- 更新日 2025.07.29
- カテゴリー ホームページの作り方
UI/UXの違いとは?それぞれの意味やデザインのポイントも解説
ホームページのリニューアルをする際には、より魅力的なホームページへと改善するために必要なポイントを明確にする必要があります。
たとえば、訪問者に「このサイトは見やすいな」と思わせたり、「このサイトには参考になる情報がたくさんあるな」と思わせたりするための施策を考えたとしましょう。
これらの施策を打つ上で「UI」や「UX」といった言葉を用いることがありますが、それぞれの意味や違いをご存知ではない方も多いのではないでしょうか。
そこで本記事では、以下について初心者向けに解説します。
・「UI」「UX」の意味やそれぞれの違い
・「UI」「UX」における改善のポイント
最後まで読むことで、「UI」「UX」の違いが理解でき、必要な施策や改善策を打てるようになります。ぜひホームページリニューアルの際の参考としてご活用ください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
リニューアルに役立つ記事もご覧ください UI/UXを意識したサイトリニューアルならこちらもチェック!ホームページリニューアルの進め方・タイミング・期間
UIとUXの意味・定義
まずは「UI」と「UX」、それぞれの言葉の意味を理解した上でホームページのリニューアルに活かしていくための方法を確認していきましょう。
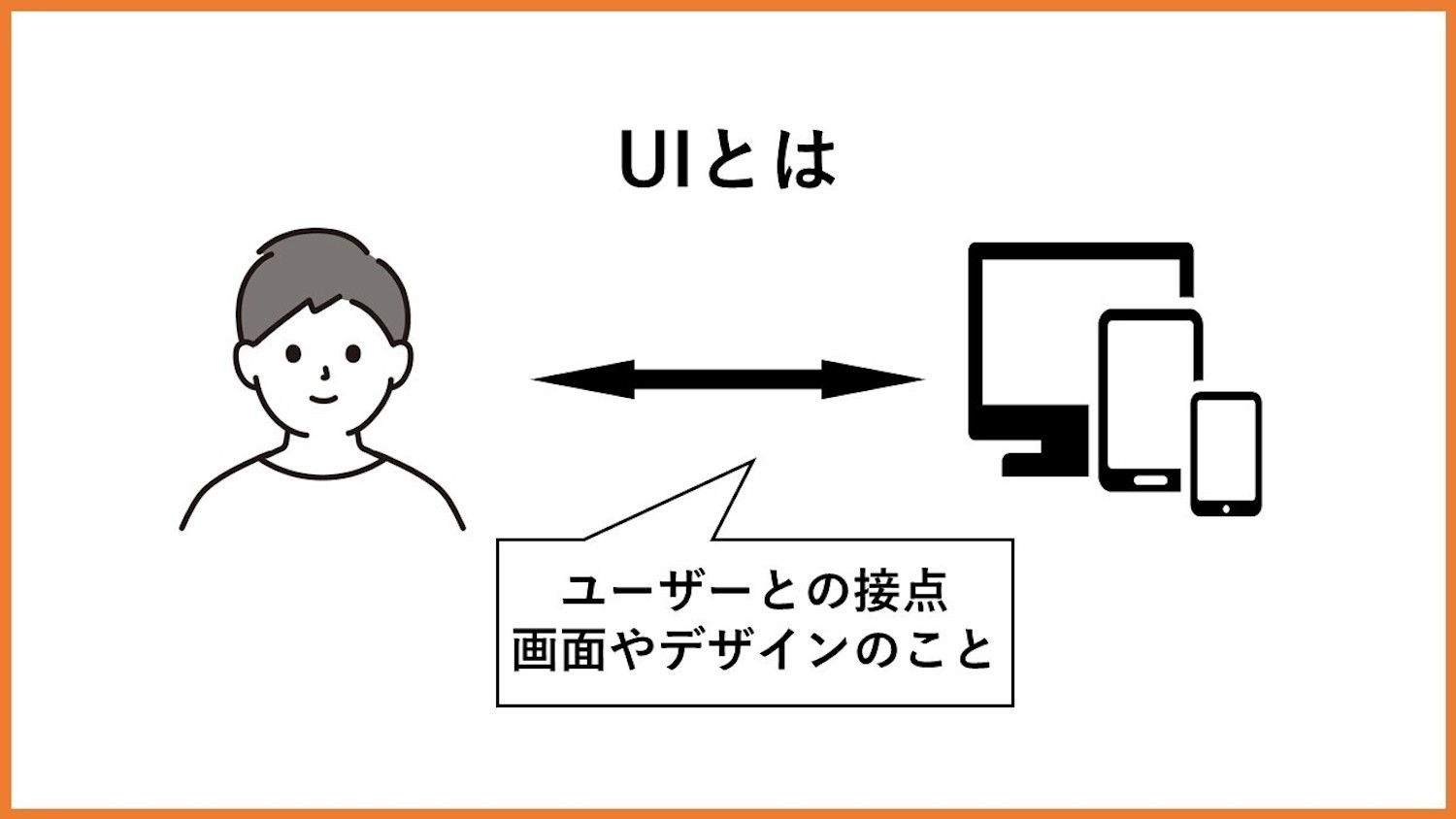
UIとは何か?

UIは「User Interface(ユーザーインターフェイス)」の略で、インターフェイスというのは「境界面」「設置面」といった意味の言葉です。UIは、ユーザー (使い手)とデバイスとのインターフェイス(接点)、すなわちユーザーの目に触れる部分を指す言葉といえます。
そのため、ホームページにおいては「訪問者が視覚的に得るすべての情報」がUIに該当します。具体的には
- ロゴ
- ボタン
- フォント
- イラスト
- テキスト
などが挙げられます。
UXとは何か?

一方UXは「User Experience(ユーザーエクスペリエンス)」の略で、エクスペリエンスというのは「体験」「経験」といった意味の言葉です。UXは、ユーザーが製品・サービスを通じて得られる体験や経験を指す言葉だといえます。
そのため、ホームページにおいては「視覚的に得た情報によってもたらされた印象、経験」がUXに該当します。ただし、経験や体験という意味合いで言えば、そのホームページを通じて手にした製品(サービス)から得られる体験や経験もUXに該当します。すなわち、
- 商品(サービス)が使いやすかった
- サポートの対応が丁寧だった
上記のようなホームページ以外の経験もUXに含まれるのです。
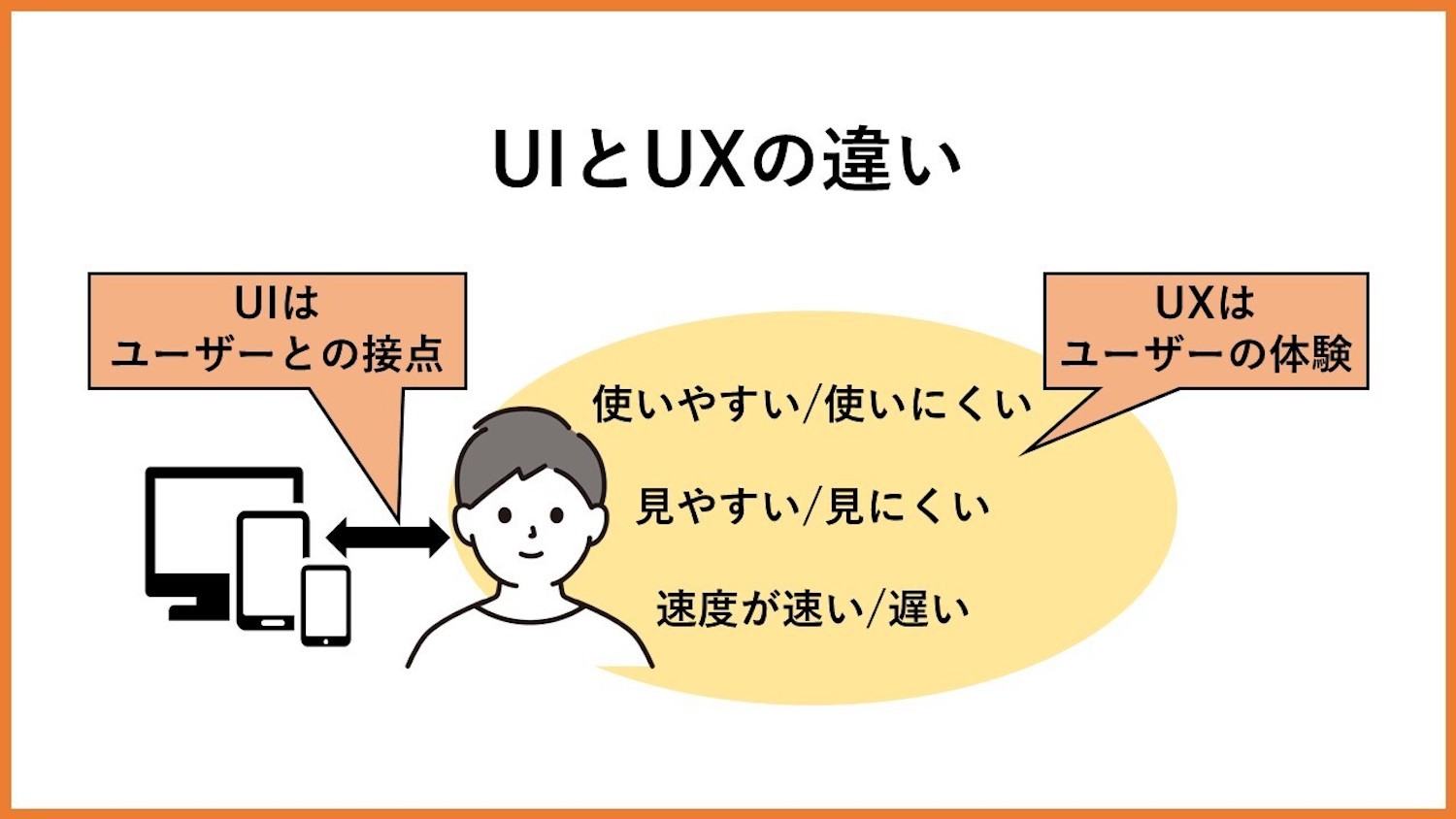
UIとUXがひとくくりにされる理由とは?
このように、UIとUXはそれぞれ全く異なるものを指しますが、これらが一括りにされてしまうケースも少なくありません。なぜ、UIとUXは一括りにされてしまいがちなのでしょうか。
そこには、UIがUXに与える影響の大きさが関係しています。
UIとUXは切り離すことができない
UIとUXが一括りにされることが多い理由として考えられるのは、「UXを向上させるための要因のひとつとしてUIが存在しているから」です。
UX(ユーザーの体験)というのは、そのユーザーが視覚的に得る情報がなければ成り立ちません。
つまり、UXの取っ掛かりとしてUIは必要不可欠なものなのです。
しかし、だからといってUIだけがUXを高めるための要因になっている訳ではありません。
先ほどもご紹介したように、「製品自体のクオリティ」「製品の利用にあたり必要となるサポートのクオリティ」などもUXを高める要因の一つとなっています。
優れたUXには優れたUIが欠かせない
優れたUXを実現するためには、訪問者に提供する情報UIのクオリティを高めなくてはなりません。
そのためには、情報そのものの質を高めることはもちろん、ストレスなく情報を得られるデザインも大切になります。
たとえば、商品の販促を目的としたページの場合。その商品の購入を申し込むためのボタン(リンク)がどこなのか分かりにくい仕様では、購入を決断した訪問者に大きなストレスを与えてしまいます。場合によっては、そのストレスが購入を断念する要因になってしまう可能性もあります。
このような、UXを下げる要因となるものを減らすためにも、優れたUIが必要不可欠です。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
優れたUIを設計するには?
では、具体的にどのように作業すれば、より優れたUIを設計できるのでしょうか。
答えは「直感的に理解し、操作できる設計にする」ということです。
- どのボタンをクリックすれば申し込みできるのか
- より重要な文章はどれなのか
こういった情報を直感的に理解できるような設計こそが、優れたUIといえるでしょう。そのためにも、デザインを改善したり文章の配置を整理して、ユーザーのストレスとなりにくい設計にしていくことが重要です。
UIデザインの改善ポイント
優れたUIにつながるデザインの改善ポイントとして挙げられるのは、クリックできるボタンを直感的に認識できるようにすることです。
申し込み画面に進むためのボタンや、より詳しい情報が記載されているページのリンクなど、クリックできる場所を説明がなくても直感的に認識できる仕様にしなければユーザーのストレスを増加させてしまいます。
特にスマホやタブレットの場合、カーソルを合わせてクリックできるかどうか確認するという作業はできませんので、「その部分がクリックできるかどうか」を直感的に認識できるようにすることが非常に大切なのです。
そのため、色使いや影などを活用して、ユーザーがストレスなく操作できるデザインへと改善していきましょう。
操作しやすいデザインを作る
ホームページの操作性を高める上でも、UI設計は非常に重要です。
例えば、ページの下部までスクロールした後に、ページ上部まで再度戻りたいと考える人のために、ページの最上部まで戻れるボタンを用意しておくケースがあります。しかし、その最上部まで戻るボタンの位置が分かりにくかったり、そもそもそれがボタンなのか分からないようなデザインだったりすると、ユーザーの負担を大きくしてしまいます。
そのようなユーザーの負担を減らすためにも、UIのデザインによってユーザーが操作しやすいホームページを設計していくことが重要といえるでしょう。
UI理解に役立つ資料
UIの設計について詳しい情報が記載されているサイトは決して多くありませんが、UIデザイナーがまとめている資料なども存在しています。
「心地よいUIの温度 - 言葉と気遣いで高めるUI」では、UIを温泉に例える形でわかりやすく解説されています。ぜひ参考にしてみてはいかがでしょうか。
優れたUXを設計するには?
優れたUXを設計するには、まずホームページの目的を明確にする必要があります。その目的によって、ユーザーにどのような体験、経験をさせることが適切であるかが違ってくるからです。
多くのホームページの目的は「商品の購入」「サービスの利用」「資料請求」といった特定の行動を促すことだと思います。そのため、より見やすく・情報を得やすいデザインが理想的であることは言うまでもありません。
ただし、ターゲットユーザーからの反応を高めることが最も重要ですので、ターゲットユーザーの需要に応えるためのUXデザインに改善していくことも大切です。
UXデザインの改善ポイント
UXデザインを改善する上で特に重要視すべきポイントとして挙げられるのは、以下の2つです。
- ホームページで紹介する商品(サービス)のターゲットユーザーが誰なのか明確にする
- ターゲットユーザーが抱えている悩み、叶えたい願望などを明確にする
販促を目的とするホームページにおいては、「この商品なら現状の問題を解消できそう!」「この商品を購入して悩みを解消できた!」といった体験、経験をさせることこそが優れたUXデザインといえます。
そのためには、ターゲットユーザーの抱えている悩みや願望を明確に理解した上で、解決策を提示、提供していくことが大切です。
ターゲットユーザーを明確にする
UXは、ユーザーの体験、経験をデザインするためのものです。
- 「このサイトは分かりやすい・使いやすい」
- 「このサイトのサービスを導入して、問題を解決できた」
このような体験、経験をデザインするためにも、「ターゲットユーザー」を明確にし、求められているものを的確に提供していくことが重要といえます。
ホームページを訪れたユーザーに「サイトが見やすい」「参考になる情報を得られた」という体験、経験を与えられなければCV(コンバージョン)にもつながらないので、ストレスを感じさせることなく適切な情報を提供していくことが理想的といえるでしょう。
UIがあってこそのUX
先ほどもご紹介したように、UIはUXを高める要因のひとつであり、UIの質を高めなければターゲットユーザーをCVへと導くことができません。
たとえば、「どこに申し込みボタンがあるのか分からない」「問い合わせをしたいのに、問い合わせフォームが見つからない」といったケースを引き起こしてしまうデザインでは、CVまでの一連の行動に釘を刺してしまいます。
目的とするゴールまでの導線をしっかりと引くためにも、必要に応じてアダプディブデザインなどでユーザビリティを上げ、UI/UXともに高めていく必要があるのです。
UX理解に役立つ資料
「UIデザインとUXの超基礎(UI Design & UX for ENGINEER)」では、UIデザインとUXの基礎的な情報が分かりやすく紹介されています。それぞれの役割や関連性も紹介されていますので、ぜひ参考すると良いでしょう。
UI/UXにおける改善のポイント
では、実際にホームページをリニューアルする際、社内ではどのような準備をすれば良いのでしょうか。ここからは、社内で注目すべきポイントについて詳しくご紹介していきます。
UXまで含めた差別化をする
ホームページからの売り上げを向上させるには、ユーザーに商品の魅力をイメージできる体験や、商品の価値を実感できる体験をしてもらうことを目的とした上で、適切なUIへと改善していくことが大切です。
他の商品(サービス)では体験できないことをアピールすることで、ユーザーに自社の商品(サービス)を導入することのメリットをより明確にイメージさせることができます。そのため、UXまで含めた差別化が大切なのです。
自社の課題を明確にする
ホームページをリニューアルする際は、現状の課題を明確にすることも大切です。自社の課題を明確にした上でリニューアルしなければ、ただ見栄えを変えただけのリニューアルになってしまいます。よりCVを高めるためにも、自社の課題はどこなのかを明確にし、それを解決するためのデザインを考案していきましょう。
リニューアルの目的を全員で共有する
ホームページをリニューアルする際は、リニューアルの目的を全員で共有することが大切です。UXに関連する関係部署にリニューアルの目的を共有しておかなければ、理想とは異なるホームページになってしまう可能性があります。
ホームページの出口までターゲットユーザーを適切に導くために、社内でしっかりと情報を共有し、改善すべきポイントを把握した上でリニューアルに取り組んでいきましょう。
サービス設計を改めて見直す
場合によっては、サービスそのものに問題が生じている可能性も否めません。ホームページで紹介している内容に共感して商品を導入したものの、実際のサービスがホームページでの紹介とは大きく異なるものであれば、ユーザーの満足度を低下させてしまいます。
ユーザーの満足度を高め、維持していくためにも、サービスの設計も今一度見直してみましょう。
ユーザーから直接話を聞く
より適切なUXデザインをする上では、その対象となるユーザーから話を聞くことも有効な手段といえます。俯瞰的な視点で、「ターゲットユーザーはどのような悩みを抱えているのだろうか」と考えることも大切ですが、ターゲットとなり得るユーザーから直接話を聞いた方が、より鮮明に悩みや願望を知ることができます。
話を聞くユーザーを探したり、話を聞いたりする負担は大きくなりますが、それ以上の効果が期待できるでしょう。
UI/UX改善での注意点
UI/UXを改善するにあたり、「デザインはカッコいいものに越したことはないだろう」と考え、明確な理由もなくフォントや色、配置場所を決めてしまうというケースもあるかもしれません。
しかし、あくまでもホームページの目的は「ターゲットユーザーを特定のゴールに誘導すること」ですから、サイトの見栄えを良くすることを最優先にするべきではないのです。
ただUIを改善しただけでは、ユーザーから支持されるサービスを作ることはできません。ユーザーが使いやすく、読みやすいサイトであることが重要ですので、それを踏まえた上でデザインを決めていくことをお勧めします。
UI/UXデザイナーに依頼時のポイントとは?
自社でホームページをリニューアルするのが難しい場合は、Webサイトの制作会社に依頼する必要があります。では、スムーズに依頼するためにはどのようなポイントに注意すればよいのでしょうか。ここからは、リニューアルを依頼する場合に押さえておくべきポイントをご紹介していきます。
「ターゲットユーザー」を明確にする
リニューアルを依頼する際には、自社にとって適切なUI/UXデザインを設計してもらうことが重要です。そのためにも、ターゲットユーザーを明確にして、それを共有することが大切です。
UI/UXはターゲットユーザーの設定によって大きく変わるものですので、事前に社内で
- 「どのような人に向けて制作した商品(サービス)なのか」
- 「どのような悩みを解消できるのか」
といった点を明確にしておきましょう。
「ペルソナ」の設定をする
商品(サービス)によってはペルソナの設定が必要になる場合もあります。
- 男性向けの商品なのか、それとも女性向けの商品なのか。
- より詳しく掘り下げるならば、20代の女性向けなのか、それとも30代の男性向けなのか。
より具体的にペルソナを設定することで、必然的にUI/UXの方向性も定まってきます。
ターゲットユーザーがどのような悩みを抱えているのか、どのような願望を持っているのかを明確にし、その期待に応えるための文章を作成していくことで、ターゲットユーザーの反応を高めていけるでしょう。
「ユーザビリティ」の4つの指標
UI/UXの設計においては「ユーザビリティ」の4つの指標を参考にするのがおすすめです。
ユーザビリティの指標として用いられているのは、主に以下の4つです。
- 有効さ
- 効率
- 満足度
- 利用状況
「満足度」や「利用状況」などはUXに当てはまるものであり、これらを高める為に「有効さ(目的を達成できるか)」「効率(少ない労力で目的を達成できるか)」という部分が重要になります。
そのため「ユーザビリティ」の4つの指標はUI/UXの設計において重要なポイントと言えるのです。
ユーザーの「心境の変化」を可視化する
ターゲットユーザーがホームページを閲覧する際には、そのページで得た情報をもとに様々な行動を起こしていきます。価値を実感したユーザーであれば、より詳しい情報を得る為に他のページに移動したり、購入するための手続きをしたりするということです。
その際の行動には、ターゲットユーザーの中での「心境の変化」があるため、それを可視化していくことが重要になります。その可視化した情報をまとめたものを「カスタマージャーニーマップ」と呼びます。
入口から出口までの導線において、ターゲットユーザーが取りそうな行動や、抱きそうな心境を可視化することで、不要な文章、不要なデザインが見つけやすくなります。リニューアルを依頼する際には、このカスタマージャーニーマップも共有することで理想的なホームページに近づけやすくなるでしょう。
ユーザーの「ストレス」を排除する
訪問したターゲットユーザーを目的となる出口まで誘導する為には、できる限りユーザーへのストレスを排除することが重要です。「読みにくい」「分かりにくい」といったストレスが溜まるごとに、ページを離脱してしまう可能性は高まっていくからです。
だからこそ、一目でクリックするボタンであることが認識できるデザインや、違和感なく読み進められる文章などを心がけ、ユーザーのストレスが溜まらないように工夫することが大切です。
斬新なデザインは、ターゲットユーザーに与えるインパクトを大きくできますが、場合によっては利便性を低下させてしまうかもしれません。あくまでも「特定の出口へと誘導すること」が目的ですので、その誘導の妨げとなるようなものは排除したほうがよいでしょう。
ユーザーの満足度を維持する
サイトリニューアルによってデザインが一新されても、UXが改善されるとは限りません。ユーザーの抱える悩みの本質を理解した上でUI/UXを設計しなければ、ターゲットユーザーの満足度を高めることはできないからです。
また、UXは「商品(サービス)導入後のユーザーの満足度」も当てはまりますので、導入したユーザーの満足度を維持していくことも重要になります。ユーザーの満足度を維持しリピーターを増やしていくことは、自社の評価にも大きく影響します。
そのため、ホームページの入口から購入後のアフターフォローまで、ユーザーの満足度を維持する体制を整えていくことが大切です。
なお、以下のページではUI/UXに強いホームページ制作会社を検索できますので、リニューアルを検討中の場合はぜひご利用になってみてはいかがでしょうか。
「UI / UXに強い」が特徴のホームページ制作会社を探す
Q. UIデザインとUXデザインの違いは何ですか?
UIデザインとUXデザインの違いは「アクセシビリティと使いやすさ」です。UIデザインは、色・フォント・サイズといった、ユーザーインターフェースのアクセシビリティを重視します。一方、UXデザインはレイアウト・改装・配置を重視し、製品の使いやすさに重きを置いています。
Q. ホームページのリニューアルをする際に重要なポイントは何ですか?
リニューアルの目的を明確にし、ターゲットユーザーの悩みや願望に応えるデザイン作成が重要です。具体的な改善ポイントとして、直感的に操作できるUIを設計し、ユーザーのストレスを排除することが挙げられます。

