- 更新日 2025.08.04
- カテゴリー SEO対策
SEO対策における画像の効果は?alt属性の使い方や注意点を初心者向けに解説
Webサイトに挿入する画像にこだわることで、検索結果で上位表示されやすい効果や、画像検索での上位表示に影響があるとされています。
テキストと違い、SEO対策への影響や対策が分かりにくい画像の使い方ですが、Googleは人間のように感覚で評価しておらず、きちんとルールを設けています。
本記事では下記2つのGoogleガイドラインのポイントを整理し、SEO対策における画像の使い方を初心者向けに丁寧に解説します。
- 検索エンジン最適化(SEO)スターターガイド
- Google画像検索に関するおすすめの方法
本記事を読めば、 ユーザーにもGoogleにも適切な画像の使い方を押さえられます。
※画像以外にもSEOにおける重要ポイントはあります。こちらのチェックリストにまとめましたので、あわせてご活用ください。
SEOで重要なポイントが一覧でわかる!
 SEO対策チェックシート(Excel形式)
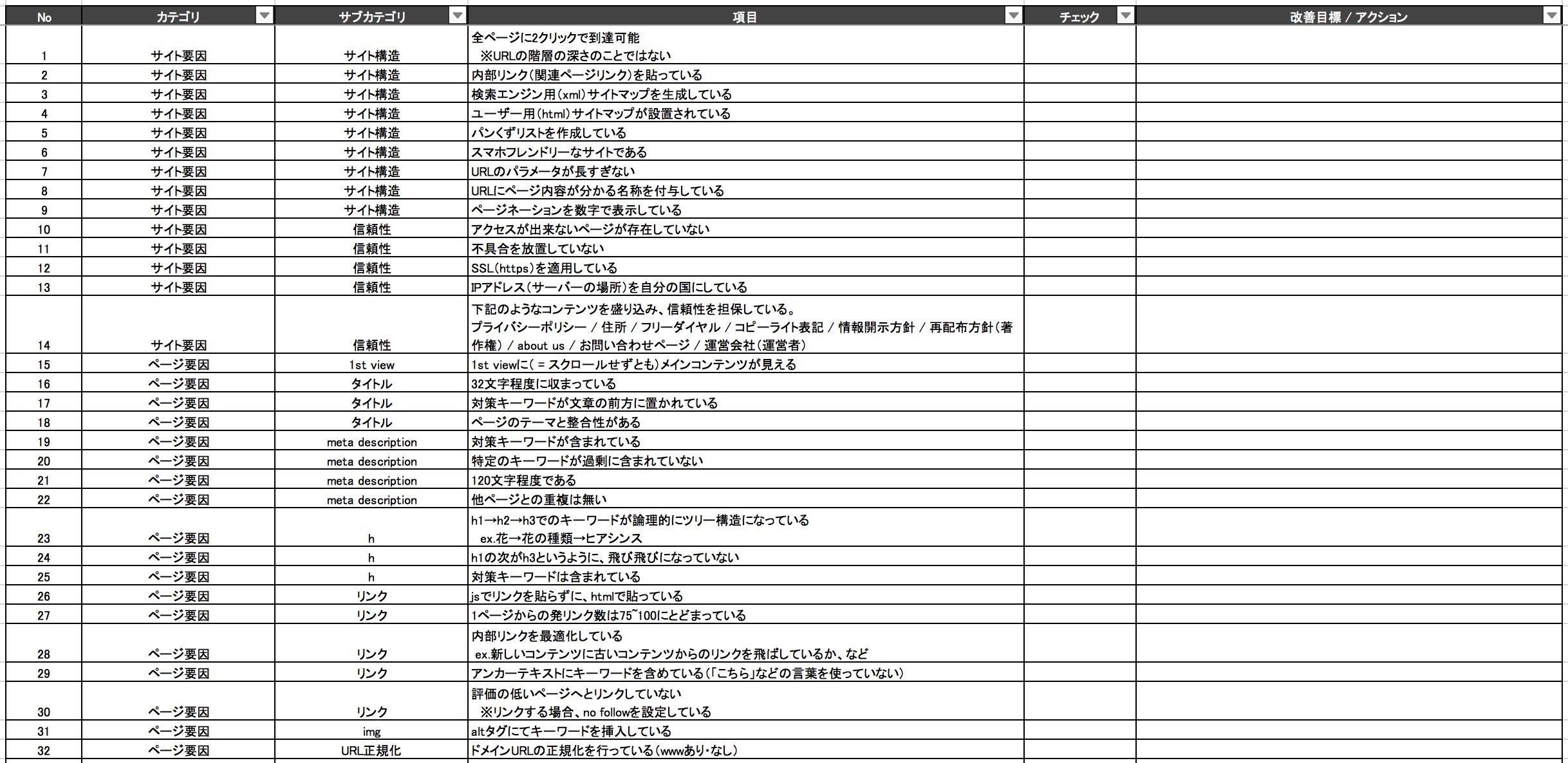
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
関連記事:SEO対策の費用と相場を徹底解説!【相場早見表・事例あり】
画像を使う際のSEO対策上のポイント

Googleは画像検索における評価を「検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成すること」と述べています。
そのために意識すべき項目が下の5つです。
- オリジナル画像を使用する
- テキストに近い場所に画像を配置
- alt属性(代替テキスト)の設定は必須
- 関連性のあるファイル名にする
- 標準の画像形式を使用する
オリジナルの画像を使用する
SEOを意識する場合は、オリジナルの画像を使用しましょう。Web幹事ではフリー素材は使わず、オリジナル画像にこだわっています。オリジナル画像がSEOに効果的な理由は以下の4つ。
- Googleがオリジナル性を重視している
- 見飽きた画像は離脱につながる
- テキストとの関連性を高める
- サイトの存在感を高める
Googleはコンテンツにおけるオリジナル性を重視しています。
検索アルゴリズムの概要が記載されている『Google検索品質評価ガイドライン』の「高品質のコンテンツ」には以下のような文があります。
「非常に高品質のMC(メインコンテンツ)をしばしば区別する要因は、特定のWebサイトに固有のオリジナルコンテンツを作成することです」
また、『Google 画像検索に関するおすすめの方法』でもオリジナル画像は以下のように推奨されています。
ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
ユーザーは本文の中でテキストより先に画像が目に入ります。
よく使われているフリー画像や、サイト内で何度も同じ画像を使い回していると、ユーザーが飽きて離脱率が高まります。
しかも、汎用の画像は、見出しや主張の補足として最適ではありません。
ユーザーの理解を助けるためにもオリジナルの画像を作成しましょう。
他のサイトにはない「存在感」が高まり、リピーターやファンの獲得にもつながります。
オリジナル画像と言っても、必ずしもPhotoshopやイラストレーターを使う必要はありません。
Web幹事の画像はパワーポイントで筆者自身が作成した簡単なもの。それでも世界に一つだけのオリジナル画像ができるのです。
強調スニペットにも画像が表示される

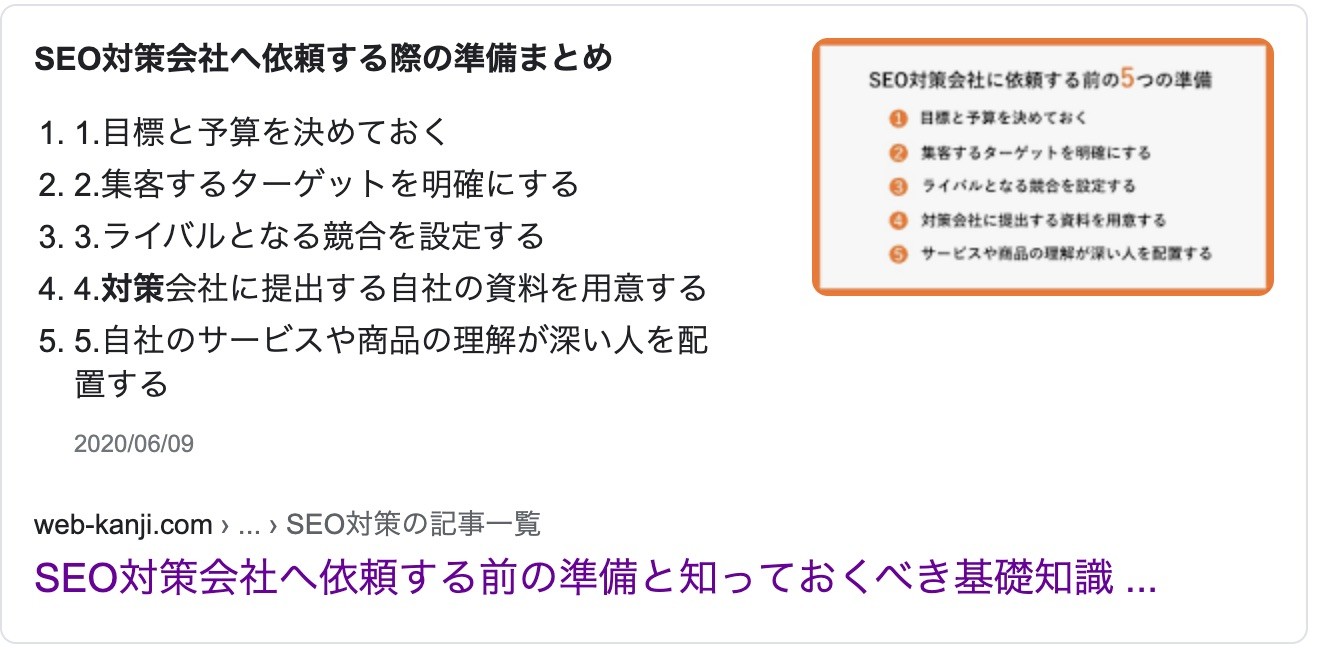
現在では、Googleの検索エンジンの強調スニペットにも画像が表示されるようになっています。
強調スニペットは、検索結果の最上部に強調して表示される枠のこと。実質、検索結果の1位にあたります。
使われる画像は指定できず、Google側が選別して表示します。画像によって、CTR(クリック率)に影響が出ますので、コンテンツ内に適切な画像を入れることは重要です。
画像の引用は著作権の侵害になる可能性も! オリジナルの画像を使うべき理由は、著作権への観点もあります。フリー画像など、商用目的に使えるものは多いですが、場合によっては著作権の侵害に当たる可能性もあります。その点、オリジナルの画像であれば心配がないため、自作の画像をお勧めします。
テキストと関連する場所に配置する
画像はテキストと関連する場所に設置しましょう。
周辺のテキストを補足することで、ユーザーの利便性を高めることがポイントです。
画像をテキストと関連する場所に配置することもGoogleのガイドラインに明記されています。
可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
画像とテキストは互いにユーザーの理解を助け合う関係。
テキストと画像を近づけることで、お互いが補足し合ってユーザー理解を助け合えるのです。
alt属性(代替テキスト)を設定する

SEOを意識した画像にはすべて「alt(オルト)属性」を設定しましょう。alt属性とは、画像を説明するテキストのこと。上の画像の青字の部分にあたり、何の画像なのかテキストで記載します。

万が一、画像が表示されない場合でも上のように、テキストが代わりに表示されるため、ユーザーの理解を助けます。
alt属性の設定はSEO対策の基本中の基本であり、紹介している5つのノウハウの中で最も重要と言って過言ではありません。
alt属性(代替テキスト)がSEOに重要な理由
alt属性を設定する理由は2つあります。
- Googleの画像理解を助ける
- 画像が表示されないときに代替のテキストを表示させる
Googleは画像が何を表しているのか理解するとき、alt属性のテキストを参考にします。
人間の眼と違い、検索エンジンのロボットはalt属性がないと、どんな画像なのか正確に理解するのが困難です。
また、何らかのエラーで画像がうまく表示されないときも、alt属性があると入力したテキストを代わりに表示してくれます。alt属性はユーザービリティの向上にもつながる点でもSEOに重要。何の画像が置かれていたのかユーザーに伝えることができるのです。
alt属性の正しい書き方

alt属性の設定はHTMLで次のコードを入力します。
<img src=”image.jpg” alt=”画像の内容” />
赤文字に写真のURLと、画像の内容(例:Web幹事)を記入してください。
alt属性の書き方例
- 悪い例(代替テキストがない):<img src=”pupy.jpg” />
- 悪い例(キーワードの乱用):<img src=”pupy.jpg” alt=”犬 子犬 小さい犬 レトリバー ” />
- 良い例:<img src=”pupy.jpg” alt=”子犬” />
- 最も良い例:<img src=”pupy.jpg” alt=”投げたものを取ってくるダルメシアンの子犬” />
alt属性によるSEO効果を狙って「犬 子犬 小さい犬」などキーワードを乱用することはNG。ペナルティの対象となるリスクがあります。
代替テキストは良い例の「子犬」など簡単な単語だけでもOKですが、抽象的すぎるため画像が表示されない場合にユーザーが想起できません。
「寝ている子犬」「ドッグフードを食べる子犬」など、詳しく記載すると代替テキストによって画像がイメージできるのでベターです。
”画像が表示されなかった場合”を想像し、どんな代替テキストがあればユーザーに伝わるかを考えましょう。
画像の内容に関連するファイル名にする

「画像のファイル名」もSEO対策に重要です。
ファイル名にも何の画像であるかを明記しましょう。例えば黒猫が寝ている画像であれば
「IMG00023.JPG」など数字ではなく、「black-cat-slleping.jpg」とします。
理由は、Googleがファイル名も画像のテーマを判断する材料にしているからです。
具体的な画像の内容のファイル名にすることで、検索エンジンの理解を助けられ、SEOの効果も高まります。
標準の画像形式を使用する

画像形式は Googleがサポートする「標準の画像形式」を使いましょう。
『検索エンジン最適化(SEO)スターター ガイド』に記載がある使っても問題がない画像形式は、
「JPEG、GIF、PNG、BMP、WebP」の5つ。
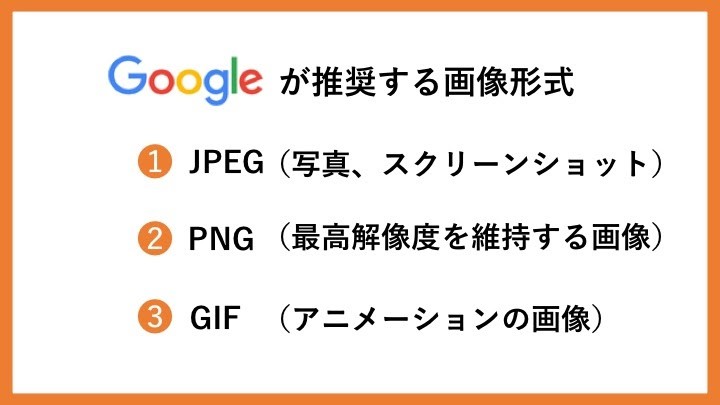
標準の画像形式にすることで、多くのブラウザ(ChromeやSafariなど)が画像を認知しやすくなり、きちんと表示される確率も上がります。ユーザーの利便性を助けることになるため、Googleのガイドラインでは次の3つの画像形式を推奨しています。
|
形式 |
透明度 |
アニメーション |
ブラウザ |
|
GIF |
対応 |
対応 |
すべて |
|
PNG |
対応 |
非対応 |
すべて |
|
JPEG |
非対応 |
非対応 |
すべて |
以上のポイントをまとめると次のようになります。
- 写真、スクリーンショットはJPEGを使う
- 最高解像度で精細さを維持したい場合はPNGを使う
- アニメーションが必要な場合はGIFを使う
画像を使う際のSEO対策上の注意点!

続いては画像を使う際の注意点を3つ解説します。この3つができていないとSEOのマイナスになるため、重要なディフェンスと考えてください。先ほど説明した画像の正しい使い方の5つと攻守兼備で画像の使い方はマスターです。
画像のサイズ・容量に注意する

画像のサイズ・容量が大きいとページの表示速度が遅くなってしまいます。
ユーザーに分かりやすいサイトを作ろうとすると、どうしても画像の枚数が増えるのは仕方ありません。ただし、ページの大半を画像が占めると表示速度が遅くなるのが悩ましいデメリットです。
Googleのガイドラインにも次のように明記されています。
画像が原因で全体的なページサイズが大きくなり、ページの読み込みが遅く、通信費が高くなる場合がよくあります。最新の画像最適化やレスポンシブ画像技術を使用して、高品質で高速なユーザー エクスペリエンスを提供するようにしてください。
表示速度が遅くなると、ユーザーの利便性を損ねるためSEOにもマイナス。「2021年以降はページの表示速度がランキング要因になる」とGoogleが正式に発表しますので、特に注意してください。
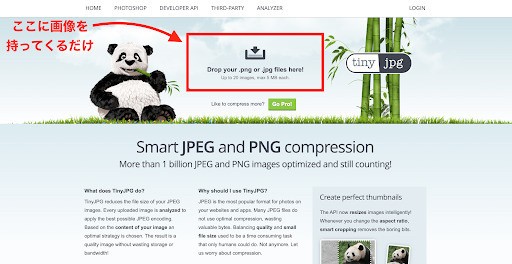
画像最適化の無料ソフト

画像の圧縮には、無料で使える『tinyjpg』がおすすめです。英語だけの表記で難しそうですが、圧縮したい画像をトップページの赤枠の部分にドラッグするだけでOK。ぜひ使ってみてください。
画像が最適化できているか確認

圧縮した画像を使用して最適化が完了したら、PageSpeed Insightsで確認しましょう。
URLを入力するだけで、画像サイズの判定をしてくれます。
上のように、90ー100の状態がベストです。
ただし、必ずしも90ー100の状態にする必要はありません。
どうしても画像や動画の数が多くなるコンテンツもあり、ベストな状態にはできないケースもあります。あくまで目安とし、自分のPCやスマホでアクセスしてみましょう。
それで表示が明らかに遅くならなければ大丈夫です。
また、「画質下げる・縦横のサイズを小さくする」などもサイトスピードを最適化する方法です。
画像の容量は1枚100〜200キロバイト(KB)にしましょう。
画像の枚数が多い・容量が重い場合は遅延ロード

画像を圧縮することでサイトスピードの負担を軽減できますが、画像の枚数などが多い場合など、まだサイトが重い場合もあります。そんなときは「遅延ロード」を使うのも一手。
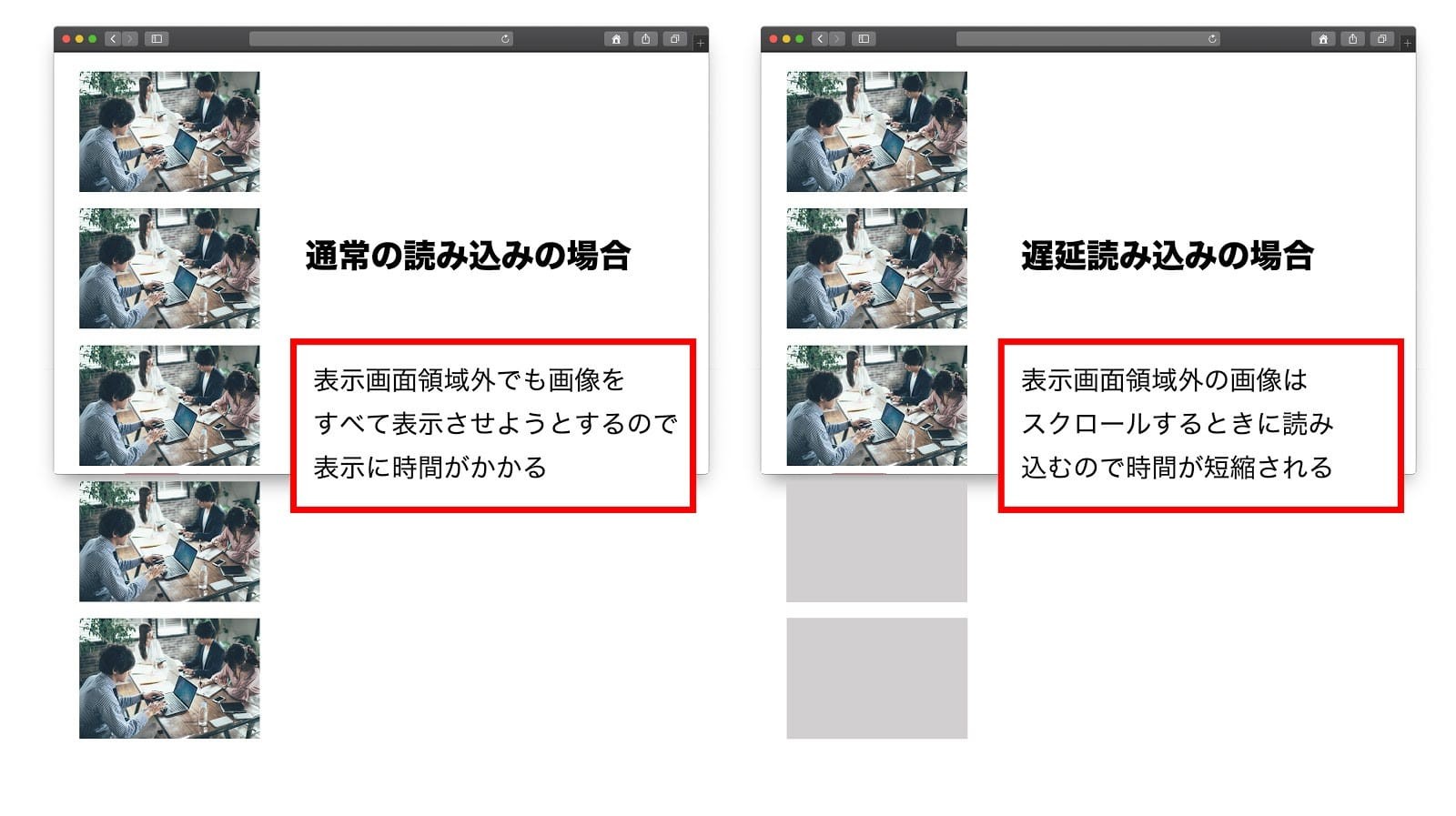
遅延ロードとは、表示画面以外の画像はスクロールするまで表示せず、スクロールされたときに画像を読み込むこと。初期表示の負担を助けるので、サイトスピードが速くなります。
具体的な方法はやや複雑なので、まずは画像の圧縮だけで試してみましょう。
それでも表示速度が遅く、遅延ロードを使う場合は、Googleの『イメージと動画の遅延読み込み』を参照してください。
モバイル(スマホ)閲覧時の見え方に注意する

PCでは正常に表示できていても、モバイルでは画面が不自然になる(画像が途中で切れるなど)場合があります。
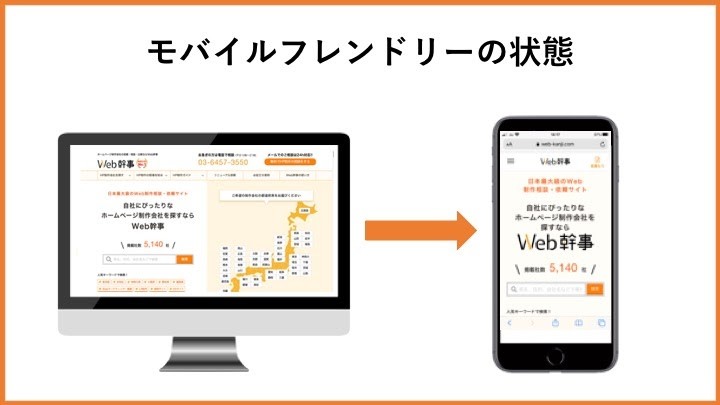
上のように、スマホでも見ても違和感がないようにモバイルフレンドリーにすることも大切です。モバイルフレンドリーとは、一言でいえば「スマホ対応」のこと。
サイトをモバイル端末(スマートフォン)で見る際、文字が小さすぎる、圧縮画像が見にくいなどの不具合をなくす、「使いやすい・見やすい・表示スピードが早い」状態への最適化のことです。
Googleも2018年にMFI(モバイルファーストインデックス)を発表し、モバイルファーストを公言しました。
MFIとは要するに「これまではPC用サイトを見て検索順位を決めていましたが、これからは、モバイル用サイトを見て検索順位を決めていきますよ」という内容。
さらにGoogleは、2020年9月からはすべてのサイトをMFIに移行すると発表しています。モバイル対応だけでなく、スマホファーストに移行することが急務です。
モバイルフレンドリーの状態をチェック

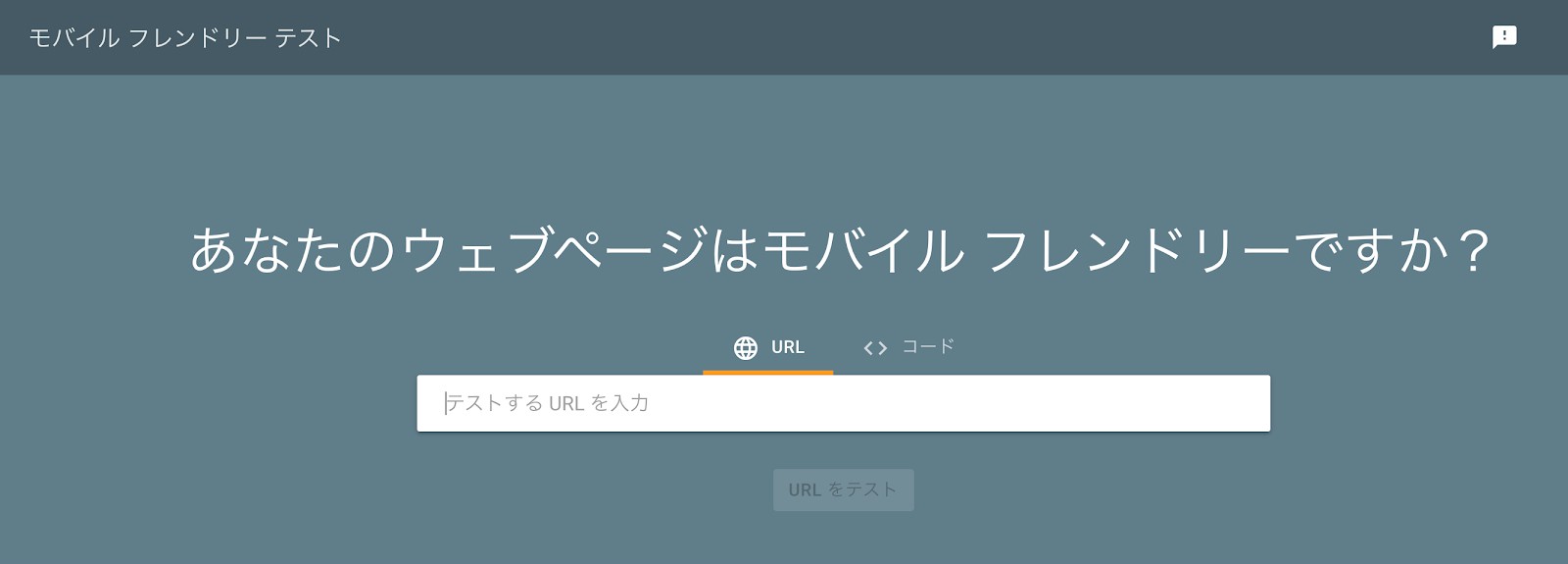
ページががモバイルフレンドリーになっているかは、Googleが無料で提供する『モバイルフレンドリーテスト』で確認できます。
テストするURLを入力するだけで、モバイルフレンドリーかどうかの判定をしてくれます。

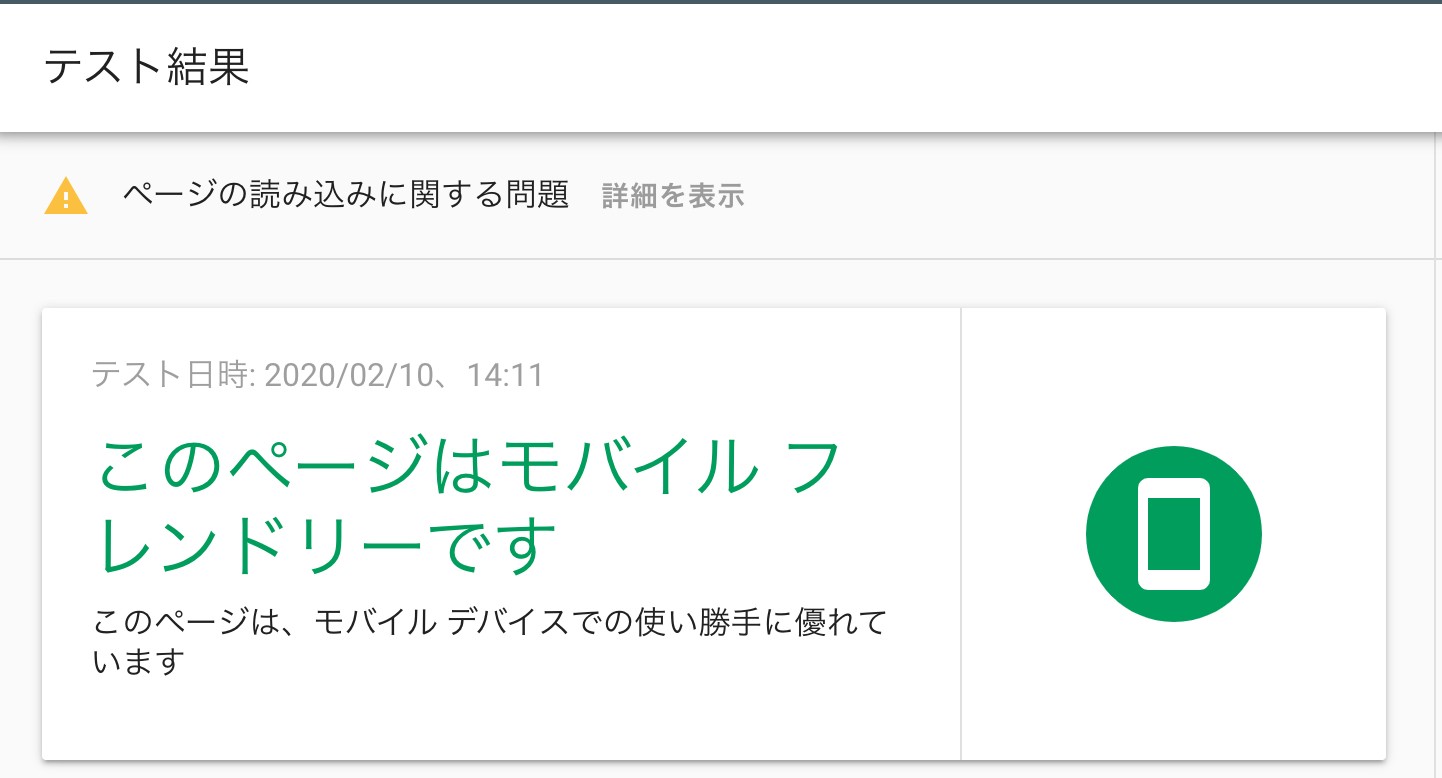
上のように、テスト結果が「このページはモバイルフレンドリーです」と表示されたらOK。「コンテンツの幅が画面の幅を超えています」などと表示されれば、モバイルフレンドリーに修正しましょう。
モバイルフレンドリーにする方法は少し専門的になりますので、必要な方は『Google検索デベロッパーガイド』の「サイトをモバイル対応にする」を参考にしてください。
MFIになっているかチェックする方法

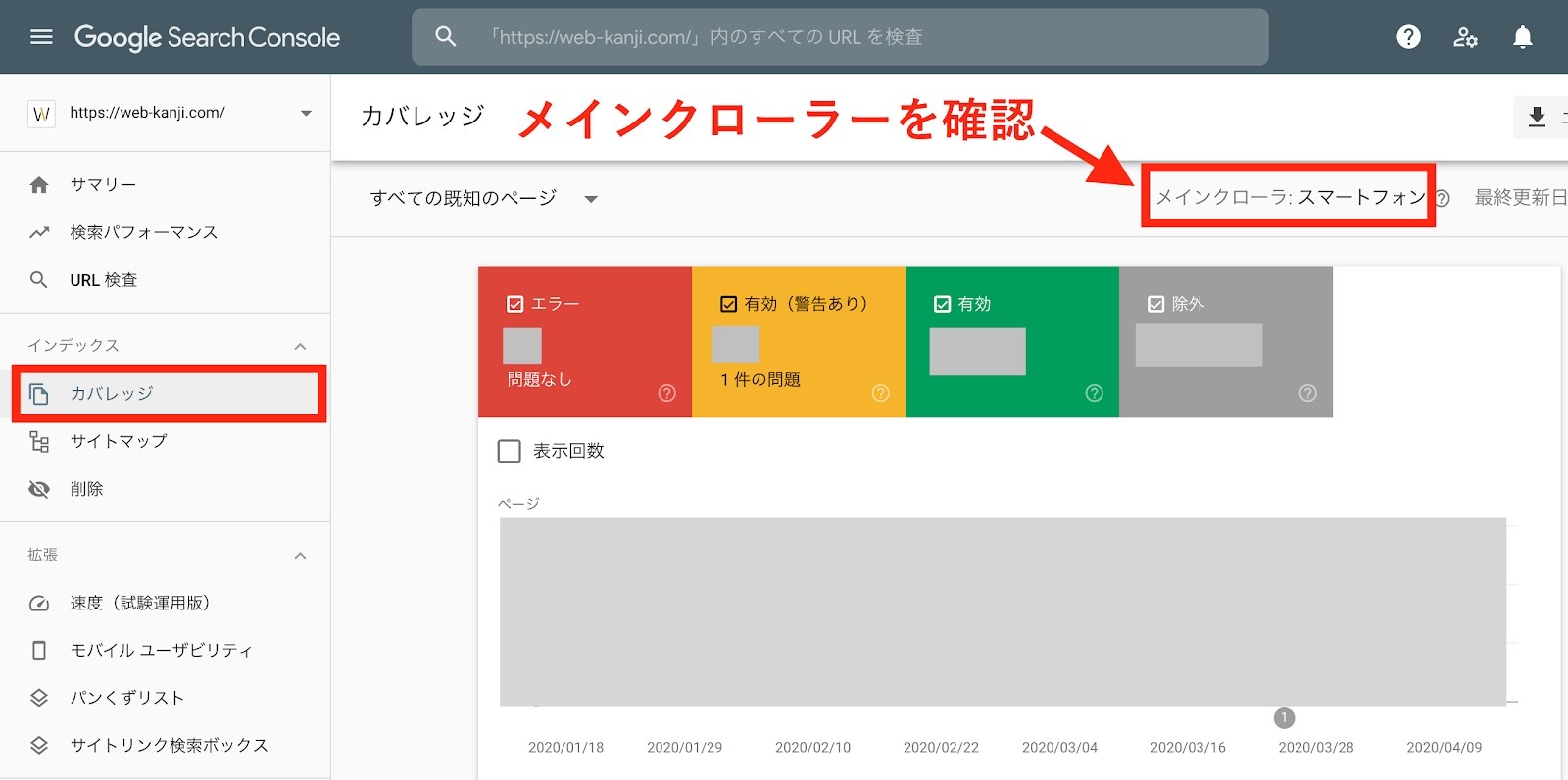
サイトがモバイルファーストインデックスに対応できているかはGoogle Search Consoleで確認できます。サーチコンソールはGoogleと双方向のやりとりができる無料ツール。まだ登録していない方はすぐに設定しましょう。
画面左の「カバレッジ」をクリックすると、右上に「メインクローラ」が表示されます。
そこが「スマートフォン」になっていれば、MFIの対応はOK。逆に「パソコン」になっていれば、MFIに移行した方がいいでしょう。
MFIに移行する方法はGoogleの公式ガイド「モバイル ファースト インデックス登録に関するおすすめの方法」が参考になります。Google Search Consoleの登録をまだ行っていない方は下記の記事を参考にすぐに設定してください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
画像だけで完結させない

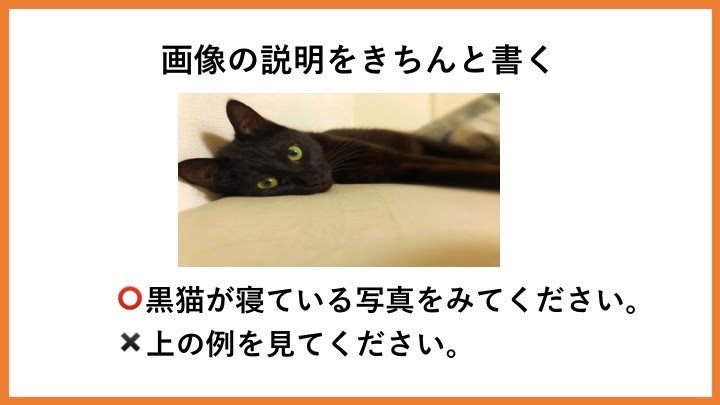
キャプチャやテキストを書かず、画像だけで説明を済ませてしまうのはNGです。
◯黒猫が寝ている写真を見てください。
×上の写真を見てください。
上の例ように、きちんとテキストで説明しましょう。
検索エンジンは基本的にテキストでページの内容を理解しようとします。
画像だけでは検索エンジンが何のページか理解しにくくなるため、しっかりテキストで内容を記述することがSEOにも大切。
当然、画像だけのページ(URL)もSEO的に不利になります。

例えば、上の画像のようにテキストを画像化してしまう場合。
HTMLコードを書かなくて済むので作成コストを削減できますが、SEO的には不利になります。
理想はテキストと画像でお互いが補足し合ってユーザーと検索エンジンの理解を助けることです。
※SEO対策において重要なポイントは画像以外にもあります。無料でダウンロードできるSEO対策チェックシートをご用意していますので、こちらもあわせてご活用ください。
SEO対策チェックシート(Excel形式)を無料プレゼント
重要なポイントが一覧でわかる、今すぐ使える資料です!
無料でダウンロードする
画像にまつわるSEO対策の疑問
最後は画像の使い方に関するSEOの疑問に2つお答えします。
画像を見出しに設定して良いの?

画像見出しとは、上のようにロゴ(画像)を見出しにすること。
テキストとの緩急をつけ、本文を読みやすくする狙いもありますが推奨できません。
理由は、ユーザーの使用環境などによっては画像が表示されない可能性があるからです。
事実、Googleも『Google 画像検索に関するおすすめの方法』の中で次のように明記しています。
画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
どうしても意図があって、画像見出しを使う場合は先述した「alt属性」を設定しましょう。

万が一、画像が表示されない場合でも代替えのテキストが表示されます。
画像サイズは記述した方がいい?
ソースコードには画像サイズを記述した方が良いです。画像のサイズを記述することで、使用するブラウザがあらかじめサイズを認識でき、読み込み時間の短縮になると言われています。
例:<img src=”pupy.jpg” alt=”子犬 ” width="250" height="150">
上のように画像サイズを記述するようにしましょう。読み込み時間の短縮はSEO効果にもつながります。
【まとめ】SEO対策における画像の使い方のポイント
以上、SEO対策に重要な画像の使い方を解説してきました。
着眼点はユーザーの利便性を最優先に考慮し、検索エンジンに最適化したページを作成すること。
具体的には次の5点を意識しましょう。
- オリジナル画像を使用する
- テキストに近い場所に画像を配置
- alt属性(代替テキスト)の設定は必須
- 関連性のあるファイル名にする
- 標準の画像形式を使用する
どれもポイントは「テキストとの関連を考えて画像を使うこと」。
画像とテキストは互いにユーザー・検索エンジンの理解を補完し合う夫婦のようなものです。
単にオシャレな画像を作るのではなく、テキストを意識して画像を使いこなしてください。
また、SEO対策をするためには、そもそもGoogleがどんなサイトを評価しているのかを理解する必要があります。最も基礎知識となる検索エンジンの仕組みを理解するために、以下の記事もご覧ください。
【SEO対策入門】Google検索エンジンの仕組みと上位表示される要素を解説!
SEO対策をプロに任せたい方へ
SEO対策をしたいけど、時間もなく、何から始めればいいか不安という方はWeb幹事にご相談ください。Web幹事は、あなたにあった最適なSEO対策会社や業界に特化している業者ををご紹介するサービスです。
SEO対策経験者が丁寧に要件をヒアリングし、Web幹事の「データベース」から最適なSEO対策会社をご提案します。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
相談料は「完全無料」。まずは相場の情報を知りたいなどの情報提供のみでも大丈夫です。
お気軽にご連絡ください!
Q. 画像を使用する際のSEO対策は何がある?
画像を使用する際のSEO対策として「画像にaltを設定する」「画像のファイル名を適切なファイル名にする」「メインの画像はページ上部に配置する」「画像周辺に関連するテキストを配置する」「オリジナルの画像を使用する」「画像に構造化データを使用する」等が挙げられます。
Q. 画像のファイル名はどのように設定すれば良いですか?
画像の内容に関連する名前を使用しましょう。具体的な内容やキーワードを含んだファイル名で保存すれば、検索エンジンが画像のテーマを正確に認識しやすくなります。例えば「black-cat-sleeping.jpg」のように、具体的な内容を反映したファイル名を使用するのが重要です。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
