- 更新日 2025.04.07
- カテゴリー ホームページの作り方
レスポンシブデザインとは?メリット・デメリットや作り方を徹底解説【2025年最新版】
「レスポンシブデザイン」と聞いたことはあるが仕組みがわからないという方に、基礎知識からメリット・デメリット、デザインの作成方法を解説します。
また、簡単に作成できるテンプレートサイトも紹介。最後までご覧いただくことで、企業や店舗のサイトを効率的にレスポンシブ対応に進められる記事となっています。
※自社でレスポンシブデザインに対応させるのが難しい、優秀なホームページ制作会社に依頼したいという方はWeb幹事にご相談ください。専任のアドバイザーが適切なホームページ制作会社を紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
レスポンシブデザインとは

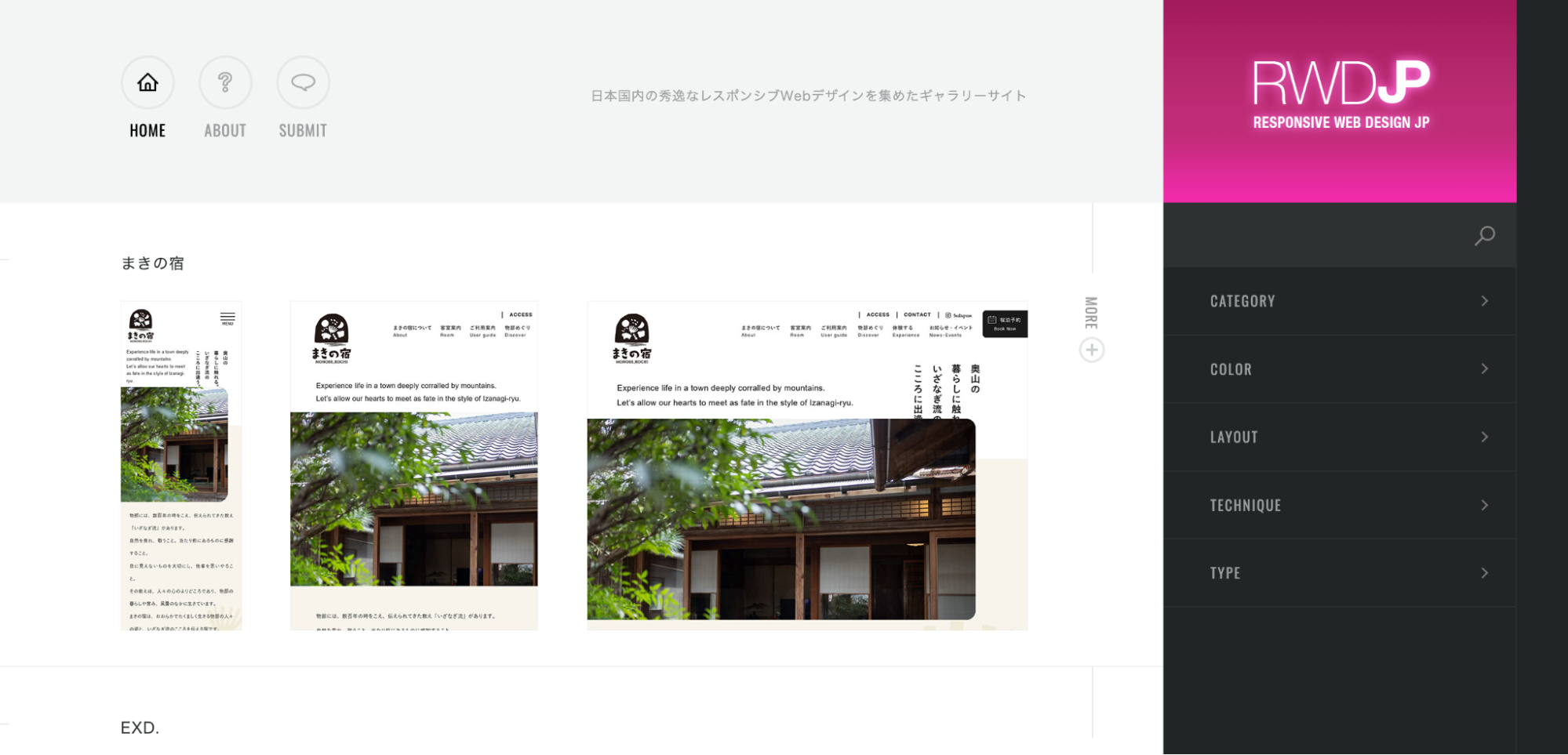
画像参照:RWDJP
レスポンシブデザインとは、ユーザーの利用するデバイスやWebブラウザにあわせ、レイアウトを「Responsive(機敏に反応)」に調整できるWebデザインのこと。レスポンシブWebデザイン(Responsive Web Design)と呼ばれることもあります。
例えば、PC向けに作られたWebページをスマートフォンで閲覧すると、そのまま縮小されて「文字が読めない」「操作がしづらい」ということが発生しやすいです。
しかし、レスポンシブデザインのWebページならデバイスにあわせてサイズが調整されるため、拡大・縮小する必要もありません。
レスポンシブデザインのサンプルを集めたギャラリーサイトは、上記画像のサイトをご参照ください。
レスポンシブデザインの仕組み
Webサイトは、HTML(Webページを作成するための言語)でコンテンツを構成。
CSS(Webページのデザインやレイアウトを指定するための言語)でレイアウトを整えています。これらの情報は、Webブラウザというソフトを使って画面に表示されているのです。
レスポンシブデザインの仕組みは、1つのHTMLに対して、端末ごとに異なるCSSを適用し、自動的に画面表示を変更します。つまり、同じコンテンツを使いながら、スマホやパソコンで見え方を調整できるのです。
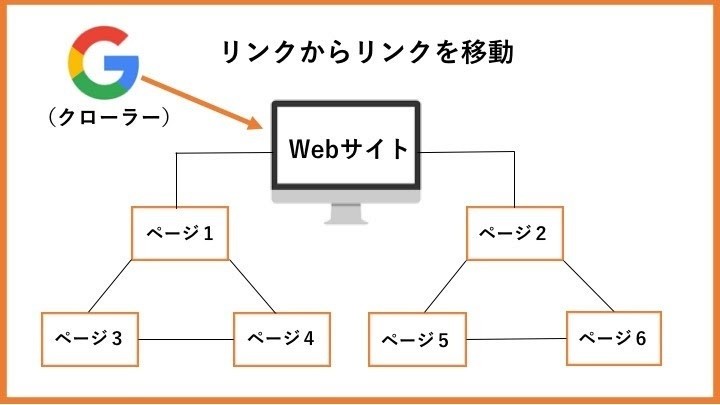
この方法により、どのデバイスでも表示エラーが少なくなり使いやすさが向上し、検索エンジンのクローラーがページを効率的に巡回できます。

また、メディアクエリを使うレスポンシブデザインは、1つのURL/HTMLで複数デバイスやブラウザに対応可能です。PCサイト や モバイルサイトを運用する場合のように、URL と HTMLをそれぞれ用意する必要はありません。
レスポンシブデザインが必要とされる理由
レスポンシブデザインが必要とされる理由は、モバイルデバイスでインターネットにアクセスするユーザー数が急増し、PCユーザーを大きく上回ったためです。
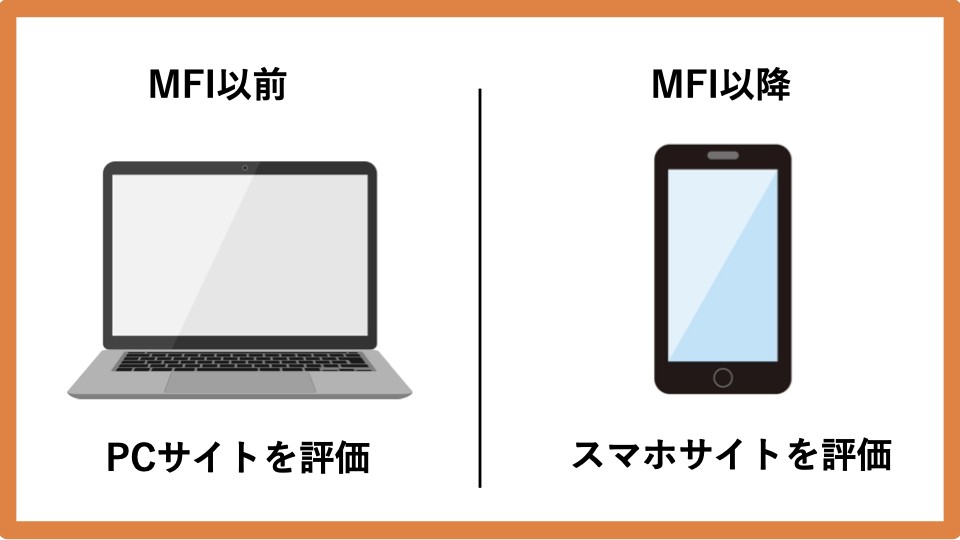
また、Googleは2021年3月から「モバイルファーストインデックス(MFI)」に移行することを発表しました。移行するということは、モバイル版のページを優先してインデックスし、検索結果に影響を与えるということ。

Googleのクローラーには「PCページをクロールするGooglebot」「モバイルページをクロールするGooglebot-Mobile」の2つがあります。
2021年3月から、Googlebot-Mobileのみがクロールする「MFI」が導入されました。つまり、Webページのモバイル最適化は、モバイルユーザーにリーチする意味でもGoogleのMFI全面移行に対応するために必要な措置なのです。
一方、レスポンシブデザインに対応しないと以下のような問題が発生します。
- レイアウトが崩れる
- ボタンなどの掲載位置が、パソコンで表示した際、スマホで表示した際で異なる
上記のような問題が発生するとユーザーは「使いづらい」と感じるため、、サイトからすぐに離脱してしまうのです。こうなると、検索エンジンから「ユーザーにとって有益なサイトではない」とネガティブな評価をされて、検索順位が低下する恐れもあるので注意しましょう。
GoogleがMFI(モバイルファーストインデックス)で推奨しているのはレスポンシブデザイン
Googleは、MFIに対応するホームページの構築方法について、以下の3つを挙げています。
|
レスポンシブデザインを 採用しているサイト |
CSSを利用してデバイスごとに デザインを変更 |
|
1つのURLで動的に HTML / CSSを提供するサイト |
ユーザーのデバイスを判断して、 デスクトップ用HTML / CSS、 モバイル用HTML / CSSを配信する |
|
デスクトップ / モバイルサイトを 別々に構築しているサイト |
内容は同じである必要がある |
このうち、Googleが推奨しているのが「レスポンシブデザイン」を採用しているサイトです。
サイトに存在するのが、1つのURL / HTMLのみのため「クローラーが効率的にコンテンツ情報を収集できる」というGoogle側にメリットがあります。
レスポンシブデザインには複数の「レイアウト」がある
「すぐにでもレスポンシブデザイン化に向けてプロジェクトをスタートしたい」と考えるWeb担当者も多いでしょう。しかし、レスポンシブデザインには複数の「レイアウト」があることを把握していく必要があります。
Webサイトのデザインや レイアウトは多種多様。HTMLをCSS(スタイルシート)で制御するという仕組みは変わりません。
しかし、それぞれのレイアウトの特徴を理解し、自社Webサイトに適したレスポンシブデザイン「レイアウト」を選定する必要があります。
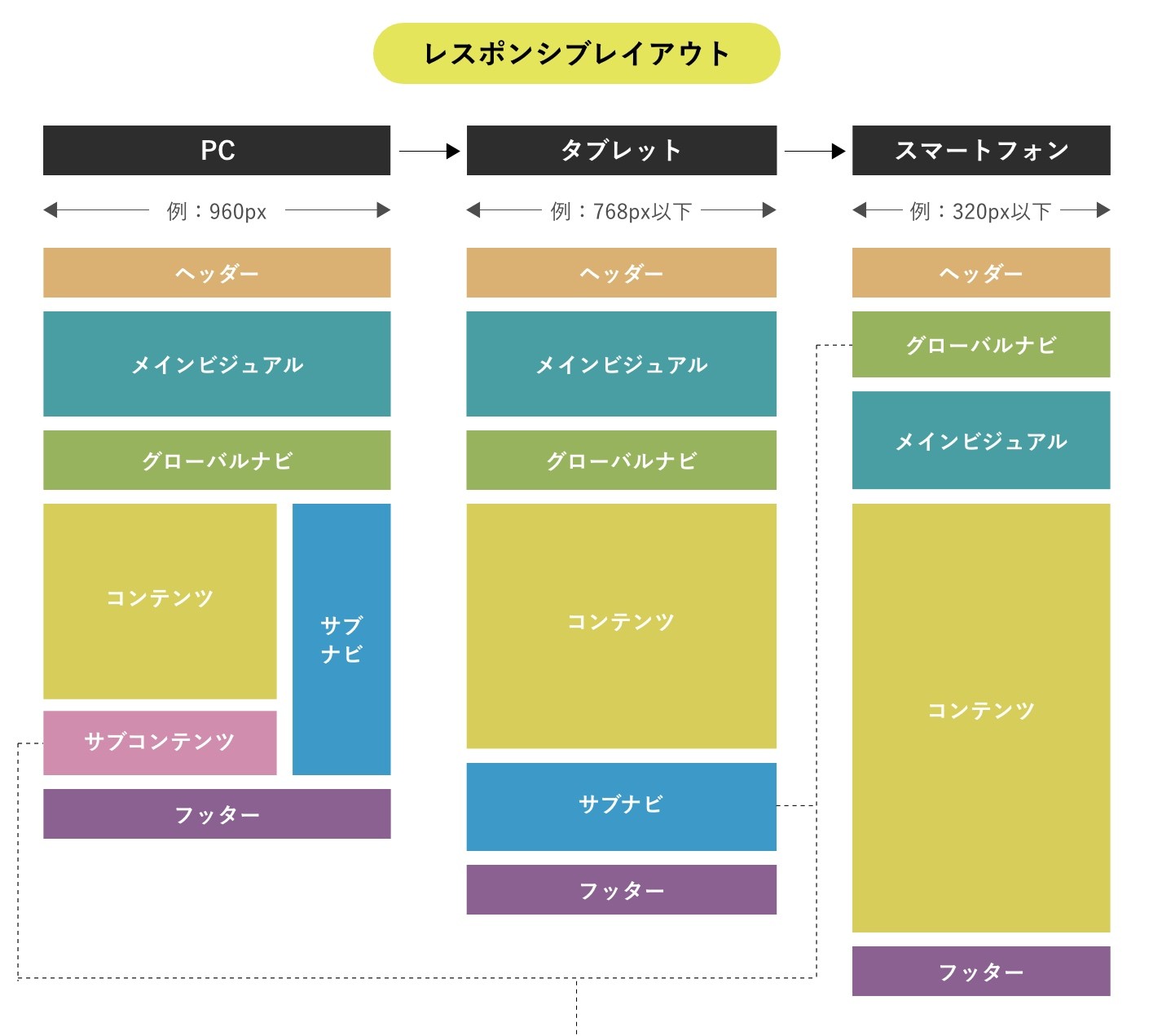
レスポンシブレイアウト

画像参照:NIJIBOX BLOG
レスポンシブレイアウトとは、適用するCSSを「閲覧デバイス・Webブラウザに応じた数値(横幅)」で指定するレスポンシブデザインのこと。例えば、「480px以下」「481〜960px」「961px以上」というメディアクエリを記述します。そして、取得したデバイス・ブラウザ情報に応じて適用するCSSを変更します。
レスポンシブレイアウトでサイトを作ると、どのデバイスで表示されてもサイト全体のレイアウトは保ったまま、文字・画像サイズの変更でどのデバイスにも対応できます。1つのCSSファイルで複数のデバイスに対応できるため、サイト管理がしやすくなります。
また、デバイス・ブラウザの横幅に応じて適用するCSSを変更できるため、デバイスに応じてコンテンツを非表示設定することも可能です。「1ページに配置される要素は多いが、スマホでは表示しなくてもいいものがある」というWebサイトに向いています。
リキッドレイアウト

画像参照:NIJIBOX BLOG
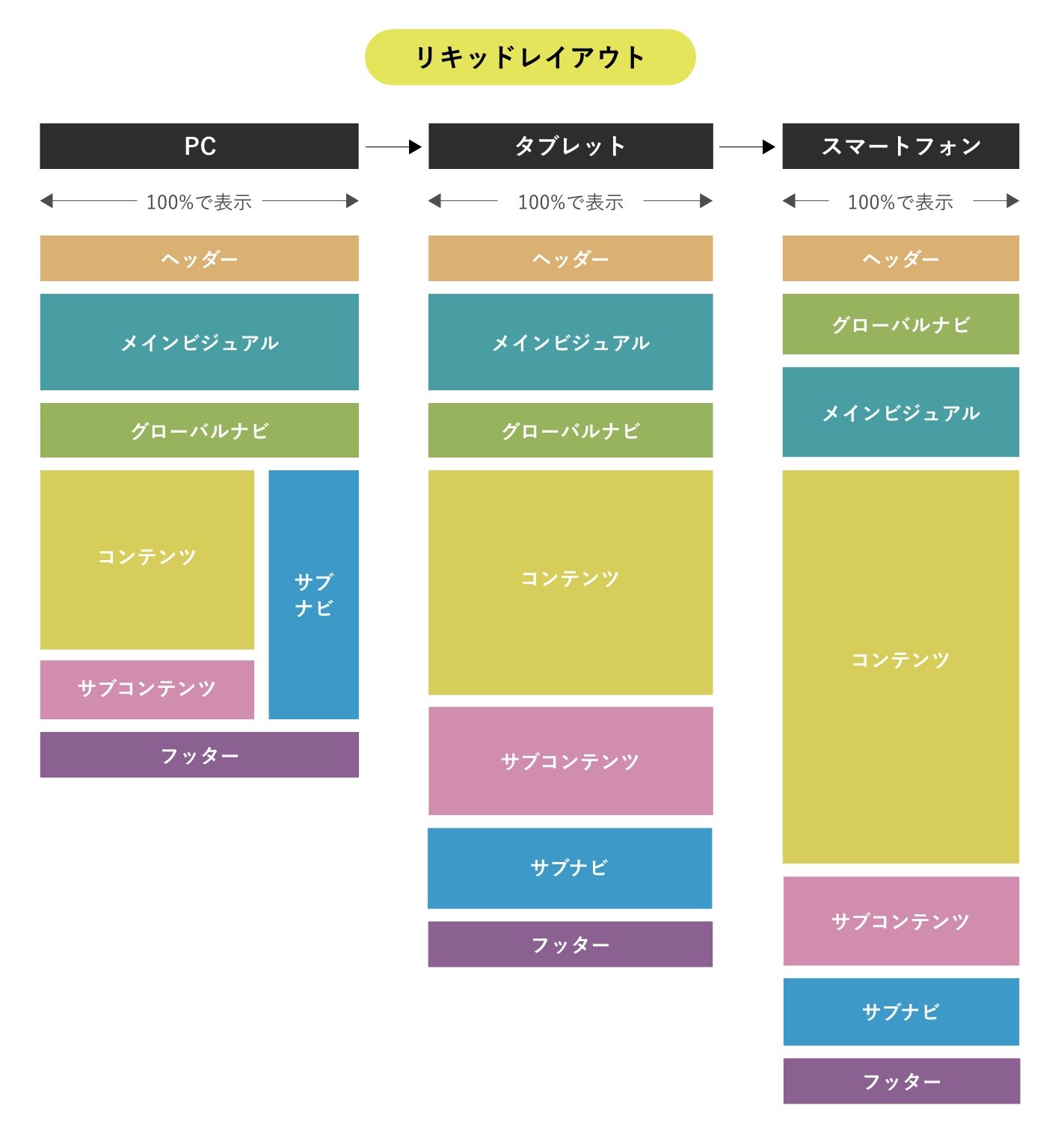
リキッドレイアウトとは、デザインの横幅を100%に設定し、デバイスやブラウザに応じて自動調整されるレスポンシブデザインです。
リキッドレイアウトは、取得したデバイスやブラウザの横幅にあわせて縦に伸縮します。、そのため、シンプルなWebサイトや、スマートフォンでもすべての要素を表示させたいニーズがある場合などに向いています。
ただし、ボックスやボタンなどが縦長になってしまうことで、スマートフォンで見えづらくなることに注意しましょう。
フレキシブルレイアウト

画像参照:NIJIBOX BLOG
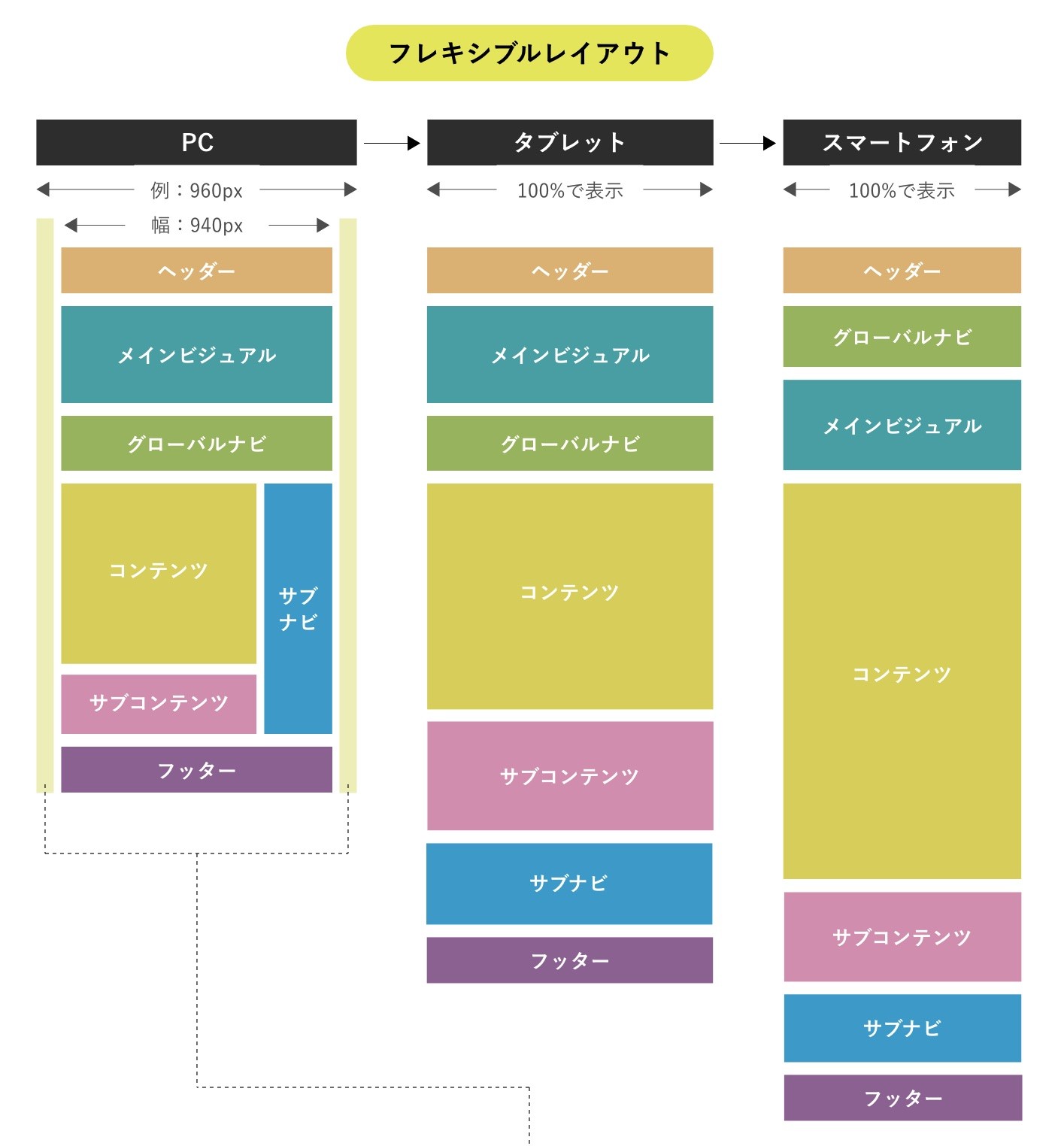
フレキシブルレイアウトとは「横幅の最大値」を設定することによって「最大値を超えた画面サイズでは余白ができる」レスポンシブデザインのことです。
デバイス・Webブラウザの横幅にあわせて相対的・可変的にレイアウトが調整される点ではリキッドレイアウトと同様です。大画面のPCで閲覧した場合でも、デザインの崩れが起きにくいのがポイントです。
このほかに「グリッドシステム」を採用したWebデザインに、リキッドレイアウトを組み合わせた「可変グリッドレイアウト」というレスポンシブデザインもあります。
可変グリッドレイアウトは、要素をブロックごとで格子状に並べる「グリッドシステム」を採用するWebサイトであることが前提。フルードグリッド(Fluid Grid:可変グリッド)という技術を活用することによって実現できます。
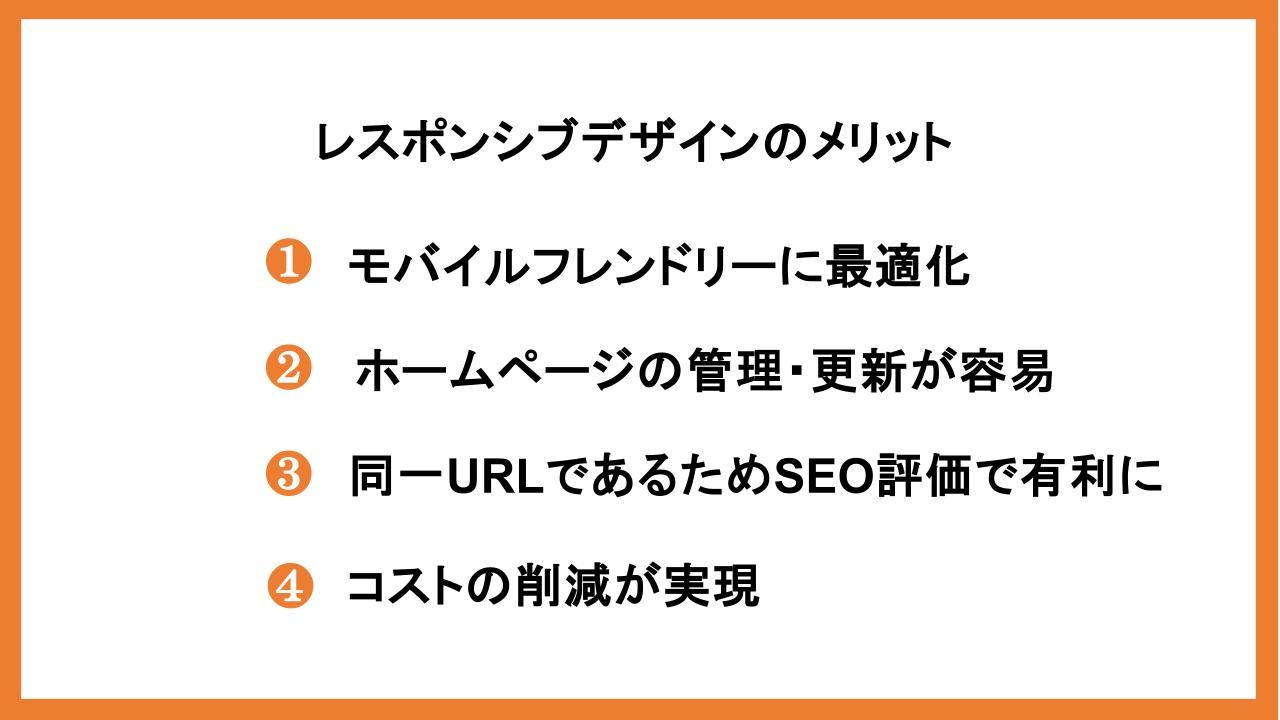
レスポンシブデザイン4つのメリット

ここまで本記事を読んで、レスポンシブデザインにすべきか迷っている方もいるでしょう。。そこでレスポンシブデザインにするメリットを、解説していきます。
1.モバイルフレンドリーに最適化

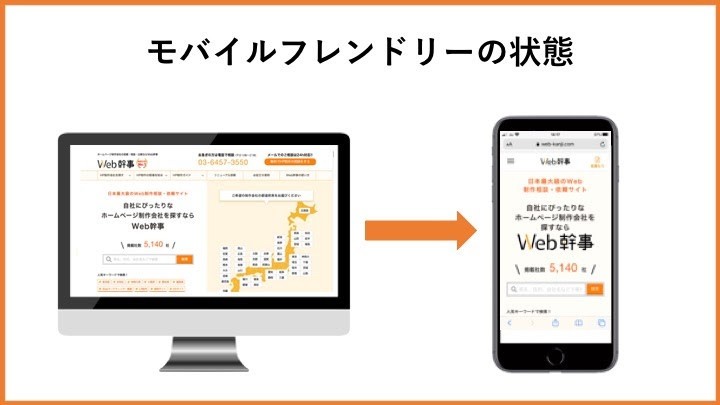
モバイルフレンドリーとは、GoogleがMFIへの取り組みと同時に加えた、スマートフォン利用者の利便性を重視する評価基準のこと。レスポンシブデザインサイトを採用するだけで、モバイルフレンドリーをクリアできます。
「1つひとつのURLで動的にHTML / CSSを提供するサイト」「デスクトップ とモバイルサイトを別々に構築しているサイト」も可能です。しかし、「クローラーにモバイルフレンドリーであることを知らせる」手順が必要です。
モバイルフレンドリーをクリアしていると、検索エンジンからポジティブな評価を受けやすく、検索順位が上がりやすくなります。
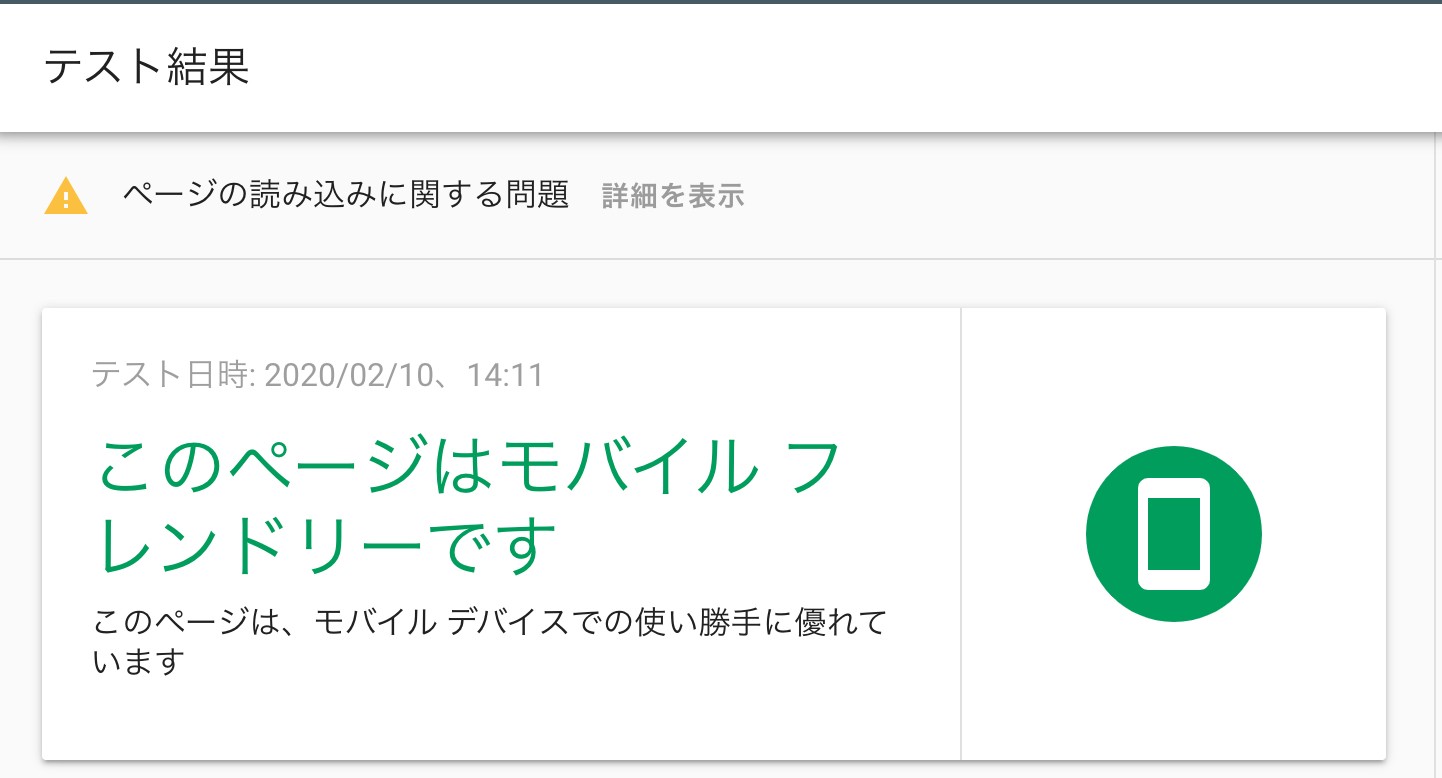
また、ユーザーにとって使いやすく見やすくなるため、サイト内の滞在時間の増加にもつながります。自社ホームページがモバイルフレンドリーなのか?を確かめたい方は、以下のサイトへアクセスし、自社ホームページのURLを入力することでチェックできます。
『モバイルフレンドリーテスト』
モバイルフレンドリーになっていれば、下記のような結果がでます。

2.ホームページの管理・更新が容易
URL と HTMLを1つ用意すればいいレスポンシブデザインは、ホームページの管理・更新が容易になります。
基本的にCSS(スタイルシート)にメディアクエリを追加することで、容易にレスポンシブデザインを実現できるからです。
一方「1つひとつのURLで動的にHTML / CSSを提供するサイト」「デスクトップ とモバイルサイトを別々に構築しているサイト」は、配信方法が異なります。つまり、「複数のHTML / CSSを用意」しなければならないということです。
当然、修正を含めた管理・コンテンツ更新には2倍以上の手間がかかります。
3.同一URLであるためSEO評価で有利に

レスポンシブデザインを導入で同一URLを維持できるため、SEO評価において有利になります。これは、リンクやシェアの効果が分散せず、クローラーが効率良く情報を収集できるからです。
例えば、PC版とモバイル版で異なるURLを使用している場合、それぞれのページに対するリンクが分散します。レスポンシブデザインを導入することで、SEO評価で有利になり高い検索順位を獲得しやすくなります。
関連記事:Google検索エンジンの仕組みと上位表示される要素を解説!
4.コストの削減が実現
レスポンシブデザインを導入することで、Webページの制作コスト削減に繋がります。なぜなら、PC版とモバイル版のWebサイトを別々に制作・管理する必要がなく、1つのサイトで全デバイスに対応できるためです。
例えば、レスポンシブデザインを使わない場合、PC用とモバイル用のサイトを個別に作成し、デザインや更新をそれぞれ行う必要があります。
レスポンシブデザインでは、1つのサイトを構築するだけで済むため、制作や運用のコストが抑えられコストの削減が実現します。
ホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
レスポンシブデザイン3つのデメリット

いいことばかりのように思えるレスポンシブデザインですが、デメリット面になりかねない注意ポイントもあります。
1.CSS(スタイルシート)の記述が必須
CSS(スタイルシート)に追加するメディアクエリの役割は、「Aの場合はBのCSSを適用」といった分岐条件になります。
レスポンシブデザインではCSSの記述が複雑になりやすく、記述ミスによるレイアウト崩れが発生する場合もあるのです。
レスポンシブデザインでは、慎重にCSSを記述することはもちろん、公開前のチェックも様々なデバイスで念入りに確認する必要があります。そのため、レイアウトが崩れても、正確に修正対応・デザイン構成ができるプログラマーにすぐ依頼できる体制が必要です。
2.デザインの自由度は限られている
1つのHTMLをCSSによって見せ方を変えるという、レスポンシブデザインならではの制限があります。そのため、PCやスマートフォン、タブレットなどでそれぞれ独自性を強くデザインを変えることはできません。
また、それぞれのデバイスごとで明確にターゲット・ユーザー利用目的を変えたい場合は、レスポンシブデザインは避けた方が良いでしょう。
一方、動的にページ配信するサイトではデバイスごとに適したHTML / CSSを用意できます。手間はかかりますが、Webデザインの自由度は高くなります。
3.動作が遅くなる可能性もある
レイアウトが可変するレスポンシブデザインの場合、スマホでの動作が遅くなる場合があります。これは、スマホで読み込めない領域までデータを読み込んでしまう場合があるからです。
ただし、コーディングを工夫することで「動作が遅くなる」デメリットは解消可能。ファイル・画像のサイズを小さくすることで動作を速くできます。
モバイルでのユーザビリティを確保するためにも、問題が生じているようならWeb制作会社に相談してみるといいでしょう。
レスポンシブデザインの作成方法
それでは、レスポンシブデザインは具体的にどう実装すればいいのか。気になる方に向け、レスポンシブレイアウトの作り方を簡単に紹介します。
作成手順は以下の通りです。
- 端末サイズを決める
- 「meta viewportt」タグの追加
- CSS(スタイルシート)ファイルでの指定
- 検証を行う
端末サイズを決める
レスポンシブデザインでは、PC・スマートフォン・タブレットなど各端末の画面サイズを事前に設定します。
例えば、下記のようなデバイスごとのサイズにすれば、ユーザーがアクセスした端末に応じて適切なデザインを表示できます。
|
デバイス |
サイズ |
理由 |
|
スマートフォン |
480px以下 |
画面幅が狭いため、縦向きで見やすいレイアウトを重視し、 テキストやボタンを大きく配置。 |
|
タブレット |
600px〜1,024px |
スマートフォンよりも画面が広いので、複数カラムのレイアウトや 大きな画像も見やすいように調整。 |
|
PC |
1,025px以上 |
横幅が広くなるため、複数カラムを使ったレイアウトが可能で、 より多くの情報を同時に表示できるデザインを調整。 |
具体的にどのサイズを基準にするかは、ターゲットとするユーザーのデバイス利用状況を把握したうえで決定します。
例えば、スマートフォンの画面サイズは320px〜540pxの範囲が一般的です。しかし、特定のユーザーが大画面スマートフォンを多く使う場合は、画面サイズを大きくする必要があります。
「meta viewportt」タグの追加
どのようなレイアウトであっても、レスポンシブデザインを実現するための大前提となるのは「ユーザーが閲覧するデバイスのWebブラウザ情報」を取得すること。
そのために必要になるのが、HTMLファイルに記述する「meta viewport」タグです。具体的には「HTMLサイトの<head>以下」「WordPressサイトの<header.php>以下」にタグを埋め込みます。
以下はHTMLサイトでの記述例です。
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>responsive</title>
これで、Webサイトが「ユーザーが閲覧するデバイス・Webブラウザ情報」を取得できる準備が整いました。
CSS(スタイルシート)ファイルでの指定
次に、取得したデバイス・ブラウザ情報に応じて、適用するCSSを変更する「メディアクエリ」をスタイルシートに記述します。例えば、PCでの閲覧画面を961px以上に指定したい場合、以下のようにソースコードを記述します。
@media only screen and (min-width: 961px) {適用するCSS}
赤字になっている「min-width」は、横幅の最小値を意味しており、961px以上の場合は{}内のCSSを適用しなさいと指定するためのコードです。
この数値を「ブレークポイント」と呼び、スマートフォン向けに「480px以内の場合に適用するCSS」を指定するコードは、以下のように記述します。
@media only screen and (max-width: 480px) {適用するCSS}
検証を行う
レスポンシブデザインを作成したら、そのデザインが実際にどのように表示されるかを検証することが重要です。検証によってPCやスマートフォン、タブレットなど、さまざまなデバイスでの見え方を確認できます。
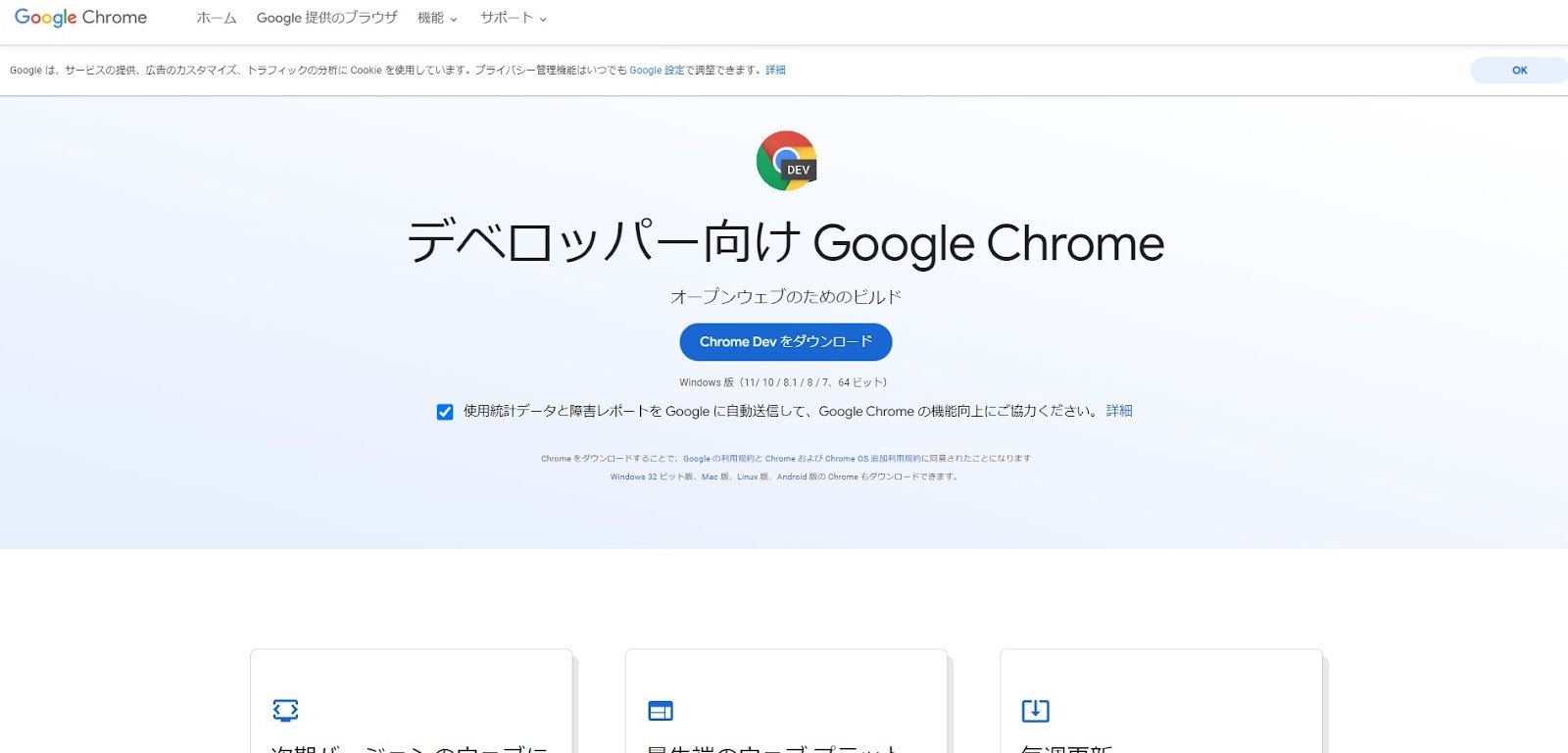
PCのブラウザには「デベロッパーツール」という機能があり、利用すればスマートフォンやタブレットの画面サイズでの表示を確認できます。
検証の方法は以下の通りです。
Google Chromeを使っている場合は、次の手順で検証ができます。
- Webページを表示している状態で、画面上で右クリックします
- 表示されるメニューから「検証」を選択します
- 画面の右側にデベロッパーツールが表示されるので、その中のアイコンを使ってデバイスのサイズを切り替えます
デバイスのアイコンを選択すると、選んだデバイスの画面サイズにあわせてWebページが自動的に調整されます。実際のスマートフォンやタブレットでの見え方を確認でき、レイアウトやフォント、画像の表示状態をチェックできます。
レスポンシブデザインの作り方のコツ
HTML / CSS / JavaScriptの基本的な知識・コーディングスキルのある方であれば、自分自身で実装できると思ったかもしれません。自分自身で実装できると思った方に、レスポンシブデザイン作成時に注意しておきたいポイントをいくつか紹介しておきましょう。
モバイルファーストCSS / デスクトップファーストCSS
レスポンシブレイアウトでは、閲覧デバイス・ブラウザがメディアクエリで指定したブレークポイントに該当したときは{}で囲われたCSSを適用。そうでないときは{}で囲われていない通常のCSSを適用します。
Webサイトのベースデザインとなる「通常のCSS」をスマートフォン用に作成します。、PC向けのメディアクエリ・CSSを作成する方法を「モバイルファーストCSS」、逆のパターンを「デスクトップファーストCSS」と呼びます。
一見、どちらも同じように見えますが、レスポンシブデザインは「HTMLに適用するCSSを変えて見え方を調整する」ため、デザインの自由度が限られる特徴があります。
つまり、スマホかPCのどちらのデザインを優先するか、自社Webサイトの運営方針に応じて、メディアクエリ・CSSの記述方法を事前に検討する必要があるでしょう。
動作チェックは念入りに
CSSの記述が複雑になりがちなレスポンシブデザインでは、コーディングミスなどでレイアウトが崩れてしまう場合が少なくありません。
- 動作チェックの方法としては以下の2通りです。実機でテストする
- Webサービスのテストツールを利用する
手軽にできるのはWebブラウザを活用したチェック方法です。
Google Chromeであれば、読み込んだWebページを右クリックすれば「デバイスごとの見え方をシミュレート」可能。

デバイスモードで特定の機種をシミュレートするのも可能です。
レスポンシブデザインのテンプレート参考サイト
ここまで、既存のWebサイトをレスポンシブデザイン化する方法を解説しました。
新たに作成する際は、WordPressなら「レスポンシブ対応のテーマ」、HTMLサイトなら「レスポンシブデザインのテンプレート」の利用をおすすめします。
無料で利用できるテンプレートを公開する、おすすめのテンプレートサイトを2つ紹介します。
TempNate

画像参照:TempNate
商用利用可能なレスポンシブデザインテンプレートを、無料配布しているサイトです。
スタイルに応じた「Startup」「Flex」「biz」シリーズなどをラインナップしており、SEO対策も整っています。
会員登録不要で気軽にダウンロード・利用できるほか、有償で著作権表示を外すことも可能です。テンプレートを活用したホームページ制作も依頼できます。
TEMPLATE PARTY

画像参照:TEMPLATE PARTY
商用利用可能なレスポンシブデザインテンプレートを、無料配布しているサイトです。
業種に応じたさまざまなテンプレートが用意されており、その多くがレスポンシブ対応であることがポイント。テンプレートとCMSをセットにした、3,200円の「+CMS」も販売しています。
※税抜/税込表示に関しては要問い合わせ
他にもレスポンシブデザインの参考事例探しにおすすめなサイトはあります。下記記事をご参照ください。
関連記事:レスポンシブデザインの参考事例探しに最適なサイトを総まとめ
レスポンシブデザインまとめ
本記事では以下の内容を紹介しました。
- レスポンシブデザインの仕組みや必要性
- メリット・デメリット
- レイアウトの種類
- 簡単な作り方
- テンプレートサイトの紹介
レスポンシブデザインはUXにおいて重要な要素でありユーザーの使い勝手を重視するには、デザイン・実装を優秀なホームページ制作会社に任せるのも1つの方法です。
※自社でレスポンシブデザインに対応させるのが難しい、優秀なホームページ制作会社に依頼したいという方はWeb幹事にご相談ください。専任のアドバイザーが適切なホームページ制作会社を紹介します。相談料などは一切かかりませんので、お気軽にお問い合わせください。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
Q. レスポンシブデザインとは何ですか?
ユーザーの利用するデバイスやWebブラウザに合わせ、レイアウトを「Responsive(機敏に反応)」に最適化できるWebデザインのことです。レスポンシブWebデザイン(Responsive Web Design)と呼ばれる場合もあります。
この記事を書いた人

梓澤 昌敏
専門分野: 音楽・映像制作、オウンドメディア、ビジネス
音楽・映像制作の現場を経て、スタジオ構築側の業界へ。マネージャー・コンサルタントとして制作現場の構築に携わる一方、自社オウンドメディアの立ち上げを含むマーケティングも担当してきました。現在アメリカ在住。作曲を含む音楽制作も提供しています。
このライターの記事一覧
