- 更新日 2025.07.29
- カテゴリー ホームページ制作支援ツール
申し込みフォームの作成方法|無料で使えるおすすめツールと事例も紹介【2026年最新版】
インターネットが普及した今、旧来の電話やFAXなどと代わってWebからの問い合わせや申し込みが主流となっています。そのため、自社のホームページ上の問い合わせフォームの善し悪しによって、売上や業績に直結するという状況になりつつあります。
本記事では、申し込みフォームの作成を検討している方に向け、以下の情報を紹介します。
・ホームページ上で申し込みフォームを作成する方法
・おすすめのフォーム作成ツール
最後まで読むことで、目的や状況にあった方法でフォーム作成方法がわかるようになりますので、参考にしてください。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
申し込みフォームを作成する方法3つ

HTMLなどのコードを用いて作成する

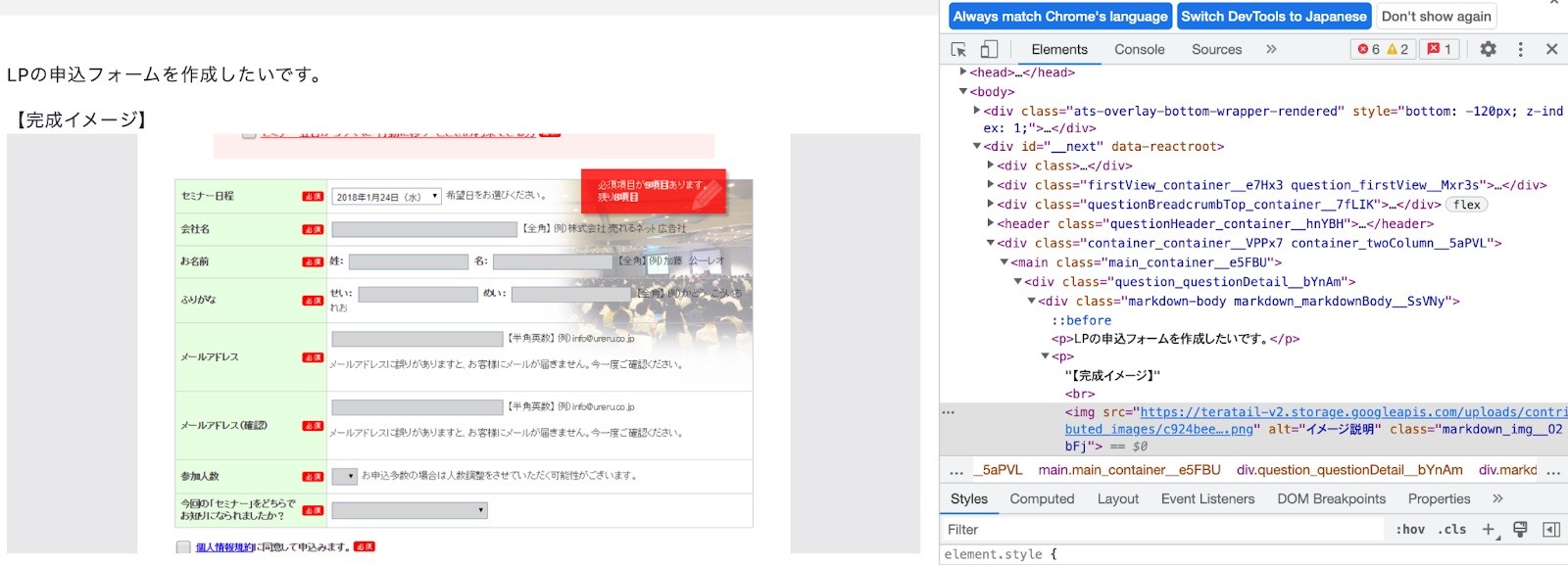
画像引用:teratail
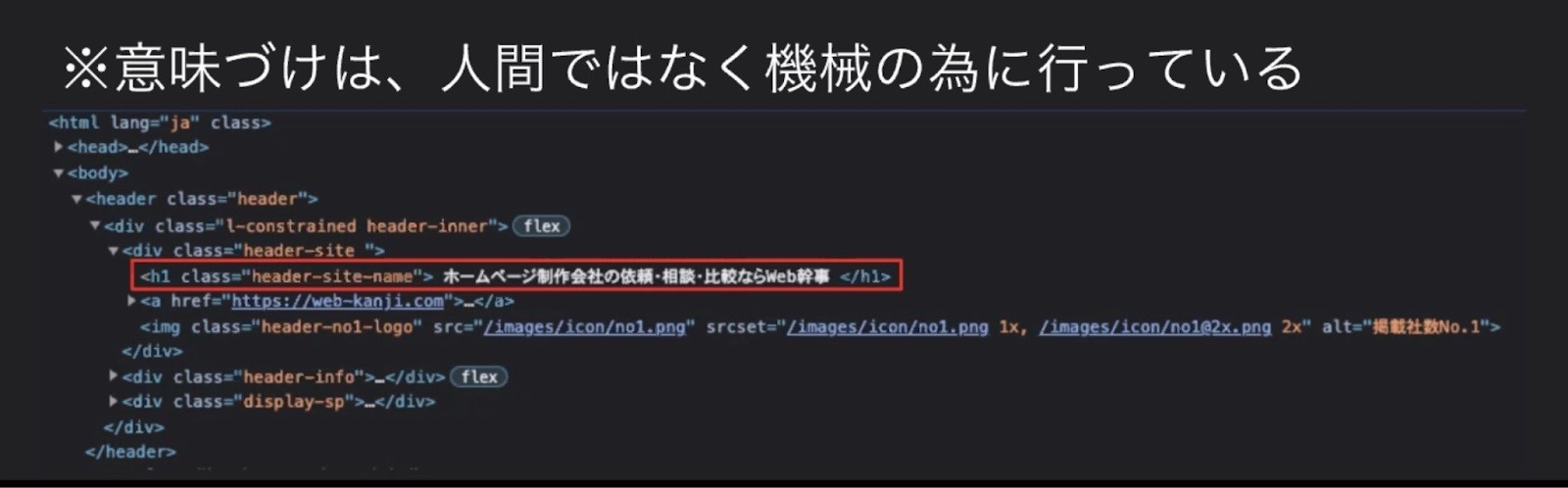
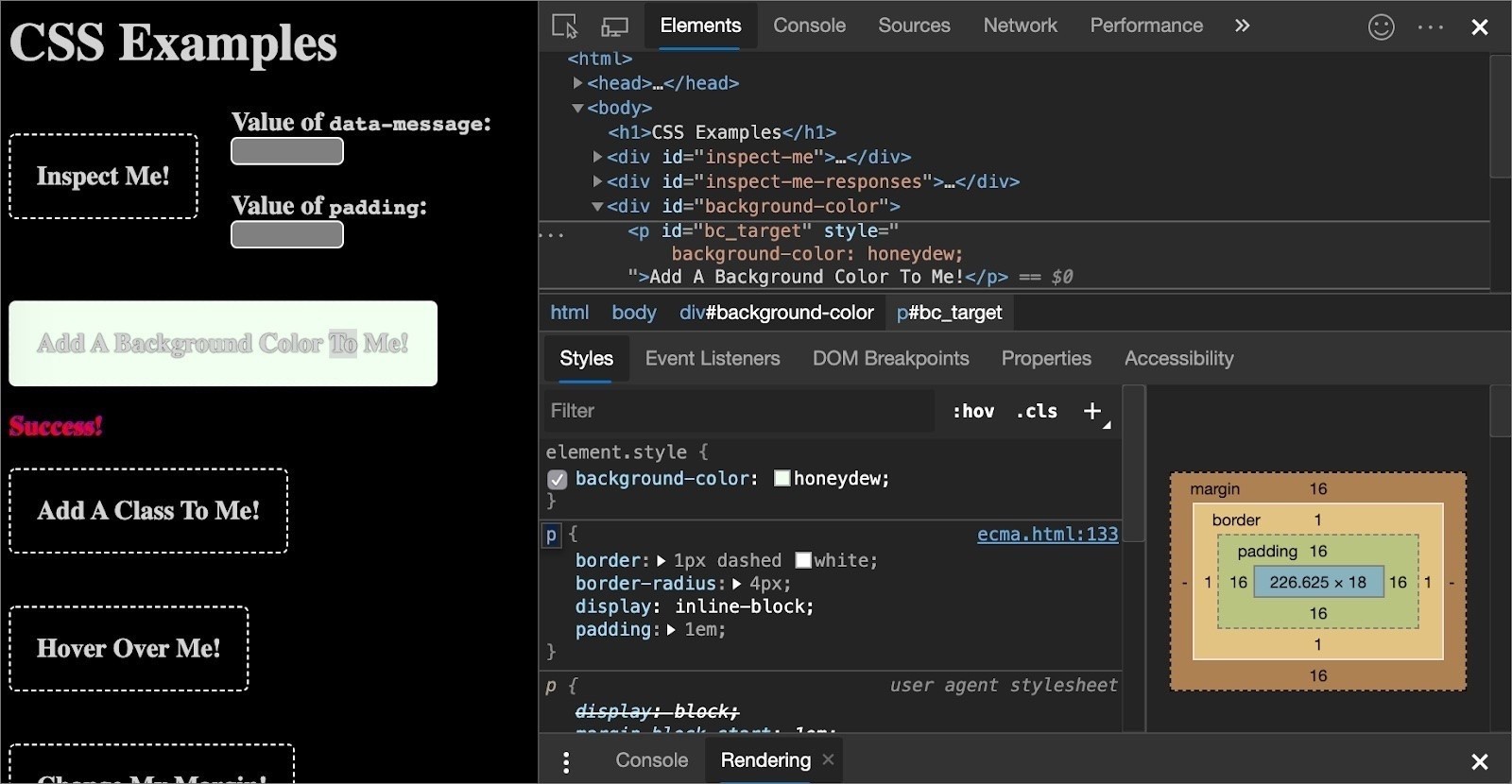
HTML、CSSなどのコードを使う方法です。HTMLとは、Webページを作成するマークアップ言語、CSSはHTMLで作られた文章に色や大きさなどのデザインを施すための言語です。フォームの設問項目やテキスト、ボタンなどのデザインを、HTMLやCSSのコードを用いて作ります。
コードを使ってレイアウトやデザインをカスタマイズすることで、自社のWebサイトに合ったデザインで入力フォームを作成できます。
【HTML例】

【CSS例】

メリット:自由度の高いカスタマイズができる
コードを使ってレイアウトやデザインを作る場合、フォーマット(テンプレート)で作るよりも自由度が高いカスタマイズが可能です。そのため、より自社のWebサイトに合った申し込みページが作成できます。
注意点:コーディングの知識が必要
コーディング(HTMLやCSSを用いたページ作成)で申し込みフォームを作成する場合は、ある程度の知識や経験が必要です。知識がないまま取り組むと、段落が作れなかったり、文字色や文字サイズを変更できなかったり、そもそもフォームの形を作れない可能性もあります。
簡易的に申し込みフォームを作る手段の一つとして、作りたい申し込みフォームのサンプルコードを参考にしてカスタマイズする方法もあります。しかしそれでも、担当者がコードを理解していない場合は、申し込みフォーム自体が完成しない場合もあります。
向いている企業・ケース
独自デザインの申し込みフォームを設置したい場合や、コードを使ったホームページを作成した経験者がいる場合に向いています。また大規模サイトのなかには、サイト運営会社にてセキュリティ面で社内規定がある場合は、他のツールを使うと情報漏洩などの可能性もあって導入しづらい場合もあります。その際にも、コードを用いたフォーム作成に向いているといえるでしょう。
WordPressのプラグイン(拡張機能)を利用する

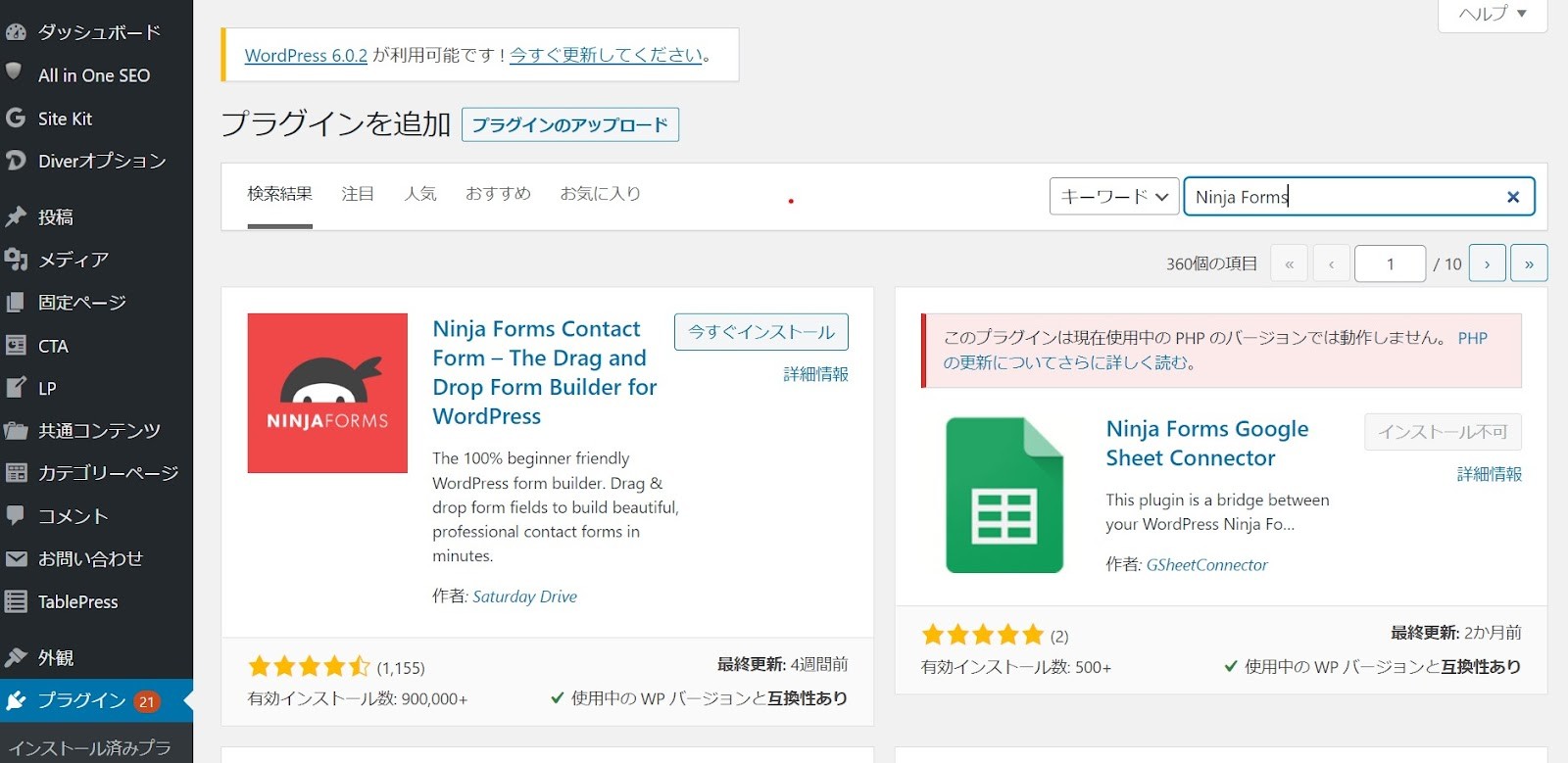
WebサイトをWordPressで作成し、入力フォームをサイト内に設置している場合はプラグイン(機能拡張ツール)を利用する方法があります。フォームを作成できるプラグインを使うと、簡単にWebサイト内に入力フォームを設置できます。例えば、Ninja Formsというプラグインを使うと、お問い合わせ用のテンプレートが用意されており、入力項目もドラック&ドロップの操作で簡単にフォームの設計ができます。
メリット:フォームを簡単に作成・設置できるプラグインが豊富
プラグインの多くは無料で使えて、コードの知識がなくても簡単に設置できます。WordPressのプラグインは種類が豊富なため、自社で必要なタイプのフォームを選んで設置するといいでしょう。例えばMW WP Formは、これ一つで自動返信メールの設定も可能です。
通常自動返信メールの設定は、複数のプラグインを使用する場合が多いですが、このプラグインではその必要がありません。それぞれのプラグインをインストールして、設定する手間が省けます。
またJetpack by WordPress.comは、サイトの管理やセキュリティ対策など複数の機能がパッケージ化されています。フォームの作成も簡単で、「お問い合わせフォームを追加」をクリックして、挿入されたフォームを編集するだけで作成可能です。WordPress初心者でも扱いやすいプラグインとなっております。
注意点1:プラグインのバージョンアップに対応する必要がある
WordPressはセキュリティ対策のために、日々バージョンアップしており、プラグインもそれに合わせて更新しています。その際、バージョンアップの内容によっては設置したフォームがうまく作動しなくなるケースがあります。場合によっては、一から作り直しなどサイトの大幅な修正が必要になる場合もあるので、定期的にチェックする必要があります。
注意点2:他のプラグインとの相性が悪いとサイトが機能しなくなる
プラグインはさまざまな制作者によって作成されているため、稀に相性の悪いプラグイン同士が干渉しあってしまうことがあります。WordPressでは、フォーム以外にもいくつかのプラグインを利用することが多いため、使用しているプラグインによってサイトが機能しなくなる可能性があります。
プラグインを入れすぎると、プラグイン同士の互換性が悪くなり、サイトが映らなくなるなどのトラブルが起きやすくなる可能性が高まります。サーバーの規模にもよりますが、プラグインを使うものは厳選して多くても15種類程度になるように設計しましょう。
向いている企業・ケース
WordPressを使ってホームページを作成している企業は、フォームの制作や設置が管理画面で行うことができます。また、迅速に申し込みフォームを設置したい場合もおすすめです。
フォーム作成ツールを使う

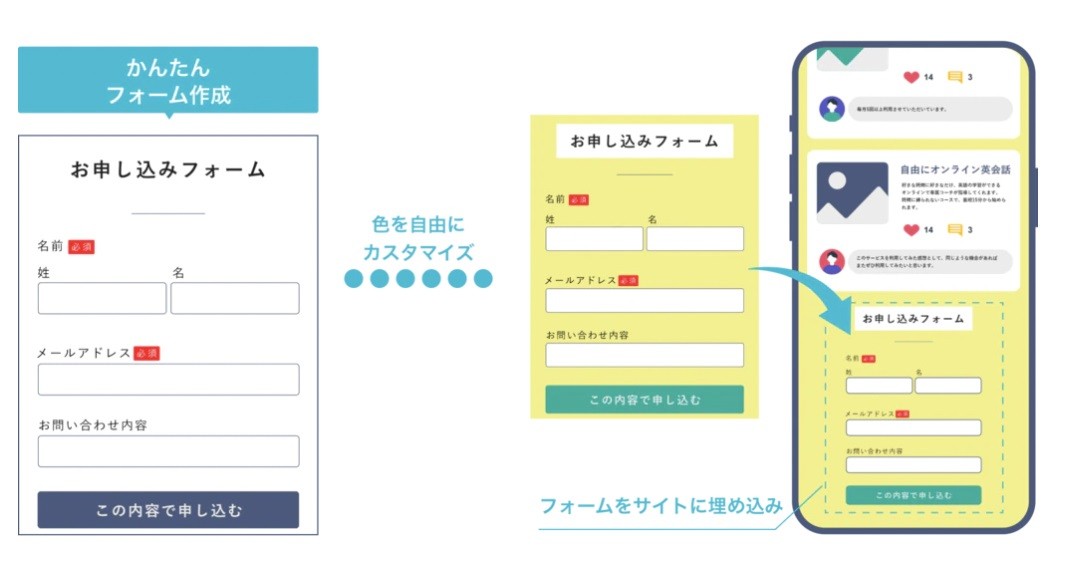
画像引用:Tayori
フォーム作成ツールは専門知識が必要なく、プログラミンのコードなしでフォーム作成でき、無料で使えるものも多くあります。WordPressのプラグインよりさらに簡単に使えるツールも多く、比較的少ない工程で設置可能です。
例えばオレンジフォーム(orange form)は「5分でフォーム作成」をコンセプトに、シンプルな作りで簡単にフォーム作成ができるツールです。またformrun(フォームラン)のように顧客管理や顧客情報集計・管理などの機能が付随しているツールもあり、フォーム作成ツールで集客に役立つ情報を得ることも可能です。自社に合ったものを選んで導入しましょう。
本記事後半で、簡単にフォームを作成できるツールを複数紹介します。
詳細は「無料プランがある申し込みフォーム作成ツール5つ」をご覧ください。
注意点1:無料ツールのフォームデザインの自由度が高くない
無料ツールは誰でも簡単に作成できるようにしているため、決められたフォーマットから選んで作成していく形です。コーディングでイチから作り上げる方法と比べてフォームデザインの自由度が高くないため、自社で作りたい入力フォームが実現できない場合があります。
注意点2:有料ツールは選び方も重要
有料ツールの場合、コストがかかるため選び方に注意が必要です。有料ツールは数千円で利用できます。しかし会社名・名前・メールアドレスを記入するだけのような、簡単なお問合せフォームが欲しい場合にはオーバースペックの可能性もあります。自社で必要な機能やデザインを洗い出してから選定して導入を検討しましょう。
向いている企業・ケース
Webサイト制作の知識や経験が少ない初心者に向いています。使用するツールによって特色があり、自社の問題点や欲しい機能に合わせて選択できます。そのため、幅広い企業で活用しやすい方法です。
【無料】ホームページ制作での申し込みフォームについて相談する
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
無料プランがある申し込みフォーム作成ツール5つ
フォーム作成ツールを利用してみたいが、いきなりコストをかけるのは不安という方はまず無料プランがあるツールを使ってみてはいかがでしょうか。ここでは無料のプランがあるフォーム作成ツールを5つご紹介します。
|
formrun (フォームラン) |
Googleフォーム |
SurveyMonkey (サーベイモンキー) |
Tayori (タヨリ) |
オレンジフォーム (orange form) |
|
|
月額料金 ※有料プランになった場合 |
3,880円〜 |
1,360円〜 |
5,833円〜 |
3,400円〜 |
1,200円 |
|
フォーム作成数 |
1個〜 |
無制限 |
無制限 |
1個〜 |
無制限 |
|
顧客管理機能 |
あり |
なし |
あり |
あり |
あり |
|
自動集計機能 |
あり |
あり |
あり |
あり |
あり |
|
ファイル添付 |
あり |
あり |
あり |
有料のみあり |
なし |
|
レポート機能 |
あり |
あり |
あり |
あり |
なし |
|
レスポンシブ |
あり |
あり |
あり |
あり |
なし |
|
おすすめな企業 |
顧客管理も 充実させたい |
初めてフォームを 作る |
アンケートで 使いたい |
カスタマーサポートで 使いたい |
とにかく簡単に フォームを作りたい |
formrun(フォームラン)

画像引用:formrun(フォームラン)
formrun(フォームラン)のおすすめポイント
・豊富なテンプレートとデザインの自由度の高さ
・簡単にフォーム作成できる操作性の高さ
・問い合わせ対応や顧客管理が可能
40種類以上のテンプレートがあり、資料請求や予約フォームやアンケートなど、フォームの背景やカラーを自由に設定できるなどデザインの自由度も高く、自社のイメージに合ったオリジナルフォームを作成できます。

また「30秒でフォーム作成」とのキャッチコピーのとおり、初心者でも迷わず作成できる操作性の高さが特徴です。フォーム作成だけでなく、問い合わせ内容への返信は管理画面から可能で、未対応・対応済みなどステータス別に顧客情報の管理もできます。そのため、これ一つで顧客対応管理やマーケティングが可能な点も魅力です。
formrun(フォームラン)の料金体系
|
FREE |
BIGINNER |
STARTER |
PROFESSIONAL |
|
|
月額料金 |
無料 |
3,880円 |
12,980円 |
25,800円 |
|
SSL(暗号通信) |
あり |
あり |
あり |
あり |
|
フォーム作成数 |
1個 |
5個 |
50個 |
無制限 |
|
顧客管理機能 |
なし |
なし |
あり |
あり |
|
自動集計機能 |
なし |
なし |
なし |
あり |
|
ファイル添付 |
あり |
あり |
あり |
あり |
|
レポート機能 |
あり |
あり |
あり |
あり |
|
レスポンシブ |
あり |
あり |
あり |
あり |
|
1フォームあたりの項目数 |
無制限 |
無制限 |
無制限 |
無制限 |
|
条件分岐 |
なし |
あり |
あり |
あり |
Googleフォーム

画像引用:Google Forms: オンライン フォーム作成ツール | Google Workspace
Googleフォームのおすすめポイント
・回答をスプレットシートに自動で蓄積できる
・アンケート機能が充実している
・Googleアカウントがあれば無料ですぐ利用できる
Googleフォームは、Googleが提供しているサービスの一つです。アンケートや問い合わせ、キャンペーンの申し込みなどさまざまなシーンで利用できます。
Googleドライブと連携しており、回答データをスプレッドシートに自動で蓄積でき、集計、管理、分析をひとまとめに行うことが可能です。アンケートは記述式やプルダウン方式、チェックボックス方式など豊富な回答形式が用意されており、ユーザーの手間を少なく、回答率を向上させるフォームが実現できます。
Googleのアカウントさえ持っていれば、誰でもすぐ利用できます。条件分岐の設定など無料で利用できる機能の範囲も広いことも魅力です。まずは試しにやってみたいという方、初めてフォームを作るという方にオススメです。
Googleフォームの料金体系
|
パーソナル |
Business Standard |
Business Plus |
|
|
月額料金 |
無料 |
1,360円 |
2,040円 |
|
SSL(暗号通信) |
あり |
あり |
あり |
|
フォーム作成数 |
無制限 |
無制限 |
無制限 |
|
顧客管理機能 |
なし |
なし |
なし |
|
自動集計機能 |
あり |
あり |
あり |
|
ファイル添付 |
1TB |
1TB |
1TB |
|
レポート機能 |
あり |
あり |
あり |
|
レスポンシブ |
あり |
あり |
あり |
|
1フォームあたりの項目数 |
無制限 |
無制限 |
無制限 |
|
条件分岐 |
あり |
あり |
あり |
SurveyMonkey(サーベイモンキー)

画像引用:SurveyMonkey
SurveyMonkey(サーベイモンキー)のおすすめポイント
・1,600以上の質問項目
・充実した集計、分析機能
・レベルの高いセキュリティ対策
SurveyMonkey(サーベイモンキー)は、アンケートフォームの作成に定評があるツールです。アンケートを作る際、用意された1,600以上のサンプルから質問が用意されており、自由に組み合わせてアンケートを作成できます。自分で質問を作成することも可能です。
自動で集計結果をグラフ化してくれるため、集計作業の効率がアップします。回答結果の集計だけでなく、回答完了率なども自動で表示されるため、アンケートの改善などにも活かせるでしょう。
セキュリティレベルが高いことも認められており、「ISO27001」というセキュリティに関する国際規格を取得しています。
Survey Monkeyの料金体系
|
ベーシック |
標準月間プラン |
プレミア |
|
|
月額料金 |
無料 |
5,833円 |
14,583円(年払) |
|
SSL(暗号通信) |
あり |
あり |
あり |
|
フォーム作成数 |
無制限 |
無制限 |
無制限 |
|
顧客管理機能 |
あり |
あり |
あり |
|
自動集計機能 |
あり |
あり |
あり |
|
ファイル添付 |
あり |
あり |
あり |
|
レポート機能 |
あり |
あり |
あり |
|
レスポンシブ |
あり |
あり |
あり |
|
1フォームあたりの項目数 |
10個 |
無制限 |
無制限 |
|
条件分岐 |
あり |
あり |
あり |
Tayori(タヨリ)

画像引用:Tayori
Tayori(タヨリ)のおすすめポイント
・チャット形式のフォームやFAQの設置
・直感的に編集できるフォーム
Tayoriは通常のフォームに加え、チャット形式のフォームやFAQを設置でき、それらを一元化して管理することが可能です。管理画面ではフォームから受けた問い合わせを一覧で確認できます。問い合わせごとに「対応済み」「対応中」「未対応」などステータスや対応の優先度などがリスト形式で表示されるため、ユーザーへの対応漏れなどを防げます。
このようにカスタマーサポート業務に必要な機能が網羅されていながら、無料で始められる点がポイントの1つです。フォーム作成は誘導される手順に従って進めていけば初心者にも簡単に作成でき、最短5分でフォーム作成できます。
Tayoriの料金体系
|
フリープラン |
スタータープラン |
プロフェッショナルプラン |
|
|
月額料金 |
無料 |
月額3,400円(税別) |
月額7,400円 |
|
SSL(暗号通信) |
あり |
あり |
あり |
|
フォーム作成数 |
1 |
3 |
無制限 |
|
顧客管理機能 |
あり |
あり |
あり |
|
自動集計機能 |
あり |
あり |
あり |
|
ファイル添付 |
なし |
あり |
あり |
|
レポート機能 |
あり |
あり |
あり |
|
レスポンシブ |
あり |
あり |
あり |
|
1フォームあたりの項目数 |
無制限 |
無制限 |
無制限 |
|
条件分岐 |
なし |
なし |
なし |
オレンジフォーム(orange form)

画像引用:オレンジフォーム
オレンジフォーム(orange form)のおすすめポイント
・誰でも3ステップで簡単設置可能
・他社サービスの連携先が豊富
オレンジフォームはシンプルな作りで操作性が高く、簡単にフォームが作成できることが魅力です。
選択できる項目も多く、フリー項目ではテキスト入力やチェックボックス形式など設問に応じて回答形式の選択が可能です。そのため、欲しい情報が得やすいフォームが作成できます。項目の並べ替えもドラッグ&ドロップででき、直感的な操作が可能となっています。
オレンジメールとの連携や、SNSとの連携に優れている点も特徴です。SNSと連携できると、ユーザーが使っているSNSのアカウントから問い合わせフォームに繋げられるため、ユーザーの利便性が向上します。さらに有料版はChatworkやGoogleアナリティクス、スプレッドシート、PayPalなどの外部ツールと連携ができます。
オレンジフォームの料金体系
|
パーソナル版 |
ビジネス版 |
|
|
月額料金 |
無料 |
月額1,200円 |
|
SSL(暗号通信) |
あり |
あり |
|
フォーム作成数 |
無制限 |
無制限 |
|
顧客管理機能 |
なし |
あり |
|
自動集計機能 |
なし |
あり |
|
ファイル添付 |
なし |
なし |
|
レポート機能 |
なし |
△(CVタグ設置可) |
|
レスポンシブ |
なし |
なし |
|
1フォームあたりの項目数 |
無制限 |
無制限 |
|
条件分岐 |
なし |
なし |
【無料】ホームページ制作での申し込みフォームについて相談する
申し込みフォームの改善で成果向上した事例
申し込みフォームを改善すると、どのような成果につながるのかをイメージできるようにするため、実際に申し込みフォームを改善して成果が上がった事例をご紹介します。
入力開始率が140%・入力完了率が150%に改善した事例

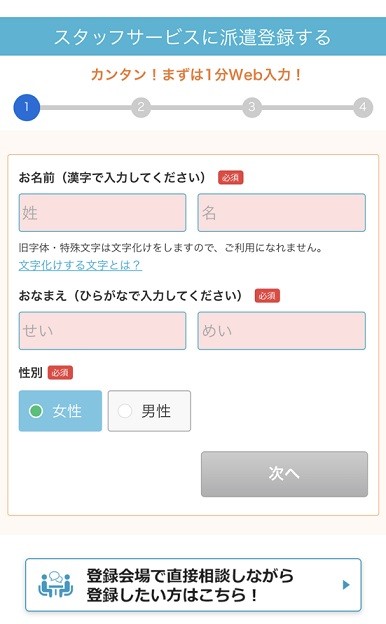
画像引用:派遣登録する | 事務の派遣は【オー人事.net】
こちらは求職者向けサービスのスマートフォン向けのフォームです。この登録フォームに求職者が自身の情報を登録すると、採用企業とマッチングが開始されます。改善前は1ページ内に7つの入力項目が並べられており、スクロールしなければ入力完了しない仕様になっていました。
入力情報が多いと感じられると、ユーザーのストレスになり、入力するモチベーションが下がると考えられています。そこでユーザーの入力ストレスを軽減させるために、各項目に切り分けた一問一答形式の入力フォームに切り替え、さらにユーザーが何項目まで進めたかわかるよう進捗を表示する改善を行いました。
結果、最初にページを開いた時に離脱する率が改善され、フォームに入力し始める入力開始率が140%、入力完了率は150%と大幅に改善されました。
引用:KAIZEN PLATFORM
このように申し込みフォームを改善し、ユーザーの入力ストレスを減らすと、登録率や申し込み率をアップさせることが可能です。
【無料】ホームページ制作での申し込みフォームについて相談する
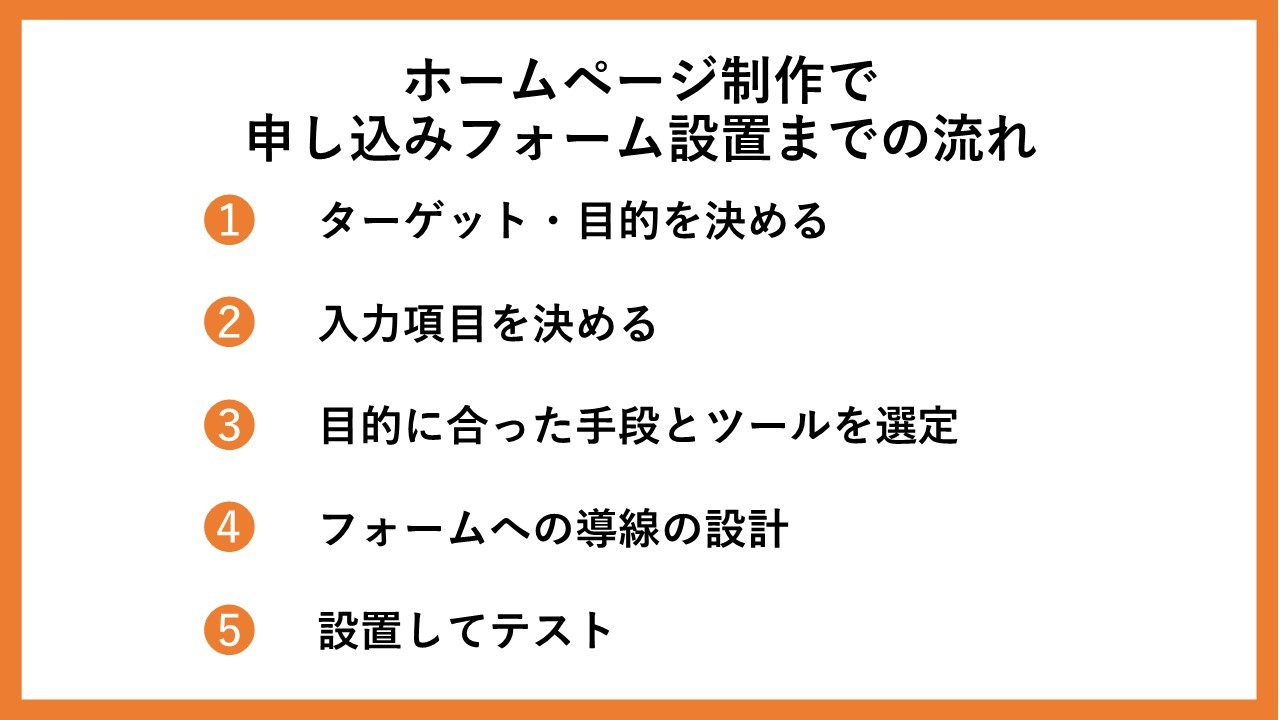
ホームページ制作で申し込みフォーム設置までの流れ

フォームを設置するまでの流れを掴んで、作業量や必要な事前準備のリストアップなどにご参考ください。
ターゲット・目的を決める
申し込みフォームを設置するためのターゲットや目的を決めましょう。例えば「商品やサービスに関するお問い合わせを増やす」ためか「資料請求などで見込み客を獲得」なのかでは、入力してもらう項目が変わります。
「商品やサービスの注文を受け付けるため」のフォームの場合は、住所や氏名、電話番号に加えて、支払い方法など入力する内容が多くなるでしょう。入力内容が多い場合には、一度入力した内容を記憶してくれる「オートコンプリート機能」をつけるなど、設計を工夫する必要も出てきます。
ターゲットによっても、有効なフォームは変わります。例えば年配の方が多いのであれば
- 文字を大きくする
- 目立つ色の文字を使う
- エラー表示がでる
など、ターゲットに使いやすい設計にすることで、より効果の高いフォームにできるでしょう。
入力項目を決める
目的を達成するために必要な項目をピックアップします。入力項目が多いと途中で離脱される原因になるため、本当に必要な内容を厳選して項目を設定しましょう。
必要な情報は目的によって違いますが、お名前・メールアドレス・電話番号はどのフォームの作成でも必須です。逆にFax番号や住所の建物名は、必要なくても大きな問題は生じないでしょう。
目的に合った手段とツールを選定
さまざまなフォーム作成ツールがありますので、自社の目的にあったツールを選定することが重要です。例えば、Tayoriはチャット形式のフォームに強みがあります。フォーム作成ツールによって搭載機能が異なるため、各社の特徴を理解しましょう。また予算に応じて、料金体系もチェックしておきましょう。
フォームへの導線の設計
申し込みフォームを設置するページや位置、ユーザーをフォームに誘導する導線を考えてみましょう。ユーザーの行動パターンをイメージして、自社の目的を達成する方法を検討します。
人の目線は、媒体の左上からZ型にチェックしていく「視線の法則」があると言われています。このパターンで最も注目されるのは左上、そしてZの終わり(右下)に目線が止まりやすいため、この部分にアクションボタンを設置すると効果的です。
またページをスクロールしても、下部やサイドにフォームを固定で表示し続ける方法も、ユーザーが問い合わせしたいタイミングで、フォームに移動できるでしょう。パソコンからみた場合とスマートフォンからみた場合で印象が変わるので、両方からのチェックも必要です。
設置してテスト
一通り完成した後、フォームの使用感を確認します。実際に入力してみたり、社内の別の部門の人にフィードバックをもらいながら、入力しにくい箇所や、入力内容が分かりにくい項目など、ユーザーがストレスに感じやすいポイントを確認していきます。
実際に設置したフォームに入力し、テスト送信して問題がなければ実際に運用していきましょう。フォームツールでテストする場合はテストモードを使い、コーディングでテストする場合はテストコードを入力してテストを実施します。
【無料】ホームページ制作での申し込みフォームについて相談する
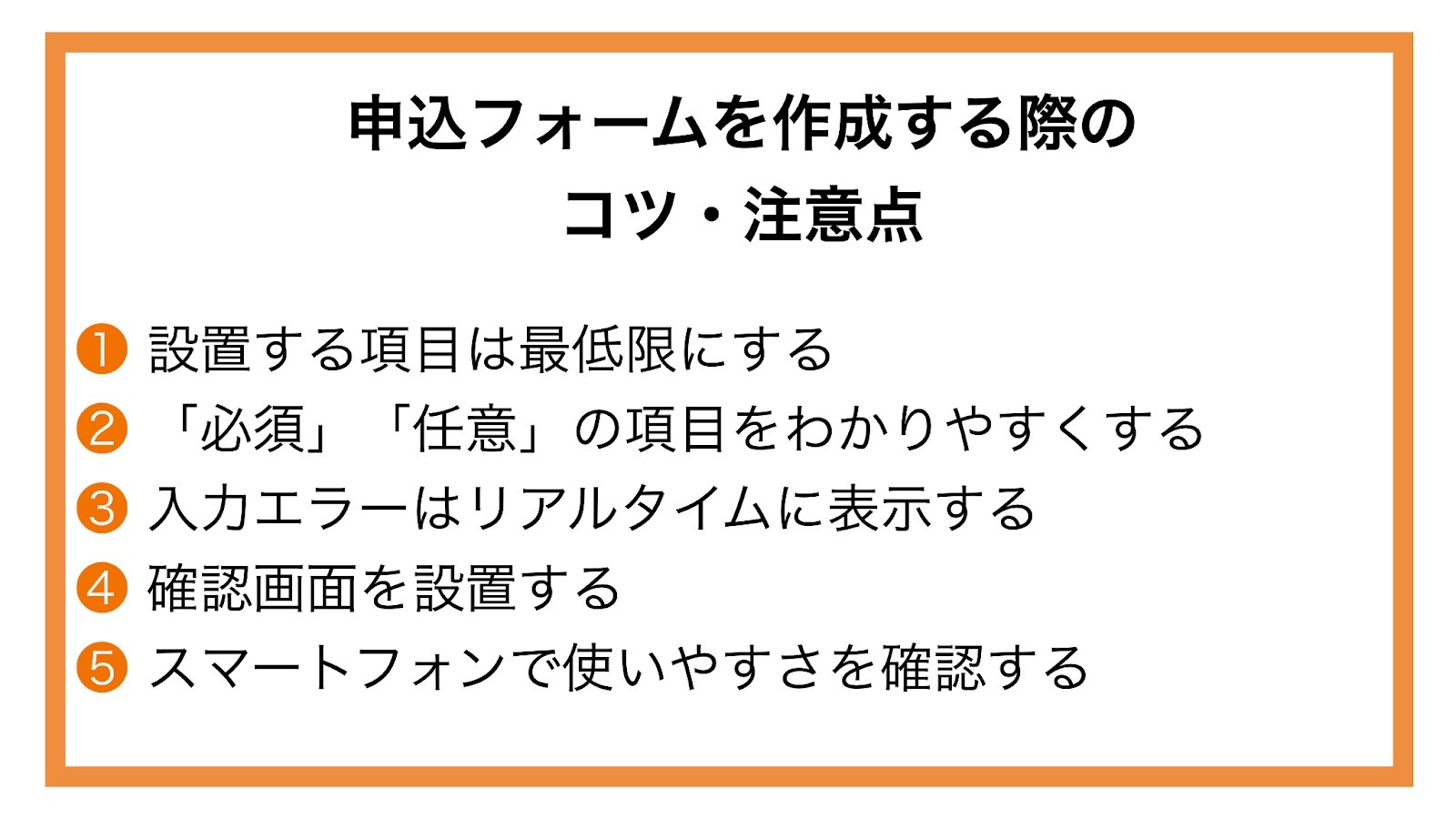
申し込みフォームを作成する際のコツ・注意点

ここまでの内容をもとにすれば、申込みフォームを作成することは可能ですが、離脱されにくい申し込みフォームを作成するためのコツや注意点があります。あらかじめ知っておけば、作り直しなどの手間の発生を防げるでしょう。
設置する項目は最低限にする
項目が多いと入力の手間がかかるため、ユーザーが離脱する可能性が高くなるからです。
企業としてはより詳しい情報を集めたいところですが、必須項目はなるべく絞り、ユーザーの入力の手間を極力省くことに注力しましょう。名前(会社名)・メールアドレス・電話番号などは必須項目としてあげられます。また問い合わせフォームであれば、問い合わせ内容を記述式で記入できることは必須です。
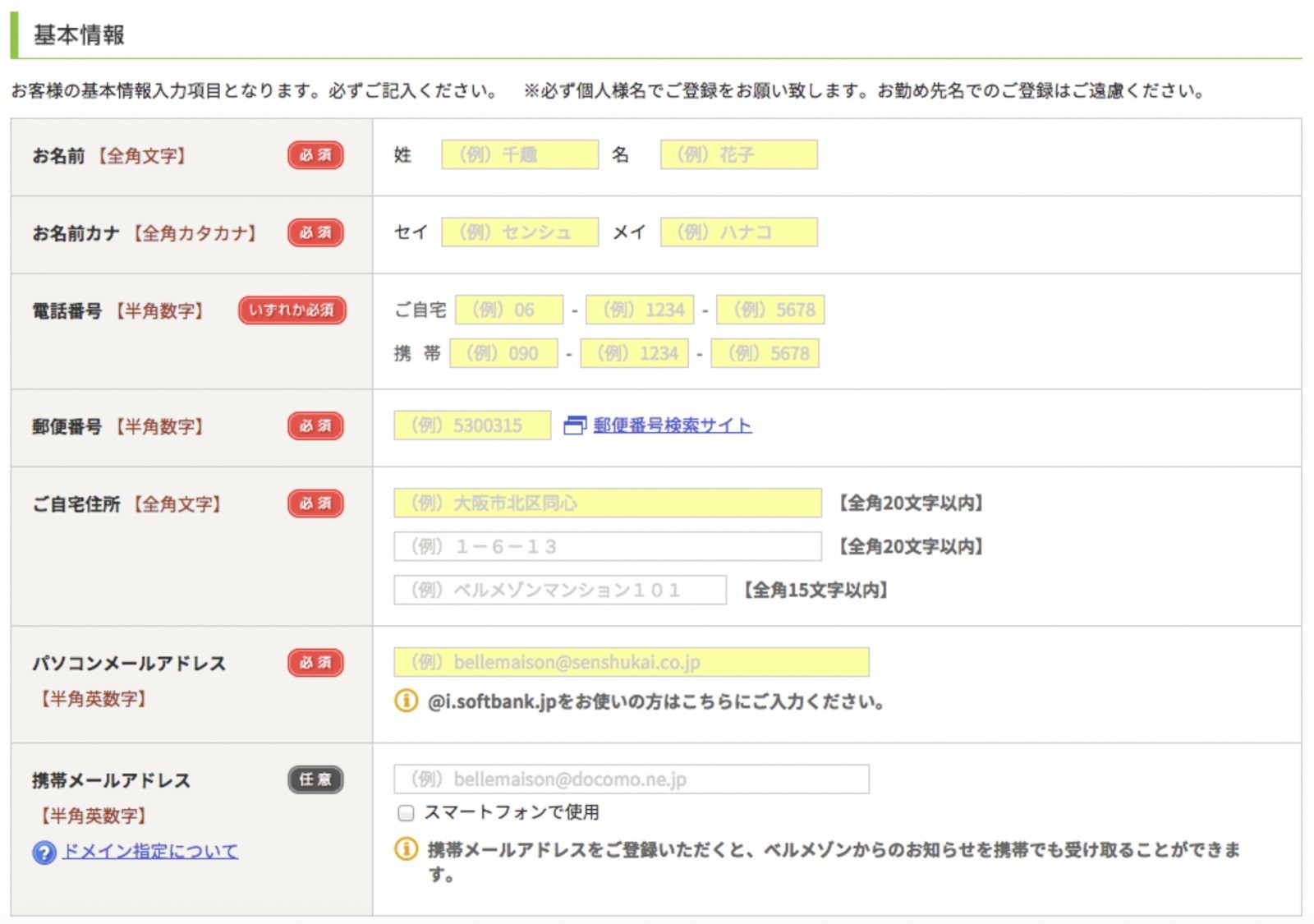
「必須」や「任意」の項目を明確にする

画像引用:海外SEO情報ブログ
「この項目は入力するべきなのか?」と迷うと、そこで離脱する可能性があります。
なるべく迷わせず最後まで入力してもらうことがポイントです。項目の横に「必須」「任意」と表示されるデザインにします。ただ色を変えたり「※」マークをつけるだけでは初見のユーザーには伝わりにくいため、はっきり表示しましょう。
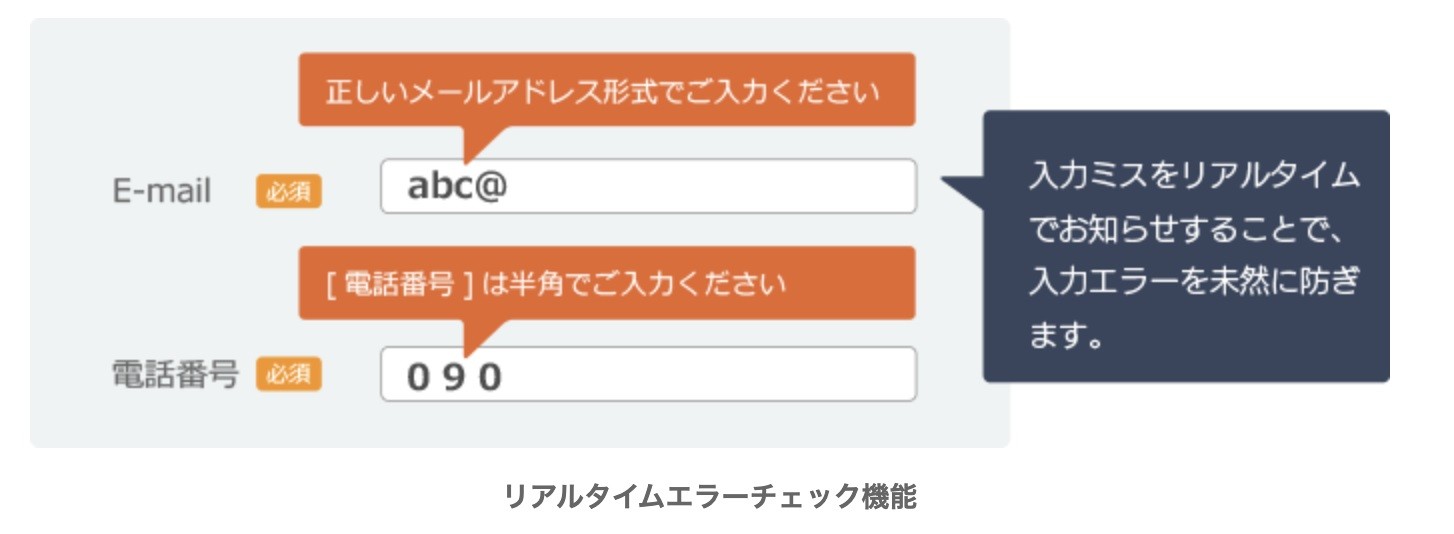
入力エラーはリアルタイムに表示する

画像引用:Gyro-n
入力フォームに入力されたデータが正しくない場合は、すぐにエラー表示が出る設計にしましょう。「すべて入力し終えて送信ボタンを押したあとに、エラーが出て再度入力画面に戻る」という形は、嫌気が差してユーザーが離脱する可能性が高くなります。
確認画面を設置する

画像引用:FIRSTSTEP
ユーザーが最後に入力した内容を確認できる確認画面を設置しましょう。確認画面を設置することで、最後にもう一度ユーザー自身が入力した内容を確認でき、間違いに気づけるため誤送信を防げます。ユーザー側としても、送信する情報はもう一度確認したいと思うのが心理です。
また、入力情報が間違っていた場合、ユーザーと連絡が取れなくなったり、無関係の人にメールや連絡が届いてしまう可能性があります。企業からの連絡がないと会社への不信感につながるため、入力後の確認画面は設置するようにしましょう。
スマートフォンでの使いやすさを確認する

スマートフォンが普及している今、ユーザーの多くはスマートフォンからWebサイトを検索します。そのためスマートフォンで記入しやすいフォームに最適化することが重要です。
スマートフォンの端末は、機種によって画面のサイズが異なります。どの端末でも最適なレイアウトで入力フォームを表示させるために、レスポンシブデザインを取り入れると良いでしょう。レスポンシブデザインはさまざまなサイズの端末に自動で最適化する仕組みです。
スマートフォンでも入力しやすいフォームになっているかの確認は必ず行うようにしましょう。
レスポンシブ対応の詳細は下記記事をご参照ください。
関連記事:レスポンシブデザインとは?仕組み・必要な理由・メリット・デメリット・作り方を解説!
【無料】ホームページ制作での申し込みフォームについて相談する
ホームページ制作申し込みまとめ
本記事では下記について説明しました。
- 申し込みフォームを作成する方法3つ
- フォーム設置までの流れ
- 無料プランがある申し込みフォーム作成ツール5つ
- 申し込みフォームの参考事例
- 申し込みフォームを作成する際のコツ・注意点
申し込みフォームは、問い合わせや申し込みを増やすうえで、重要な箇所となります。ここの善し悪しで、Webからの売上に影響を与えるといっても過言ではありません。
ホームページの中に申し込みフォームを設置する方法は3つあります。そのなかでも申し込みフォーム作成ツールは初心者の方でも簡単に作成できる方法です。フォーム作成ツールは様々ありますので、自社の目的や予算、状況に合ったツールやプランを選んで取り入れることがポイントです。
「ユーザーにどのようにフォームを使ってもらいたいか」「そのためにはどんな機能のフォームを作るべきか」という点に着目してフォームを作成してみましょう。
※どのフォーム作成ツールを選んだらいいかわからない…自社に合ったプランはどれだろうか…そんな方はぜひWeb幹事へご相談ください。ご予算や目的から最適な制作会社をご紹介します。相談料などは一切かかりません。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
Q. ホームページの申し込みフォームを作成する方法は?
申し込みフォームを作成する方法として「HTML/CSSコードを用いて作成する」「WordPressのプラグイン(拡張機能)を利用する」「フォーム作成ツールを使う」の3つが挙げられます。
Q. ホームページ制作で申し込みフォームを始める際の注意点は?
ホームページ制作で申し込みフォームを始める際の注意点として「設置する項目は最低限にする」「入力エラーはリアルタイムで表示する」等が挙げられます。詳しくは記事をご覧ください。
この記事を書いた人

吉崎 孝幸
専門分野: Webディレクション・Webライティング
元パン屋。マーケティングとライティングの面白さにハマり、生地作りから記事作りに転身。現在は店舗ビジネスを中心にWebコンサルティングやWebディレクションを行っている。
このライターの記事一覧
