- 更新日 2025.07.23
- カテゴリー SNSマーケティング
インスタグラムとホームページの連携方法!リンクの貼り付けや埋め込みのやり方【2026年最新版】
ビジネスを目的にInstagram(インスタグラム)の活用を初めてみたものの、使い勝手がわからずに困ったことはありませんか?
そこで本記事では、インスタグラムのを活用するにあたりよくある疑問点と、それを解決する具体的な方法をご紹介します。
本記事を読むことで、下記のような効用を得られます。
- インスタグラムから自社ホームページへ導線(プロフィールページのリンク)の設置ができる
- 自社ホームページにインスタの更新内容を掲載する方法がわかる
- インスタグラムに自社ホームページのURLを掲載する方法がわかる
インスタグラムに自社のWebサイトと連携する手順は以下の通りです。
- インスタグラムのプロフィールページのURLを調べ、コピーする
- 自社サイトの該当する場所にURLを貼り付ける
まずはインスタグラムのプロフィールページのURLを調べる方法からご紹介します。
関連記事:SNS運用代行の費用と相場を徹底解説!【相場早見表・事例あり】
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. インスタグラムとホームページを連携させるとは
- 2. インスタグラムのプロフィールページのURLを調べる方法
- 3. 貴社のホームページ制作の費用がいくらかかるか60秒で診断してみませんか?
- 4. インスタグラムのプロフィールにリンク付きURLを掲載する方法
- 5. 自社ホームページにインスタグラムの投稿写真を埋め込む方法
- 6. 自社のホームページにインスタグラムの最新投稿一覧を埋め込む方法
- 7. インスタグラムとホームページ連携で集客力を高める方法
- 8. インスタグラムの活用に成功しているECサイトの事例
- 9. (参考)Webブラウザ版のインスタグラムを開く方法
- 10. インスタグラムとホームページの連携方法 まとめ
インスタグラムとホームページを連携させるとは
インスタグラムとホームページを連携させるための方法には、大きく以下の3つの方法があります。
- HPにインスタグラムURL(アイコン)追加(HP⇒インスタグラムへの流入目的)
- インスタグラムにHPのURL記載(インスタグラム⇒HPへの流入目的)
- HP内にインスタグラムの投稿を掲載する(インスタグラムの更新周知)
上記3つの連携方法は目的が異なりますので、全ての連携方法をやっていただくに越したことはないですが、ご自身の状況と目的にあわせて選び連携していただければと思います。
詳しい連携方法については、それぞれ以下の章にて説明させていただきます。
インスタグラムのプロフィールページのURLを調べる方法
インスタグラムのプロフィールページを自社サイトに設置すれば、インスタグラムへの導線を増やすことができます。
自社サイトにはインスタグラムのプロフィールページのURLの設置をしておくのが良いでしょう。
インスタグラムのプロフィールURLを調べる方法は簡単です。
インスタグラムのURLにユーザーネームをつけると、下記のようにそれがプロフィールページのURLとなります。
「https://www.instagram.com/ユーザーネーム」
ユーザーネームがわからない場合でも簡単に調べることができますのでご安心ください。
PCとスマホそれぞれでプロフィールページのURLを調べる方法をご紹介します。
PCでユーザーネームを調べる方法
パソコン版インスタグラムからプロフィールページURLを調べる方法をご紹介します。
まず、PCでインスタグラムにログインします。
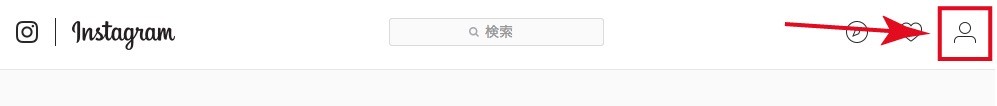
右上の人型アイコンをクリックします。
プロフィールページに移動した際に表示されるURLが「プロフィールページのURL」となります。
使用する場合はアドレスバーからこのURLをコピーしてください。
スマホでユーザーネームを調べる
続いて、スマートフォン版インスタグラムからプロフィールページURLを調べる方法をご紹介していきます。
ブラウザ(safariやChromeなど)からログインします。
右下の人型アイコンをクリックしてプロフィールページに移動します。
プロフィールページに移動した際のURLをクリックすると「プロフィールページのURL」が表示されるので、そちらをコピーしてください。
※ちなみにコピーはアドレスバーをタップして、再度タップ(長押しする)とコピーできます。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
インスタグラムのプロフィールにリンク付きURLを掲載する方法
次は、インスタグラムのプロフィールページに、自社サイトのURLを載せる方法です。
インスタグラムで自社のアカウントに見にきてくれたユーザーにスムーズにサイトに流れてもらうのが狙いです。
FacebookやTwitterと違い、インスタグラムはURLが自動でリンクになりません。
リンクが付いていないURLはクリックしてもサイトに遷移しないので、サイトへの導線づくりとしては弱く、送客のタイミングを逃してしまう可能性があります。
プロフィールにリンク付きURLを掲載するには以下の手順で設定が必要です。
※なお、PCでの設定方法をご紹介しますが、アプリ・PC・スマホでも手順は同じです。
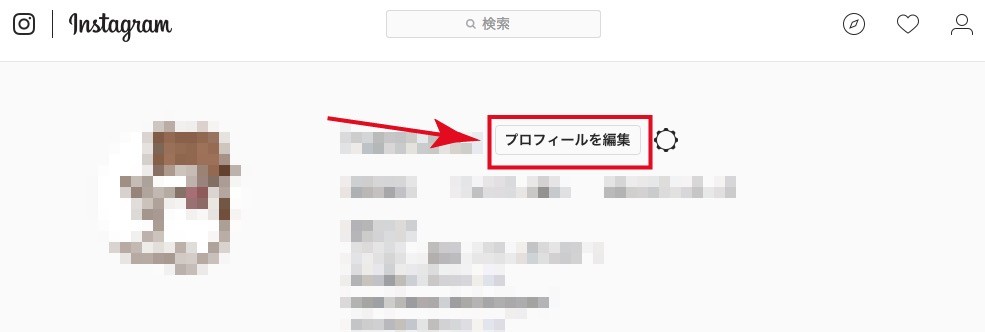
①プロフィールページの「プロフィールを編集」をクリックします。
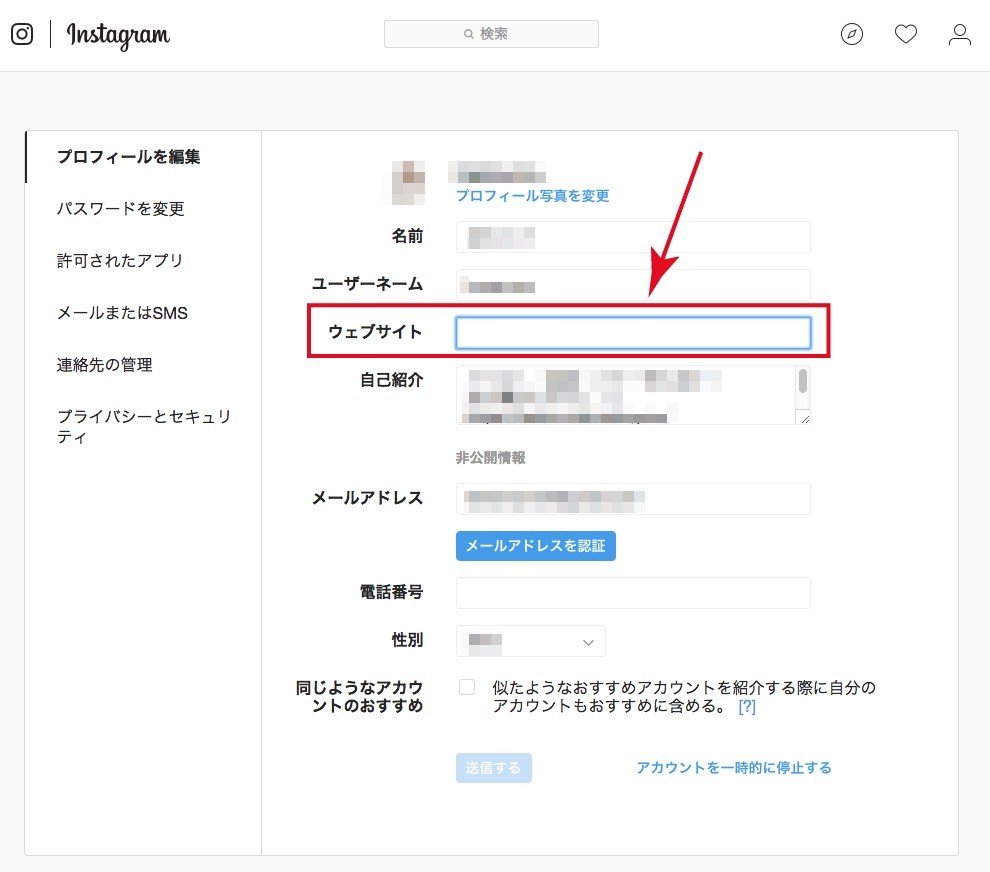
「ウェブサイト」の項目にURLを追加します。
これでプロフィールページの一番下にリンク付きのURLが掲載されます。
「ウェブサイト」の項目に追加できるURLは1つだけで、2つ目以降は自己紹介欄にテキストをそのまま掲載する形となり、リンクとはなりませんのでご注意ください。
自社ホームページにインスタグラムの投稿写真を埋め込む方法
自社のWebサイトにインスタグラムの投稿写真を埋め込む方法をご紹介します。
いくつか方法がありますので、自社サイトにあった方法を採用してみてください。
インスタグラムの投稿内容をコピーする方法
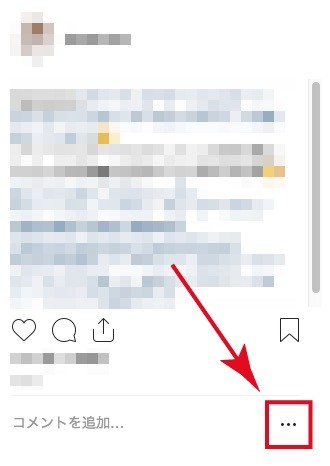
PCかスマホのブラウザ版から該当の投稿を選択すると、右下に「…」というマークが表示されるのでこちらをクリックします。
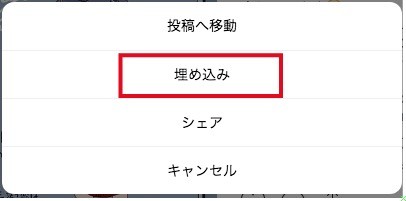
埋め込みをクリックします。
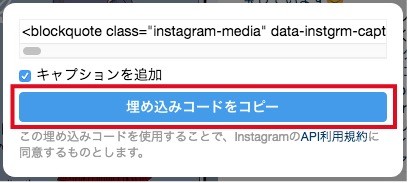
「埋め込みコードをコピー」をクリックします。
これで投稿内容のコピーは完了です。
次は、この内容を自社ホームページに埋め込む必要があります。
インスタグラムの投稿をホームページに埋め込む方法
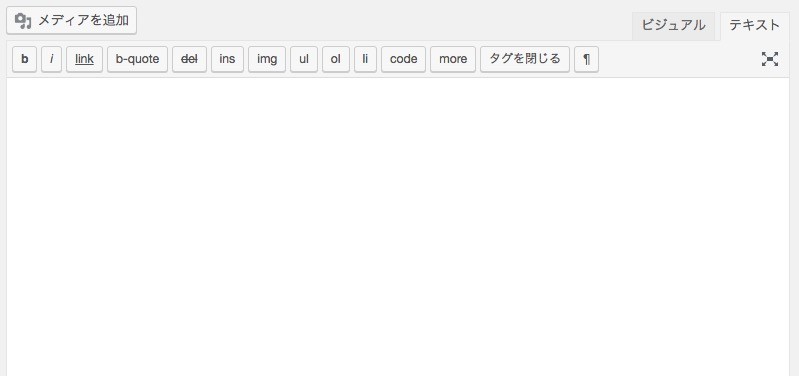
埋め込みをしたいページを開き、html編集画面を開きます。
WordPressではこのような画面になります。
(ビジュアルモードはなくテキストモードを開いてください)
先ほどコピーした内容を貼り付けます。
とても長いコードがペーストされますが、これで問題ありません。
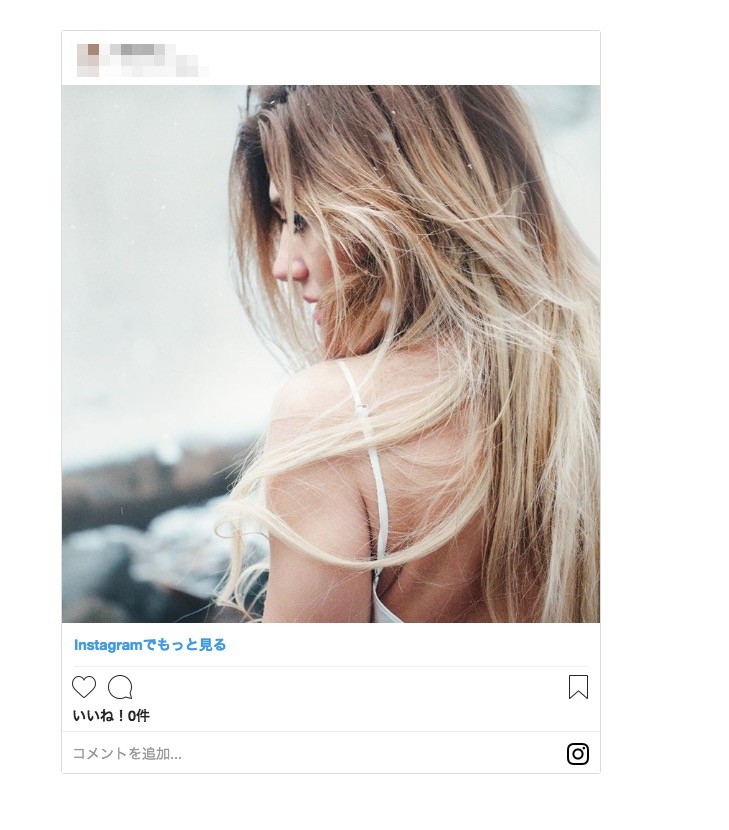
保存してすると、このような表示になります。
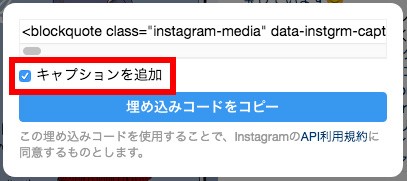
なお、「キャプションを追加」にチェックを入れてから埋め込みコードをコピーすると、Webサイトの方にもインスタグラムを投稿したテキストも一緒に表示させることができます。
このように「いいね!」の下にキャプションが表示されるようになります。
自社のホームページにインスタグラムの最新投稿一覧を埋め込む方法
先ほど、説明した投稿埋め込み方法は、1記事ずつ固定で投稿内容を埋め込む方法でした。
ただ、人によっては、
- いちいち、手動で埋め込み更新したくない
- インスタグラムを更新したらその内容がHPでも自動で表示されるようにしてほしい
という方もいらっしゃると思います。そのような方向けに、インスタグラムの一覧を埋め込む方法をホームページの作成方法にあわせて、紹介させていただきます。
ホームページをWordPressで作っている場合
WordPressでホームページを作成している場合には、WordPressのプラグインを導入して一覧表示させることをおすすめします。
ここでは、代表的な2つのプラグインを紹介します。
Smash Balloon Social Photo Feed

画像引用:Smash Balloon Social Photo Feed
Smash Balloon Social Photo Feedは、4,000件以上のレビューを持ちながら、利用者からの評価が5段階中4.9と非常に高い人気を誇るプラグインです。
このプラグインの特徴は、手軽かつ迅速にインスタグラムと連携できることであり、また、自分の好きな場所に写真の一覧を表示することができる点です。また、多くの利用者から高い評価を受けている人気のプラグインで、インスタグラムとのシームレスな連携や豊富な設定ガイドが提供されているため、トラブルやカスタマイズに関しても安心して利用できます。
利用者の多さから、「Smash Balloon Instagram Feed 設定」と検索するだけで、数多くの設定紹介ページが検索結果に表示されるため、利用中に問題が発生した場合でも安心感があります。
Smash Balloon Social Photo Feed デモサイトはこちら
Social Feed Gallery

画像引用:Social Feed Gallery
Social Feed Galleryも高評価で人気のあるプラグインであり、評価は5段階中4.4となっています。
このプラグインの特徴は、シンプルな操作性と簡単な設定が可能な点、さらにはアクセストークンやFacebookアカウントの必要がなく利用できるという点です。
インスタグラムのプラグインといえば、「Smash Balloon Social Photo Feed」が一般的に挙げられますが、Social Feed Galleryも利用者が多く、使いやすいプラグインとして知られています。
ホームページをWordPress以外のツールで作っている場合
WordPress以外のホームページ作成ツールで作成している場合、代表的なツールだと、「Jimdo」や「Wix」等が挙げられますが、それぞれのツールにSNSの連携ができる機能が備わっています。それらを利用して、SNS連携を行うようにしましょう。
ホームページを完全自作している場合
ホームページを完全自作する場合、APIを利用してインスタグラムの一覧を表示させる方法があります。
APIを活用する最大のメリットは、プラグインを導入する場合とは異なり、ホームページの動作が軽くなることです。
一方で、デメリットとしては、APIの利用には有料である場合が多いことが挙げられます。その代わりに日本語対応やアップグレードなどのサポートや使いやすさが提供されるため、これもメリットの1つといえます。
EmbedFeed(EmbedSocial)

画像引用:EmbedSocial
EmbedFeed(EmbedSocial)は、国内600社以上、世界15万以上のユーザーが利用しているSNS連携サービスになります。
特徴は、簡単にホームページに埋め込みができる点と、投稿内容だけでなく動画やリール、ストーリーも表示させることができる点です。
価格は、月額7,150円〜となっており、7日間の無料トライアルもございます。
公式サイトから導入事例が多く掲載されていますので、ご参考にしてください。
インスタグラムとホームページ連携で集客力を高める方法
【インスタグラム】URLつきストーリーズを投稿してサイトへの遷移を促す
インスタグラムからホームページへの流入を目的とした場合、手軽に見られるストーリーズにURLのリンクスタンプを貼り、投稿するのがおすすめです。

画像引用:インスタグラムストーリー新機能「リンクスタンプ」の貼り方とウェブ連携策
このように、ストーリーズの投稿にあわせてリンクスタンプを貼ることで、ユーザーが気になった場合、すぐにスタンプをタップして、ホームページへと遷移することができるのです。
【ホームページ】サイト上の目立つ場所にインスタの画像を掲載してクリックを促す
ホームページからインスタグラムへの流入を促すためには、ホームページの目立つ場所にインスタグラムへのアクセス導線を掲載することが大切です。

画像引用:北欧、暮らしの道具店
こちらは、これから「インスタグラムの活用に成功しているECサイトの事例」にて、紹介をさせていただく「北欧、暮らしの道具店」さんのホームページになります。
トップ画面にて、「インスタグラムでも紹介をしています。」「アカウントはこちらからどうぞ」と、導線をわかりやすくしてインスタグラムへの流入を促しています。
インスタグラムの活用に成功しているECサイトの事例
ECサイトのInstagram活用方法は、取り扱う商材によっても違いが出ます。ここでは、Instagramでユーザーニーズの高い、アパレル・日用品・食品について、それぞれInstagramをうまく活用しているECサイトのアカウントを紹介します。
ベイクルーズ(アパレル)

画像出典:BAYCREW'S GROUP|ベイクルーズ (@baycrews)
アパレルECサイト「BAYCREW’S STORE」を運営する株式会社ベイクルーズの公式Instagramアカウント。
アパレルECサイトのInstagram活用方法のポイントがおさえられています。
写真投稿では、商品を着用したときの動きが伝わるような画像が多く、ショッピング機能も活用。動画投稿では写真だけでは見えない部分の着こなしや動きを見ることができます。ライブ配信も多く、アーカイブもあります。実店舗で商品を選んでいるときのような、商品について気になる点をInstagramで情報発信しており、商品の購入を後押ししているアカウントです。
北欧、暮らしの道具店(日用品)

画像引用:北欧、暮らしの道具店(@hokuoh_kurashi)
株式会社クラシコムが運営するECサイト「北欧、暮らしの道具店」のInstagram公式アカウント。
北欧、暮らしの道具店は、コンテンツの発信に非常に力を入れているECサイトで、Instagramにも早い段階から着手していました。
投稿画像や動画を見ると、商品の使用イメージとともに、どういったライフスタイルのなかで商品が選ばれているかという世界観が伝わってきます。また、画像だけでなくテキストでもしっかりと情報発信を行っている点が特徴的です。
Instagramにおけるブランディングや、ユーザーとの関係性構築をうまく行なっているアカウントといえます。その上で、ショッピング機能も活用しており、商品の購入にもつなげています。
BASE FOOD(ベースフード)(食品)

画像引用:BASE FOOD(ベースフード) (@basefood_tokyo)
タンパク質、ビタミンやミネラル、食物繊維などがバランス良く取れる「BASE FOOD」をECサイトで販売しているベースフード株式会社のInstagramアカウント。
商品点数が少なめなECサイトのInstagram活用の参考になります。
指定ハッシュタグのついたユーザーの投稿を積極的に紹介して、さまざまなアレンジレシピを紹介しているのが特徴的です。また、ストーリーズやリール、まとめ機能を活用して、商品ごとのレシピを紹介しています。
これらの活用法は、既存顧客との関係性を育て、リピートにつなげる効果が期待できます。また、ユーザーと積極的にコミュニケーションを取ることは、新規ユーザーの発見タブやリールタブに表示される可能性を上げます。
(参考)Webブラウザ版のインスタグラムを開く方法
こちらでは、インスタグラムをWebブラウザで開くための手順について、PC版とスマホ版に分けて紹介します。
PC版
手順
- Webブラウザ(GoogleChromeやSafari)もしくは、アドレスバーに「Instagram」と入力し検索
- 検索結果の「Instagram」公式ページを押下
- 自分のインスタアカウントにログインする
スマホ版
手順
- Webブラウザ(GoogleChromeやSafari)もしくは、アドレスバーに「Instagram」と入力し検索
- 検索結果の「Instagram」公式ページを長押ししてアクションメニューを表示
(※重要 検索結果をタップするだけだとアプリが起動する可能性がある) - 「新しいタブで開く」をタップ
- 自分のインスタアカウントにログインする
インスタグラムとホームページの連携方法 まとめ
自社サイトにインスタグラムにそれぞれリンクを掲載する方法と、インスタグラムで更新した内容を自社サイトに埋め込む方法をご紹介しました。
インスタグラムから自社サイトに誘導したい場合は、ぜひ参考にしてみてください。
Web幹事では、ホームページ制作・発注、その他ホームページでのお困りごとなどを解決するような情報提供をしています。
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
無料で対応致しますので、ホームページ制作・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
Q. インスタグラムのプロフィールにリンク付きURLを掲載する方法は?
プロフィールページの「プロフィールを編集」内にある「ウェブサイト」の項目にURLを追加すると、リンク付きURLが掲載できます。
Q. インスタグラムの情報を自社サイトに掲載する方法はありますか?
インスタグラムの情報を自社サイトに掲載するには、インスタグラムのプロフィールからURLをコピーして自社サイトに貼り付ける方法があります。詳細な手順については、本記事をご覧ください。
この記事を書いた人

なみンゴ
専門分野: デザイン
制作会社でWebディレクター兼Webデザイナーとして5年の勤務経験あり。その前は一企業のWeb担当者でした。もっと制作をしたい!と思いWebサイト制作会社に転職。実務経験で得たデザインスキル・知識をベースに、ホームページを検討されている方、Web担当者の方に役立つ情報を配信します。イラストも得意です。
このライターの記事一覧
