- 更新日 2025.07.29
- カテゴリー ホームページ制作の見積もり・発注
Webサイトをリニューアルする5つの目的|必要性を理解してもらうためのポイントを解説【2026年最新版】
「サイトリニューアルの目的は何だろう?」とお困りではないですか?
本記事では、サイトリニューアルの目的を解説しています。また、自社の経営層に対してでサイトリニューアルの必要性を理解してもらうためのプレゼン方法もあわせて紹介。
本記事を読むと、自社でサイトリニューアルをすべきか判断できるでしょう。
※Webサイトのリニューアル費用はいくらかかるのか、サイト種類ごとに相場を知りたい方は、下記のダウンロード資料をご覧ください。
WEBサイトリのニューアルで失敗したくないあなたへ
 WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
- 1. Webサイトをリニューアルする5つの目的
- 2. Webサイトをリニューアルするタイミング
- 3. サイトリニューアルの費用がいくらかかるか60秒で診断してみませんか?
- 4. ホームページの必要性・意義
- 5. ホームページのイケてない部分は根拠をもって示すこと!
- 6. ホームページリニューアルのメリットを整理する
- 7. ホームページリニューアルに必要な具体的な手順
- 8. リニューアル後にやるべき内容を伝えること!
- 9. ホームページの構成要素を理解して、誰の協力が必要か把握する
- 10. ホームページリニューアルにおすすめの制作会社
- 11. サイトリニューアルの費用相場
- 12. サイトリニューアルの必要性をうまくプレゼンしよう!
Webサイトをリニューアルする5つの目的
Webサイトをリニューアルする目的は、下記の5つです。
- ユーザー体験の改善
- ユーザーとの信頼関係の構築
- コンバージョン率の改善
- SEO評価の向上
- ブランド価値の確立
1つずつ解説していきます。
1)ユーザー体験の改善
Webサイトをリニューアルする1つ目の目的は、ユーザー体験の改善です。何年も前に立ち上げたWebサイトは、時間が経つにつれてデザインや機能が古くなっていきます。デザインや機能の古さはユーザー体験を悪化させてしまう可能性があるので、リニューアルする必要があります。
また、ユーザーが知りたい情報がないと満足度を下げてしまうので、コンテンツを追加することも必要です。
2)ユーザーとの信頼関係の構築
Webサイトをリニューアルする2つ目の目的は、ユーザーとの信頼関係の構築です。ユーザーの悩みや疑問を解決する情報を発信することで、ユーザーとの信頼関係を構築できます。
デザインや機能に関しても、何年も更新されていないWebサイトより最新のWebサイトのほうがユーザーにとって安心です。
3)コンバージョン率の改善
Webサイトをリニューアルする3つ目の目的は、コンバージョン率(CVR)の改善です。コンバージョンとは、会員登録や商品の購入などの自社が目標としているアクションのことです。
Webサイトをリニューアルするとユーザーとの信頼関係の構築につながり、結果としてコンバージョンが発生しやすくなります。Webサイトを信頼しているほど、コンテンツを熱心に読む可能性が上がるからです。
熱心に読まれるほどコンバージョンが発生するポイントを多く見てもらえるので、コンバージョンが増えやすくなります。
4)SEO評価の向上
Webサイトをリニューアルする4つ目の目的は、SEO評価の向上です。SEO(検索エンジン最適化)とは、GoogleやYahoo!などの検索エンジンに表示されるページで、上位表示するために行う対策を指します。上位表示されると読者の目に触れやすくなるので、多くのアクセスが見込めます。
Webサイトのリニューアルは、SEO評価の向上においても効果的です。コンテンツを追加したりデザインや機能を新しくしたりすることで、ユーザー体験を改善できるからです。
ユーザーに満足してもらえるWebサイトほど、上位表示されやすくなります。アクセスを増やしたい方は、Webサイトをリニューアルすると良いでしょう。
5)ブランド価値の確立
Webサイトをリニューアルする5つ目の目的は、ブランド価値の確立です。Webサイトはユーザーにとって企業との接点であるため、企業の印象を左右します。
自社のイメージにあわせたデザインに更新したりコンテンツを追加したりすることで、ブランドの確立につながるのです。ユーザーに自社のブランドを気に入ってもらえると、ユーザー体験やコンバージョン率の改善が期待できます。
ここまで、Webサイトをリニューアルする目的を解説しました。Webサイトのリニューアル費用はいくらかかるのか、サイト種類ごとに相場を知りたい方は、下記のダウンロード資料をご覧ください。
WEBサイトのリニューアルで失敗したくないあなたへ
 WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
Webサイトをリニューアルするタイミング
Webサイトをリニューアルするタイミングを解説します。
- デザインが古くなっている
- ホームページの機能が古くなっている
- アクセスや売上が減っている
- コンテンツが多すぎて情報を探しにくいWebサイトになっている
Webサイトのリニューアルを検討している方は、参考にしてみてください。
デザインが古くなっている
デザインが競合他社と比べて古くなっているようであれば、Webサイトをリニューアルしたほうが良いです。古いデザインはユーザーの違和感につながり、すぐに離脱される可能性が高くなるからです。
また、近年はPCではなくスマートフォンからの閲覧が増えています。PCではきれいな見た目でも、スマートフォンだとレイアウトが崩れている場合もあります。スマホ対応になっていない場合は、、Webサイトをリニューアルすると同時に改善しましょう。
ホームページの機能が古くなっている
ホームページの機能が古くなっている場合も、Webサイトをリニューアルするタイミングです。機能が古くなっていると、ユーザーがホームページを閲覧した際に機能がうまく働かなかったり、デザインが崩れたりする可能性があるからです。ホームページを閲覧するブラウザは昔と今では変わっています。
昔は「Internet Exploler」が人気でしたが、現在では「Google Chorome」や「Safari」などがよく利用されています。ホームページは一度制作したら終わりではなく、時代の変化にあわせて更新する必要があるのです。
アクセスや売上が減っている
アクセスや売上が減っているのであれば、Webサイトのリニューアルを検討したほうが良いでしょう。Webサイトに問題がある可能性があるからです。
デザインや機能が古くなっていることが原因でアクセス数や売上が減っている可能性も考えられます。Webサイトの利便性が下がると、離脱率も高まります。すぐに離脱されるほどコンバージョンが減り、結果として売上が減ってしまうのです。
コンテンツが多すぎて情報を探しにくいWebサイトになっている
コンテンツが多すぎて情報を探しにくいWebサイトになっている場合も、Webサイトをリニューアルするタイミングです。
Webサイトを長く運用しているとコンテンツが増えてしまい、ユーザーが知りたい情報を見つけにくくなってしまうケースがあります。Webサイトの利便性を下げないためにも、コンテンツを整理する必要があります。
ここまで、Webサイトをリニューアルするタイミングについて解説しました。WEBサイトのリニューアル費用はいくらかかるのか、サイト種類ごとに相場を知りたい方は、下記のダウンロード資料をご覧ください。
WEBサイトのリニューアルで失敗したくないあなたへ
 WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
サイトリニューアルの費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
ホームページの必要性・意義
一言でいうとホームページは企業の利益を出すための手段のうちの1つです。詳しく解説します。
ホームページは利益を産むための手段であるべき
当たり前の考え方なのですが、実は意外と理解されていないように思います。
そもそも企業におけるすべての活動は「利益の最大化」に向けられているはずで、ホームページも例外ではありません。

そのため、ホームページは売上を上げるか費用を減らすかの効果が得られるものでないと、目的を達していないことになります。
具体的には、下記のイメージです。
売上を上げる:集客用のオウンドメディア・ECサイト(商品の販売のためのサイト)・LP
費用を減らす:予約サイト(受付のコストを下げる)
一般的に、ホームページは売上を上げるために制作されるケースが多いです。このように、作ろうとしているホームページがどのような役割を果たすのかを考えるのが1つ目のポイントになります。
ホームページは事業にあわせて変化する
では、あなたの会社の事業においてホームページはどのような位置付けになるでしょうか?具体的に考えてみましょう!
ケース1:スマホ用のケースを販売する小売会社の場合
消費者向けにスマホケースを販売する小売店。お店で売っている商品を紹介したい!というニーズもありますが、そこまでするならそのまま販売したい!というのが自然な流れです。
この場合、ECサイトを作って、ネット上で商品を販売するのが目的になります。
ケース2:投資用物件を販売する不動案会社の場合
スマホケースのような安価に購入できる商品ではなく「不動産」などの場合、商品を購入するまでの検討期間が長く、すぐに購入に結びつかない場合があります。
検討期間の長い商品の場合、下記の方法が効果的です。
- 不動産物件のカタログ(資料)のダウンロードを促す
- セミナーに参加してもらう(参加予約)
上記のように購入に向けた何らかのアクションを起こしてもらうことを目指します。
ほかにも、BtoBの場合は商品そのものがないこともしばしば。そのため、サービスへの問い合わせやサービス説明資料のダウンロードをしてもらうのが目的になります。会社の事業にあわせてホームページはどんな役割を果たしてくれると理想的かを考えてみてください。
ホームページは1サイトにつき1目的が理想
ここで注意が必要なのは「ホームページは1サイト=1目的が理想」ということです。分かりやすい例として、コーポレートサイト(企業サイト)があります。企業には、様々な関係者(ステークホルダー)がいます。具体的には従業員や顧客、求職者、株主などです。
1つのホームページですべての関係者に等しく価値を提供するのは難しいです。つまり、ホームページの目的を1つに絞って集中するのが効率的な方法です。
もちろん、予算の関係で複数のサイトを作れないことがしばしばあります。複数のサイトを作れない場合は、ホームページの目的に優先順位をつけるのが重要です。
ここまでのまとめ
ポイントは下記のとおりです。
自分自身がホームページの必要性・存在意義をしっかりと理解していること
上記を考えられている方は意外と少ないです。
ホームページで利益を出すために、下記のポイントを意識してホームページを制作してみてください。
- 会社の事業にとって、ホームページで何ができると理想かを考える
- 1サイトにつき1目的を目指す。できない場合は優先順位をつける
関連記事:プレゼンのコツを掴んだらこちらもチェック!ホームページリニューアルの進め方・タイミング・期間
ホームページのイケてない部分は根拠をもって示すこと!
ホームページのリニューアルを説く際に「現状の課題分析」が必要です。しかし、多くの方がこの課題分析をしていません。
よく聞く課題は下記のとおりです。
- デザインが古く商品を買いたいという気持ちが湧かない
- 商品が整理されておらず目的のページにたどり着けない
- 社員に聞いたところ何の会社かわからないといわれた
これでは、仮に社内であったとしても「リニューアルする意味はあるの?」
といわれかねません、。次の手段で、根拠をもった課題分析を行いましょう。
Googleアナリティクスで課題の「数値」を語る!
詳細な分析というより、大きな課題が見つかれば大丈夫です。それだけでも説明資料は作れます。
Googleアナリティクスはホームページ制作会社に発注する際にも重要な提供情報になるため、サイトに設置しておきましょう!
設置の方法はこちらから
Googleアナリティクスの設置方法から、アクセスの確認方法まで解説しています。
初心者の方は、こちらの記事を元にチェックしてみてください!
ホームページのアクセス数をサクッと調べる方法【初心者向け】
簡単に見方をご紹介します。

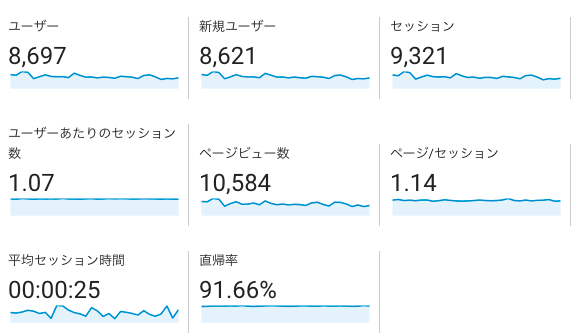
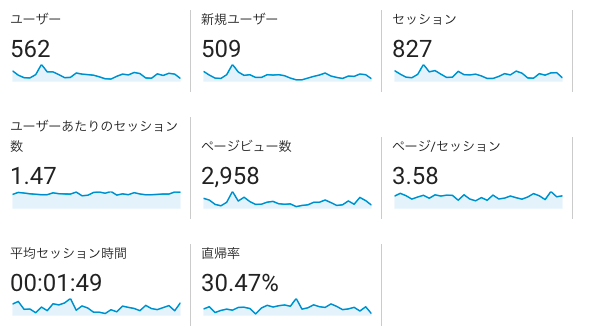
上記は、便利な日用品や雑貨を紹介するメディアの1ヶ月の数値です。
ここで課題になるのは直帰率です。
直帰率とは、サイト訪問者のうち何%が1ページしか見なかったかを表わす数値です。つまりこのサイトは、約9割のユーザーが最初に見たページでブラウザのタブを閉じている状況です。
考えられる課題は下記のとおりです。
- 対象としているユーザーに見られていない
- ほかのページへ行く動線(リンク)がない
- コンテンツ(テキストや文章)の魅力がない
このように、具体的な課題が見えてきます。
もう1つ事例を紹介します。

上記は、口コミや紹介を中心に展開している弁護士事務所の1ヶ月の数値です。前述したサイトに比べて、直帰率が低いことが分かります。ページ/セッションも3.6近くあるので、ホームページの中身を見てもらえていることも分かります。
※ページ/セッションとは、ユーザーが1訪問した際に何ページ見たかを表す数値です。この場合1回の訪問で、平均3.6ページ見られていることになります。
この事務所は口コミや紹介を中心に展開しているので、紹介を受けた人が「どんな会社かな?」と興味を持って見に来るので、しっかりとホームページを見てくれるのです。
しかし、口コミや紹介だけの展開のため、1ヶ月に560人、つまり1日平均18人程度しかアクセスされていないことが分かります。今後、HPで集客を!と考える際には、先ほどのサイトのように直帰率ではなく、そもそものアクセス数を課題にするべきです。
このように、数字で課題を抽出できると、説得力の高いストーリーが作れます。
※もちろん詳細な分析も必要です。プロジェクト開始後に行うか、ノウハウがない場合はホームページ制作会社に分析を依頼すると良いでしょう。
※より詳細なGoogleアナリティクスの使い方は、下記を参考にしてみてください。
関連記事:ShopifyへのGoogleアナリティクス設定方法!使い方やサーチコンソールも解説
競合他者と比べて課題を「比較論」で語る!
数値だけで語れない部分も数多くあります。
その際は競合のホームページと比べて「競合他社に比べて自社は〇〇が課題だ」という、比較論で課題を抽出していきましょう。
例えば、先ほどの直帰率が問題になった日用品のメディア。「日用品 雑貨 メディア」で検索してみると、一番上に
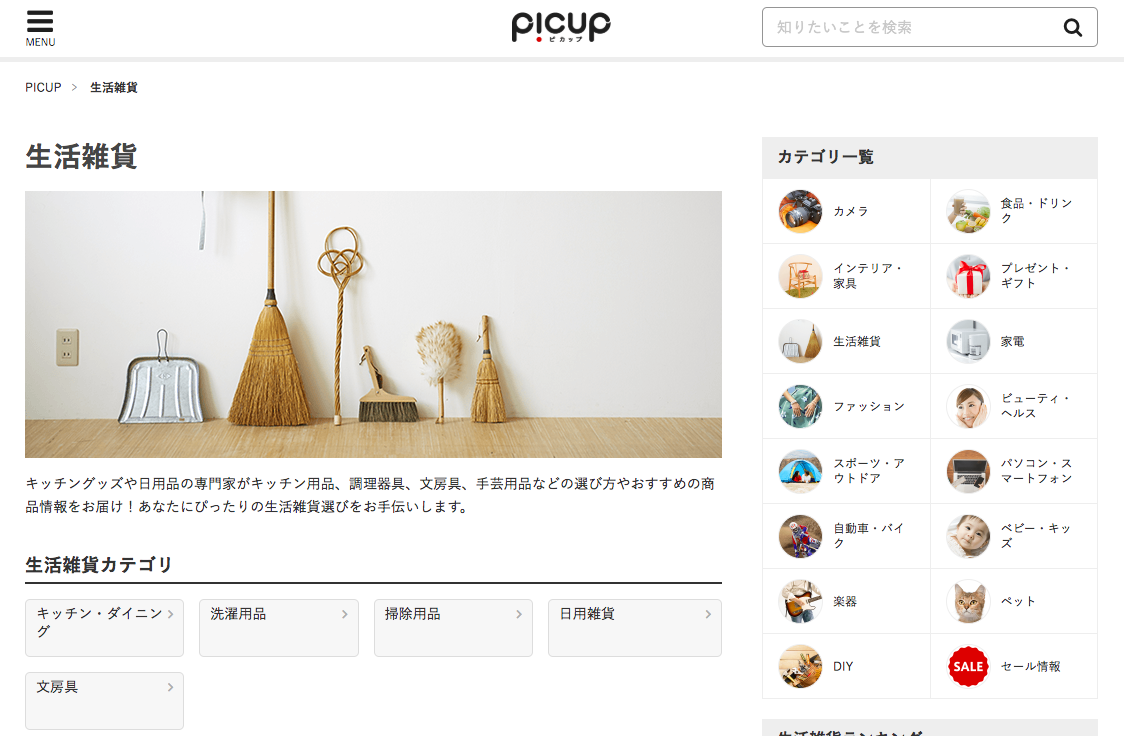
- 生活雑貨 - PICUP(ピカップ) | プロが選ぶお買い物メディア
https://picup.allabout.co.jp/daily/
が出てきます。中身をのぞいてみると、以下のように参考にすべきポイントが分かります。

- カテゴリがサイドバーに整理されていて、見やすい
- 生活雑貨の中でも「キッチン・ダイニング」や「洗濯用品」など細分化されていて探しやすい
記事ページは、以下のとおりです。

記事で紹介されている商品がサイドバーに表示されており、すぐに購入できる工夫をしています。
テキストや写真をそのまま流用するのは、もちろん避けるべきです。しかし、競合に比べて自社のホームページができていないことをピックアップするのは重要です。
各業界TOP3に入る会社やメディアは、しっかりとしたサイトを構築しています。競合他社と自社のサイトを比較して、課題を抽出してみてください。
ここまでのまとめ
ポイントは下記のとおりです。
ホームページのイケてない部分(課題)は根拠をもって示すこと!
そのために、下記の方法が効果的です。
- Googleアナリティクスを使って、課題を「数値」で語ること
- 競業他社と見比べて、課題を「比較論」で語ること
ホームページリニューアルのメリットを整理する
イケてない部分や改善点を伝えたら、次は「改善したらこうなる」という内容のメリットを伝えましょう。
Webサイトの利便性や見やすさが向上する
ホームページのリニューアルによって、Webサイトの利便性や見やすさが向上します。古いデザインや構成ではユーザーが情報を見つけにくく、サイトの操作が煩雑に感じることがあります。しかし、リニューアルを行うことで下記の改善が期待できます。
- シンプルなデザインと直感的な動線でほしい情報がすぐ見つかる
- 古い情報の整理ができ、重要なコンテンツを目につく場所に配置できる
- 読み込み速度が速くなりサイトをサクサク使えるようになる
上記の改善によって、ユーザーの満足度向上やサイトの利用頻度、リピート率の増加が期待できます。
レスポンシブ対応(モバイル対応)ができる
ホームページのリニューアルにおいて、レスポンシブ対応(モバイル対応)を取り入れることで、モバイル端末からのアクセスに適したデザインとレイアウトを実現できます。
レスポンシブ対応とは、ユーザーがスマートフォンやタブレットなどのモバイルデバイスでサイトにアクセスした際、小さい画面でも情報が見やすく表示される仕組みです。
従来の固定レイアウトのサイトでは、モバイル端末の小さい画面では情報が切れたり、文字が読みづらくなったりする問題がありました。しかし、リニューアルでレスポンシブ対応が行われると、以下のメリットがあります。
- 画面サイズに適応するレイアウトになりみやすくなる
- モバイルに適した動線により、情報が探しやすくなる
- SEO対策の強化されることで、検索されやすくなる
モバイルユーザーの利便性が向上し、サイトのアクセス数やユーザーエンゲージメントの向上が期待できます。昨今のモバイル端末の普及に伴い、レスポンシブ対応はホームページリニューアルにおいて重要な要素の1つとなっています。
管理更新やセキュリティが向上する
ホームページのリニューアルにより、管理更新やセキュリティが向上することで、ウェブサイトの運営面において多くのメリットが生じます。古いホームページでは、更新作業に手間取ったり、セキュリティ対策が不十分だったりすることもありますが、リニューアルによって以下の改善が期待できます。
- CMS(コンテンツ管理システム)の導入による使いやすくなる
- セキュリティ対策が強化される
- バックアップと復旧が容易になる
ウェブサイトの運営を効率化し、セキュリティリスクを軽減すると同時に、ユーザーの使いやすさ向上にも寄与します。正確な情報の提供と安全なウェブサイトの運営は、企業にとって信頼性と競争力を高める重要な要素です。
ここまでのまとめ
ポイントは下記のとおりです。
リニューアルをすることでどんなメリットがあるのかを示すこと!
そのために、下記の方法が効果的です。
- イケてない部分がこのように改善できると繋がりを持って語ること
- ユーザーにも管理者にもメリットがあると語ること
ホームページリニューアルに必要な具体的な手順
1)目的の明確化と現状分析を行う
ホームページリニューアルにおいては、まず目的の明確化と現状分析を行うことが重要です。
例えば、下記の目標を明確にします。
- 新たな製品・サービスのプロモーション
- ブランドイメージの向上
- ユーザーエンゲージメントの増加など
リニューアルに求める具体的な目標を明確にすることで、リニューアルの方向性や要件が明確になります。
次に、自社ホームページのデータやユーザーのフィードバックを分析し、現行のホームページにおいてどんな改善が必要なのか問題点を洗い出します。この時に、ユーザーの行動分析やアンケート調査などを行い、どのページがよく閲覧されているか、どのコンテンツに興味をもっているかを分析しましょう。
あわせて、同業他社のWebサイトも調査します。他社の取り組みや成功事例を把握し、現状どのようなニーズをもつユーザーがいるかを理解しておくのも大事です。
上記の方法を通じて現状の課題を把握し、改善点を明確化することで、効果的なホームページリニューアルを実現する基盤ができるでしょう。
2)技術や実績からホームページ制作会社を選定する
ホームページのリニューアルに際して、適切なホームページ制作会社を選定することが重要です。技術や実績を重視することで、リニューアルの成功に向けた信頼性や品質を確保できます。
具体的には、過去に制作したホームページのポートフォリオをチェックしましょう。実績が豊富で、幅広い業界やスタイルのホームページを手がけている制作会社は、多様なニーズに対応できる可能性が高いです。
また、実績内容に関して、最新のWeb技術やデザイン手法を駆使して、使いやすく魅力的なホームページを提供できるかも確認しましょう。技術力の高い制作会社は、Webサイトの利便性を向上させるための機能や効果的なデザインを提供できます。
適切なホームページ制作会社を選定することで、リニューアルしたホームページの品質とユーザー満足度の高いホームページを提供できるでしょう。
3)公開と運用
ホームページのリニューアルが完了したら新しいサイトを公開し、運用を開始しましょう。ただし、公開前後でも気をつけるべき点が変わってきます。
まずは、公開前の最終動作確認ということで、リニューアル後のホームページが正常に動作するかを確認します。各ページのリンクやフォーム、コンテンツの表示などを徹底的にテストし、不具合がないかチェックするのです。
また、リニューアルに伴いURLが変更になる場合、古いURLから新しいURLへのリダイレクトを設定します。これにより、過去のリンクや検索エンジンのインデックスを活用し、ユーザーを新しいサイトに誘導できます。
次に、運用計画の策定と定期的な分析改善を行いましょう。コンテンツの更新頻度や更新担当者の役割、SNSやメールマガジンの活用など、運用方針を明確にして効率的な運営を行います。ほかにもGoogleアナリティクスなどのツールを活用して、サイトのパフォーマンスを評価し、改善策を検討します。
公開後も定期的な運用と改善が重要のため、次で詳しく解説します。リニューアルした結果、ユーザーに価値を提供する魅力的なホームページを維持し、効果的なマーケティング活動に活かしていくことが重要です。
ここまでのまとめ
ポイントは下記のとおりです。
リニューアルをするために何が必要か具体的にイメージしてもらえるようになること!
そのために、下記の方法を実践しましょう。
- 分析を行った結果を示し、数字を使って語る
- なぜこの手順や作業が必要なのかを語る
リニューアル後にやるべき内容を伝えること!
せっかく作ってもそれで終わりにしてはもったいないので、リニューアル後にやるべきことを伝えましょう。
サイトの動作確認と不具合修正
上記と重なるところもありますが、ホームページのリニューアル後には、新しいサイトがユーザーにとってスムーズに利用できるかの確認が重要です。具体的な内容は、下記のとおりです。
- 全ページの動作確認
- フォームや機能のテスト
- ページの読み込み速度の確認
- エラーチェックと不具合修正
リニューアルしたすべてのページを様々なデバイス(PC・スマートフォン・タブレット)やブラウザでテストします。ほかにもコンタクトフォームや検索機能など、サイトの重要な機能が正しく動作しているかを確認します。フォームの送信や検索結果の表示などが問題なく行われるているかも検証しましょう。
また、ページの読み込み速度の確認も必須です。リニューアルサイトの読み込み速度は、ユーザー体験に影響を与えます。、ページの読み込み速度を測定し、必要に応じて画像の最適化やキャッシュの設定などを行い、素早くページが表示されるようにしましょう。
動作確認と不具合修正をするにあたり、ユーザー視点に立ってサイトを確認し、ストレスのないスムーズな動作を実現することが重要です。
ユーザー行動の分析と効果測定
ユーザーの行動を分析し、リニューアルの効果を測定することも重要です。具体的な内容は、下記のとおりです。
- アクセス解析の実施
- コンバージョン率の測定
- ユーザーアンケートの実施
- リニューアル前との比較
アクセス解析の方法として、Googleアナリティクスなどのアクセス解析ツールを利用して、リニューアル後のサイトのデータを収集します。また、リニューアル後のコンバージョン率(問い合わせ率や購入率など)の変化を確認し、改善の必要性も判断します。アンケートを実施し、ユーザーの生の声を聞く野も大事です。
これらのユーザーの行動分析と効果測定を通じて、リニューアルの成果を客観的に評価し、さらなる改善につなげましょう。そしてユーザーの反応やデータに基づいた意思決定を行い、ホームページの効果的な運用が大切です。
コンテンツの更新と充実
最後に、ホームページのリニューアル後にはコンテンツの更新と充実を行うことが重要です。具体的な内容は、下記のとおりです。
- 新しい情報の追加
- 過去のコンテンツの見直し
- ビジュアルコンテンツの充実
- コンテンツの定期的な更新
リニューアルに伴い、過去のコンテンツを見直したり情報の正確性を精査したりしましょう。
リニューアルして終わりではなく、定期的に見直してコンテンツを更新します。ホームページの魅力や信頼性を高め、訪問者の満足度を向上させるために欠かせない施策の1つです。リニューアル後もコンテンツの改善を継続することで、ユーザーにとって価値のあるサイトを提供していくことにつながります。
ここまでのまとめ
ポイントは下記のとおりです。
リニューアル後の動き次第で結果が大きく変わることを伝えること!
そのために、下記の方法を実践してみてください。
- リニューアル後の計画を具体的に語ること
- 計画を誰がどのように行動に移していくかを語ること
ホームページの構成要素を理解して、誰の協力が必要か把握する
ここまで、下記をお伝えしてきました。
- ホームページの必要性・意義を理解すること!
- ホームページのイケてない部分(課題)は根拠をもって示すこと!
上記の2つができているなら、小規模な会社であればホームページのリニューアルに必要なストーリーは作れます。
3番目は、関係者が多い方向けの上級テクニックで「社内の誰の協力が必要か把握すること」です。
ホームページを制作会社に発注するとしても、下記のように多くの業務が発生します。
- サーバー・ドメインの用意
- コンテンツの作成
- デザインのチェックや動作確認
ここではホームページ作成に関わる業務を理解し、事前に関係者に協力を仰ぐことで、スムーズにプロジェクトを進められる状態にすることを目指します。
コンテンツ:現場の方の協力が必要なケースがある
ホームページで重要なのがコンテンツです。コンテンツとは、ホームページに載せる文章や写真などの「掲載情報」を指します。
社内の風景写真や会社の説明文章など、簡単なホームページを作成するだけでもコンテンツは多岐に渡ります。
ホームページのコンテンツで重要な位置を占めるのは下記です。
- 企業サイト:事業内容の説明(事業の強みや特徴など)
- 商品サイト:商品の詳細説明(商品の特徴・ウリ・想いなど)
「現場の方でしか語れないコンテンツ」が多いです。
そのため、営業や企画など、事業運営に携わる方々の協力が必要になるケースが多々あります。現場の方は、社内でも忙しい部類の方々です。もし現場の方にコンテンツ作成の協力を仰ぐ場合は、早めにお願いしておくと良いでしょう。
サーバー・ドメイン:システム部or管理・総務部
ホームページに必ず必要になるのがサーバーとドメインです。プロジェクトが始まってからこの2つを急いで用意するケースがよくあります。
社内に情報システム部などの部署がある場合は楽ですが、ない場合は管理部や総務部の方々が管理していることが多いです。
特に、情報システム部がない場合は「昔ホームページ制作会社に作ってもらったから、よくわからない」といった状況も頻発します。事前に部署の協力をお願いしておくのがスムーズです。
もし協力が難しい場合は、下記を事前にもらっておきましょう。
- レンタルサーバーの管理画面のID/パスワード
- ドメイン管理サービスの管理画面のID/パスワード
デザイン:意外と社長 or 経営陣
プロジェクトがスタートしても、経営層から「イメージと違う」といった鶴の一声でやり直しということが稀に起こります。
やり直しが予想される場合は、事前に以下の対策をしておきましょう。
- デザインの方向性を擦り合わせておく
- 事前に進捗チェックをしてもらうお願いをしておく
上記の対策をしておくと経営陣の理解が得られ、スムーズにプロジェクトが進みやすくなります。
ここまでのまとめ
ホームページの作成が1人で完結することはほぼありません。
ホームページ作成に必要な業務を理解して、事前に社内の誰の協力が必要か把握することが重要です。
そのために、下記の3点を押さえておきましょう。
- コンテンツ:営業や企画など現場の方
- サーバー・ドメイン:情報システム部 or 管理部・総務部
- デザイン:社長・経営陣など意思決定権者
ホームページリニューアルにおすすめの制作会社
株式会社ワンゴジュウゴ

画像引用:株式会社ワンゴジュウゴ
おすすめポイント
・大手企業のホームページのリニューアル実績を持つ
・ホームページの運用サポートも提供
・自社にWeb担当者が不在の方にオススメ
株式会社ワンゴジュウゴは、大手企業のホームページリニューアル実績をもつ、東京都千代田区にある制作会社です。自動車メーカー「ダイハツ工業株式会社」や出版社「株式会社主婦の友インフォス」などの大手企業のホームページリニューアル実績があります。
大手企業からのホームページの新規作成や、リニューアル依頼に対応できる、信頼度の高いホームページ制作会社といえます。コンテンツの更新からアクセス分析、システム運用まで発注者の運用状態や予算に応じてリニューアル後のホームページ運用を柔軟に支援。
運用メンバーを発注者の会社に常駐させ、Web担当者役とすると同時に、発注者自身で運営やコンテンツ追加ができるように、内製化の支援も対応可能です。
株式会社ワンゴジュウゴの概要・実績
|
TEL |
03-3234-5546 |
|
会社所在地 |
〒102-0094 東京都千代田区紀尾井町3-6 紀尾井町パークビル7F |
|
設立年 |
1995年1月18日 |
|
実績詳細 |
|
|
価格感 |
記載なし |
株式会社フライング・ハイ・ワークス

画像引用:株式会社フライング・ハイ・ワークス
おすすめポイント
・ホームページのリニューアル実績を多数保有
・分析・改善系業務を幅広く提供
・幅広い観点からリニューアルポイントを提案
株式会社フライング・ハイ・ワークスは、ホームページリニューアルに強みをもつ、東京都渋谷区にある制作会社です。同社は、レジャー施設や不動産、ファッション、美容など、様々な業界のホームページ制作・リニューアル実績を600以上保有しています。
各業界の制作実績が豊富なので、その業界の制作経験やノウハウがあるかどうかを重視する方におすすめの制作会社です。
アクセス解析による課題抽出やSEO対策、ライティング・コピー作成など、リニューアル前後に必要な分析・改善業務も幅広く提供。発注者のWebサイト分析結果に基づき必要な施策を提案してくれるので、期待効果を明確にしたホームページリニューアルを行えます。
株式会社フライング・ハイ・ワークスの概要・実績・料金
|
TEL |
03-5468-6013 |
|
会社所在地 |
〒150-0002 東京都渋谷区渋谷2-12-8 中村ビル4F |
|
設立年 |
2000年3月28日 |
|
実績詳細 |
|
|
価格感 |
制作内容:企画、構成、デザイン、コーディング
制作内容:企画、構成、デザイン、コーディング、レスポンシブWebデザイン対応
制作内容:企画、構成、デザイン、コーディング、レスポンシブWebデザイン対応 |
サイトリニューアルの費用相場
コーポレートサイトのリニューアル費用相場
|
目的 |
ページ数 |
初期費用 |
運用費用 |
制作期間 |
|
デザインのみ リニューアル |
20~30ページ |
100万円以下 |
1万円程度 |
2〜3ヶ月 |
|
集客(SEO対策) |
100ページ以下 |
100〜300万円 |
10〜20万円 |
3〜4ヶ月 |
|
集客(SEO対策) |
100ページ以上 |
300万円以上 |
20〜30万円 |
4〜6ヶ月 |
|
ブランディング |
30ページ以下 |
100~300万円 |
- |
3〜4ヶ月 |
|
ブランディング |
30ページ以上 |
300万円以上 |
- |
4〜6ヶ月 |
コーポレートサイトは「目的」によって、リニューアルの相場が変わります。
ECサイトリニューアルのリニューアル費用相場
|
目的 |
サイトの規模 |
費用相場 |
制作期間 |
|
ECカートの変更なし |
100ページ以下 |
100万円以下 |
2〜3ヶ月 |
|
ECカートの変更なし |
100ページ以上 |
100〜500万円 |
3〜4ヶ月 |
|
ECカートの変更あり |
100ページ以下 |
100〜500万円 |
3〜4ヶ月 |
|
ECカートの変更あり |
100ページ以上 |
100〜1,000万円 |
3〜6ヶ月 |
|
フルスクラッチ |
- |
500万円以上 |
4~8ヶ月 |
ECサイトリニューアルはECカートに加え、既存の商品点数・決済機能などによって大幅に金額が異なります。
ECサイトは「現在利用しているカートを変更するか否か」で料金が大きく変わります。既存のECカートを変更する場合、管理画面も変更になり「フルリニューアル」に近い形になります。
サイトリニューアルの費用や相場に関しては、下記の記事で詳しく説明しているので、あわせてご覧ください。
関連記事:【失敗できない方へ】サイトリニューアル費用の相場と内訳。制作会社への依頼の仕方も
WEBサイトのリニューアル費用はいくらかかるのか、サイト種別毎に相場を知りたい方は以下のダウンロード資料もぜひご覧ください!
WEBサイトリニューアル費用相場完全ガイドブックを無料プレゼント
WEBサイトのリニューアル費用でお困りのあなたへ!WEBサイトの種類別リニューアル費用相場から費用を抑える方法まで徹底解説!
無料でダウンロードする
サイトリニューアルの必要性をうまくプレゼンしよう!
社内の取りまとめや説得に悩めるWeb担当者のために、下記を解説しました。
- 「どうすればWebの知識のない人たちを巻き込んでホームページ制作を進めていけるのか?」
- 「どうやってWebの知識のない人たちにもホームページの必要性をプレゼンしよう?」
- 「そもそも、ホームページって何で必要なんだっけ?」
ポイントは下記の3点です。
- ホームページの必要性・意義を理解する
- ホームページのイケてない部分は根拠をもって示す
- ホームページの構成要素を理解して、社内の誰の協力が必要か把握する
上記の3つがあれば、社内でもプレゼンや上司への報告をクリアして、良いホームページ制作のプロジェクトに入れるかと思います。
ホームページは企業にとって大きな武器になりうるものです。ただし、作り方や進め方を間違えると、「お金と時間だけかかって何の成果も出ない」という事例は最近増えてきています。
昔と比べて、ホームページを作るだけで差別化が図れるという時代が終わったためです。本記事の内容を参考にしてサイトリニューアルを進めれば、成果を得られるでしょう。
Webサイトのリニューアル費用はいくらかかるのか、サイト種別ごとに相場を知りたい方は、下記のダウンロード資料をご覧ください。
WEBサイトのリニューアルで失敗したくないあなたへ
 WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
WEBサイトリニューアル費用相場完全ガイドブック
この資料では以下の内容を紹介しています。
「WEBサイトの種類別リニューアルの費用相場」
「WEBサイトリニューアルの見積内訳」
「WEBサイトリニューアル費用をおさえるポイント」
「見積の組み方」
無料でダウンロードする
Q. ホームページをリニューアルするメリットは?
ホームページをリニューアルするメリットとして、主に「デザインが一新されて企業イメージが向上する」「スマホに対応できる」「自社更新により費用を抑えることができる」「セキュリティが強化できる」「SEO対策を行うきっかけになる」「SNSと連動できる」等が挙げられます。
Q. ホームページリニューアルにおすすめの制作会社は?
ホームページリニューアルにおすすめの制作会社として「株式会社ワンゴジュウゴ」「株式会社フライング・ハイ・ワークス」が挙げられます。各会社について記事内で詳しく紹介していますので、ぜひご覧ください。
この記事を書いた人

岩田 真
専門分野: ホームページ制作,ディレクション,Webマーケティング
株式会社ユーティル代表取締役。2015年にWeb制作会社として株式会社ユーティルを設立。Webディレクター・営業担当として、3年で上場企業を含む50社以上のホームページ制作に従事。経験・スキルがゼロの状態からホームページ制作事業を始めたので初心者の方に分かりやすく、業界の知識をお伝えできます!
このライターの記事一覧
