- 更新日 2024.10.17
- カテゴリー SEO対策
クローラビリティとは?検索エンジンにサイトコンテンツを正しく&素早く認識させる対策【2026年最新版】

「SEOのクローラビリティってなに?」
「クローラビリティを上げる対策とは?」
「サイトのクローラビリティはどうやって確認する?」
「検索結果で上位表示を狙うならクローラビリティを上げること!」。SEO対策をする方なら一度は耳にする言葉です。クローラビリティ最適化は基本中の基本であり、SEO対策のはじめの一歩。
しかし、具体的な対策や何から始めればいいのか分からず、手付かずのまま放置しているサイトも多いです。本記事ではサイト運営やSEO対策を始める方に「クローラビリティってなに?」「どうやって上げるの?」といった基礎知識を分かりやすく解説します。
エンジニアの領域もあるので、すべてを理解する必要はありません。ポイントを押さえて適切な指示を出せるようにしましょう。
※SEOの基本からおさらいしたい方は、こちらもあわせてご活用ください。
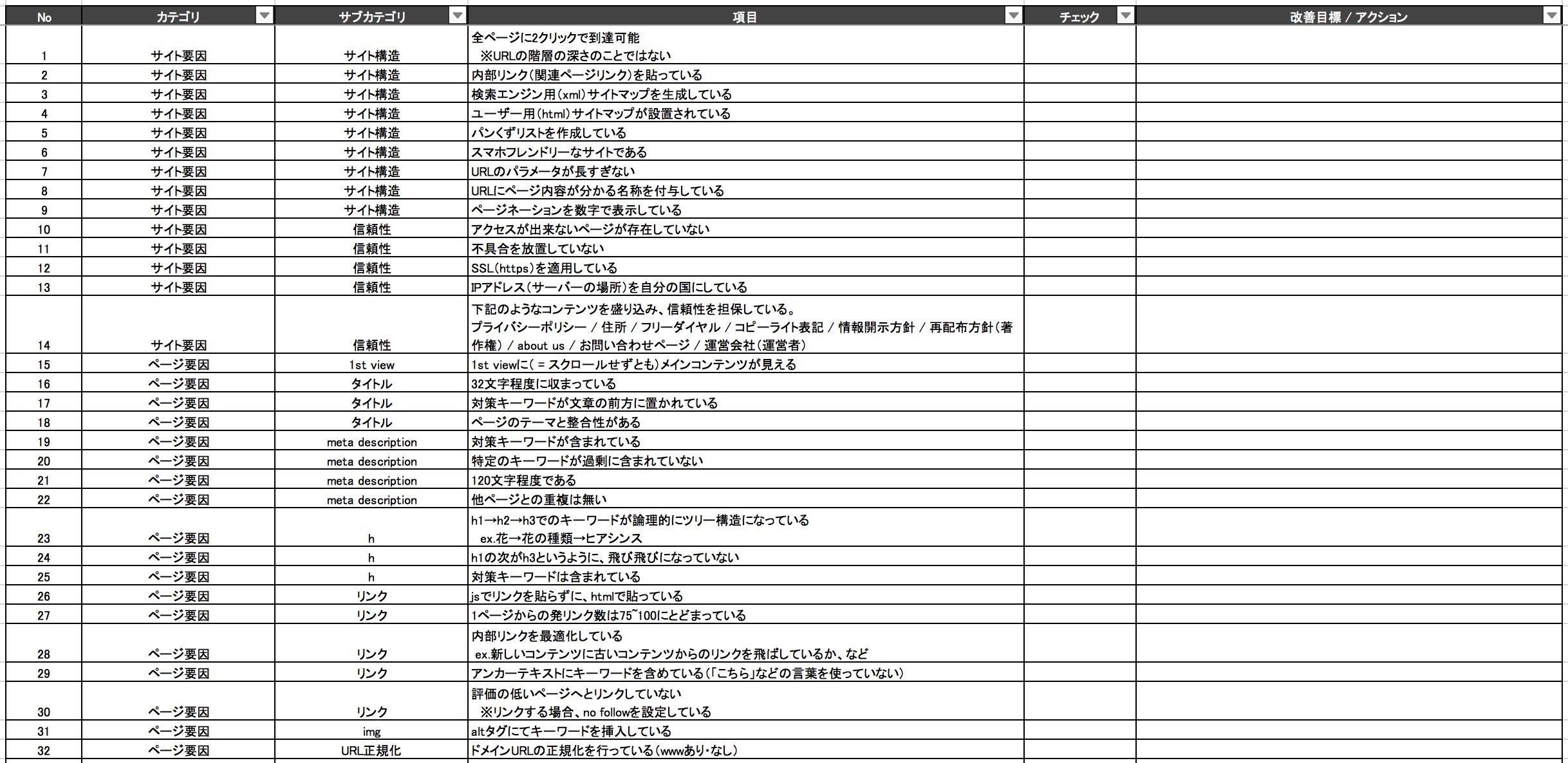
SEOで重要なポイントが一覧でわかる!
 SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
クローラビリティってなに?
クローラビリティは「検索エンジンへのおもてなし」

クローラビリティとは「検索エンジンのクローラー(情報を探すロボット)のページの見つけやすさ、コンテンツの内容の理解のしやすさ」の意味です。クローラビリティの向上とは「検索エンジンが見つけやすく、理解しやすいサイト・コンテンツにする」こと。
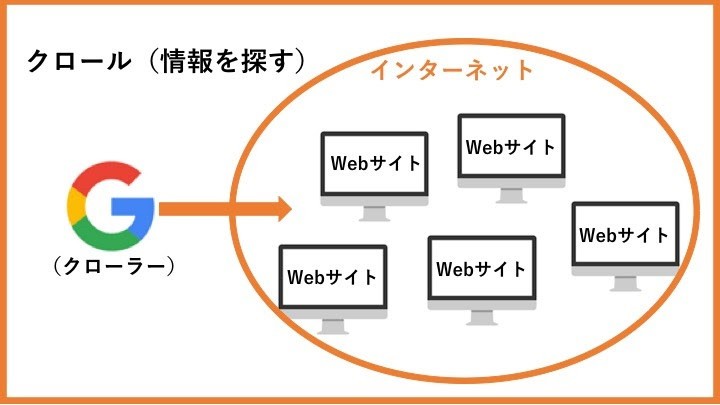
検索エンジンは「クローラー」と呼ばれる巡回ロボットが日夜、世界中から情報を探しています。この作業を「クロール」と言います。インターネット上では1秒ごとに何百ものWebページが公開され、Googleのクローラー(Googlebot)」が訪れるページ数はなんと1日だけで数億ページ。
Googlebotは、1サイトにつき1箇所から、主に米国からクロール(訪問)します。
作ったサイト・コンテンツが検索結果に表示されるには、多忙なクローラーに早くコンテンツを発見してもらい、かつ中身を正確に理解してもらうことが重要です。
「クローラビリティ最適化」とは、無数の星(ページ)の中から発見されやすいよう自サイトが輝くことであり、クローラーの情報収集を助ける”おもてなし”と考えてください。
クロールバジェットとの違い クローラービリティと似た用語に「クロールバジェット」があります。クロールバジェットとは、検索エンジンがページをクロールできる上限のこと。この上限を超えると検索エンジンはそのサイトのページをクロールできなくなります。ただし、クロールバジェットを気にするのはAmazonや楽天市場、アメブロなど何万ページもある超巨大サイト。その他のサイトはクローラービリティを意識すればOKです。
クローラビリティの向上が必要な理由

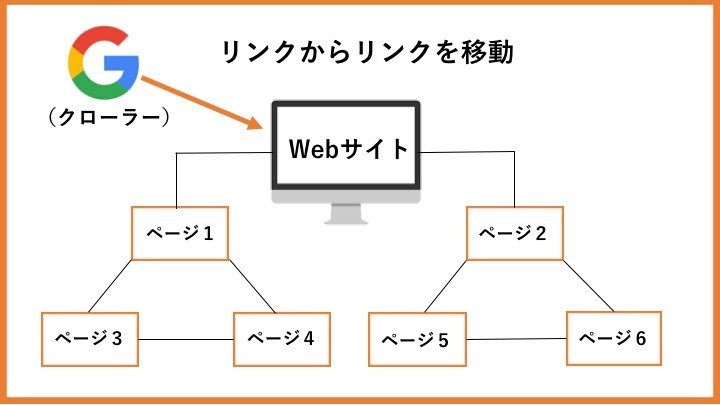
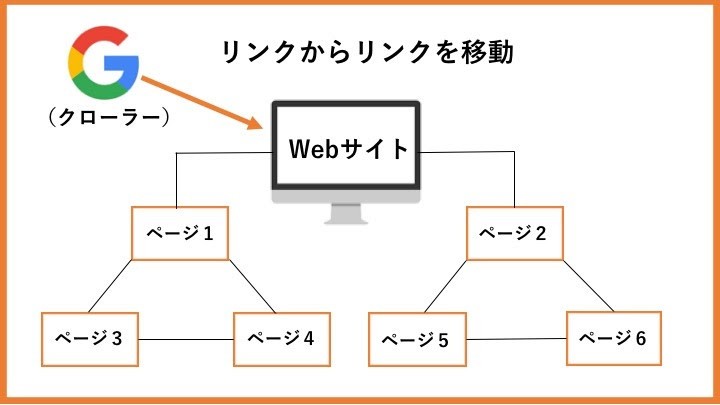
Webサイトの中で、最もクロールされるのは玄関口であるトップページです。クローラーの巡回ロボットがWebサイトを訪問すると、上の画像のようにサイト内のリンクからリンクを移動して情報を読み取ります。そしてクローラーは「テキスト」「画像」「動画」「音声」などのコンテンツを読み込み、検索エンジンのデータベースに登録します(「インデックス」と呼ばれる作業)。
ただし、サイトやコンテンツを作ったとしても、すぐにクローラーは来てくれません。Googlebotはインターネットにあるページすべてを巡回しようとするため、その数は1年間で1兆ページを超えます。いくら高性能のクローラーでも発見および内容を理解するには時間がかかるのです。
また、サイトやネットワークに障害が発生するとクローラーがページにたどり着くことはなく、検索結果には永久に表示されません。いくら良いコンテンツを作っても、見てもらえなければ価値はなくなってしまいます。
クローラビリティを向上させる作業は次のタイミングで重要なので覚えておいてください。
・新しいサイト/コンテンツを作ったとき
・サイト全体をリニューアルしたとき
・記事をリライトしたとき
クローラビリティ対策はGoogleを意識する クローラビリティにおいてはGoogleを意識すればOKです。日本で検索エンジンのシェア2位のYahoo!はGoogleの検索エンジンのシステムを採用しています。なので、本記事でもクローラー=Googleで話を進めていきます。
クローラビリティを高める方法

ここからクローラビリティ最適化のノウハウを解説します。これから対策を始める方は、上の3つの順に対策していきましょう。細かく分けると7つになります。
①サイトの存在をクローラーに知らせる
・Googleにクロールをリクエストする
・XMLサイトマップを送信・更新する
②クロールしやすいようサイトを整理する
・内部リンクを設定する
・パンくずリストを設定する
・URLを正規化する
・URLの階層を浅くする
③サーバーやネットワークの問題を解決する
・クローラーに正しいHTTPステータスコードを返す
※番外編
・被リンクを獲得する
クローラビリティの向上は簡単にできる対策もあれば、複雑なコードを操るものもあります。エンジニアでないと理解しづらい部分もあるので、全部はできなくて大丈夫です。概要を理解した上でエンジニアと協力して対策してください。
1.Googleにクロールをリクエストする

まずはGoogleにサイト・コンテンツの存在を「確実」に知らせる方法です。Google Search Console(サーチコンソール)という無料ツールを使うことで、「こんなサイト(コンテンツ)を作ったよ。検索エンジンに登録してね!」と依頼することができます。
「URL検査」という機能で、2019年3月28日より以前は「Fetch as Google」と呼ばれていました。URL検査の作業を行うことで、クローラー(Googlebot)の巡回を促すことができ、クローラービリティが向上します。
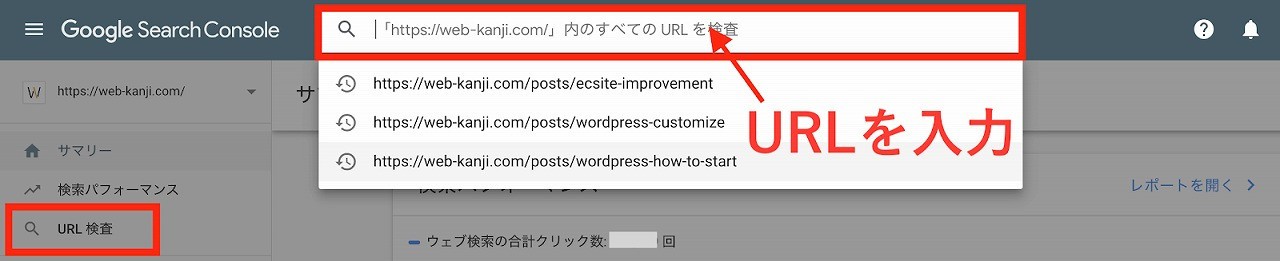
URL検査の使い方

やり方は簡単で2〜3分で済みます。まず、サーチコンソール画面左の「URL検査」をクリックし、一番上にURLを入力します。

あとは右下の「インデックス登録をリクエスト」を押すだけ。これだけでGoogleに「見て見て」とアピールできますので、次のタイミングで必ず行いましょう。
・コンテンツを公開した直後
・リライトなどで情報を更新した直後
まだサーチコンソールを導入していない方は、以下の記事を参照してください。30分もかからず無料で登録できます。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
2.XMLサイトマップを送信・更新する

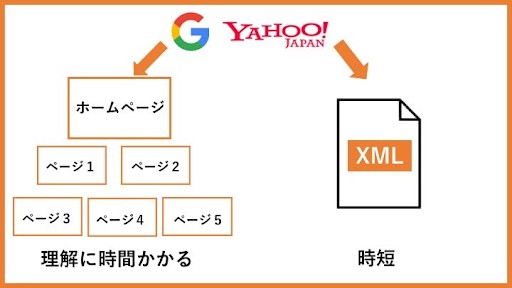
XMLサイトマップとは、サイト内の構造やコンテンツ(画像や動画も含む)を検索エンジンに「早く」「的確に」理解してもらうための地図(ファイル)。検索エンジンのクローラーが一つ一つのページを理解するには時間がかかるため、サイトの構造を一つのファイルにまとめたXMLサイトマップによってクローラーの理解を助けます。
XMLサイトマップはクローラビリティの向上で特に効果的な対策なので必ず実施しましょう(1番は後ほど説明します)。
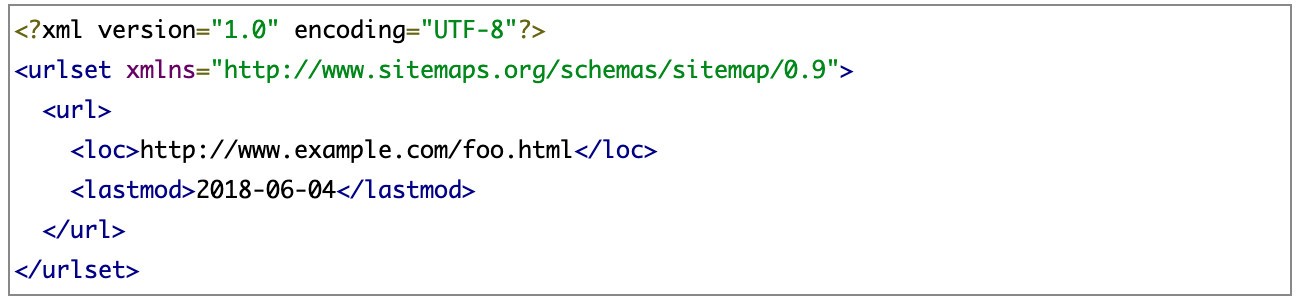
XMLサイトマップは下のように複雑なコードになっていますが、無料の自動作成ツールで誰でも作成可能です。

下の条件に該当するサイトであればXMLサイトマップの作成を行いましょう。ほとんどのサイトが当てはまるでしょう。
・500ページ以上ある
・サイト内リンクができていない
・外部からの被リンクが少ない
・多くの画像や動画がある
XMLサイトマップの作成方法、Googleへの送信方法などは以下を参考にしてください。
関連記事:XMLサイトマップ(sitemap.xml)作成&送信方法マニュアル
3.内部リンクを設置する

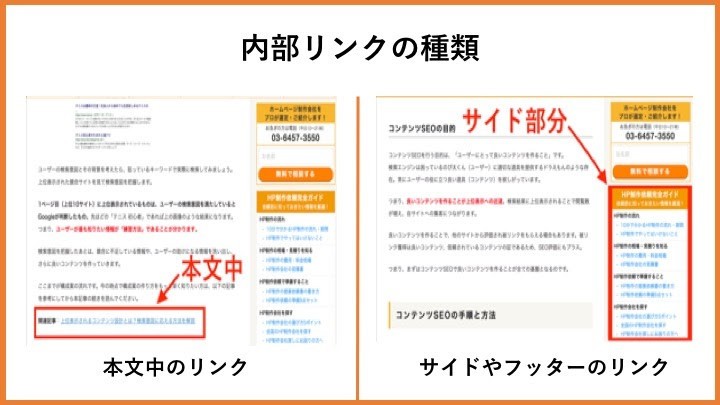
ここからは、「サイトの構造を整理することでクロールを助ける方法」を4つ紹介します。まずは「内部リンクを設置する」。内部リンクとは、Webサイト内で自社のページ同士をつなげるリンクのことで、主に3種類あります。
・本文中に挿入する関連ページや関連記事
・サイドナビゲーションやフッター部分のリンク
・パンくずリスト
内部リンクの重要性

先述したように、Webサイトを訪れたクローラーはリンクからリンクを巡りながら、コンテンツを理解していきます。ページ同士をつなげておくと、サイトの構造や中身を理解しやすくなるため、内部リンクの設置はクローラビリティの向上に重要な対策です。
内部リンクを設置するときのポイント
・関連性の高い記事・ページへのリンクを設ける
・分かりやすいリンク名(アンカーテキスト)にする
なんでもリンクすれば良いわけではなく、関連性の高い記事・ページへリンクすることが大切です。関連性の低いページにユーザーが飛んでも、すぐに離脱されSEO的に逆効果。
また、URLだけのリンクや画像リンクよりもアンカーテキスト(テキストが入った内部リンク)が良いと考えられています。アンカーテキストは『SEOの内部対策ガイドと15のチェックリスト』のように記事のタイトルでも構いません。どんなページに飛ぶのか「分かりやすいリンク名」にしましょう。
リンクは<a>タグで設定する
内部リンクのアンカーテキストは<a>タグで設置してください。ここはエンジニアの領域になるので、「<a>タグで設定して」と伝えれば大丈夫です。その他のリンクでもクロールはされますが、最適なHTMLが<a>タグです。
例:<a href="https://web-kanji.com/search">全国のホームページ制作会社を探す</a>
リンクの階層は浅くする
すべてのページは、トップページから1、2回クリックで到達できることが理想です。リンクの階層(深さ)は、できるだけ浅い方がクロールされやすく、深くしてトップページから遠くなるとクロールされにくくなります。
ただし、コンテンツ量が増えてカテゴリも多くなると1、2回では到達できないのは仕方ありません。3、4クリックは許容の範囲です。
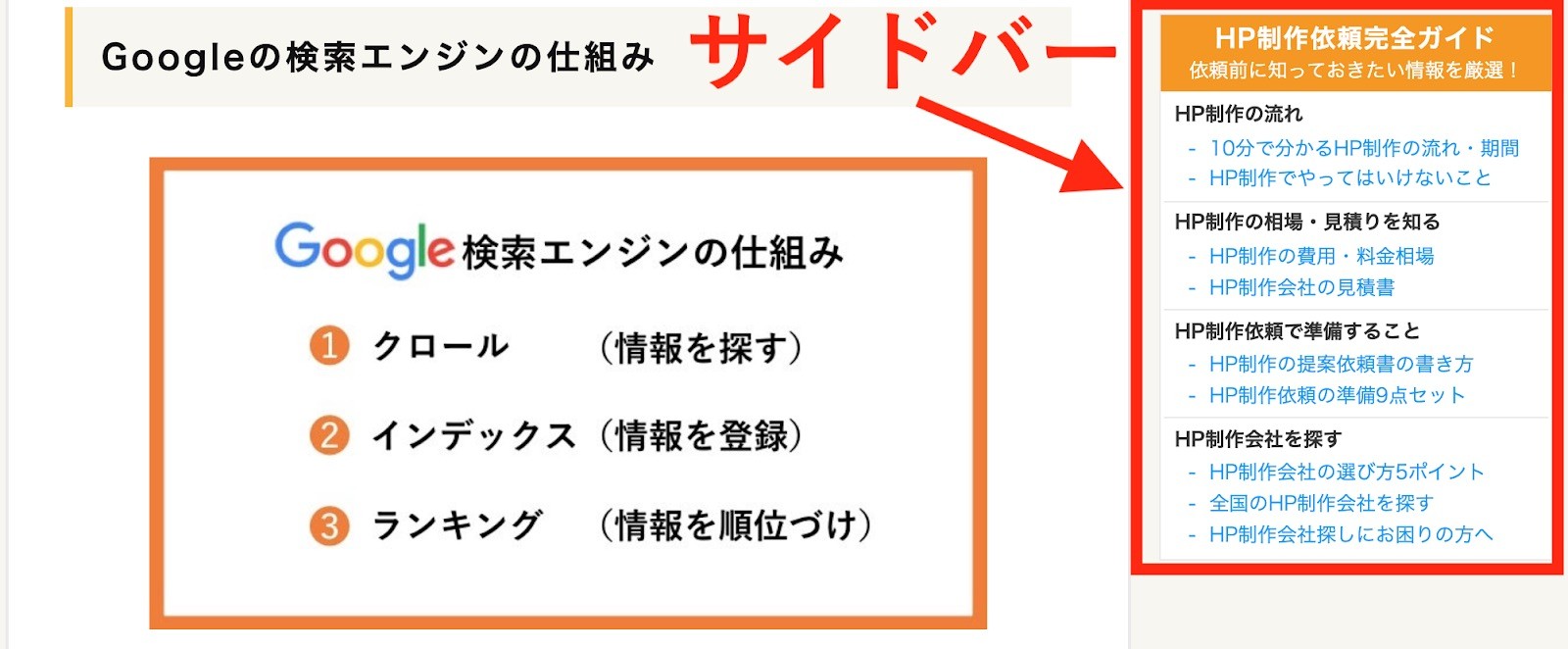
グローバルナビゲーションやサイドバーなどを活用する

早くページにたどり着くようにするためには、グローバルナビゲーションやサイドバーなどを活用しましょう。グローバルナビゲーションとはWebサイトの全てのページに共通して設置された案内リンクのことです。

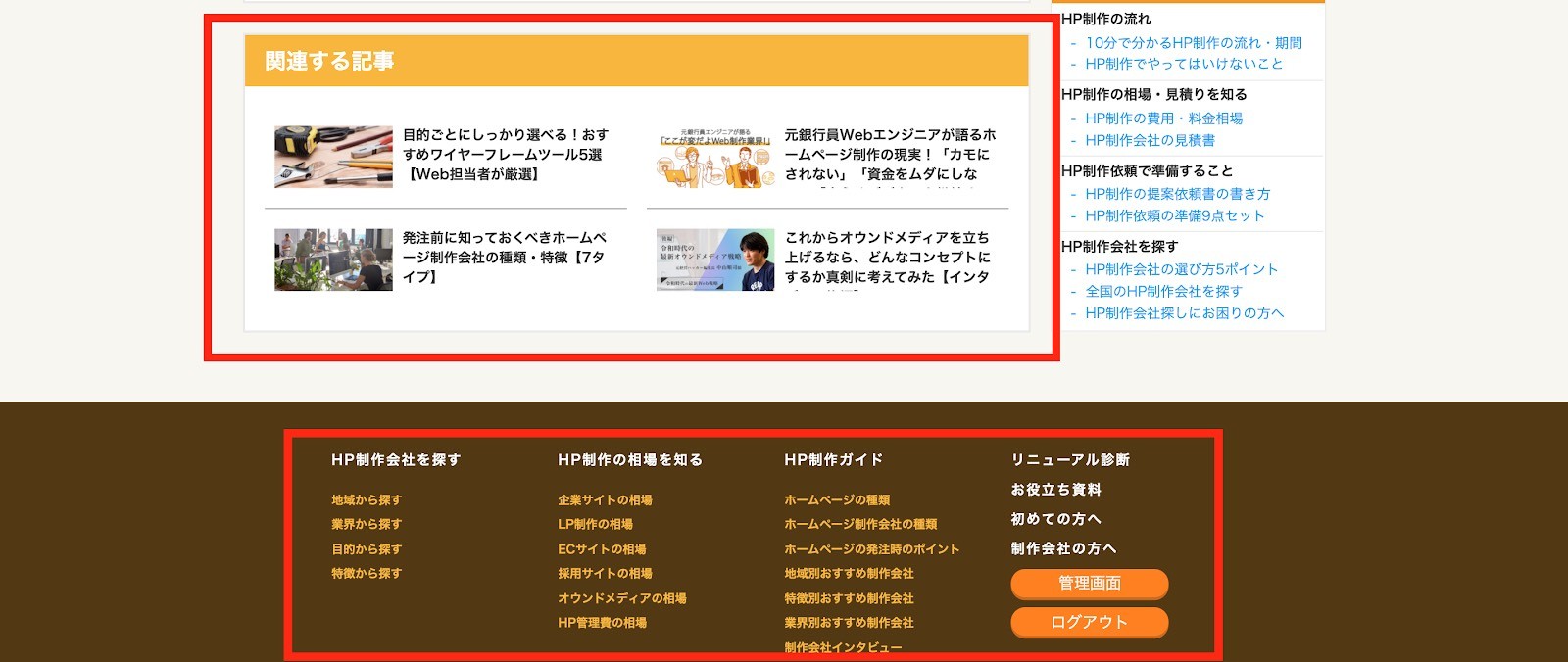
また、上の画像のようなサイドバーや、下の画像のようにページの末尾にあるフッターも内部リンクを設定して有効に使いましょう。下がフッターの内部リンクの例です。

ただし、ここでも関係ないリンクを置いてクリックされなければ意味がありません。関連するリンクを選びましょう。
関連記事:内部リンクとは?SEOへの影響や効果的な設置方法を解説
4.パンくずリストを設定する

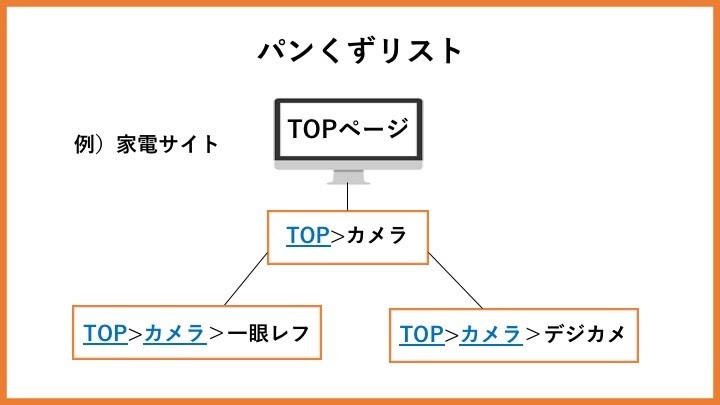
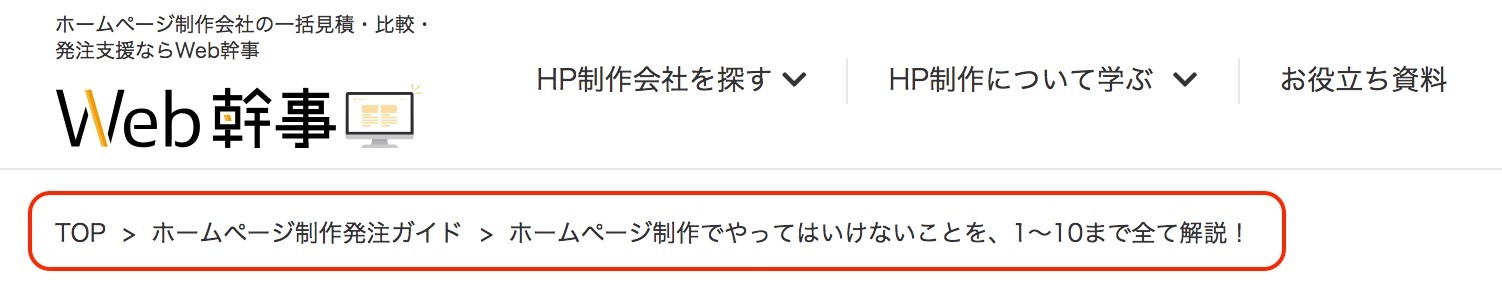
パンくずリストとは今ユーザーがどの位置にいるか「サイトの現在地」を表すものです。内部リンクの一種にあたり、Web幹事で言えば、下の赤枠がパンくずリストに該当します。

パンくずリストがあることで、ユーザーはどのページを読んでいるかを理解でき、クリックすることで関連ページに移動することができます。検索エンジンのクローラーがサイトを巡回したときもWebサイト全体の構造が把握しやすくクローラビリティの向上に貢献します。
ちなみに名前はグリム童話の『ヘンゼルとグレーテル』が語源で、迷子にならないよう森にパンくずを置くエピソードから由来しています。パンくずリストを作るときは以下のポイントを意識してください。
・パンくずリストの階層を簡潔にする(深すぎないようにする)
・パンくずリストの階層(カテゴリ区分)を適切にする
・パンくずリストがリンクになっているようにする
5.URLを正規化する
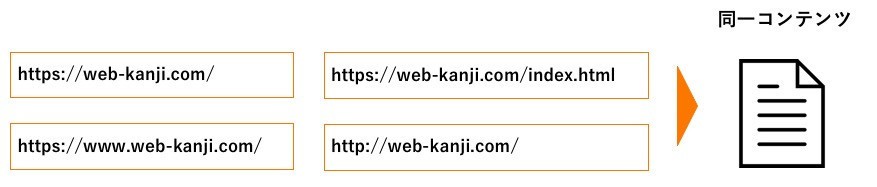
URLの正規化とは、複数あるURLを1つに統一することです。サイトによっては、下のように複数のURLで同じページを表示するケースがあり、検索エンジンの評価が分散されています。

このように同じページなのにURLが分散されている場合は「重複URL」 と見なされ、クロールの頻度が減ってしまいます。URLは正規URLの1つだけにしましょう。正規URLとは、サイトの重複するページの中でGoogleが最も代表的と考えるページのURLのことです。
同じコンテンツで複数のURLを持っている場合、どのURLが正規と見なされているかチェックする方法や、URLを正規化する方法はGoogleの公式ページ「重複した URL を統合する」を参照してください。
6.URLの階層を浅くする
・web-kanji.com/
・web-kanji.com/search
・web-kanji.com/search/tokyo
上のように、URLが「/」の階層で分かれていることをディレクトリ階層といいます。この場合、Googleは海藻の浅い上から優先的にクロールを実行すると考えてられています。URL構造(ディレクトリ階層)は浅いほど発見されやすいということです。以下のようにGoogleの公式ガイドラインにもクローラビリティ について触れられています。
過度に複雑なURL は、サイト上の同じまたは同様のコンテンツを表す多数のURLを不必要に作成し、クロールの際に問題が生じることがあります。その結果、Googlebot で必要以上に帯域幅を消費したり、サイトのすべてのコンテンツをインデックスに登録できないことがあります。
引用:シンプルなURL構造を維持する
公式ガイドラインにも記載がありますが、3つ4つ程度の階層は気にする必要ありません。URLが過度に複雑にならないよう配慮してください。
7.クローラーに正しいHTTPステータスコードを返す

最後はサーバーやネットワークの問題を解決することでクローラビリティを向上させる方法です。やるべき対策は「クローラーに正しいHTTPステータスコードを返すこと」。急に難しい専門用語が登場しましたが、ここはエンジニアの領域になるので、概要を理解するだけでOKです。
HTTPステータスコードとは、サーバからの反応を表す3桁の数字のコードです。私たちが「PCやスマホにこんなページを表示したい!」と作ったものに対し「正常に表示されています(200)」「現在このページは表示できません(404)」「このサイトは引っ越しました(301)」などの反応を表す3桁の数字がHTTPステータスコードです。
◎代表的なステータスコード
|
コード |
内容 |
結果 |
|---|---|---|
|
200 |
サーバーはページを 正常に返した |
PCやスマホの画面で正しくサイトが閲覧できる |
|
301 |
サーバーは 完全に引越した |
リクエストされたURLが変更されている状態 同時に新しいURLへの誘導も返される |
|
404 |
Not Found(未検出) リクエストされた ページが見つからない |
「指定されたページは存在しません」などの エラーページが表示される |
検索エンジンのクローラーはHTTPステータスコードによってサイトの状態を判断します。もし削除済みのページなどが404のコード(未検出)を伝えていれば問題ありませんが、「正常に表示されています(200)」と伝えていると、Googleは通常のページとして扱ってしまいます。すると以下のような問題が起こるので要注意。
・低品質のコンテンツと認識される
・クローラーの時間が浪費される
・本当に検出してほしいページを訪れる頻度が減る
このようにクローラビリティが下がってしまうので、常にGoogleには正しいステータスコードを返すようにしましょう。
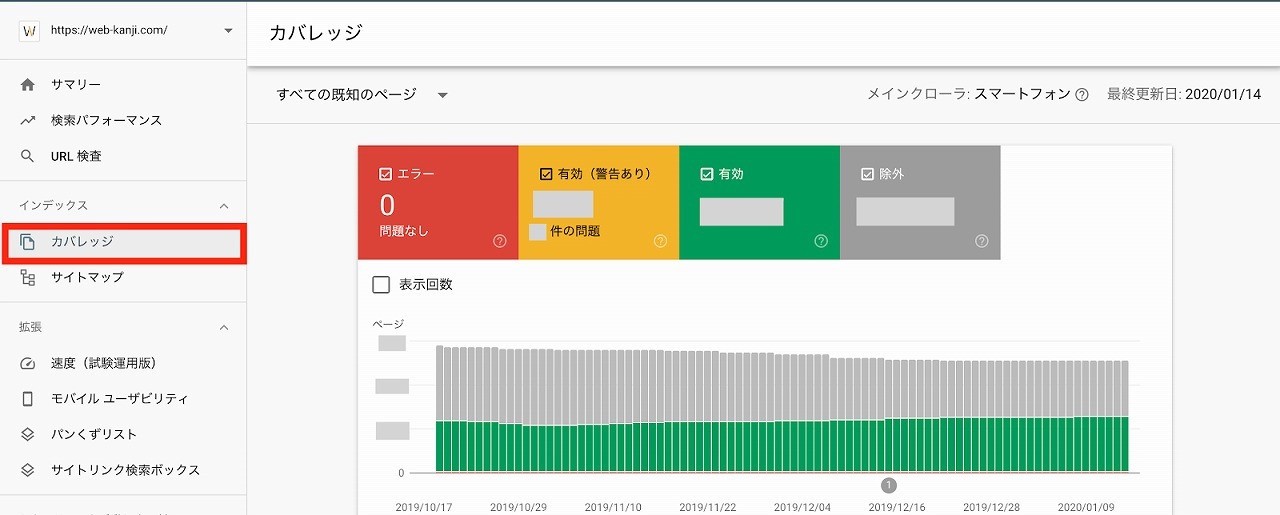
エラーはサーチコンソールの「カバレッジ」で確認する

HTTPステータスコードのエラーはサーチコンソールの「カバレッジ」で確認することができます。エラーがあれば、詳しい原因が表示されるので、エンジニアに依頼して対処してください。

毎日は大変なので、カバレッジは週1回、月1回など定期的にチェックするといいでしょう。
番外編:被リンクを獲得する

実はクローラビリティを上げる方法として最も効果的な方法は「被リンクを獲得すること」です。クローラーはリンクからリンクを移動するため、外部のサイトからリンクされることで自社のWebサイトに移動しやすくなります。いわば口コミで知名度が広がるようなもの。
ただし、番外編にしたのは自分でコントロールができない対策だからです。例えばお金を払って被リンクしてもらう、過度に相互リンクし合うなどの意図的な人工リンクはペナルティの対象となり、以下のようなリスクがあります。
・検索順位の大幅な下降(圏外)
・検索エンジンのインデックスから削除
・Webサイトのドメインごと削除
・Webサイトを運営するIPアドレスを禁止
被リンクの他にもSNSなどでURLを紹介してもらうサイテーション獲得 (ソーシャルシグナル)もクローラビリティ向上に効果的です。どちらもコントロールが難しい対策ですが、何も手を打たないのは機会損失。以下の記事を参考に、できることから実践してください。
関連記事:被リンクはどう増やす?効率的に増やす被リンクの基礎
※また、SEOの基本からおさらいしたい方はこちらもあわせてご活用ください。
SEO対策チェックシート(Excel形式)を無料プレゼント
重要なポイントが一覧でわかる、今すぐ使える資料です!
無料でダウンロードする
クローラーがWebサイトに来ているかの確認方法
最後に、Webサイトにクローラーが来てくれているか確認する方法を2つ紹介します。検索結果の上位に表示されるには数ヶ月程度かかりますが、1週間〜1ヶ月に一度はGoogleのクロール状況を確認しましょう。万が一トラブルが起きてクロールされていない場合は対処を行う必要があります。
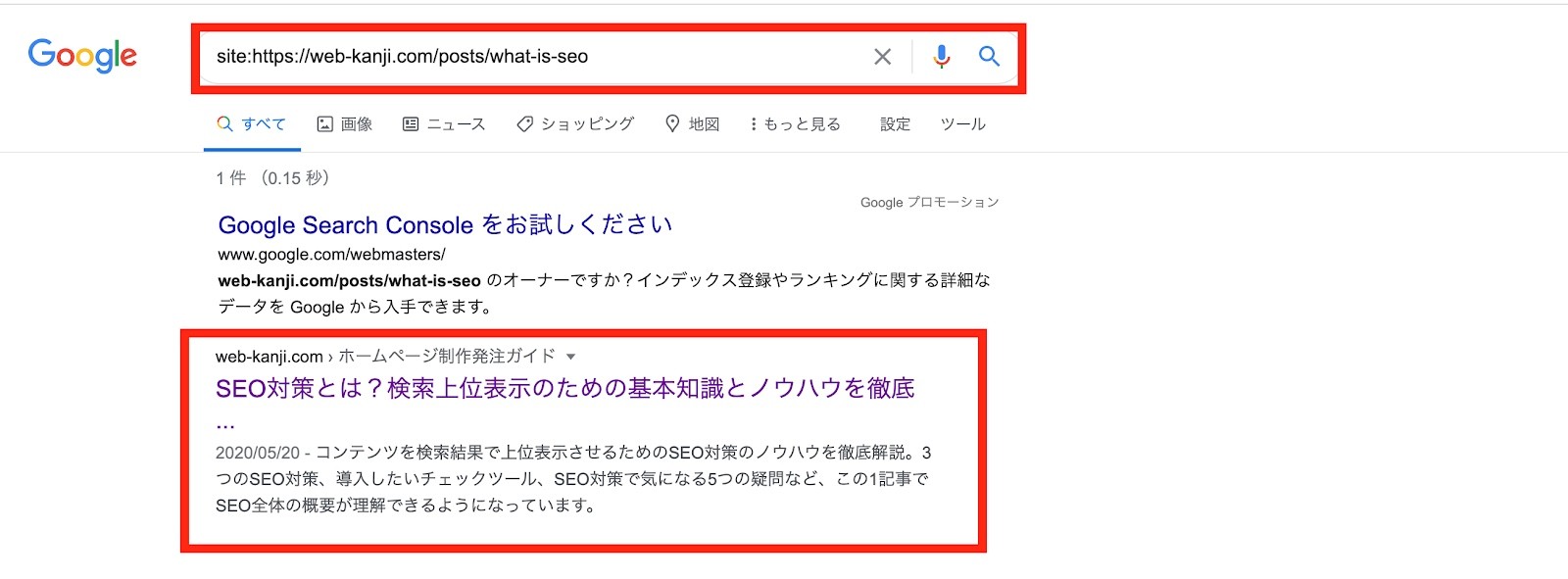
「site:検索」で確認する

個別のページを確認する場合は、Googleの検索エンジンを使います。検索窓の欄に「site: ~~~~」とURLを入力し、Google検索をかけてください。上の画像のように検索結果にページが表示されればOKです。公開したページや更新したページが検索結果に反映されるには数日かかるため、数週間たってから確認するといいでしょう。
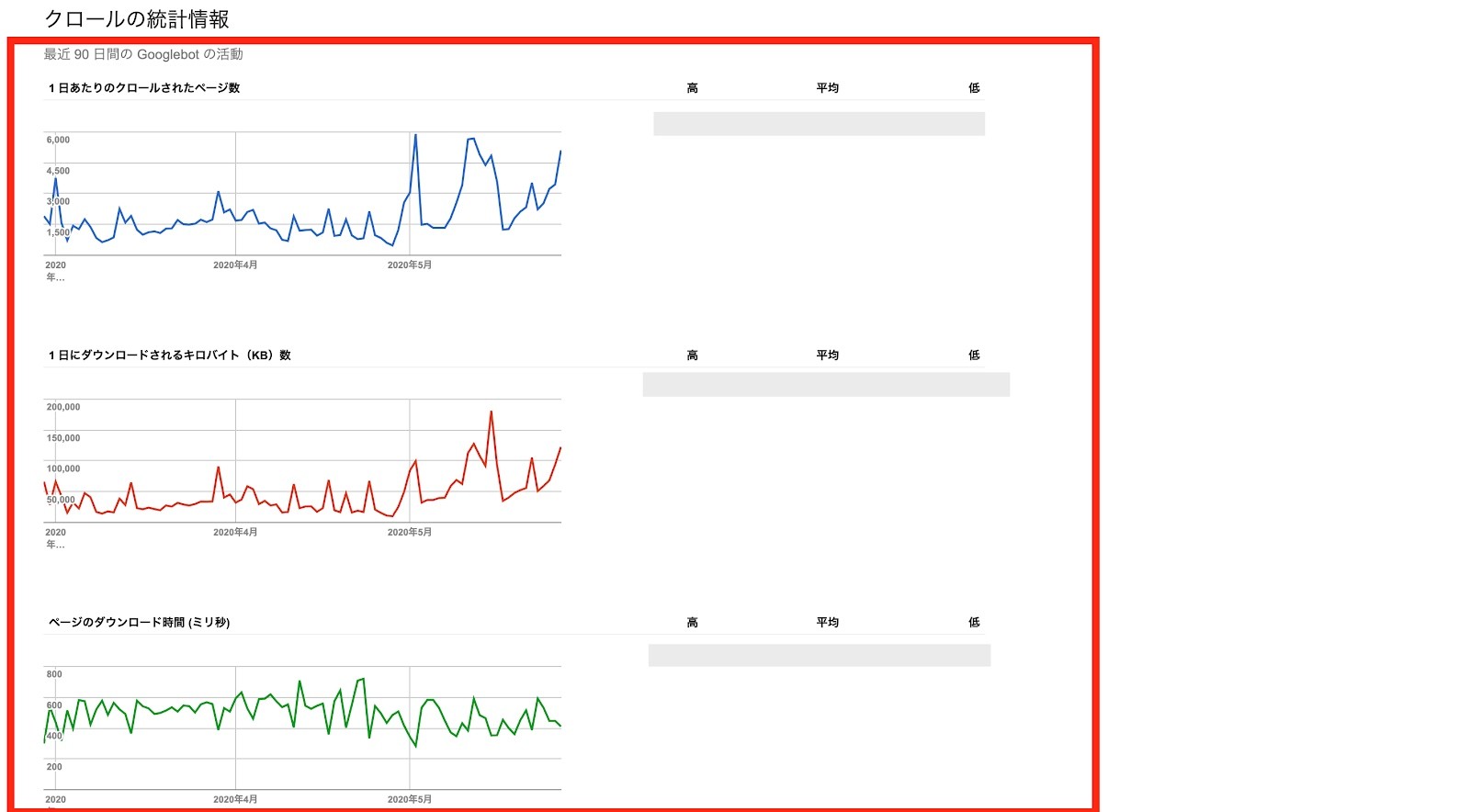
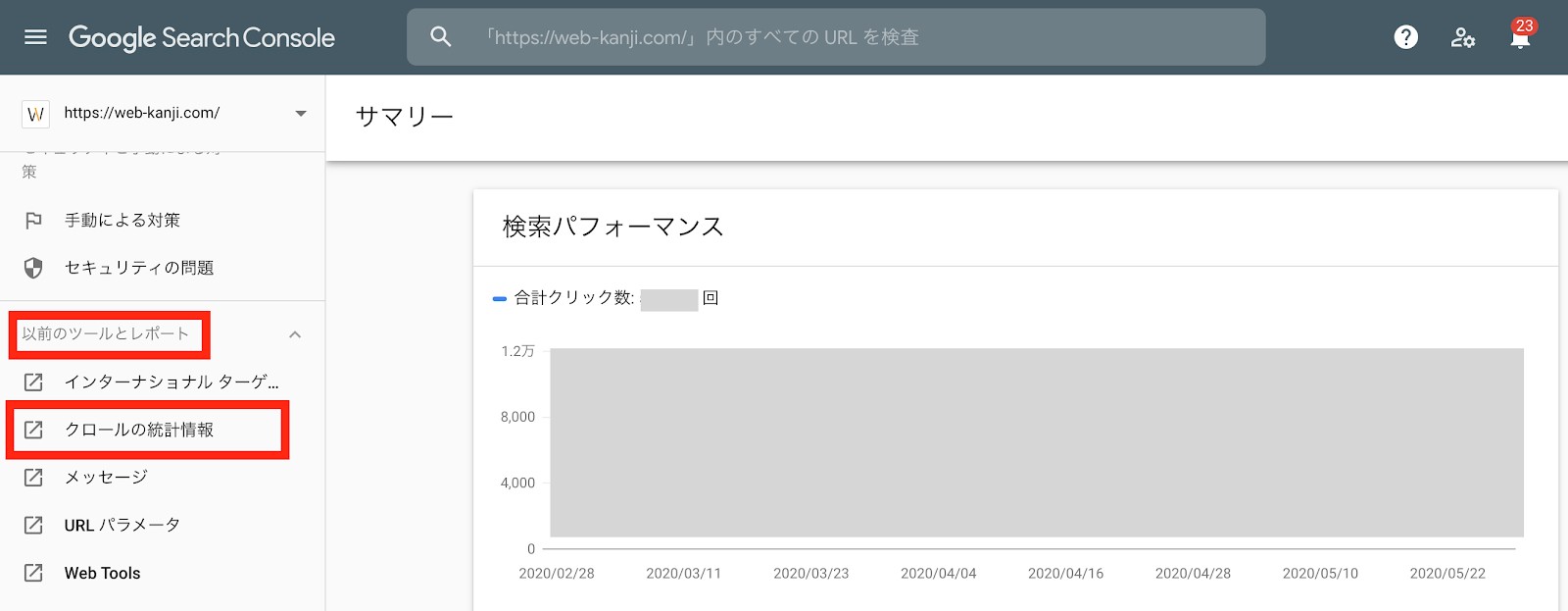
サーチコンソールの「クロールの統計情報」で確認する

クロールの確認で最も大事なことはサーチコンソールでクロールの長期的な状況を見ることです。

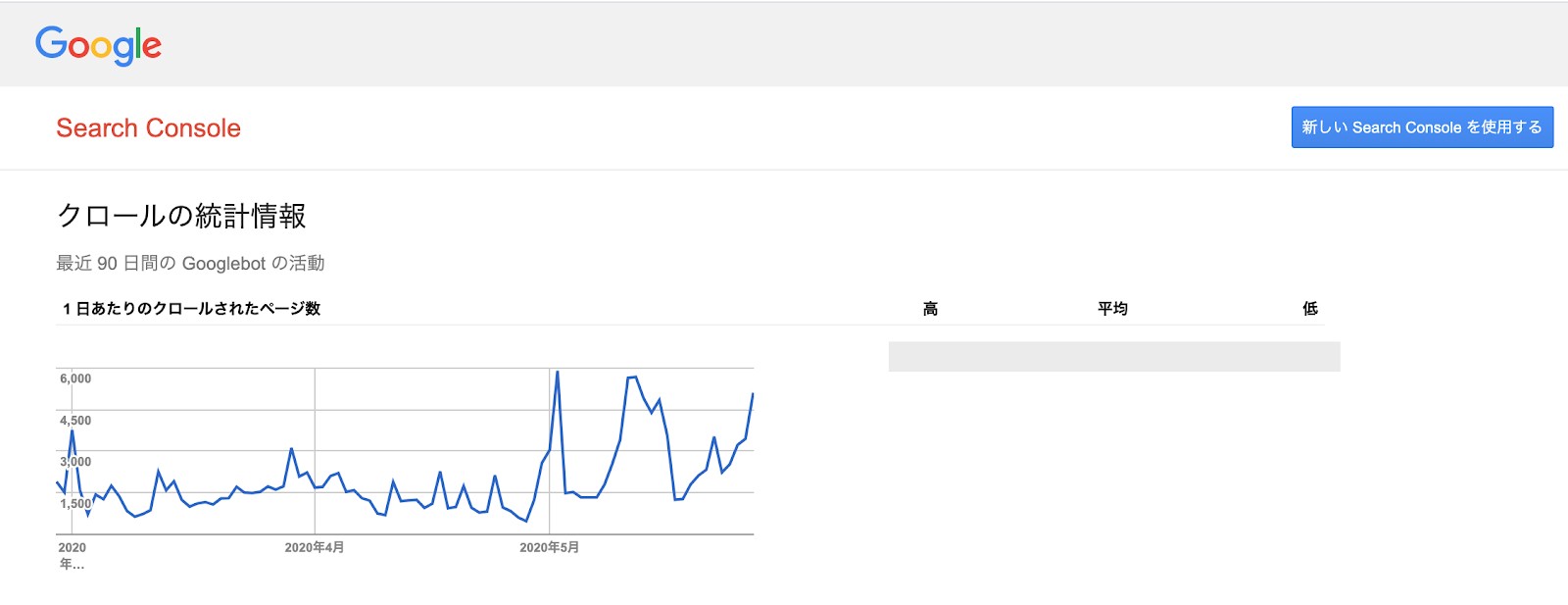
サーチコンソールの画面左にある「クロールの統計情報」をクリックすると、サイト全体の90日間のGooglebotの活動状況をチェックできます。以下の3つのグラフが表示され、特に赤字の2つが重要になります。
・1 日あたりのクロールされたページ数
・1 日にダウンロードされるキロバイト(KB)数
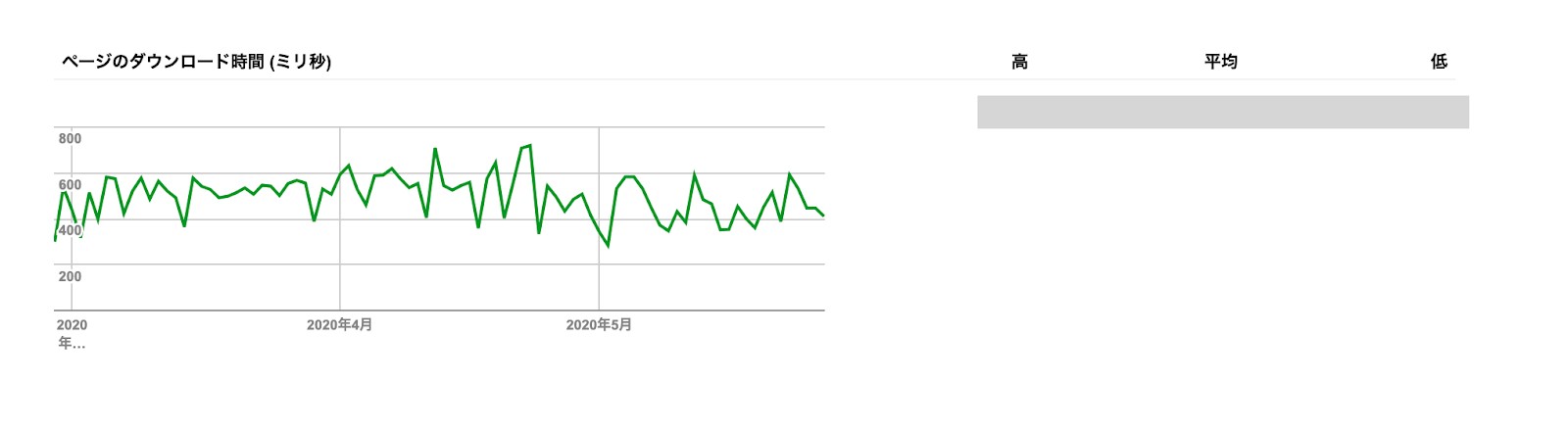
・ページのダウンロード時間 (ミリ秒)
1日あたりのクロールされたページ数

1番上のグラフは「1日あたりのクロールされたサイトのページ数」です。上昇傾向にあれば1日にクロールされたページ数が増えているので良い傾向です。
日によって上下動はあるので、波は気にしなくてOKです。ただし、長期的に下降傾向になっていれば、Googlebotの巡回するページ数が減ってしまっている証。下がりっぱなしは何らかの問題が発生しているので、先ほど解説した「カバレッジ」でエラーを確認しましょう。
2つ目のグラフ「 日にダウンロードされるキロバイト(KB)数」はクロールされたページ数が増えれば比例して上昇するので気にする必要はありません。
ページのダウンロード時間 (ミリ秒)

クロールの統計情報で最も重要な指標は3番目の「ページのダウンロード時間」です。これはページをダウンロードするのに要した平均時間のこと。ダウンロード時間が大幅に上昇していれば、サーバーの不調や、1つ1つのコンテンツの容量が多すぎるなどの原因が考えられます。
そのまま放置しておくと、Googlebotは多くのページを巡回できず離脱するリスクがあり、クローラビリティに大きなマイナス。また、サイトを訪問したユーザーにも「表示が重い」と感じさせてしまい、SEO評価も下がってしまいます。
グラフが異常に上昇していれば、エンジニアと相談して対処するようにしましょう。まだサーチコンソールを導入していない方は、以下の記事を見ながら登録してください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
【まとめ】クローラビリティは努力次第で向上できる
以上、クローラビリティの概要や向上させる対策について解説してきました。ポイントを振り返ります。
◎クローラビリティ最適化とは
検索エンジンのクローラーのページの見つけやすさ、コンテンツの内容の理解のしやすさを向上させること
◎クローラビリティ向上を対策するタイミング
・新しいサイト/コンテンツを作ったとき
・サイト全体をリニューアルしたとき
・記事をリライトしたとき
◎クローラビリティ最適化の7つの対策
・Googleにクロールをリクエストする
・XMLサイトマップを送信・更新する
・内部リンクを設定する
・パンくずリストを設定する
・URLを正規化する
・URLの階層を浅くする
・クローラーに正しいHTTPステータスコードを返す
クローラビリティの向上は自分の努力次第で可能なSEO対策です。いくら良いサイト/コンテンツを作っても、検索エンジンに発見されなければアクセスは伸びません。
SEO対策の第一歩として、クローラビリティの対策から始めましょう。SEO全体の仕組みや対策のノウハウも以下の記事から習得してください。
関連記事:SEO対策とは?検索上位表示のための基本知識とノウハウを徹底解説
SEO対策会社選びが不安な方へ
やっぱり自分で発注先を選ぶのは不安…という方はWeb幹事にご相談ください。Web幹事は、あなたにあった最適なSEO対策会社を無料でご紹介するサービスです。
SEO対策経験者が丁寧に要件をヒアリングし、目的と予算にあった最適な会社を、ご提案します。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
相談料は「完全無料」。まずは相場の情報を知りたいなどの情報提供のみでも大丈夫です。
お気軽にご連絡ください!
Q. クローラビリティとは何ですか?
「検索エンジンのクローラー(情報を探すロボット)によるページの見つけやすさ」「コンテンツの理解のしやすさ」等の意味です。
Q. クローラビリティを高める方法は?
クローラビリティを高める方法は「Googleにクロールをリクエストする」「内部リンクを設置する」などです。詳細は記事内で紹介していますので、ぜひご覧ください。
Q. クローラビリティの最適化にはどのくらいの時間がかかりますか?
クローラビリティを最適化するには、数日から数週間の期間が必要です。またサイトのリニューアルを実施した際は、クローラビリティの最適化までさらに時間がかかる場合があります。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
