- 更新日 2025.07.24
- カテゴリー ホームページのデザイン参考例
アーティストサイトのおしゃれなデザイン事例20選!制作ポイントも紹介
アーティストサイトを制作することになり、デザインを考えることになった方もいるでしょう。アーティストサイトを作る際に他のアーティストのデザインを参考にしたいところかもしれません。
本記事では、
・アーティストサイトのおしゃれなデザイン事例
・アーティストサイト制作のポイント
などを紹介します。最後まで読むことで、おしゃれなアーティストサイトをつくるためのヒントが見つかります。サイトデザインを考える際にお役立てください。
※簡単な質問に答えるだけ!さくっとサイト制作の見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
アーティストサイトのおしゃれなデザイン事例【男性編】
ここからは、男性アーティストサイトのおしゃれなデザイン事例を紹介します。デザイン性や機能性、オリジナル性などの観点からそれぞれ見ていきましょう。
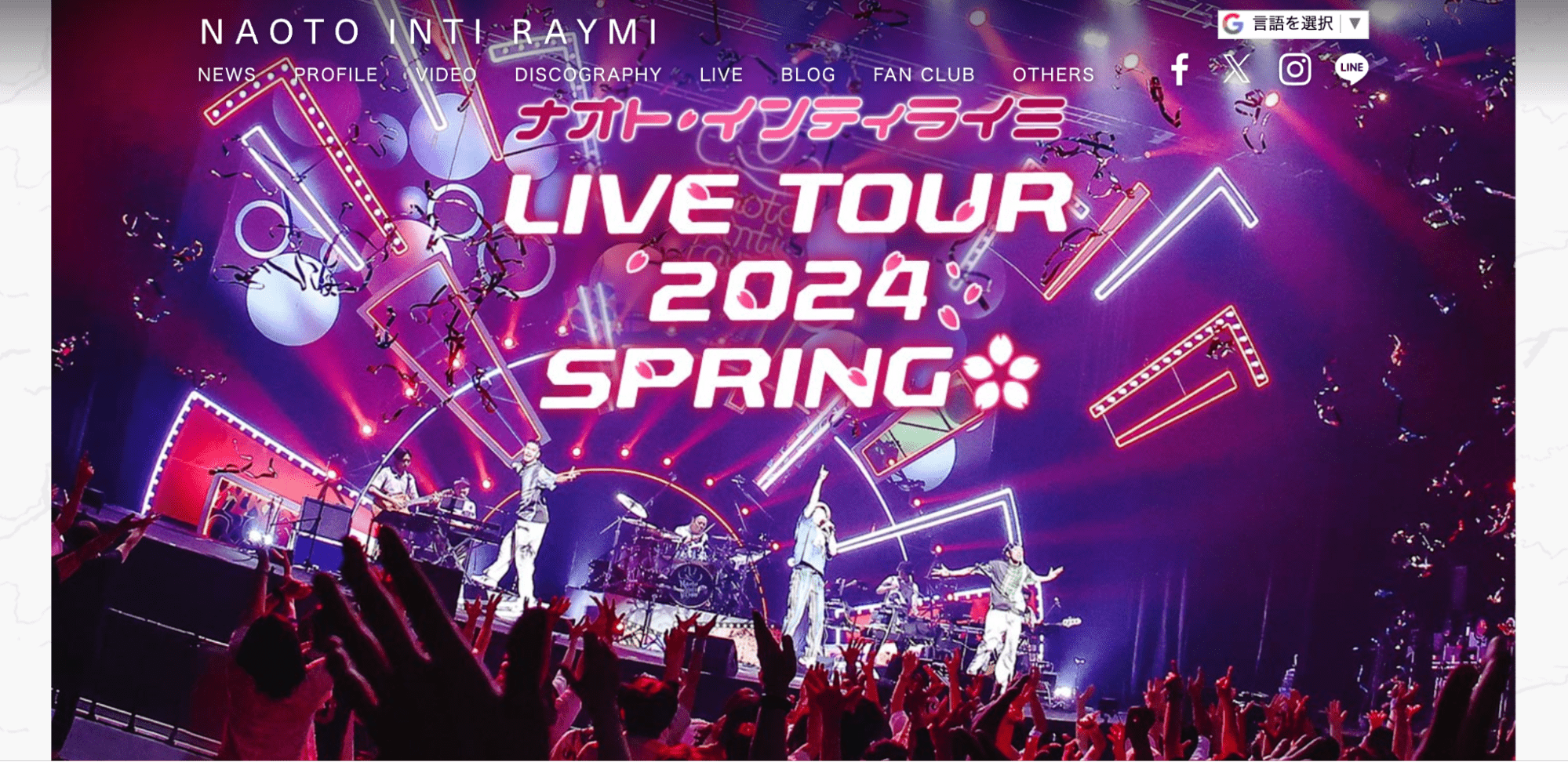
ナオト・インティライミ

画像引用元:ナオト・インティライミ
ナオト・インティライミのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
シンガーソングライターのナオト・インティライミのアーティストサイト事例です。
本サイトは、カラフルなデザインが使われていることがポイントです。サイト自体は白色と紺色がメインですが、赤色やピンクなどの画像、渋い緑色や水色などのボタンが使われています。そのため、上品ながら明るさや華やかな印象を受けるデザインに仕上がっています。
また、トップページのファーストビューがスライドショーになっており、アルバム、ファンクラブ入会、ライブ情報などを発信しています。これらのコンテンツをサイトにアクセスして最初に目にする部分に配置することで、ファンの行動を促しやすくなるでしょう。
他にも日本語以外に、英語、中国語、韓国語、スペイン語などに切り替えができるため、世界中のファンがサイトを閲覧しやすいです。
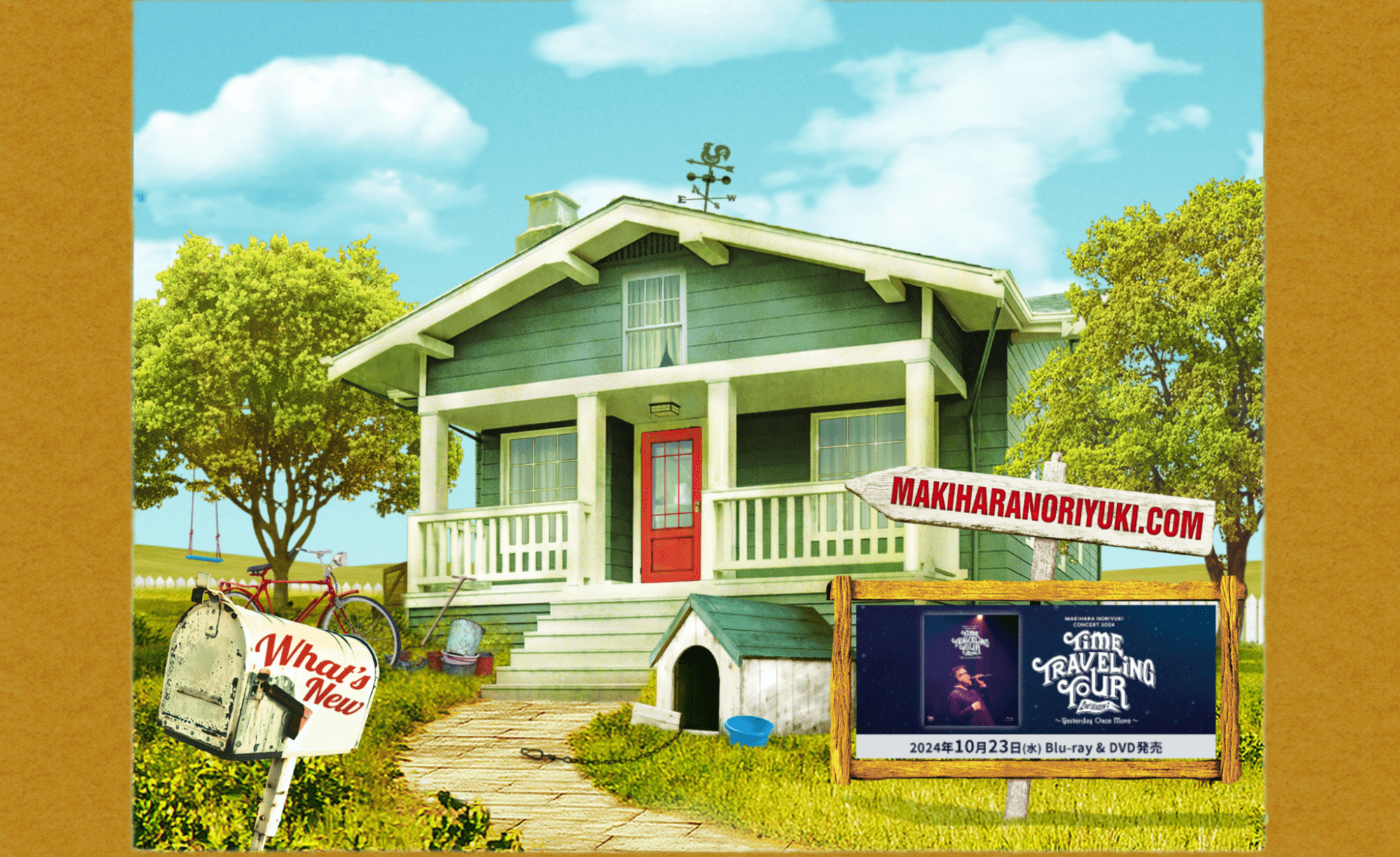
槇原敬之

画像引用元:槇原敬之
槇原敬之のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
シンガーソングライターの槇原敬之のアーティストサイト事例です。
本サイトのポイントは、おしゃれでインパクトのあるトップページです。海外の家のイラストを大きく配置しており、海外映画のワンシーンのようなデザインに仕上がっています。さらに、右下の木のボードに、コンサート情報や販売しているDVD情報などのお知らせを掲載することで、ファンに知ってもらいたい情報をアピールしています。
またサイト内のROOMというページに移ると、部屋の中のイラストが表示されます。アナログテレビや犬、本人の肖像画やポスターなどのイラストが描かれ、独特な世界観が伝わってくるサイトです。
他にも、本人のSNSへ移るボタンの設置や、スタッフのSNSも掲載しており、最新情報をSNSから取得しやすくなっています。
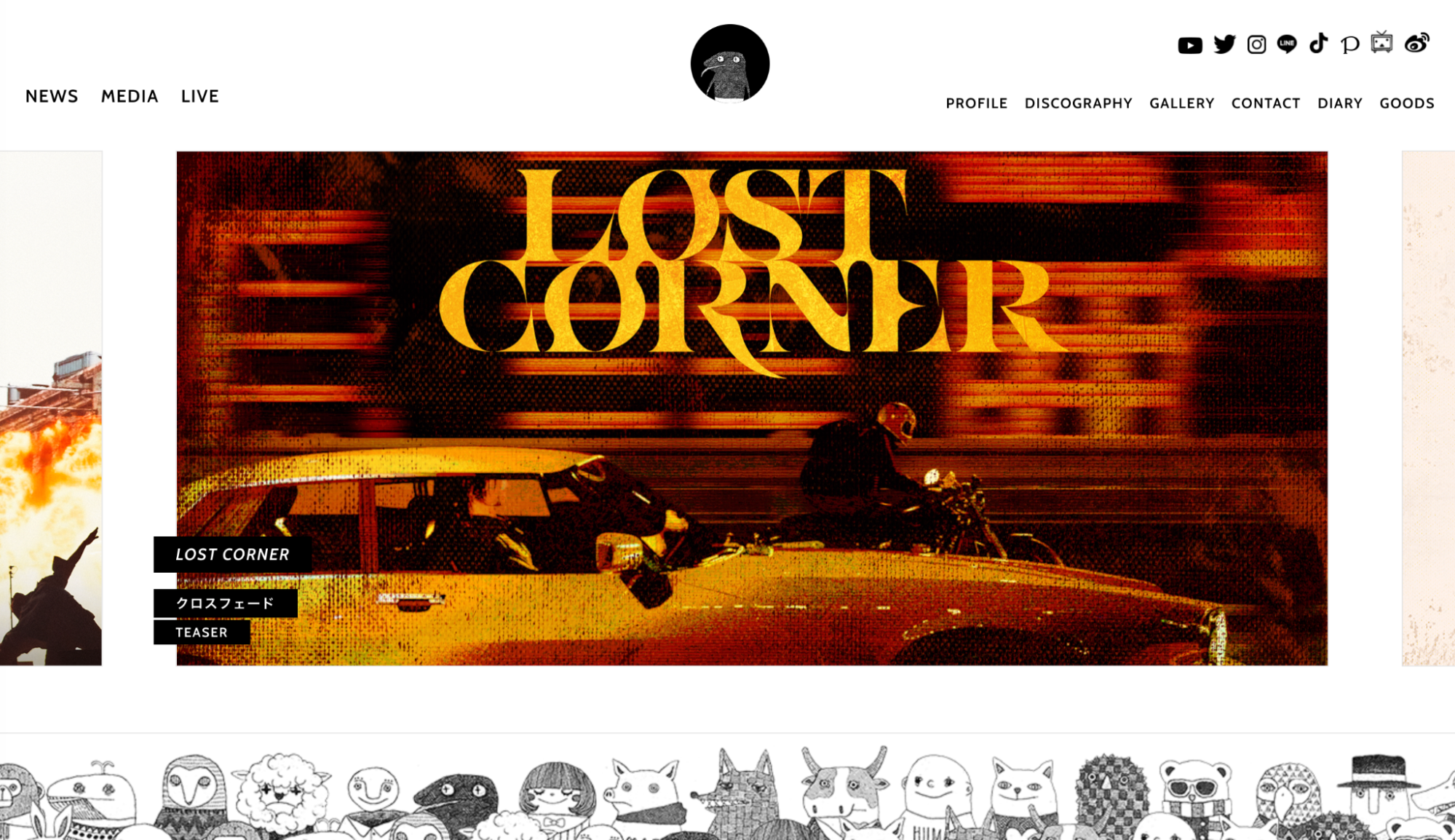
米津玄師

画像引用元:米津玄師
米津玄師のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
シンガーソングライターと、音楽プロデューサーの米津玄師のアーティストサイト事例です。
本サイトの特徴は、かわいらしい動物のイラストが表示されていることです。ヘッダーの中央にあるロゴやメインコンテンツにイラストが描かれており、親しみを感じられクリエイターのような独特の世界観が伝わります。
また、サイトのヘッダーの右上には、以下のようなSNSのリンクが設置されています。
- YouTube
- X
- LINE
SNSリンクが設置されていることで、ファンがすぐに各SNSに登録したり、アクセスしたりできるでしょう。ファンがホームページに掲載されない情報を取得でき、興味を惹きつけやすくなります。
他にも、ギャラリーでは短編の絵本が公開されており、米津玄師の独特な世界観に触れられたり、サイトを楽しんだりできます。
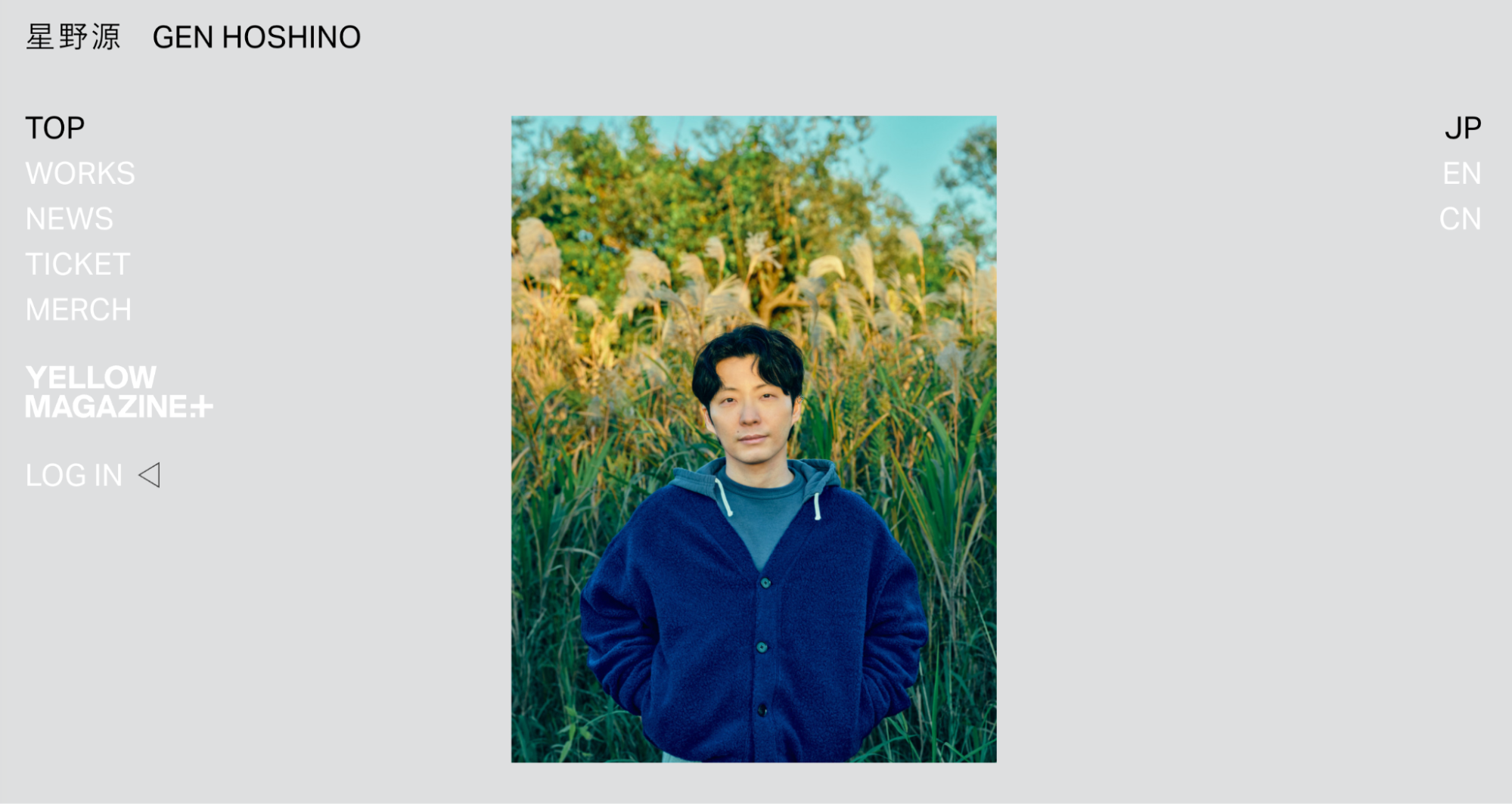
星野源

画像引用元:星野源
星野源のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
音楽家と俳優として活動する星野源のアーティストサイトの事例です。本サイトには、白色・黒色・灰色の3色が使われており、シンプルなデザインに仕上がっています。
さらに、本サイトにアクセスすると、最初に目に入るのが星野源の写真です。ファンからすると本人の姿を見られるため、嬉しく感じるでしょう。
また、サイト内が雑誌の1ページのようなデザインになっていることもポイントです。例えば、星野源の写真はもちろん、文字フォントや文字のエフェクトなどが雑誌のように表現されています。サイトに訪れたファンは、サイトではなくて本人の情報が盛りだくさんの雑誌を読んでいるような気持ちになります。
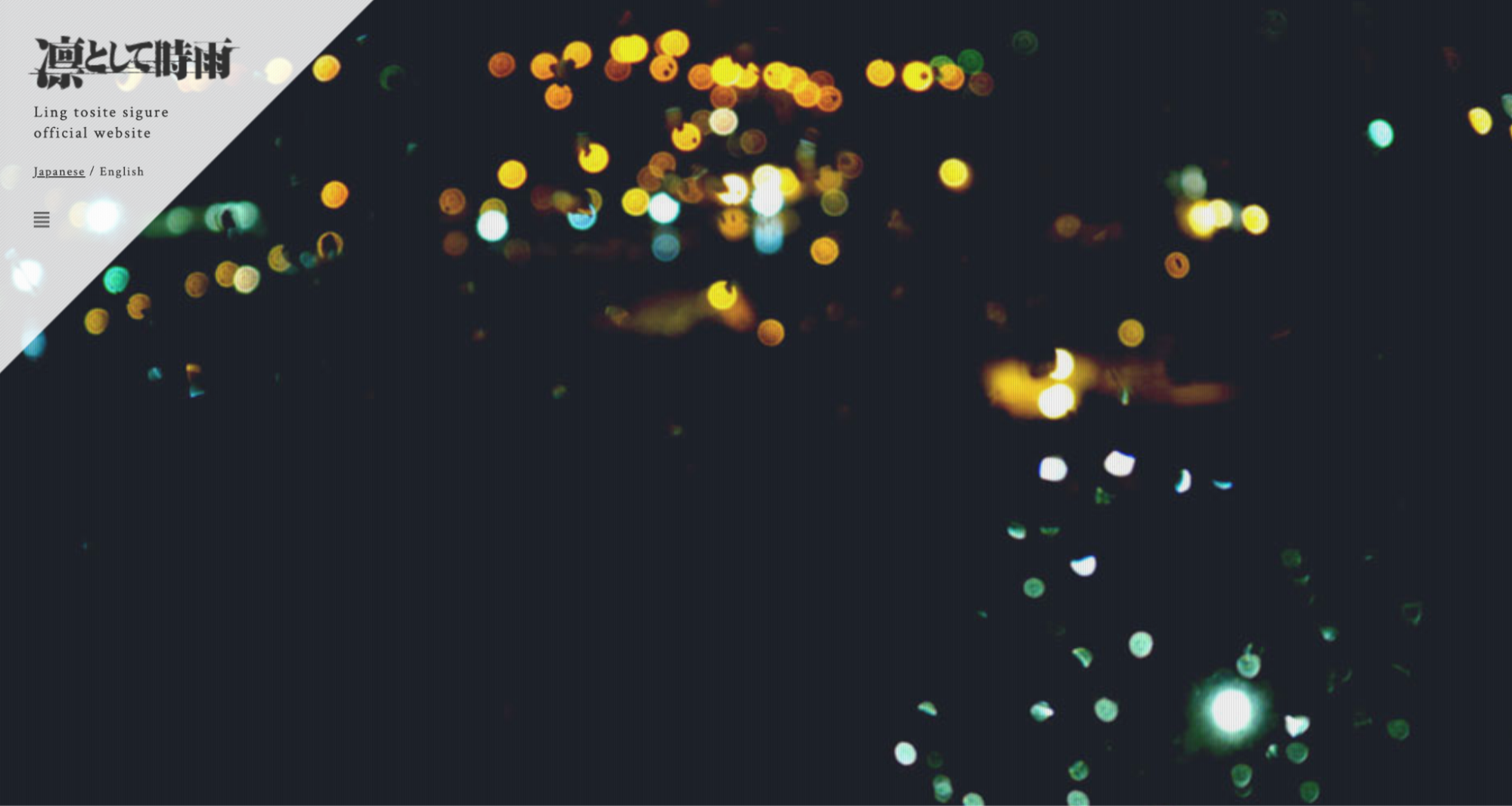
凛として時雨

画像引用元:凛として時雨
凛として時雨のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
ロックバンドの凛として時雨のアーティストサイト事例です。本サイトのポイントは、トップページに大きく表示される画像です。文字が一切なくて画像のみですが、画像が雨上がりの夜のような空気感を表現しており、独特な世界観のあるバンドのイメージとあわさっています。
さらに、トップページから各種ページに移ると、背景が昭和の雰囲気が漂う画像が設定されています。サイト全体を通して、バンドの世界観を感じやすくなっているでしょう。
また、左上のメニューにカーソルを移すと、グラデーションがかかった動きでメニューが表示されるのもポイントです。雨が落ちるような特徴的な動きにすることで、遊び心のあるサイトとなっています。
B’z

画像引用元:B’z
B’zのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
ロックユニットのB’zのアーティストサイト事例です。本サイトカラーには、メインが黒色で、ポイントとして赤色が使われています。どちらも落ち着いた色になっており、ロックユニットらしいクールでカッコいい印象のサイトに仕上がっています。
さらに、トップページのスライドショーに本人たちの画像とともに、アルバム情報といったお知らせを掲載しています。本人たちのカッコいい姿を見られるとともに、最新の情報も取得が可能です。
また、サイト内にInstagramとFacebookが掲載されていることもポイントです。ただリンクを設置するのではなく、最近の投稿が見られるようになっており、SNSにアクセスしなくても投稿を閲覧できます。
他にもディスコグラフィーのページでは、シングルやアルバムなどのジャケット画像がまとめられているため、ファンからすると嬉しいでしょう。さらに、各ジャケット画像をクリックすると、リリース日や価格・サンプル音源を視聴できます。
福山雅治

画像引用元:福山雅治
福山雅治のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
シンガーソングライターと俳優として活動する福山雅治のアーティストサイト事例です。本サイトは、白色が基調で、青色と赤色がポイントとして使われています。白色に加えて、ワンポイントのカラーを入れることで、上品ながらおしゃれなデザインに仕上がっています。
本サイトは最新情報を取得しやすいのがポイントです。トップページのファーストビューに、ツアーや楽曲などの情報をスライドショーで掲載していたり、その横にニュースを配置したりしています。アーティストサイトを訪れたファンは、すぐに福山雅治の最新情報を取得でき、情報の取得漏れをなくせるでしょう。
また、トップページのメインコンテンツの中に、ファンクラブ限定のコンテンツを掲載している点も魅力の1つです。ファンクラブに入るとどのような情報を楽しめるのかがわかるので、ファンクラブ入会を促しやすくなっています。
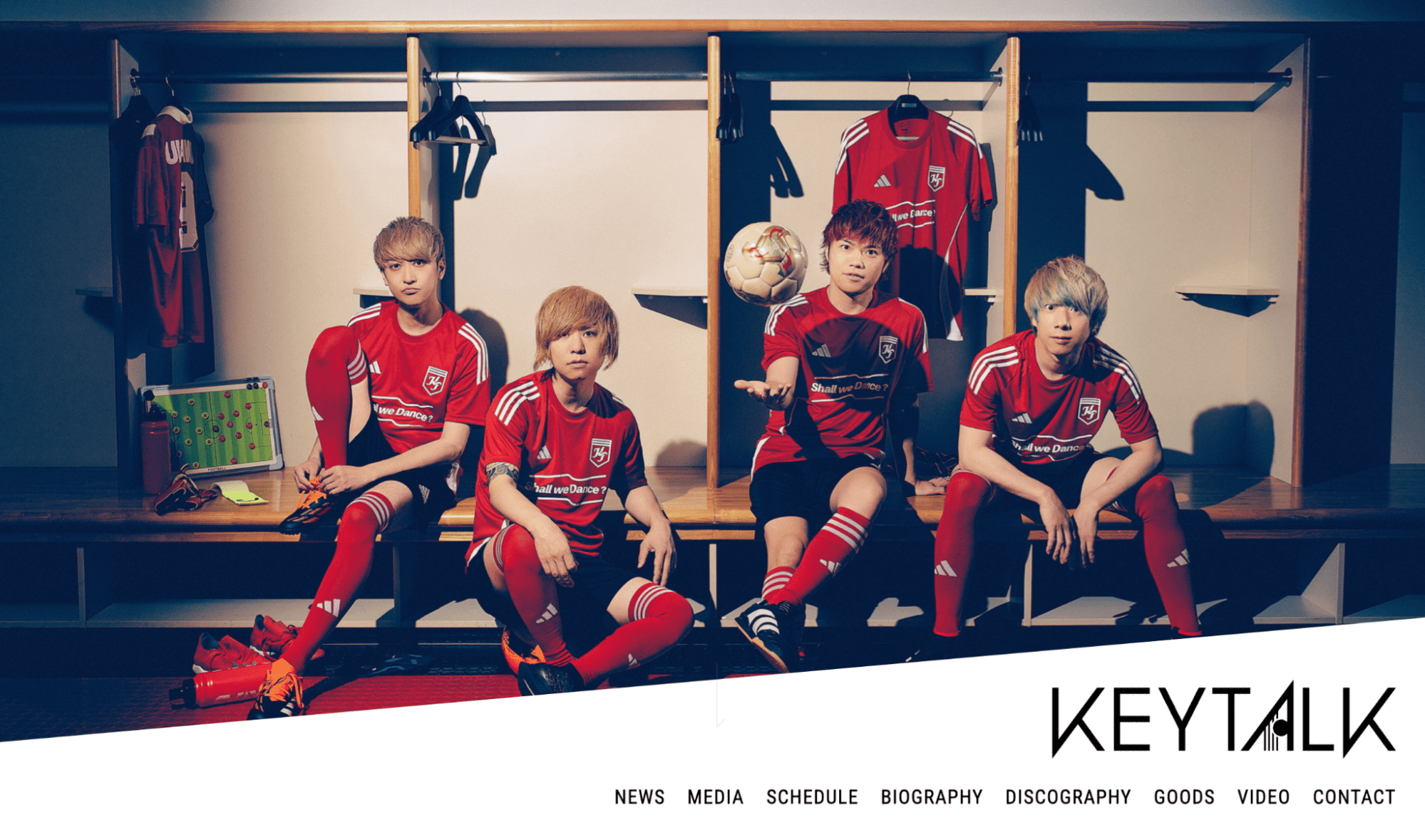
KEYTALK

画像引用元:KEYTALK
KEYTALKのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
4人組のロックバンドKEYTALKのアーティストサイト事例です。本サイトのポイントは、トップページに掲載されている4人の写真です。写真のサイズが大きく、インパクトのあるサイトデザインです。さらに、サイトは白が基調ですが、画像に赤色が使われていることで、シンプルながらおしゃれなサイトに仕上がっています。
また、サイト内のコンテンツが斜めに表示されていることもポイントです。遊び心のあるデザインとなっており、他のサイトとの差別化につながっています。
他にもスケジュールのページが設けられており、ライブやイベント、ツアーなどの情報が掲載されています。そのため、ファンはバンドのライブやイベントなどが、いつどこで開催されるのかを瞬時に把握することが可能です。
サカナクション

画像引用元:サカナクション
サカナクションのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
男女5人で構成されるロックバンドサカナクションのアーティストサイト事例です。本サイトは、白色と黒色を使ってサイトを作っています。さらに、サイトの色はもちろん、ロゴや画像などがファッションブランドのようなデザインに仕上がっており、シンプルながらおしゃれに感じられます。
本サイトは、トップページにグッズ情報が掲載されていることもポイントです。新商品は左上に青色で「NEW」と表示されており、サイト内で非常に目立ちます。さらに、普段使いできるシンプルでおしゃれなデザインのグッズが多く、思わず「欲しい」「買いたい」と思うでしょう。
また、本サイトは左上の「NF member」というロゴをクリックすると、ファンサイトにアクセスできます。ファンサイト限定の動画やラジオなどのサムネイルを閲覧できるので、ファンの興味を惹きつけやすくなっています。
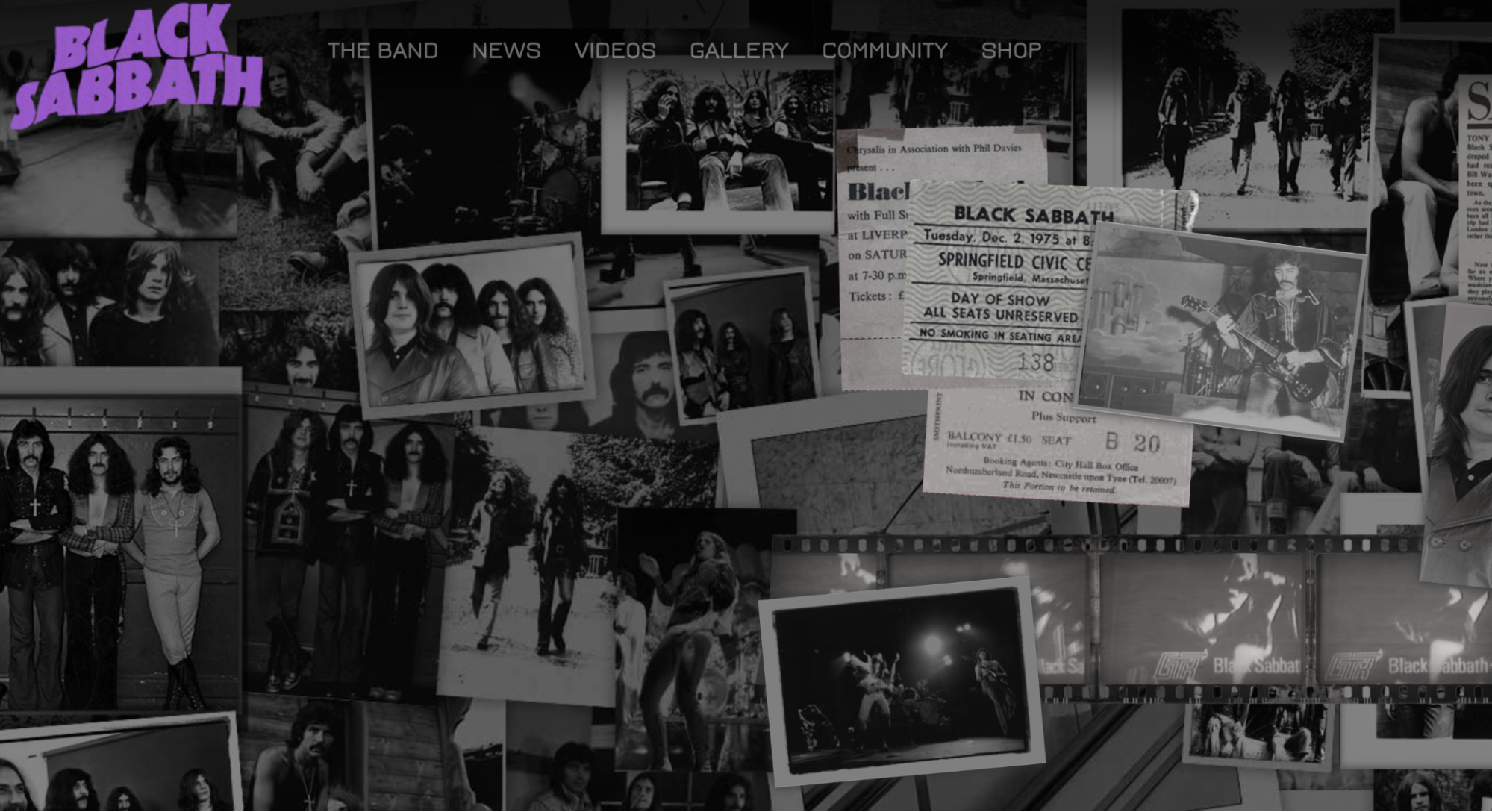
Black Sabbath

画像引用元:Black Sabbath
Black Sabbathのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
イングランドのロックバンドBlack Sabbathのアーティストサイト事例です。本サイトのポイントは、トップページに表示されている多数のポストカードのようなデザインです。バンドメンバーの画像やライブ中の画像などが掲載されており、1つずつコンテンツを見て楽しめます。
さらに、ポストカードにカーソルを移すと、カードが動いて「イベント」「ビデオ」といったコンテンツが現れるのもポイントです。宝物を探し出すような遊び心があり、大人でも楽しめるサイトに仕上がっています。
また、サイト内には数多くのライブ映像が公開されています。何十年も前の映像もあるので、ファンはバンドの歴史を振り返るとともに、ライブに行けなくても音楽を楽しみやすいです。
アーティストサイト制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
アーティストサイトのおしゃれなデザイン事例【女性編】
続いて、女性アーティストサイトのおしゃれなデザイン事例を紹介します。デザイン性や機能性、オリジナル性などの観点からそれぞれ見ていきましょう。
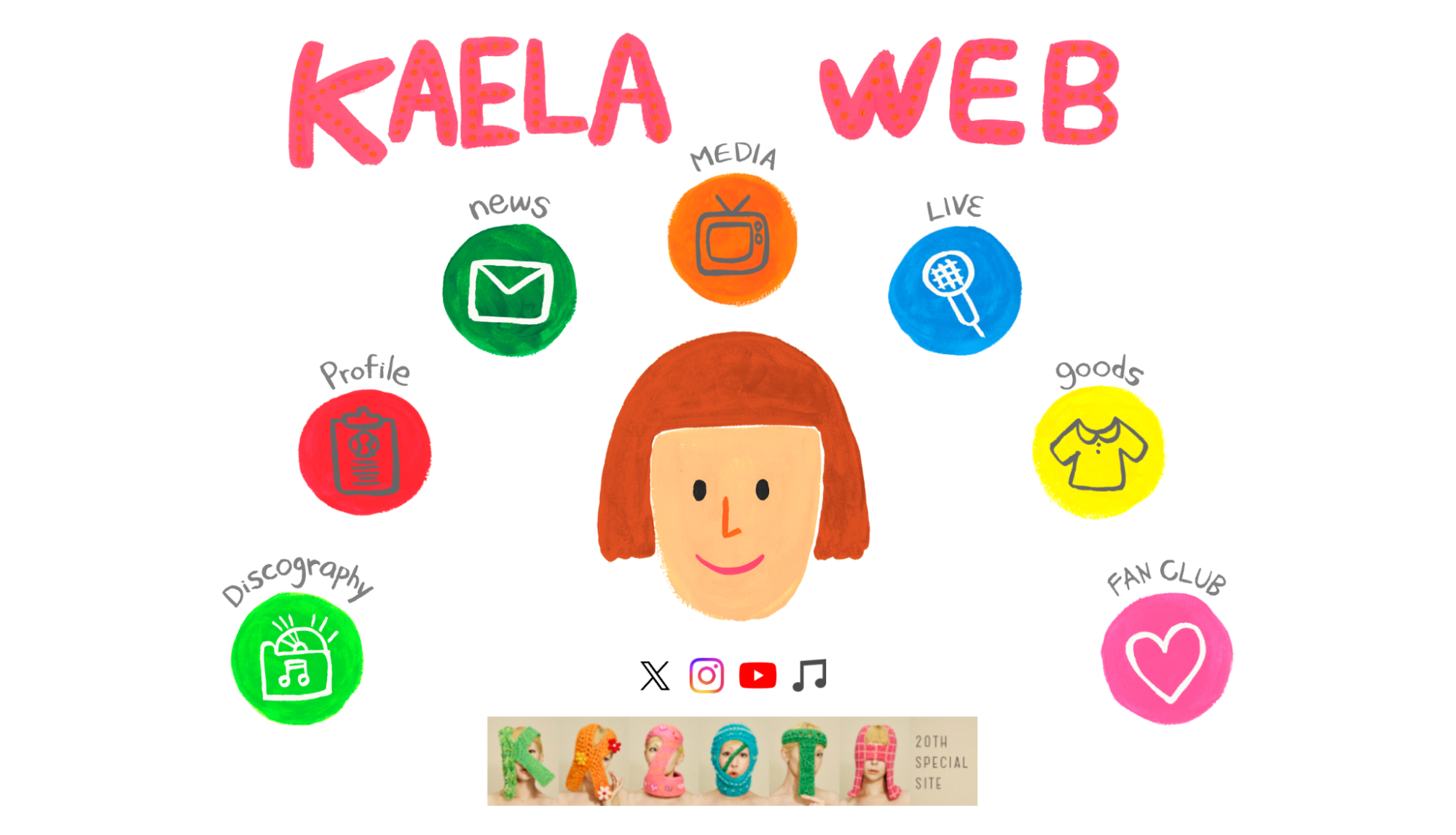
木村カエラ

画像引用元:木村カエラ
木村カエラのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
女性歌手の木村カエラのアーティストサイト事例です。本サイトのポイントは、手書きのようなイラストで親しみを感じられるトップページです。ポップでかわいい木村カエラらしい魅力的なデザインに仕上がっています。
各ページへのリンクボタンにイラストが描かれていることもポイントです。例えば、ニュースであればメール、グッズであれば洋服のイラストになっており、文字とイラストの両方で何のコンテンツなのかを判断しやすくなっています。さらに、各ページのリンクにカーソルを置くと、中央の木村カエラの髪色が変化するので、遊び心のある個性的なサイトです。
また、20周年の記念サイトでは、アルファベットの形をしたマスクを頭から被り「カエラキムラ 20th」という文字を作っています。そのため、ファンは個性的な世界観とともに、20周年記念のイベント情報を入手できます。
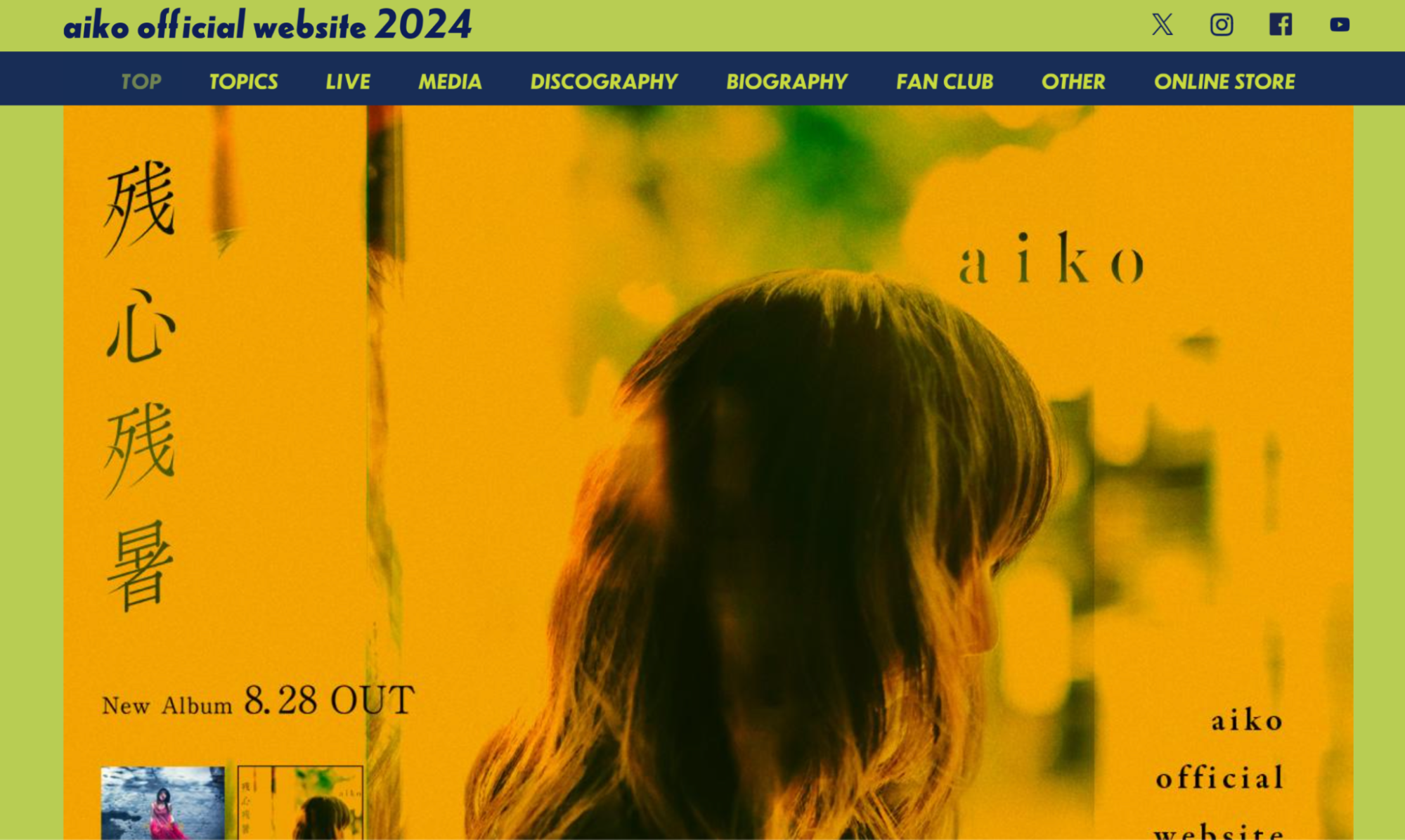
aiko

画像引用元:aiko
aikoのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
シンガーソングライターのaikoのアーティストサイト事例です。サイトを開くと、最新リリースの楽曲映像が表示されます。わずか15秒の映像ですが、新曲のサビを聞けるので、ファンの興味を惹く仕掛けとなっています。
本サイトのトップページは、ツアー情報や新アルバムの情報など、ファンに届けたいお知らせを表示しています。さらに、トップページには、Xアカウントが設置され最新投稿から以前の投稿までサイト内で確認が可能です。
また、 Biographyのページでは、インディーズ時代の1stアルバムリリースから、現在に至るまでのaikoの経歴が掲載されています。新規ファンはaikoがどのような活動をしてきたのかを知れたり、既存ファンは思い出を振り返ったりしやすくなっています。
水曜日のカンパネラ

画像引用元:水曜日のカンパネラ
水曜日のカンパネラのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
音楽ユニット水曜日のカンパネラのアーティストサイト事例です。本サイトは、赤色と青色がメインで使われており、華やかでおしゃれなデザインに仕上がっています。さらに、水曜日のカンパネラのロゴが独特なフォントになっていて、現代らしいデザインになっているのもポイントです。
また、本サイトの右側にあるメニューにカーソルを置くと日本語が表示されます。例えば、「LISTEN」は「聴いて味噌」「TOUR」は「興行」のように表現されています。他にも「WED SHOP」の文字のところにカーソルを置くと、右から左に向かってショッピングカードが勢いよく移動して消えていくのもポイントです。
細かい部分まで凝って作られており、不思議な世界観を持つ水曜日のカンパネラならではのデザインに仕上がっています。
きゃりーぱみゅぱみゅ

画像引用元:きゃりーぱみゅぱみゅ
きゃりーぱみゅぱみゅのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
タレントで歌手のきゃりーぱみゅぱみゅのアーティストサイト事例です。本サイトのポイントは、ファーストビューに表示されるアニメーションです。YouTubeで公開されている新シングル「OEDOEDO」のミュージックビデオの一部が流れています(2024年9月現在)。
新曲の映像をサイトで流すことで、サイトに訪れたファンの興味を惹くサイトに仕上がっています。さらにシンプルなサイトながら、かわいらしいイラストを映すことで、きゃりーぱみゅぱみゅの独特の世界観も表現しているでしょう。
また、サイトのお知らせでは、1つずつのお知らせに画像が設定されています。例えば、新曲配信リリースであれば新曲のサムネイル、本人に関することであれば本人の画像が使われています。これにより、ファンは一目で何のお知らせなのかを把握しやすくなる
ももいろクローバーZ

画像引用元:ももいろクローバーZ
ももいろクローバーZのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
アイドルグループのももいろクローバーZのアーティストサイト事例です。本サイトのトップビューには、7枚目のアルバムのジャケット写真が掲載されています。豪華な衣装と背景がマッチしており、アイドルの域を超えた世界観を表現しています。
また、本サイトのポイントは、所々に動きが加えられている点です。例えば、トップページを下にスクロールすると「Momoclo」や「Power push」といった文字が左から右へ、右から左へ移動します。
他にもミュージックビデオが再生されたり、各メンバーのプロフィール箇所では自身の画像がスライドショーで表示されたりします。そのため、単調なサイトになりにくく、閲覧しているファンが飽きづらいサイトです。
緑黄色社会

画像引用元:緑黄色社会
緑黄色社会のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
男女混合のバンド緑黄色社会のアーティストサイト事例です。本サイトは、縦ではなく横にコンテンツが配置されているのがポイントです。トップページでマウスを下にスクロールすると、サイト内のコンテンツが右から左に移動して表示されます。
以下の順番でコンテンツが掲載されています。
- ミュージックビデオ
- ニュース
- ディスコグラフィー
- ライブ情報
- プロフィール
一般的なサイトとは異なる設計になっており、ファンの印象に残りやすいサイトに仕上がっているのがポイントです。
また、サイト内は動画や画像が多く使われていることもポイントの1つです。テキストのみより視覚的に情報を取得でき、バンドの世界観をファンに伝えやすくなっています。
PUFFY

画像引用元:PUFFY
PUFFYのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
音楽ユニットPUFFYのアーティストサイト事例です。本サイトのポイントは、文字フォントが手書き風になっている点です。文字を手書き風にすることでサイトが柔らかい印象になります。そして、柔らかい印象がPUFFYのイメージとマッチしており、どこか落ち着いた気持ちでサイトを閲覧しやすくなっています。
また、ヘッダーやフッターに掲載されているSNSのリンクがポップでかわいらしく表現されていることもポイントです。ファンからすると、二人のかわいらしい世界観が伝わってきたり、親しみを感じられたりします。
本サイトのトップページには、以下のような情報がまとめて記載されています。
- インフォメーション
- リリース
- ファンクラブ
- ライブ など
ファンはトップページにアクセスすることで、PUFFYの活動を瞬時に把握が可能です。
AKB48

画像引用元:AKB48
AKB48のアーティストサイトのようなデザインを制作できる会社を紹介してもらう
アイドルグループのAKB48のアーティストサイト事例です。本サイトにアクセスすると、最初に表示されるのがミュージックビデオです。YouTubeで公開されているフル尺の動画が流れるため、新規と既存のファンがどちらも楽しめて興味を惹けるサイトとなっています。
本サイトは、AKB48のイメージカラーであるピンクがメインで使われていることもポイントです。サイトとグループのイメージがマッチするので、親しみを感じられたり、印象をつけやすくなったりします。
また、本サイトのプロフィールページは、各メンバーを検索が可能です。AKB48はメンバーの数が多いですが、検索機能を使えばスムーズに推しを見つけやすくなります。
さらに、個人のプロフィールページでは、XやInstagram、VR、WeverseなどのSNSやコンテンツリンクが設置されています。これにより、ファンは各メンバーの情報を取得しやすくなるでしょう。
CHVRCHES

画像引用元:CHVRCHES
CHVRCHESのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
イギリスのバンドCHVRCHESのアーティストサイト事例です。本サイトは赤色がメインで、ポイントとして黒色や青色が使われています。全ての色が少し落ち着いた色になっているので、派手ながら上品なサイトデザインに仕上がっています。
また、カーソルを動かすと、中央の丸い部分の絵柄が動く設計です。ただサイトを閲覧するのではなく、絵柄を動かして揃えるといった楽しみ方もできるため、ファンを飽きさせない仕掛けが取り入れられています。
本サイトの上部には、バンドの各SNSのアカウントリンクが設置されています。様々なSNSアカウントにアクセスでき、バンドの活動や最新情報などをスムーズに入手しやすいです。
チャットモンチー

画像引用元:チャットモンチー
チャットモンチーのアーティストサイトのようなデザインを制作できる会社を紹介してもらう
ロックバンドのチャットモンチーのアーティストサイト事例です。本サイトのポイントは、トップページのファーストビューにライブの画像が掲載されている点です。それにより、ファンに対して、ライブの独特の雰囲気を伝えたり、ライブ中のカッコいい表情を届けたりできます。
また、特設ページの「best monchy & best memory」では、チャットモンチーの曲に対するファンのメッセージを掲載しています。様々なファンの思い出やエピソードを読めるので、よりチャットモンチーを好きになるきっかけになるでしょう。
本サイトでは、チャットモンチーのフェスのレポートが公開されています。テキストと写真で会場の状況を説明しているので、フェスに参加できなかった人も気軽に「こなそんフェス」がどのようなイベントだったのかを知れます。
アーティストサイトのデザインを制作する際のポイント

アーティストサイトのデザインを制作する際のポイントを見ていきましょう。
目的やターゲットを明確にする
1つ目のポイントは、目的やターゲットを明確にする点です。目的やターゲットが明確になると、自分たちが作りたいサイトデザインを決めやすくなります。例えば、アーティストについて知ってもらうことが目的なら、プロフィールやミュージックビデオなどを掲載できるでしょう。
アーティストの世界観を演出する
アーティストサイトのデザインでは、アーティストの世界観を演出することが大切です。ファンに世界観を伝えることで、アーティストのブランディングにつながり、既存ファンの興味・関心を高めたり、新規ファンの獲得ができたりするからです。
例えば、アーティストのイメージにあうサイトカラー、CD・DVDのジャケット画像、ライブ動画などを活用することが挙げられます。そのため、アーティストサイトにはアーティストの世界観を出せるようにしましょう。
サイト内の情報を整理する
アーティストサイトのデザイン制作では、サイト内の情報を整理しましょう。そうすることで、サイト内のどこに何の情報があるのかがわかりやすくなります。サイト利用者の使い勝手が良くなり、継続して使ってもらいやすくなるでしょう。アーティストサイトは、情報を整理してシンプルなデザインにしてみてください。
アーティストサイトに入れたいコンテンツ
アーティストサイトを制作する際は、どのようなコンテンツを入れるべきなのか把握することが大切です。必要なコンテンツを理解していれば、自分たちのサイトに入れるコンテンツを決めやすくなります。また、アーティストサイトに入れたいコンテンツを入れることで、ファンが必要とする情報を発信しやすくなります。
アーティストサイトに入れたいコンテンツは以下の通りです。
- プロフィール
- ニュース
- イベント・ライブ情報
- SNS
- ブログ
- ファンサイト
上記はあくまで参考であり、様々な事例を参考に必要なコンテンツを検討してみてください。
アーティストサイト制作の費用相場
アーティストサイト制作の費用相場は以下の通りです。
|
アーティストの種類 |
費用相場 |
おすすめの人 |
|
アマチュア向け |
~50万円 |
名刺代わりのホームページを作りたい |
|
セミプロ向け |
50~300万円 |
集客やブランディングを始めたい |
|
プロ向け |
300万円~ |
本格的な集客やブランディングを行いたい |
制作するアーティストサイトの規模によって、費用が大きく変動します。正確な費用が知りたいのであれば、依頼を検討しているWeb制作会社に依頼して見積もりを取得してみてください。
【まとめ】アーティストサイトのデザインを紹介しました
ここまで、アーティストサイトのデザインを紹介しました。アーティストサイトは、アーティストの世界観を引き出せるデザインにすることがおすすめです。そのためにも、様々な事例を参考にして自分たちのアーティストに活用してみましょう。ぜひ本記事を参考に、アーティストサイトのデザインを検討してみてください。
なお、アーティストのホームページ制作会社の探し方・選び方がわからない!という方はWeb幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。相談料・会社紹介料などは無料です。
この記事を書いた人

坂田憲亮
専門分野: Webマーケティング
フリーランスのSEOマーケター/Webライター。業界大手の採用メディア制作部を経て30歳を機に独立。各種オウンドメディアのSEO構築、ディレクション、ライティング、取材撮影、デザインまで一環して担当する自称・マルチクリエイターとして多岐にわたり活躍中。

