- 更新日 2025.07.25
- カテゴリー SEO対策
【入門版】meta description(ディスクリプション)の正しい書き方・文字数を丁寧に解説【2026年最新版】
「meta descriptionってSEOに効果あるの?」
こんな疑問をお持ちの方も多いのではないでしょうか。確かに、特に設定をしなくても検索画面にはページの説明が表示されます。ではmeta descriptionはなぜ必要なのでしょうか?
- meta descriptionの必要性
- meta descriptionの書き方やポイント
- meta descriptionの適切な文字数
本記事では上記について、最新のアイトラッキングデータも参考にしながら丁寧に解説します。また、適切にmeta descriptionが設定されているかを誰でも簡単に確認できる方法もご紹介します。最後まで読むことで、meta descriptionの基本について網羅的に理解できるので、ぜひご一読ください。
※meta descriptionを含め、SEOの基本的なポイントが知りたい方はこちらもご活用ください。
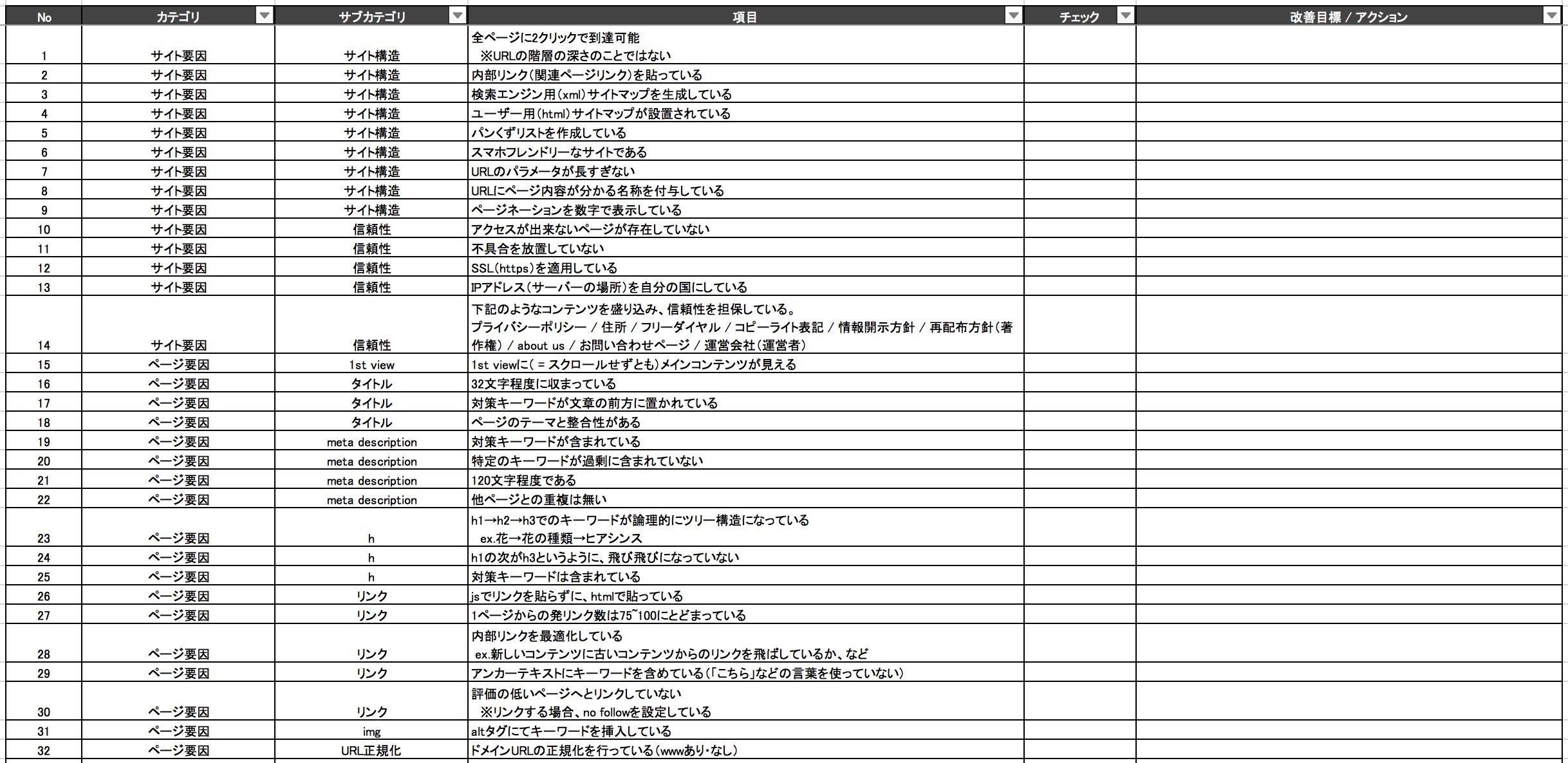
SEOで重要なポイントが一覧でわかる!
 SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
meta description(メタ ディスクリプション)とは?
meta description(メタ ディスクリプション)とは、Webページの概要をHTMLで記述したタグのことです。
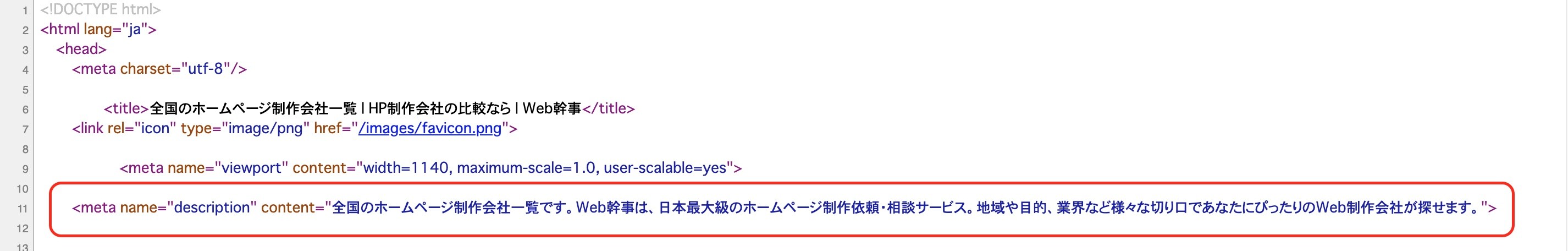
ページに記述されたmeta descriptionを確認するには、右クリック>ページのソースを表示 をクリックすると、ページのHTMLが記載されたソースページが開くので、そこで確認できます。(下画像参照)

このソースページで<meta name="description" content="~~ と記述されている箇所がmeta descriptionです。(下画像)

Web幹事のトップページは
【ホームページ制作会社を、制作会社がご紹介!】Web幹事は日本最大級のホームページ制作/作成の依頼・相談サイト。日本中のWeb制作会社の情報を徹底比較し、あなたに最適な制作会社をご紹介します。制作を経験したプロが選ぶ業者だから安心。一括見積もりも可能です。
という記述になっていることがわかります。
meta descriptionの役割
meta descriptionは、ユーザーや検索エンジンにページの概要や要約を伝える役割があります。
検索をしたユーザーに対して、そのページを見る前に概要を説明することで、検索結果画面上でのクリック率を向上させる役割を担っています。
また、meta descriptionはWebページのHTMLの中でも重要な位置づけの「head要素」に記述され、検索エンジンにも意識される内容です。
meta descriptionの表示場所
meta descriptionはページ内に表示されるものではなく、主に検索結果画面にタイトルとともに『スニペット』と呼ばれる形式で表示されます。

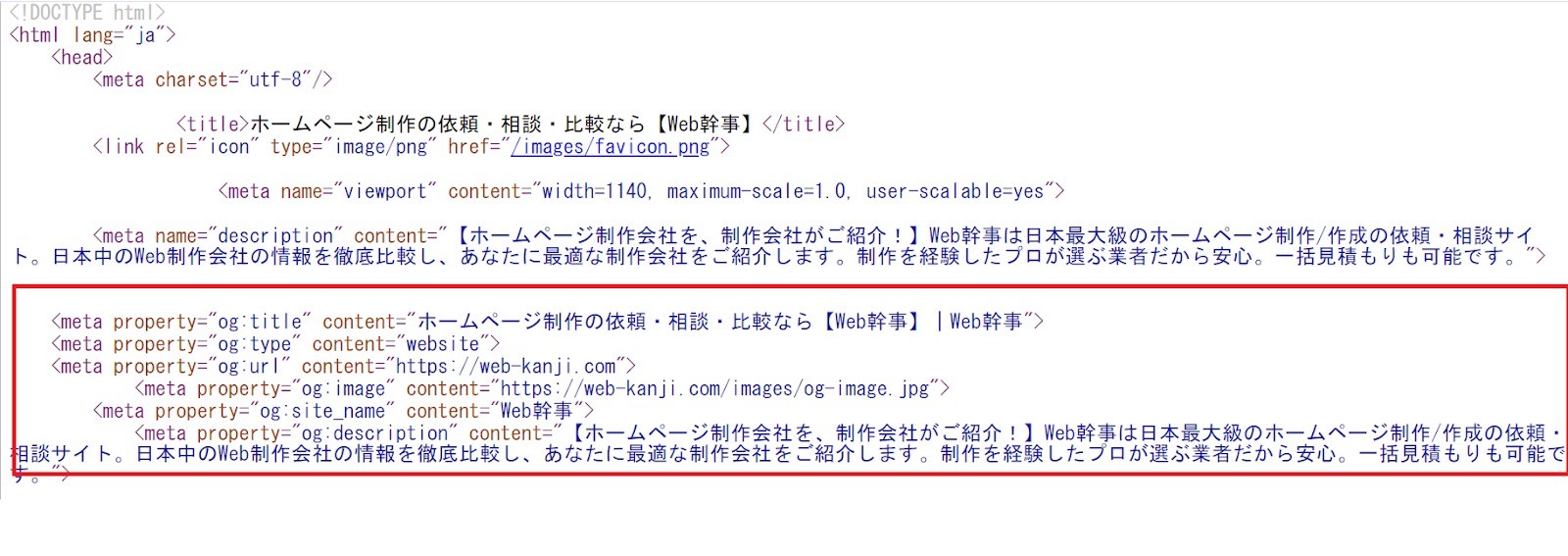
FacebookやTwitterといったSNSのスニペットにも適切に表示たい場合は、meta descriptionだけではなく、OGP(Open Graph protocol:オープン・グラフ・プロトコル)という別の記述が必要です。OGPは、下記ソースページの og:~~ で記述されている箇所にあたります。

貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
meta descriptionはなぜSEO対策において重要なのか?
かつてmeta descriptionに対策キーワードを入れる事はSEOにおいて必須といわれていました。
しかし、昨今では検索順位を決めるアルゴリズムにmeta descriptionは含まれていないため、技術的にはSEOには「直接的な」効果はありません。
では、meta descriptionは不要なのでしょうか?そんなことはありません。
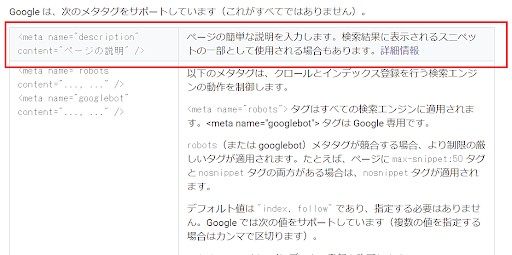
Google search Consoleの公式ページには以下の記述があります。
メタ ディスクリプションは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明は Google の検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります。
ここで重要なのは、検索順位ではなく検索トラフィックの質と量の改善に役立つという点です。
先ほど、SEOには「直接的な」効果はないと書きましたが、「間接的」にはとても重要です。meta descriptionを適切に設定することで、質の高いサイト訪問を増やすことができ、結果としてSEOに貢献します。
その理由を以下で具体的に解説します。
検索結果におけるクリック率(CTR)が変わるから
そもそも、Webサイトにおいてはmeta descriptionは設定していなくても、検索結果にスニペットは表示されます。これは、検索エンジンが自動的にページ内のテキストから抽出した文章です。
Google search Consoleの公式ページでは以下のように2つの文脈で説明されています。
スニペットはページ コンテンツから自動的に生成されます。スニペットは、ページ コンテンツからそのときのユーザーの検索内容と関連性が高い部分を抜粋し、プレビュー表示するように設計されています。
ページ コンテンツから直接取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、<meta> タグのコンテンツを使用してスニペットを生成することがあります。
つまり、ページの情報を適切に説明しているmeta descriptionは、Googleが自動的に抽出した文章よりも検索ニーズにマッチしていると判断されている、という事になります。
よりユーザーニーズ(=検索意図)に寄り添ったスニペットが表示されることで、クリック率が向上するだけではなく、ページに記載されている情報を欲しているユーザーを適切にサイトへ誘導することが可能となります。
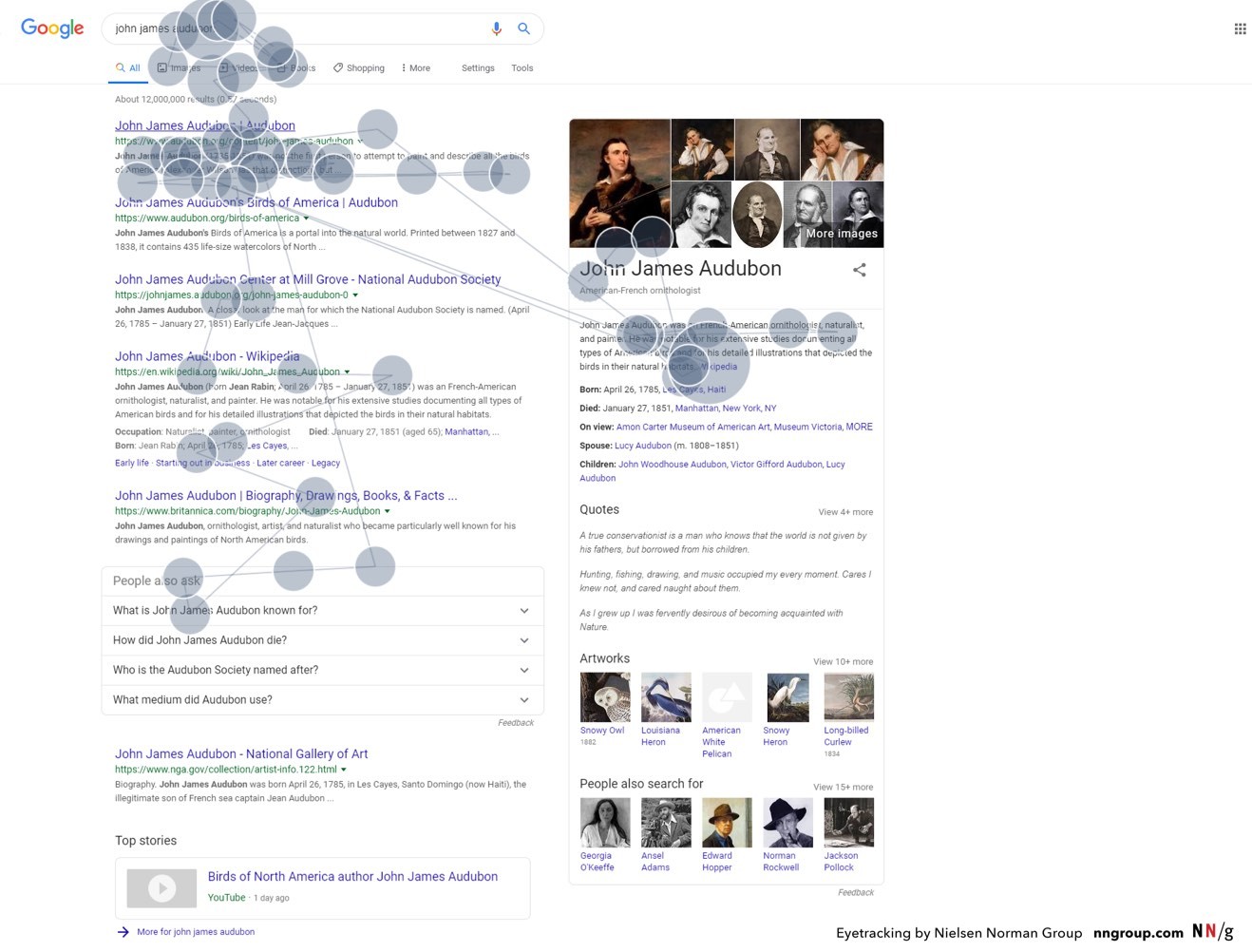
これが、Googleが言う『検索順位ではなく検索トラフィックの質と量の改善に役立つ』という事につながります。ここで、ある調査データをご紹介します。以下の画像をご覧ください。

出典: Complex Search-Results Pages Change Search Behavior: The Pinball Pattern
世界的に有名な調査会社であるNielsen Norman Groupが、検索結果画面における目線の動きを可視化したアイトラッキングのデータです。検索結果画面ではユーザーはタイトルだけではなく、画像や他の検索キーワードなど様々な要素に目を留めており、特にページの説明文であるスニペットには何度も目線を留めていることがわかります。
検索結果画面を見ているユーザーは、どのページに訪問するかを決めるにあたり、タイトルや画像だけではなく、スニペットも読んでいることがわかります。スニペットに表示されるmeta descriptionの重要性を物語るデータです。
検索エンジンにページの内容を伝える役割があるから
meta descriptionはユーザーに対してページの内容を伝えるだけではなく、検索エンジンにもページの内容を伝えます。
ページのHTMLに記述されるタグには、titleタグやmeta descriptionの他にも多数のタグがあるのですが、Googleはすべてのタグをサポートしているわけではありません。
しかし、下記のGoogle search Consoleの公式ページ にも記載がある通りmeta descriptionはGoogleが公式にサポートしているタグなので、適切に設定しておくことで確実に検索エンジンに対してページの情報を受け渡すことができます。

※無料でダウンロードできるSEO対策チェックシートをご用意しています。こちらもあわせてご活用ください。
SEO対策チェックシート(Excel形式)を無料プレゼント
重要なポイントが一覧でわかる、今すぐ使える資料です!
無料でダウンロードする
魅力的なmeta descriptionの書き方と文字数のコツ
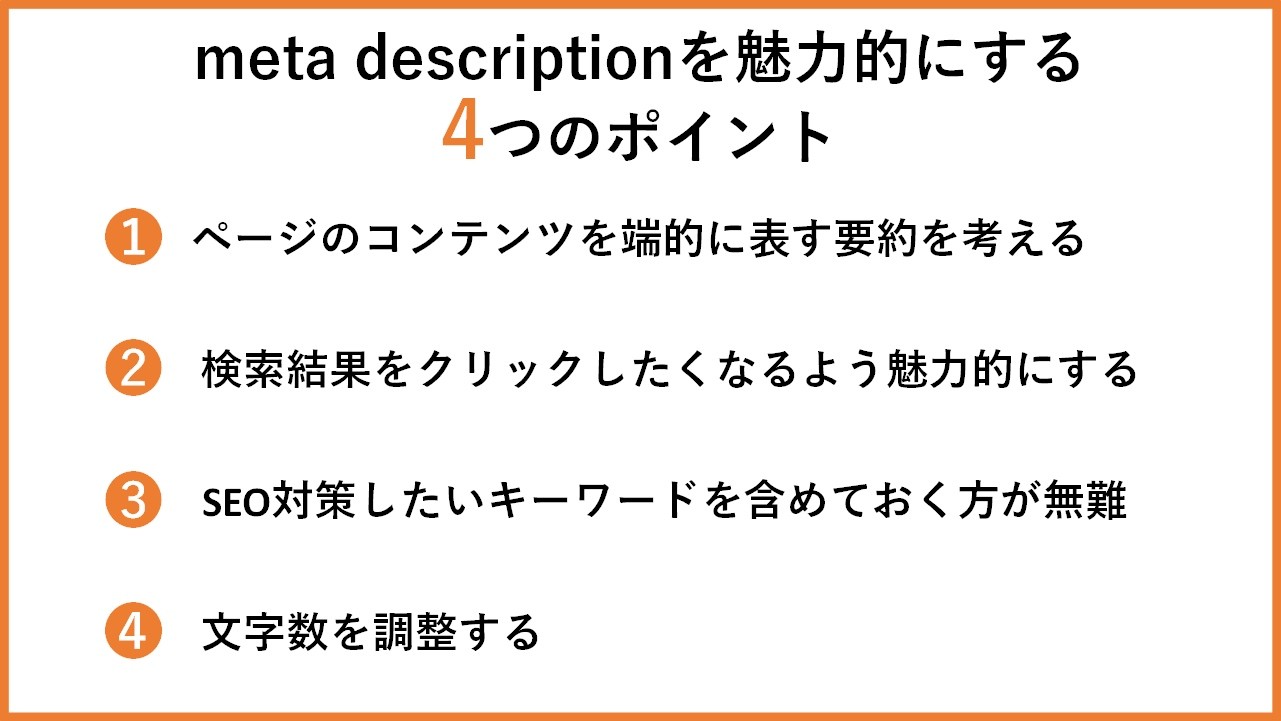
適切なmeta descriptionを記述して、魅力的なスニペットを表示させるためにはどのようなコツがあるのでしょうか?以下に4つのポイントを意識してみてください。

1:ページのコンテンツを端的に表す要約を考える
meta descriptionは適切に記述すれば、検索エンジンがスニペットとして検索結果画面に表示させてくれます。適切な記述とは、ページの内容を端的に伝える要約であることです。
検索キーワードにはもれなく、検索ニーズ(≒知りたいこと)が含まれています。この検索ニーズに応えうるページ内容であるという事が端的に説明されているスニペットであることが重要です。
2:検索結果をクリックしたくなるよう魅力的にする
前述のとおり、適切なmeta descriptionは検索順位には「直接」は影響しません。しかし、検索画面上でのクリック率(CTR)には大きく影響します。
本来、Webサイトの目的は検索順位を上げることではなく、サイトへの流入を増やして自社サービスを理解してもらったうえでコンバージョンを獲得することです。そのための第一歩として、クリックしてもらえるスニペットを表示することが必要になります。
では、クリックしたくなるためのmeta Descriptionにするコツをいくつかご紹介します。

①サイトに来てもらいたいターゲットを記載する
例えば
・これからWebマーケティングを学びたい人向けに~
・新入社員におすすめの~
といったように、このページが誰向けに書かれているのかを記載することで、狙ったターゲット層のクリックを促し、結果としてサイト内でのパフォーマンス(コンバージョンや滞在時間など)の向上が見込めます。
②ターゲットから共感を得る言葉を選ぶ
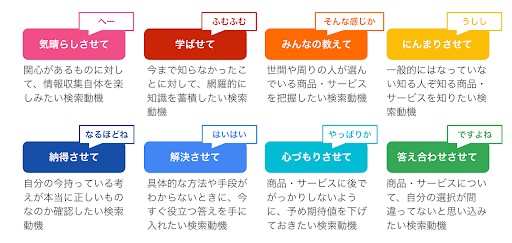
2020年1月のGoogleによる調査によると、検索ユーザーのモチベーションは以下の8つに分類されるそうです。

出典: 「さぐる」「かためる」を蝶のように行き来するバタフライ・サーキットとはなにか:バタフライ・サーキットと 8 つの動機
この8つのモチベーションは、知りたいことを「さぐる」ものと、知っていることを「かためる」ものに分類され、ユーザーは双方を行き来するといわれています。
スニペットにこれらのモチベーションを持ったユーザーが共感しやすい言葉が含まれていれば、多くのサイト訪問を促すことができます。
③対策キーワードは冒頭に入れる
前述のアイトラッキングのデータで示した通り、検索結果画面を見ているユーザーの目線は、画面上の様々な場所を行き来しています。
残念ながらどんなに優れたスニペットも、必ずしも端から端まで読んでもらえるわけではありません。対策したいキーワードは極力meta descriptionの文頭に近い方に入れ、少しでもユーザーの目に触れる機会を増やすための工夫をしておく必要があります。
3:SEO対策したいキーワードを含めておく方が無難
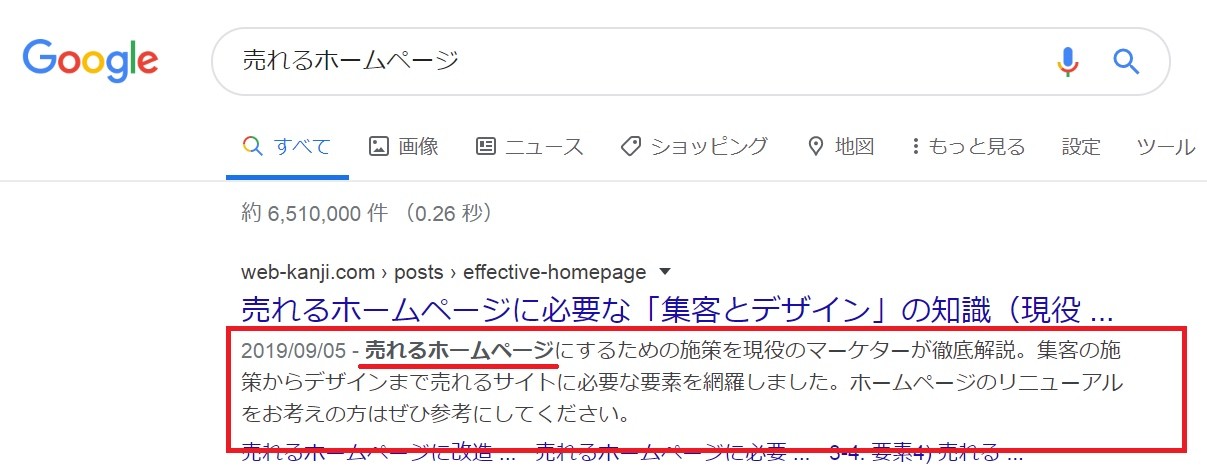
では、実際にキーワードが入っているスニペットを見てみましょう。
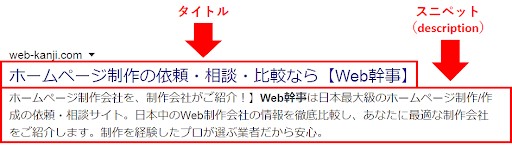
こちらは「売れるホームページ」というキーワードで検索した際に表示されるページです。

※2020年1月時点検索結果
このスニペットで一番目につく個所は、赤い下線の部分ではないでしょうか?これはキーワードが文頭にあるだけではなく、検索キーワードに合致している部分が太字になっているからです。
meta descriptionにキーワードを盛り込むことは必須ではありませんが、検索キーワードが目立つような仕様になっています。そのため、対策キーワードを文頭に入れておくことはクリック率を上げるために効果的なのです。
4:文字数を調整する
titleタグやmeta descriptionには適切な文字数があるといわれています。
※Titleタグの適切な文字数に関してはこちらの記事をご覧ください。
関連記事:【入門版】SEO対策に強いタイトルタグ完全マニュアル!文字数やコツを徹底解説!
検索結果画面では、meta descriptionもタイトル同様に長すぎると省略されてしまいます。2025年6月現在、PC画面・スマホ画面ともに60〜80文字程度が省略されずに、過不足なくページ概要を記載できる文字数となっています。
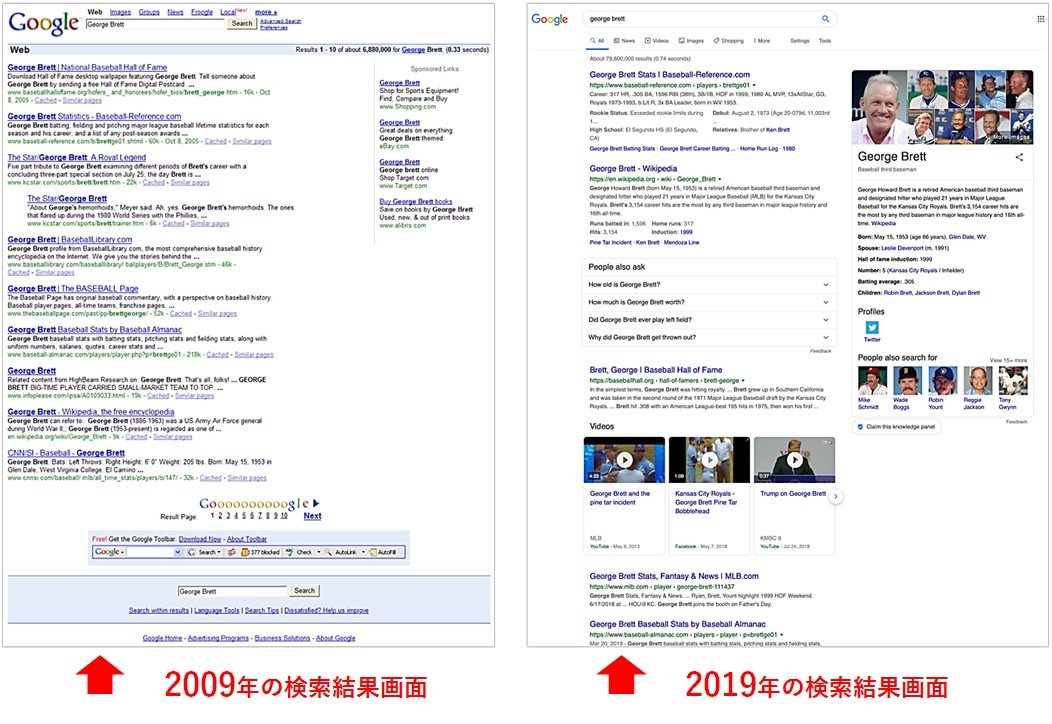
ただし、大事なのは省略されないmeta descriptionを考えることではありません。検索結果画面でいかにユーザーのクリック欲を満たせるかという事の方が重要です。また、検索結果画面は時を経るごとに見た目も表示される要素も変化していきます。

出典: Complex Search-Results Pages Change Search Behavior: The Pinball Pattern
文字数ばかりを気にするのではなく、適切にスニペットが表示されているかどうかを定期的に確認し、思う通りの表示になっていないようであれば適宜meta descriptionを変更して最適化していく方が効果的です。
自社サイトのスニペットをチェックしてみよう
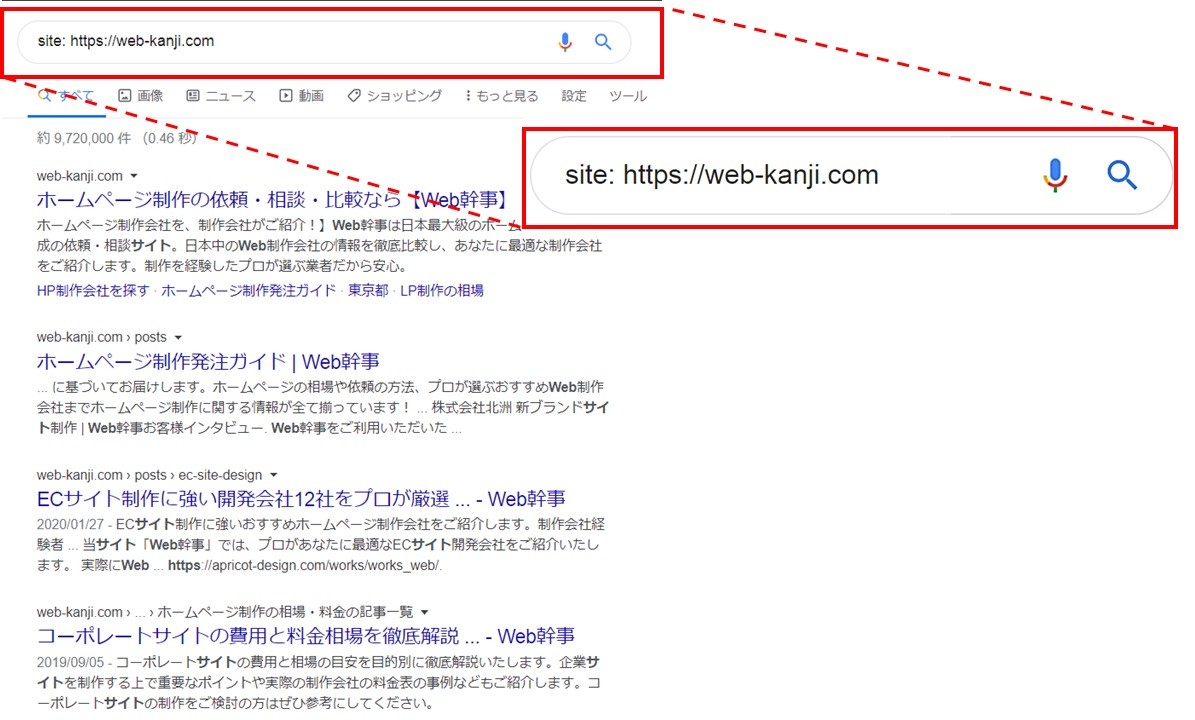
ここで、自社サイトのスニペットを一覧で確認する簡単な方法をお伝えします。検索画面で、自社サイトのURLの前にsite:を入力してください。

Web幹事のサイトの場合は、「site: https://web-kanji.com」と入力して検索すると、検索結果画面に自社サイトのタイトルとスニペットが一覧で表示されます。(※注:正確には、Googleにインデックスされているページの一覧です)
この一覧を見ながら、スニペットがページの内容を適切に表わしているかをチェックし、meta descriptionに設定していない文言が表示されているようならば、meta descriptionを見直してみてもよいかもしれません。
meta descriptionの設定方法
では、meta descriptionはどのように記述するのでしょうか?
HTMLに直接記述する場合
meta descriptionタグを記述する場所はheadタグの中です。
HTMLソースの上部にある<head>~~~</head>と書かれている箇所がheadタグです。
このheadタグの中に<meta name="description" content="~~">と記述することで、~~の部分がmeta descriptionとして設定されます。
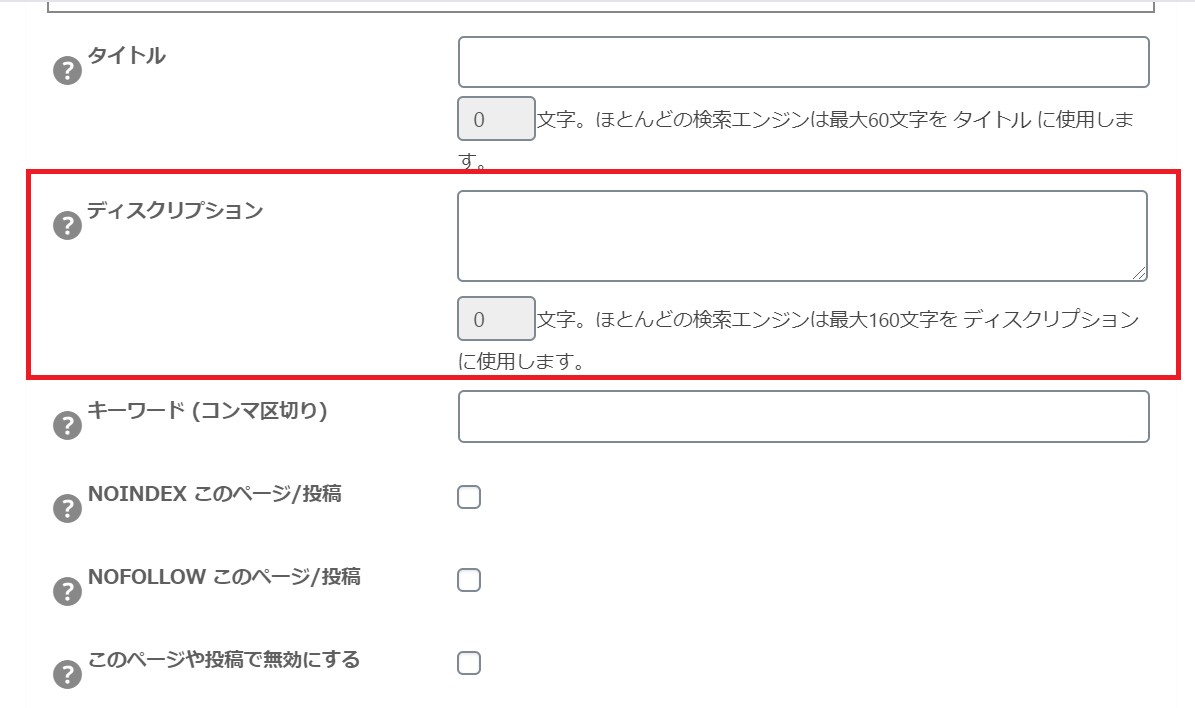
WordPressを利用している場合
Wordpressでつくられているサイトでも簡単にmeta descriptionは設定できます。
ページや記事の新規投稿画面にある、「ディスクリプション」という箇所に文言を記載するだけ。

ページを更新したら、念のためページソースを確認し、<meta name="description" content="~~">に記述されているかどうかを確認しましょう。
meta descriptionにまつわるよくある質問
meta descriptionに関して、Web幹事がよく頂戴する質問と回答をご紹介します。
Q1:meta descriptionに記号や絵文字などの「特殊文字」を含めていいの?
前述の通り、meta descriptionの記述内容は検索順位には直接は影響しません。そのため、meta descriptionに特殊文字を使用しても特段問題はありません。むしろ、スニペットとして検索結果画面に表示されることでユーザーの目を引く効果もあるかもしれません。
しかし、特殊文字や記号は時として検索エンジンが文字として認識せず、スニペットを空白にしてしまうケースもあるようです。
また、スニペットはクリック率を向上させるための適切な説明文であることが重要なので、まずは文章でページの概要や要約をしっかりと記述する必要があります。
Q2:検索結果に設定したmeta descriptionが表示されないのはなんで?
meta descriptionの内容が必ずしも検索結果にスニペットとして表示されるとは限りません。
Google search Consoleの公式ページには、
スニペットはページ コンテンツから自動的に生成されます。スニペットは、ページ コンテンツからそのときのユーザーの検索内容と関連性が高い部分を抜粋し、プレビュー表示するように設計されています。よって、検索ごとに表示されるスニペットが異なる可能性があります。
Google では、ページ上のコンテンツのみから取得できる情報よりもページの概要を正確に説明できると判断した場合、ページの <meta> ディスクリプション タグを使用して、検索結果のスニペットを生成することがあります。
という記述があります。
つまり、検索結果に表示されるスニペットは、
- ページのコンテンツから自動的に生成
- meta descriptionがページの内容をより正確に説明していると Googleが判断した場合は、meta descriptionがスニペットに表示される
という優先順位で決められています。
もしも、meta descriptionがスニペットに表示されていないようならば、検索エンジンが「ページ内の記述のほうがより正確に内容を説明している」と判断しているという事になります。
まとめ
meta descriptionは、検索順位には「直接」は関係ありませんが、適切にページの内容を説明することでクリック率が向上し、ターゲットユーザーのサイト流入を増やせる効果が期待できます。
知りたいことがあるユーザーと、その答えを持ったページがマッチングすることで、ページ内のパフォーマンスが改善したり、被リンクが増加したりといったことが起こりうるため、結果として検索上位になるという「間接的」な効果が得られます。
かつて、世界的に有名なコピーライターであるジョセフ・シュガーマンは、
第1センテンスの最も重要な目的は、第二センテンスを読ませること
と述べました。
検索結果におけるスニペットは、まさに第1センテンスといえるでしょう。そしてその役割は、第2センテンスともいえるページ本文を読んでもらうことにほかなりません。
より多くのターゲットユーザーがサイトに訪問してくれるよう、ターゲットの共感を得られる端的なmeta descriptionの作成を心がけましょう。
SEO対策をプロに依頼したい方へ
SEO対策をしたいけど、時間もなく、何から始めればいいか不安という方はWeb幹事にご相談ください。Web幹事は、あなたにあった最適なSEO対策会社や業界に特化している業者ををご紹介するサービスです。
業界経験者が丁寧に要件をヒアリングし、Web幹事の「データベース」から最適なSEO対策会社をご提案します。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
相談料は「完全無料」。まずは相場の情報を知りたいなどの情報提供のみでも大丈夫です。
お気軽にご連絡ください!
Q. meta description(メタディスクリプション)とは?
Webページの概要をHTMLで記述したタグのことです。Webページに記述されたmeta descriptionは「右クリック」>「ページのソースを表示」をクリックした後、ソースページ内で確認できます。
Q. meta descriptionはSEOに効果がありますか?
はい、meta descriptionはSEOに効果があります。meta descriptionを設定すると検索結果画面でページの概要が表示できるため、クリック率の向上や検索トラフィックの改善に役立ちます。
この記事を書いた人

平田 継一郎
専門分野: B2Bマーケティング,コンテンツマーケティング,SEO,カスタマーサクセス
数年前に出会ったコンテンツマーケティングに魅せられ、コンテンツマーケターに。すべてのマーケティング課題はコンテンツで解消できると信じて疑わない。SEO、CVR最適化(CRO)、CustomerSuccess、Growth Hackなど、B2Bマーケティング界隈を主戦場に。
このライターの記事一覧
