- 更新日 2025.07.28
- カテゴリー SEO対策
SEO対策の見出しタグ(h1/h2/altタグなど)の付け方・作り方をプロが解説【2025年最新版】
正確な見出しの使い分けができず、ユーザーの理解やSEOに悪影響を与えてしまっているコンテンツは少なくありません。見出しタグとは、記事の要点を短い言葉でまとめたもので、Webではhタグ(h1・h2・h3・h4など)を指します。
見出しは最初にユーザーが目に触れるコンテンツの玄関口であり綺麗にすべき場所。本記事ではSEO対策における見出しタグの付け方、効果、良い見出し例を解説します。
最後まで読むことで、適切な見出しの使い分けができるようになりますので、参考にしてください。
※見出しタグを含め、SEOで重要なポイントがわからない方はこちらもご活用ください。
SEOで重要なポイントが一覧でわかる!
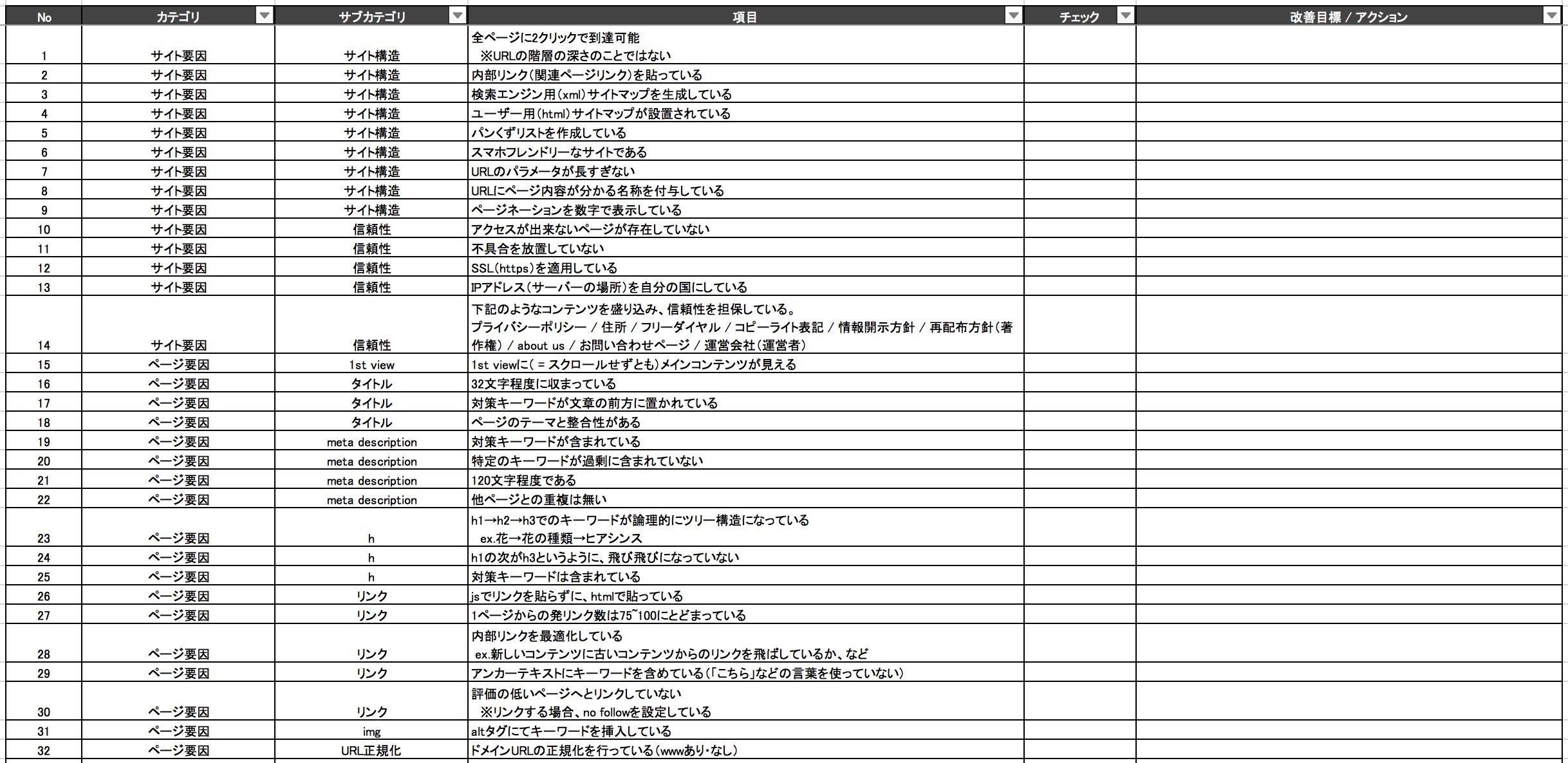
 SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
SEO対策チェックシート(Excel形式)
SEO対策における基本的なチェック項目を45項目ピックアップしたシートです。
サイトの構造からページタイトルやリンクの使い方まで「内部対策」を中心にSEO対策の基本が網羅されたチェックシートになっています。
Excel(エクセル)形式なので、すぐに編集...
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
SEO対策における見出しタグの役割
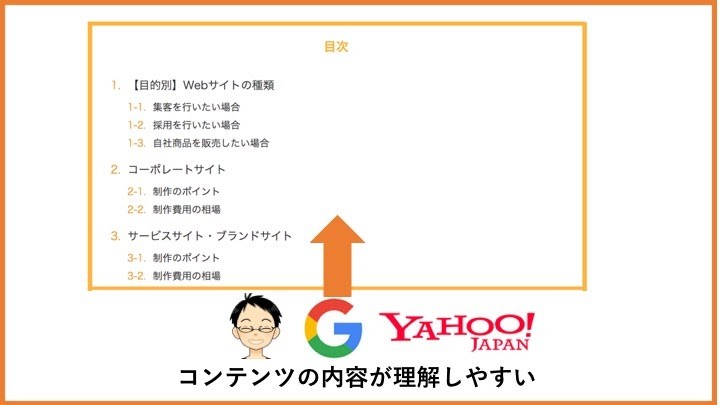
見出し(目次)だけで記事の概要や答えが分かるようにする

筆者は見出し(目次)を見ただけで、読者&検索エンジンのロボットが記事の概要と答えがつかめるように意識しています・SEOはQ&Aなので、h2に悩み、h3に回答を書きます。上の画像がその見本で、理由はこれから詳しく解説します。
検索エンジンに適切にコンテンツの内容を伝える

見出しタグはSEOでいう「内部対策」にあたるひとつ。Googleなどの検索エンジンのクローラー(Web上のデータを収集するロボット)が巡回してサイトを見つけたとき、どんな内容が書かれているかを理解しやすくする効果があります。
検索エンジンは、ユーザーの検索ニーズに合っているサイト・ブログを上位表示させます。その際、コンテンツ内容を要約した見出しタグを参照し、検索ニーズに合っているかの判断材料の一つにするのです。
ユーザーに適切にコンテンツの内容を伝える
見出しタグは、SEO対策の中の「コンテンツSEO」にも該当します。検索順位に直結するのは、ユーザーの理解に影響するからです。
目次のない本、索引のない辞書が読みにくいように、見出しタグはユーザーの読みやすさ、情報理解を左右します。その結果…
- クリック率
- 滞在時間
- 読了率
- 離脱率(直帰率)
以上のような検索エンジンの評価を左右する数値に影響するため、ユーザーに適切にコンテンツの内容を伝えることが重要です。
関連記事:SEO対策とは?上位表示のやり方・方法を初心者にわかりやすく解説
※無料でダウンロードできるSEO対策チェックシートをご用意しています。こちらもあわせてご活用ください。
SEO対策チェックシート(Excel形式)を無料プレゼント
重要なポイントが一覧でわかる、今すぐ使える資料です!
無料でダウンロードする
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
見出しタグ設置のルール
見出しはhタグを使用する

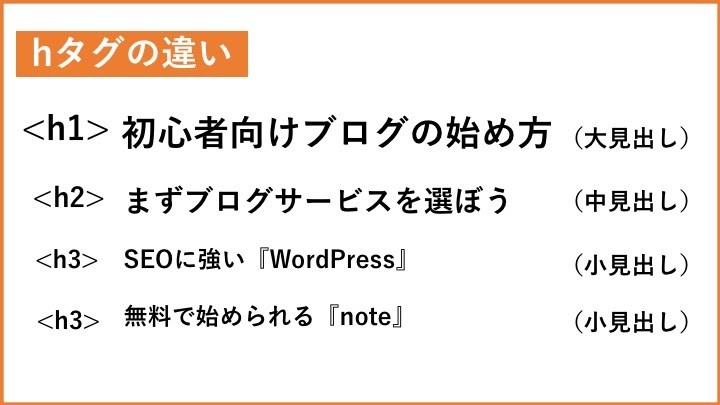
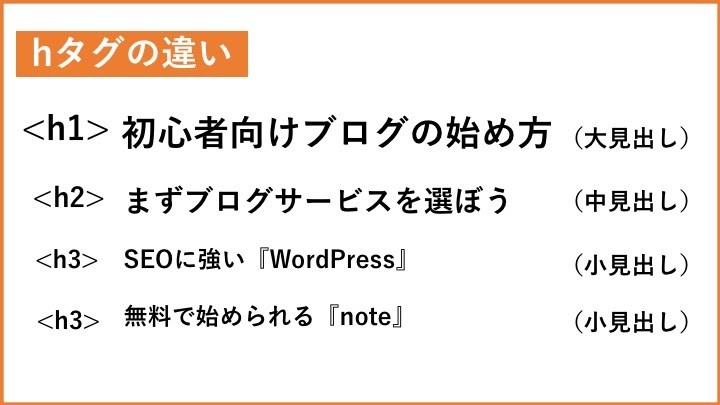
見出しタグは<h1>、<h2>、<h3>などHTMLの「hタグ」を使います。検索エンジンが文章構造を適切に理解するためです。
|
h1 |
大見出し(テーマやタイトル) |
|
h2 |
中見出し(目次や章) |
|
h3 |
小見出し(各章のポイント) |
|
h4〜h6 |
超小見出し(h3の補足など) |
見出しタグは<h6>まで階層があり、コンテンツのテーマやタイトルにあたる大見出し(h1)、目次や章にあたる中見出し(h2)、各章の中でポイントにあたる小見出し(h3)に分かれ、h4、h5、h6と続いていきます。
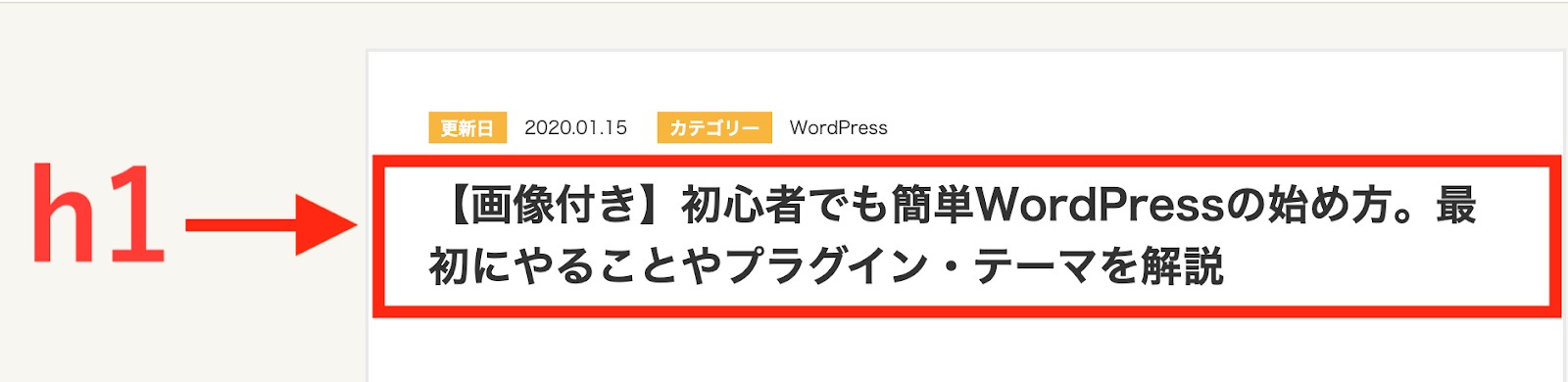
h1:大見出し(テーマやタイトル)

Web幹事の記事では、h1は記事タイトルに当たります。
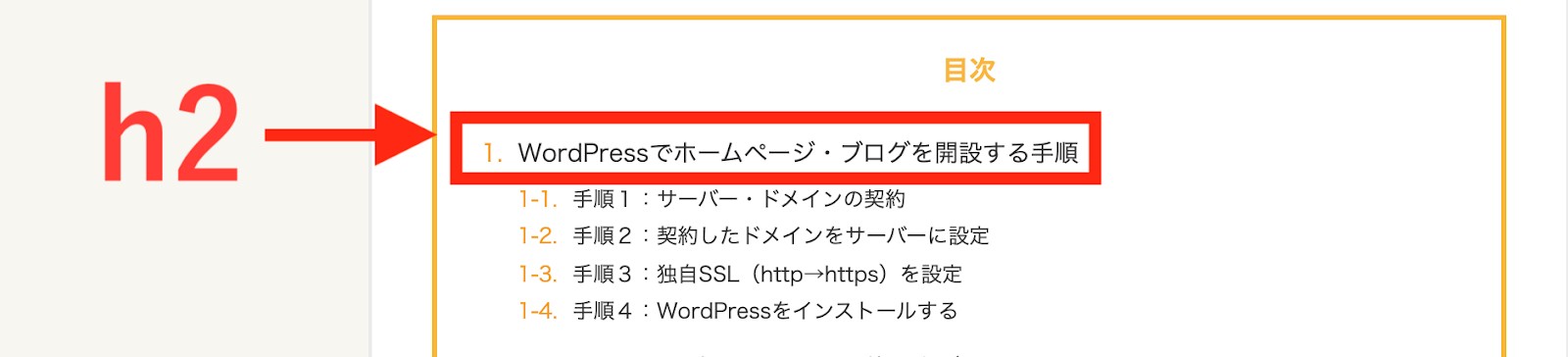
h2:中見出し(目次や章)

h2(中見出し)は記事の目次にあたる部分。ユーザーが知りたい情報を端的に表しています。
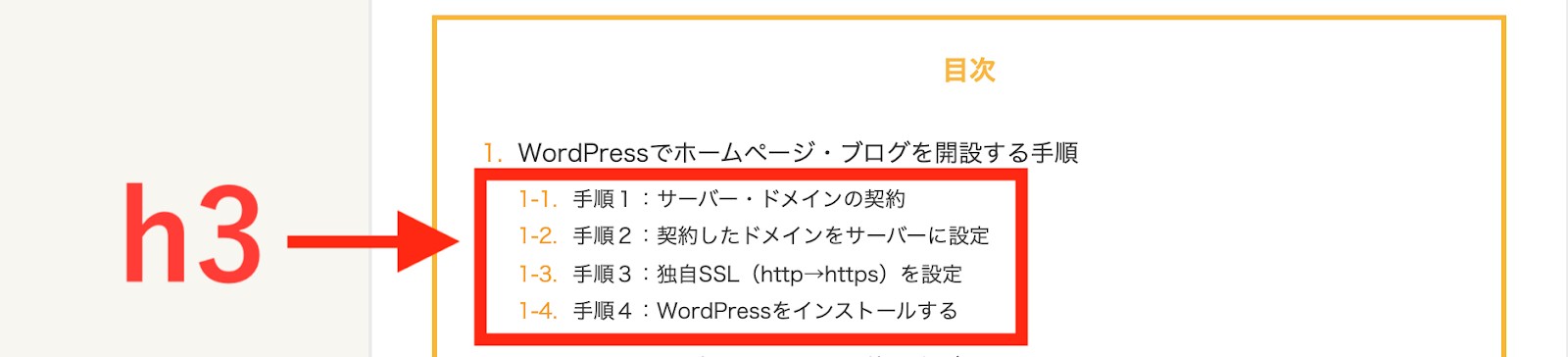
h3:小見出し(各章のポイント)

h3(小見出し)は、各章のポイントにあたる部分です。
画像の例であれば、WordPressを始める手順を4つのポイントで提示しています。
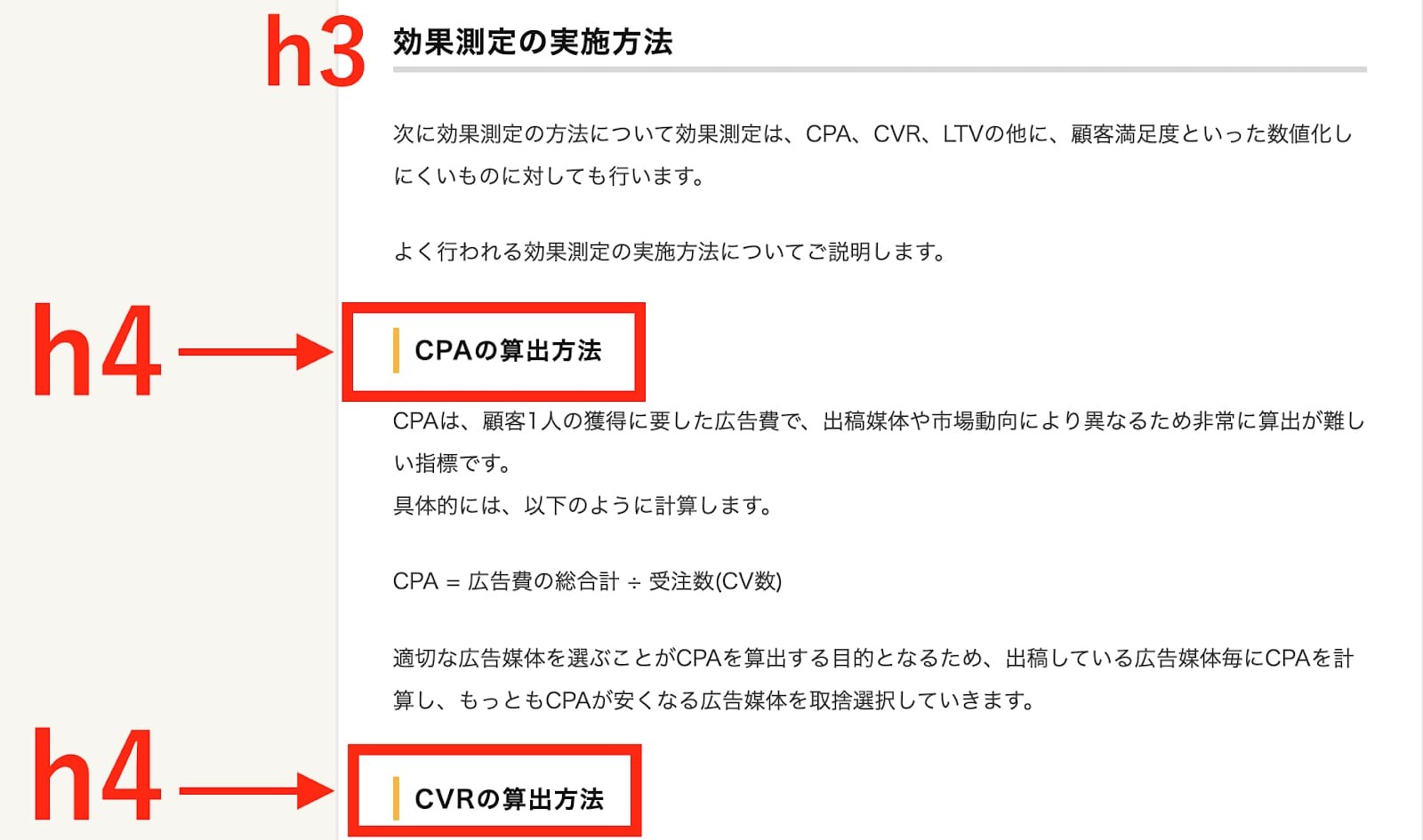
h4〜h6:超小見出し(h3の補足)

h4以降(超小見出し)はh3の補足などに使います。各章の中の目次のような役割です。
hタグは順番に使用する
hタグの使い方として、数字の若い順から使用するようにしましょう。先ほどの例を見てください。

きちんと<h1>→<h2>→<h3>の順に構成されています。
この順番が入れ替わるとユーザーが中身を理解しにくくなります。
<h2>の中に<h3>や<h4>を何個使っても構いませんが、<h3>の中に<h2>を入れる、<h4>の中に<h3>を入れるなどはNGです。hタグの階層構造は決まっているので、検索エンジンが混乱します。
大見出し→中見出し→小見出しになるよう意識してください。Googleも公式にhタグの順序を推奨しています。
「複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります」。
読んでもらえる良い見出しの作り方

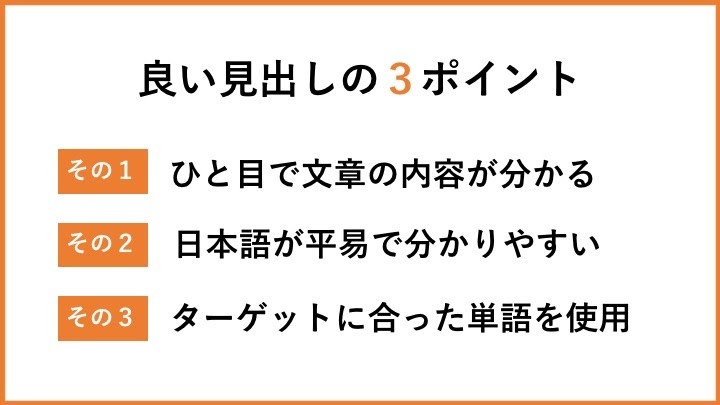
ここから具体的に、良い見出しの作り方を紹介します。これだけは意識すべきポイントを3つに要約しています。理想は「見出しだけ見ればコンテンツの要点が理解できる」ことです。
ひと目で文章の内容が分かるようにする

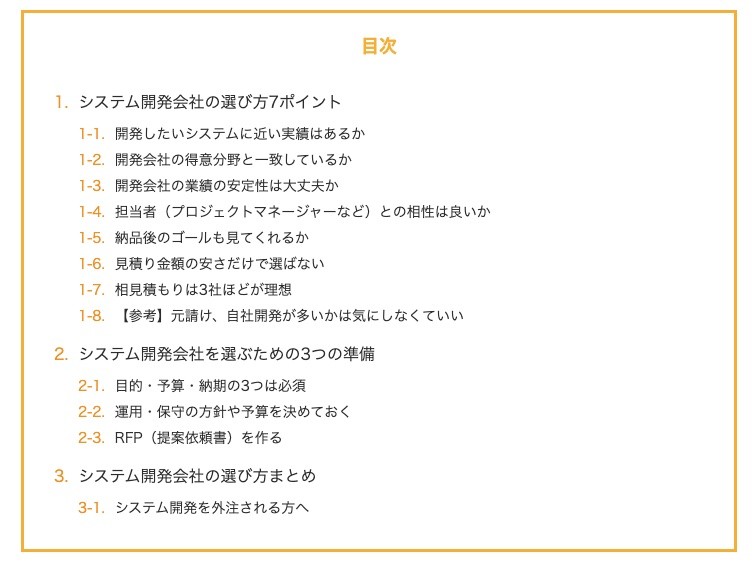
上は良い見出しの例です。見出しは何が書かれているかをユーザーにシンプルに伝えるもの。
いかに余計な表現を省けるかを意識しましょう。
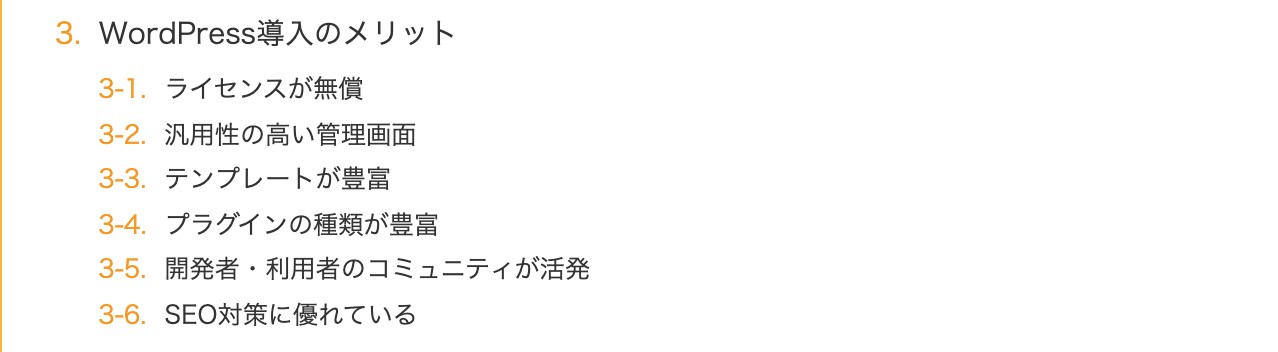
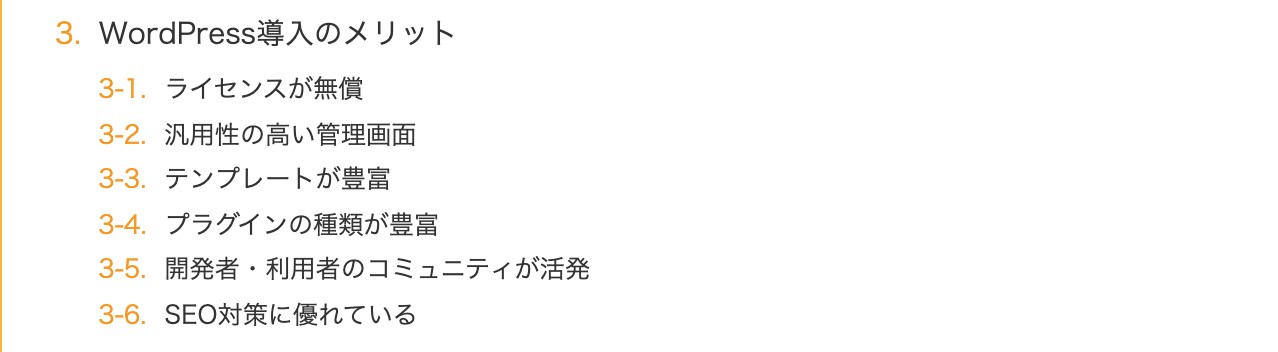
この見出しの良いところは次の4点
- 一文が短く読みやすい
- 必要最低限の情報だけ書かれている
- h2に知りたいニーズが表示されている
- h3を6つに分けて情報が整理されている
h2(WordPressのメリット)はWordPressを導入するかの判断として、ユーザーが知りたいニーズ。「ここを読めばWordPressのメリットが書かれている」とひと目で理解できます。
そして、h3を6つに分け、各見出しはメリットの特徴だけを簡潔に整理しています。
文章を読まなくても、ユーザーがWordPressの6つのメリットを知ることができます。
見出しは、コンテンツに何が書かれているのか一覧できる地図のようなもの。
本文と違い、ユーザーが理解しやすい情報だけを提示するようにしましょう。
良い見出しを考えるワンポイント・アドバイス 見出しをつける参考になるのが書籍の目次。例えばSEOの記事を書くならAmazonの本コーナーで「SEO」と検索して、関連する書籍の目次を見てみましょう。書籍はそのキーワードに関する情報を網羅していることが多く、その中から良い見出しをピックアップし、自分流にアレンジするといいでしょう。見出しを考えるコツの一つなので試してみてください。
平易で分かりやすい日本語を使用する
○ 違法サイトに注意!
× 違法サイトにアテンションが必要!
× 違法サイトは石橋を叩いて渡ろう!
見出しはユーザーが早くポイントを理解できることが重要です。悪い例の2つは字数が多く読む時間がかかる上に、「アテンション、石橋を叩いて渡るってどういう意味だっけ?」と情報理解を遅らせてしまいます。
工夫を凝らした表現は本文で十分。見出しは、いかにユーザーをストレスフリーにするかを意識しましょう。
ターゲットに合わせた単語を使用する
3つ目は、検索したユーザーが理解しやいよう、使う単語はターゲットに合わせること。
- 「カッターシャツ」と「ワイシャツ」
- 「ホットケーキ」と「パンケーキ」など
- 「バイキング」と「ビュッフェ」
例えば背広の下に着るシャツでも、西日本では「カッターシャツ」と呼ぶ傾向があり、東日本では「ワイシャツ」と呼ばれることが多いと言われます。西日本の人に向けて書くときは「おすすめのカッターシャツ」の方がワイシャツより分かりやすいでしょう。

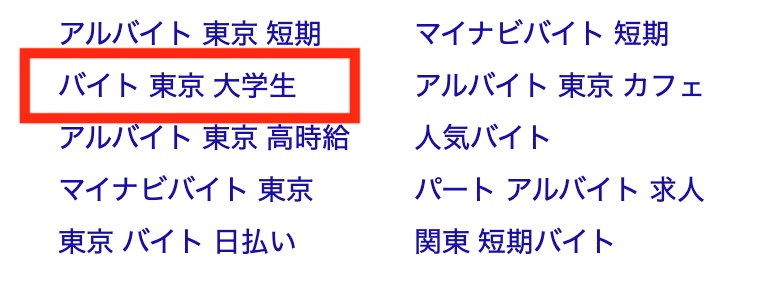
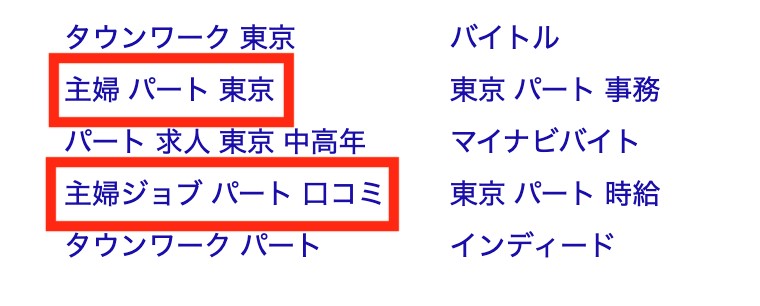
また、「東京 アルバイト」と検索すると、関連する検索キーワードに「大学生」が表示されます。

一方で、「東京 パート」と検索すると、関連ワードには「主婦」が表示されます。
アルバイトとパートでは、検索する層が変わってくることが分かります。
大学生向けに書くときは「東京でおすすめのアルバイト」
主婦向けに書くときは「東京でおすすめのパート」など、使い分けると良いでしょう。
どちらの単語を使うか迷ったときのお役立ちツール ターゲットが分からず、どちらの単語を使うか迷ったときは、Googleの『キーワード プランナー』を使うのも一手です。キーワードの検索数を調べることができるので、どちらの単語が多く検索されているか確認できます。迷ったときは検索ボリュームの大きい方の単語を使うという手も覚えておきましょう。
見出しタグをつける際の注意点

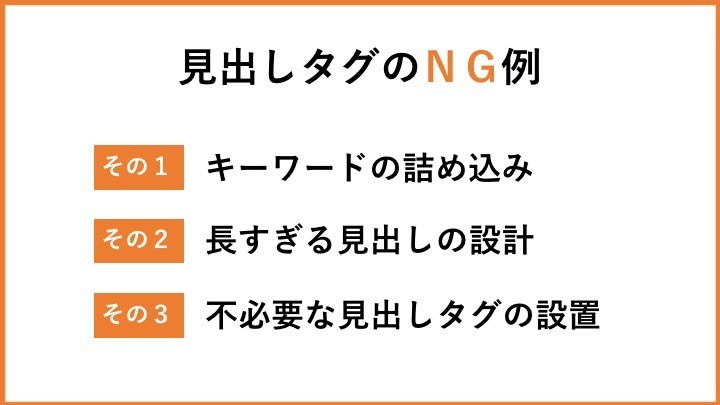
続いては、見出しをつける際に注意しておきたい3点を紹介します。
キーワードの詰め込みをしない
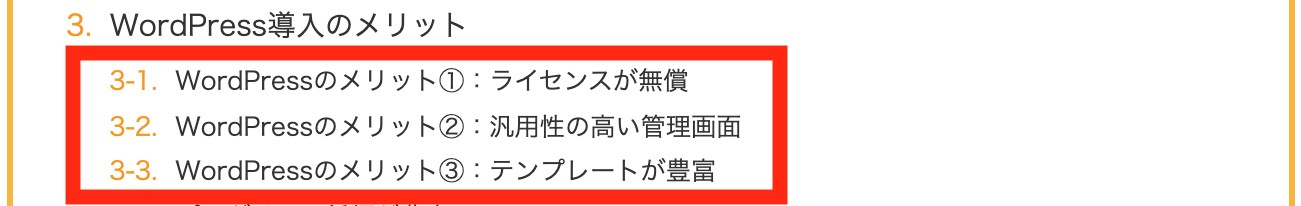
SEO対策においてキーワードが重要という考え方から、とにかくキーワードを詰め込む見出しを見かけます。

先ほどの見出しを例にとると、

このように、「WordPress メリット」というキーワードを乱発することです。h2の見出しでWordPressのメリットを説明することは承知していますので、毎回キーワードを詰め込むと、ユーザーが読みにくくなります。結果、離脱が増えてSEO的にもマイナスになってしまいます。
長すぎる見出しの設計をしない

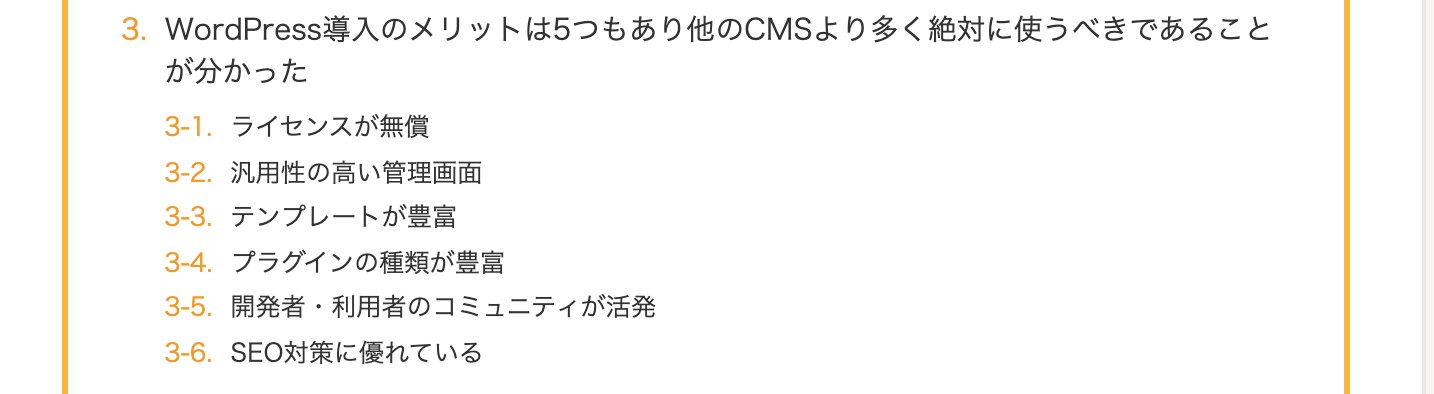
長すぎる見出しは、ユーザーの情報理解を遅らせストレスを与えます。見出しが上のように「WordPress導入のメリットは5つもあり他のCMSよりも多く絶対に使うべきであることが分かった」だったらどうでしょうか?
読むだけで時間を取られ、情報量が多いために理解するのも大変です。見出しが長くなる場合は、ポイントを絞って見出しを分けましょう。
不必要な見出しタグを設置しない
見出しを分けましょうと言いましたが、不要な見出しタグは逆にNGです。見出し(情報)が多くなると、ユーザーがコンテンツの全体像を把握する労力も増えます。
しかも、このコンテンツで何が得られるかの濃度も薄まってしまい、離脱する可能性もあります。「ユーザービリティの低いコンテンツ」と見られてしまうと、SEOにもマイナス。見出しの多さが適切かどうかは必ず意識しましょう。
Googleも見出しについてアラートしている
この章で述べた注意点はGoogleも公式に注意喚起をしています。Search Consoleヘルプでは以下のように明記されています。
避けるべき方法「ページ内で見出しタグを過度に使用する。」「見出しが非常に長い。」
見出しタグを設置する際のQ&A
最後に、見出しタグを設置する際に多い疑問5つにお答えします。
画像見出しは使用していいの?

まずはテキストの代わりに画像見出しを使用していいか?画像見出しとは、上のような画像で見出しを作ることです。
テキストとの緩急をつけ、本文を読みやすくする狙いもありますが、あまり推奨できません。ユーザーの使用環境などによっては画像が表示されない可能性があるからです。
Googleも『Search Consoleヘルプ』で次のように明記しています。
画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像では動作しません)。ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
画像見出しを使う場合はaltタグを代替する

どうしても意図があって画像見出しを使う場合はalt属性を設定しましょう。alt属性とは、上の図のように画像の内容を検索エンジンに伝え、画像が表示されないときに代替えのテキストを表示させることです。
例えば<h1>に画像を使用するときは、HTMLで次のコードを入力します。
<h1><img src=”image.jpg” alt=”画像の内容” /></h1>
赤文字に写真のURLと、画像の内容(例:Web幹事のロゴ)を記入してください。
※SEO対策における画像の使い方は下記の記事を参考にしてください。
【入門版】SEO対策における画像やaltタグの使い方を1から丁寧に解説します!
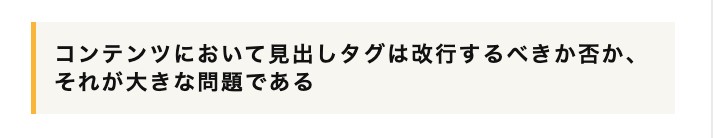
見出しの改行はしていいの?

上のように見出しを改行してはダメという明確なペナルティはありません。
ですが、改行が必要な長い見出しはポイントが伝わりづらく、視覚的にもユーザーが読みづらくなります。スマホやタブレットで読む場合は余計にサイズが小さくなるため、行数が増える可能性もあります。
あえて改行を狙って<br>タグを使うパターンもありますか、そもそも改行しないで済む簡潔な見出しを考えることをオススメします。
h1タグを複数使って良いの?
h1タグが最も重要度が高いから複数使えばいいのでは?という疑問があります。Googleによるとh1タグの使用回数に制限はありませんが、これも推奨できません。
SEOを行っている以上、1ページ=1キーワードです。<h1>タグは1コンテンツにつき1つが無難かと思います。
見出しのフォントサイズは変更して良いの?
サイトの見栄えを良くし、ユーザーが見やすいように見出しのフォントサイズを変えることはOK。ただし、Googleの『Search Consoleヘルプ』に明記されている2点は注意してください。
避けるべき方法:
・<em> や <strong> のような他のタグの方が適している場所で見出しタグを使用する。
・見出しタグのサイズを不規則に変える。
フォントサイズを変更するときはCSS(スタイルシート)で
h1{font-size:18px;}
のように指定しましょう。検索エンジンのクローラーに対して最適化できます。
見出しの順番は起承転結?結論ファースト?
サイトやコンテンツによって異なるため、正解はありません。あくまで一般論ですが、後者の結論ファースト、検索ニーズの多い順に見出しをつけることがいいでしょう。
例えば「おすすめのラーメン店5選」という内容の記事の場合。
◎ニーズの多い順の見出し
- おすすめのラーメン店を5つ紹介
- おすすめのラーメン店の見分け方
◎起承転結の見出し
- おすすめのラーメン店の見分け方
- おすすめのラーメン店を5つ紹介
上の構成のように、先にラーメン店を5つ紹介した方が、ユーザーの知りたいニーズを満たせます。
見出しの順番は「ユーザーの知りたい情報順」を軸にするといいでしょう。ただし、コンテンツのテーマなどによっても異なりますので、あくまで目安と考えてください。また、順位が上がらない場合は見出しの順番を入れ替えてみるのも一手です。
良い構成の作り方は以下の記事も参考にしてください。
関連記事:上位表示されるコンテンツ設計とは?検索意図に応える方法を解説
【まとめ】適切な見出しタグの使用方法
以上、適切な見出しタグの使用方法を解説してきました。もう一度ポイントをおさらいします。
見出しタグの種類
|
h1 |
大見出し(テーマやタイトル) |
|
h2 |
中見出し(目次や章) |
|
h3 |
小見出し(各章のポイント) |
|
h4〜h6 |
超小見出し(h3の補足など) |
適切な見出しタグの使用方法
- ひと目で文章の内容が分かるようにする
- 平易で分かりやすい日本語を使用する
- ターゲットに合わせた単語を使用する
見出しタグをつける際の注意
- キーワードの詰め込みをしない
- 長過ぎる見出しの設計をしない
- 不必要な見出しタグを設置しない
見出しはユーザー・検索エンジンにコンテンツの内容を伝える重要な要素。適切に使用すればユーザーの理解を助け、サイトの評価にもつながります。
すぐにコツを掴めなくても練習を重ねれば大丈夫。この記事で紹介した基礎をもとに、良い見出しを考えてください。サイトも見違えるように変化するはずです。
SEO対策をプロに依頼したい方へ
SEO対策をしたいけど、時間もなく、何から始めればいいか不安という方はWeb幹事にご相談ください。
Web幹事は、あなたにあった最適なSEO対策会社や業界に特化している業者ををご紹介するサービスです。業界経験者が丁寧に要件をヒアリングし、Web幹事の「データベース」から最適なSEO対策会社をご提案します。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
相談料は「完全無料」。まずは相場の情報を知りたいなどの情報提供のみでも大丈夫です。お気軽にご連絡ください!
Q. H2見出しとは何ですか?
H2見出し(中見出し)とは、Webサイト内の記事において2番目に重要な文章を表す段落のことです。 H2見出しを適切に使用すると、どんな内容の記事なのかがイメージしやすくなります。
Q. SEO対策をする際、見出しにどのくらいキーワードを含めるべきですか?
キーワードの詰め込みは避けるべきです。見出しはユーザーの理解を助けるものであり、キーワードだけに焦点を当ててしまうと読みにくくなります。適切なキーワードの使用を意識しましょう。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
