- 更新日 2025.07.29
- カテゴリー SEO対策
Googleアナリティクスの設定方法&使い方【初心者向けスタートアップガイド】
GA(ジーエー)と呼ばれ、「サイトへの訪問者数」や「サイト内でのユーザー行動」が分析できるGoogleアナリティクス。
GoogleアナリティクスはWebサイトのユーザー行動を「見える化」してくれる無料ツールであり、冒険家にとっての地図のような必要不可欠な存在です。
この記事ではWebサイトの改善に役立つGoogleアナリティクスの設定方法から基本的な使い方、慣れてきたらやっておきたい設定まで網羅しています。
実際に筆者がGoogleアナリティクスを設定しながら書いていますので、本記事を読みながら設定をすれば30分もかかりません。ぜひ実践してみてください。
※この記事で紹介しているGoogleアナリティクス(ユニバーサル)は2023年7月1日をもってデータの処理が停止されます。Webサイトのトラフィックを測定するには、新しいGoogleアナリティクス4(GA4)を作成してください。移行しないと、これまでのデータは使えなくなります。
Googleアナリティクスの設定方法

Googleアナリティクスの設定はたったの4ステップ。すでにGoogleアカウントをお持ちの方は、STEP2:Googleアナリティクスの登録に飛んでください。
STEP1:Googleアカウントの作成

Googleアナリティクスの設定には、Googleのアカウント(Gmailアドレス)が必要です。
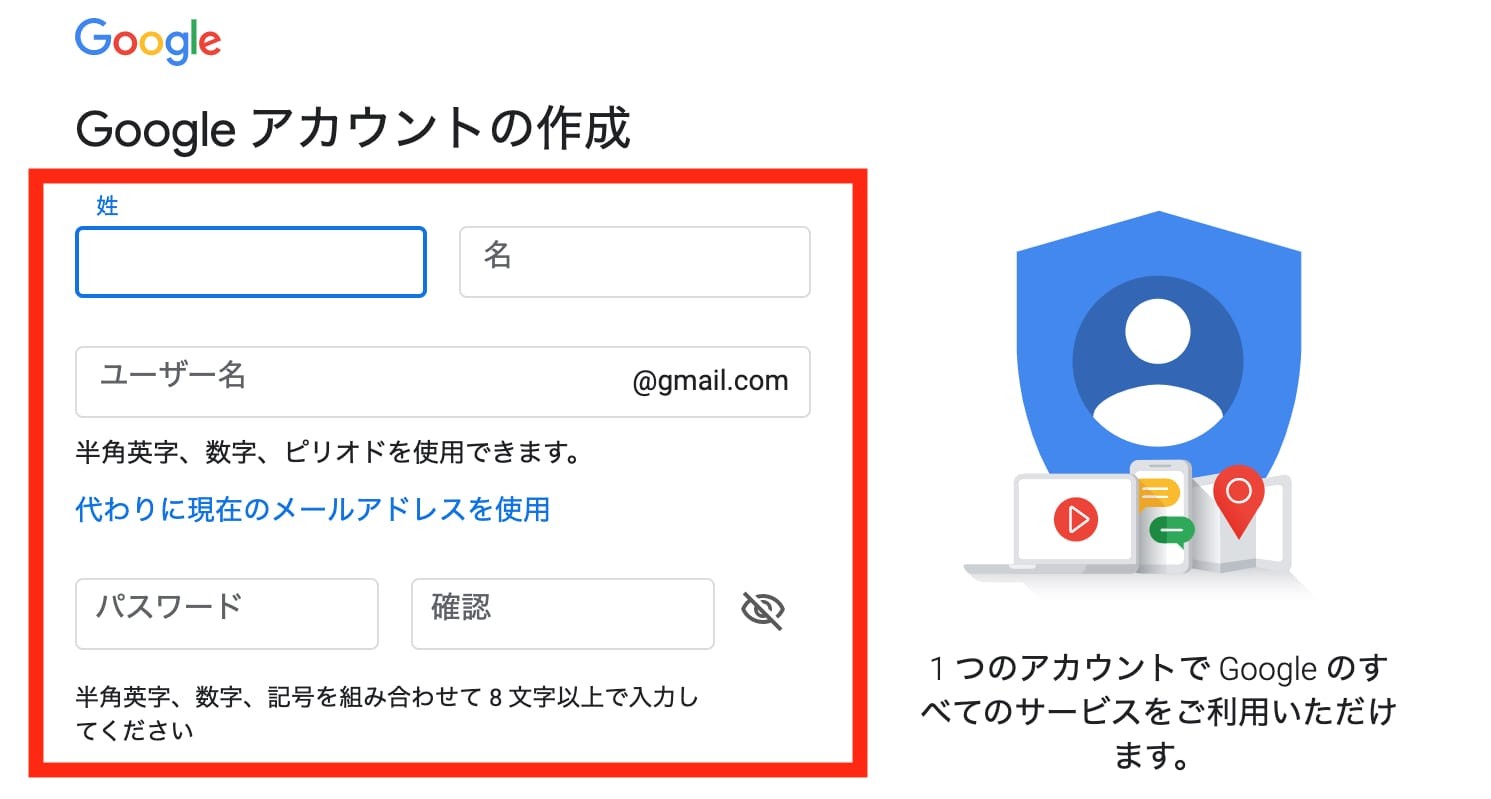
まだ取得していない方は、アカウント作成のページに行き、氏名、メールアドレス、パスワードを入力します。

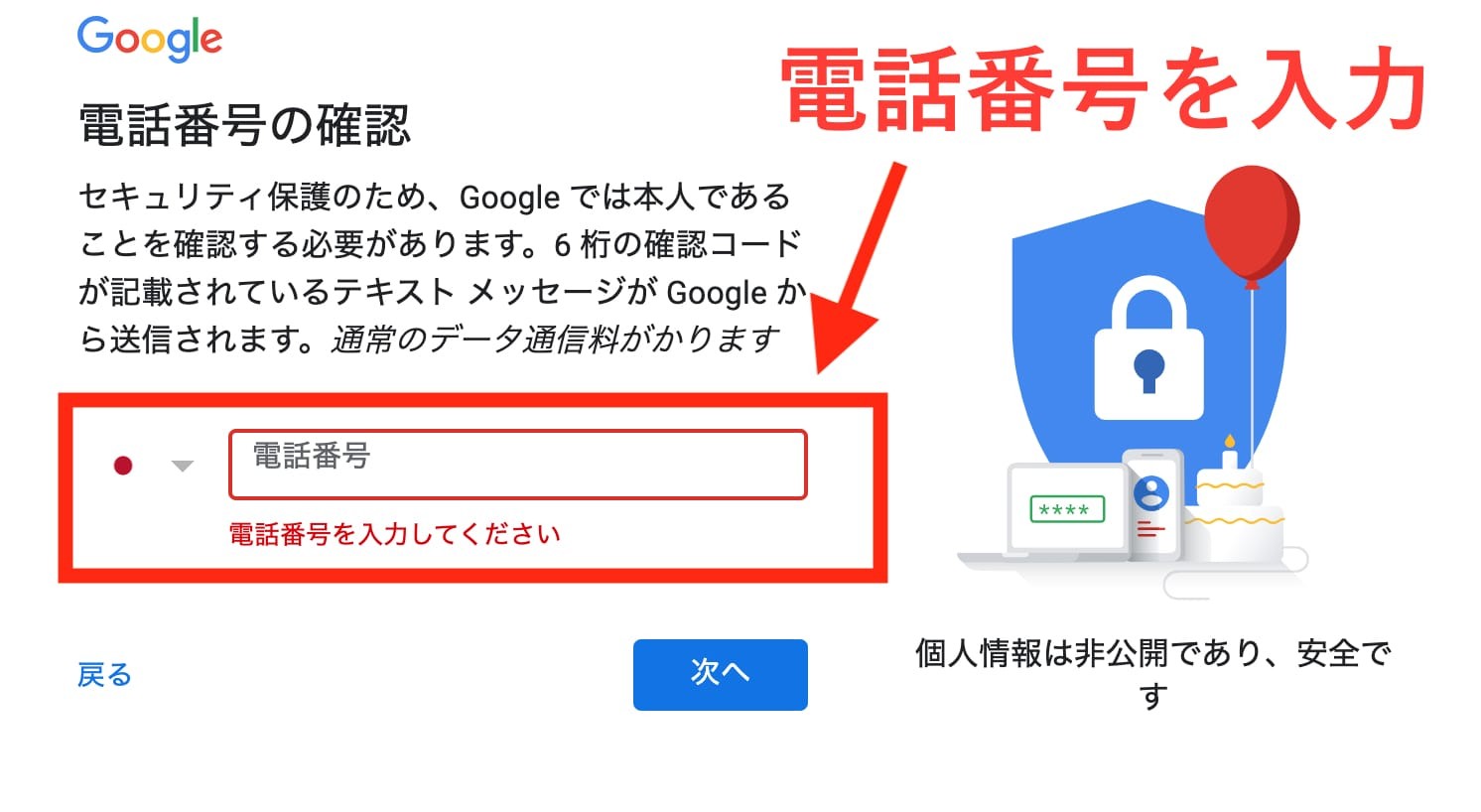
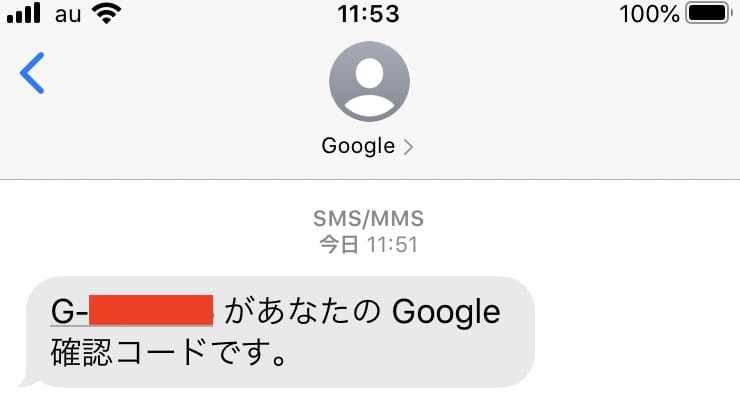
携帯電話の番号を入力するとSMSに下のような確認コード(6桁の数字)が送られてきます。

携帯のSMSに送られてきた確認コードを入力すれば、アカウントの作成は完了です。
STEP2:Googleアナリティクスの登録

続いてGoogleアナリティクスの登録を行います。
上の登録ページに行って「無料で利用する」→「測定を開始」を選んでください。

アカウント名を入力する画面に移ります。サービス名、会社名、個人名など何でもOKです。

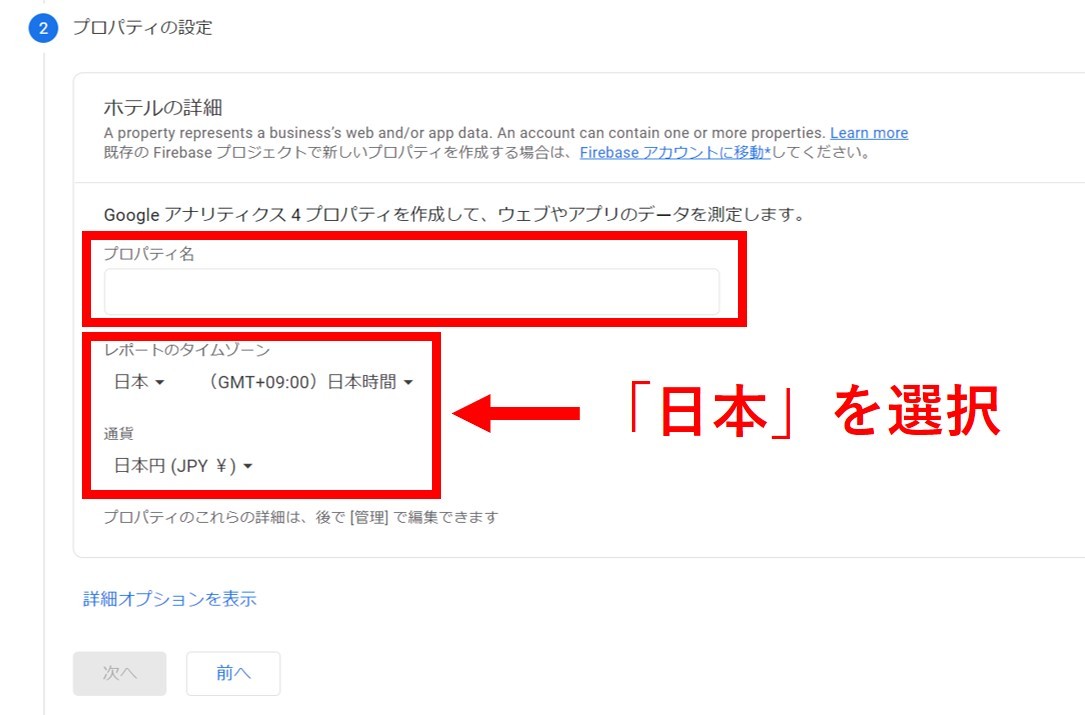
プロパティの設定に切り替わったら、プロパティ名、レポートのタイムゾーン、通貨をそれぞれ入力してください。
| プロパティ名 | 自分のWebサイトの名前などを入れてください。「Web幹事」等。 |
| レポートのタイムゾーン | 国内で使用しているWebサイトなら「日本」を選択。 |
| 通貨 | 国内で使用しているWebサイトなら「日本円」を選択。 |

「詳細オプションを表示」をクリックして、下にある「ユニバーサルアナリティクス プロパティの作成」をオンにしてください。
※自分のサイトのジャンルに近いものがなければ「その他」でもOK。

ウェブサイトのURLを入力し、「ユニバーサル アナリティクスのプロパティのみを作成する」を選択してください。
※ウェブサイトのURLは、http:// or https://を選択し残りのURLを入力。末尾のスラッシュ/は不要です。

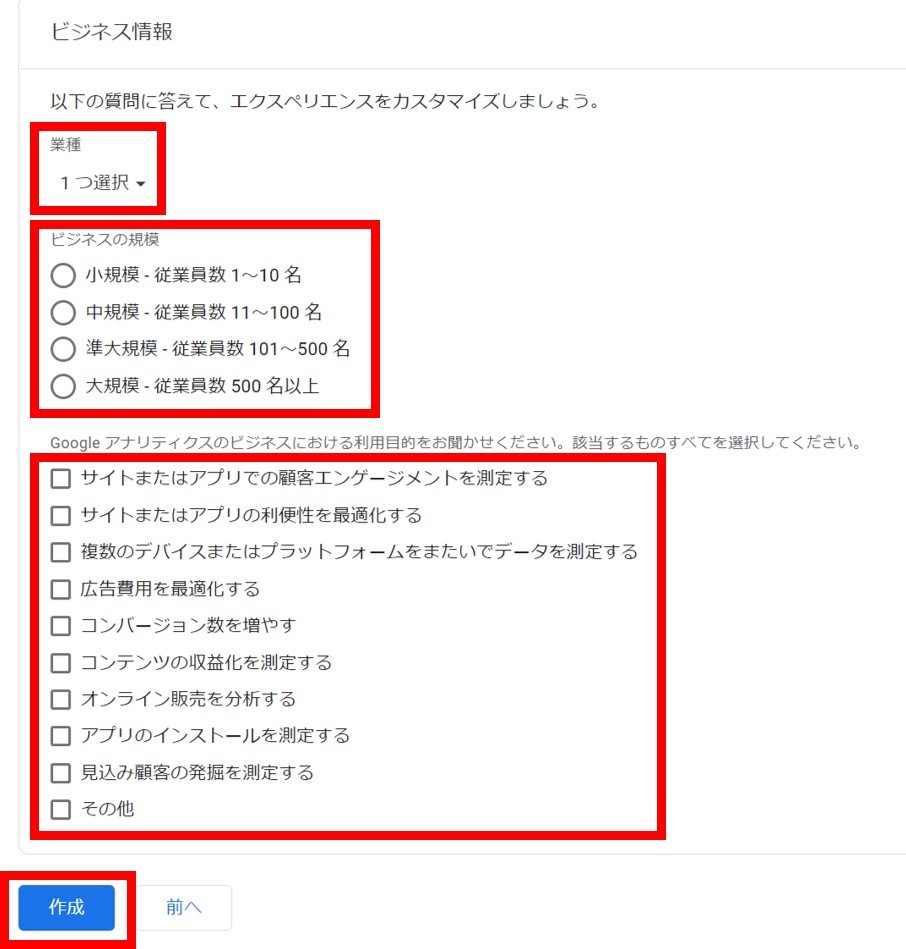
ビジネス情報に切り替わったら、業種、ビジネス規模、利用目的をそれぞれ入力してください。
入力がすべて終わったら「作成」を押し、下の画像にある利用規約に同意します。

「日本」を選択し、1箇所にチェックマークを入れて「同意する」を押します。
これでGoogleアナリティクスの登録が完了しました。ここまで10分前後の行程です。
STEP3:トラッキングコードの設置

Googleアナリティクスの設定はあと数分で終わりです。
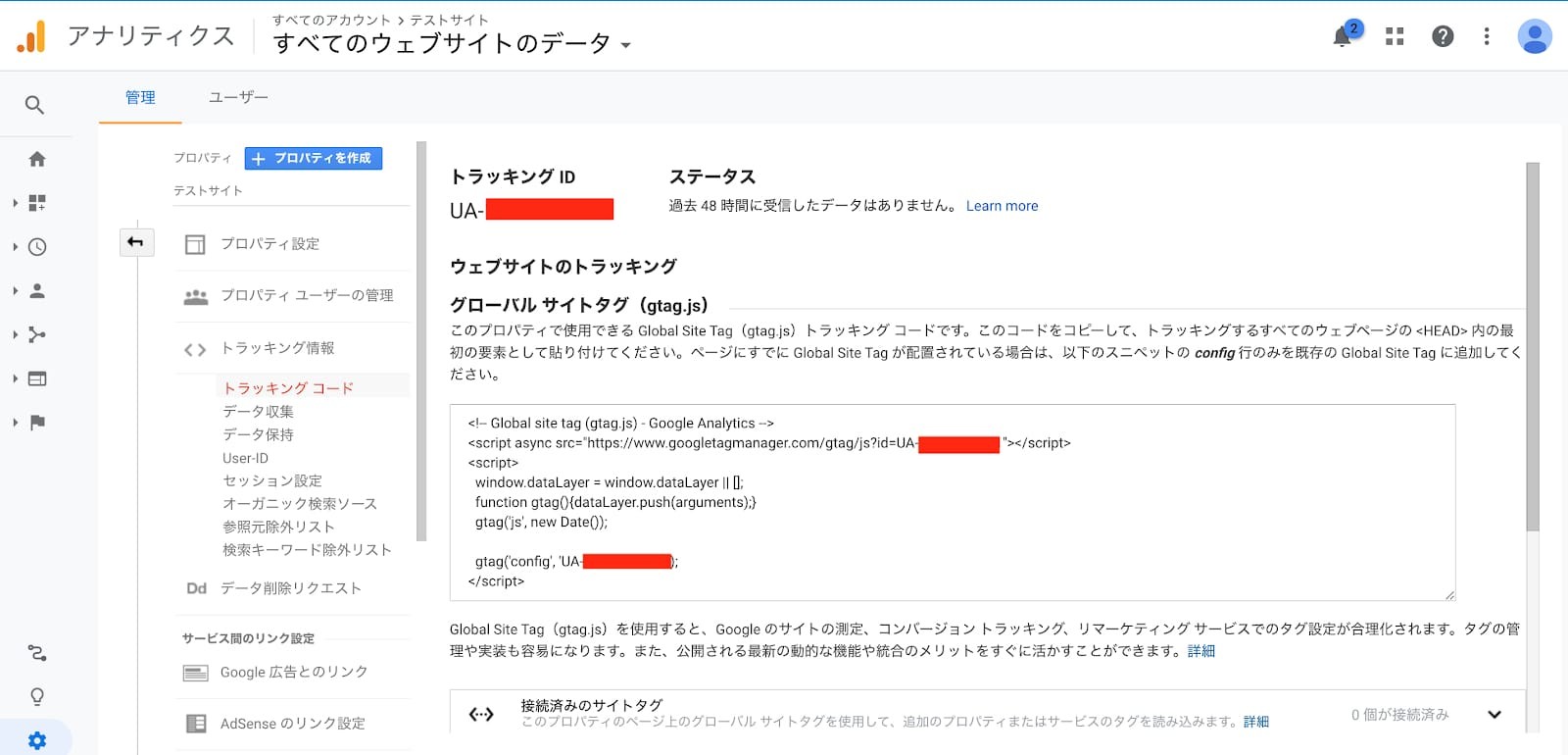
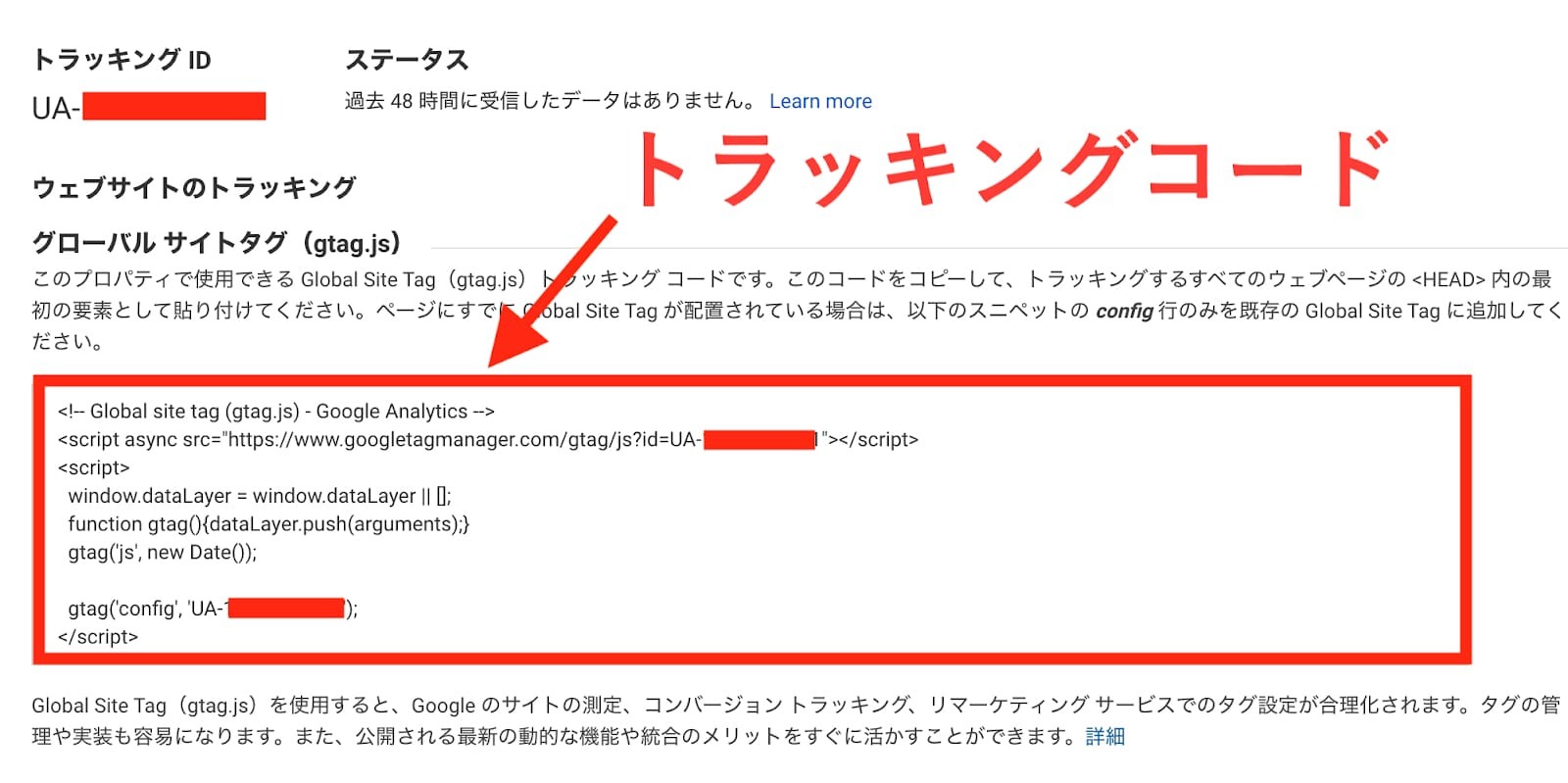
利用規約に同意すると、上のようにトラッキングコードが表示された画面に切り替わります。
トラッキングコードとは、Webサイトの訪問者のデータを計測するためのコードのこと。正しく埋め込むことでデータの取得ができます。

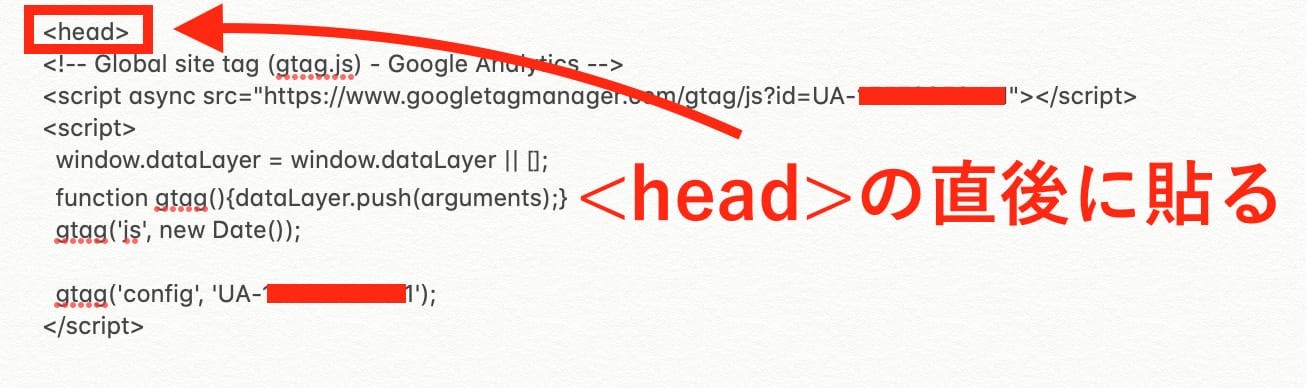
表示されているトラッキングコードを<!-- Global site tag (gtag.js) から</script>まで全部コピーします。

コピーしたトラッキングコードを、Webサイト全体のHTMLファイルに貼り付けます。
場所は <head> タグの直後です。これでGoogleアナリティクスの設定は完了です。
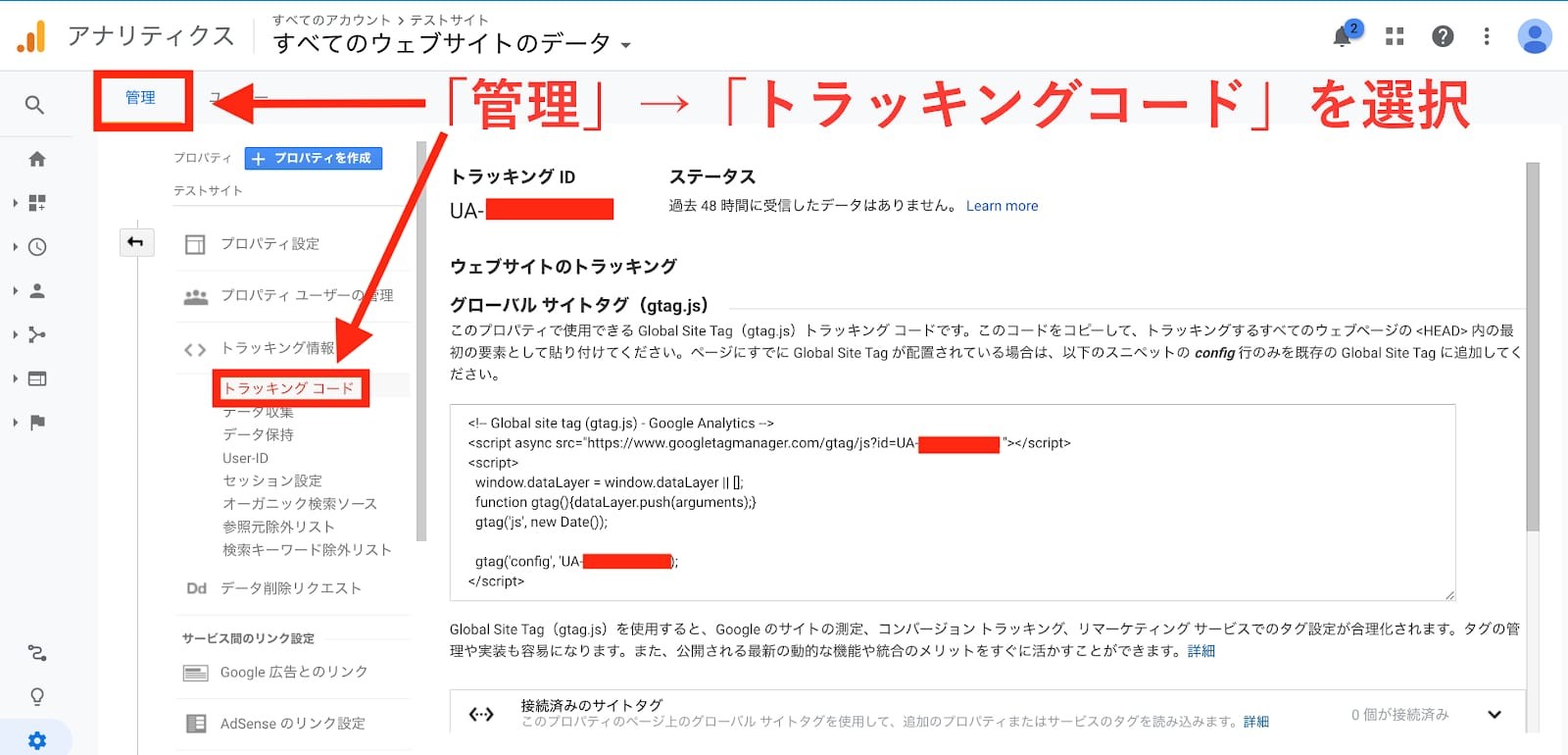
トラッキングコードの画面を消してしまった場合

もしトラッキングコードの画面をWebサイトに埋め込む前に消してしまっても安心してください。
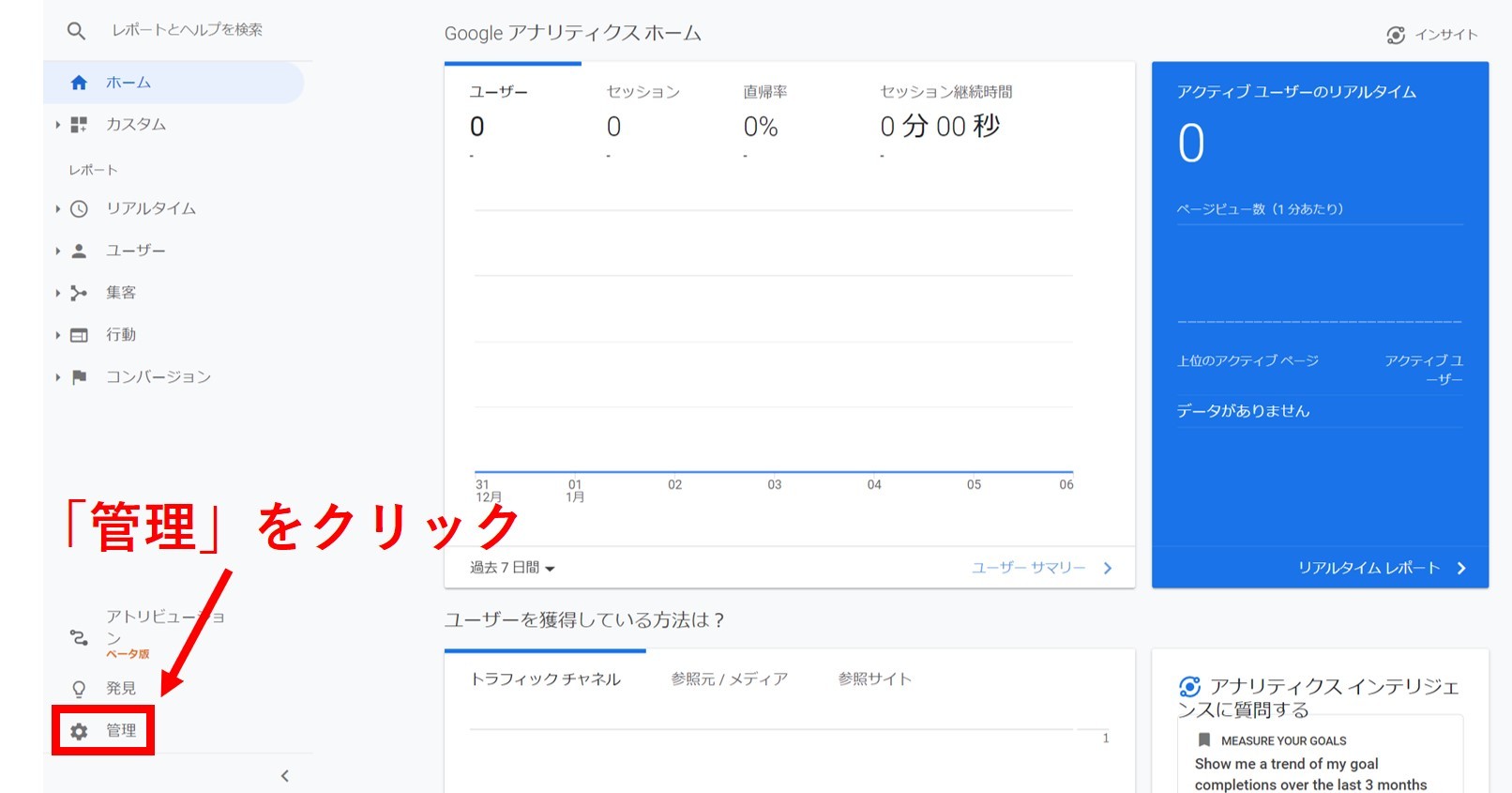
Googleアナリティクスのトップページにある「管理」をクリックし、「トラッキング情報」→「トラッキングコード」のボタンを選択すると、先ほどのコードが表示される画面になります。
【参考】WordPressを使っている場合のトラッキングコードの設置方法

参考までに利用者が多いWordPressでトラッキングコードを設置する方法を説明します。
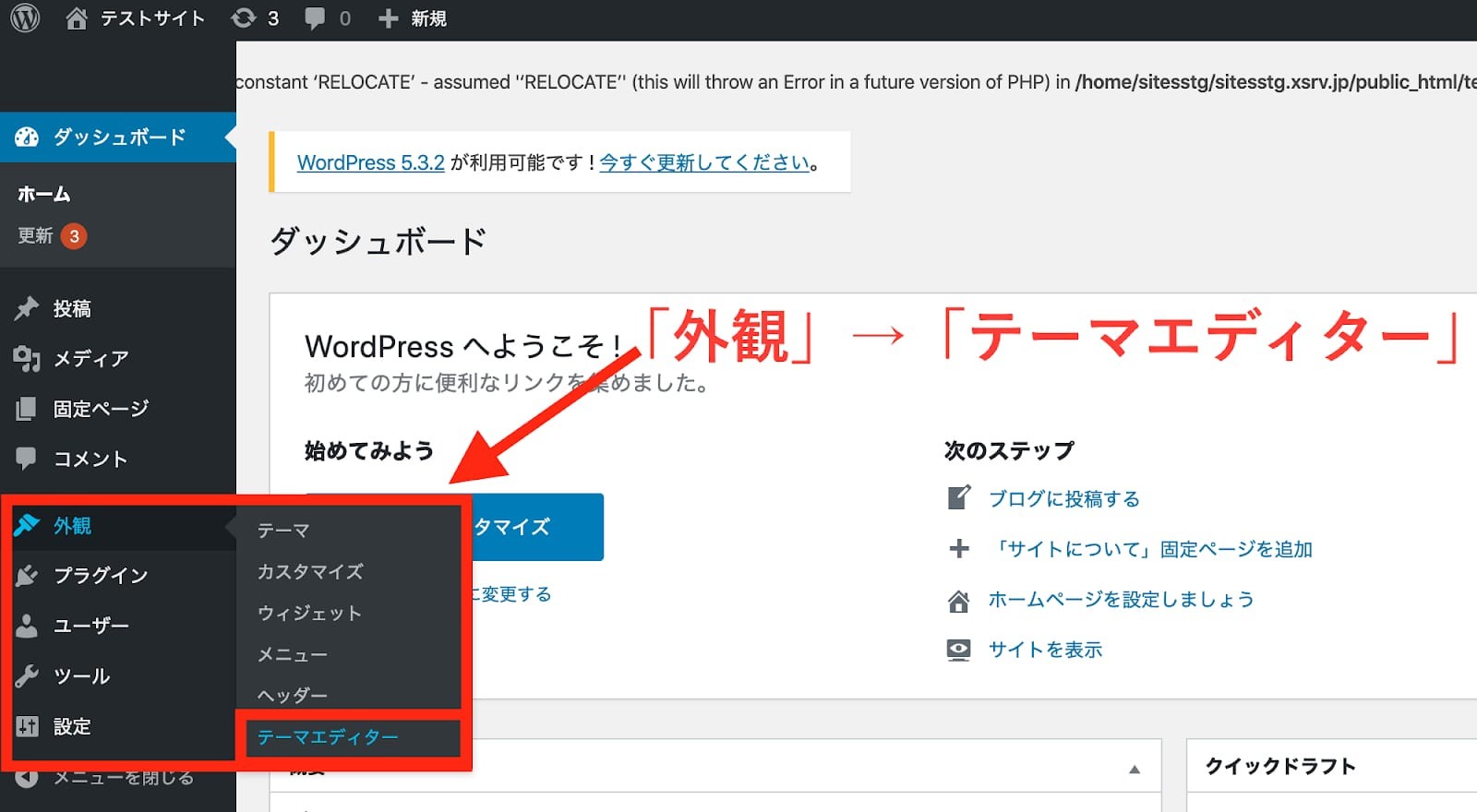
WordPressのダッシュボード(管理画面)に行き、「外観」の中から「テーマエディター」を選んでください。

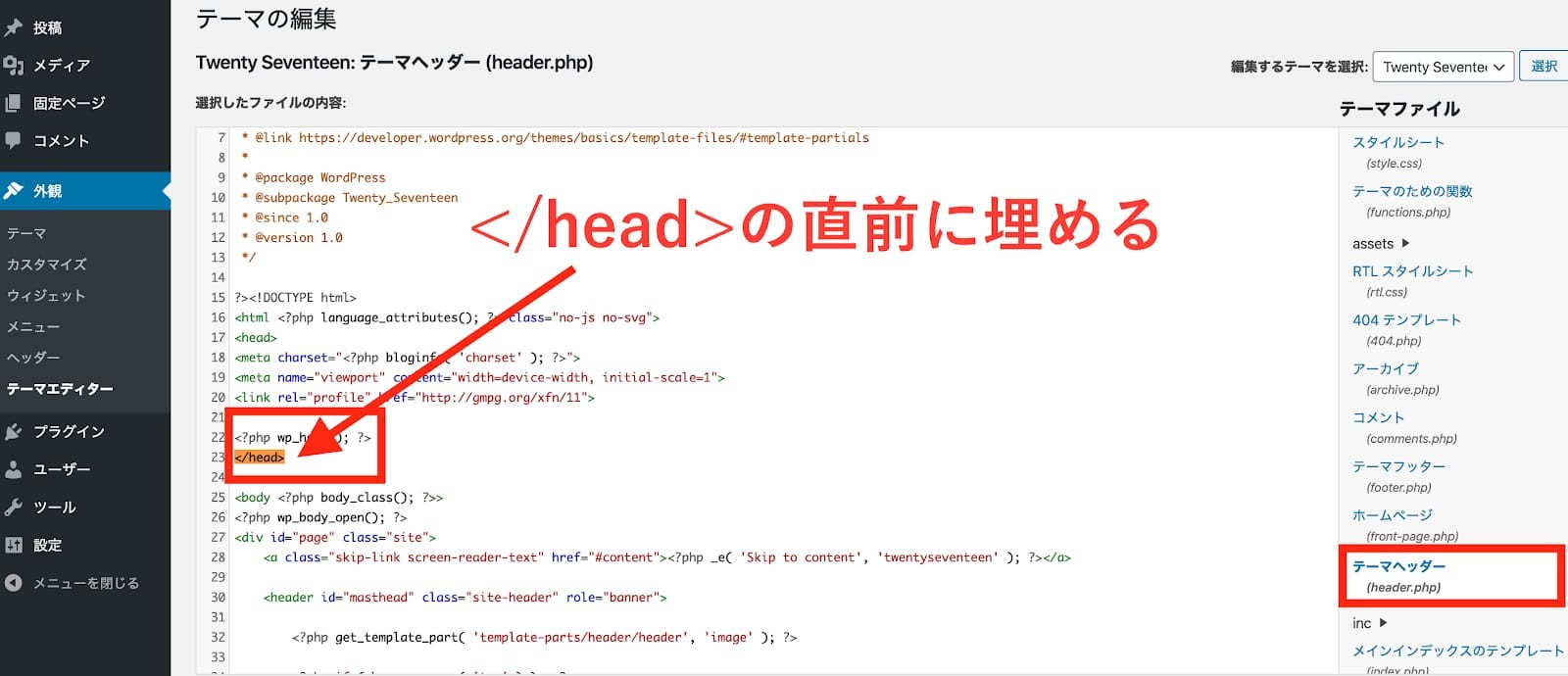
上のような画面になるので、右端の「テーマヘッダー」をクリックし、真ん中にある</head>の直前にコピーしたトラッキングコードを貼り付けてください。
Macならcommand+Fボタン、WindowsはCtrl+Fボタンで</head>を検索すると場所が見つけやすいです。
一番下にある「ファイルを更新する」を押せば、Googleアナリティクスの設定はすべて完了です。
「All in One SEO」のプラグインを使えば楽

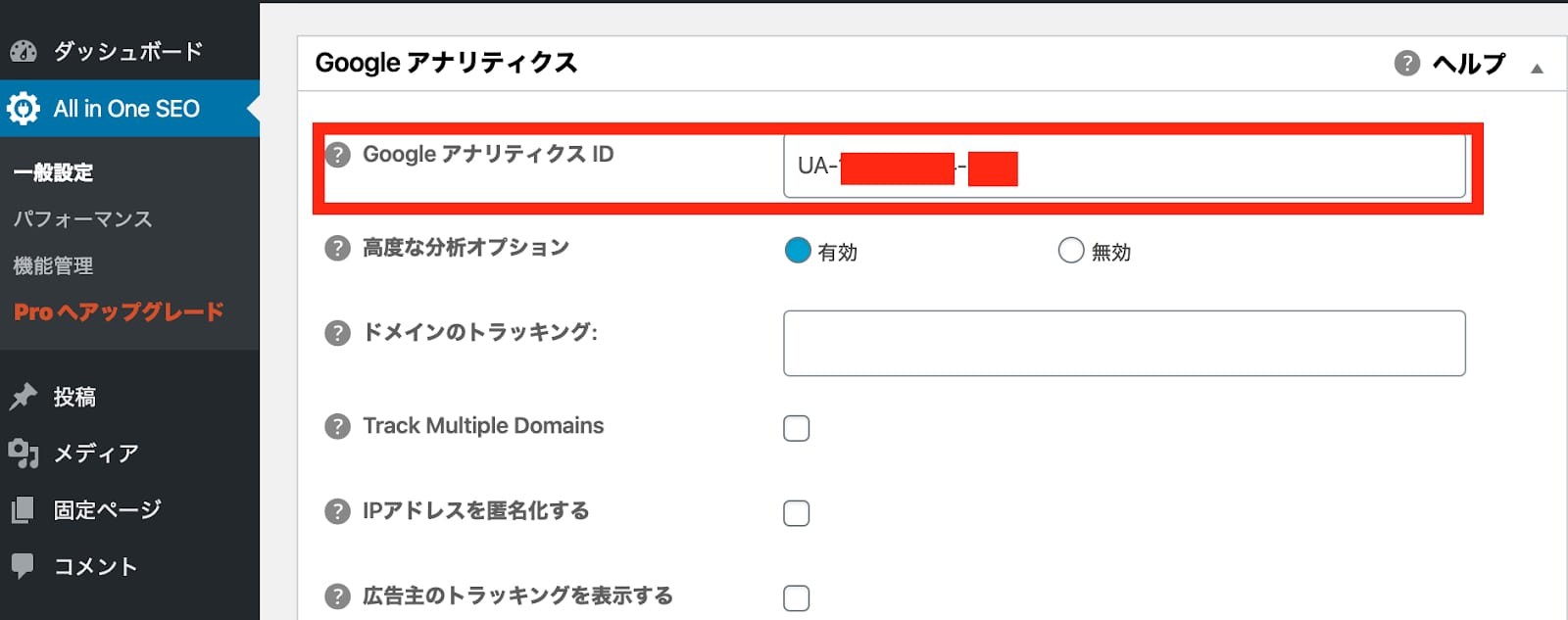
WordPressを使っている方の多くは「All in One SEO」のプラグインをインストールされていると思います。その場合、ダッシュボードにある「All in One SEO」の一般設定をクリックすると「Googleアナリティクス」の項目があります。
そこに取得したトラッキングID「UA-〇〇〇〇-〇」を入力して設定を更新するだけで埋め込みできますので、利用してみてください。
STEP4:データが取れているか確認

Googleアナリティクスの設定が完了後は、Webサイトのデータが取得できているか確認します。
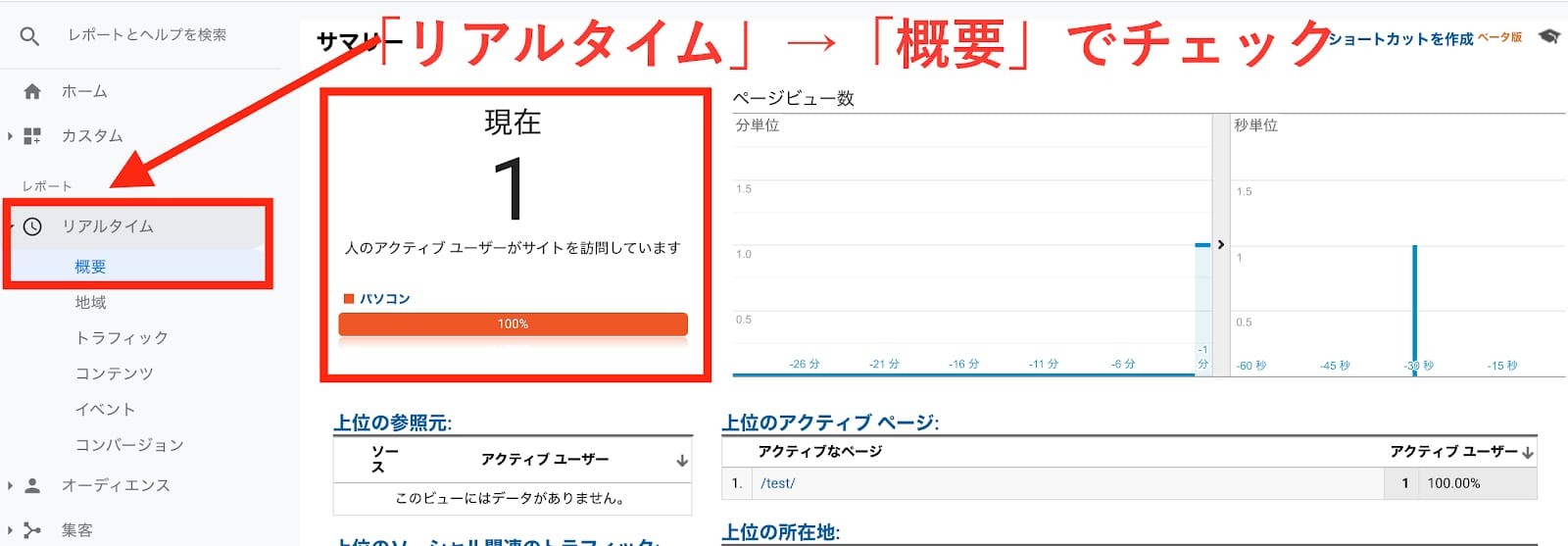
まず別のタブやウィンドウで計測したいホームページに訪問しましょう。その上で、Googleアナリティクスの画面左にある「リアルタイム」→「概要」をクリックします。
そこで上記の画像のように「1」など0以外の数値になっていれば大丈夫です。(リアルタイムは現在のサイトにいる人数を表示する機能。1になっていれば、あなたがカウントされているということです。)
正常に計測できていない場合の確認方法

何時間たってもアクセスデータが計測できていない場合、トラッキングコードがきちんと埋め込まれていない可能性があります。
「管理」→「トラッキングコード」をクリックし、ステータス欄が「過去 48 時間にトラフィック データを受信しています。」になっていれば、正常にトラッキングコードが埋め込まれて計測されている証拠。
逆に「過去48時間に受信したデータはありません」と表示されたままであれば「テスト トラフィックを送信」のボタンを押すか、もう一度、トラッキングコードを埋め直してみてください。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
Googleアナリティクスの基本的な数字の見方

Googleアナリティクスの設定が終われば、いよいよWebサイトの分析に入ります。
最低限、押さえておきたい基本的な5つの数字の見方を知っておきましょう。
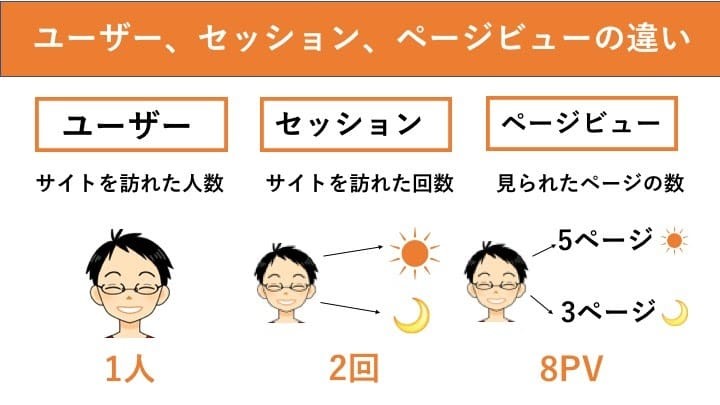
まず、違いが分かりにくい「ユーザー」「セッション」「ページビュー」の違いから説明します。

例えば2020年1月1日にサイトを訪れたのが1人とします。
このユーザーは朝と晩の2回訪れ、それぞれ5ページ、3ページ閲覧しました。
この日のユーザー数は1人、セッション数は2回、ページビュー数は8PVとなります。
ユーザー
ユーザー数は「サイトを訪問してきた人数」です。その人が何回サイトを往復してもユーザー数は1になり、どれくらい訪問者があったのか分析する上で役立つ数字です。
ただし、同じパソコンから訪れても、「Google Chrome」「Safari」などブラウザを変えると、それぞれユーザー数は1にカウントされるため、同一人物でもユーザー数は2になります。
必ずしも正確な訪問者数ではありませんので目安と考えてください。
セッション
セッションは「サイトを訪れた回数」です。
先ほどの例のように、1人が朝晩の2回サイトを訪問すればセッション数は2回になります。
1人のユーザーが何回も訪れてセッション数が増えている場合は、サイトにファンがついていると分析できるかもしれません。
Googleアナリティクスでは30分ごとにセッション数を計測しています。
30分同じサイトにいた場合は、セッション数は1ですが、30分を超えると2になります。
計測の30分は変更可能なので、詳しくは「アナリティクスヘルプ」をご覧ください。
ページビュー数
ページビュー数は「見られたページ数」のこと。見られたページ数が5なら、5PVとなります。
1人のユーザーが多くのページを見てくれている場合、関連記事や他のページにも興味を持ってくれている可能性があり、導線が上手くいっているかもしれません。
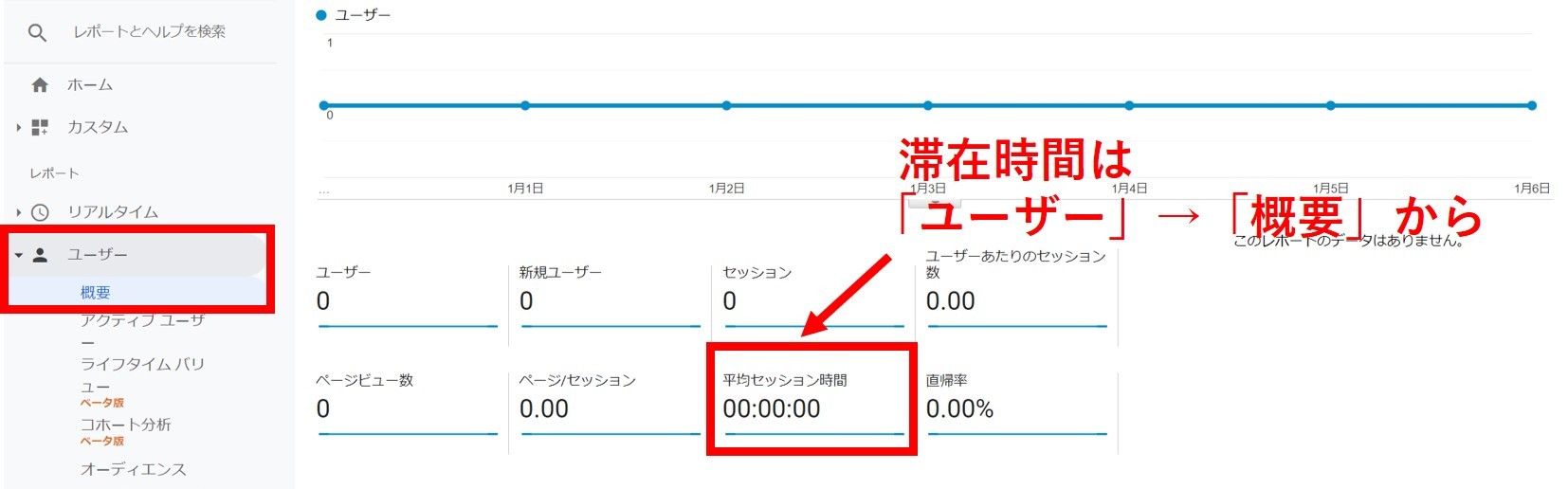
滞在時間

滞在時間は、「1ユーザーがどのくらいの時間サイトを閲覧したか」の平均を計測することで、「平均セッション時間」が該当します。
滞在時間にはもう一つ「平均ページ滞在時間」もあり、1ページあたりの閲覧時間の平均です。
ただし、必ずしも正確な時間とは限らないので注意してください。
Googleアナリティクスはページの閲覧開始から次のページの閲覧開始までの時間を計測しているため、サイトから離れた場合は、滞在時間が計測されません。
|
ページ |
滞在時間(分) |
|
1ページ |
10 |
|
2ページ |
6 |
|
3ページ |
0(ここで離脱) |
上の表のような場合、3ページ目は計測されません。よって、計算式は10分+6分÷2=8分。
このサイトの「平均ページ滞在時間」は8分になります。
滞在時間は長いか短いではない
また、滞在時間は長ければ良いと思われますが、一概にそうとは言えません。
大切なことは滞在時間の長さではなく目的に合ったサイトやページになっているか分析すること。
例えば、記事だと文字が少なければ必然的に滞在時間は短くなるので気にしなくていいでしょう。
また、商品購入ページも滞在時間が長い必要はありません。
逆に、
- 長文の記事なのに滞在時間が短い→読み飛ばされている可能性あり
- 購入ページなのに滞在時間が長い→商品説明が分かりにくい可能性あり
このように、目的によって滞在時間の善し悪しは異なるため、あくまで滞在時間はユーザーの行動を分析し、サイトの改善につなげるためのものです。
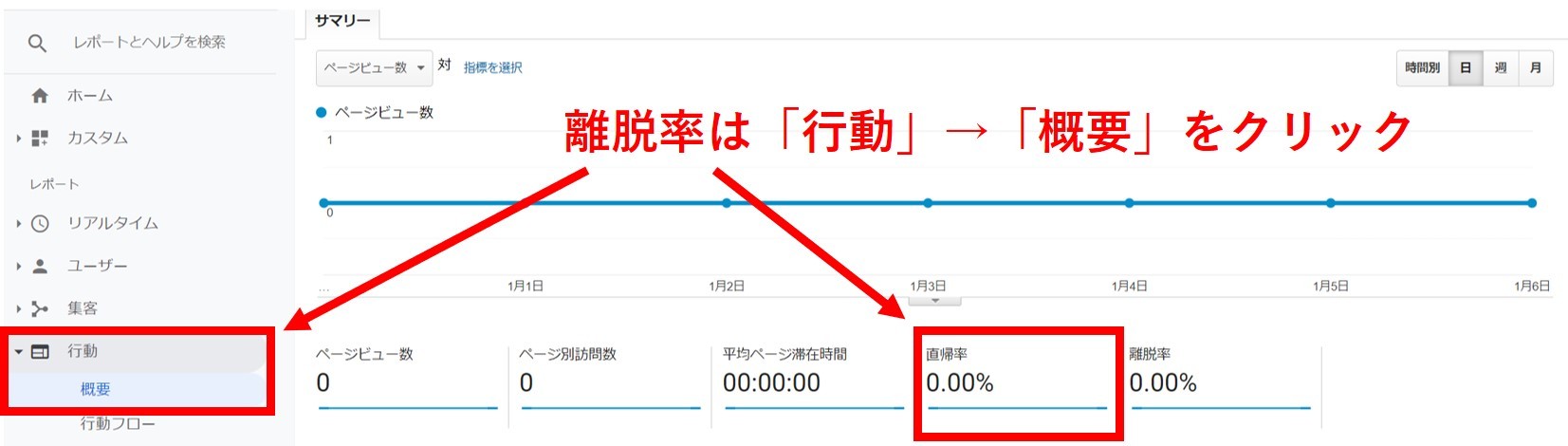
離脱率と直帰率

離脱率とは、正確に言うと「個々のページのすべてのビューページのうち、そのページがセッションの最後のページになった割合」。でも、文面だけでは分かりにくいですよね。
さらに違いが分かりにくいものに「直帰率」があり、これは「そのページしか見なかった割合」。
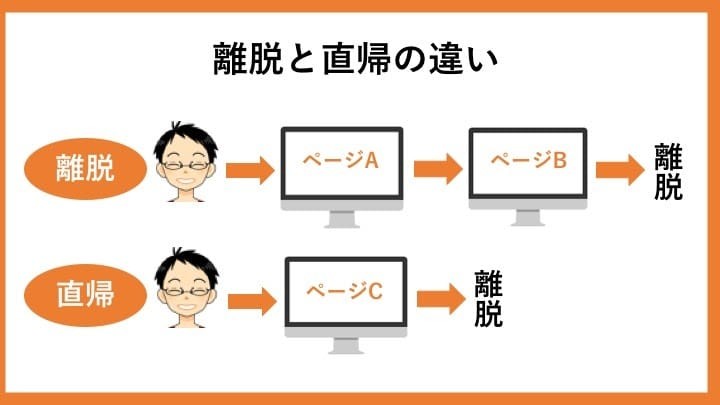
どちらも離脱したことに変わりありませんが、性質が異なります。

図のように、ページAを見たあとページBも閲覧してサイトを離れた場合は離脱になります。
下のようにページCだけ見てそのサイトを離れている場合は直帰です。
ただし、大きく違う点は、直帰率の計測は「最初に訪れたページ」だけが対象であること。
例えばAというページの直帰率を考える場合、最初にAのページを訪れて離脱した場合は、直帰とみなされます。しかし、最初にBというページを訪れ、そこからAに移動して離脱した場合は、直帰になりません。少しややこしいですが、覚えておいてください。
離脱率や直帰率を見ることで、関連記事や商品購入ページのクリックといったネクストアクションがされているかを分析できます。
関連記事や購入ボタンを設置しているのにクリックされていなければ、設定場所や誘導文言が適切でないかもしれません。そのような改善に役立ててください。
離脱率・直帰率も目的に合っているか分析することが大切
「離脱率や直帰率は〇パーセント以下が良いのか?」と気になるところですが、どちらも数字ではなく目的によって分析することが大切です。
例えば離脱率や直帰率が高くても良い例があります。
ノウハウ系の記事では記事を読んでユーザーが完全に理解できたから他に遷移していない場合。
購入ページであれば、商品を買い終わったから離脱した、などです。
離脱率は先ほどの滞在時間も加味した上でそのページの目的に合わせて改善点を分析しましょう。
直帰率が高くなってしまう主な要因
参考にまでに、サイトの種類別の平均直帰率は以下だと言われています。
| サイトの種類 | 平均直帰率 |
|
ブログ |
70〜90% |
| 広告のクリックページ | 70〜90% |
| ECサイト | 20〜40% |
あくまで目安なので、参考程度にしてください。大切なのは、なぜ直帰率が高いかです。
・読者の求めている情報がなかった
・次の行動喚起がない
・ページの読み込みが遅い
直帰率が高くなってしまう主な要因は上の3つ。
多いのは「記事の目次を見たけど求めている情報がなさそうだった」という声。読者はこの記事を読むか目次を見て判断するので、記事コンテンツを作るときは目次を見ただけで何が書かれているのか分かるようにしましょう。
また、求めている情報は得られたけど、ネクストアクションの誘導がないと直帰されてしまいます。関連する記事を紹介して回遊を促すなど、直帰率を減らす工夫をしましょう。
Googleアナリティクスの基本的な使い方
続いては、Googleアナリティクスの最も基本的な使い方を5つ紹介します。毎日はチェックする必要ありませんが、週1回ほどチェックを行い、コンテンツ改善に役立てると良いでしょう。
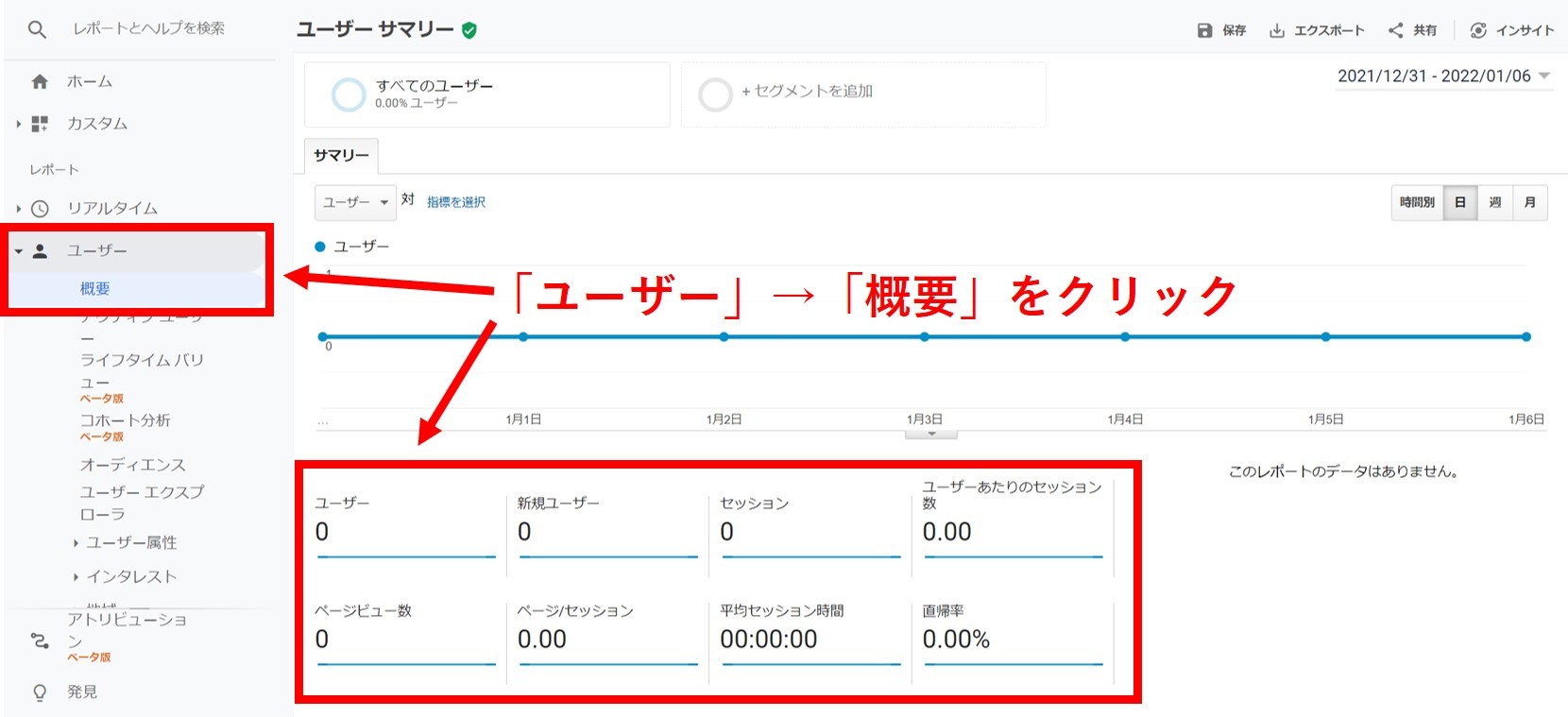
サイト全体のアクセス数を確認する

まずは、自社サイトのアクセス数を調べてみましょう。
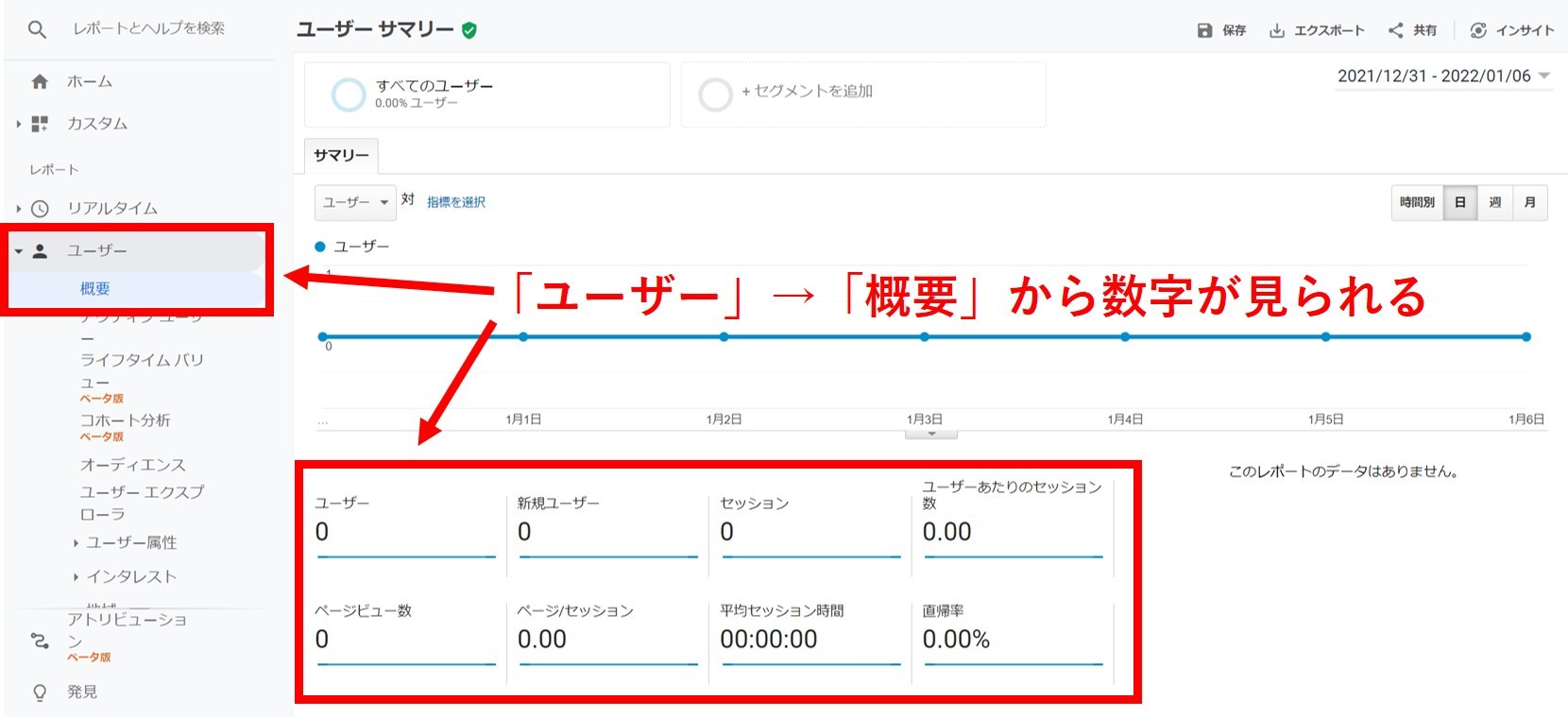
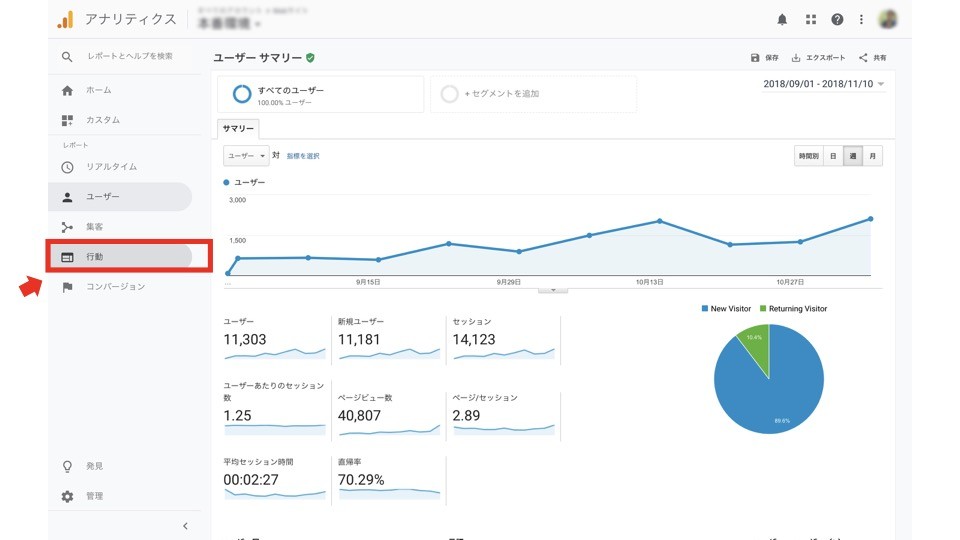
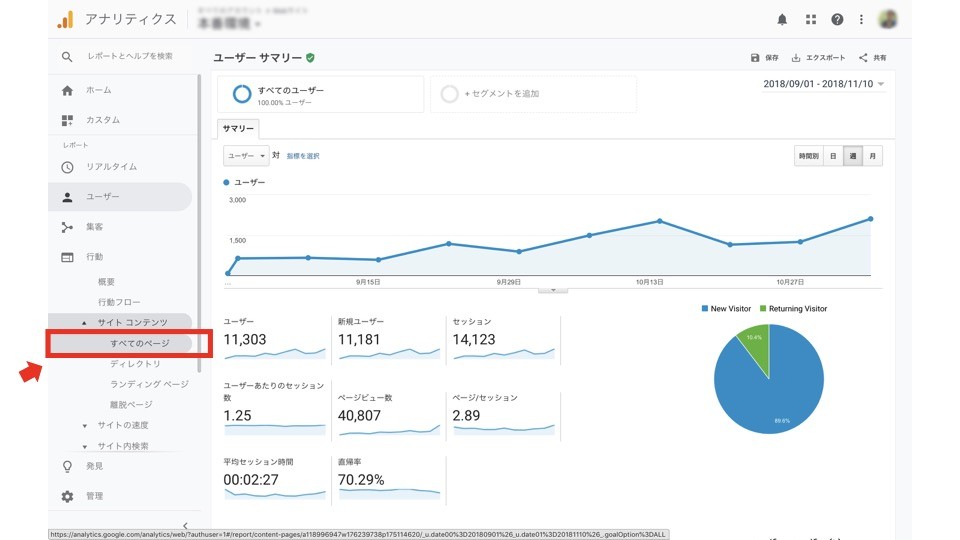
ホーム画面の左側にある「ユーザー」→「概要」をクリックすると上のようなページに切り替わります。直近のユーザー数、セッション数、ページビュー数などの合計が表示されます。

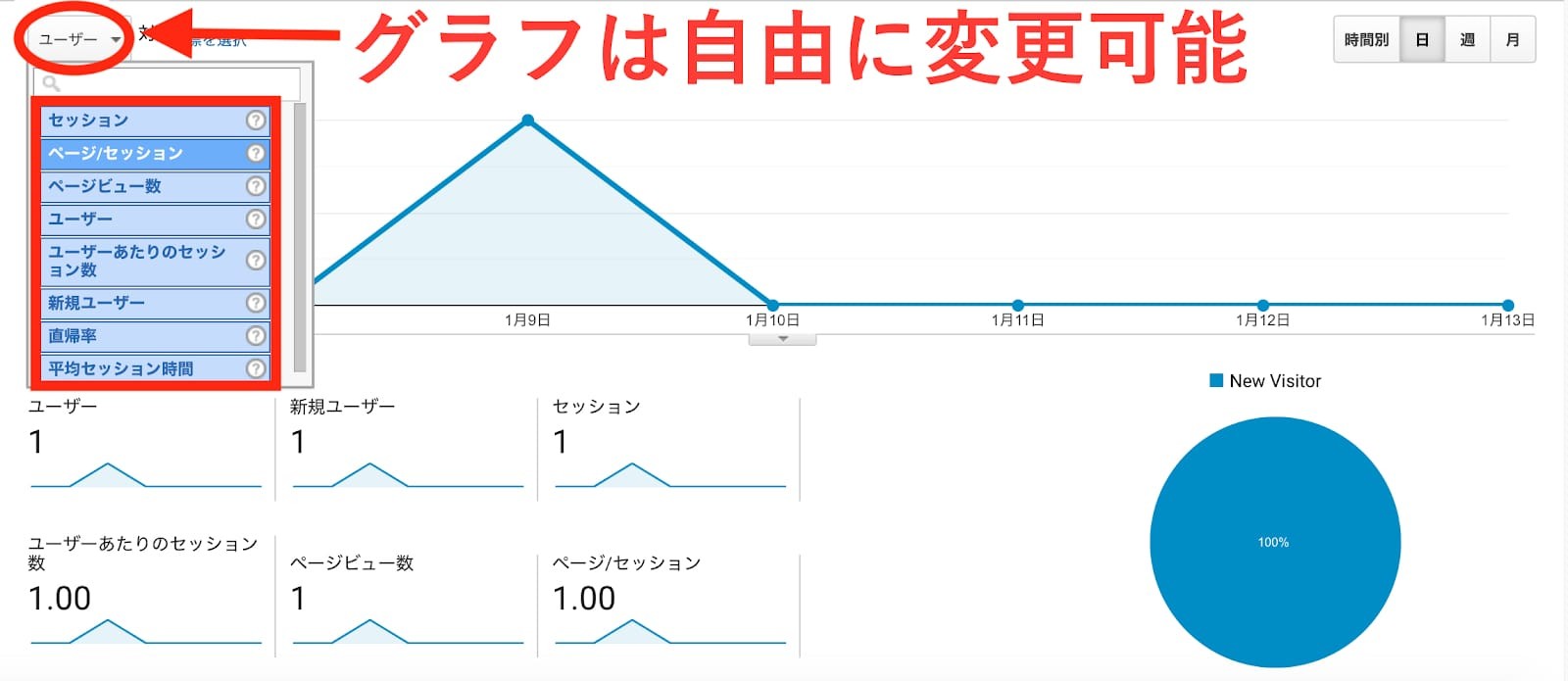
線グラフは最初「ユーザー」になっていますが、クリックするとセッション数やページビュー数などが選択でき、切り替えることができます。
ホームページへのアクセス数の調査方法は以下の記事をご参考ください。
参考記事:ホームページのアクセス数をサクッと調べる方法【初心者向け】
特定の期間でアクセスデータを比較する

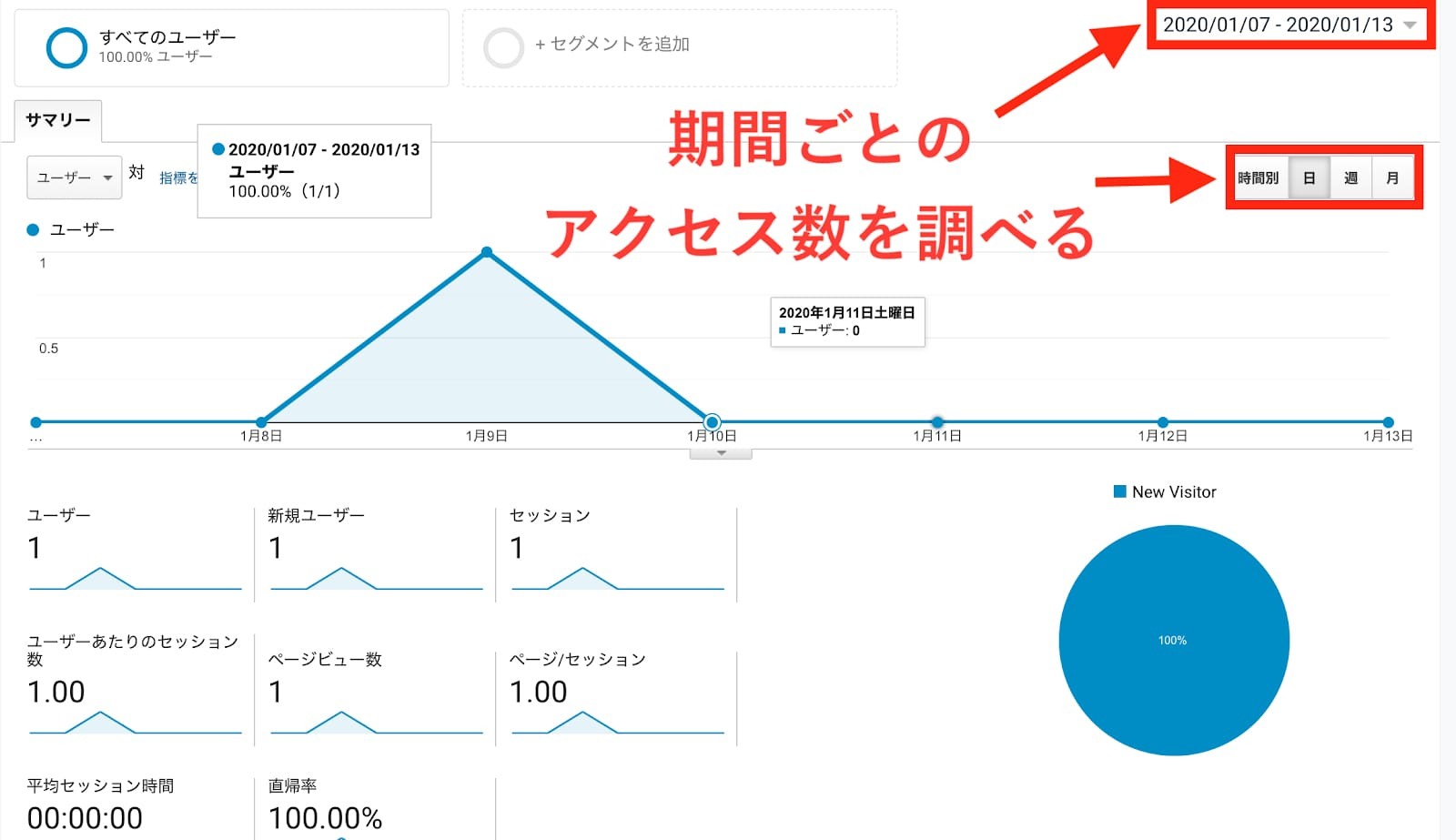
アクセス数は特定の期間を指定してリサーチすることが可能です。
「期間別」の欄で「週」をクリックすると1週間ごとの、「月」をクリックすると1ヶ月ごとのアクセス数に切り替わります。

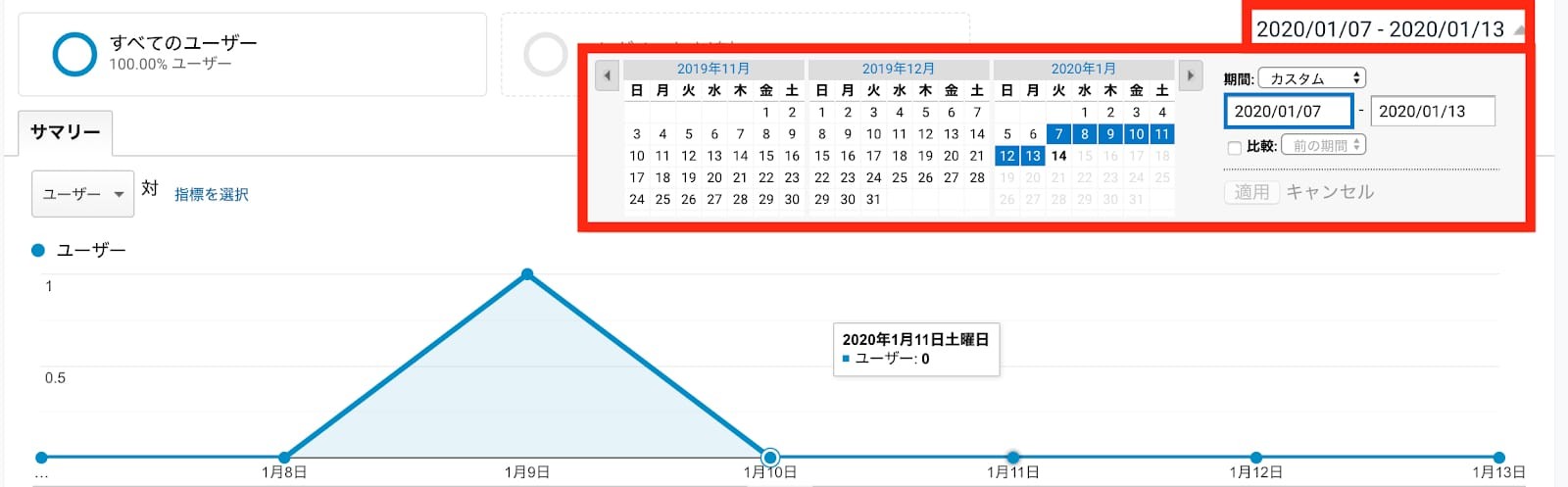
さらに細かい期間で調べたい場合は、右上の期間をクリックすれば、カレンダーが出てきますので、期間を指定してすることが可能です。

ポイントは、過去と現在のサイト訪問の変化を分析すること。
「比較」マークにチェックを入れて期間を指定すると、前年比、前月比などが表示されます。Web幹事では私が週1回、前週と今週の訪問ユーザー数をチェックしています。
良くなった部分、悪くなった部分などを分析し、サイトの改善に役立てましょう。
関連記事:上位表示されるコンテンツ設計とは?検索意図に応える方法を解説
ページ別のアクセス数を調べる

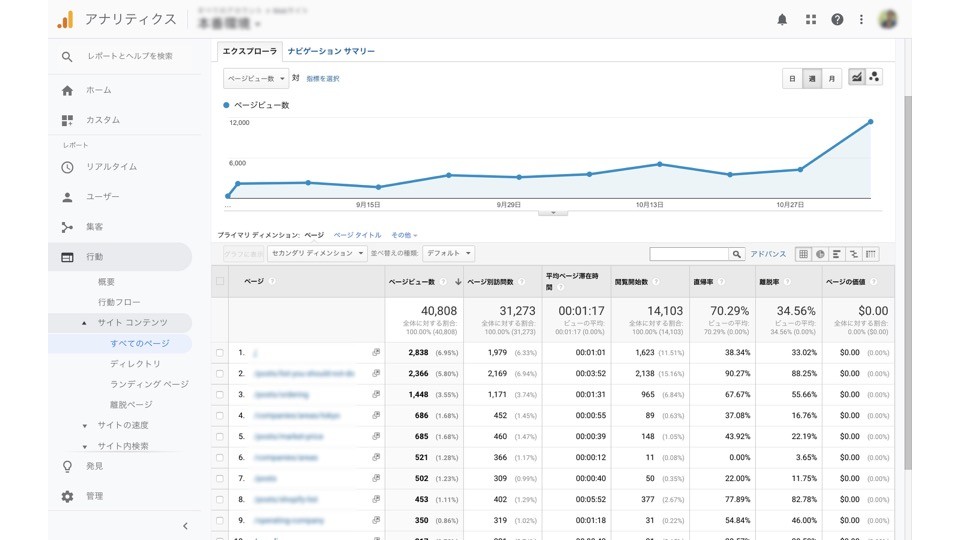
サイトのページ別のアクセス数を調べることもできます。画面左の「行動」をクリックしてください。
続いて「サイトコンテンツ」の「すべてのページ」をクリック。

ページごとのアクセス数を見ることができます。

検索画面で見たいページのURLを入力すると、ページ別のアクセス数が調べられます。
サイトへの流入元(チャネル)を確認する

続いては、どこからアクセスがあったのかの流入元(チャネル)を確認する方法です。
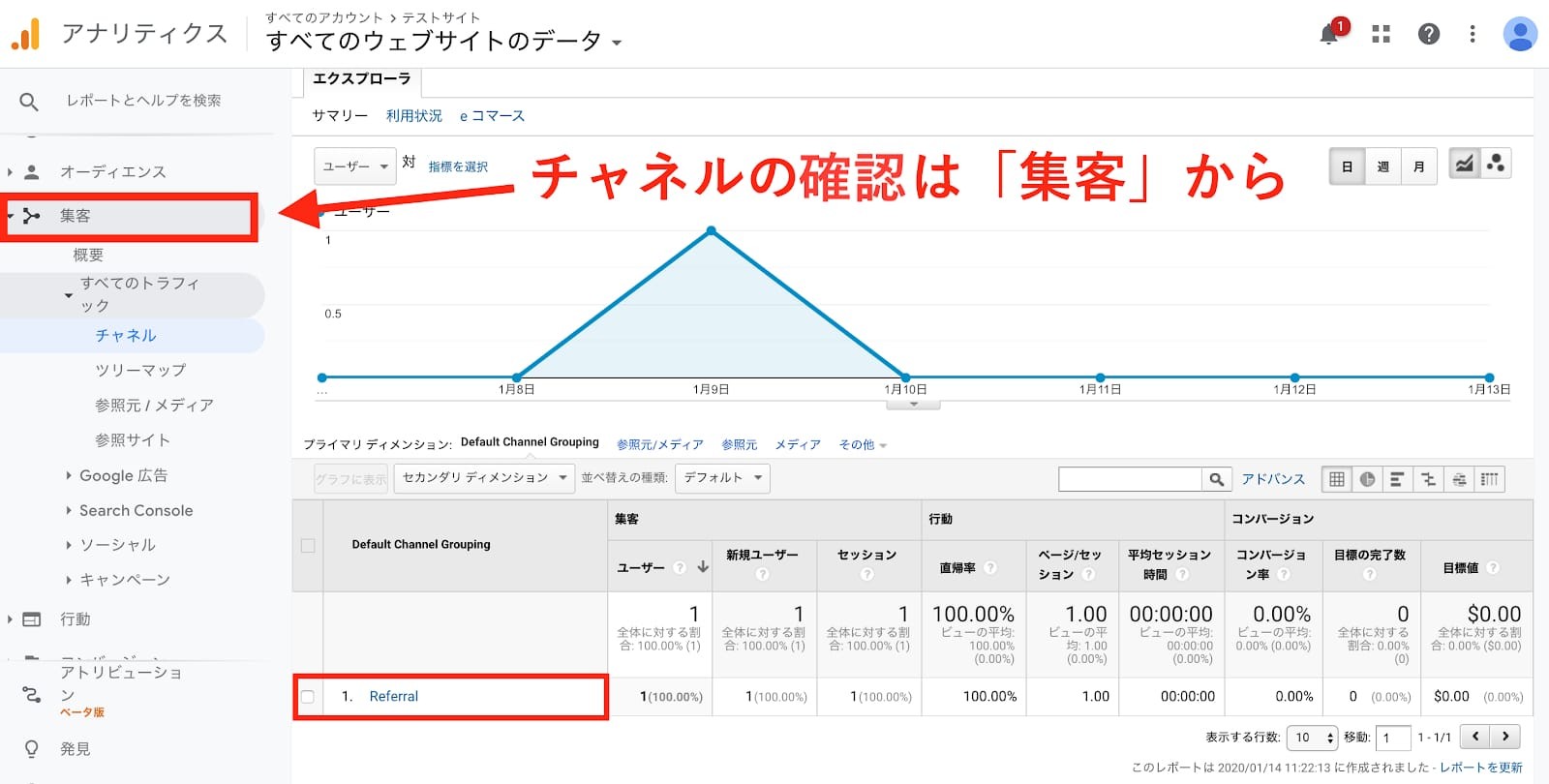
画面左の「集客」を選択し「すべてのトラフィック」→「チャネル」をクリックします。
上の画像を見ると「Referral(リファーラル)」と表示されていますが、これが流入元です。
チャネルは主に5種類あります。
|
Referral |
別のサイトのリンクから流入 |
|
Organic Search |
GoogleやYahooなど検索エンジンから自然検索で流入 |
|
Paid Search |
リスティング(有料)広告などから流入 |
|
Social |
TwitterやFacebookなどのソーシャルメディアから流入 |
|
Direct |
特定のサイトがない直接のアクセスで流入 |
「Direct」の直接のアクセスとは、次のような例です。
- ブックマークから
- メールから
- アプリから
- QRコードから
また、「Social」などの項目をクリックすると「Twitter」から〇〇件、「Facebook」から〇〇件のアクセスがあったなど詳しく分かります。Web幹事ではTwitterの運用に力を入れていますので、Twitter経由からの記事へのアクセス数が増えています。
なので、SEOの外部対策として以前より積極的に記事もシェアするようになりました。流入を増やすための戦略分析に活用してください。
関連記事:SEO外部対策とは?実践ガイドと被リンクチェックのツールまとめ
サイトを利用しているデバイス(PC/スマホ)を確認する

最後は、サイトを利用しているデバイス(PC/スマホ)を確認する方法です。
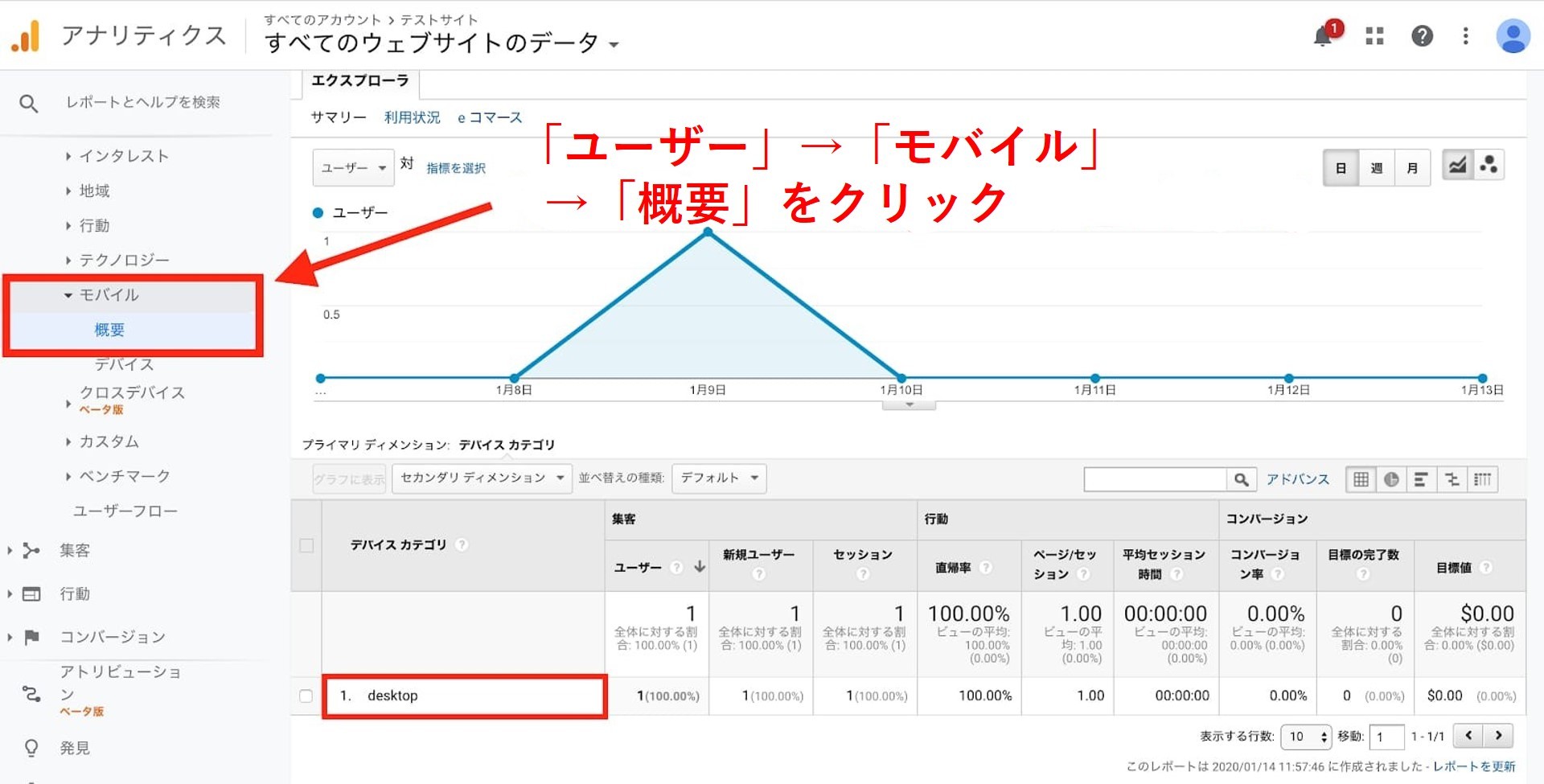
Googleアナリティクスの左画面の「ユーザー」の中から「モバイル」→「概要」をクリックしてください。
画面上にある「desktop」がデバイスを表し、PCのことです。「desktop」の他は次の2つです。
- Mobile(スマホなどの携帯端末)
- Tablet(iPadやsurfaceなどのタブレット端末)
このデータを参考に、使用の多いデバイスに向けたホームページに改良するなど、サイトの戦略を練りましょう。
さらに詳しいアナリティクスの使い方を知りたい
「ページごとのアクセス数やチャネルを調べたい」「競合サイトのアクセス数を調べたい」など、さらに詳しい使い方を知りたい方は次の記事も参考にしてください。
「ホームページのアクセス数をサクッと調べる方法【初心者向け】」
やっておきたいGoogleアナリティクスの基本的な設定
最後に、Googleアナリティクスに慣れてきたらやっておきたい設定を2つ紹介します。
Google Search Consoleとの連携

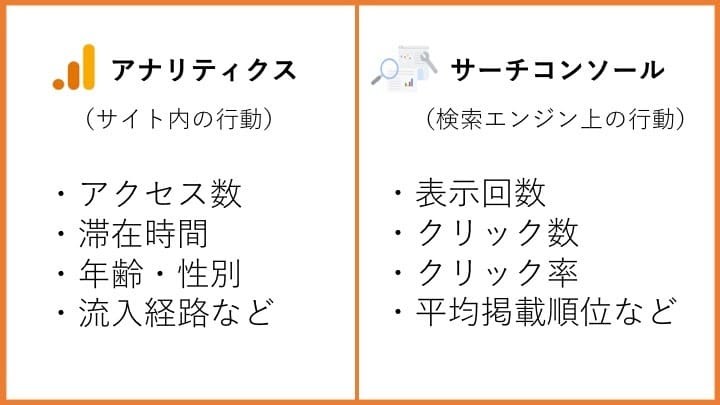
最初は「Google Search Console(サーチコンソール)」の連携方法の紹介です。
連携作業は5分で済むので必ずやりましょう。
Search Consoleは、Googleアナリティクスと並んでサイトの分析に不可欠な無料ツール。
Googleの検索エンジン上で表示されたサイトの
- 表示回数
- クリック数
- クリック率
- 平均掲載順位
これらを解析してくれるツールです。Search Consoleを活用することによって、「そもそもユーザーがサイトを訪れてくれるためには何が必要か」を考えることにつながります。
Google Search Consoleの設置がまだの方は、下記の記事を参考に登録してください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
ここでは連携方法を説明します。
STEP1

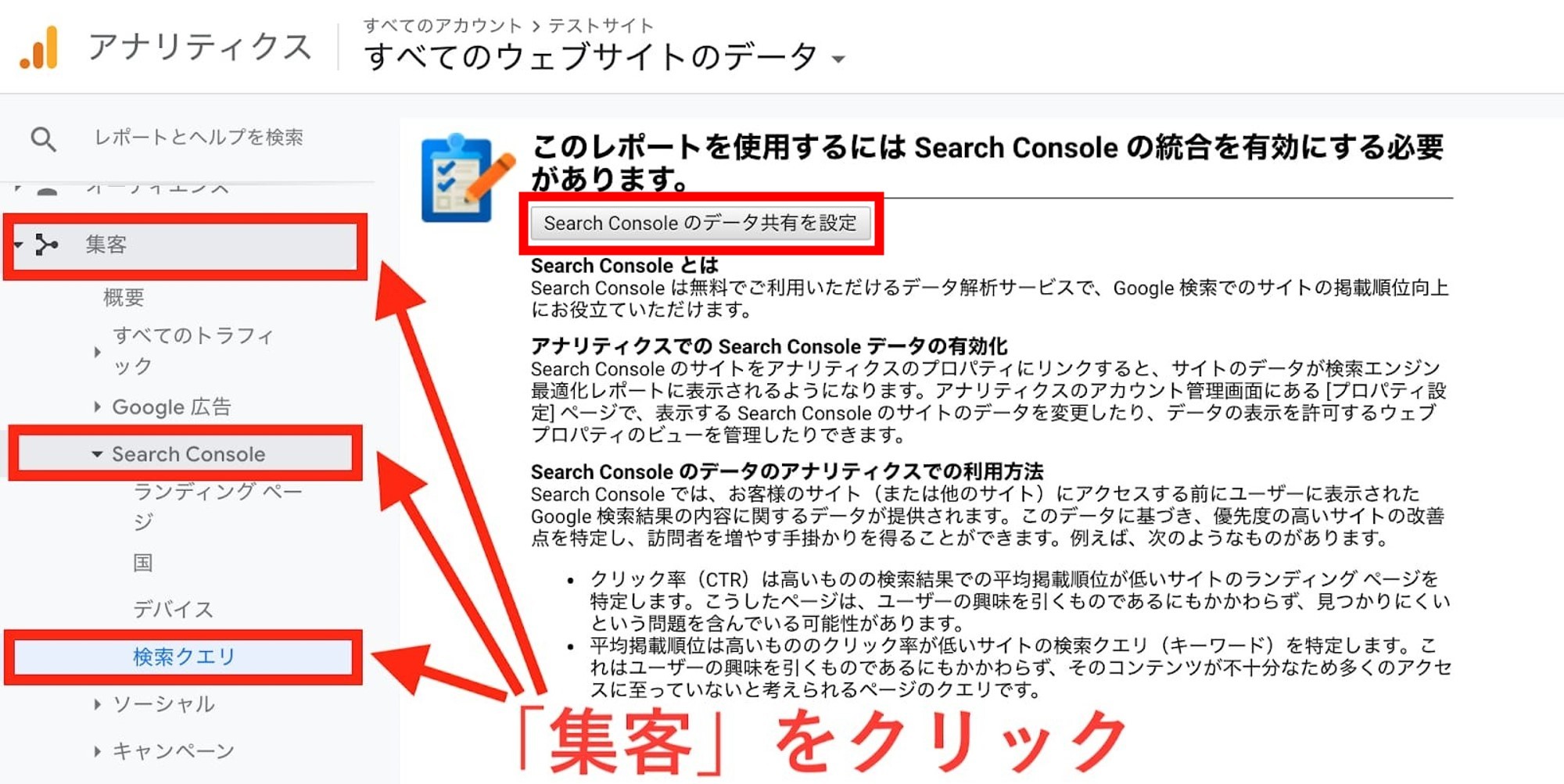
まずは、画面左にある「集客」→「Search Console」→「検索クエリ」→「Search Consoleのデータ共有を設定」をクリックします。
STEP2

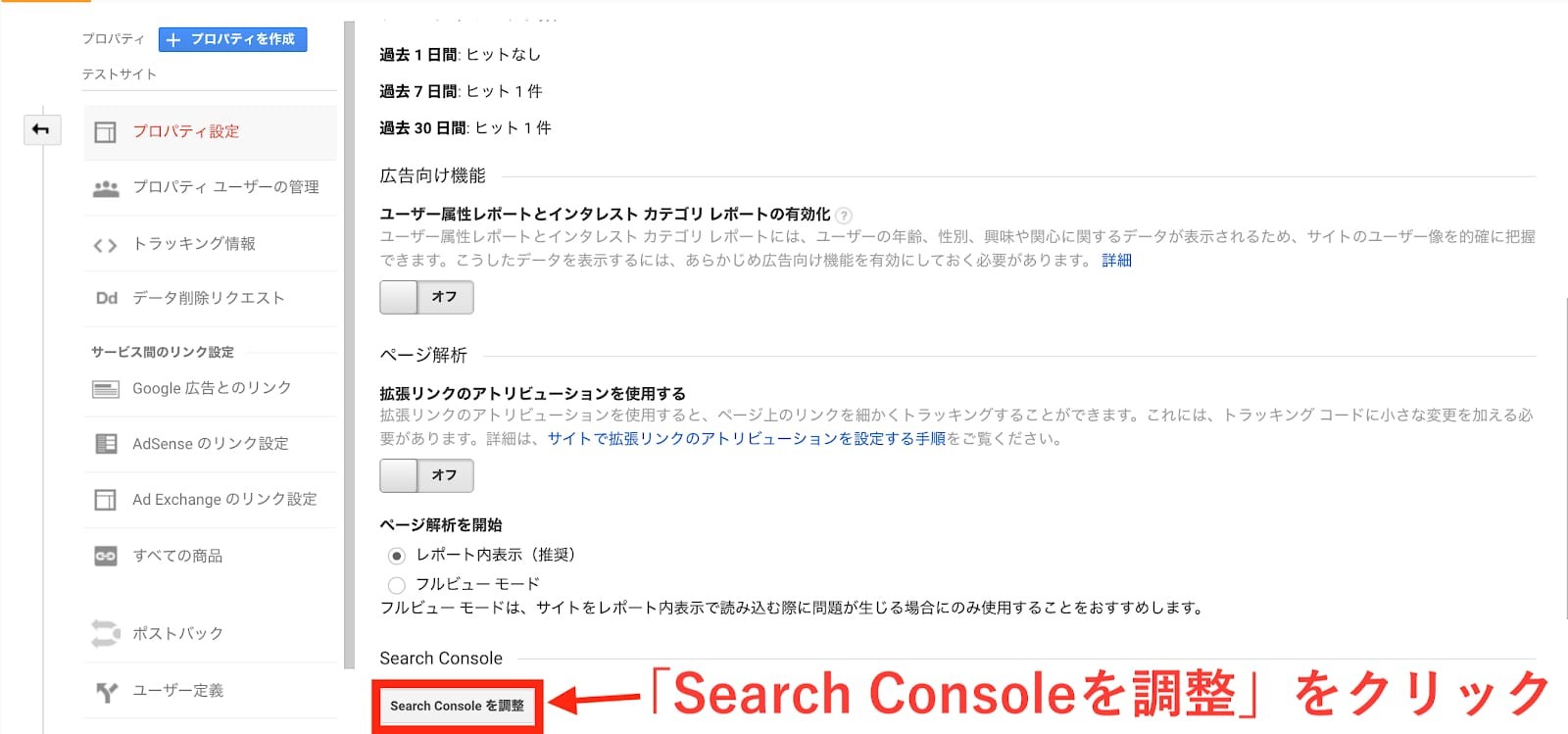
上のような「プロパティ設定」の画面に切り替わるので、下までスクロールし、「Search Consoleを調整」をクリックします。次に「 Search Consoleの設定」の画面に飛ぶので、「追加」を押して連携したいWebサイトを選べば完了です。
STEP3

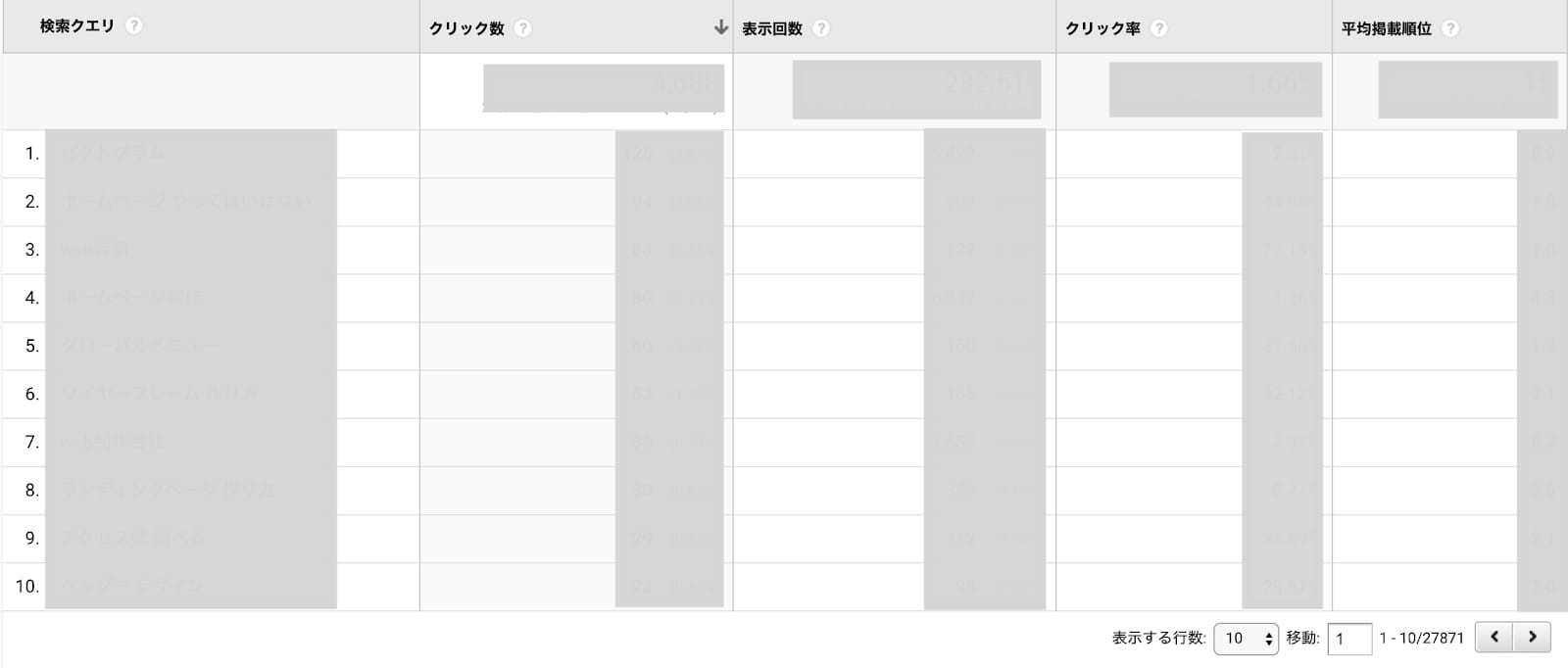
連携が完了したら、再度「集客」→「Search Console」→「検索クエリ」をクリックで確認しましょう。どんなキーワードで検索してサイトを訪れたか(検索クエリ)、「クリック数」「表示回数」などが分かります。
他のメンバーへの共有設定
続いては、Googleアナリティクスのデータを他のメンバーと共有する方法を紹介します。
STEP1

Googleアナリティクスの左下にある「管理」マークをクリックします。
STEP2

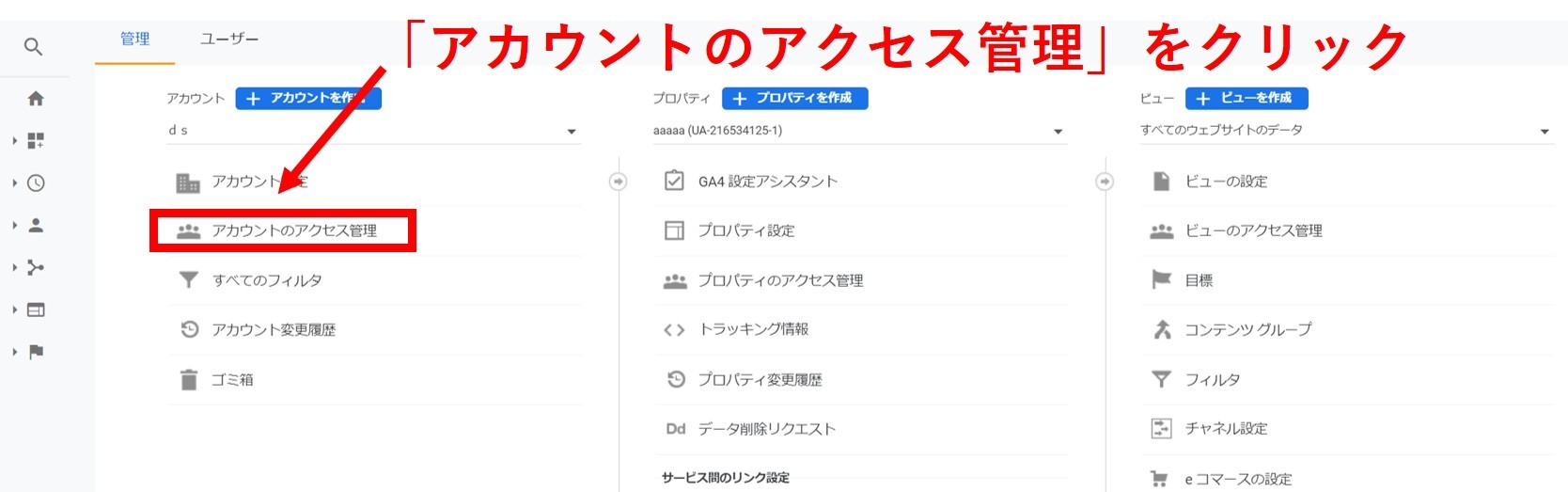
上のような画面に変わるので、「アカウントのアクセス管理」を選びます。
STEP3

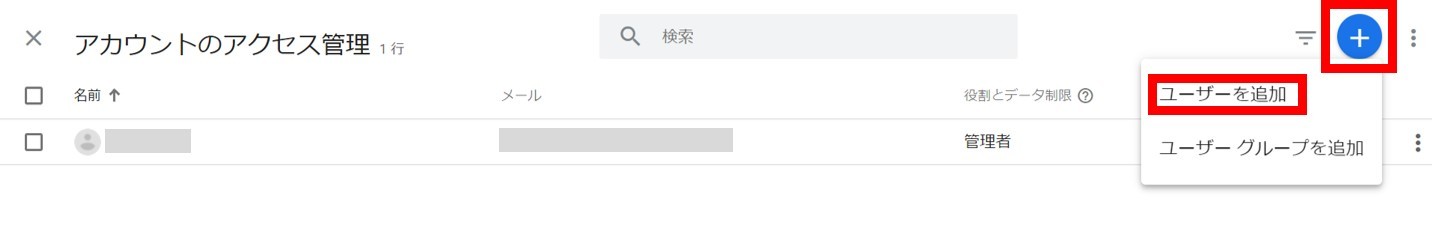
続いてアカウントの権限の画面で右上の「+」ボタンを押して「ユーザーを追加」をクリック。
STEP4

最後に、データを共有したい人のGmailアドレスを入力してください。付与する権役割をクリックしたら、右上の「追加」ボタンを押すと、Googleアナリティクスのデータが共有できます。
ただし、「編集者権限」になっていないとアカウント設定の編集や新しいビューの追加、フィルタの追加ができないことに注意しましょう。
関連記事:Googleアナリティクスとサーチコンソールの違いとは?使い分けや連携方法を解説!
Googleアナリティクスでアクセス解析をする理由
ここまでGoogleアナリティクスの設定方法や使い方を解説してきました。最後に、これからアクセス解析を始める方に、Googleアナリティクスを使う意義を説明します。
具体的な目標設定や成功を繰り返しやすくなる
なぜアクセス解析をするのか? それはデータを定量的に分析することで具体的な目標設定や成功を繰り返しやすくなるからです。
例えばECサイト(ネットショップ)の場合、訪問者の購入率(CVR)は2%前後と言われています。客単価1,000円として、CVRが2%の場合、月10万円の売上を出すためには、月間でどれくらいサイトに集客すればいいか?
売上10万円=訪問者数〇〇人×客単価1,000円×CVR2%です。
ここから逆算すると月10万円を売り上げるためには、5,000人集客すればいいことになります。この数値をもとに、現在のサイト集客が成功しているのか改善の必要があるのかなど判断できます。
また、成功しているページの要因を定量的に分析することで、次の成功にもつなげることができるのです。
Googleアナリティクスの設定&使い方まとめ
以上、Googleアナリティクスの設定方法、基本的な使い方、慣れてきたらやっておきたい設定までを解説してきました。
設定はたったの4ステップで、30分もかからずに完了します。
Googleアナリティクスを使いこなすと、サイトの改善が劇的に変わります。
大切なことは取得したデータを「分析」し「改善」することです。サイト運営は闇雲にコンテンツを量産しても徒労に終わるだけ。改善を重ねて成長していくことが生命線です。
単純にPV数が多い、滞在時間が長いかの表層的な数字ではなく、
- 目標の訪問者数・PV数が達成できているか
- 狙っているターゲットが訪れているか
- 成果(コンバージョン)に繋がっているか
これらの踏み込んだ分析と、そこに向けた改善を行いましょう。
Q. Googleアナリティクスで何ができる?
「サイトへの訪問者数」や「サイト内でのユーザー行動」を分析することで、ユーザーの行動が「見える化」できます。
Q. Googleアナリティクスの設定はどのように行いますか?
Googleアナリティクスの設定は「Googleアカウントの作成」「Googleアナリティクスの登録」「トラッキングコードの設置」「データが取れているかの確認」の4つの手順で進めます。詳細は記事内の説明を参考にしてください。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
