
「ホームページが表示されるまで時間が凄く掛かるんだけど、もっと早くならないの?」
「表示スピードが遅い気がする。放置したままで大丈夫なの?」
自社ホームページの表示スピードに関して、周りの人から指摘を受けたことありませんか?
自分でも「表示スピード遅いかも」と思ってはいるけれど、
「対策が必要なほど問題のある遅さなのだろうか...?」
「問題ならばどうすれば具体的に改善できるのだろうか...」
そんなお悩みを持たれてはいないでしょうか?
- 自社ホームページの表示スピードが実際遅いかどうかの確認方法
- 遅い場合、表示スピードを改善するための具体的な手段
本記事では自社ホームページの表示スピードが遅くて悩まれている方に向けて、上記をご紹介していきます。
SEOで重要な施策はチェックリストにまとめました。サイトスピード以外にも気になることがある場合はぜひご活用ください。
SEOで重要なポイントが一覧でわかる!
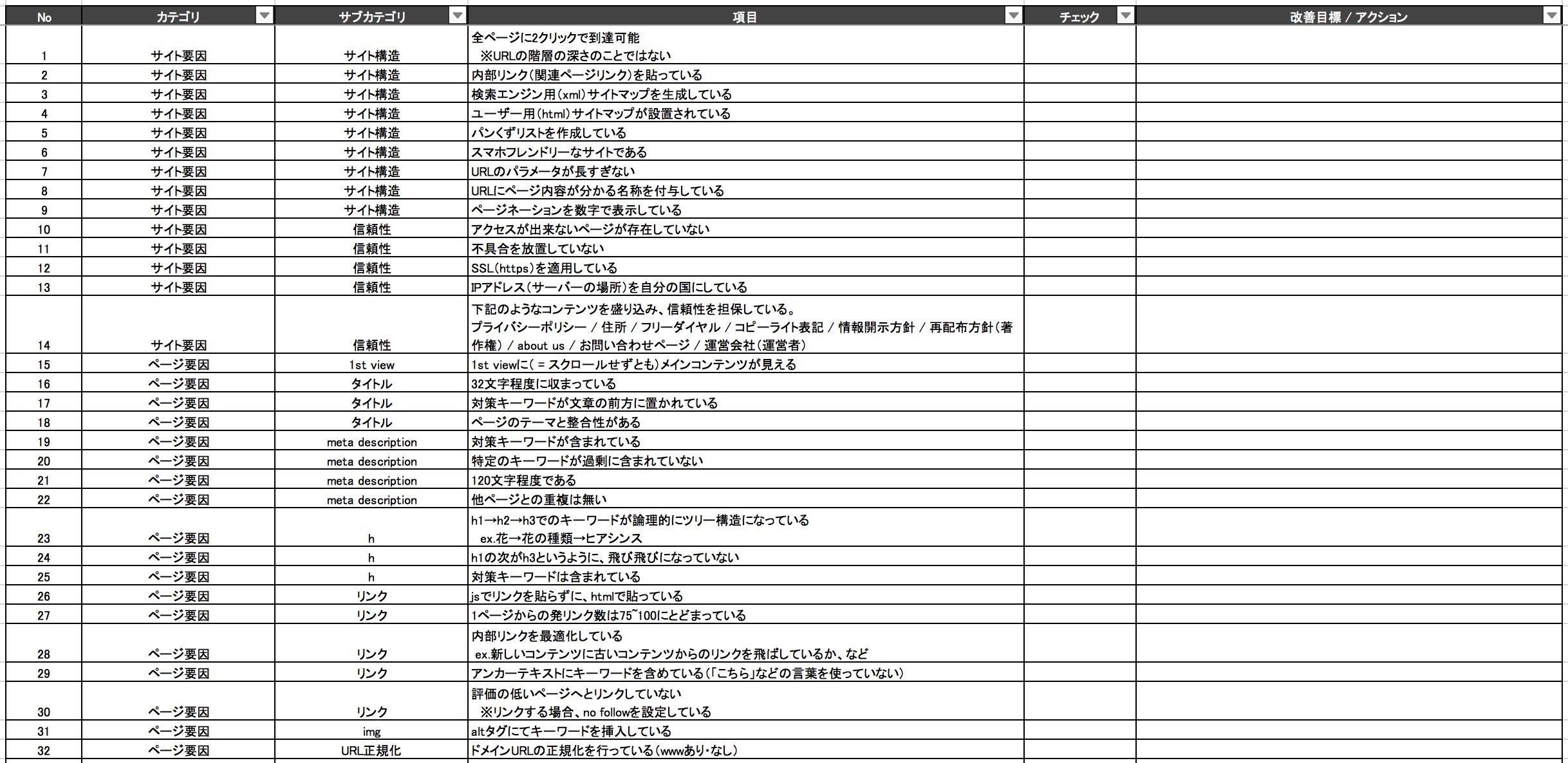
 SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
SEOが得意なWeb制作会社のご紹介も可能です。
【無料】サイトスピード改善について相談する
モバイル・PCサイトの表示スピードを測定&改善案を提示する「PageSpeed Insights」
ホームページをモバイル端末、パソコンで表示した際のそれぞれの表示スピードを確認できるツールとして「PageSpeed Insights」があります。
Googleから提供されている無料のツールで、表示スピードの改善案も併せて提示してくれます。
「PageSpeed Insights」の使い方
PageSpeed Insights のWebサイトにアクセス
まずは、PageSpeed Insights のページを見てみましょう。
PageSpeed Insights のページはこちら
![[PageSpeedInsights]トップページ](https://cf.web-kanji.com/files/media/vSFR-5be46fea5cef8.png)
表示スピードを分析したいWebページのURLを入力する
「ウェブページの URL を入力」のフォームに、表示スピードを確認したいページのURLを入力しましょう。
ここでは例として、Web幹事のトップページのURL「https://web-kanji.com/」を入力してみます。
フォームにURLを入力したら、「分析」ボタンをクリックします。
![[PageSpeedInsights]表示スピード分析URL入力](https://cf.web-kanji.com/files/media/i1Rt-5be46fee4e2d3.png)
結果確認
「分析」ボタンをクリックすると、下記のように処理が始まります。
![[PageSpeedInsights]表示スピード分析中](https://cf.web-kanji.com/files/media/ut7z-5be46ff3a470c.png)
しばらく待つと処理が完了し、下記のような結果画面が表示されます。
![[PageSpeedInsights]表示スピード分析結果画面](https://cf.web-kanji.com/files/media/sDNW-5be47003c7a55.png)
結果の見方
![[PageSpeedInsights]最適化スコア-Good](https://cf.web-kanji.com/files/media/XK9O-5be479dbc7be6.png)
「最適化」の部分で0~100で表示されるスコアが、該当のページの表示処理のパフォーマンスを示しています。
0~100までの数値でスコアが表示され、この数値が大きければ大きいほどパフォーマンスが良いということになります。
スコア80以上の場合、該当ページの表示処理に関するパフォーマンスは優れている(Good)という評価です。この場合は特別な対応は不要です。
もしスコアが80未満の場合は、提案された改善策を実施しましょう。改善策は画像サイズの最適化など、ファイルの容量を削減するための提案がほとんどになります。
![[PageSpeedInsights]最適化についての提案](https://cf.web-kanji.com/files/media/sAMK-5be4700cbfebd.png)
PageSpeed Insights 上で最適化された画像・JavaScript、CSSを受け取れる
Web幹事のトップページに関してはモバイル、パソコンともに最適化の評価は高いものでした。
いくつかのページを追加で確認したところ最適化の評価が低いページを発見したので、こちらを例に改善方法をご紹介します。
例
「東京都のホームページ制作会社10選」(https://web-kanji.com/posts/tokyo)
このページのURLをPageSpeed Insightsで確認すると、パソコンから閲覧した際の最適化のスコアが低いことがわかります。
![[PageSpeedInsights]最適化スコア-Low](https://cf.web-kanji.com/files/media/7I54-5be47a087bef6.png)
「最適化についての提案」の各セクションの「修正方法を表示」をクリックすると、修正方法の詳細を見ることができます。
![[PageSpeedInsights]最適化についての提案の修正方法を表示](https://cf.web-kanji.com/files/media/bYvt-5be470158893e.png)
詳細内容を確認すると、ページ内の画像を圧縮するよう提案されています。
![[PageSpeedInsights]最適化についての提案-詳細.png](https://cf.web-kanji.com/files/media/rqky-5be4701ca64b2.png)
このツールのとても便利な点として、圧縮するなどして最適化された状態のファイルをツール側で提供してくれる点です。
ワンクリックするだけで、利用できるファイルをすぐに取得できます。
PageSpeed Insights のページ下部に「このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます」という1文があります。
この文中の「画像、JavaScript、CSS リソース」というテキストリンクをクリックします。
![[PageSpeedInsights]最適化ファイルのダウンロード](https://cf.web-kanji.com/files/media/4jUE-5be47023790b9.png)
リンクをクリックすると、「optimized_contents.zip」というファイルがパソコンのデスクトップにダウンロードされます。
ダウンロードされたzipファイルを解凍すると、その中に最適化されたファイルが入っています。
これで、ホームページ内の画像・JavaScript・CSSファイルに関して最適化されたファイルが手に入りました。
画像に関してひとつひとつ自分でリサイズする手間が省けるのが大きなメリットです。
ご自身でサーバーへのアップロード作業ができない場合は、制作会社もしくは自社開発チームにファイルを渡して作業依頼しましょう。
【無料】サイトスピード改善について相談する
スマホサイトの表示スピードを測定&改善できる「Test My Site」
スマホサイトの表示スピード改善に特化したツールとして、「Test My Site」があります。
こちらもGoogleが提供している無料のツールです。
「Test My Site」の使い方
サイトにアクセス
まずは、Test My Site のWebサイトを見てみましょう。
Test My Site のページはこちら
![[TestMySite]トップページ](https://cf.web-kanji.com/files/media/5jz9-5be47027a254b.png)
表示スピードを分析したいWebページのURLを入力する
Test My Site のトップページ中央にある「URL を入力してサイトの速度をテスト」のフォームに、表示スピードを確認したいページのURLを入力しましょう。
フォームにURLを入力したら、「→」ボタンをクリックします。
![[TestMySite]表示スピード分析URL入力](https://cf.web-kanji.com/files/media/V0LS-5be4702e95feb.png)
結果確認
「→」ボタンをクリックすると下記のように処理が始まります。
![[TestMySite]表示スピード分析中](https://cf.web-kanji.com/files/media/QxJV-5be470344173b.png)
結果の見方
Test My Site の結果画面は、3ページ構成になっています。
読み込み〜表示完了までに掛かる具体的な時間を確認する
1ページ目では、実際にモバイル端末から対象ページを読み込む際に要する時間の目安が具体的にわかります。
ホームページの読み込みが2秒以内に終わらない場合、訪問者がページから離脱してしまう割合が一気に増える、とよく言われています。
ここでのテスト結果が2秒以内に収まっていれば、表示スピードとしては問題ないでしょう。
![[TestMySite]表示スピード分析結果-良好](https://cf.web-kanji.com/files/media/m5PJ-5be4703b0ec4e.png)
同じ業種内でのホームページ表示スピードを比較する
2ページ目では、同業種と自社とのホームページの表示スピードの比較結果がわかります。
![[TestMySite]表示スピード-同業種内の比較](https://cf.web-kanji.com/files/media/cO2h-5be47042c3cf2.png)
業種の違いによる結果の違いは基本的に小さいです。
ただし、例えば特定の業種によっては画像などコンテンツ数が多くならざるを得ない、といったことがありえます。
より正確な分析をするために、ここは自社の業種を正しく設定しましょう。
業種の表示はホームページに応じて自動で選択されますが、実際の業種と異なる場合は忘れずに修正しましょう。
表示スピードに問題があるかを確認する
3ページ目は、表示スピードに問題ない場合は下記のような内容になります。
![[TestMySite]分析結果3ページ目-OKパターン](https://cf.web-kanji.com/files/media/GuxL-5be4704a10124.png)
表示スピードに関して改善の余地がある場合は、下記のように修正でどの程度の時間短縮が見込めるかの目安時間が表示されます。
![[TestMySite]分析結果3ページ目-NGパターン](https://cf.web-kanji.com/files/media/nTaz-5be4705149c60.png)
修正点を確認する
詳細レポートを取得する
各ページに表示されている「無料レポートを取得する」をクリックします。
![[TestMySite]無料レポートを取得する](https://cf.web-kanji.com/files/media/fgiA-5be470563e1fe.png)
メールアドレスを入力して送信すると、そのアドレス宛に詳細レポートが送られてきます。
※ 詳細レポートが送られてくるまでに1時間程度掛かる場合があります。
![[TestMySite]詳細レポートのリクエスト](https://cf.web-kanji.com/files/media/VxWV-5be4705a594eb.png)
詳細レポート内容を確認する
下記件名のメールで詳細レポートが送られてくるので、内容を確認します。
件名: (テストしたWebページのURL) のテスト結果 | Test My Site with Google
![[TestMySite]詳細レポート-全体](https://cf.web-kanji.com/files/media/kd2F-5be47060767a6.png)
一番の改善ポイントは画像サイズであることがわかります。
![[TestMySite]詳細レポート-画像を圧縮する](https://cf.web-kanji.com/files/media/lICi-5be47067b60f4.png)
レポート内の「画像を最適化してページの読み込み速度を上げる方法」のリンクをクリック。
すると、指摘点に対しての改善のためのドキュメント(PageSpeed Insights のリファレンス)を閲覧することができます。
![[TestMySite]画像を最適化する-リファレンス](https://cf.web-kanji.com/files/media/SPN8-5be4706fad37f.png)
リファレンスのドキュメントには改善ポイントが記載されているので、内容を制作会社か自社開発チームに相談しましょう。
【無料】サイトスピード改善について相談する
Googleアナリティクスからもページ表示スピードを測定できる
Googleアナリティクスで複数ページの表示スピードを一度に確認する
まずはGoogleアナリティクスのWebサイトを見てみましょう。
Googleアナリティクスのページはこちら
Googleアナリティクスの左側メニューで、
「行動」→「サイトの速度」と辿り、「速度についての提案」をクリックして内容を表示。
この画面ではホームページ内部のページ全てに関する速度関連の情報を一覧することができます。
![[GA]メニュー選択](https://cf.web-kanji.com/files/media/z7e2-5be4707470169.png)
PageSpeed Insights での分析
各項目をソートして「PageSpeed スコア」が低いもの、「平均読み込み時間(秒)」が長いなど表示スピートに関して改善が必要なページを探しましょう。
確認したいページの各行の「PageSpeed の提案」をクリックします。
![[GA]PageSpeed Insightsへの遷移](https://cf.web-kanji.com/files/media/lAe2-5be4707954488.png)
該当のURLをPageSpeed Insights で分析する画面が立ち上がり、結果が自動的に表示されます。
![[GA]PageSpeed Insightsの自動分析](https://cf.web-kanji.com/files/media/0DTU-5be4707f1845b.png)
PageSpeed Insights の項でご紹介したように、表示スピードに対する評価や改善方法の確認、最適化ファイルのダウンロードが可能です。
【無料】サイトスピード改善について相談する
サイトスピードを改善するための測定ツールの使い方 まとめ
ホームページの表示スピードを改善するための測定ツールの使い方に関してのご紹介、いかがでしたでしょうか。
SEOの観点から言うとまず、Google はWebサイトの表示スピードを重要視しています。
(参考)ページの読み込み速度をモバイル検索のランキング要素に使用します
ただし、ここで注意点があります。
単純に表示スピードが速ければ速いほどGoogleからの評価が上がりSEO対策にもなる、というわけではありません。
既に評価の高い状態に対して改善コストをかける必要はありません。
大切なのは、極端に表示スピードに関する評価が低いものを発見し対処することです。
- 単発で指摘された or 自身で遅さに気づいたページをPageSpeed Insights で確認・対応する
- 定期的にGoogle アナリティクスでホームページ内のページの表示スピードに対する評価を確認→PageSpeed Insights で確認・対応する
- モバイルでの具体的な体感スピードの確認のためにTest My Siteを利用する
上記を行えば、表示スピードの点での普段の運用は十分でしょう。
ホームページの改善に関する相談はWeb幹事へ
本記事の内容で、ホームページの表示スピードに関してご自身で測定・改善が可能になります。
ただし、
-
ある程度やってみたけど効果が出ない
- スピード以外に何か問題があるのかもしれないが自身ではわからない
といった場合もあるかと思います。
その場合は是非、Web幹事で既存ホームページの改善相談ができる制作会社を探してみて下さい。
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
無料で対応致しますので、ホームページ制作の見積もり・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
【無料】ホームページについての悩みを相談する。
Q.
サイトスピードが遅いとダメな理由は?
サイトの表示が遅いと、訪問したユーザーが途中で離脱する可能性が高くなり、Googleの検索結果で上位表示されにくくなるからです。
Q.
サイトスピードを確認するツールは?
サイトスピードを確認するツールとして「PageSpeed Insights」「Test My Site」等が挙げられます。詳しくは記事をご覧ください。
