- 更新日 2025.07.25
- カテゴリー ホームページ制作支援ツール
UIデザインツール一覧|FigmaやAdobe XDなどおすすめ8選を比較【2026年最新版】
UIデザインツールは数多く登場しており、それぞれ個性を持っています。作業に合わせて適切なツールを選択することで、作業の効率化を図り、スムーズに業務を進められます。しかし、自社に合うUIデザインツールを選ぶときに次のような悩みがつきもの。
そこで本記事では、UIデザインツール選びに悩む担当者に向け、
・おすすめのUIデザインツール一覧
・選び方のポイント
・UIとUXの違い
について紹介します。最後まで読むことで、目的や状況にあったUIデザインツールが選べるようになります。
UIデザインツールの乗り換えを考えている方、これからUIデザイナーを目指している方もぜひ参考にしてみてください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
UIデザインツールとは

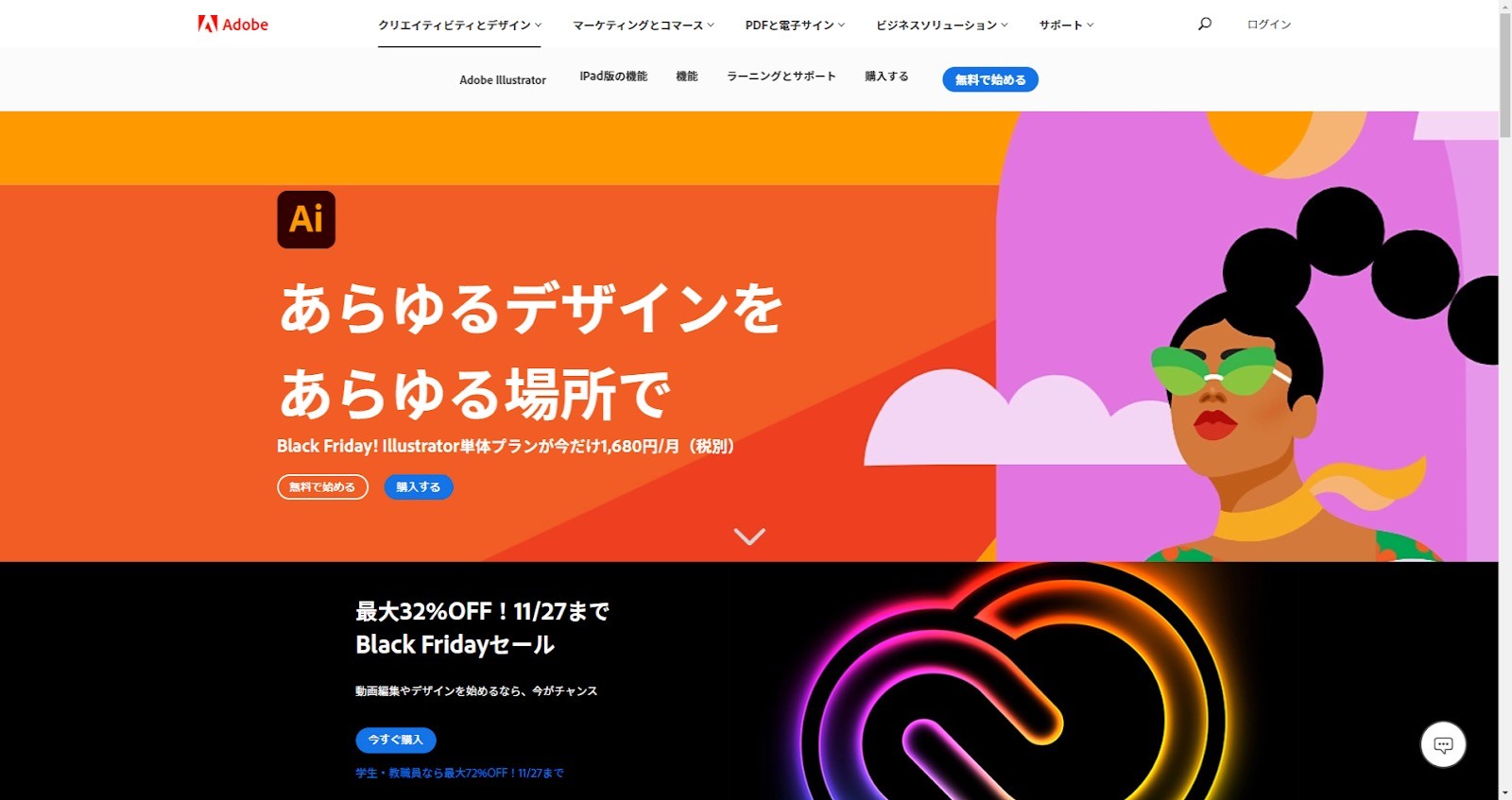
画像出典:https://www.adobe.com/jp/products/xd.html
「UIデザインツール」とは、上のようにWebサイトやWebアプリケーションのデザインツールのことを指します。Webサイトのデザインやフォントなど、ユーザーの目に触れるすべての情報がUIに当たります。
それぞれの位置、サイズ感、色味、形、動きをどうするかを考え、デザインに落とし込むことができるものがUIデザインツールです。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
オススメのUIデザインツール一覧
◎UIデザインツール一覧とおすすめの人
|
おすすめの人 |
ツール名 |
|---|---|
|
初めてUIデザインツールを使う人 |
Adobe XD |
|
イラスト制作やロゴ制作を中心に行う |
Illustrator |
|
写真レタッチやバナー制作を中心に行う |
Photoshop |
|
Webサイト、アプリデザインを中心に制作する |
Sketch, Adobe XD, Figma |
|
拡張性が高くさまざまな機能を使う |
Sketch |
|
チームで1つの作業を同時進行で行う |
Figma |
ここから8つに厳選したUIデザインツールをご紹介します。
求めている使い方や作業環境により、ピッタリなツールは変わるので、マッチするツールを探してみてください。海外で開発されたツールが多いため、英語サイトが多く存在しますが、以下にまとめるため、比較検討できるようにします。
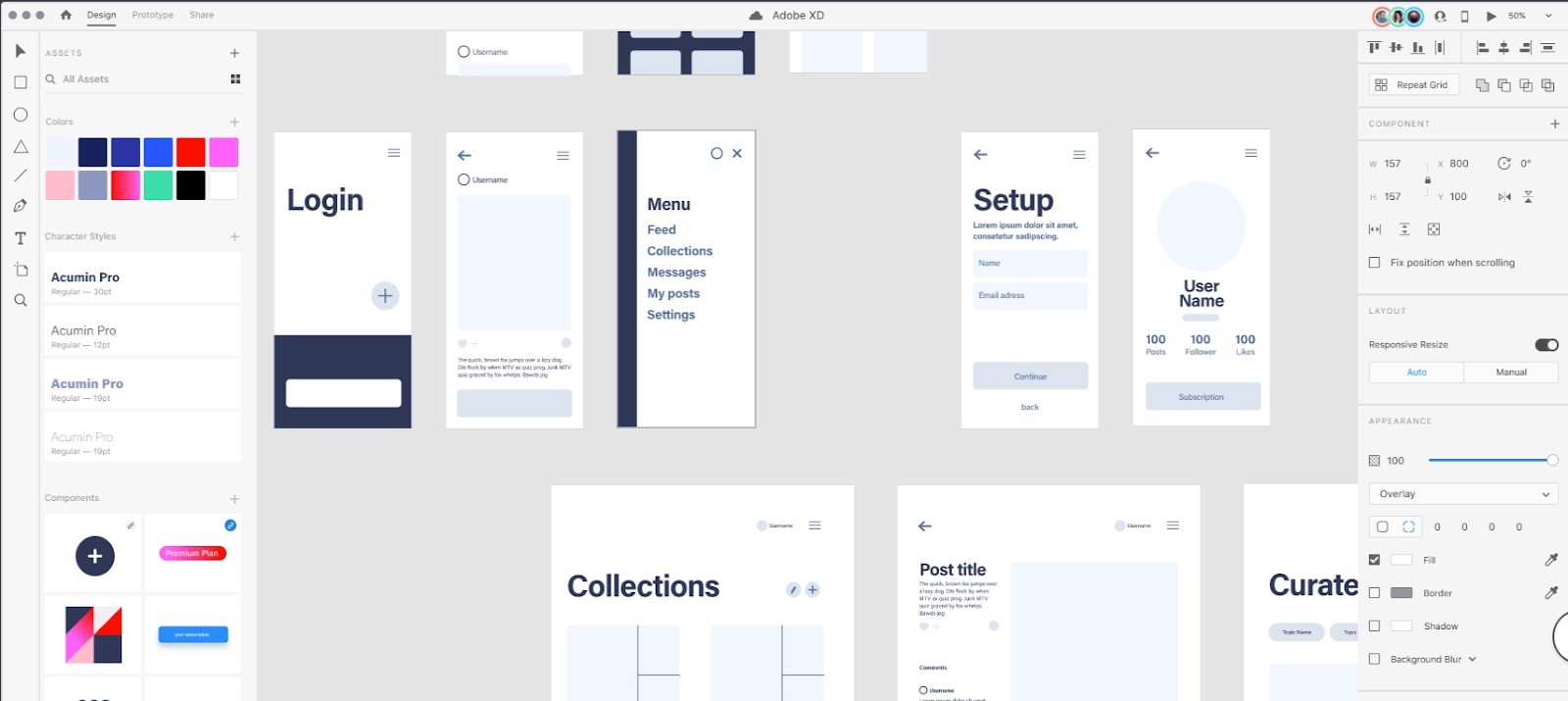
Adobe XD

「Adobe XD」は、Adobe社が提供するUI/UXデザインツールです。
さまざまな機能を搭載し、PhotoshopやIllustrator、Sketchと連携させることができ、効率よく作業を進めることができます。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
macOS X v10.14 以降 Windows 10(64 ビット) - バージョン 1803(ビルド 10.0.17134)以降 |
直感的にわかるチュートリアルがあるため、学習コストがかからず誰でも扱える

Adobe XDは起動時に各機能のチュートリアルがはじまり、画面に沿って実際に触ってみることで機能を覚えられます。また、動画でのチュートリアルも公式サイトに準備されていて、困ったら見ることが可能。
直感的にわかるチュートリアルがあるため、初心者でも扱いやすいことがメリットです。
プロトタイプや、UIデザインの制作に特化
プロトタイプ(WEBサイトなどの実装後を確認できるもの)やUIデザインを作成する際に必要なボタンなどの要素を複数準備することができ、要素の複製も簡単にできます。
また、クリックによる画面の遷移や、クリック時に画面をスライド挙動で遷移させるといったことも画面上で確認することが可能です。
再利用ボタンや、サイズ変更可能なカードを構築できる

一度要素を作成すれば、別のデザインにも再利用が可能です。「詳しく見る」や「more」といったボタンや、スタッフ紹介やブログ記事のサムネイルとタイトル・本文が入っている要素を作っておいて、複数のデザインに流用することができます。
サイズ変更も自由にでき、編集した場合、デザイン全体に同期させることが可能です。
デザイン内の要素をクリックやドラッグで体感的に複製することが可能
制作したボタンやカードの中には、いくつか同じものを並べたい場合もあるでしょう。その場合、ドラッグすることで要素の複製ができるため、コピー&ペーストを細かく行う必要がありません。
Sketch

SketchはオランダにあるBohemian Coding社が開発しているUIデザインツールです。
Adobe XDやFigmaなどより前にリリースされており、長く愛されています。また、豊富なプラグインが用意されているため、カスタマイズして使うことができます。
|
料金 |
※1年後アップデートしなければ、 以前のバージョンを使い続けることとなります
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
macOS X |
書き出し機能が簡単で使いやすい
制作したUIデザインから、選択した範囲をJPGやPDFなどに書き出しを行うことが多いですが、一度で複数のサイズや形式で書き出せることが特徴的です。また、書き出し時にSNSやAir dropといった出力先まで選択できます。
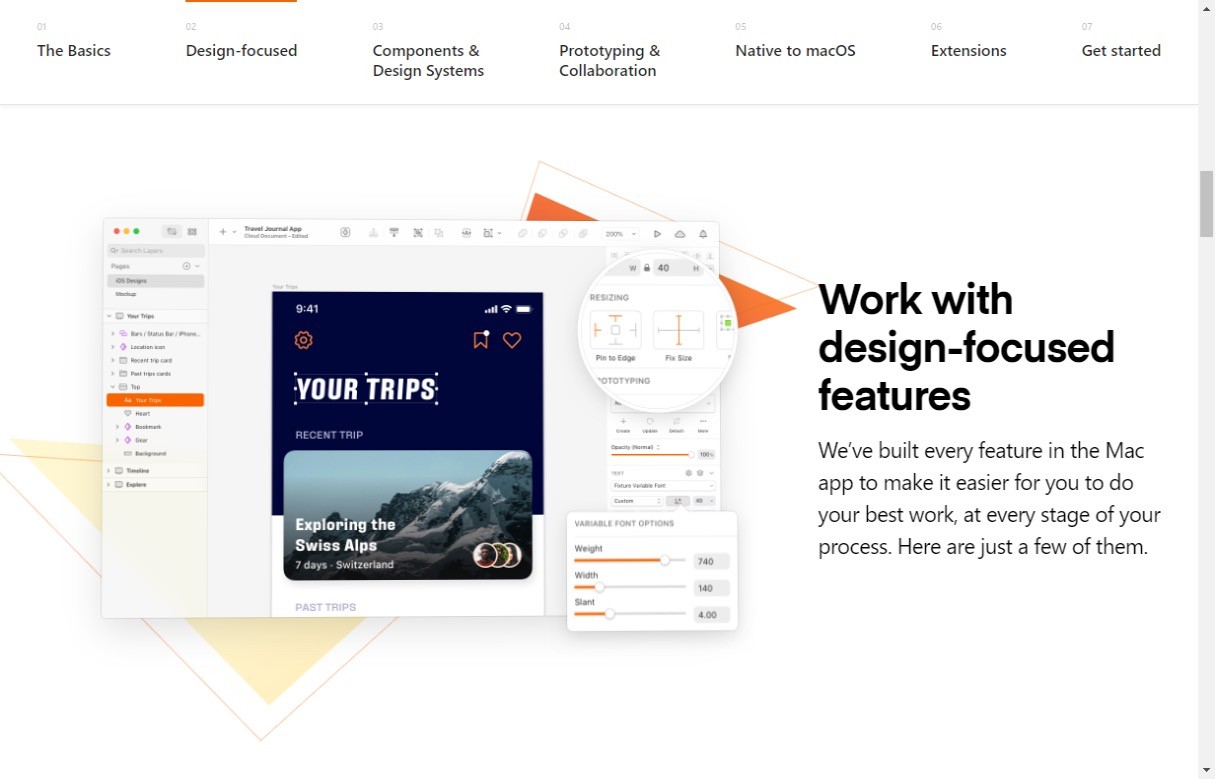
アートボードとページを利用することで、画面管理が簡単

画像出典:https://www.sketch.com/for-designers/
純粋にデザインを作るだけならアートボードという、デザインツールにおいてのキャンバスのようなもので作成します。ページを利用してデザインを作成すると、実際にデバイスで表示した際の見た目を確認しながら完成まで進められます。
画像のサイズ感なども、起こしてみるとイメージが違ったということが防げます。
機能追加・基本機能の強化のためのツールが用意されている
Sketchには、プラグインというSketch自体に機能を追加できるものが用意されており、求めている機能に応じで導入することが可能です。
デザイン制作時に「こういうところが足りないな」と思ったときは一度探してみて、実現できそうなものを選んで導入してみると良いでしょう。
例えば、⌘ + shift + P で選択したアートボード のブラウザプレビューが見られるプラグインがあります。ブラウザの種類も選択することができるため起動するブラウザの種類も選べます。
Figma

Figmaはリアルタイムで複数人での共同編集ができるオンライン上のUIデザインツールです。1つのURLで作業しているデータが共有できるため、コミュニケーションを簡略化させられます。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
オンライン上 |
バージョンの管理が簡単
1つのURLで作業しているデータが共有できるため、バージョン管理が必要ありません。従来、複数人で作業を行う場合は、必ず最新版のデータが触れるようにファイル名のルール決めを行います。そのせいで最新版のファイルを探すことにまで時間がかかってしまうこともしばしば。そんな作業時にかかる無駄な時間を短縮することができます。
他の人が編集している画面をリアルタイムで表示させられる
編集作業を同時に行えても、ラグがあったら意味がありません。
今作業中の画面でどのような作業を行っているのか、また、ポインター(マウスをどのように動かしているか)までリアルタイムで表示できるので、いまからどこを触って何をするか確認できます。
自分の作業にも影響がありそうだったら、連絡して先に作業をさせてもらうよう伝えてリスクヘッジすることも可能です。
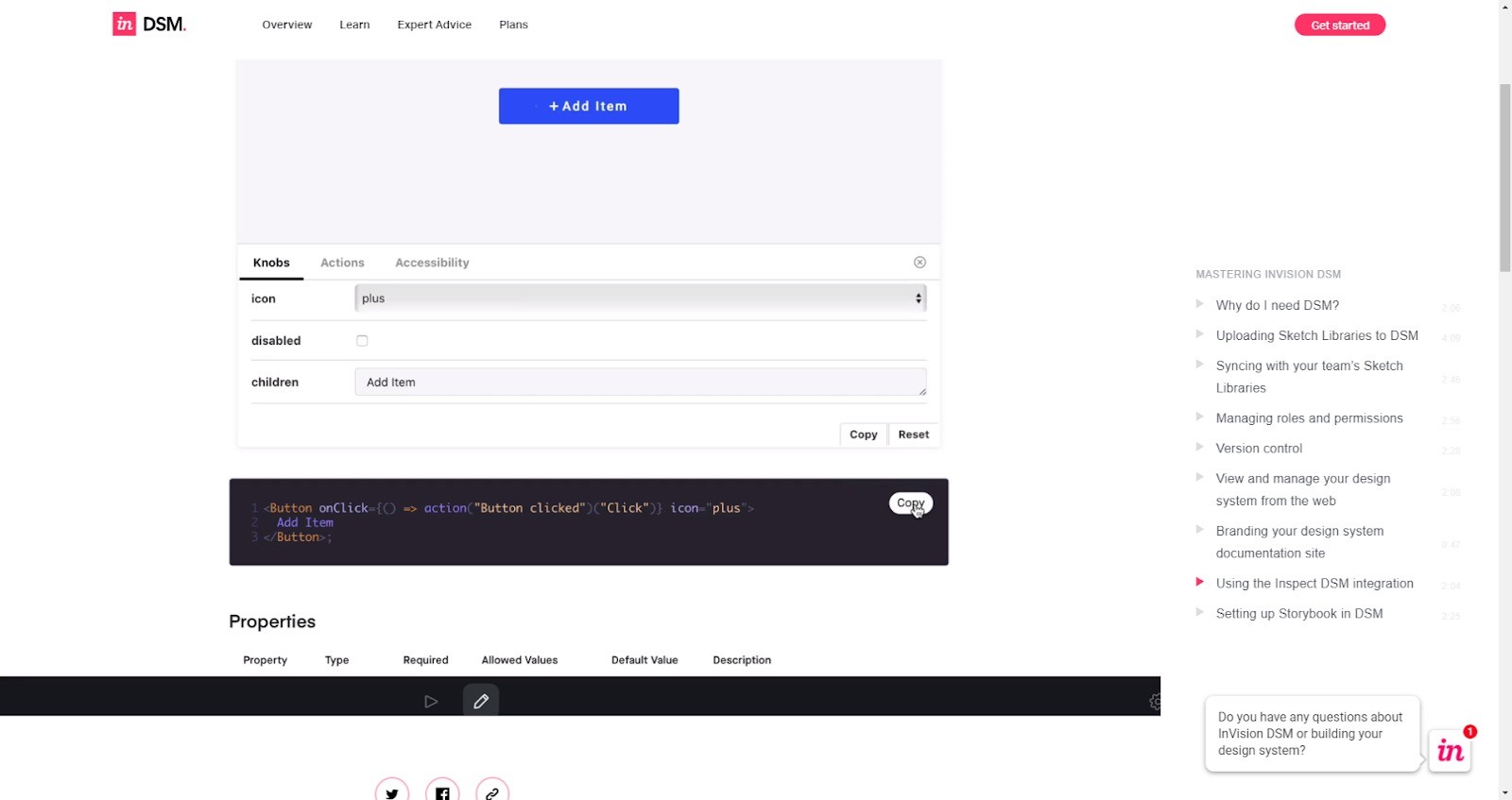
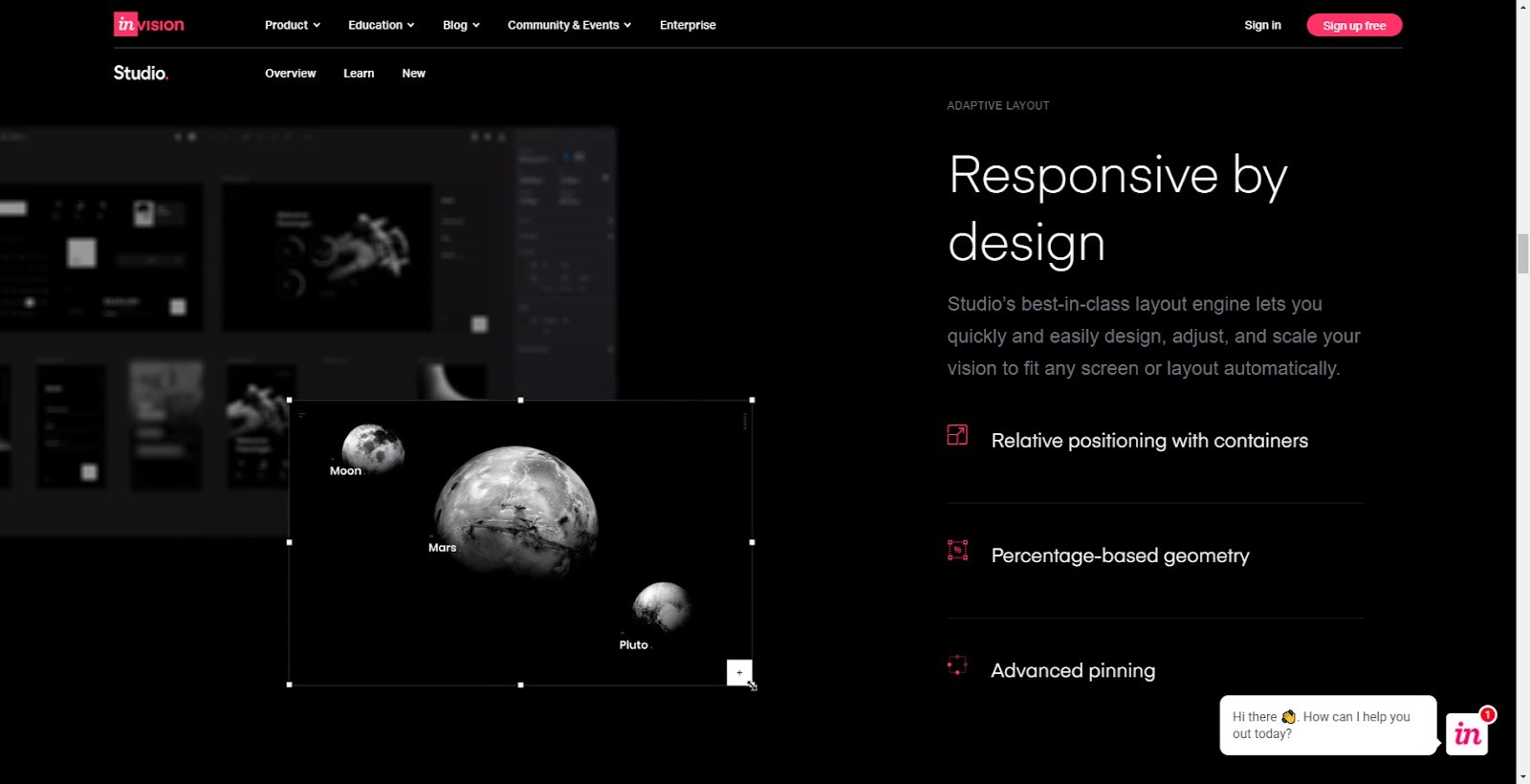
InVision Studio

InVision Studioはプロトタイピングツールを提供している「InVision」が2018年1月にリリースしたUIデザインツールです。
プラグインを用意することなくアニメーションの作成ができ、別のInVisionのサービスとシームレス(複数のシステムやソフトウェアを利用する場合でも、継ぎ目なく使用することができること)に接続した上での作業も可能です。
APIが公開されプラグインの開発もできるため、多くの可能性を秘めているUIデザインツールです。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
オンライン上 |
アニメーションがデフォルトで制作可能

アイコンのクリックで左側からメニューが出てきたり、クリックすることで拡大される要素をデザインで作ったりする場合、挙動も一緒に制作することができます。動きのイメージをエンジニアやクライアントに伝える際に視覚的に分かりやすくすることが可能です。
コードの書き出しが可能

作成したデザインから、実装するためのプログラムコードを出力することが可能です。アプリやWebサイトの開発における見た目の部分の実装を、デザインツールで済ませられるので、全体工数の短縮が望めます。
画面の拡大縮小によりデザインが画面やレイアウトに自動的にフィットする

モニターの大きなパソコンを使うと、その分、Webサイト内にある画像やバナーは大きくなり、配置が変わらなければ見にくくなってしまいます。しかし、InVision Studioではデザイン上でモニターのサイズに合わせて、サイズを変更させることが可能。レスポンシブデザインを制作する際に、実装と近い形で再現することができます。
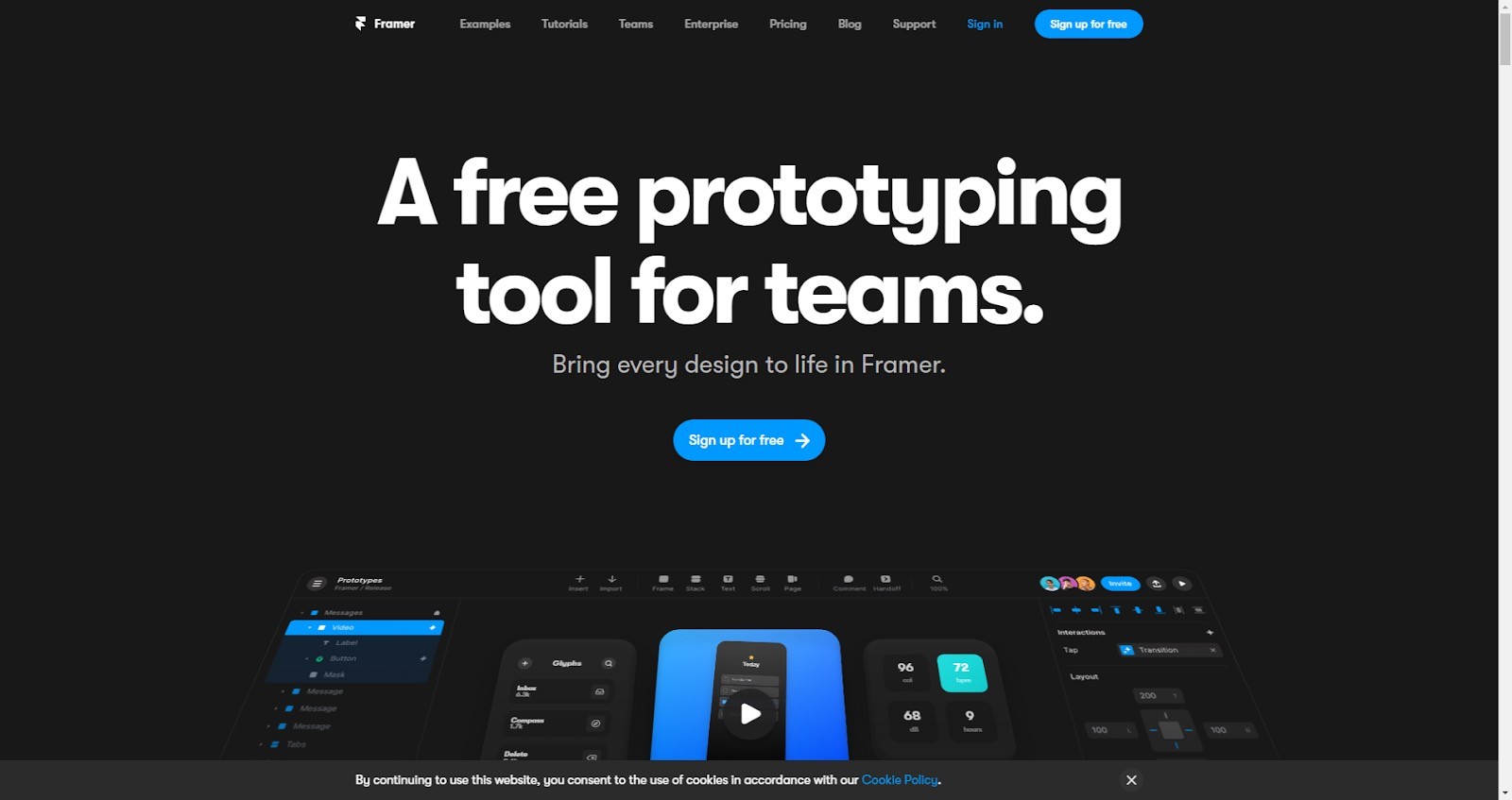
Framer

FramerはFacebookの元メンバーが開発したプロトタイプ/UIデザインツールです。2017年のアップデートからUIデザインツールとして使うことができるようになりました。
アニメーションやReactで書いたコンポーネント(デザイナーたちが作ったWeb制作に必要な要素)を組み込むことができ、個性的なツールとなっています。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
macOS、オンライン上 |
プログラミングと同様にコードベースでプロトタイプの作成が可能
Framerはでは、コードを書くことでなめらかなアニメーションや、画面遷移を含んだプロトタイプを作成可能です。コードの知識が無いと、使いづらさを感じるかもしれませんが、動きがつくことによって、完成度の高いプロトタイプが作れます。
コンポーネントの自由性が高い
世界中のデザイナーたちが、分割・再利用がしやすいようにコンポーネントをたくさんストア上で配布しており、誰でも無料で使うことが可能です。さらにダウンロードしたコンポーネントは自分でカスタマイズすることもできます。
Sketch、Photoshop、Figmaなど他のデザインツールとの連携が可能
複数のデザインツールからデザインをインポートすることができます。別のツールで作成したデザインに、アニメーションや動きを追加するといった組み合わせ方が可能です。
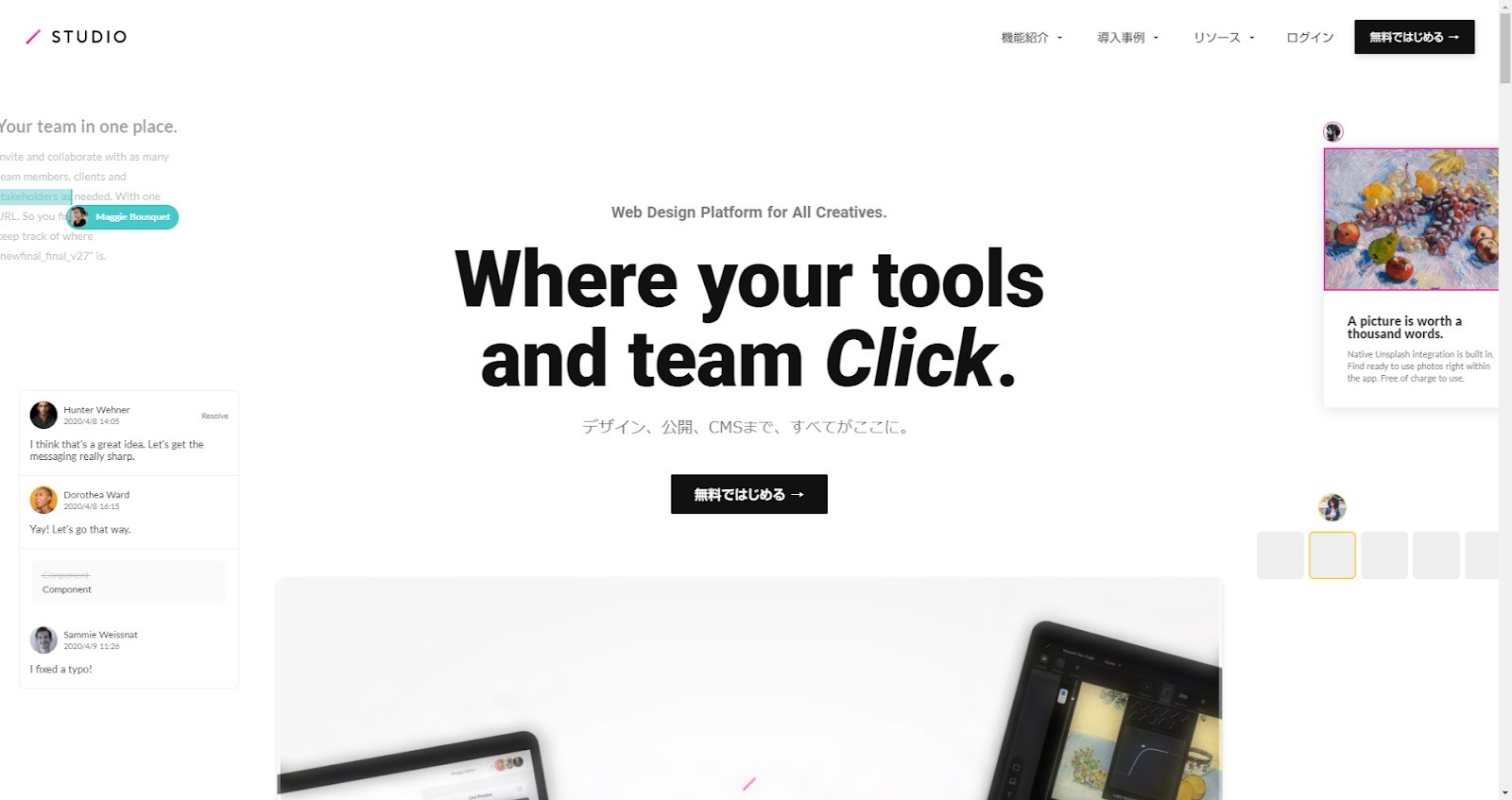
STUDIO

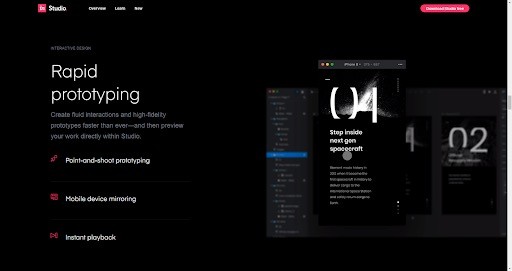
STUDIOは2018年にリリースされたばかりの国内産のUIデザインツールです。
無料から使うことができ、STUDIO内で作成したWebデザインをコード無しでそのまま公開できるのも特徴的なポイントです。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
オンライン上 |
STUDIO自体がデザインをコードに変換してくれる
要素をドラッグ&ドロップしてデザインを作成、アニメーション機能も搭載していますが、その動きやデザインを瞬時にコード化させることができます。コード化することで、エンジニアと連携してデザインの実装を進める際にスムーズにやり取りを行うことができます。
リアルタイムで同期し、共同編集することができる
複数人で作業していても、更新がリアルタイムに反映されます。変更したファイルのやり取りや、過去のバージョンのファイルを触っていたせいで、反映させたい変更が反映されていなかったということが防げます。
ボタン一つでWebサイトが公開できる
STUDIO内でデザインを構築すると、自動でコード化され、動きもつけられます。そこからワンクリックで世の中にWebサイトを公開することが可能です。
サーバーの設定も必要なく、SSL(暗号化された、セキュリティが丈夫な通信方法)も適応されるので、安全に公開、運営できます。
Illustrator

IllustratorはUIデザインツールとしての使い方もでき、さまざまなデザインを作ることに適しています。Webやモバイル用のグラフィックのほか、ロゴ、アイコン、本のイラスト、商品パッケージ、看板などさまざまなデザイン制作を行うことが可能です。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
macOS・Windows |
イラスト作成やアイコン作成に特化したデザインツール
図形の組み合わせで絵を描いたり、「吹き出し」や「お天気アイコン」など、シンプルなものを作ったり、オブジェクトの合成や「変形」を行ってアイコンも制作可能。線や色がはっきりとしたイラストの作成や、テキストの編集、レイアウトにも最適なツールです。
高度なデザインの編集が可能

レイアウトの制限がほぼないので、ドキュメント上に画像や文字を自由に配置できます。
手書きのスケッチを元に、デジタルならではの精密な描画が可能。さらに、Illustratorで作成するデータは、どれだけ拡大したり、変更を加えたりしても鮮明な画質を保ち、後からでも編集しやすいです。
Photoshop

PhotoshopはUIデザインツールとしての使い方もできますが、写真の編集や合成などの加工をすることに適しているツールです。デジタルペインティング、アニメーション、グラフィックデザインさまざまなデザインを作ることに適しています。
|
料金 |
|
|---|---|
|
機能・特徴 |
|
|
利用環境 |
macOS・Windows |
写真・画像の加工に特化したデザインツール
カラーと色調の調整など写真・画像にさまざまな効果を適用させることができます。文字の表現も多彩に存在するため、繊細にイメージを伝えることが可能です。
ぼかしやエフェクトなどがキレイに反映させられる
写真をぼかしてミニチュア風にしたり、スケッチのような効果をつけたり、写真や画像全体にも部分的にも反映させられます。ぼかしやエフェクトの使い方は発想次第で無数にあるので「こんな画像にしたい」という目標に合わせた加工が可能です。
写真のレタッチ、置換、合成が思う通りに表現できる
Photoshopであれば、写真に対する細かな表現が可能。写真をバナーとして取り扱う場合、写真と写真を合成したり、背景の表現を魅力的なものに差し替えたりできます。また、写したくなかったものを除去するということが、思い通りに表現できるだけの機能が詰め込まれています。
UIデザインツール一覧とおすすめの人まとめ
|
おすすめの人 |
ツール名 |
|---|---|
|
デザイナーが1人のみ。スピード感が欲しい |
Adobe XD |
|
イラスト制作やロゴ制作を中心に行う |
Illustrator |
|
写真レタッチやバナー制作を中心に行う |
Photoshop |
|
Webサイト、アプリデザインを中心に制作する |
Sketch, Adobe XD, Figma |
|
拡張性が高くさまざまな機能を使う |
Sketch |
|
チームで1つの作業を同時進行で行う |
Figma |
以上がおすすめのUIデザインツール8選です。もう一度、おすすめの人リストを紹介しますので、ご自身に合うツールを見つけてください。
UIデザインツールを選ぶときのポイント

上記の情報を比較しても、「どのツールを選ぶと良いかがわからない」という方もいるのではないでしょうか。UIデザインツールを選ぶ時のポイントとしては以下の3つがあります。
- 複数人で作業する or しない
- 最終アウトプットから逆算する
- 周りが使っているツールを考慮する
それぞれのポイントについて、以下で詳しく見てみましょう。
複数人で作業する or しない
複数のデザイナーで同時に作業する場合は「Figma」がおすすめ
複数のデザイナーがいるチームであれば、Figmaのようにリアルタイムかつ複数人で、同じデザインを共同編集できる機能があるものを選ぶとよいでしょう。
リアルタイムかつ複数人で同じデザインを共同編集できれば、誰がどのような変更を加えたのか、保存されたファイルのうちどれが最新のものか分からなくなってしまうことが防げます。
もし共同編集機能がなく、作業の共有を怠ってしまった場合、せっかく作業したものが巻き戻ってしまうことが発生してしまします。共有ができたとしても、その分工数が増えてしまい、ヒューマンエラーが発生しやすくなります。
デザイナーが1人の場合は「Adobe XD」がおすすめ
デザイナーが1人のみの場合は、スピード感や作業の一貫性に強みを出せるAdobe XDがおすすめです。Adobe XDで作業が効率的になる理由として、IllustratorやPhotoshopといった他のAdobe製品との連携が簡単にできる点。
画面のレイアウト作成をXDで行い、Photoshopで細かい画像を制作しレイアウトの中に差し込んでいく作業が必要な場合があります。
その場合でも、カラーやテキスト、画像などのアセットを管理して随時変更を加えることができるライブラリ機能を使うことで、Photoshopで編集した画像を書き出して、XDファイルに取り込んで位置を調整する工程を行う必要がなくなります。
以上のポイントをふまえ、チームで作業するのか、一人で作業をするのかを加味して、環境に合ったツールを使うとよいでしょう。
最終アウトプットから逆算する
最終的にどのような形でデザインをアウトプットするのか判断することで、どのツールを使えばいいかを見極めることができます。
なぜなら、適したツールを使うことで、イメージしているものを表現しやすくなるからです。
イラスト制作やロゴ制作を行う場合は「Illustrator」がおすすめ
イラスト制作やロゴ制作を行うのであれば、Illustratorの使用をおすすめします。
Illustratorはベクターベースのグラフィックソフトウェアです。モバイルデータに合わせるための縮小や、広告用に拡大することが容易で、サイズの変更で鮮明さや美しさが失われることがありません。求めているデザインを求めているサイズで展開することが可能です。
複数のサイズに展開する必要のあるポスター用のデザインや、複数媒体に展開する必要のあるロゴを制作する場合は活用しやすいでしょう。
写真レタッチやバナー制作を行う場合は「Photoshop」がおすすめ
写真レタッチやバナー制作を行うのであれば、Photoshopをおすすめします。
Photoshopは搭載されているAIを活用し、レタッチや色味の置換、画像の合成がスピーディーに行えます。写真、グラフィック、テキストを組み合わせて新しいデザインを作るのに適しているといえます。
Webサイトに掲載するためのバナーを制作したり、手元にある素材を組み合わせてホームページのメインビジュアルを制作したりする場合に力を発揮するでしょう。
Webサイト、アプリデザインの制作は「Sketch」「XD」「Figma」がおすすめ
Webサイト、アプリデザインを制作するのであれば、UIデザイン制作に適しているSketch, XD, Figmaをおすすめします。
UIデザイン制作に適しているツールは、特化している分不必要な機能が組み込まれていません。
その中でも、プラグインが豊富で拡張性が高くさまざまな機能を使うのであればSketchを、Adobeの製品を利用し、連携させながらスピーディーな作業を追求するのであればXDを、複数人のデザイナーが同時にデザインを担当するのであればFigmaを利用するとよいでしょう。
例えば、Sketchは、案件に応じて作業の効率化を考えながら進め無ければならない場合、足りない機能を補填するためのプラグインが充分にあります。
また、XDは、IllustratorやPhotoshopで作ったロゴやバナーなどを利用してデザインを作り上げる場合の効率化が可能です。
なお、Figmaであれば、作業が重なることによる全体工期の遅れを防ぐことができ、もし他チームがSketchやXDを使っている場合でもデータを取り込むことができるので、チームによって使うUIデザインツールが違っても問題なく作業が進められます。
何を作るのか、どのような工程で成果物を完成させるのかを考え、その目的に対して得意分野で表現できるツールを選ぶことがポイントです。
周りの人が使っているツールを考慮する
周囲に特定のツールについて勉強をしている人、会社で使っている仲間がいるのであれば、その人たちと同じツールを選ぶのもよいでしょう。
同じツールを使うことで、もし作業に行き詰った時に相談ができたり、便利な使い方や技術、知識を共有し合うことで、全体的なスキル向上したりということにもつながります。
また、同じツールでないと別の人から引き継いで作業する際や、別の人にチェックしてもらうことがある場合に表示できず、他のデザイナーの作業の再現性が低くなってしまう可能性もあります。
それぞれのデザイナーが作業しやすくするためにも、周りの人が使っているデザインツールを考慮して選択していくこともポイントです。
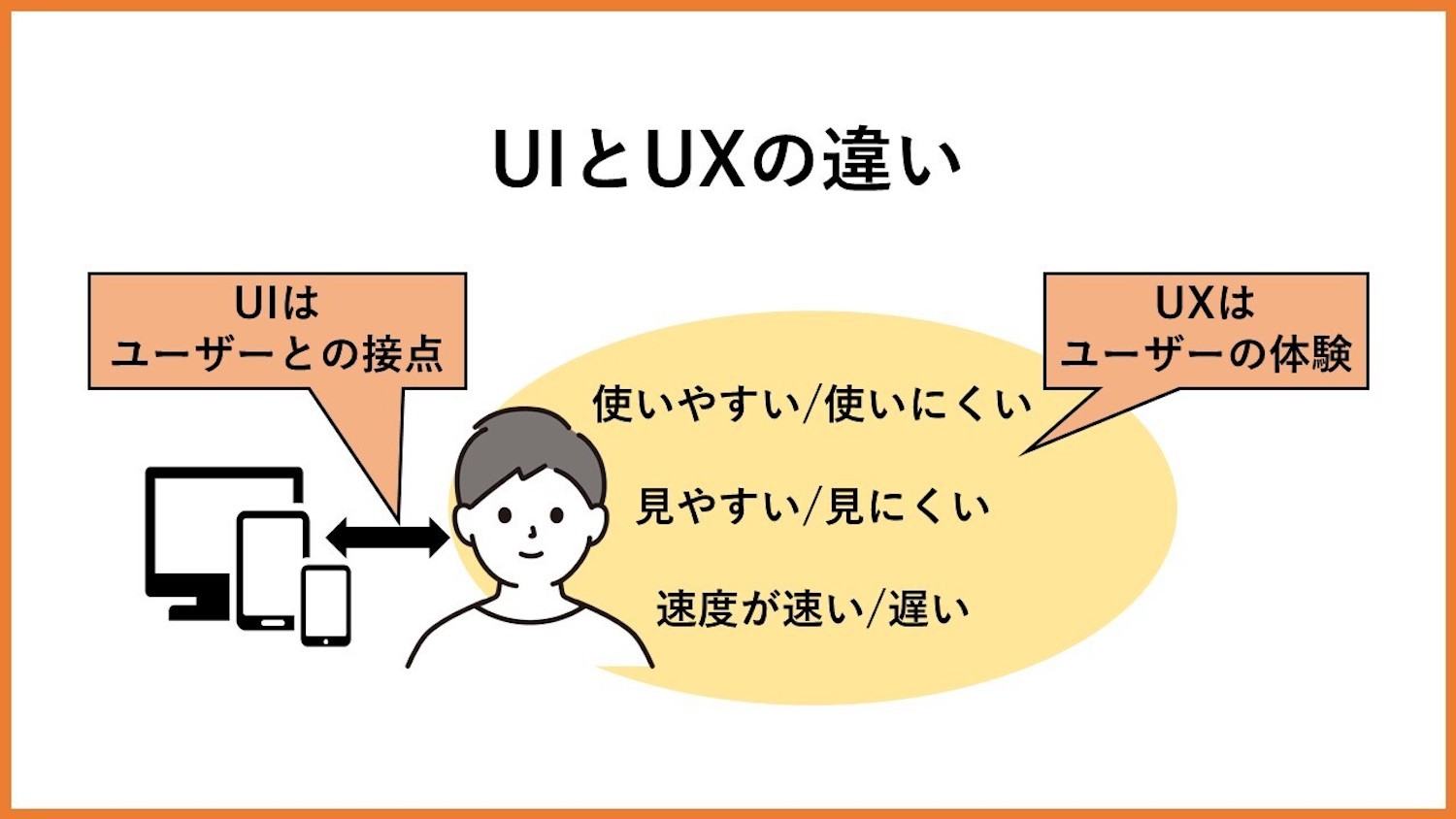
UIとUXのそれぞれの意味は?
UIという言葉と同じく、UXという言葉も耳にすることが多いと思います。一見似ているこの2つの言葉ですが、それぞれについて解説していきます。正しく理解した上で、UIデザインツールを使っていきましょう。
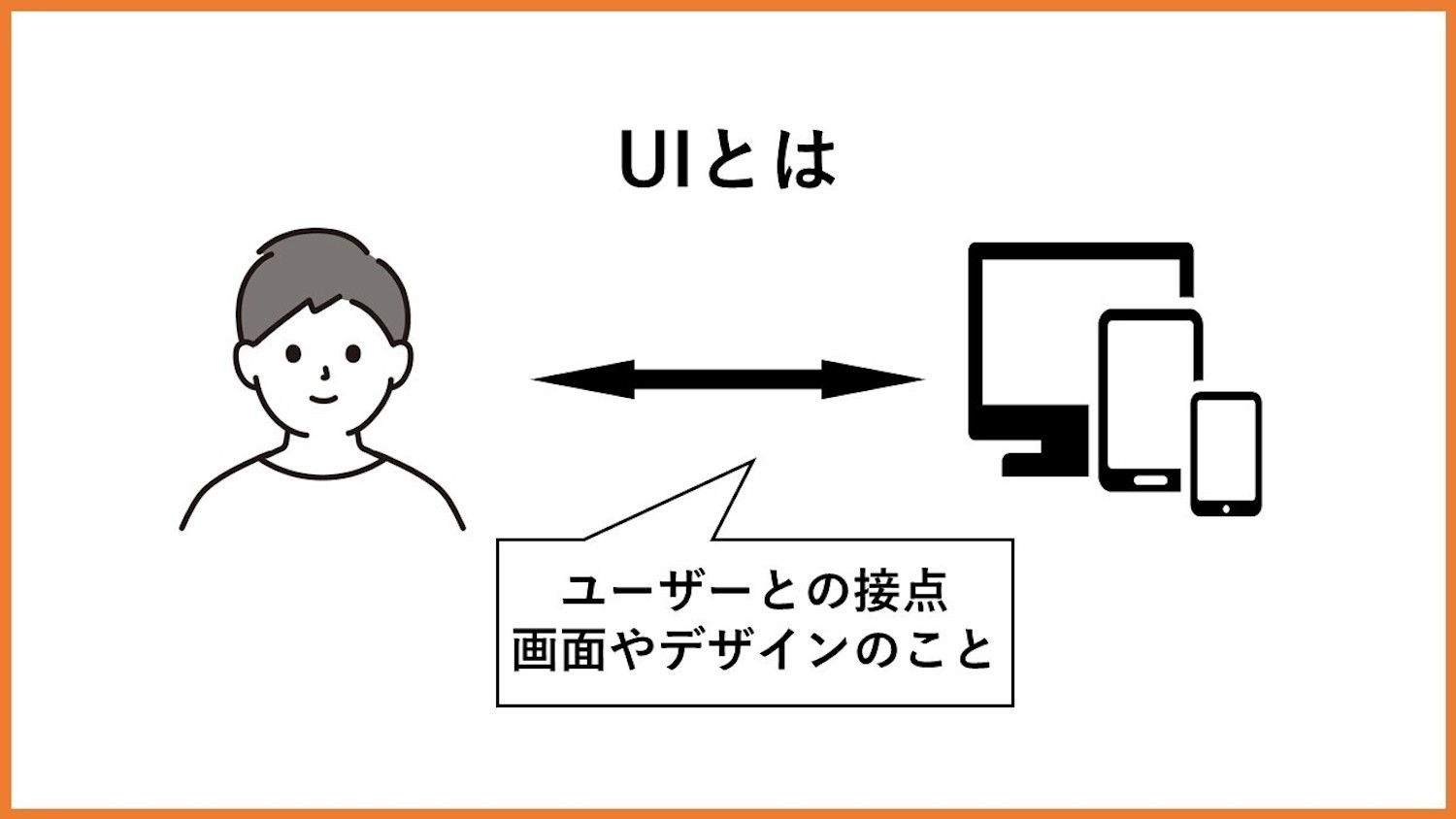
UIとは

UIとは「ユーザーインターフェース」という言葉の略称で、ユーザーとWebサイトやアプリなどの「接点」のことを指します。
Webサイトやアプリの接点とは見た目の部分を指し、ボタンやフォントの大きさ、位置、色味が情報を探すのに最適か、ユーザーにとって使いやすく、分かりやすくなっているのかがUIです。
また、UIの中にもキャラクターユーザーインターフェース(CUI)とグラフィカルユーザーインターフェース(GUI)に分かれます。
CUIとはキーボードで文字入力をすることで操作を行うもので、テキストエディタなどテキストデータのみでUIを表現されているものを指します。
GUIとは画像などをマウス等ポインティングデバイスで操作するものであり、例えば、スマートフォンやPCのデスクトップ画面といった、画像やアイコンで表現されているものを指します。
UXとは

UXとは「ユーザーエクスペリエンス」という言葉の略称で、ユーザーが製品やサービスを通して得られる体験や経験のことを指します。
UIと比較して考えると、「見た目」ではなく「中身」がUXであるといえます。
ユーザーがほしい情報に迷うことなくたどり着くことができて、その動線上にストレスがなく、商品を注文する場合であれば配送までもスムーズで満足を与えることができたかどうかという、サービスを利用した際の一連の体験・経験がUXです。
UIとUXの関係性は?
UIとUXには密接な関係性があり、UIはUXを高めるための重要な要素です。しかし、UIだけを向上させてもUXが必ずしも高くなるとは限りません。
UIデザインとは、見た目の部分を整えることで、ユーザーにとって使いやすくわかりやすい快適な見た目をつくることです。
対してUXデザインとは、ユーザーがWebサイトで商品を買うといった場合に、「欲しい情報に迷わずたどり着き、ストレスなく購入し、到着も早くて満足した」という一連の体験そのものをつくることです。
UIとUXは相互に影響を与える関係性
UXデザインはユーザーにとって快適な体験をさせるための設計をすることです。そして、それを実現させるのが見た目を担うUIデザインの役割です。そのため、UXを高めたいのであれば、UIを高める必要があります。
操作の快適でなかったり必要な情報がどこにあるのか分かりにくかったりするUIを作れば、もちろんUXも落ちてしまいます。中にはデザイン性やクリエイティブ性のみを追求したデザインで、使いやすさを高められていないデザインが存在していたことは事実です。
高いUXを実現するのであれば、UIデザインの時点でユーザーを第一に考えて快適さを意識する必要があります。
UIはUXを決定する要素のひとつでしかない
UIの改善はUXを向上させられる一つの要因ですが、それだけでUXが向上させられるわけではありません。Webサイトにて商品を購入する、ほしい情報にわかりやすくたどり着くための一連のプロセスの中でのユーザーの気持ちを意識しているかどうかが重要です。
見た目だけではなく、ターゲットに合わせて有意義な情報やサービスを用意できているかをそもそも整える必要があります。
関連記事:UI/UXの違いを徹底解説。HPリニューアルで失敗しないためのUI/UXチェックリストと事例を紹介
UIデザインツール一覧・比較まとめ
UIデザインツールはさまざまな企業が開発しており、作業環境や最終的にアウトプットしたい形、周囲の人の利用ツールを考慮して何が適しているのか選ぶ必要があります。
海外で開発されたツールも多いため、英語のサイトも多いのですが、『ツール名 使用方法』といった形で検索すると、求めている情報へのたどり着き方を理解することができます。
無料プランや、お試し期間が用意されているものもあるため、気になったツールは一度触れてみることもおすすめです。ぜひ本記事を参考に、最適なUIデザインツールを探してみてください。
ホームページ制作をプロに任せたい方へ
ホームページ制作やリニューアルを考えているけど制作会社をなかなか探す時間がない・制作会社の違いが分からないという方は、ぜひWeb幹事にご相談ください。
Web幹事は、あなたに最適な会社を「人力で」マッチングするサービス。
実際にWeb制作・運用を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算に合わせて最適な会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された会社に必ず発注する必要はありません。
Q. UIデザインツールのおすすめは?
おすすめのUIデザインツールとして「Adobe XD」「Sketch」等が挙げられます。それぞれの詳しい特徴は記事内で紹介していますので、ぜひ参考にしてください。
Q. UIデザインツールの中でおすすめのものはありますか?
おすすめのUIデザインツールは、Sketch、Adobe XD、Figmaなどがあります。それぞれ特徴や使用感が異なるので、ご自身のニーズに合ったツールを選ぶことが重要です。詳しくは、ツールの比較やレビューを参考にしてみてください。
この記事を書いた人

坂田憲亮
専門分野: Webマーケティング
フリーランスのSEOマーケター/Webライター。業界大手の採用メディア制作部を経て30歳を機に独立。各種オウンドメディアのSEO構築、ディレクション、ライティング、取材撮影、デザインまで一環して担当する自称・マルチクリエイターとして多岐にわたり活躍中。

