- 更新日 2026.01.15
- カテゴリー ホームページ制作の見積もり・発注
ホームページ制作の仕様書の作り方とポイントをプロが解説【2026年最新版】
- 自社サイトのリニューアルでは何を準備したら良いのか?
- どういう仕様書を用意しておけば、ホームページ制作会社とスムーズに進められるのか?
こういったWeb担当者の方のお悩みをよく耳にします。
確かにホームページ制作は専門的な分野になるため、仕様書の準備の仕方が分からない方も多いと思います。
本記事では、そんなにお悩みにお答えしながら、下記のポイントをまとめて解説します。
- 仕様書として必要な資料
- 仕様書の簡単な作り方
- 発注前に忘れられがちな項目
実際にホームページ制作の現場を経験してきた筆者が、初めての方でも分かるように丁寧にご説明していきます。ぜひ参考にしてみてください。
関連記事:仕様書作成とあわせて制作会社をお探しの方へ
ホームページ制作を外注する場合、仕様書作成とあわせて、制作会社を探す必要あります。
制作会社の効率的なリストアップの方法を下記にまとめました。ぜひ参考にしてください!
プロが教える効率的な優良ホームページ制作会社の探し方
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
ホームページ制作における仕様書の役割
ホームページの仕様書とは?
- 仕様書
- 仕様定義書
- 要件定義書
- 要求定義書
など、ホームページの仕様書は様々な表現をされます。
これらは端的に表すと 「ホームページ制作で実現して欲しいことを、整理した資料」になります。
つまり、
- 今回のホームページは集客を目的としています。
- そのために、こういうサイト構造(サイトマップ)にしてほしい
- デザインは、こういう感じがいい
- 〇〇という機能をつけて欲しい
など、ホームページで実現したいことや、機能をしっかり書き表したものになります。
注意 「要件定義書」と「要求定義書」は厳密には違いますが、本記事では依頼者が制作会社に「こういうものを作って欲しい!」という要求定義書に近い意味合いで進めていきます。
仕様書が必要になる理由
ホームページ制作で仕様書を作成する目的は大きく3点あります。
情報を1つにまとめておくため
ホームページはサイト構造やデザイン、実際のコンテンツなど「決めなければならない・検討しなければならない」ことが多数あります。
それぞれの情報がバラバラに管理されていると、収拾がつかなくなることも。
仕様書として情報を1つの資料にまとめておくと、取りこぼしがなくなり、要件の確認なども行いやすくなります。
修正や追加を依頼しやすいため
仕様書を作成しておけば、修正や追加を依頼する際もスムーズにすすめられます。仕様書を見ながら、求めた内容や機能が反映されているかを確認できるからです。
思っていたデザインと違ったり、認識の不一致が起きたりした場合も、仕様書があれば修正や追加を要求しやすくなります。
制作会社とスムーズに意思疎通を図るため
制作会社と仕様について議論する際、仕様書があるとにスムーズに進みます。
また決めたことをメモで残しておくだけでなく、仕様書に反映させておくと良いでしょう。
あとで 制作会社と認識が異なる点がでてきても、仕様書の確認をおこなえば良いからです。
制作会社と良好な関係を築き、一緒に成果を出し取り組むために、「仕様書」を作っておくと大きな効果を発揮してくれるはずです。
引き継ぎの際にも便利
仮に制作会社と良好な関係が築けず、他の制作会社に乗り換える場合も、仕様書があれば比較的スムーズに引き継ぎが可能です。
これまでの経験から、プロジェクトが「泥沼化」するケースは仕様書が存在しないことが非常に多いです。
ホームページ制作の仕様書で必要なもの
業界的に必ず用意しなければならないと決まった資料はありません。
ここでは、「ホームページ制作を依頼する際に用意しておくと良いもの」という観点でご紹介していきます。
プロジェクトの概要
プロジェクトの概要は必ず用意しましょう。
- なぜホームページのリニューアルを行うのか?
- リニューアルに期待する効果は何か?
- どういうホームページにしたいのか?
といった項目を、しっかり言語化してくことが重要です。
主な項目は下記の通りです。
- リニューアル対象のサイトのURL(新規制作の場合は必要なし)
- ホームページ制作の目的
- KPI(ホームページのPV数・お問い合わせ数など目標指標)
- ホームページ制作の背景・事業上の課題
- 現状のホームページの課題
特に「ホームページ制作の目的」「KPI」「現状のホームページの課題」は非常に重要です。
できるだけ、具体的にしっかり記載しましょう!
ホームページ制作の目的には何を書くのか?
ホームページリニューアルの目的は、大きく分類して3点です。
- 集客
- 採用・ブランディング
- 業務改善
まずは、今回のリニューアルが上記のどこを目指したのかを考えましょう。
その上で、具体的に記載をします。
例えば「集客」の場合
- 商品の認知度が高まってきており、お問い合わせが増えてきた。もっと増やすために集客に最適なホームページにしたい。
- 商品の販売が最終ゴールだが、単価の大きい商品のため、まずは「資料請求」をホームページで集めたい
といったように、ホームページの目的を定義することが重要です。
KPIには何を書くのか?
ホームページの目的に沿って、 具体的な目標数値を定めます。
もし知識がない場合でも、事業的に理想的な数値は下記のような記載をするようにしましょう。
- 月間の資料請求件数を50件にしたい
- 採用サイトからの応募数を20件 / 月にしたい
- お問い合わせ数を月に100件まで伸ばしたい
現状のホームページの課題には何を書くのか?
現状のホームページで感じている課題や不満を書くようにしましょう。
現場の方々の感覚で大丈夫です。
制作会社にとって、大切な情報になります。
- 単純にスマホ対応されていない
- どうやってお問い合わせをして良いかわからない
- 目的のコンテンツにたどり着けず、迷子になってしまう
- 会社名で検索しても出てこない
簡単な箇条書きで良いので、思いつく限りどんどん記載してみましょう。
実際の情報
実際にプロジェクトの概要について掲載した例を、こちらの記事でご紹介しております。
ぜひ参考にしてください。
プロジェクトの概要の書き方(提案依頼書の書き方)
スケジュール表(納期)
想定しているスケジュールも仕様書には必要になります。
もちろん、最も大事なのは「納期(ホームページの公開日)」です。ただし、下記のような曖昧な表現は避けるようにしましょう。
- なるべく早く
- 急ぎで制作したい
あなたのスケジュールが明確に決まっていないと、制作会社が余裕を持ったスケジュールを設定してしまう可能性があります。
「2018年◯月◯日」という風に、できるだけ具体的に記載するのがポイントです。
可能であれば、納期だけでなくある程度段階的にスケジュールを引くとより明確になります。
例えば、下記のような流れです。
- 制作会社様からのご提案:2018年11月30日まで
- 弊社にて発注先の決定:2018年12月5日まで
- キックオフミーティング:2018年12月10日まで
- デザイン案の決定:2018年12月27日まで
- サイトの開発:2019年1月31日まで
- テスト(検証)期間:2019年2月14日まで
- サイト公開日:2019年3月1日まで
ただし、スケジュール案は制作会社側に提案してもらうことも可能です。
その場合は、先ほどの「プロジェクトの概要」に「スケジュール案のご提案希望」と記載するようにしましょう。
※その場合も納期だけは設定しておく方が無難です!
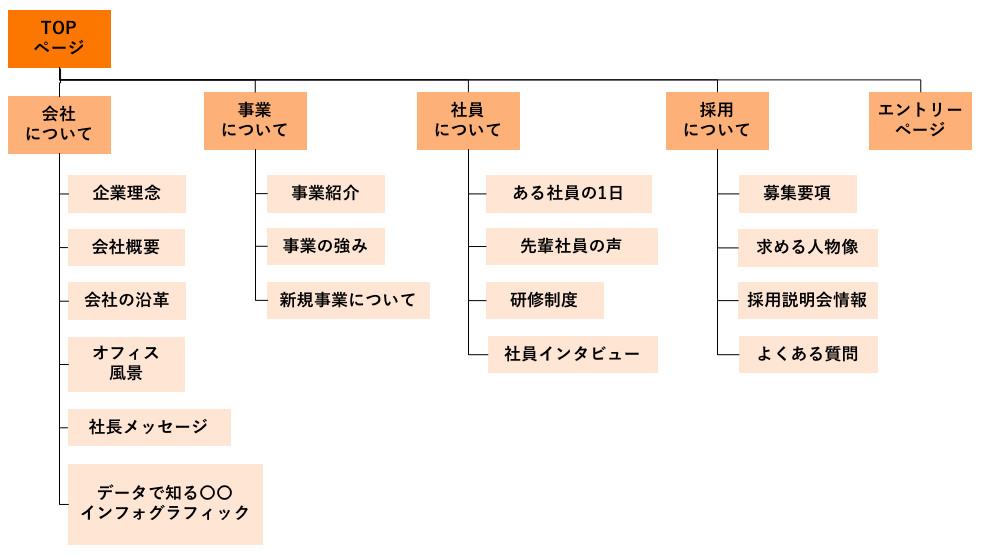
サイトマップ(サイト構成図)
サイトマップは「ホームページ全体でどのようなページが必要か?」といったサイト全体の構成を表すものです。
例えば下記のような図です。(採用サイトのサイトマップ例です)
こちらのサイトマップは、プロジェクトによっては制作会社が作成してくれることもあり、必ずしも準備が必要なものではありません。
しかし、作成されていると制作会社に喜ばれホームページの全体像を整理する際に有効です。
もし、余裕があれば作成しましょう。
サイトマップの作り方
サイトマップはパワーポイントやエクセルなどで簡単に作成できます。
サイトマップ(構成図)をエクセルで簡単に作成する方法【テンプレート付き】
こちらの記事で、簡単なサイトマップの作り方について解説しております。エクセルのサイトマップのテンプレートもプレゼントしておりますので、ぜひご覧ください。
ワイヤーフレーム
ワイヤーフレームとは「ホームページのレイアウトやコンテンツの配置を決めるための設計図」です。通常は、制作会社が作成します。
ただ、ワイヤーフレームを依頼側が準備でれば制作料金が安くなることもあります。余裕がある場合は作成してみましょう。
ワイヤーフレームの作り方
ワイヤーフレームもサイトマップと同じくパワーポイントやエクセルなどのツールで作成することができます。
ワイヤーフレームの作り方完全ガイド【サンプル付き】
こちらの記事で、ワイヤーフレームの作り方について解説しております。パワーポイントのサンプルもプレゼントしておりますので、ぜひご覧ください。
以上の4つの資料が、ホームページで主に使用される「仕様書」です。
この資料が準備されていれば、スムーズに制作が進む確率が高くなります。
ぜひ準備することをオススメします!
※仕様書の作成から対応してくれる制作会社をお探しの方は、Web幹事にご相談ください。
Web幹事はあなたに最適な制作会社を、プロが「人力で」マッチング・ご紹介するサービス。
あなたの予算や目的を丁寧にヒアリングした上で、最適な業者をご提案いたします。
【無料】仕様書作成対応のWeb制作会社を探してもらう。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
仕様書で忘れられがちな項目
仕様書を作成する際に忘れられがちな項目をピックアップしておきます。
※以降の項目は提案依頼書に補足事項として記載する場合が多いです。
下記にて実際の仕様書をご紹介しております。参考にしてください!
ホームページに関する補足情報の書き方
スマホ対応
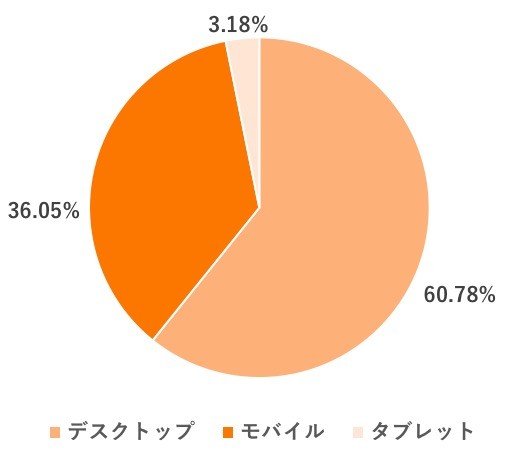
今日のホームページではスマホ対応はもはや必須です。(BtoB系のサイトも)
BtoBである当メディア「Web幹事」もスマホで閲覧している割合は36%に登ります。
スマホ対応を行うと料金が変動する制作会社もあるため、仕様書に「スマホ対応必須」と明記するようにしましょう。
OS・ブラウザ対応
忘れられがちなのがこのOSとブラウザの対応です。特段こだわりがない場合は、下記のように記載すると良いでしょう。
OS対応
- Windows:Windows7およびWindows10
- Mac OS:最新版
ブラウザ対応
- Google Chrome:最新版
- Microsoft Edge:最新版
- Firefox:最新版
- Safari:最新版
Internet Explorerに関しては、すでにサポートの終了が発表されています。しかし、業界や業種によっては使っている方も多いかと思います。
その場合は「Internet Explorer11」については、対応してもらうようにしましょう。
注意
Internet Explorer11への対応については、通常の制作料金から追加料金となる制作会社も。
制作会社によって料金設定や対応ブラウザが異なるため事前に確認するようにしましょう。
SSL化
SSLとは、インターネット上でデータを暗号化して送受信する仕組みのこと。
ハッカーなど第三者による改ざんやデータの盗み見を防ぐためのものです。
SSL化の対応は制作会社によって料金が変動する可能性がありますので、仕様書に記載した上で事前に確認しておくことが重要です。
世界No1を誇るブラウザ「Google Chrome」もSSL化を強く推奨しているため、仕様書に入れてしっかり制作会社に要件を伝えておくと良いでしょう。
SSLについての注意
SSLの証明書には有料のものと無料のものがあり、有料のものを利用する場合はもちろん別途料金が発生します。
通常、制作会社の見積もりにはSSLそのものの料金は含まれていないため、注意が必要です。
サーバー・ドメインの対応(納品形式)
納品の際に、紛糾しがちなのが「サーバー・ドメイン」について。
ホームページが完成した後、公開作業をどちらが行うかはあらかじめ決めておいた方が無難です。
- サーバー・ドメインの設定は制作会社にお願いしたい
- サーバー・ドメインの設定は自社で行う
- そもそも制作会社のサーバーを利用する
など、様々な納品形式が存在します。
自社にサーバーの扱いに長けた方がいない場合は、「ホームページの公開作業(サーバー・ドメイン)の設定をお願いしたい」旨を仕様書に記載するようにしましょう。
サーバー・ドメインについての注意
まれに制作会社が保有するサーバーやドメインを利用してホームページを公開する場合がありますが、オススメしません。
仮に制作会社との契約を終了するとホームページが閲覧できなくなってしまうためです。
自社のサーバーを借りて、制作会社に設定してもらうようにしましょう。
コンテンツの準備
「ホームページの原稿や写真素材はどちらが準備するのか」については必ず事前に決めて仕様書に記載しておきましょう。こちらにより、制作料金は大きく変わります。
プロジェクトが開始したあとに「やっぱり原稿の制作お願いして良いですか?」など変更すると追加料金になったり、納期が遅れたりしますので、注意が必要です。
ホームページ公開後の運用・保守
ホームページ公開後の運用や保守についても、忘れずに明記しておきましょう。ホームページは作って終わりではなく、公開後も継続的な運用や保守が必要です。
制作会社に一任するか、自社で対応するのかなど、運用・保守の体制・作業範囲を仕様書作成時に明確にしておくと、互いのトラブルを避けられます。
ホームページの仕様書作成のポイント
ホームぺージ仕様書を作成する際に、失敗しないためのポイントをまとめて紹介します。
関連部門の意見も取り入れる
仕様書を作成する際は、一部の部署だけで進めるのではなく、ホームページ制作に関わる関連部門の意見も取り入れるようにしましょう。各部門の課題や要望を事前にヒアリングすると、より使いやすく魅力的なホームページになります。
可能な範囲で具体的に作成する
ホームぺージ制作の仕様書は、具体的に明記するほど理想に近い提案をもらえる確率が上がります。とはいえ、仕様書を完璧に作成していなくても依頼することは可能です。
自社で決められない部分がある場合は、制作会社に相談しながら作成していくこともできます。自社でできる範囲で、具体的に作成しておきましょう。
制作会社に依頼する範囲を明確にする
ホームページの仕様書を作成する際は、制作会社に依頼する範囲を明記しておくのもポイントです。
デザインやコーディングは依頼して、テキストや写真は自社で準備するなど、仕様書を作成する段階で依頼範囲を明確にしておくと、スムーズに制作を進められます。何をどこまで依頼するかわからなければ、制作途中で人員の調整が必要になったり、費用が変更になったりするケースもあります。
依頼内容を決めておかないと、納期の延長やトラブルの原因になる可能性が高いです。制作会社に依頼する場合の責任範囲は、必ず明確にしておきましょう。
提案依頼書について
ホームページ制作の開始前に、制作会社向けにまとめた仕様書のことを「提案依頼書(RFP)」とも言います。制作会社は、その提案依頼書を元に提案や見積もりを行います。
提案依頼書の作成の方法は、こちらに記載しております。ぜひ参考にしてください。
 ホームページ制作のRFP(提案依頼書)の書き方【2026年最新版】 | Web幹事
ホームページ制作・リニューアルで失敗しないためのRFP(提案依頼書)の書き方を徹底解説。プロが推奨する構成項目や注意点、制作会社から良い提案を引き出すコツを紹介し...
ホームページ制作のRFP(提案依頼書)の書き方【2026年最新版】 | Web幹事
ホームページ制作・リニューアルで失敗しないためのRFP(提案依頼書)の書き方を徹底解説。プロが推奨する構成項目や注意点、制作会社から良い提案を引き出すコツを紹介し...
Web幹事では今すぐ使えるサンプル付きテンプレートもご用意しております。
RFPのサンプルが無料でダウンロード可能
使いやすいWord形式でご用意しています。
無料でダウンロードする
仕様書提出後のホームページ制作の流れ
仕様書を提出したら、下記のような流れで進めていきます。
- 制作会社から見積もり・提案を受ける
- 発注する制作会社を選定する
- 制作を開始する(プロジェクトの開始)
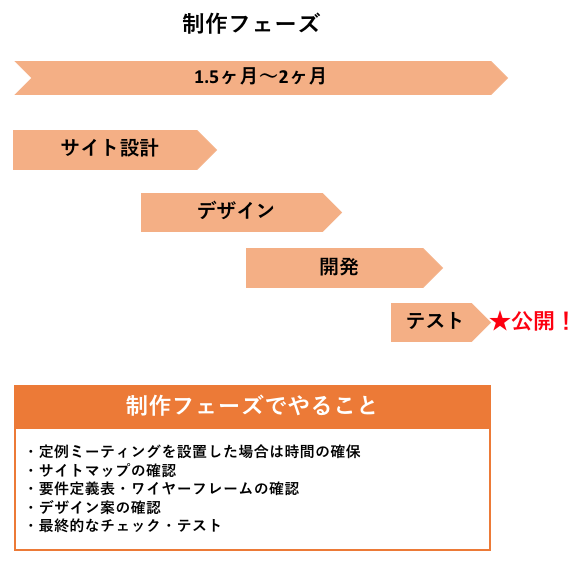
「制作会社に依頼をする前に、仕様書を完成させないといけないのか」と身構える必要はありません。大抵の場合は、制作が開始してから本格的に仕様を固めていく工程があります。
(下記の図の「サイト設計」の工程です)
この工程では制作会社も加わって、より精緻に仕様書をブラッシュアップしていきます。

そのため、依頼前の段階では「可能な範囲で仕様書を準備する」ことが非常に重要です。
見積もり依頼前の段階で仕様書を準備していると、制作会社が「この会社は、しっかり考えている優良クライアントだ!」と思ってもらえます。
そうすると、見積もりが安くなったり、サービスしてもらえたりなど制作会社と良好な関係を築く大きな一歩となります。
ホームページ制作の流れや期間
ホームページ制作の流れや期間を知りたい方はこちらの記事を参考にしてください!
10分で分かるホームページ制作の流れ・期間(元Webディレクターが丁寧に解説)
ホームページ制作の仕様書 まとめ
ホームページはデザインやプログラミングなど専門知識が多く登場するため、詳細を理解するのが難しいです。しかし、依頼側が準備する「仕様書」には専門的な知識は全く必要ありません。
- ホームページの目的をしっかり決める
- プロジェクトの概要は最低でも作成しておく
- 可能な範囲でホームページについて具体的に考えてみる
時間がない場合は、Wordで作成したメモ書き程度でも大丈夫です。重要なポイントを押さえて、制作会社に要件をしっかり伝えることができれば、さまざまな恩恵を受けることができます。
面倒臭がらずにぜひ、作成してみてください!
仕様書作成が終わったら
ホームページの仕様書の作成が終わったら、次は依頼する制作会社を探しましょう!
効率的に依頼先候補をリストアップするためのテクニックを下記の記事でご紹介しています。
ぜひ参考にしてください!
 30分あれば十分|効率的な優良ホームページ制作会社の探し方教えます【2026年最新版】 | Web幹事
星の数ほどあるホームページ制作会社。そもそもどうやって探すのか分からないという方向けに、30分程度の空き時間で効率的に行える、優良なホームページ制作会社の探し方・...
30分あれば十分|効率的な優良ホームページ制作会社の探し方教えます【2026年最新版】 | Web幹事
星の数ほどあるホームページ制作会社。そもそもどうやって探すのか分からないという方向けに、30分程度の空き時間で効率的に行える、優良なホームページ制作会社の探し方・...
ホームページの改善に関する相談はWeb幹事へ
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
無料で対応致しますので、ホームページ制作の見積もり・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
Q. ホームページの仕様書とは?
「ホームページ制作で実現して欲しいことを整理した資料」のことです。制作会社を選ぶ際に提出します。
Q. ホームページ制作の仕様書で必要なものは何ですか?
仕様書に含めるべき項目は以下の通りです。プロジェクトの概要、スケジュール表、サイトマップ、ワイヤーフレームなど。また、スマホ対応やSSL化の要件も明確にしましょう。
この記事を書いた人

岩田 真
専門分野: ホームページ制作,ディレクション,Webマーケティング
株式会社ユーティル代表取締役。2015年にWeb制作会社として株式会社ユーティルを設立。Webディレクター・営業担当として、3年で上場企業を含む50社以上のホームページ制作に従事。経験・スキルがゼロの状態からホームページ制作事業を始めたので初心者の方に分かりやすく、業界の知識をお伝えできます!
このライターの記事一覧
