- 更新日 2025.10.23
- カテゴリー 採用サイト
参考になる採用サイトのデザイン事例29選!最新トレンドも解説【2026年最新版】
採用サイトのデザインは、人材獲得に大切な要素です。
しかし、どのようなデザインにすればよいのかわからず悩んでいる採用担当者もいるのではないでしょうか。本記事では、参考になる採用サイトのデザイン事例をご紹介します。さらに、最新のトレンドデザインや採用サイト制作時のポイントもあわせてご紹介します。
最後まで読むことで、採用サイトデザインのヒントが得られるでしょう。ぜひ参考にしてください。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作事例をまとめました
 WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
WEBサイト制作・リニューアル事例集
この資料では以下の内容を紹介しています。
「WEBサイト新規制作事例集」
「WEBサイトリニューアル事例集」
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと採用サイト制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. 採用サイト制作を依頼する際の料金相場
- 2. 新卒採用サイト制作の費用がいくらかかるか60秒で診断してみませんか?
-
3.
おすすめしたい新卒採用サイトのデザイン事例24選
- 3-1. ブリッジコーポレーション
- 3-2. 小学館
- 3-3. バンダイ
- 3-4. タカラトミー
- 3-5. 星野リゾート
- 3-6. みずほ
- 3-7. ホンダ
- 3-8. トヨタ
- 3-9. トゥモローゲート株式会社
- 3-10. ユナイテッド
- 3-11. USEN
- 3-12. プラットイン
- 3-13. 楽天
- 3-14. 株式会社ダイワコーポレーション
- 3-15. 株式会社ディーエイチシー
- 3-16. 東洋ハイテック株式会社
- 3-17. 株式会社キャリアデザインセンター
- 3-18. 株式会社WOWOW
- 3-19. オンワード商事
- 3-20. 株式会社サジェスト
- 3-21. 株式会社ベンチャーバンク(jump one)
- 3-22. 株式会社ホリプロ
- 3-23. 株式会社クオキャリア
- 3-24. 株式会社夢テクノロジー
- 4. おすすめしたい中途採用サイトのデザイン事例6選
- 5. 採用サイトのデザイン事例を掲載している参考サイト
- 6. 採用サイトのデザインの成功ポイント
- 7. 採用サイト制作の流れ
- 8. 採用サイトのデザイン まとめ
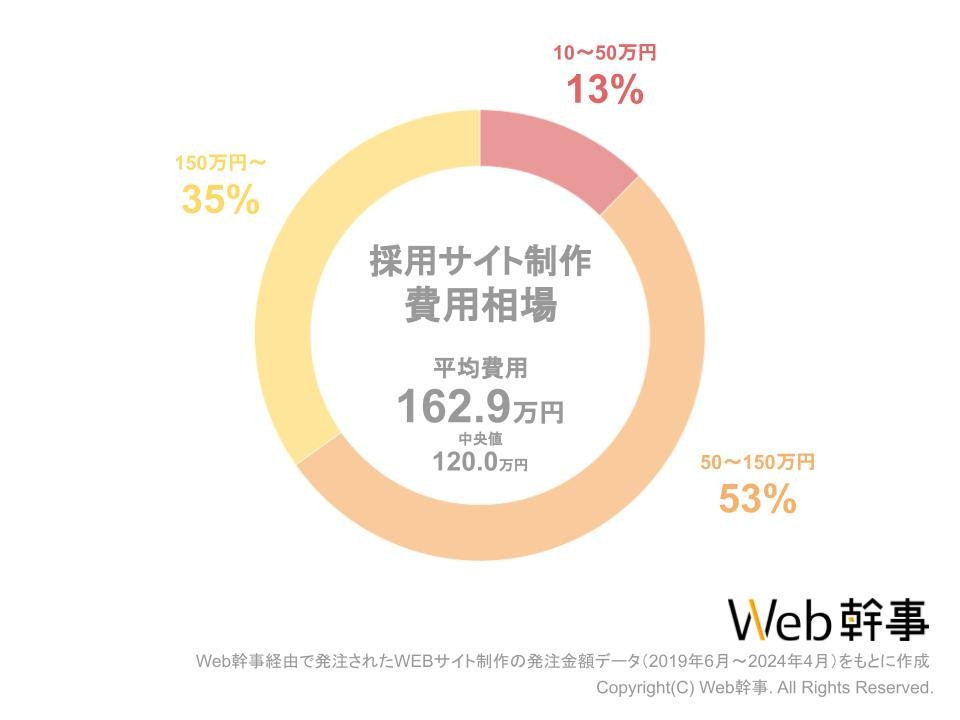
採用サイト制作を依頼する際の料金相場
採用サイトを制作する前に、費用相場を確認しておきましょう。
当メディアWeb幹事では「採用サイトを作りたい人」「採用サイトを作れる会社」をつなげるマッチングサービスを提供しています。以下は、Web幹事経由で発注された「採用サイト制作の発注金額データ」をもとに作成した採用サイト制作の費用相場のグラフです。

平均の費用相場は162.6万円(中央値は120万円)。発注金額の13%が10万~50万円、53%が50万〜150万となっています。
採用サイトは、ホームページとしての機能よりも「制作するコンテンツ」によって大きく金額が変動するのがポイントです。
採用サイトの費用については「採用サイトの費用と料金相場を徹底解説」で詳しく解説しているので、興味のある方は参考にしてみてください。
【無料】採用サイトに強いホームページ制作会社を紹介してもらう
新卒採用サイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
おすすめしたい新卒採用サイトのデザイン事例24選
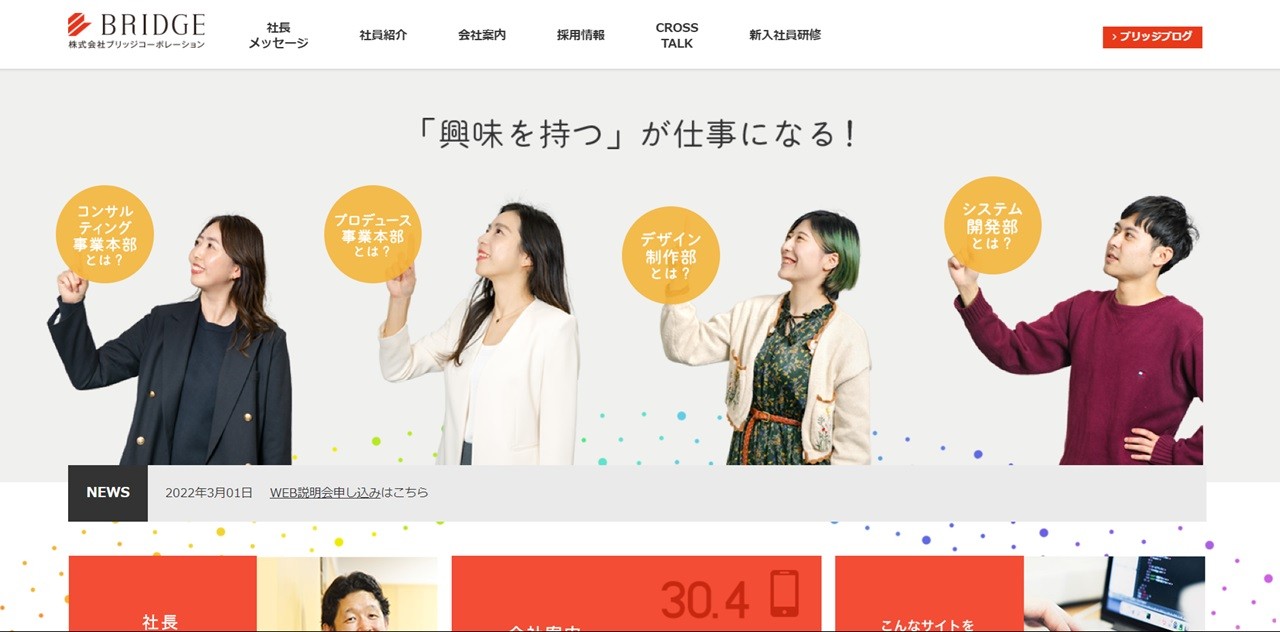
ブリッジコーポレーション

引用:ブリッジコーポレーション
ブリッジコーポレーションのような採用サイトを制作できる会社を紹介してもらう
「興味を持つ」が仕事になるという採用のキャッチコピーとともに、エンターページが設けられたデザインです。鮮やかなカラーを取り入れながら、求職者が知りたい情報を見やすく簡潔にまとめられています。
トップページのメインビジュアルには、在籍社員の写真が用いられそれぞれの社員をクリックすると、彼らの仕事内容を閲覧できます。
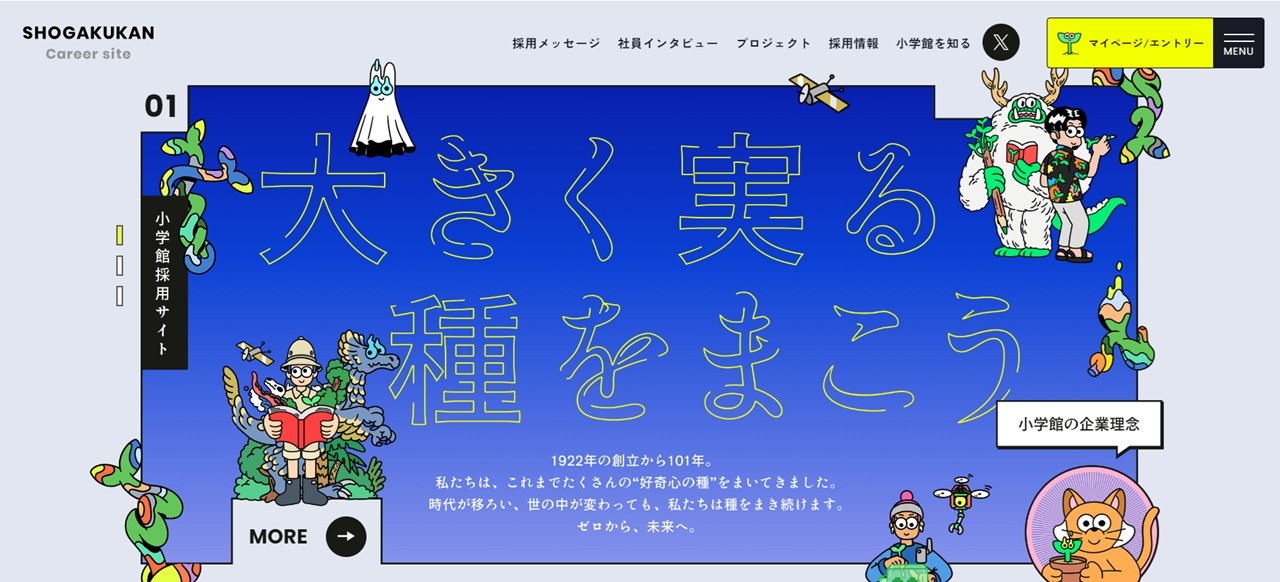
小学館

引用:小学館
小学館の採用サイトは、可愛いイラストや画像が切り替わる仕様をファーストビューに導入。トップページからは社員インタビューや企業理念、採用情報など求職者が知りたい情報にすぐにアクセスできる分かりやすい導線を設けられています。
スクロールすることで、画像やイラストに変化が出るスクロールエフェクトというトレンドのデザインも取り入れられており、見ているだけでワクワクする採用サイトです。
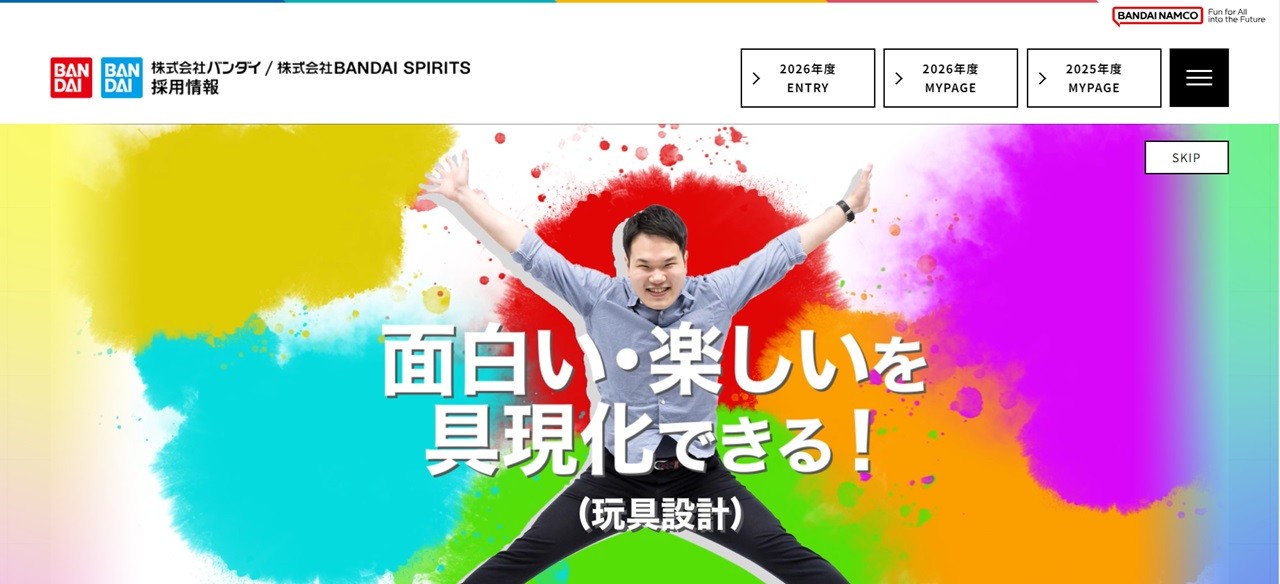
バンダイ

引用:バンダイ
バンダイの採用サイトは、5つの部門ごとに各社員の写真を用いて立体的に見えるアニメーションとともに特徴が表示される仕様に生まれ変わりました。採用ムービーや画像に映る人達は笑顔でポーズを取っており、楽しそうな印象を受けます。
採用サイトに必須の項目以外に、新入社員の1日・先輩社員のキャリアと働き方などのコンテンツを掲載。求職者が実際に働き始めた後のイメージができるため、面接などに至る前に自身に合う会社なのかどうかを見極めやすくなっています。
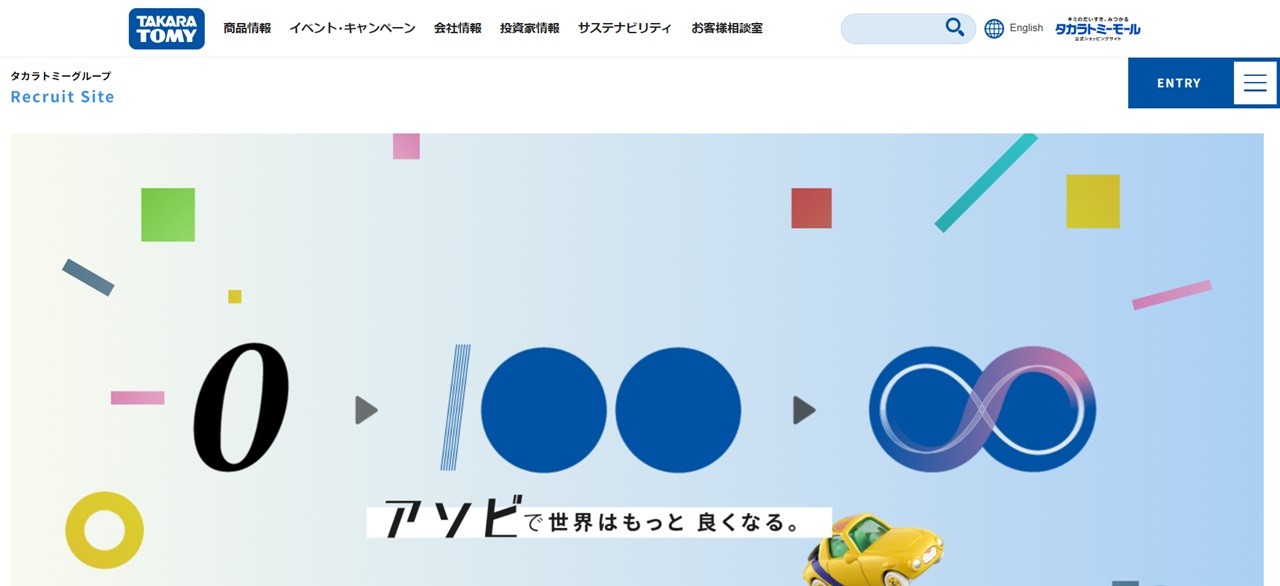
タカラトミー

引用:タカラトミー
タカラトミーのような採用サイトを制作できる会社を紹介してもらう
タカラトミーの採用サイトは、遊びこごころ満載なデザインです。採用サイトを開くと、文字やイラストが上から降ってきてファーストビューが形成されます。
さらに、下にスクロールすると企業情報・仕事紹介・働き方などのカテゴリーが横から飛び出てきます。そのため、最後までワクワクした気分で閲覧してもらえるでしょう。ファーストビュー直下に採用コンセプトムービーが掲載されており、どのような人材を求めているのかが明確に伝わる工夫がなされています。
星野リゾート

引用:星野リゾート
星野リゾートのような採用サイトを制作できる会社を紹介してもらう
トップページには、星野リゾートが大切にする「旅」と「多様性」を連想させるインパクトのあるイラストが配置されています。
下にスクロールしていくサイトデザインで、ランディングページのような印象も。白地に明るいカラーや写真、イラストがたくさん散りばめられたワクワクする採用サイトに仕上がっています。
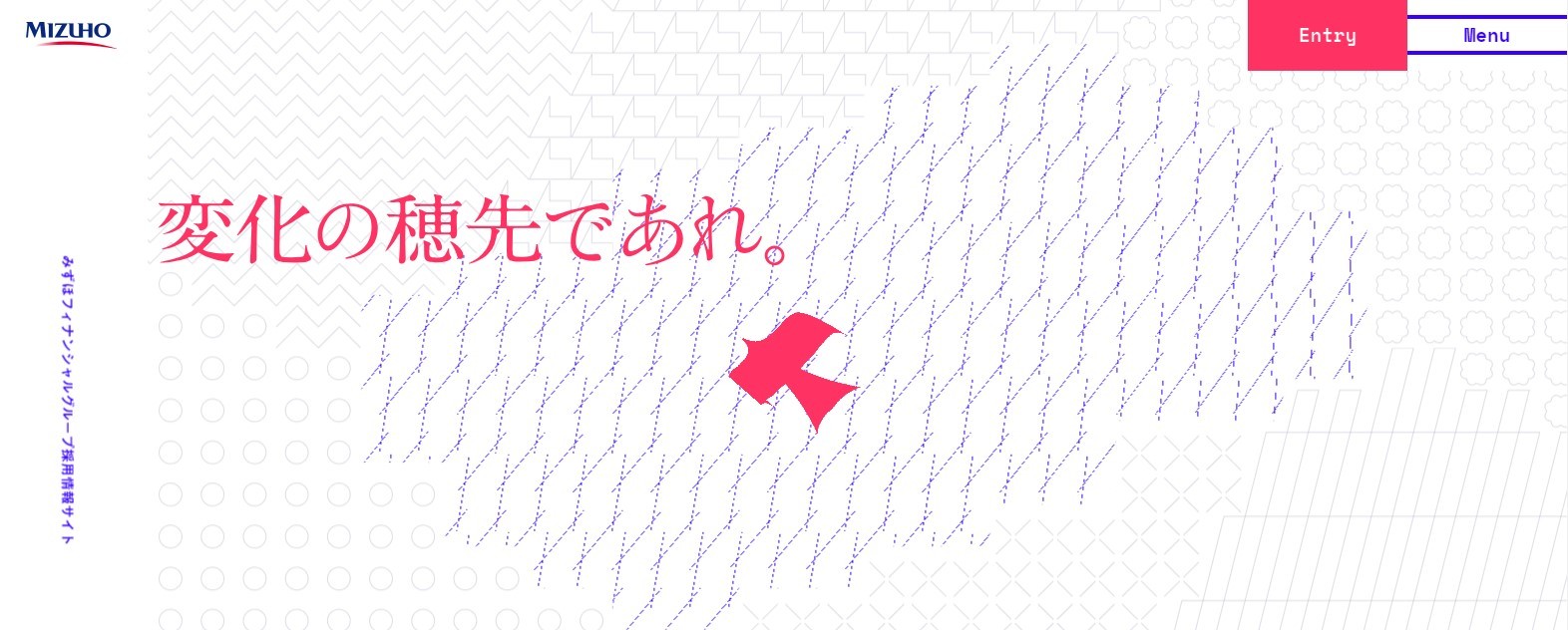
みずほ

引用:みずほ
みずほファイナンシャルグループの採用サイトは、「変化の穂先であれ」というキャッチコピーとともに、飛んでいる1羽の鳥が描かれているトップページが印象的です。
下にスクロールするたびに鳥が動き出し、サイト内のコンテンツに導く仕様になり変化をまたぐ存在であることを連想させます。
どのページもテキスト量は少なく、見やすくまとめられています。スムーズな操作性や写真のクオリティなどから、安心感や信頼感を与えられているでしょう。
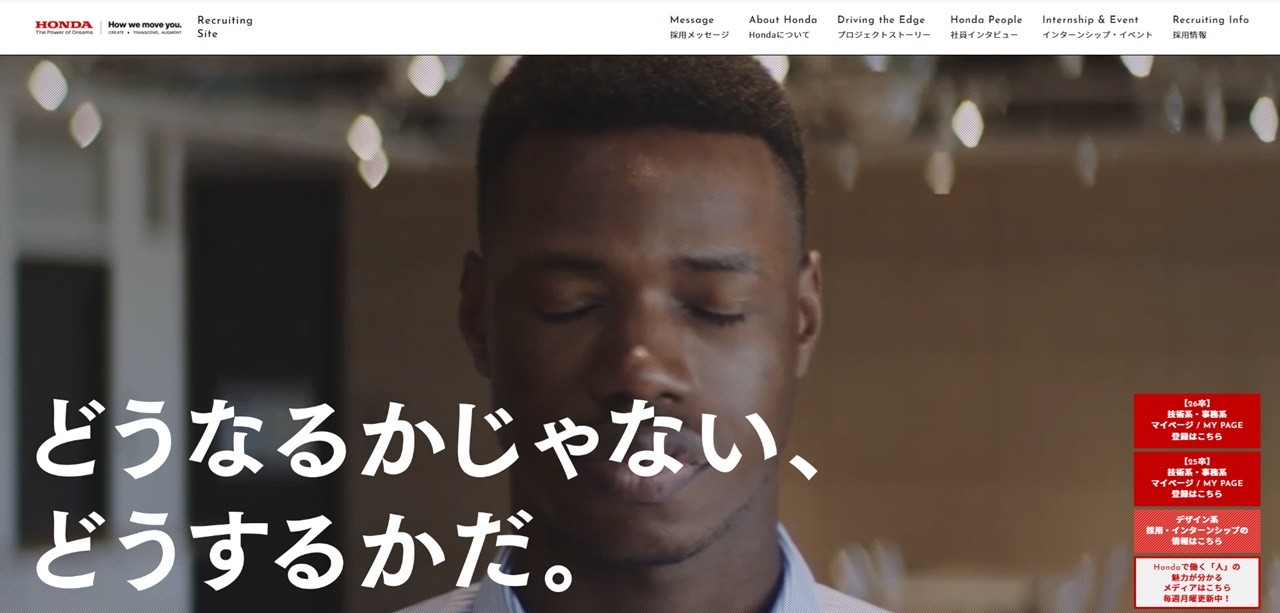
ホンダ

引用:ホンダ
ホンダの採用サイトは、動画が主体です。アクセスすると画面いっぱいに張られた動画とともにに、「どうなるかじゃない、どうするかだ。」というコピーに惹きつけられます。下へスクロールすると、サイト内のコンテンツが画像とともに表示され、各ページにアクセスできます。
左下には、赤い背景に白字の採用情報ボタンを常に表示。これにより、求職者が興味を持った段階ですぐに採用・インターシップ情報の確認、新規登録などの行動をとれるのも特徴的です。
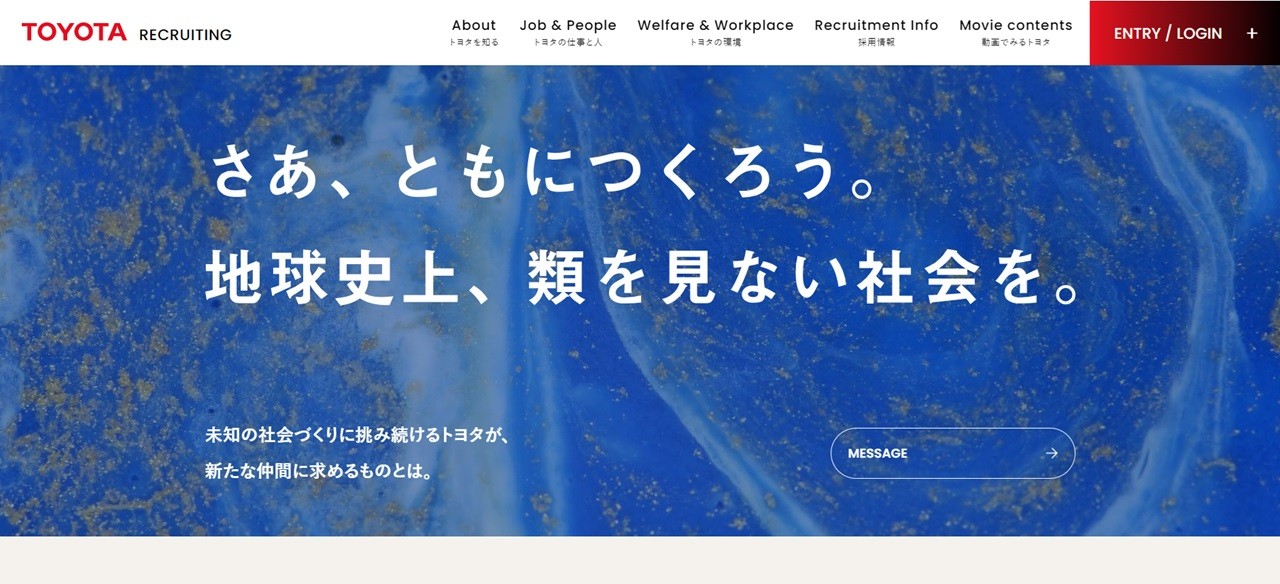
トヨタ

引用:トヨタ
「さあ、ともにつくろう。地球史上、類を見ない社会を。」をコンセプトに、地球を連想させるアニメーション画像が背景全面に配置されています。トヨタについて具体的に理解してもらえるよう、テキストではなく動画コンテンツを用意しトップページからアクセスできるようにしているのもポイントです。
文章の色は、黒と赤の2色構成。シンプルで落ち着いた配色で、見やすさを感じるサイトデザインです。
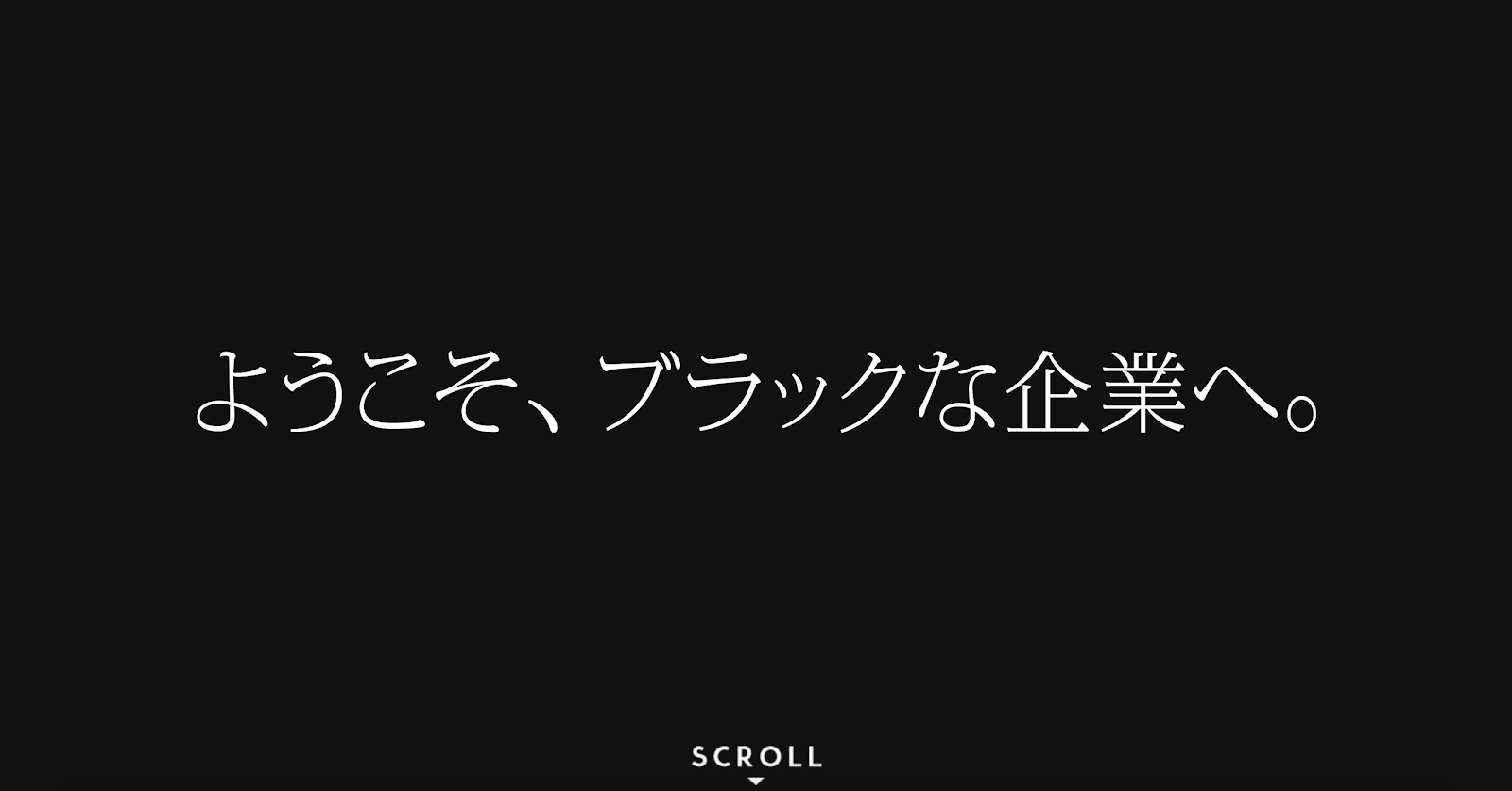
トゥモローゲート株式会社

引用:トゥモローゲート株式会社
トゥモローゲートのような採用サイトを制作できる会社を紹介してもらう
トゥモローゲートの採用サイトは、「変な会社にしたいので変な社員を募集します」という変わったコピーが目を惹くトップページが印象的。
背景色は基本的に黒で統一され、クールでスタイリッシュな印象を与えています。表サイト・裏サイトなど、求職者の興味をそそるコンテンツ内容に仕上げているのも魅力です。
ユナイテッド

引用:ユナイテッド
ユナイテッドのような採用サイトを制作できる会社を紹介してもらう
ユナイテッドは、白・黒をメインカラーとしオレンジ色のアクセントカラーを取り入れた構成でスタイリッシュな印象です。
画像や文字にカーソルを合わせると動きが出るデザインを取り入れ、シンプルでありながら求職者の興味を惹くための工夫がなされています。
USEN

引用:USEN
USEN&U-NEXT GROUPの採用サイトには、動画とともに「必要とされる、次へ」というキャッチコピーでインパクトのあるファーストビューが作り上げられています。
新卒採用やキャリア採用などにカーソルを合わせると、背景が白からイラストや社員の写真に変化。4分割された一面の画像の各部分にカーソルを合わせると、他の画像に切り替わるなど細かいポイントのデザインにこだわり、読者へワクワク感を与えてくれます。
プラットイン

引用:プラットイン
プラットインのような採用サイトを制作できる会社を紹介してもらう
プラットインの採用サイトデザインは、列車の旅がテーマとなっています。キャッチコピーは「乗り遅れるな」。
横スクロール型のサイトデザインで、メニュー内容は駅名標のようなものに書かれています。
社長挨拶も車掌挨拶になっており、列車のイメージを一貫しているのが特徴的です。
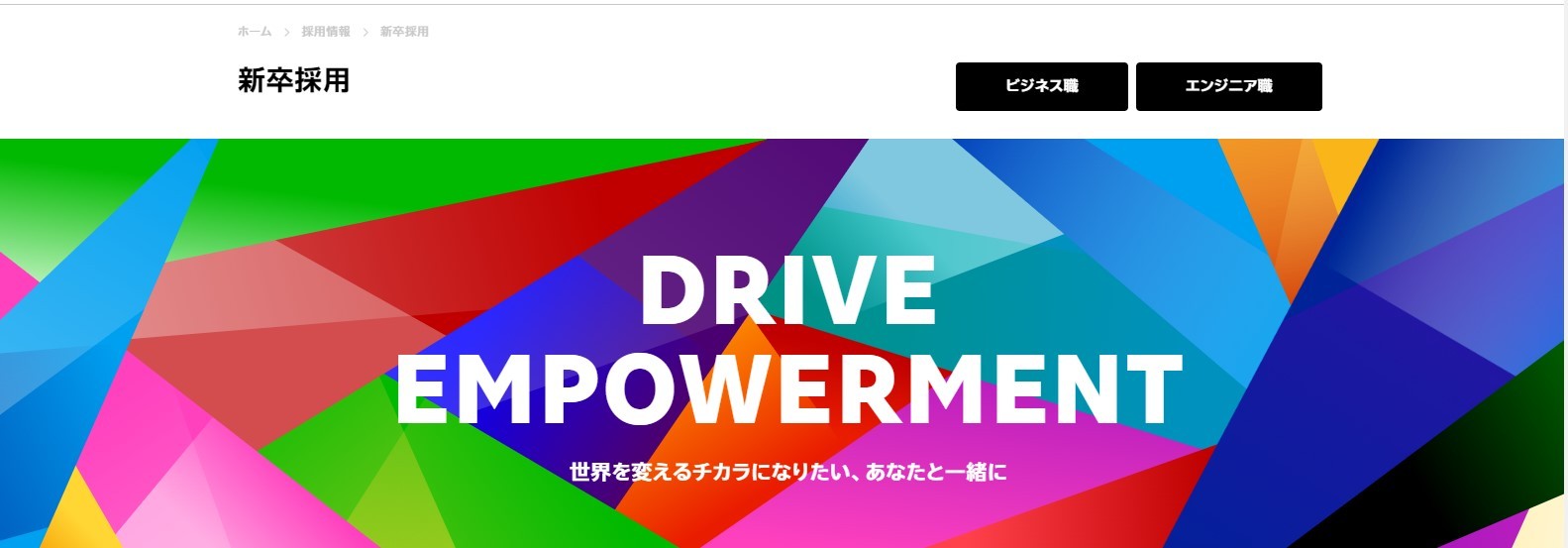
楽天

引用:楽天
楽天の採用サイトは白背景で、アクセントカラーとして赤色が用いられ、コーポレートカラーを印象づけるデザインとなっています。
キャッチコピーは楽天が創業時から掲げている理念の「Empowerment」。
全体的にポップかつ動きのある画像が使われており、賑やかで楽しそうなデザインです。
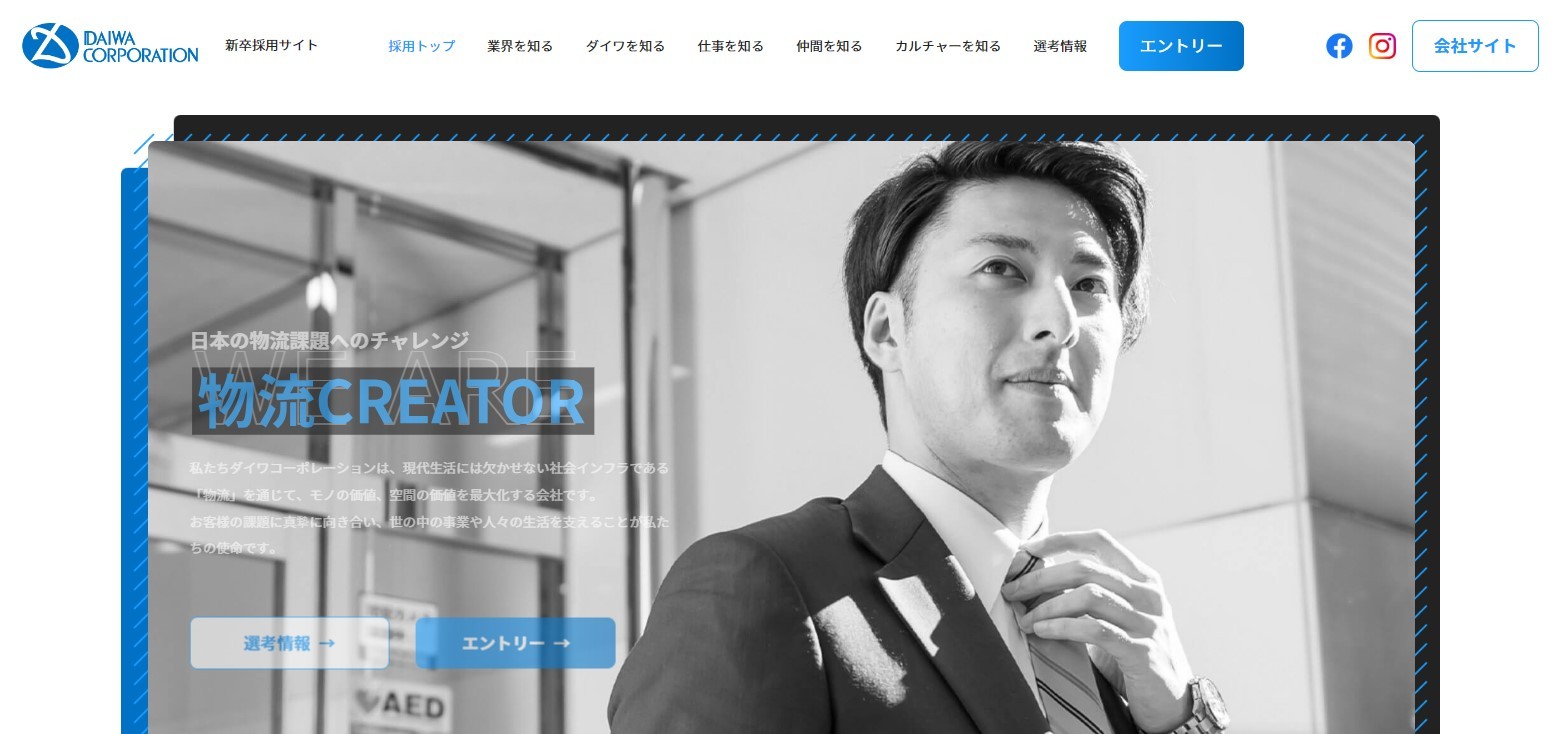
株式会社ダイワコーポレーション

ダイワコーポレーションのような採用サイトを制作できる会社を紹介してもらう
物流大手のダイワコーポレーションの新卒採用サイトです。白地に青のアクセントカラーを取り入れ、シンプルなデザインに仕上げられています。エントリーボタンは目立つように青色で大きめのサイズに設置してあり、応募までの導線がわかりやすくなっている点もポイントです。
株式会社ディーエイチシー

引用:株式会社ディーエイチシー
ディーエイチシーのような採用サイトを制作できる会社を紹介してもらう
株式会社ディーエイチシーの新卒採用サイトです。ファーストビューを1枚絵ではなく分割し、実際に働いている人の姿を掲載しています。
サイトデザイン自体はシンプルですが、離脱率を下げるために1スクロールごとに画像を配置するなど細かい工夫が魅力的。青をメインカラーとしており、爽やかな印象を受けるサイトです。
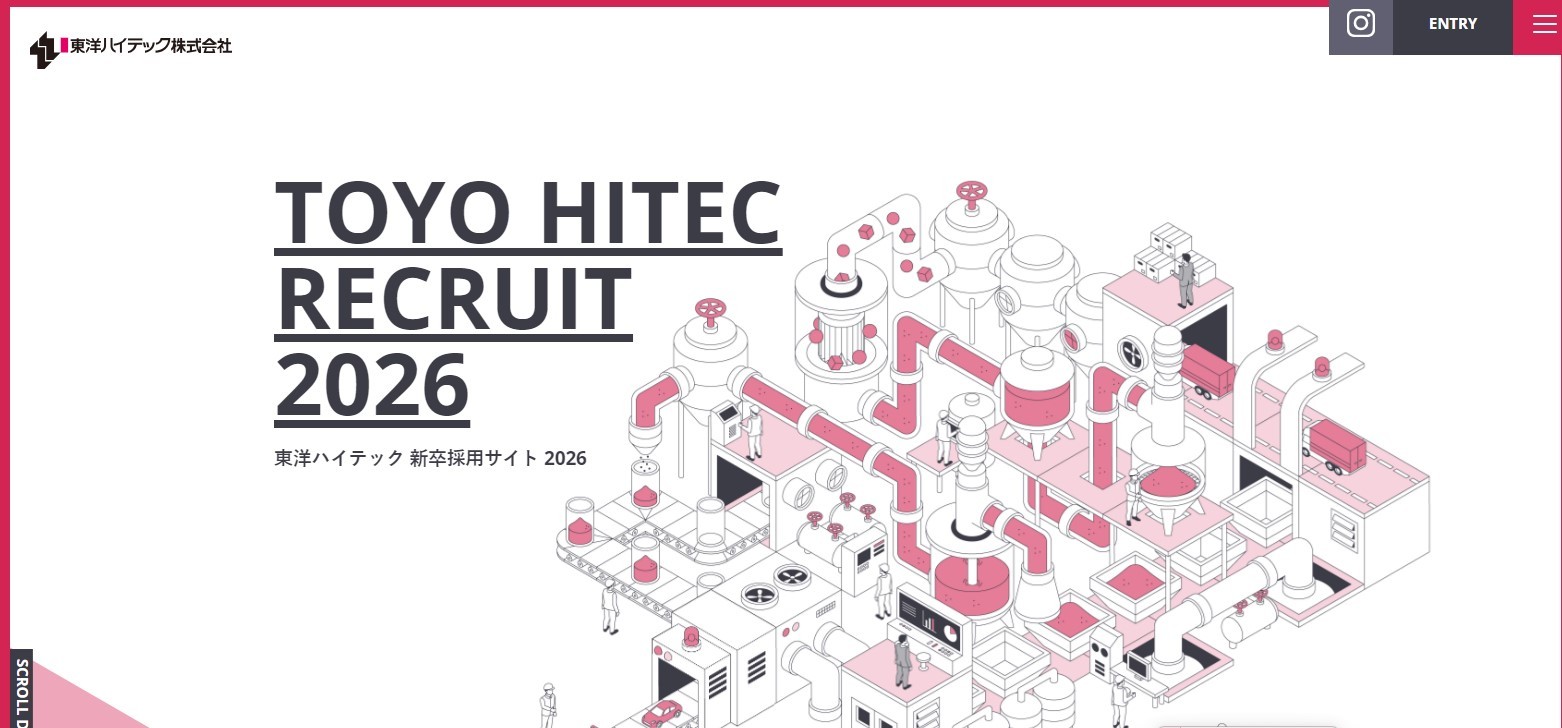
東洋ハイテック株式会社

引用:東洋ハイテック株式会社
東洋ハイテックのような採用サイトを制作できる会社を紹介してもらう
東洋ハイテック株式会社の採用サイトは、ファーストビューに事業内容をデフォルメしたイラストとアニメーションの表現を取り入れている点がポイントです。これにより、パッと見てどのような会社かがわかりやすくなっています。
白地に赤やピンクをアクセントカラーとして用いたデザインで、温かく親しみやすい印象を与えています。インタビューページは章ごとに顔写真が切り替わる仕様にすることで、読者の離脱率防止につなげています。
株式会社キャリアデザインセンター

キャリアデザインセンターのような採用サイトを制作できる会社を紹介してもらう
ファーストビューには、社員インタビューに飛べる画像リンクが設置されています。さらに、ページ内の画像は通常の写真ではなくスチール写真を採用。画像にカーソルを合わせると動きが出る仕様で、読者の興味を惹き付ける採用サイトに仕上げられています。
株式会社WOWOW

引用:株式会社WOWOW
WOWOWのような採用サイトを制作できる会社を紹介してもらう
WOWOWのトップページでは、「熱狂をカタチにしよう」というコピーとともに熱狂している人達の画像が背景に表示されます。エントリーページへの導線もわかりやすく、興味を持った求職者が迷わずエントリーできる工夫が魅力的です。
オンワード商事

引用:オンワード商事
オンワード商事のような採用サイトを制作できる会社を紹介してもらう
トップページは、笑顔を浮かべるたくさんの人々を背景にしたデザインで「ヒトと地球の、明日の笑顔をデザインしつづける。」というスローガンを全面に打ち出した仕様です。
サイトのカラーは、ベースが白とアクセントカラーに青を取り入れた2色構成で落ち着きのある見やすいページに仕上げられています。採用情報ページでは、社員の本音をタイポグラフィアニメーションにて動きをつけて表現。これにより、読者の期待感も演出しています。
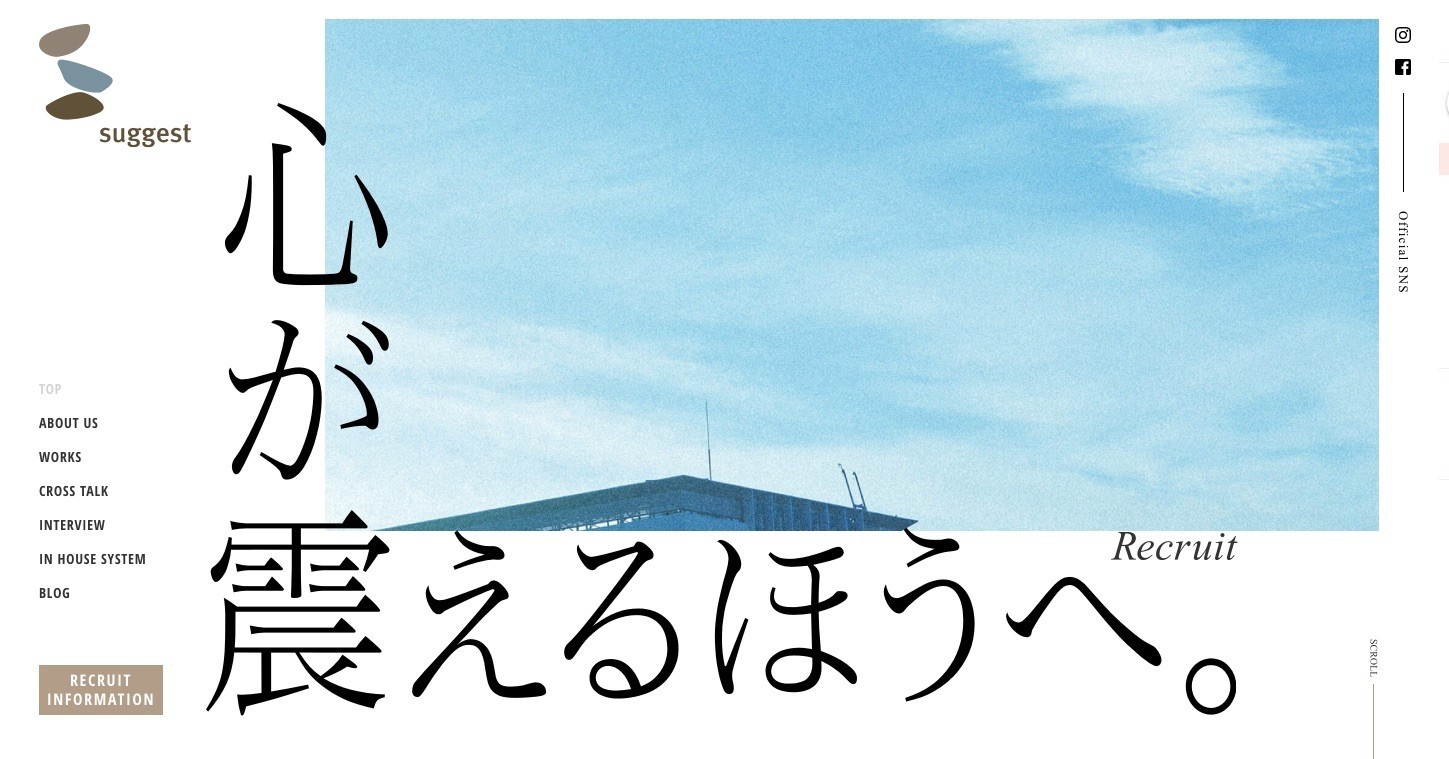
株式会社サジェスト

引用:株式会社サジェスト
サジェストのような採用サイトを制作できる会社を紹介してもらう
スケール感のある空をモチーフにすることで、期待感を高めるデザインです。情緒的なコピーでコンセプトをストレートに伝えています。
シンプルでも単調に感じさせないレイアウトと、控えめな色づかいで写真と文章がスムーズに目に入ってくる効果を演出。
社員紹介ページは、臨場感のある物語のような表現と、続きを見たくなる読み物風のデザインに仕上げています。
株式会社ベンチャーバンク(jump one)

ベンチャーバンクのような採用サイトを制作できる会社を紹介してもらう
コンセプトカラーはオレンジと黒をベースにし、POPなイラストでコンテンツの動きに特徴を持たせたコンテンツの役割を明確にしたデザインです。
一目見ると記憶に残るインパクトにjumponeのエンターテイメント性を表現。サラリーマンではなく、エンターティナーとして働こうと訴求しています。
ついクリックしたくなるコミカルな動きや、コンセプトカラーによってjumponeの世界観を表現しています。
株式会社ホリプロ

引用:株式会社ホリプロ
ホリプロの採用サイトは、エンターテインメントの楽しさや、ホリプロで働く楽しさを演出したデザインです。多彩なデザイン手法を取り入れることにより、読者の飽きを防止し離脱率低減につなげられる点もポイントです。
株式会社クオキャリア

引用:株式会社クオキャリア
クオキャリアのような採用サイトを制作できる会社を紹介してもらう
トップページには実際に働く人の姿が表示され、人柄や会社の雰囲気が一目でわかります。ファーストビューの直下に、会社紹介動画を掲載することで求職者の会社への理解を深める助けをしています。
エントリーボタンは目立つ赤を使用し、応募の仕方がわからずに離脱する読者が出ない仕組みになっているのもポイントです。
株式会社夢テクノロジー

引用:株式会社夢テクノロジー
夢テクノロジーのような採用サイトを制作できる会社を紹介してもらう
株式会社夢テクノロジーの採用サイトは、写真の顔が見えるデザインです。笑顔を浮かべる人を載せることで、幸せな仕事というイメージを読者に印象付けています。また、掲載情報が「会社について」「教育制度について」のみと非常にシンプルな構成で見やすいサイトです。
エントリーフォームがトップページの際か最下部にあるため、情報を見た流れのまま応募しやすい状況を作り出せているのもポイントです。
※無料でダウンロードできるWebサイト制作事例集をご用意しています。こちらもあわせてご活用ください。
Webサイト制作前にチェック必須!
Webサイト制作前の課題と効果がわかる事例をまとめました。
無料でダウンロードする
おすすめしたい中途採用サイトのデザイン事例6選
あらい

引用:あらい
あらいの採用サイトは、トップページに社員の写真を掲載。あらいのロゴカラーである青と白を用いて、爽やかな印象を受けるサイトに仕上げています。
風土・環境、事業紹介など、図解や写真を用いながら見やすくまとめられているのもポイントです。自社の考えや、会社の構造を図解つきでわかりやすく記載しています。
ヤマト住建

引用:ヤマト住建
ヤマト住建のような採用サイトを制作できる会社を紹介してもらう
ヤマト住建の採用サイトは白地に青のアクセントカラーを使用し、爽やかな印象に仕上げています。
笑顔の社員画像が多数掲載されており、全体的に温かさや親しみを感じるデザインになっているのもポイント。
採用動画を掲載することで、求めている人材や競合他社との差別化ポイントなど求職者が会社への理解を深められる場所を作っています。
JEM株式会社

引用:JEM株式会社
JEM株式会社の採用サイトは、「Infra Consulting」の新基軸を日本から世界に発信し国際社会に貢献する」というミッションをトップページに大きく表示しています。背景には、新幹線やたくさんの車が走る動画などを取り入れリアル感や外に発信していくイメージを与えています。
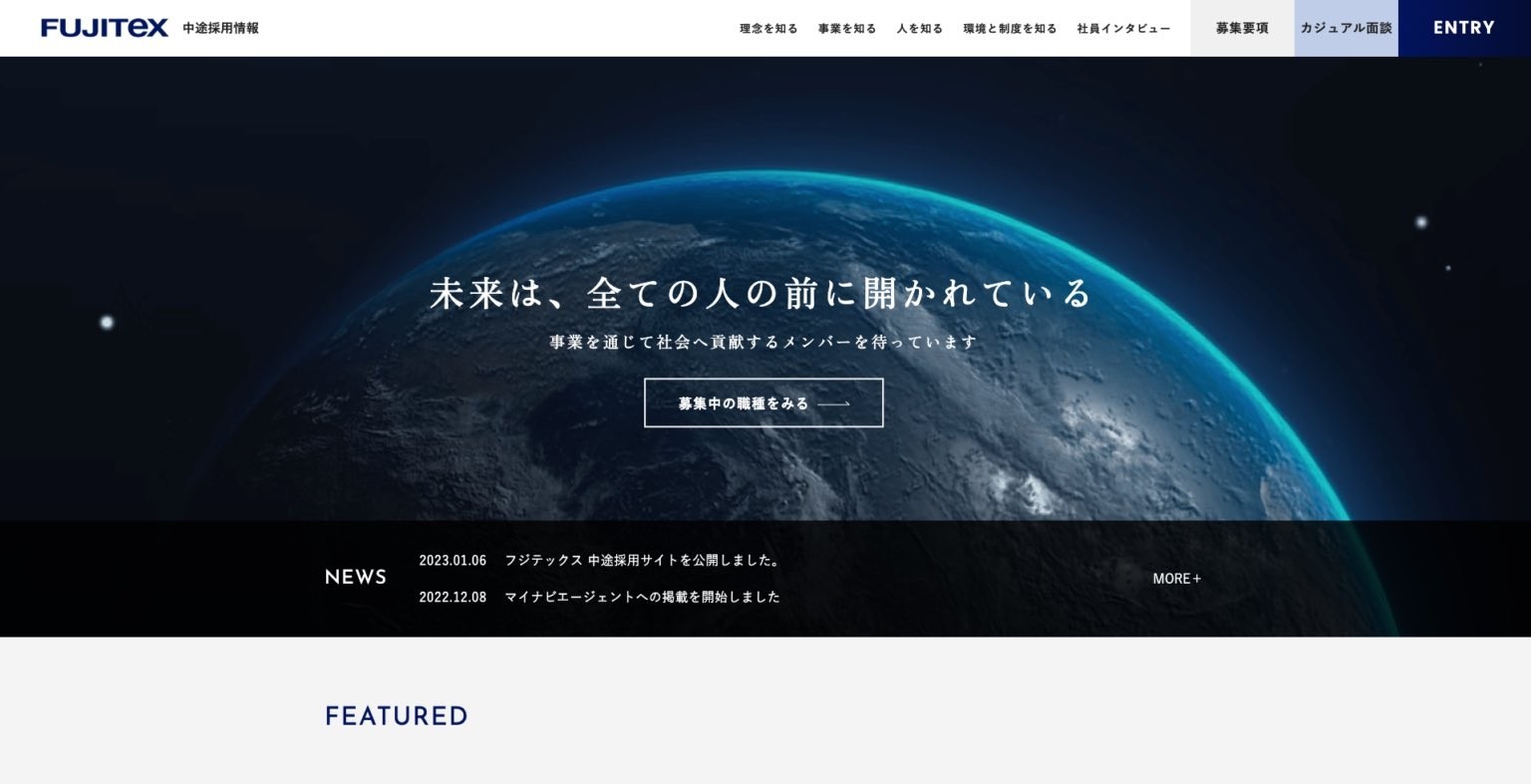
株式会社フジテックス

引用:株式会社フジテックス
フジテックスのような採用サイトを制作できる会社を紹介してもらう
株式会社フジテックスは社員や事業ではなく、求める人材のメッセージを全面に出しています。
スケール感の大きさを感じさせるデザインで、メッセージに力強さを与えています。
株式会社リクルート

引用:株式会社リクルート
リクルートのような採用サイトを制作できる会社を紹介してもらう
リクルートの採用サイトは、多くの人の心に眠る感情を引き出すようなキャッチコピーで求職者の興味を惹くファーストビューに仕上げています。説明には図解を用いて、わかりやすく見やすいページ作りを意識していることがわかります。
こちらもチェック!
ユニークなアイデアを採用サイトに活用している事例を集めました!
意外性を狙う採用サイトをお考えの方はぜひご覧ください。
ユニークなアイデア満載の面白い採用サイト30選!参考になるものだけ厳選
採用サイトのデザイン事例を掲載している参考サイト
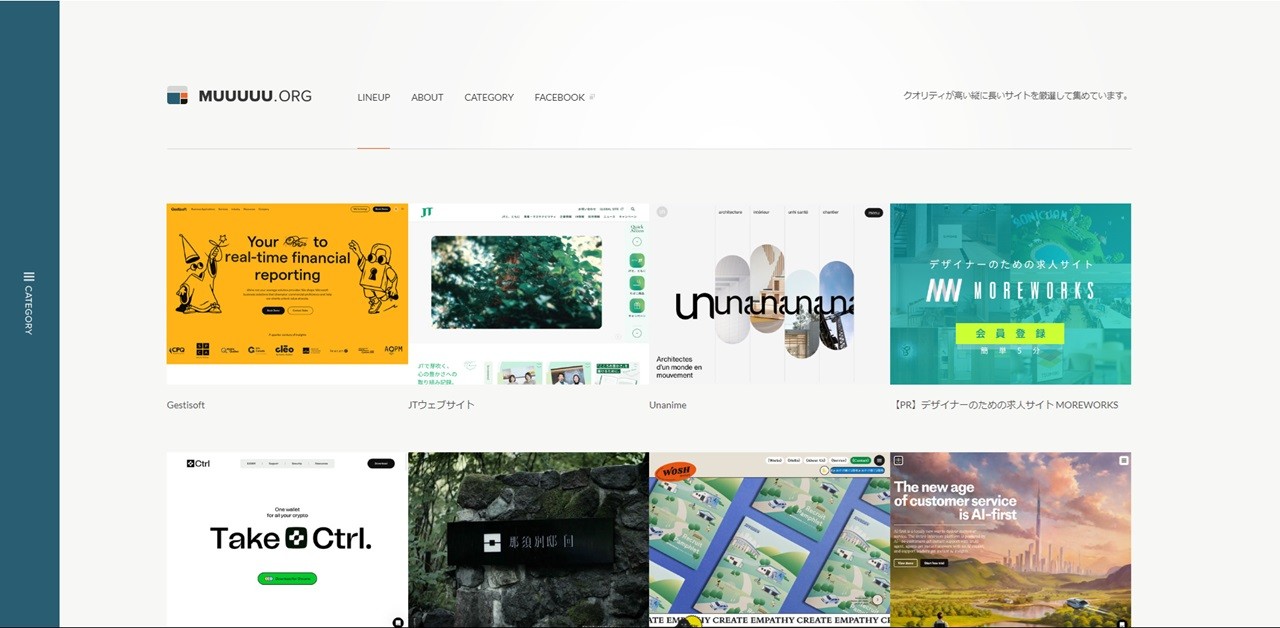
採用サイト| 縦長のWebデザインギャラリー・サイトリンク集|MUUUUU.ORG

引用:MUUUUU.ORG
MUUUUU.ORG(ムーオルグ)は、Webデザインのギャラリーサイトです。シンプルなデザインで見やすく、登録されているWebデザインも1500個以上。
採用サイトのカテゴリを見ると、他の企業がどのような採用サイトを作っているのか一目で確認できます。
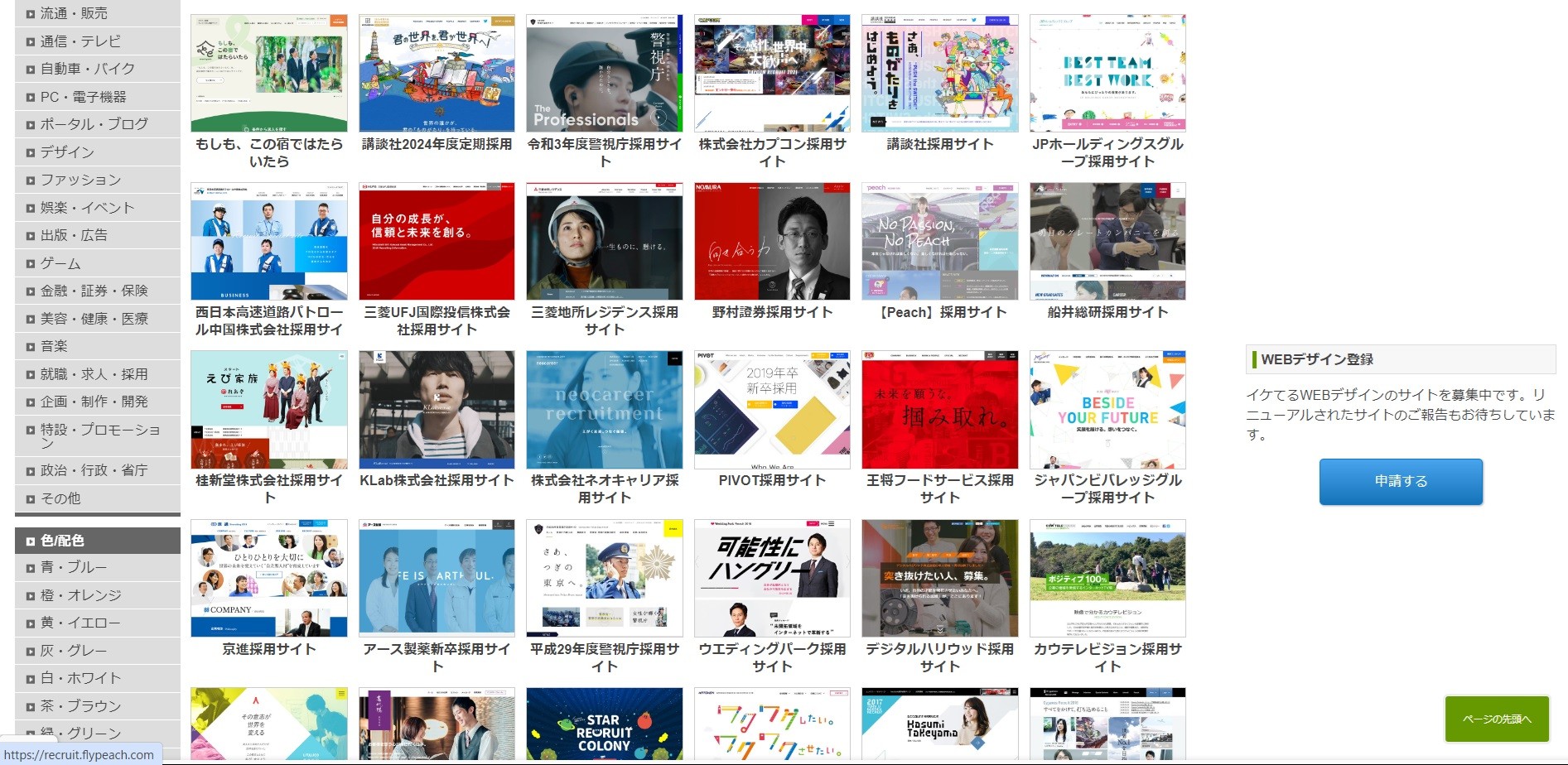
就職・求人・採用サイト Webデザインのリンク集 - イケサイ

引用:ikesai.com(イケサイ)
ikesai.comは、「イケてるサイト」を集めてリンクを掲載しているサイトです。先ほどのMUUUUU.ORGと同じように、採用サイトのカテゴリを開けば他企業がどのようなページを作っているのか一覧で確認できます。
配色別のカテゴリもあるため、配色デザインが固まっているのであれば他分野で同系色のサイトを参考にするのもおすすめです。
就活・就職・採用サイトをまとめたプラットフォーム | 求人カタログ

引用:求人カタログ
求人カタログは、採用サイトをまとめているサイトです。
採用サイト専門というだけあって、カテゴリも細分化されています。
デザイナーや不動産など、職種や業種別に採用サイトを見ることができるため、採用サイトの参考になるはずです。
採用サイト | SANKOU! | Webデザインの参考サイト集

引用:SANKOU!
SANKOU!は、Webデザインの参考になるサイトを集めたサイトです。シンプルでわかりやすいデザインで、「手書き感」「漫画風」「やさしい」など、豊富な検索カテゴリが特徴です。
採用サイトを作った制作会社がわかる|URAGAWA

引用:URAGAWA
URAGAWAは、80以上の採用サイトデザインを掲載しているギャラリーサイトです。採用サイトを作った制作会社も載っているため、理想に近いサイトを制作している会社にそのまま依頼もできます。
※ここまで読んで、自社の採用サイトをどんなデザインにすればいいのか専門家に相談したい方はWeb幹事にお問い合わせください。
【無料】採用サイトに強いホームページ制作会社を紹介してもらう
採用サイトのデザインの成功ポイント
ターゲット・コンセプトを明確にする
採用サイトを作る際には、ターゲットやコンセプトを明確にすることが大切です。ターゲットやコンセプトを明確にすると、デザインを打ち出しやすくなります。
複数のメンバーでサイトデザインを制作するのであれば、ターゲットをより深く設定するのも重要。
ターゲット設定を以下の表にまとめました。
|
抽象的 |
具体的 |
|
新卒で就活している女性 |
|
具体的にターゲットを具体的に設定すると、メンバーによってデザインの印象がバラバラになならずに済みます。
写真やイラストにはこだわる
写真やイラストは、なるべくオリジナルかつクオリティの高いものを使用しましょう。素材によっては、臨場感が薄れてしまうからです。高画質の写真を掲載しすぎると、サイトの表示スピードが遅くなることもあるため注意が必要です。そのため、サイト表示速度を計測するツールを用いて確認することをおすすめします。
配色はターゲットやコンセプトに合うものにする
配色は、ターゲットやコンセプトに合うものにするのも大切です。
コーポレートカラーで統一するのも良いですが、ターゲットやコンセプトに合う色にすると求める人材が興味を持ちやすくなります。
ターゲットに合う色や採用のコンセプトを表現できる色がコーポレートカラー以外にある場合は、そちらを優先させましょう。
求職者が知りたい情報を直感的に理解できるデザインにする
求職者が知りたい情報がどこにあるのかを直感的に理解できるデザインにすることも、重要です。どこを見れば知りたい情報を得られるのかわかりづらいと、離脱につながります。
会社情報や福利厚生、エントリーフォームなど求職者が知りたい情報に迷わずアクセスできるよう配置やカラーを意識しましょう。
エントリーボタンは見やすい位置に
どれだけコンテンツが良くても、「この後どうしたら良いのか」が曖昧になっていると、応募に繋がりにくくなってきます。
そのため、エントリーボタンは見やすい位置に設定し、なるべく大きくすると良いでしょう。
グローバルナビゲーションに固定してエントリーボタンを置いたり、アクセントカラーを使ったボタンにしたりするのがオススメです。
こうすると、求職者が次に取るアクションに結びつきやすくなります。
※ここまで読んで、自社の採用サイトをどんなデザインにすればいいのか専門家に相談したい方はWeb幹事にお問い合わせください。
【無料】採用サイトに強いホームページ制作会社を紹介してもらう
トレンドのデザインを取り入れる
- ファーストビュー
- スクロールエフェクト
- タイポグラフィアニメーション
- アイソメトリックアニメーション
- マウスオーバーエフェクト
- SNS連動
- 採用動画との連動
上記を組みあわせて取り入れることで、効果的な採用サイトに仕上がる可能性が高まります。ここからは、上記のトレンドを順に詳しく解説します。
ファーストビュー

引用:星野リゾート
ファーストビューはWebサイトを開いたときに最初に表示されるエリアのことで、その先を読み進めるかどうかを決める重要な要素といわれています。
そのためターゲットに適したキャッチコピー・デザイン・テキストを意識してファーストビューを作り込むことで、応募率アップを期待できます。
スクロールエフェクト
スクロールエフェクトとは、スクロールにあわせて画像やテキスト・アニメーションが変化する仕様のことです。
ここで、タカラトミーの採用サイトをみていきましょう。タカラトミーの採用サイトは、スクロールにあわせてテキストや画像が飛び出してきます。

引用:タカラトミー
スクロールエフェクトは、サイトに奥行きが出るため平面的なサイトよりも読者の興味を惹きやすいです。そのため、スクロールエフェクトの使用は離脱率低減が期待できます。
タイポグラフィアニメーション
タイポグラフィアニメーションは、文字やロゴに動きをつけるアニメーションです。フォント・大きさ・レイアウトなどに変化をつけることで、インパクトを与えたりメッセージが伝わりやすくなったりする効果が期待できます。
以下は、わかりやすい事例です。

引用:MVMNT
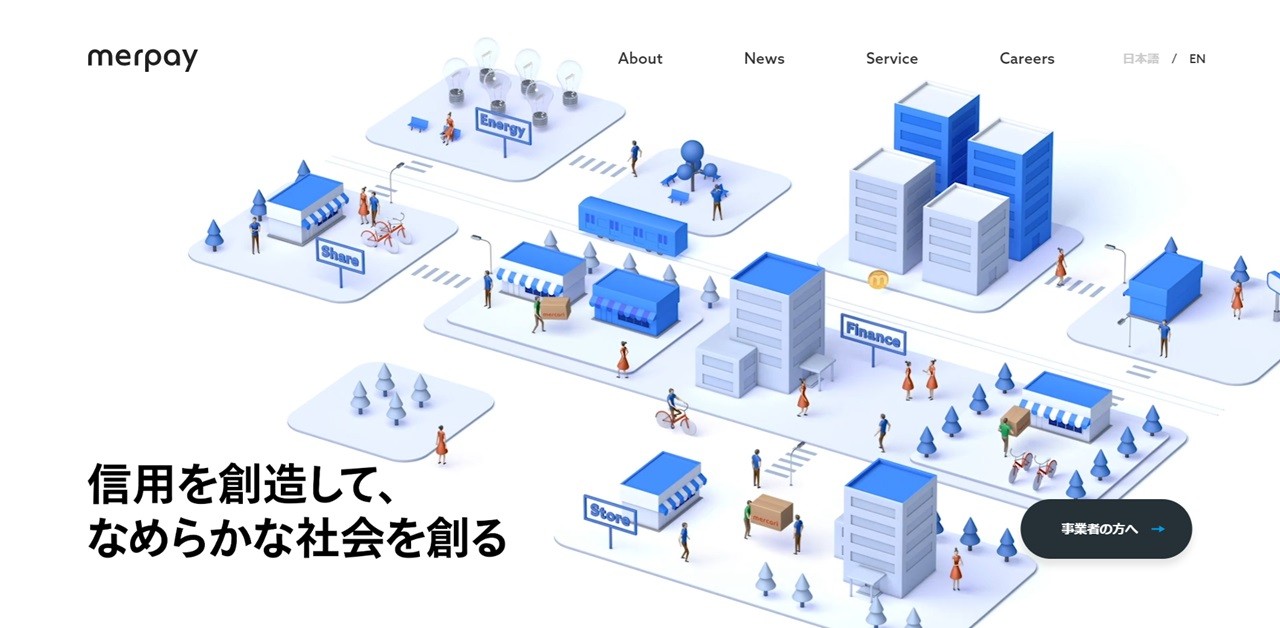
アイソメトリックアニメーション
アイソメトリックアニメーションとは、2Dのアニメーションを3Dのように見せる手法のことで、2.5Dアニメーションともいわれています。
斜め上から見下ろす視点で描くため、自然と立体的なデザインに仕上がります。

引用:merpay
マウスオーバーエフェクト
ボタンや画像などにカーソルを合わせた際、色が変わったり下線が引かれたりなどの変化が出るデザインです。

視覚的な変化がわかりやすく現れるため、サイト訪問者の興味が惹く効果が期待できます。
SNS連動
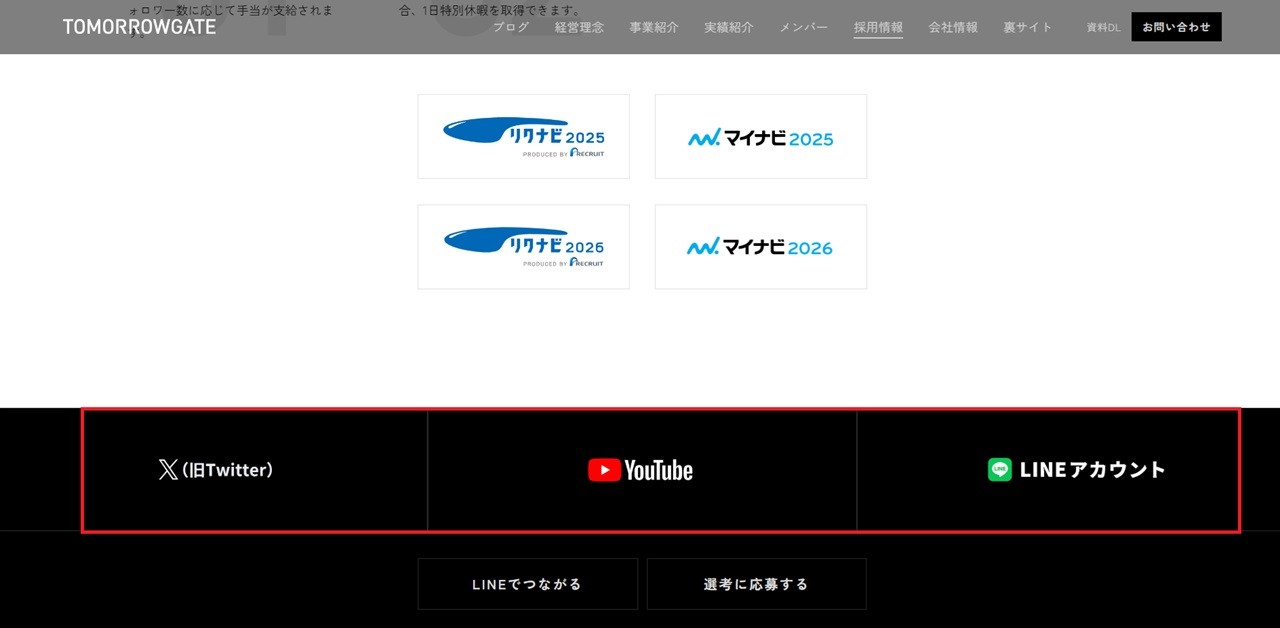
X(旧Twitter)やInstagram、YouTubeなどのSNSと連携すること。

引用:TOMORROWGATE
SNSとサイトを連携させれば、SNSで興味を持ったユーザーが採用サイトをチェックしてくれます。これにより、応募者増加が期待できます。
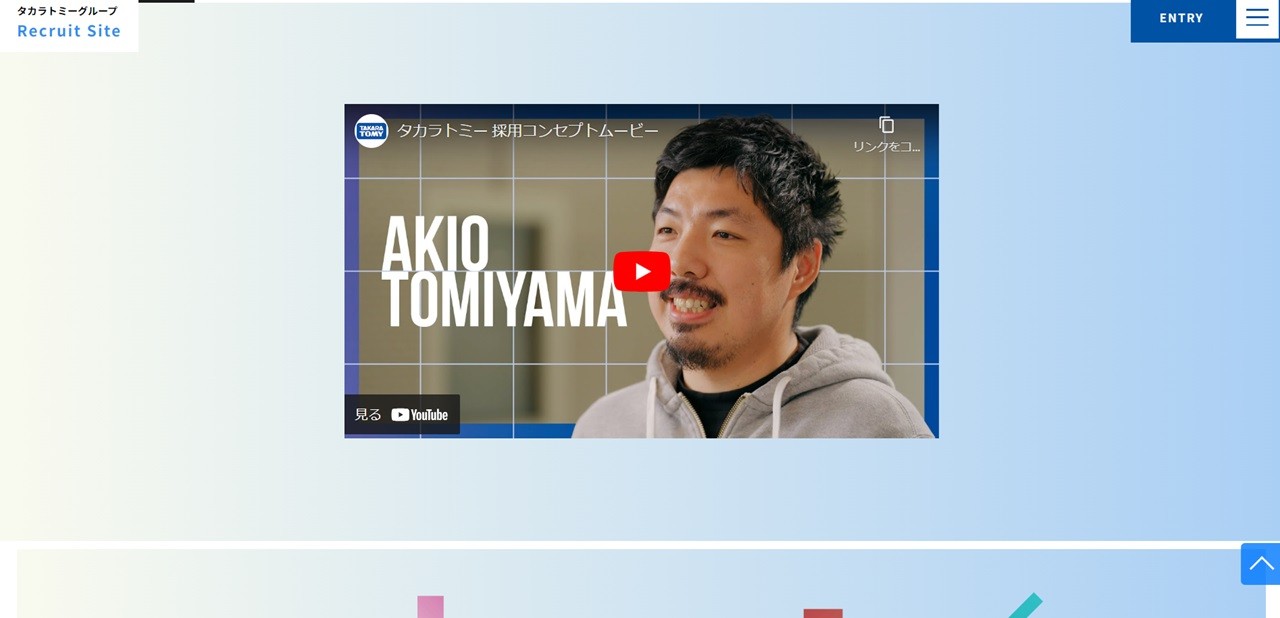
採用動画との連動

引用:タカラトミー
採用動画との連携も、トレンドの1つです。テキストと画像だけでは、採用コンセプトや伝えたいメッセージが伝わりづらい可能性があります。
しかし、動画なら短時間で多くの情報量を伝えられるため、自社についての理解がより深められます。そのため、自社に合う理想の人材からの応募が集まる可能性も高まるでしょう。
あらかじめ伝えたいメッセージを動画として用意しておき、採用サイトに掲載しましょう。
※すでに制作をご検討の方は、以下に採用サイトに強みをもつ制作会社をまとめていますのでご覧ください。
採用サイトに強い会社を目的に合わせてご紹介
【プロが厳選】採用サイトに強いホームページ制作会社まとめ【目的にあわせてご紹介】
採用サイト制作に強いおすすめホームページ制作会社を
実績豊富、集客、特定の領域に強みを持つなど、発注目的や特徴に合わせてご紹介します!
採用サイト制作の流れ
採用サイト制作の流れは、以下の通りです。
- ターゲットコンセプトを明確にする
- サイト内のコンテンツを決める
- 自社もしくは制作会社へ依頼しサイトを制作する
上記について、順に詳しくみていきましょう。
ターゲット・コンセプトを明確にする
まずは、ターゲットとサイトのコンセプトを明確にします。ターゲットやコンセプトを明確にしてデザインに落とし込めば、自社に合う人材が集まりやすくなります。
そのため、ターゲット・サイト全体のコンセプトを明確することが大切です。
サイト内のコンテンツを決める
次にサイト内に掲載するコンテンツを決めます。募集要項や選考方法など採用サイトに必須となる項目や、他社と差別化になる独自の情報を掲載するのも大切です。
求職者が企業に何を求めているのかを考え、強みとなる要素を打ち出すとよいでしょう。
自社もしくは制作会社へ依頼しサイトを制作する
最後に、制作を自社で行うか外部へ制作するかを決めましょう。自社で制作するとコストは抑えられますが、ノウハウや知識を持っている人材がいない場合は人材確保やノウハウの蓄積に時間がかかります。そのため、必要な人材が自社にいないときには制作会社へ依頼を検討するのも1つの方法です。
制作会社へ依頼する場合の費用は、作成したいコンテンツ内容やデザインにより異なりますが、平均で約10万円~約150万円以上とされています。
予算の範囲内で、理想に近い採用サイトを作成してくれる制作会社を選びましょう。
採用サイトのデザイン まとめ
今回は、採用サイトを制作する際に参考になるデザイン事例を30選紹介しました。どの企業も採用動画を連動させ、ファーストビューやスクロールエフェクト・アイソメトリックアニメーションなどさまざまなトレンドデザインを取り入れています。ただし、効果的な採用サイトを作るためにはトレンドを押さえるだけでは不十分です。
ターゲットやコンセプトを明確にし、求職者が知りたい情報に迷わずアクセスできるデザインにしましょう。本記事の内容を参考に、効果的な採用サイトを作成してみてください。
こちらもチェック!
かっこいい採用サイトのデザイン事例をまとめました!
クールな採用サイトをイメージされている方は、ぜひ参考にしてください。
かっこいい!&イケてる採用サイトの事例まとめ
 ユニークで面白い採用サイト33選|参考になるものだけ厳選【2026年最新版】 | Web幹事
ユニークで面白い採用サイト33選|参考になるものだけ厳選【2026年最新版】 | Web幹事
【参考】採用サイトの関する記事リスト
 採用サイトを無料・格安で作成できるツールのおすすめ4つを一挙紹介【2026年最新版】 | Web幹事
採用サイトを無料・格安で作成できるツールのおすすめ4つを一挙紹介【2026年最新版】 | Web幹事
 魅力的な社員紹介ページの作り方|参考にしたい採用サイト事例も紹介【2026年最新版】 | Web幹事
魅力的な社員紹介ページの作り方|参考にしたい採用サイト事例も紹介【2026年最新版】 | Web幹事
自分で採用サイトの制作会社を探せない!という方へ
自分ではなかなか探す時間がない・会社の違いが分からないという方はWeb幹事にご相談下さい。
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な制作会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された制作会社に必ず発注する必要はありません。
Q. 採用サイトのデザインでオススメしたい事例にはどのようなものがある?
オススメしたい採用サイトのデザインとして「ブリッジコーポレーション」「小学館」等が挙げられます。その他参考になるホームページは記事をご参照ください。
この記事を書いた人

Web幹事運営事務局
ホームページ制作会社経験者を中心に構成されたWeb幹事の編集メンバーです。ホームページ制作に関する情報を、業界で培ってきたプロならではの経験とノウハウをもとに分かりやすくご紹介します。
このライターの記事一覧