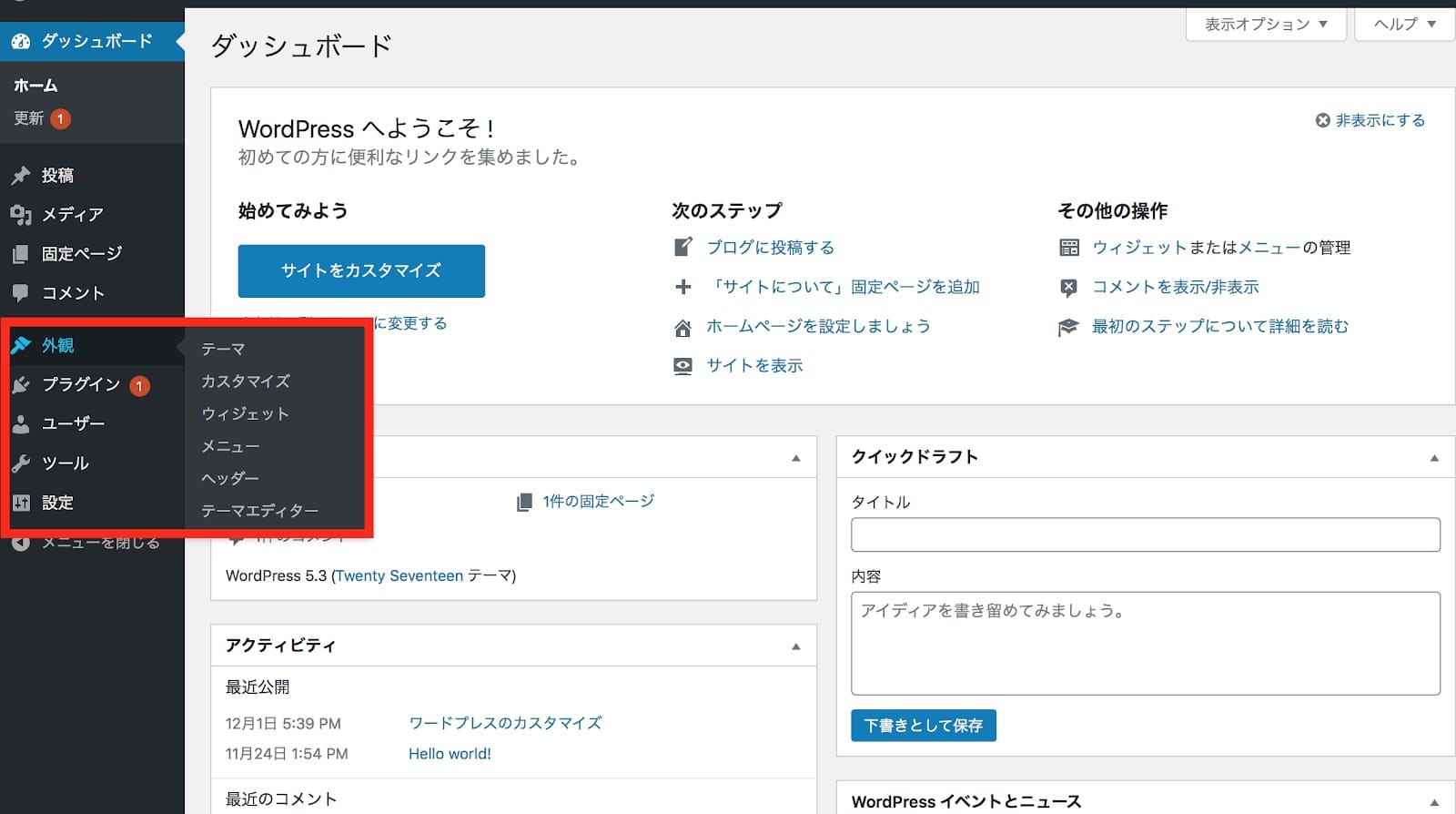
WordPressが優秀な理由は、複雑なコードやプログラミングの知識がない初心者の方でも簡単に、Webサイトをカスタマイズできてしまうから。

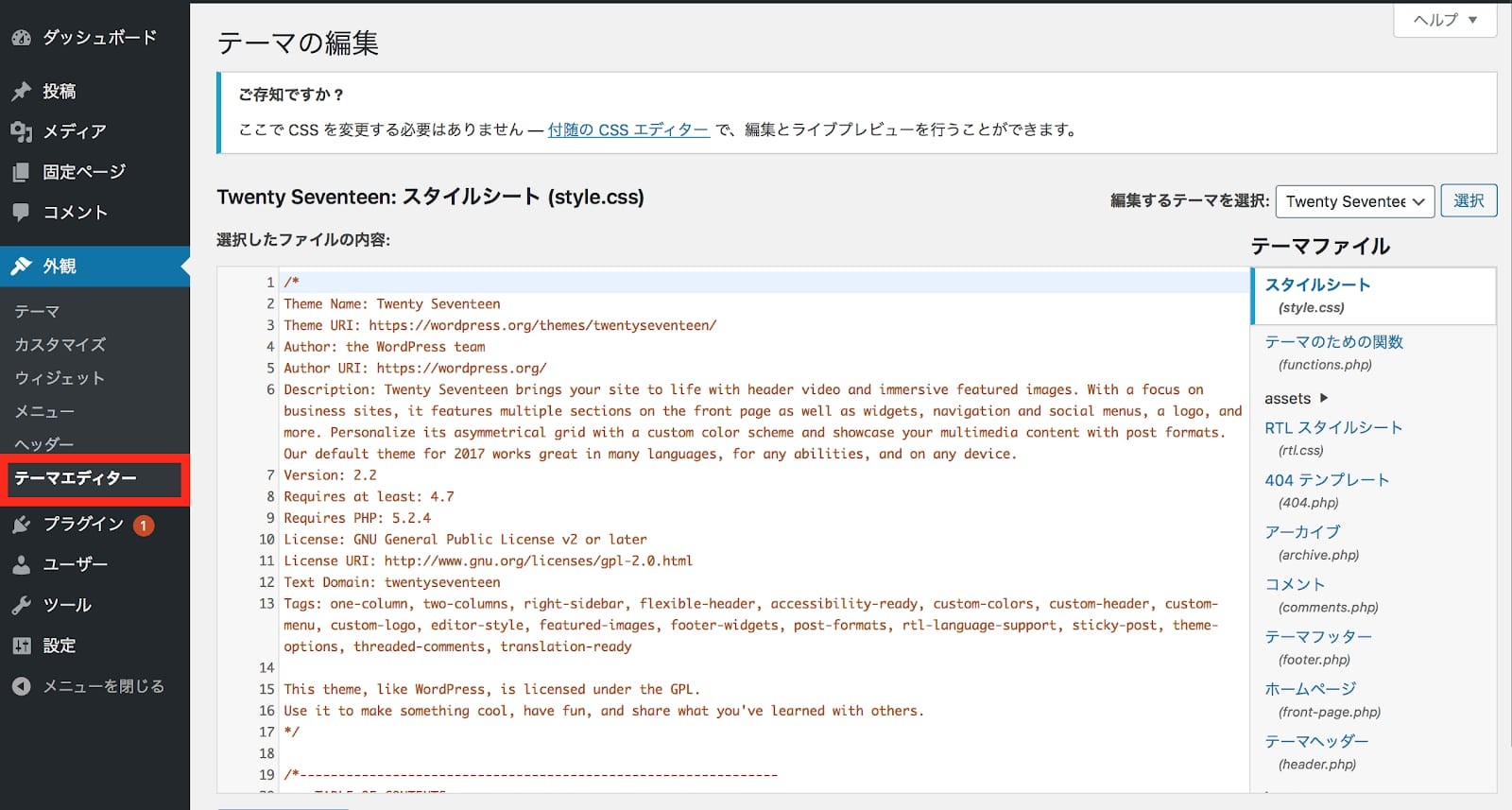
Webサイトのデザインのカスタマイズは、上のようにWordPressの管理画面の左にある「外観」を選びます。
|
テーマ |
Webサイトのデザイン、サイト全体の構成など根幹となるもの |
|
カスタマイズ |
Webサイトのメニューやロゴやタイトル、文字や背景の色などを編集 |
|
ウィジェット |
主にWebサイトのサイドバーやフッターを編集する |
|
メニュー |
Webサイトのメニューそのものを作る |
|
ヘッダー |
Webサイトのメインとなる画像をカスタマイズする |
|
テーマエディター |
CSS(デザインやレイアウトに必要な言語)を直接編集するもの |
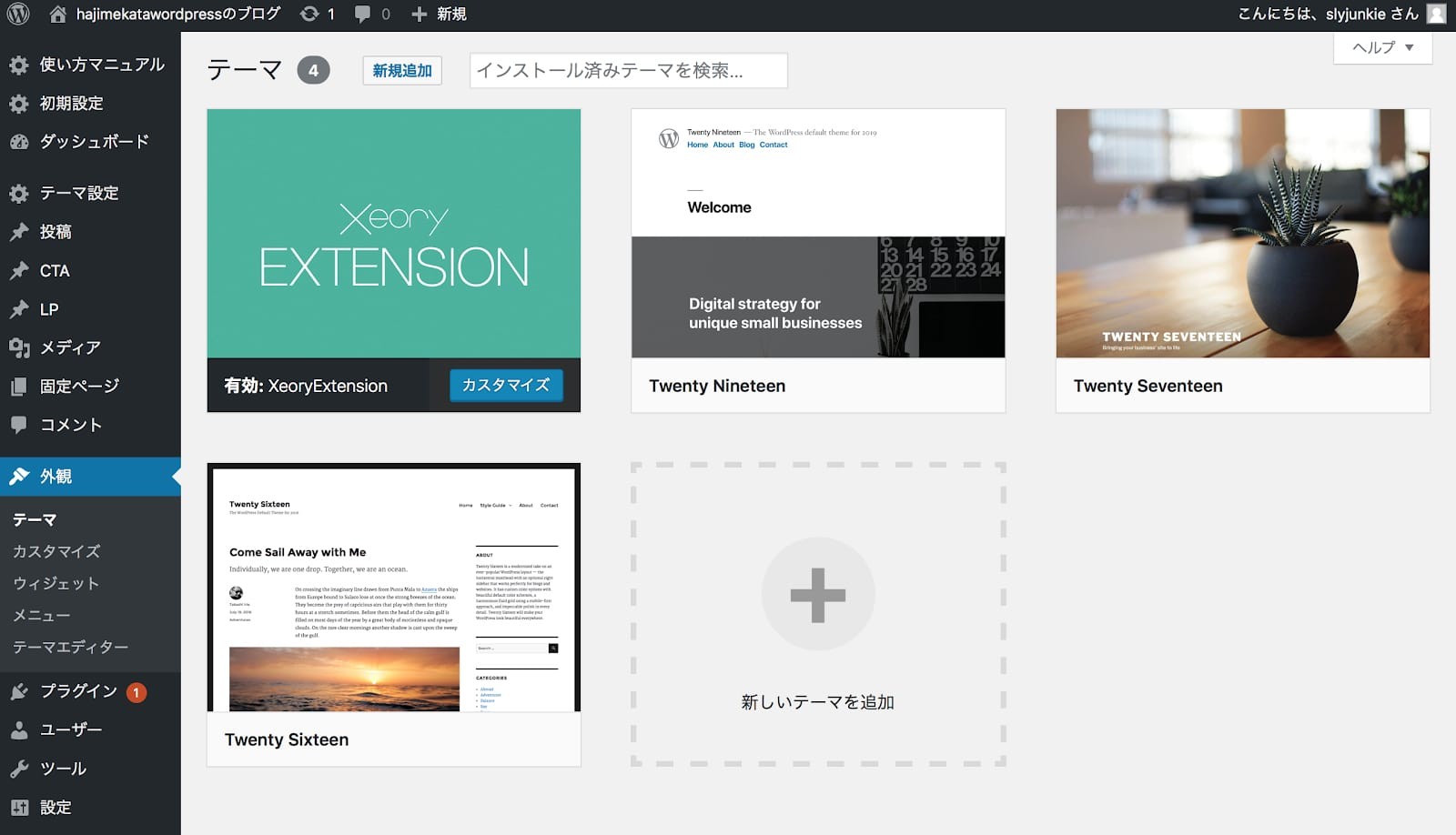
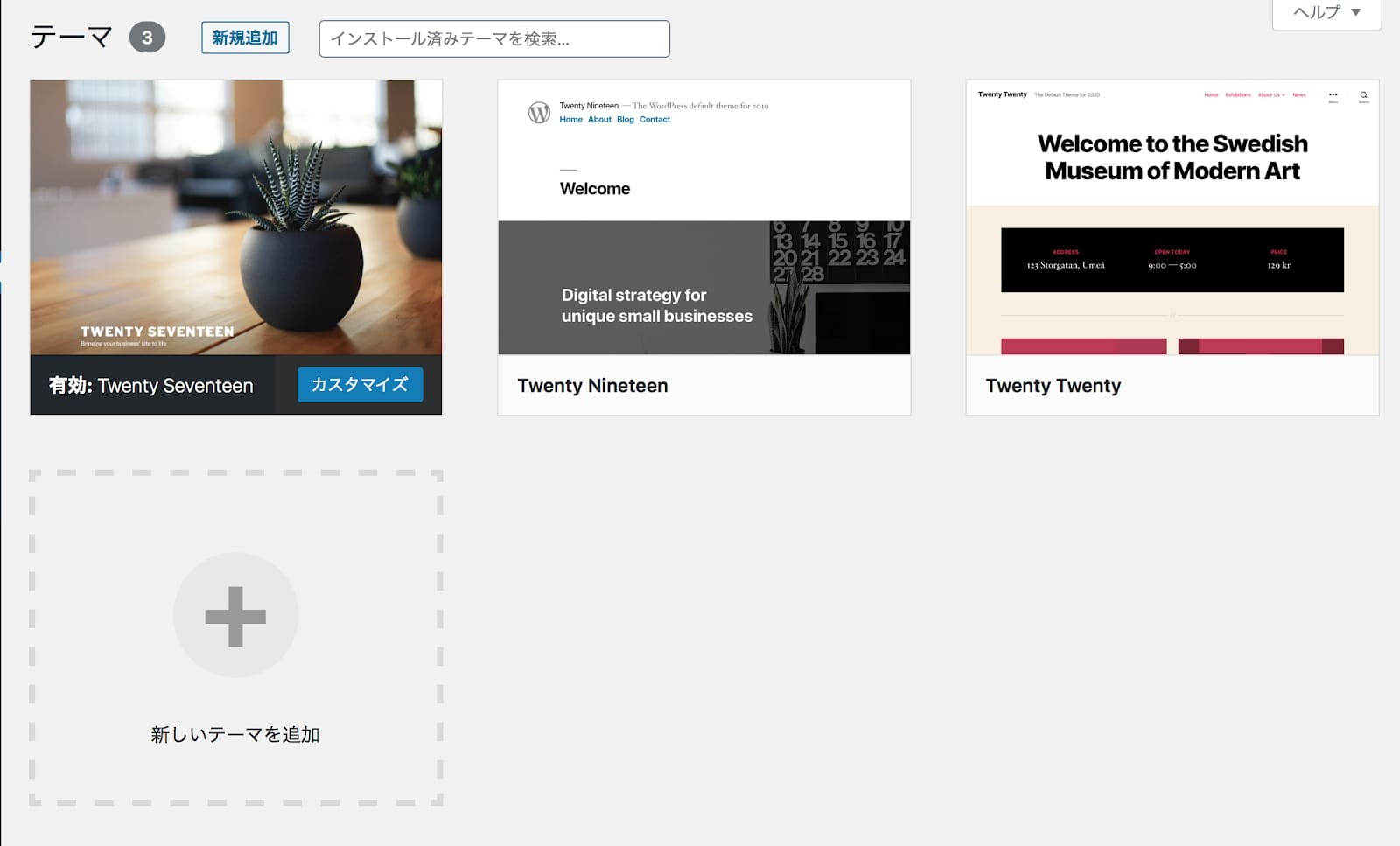
①テーマ

WordPressには、Webサイトの根幹となる「テーマ」(テンプレート)があります。「テーマ」は、Webサイトのデザイン、サイト全体の構成に当たるものです。無料と有料のものがあり、有料の方が機能が充実しています。

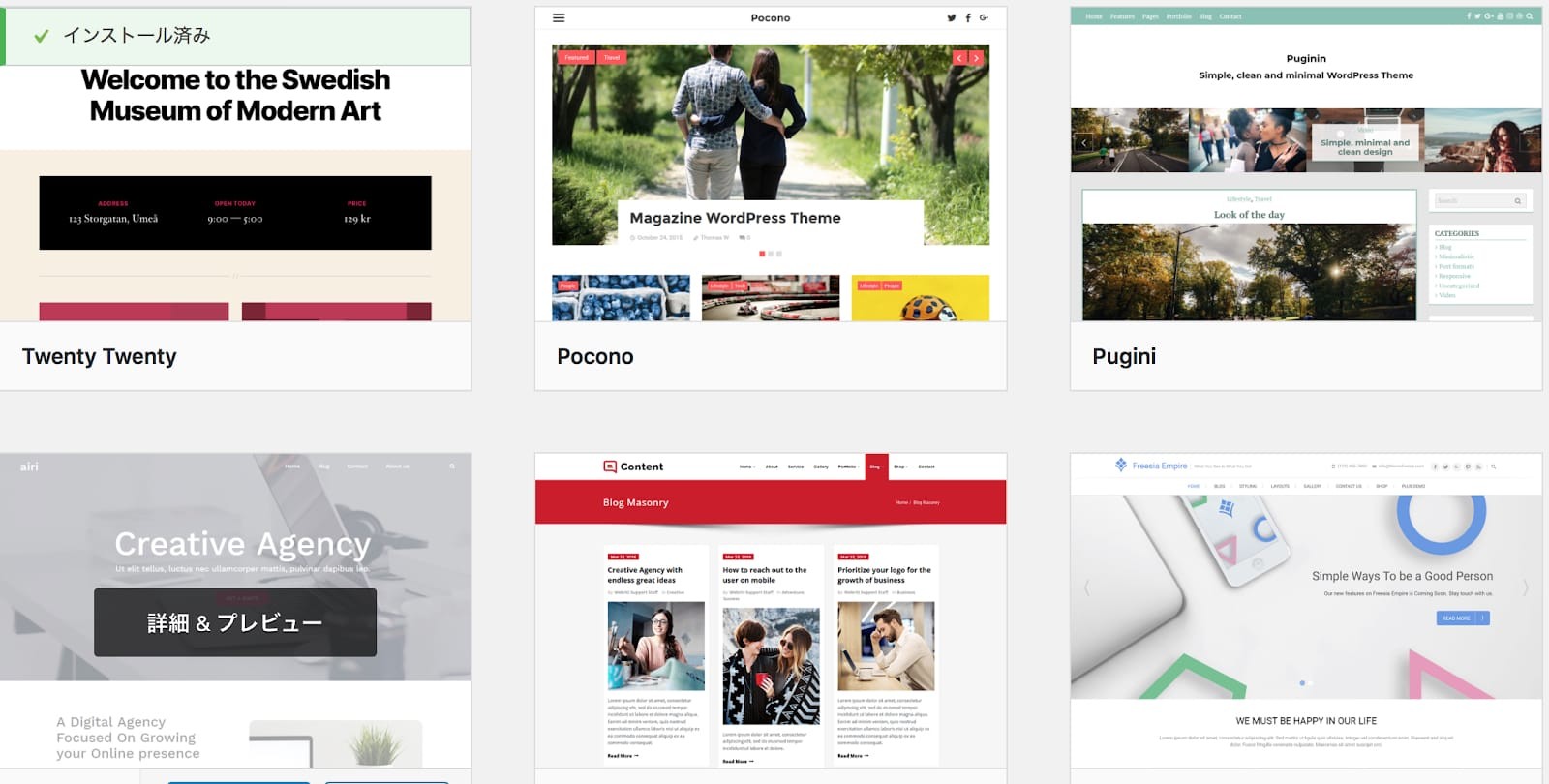
「新しいテーマを追加」をクリックすると、その他のテーマを選ぶことができます。ご自身のWebサイトの世界観に近いものを選ぶといいでしょう。
それぞれのテーマによって、Webサイトのカスタマイズの種類や方法が異なります。今回は、WordPressの初期から入っている「Twenty Seventeen」を例に見ていきます。
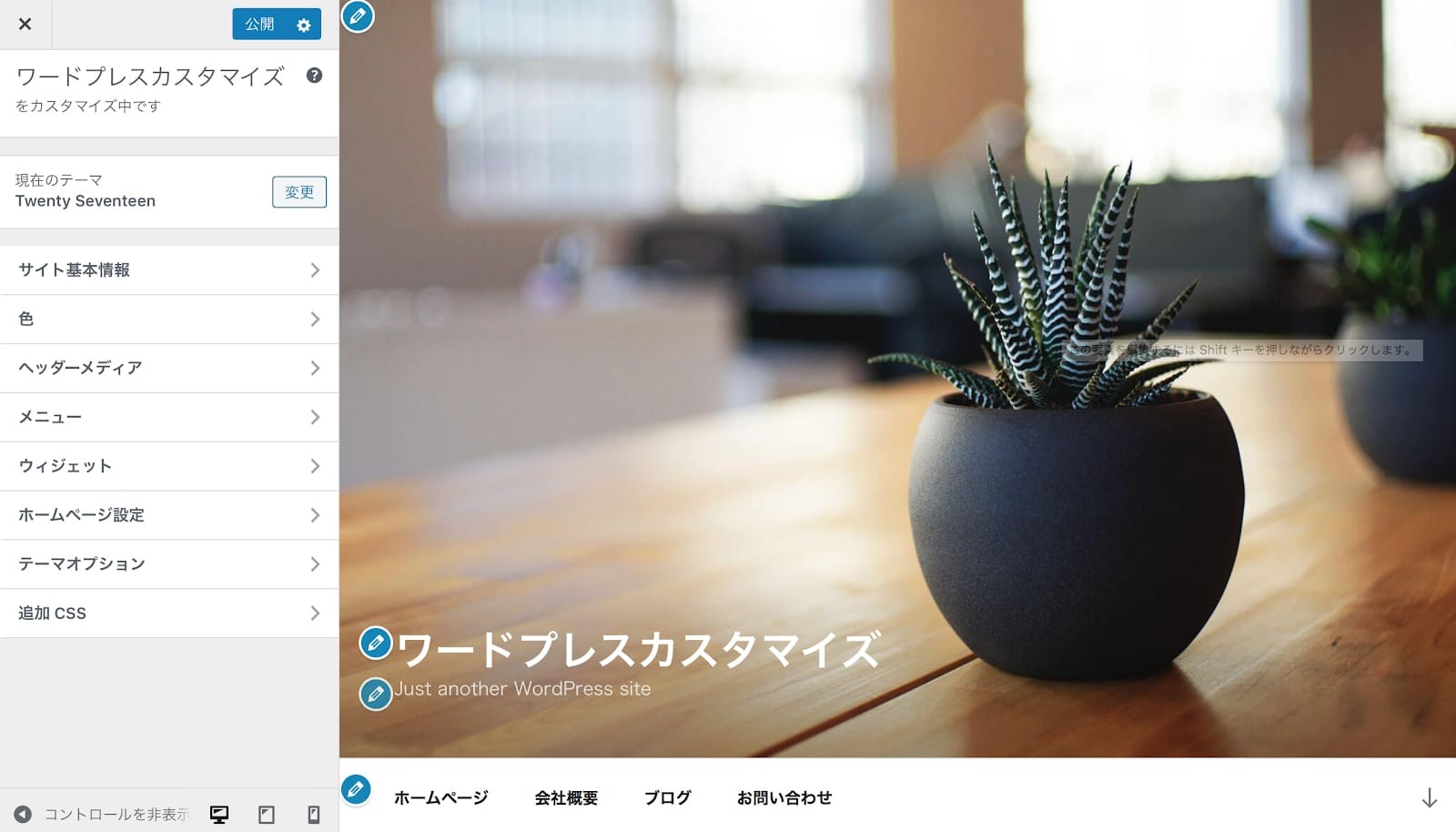
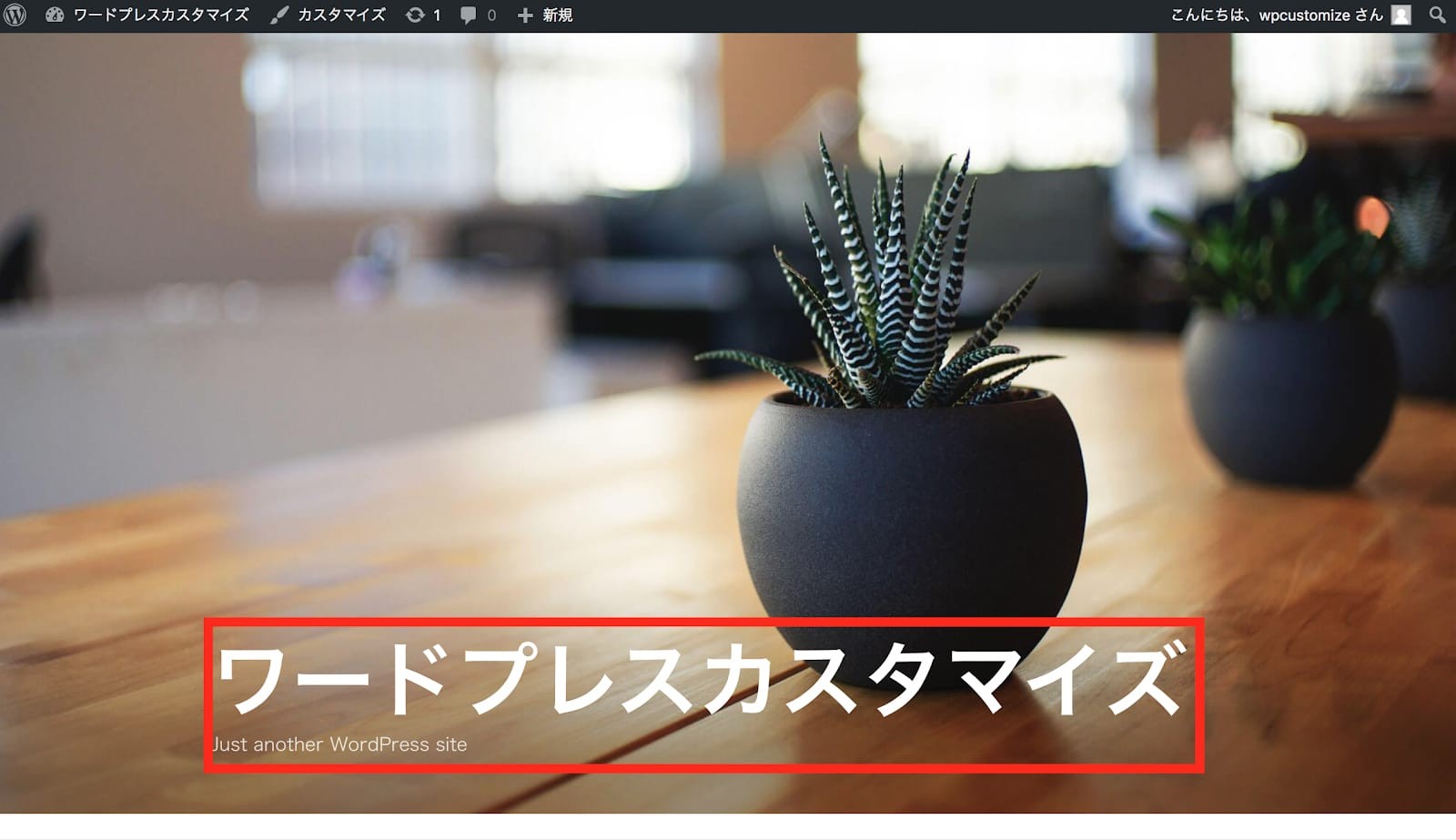
②カスタマイズ

Webサイトのメニューやロゴやタイトル、文字や背景の色などのカスタマイズが可能です。

Webタイトルを赤にしたり、サイト全体のテイストを少しダークにしたりするなど編集できます。
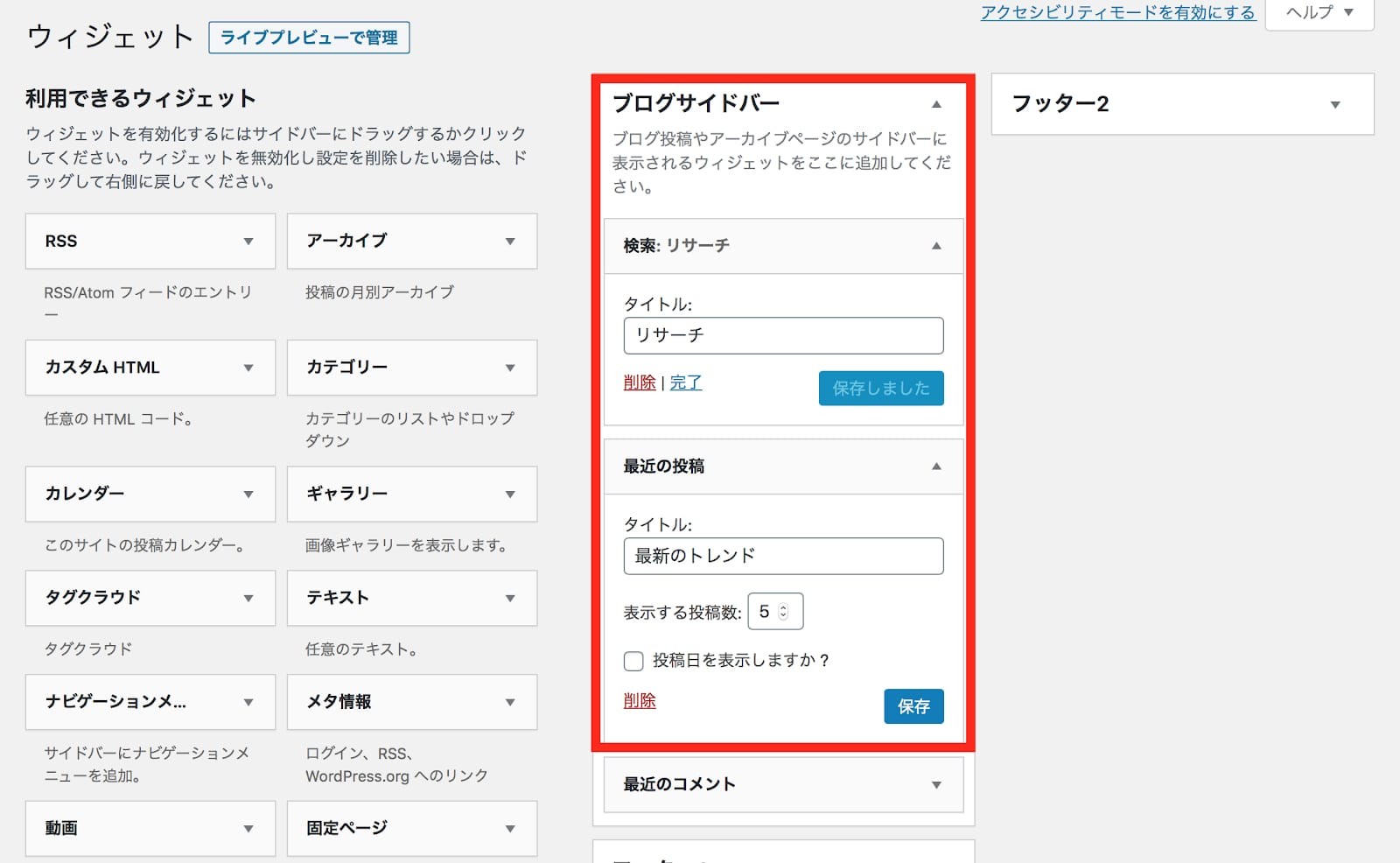
③ウェジェット

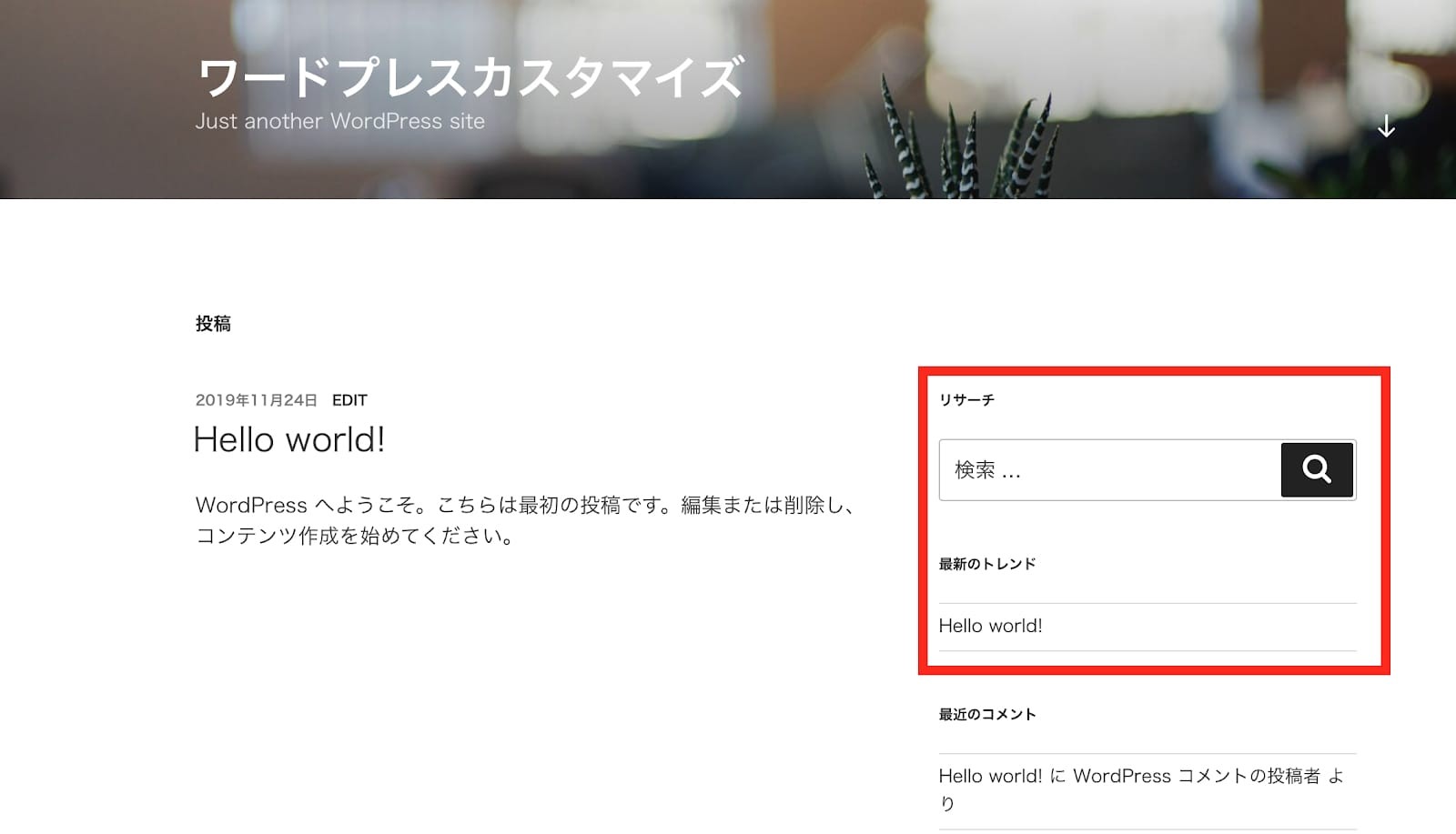
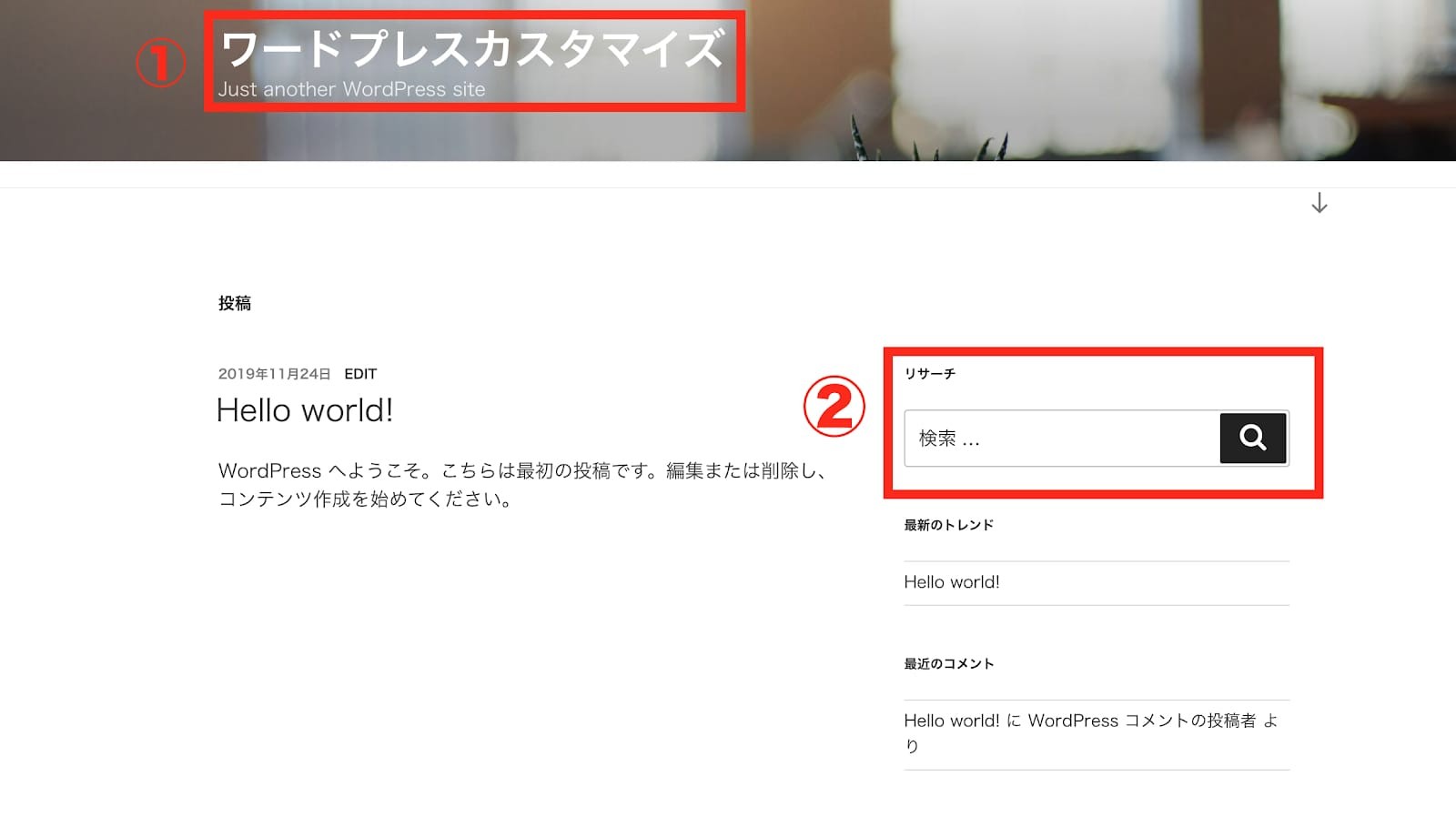
WordPressにおける「ウィジェット」とは、主にサイトのサイドバーやフッターを簡単に編集できる機能のこと。上のように、サイドバーのタイトルを「リサーチ」「最新のトレンド」と打ち込んで保存すると下のようになります。

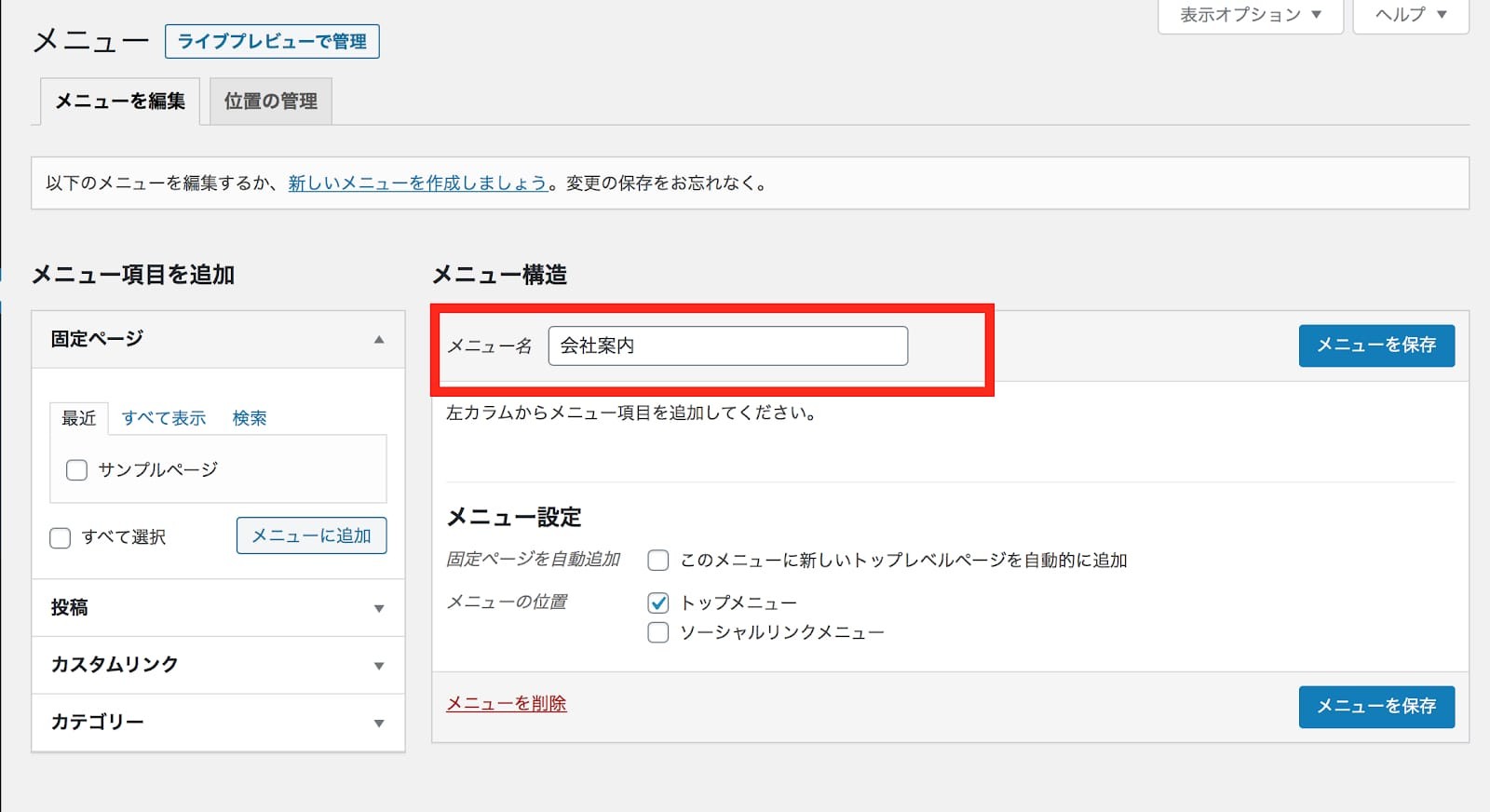
④メニュー

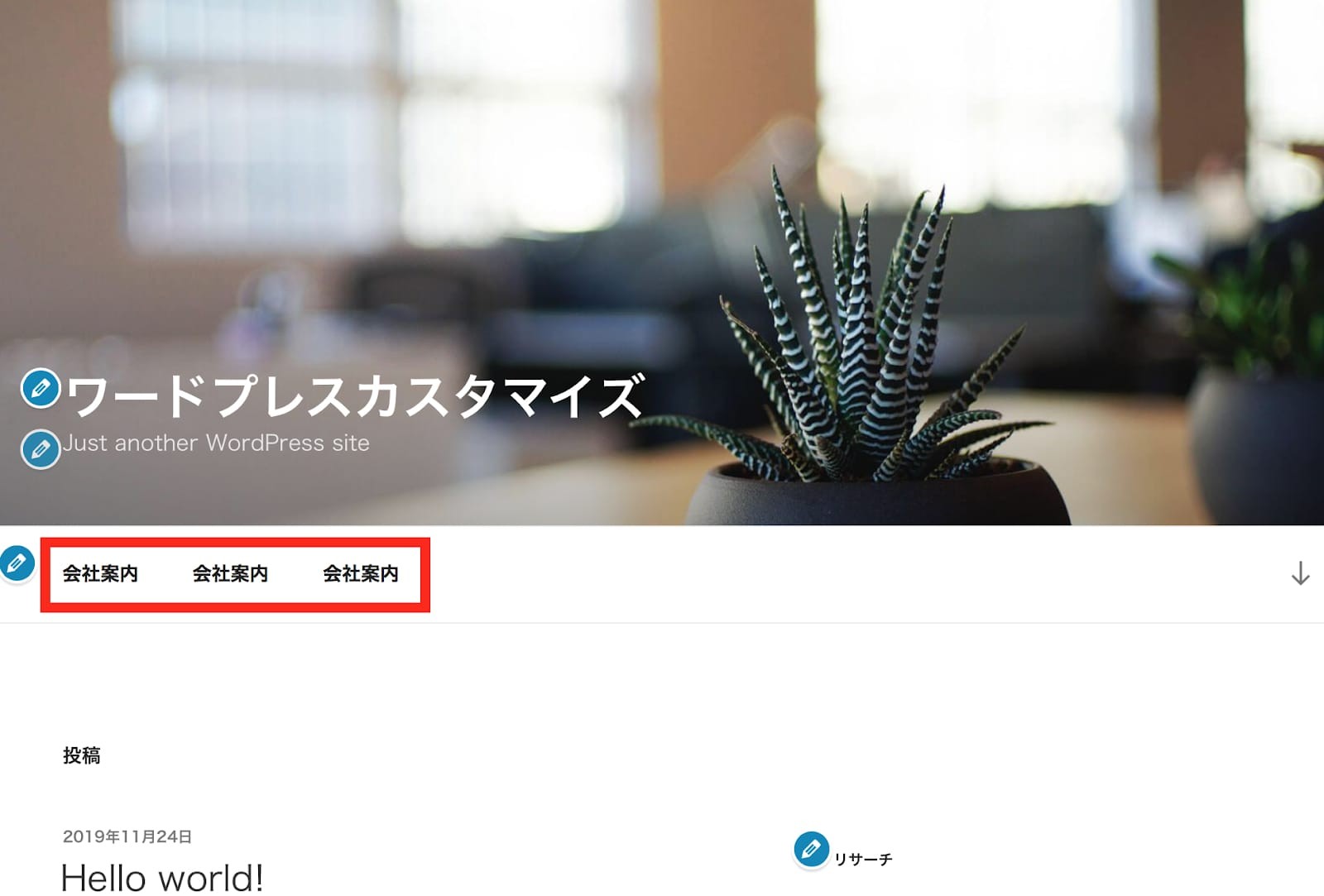
その名のとおり、Webサイトのメニューが作れます。例えば上の画面のように「会社案内」というメニューを作ると、Webサイトのトップページに追加することができます。

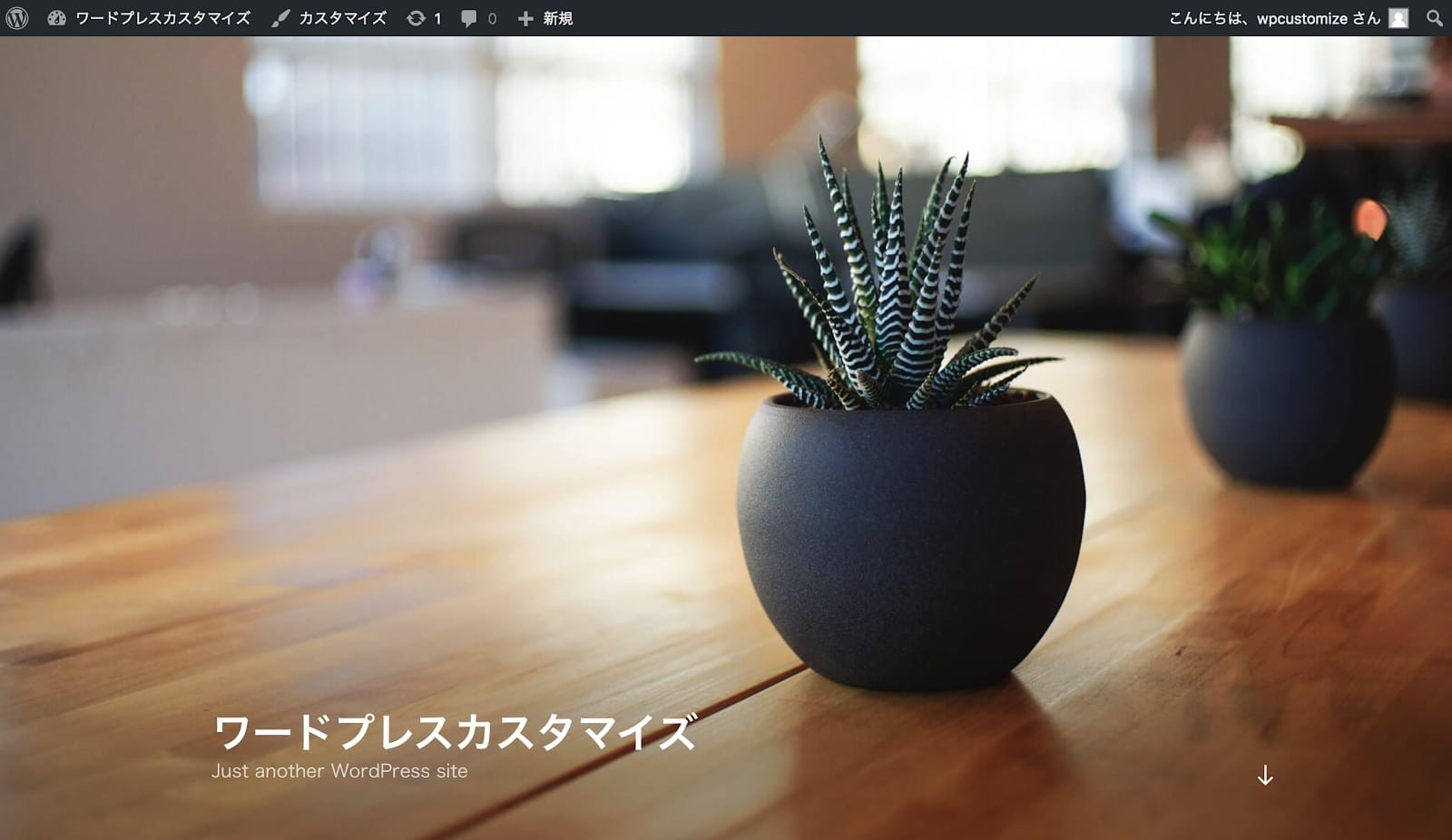
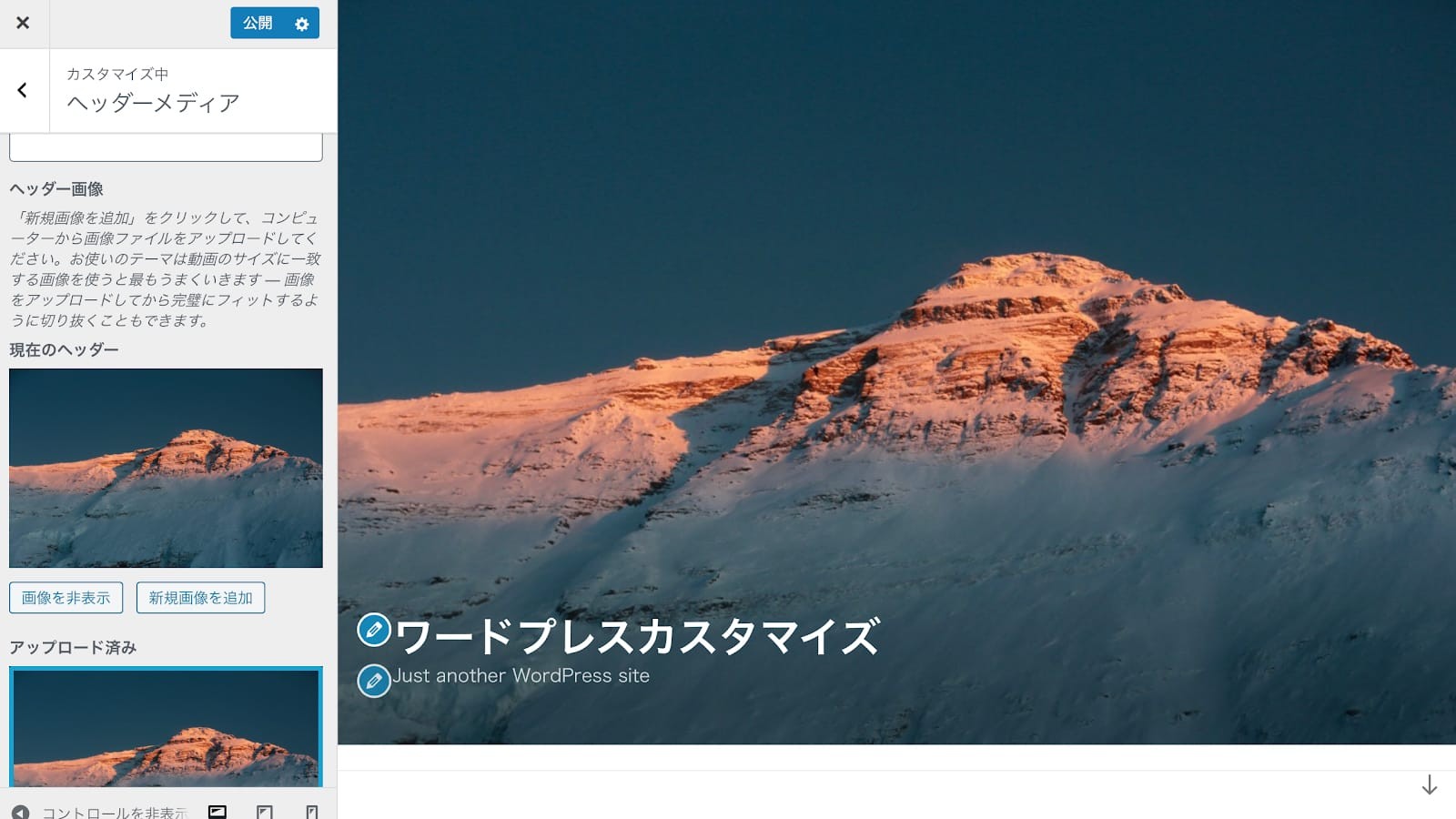
⑤ヘッダー

ヘッダーはWebサイトの上部、つまりメインとなる画像をカスタマイズするためのものです。
画像をアップロードすることで、下のようにWebサイトのトップページが切り替わります。

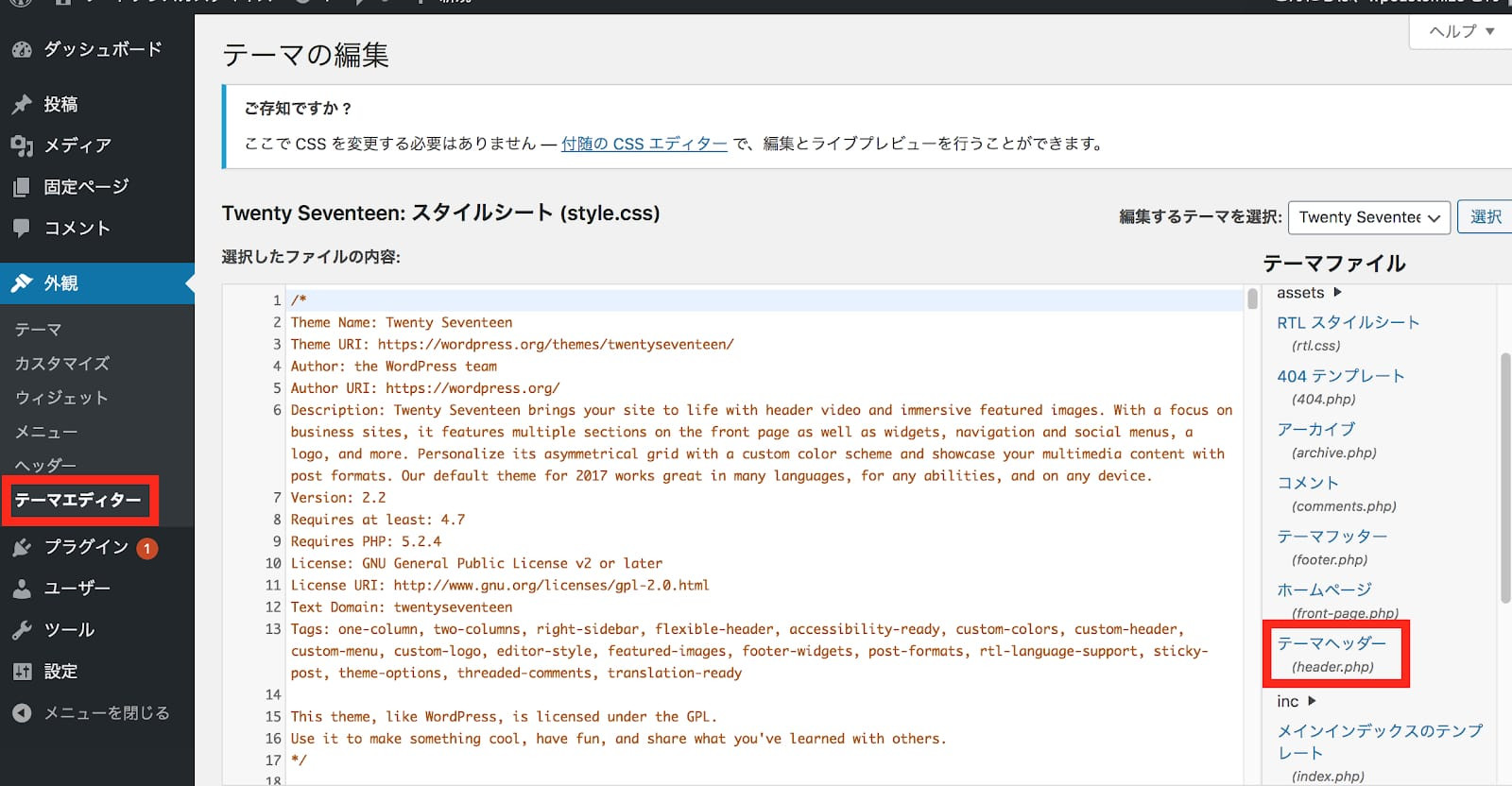
⑥テーマエディター

テーマエディターは、CSS(デザインやレイアウトに必要な言語)やPHP(レイアウトや機能の変更)を直接編集するもの。やや複雑ですが、Webサイトを自在にカスタマイズするために必要なものです。
難しすぎて自分には無理だと思った人も大丈夫。このあとCSSやPHPの編集の方法を解説し、さらにはコードをコピペできるサイトも紹介します。
WordPressのカスタマイズに必要なソースコード
| 種類(呼び方) | 反映させるもの | |
| HTML | マークアップ言語 | コンテンツ(文字、画像、動画、リンク) |
| CSS | スタイルシート言語 | デザイン |
| PHP | プログラミング言語 | 動き、処理 |
WordPressのカスタマイズ方法を理解するために覚えておいてほしいソースコードがHTML、CSS、PHPの3つです。
HTMLとはテキスト構成をブラウザに反映させるもので、CSSはデザインに手を加えるもの、PHPが動きや処理に関わるコードです。それぞれの役割の違いを理解しておいてください。
カスタマイズに使うHTMLタグ
|
タグ名 |
タグの意味 |
|
hタグ |
見出し |
|
imgタグ |
画像の埋め込み |
|
ul/ol/liタグ |
リスト |
|
brタグ |
改行 |
|
aタグ |
アンカーリンク |
|
pタグ |
段落 |
|
tableタグ |
表を設定 |
|
titleタグ |
ページのタイトル |
|
meta descriptionタグ |
ページ内容の要約 |
|
altタグ |
画像の代替テキスト |
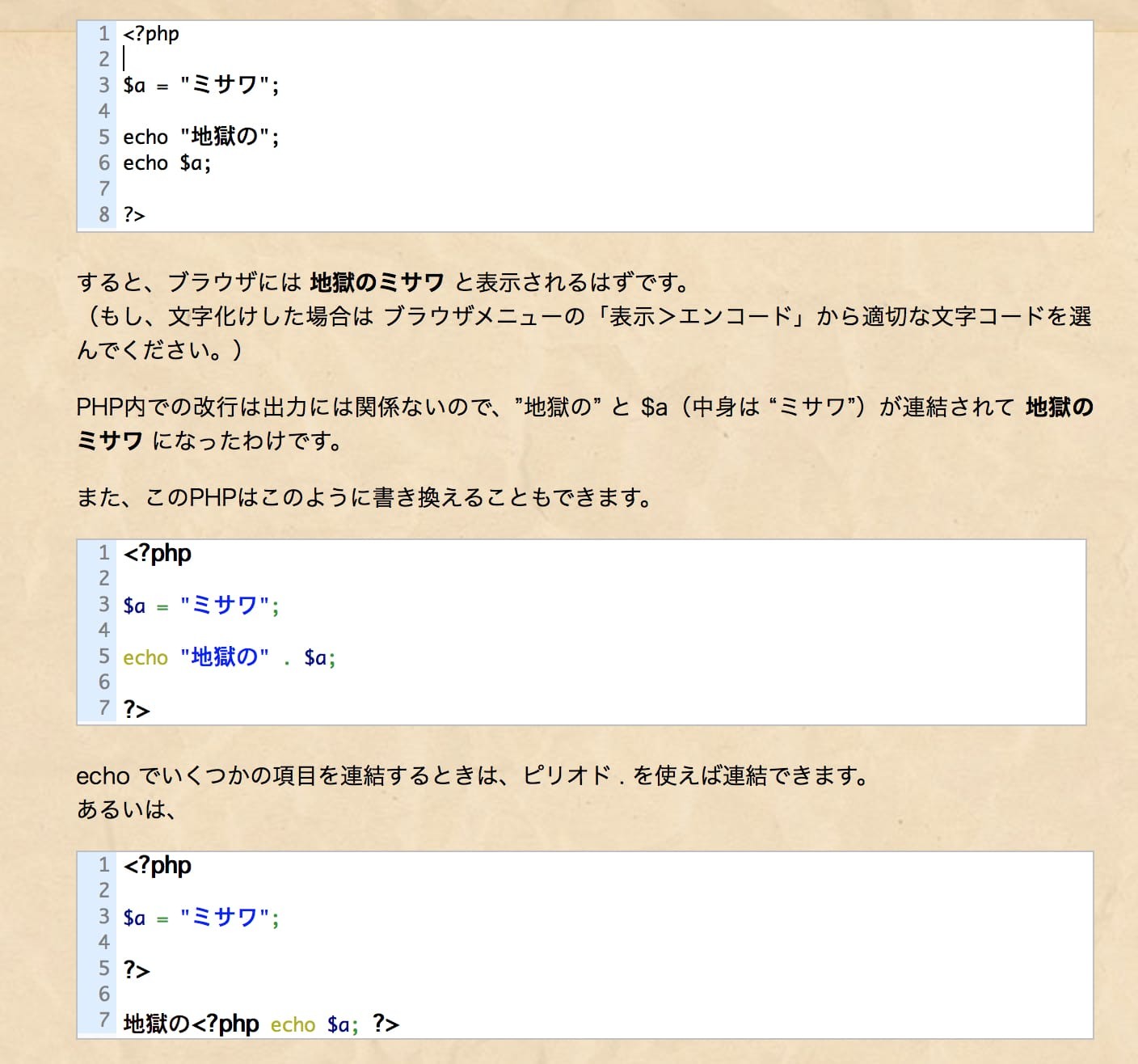
WordPressでHTMLを記述するときは、以下のようなコードを使用します。
<p>pは文章の段落</p>
<h1>1番重要な見出しです。</h1>
<ul>
<li>リストです。</li>
<li>リストです。</li>
</ul>
<ul>
<ol>順序のあるリストです。</ol>
<ol>順序のあるリストです。</ol>
</ul>
<a href="https://〇〇〇〇.com.">〇〇〇〇サイトへのリンクです。</a>
<img src= “sample.png(画像のパスを記述)” alt=”サンプル画像(画像の代替テキストを記述)” />
 HTMLでホームページを作成する手順|テンプレートサイトやコード例も【2026年最新版】 | Web幹事
HTMLでホームページを作成する手順|テンプレートサイトやコード例も【2026年最新版】 | Web幹事
テーマを本格的にカスタマイズするなら「CSS」「PHP」の編集が必要

前章で解説したように、WordPressの「テーマ」はカスタマイズのテンプレートが用意されており、簡単に編集ができます。ただし、用意されているカスタマイズを使うだけでは、他のWebサイトと差別化ができずオリジナリティがありません。
自分だけの個性や世界観を出すには、「CSS(文字のフォントや色、大きさなどのデザインの変更)」や、「PHP(レイアウトや機能の変更)」の編集を行いましょう。
注意
CSSやPHPを編集するときは、編集前のコードをコピーして保存してください。
間違ってカスタマイズするとWebサイトのページそのものが表示されなくなってしまうリスクがあるからです。修正不可能になってからでは手遅れです。面倒くさがらず、毎回コピーするようにしましょう。
また、いちいちコピーペするのが面倒臭い!という方は、テーマの編集用に、「子テーマ」を作るという方法もあります。
これは使っているテーマ(親テーマ)の他に、親テーマの機能とスタイルを継いだ別テーマを設けること。子テーマでエラーが起きても親テーマに影響がないため、安心してカスタマイズできます。
子テーマを設ける方法は説明が長くなってしまうため、次章の『Wordpressのカスタマイズに役立つ厳選記事』で紹介しています。
サイトのデザインを指定する「CSSのカスタマイズ」

「CSS(Cascading Style Sheets)」とは、文字のフォントや色、大きさなどのデザインを変更するための言語。上のような数字やアルファベットで構成され、初心者の方は見ているだけで頭が痛くなりますよね。
詳しいカスタマイズの例は次章の「具体的なWordpressのカスタマイズ方法」で説明しますが、CSSは主に次のような種類があります。
CSSの種類
- color…色を編集
- font-family…文字のフォントを編集
- font-size…文字のサイズを編集
- font-weight…文字の太さを編集
- background…文字の背景画像や色を編集
サイトのレイアウト・機能を指定する「PHPのカスタマイズ」

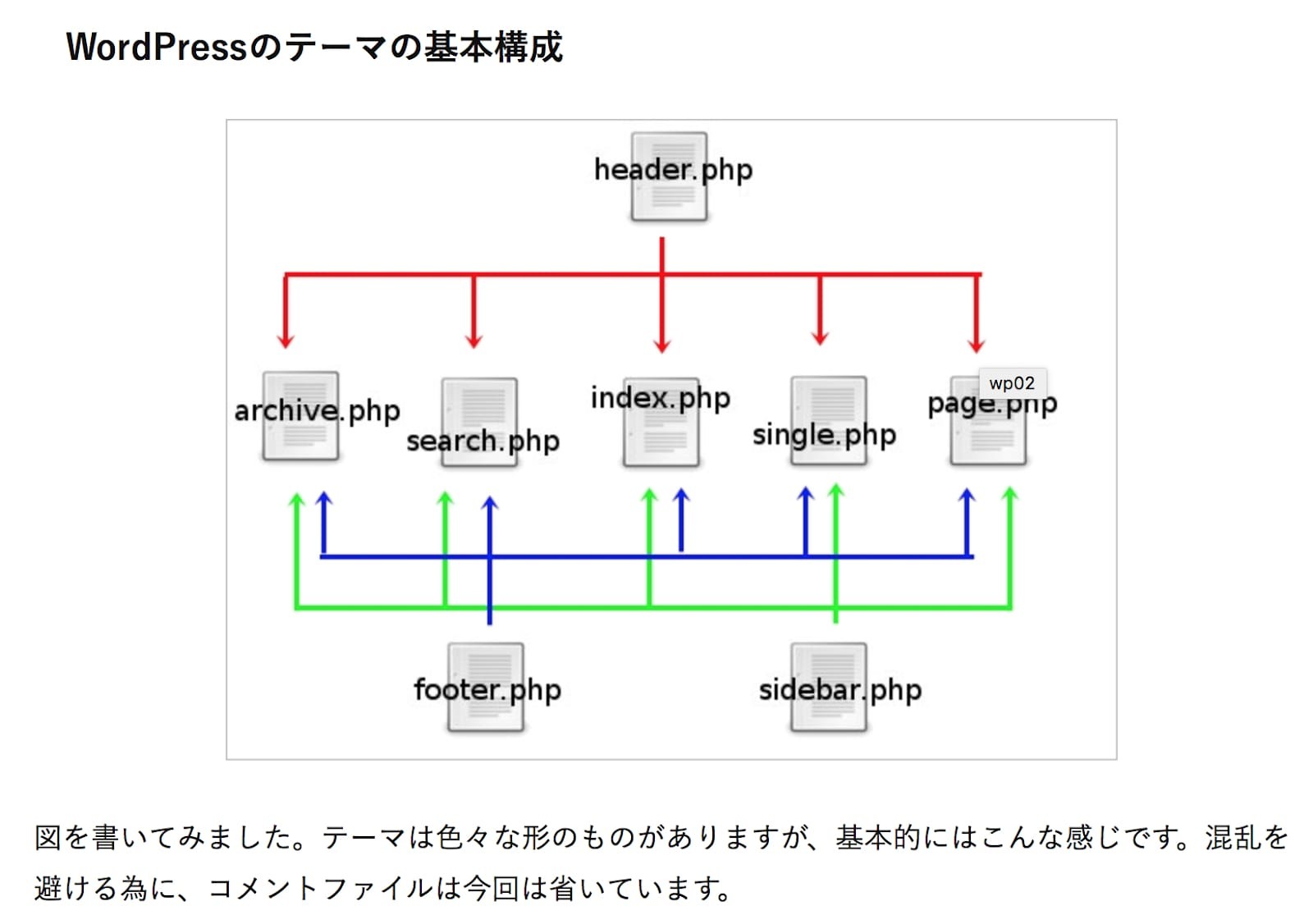
PHP(Hypertext Preprocessor)は簡単に言えば、Webサイトのレイアウトや機能をカスタマイズするテンプレートのこと。
上の図のように①ヘッダー部分のカスタマイズは、header.phpを編集します。
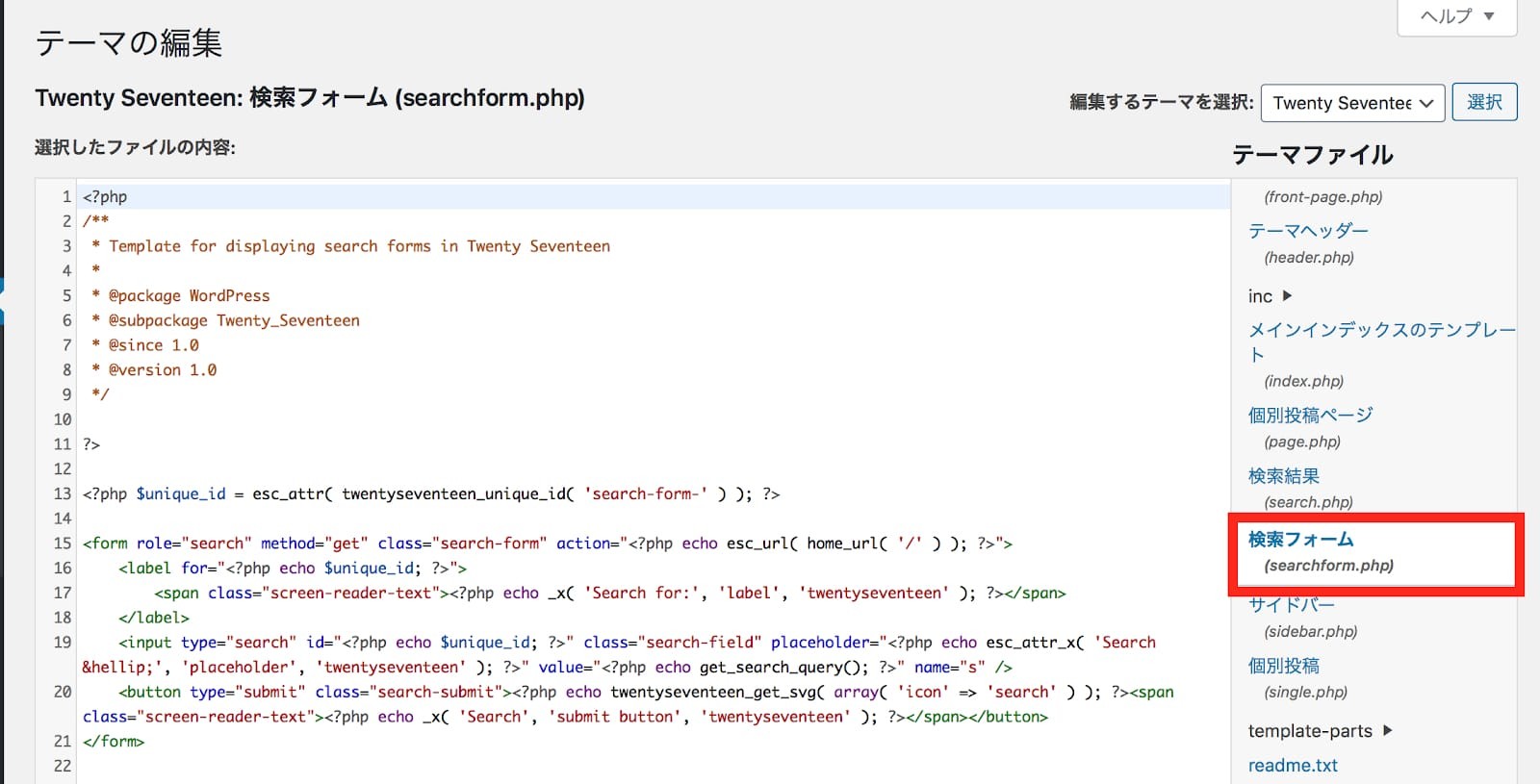
②検索フォームのカスタマイズは下の図のように、search.phpを編集します。

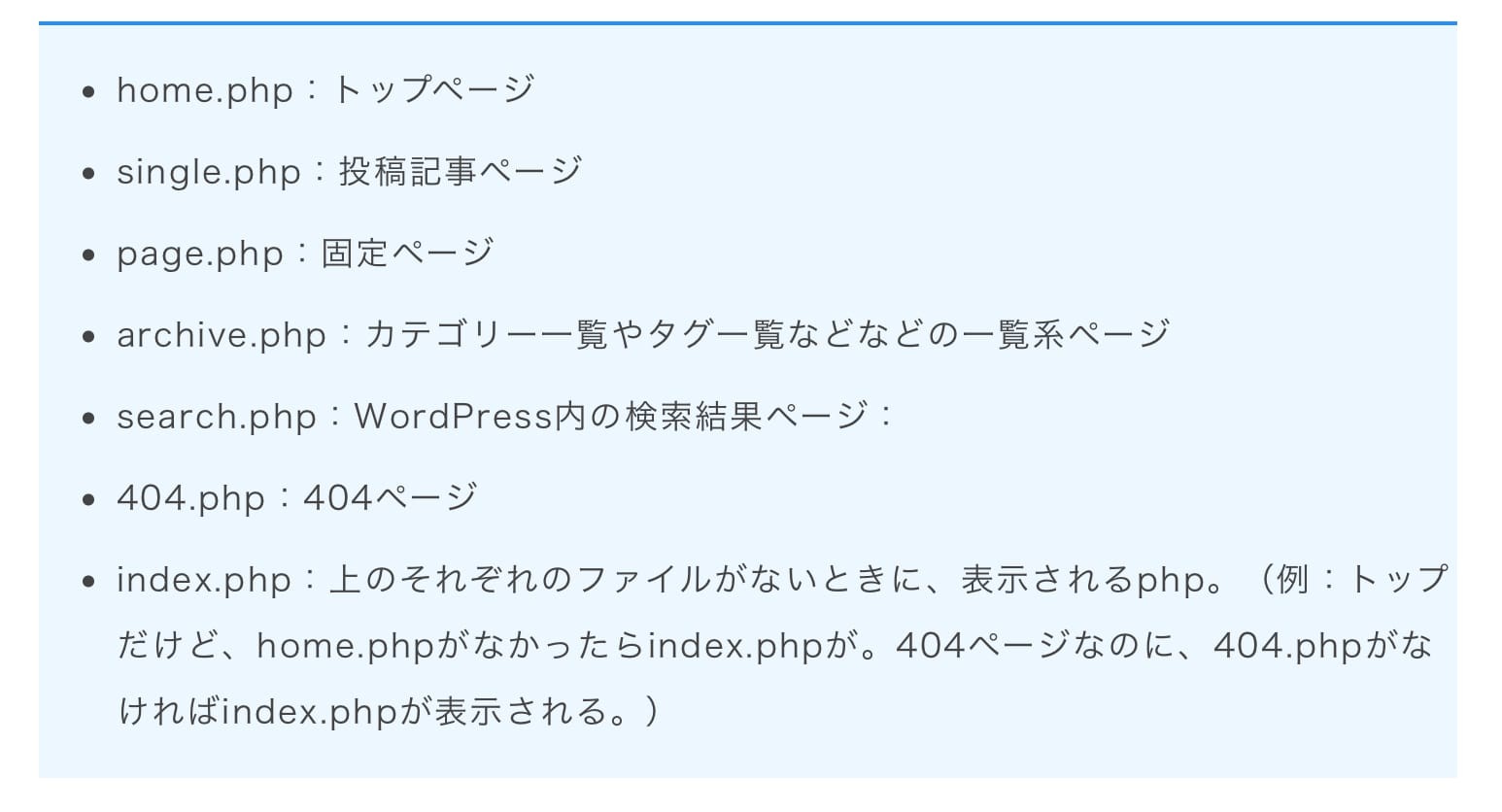
その他にもWordPressには以下のようなPHPの種類などがあります。
- home.php:トップページの編集
- single.php:投稿記事ページの編集
- 404.php:404ページの編集
Wordpress構築の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
Wordpressのカスタマイズ方法:CSSを使ったデザイン変更
ここからはCSSとPHPを使った具体的なカスタマイズを実践しながら解説していきます。
しつこいですが、CSSやPHPを編集するときは必ず編集前のコードをコピーして保存しましょう。
間違ってカスタマイズしても元に戻せなくなるリスクがあります。くれぐれもご注意を!
また、変更をしてもWebサイトが変わっていない場合は、キャッシュを削除する必要があります。
キャッシュの削除はMac(SafariかChromeかによっても異なる)、Windowsなど使用している環境によって方法が違います。「キャッシュ 削除 Mac」などご自身の環境で検索してみてください。

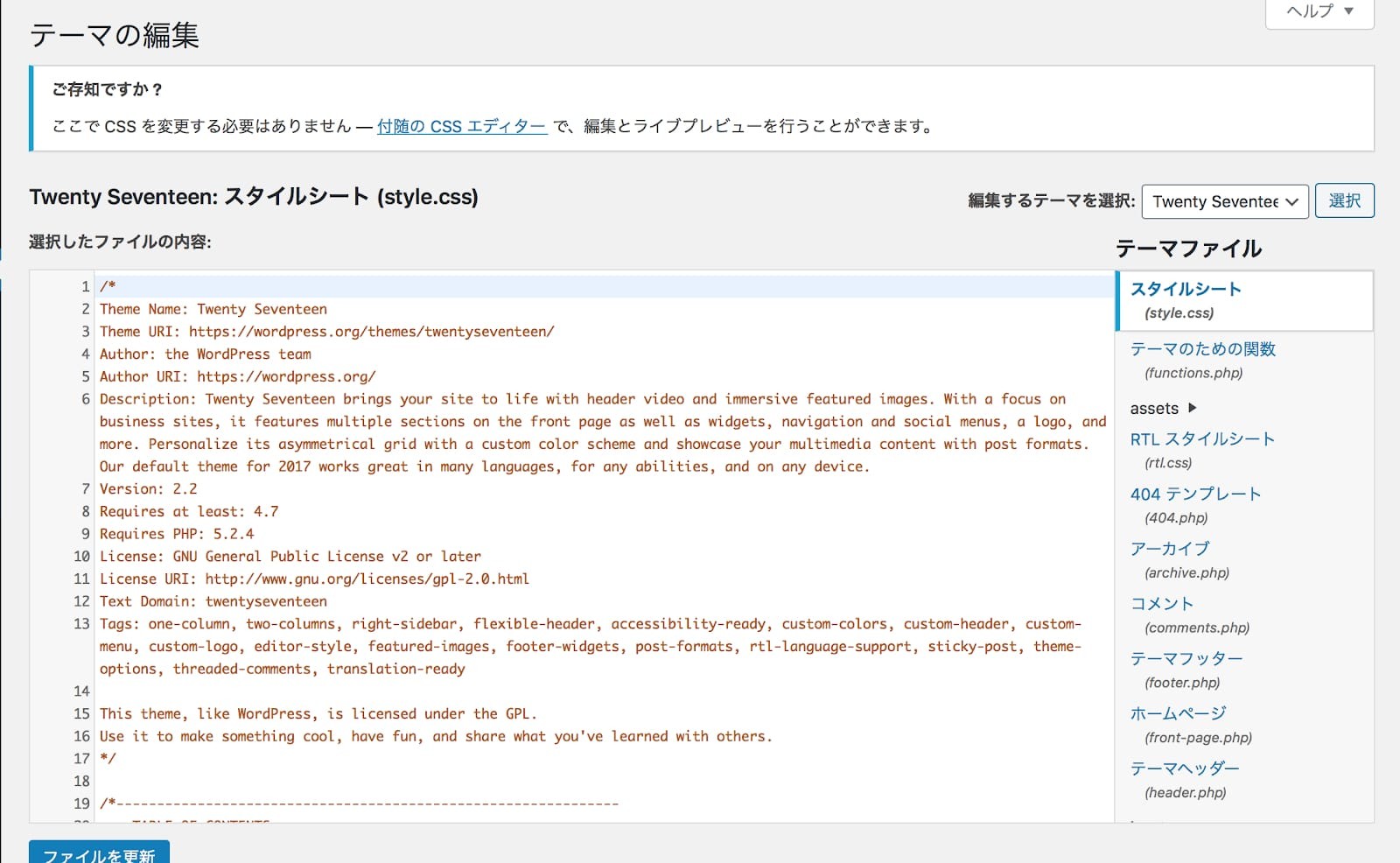
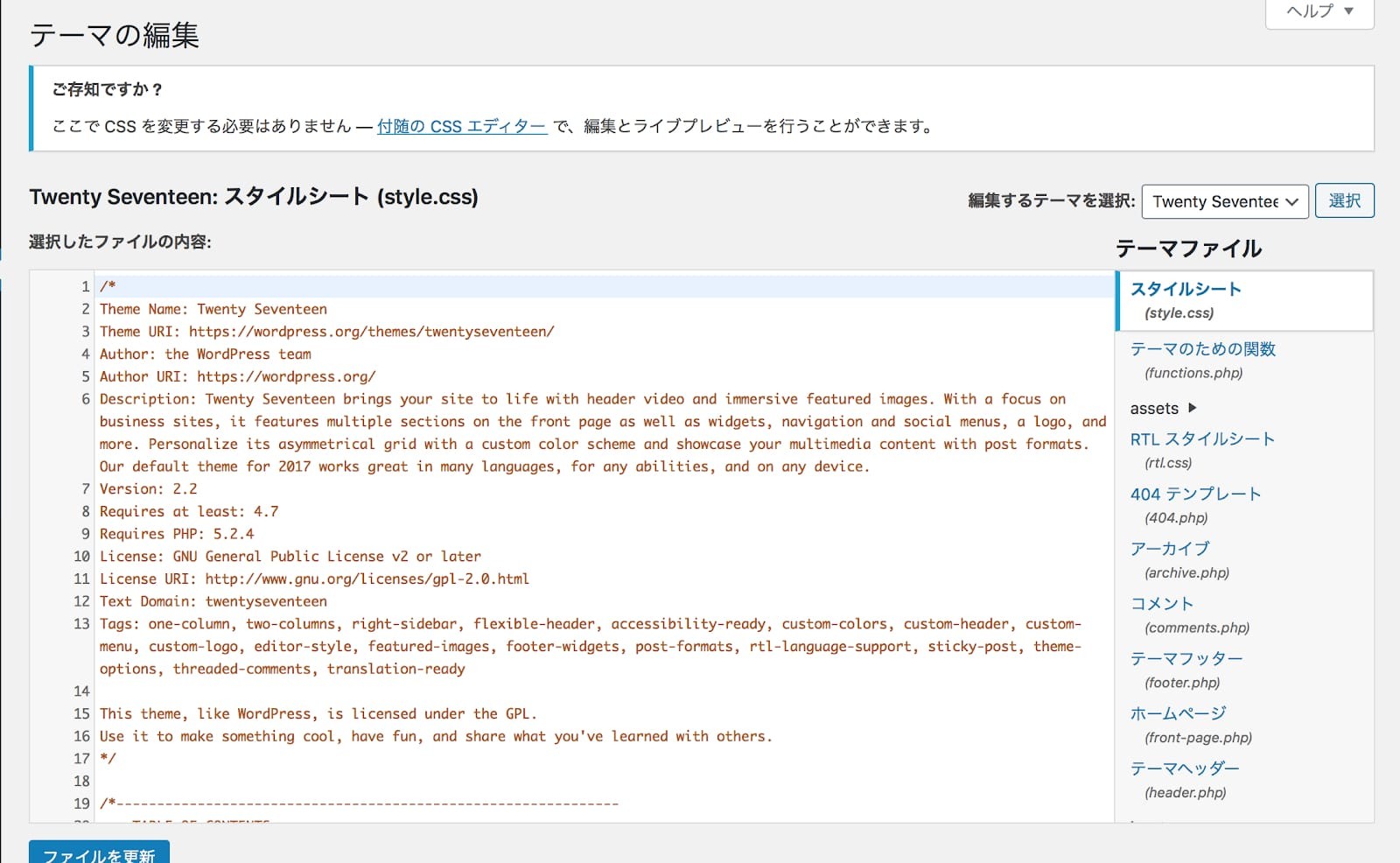
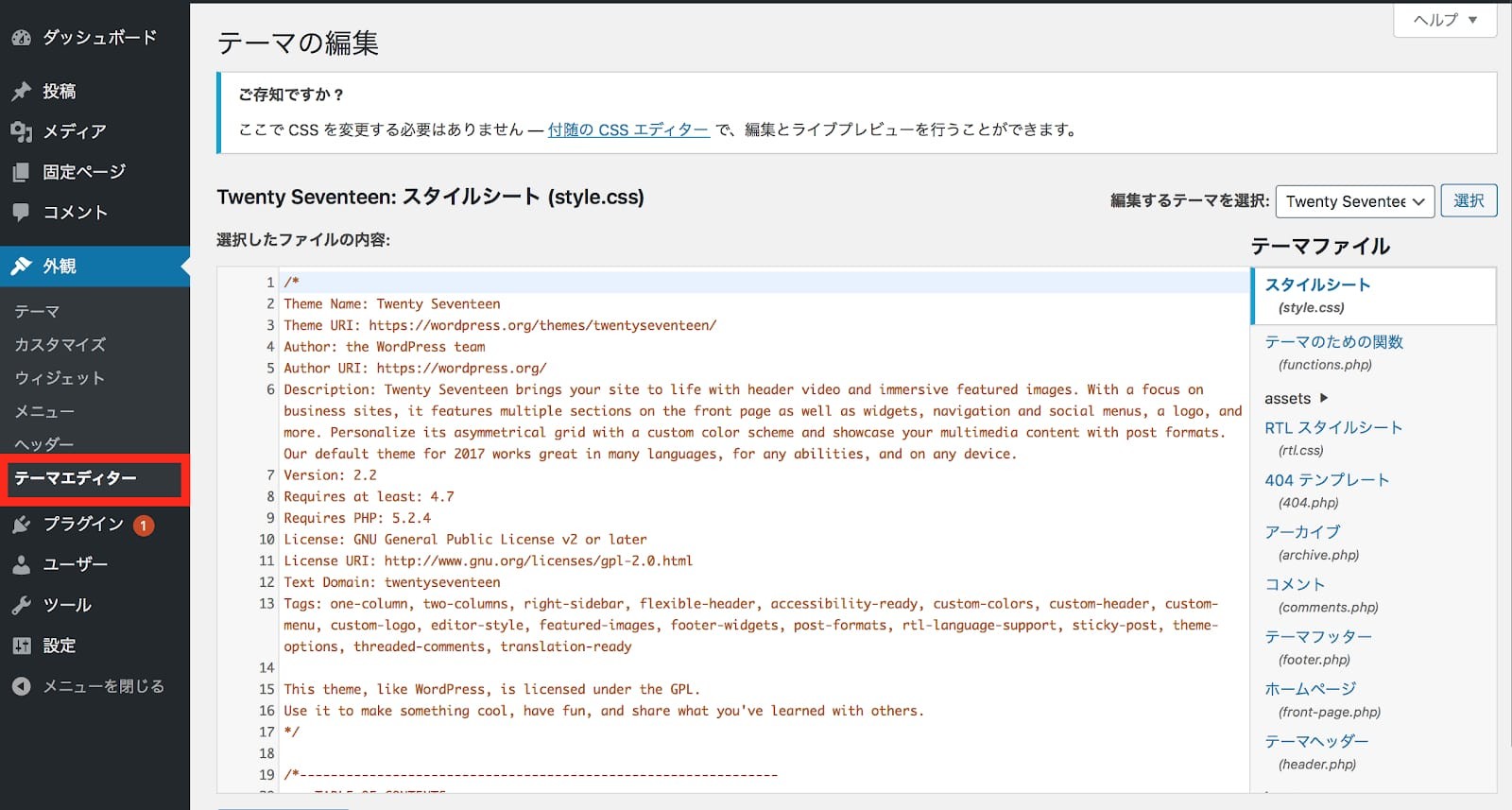
CSSの編集は、「外観」⇨「テーマエディター(テーマの編集)」⇨「スタイルシート(style.css)」から行います。代表的な3つのカスタマイズを説明します。
文字フォント変更

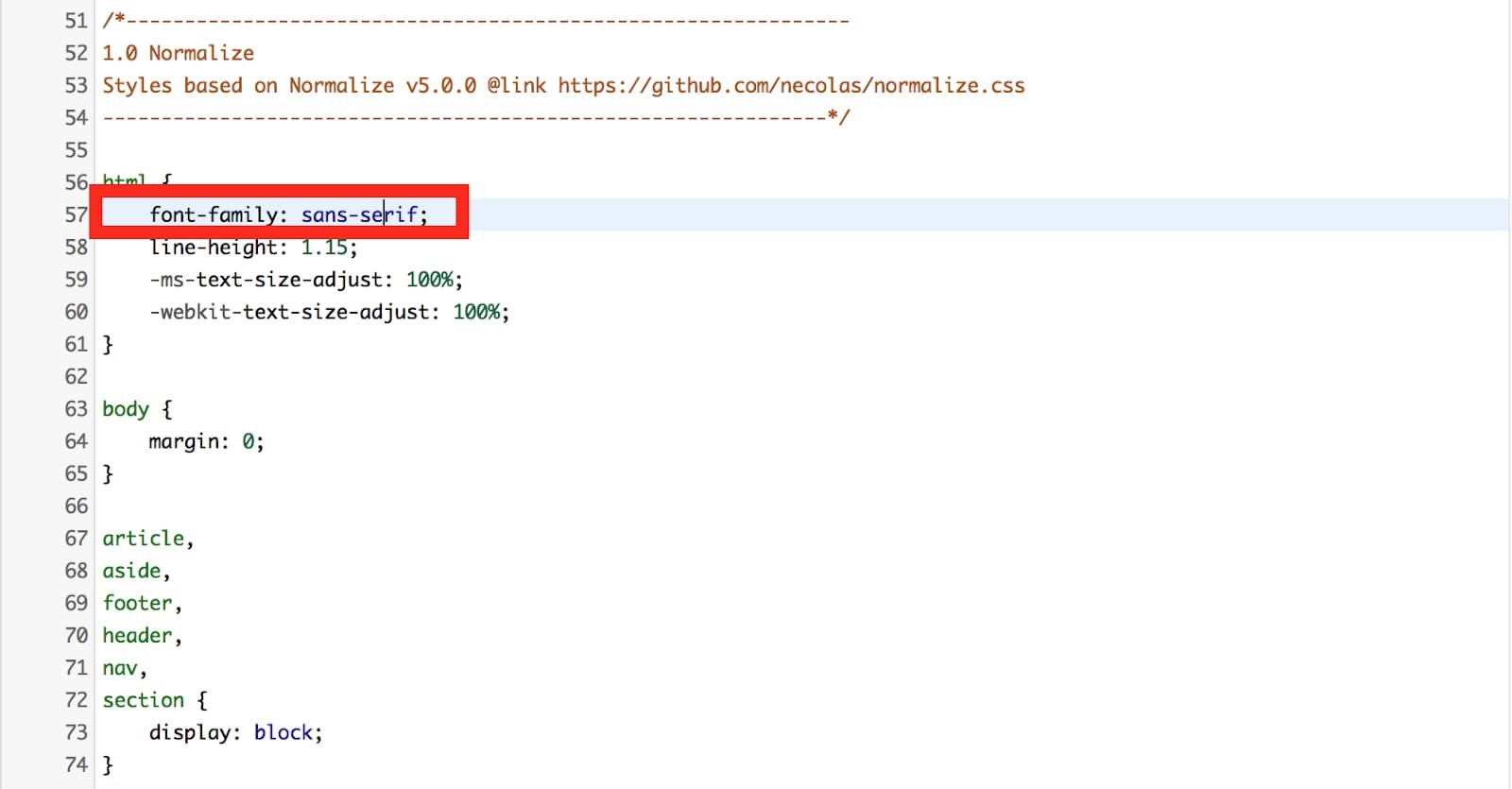
フォントそのものを変更する時はCSSのスタイルシートの「font-family」を変更します。
最初に設定されている『sans-serif』はゴシック体のことです。
「font-family:変更したいフォント名;」を入力すると、そのフォントに変わります。
ヒラギノ角ゴシックにしたい場合は、「font-family:Hiragino Kaku Gothic StdN;」です。
文字色の変更

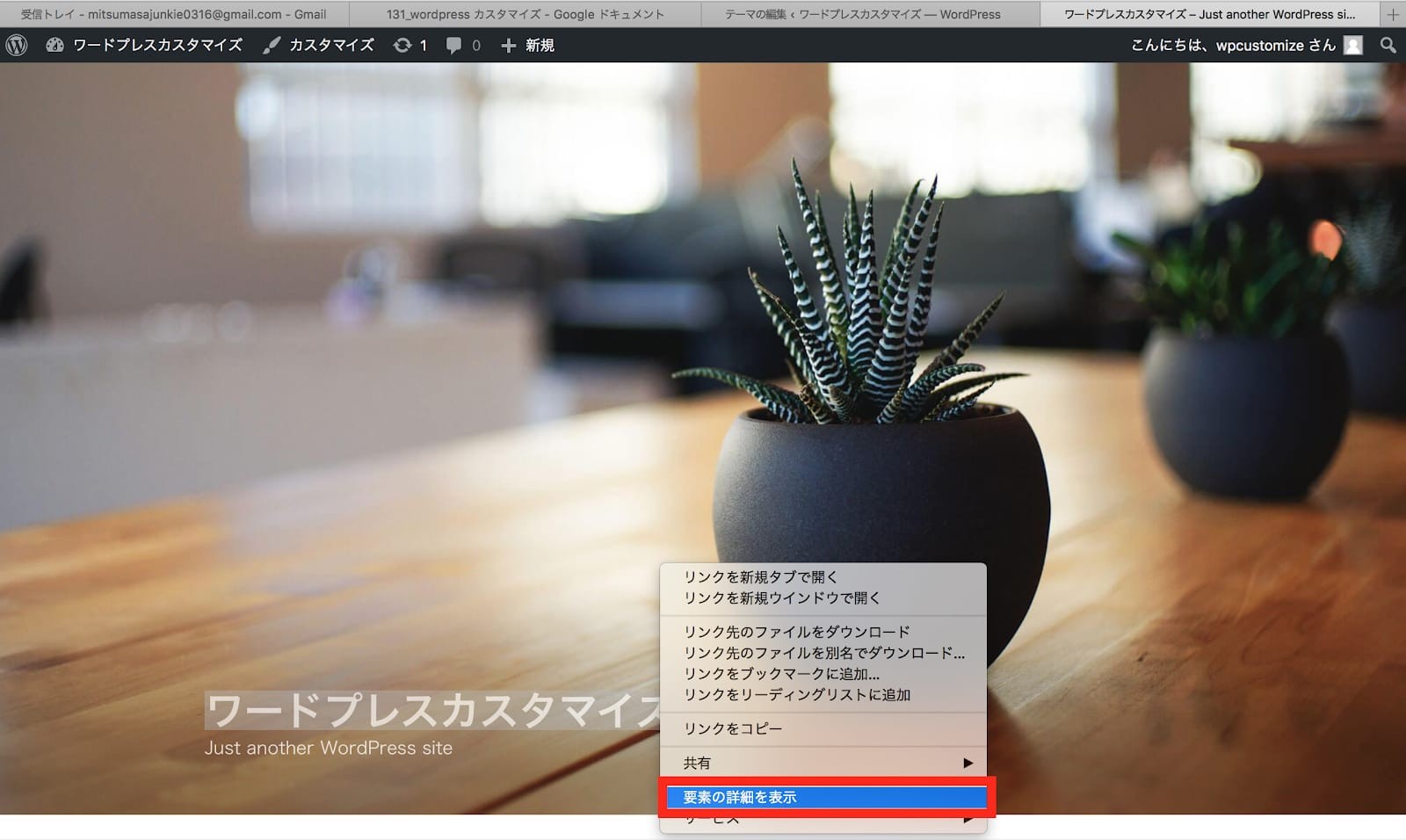
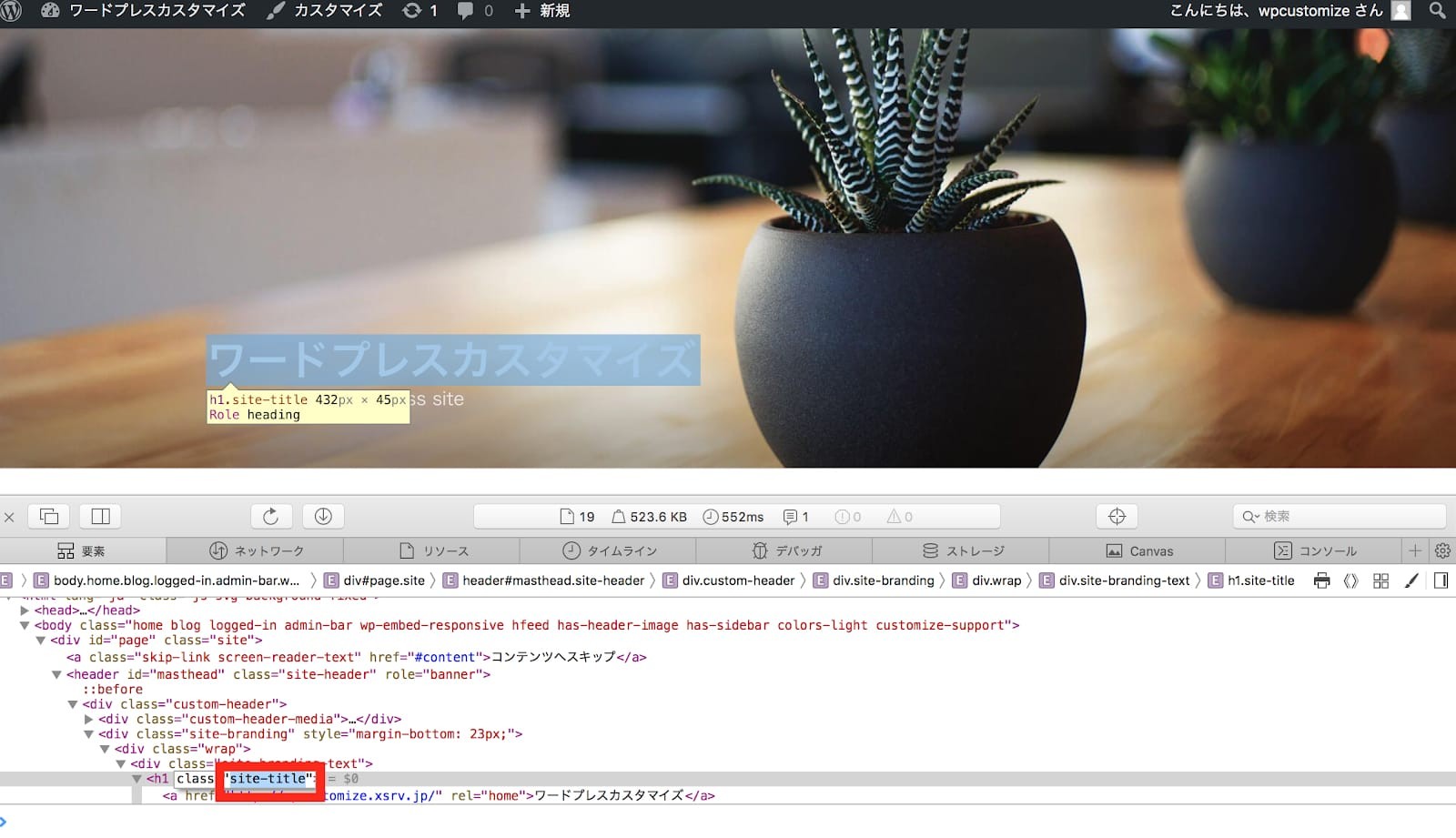
CSSの編集は、上の画像の「ワードプレスカスタマイズ」の文字色を変更したい場合です。

まず、変更したい部分にカーソルを合わせ、右クリックしてください。
safariなら「要素の詳細を表示」、Google chromeなら「検証」が出てきます。

自分の変更したいCSSが「site-title」であることが分かります。

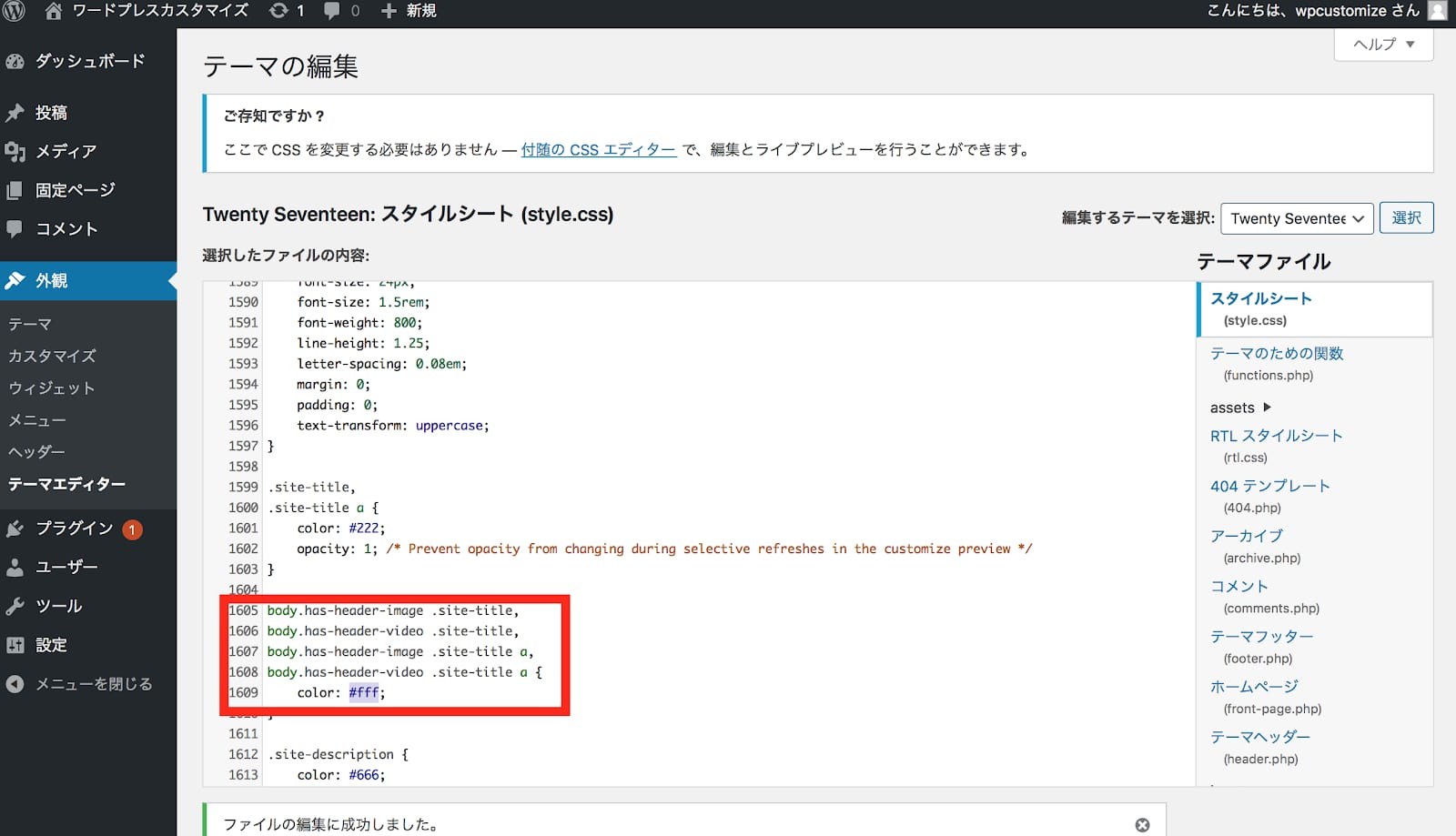
外観⇨テーマエディター⇨スタイルシートに行き、Macなら<command +F>、Windowsは<control+F>で「site-title」を検索します。
文字色の変更はbody:と書かれた「color」の数字を変更します。「#」も「;」も残しておく必要がありますので、「#fff」などの数字やアルファベットの部分を変更しましょう。
『WEB色見本 原色大辞典』などが有名です。
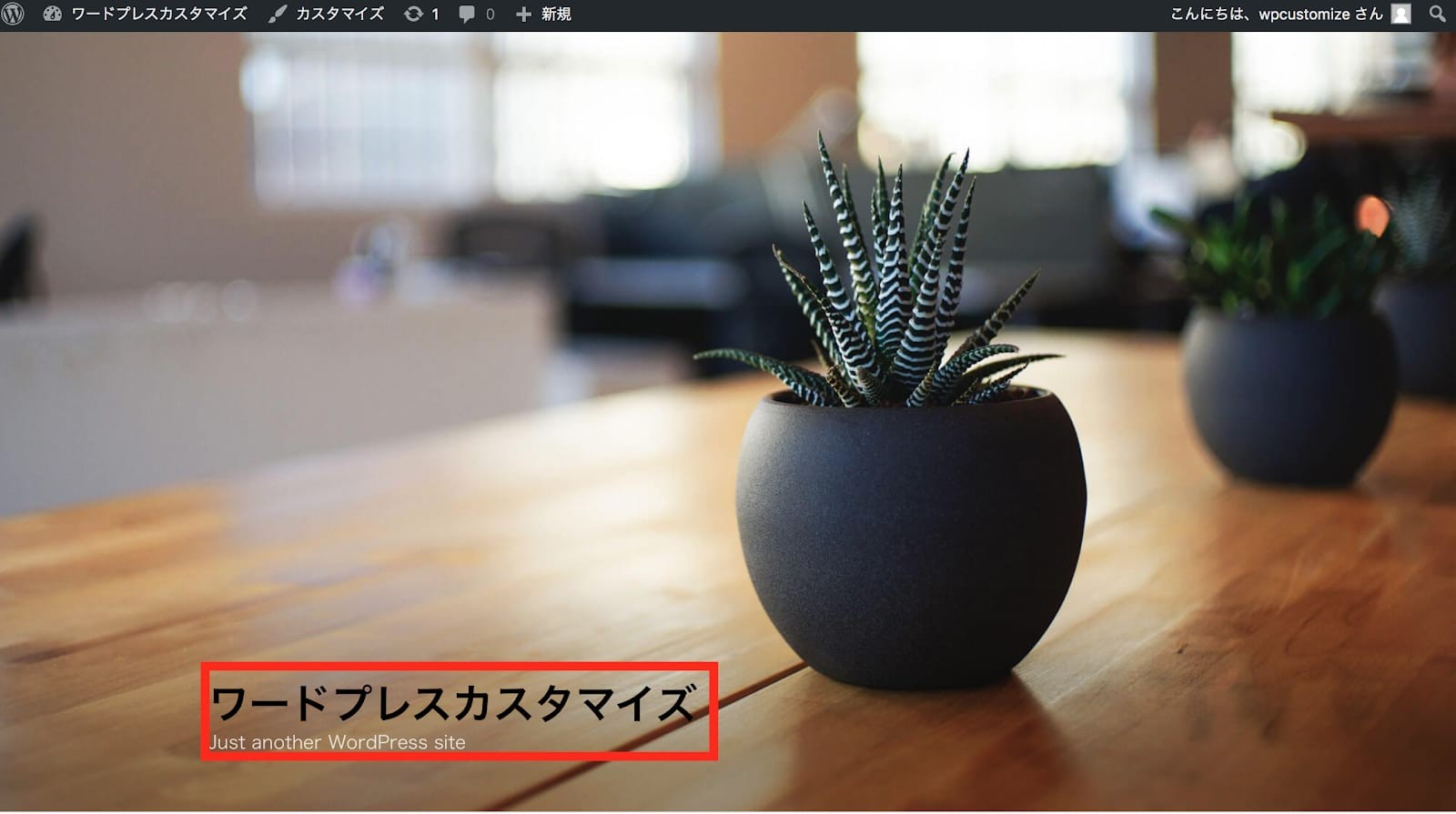
色のカラーコードは「カラーコード」などで検索すると調べられます。現在の文字色である白(#fff)から黒(#000)に変えると下のようになります。

文字のサイズ・太さの変更

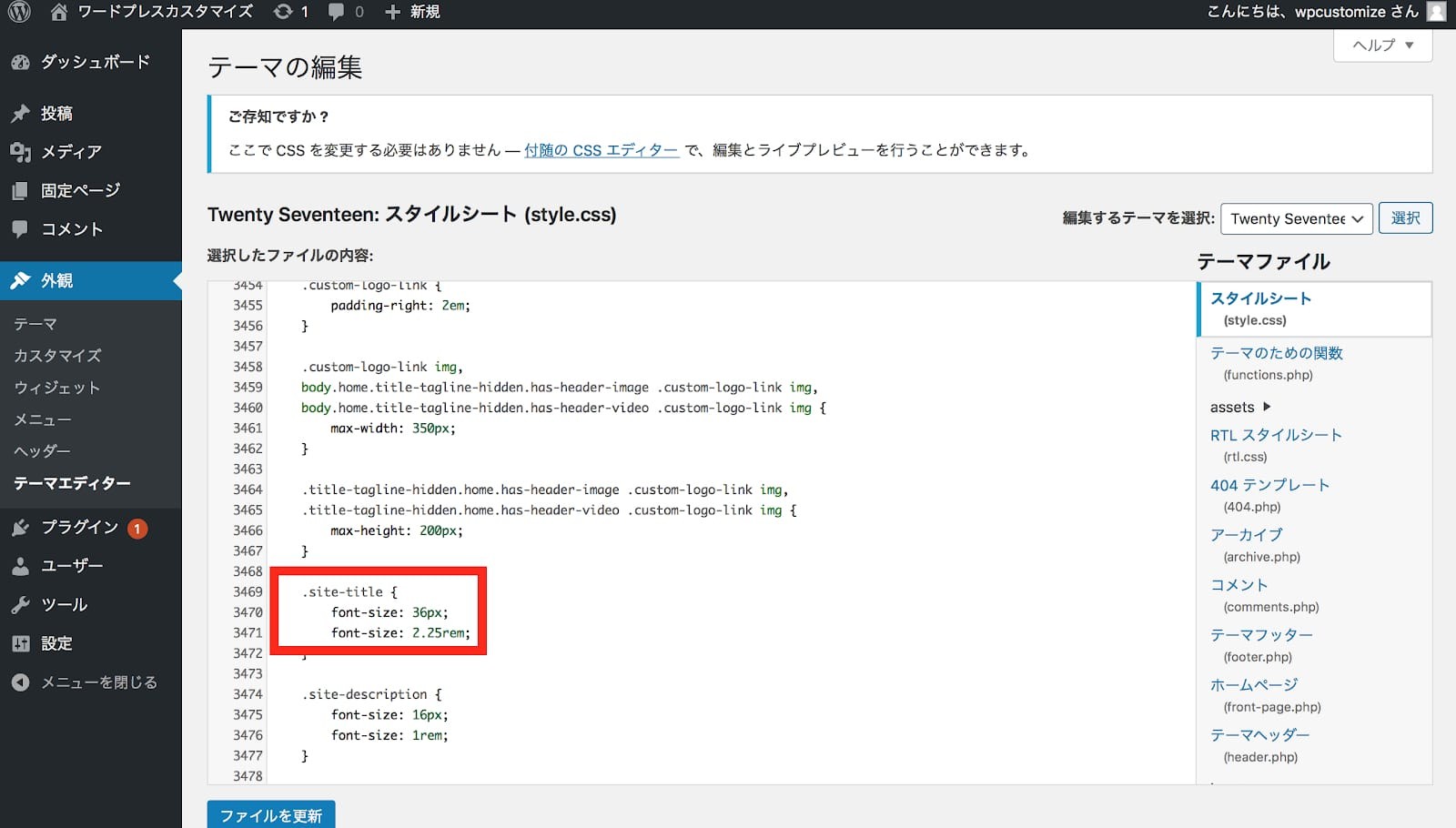
CSSで文字のサイズ・太さを変更する場合は次の2つです。
- font-size…文字のサイズを編集
- font-weight…文字の太さを編集
「px」も「rem」も大きさの単位で「1rem = 16px」となります。文字サイズを変更するときは、この両方を変えます。
上の画面だと現在、36px、2.25remとなっているので、文字を倍にしたいときは「72px、4.5rem」と変更すると次のようになります。

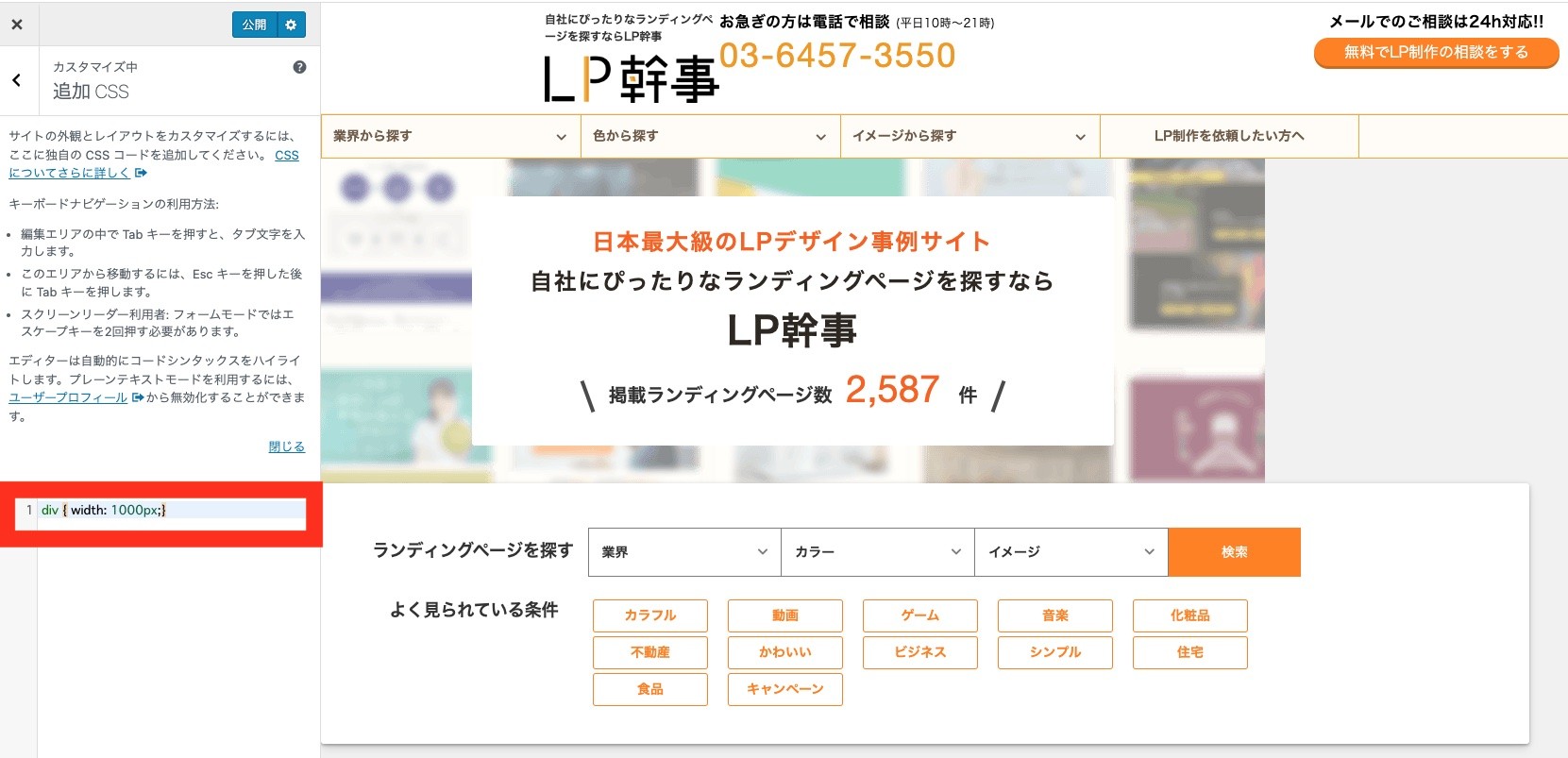
ホームページの幅を変更する

ホームページの幅を変更するにはCSSに下記のコードを入れます。
div { width: 1000px;}
1000pxの数字を変更することで幅が変わります。
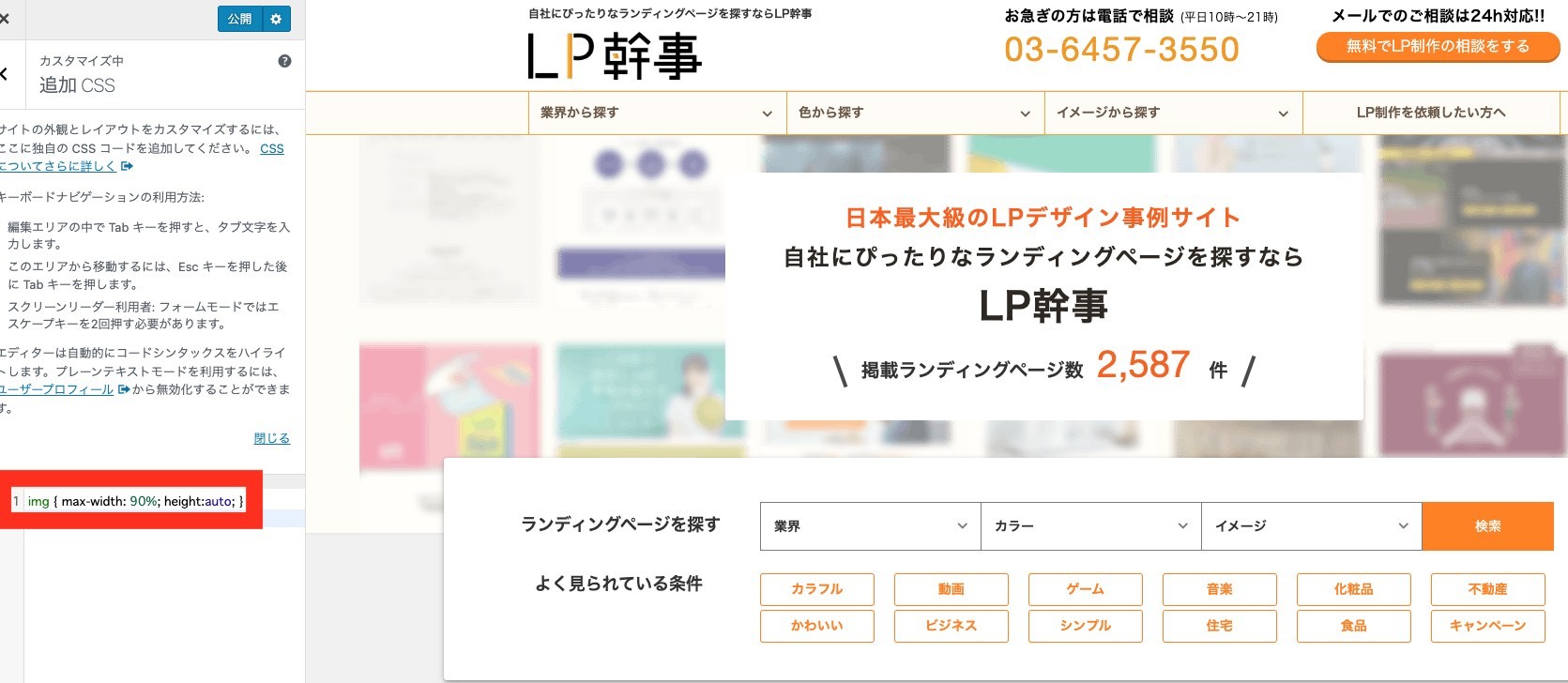
画像のサイズを調整する

現在のワードプレスはスマートフォンで見たときに不自然にならないように自動的に調整されていますが、お好みのサイズに調整したい場合もあると思います。その場合は追加CSSに下記を書き込みます。
img { max-width: 90%; height:auto; }
コードの意味は画像(img)のmaxの幅(width)を、画面に対して90%で表示するという意味。PCで見えている幅ぼ90%のサイズになります。
Wordpressのカスタマイズ方法:PHPを使ったレイアウト・機能変更
ファビコン表示

上のように、タブ上に表示されるWebサイトのロゴ・アイコンを「ファビコン(favicon)」と言います。正方形で表示されます。
ファビコンはタブ以外にも、「ブックマーク」「スマホのホーム画面」などの場所に表示され、自分のWebサイトを認識してもらいやすくなります。ファビコンは、Photoshopなどで自分のオリジナルを作るのも良し。
自作が難しい方は、28000点以上のファビコンが無料で配布されている「freefavicon.com」からダウンロードするのも良いでしょう。テーマによってはPHPを編集しなくてもファビコンを設定できる場合があります。

「Twenty Seventeen」の場合、「外観」⇨「カスタマイズ」⇨「サイト基本情報」に行けば、上のようなページが表示されます。左下の「サイトアイコン」で「画像を変更」を選べば、簡単にファビコンが表示できます。
WordPressのPHPを編集すれば、自分のWebサイトのファビコンを表示できます。

PHPを使ってファビコンを表示する場合

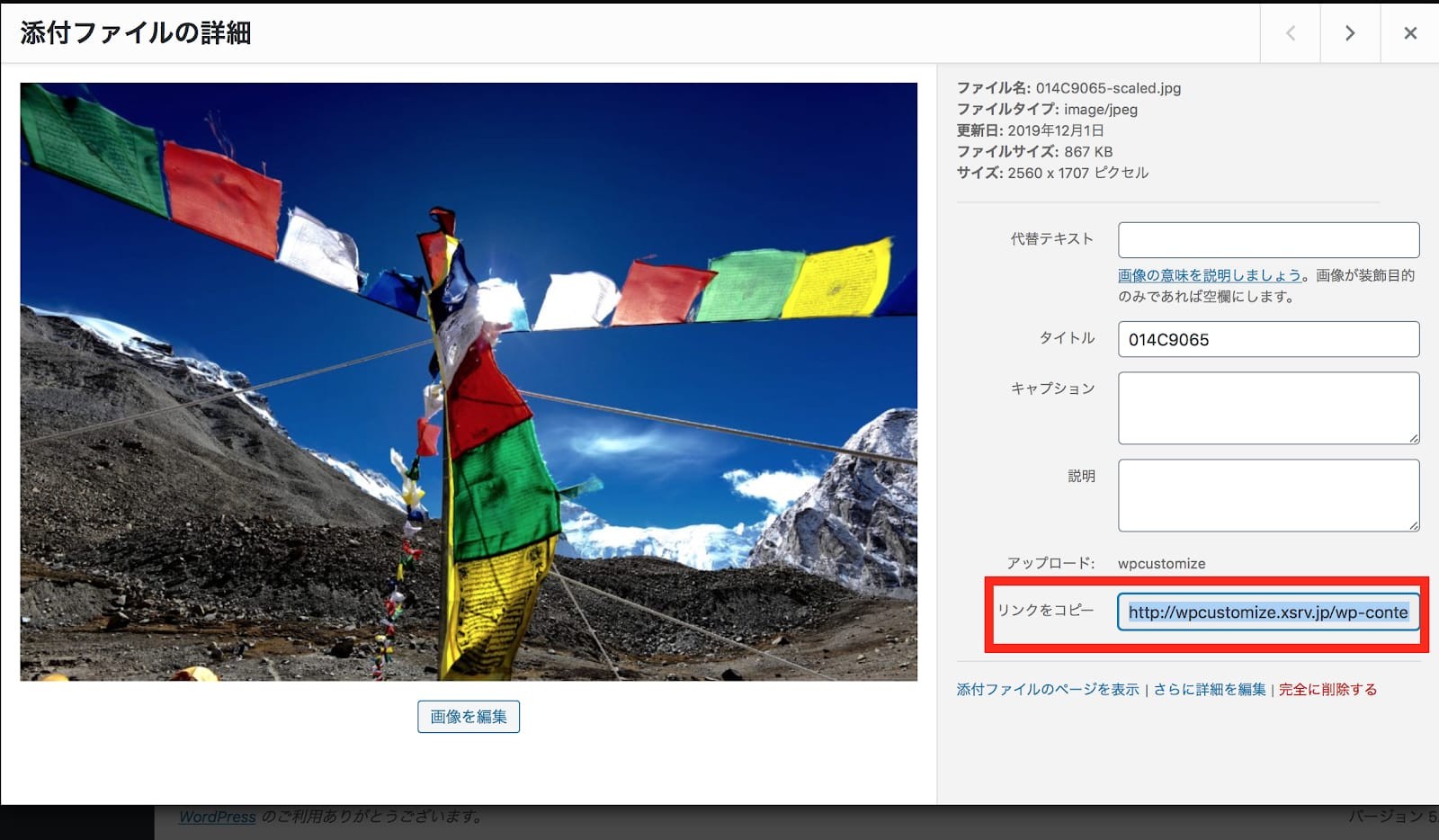
まずは管理画面の「メディア」⇨「新規追加」をクリックし、表示したいファビコンを登録。
このとき、画像のURLをコピーしておいてください。

画像のURLは「メディア」の「ライブラリ」から画像を選択すると右下に表示されます。

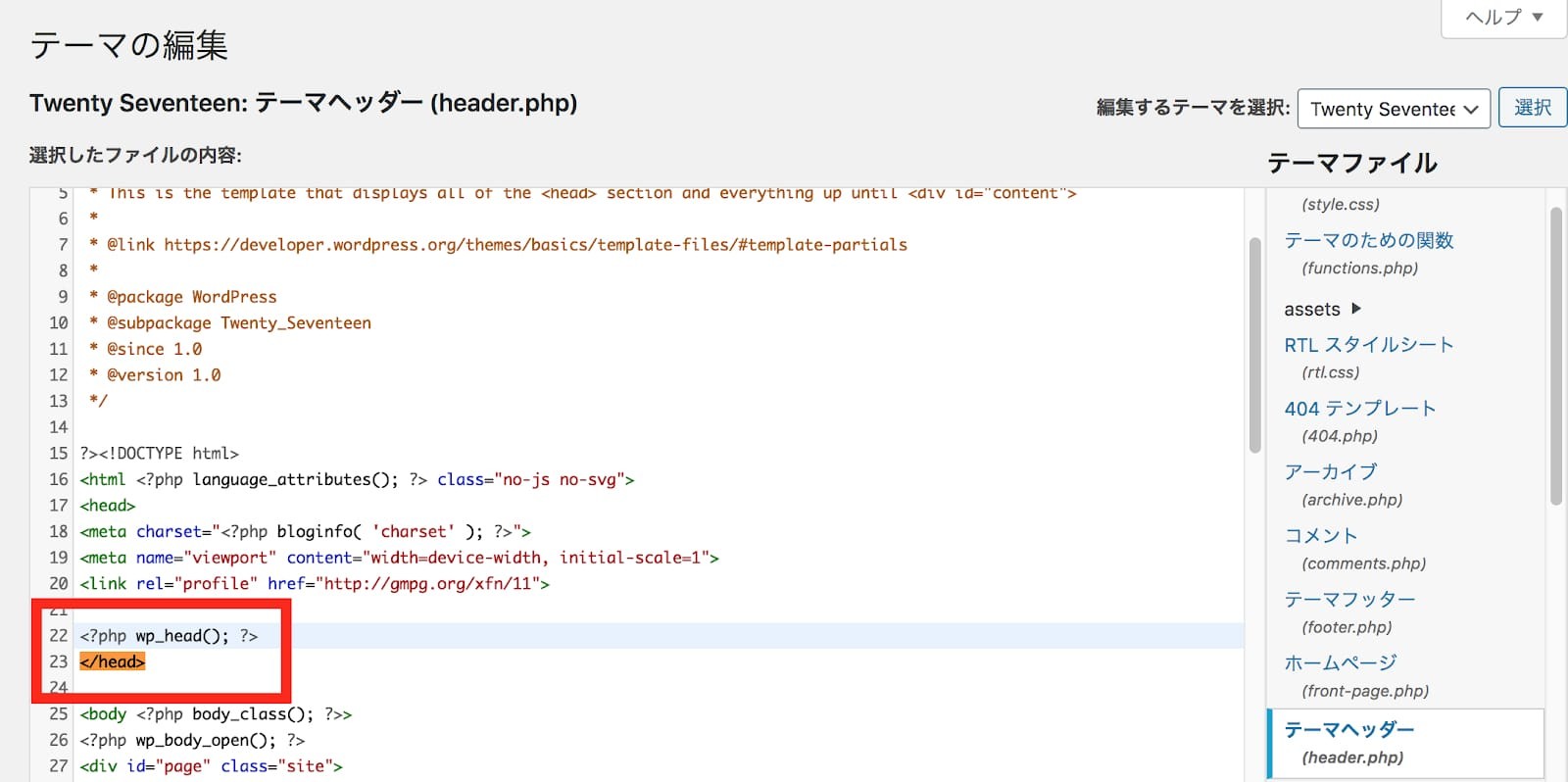
続いて、「外観」⇨「テーマエディタ」に行って、右側の「テーマヘッダー(headder.php」をクリックします。

22行目の<?php wp_head();/>と23行目の</head>の間に次の文字を入力してください。
<link rel="shortcut icon" href="アイコンのURL">
</head>の位置は、Macなら<command +F>、Windowsは<control+F>の検索で </head>と検索すると分かりやすいです。「アイコンのURL」は、先ほどコピーしてもらった表示したい画像(ファビコン)のURL。入力後にファイルを更新すればOKです。
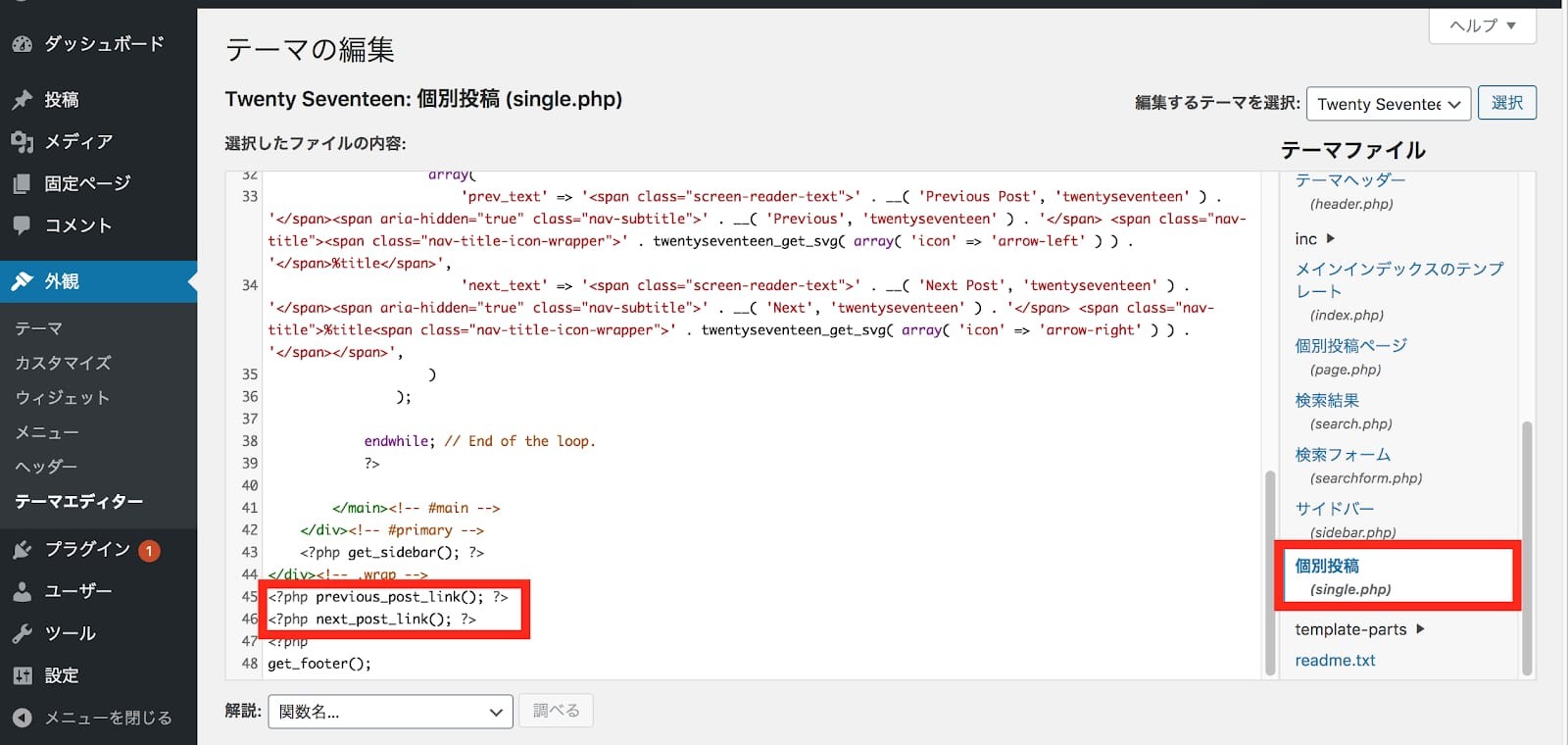
「前の記事へ」「次の記事へ」設定

WordPressのブログや記事にはテーマによって、「<< 前の記事」「次の記事 >>」のリンクが表示されいない場合があり、PHPで追加ができます。
「外観」⇨「テーマエディター」に行き、右側の「個別投稿(single.php)」をクリックします。シンプルなのは、挿入したい場所に(上の画面では45行目と46行目)に下のコードを入れるだけ。
<?php previous_post_link(); ?>
<?php next_post_link(); ?>

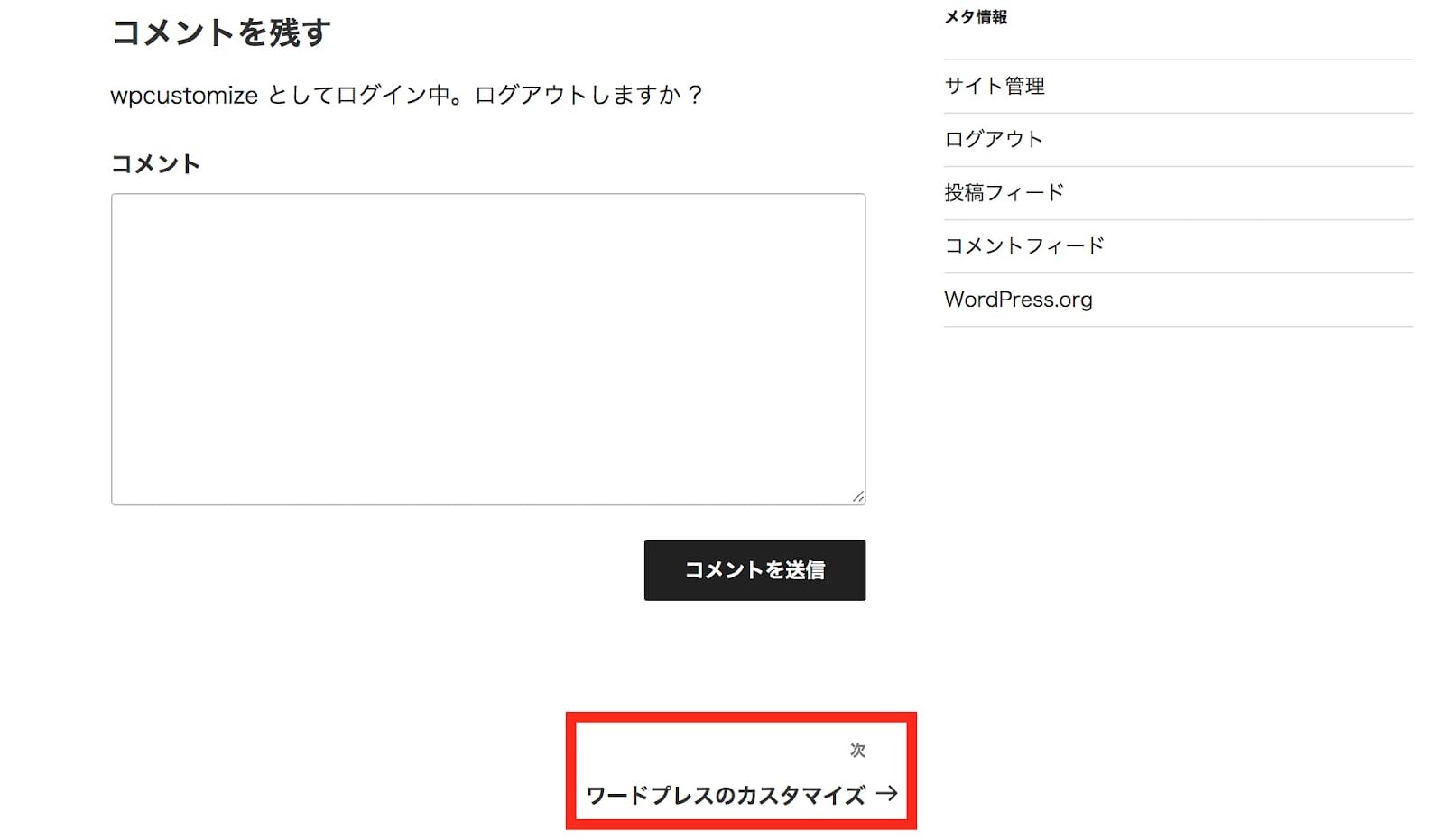
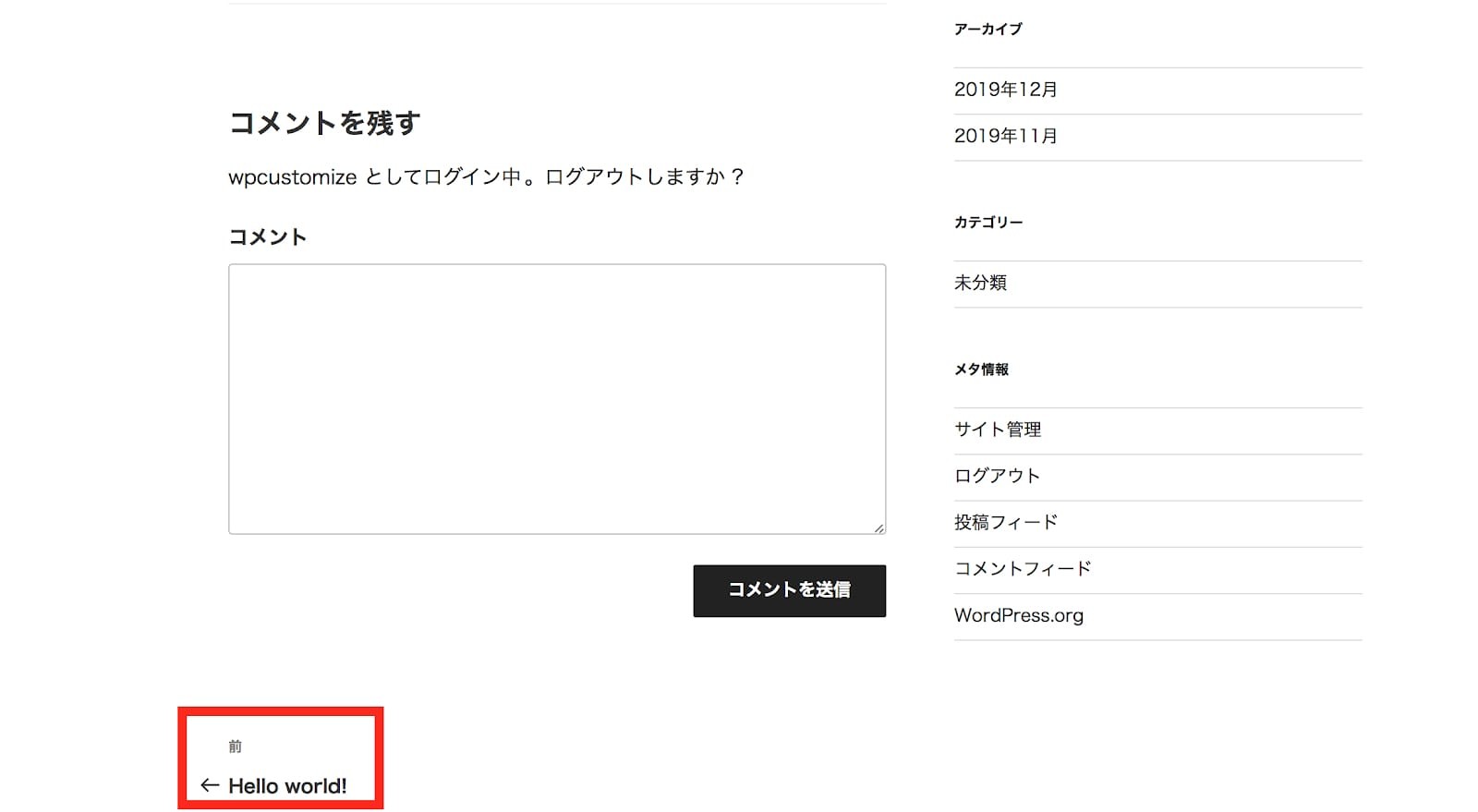
最初の記事の「Hello world!」の一番下に2記事目である「ワードプレスのカスタマイズ」に飛べるリンクが現れます。

そして、2記事目である「ワードプレスのカスタマイズ」の左下には、前の記事である「Hello world!」に飛ぶリンクが設置されます。もちろん、リンクのテキスト変更も可能。例えば、「前の記事へ」「次の記事へ」という文言にしたければ、下のコードを入れるとOKです。
<?php previous_post_link('&laquo; %link', '前の記事へ'); ?>
<?php next_post_link('%link &raquo;', '次の記事へ'); ?>
ブログや記事を「抜粋表示」にする

記事やコンテンツが増えると、できるだけスッキリした表示にして一覧しやすくしたいところ。
WordPressのテーマによっては、初期設定のままだと記事やブログの全文が表示されてしまう…なんてこともあります。そこで役立つのが抜粋表示です。

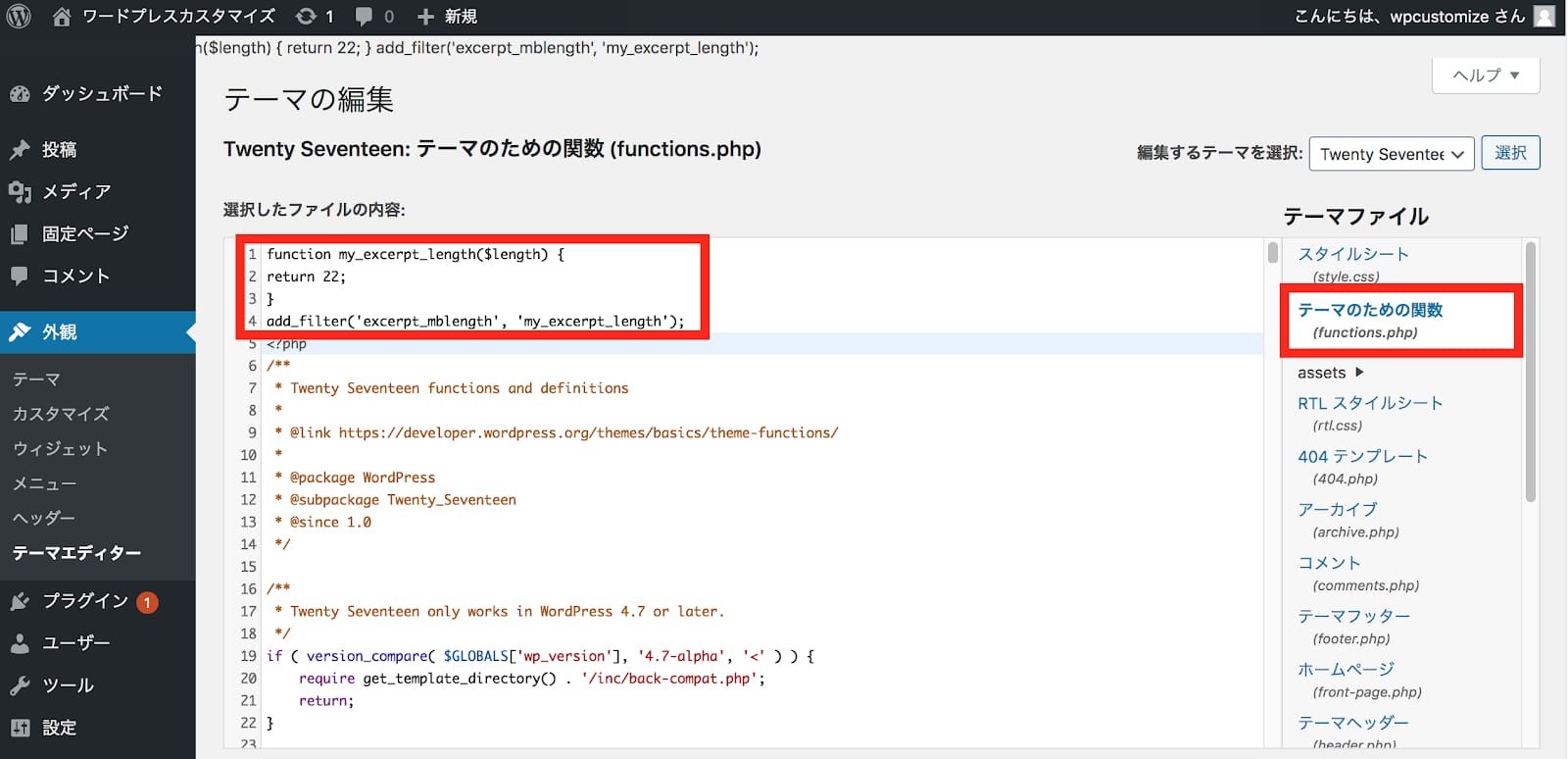
「外観」⇨「テーマエディター」に行き、右側の「テーマのための関数(functions.php)をクリックし、下のコードを追記します。
function my_excerpt_length($length) {
return 22;
}
add_filter('excerpt_mblength', 'my_excerpt_length');
return(抜粋したい数字)
にすることで、コンパクトにできます。

もし表示される文字数がおかしい場合、文字数が正常にカウントされていない可能性があります。
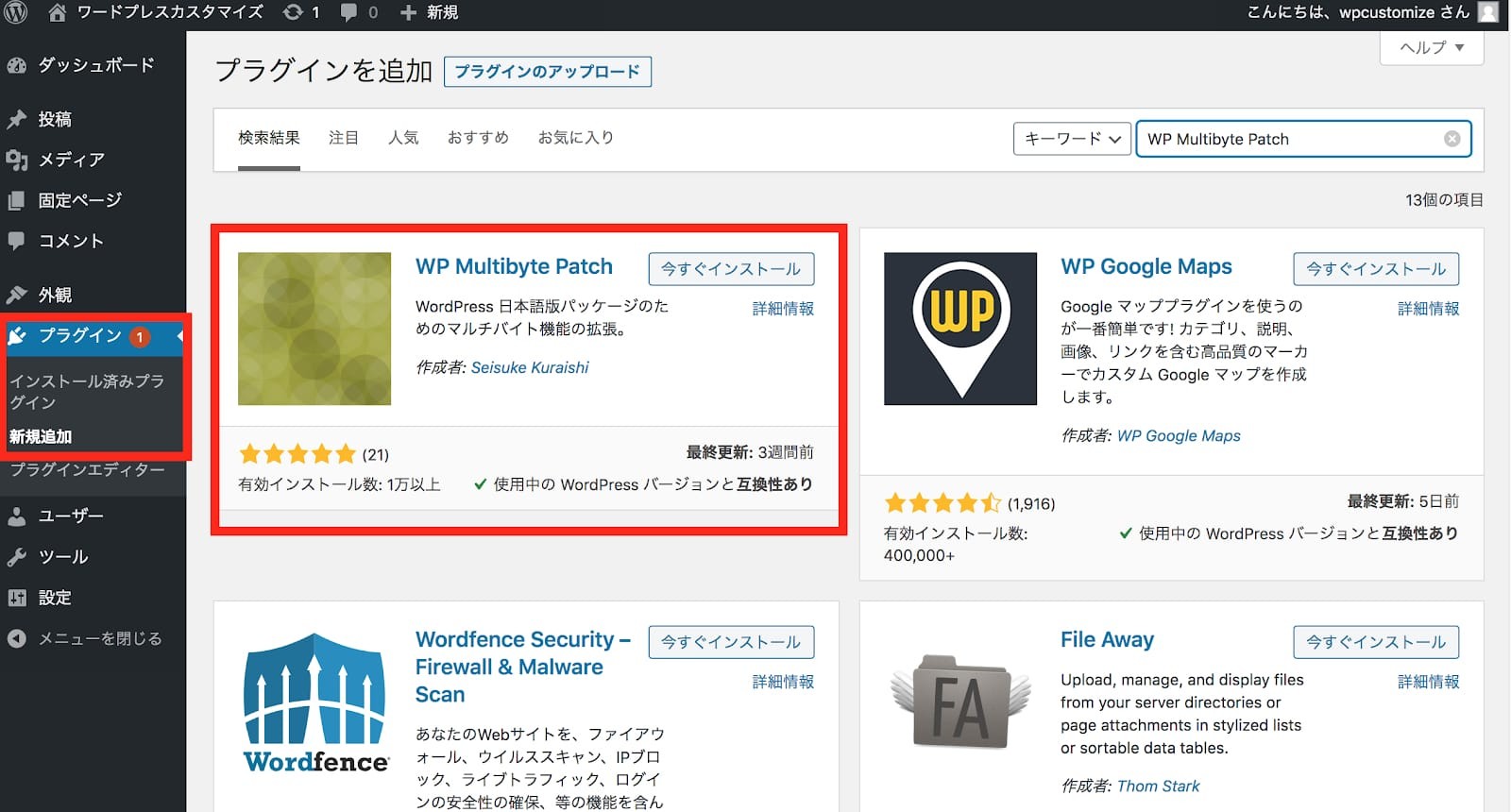
その場合は、管理画面の「プラグイン」⇨「新規追加」から無料の『WP Multibyte Patch』をインストールして有効化してください。文字数が正常にカウントされるようになります。
WordPressのカスタマイズ事例
- 問い合わせフォームを設置する
- 掲示板を作る
- 会員機能を実装する
- イベントカレンダーを実装する
続けて、WordPressでのカスタマイズ事例を4つ紹介します。
問い合わせフォームを設置する

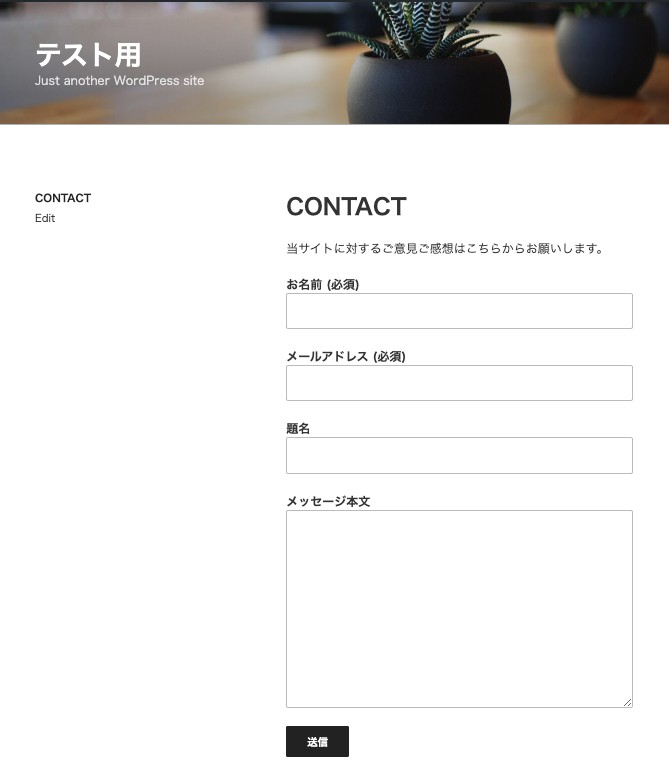
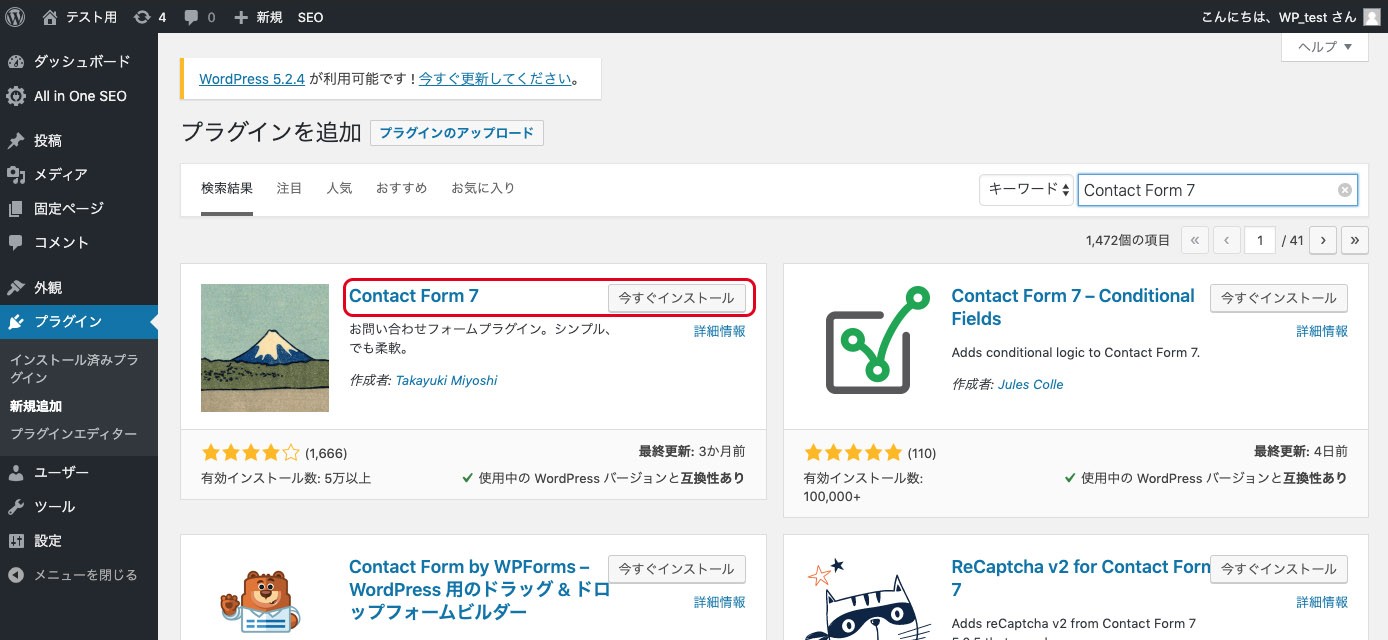
WordPressのホームページに問い合わせフォームを設置するカスタマイズは、プラグインを使います。代表的なプラグインが「Contact Form 7」です。

ダッシュボードの左サイドバーから「プラグイン」をクリックし、プラグインの追加から「新規追加」を選択。「contact form 7」を検索・インストールし、プラグインを有効にすることで問い合わせフォームを設置できます。
掲示板を作る
WordPressで掲示板を作るカスタマイズは2パターンあります。
- 標準機能のコメント機能を使う方法
- プラグインを使う方法
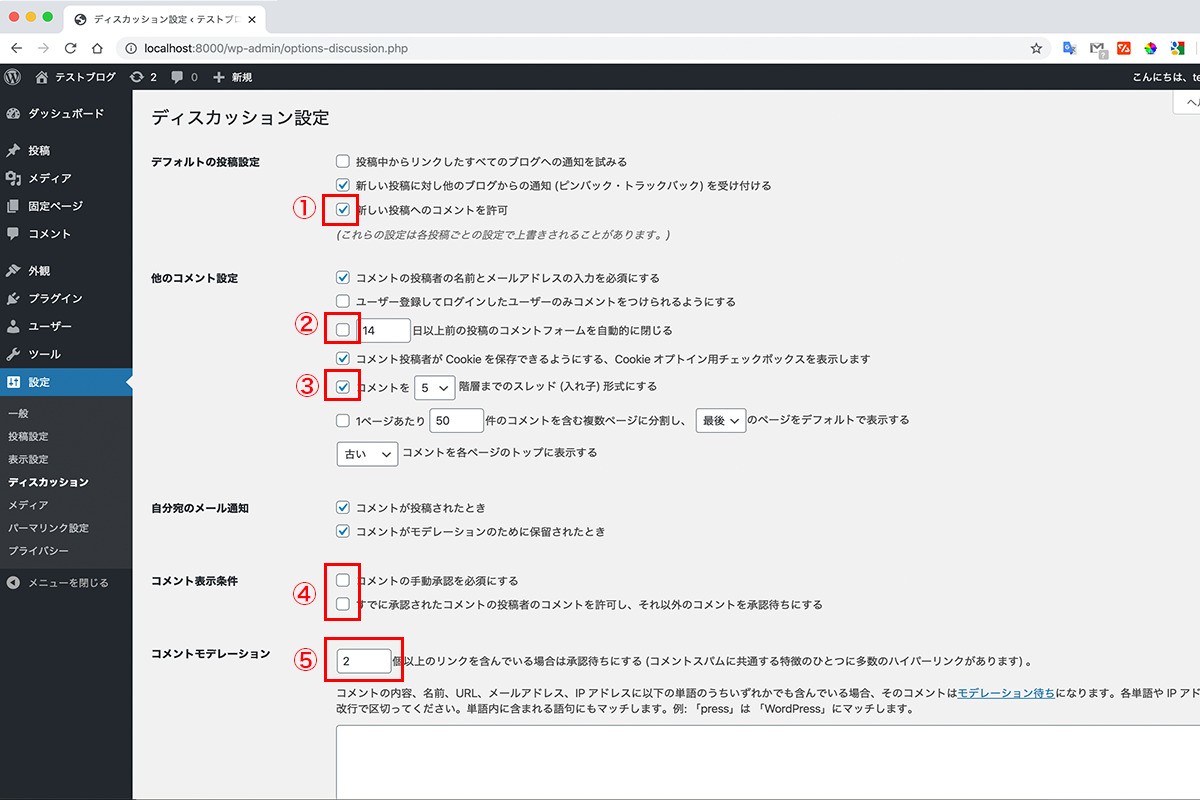
ここでは、標準機能を使った方法を紹介します。まず、固定ページから新規ページを作成し、好きなタイトルを設定します。ディスカッションの「コメントに許可」にチェックが付いていることを確認してください。ページを作成したら「設定」→「ディスカッション」、以下のように設定します。

重要ポイントは赤で示す部分で、それ以外はお好みに合わせて設定して構いません。詳しくは下記の記事をご覧ください。
 【画像あり】WordPressで掲示板・フォーラムを作成する方法、オススメのテーマ・プラグインを解説【2026年最新版】 | Web幹事
【画像あり】WordPressで掲示板・フォーラムを作成する方法、オススメのテーマ・プラグインを解説【2026年最新版】 | Web幹事
会員機能を実装する
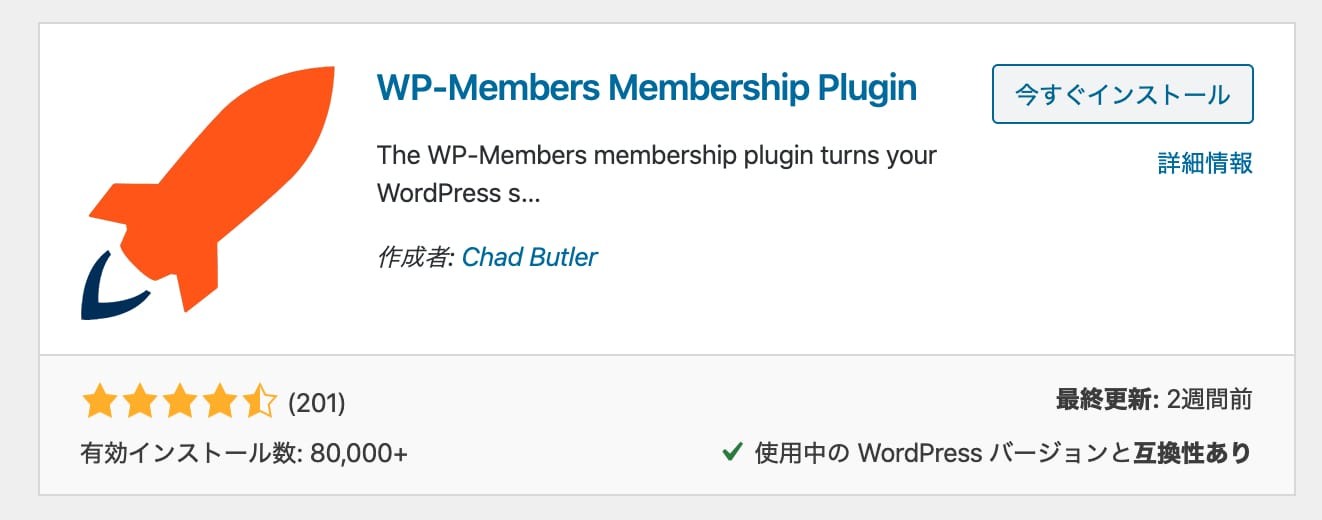
WordPressのホームページに会員機能(制度)を実装するカスタマイズはプラグインを使います。

画像引用:https://ja.wordpress.org/plugins/wp-members/
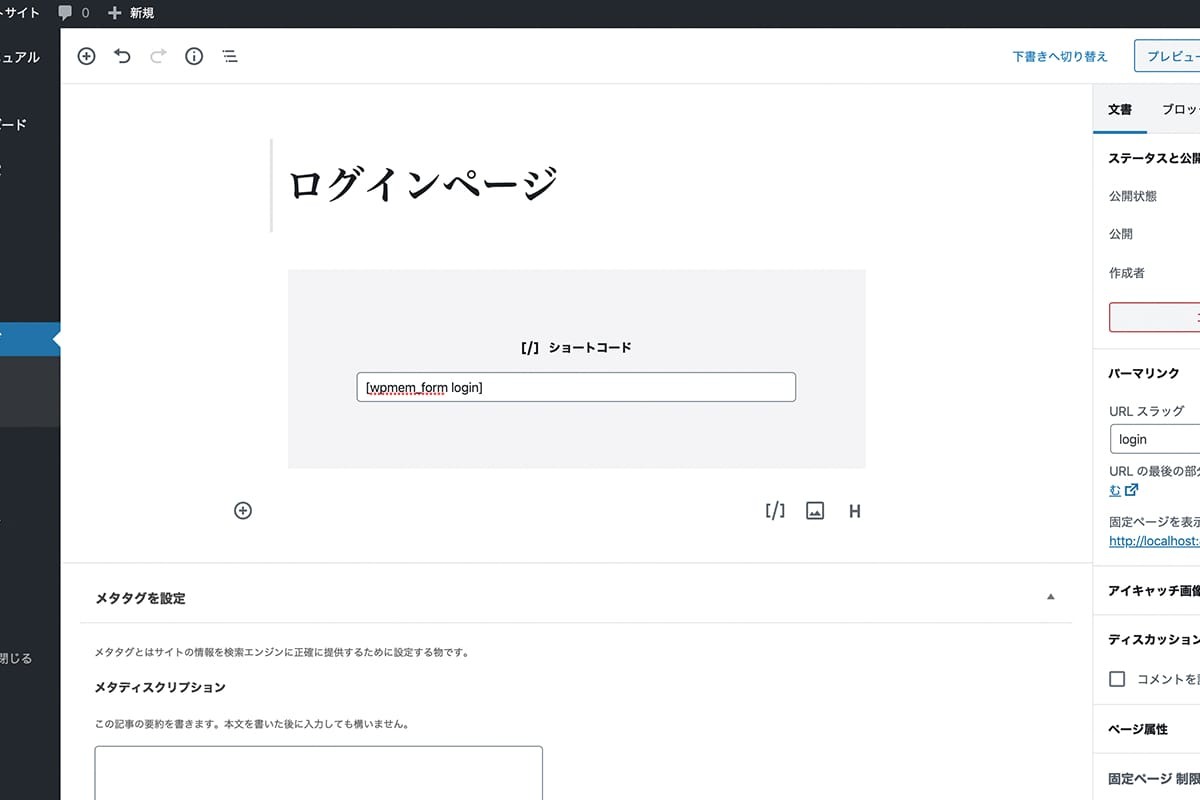
日本語にも対応しており、操作も簡単。利用者も多く、情報もインターネット上にたくさんあるため、初めて会員サイトを作る初心者にはおすすめのプラグインです。会員登録やログインページの作成は、専用のショートコードを記載するだけ。

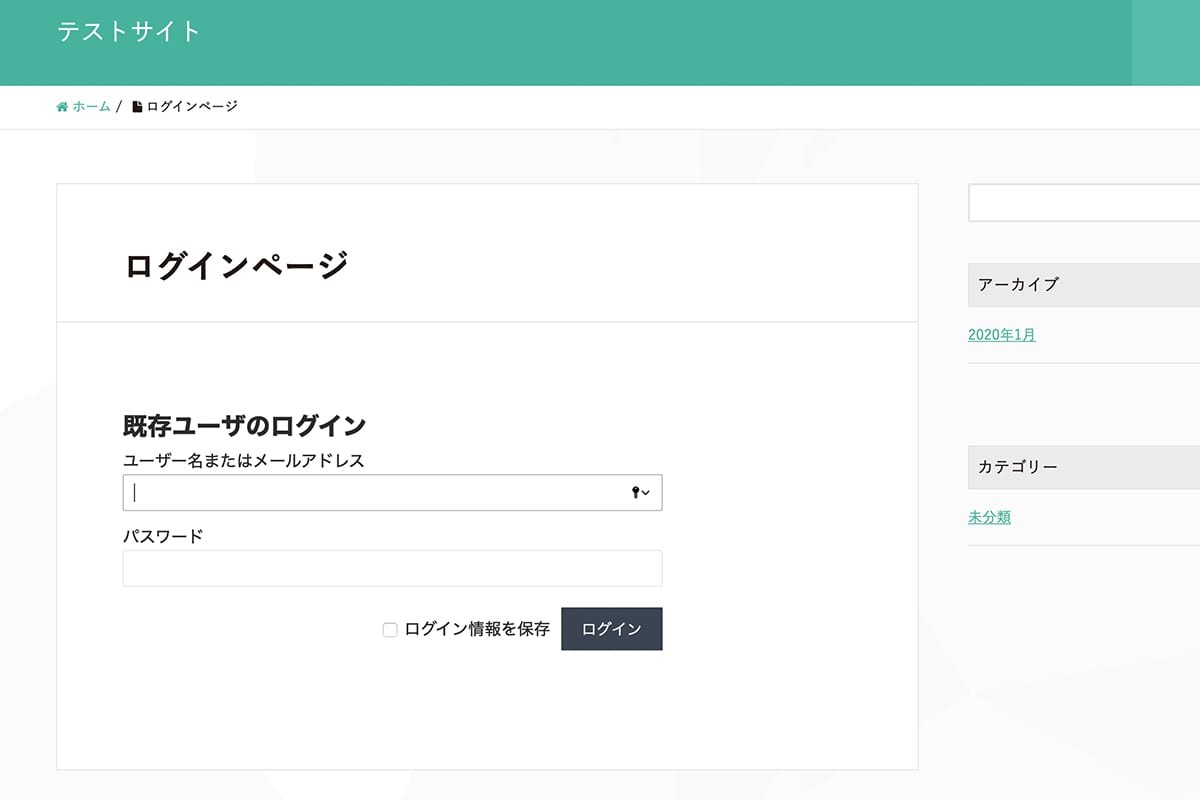
ログインフォームが自動で表示されます。

ショートコードは以下のページが用意されています。
- ログインページ
- 会員登録ページ
- 会員プロフィールページ
- 会員情報編集ページ
- パスワード変更ページ
- ユーザー名を忘れたときのページ
会員登録をする際の入力項目や必須項目の選択は設定画面からできます。その他の方法などは下記の記事をご覧ください。
 WordPressで会員サイトを簡単に作成するおすすめプラグイン【2026年最新版】 | Web幹事
WordPressで会員サイトを簡単に作成するおすすめプラグイン【2026年最新版】 | Web幹事
イベントカレンダーを実装する
WordPressのホームページにカレンダーを実装するカスタマイズはプラグインを使います。
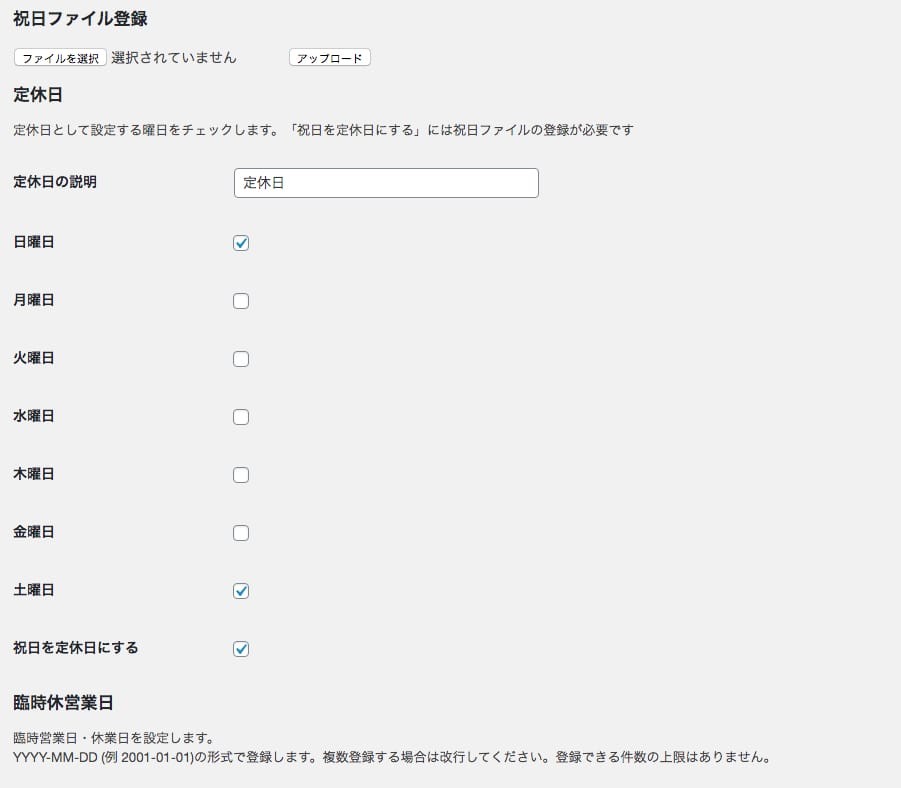
営業日カレンダーを表示させたいときに便利なのが「Biz Calendar」。プラグインをインストールし、有効化するとカレンダーが選択できるようになります。

カレンダーは以下のように定休日や臨時休営業日を設定できます。

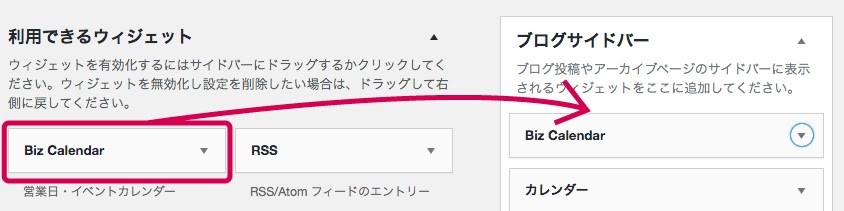
設定が完了したら「外観」から「ウィジェット」を選択、サイドバーに「Biz Calendar」をドラッグアンドドロップで追加します。

こちらの設定が反映されると、以下のようなカレンダーがサイトのサイドバーに表示されます。

style.cssを入力できるようであれば、カレンダーを好きな色に設定可能です。その他のプラグインは下記の記事をご覧だくさい。
 WordPressのカレンダー実装方法とプラグイン3選|イベントカレンダー、営業日に対応する方法は? | Web幹事
WordPressのカレンダー実装方法とプラグイン3選|イベントカレンダー、営業日に対応する方法は? | Web幹事
Wordpressのカスタマイズに役立つ厳選記事〈17選〉
ここからは、先に挙げたWordPressの基礎構造やCSS、PHPを使ったWordpressカスタマイズ方法のほか、理解を助ける記事を17に厳選して紹介します。実際にカスタマイズをしてみて困ったときのお助けマンとして役立ててください。
Wordpressの基本構造理解に役立つ記事
1.WordPress初心者が知っておきたい22のポイント

画像参照:WordPress初心者が知っておきたい22のポイント|サルワカ
最初に読んで欲しいのは、サルでもわかる解説をモットーにされているサルワカさんの記事。WordPress初心者に「WordPressの基本」や「つまずきやすい点」など22のポイントを解説。
要点だけを簡潔に説明し、深く理解したい人には関連記事も挿入されており、WordPress初心者の方には最初に読んでもらいたい記事です。
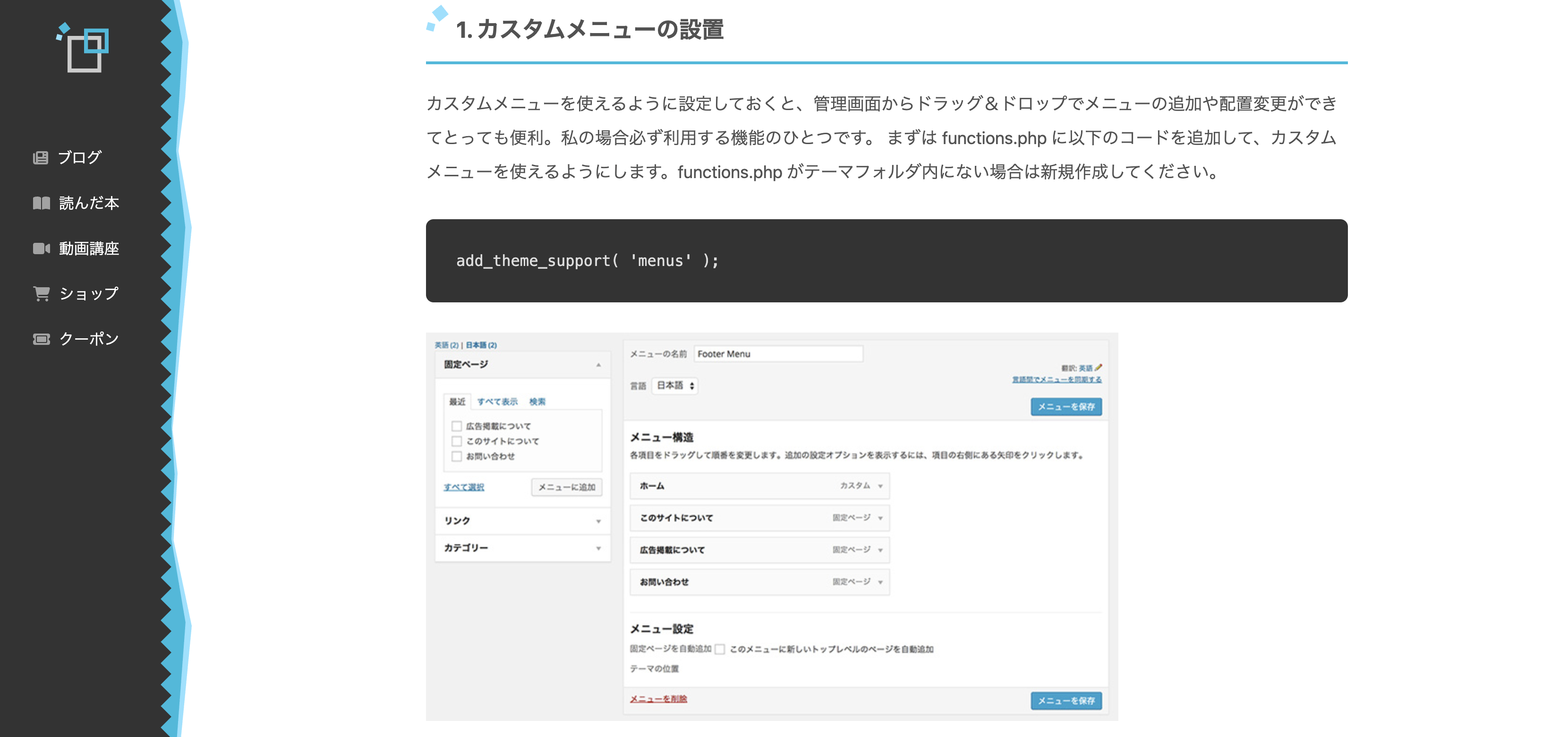
2.WordPressカスタマイズの基本的な考え方

画像参照:WordPressカスタマイズの基本的な考え方|西沢直木のIT講座
WordPressに関する悩みに関して、個別でもサポートをする「西沢直木のIT講座」さんのブログ。
初心者の方に向け、具体的なカスタマイズ方法ではなく、事前に知っておきたい考え方の解説です。
WordPressのテーマからCSS、PHPに至るまで、間違った方向にカスタマイズしないよう網羅されています。先に読んでおくも良し、実際にカスタマイズして詰まったときに読むのも良しです。
3.WordPressのオリジナルテーマ作成フロー・基本マニュアル

画像参照:WordPressのオリジナルテーマ作成フロー・基本マニュアル|かちびと.net
WordPressのインストール方法からカスタマイズはもちろん、ローカル環境、オリジナルテーマの作成などWordPressに関するあらゆる知識を網羅した記事。初心者の方は後半になるにつれ難しい内容になっていくので、いま欲しい情報の部分を読むだけでも価値があります。
Wordpressカスタマイズに必要なCSS・PHPの理解に役立つ記事
4.初心者でも3分でわかる!WordPressの子テーマの作り方

WordPressのカスタマイズを始める前に知っておきたい「子テーマ」の作り方を分かりやすく解説してくれている記事。エラーが出てデータが壊れてしまっても安心なよう、ぜひカスタマイズを始める前に読んでもらいたい記事です。
5.0から始めるHTMLとCSSの基本・基礎-webデザイン入門

画像参照:0 から始めるHTMLとCSSの基本・基礎-webデザイン入門
HTMLとは何か?CSSとは何か?など、超初心者の方でも安心の入門記事。WordPressに限定せずwebデザインをする上で必要な基本から、実際にどんなコードを書き込めばいいかのノウハウまで丁寧に解説。図解も多く読みやすい記事になっています。
6.自分でカスタマイズしよう!WordPressでCSSを編集する方法【初心者向け】

画像参照:WordPressのCSSを編集する方法|TechAcademyマガジン
WordPressにおけるCSSのカスタマイズ方法を、実際の画面のスクショを多めに解説してくれている初心者にうれしい記事。CSSに特化して噛み砕いて解説してくれているので、初めてCSSを編集するときにオススメです。
7.初心者必見!CSS編集でWordPressを自分好みにカスタマイズする方法

画像参照:初心者必見!CSS編集でWordPressを自分好みにカスタマイズする方法 | 侍エンジニア
CSSのカスタマイズ方法だけでなく、カスタマイズする際に注意しておきたい点、実際に困ったらどう対処すればいいかを解説してくれている記事。青や赤や緑で色分けし、大事なポイントも見やすくなっています。
専門用語の意味もきちんと教えてくれるので、本当に初心者の事を考えてくれている記事です。
8.PHP初心者がWordPressテーマカスタマイズする方法【WordPress歴4年が解説】

画像参照:PHP初心者がWordPressテーマカスタマイズする方法 | YE-TECH
「PHPって何?」という初心者にも分かりやすく解説してくれている記事。WordPressのカスタマイズに出てくる用語も上の画像のように丁寧に説明してくれています。WordPressのPHPに特化してくれているので、一からPHPを勉強しなくてもいいので安心です。
9.WordPressでWebサービスを作る方法

画像参照:WordPressでWebサービスを作る方法|Stocker.jp/diary
WordPressにおけるPHPカスタマイズの入門編。PHPとは?という解説から、図解多めにPHPのカスタマイズ方法を紹介しています。練習問題があるなど、実践に役立つユニークな記事です。
10.WordPressテーマカスタマイズ事始め・基本構造を理解してカスタマイズしてみる

画像参照:WordPressテーマカスタマイズ事始め|かちびと.net
WordPressにおけるPHPの役割など、イラストやPHPのコードを載せて詳しく説明したマニアックな記事。なぜPHPを編集するとWordPressがカスタマイズできるのか理解が深まります。
11.少しのコードで実装可能な20のWordPress小技集

画像参照:少しのコードで実装可能な20のWordPress小技集 | Webクリエイターボックス
初心者の方がWordPressをカスタマイズしていて、「何じゃこれ?」という暗号のようなコードも丁寧に解説してくれています。事前に読むというより、実際にWordPressを編集して詰まったときに参考になります。
12.【最低限】WordPressでよく使うPHPの書き方の基本!

画像参照:【最低限】WordPressでよく使うPHPの書き方の基本!|WPWeb
WordPress初心者向けに、サイト構築に必要なPHPの基本知識を解説しています。WordPressでの具体的な使用例も紹介しているので、イメージしやすい内容となっています。
13.WordPressのテーマを自分で作成してみたら意外と簡単だった

画像参照:WordPressのテーマを自分で作成してみたら意外と簡単だった! | wp.geek
WordPressのカスタマイズにおいて、自分のオリジナルテーマを作るための記事。初心者でも挑戦できるよう、本題に入る前には複雑なCSSやPHPの用語の説明もしてくれている丁寧な記事です。
14.10日で覚えるWordPress カスタマイズの記事一覧

画像参照:【連載企画】10日で覚えるWordPress カスタマイズの記事一覧 | バシャログ。
トップページをカスタマイズしたい、記事をカスタマイズしたいなど、ニーズに応じて10の記事を紹介している。タイトルから自分に必要な記事が探せ、 記事の中身も詳しく丁寧に解説した10の記事なので、WordPressのカスタマイズに重宝したいです。
Wordpressのローカル環境構築に役立つ記事
15.超簡単!WordPressのローカル環境をあっという間に作る方法と注意点

画像参照:【初心者でもできる】WordPressでローカル環境の構築手順|株式会社ブレアパッチ
仮想のサイトを作って様々な検証を行えるローカル環境。初心者の方でもローカル環境を作れるよう、かなり丁寧に簡潔に解説してくれている記事です。ポイントが一目で分かり、「やってみよう」という気になれます。
16.初心者必見!ローカル環境でWordPressを始める理由とその手順

画像参照:初心者必見!ローカル環境でWordPressを始める理由とその手順
少し手間のかかるローカル環境の構築を助けてくれるソフトであるMAMPの導入から使い方までを解説してくれています。実際の画像を用いながらナビゲーションしているので、この記事を見ながらMAMPが使える便利な記事です。
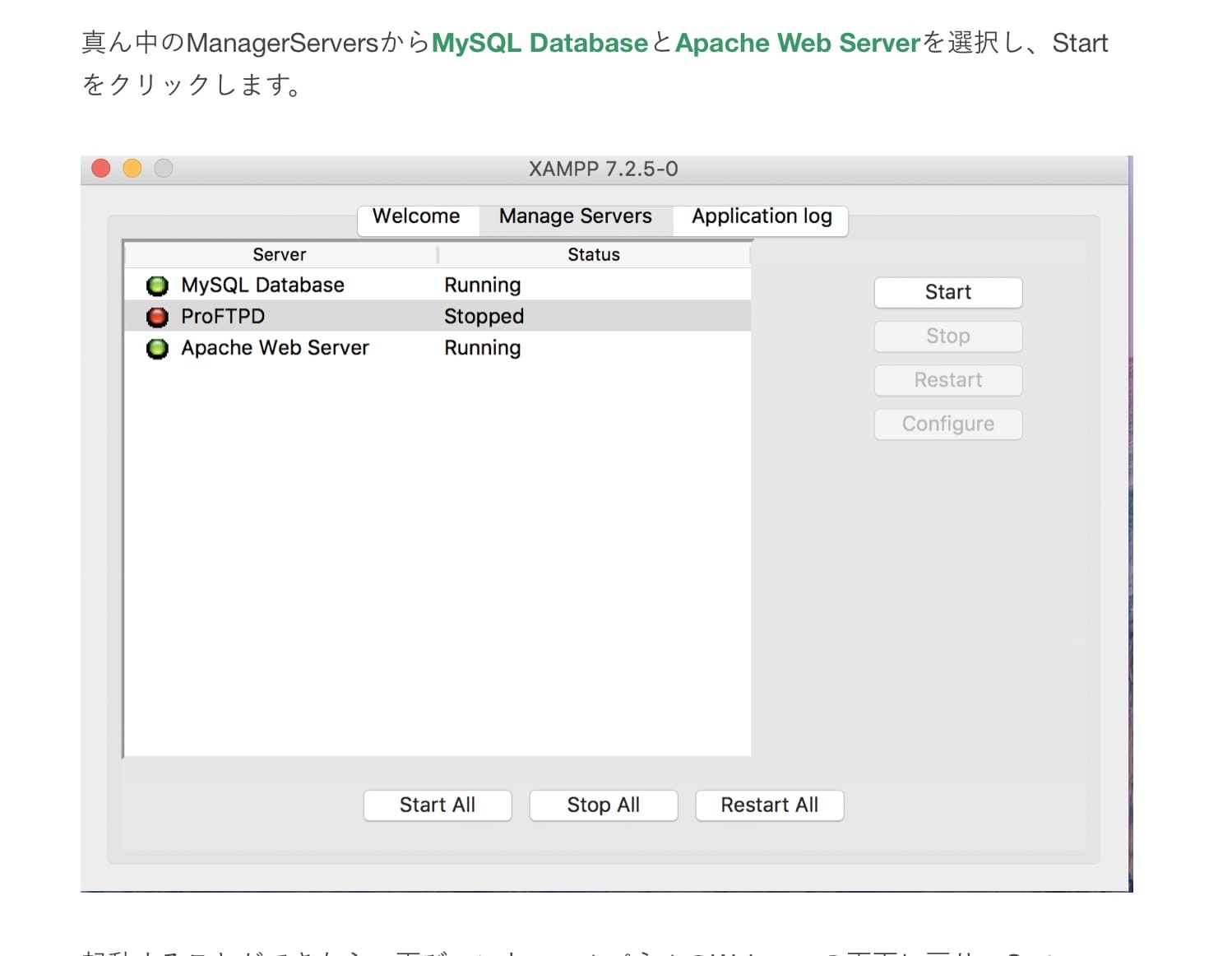
17.5章 XAMPPでWordPressの開発環境を構築しよう

画像参照:XAMPPでWordPressの開発環境を構築しよう | 侍テラコヤ
ローカル環境を構築するのに必要なソフトを一度にインストールでき、初心者にうれしいソフトであるXAMPPの使い方を解説。英語のソフトながら、実際に使ったキャプチャを使ってナビゲートしているので、誰でも使いこなすことが可能となっています。
【まとめ】Wordpressカスタマイズのポイント
以上、WordPressの初心者の方に基本構造からカスタマイズの方法までを解説してきました。
ポイントを整理すると次の4つです。
- Wordpressの構造を理解すること、自分でもカスタマイズしやすい
- カスタマイズをするには「テーマ」の構造を理解することがポイント
- CSSやPHPを知ると、より本格的なカスタマイズができる
- カスタマイズをやってみて行き詰ったら、ホームページ制作会社に相談するのも一手
WordPressのカスタマイズと聞くと「とても無理無理」と最初から尻込みしてしまいがちですが、実際にやってみると「あれ?意外とできるかも!?」と思うことが多いです。実際、筆者がその一人でした。
WordPressのカスタマイズに挑戦し、かゆい所に手が届くようになると、次の難易度のカスタマイズに挑戦したくなります。Webサイトの成長が目に見えるのがWordPressのカスタマイズ。
この記事を読んで、ぜひ一度WordPressのカスタマイズに挑戦してください。
関連記事:【画像付き】WordPressの始め方。初心者が最初にやることやプラグイン・テーマを解説
Wordpressのカスタマイズをプロに任せたい方へ
制作会社をなかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。Web幹事は、あなたに最適な会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. WordPressのカスタマイズ料金はいくらですか?
WordPressのカスタマイズ料金の費用相場は、作業内容によって異なります。簡単な機能追加だと1万円~、難易度の高いページ追加・機能追加だと3万円~、スマホ対応(レスポンシブ化)にすると5万円~が相場です。
Q. WordPressのカスタマイズにはCSSとPHPの知識が必要ですか?
CSSとPHPの知識があればより高度なカスタマイズが可能ですが、初心者でもプラグインやテーマの設定を変更するだけでも十分なカスタマイズができます。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧

