- 更新日 2025.12.10
- カテゴリー ホームページのデザイン参考例
レスポンシブデザインの参考事例探しに最適なサイトを総まとめ【2026年最新版】
最近定着してきた「レスポンシブデザイン」ですが、これが何を指すのかご存知ですか?
今回は、「聞いたことはあるけど、実際にどういうデザインにすればいいのか分からない」という方に向けて、下記のようなポイントをご紹介します!
・そもそもレスポンシブデザインはなんなのか?
・レスポンシブデザインの参考事例はどんなの?
・参考事例はどうやって探せば良いのか?
最後まで読むことで、レスポンシブデザインのヒントを得ることができます。レスポンシブデザインのメリット・デメリット、注意点についてもご紹介しているので、Webサイトを制作する際にぜひ参考にしてみてください。
関連記事:ホームページをスマホ対応するにはどうしたらいい?すぐできる方法を解説します!
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
レスポンシブデザインとは?
レスポンシブデザイン(レスポンシブWebデザイン)とは、「スマホやタブレットなどPC以外のあらゆる端末でも見やすく、使いやすくサイトにするためのデザイン」を指します。
Google Developersではこのように解説されていました。
レスポンシブ ウェブ デザイン(RWD)は、サーバーからどのデバイスに対しても常に同じ HTML コードを配信し、CSS を使用して各デバイスでのページのレンダリングを変える設定方法です。
引用:Learn Responsive Design | web.dev
「1つのファイルをベースに、デザインなど見た目を調整できるCSSとよばれるファイルを設定することでスマホやタブレットなどでも見やすいレイアウトにする」のがレスポンシブデザインであると解釈できます。
Googleもレスポンシブデザインの使用を推奨していますし、2015年からは公式にWebサイトがモバイルフレンドリーかどうか、モバイル検索でのランキング指標に使用すると公表しています。
もちろん、レスポンシブウェブデザインを採用したから検索順位も上がるという単純な話ではありません。ですが、今やPCではなくスマホやタブレットで情報に触れるユーザーが多い中、コンテンツをわかりやすくユーザーに届けることのできるレスポンシブウェブデザインを採用しない手はありません。
レスポンシブデザインの事例を探せる参考サイト
レスポンシブデザインを採用する際に参考になるギャラリーサイトをご紹介します。
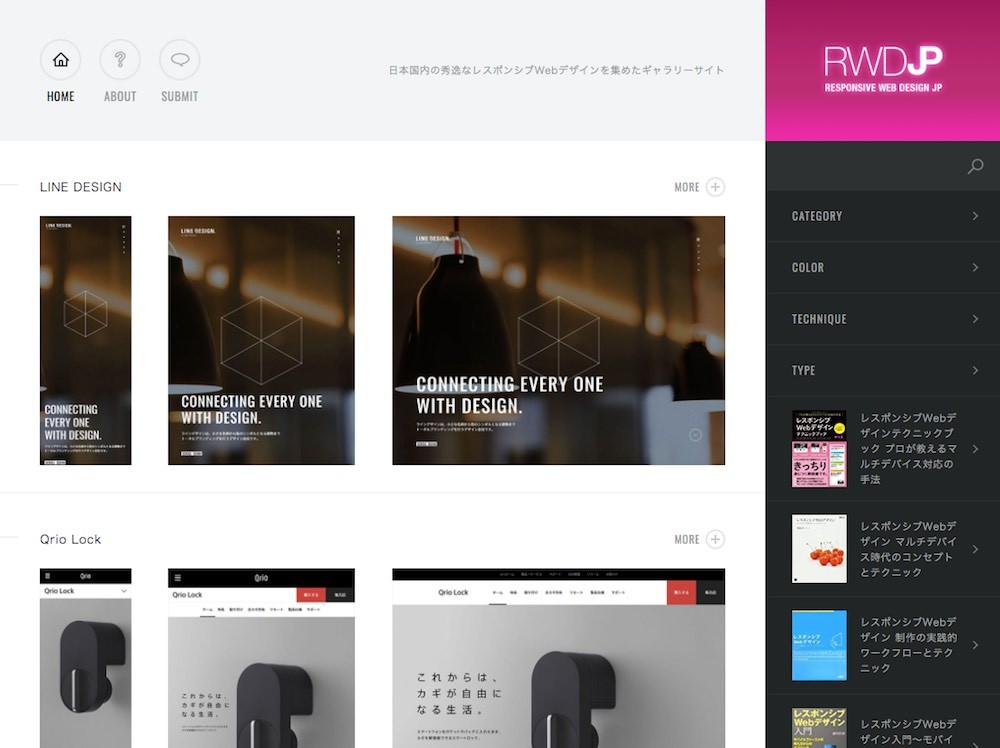
Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。ぱっと見でPCサイトとスマホ表示のデザインが見れるので、レスポンシブデザインの参考になります。
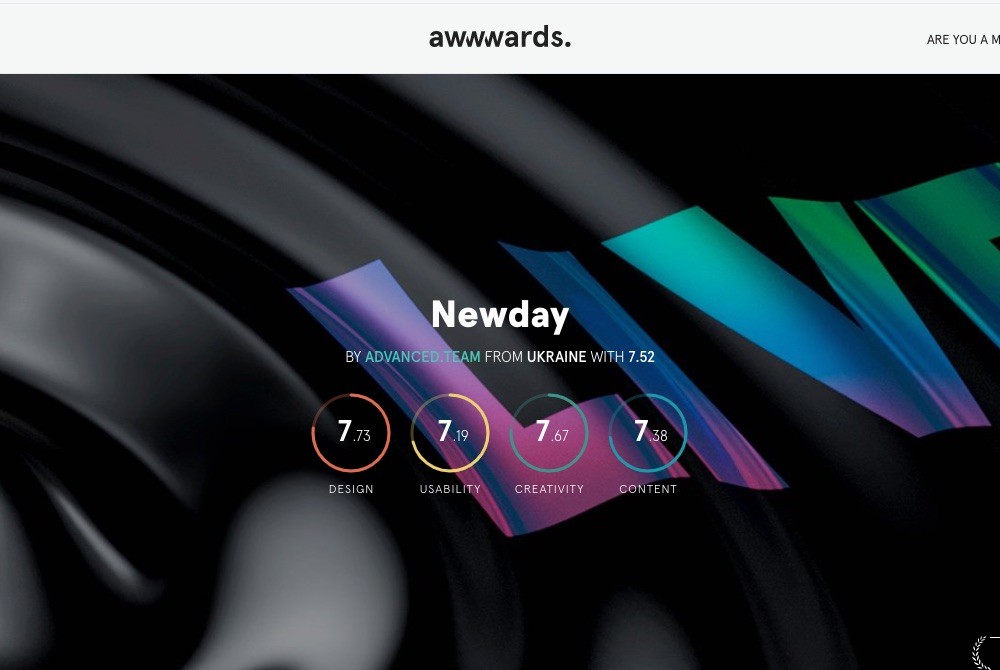
Awwwards

画像参照:Awwwards - Website Awards - Best Web Design Trends
海外で有名なWebデザインギャラリーです。投票によって掲載されるサイトが決定されるという面白い仕組みで運営されています。
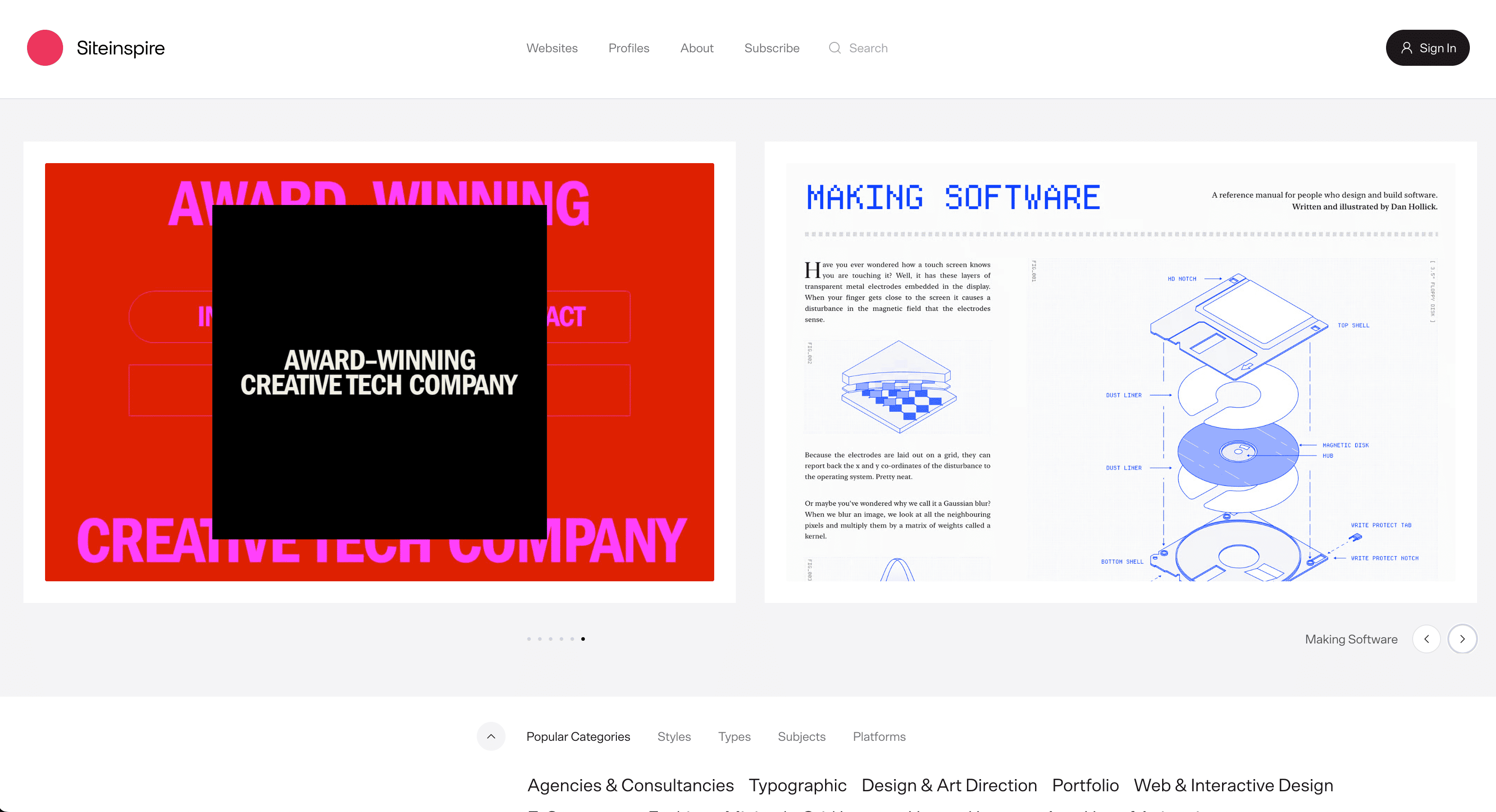
siteInspire

画像参照:Siteinspire | A showcase of the web’s finest design + talent
ロンドンのデジタルスタジオが運営するWebデザインギャラリーです。ヘッダーにある「Styles」や「Types」からいろんなカテゴリーのサイトが探せます。
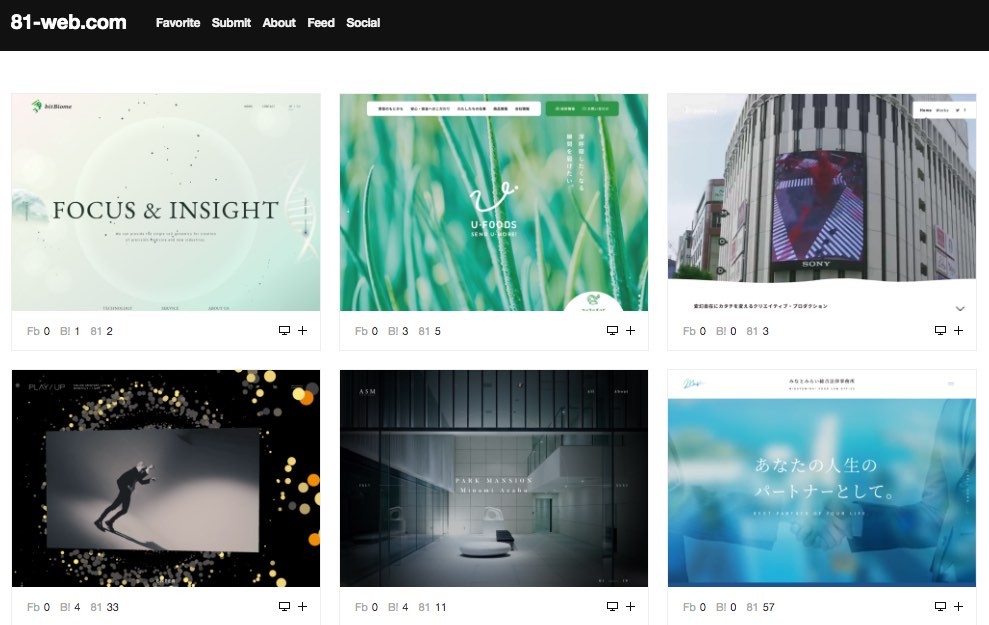
81-web.com

画像参照:81-web.com
日本の優れたデザインのWebサイトを紹介しています。海外のサイトだと参考にしづらい点もありますが、掲載しているサイトが日本のWebサイトなので参考にしやすいです。
muuuuu.org

画像参照:Webデザインギャラリー・参考サイト集|MUUUUU.ORG
高クオリティで縦に長いサイトを紹介しています。カテゴリーが細かく分けられているので、デザインが探しやすくなっています。
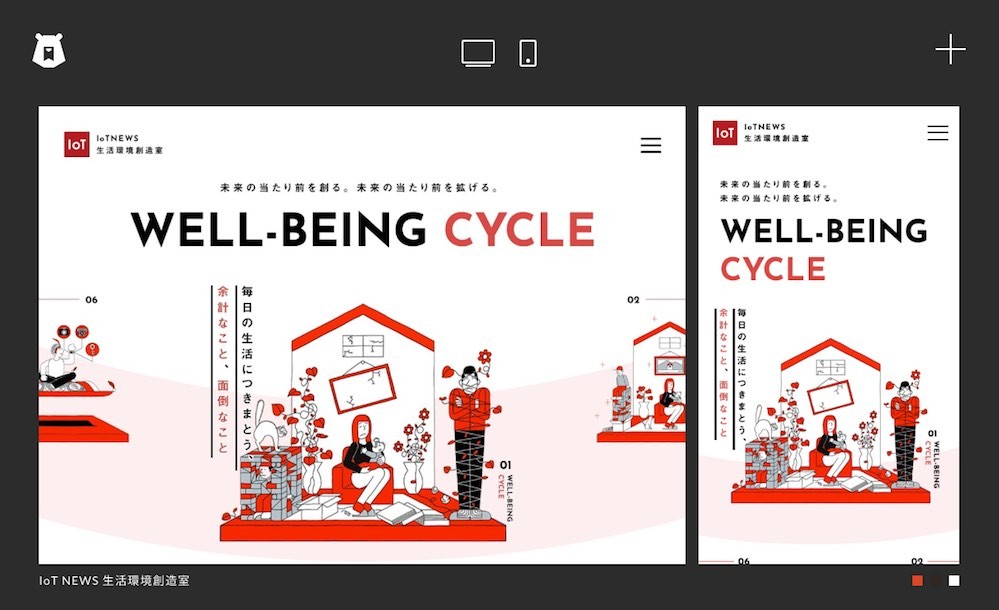
bookma!

画像参照:bookma!
PCの横にスマホデザインも表示されているので、レスポンシブデザインを採用したい時にとても参考になるギャラリーサイトです。
I/O 3000

国内外を問わず、Webサイトを制作する際に参考になるサイトを集めたサイトです。オートスクロールが採用されているため、ページボタンを押さずとも次々にページが表示されるのが便利です。
Web Design Clip

画像参照:Web Design Clip | Webデザインギャラリー・クリップ集
クリエイティブの高いWebデザインを紹介するサイトです。日本のサイトと海外のサイトが分けられていたり、ログインしなくてもお気に入りのサイトが保存できるので使用しやすいです。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
レスポンシブデザインのメリット
レスポンシブデザインのメリットについて解説します。
ユーザーの閲覧している端末に合わせて見やすいレイアウトにできる
レスポンシブデザインにすることで、ユーザーが閲覧しているスマホやタブレットに合わせたレイアウトにできるので、サイトを見やすくすることができます。
近年、インターネットを閲覧する際にパソコンよりもスマホやタブレットを使用するというユーザーが増えました。平成22年には世帯におけるスマホの保有率が9.7%程度でしたが、平成29年には75.1%にまで増加しています。
参考:総務省「平成29年通信利用動向調査の結果」
パソコンよりもスマホでサイトを閲覧する人が多いため、スマホで閲覧した際の見易さには配慮する必要があります。
Googleの「モバイル対応」認定を受けやすく、SEOに有利になる
レスポンシブデザインにしたからといって必ずしも検索順位が上がりはしませんが、スマホで閲覧しにくいサイトやスマホ未対応のサイトは、SEOの観点から不利になる可能性が高いです。
2015年、Googleはスマートフォンからの閲覧に最適化できていないサイトの検索順位を下げる対応をすると発表しました。さらに、モバイルフレンドリーであるかどうかを検索順位の判断基準に加えるとも公表しています。
モバイルフレンドリーとは「サイトをモバイル(スマホ)用に最適化し、閲覧者が快適にサイトを閲覧できるようにする」ということであり、実際にページがモバイルフレンドリーに対応できているかどうかは「モバイルフレンドリー テスト」から確認することができます。
PCサイトとスマホでURLが統一されるのでユーザーはシェアが容易になる
レスポンシブデザインの場合、PCとスマホで同じURLのため、ユーザーが「誰かとこの記事の内容を共有したい」とシェアする際にも便利です。
例えば、レスポンシブデザインにせずPCとスマホでそれぞれ別のHTMLを使用する場合はURLが異なります。
PCサイトを閲覧したAさんがBさんにURLをシェアした場合、BさんもPCサイトであれば問題ありませんが、スマホサイトで閲覧しようとした時にサイトが非常に見づらくなってしまいます。
Google ウェブマスター向け公式ブログ内にも以下のような説明があります。
PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
検索順位には被リンク数の評価も影響しますが、URLが統一されることによって被リンクを分散させずに済みます。これによりPCとスマホでそれぞれ別にサイトを用意するよりもSEOの観点から見ても有利です。
HTMLを1つのソースで管理できる
レスポンシブデザインを採用することにより、PCサイトとスマホサイトで別々のHTMLを用意する必要がなくなります。
以前は別々のHTMLを表示させていたため、修正や変更事項があった際には両方のHTMLを編集する必要がありました。
レスポンシブの場合は共通のHTMLを使用しているため、HTMLは1回の更新で済みます。工数も少なくなりますし、人為的ミスも少なくすることができるのでサイトの運用が容易になります。
レスポンシブデザインのデメリット
レスポンシブデザインを採用することによるデメリットもあるので解説します。
コーディングが複雑になるため、知識やスキルが必要
レスポンシブデザインは複数の端末で自動で最適な表示を可能にさせるため、CSSが複雑になります。そのため、実際にレスポンシブデザインを採用する場合は知識やスキルが必要となります。
初心者には難易度が高くなり構築に時間がかかるため、経験と知識のある専門家に依頼するのが安心でしょう。
PCとスマホで設計を調整する必要がある
レスポンシブデザインの場合はPCとスマホで共通のHTMLを使用するため、あまり複雑にならないように設計する必要があります。
PCとスマホで別々のHTMLを用意していた際には配慮する必要がありませんでしたが、このデザイン設計を誤ってしまうとその分構築が複雑になり、結果、工数が増えるために時間がかかってしまいます。
制作会社に依頼してレスポンシブデザインにする場合、工数によって価格が変わるケースもあるので注意が必要です。
スマホでは表示が重くなる
PCとスマホで同じHTMLを使用するため、ユーザーが使用しているブラウザがPC用の思い画像を読み込もうとして、表示に時間がかかってしまう場合があります。
実際にスマホで閲覧する場合には表示されないようになっているのですが、単にスマホでは非表示になるように書かれているだけで書いてあるタグ自体は読み込まれてしまうためです。
その点を配慮して設計しないと、スマホでは表示されていない部分のせいでサイトが重くなってしまい、動作が遅くなってしまうというデメリットがあります。
関連記事:表示が遅いとSEO的に不利!?サイトスピードを改善するための測定ツールの使い方
デザインに制約が出てしまう
レスポンシブデザインを採用する場合は、デザインする時点で、ユーザーが快適にサイトを閲覧できるサイトを考えなければなりません。
上記で解説したように予め「PCとスマホで共通のHTMLを使用する」「内容によってはスマホで閲覧した時にサイトの動作が重くなってしまう」という点をデザインの際に考慮することが必要がです。
PCサイトだけであれば画面を広くとれるため比較的自由にデザインすることが可能でした。
ですが、スマホやタブレットの場合は画面幅が小さいためPCサイトのように自由度は高くありません。それでも見やすくなるようにコンテンツの整理を行う必要があります。
スマホを横と縦で見た時にレイアウトがあまりにも違うとユーザーは混乱してしまうため、その点も違和感がないようにデザインする必要があります。
レスポンシブデザインの注意点
レスポンシブデザインを採用するにあたり、デザインする際の注意点について解説します。
ビューポイント(viewport)を設定する
ビューポイント(viewport)とは、ユーザーが閲覧している端末の画面幅に合わせて表示する大きさを調整するコードです。
こちらをHTMLファイルの<head>タグ内に記載する必要があります。cssの調整をしてもこのビューポイントを設定しないとうまくいきません。
また、端末によってはパソコン用のサイトもそのまま縮小して表示されてしまうため、このようにビューポイントを設定しておく必要があります。
文字を大きくしたり量や改行を見直し、それぞれの端末で見やすくなるようにする
レスポンシブデザインにする場合は、必ずスマホなどで実際に確認し、文字を大きくしたり文字量、改行などを見直すべきところがないか確認しましょう。
PCサイトであればそれほど気にならなかった点も、実際にスマホやタブレットで確認してみると見辛くなってしまっている部分が多いことに気づきます。
文字が小さすぎると読みにくいですし、改行がなかったり文字量が多すぎても読みづらいため、ユーザーにストレスを与えてしまっている場合があります。読みづらいと感じたユーザーはそのまま離脱してしまうので改善が必要となります。
画像の使用を極力避け、CSSで表現することで表示速度を速くする
画像ファイルはどうしても重くなってしまうので、できるだけ小さいものを使用するかCSSで表現するようにしましょう。そうすることで読み込みも早くなるので表示速度が速くなり、ユーザーも快適にサイトを閲覧できるようになります。
修正が必要になった際も画像ファイルよりCSSの方が簡易的なため、運用の手間も省けます。
画像は可変にし、解像度の高いデータを用意する
端末によって画面幅は異なるので、画像は大きさを固定にせず可変に設定する必要があります。可変に設定しておかないと、意図しないサイズで表示されたりぼやけてしまう可能性があります。
iPhoneはRetinaディスプレイという今までより高解像度で表示されるディスプレイを採用しています。Retinaディスプレイでもぼやけずに鮮明に画像を表示させるためには、通常の縦横2倍のサイズの画像を用意する必要があります。
ですが、最近では3倍の画像が必要なスマホも出てきています。全ての端末で完璧に美しく表示させることは難しいですが、どこまで対応するのか予め決定しておく必要があります。
スマホを横にしたり、タブレットで閲覧しても問題ない表示にする
レスポンシブを採用する際に見落としがちなのが、スマホを横にしたりタブレットにした際にどのように表示されているかという点です。
この時にスマホを縦にした際と全然違うレイアウトにしてしまうと、ユーザーの混乱を招いてしまいます。ユーザーの混乱はストレスとなり、そのまま離脱へと繋がってしまいます。
離脱を防ぐためにもスマホを横にしたりタブレットにした際にも問題のない表示になるようにしましょう。
まとめ
スマホやタブレットが普及した今、Webサイト制作において今やレスポンシブ対応は必須条件となっています。
実装するには専門知識が必要となり、あらかじめレスポンシブデザインを想定した設計にする必要があるので、制作の際には注意が必要となります。
ぜひご紹介したギャラリーサイトから参考にしたいサイトを選んでいただき、ユーザーが快適に閲覧できるサイトを制作してくださいね。
見やすいホームページの作り方については下記を参照してください!
誰でも実践できる!見やすいホームページを作るためのポイント
Q. レスポンシブデザインで参考になるサイトは?
レスポンシブデザインの参考事例として「Responsive Web Design JP」「siteInspire」等が挙げられます。それぞれの詳しい特徴は記事内で紹介していますので、ぜひ参考にしてください。
この記事を書いた人

なみンゴ
専門分野: デザイン
制作会社でWebディレクター兼Webデザイナーとして5年の勤務経験あり。その前は一企業のWeb担当者でした。もっと制作をしたい!と思いWebサイト制作会社に転職。実務経験で得たデザインスキル・知識をベースに、ホームページを検討されている方、Web担当者の方に役立つ情報を配信します。イラストも得意です。
このライターの記事一覧
