- 更新日 2024.10.17
- カテゴリー ホームページ制作の相場・料金
ホームページ制作を自分でする方法|おすすめの作成ツール、費用を解説【2025年最新版】

ホームページを必要としている人のなかには、自分でホームページを作成しようか、それともホームページ制作会社に依頼しようかと悩みを抱えている人は少なくないでしょう。
制作会社に作成を依頼すれば、質の高いホームページが短期間のうちに納品されるものの、少なくとも数十万円程度が必要です。一方、自分でホームページを作成すれば多少の手間がかかるものの、0~10,000円程度で作成できる場合もあります。
そこで本記事では、自分でホームページを作成する方法について分かりやすく解説。作成に必要なものや作成ツール、費用などについても説明します。
◎自分でホームページを作成する方法
|
種類 |
方法 |
費用の目安 |
|
ソースを 直接記述 |
HTMLやCSSなどのソースを専用のツールに 直接コードを記入する |
無料〜数千円/月 |
|
CMS |
テキストの入力や、画像をアップロードする |
無料~2,000円/月 (初期費用として+10,000円前後) |
|
ホームページ 作成ツール (SaaS) |
テキストの入力や、画像をアップロードする |
0~2,000円/月 |
|
一部だけ プロに依頼 |
トップページや重要ページだけプロに外注し その他のページを自分で作成する |
10万円〜 |
最後まで読めば、自分でホームページを作成する方法が分かりますので、自分でホームページを作成したい方はぜひお読みください。
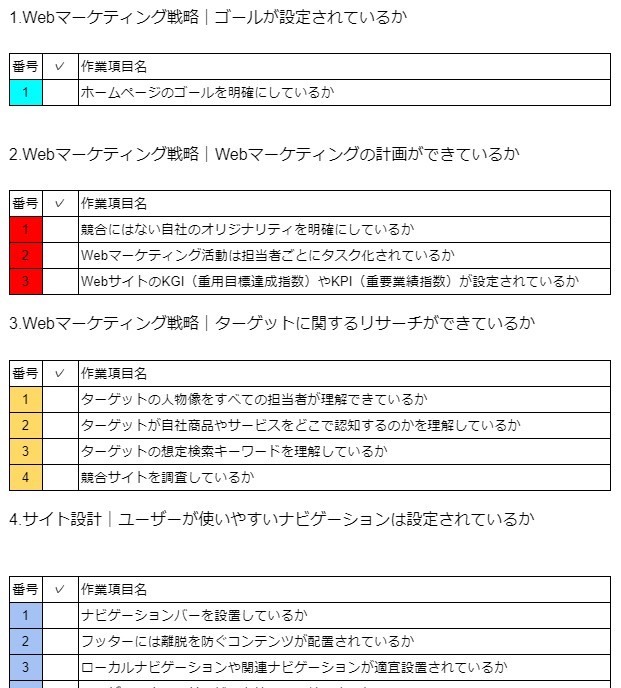
※無料でダウンロードできるホームページ制作チェックリストをご用意しています。こちらもあわせてご活用ください。
TODOリストやリリース前のチェックに使えます
 ホームページ制作チェックリスト
ホームページを公開する前に「確認が抜けているところがないか不安…」と悩むホームページ制作の担当者の方向けに、制作チェックリストを作成しました。
無料でダウンロードする
ホームページ制作チェックリスト
ホームページを公開する前に「確認が抜けているところがないか不安…」と悩むホームページ制作の担当者の方向けに、制作チェックリストを作成しました。
無料でダウンロードする
ホームページを自分で制作(作成)するために必要なもの
ホームページを作成するにあたって必要なものは、大きく2つです。
・ホームページ作成ツール
・サーバーとドメイン
ホームページ作成ツール
|
種類 |
概要 |
おすすめの人 |
|
CMS |
HTMLなどのコードの知識なしでも 記事や画像を登録・更新できるシステム |
プログラミングの知識はないが、ある程度は オリジナリティのあるホームページを 作成したい人 |
|
プログラミング ツール |
HTMLやCSSなど言語を 専用のツールに入力して作成 |
完全オリジナルでホームページを 作成したい人 独自の世界観を出し、 他社との差別化・ブランディングをしたい |
|
SaaS |
インターネット上で提供するサービス |
ITに関する知識がない人 手早く作成したい人 |
ホームページ作成ツールと一括りでいってもツールに搭載された機能や、ホームページの作成方法はさまざまです。例えば、ホームページ作成ツールとして下記のツールが挙げられます。
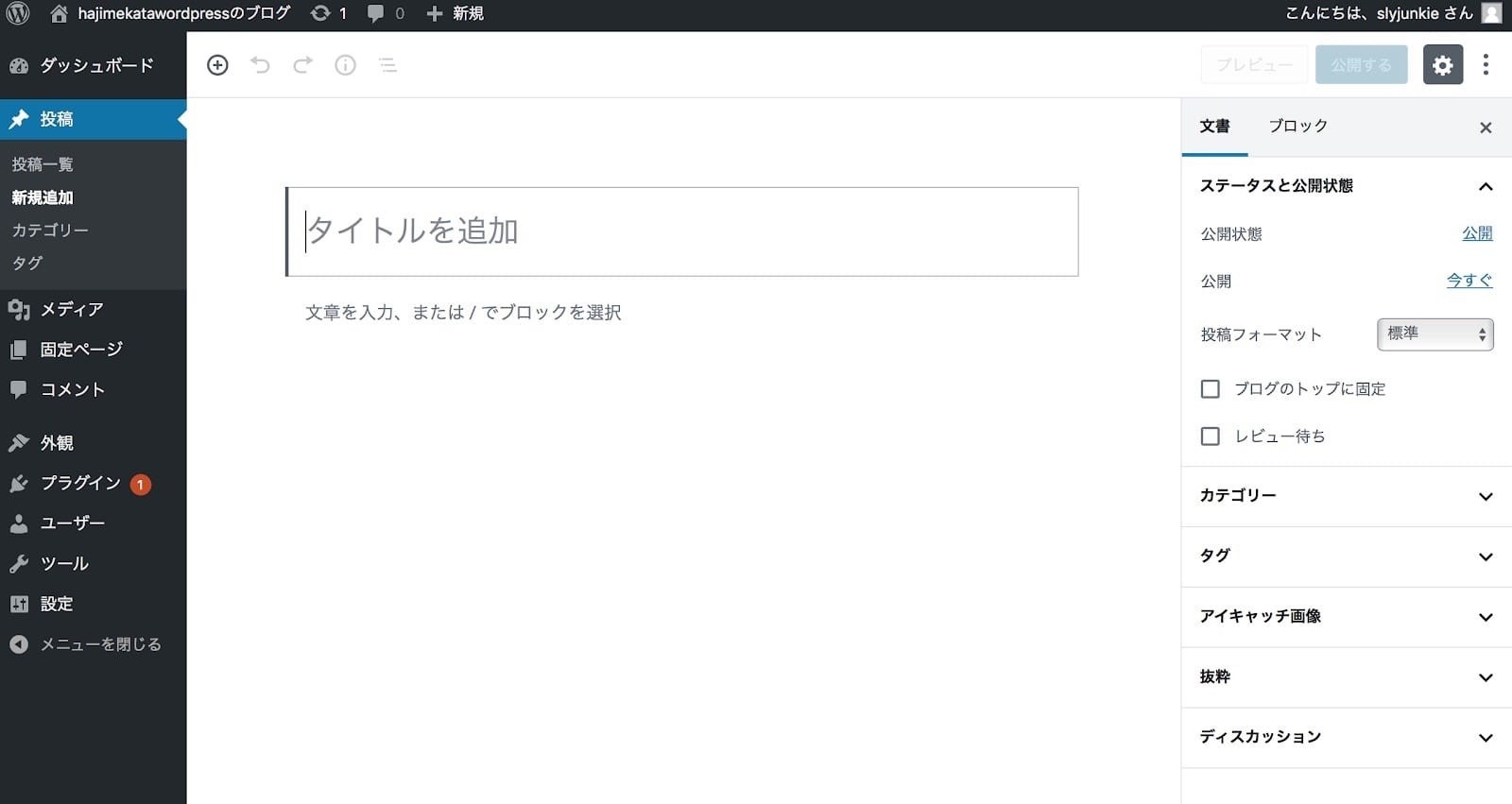
CMS

上の画像は当サイトWeb幹事の記事ページを作っているCMSです。社内のエンジニアがオリジナルでゼロから作りました。
画像や表などテンプレートが用意されているので、プログラミング言語などの知識がなくても、テキストの入力や、画像をアップロードするだけでホームページが作成できます。
CMSは、ブログを作成したい人、ITの知識がない方におすすめです。
プログラミングツール

画像引用:ReseEd
プログラミングツールとはHTMLやCSSなど言語を専用のツールに入力することで、ホームページを作成するものです。プログラミングツールには無料で利用できるものとお金を払って利用するものがあります。
プログラミングツールを利用するためにはプログラミング言語に関する知識が必要になりますが、自分の思い描く通りにアプリやホームページを作成できます。
SaaS

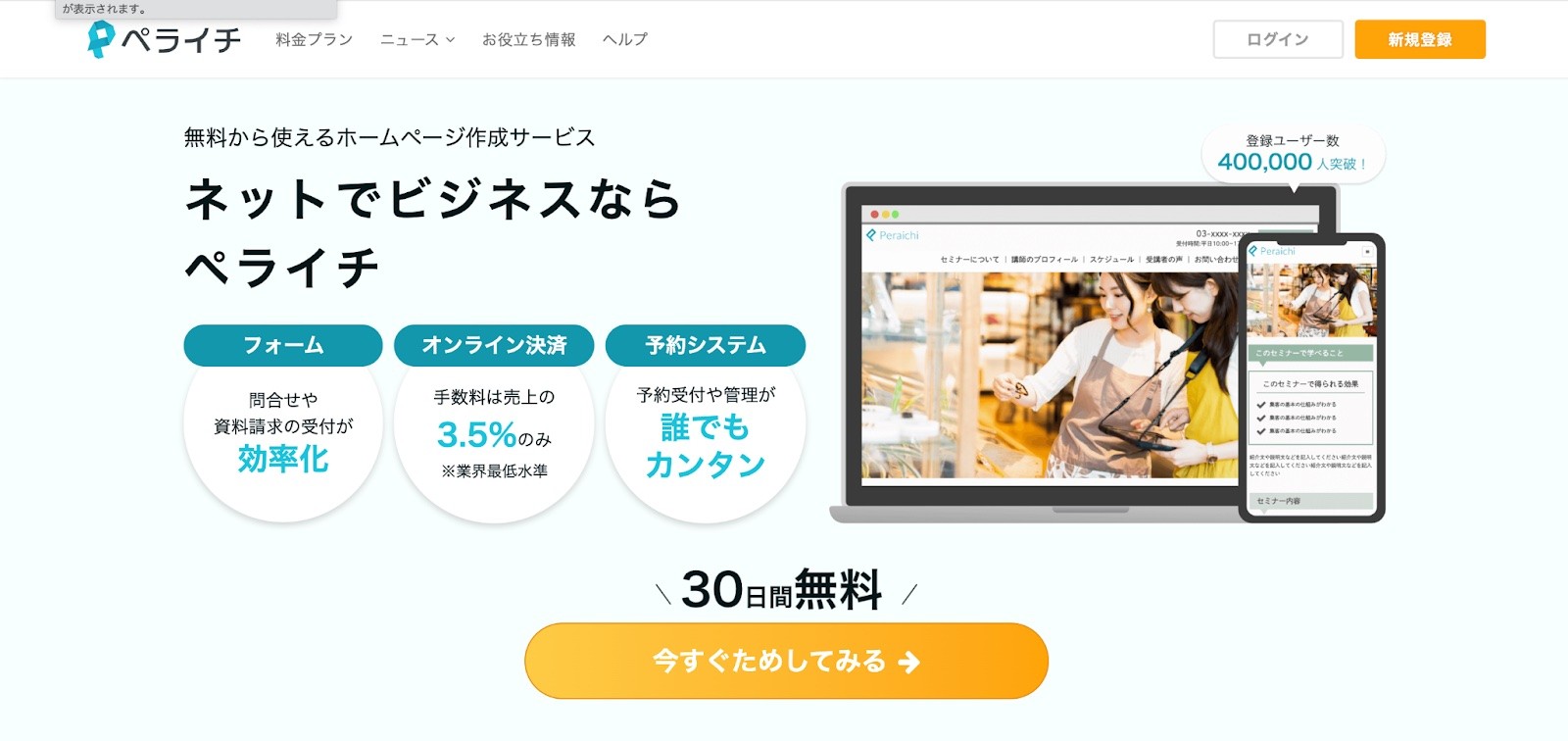
画像引用:ペライチ
SaaSとはSoftware as a Service の略語で、ホームページの作成ソフトをインターネット経由で利用できるサービス全般のことです。
次の段落で説明するサーバーの契約やドメインの取得も不要です。
ホームページ作成ツールの代表的なSaaSがペライチ。ツールをダウンロードやインストールしなくても、インターネットでアクセスすれば無料、もしくは月額料金を払うことでホームページが作成できます。

画像引用:note公式
他にも、文章やマンガ、写真、音声を投稿して自分だけのホームページ(ブログ)を持てるサービス『note』もSaaSのひとつです。
関連記事:おすすめの無料ホームページ作成ツール!実際の事例付きで選び方をわかりやすく解説
サーバーとドメイン

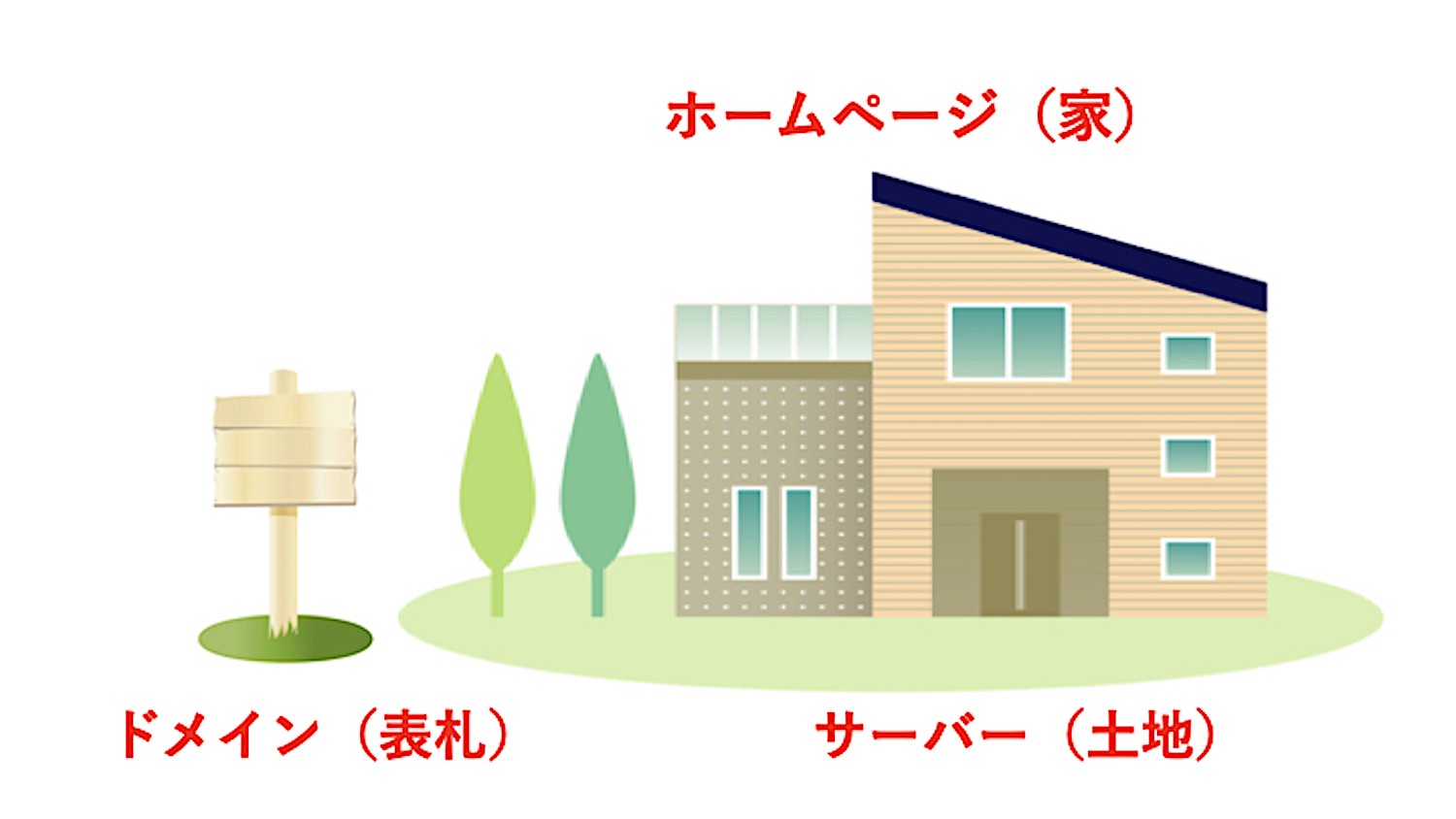
一部の作成方法を除き、ホームページを公開するためには、サーバーとドメインが必要です。ホームページは家、サーバーは土地、ドメインは表札と例えられることも多くあります。
サーバーとはデータを置いておく土地(倉庫)
データを保管する倉庫
サーバーは作成したホームページのデータを置いておく土地(倉庫)のことです。ウォーターサーバーやビールサーバーを思い浮かべてください。

ビールサーバーはお酒(データ)を貯めておく場所であり、常に綺麗な状態に保つ役割をしますよね。ホームページのサーバーも同じです。Webサイトのデータを保管し、常に閲覧者が見られるように綺麗な状態に保っておきます。
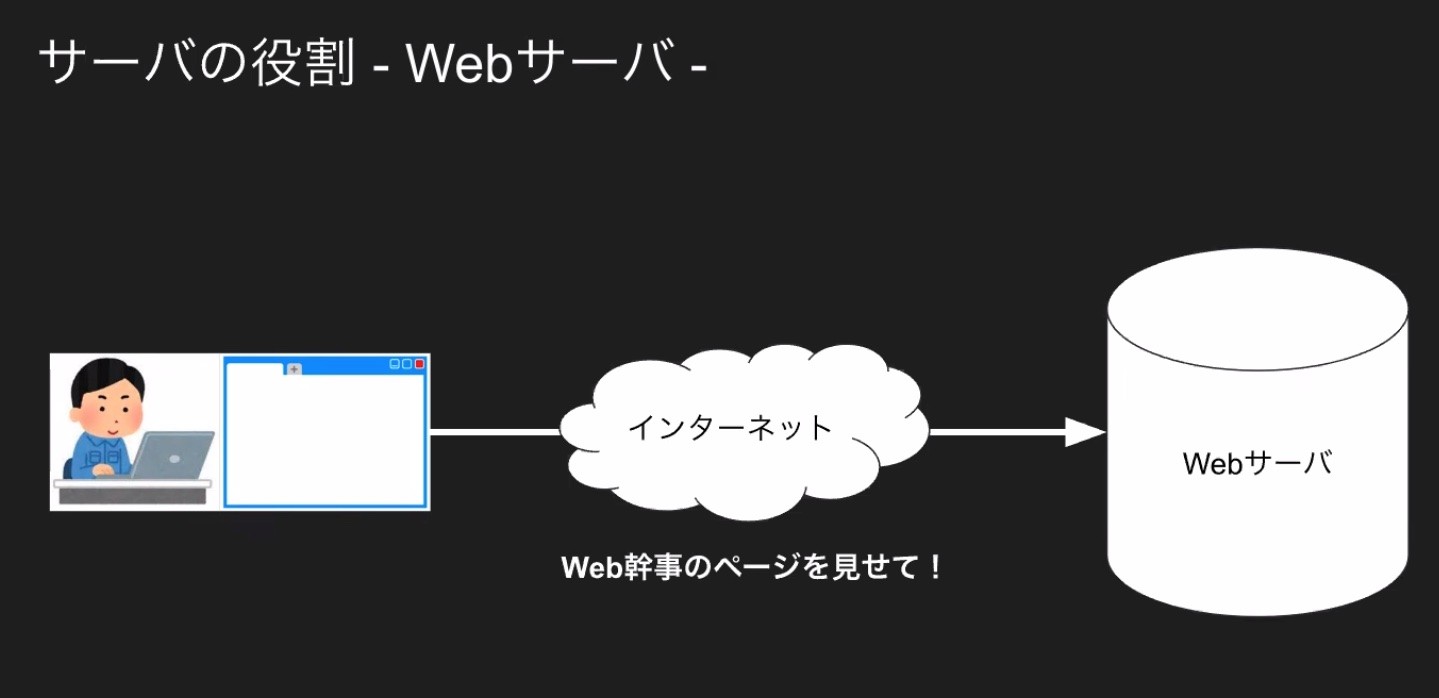
PCやスマホにホームページを表示するもの

私たちがPCやスマートフォンでホームページを見るときは、サーバーに「見せて」とリクエストを送り、サーバーがPCやスマートフォンにホームページを表示するのです。
サーバーの種類

サーバーには無料で利用できるものとお金を払って利用するものがあります。無料のサーバーでもホームページを作成することはできます。しかし、ホームページに広告が表示されたり、サービスが突然終了してしまったりすることもあるため、あまり無料のサーバーはおすすめできません。
有料のサーバーは利用料がかかるものの、無料のサーバーに比べてホームページを安定して運営でき、トラブルが起きた際にはスピーディーに対応してもらえます。
ホームページを自分で作成する人たちの多くが有料サーバーを利用しています。
サーバーの導入方法は自社にサーバーの機器を設置する方法や、他社からレンタルしてインターネット経由で利用する方法があります。当サイトWeb幹事のホームページは、ショッピングや動画配信などで有名なAmazonが手がけるサーバー事業の「アマゾン ウェブ サービス(AWS)」を利用し、月額使用料を支払っています。
他の代表的なレンタルサーバーは以下です。
|
エックスサーバー |
ConohaWing |
ミックスホスト |
ロリポップ |
|
|
初期費用 |
3,300円 |
無料 |
無料 |
1,650円 |
|
月額費用 |
1,100円~ |
931円~ |
1078円~ |
550円~ |
|
バックアップと復元 |
無料 |
無料 |
無料 |
有料 |
|
サイトの表示速度 |
◎ |
◎ |
〇 |
〇 |
|
無料常時SSL化 |
〇 |
〇 |
〇 |
〇 |
関連記事:【レンタルサーバー比較】メリット&デメリットの解説と間違いのない選び方
どのサーバーにも共通する導入の流れとして、料金や特徴などを考慮して利用したいサーバーを決めることからはじめます。
利用したいサーバーが決まったら、公式サイトのお申込みページ、もしくは電話で契約手続きを行ってください。お支払い手続きの後、本契約となりサーバーを利用できます。
ホームページ作成ソフトのSaaSは、サービス側(ペライチやnoteなど)が自社でサーバーを持っているので、わざわざサーバー契約をする必要はありません。
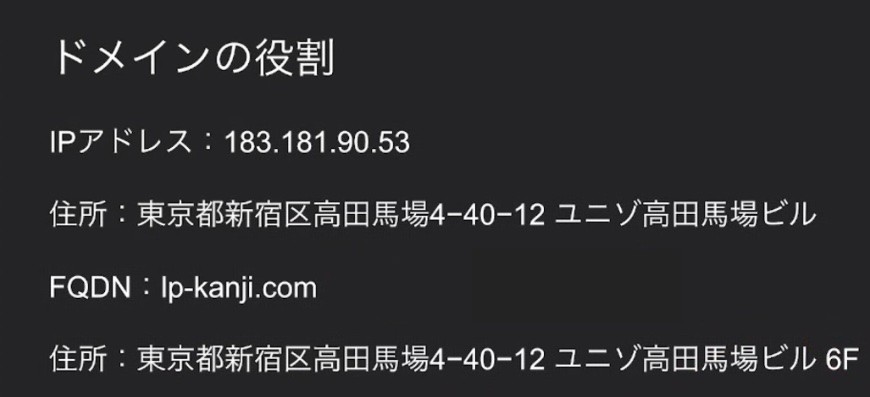
ドメインとはホームページの表札

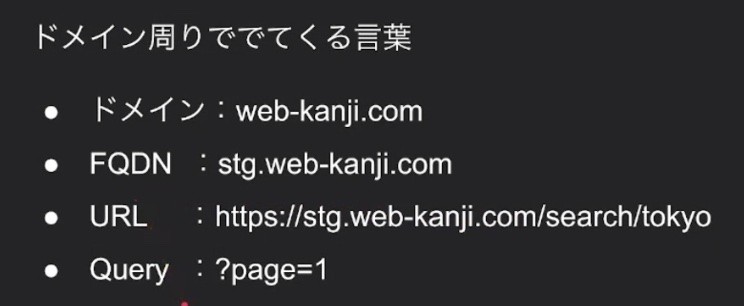
ドメインとはホームページの表札のことで、「◯◯.com」「◯◯.jp」といった形で表されます。サーバー上のホームページのなかから特定のホームページを見つける上で必要な文字列です。
Web幹事のドメイン:web-kanji.com
ホームページを家に例えると、FQDNが住所で、URLは部屋のことです。

よく似た言葉にIPアドレスがありますが、IPアドレスはホームページの住所のこと。家で言えば建物の場所はわかりますが、表札までわからないので、何階の誰の部屋までは特定できません。
ドメインはドメインを扱う会社で契約する方法と、レンタルサーバーの契約と同時に取得する方法があります。ドメインの種類にもよりますが、ほとんどのドメインは年間数百円から数千円程度です。
ドメインを扱う会社でドメインを取得すると、レンタルサーバー会社よりも低コストで抑えることができます。しかしドメイン設定を自分で行う必要があるため手間がかかります。
ホームページ作成ソフトのSaaSの場合、noteであれば以下のようにnote独自のドメインが表示されます。
先ほどのWeb幹事のように独自のドメインを取得したいときは別途費用がかかることが多いです。
関連記事:ホームページ制作に必須のサーバー・ドメインとは?関係性や種類も解説
おすすめのホームページ制作(作成)ツール【無料&スマホ】
| ツール名 | テンプレート数 |
スマホアプリ |
サポート | 有料版 |
| WordPress | 数千以上 | 有 | Webサポート フォーラム |
月額620円〜 |
| Wix | 800以上 | 有 |
電話、メール、チャット (日本語サポートあり) |
月額500円〜 |
| Jimdo | 150以上 | 有 | メール JimdoCafe |
月額990円〜 |
| Google Sites | 9 | 無 | 問い合わせフォーム | なし |
| STUDIO | 約40種類 | 無 |
動画講座 チャット |
月額1,280円〜 |
ここでは、初心者におすすめできる厳選した作成ツールを5つ紹介します。無料で利用できる作成ツールやスマホで利用できる作成ツールも紹介しますので、ぜひ参考にしてみてください。
慣れてきて無料版では機能不足を感じたり、広告表示をなくしたいなど思った場合は、有料版にアップグレードできます。
WordPress

画像引用:WordPress
WordPressは世界で最も利用者が多いブログ形式のホームページ作成ツールです。
Webサイトの43%がWordPressで構築されているといわれており、ホームページ作成ツールの定番といえるでしょう。
WordPressを使ったホームページの作成においてプログラミングの知識は不要です。ホームページのニーズに合わせて、ノーコードで自由自在にカスタマイズできるため、自分好みのホームページを比較的簡単に作成できます。
WordPressは無料で利用できますが、無料の場合はホームページに広告が掲載されます。広告が不要な人はパーソナル(年間500円)以上のプランを検討してみてください。
WordPressの概要
|
費用 |
無料~588ドル/年 |
|
広告削除 |
有料版は可能 |
|
独自ドメイン |
有料版は可能 |
|
無料版の公開 可能ページ数 |
1ページまで |
|
テンプレート数 |
50以上 |
関連記事:WordPressでホームページを作る方法・手順|初心者にわかりやすく解説!
Wix(ウィックス)

Wixのおすすめポイント
テンプレートの種類や写真・動画素材が豊富
質問に答えるだけでAIが自動作成する機能「Wix ADI」
初心者にも上級者にもおすすめ
Wix(ウィックス)は、世界190か国で2億人以上に利用されているホームページ作成ツールです。
用意されているテンプレートは800種類以上。2万点以上の無料写真・動画素材も使用可能です。
HTMLやCSSなどのプログラミング言語の知識・技術があるデベロッパー向けのツール「Velo」も用意されており、外部サービスとの連携など、自由な機能拡張ができるようになっています。
Wixはドラッグ&ドロップなど直感的な操作でホームページを作成できるツールの中では、比較的細かいカスタマイズが可能で、編集の自由度が高いことが特徴です。
より簡単にホームページを作成したい場合には、「Wix ADI」を利用可能。
数件の簡単な質問に答えるだけで人工デザイン知能が最短3分でホームページを自動作成します。
実際に筆者が無料版でホームページを作成した記事もありますので、あわせてご覧ください。
Wixの概要
|
費用 |
無料、月額500円〜 |
|
広告削除 |
有料版は可能 |
|
独自ドメイン |
有料版は可能 |
|
無料版の公開 可能ページ数 |
制限なし |
|
テンプレート数 |
800以上 |
関連記事:Wixとは?おすすめの人、料金、使い方を検証してみた
ジンドゥー

画像引用:ジンドゥー
ジンドゥーは2022年6月時点で3200万以上のサイトが作られているホームページ作成ツールです。
レイアウトを選択し、写真を選んで、文章を追加するだけでホームページが完成します。
ジンドゥーのプランは3つあります。PLAYを選択すれば、ホームページの作成・運用を無料で行えます。広告表示が気になる人や独自ドメインにしたい人には、START(月額990円)、もしくはGROW(月額1,590円)がおすすめです。
ジンドゥーの概要
|
費用 |
無料~29,520円/年 |
|
広告削除 |
有料版は可能 |
|
独自ドメイン |
有料版は可能 |
|
無料版の公開 可能ページ数 |
3,000ページまで |
|
テンプレート数 |
150以上 |
Google Sites(グーグルサイト)

Google SitesはYouTubeやGmailを提供するGoogle社が開発したWebサイト・ホームページ作成ツール。プログラミング経験がなくてもホームページを作成でき、他ユーザーとリアルタイムでの共同編集も可能です。筆者もGoogle Sitesでホームページを作ったことがあります。
Google Sitesは、他のGoogleサービス同様、すべての機能が無料で使用できます。Googleフォーム、GoogleマップなどGoogleの他サービスも簡単にホームページ上に設置可能。
アクセス権の制限もでき、自治体の人のみ、会社の人のみなど特定の人のみに公開することもできます。シンプルなホームページを作成できるため、社内ポータルサイトやサークル用ホームページなど、簡易的にサイトを作成したい場合に強い味方になってくれるでしょう。
当サイトWeb幹事も社員限定のホームページをGoogle Sitesで作成しています。
Google Sites(グーグルサイト)の概要
| 独自ドメインの利用 | 無し |
|---|---|
| 無料で公開可能ページ数 | 制限なし |
| テンプレート数 | 9 |
| サポート |
問合せフォーム
|
STUDIO

画像引用:STUDIO
STUDIOは、HTMLなどのコードなしでホームページを作成できます。

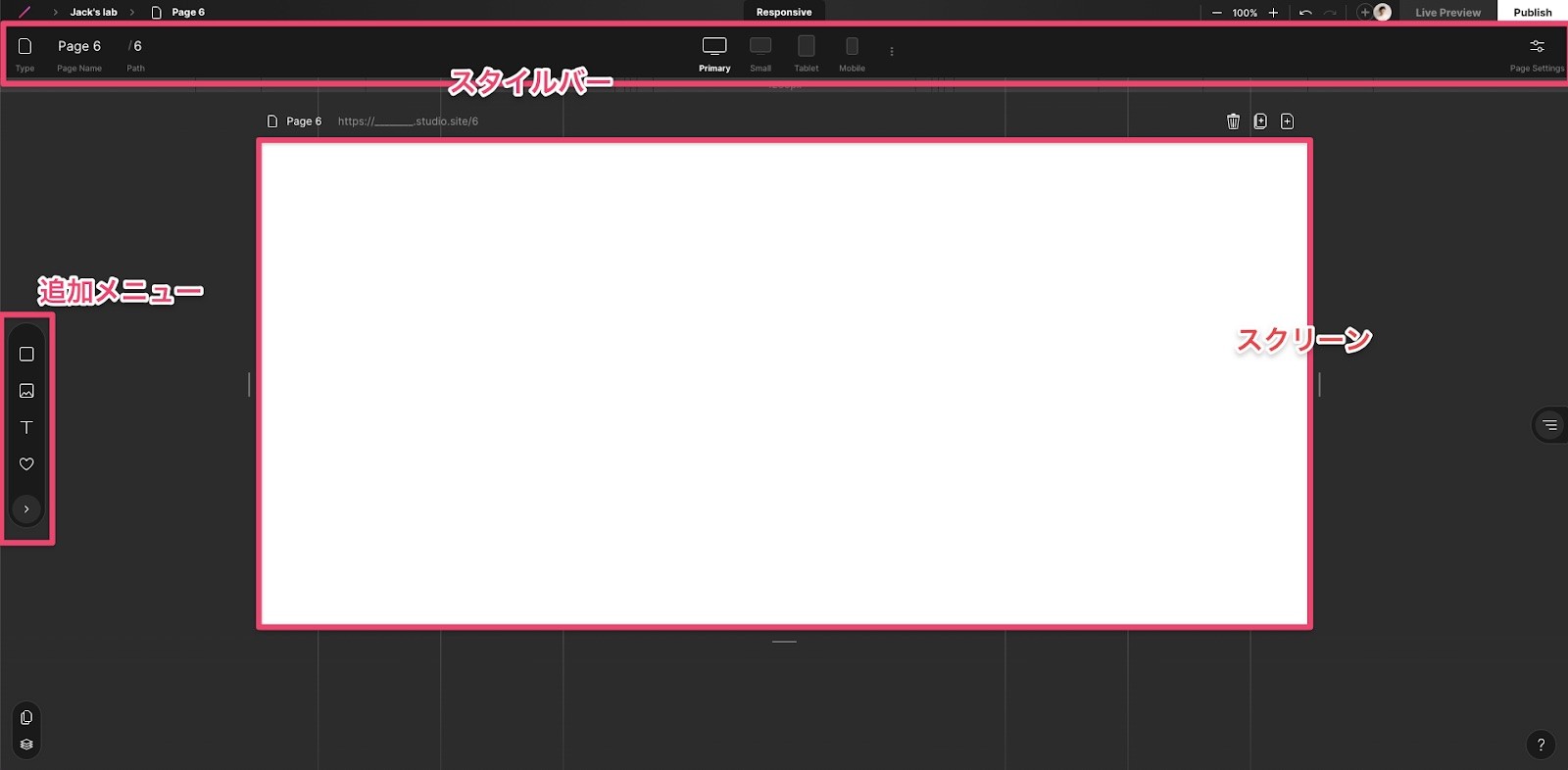
画像引用:STUDIO
STUDIOはテンプレートからデザインを選択することも、上の画像のように白紙の状態に自由にデザインを描くこともできます。また、文字のフォントは900種類以上あります。
ホームページにはGoogle MapやYouTube、Figmaなどを組み込めるため、自社が提供するサービスや商品をより分かりやすいかたちで消費者に伝えられます。
STUDIOのFREEプランでは無料でホームページを作成できます。広告表示が気になる人はBASIC(月額980円/1,280円)、もしくはPRO(月額2,480円/3,280円)がおすすめです。
STUDIOの概要
|
費用 |
無料〜4.980円/月 |
|
広告削除 |
有料版は可能 |
|
独自ドメイン |
有料版は可能 |
|
無料版の公開 可能ページ数 |
1,000ページまで |
|
テンプレート数 |
37以上 |
関連記事:プロが厳選!無料のホームページ作成ツールおすすめ15選!比較表一覧付き
※ここまで読んで、自分でホームページを作成するのは難しそう、プロに依頼したいと思われた方はWeb幹事に相談ください。予算や目的、ホームページの種類などをヒアリングし、最適な制作会社を紹介します。相談料、紹介料は一切かからない無料サービスです。
ホームページの制作(作成)方法と費用
|
種類 |
方法 |
費用の目安 |
|
ソースを 直接記述 |
HTMLやCSSなどのソースを専用のツールに 直接コードを記入する |
無料〜数千円/月 |
|
CMS |
テキストの入力や、画像をアップロードする |
無料~2,000円/月 (初期費用として+10,000円前後) |
|
ホームページ 作成ツール (SaaS) |
テキストの入力や、画像をアップロードする |
0~2,000円/月 |
自分でホームページを作成する場合、主に3つの作成方法のなかから自分に合った方法を選択します。ここでは、自分でホームページを作成する場合の方法と費用について説明します。
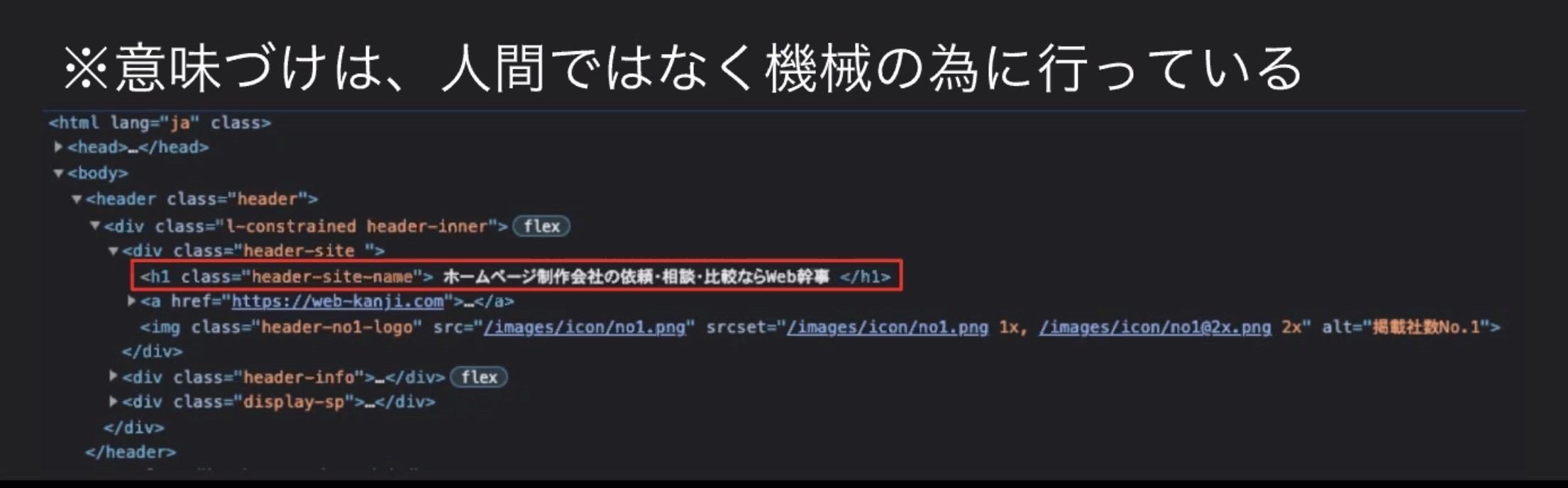
HTMLやCSSなどのソースを直接記述
| 種類(呼び方) | 反映させるもの | |
| HTML | マークアップ言語 | コンテンツ(文字、画像、動画、リンク) |
| CSS | スタイルシート言語 | デザイン |
| JavaScript | プログラミング言語 | 動き、処理 |
ホームページ作成に必要なソースコード(言語)がHTMLとCSSです。HTMLとはテキスト構成をブラウザに反映させるもので、CSSはデザインに手を加えるものです。
HTML

上の図のようにプログラミングツールにHTMLなどのソースを入力することでホームページができます。HTMLだけで作った場合、当サイトWeb幹事のホームページの表示は下のようになります。

関連記事:HTMLでホームページを作成する手順!コード例付き|テンプレートも紹介
CSS

HTMLにデザインを反映させるCSSを加えたホームページ(Web幹事)が上の画像です。
デザインも反映され、現在のホームページになっています。必須でありませんが、動きも加えるJavaScriptを使うと、下の図のようにおすすめの記事が横に動く機能も追加できます。
JavaScript

ソースを入力したあとは、サーバー契約やドメインを取得することでインターネット上で公開できます。
関連記事:ホームページ制作で必須のJavaScriptとは?できること・活用例も解説
HTMLやCSSを扱える人はテキストエディタへ直接ソースを書き込み、文字やデザインなどを自由に編集できるためテンプレートではないデザイン性やオリジナル性に富んだ完全にオリジナルのホームページの作成が可能です。
言語を使ってホームページを作る手順
CSSを使ってホームページを作成するにあたり、レイアウトを考えることからはじめます。ラフで構いませんので、ホームページのレイアウトをノートやペイントなどに書き出してみましょう。
その後、タグを使ってヘッダーを作成し、メイン部分を作成します。それが終わったら、サブメニューでページ内遷移を行ってください。フッターを気持ち程度に作成したら、全体をまとめます。
ただし、HTMLやCSSを扱うには専門的な知識と高度な技術が必要になります。これらのスキルを身に着けるにはある程度の期間が必要です。
また、HTMLやCSSでホームページを作成すれば、お金をかけずに作成することもできます。ソースを書き込むテキストエディタには、TeraPadなど無料のものもあります。
有料のものを使用する場合は予算として年間5,000円程度を組んでおくと安心です。例えば、有料で使えるものの中で最も人気があるwebstormは1年目が6,800円、2年目は5,400円、3年目は4,800円です。
関連記事:ホームページ制作にPHPは必須ではない!?動的コンテンツとPHPの関係性がカギ
有料作成ツール(CMS)を使う

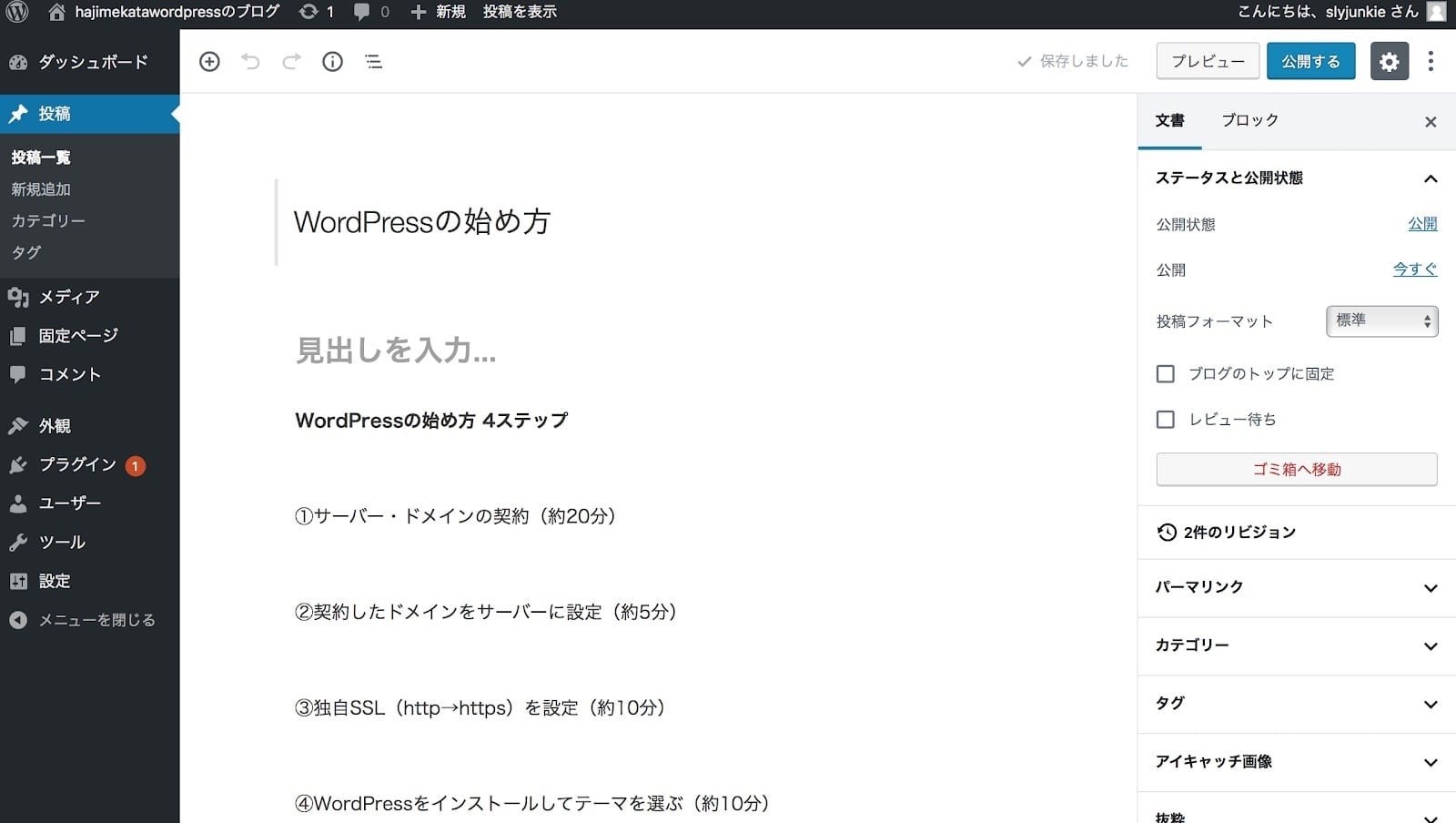
CMSとはContents Management Systemの略語です。ホームページの作成や管理を行うツール全般を指し、WordPressやMovable 、TypeなどがCMSの中でもよく知られています。

WordPressの場合であれば、最初からタイトルや見出しなどの型が用意されているため、そこにテキストを入力したり、画像をアップロードしたりするだけで下記のようなホームページができます。

WordPressでホームページを作成する場合、WordPressそのものは無料で使えますが、別途サーバー代がかかります。前述の通り、サーバー代は月額500~1,000円前後が相場となっています。
WordPressは初期設定のテンプレートでは、デザイン性に優れたホームページを作成できないため、ほとんどの人が有料のテンプレートを購入して組み込んでいます。WordPress用の有料テンプレートはデザインによって料金は大きく異なりますが、10,000円前後のものがほとんどです。
WordPressを使ってホームページを作成する場合、年間10,000~20,000円程度の予算を立てておくと安心でしょう。
関連記事:おすすめのCMSを比較!特徴から選び方までわかります
Web上のホームページ作成ツールを使う(SaaS)
Web上で使えるSaaSホームページ作成ツールを活用すれば、ホームページ作成未経験の人や機械操作に苦手意識のある人もホームページを手軽に作成できます。また、サーバーをレンタルする必要もないため、最小限の作業でホームページを作成したいという人にもおすすめできる方法です。
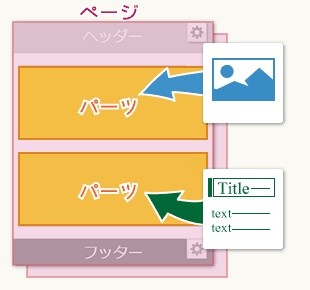
Web上のホームページ作成サービスはマウスもしくは、アプリ上の操作でパーツを選択して、各項目に文字を入力するだけでホームページができあがります。直感操作で作成できるサービスも少なくないため、サービスによっては誰でも簡単に作成できます。

画像引用:crayon
例えば、ホームページ作成サービスcrayonはパーツ一覧の中からパーツと呼ばれる文字や画像を組み合わせていくだけでホームページの作成が完了します。
ただし、Web上のホームページ作成サービスを無料で利用する場合、ホームページ上に広告が掲載される、ホームページのデザインが限定される、サービスが終了とともに運営しているWebサイトも利用できなくなるといった注意点もありますので注意しましょう。
※ここまでホームページを作成する3つの方法を紹介しましたが、実際の手順ではワイヤーフレームやサイトマップの設計などの工程が発生します。Wordpressでホームページを作成する場合の具体的な手順を解説した記事もありますので、参考にしてください。
関連記事:WordPressでホームページを作る方法・手順|初心者にわかりやすく解説!
重要なページだけプロに依頼し、残りを自分で作る
|
種類 |
費用 |
|
トップページ |
100,000〜200,000円 |
|
下層ページ |
30,000〜50,000円 |
|
下層ページ |
10,000円前後 |
ホームページ全部をプロに依頼したら予算が足りない、でもクオリティにこだわりたい部分やプロの技量が必要なページだけプロに作ってもらい、自分で作れるページだけ自作する方法もあります。当サイトWeb幹事を例に見てみましょう。
トップページや重要ページなど一部をプロに依頼

ホームページで最も重要となるトップページは技量が問われるところ。様々なページの入り口になるので、サイト訪問者が使いやすいように各ページに遷移しやすいデザインなども求められます。このようなホームページの枠だけプロに依頼する、もしくは下層ページでもクオリティにこだわりたい重要なページ、動きをつけるなどプロの技量が必要なページだけは外注します。
記事コンテンツを自分で制作

ブログや記事ページなどはWordPressを使って自分たちで作成・更新がしやすいです。自作できるページだけ自分でやることで予算を抑えられます。ページごとに依頼する費用は変わりますので、下記の記事も参考にしてください。
関連記事:ホームページ制作のページ単価は?費用・料金の相場を紹介【一覧表・事例あり】
【参考】ホームページ制作・作成でやってはいけないこと
ホームページ制作(作成)をする際に、これはやってはいけない項目が主に16個あります。下記のリストにあることは、やらないように注意してください。
構築編
1:無料のレンタルサーバーを使う
2:URLを正規化していない
3:SSL対応をしない
4:パンくずリストを設置しない
5:ページ表示速度を考慮しない
6:モバイル(レスポンシブ)対応しない
7:WordPressを使う場合、セキュリティ関連のプラグインを入れない
デザイン編
1:トンマナが統一されていない
2:アニメーションを多用している
3:Flashを使用している
4:文字が小さすぎて視認性が低い
コンテンツ編
1:著作権フリーでない画像を使用する
2:他サイトの文章をコピペする
3:サイズが大きすぎる画像を使用する
4:ただ文章を羅列する
5:ソースや真偽が不明な情報を記載する
やってはいけない理由やポイントなど、この記事で説明すると膨大な量になるため、詳しくは下記の記事を参考にしてください。
関連記事:ホームページ制作・作成でやってはいけないことを、1~10まで全て解説!
自分でホームページを制作(作成)するメリット
コストを抑えられる
|
ホームページ種類 |
小規模 |
中規模 |
大規模 |
|
ランディングページ |
~30万円 |
30~60万円 |
60万円~
|
|
企業サイト |
~50万円 |
50~300万円 |
300万円~ |
|
ECサイト |
~100万円 |
100~500万円 |
500万円~
|
|
オウンドメディア |
~100万円 |
100~300万円 |
300万円~ |
|
採用サイト |
~50万円 |
50~150万円 |
150万円~ |
ホームページ制作会社にホームページの作成を依頼すると、数ページの小規模のものでも数十万円程度の費用が一般的にかかります。上の表がホームページ作成を外注した場合の相場です。
規模によって作成までの工数が1週間〜数ヶ月と大きく変わり、デザイナーやエンジニアなどの人件費が変わってきます。
一方、自分でホームページを作成すれば、Web上にある無料のホームページ作成ツールを使うという選択もできるため費用を一切かけずに作成することもできます。また、WordPressなどを使った場合でも、15,000円~20,000円以内におさまることがほとんどです。
自分でホームページを作成する場合、予算を定めた上で、ホームページの質や自身のスキルなどを踏まえて作成方法を決めてください。
自分でホームページを制作(作成)するデメリット
・時間と手間がかかる
・作業途中で挫折する可能性がある
・作成方法によってはスキルが必要
時間と手間がかかる
ホームページを自分で作成する場合、時間と手間がかかります。ホームページの作成方法を調べることからはじめ、サーバーの契約なども場合によっては必要です。
一方、WordPressやプログラミング言語を使って作成する場合、仕事の合間に作成するとすれば公開までに数週間から数カ月程度かかると考えられます。
ホームページを自社で作成する場合、ホームページの作成に充てられるだけの人数がいないと難しいでしょう。社員数に余裕がない企業が自社でホームページを作成する場合、社員に大きな負担をかけることにもなりかねません。
最近では、サーバー不要で、なおかつ無料で作成できるホームページ作成ツールもあります。しかし、無料作成ツールで作成したホームページは、サービス終了とともにホームページも消えてしまうので注意が必要です。
関連記事:ホームページの必要性と制作会社へ外注するメリットを解説!
作成途中で挫折する可能性がある
ホームページを自分で作成しようと準備してみたものの、挫折してしまうケースも多くあります。例えば、ホームページ作成ツールなどの使い方が分からない、思うようなデザインにできないと、作成を中断したいと思ってしまいます。
このような場合、ホームページ制作会社に自分でいろいろと試した後に依頼することになるため、時間や手間、費用が余計にかかってしまうでしょう。
ホームページの作成に挫折しないためにも、自分がホームページを作成できそうか事前によく考えてみてください。
作成方法によってはスキルが必要
近年、ホームページはCMSやSaaSで作成することが一般的で、ホームページを初心者が作成する難易度は下がりつつあります。しかし、慣れない人にとってWordPressをはじめとするCMSの操作を難しく感じてしまうこともあるかもしれません。
ホームページ開設までに時間的余裕がある人は、ある程度勉強した上で作成に入ることをおすすめします。ホームページの作成方法はインターネット上に情報が多数掲載されていますし、ホームページ作成に関する解説書なども多く出版されています。
※デメリットを理解したところで少しでも費用を安く抑えようとフリーランスに依頼しようと思った方がいるかもしれません。フリーランスに依頼する場合はいくつか諸注意があるので下記の記事を先に読んでください。
関連記事:ホームページ制作をフリーランスに依頼して大丈夫?その疑問、プロが解決します。
【まとめ】ホームページを自分で制作(作成)する方へ
自分でホームページを作成すれば、0円から数万円でホームページを作成できます。
本記事で紹介したように、ホームページ作成方法には数多くの種類があります。プログラミングなどの高度な知識を必要とする方法以外にも、ホームページを簡単に作成できるツールを使う方法もあります。
しかし、自分でホームページを作成することに難しさを感じるという方もいらっしゃるでしょう。
こうした悩みや不安を抱える方にはWeb幹事へのお問い合わせをおすすめします。予算やニーズにあったホームページ作成会社を紹介します。相談料などは一切かかりません。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
ホームページ作成に役立つ記事もご覧ください おすすめの無料ホームページ作成ツール!実際の事例付きで選び方をわかりやすく解説
Q. 自分でホームページを制作(作成)するために必要なものは?
「ホームページ作成ツール(CMS、プログラミングツール、SaaS)」「サーバー」「ドメイン」等が挙げられます。
Q. ホームページを自分で作成するメリットは?
自分でホームページを作成するメリットは、制作会社に依頼する場合に比べてコストを抑えられる点です。また自分の思い通りにホームページが作れるのも、メリットとして挙げられます。
この記事を書いた人

松田 光正
専門分野: SEO,ライティング
スポーツ新聞社での校正・校閲を2年経験し、髪の毛の情報サイト「ヘアラボ(旧ハゲラボ)」にて2年半のライター経験を積む。自身がアナログ人間のため、Webの知識を学びつつ、圧倒的な初心者目線のコンテンツをお届けします!
このライターの記事一覧
