- 更新日 2026.01.15
- カテゴリー SEO対策
SEOの内部対策とは?基本15のチェックリスト外部対策との違いも解説【2026年最新版】

内部対策は検索結果で上位表示されるには必ず理解しておくべきSEO対策。しかし、具体的な施策や重要性などが掴みにくい存在です。
本記事では内部対策とは何かを解説した上で、最低限やっておくべき15の内部対策を紹介します。これからSEO対策を始める方はもちろん、すでにSEOを行っている方も適切な内部対策を行っているかチェックできる内容です。
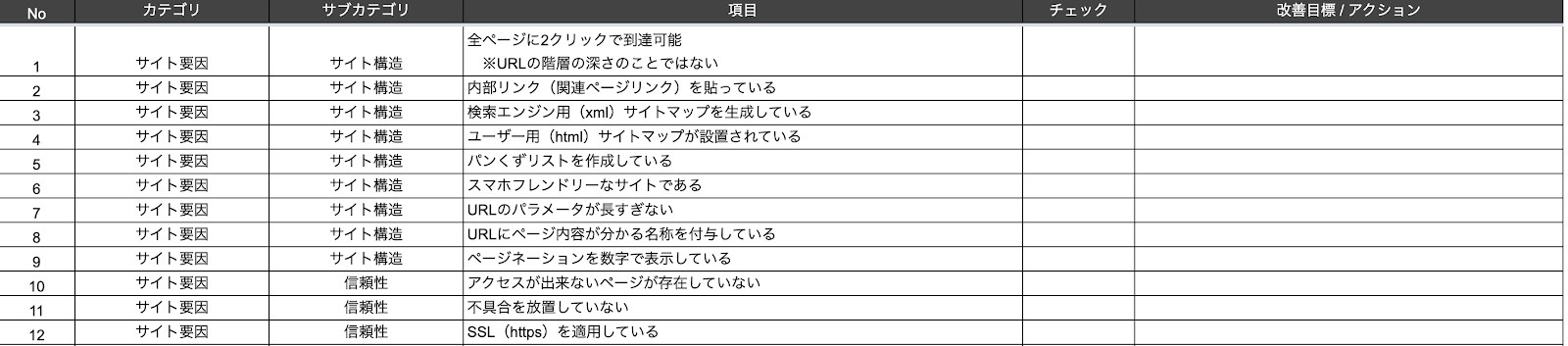
さらにWeb幹事で作成した「SEOチェックシート」もプレゼント。SEO対策が一覧になっていますので、ぜひ活用してください。
※SEO対策チェックシートは下記のページから無料でダウンロードが可能です。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
SEOの内部対策とは?外部対策との違いや重要な理由
内部対策はサイト内部の構造を整えること
|
SEOの内部対策のチェックリスト |
チェック |
|---|---|
|
XMLサイトマップを作成しているか |
✔︎ |
|
内部リンクを最適化されているか |
✔︎ |
|
パンくずリストを設置されているか |
✔︎ |
|
SSLを適用しているか |
✔︎ |
|
URLを正規化しているか |
✔︎ |
|
robots.txtを設置しているか |
✔︎ |
|
構造化データをマークアップしているか |
✔︎ |
|
ページタイトル(h1)にKWが含まれているか |
✔︎ |
|
meta descriptionは最適化されているか |
✔︎ |
|
見出しタグ(h1~6)で文章構造をハッキリさせているか |
✔︎ |
|
画像のaltタグは適切に使われているか |
✔︎ |
|
文字サイズは適切か |
✔︎ |
|
404エラーページを設定しているか |
✔︎ |
|
ページ速度の高速化(画像サイズの軽量化)をしているか |
✔︎ |
|
モバイルファーストインデックスに対応しているか |
✔︎ |
上記が主なSEOの内部対策です。SEOの内部対策とは、家(Webサイト)の骨組みを作ったり、リフォームをしたりする作業のこと。SEO対策における建築の仕事と言えます。
具体的には、Webサイト全体のテキストや画像、HTMLタグ、リンクなどサイト内部の要素を改善するSEO対策。Webサイトという家の「土台づくり」であり、サイト内の「インフラ整備」と覚えてください。家(サイト)のリフォームでもあります。
「内部」と言っても、文字のサイズや見出しなど、サイト訪問者の閲覧や使用に直接関わる部分もあります。内部対策を実行するにはエンジニアの専門知識も一部必要です。サイト運営者の方は内部対策のポイントを押さえ、適切な指示を出せるようにしましょう。それが本記事のゴールです。
外部対策との違い

SEO対策は大きく3種類に分かれ、内部対策はそのうちの一つです。
・サイトの内部を整備する(内部対策)
・高品質なコンテンツを作る(コンテンツSEO)
・他のメディアや個人から評価してもらう(外部対策)
このうち外部対策とは「他のサイトなど外部から評価されシェアしてもらうための対策」です。主には「被リンク」と「サイテーション」を獲得する施策。自社のサイトを検索エンジンに評価してもらうための元気玉を集めることです。
内部対策:エンジニアの領域
外部対策:広報の要素が強い
コンテンツSEO:ライター/編集者の領域
外部対策もSEOで欠かせない対策なので、以下の記事も必ずチェックしておいてください。
関連記事:SEO外部対策とは?実践ガイドと被リンクチェックのツールまとめ
コンテンツSEOと内部対策は関連する 高品質なコンテンツを作る手法であるコンテンツSEOは内部対策と関連する部分が多いです。高品質なコンテンツを作るためには、タイトルや目次などの調整もありますので、内部SEOとコンテンツSEOを一括りにする場合もあります
内部対策の目的

内部対策を行う目的を一言で表すと、ユーザビリティ、クローラビリティを上げることです。主に3つのステップがあります。
1.検索エンジンの巡回をうながす(サイトマップ作成、内部リンクなど)
2.検索エンジンに正しく内容を伝える(タイトル、見出しタグなど)
3.ユーザビリティを担保する(モバイルフレンドリー、ページ速度の高速化など)
内部対策の目的の一つが検索エンジンの巡回を促すこと。せっかく良いコンテンツを作成しても、検索エンジンが見てくれなければ意味がありません。検索エンジンに評価してもらえるよう、巡回をうながすことも大切。クローラーの巡回のしやすさ、コンテンツの理解しやすさを「クローラビリティ」と言います。内部対策の目的は「クローラビリティを良くすること」なのです。
2つ目が検索エンジンにコンテンツの内容を正しく伝えること。検索エンジンのロボットは、テキストの意味や画像の内容を人間と同じレベルでは理解できません。そこで検索エンジンがコンテンツの内容を正しく理解できる「お手伝い」をする役割があります。
3つ目の目的は、サイトに訪問してくれたユーザーが閲覧しやすいようユーザビリティを担保すること。ユーザビリティが良ければ、被リンクやサイテーションの獲得に役立ち、外部対策にもつながります。クローラビリティとユーザビリティの両方が大切です。
内部対策が重要である理由
SEOにおいて内部対策が重要な理由は、検索エンジンがWebサイトを評価する技術が向上しているからです。2000代前半と違い、検索順位はWebサイトの質によって大きく左右されます。
いくら良いコンテンツを作っても、サイト内の交通整理ができていなければ検索エンジンにもユーザーにも評価されません。ページ数が増えれば増えるほど内部対策の重要性も増すのです。
そして被リンクやサイテーションといった外部対策と違い、内部対策は自分の努力次第でコントロール可能な対策です。ユーザーの検索意図やアルゴリズムの変動が激しいコンテンツSEOと違い、内部対策はアップデートの影響を受けにくいメリットもあります。内部対策の重要性は年々増していくでしょう。
関連記事:SEOで重要な検索意図(インテント)とは?調べ方や記事作成方法も解説
ホームページ制作・運用の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
SEOの内部対策①:検索エンジンのクローラーの巡回をうながす7選

まずは、クローラー対策(検索エンジンの巡回をうながす)の解説に入ります。
そもそも検索エンジンがWebサイトを発見してくれなければ意味がありません。初心者の方には聞きなれない専門用語が多く登場しますが、やり方まで理解する必要はありません。エンジニアや開発者に任せて大丈夫なので、なぜ必要なのか?どんな効果があるのか?だけ押さえて指示を出しましょう。
1.XMLサイトマップを作成する

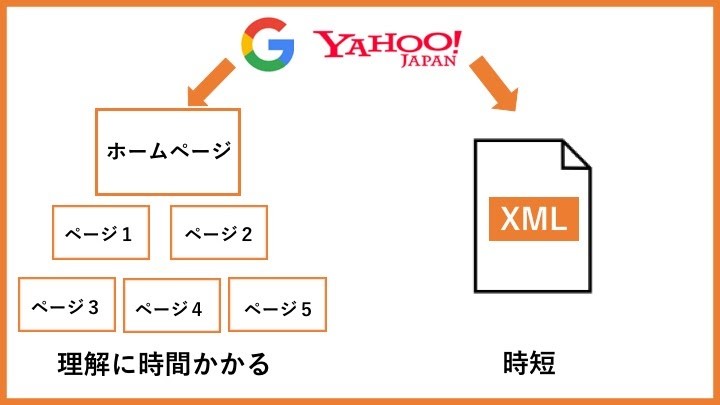
XMLサイトマップは、サイト内の構造やコンテンツ(画像や動画も含む)を検索エンジンに「早く」「的確に」理解してもらうためのファイルです。検索エンジンのクローラー(情報を探すロボット)が一つ一つのページを見てサイトを理解するには時間がかかるため、サイトの構造を一つのファイルにまとめたXMLサイトマップによってサイト理解を助けます。
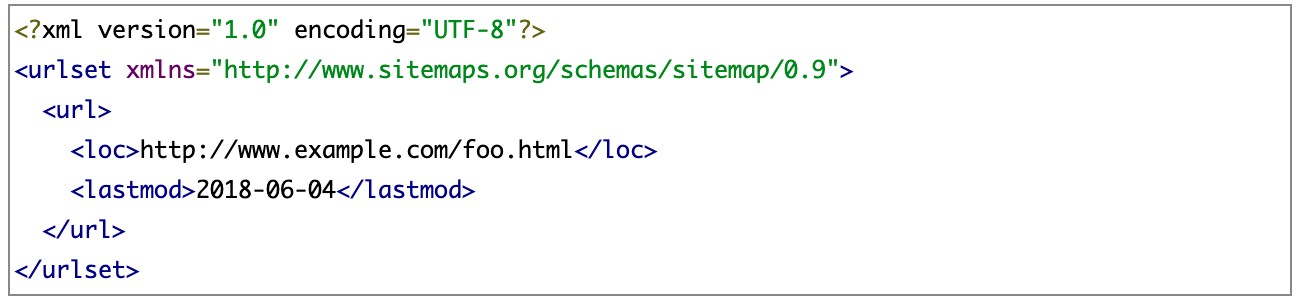
検索エンジンのクロール(ロボットが情報を探す行動)を促し、内部対策の中でも特に重要なので理解しておいてください。XMLサイトマップは下のように複雑なコードになっていますが、無料の自動作成ツールで簡単に作れます。

下の条件に該当するサイトであればXMLサイトマップの作成はSEO対策に効果的。
・500ページ以上ある
・サイト内リンクができていない
・外部からの被リンクが少ない
・多くの画像や動画がある
注意点、送信方法は以下を参考にしてください。
関連記事:XMLサイトマップ(sitemap.xml)作成&送信方法マニュアル【専門知識不要】
2.内部リンクを最適化する

内部リンクとは、Webサイト内で自社のページ同士をつなげるリンクのこと。Googleの公式ガイドラインなど外のページへ飛ぶリンクではありません(外部リンクと呼ばれる)。
一つ前のXMLサイトマップと並んで特に重要な内部対策なので、詳しく説明します。
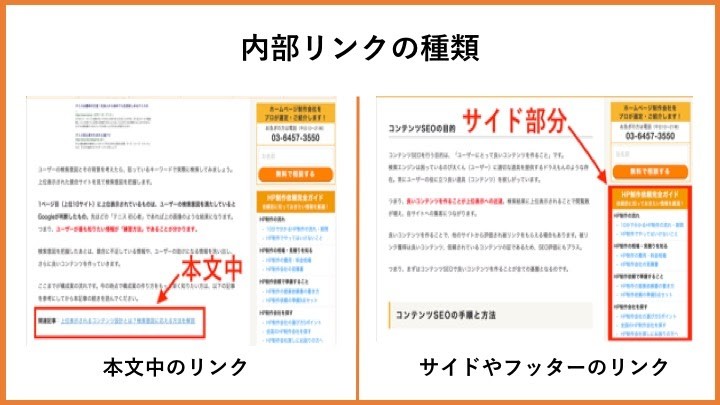
内部リンクは主に3種類
・本文中に挿入する関連ページや関連記事
・サイドナビゲーションやフッター部分のリンク
・パンくずリスト
新しいコンテンツを作ることに必死になり、内部リンクを最適化せず放置しているサイトが多いですがSEOにおいてマイナス。理由は以下の3点を損ねているからです。
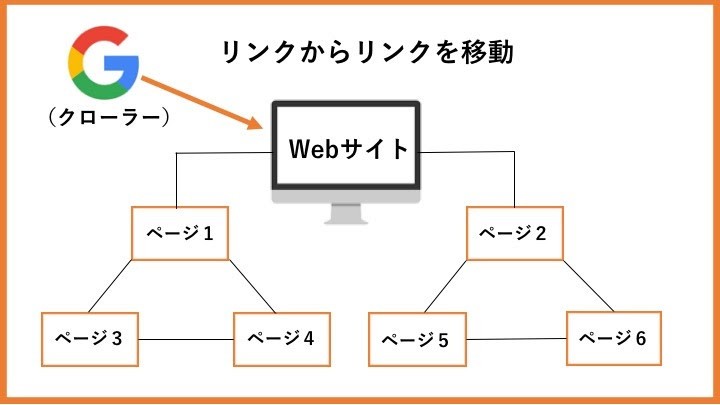
1.クローラーがサイト内を巡回しやすくなる
2.関連性の高いページがつながることでコンテンツの評価が上がる
3.関連する情報にユーザーが回遊しやすくなる

検索エンジンのクローラーは上の図のようにリンクからリンクを巡回するため、ページ同士をつなげておくと、サイトの構造や中身を理解しやすくなります。
そして、関連性の高いページが適切につながっていることで、ユーザーの理解を助ける上にサイト回遊もしやすくなります。しかも、リンク元とリンク先の両ページの評価も高まるため一石二鳥。
内部リンクを最適化するポイント
・関連性の高い記事・ページへのリンクを設ける
・分かりやすいリンク名(アンカーテキスト)にする
何でもかんでも内部リンクすれば良いわけではなく、関連性の高い記事・ページへリンクすることが大切です。関連性の低いページにユーザーが飛んでも、すぐに離脱されSEO的に逆効果です。
また、URLだけのリンクや画像リンクよりもアンカーテキスト(テキストが入った内部リンク)がSEOに良いと考えられています。アンカーテキストはどんなページに飛ぶのか「分かりやすいリンク名」にしましょう。
関連記事:内部リンクとは?SEOへの影響や効果的な設置方法を解説
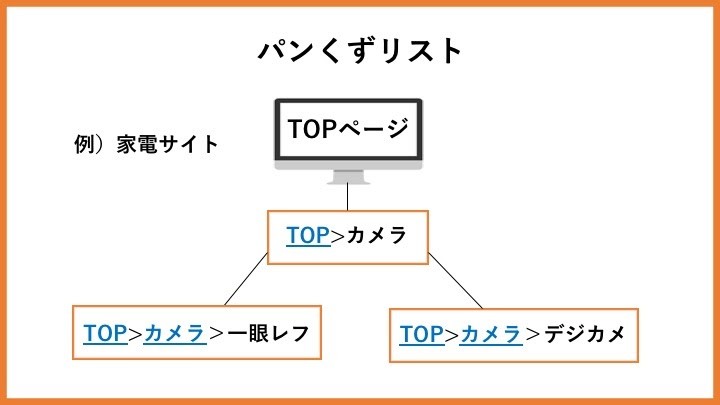
3.パンくずリストを設置する

パンくずリストは内部リンクのひとつで、今ユーザーがどの位置にいるか「サイトの現在地」を表すもの。グリム童話の『ヘンゼルとグレーテル』で、迷子にならないよう森にパンくずを置くエピソードから由来しています。
Web幹事で言えば、下の赤枠がパンくずリストに該当します。

パンくずリストがあることで、ユーザーはどのページを読んでいるかを理解でき、関連ページに移動することもできます。検索エンジンのクローラーがサイトを巡回したときもWebサイト全体の構造が把握しやすくクロールを助けます。
ユーザビリティ、クローラビリティ両方に関係する
パンくずリストはユーザビリティ、クローラビリティ両方に関係するため、SEOにおいて重要な内部対策。Googleの「検索エンジン最適化(SEO)スターター ガイド」で公式に推奨されており、以下の3点に注意しながら作成を依頼してください。
・パンくずリストの階層を簡潔にする(深すぎないようにする)
・パンくずリストの階層(カテゴリ区分)を適切にする
・パンくずリストがリンクになっているようにする
4.SSLを適用する

SSL(Secure Sockets Layer)とは、WebサイトのURLをhttp→httpsに暗号化すること。
http→httpsに変わると上のように鍵マークがつきます。
SSLを適用していないと2つのデメリットがあります。
・個人情報やデータが盗まれるリスクがある
・ユーザー保護の観点から、Googleの検索評価も下がる
サイト情報・ユーザーの個人情報がハッキングされるリスクの観点から、Googleは2017年1月に「httpsに暗号化されていないサイトには警告を表示する」とアナウンスしています。
逆にSSL化していないサイトは、マイナス評価を受けるので当然SEOにも不利。SSLの適用にはサーバー上での手続きが必要となるため、Webサイトのエンジニアや開発者に依頼してください。
5.URLを正規化する
URLの正規化とは、複数あるURLを1つに統一することです。正規URLとは、サイトの重複するページの中でGoogleが最も代表的と考えるページのURLのこと。
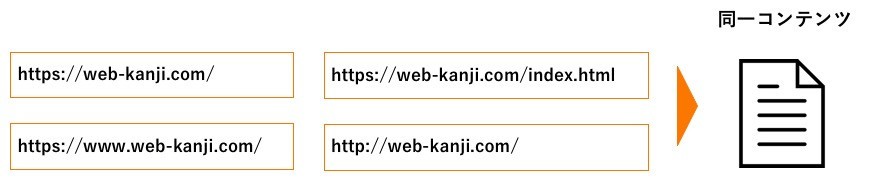
サイトによっては、下のように複数のURLで同じページを表示するケースがあり、検索エンジンの評価が分散されています。結果、「重複URL」 と見なされクロールの頻度が減り、SEOに不利な状態になってしまいます。

URLの正規化はGoogleあが公式に言及し、SEOに重要な項目です。
ユーザーによってリンクする URL のバージョンが異なることのないように(そのコンテンツに対する評価が URL によって分かれる可能性があります)、ページの構造や内部的リンクで 1つのURL を使用し、参照するように注意します。
引用:検索エンジン最適化 スターターガイド
どのURLが正規と見なされているかチェックする方法や、URLを正規化する方法はGoogleの公式ページ「重複した URL を統合する」を参照してください。
index.html は必要ない https://example.com/index.htmlのようにURLの末尾に「index.html」をつけたサイトを見かけますが、無くても大丈夫です。サイト側からシグナルがなくても、Google は index.html なしに自動で正規化してくれます。
6.robots.txtを設置する

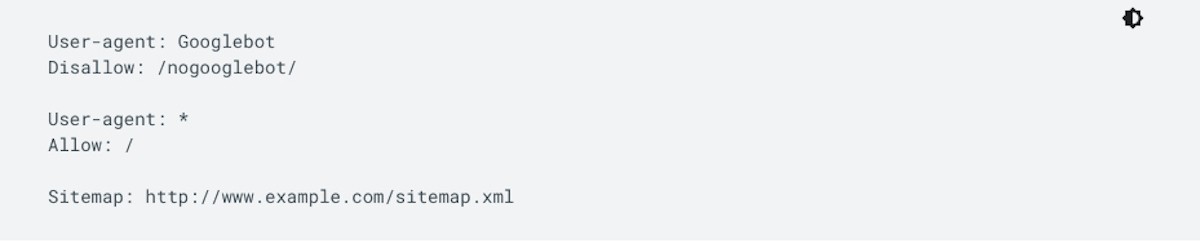
robots.txtとは、検索エンジンに対して指定したページをクロールしないように制御するファイルのこと。クロールされるとWebサイトの評価が下がってしまうページを指定してブロックします。
1.リンク切れになったページ
2.ユーザーに価値のない低品質なページ
3.広告出稿ページ
以上の3つがWebサイトにある場合は、robots.txtを設置してください。手順は以下の4つ。
- robots.txt という名前のファイルを作成する
- robots.txt ファイルにルールを追加する
- サイトに robots.txt ファイルをアップロードする
- robots.txt ファイルをテストする
詳しくは、Googleの「robots.txt ファイルを作成する」に載っています。ただし、複雑なコードであり、重要なページのクロールをブロックしてしまう恐れもあるので、エンジニアや制作会社に依頼するようにしましょう。
g
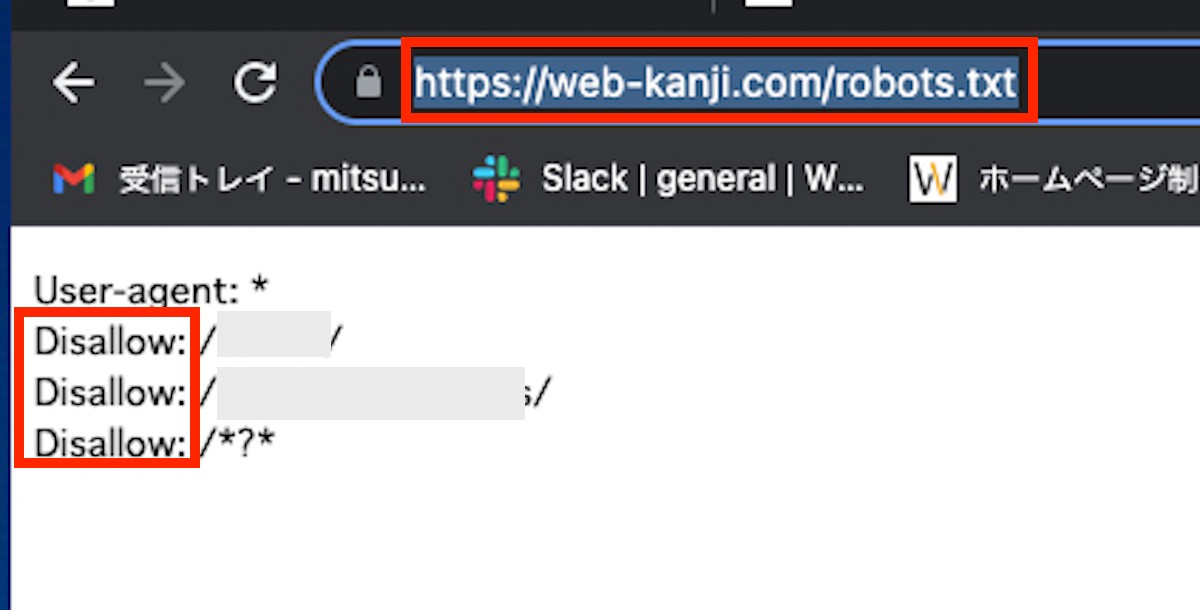
robots.txtが設置できたら、自社サイトのURLの後に/robots.txtを入れて検索してみてください。「Disallow:」の右側に、robots.txtを設置しているページのURLが表示されます。
7.構造化データをマークアップする

構造化データとは、コンテンツに関する情報(Web幹事なら「ホームページ制作の相場」「ホームページ制作の会社」など)を分類したHTMLコードのこと。
マークアップ(文章を構造化)し、構造化データを提供することで「ホームページ制作の相場」「ホームページ制作の会社」などのカテゴリを検索エンジンが判別でき、クローラーの巡回を助けると同時にユーザーの利便性も上がります。
構造化のマークアップは複雑であり、エンジニアなどにお願いする領域です。構造化データに関する詳細は、Google検索デベロッパーガイドを参照してください。
ここまでの7項目が「クローラビリティを良くする」対策です。さらに詳しい対策は下記の記事も参考にしてください。
関連記事:クローラビリティとは?検索エンジンにサイトコンテンツを正しく&素早く認識させる対策
※また、SEOの基本についておさらいしたい方はこちらもあわせてご活用ください。
SEO対策チェックシート(Excel形式)を無料プレゼント
重要なポイントが一覧でわかる、今すぐ使える資料です!
無料でダウンロードする
SEOの内部対策②:検索エンジンに内容を正しく伝達する4選

次にサイト訪れた検索エンジンに内容を正しく伝達する方法を4つお伝えします。ここは主にエンジニアよりも、サイト運営社に関わる内容です。
8.ページタイトル(h1)にKWを含める
まずは「検索エンジンにコンテンツの内容を正しく伝達する」ための対策。コンテンツの作成に関わる全員が知っておくべき基本です。
最初の対策はコンテンツの顔であるタイトル。Googleに内容を知らせる重要な部分です。タイトルをつける際のポイントは「対策キーワード」を含めること。本記事で言えば「内部対策」を説明するページなので、必ず「内部対策」というキーワードを入れます。
最近では検索エンジンがコンテンツの内容を正しく理解できるようになった経緯から、キーワードがなくても上位表示する例外はあります。
ただし、SEOの指標において重要であることは変わりませんので、タイトルにはキーワードを入れましょう。検索ユーザーがひと目で何が書かれているのか理解でき、クリック率も変わってきます。その他ページタイトルの付け方は以下のポイントを覚えておきましょう。
・上位表示させたいキーワードを早めに表示する
・タイトルの文字数は32文字までにする
・対策ワード同士は近接させる
タイトルに関する詳しい解説、クリックしたくなる魅力的なタイトルの付け方は下記の記事を参考にしてください。
関連記事:【入門版】SEO対策に強いタイトルタグ完全マニュアル!文字数やコツを徹底解説!
9.meta descriptionを最適化する

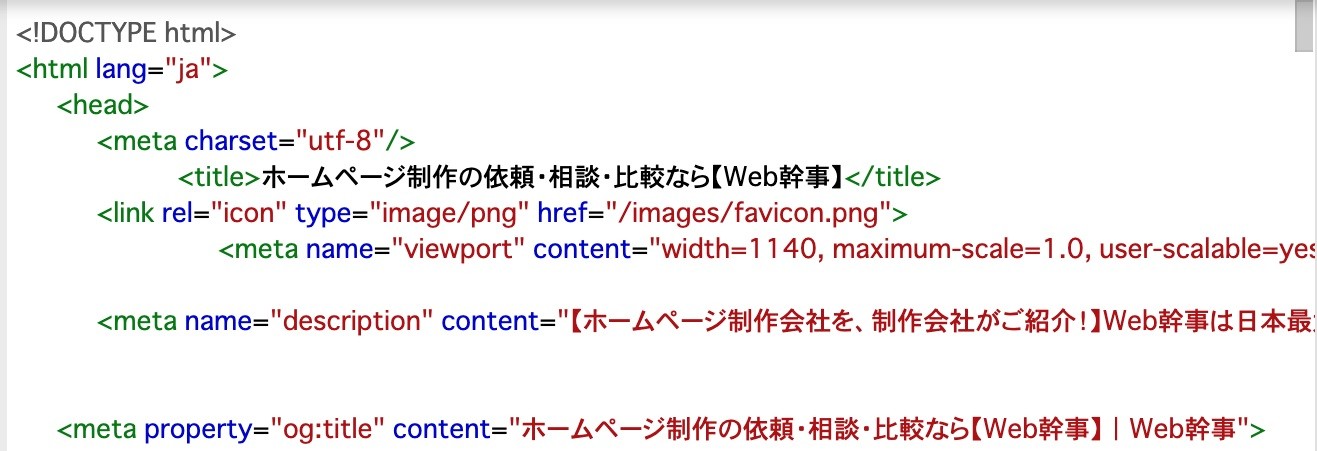
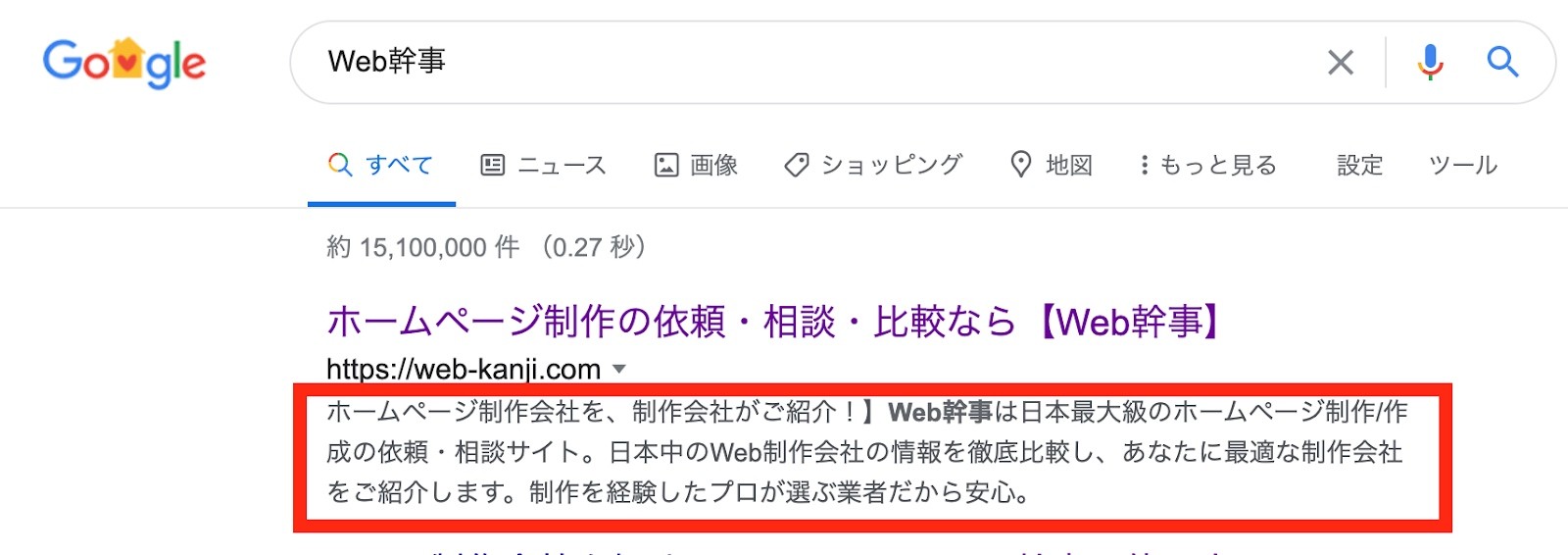
meta description(メタ ディスクリプション)とは、Webページの概要をHTMLで記述したタグのこと。「スニペット」とも呼ばれ、ユーザー&検索エンジンにページの概要を伝える役割があります。上の画像の赤枠が例です。
meta descriptionは「検索結果におけるクリック率が変わる」「検索エンジンにページの内容を伝える役割がある」の2点から、Googleも記載を推奨しています。
メタディスクリプションは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明は Google の検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります。
引用:Search Consoleヘルプ
meta descriptionの文字数は、2020年1月時点で、PC画面では90文字~120文字程度、スマホ画面では70文字程度が表示されます。
魅力的なmeta descriptionの書き方は以下の3点。詳しくは関連記事を参考にしてください。
1.サイトに来てもらいたいターゲットを記載する
2.ターゲットから共感を得る言葉を選ぶ
3.対策キーワードを冒頭に入れる
関連記事:【入門版】meta descriptionの正しい書き方・文字数を丁寧に解説
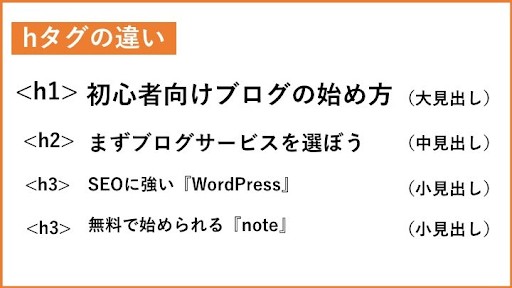
10.見出しタグ(h1~6)で文章構造をハッキリさせる

見出しタグは<h1>、<h2>、<h3>などHTMLの「hタグ」で使い分けるもの。<h6>まで階層があり、検索エンジンのクローラーが巡回してサイトを見つけたとき、どんな内容が書かれているかを適切に理解しやすくする効果があります。
見出しタグは数字の若い順から使用することが鉄則で、hタグの階層構造を正しく設置することはGoogleも公式に推奨しています。
「複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります」。
引用:検索エンジン最適化(SEO)スターターガイド
良い見出しの付け方は以下の3つで、逆にやってはいけない注意点もあります。詳しくは関連記事を参照してください。
1.ひと目でページの内容が分かる
2.日本語が平易で分かりやすい
3.ターゲットに合った単語を使用している
関連記事:SEO対策における見出しタグ(h1など)の付け方・作り方をプロが解説!
11.画像のaltタグを適切に使う
画像の使い方で最も重要な要素が、altタグ(代替テキスト)を適切に使うこと。altタグとは、画像を説明するテキストのことで、Googleはaltタグを参考に画像が何を表しているのか理解します。
altタグの設定はHTMLで<img src=”image.jpg” alt=”画像の内容” />のコードを入力します。
良い例:<img src=”pupy.jpg” alt=”投げたものを取ってくるダルメシアンの子犬” /
上の例のように、画像のコードは「pupy.jpg」とシンプルですが、altタグは画像の内容は「投げたものを取ってくるダルメシアンの子犬」とかなり詳しく記入しています。これくらい丁寧に説明するよう意識してください。
altタグのほかにもSEO対策における画像のポイントは以下の4つがあり、詳しくは関連記事を参照してください。
1.オリジナルの画像を使用する
2.テキストと関連する場所に配置する
3.画像の内容に関連するファイル名にする
4.標準の画像形式を使用する
関連記事:【入門版】SEO対策における画像やaltタグの使い方を1から丁寧に解説します!
SEOの内部対策③:ユーザビリティを担保する4選

最後に、サイトを訪れてくれた方のユーザービリティを担保する方法です。紹介する順番は3番目ですが、SEOの内部対策においては最も重要な部分です。なぜなら、検索エンジンはユーザーにとって有益なコンテンツを上位に表示させたいからです。
関連記事:Google検索エンジンの仕組みと上位表示される要素を解説!【SEO対策入門】
12.文字サイズを適切にする
最後の内部対策はユーザービリティを担保するための方法です。まずは基本中の基本である文字サイズ。
大きすぎず、小さすぎずユーザーが閲覧しやすい文字サイズにしましょう。デザイン性を重視するサイトにありがちなミスが、文字を小さくしすぎてしまうこと。サイトによって適切な文字サイズは異なりますが、一般的には16ピクセルが推奨サイズ、最低でも12ピクセル以上にしてください。
文字サイズの設定が適切でないと、スマホで閲覧した際に極端に文字が小さくなることも起こります。PCとスマホ両方の文字サイズに注意しましょう。
13.「404エラーページ」を設定する

404エラーページとは、ユーザーがサイトにアクセスした際に「ページが見つかりません」と表示されるメッセージのこと。原因としては次の3つが考えられます。
・削除されたページにアクセスした
・間違ったURLを入力した
・リンク先がリンク切れしていた
上の画像のように単にエラーメッセージだけ表示されると、ユーザーは離脱しSEOにも不利です。そのまま離脱しないよう次の行動を促すことが大切。Web幹事では次のような404エラーページを設定しています。

ユーザーフレンドリーな404エラーページのポイントは次の3つです。
・すぐに404エラーだとわかる文言にする
・他ページとデザインを揃える
・TOPページや最も人気のある投稿へのリンクをつけて、離脱しないようにする
14.ページ速度の高速化(画像サイズの軽量化)

Webサイトの表示速度が遅くなると、ユーザー体験を損ねてしまいます。サイトの表示までに3秒以上かかると40%以上のユーザーが離脱するとも言われており、ページ速度が遅いことはSEOのマイナス要素。
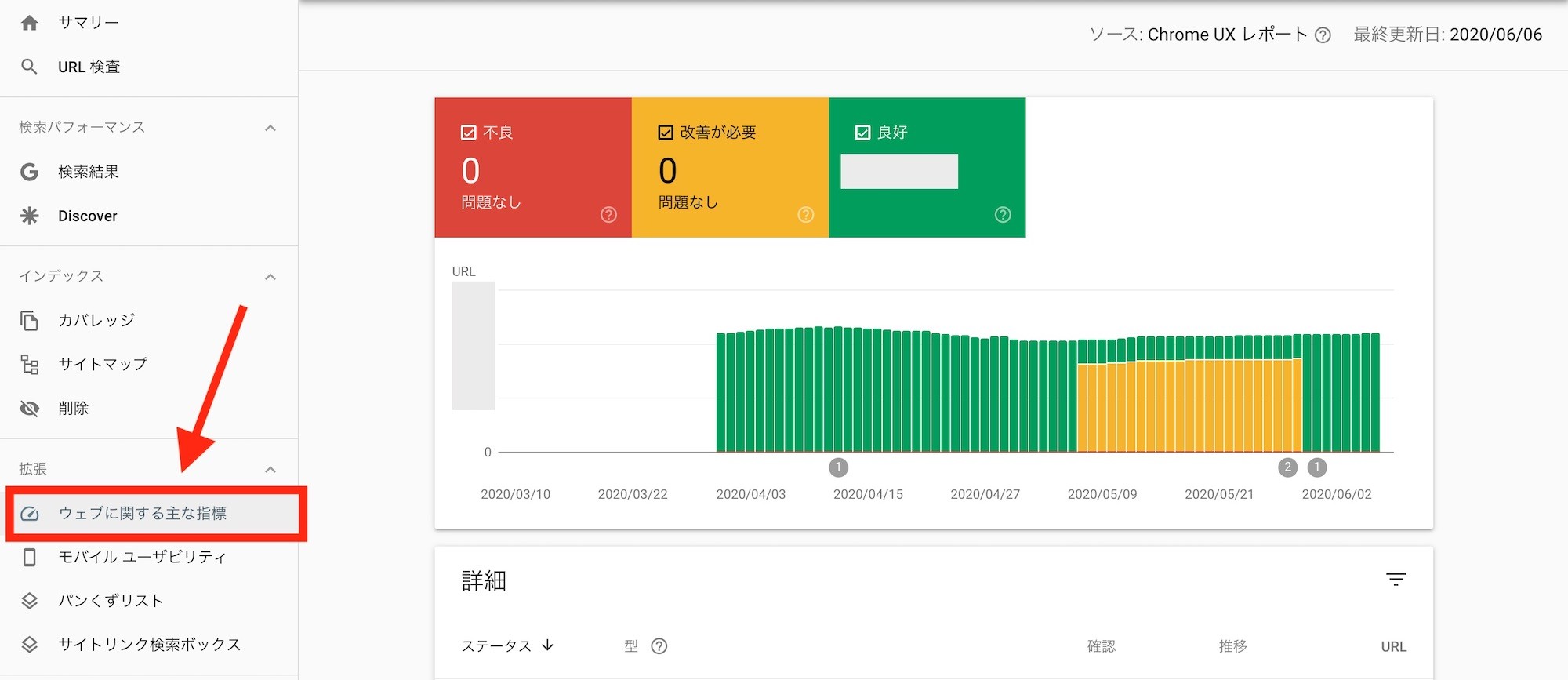
サイトの中で問題のあるページはGoogle Search Consoleの左にある「ウェブに関する主な指標」をクリックすることで確認できます。
- 不良
- 改善が必要
上の2つに該当するページがあれば対処しましょう。特に多い原因が画像サイズ・容量の大きさです。ユーザーに分かりやすいサイトを作ろうと画像の枚数が増えるのは仕方ありませんが、画像の容量は1枚100〜200キロバイト(KB)を意識してページスピードを高速化してください。

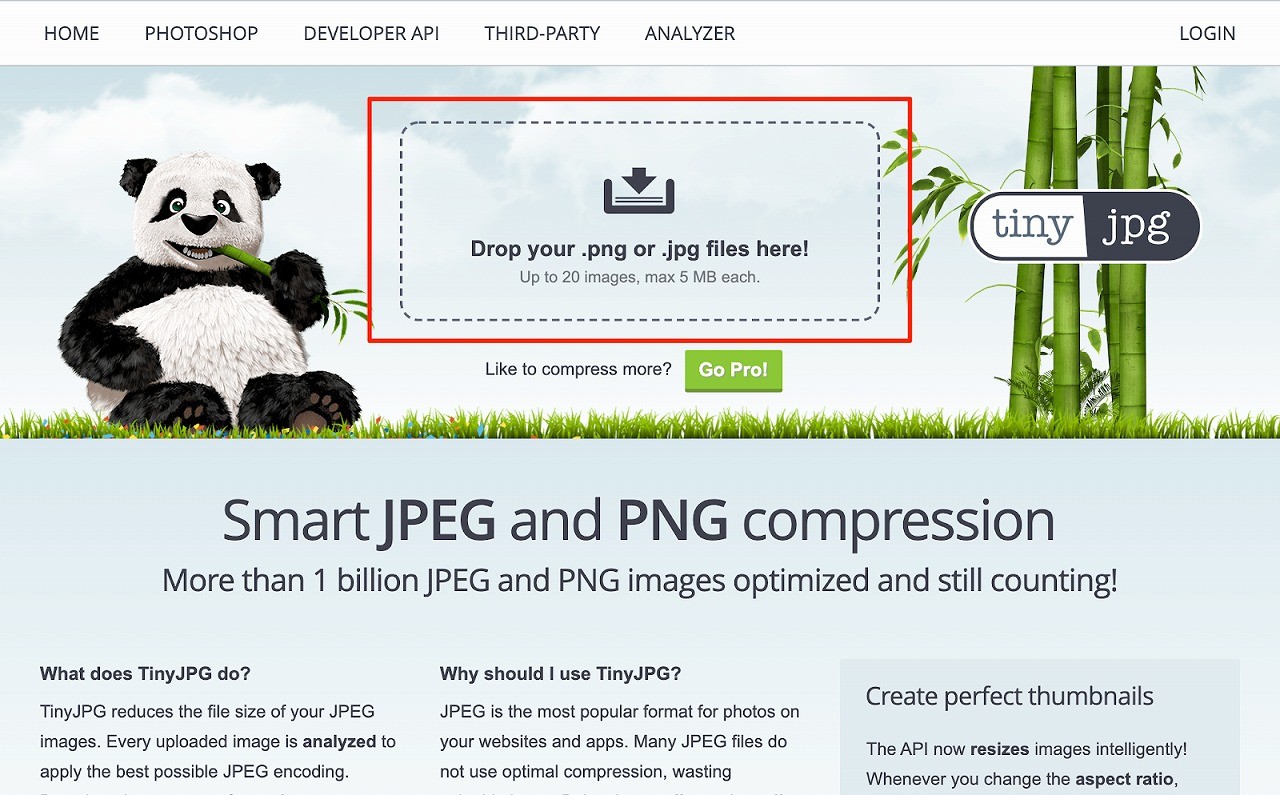
上の画像の『tinyjpg』は、圧縮したい画像をトップページの赤枠の部分にドラッグするだけで画像を最適化してくれる無料サイトなので、ぜひ活用してください。

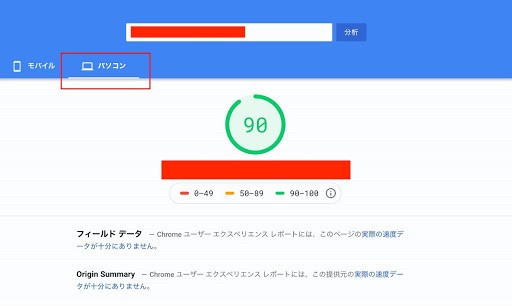
圧縮した画像を使用して最適化が完了したら、PageSpeed Insightsで確認しましょう。パソコンとモバイル両方の読み込みスピードについてスコア化するツールで、URLを入力するだけで画像サイズの判定をしてくれます。
コンテンツによっては画像や動画などの数で重くなるのは仕方ありませんが、できるだけ50以上の数値になるようにしてください。
関連記事:【入門版】Google Search Consoleの登録・設定方法&使い方
15.モバイルファーストインデックスに対応する
SEOの内部対策において重要な要素が、2018年にGoogleが発表したMFI(モバイルファーストインデックス)。MFIとは「PC用サイトではなく、モバイル用サイトを見て検索順位を決めていきます」という意味。Googleは2020年9月からはすべてのサイトをMFIに移行すると発表しています。
現段階でPCユーザーの方が多いとしても、9月以降はMFIに対応していないとWebサイトの検索順位が下がる恐れがあります。また「ウチはちゃんとスマホ対応しているよ」と安心してはいけません。「スマホ対応」と「MFI」は別物で、スマホ対応していてもMFIではない可能性があります。
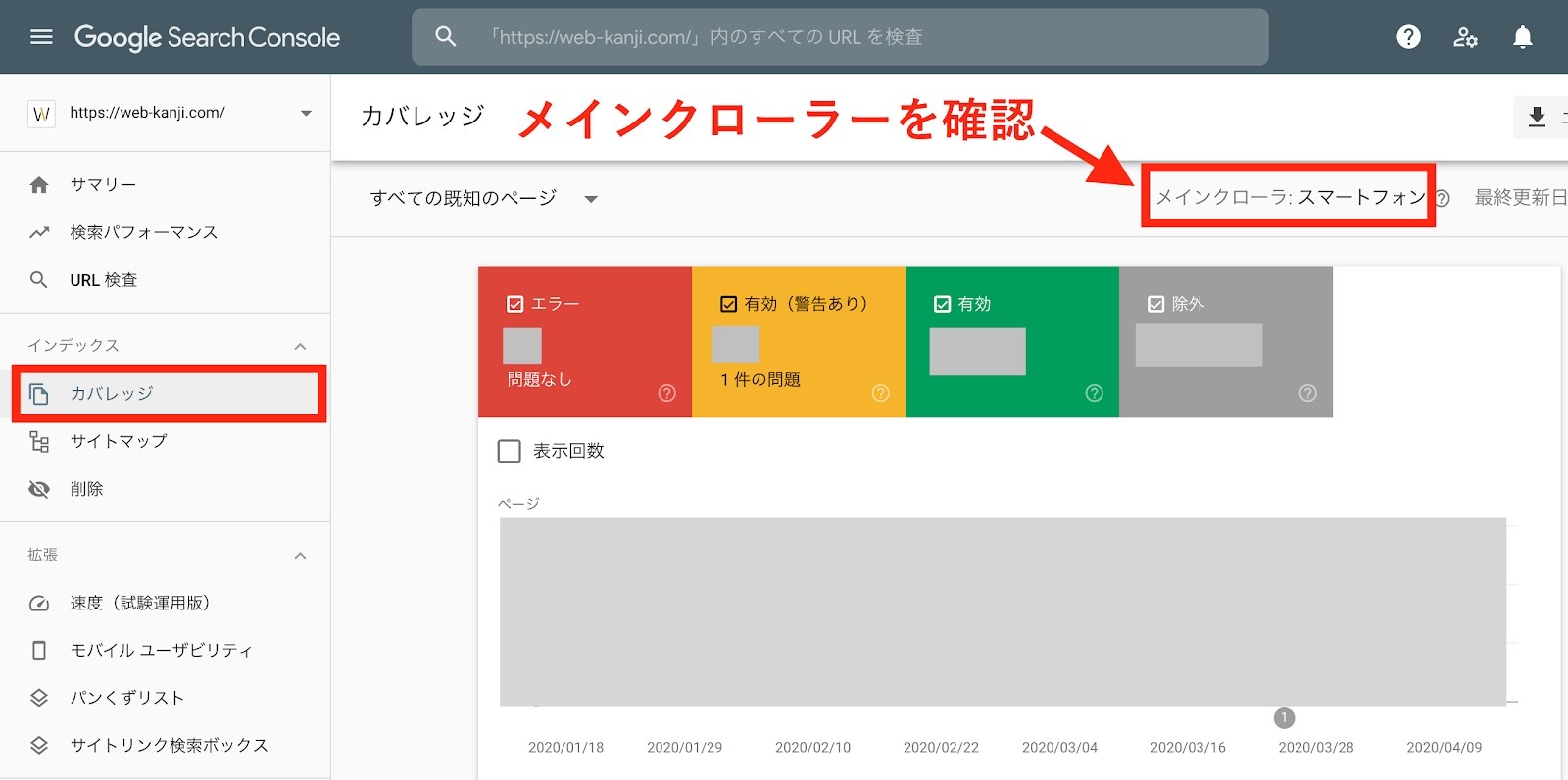
サイトがMFIになっているかはGoogle Search Consoleで確認しましょう。

画面左の「カバレッジ」をクリックすると、右上に「メインクローラ」が表示されます。
そこが「スマートフォン」になっていれば、MFIの対応はOK。逆に「パソコン」になっていれば、MFIに移行した方がいいでしょう。
MFIに移行する方法はGoogleの公式ガイド「モバイル ファースト インデックス登録に関するおすすめの方法」が参考になります。Google Search Consoleの登録をまだ行っていない方は下記の記事を参考にすぐに設定してください。
【重要】サーチコンソールの内部対策チェック方法
カバレッジエラーがないかチェックする

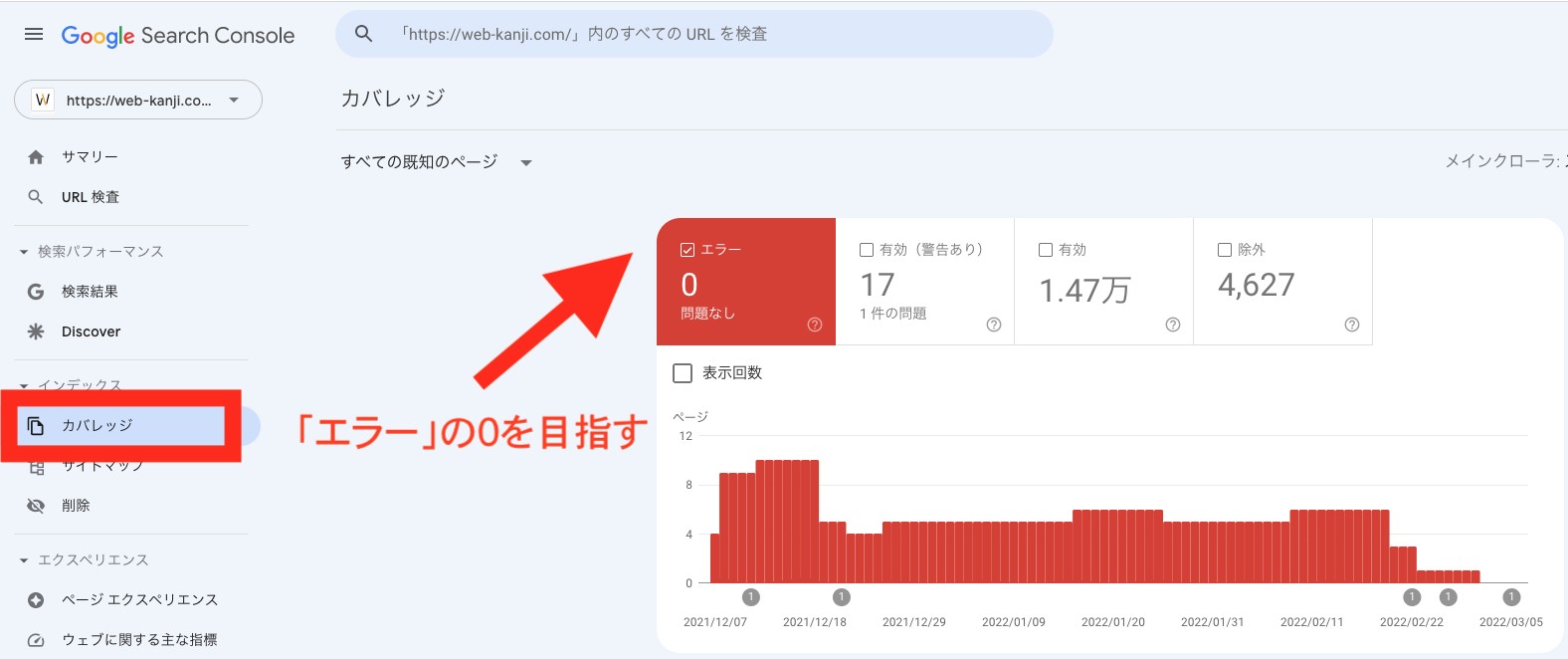
SEOの内部対策で最も重要なツールが何度も登場いているGoogle Search Console(サーチコンソール)です。まず、サーチコンソールの左側にある「カバレッジ」をクリックし、エラーが0になっているか定期的に確かめましょう。
上の画像のように「0」であれば問題ありませんが、ここが「1」や「2」など、エラーが発生している場合は、サイトやページに何らかの問題が生じている証拠。検索結果に表示されない、もしくはサイトやコンテンツの評価が下がる危険性があります。
エラーの種類は主に3種類
エラーがある場合は、主に以下の3つが表示されます。
- 送信された URL はソフト 404 エラーのようです
- 送信された URL が見つかりませんでした(404)
- 送信された URL に noindex タグが追加されています
エラーを消すための対策は、Webサイトごとに異なるので、エンジニアやサイト制作者に原因を確認してもらいましょう。
毎日は大変なので、カバレッジは週1回、月1回など定期的にチェックするといいでしょう。Web幹事では毎日チェックしています。上記のエラーについては下記の記事で詳しく解説しています。
関連記事:簡単解決!ホームページが検索に引っかからない時の対処法
「クロールの統計情報」を確認する

次に大事なことは、サーチコンソールでクロールの長期的な状況を見ることです。

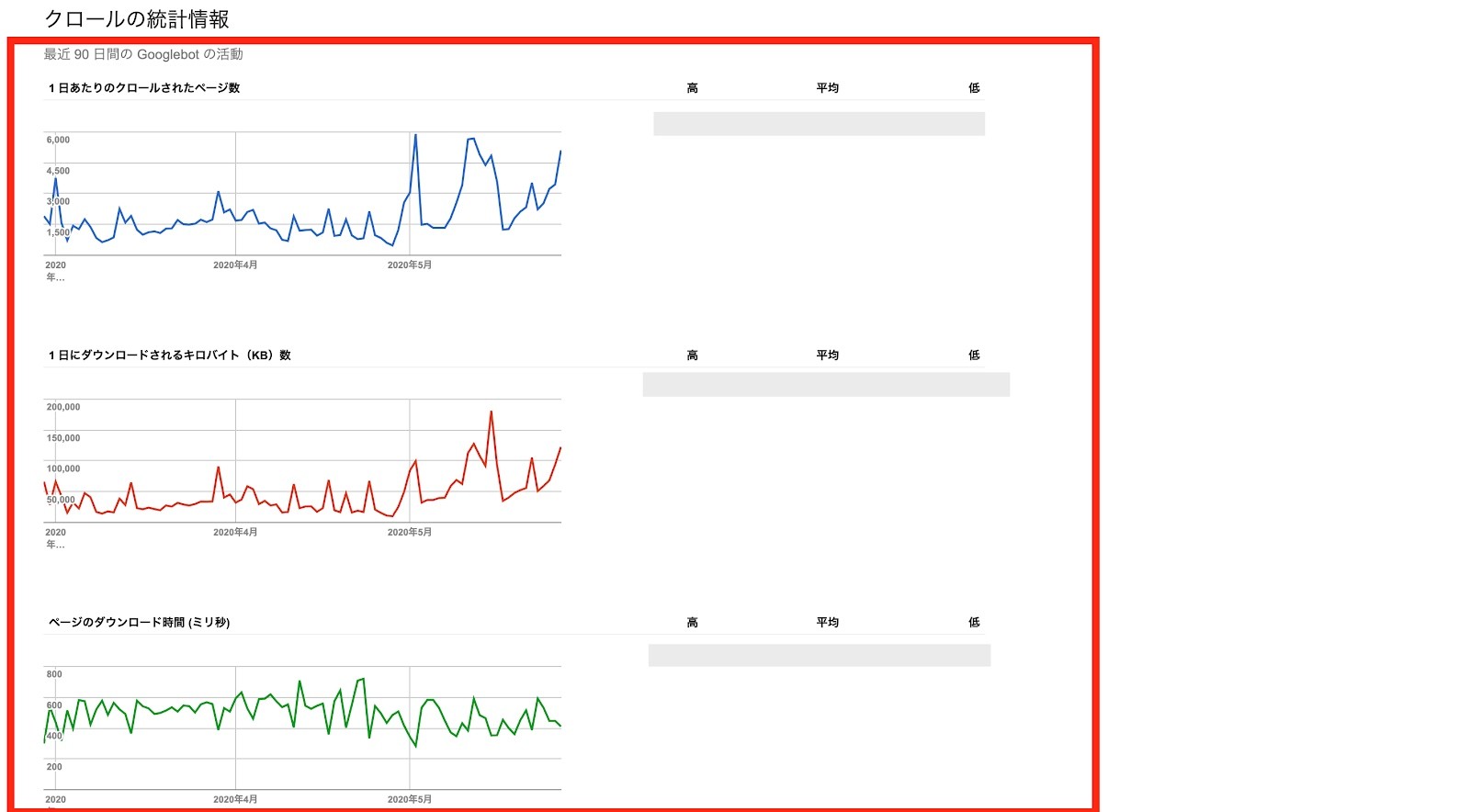
サーチコンソールの画面左にある「クロールの統計情報」をクリックすると、サイト全体の90日間のGooglebotの活動状況をチェックできます。以下の3つのグラフが表示され、特に太字っっっっfsの2つが重要になります。
・1 日あたりのクロールされたページ数
・1 日にダウンロードされるキロバイト(KB)数
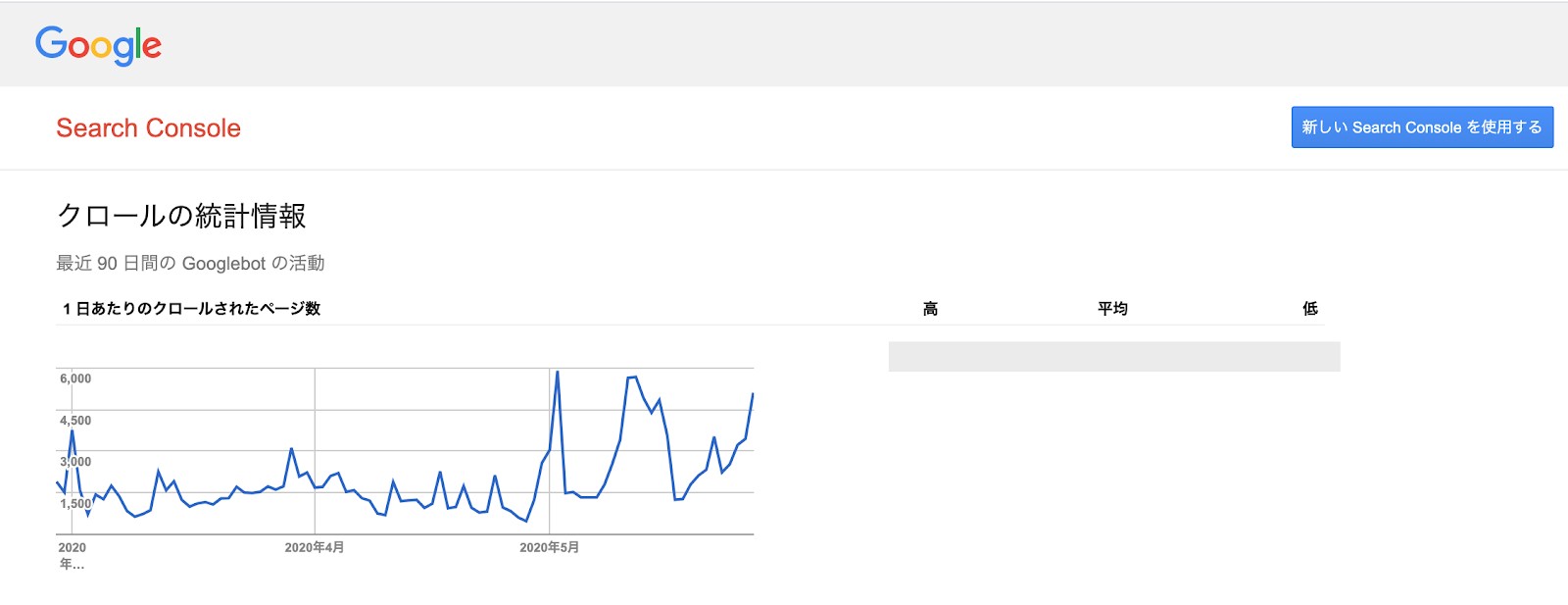
・ページのダウンロード時間 (ミリ秒)
1日あたりのクロールされたページ数

1番上のグラフは「1日あたりのクロールされたサイトのページ数」です。上昇傾向にあれば1日にクロールされたページ数が増えているので良い傾向です。
日によって上下動はあるので、波は気にしなくてOKです。ただし、長期的に下降傾向になっていれば、Googlebotの巡回するページ数が減ってしまっている証。下がりっぱなしは何らかの問題が発生しているので、先ほど解説した「カバレッジ」でエラーを確認しましょう。
2つ目のグラフ「 日にダウンロードされるキロバイト(KB)数」はクロールされたページ数が増えれば比例して上昇するので気にする必要はありません。
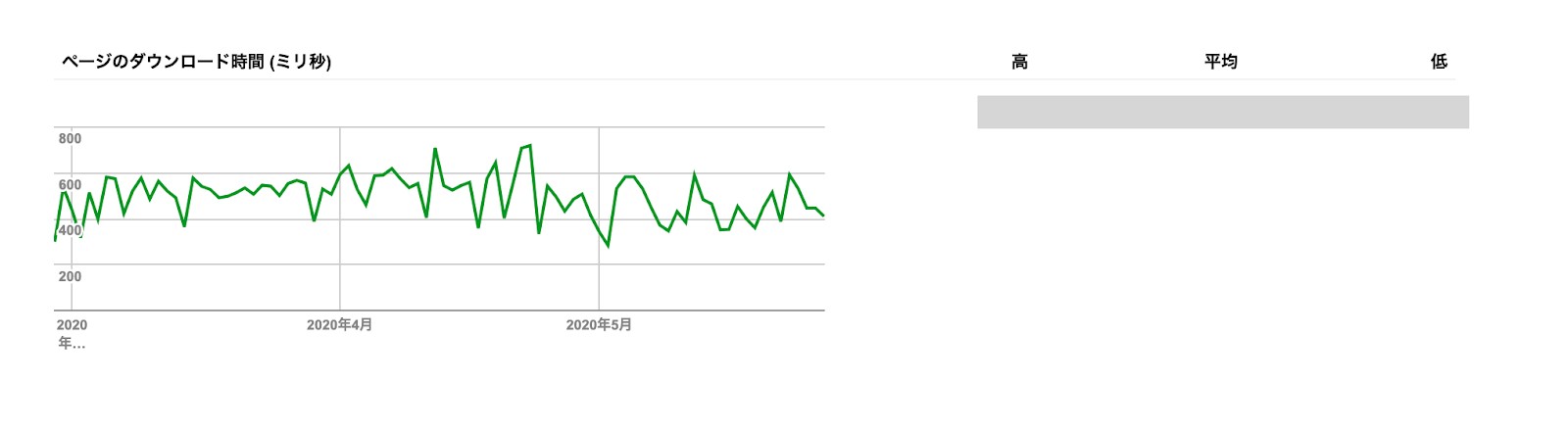
ページのダウンロード時間 (ミリ秒)

クロールの統計情報で最も重要な指標は3番目の「ページのダウンロード時間」です。これはページをダウンロードするのに要した平均時間のこと。ダウンロード時間が大幅に上昇していれば、サーバーの不調や、1つ1つのコンテンツの容量が多すぎるなどの原因が考えられます。
そのまま放置しておくと、Googlebotは多くのページを巡回できず離脱するリスクがあり、クローラビリティに大きなマイナス。また、サイトを訪問したユーザーにも「表示が重い」と感じさせてしまい、SEO評価も下がってしまいます。
グラフが異常に上昇していれば、エンジニアと相談して対処するようにしましょう。
SEO内部対策チェックツール
最後に、内部対策が実施できているかチェックできるおすすめの無料ツールを2つ紹介します。
コンテンツSEOツール「高評価」

コンテンツSEOツール「高評価」は、各ページにおける指定キーワードでの"SEO対策度合い"をチェックする無料ツールです。分析するページのURLと対策ワードを入力するだけで、内部対策に関する項目をチェックできます。
・タイトル、meta Descriptionの評価
・見出しタグの情報
・SSLに対応しているか
・ファイルサイズは適切か
以上のような内部対策の項目が瞬時にチェックでき改善の参考になります。
Another HTML-lint gateway

Another HTML-lint gatewayはHTML文書の文法をチェックできる無料ツールです。URLを入力するだけで何個のエラーがあるか、約253種類のエラーを解析してくれます。
例えば以下のような項目。
1: <I> と </I> の間が空です
2: <A> の ID 属性の値 `top-search-feature` には小文字を含めないようにしましょう
3:<SCRIPT>〜</SCRIPT> 内の要素はすべてコメントで囲んだ方が安全です
上のように重要度0〜9でエラーの詳細も分析してくれるため内部対策におすすめ。HTML文書のエラーをチェックした上で、エンジニアと改善を図るといいでしょう。
【まとめ】SEOの内部対策の重要性は増していく
SEOの内部対策チェックリスト15選
|
SEOの内部対策のチェックリスト |
チェック |
|---|---|
|
XMLサイトマップを作成しているか |
✔︎ |
|
内部リンクを最適化されているか |
✔︎ |
|
パンくずリストを設置されているか |
✔︎ |
|
SSLを適用しているか |
✔︎ |
|
URLを正規化しているか |
✔︎ |
|
robots.txtを設置しているか |
✔︎ |
|
構造化データをマークアップしているか |
✔︎ |
|
ページタイトル(h1)にKWが含まれているか |
✔︎ |
|
meta descriptionは最適化されているか |
✔︎ |
|
見出しタグ(h1~6)で文章構造をハッキリさせているか |
✔︎ |
|
画像のaltタグは適切に使われているか |
✔︎ |
|
文字サイズは適切か |
✔︎ |
|
404エラーページを設定しているか |
✔︎ |
|
ページ速度の高速化(画像サイズの軽量化)をしているか |
✔︎ |
|
モバイルファーストインデックスに対応しているか |
✔︎ |
以上、SEO対策における内部対策を解説しました。15の内部対策は最低限行って欲しい項目です。さらに踏み込んで学びたい方は、以下の本がおすすめ。
『これからのSEO内部対策 本格講座』瀧内賢,秀和システム, 2017年
タイトルのとおり内部対策に特化して書かれた本であり、21の内部対策が解説されています。
アルゴリズムの変動が激しいSEOにおいて、アップデートの影響を受けにくい内部対策の重要性は今後、増えていきます。努力次第でコントロール可能な対策を徹底しない手はありません。本記事で紹介した15項目を実践し、SEO対策に役立ててください。
また、SEOにおいてはまずは良質なコンテンツありき。良いコンテンツを作るためのノウハウをもとに、コンテンツSEOも同時に行ってください。
関連記事:コンテンツSEOで検索上位を狙う手法・メリットを詳しく解説【初心者向け】
内部対策をはじめとするSEOチェックシートをプレゼント!

内部対策やそのほかSEOに重要な項目45をまとめたチェックシートをプレゼントします。Web幹事でも使用していたもので、自社サイトが項目を満たせているかチェックして改善に役立ててください。
Q. SEOの内部対策とは何ですか?
SEOの内部対策とは、テキスト・画像・HTMLといったWebサイト内部の要素を改善する施策を指します。建築の仕事に例えると、家(Webサイト)の骨組みを作ったり、リフォームをしたりする作業のようなものです。Webサイト内の「インフラ整備」と捉えると良いでしょう。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
