- 更新日 2025.04.10
- カテゴリー ホームページの作り方
HTMLで画像挿入する方法|ホームページに画像挿入できるタグや注意点を解説【2025年最新版】
「HTMLで画像を挿入する方法が分からない…」とお困りではないですか?
本記事では、HTMLで画像挿入する方法やホームページに画像挿入できるタグや注意点などを解説しています。本記事を読むと、HTMLで画像を挿入する方法が分かります。
なお「ホームページにうまく画像を挿入できる自信がない…」という方は、Web幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。
相談料・会社紹介料などは無料です。
関連記事:見やすいホームページの作り方11のポイントを徹底解説!
HTMLでホームページに画像を追加する3つの手順
HTMLでホームページに画像を追加する3つの手順を解説します。
- 画像を用意する
- 画像をアップロードする
- 該当箇所にHTMLタグを追加する
手順1:画像を用意する
用途に合わせた適切な形式の画像を用意しましょう。
手順2:画像をアップロードする
画像のアップロード方法は、サーバーによって異なります。ここでは、日本国内で代表的なサーバーである「エックスサーバー」と「さくらのレンタルサーバー」のアップロード手順を簡単に解説します。
なお、画像は「images」や「img」などの名前のフォルダを作成し、他のHTMLファイルなどと区別してまとめて管理しておくと良いでしょう。
エックスサーバーでの画像のアップロード手順
STEP1

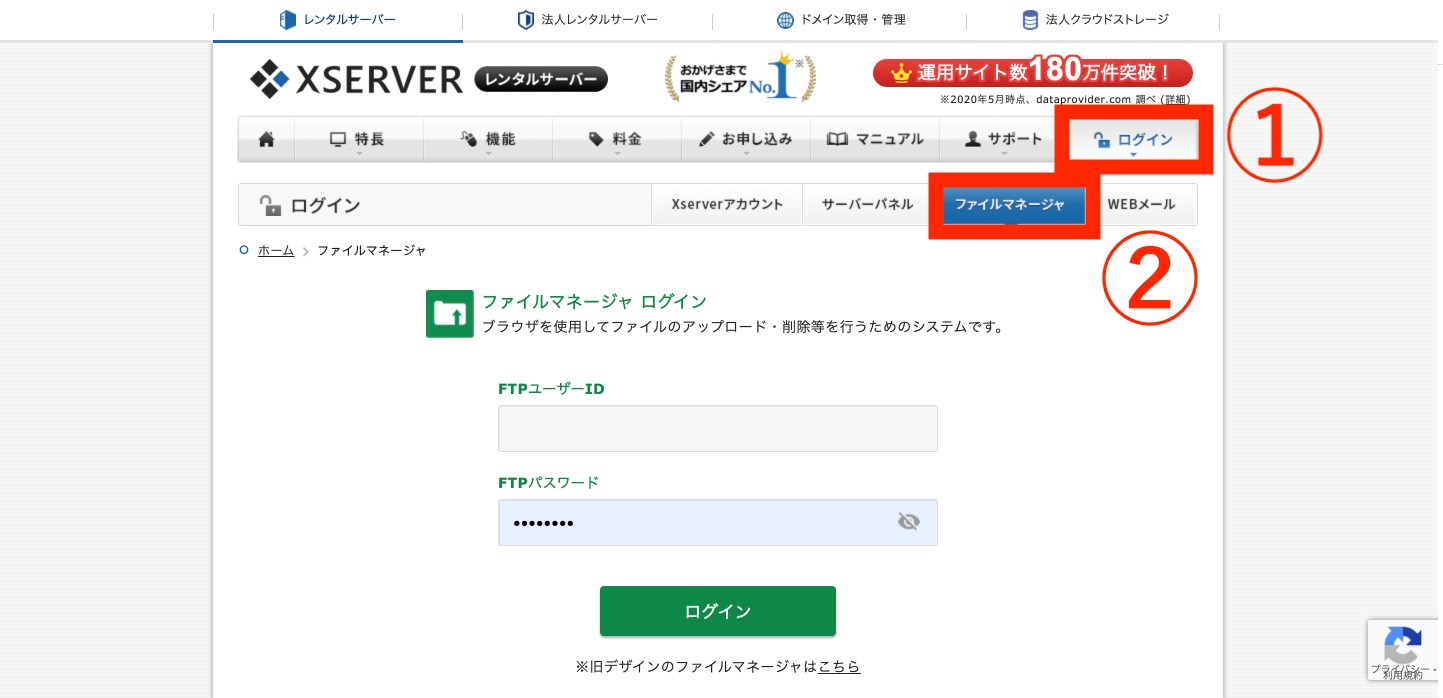
エックスサーバーのトップページからログインし、ファイルマネージャをクリックします。
STEP2

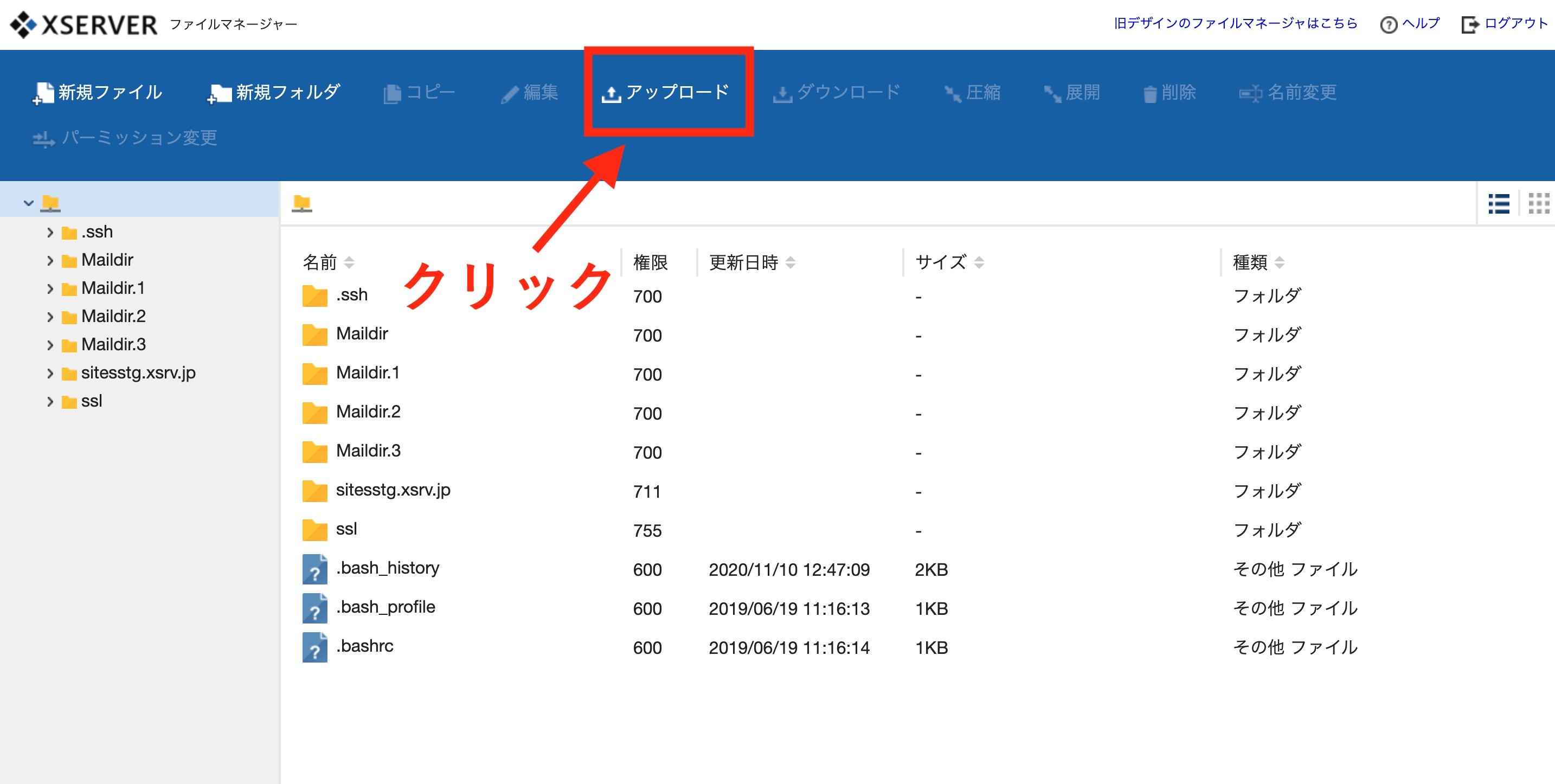
上記の画面に切り替わるので、上の「アップロード」をクリックします。
STEP3

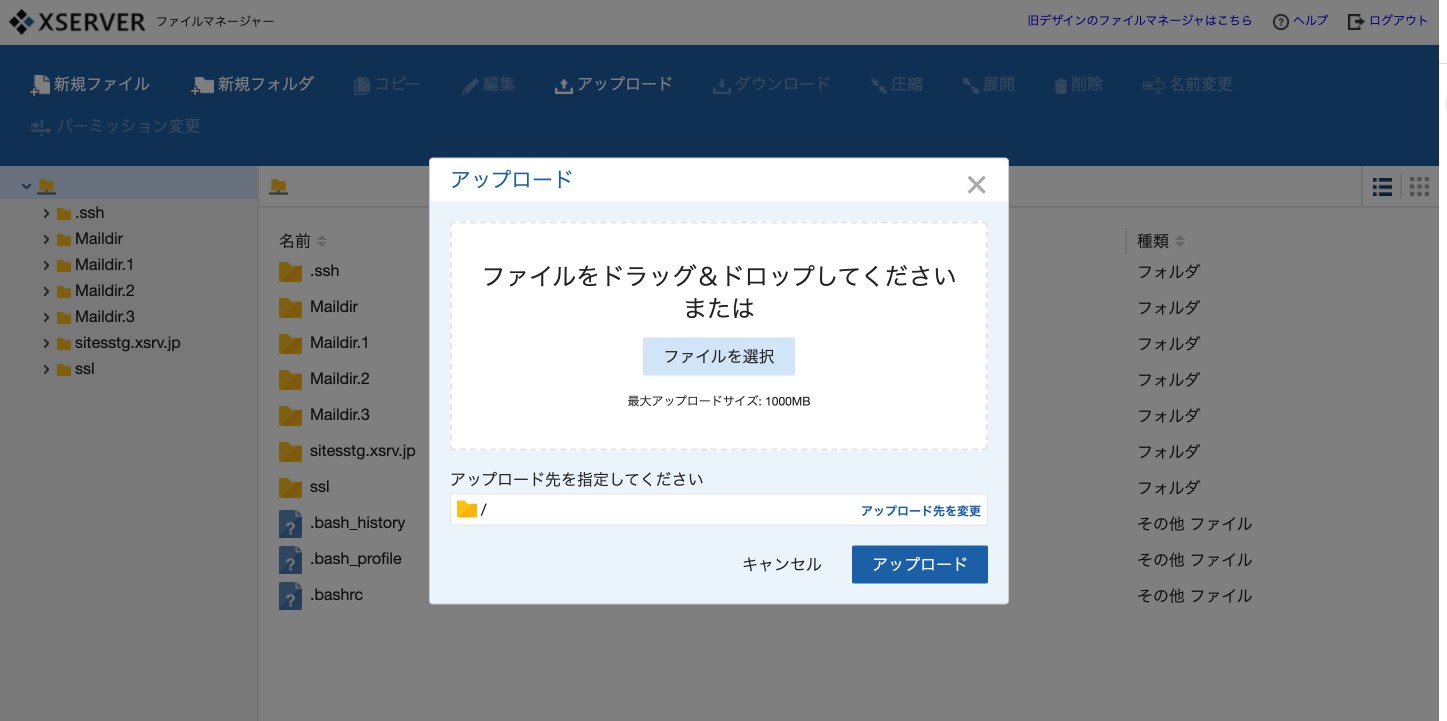
アップロードしたい画像をドラッグするか、もしくはファイルを選択するだけでOKです。
ホームページの画像が×となってしまう場合
画像が正しく表示されない場合、考えられる要因は下記の2つです。
1.画像ファイルが対象ドメインの[ public_html ]内にアップロードされていない
2.ホームページのデータ内の画像のリンクやパスの記述に誤りがある
さくらのレンタルサーバーでの画像のアップロード手順
STEP1
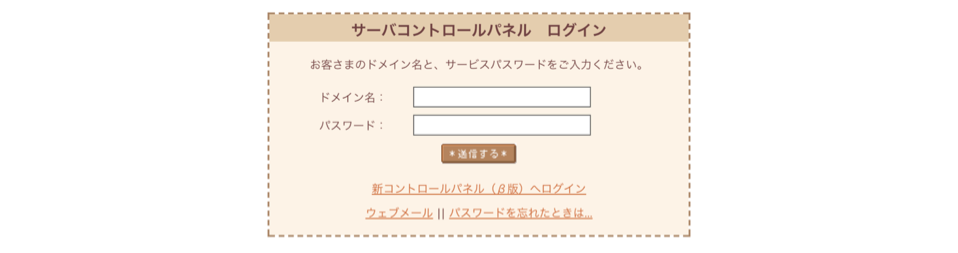
サーバコントロールパネルにログインします。
STEP2
ファイルマネージャーをクリックします。すると別タブでファイルマネージャーが開きます。
STEP3
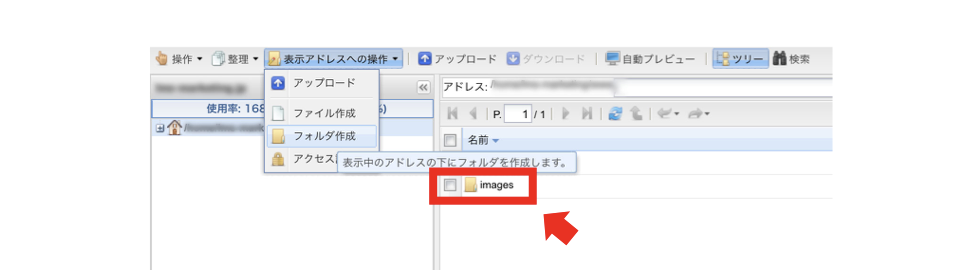
「images」フォルダを選択します。
もし、フォルダが作成されていない場合は「表示アドレスへの操作」から「フォルダ作成」を選択し「image」という名前でフォルダを作成してください。
STEP4
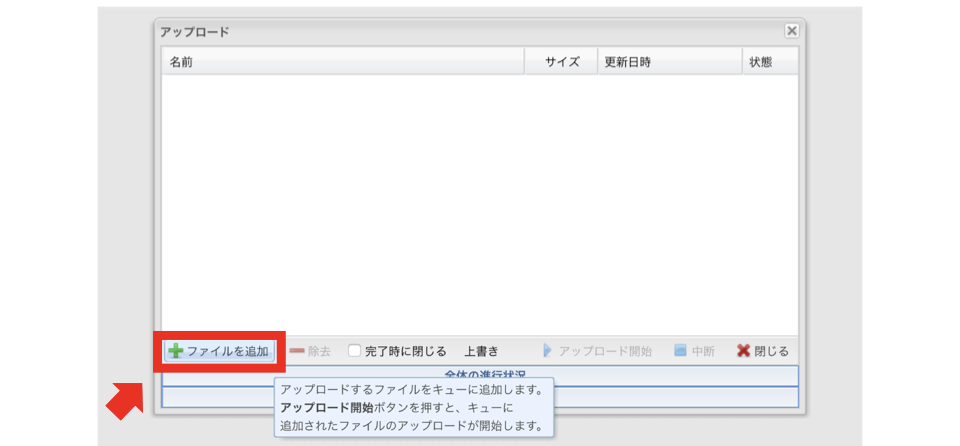
「アップロード」をクリックして立ち上がるウィンドウの「ファイルを追加」をクリック。
追加したいファイルを選択すれば、無事に「images」フォルダ内に画像がアップロードされます。
サーバーが別物であれば操作は異なりますが、基本的には同じような手順を踏めば大丈夫です。
手順3:該当箇所にHTMLタグを追加する
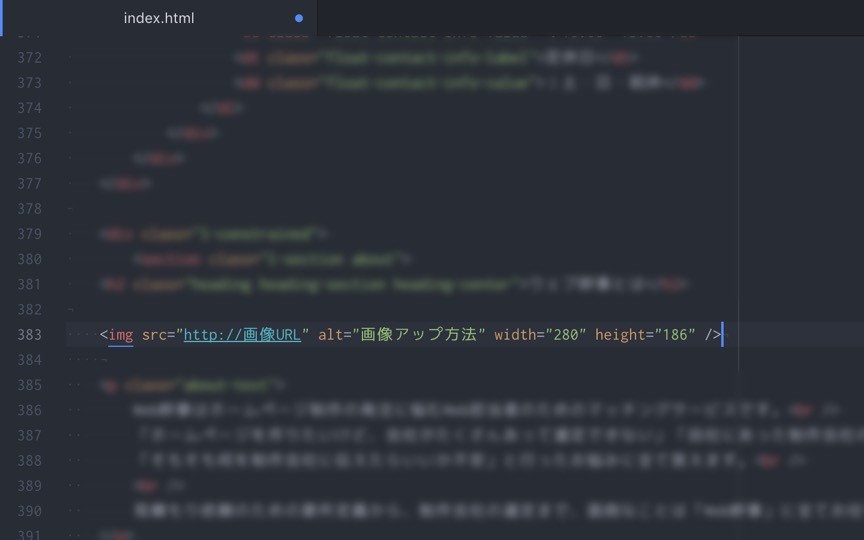
HTMLファイルの画像を挿入したい箇所にHTMLタグを追加してください。

例:<img src="http://画像URL" alt="画像アップ方法" width="280" height="186" />
最後に、HTMLタグを追加したファイルをサーバーにアップロードし直せば、ホームページへの画像の追加は完了です。
HTMLでホームページに画像を入れる際に必要なタグ
HTMLでホームページに画像を入れる際に必要なタグを解説します。
- img src
- alt
- width/height

画像の挿入HTML(コピーできます) <img src="https://画像URL" alt="画像の説明" width="画像の幅" height="画像の高さ">
上図のようなHTMLタグを、画像を追加したい場所に記述することで、ホームページ上に画像を表示できます。
1つずつ丁寧に解説します。
img src

「img src」は「イメージソース」と読み、画像データがどこにあるのかを指定するタグです。
「http://画像URL」の箇所に表示させたい画像のサーバー保管場所URLを記載します。
画像の保管場所について
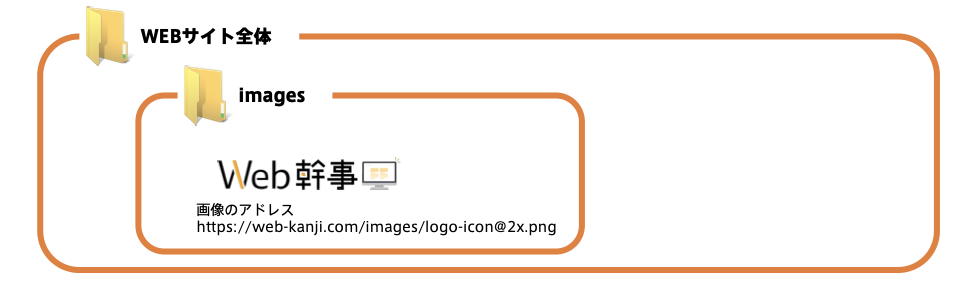
画像はサーバーに「images」や「img」などの名前のフォルダを作成し、ほかのHTMLファイルなどとまとめて管理するのが一般的です。
※Web幹事で使われている画像もすべて「images」フォルダ内に入っています。
例えば、Web幹事のロゴは下記のようにサーバーにアップロードされています。

上図のように画像が「images」フォルダ内に保管されていることが、画像のアドレスを見てもお分かりになるでしょう。
「img src」指定の方法については、いくつかのパターンがあります。詳しくは下記の記事をご参照ください。
【参照】これだけは覚えておきたい!絶対パスと相対パスの違いとは【初心者向け】
【参照】絶対パス、相対パス、ルートパスの違いってなに?メリット・デメリットは?
alt

「alt」は「オルト」と読み、画像に説明文を付与するタグです。イメージの読み込みに失敗した時やテキストブラウザ使用時に、画像の代わりにこの「画像の説明」が表示されます。
視覚障害のある方が使用する「テキスト読み上げ機能付きブラウザ」でも有効です。また、altタグを記載しておくことはSEOにも効果があります。
記事自体のSEO効果だけではなく、検索エンジンの画像検索などでもヒットしやすくなるので、altタグを記載すると良いでしょう。
関連記事:SEO対策の画像の使い方やaltタグを解説!【入門版】
width/height

「width」は画像の幅を指定するタグです。そして「height」は、画像の高さを指定するタグです。
widthとheightには、それぞれpx(ピクセル)またはパーセントの数値を指定します。
ホームページによってはwidthのみを指定する場合もあり、その場合heightはwidthにあわせて自動で決まります。
画像がうまく表示されていない時の例

画像がうまく表示されていない場合、上記のように表示されます。
上の記事にはあるべきところに画像が表示されていません。
画像の代わりに表示されている文章が上記で紹介したaltタグの説明文です。イメージの読み込みに失敗した時などに、画像の代わりにこの「画像の説明」が表示されます。
そのほかに画像が表示されない原因はいくつかあり、主に下記が考えられます。
- タグの記述を間違えている
- 画像ファイルが壊れている
- 画像ファイルがアップロードされていない
- サーバーが混み合っている
- セキュリティソフトが邪魔している など
ここまで、HTMLでホームページに画像を入れる際に必要なタグを解説しました。
「ホームページにうまく画像を挿入できる自信がない…」という方は、Web幹事にお気軽にご相談ください。貴社の目的・予算にあった最適な会社を厳選してご紹介します。
相談料・会社紹介料などは無料です。
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
画像の種類(拡張子)
画像の種類を解説していきます。
- jpg(jpeg)
- gif
- png
jpg(jpeg)

「jpg」はJoint Photographic Experts Groupの略で「ジェイペグ」と読みます。よく見る画像の種類でしょう。
「jpg」には、下記の特徴があります。
- フルカラー(約1,677万色)を表現できる
- 写真に適している
- 保存を繰り返すと画像が劣化してしまう
- 一度画像を圧縮すると元のサイズに戻せない
gif

「gif」はGraphics Interchange Formatの略で「ジフ」と読みます。gifには下記の特徴があります。
- 最大色数は256色、その分ファイル容量を軽くできる
- 写真を保存する形式としては適さない
- 背景の透過処理ができる
- 簡易なアニメーションを作成できる
png

「png」はPortable Network Graphicsの略で「ピング」と読みます。ほかの画像形式に比べると比較的新しく開発された拡張子です。
pngには下記の特徴があります。
- 図版やシンプルなイラスト向き
- 圧縮を繰り返しても劣化しない
- 透過処理が可能で、透明度を自由に設定できる
- フルカラーで表示した時にはjpegよりもサイズが大きくなってしまう
各画像の使い分け
様々な画像の種類があるのですが、用途に応じて使い分けると良いでしょう。
使い分けの基準は下記を目安にしてみてください。
- Web上で写真を綺麗に表現したい場合はjpgを使用
- それ以外の場合はpng形式で統一
- アニメーションを挿入する場合はgifを使用
HTMLで画像を追加する際時の注意点
HTMLで画像を追加する際の注意点を解説します。
- 画像が荒くて見にくい
- 表示に時間がかかる
- 画像がきれいに表示されない
- HTMLタグを正確に記述する
- 他ホームページの画像を使うのはNG
HTMLの画像を追加する際に失敗しないためにも、注意点を押さえておきましょう。
画像が荒くて見にくい

上図のように画像が荒く表示されてしまった場合は、画像の解像度に問題があります。
元々の画像のサイズが小さく、さらにそれを引き伸ばすと、このように画像が荒くて見にくくなってしまいます。
対策としては元画像サイズを少し大きくしてみるのがおすすめです。画像が引き延ばされずきれいに表示されます。
ただし、画像サイズがあまりに大きすぎてもいけないので、100KB程度にとどめておくと良いでしょう。
表示に時間がかかる
表示に時間がかかる場合、画像サイズが大きすぎるのが原因です。画像の読み込み中にユーザーがページから離脱する可能性が高くなります。また、スマホで表示する場合、通信容量を大量に消費してしまうのも問題です。
対策として、画像サイズを縮小しましょう。Web上の表示であれば100KB程度で十分です。
画像サイズを小さくするには、元画像の「width」や「height」など画像のサイズを小さくする方法があります。
Microsoftの「ペイント」を使用して画像のサイズを小さくすることも可能です。
【参考】画像のサイズを小さくする方法/Microsoft『ペイント』『ペイント3D』の使い方入門
もしくは「TinyPNG」というサイトを活用することで、画像のサイズを下げられます。
画像引用:TinyPNG – Compress PNG images while preserving transparency
Webに携わる方であれば、ブックマークしておきたいサイトの1つです。
画像が綺麗に表示されない
縦横比がおかしくて画像がきれいに表示されない場合について解説します。
元の画像サイズが分からない場合

元の画像サイズが分からず、heightやwidthを適当に指定してしまうと上図のようになってしまいます。
正しい画像サイズを知って修正しましょう。画像サイズを知る方法は、下記のとおりです。
- 画像のファイルを右クリック
- 「プロパティ」(Windows)または「詳細を見る」(Mac)をクリック
OSなどによっても異なりますが「詳細」または「概要」などのタブで画像のサイズを確認できます。
縦横比が違うサイズの画像が並んだ場合

縦横比が違うサイズの画像が並ぶと上記のようにいびつな表示になります。これは、CSSという言語を使ってリサイズ(拡大・縮小しサイズを変更)できます。
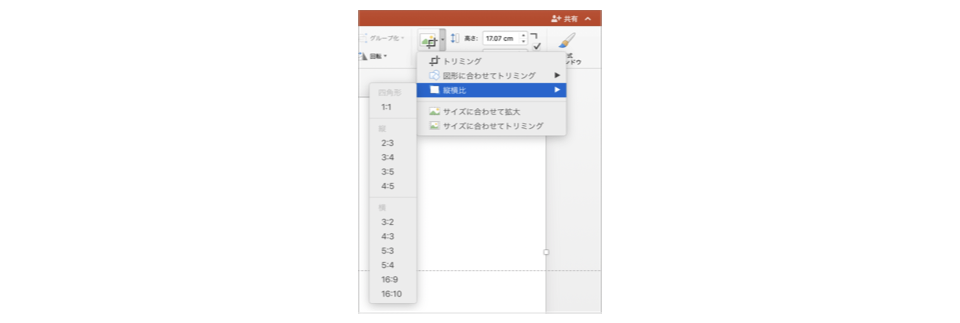
CSSが分からない初心者の方は「PowerPoint」や「Photoshop」などで、あらかじめ画像をパソコン上でトリミングしておくのがおすすめです。

方法はいろいろありますが、PowerPointならトリミング機能で縦横比を一定にできます。ぜひ試してみてください。
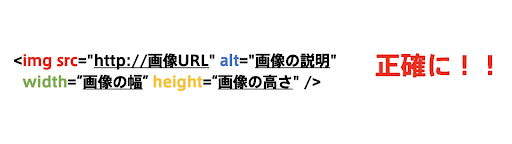
HTMLタグを正確に記述する

HTMLタグの記述は正確に行いましょう。
HTMLタグは1文字でも間違っていると正しく表示されません。特に、半角スペースなどは見落としがちですので注意しましょう。画像が正しく表示されなかった場合、真っ先にHTMLタグの記述が正確かどうかを確認しましょう。
ほかのホームページの画像を使う時はルールを守る
ほかのホームページで使用されている画像を勝手に使うのは、著作権の侵害にあたるのでやめましょう。
基本的には自作の画像を使うのがお勧めですが、どうしてもその画像を使いたい時はあるでしょう。そんな時はあるルールを守れば、画像を引用できます。
下記は文化庁が公開している引用に関する注意事項です。
①公表された著作物であること
⇒ 未公表の著作物は×
② 公正な慣行に合致すること
⇒ 引用の「必然性」があること
⇒ 引用する部分が「明確に区別」されること
③ 引用の目的上「正当な範囲内」であること
⇒ 自分の著作物と他人の著作物との間に妥当な「主従関係」があること
⇒ 引用する分量が必要最小限度の範囲内であること
④ 「出所の明示」が必要(複製以外はその慣行があるとき)
ルールを守って引用するのであれば、法律的には問題ありません。ルールを守らないと「著作権侵害」で訴えられる可能性もあるので注意しましょう。
参考)無料で使える画像サイト3選
最後に、無料で使える画像サイト3選を紹介します。
- Unsplash
- 写真AC
- ぱくたそ
使用する画像が決まっていない時に重宝するサイトのため、参考にしてみてください。
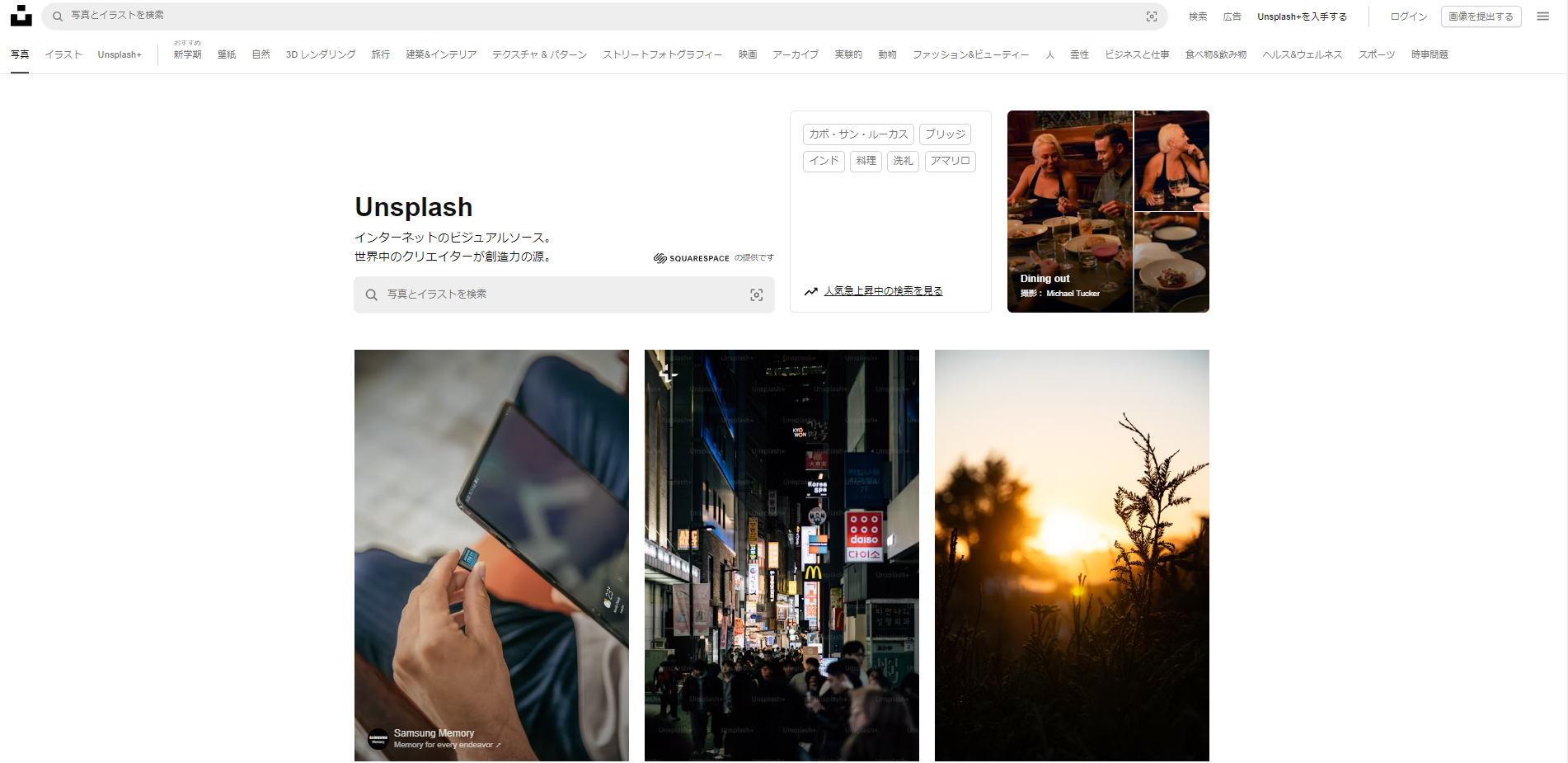
Unsplash

画像引用:Unsplash
1つ目に紹介するサイトは「Unsplash」です。Unsplashは、高解像度の美しい写真が揃っている海外の無料画像サイトです。
「ビジネスと仕事」「ファッション&ビューティー」などの豊富なカテゴリから、好きな画像をダウンロードできます。
写真AC

画像引用:写真AC
2つ目に紹介するサイトは「写真AC」です。無料写真素材を提供する写真ACは、個人、商用を問わず無料で使用できます。
クレジット表記やリンクも一切不要。人気の高い無料画像サイトの1つです。
ぱくたそ

画像引用:ぱくたそ
3つ目に紹介するサイトは「ぱくたそ」です。ぱくたそは「使って楽しい!見て楽しい」をキャッチコピーに、54,595枚(2024年9月5日時点)のフリー素材を無料で配布しているサイトです。
会員登録なしで画像のダウンロードが可能。高品質かつ高解像度の写真がそろっています。
まとめ:HTMLでホームページに画像を挿入しよう!
本記事では、Web担当者が制作会社に頼ることなく、自力で画像をホームページにアップする方法を解説しました。本記事の内容を参考にして、HTMLでホームページに画像を挿入してみてください。
Web幹事では、ホームページ制作・発注、その他ホームページでのお困りごとなどを解決する情報をほかにも数多く提供しています。
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。実際にWeb制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
無料で対応致しますので、ホームページ制作・発注、その他ホームページについてお悩みの際はお気軽にご相談下さい!
ホームページ制作の費用がわかる料金シミュレーター

作りたいホームページをプロに依頼した場合、いくら費用がかかるのか?
そんな悩みに応えるべく、Web幹事で料金シミュレーターを用意しました。
- サイトの用途(採用サイトなど)
- ページ数
- デザイン
- 機能
ホームページの制作に関する8問に選択するだけで、たった60秒で制作料金が分かります。料金の算出は無料なので、ぜひご利用ください。
Q. ホームページに画像を入れる際に必要なタグは?
「img src」「alt」「width/height」等が挙げられます。
Q. 画像のサイズが大きくて表示に時間がかかる場合の対処方法は?
画像サイズが大きいと読み込みに時間がかかるため、画像サイズの縮小をおすすめします。具体的な方法は、PowerpointやPhotoshopの使用・オンラインツールの活用などです。詳しい手順や注意点は記事内をご確認ください。
ホームページ制作の相場ガイドブックを
無料でプレゼントします!!
ホームページの相場に関するガイドブックを
無料でプレゼントいたします!
・コーポレートサイト
・ランディングページ
・ECサイト
・オウンドメディア
・採用サイト
の相場の情報を徹底解説。
さらに相場を理解するためのポイントや
ホームページを業者に依頼する前の準備方法も
合わせて解説。
ホームページを依頼したいが、相場が分からず心配
という方はぜひダウンロードしてください。

この記事を書いた人

中村 天大
専門分野: Webマーケティング,SEO
新卒で教育系の上場企業へ入社。その後ベンチャー企業へ転職し、マーケティング責任者を経験。現在フリーで広告運用やライティング、コンサルなど、幅広く活動。
企業在籍時に、ホームページ制作・発注で頭を抱えていたため、Web幹事のビジョンに共感し、ジョイン。
