- 更新日 2025.07.25
- カテゴリー WordPress
WordpressへのYouTube動画の埋め込み方法|便利なプラグインも紹介【2026年最新版】
近年爆発的に活用が広がっている動画。
動画をサイト内に取り入れることで、文章では伝わりにくい部分を捕捉できたり、CMのように効果的に商品のプロモーションができたりとメリットも大きいです。
そのため、YouTube動画をWordPressの記事内に埋め込みたいと思うこともあるでしょう。
記事の中にYouTube動画を埋め込むのは「専門知識が無いと難しそう」と思うかもしれませんが、WordPressではとても簡単。初心者の方でも、もちろん大丈夫です。
本記事では、初心者向けに、
・WordPressの記事内にYouTube動画を埋め込む方法
・便利なプラグイン
を紹介します。最後まで読むことで、ワードプレスに自分でYouTube動画を埋め込めるようになりますので、参考にしてください。
※WordPress開発の依頼先をお探しの方は、こちらの記事をご覧ください!
関連記事:WordPressの制作に強いホームページ制作会社をプロが厳選!
WordpressにYouTubeを埋め込む3つの方法
YouTubeを埋め込む方法を3つご紹介します。
メリットとデメリットを踏まえ、好みや目的に合わせてお好きな方法をお選びください。
方法1:埋め込みたいYouTube動画のURLをそのまま貼り付ける
一番簡単なのが、YoutubeのURLをそのまま貼り付ける方法です。
動画の表示サイズや再生位置などの細かい設定はできないのですが、専門的な知識は不要ですので、初心者や簡単な方法でやりたい方にオススメです。
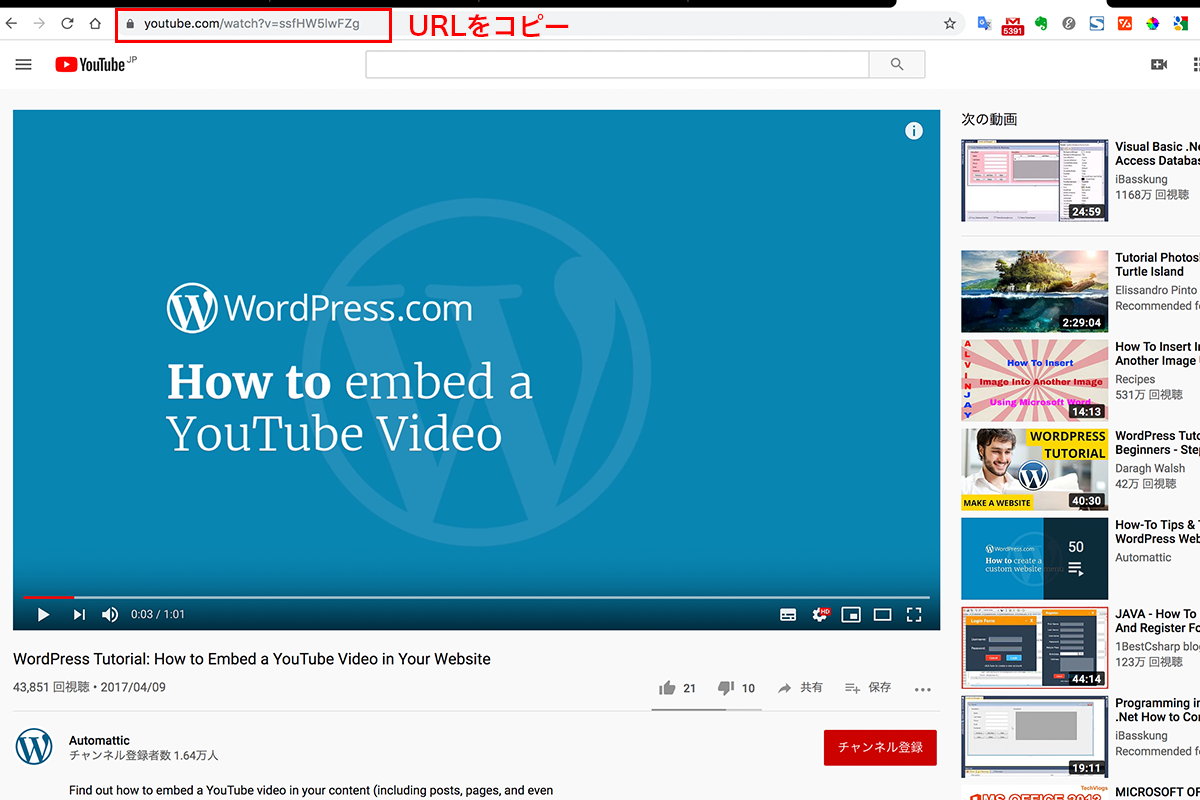
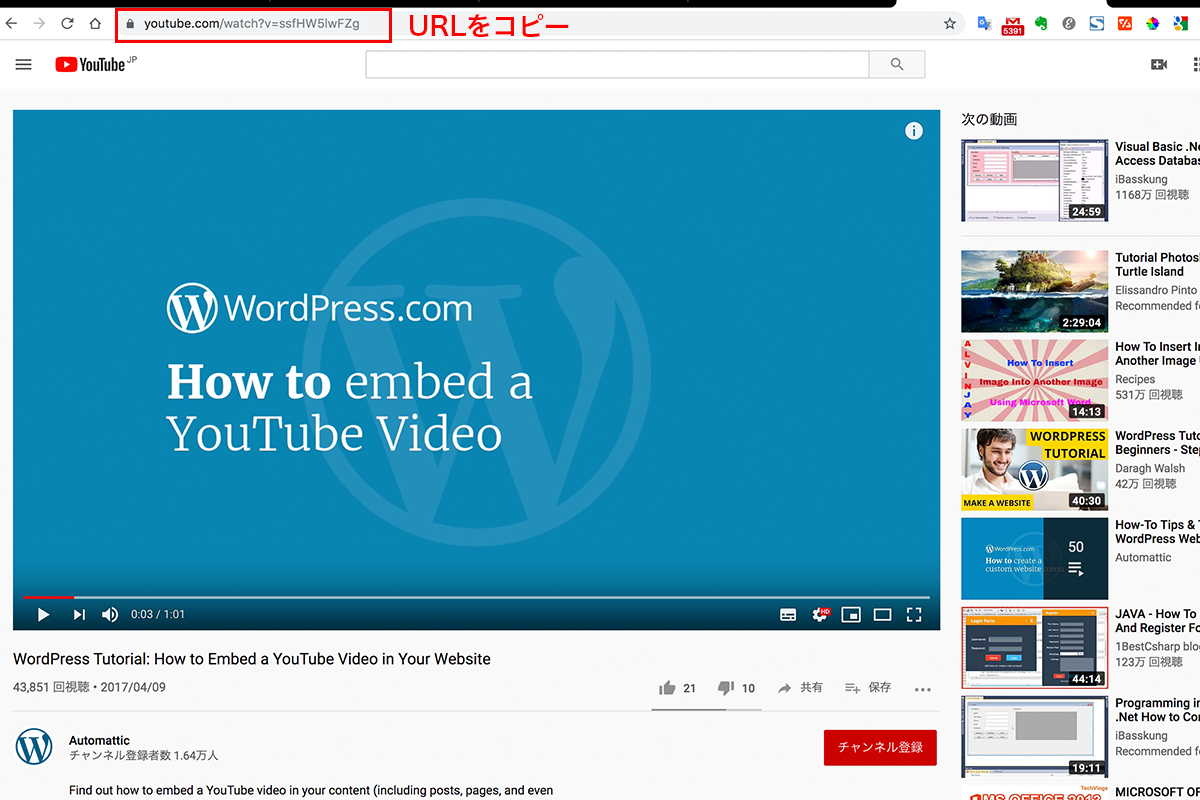
まずは記事に埋め込みたいYoutube動画を開き、URLをコピーします。

WordPressのバージョン5.0から、ブロックエディタという新しいエディタが導入されています。
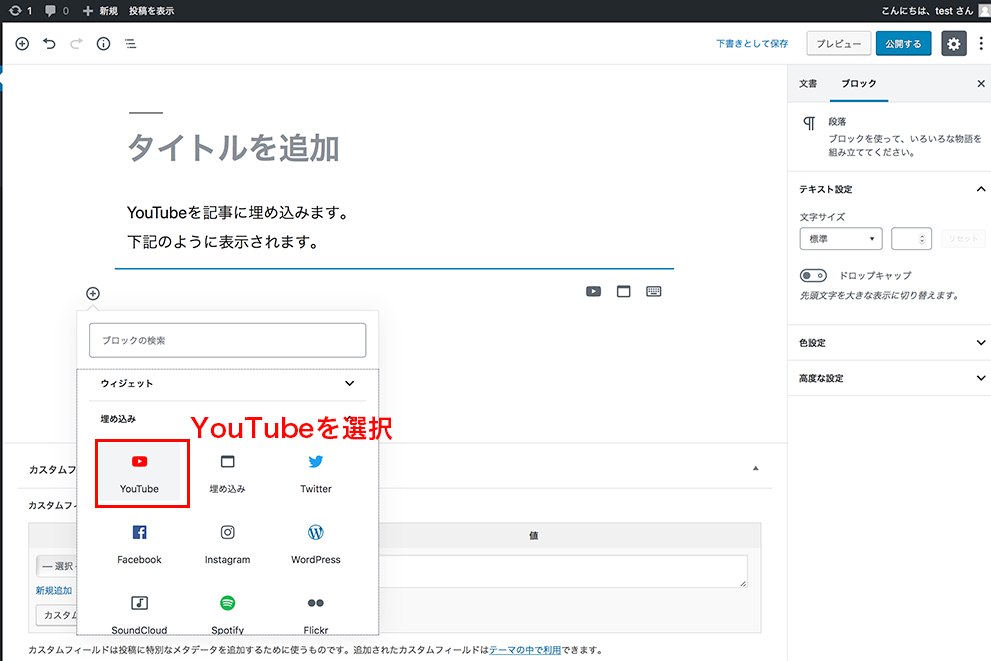
新しいエディタの方は、投稿画面のブロックの追加から「埋め込み」、「YouTube」を選択。

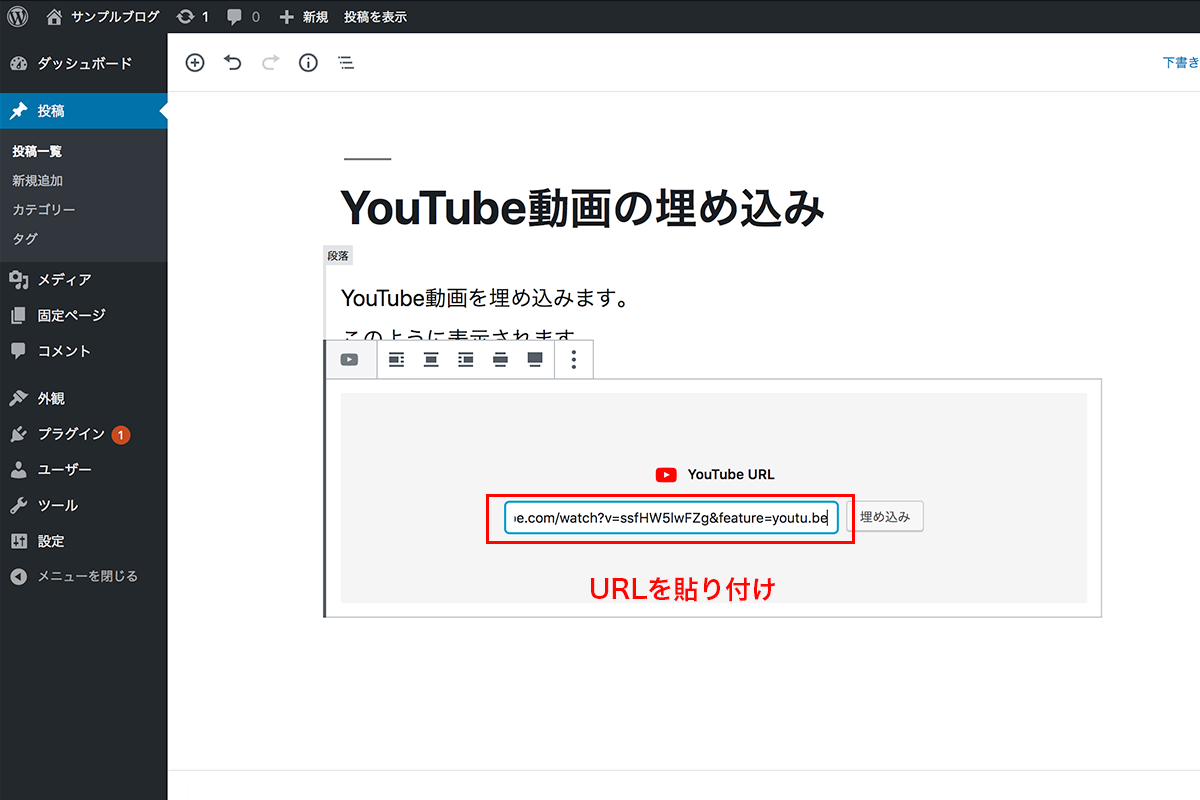
URLの入力画面で、先ほどコピーしたYouTubeのURLを貼り付け、埋め込みボタンを押します。

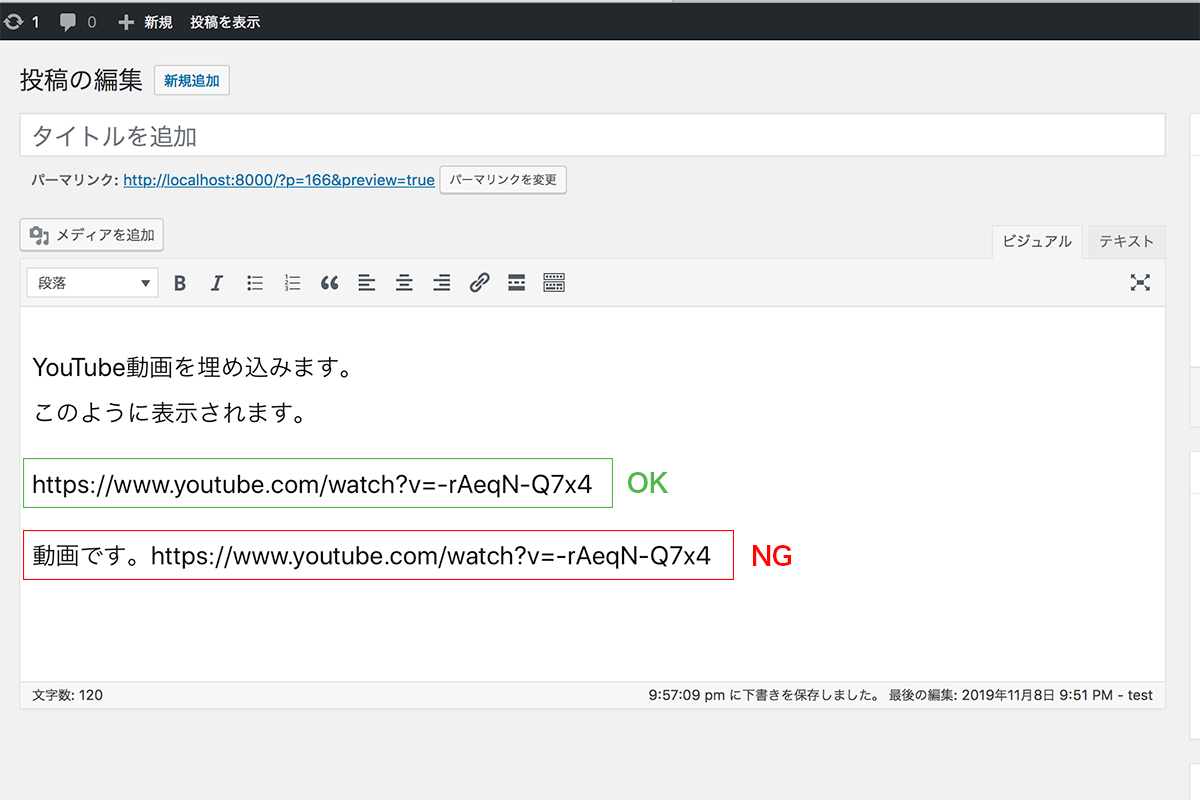
以前のエディタであるクラシックエディタをお使いの方は、ビジュアルモードにした状態でコピーしたURLを貼り付けてください。
同じ行にURL以外の文字を入れると反映されないので、必ずURLのみを記載しましょう。

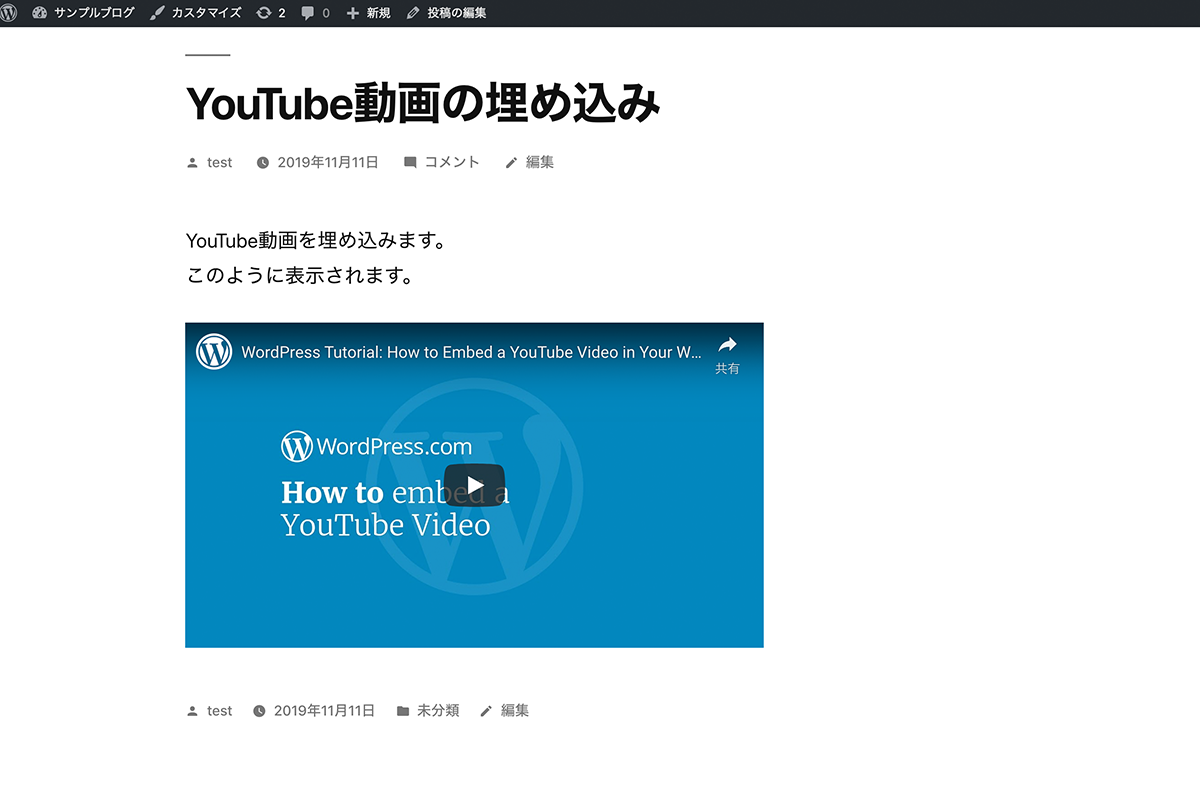
記事の中にYouTube動画の埋め込みができました。

URLを記載したにも関わらず動画が表示されない場合、HTMLのタグが正しくない可能性が。
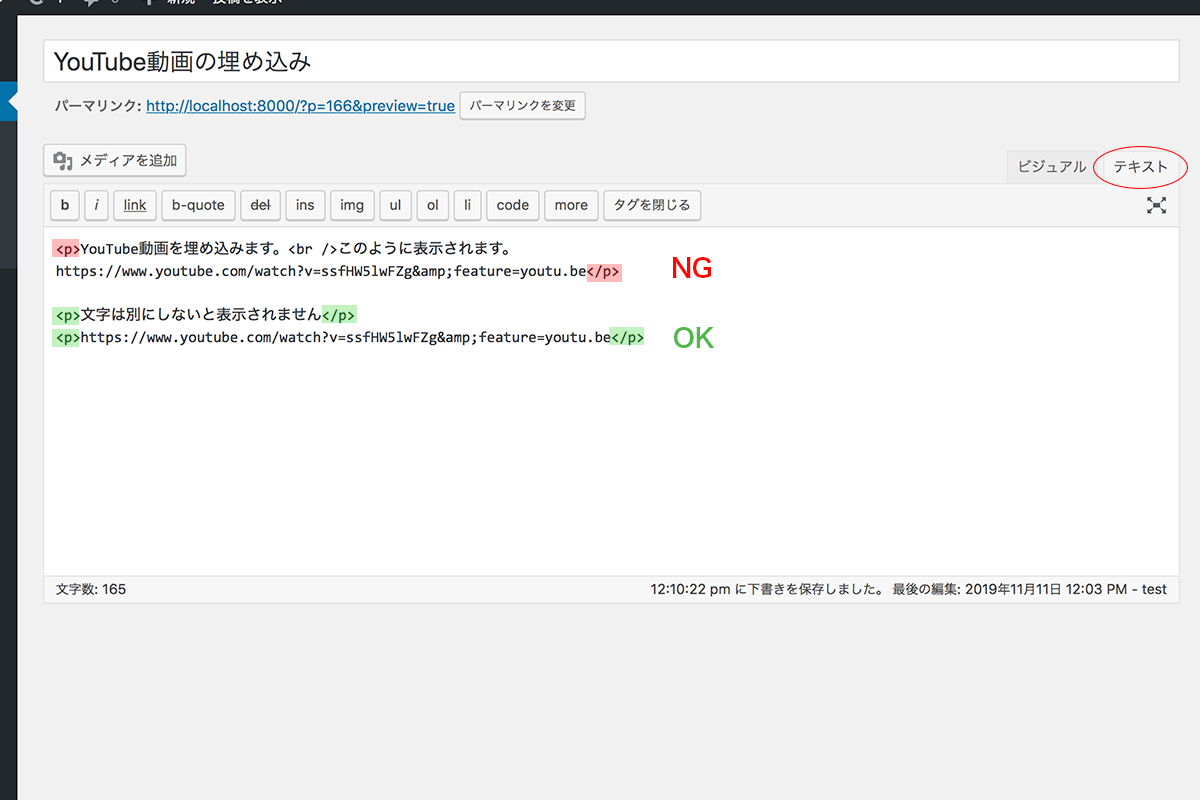
テキストエディタに切り替え、URLが<p> </p>で囲まれているか確認します。
もし、URLと文字がまとめて<p>タグで囲まれている場合は表示されないので分けましょう。

方法2:ショートコードを利用して埋め込む
動画のサイズを変える場合、[embed]というコンテンツを埋め込むショートコードを使用します。
※使用しているテーマによってはサイズが変わらなかったり、作者の意向により[embed]を無効にしていることがあります。その場合この方法は使えませんので、方法1か3を使用してください。
ショートコードは以下のように記載します。
[embed width="幅" height="高さ"]YouTubeのURL[/embed]
幅と高さの単位はpx(ピクセル)です。
ただし、YouTube動画の幅と高さの比率は変えらないので、幅:高さを16:9にしましょう。
比率が合わない場合は、記載した幅と高さのうち、小さい方のサイズに合わせて反映されます。
まずは、記事に埋め込みたいYoutube動画を開き、URLをコピーします。

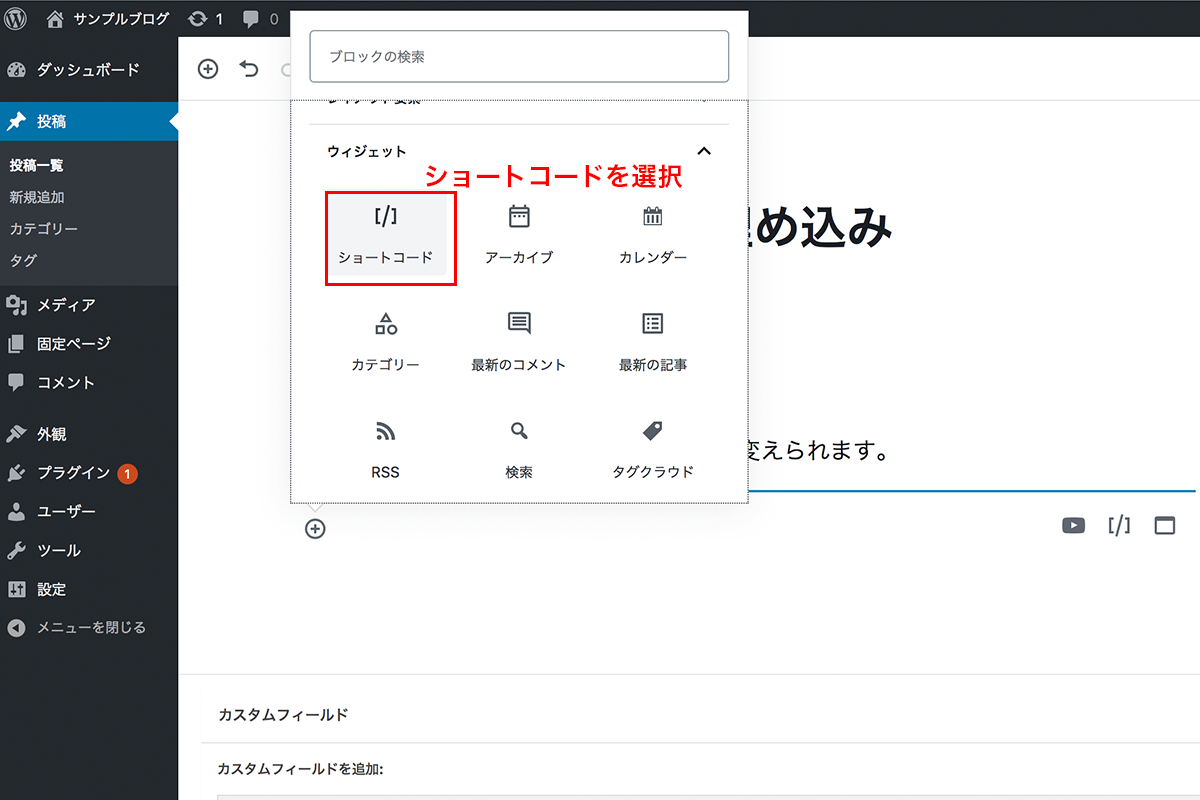
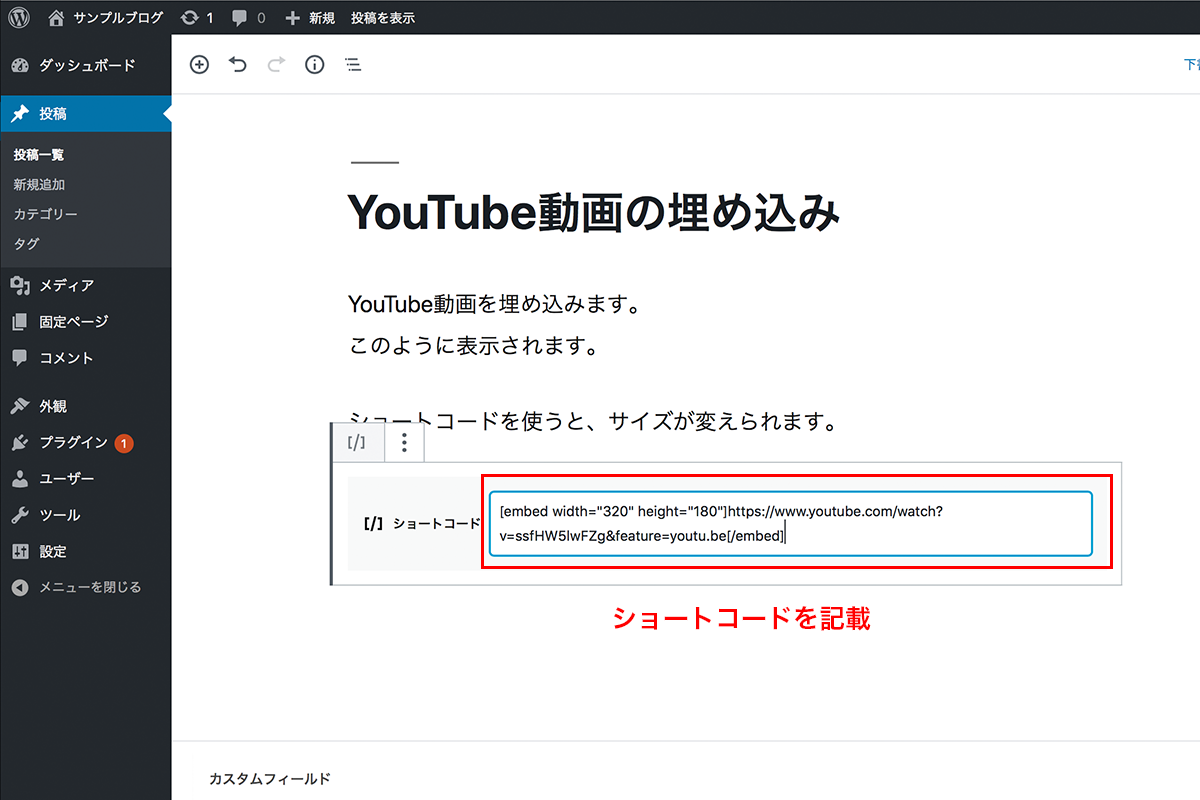
ブロックエディタをお使いの方は、投稿画面のブロックの追加から「ウィジェット」を開き、「ショートコード」を選択します。

ショートコードを入力する画面でショートコードを書き、先ほどコピーしたURLを貼り付けます。
今回は幅を320px、高さを180pxで表示されるようにしたので、以下のようになります。
[embed width="320" height="180"]https://www.youtube.com/watch?v=ssfHW5lwFZg&feature=youtu.be[/embed]

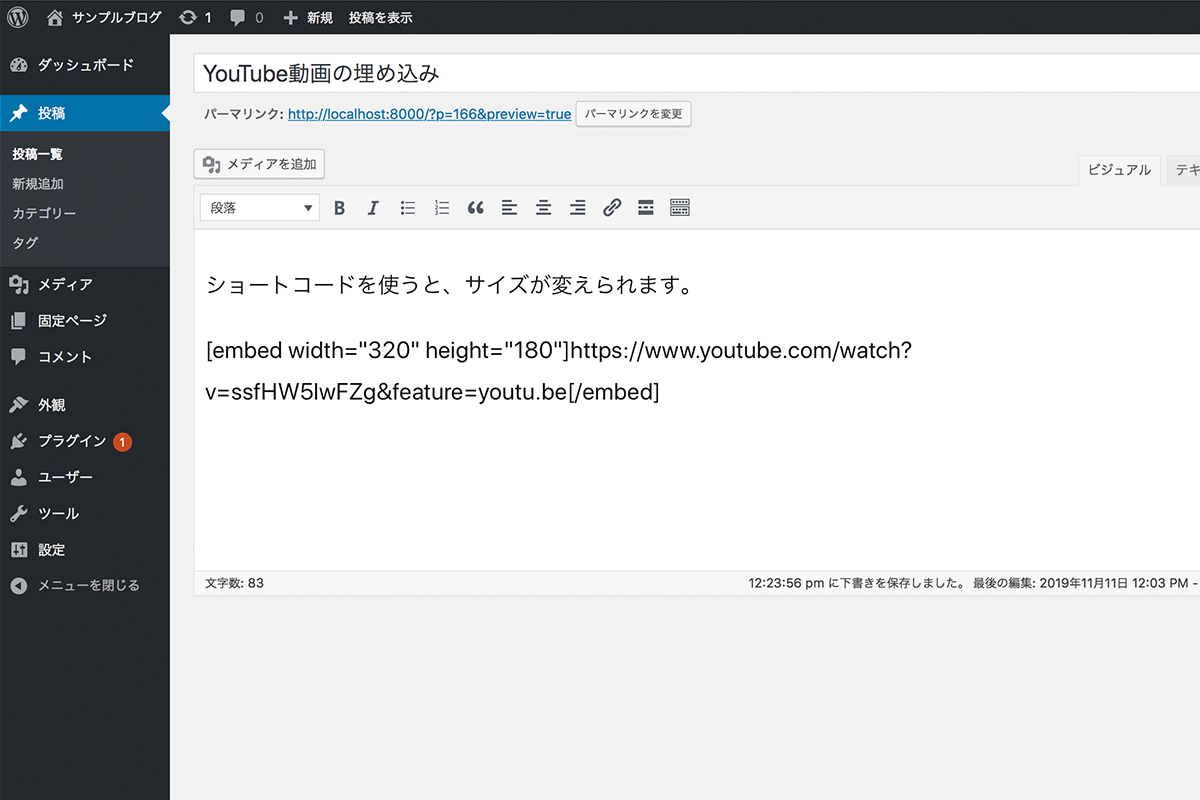
クラシックエディタをお使いの方は、以下のようにショートコードを記載します。

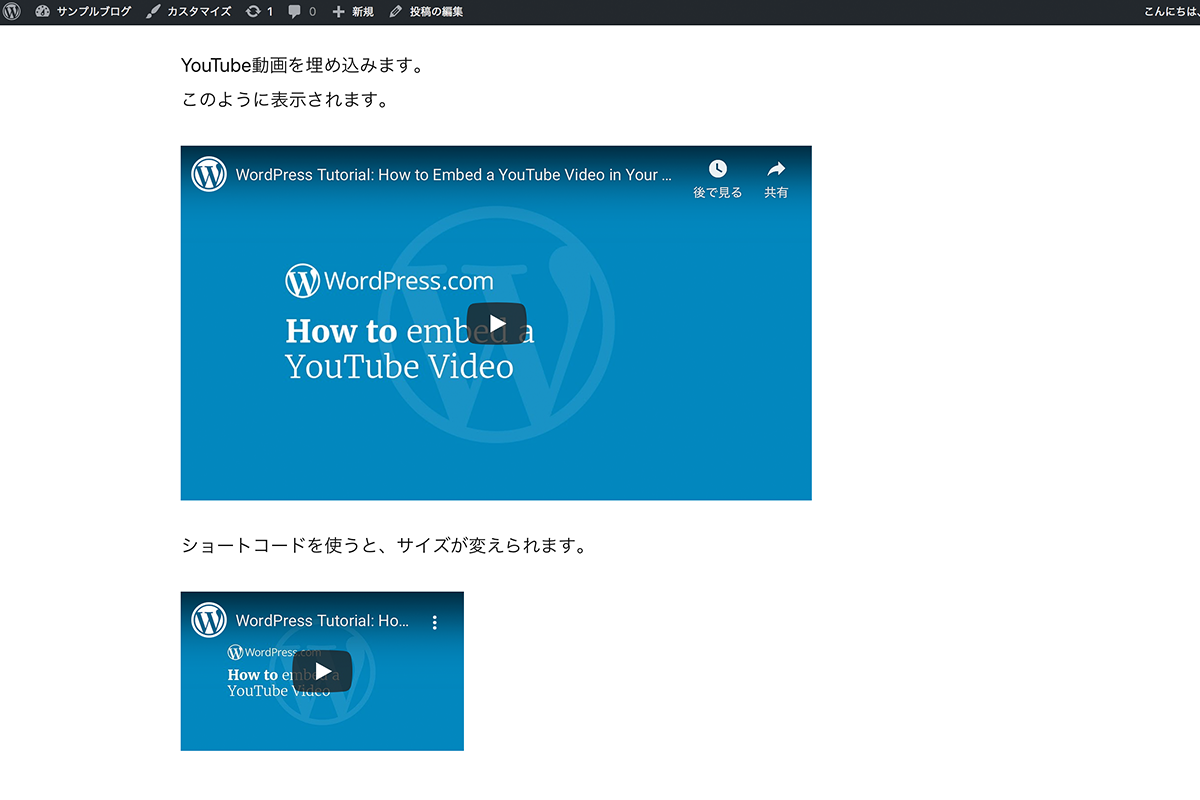
記事の画面はこのようになります。
上のデフォルトサイズの動画と比較すると、サイズが変更できたのが分かります。

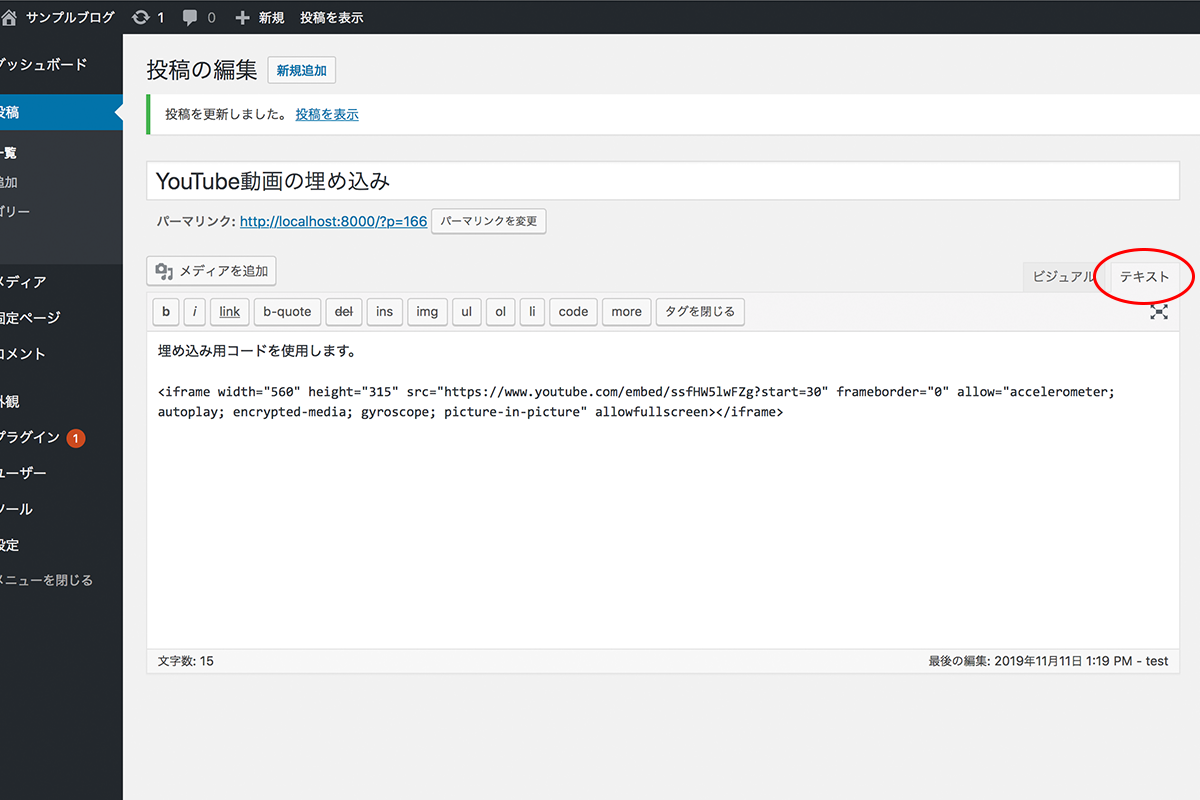
方法3:YouTubeで埋め込み用のコードを取得して利用する
埋め込み用コードでは、表示する動画のサイズだけでなく再生開始位置も変更できるように。
細かい設定をしたい場合はこちらの方法をお使いください。
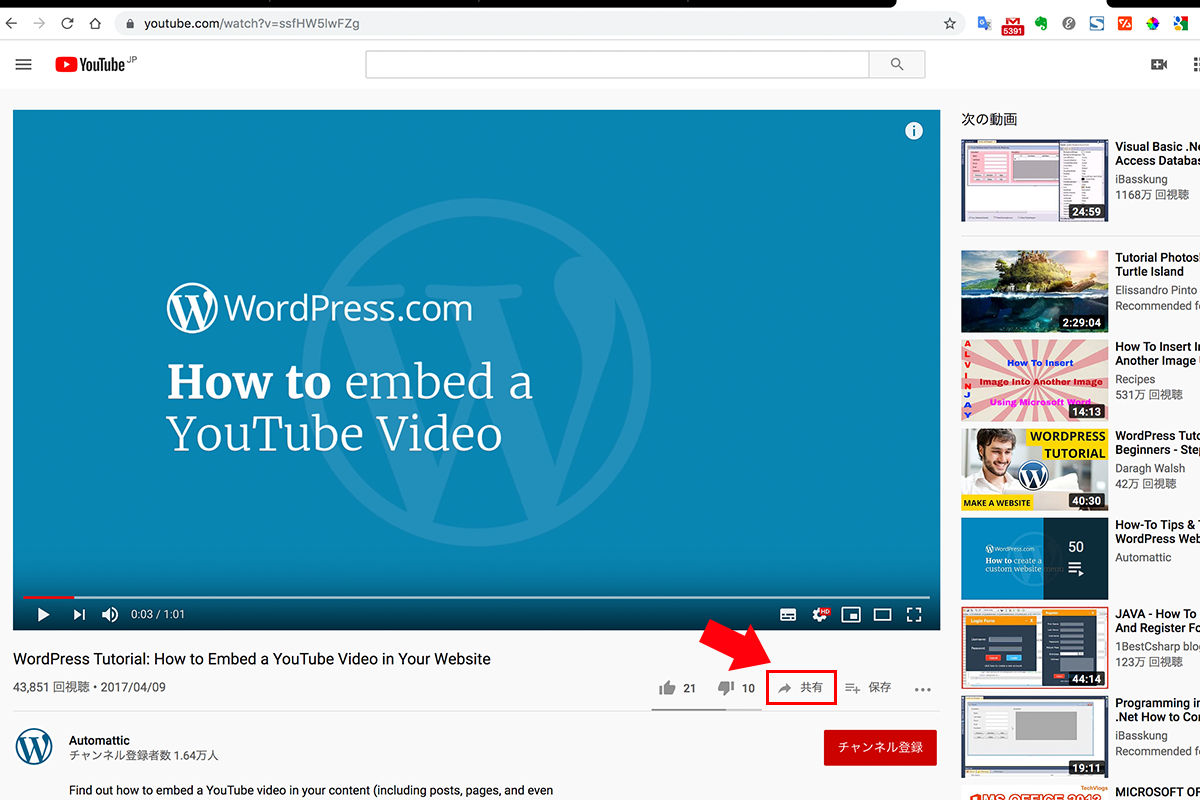
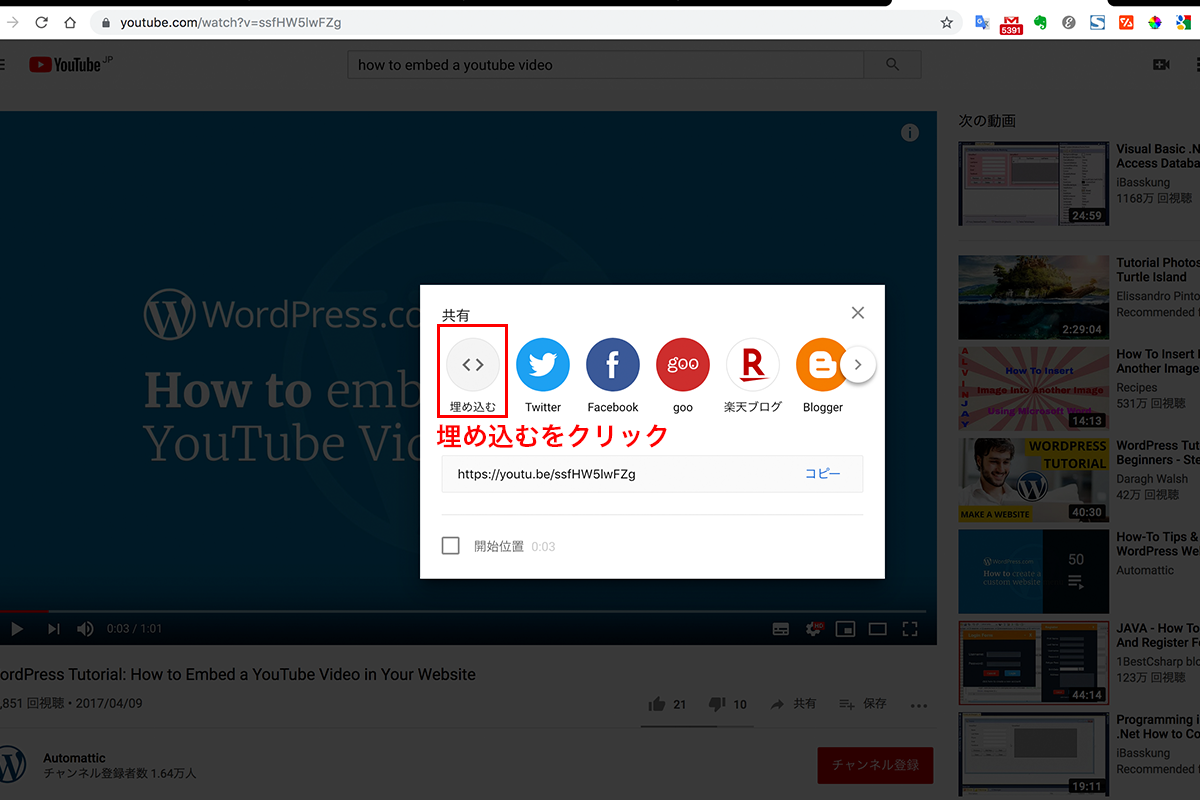
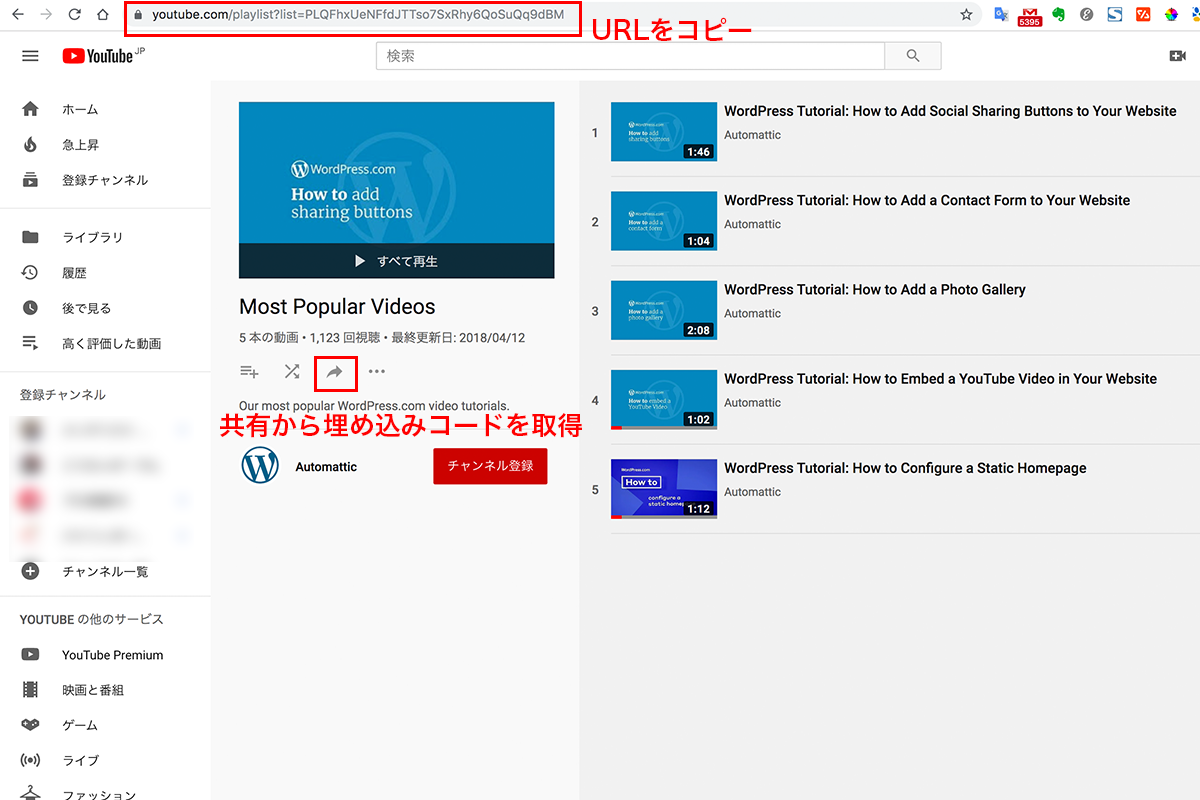
記事に埋め込みたいYoutube動画を開き、共有をクリックします。

すると、以下の様な画面が出るので、「埋め込む」をクリック。

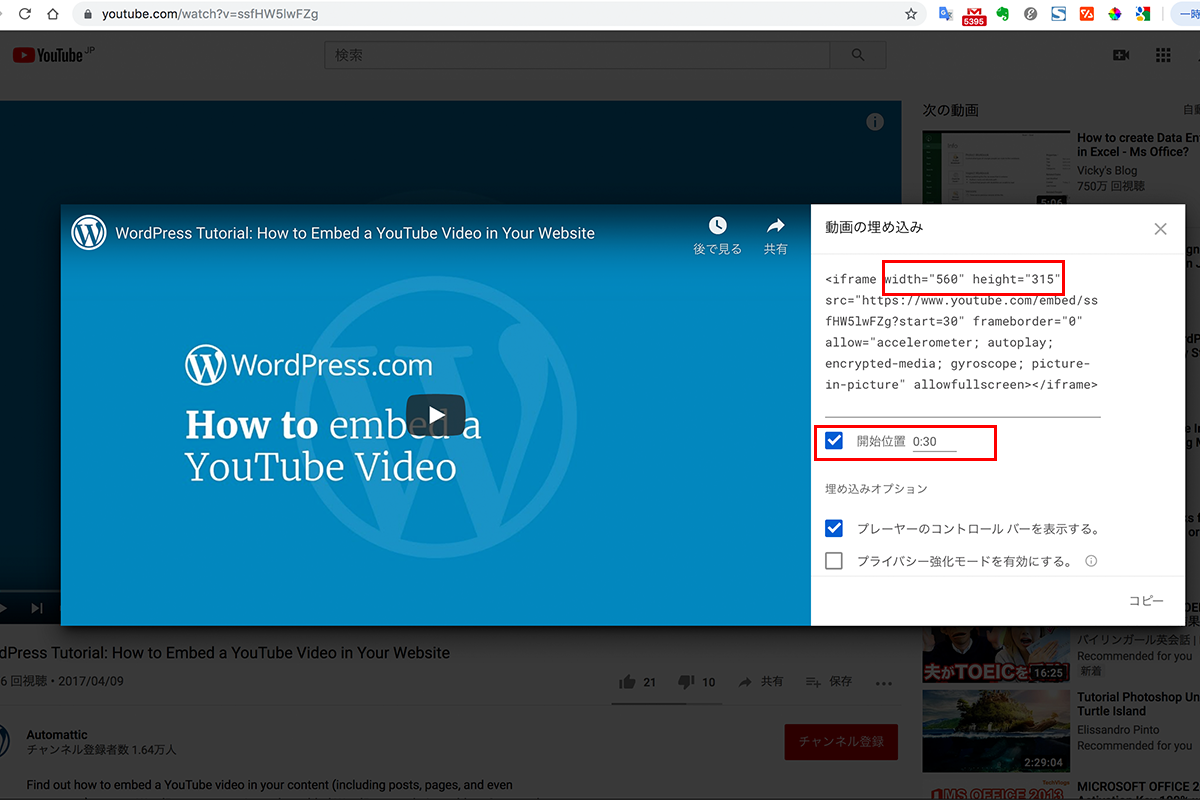
以下の様な画面になります。

表示サイズを変えたい場合は、width="xx"(幅) height="xx"(高さ)を変更します。
サイズはpx(ピクセル)で指定し、比率は幅:高さが16:9になるようにしてください。
開始時間を変更したい場合は、「開始位置」にチェックを入れ、時間を記入します。
今回は30秒から再生されるように設定してみます。
埋め込みオプションは基本的にデフォルトで大丈夫ですが、必要があれば変更してください。
プレーヤーのコントロール バーを表示する:早送り、巻き戻し、ボリュームなど操作バーを表示
プライバシー強化モードを有効にする:この動画をユーザーの閲覧履歴に残さない設定
設定が全て完了したら、右下の「コピー」をクリックすると、コードがコピーされます。
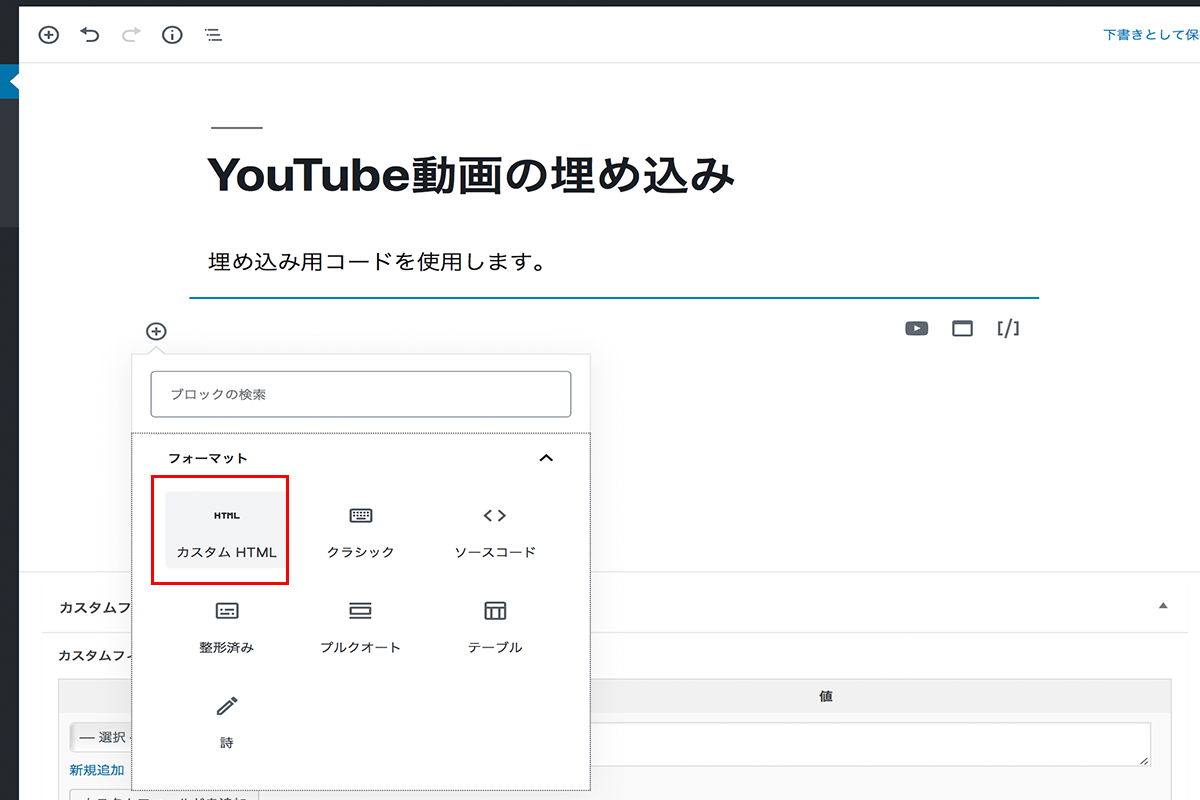
ブロックエディタをお使いの方は、投稿画面のブロックの追加から「フォーマット」を開き、「カスタムHTML」を選択します。

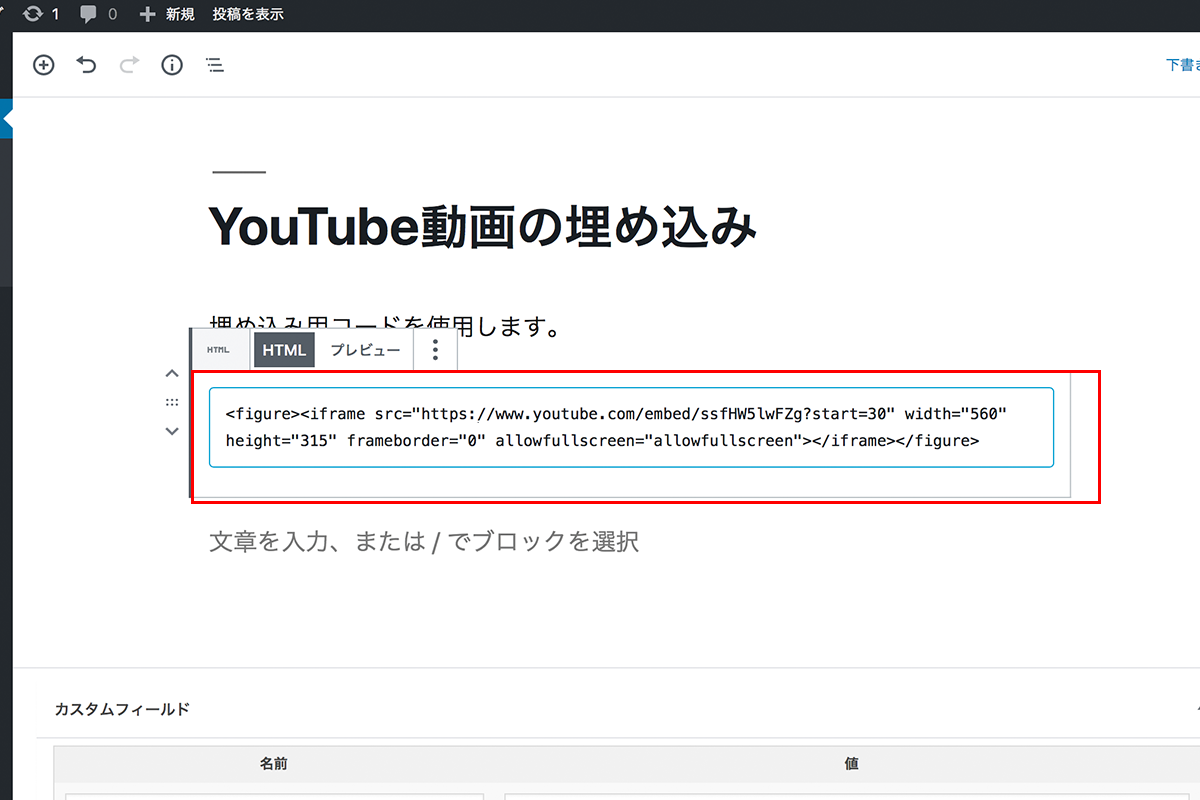
入力フォームが出るので、ここに先ほどコピーしたコードを貼り付けます。

クラシックエディタの方は、テキストエディタに切り替え、コピーしたコードを貼り付けます。

動画が表示されました。
再生ボタンを押すと指定した時間から再生されるようになります。
おまけ:再生リストを埋め込む方法
単一の動画だけではなく、YouTubeの機能である再生リストも埋め込みができます。
再生リストは、複数の動画を1つにまとめられる機能。
1番目の動画が終わると2番目、3番目という順で自動で動画が再生させる仕組みです。
同じジャンルの動画などをまとめて表示させたい場合に便利です。
通常の動画と同様に、埋め込みたい再生リストの画面へ行きます。

あとの埋め込み方法は上記で紹介した方法1〜3と同じ。
URLをコピーするか埋め込みコードを取得して、記事内に埋め込んでください。
【無料】WordpressへのYouTube動画の埋め込みについて相談する
Wordpress構築・運用の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
YouTubeをWordpressに埋め込む際に便利なプラグイン4選
WordPressにはYouTube動画を埋め込むための便利なプラグインが多数あります。
本記事では、その中から4つをご紹介します。
Embed Plus for YouTube|YouTube動画のギャラリーやプレイリストが簡単に作れる

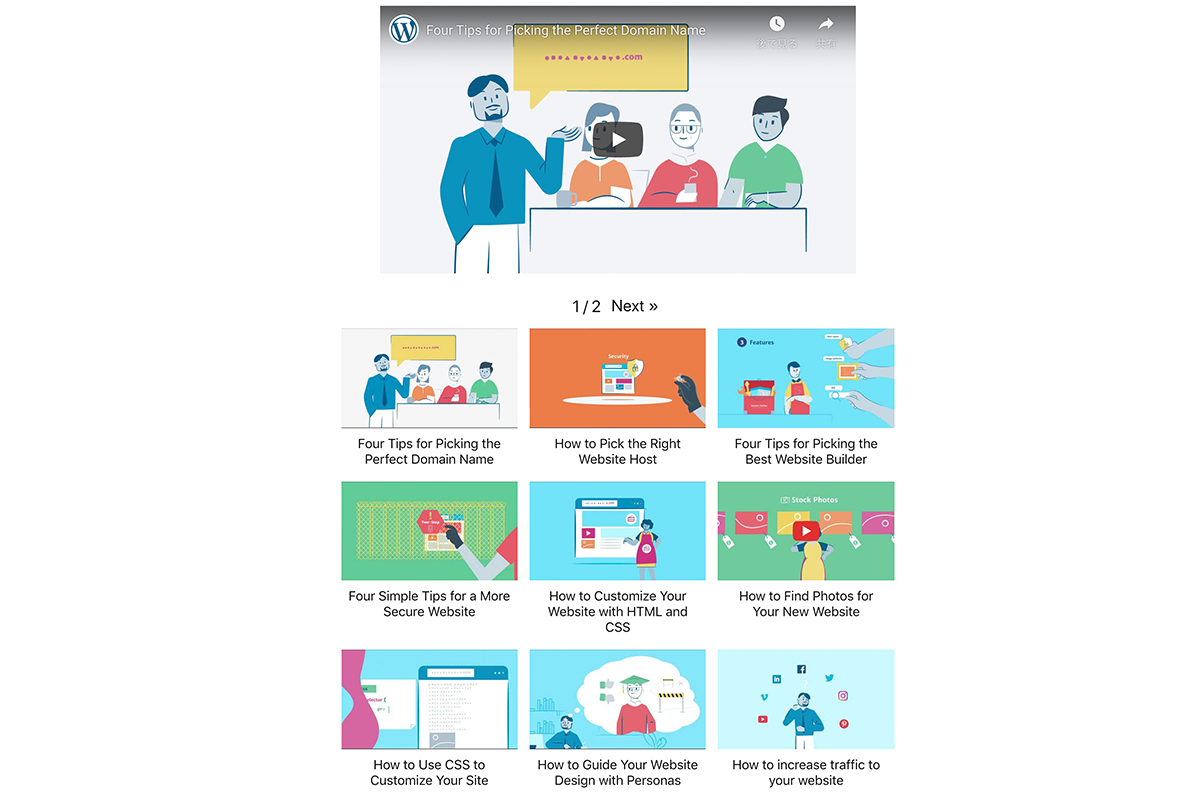
YouTubeチャンネルやプレイリストをギャラリーにできるプラグイン。
記事内だけでなく、ブログやサイトのサイドバーにも埋め込みができます。
ブロックエディタにも対応済みです。
動画が目次のように表示されるので、ユーザーが動画を選びやすいです。
表示するサムネイルの数などを設定できますし、レスポンシブにも対応しています。
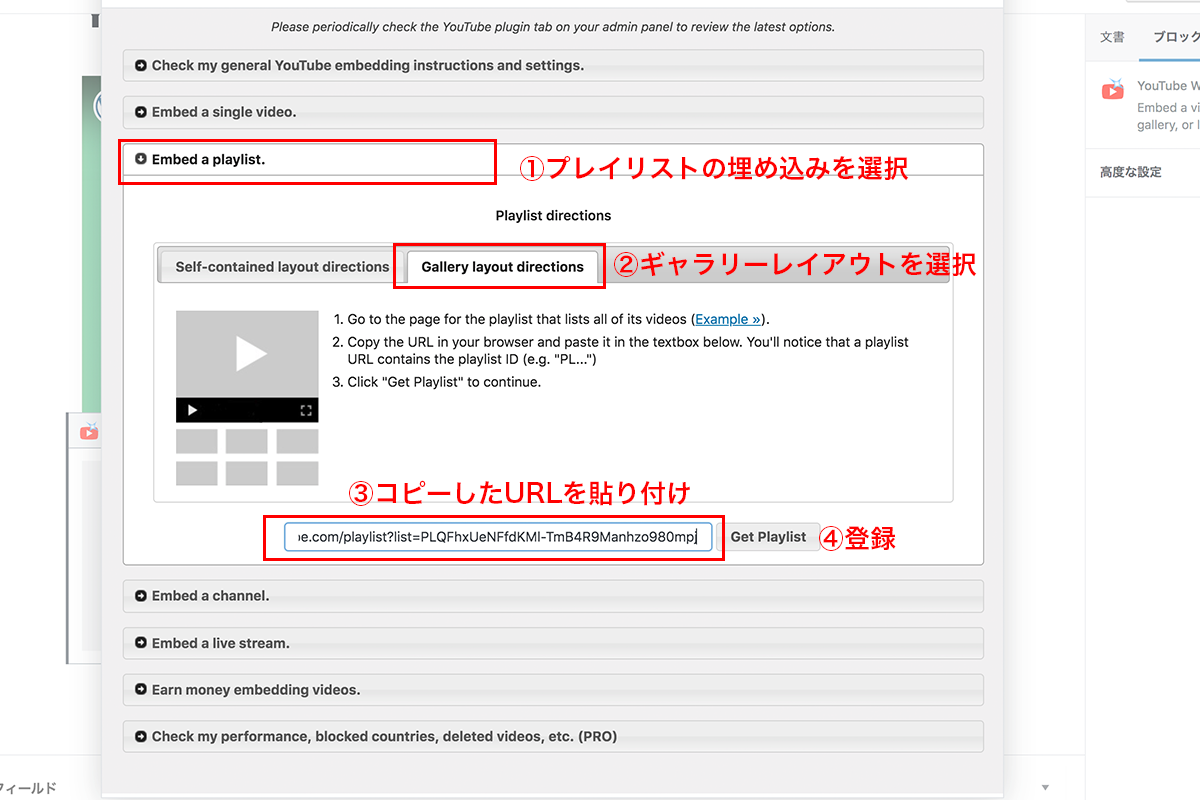
下図のようにプレイリストのURLを登録するだけで、簡単に埋め込みができます。

ただし、このプラグインは日本語には対応していなません。
また、ギャラリー作成にはYouTube API Keyという、動画情報取得専用のキーの登録が必要に。
少し上級者向きのプラグインだと言えます。

公式サイト
https://ja.wordpress.org/plugins/youtube-embed-plus/
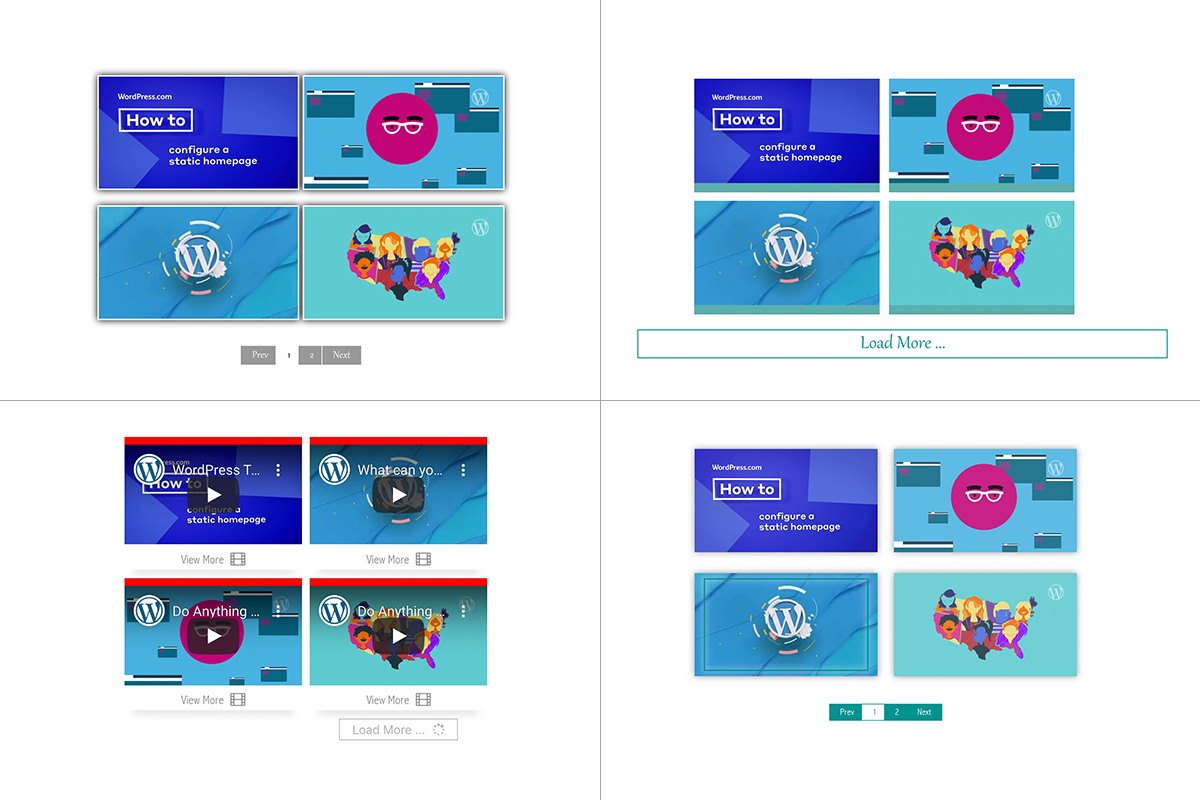
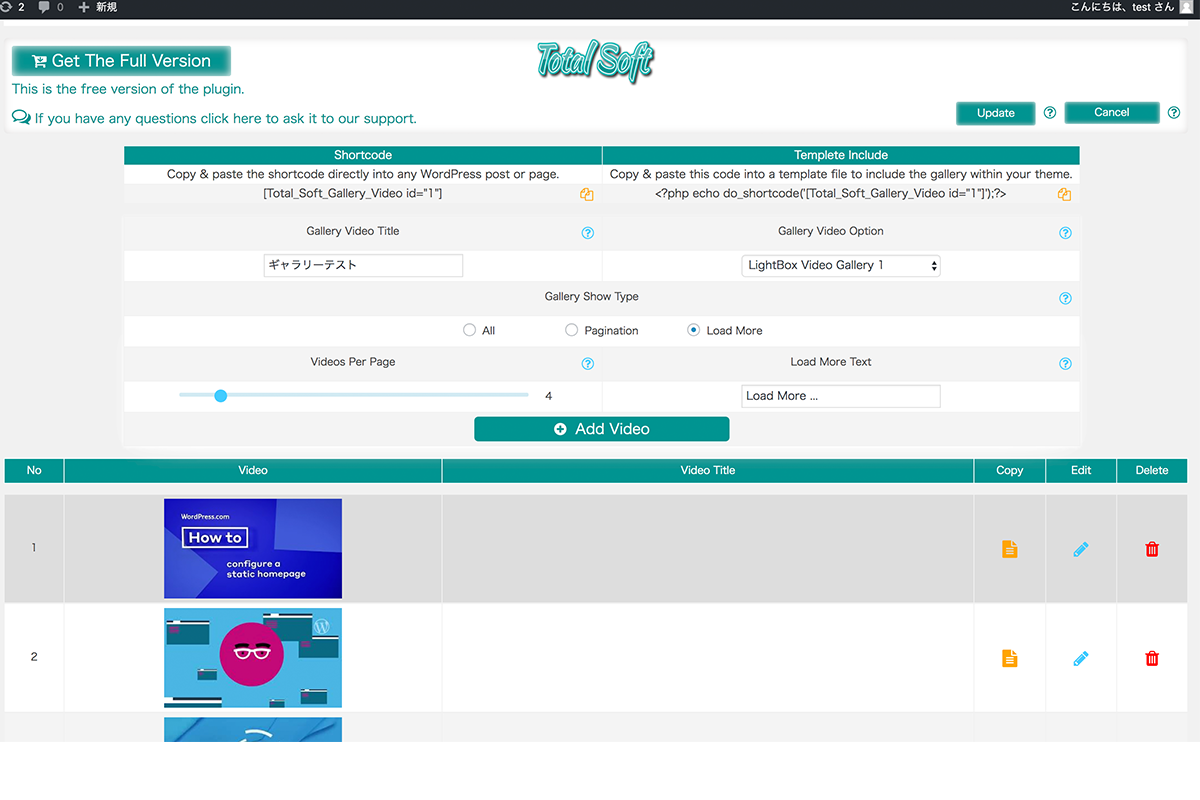
Video Gallery|無料から使えるレスポンシブ対応のギャラリー作成プラグイン

自分で好きな動画を組み合わせ、レスポンシブ対応のギャラリーを作れるプラグイン。
ギャラリーのデザインが豊富で、色やサイズなど細かい設定もできます(一部機能は有料)。
見た目にこだわったギャラリーを作りたい方や、プレイリストを作りたい方におすすめ。
管理画面でプレイリスト作ったり、デザインの調整ができます。
ショートコードで記事に導入するので、複数の記事に共通のギャラリーを埋め込む場合に便利。

日本語には対応していませんが、操作は難しくはないので初心者でも使いやすいプラグインです。

公式サイト
https://ja.wordpress.org/plugins/gallery-videos/
WP YouTube Lyte|YouTube動画の読み込みスピードを速くするプラグイン
YouTube動画の読み込み速度を早くできるプラグイン『WP YouTube Lyte』です。
Lazy Load(遅延読み込み)という、必要な部分から先に読み込み残りを後回しにする技術が使われていて、表示速度が早いです。
1ページに複数のYouTube動画がある際に、読み込み速度のアップが期待できます。
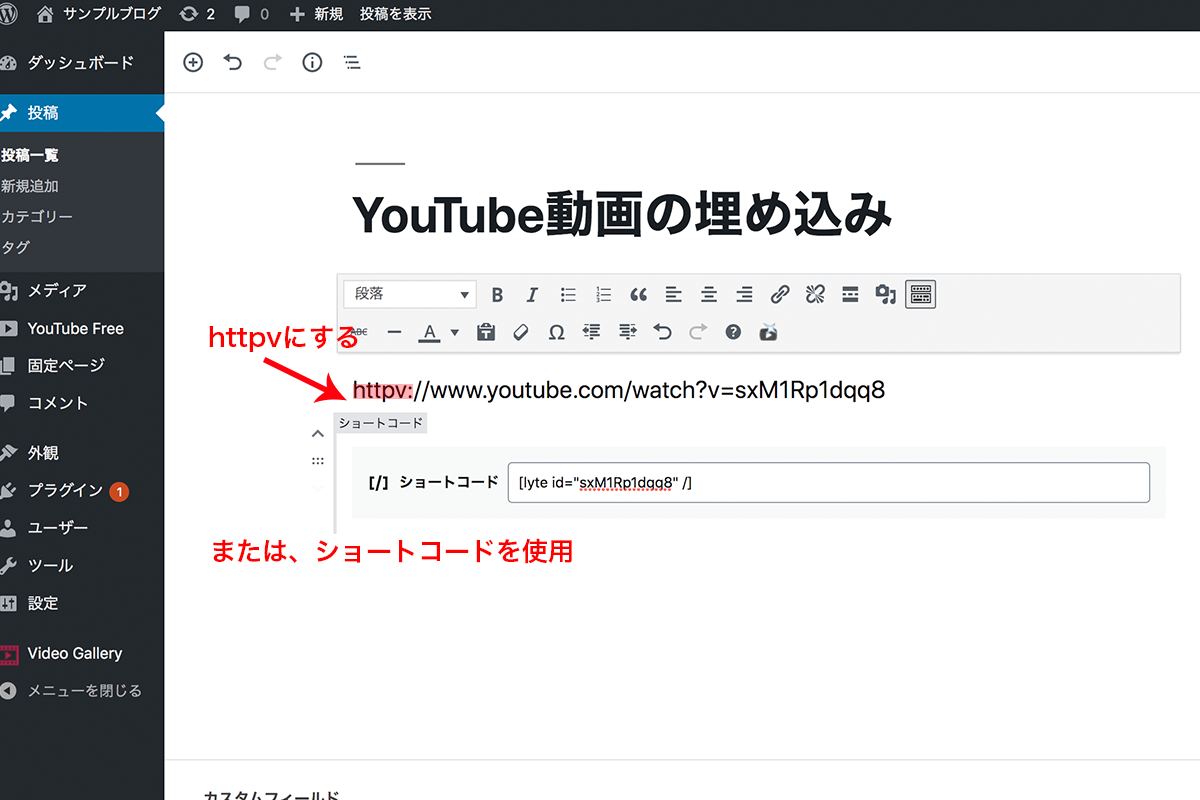
操作は簡単で、埋め込みの際にYouTubeのURLを「https」から「httpv」に変えるだけ。
もしくはショートコードを使うだけです。

ただし、使用にはYouTube API Keyの取得がおすすめ。
API Keyが無いと、タイトルやプレイリストのサムネイルの表示などの一部機能が使用不可に。

公式サイト
https://ja.wordpress.org/plugins/wp-youtube-lyte/
ARVE|これ1つでOK!多機能なYouTube動画埋め込みプラグイン
レスポンシブ対応に便利なプラグインで、SEO対策として動画のタイトルや説明文が付く機能も。
有料版にするとLazy Load(遅延読み込み)やLightbox(ライトボックス)という背景が黒くなり、画面中央に動画が浮き出るようにする機能が使えるようになる多機能なプラグインです。
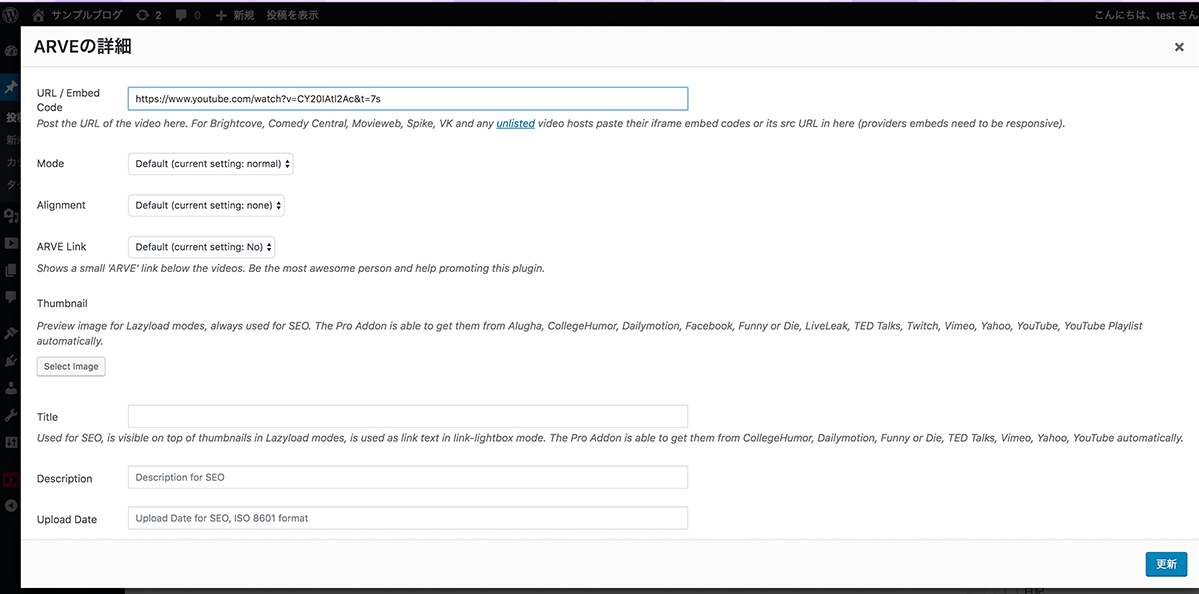
YouTube動画のURLを貼り付けるだけで、埋め込みができます。
動画のタイトルや説明文もここから入力できます。

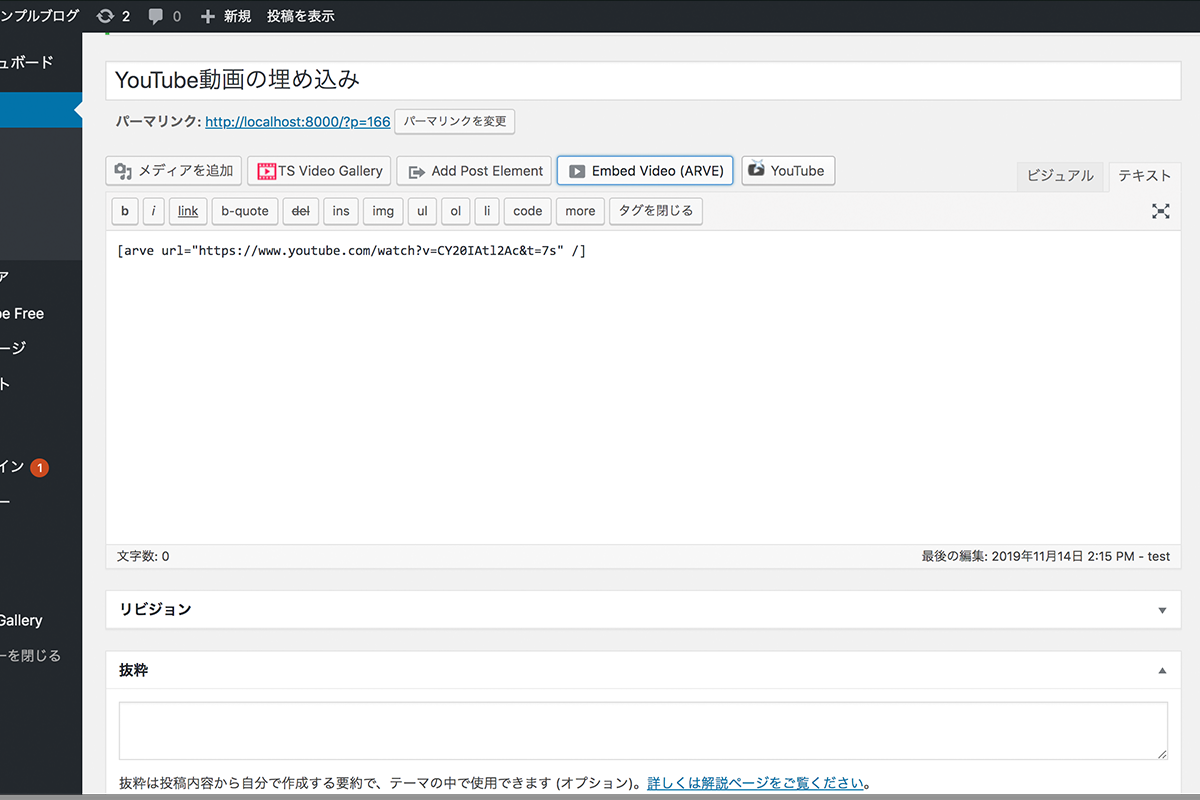
登録すると、ショートコードが生成されます。

以前、WordPressのデフォルトの埋め込みではレスポンシブ対応がなく、重宝されていました。
しかし最近はプラグインを使わなくてもレスポンシブ対応されるように。
動画をただ埋め込みたいだけならWordPressのデフォルトで十分。
有料版の機能が欲しいなら使う価値のあるプラグインです。

公式サイト
https://ja.wordpress.org/plugins/advanced-responsive-video-embedder/
【無料】WordpressへのYouTube動画の埋め込みについて相談する
YouTubeをWordpressに埋め込む際の注意点
YouTube動画はWordPress内に簡単に埋め込めますが、注意点もあるのでお気をつけください。
著作権に違反していないかチェックする
他人がアップロードした動画を埋め込む際には著作権侵害に当たらないよう、注意が必要。YouTubeのアップロード動画をサイトに埋め込むことは、著作権違反ではないとされています。
ただし、中には映画やTV番組、音楽などの著作権ものがアップロードされていることも。
公式チャンネルが正式にアップロードしたもの以外は全て違法で、著作権の侵害です。
たとえ他人が違法アップロードしたものでも、自身のサイトに埋め込むことで著作権侵害の幇助(ほうじょ)になってしまい、処罰の対象に。
動画が誰によるアップロードかを確認し、違法なものは埋め込まないようにしましょう。
動画がページの他のコンテンツや記事の内容にマッチしているかチェックする
記事の内容とずれた動画や、宣伝目的の関係ない動画は読者に違和感や不信感を与えます。
埋め込んだ動画がページの他のコンテンツや記事の内容にマッチするか、違和感がないか。
よくチェックするようにしましょう。
動画の内容について文字情報をつけて補足をする
サイトの主役は文章で、動画はあくまでも分かりやすく伝えるための補足のツール。
読者は必ず動画を見ているとは限りません。
電車の中や静かな場所など音を出して動画を見られない状況でサイトを見てくれているかも。
動画を見なくても内容が伝わるよう、きちんと文章で情報をつけましょう。
【無料】WordpressへのYouTube動画の埋め込みについて相談する
WordpressへのYouTubeの埋め込み方のまとめ
WordPressではYouTube動画が簡単に埋め込めます。
ギャラリー作成などができる便利なプラグインも多数あるので便利です。
動画は正しく取り入れれば、文字だけの記事より内容が伝わりやすいものなるでしょう。
埋め込む際の注意点を守って、より良い記事作成を目指してみてください。
YouTube埋め込み方法まとめ
- YouTube動画のURLをそのまま貼り付ける
- ショートコードを利用して埋め込む
- 埋め込み用のコードを取得して利用する
本記事でご紹介した方法やプラグインでは、求めているものが出来ない…。
という場合は、WordPressに詳しいプロに頼むという方法もあります。
プロに頼めば要望に合わせたカスタマイズや、良いアドバイスをしてくれたりするかも。
もっとこだわりたいという方は、ぜひご検討してみてはいかがでしょうか。
関連記事:【画像付き】WordPressの始め方。初心者が最初にやることやプラグイン・テーマを解説
Wordpressを活用したサイト制作をプロに任せたい方へ
ホームページ制作会社なかなか探す時間がないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な制作会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. WordpressにYouTubeを埋め込む方法は?
WordPressにYouTubeを埋め込む方法として「埋め込みたいYouTube動画のURLをそのまま貼り付ける」「ショートコードを利用して埋め込む」「YouTubeで埋め込み用のコードを取得して利用する」の3つが挙げられます。
Q. YouTube動画の埋め込み時に注意すべき点はありますか?
YouTube動画を埋め込む際は、他人がアップロードした違法な動画を埋め込まないよう注意しましょう。また「動画の内容が記事の内容とマッチしているかをチェックする」「文字情報を補足する」等も、注意すべき点として挙げられます。
この記事を書いた人

江井 彩夏
専門分野: Webサイト制作,WordPress
フリーランスWebクリエイター。システムエンジニアやWebディレクターなどを経験後、2018年に独立。LP制作やWordPressを使ったWebサイト制作が得意です。
このライターの記事一覧
