- 更新日 2025.07.29
- カテゴリー ランディングページ
アプリのランディングページとは?制作に必須のポイント、事例を解説【2026年最新版】
スマートフォン用のアプリのダウンロードを促すために使用するランディングページ(LP)は、商品の拡販、資料請求などを目的としたLPとは異なるため、制作時に注意すべきポイントがいくつかあります。
本記事では、アプリLP制作を検討している方に向け、以下の情報を紹介します。
・アプリのランディングページを制作時のポイント
・LPに必要なコンテンツ
・アプリのランディングページの参考事例
ぜひ最後までお読みいただき、成果の上がるアプリのランディングページを作成してください。
LP制作をプロに任せたいときは
ノウハウや経験が必要なLP制作。知識や時間がない場合はプロに任せるのも1つの方法です。
Web幹事で、LP制作に強い制作会社を厳選しました!ぜひ参考にしてください。
プロが選んだランディングページ制作に強い制作会社まとめ
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
アプリのランディングページを作る際のポイント
スマホユーザーを中心に考える
アプリ紹介のランディングページ(LP)を制作するときに最も重要なのは、スマートフォンユーザーを中心に考えることです。
スマートフォンで利用する商品の特性上、LPを見るのは大半がスマホユーザーといってもいいでしょう。従ってPCで見ることを前提としたLPとは違ったスマホユーザー向けのLPであることを意識する必要があります。
LP作成時に注意すべきポイントは以下の3点です。
- テキストの量と大きさ
- 画像の数や重さ
- 操作のしやすさ
テキストの量と大きさに注意する
スマートフォン向けのページはランディングページ(LP)に限らず、「ながら見」となるケースが多いため、あまり多くのテキストを入れることには向いていません。そのため、PC向けのLPと同じテキスト量では、ユーザーに負担を与えてしまい、離脱率が高くなります。
また、スマートフォン向けのLPでは、テキストの大きさにも注意しなければなりません。テキストを読むために拡大が必要となるようなフォントサイズでは、ユーザーに手間をかけることとなり、やはり離脱率が上がりやすくなります。
スマートフォンでのLP閲覧を前提とし、テキストの分量と大きさを考慮する必要があります。
画像の数や重さに注意する
スマートフォン向けのランディングページ(LP)は通信速度の遅い屋外での閲覧も行うこともあります。ですので使用する画像は最小限とし、軽量化することをおすすめします。LPを快適に閲覧してもらうには、画像の数、重さにも注意しなければなりません。
操作のしやすさに注意する
ランディングページ(LP)には操作性の高さが求められます。スマートフォン向けLPの場合、ユーザーが親指で画面をタップすることが多いため、それを前提とした位置へボタン等を配置する必要があります。画面下にボタン等を常時表示するアプリデザインがおすすめです。
以上3つのポイントをふまえ、ここからは全てスマートフォン向けのランディングページの事例を紹介いたします。
アプリをダウンロードすることで得られるベネフィットを伝える
アプリ紹介のランディングページ(LP)の大きな目的は、LPを訪問したユーザーのスマートフォンにアプリをインストールしてもらうことです。
そのためにはユーザーに「このアプリを使うとどんなベネフィット(利益)を得られるんだろう」ということを分かりやすく伝え、アプリを実際に使ってみたいと思わせることが大切です。
こちらは婚活アプリの「Pairs(ペアーズ)」のLPです。アプリの主なユーザー層にとって「Pairsでは平均4ヶ月で恋人ができています」は非常に分かりやすく十分なベネフィットといえるでしょう。
対応OSをしっかり明記する
また、アプリ紹介のランディングページ(LP)にはアプリに対応しているOSを明記してください。
こちらの「価格.com」のLPにはiOSとアンドロイドの対応バージョンが大きく記載されています。大きく記載するとユーザーが見落とすことも少なくなり、クレームの防止にもつながります。
LPを公開した後にしっかり改善する
アプリに限らず、ランディングページは「作って終わり」ではありません。継続的な「分析と改善」が重要になります。アクセスを分析したり、ヒートマップを活用してランディングページの改善(LPO)をしっかり行いましょう!
※ランディングページの改善については、下記記事を参考にして下さい。
プロが実践するランディングページの改善(LPO)13選!
ランディングページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
アプリのランディングページに必要なコンテンツ
それでは、ここからはアプリ紹介のランディングページ(LP)に必要な要素を紹介していきます。
関連記事:ランディングページの作り方を現役LPライターが徹底解説
CTA(Call To Action)
CTAとは”Call To Action”の頭文字で、意味は「行動喚起」。アプリのランディングページ(LP)においては、訪問ユーザーをアプリのインストールへ誘導するためのボタンやリンクを設置すること、具体的には、App Store、Google Playのボタンの設置を指します。
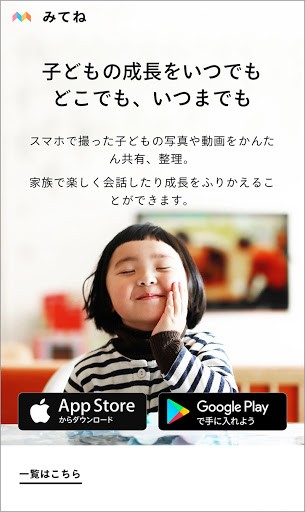
こちらの「みてね」(子供の写真、動画を共有・整理するアプリ)のLPのようにファーストビューとフッターの2か所にCTAを設置するケースが多く見受けられます。コンバージョンに繋がりやすい配置といえるでしょう。
アプリの機能の説明
アプリ紹介のランディングページ(LP)では、アプリの持つ機能を分かりやすく説明することも大切です。単に機能の羅列ではなく、「このアプリを使うと何ができるか」を伝えると良いでしょう。
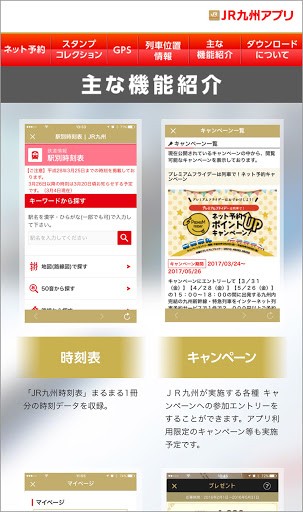
例えばこちらのJR九州のアプリのLPでは、画面のキャプチャを使ってアプリの機能を紹介しています。単に文字だけで説明するのに比べますと、遥かに分かりやすくなります。
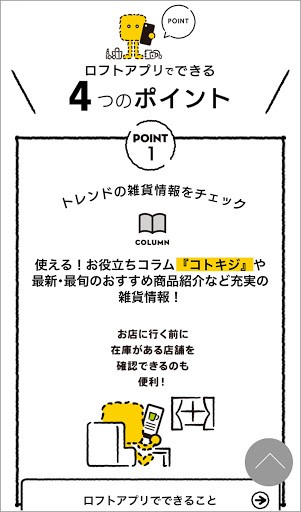
「ロフトアプリ」のLPのように、アプリを使ってできることをイラストを使用して説明するのもひとつの方法です。
ロフトアプリ
利用シーン
アプリ紹介のランディングページ(LP)において、アプリを使用する場面をビジュアルで表すことで、どんな場面で使うアプリであるかを伝えることができます。
例えばこちらの丸亀製麺公式アプリ。LPでは店内のイメージ画像を使用しており、このアプリが主に「丸亀製麺の店内で使用するアプリ」であることが容易に想像できます。
価格
アプリ紹介のランディングページ(LP)では、アプリの価格を分かりやすい位置に記載すると良いです。
近年では無料のアプリが多いせいか、わざわざ「無料」であることを明記していないLPも数多く見かけます。ですが、やはり無料であれば無料と分かりやすく記載したほうが、ユーザーも安心してインストールできます。
UNIQLOアプリのランディングページでは、ファーストビューに「無料」と分かりやすく記載しています。この位置であればユーザーも見落とすことは少なく、安心してアプリを利用できます。
受賞歴・メディア掲載実績・ユーザーの利用実績など
アプリ紹介のランディングページ(LP)には受賞歴・メディア掲載実績・ユーザーの利用実績なども積極的に記載すべきです。ユーザーからの信頼度が確実に上がりますので、できるだけ具体的に記載しましょう。
可能であれば、以下の例のように数字を入れるとより効果的です。
例1.英語学習アプリPOLYGLOTS
- 英語力の向上を実感できる英語学習アプリ第1位
- 継続しやすい英語学習アプリ第1位
- 英語学習アプリユーザー満足度第1位
例2.SmartNews
- SmartNewsは世界で4000万以上ダウンロードされています。
- Applenoベストアプリ2013、Googleのベストアプリ・オブザイヤー2013を受賞。
アプリのランディングページ参考事例
ここからは、これまでに例で挙げてきたアプリのランディングページ(LP)の中から、特に参考になる事例を5つ紹介いたします。
関連記事:【完全版】ランディングページの事例まとめサイト7選
UNIQLO
UNIQLOアプリのランディングページ(LP)にはファーストビューにベネフィット(新規会員登録で¥500クーポンプレゼント!)、CTA(App Store、Google Playへのリンク)、価格が掲載されており、アプリの特徴がひと目で分かるアプリデザインです。
スクロールしていくとアプリ限定コンテンツの説明があり、最後にまたCTAとベネフィットが出てきます。構成としては申し分ありません。
Pairs
マッチングアプリ「Paris」のランディングページ(LP)にはCTA(App Store、Google Playへのリンク)とユーザーの利用実績、そして登録が無料であることを掲載。スクロールすると「ベネフィット」や「機能・使い方」「メディア掲載履歴」などが分かりやすく説明されています。
ユーザーが抱くであろう不安感を解消するような、安心感が伝わるLPです。
丸亀製麺
丸亀製麺アプリのランディングページはファーストビューにCTA(App Store、Google Playへのリンク)を掲載。背景に店舗画像を使用することで、利用シーンがイメージしやすいアプリデザインとなっています。
スクロールすると分かりやすい「ベネフィット」「機能」の説明があります。適度なテキストの分量で、非常に読みやすいランディングページです。
ロフト
「ロフトアプリ」のランディングページ(LP)では、ユーザーが得られるベネフィットをイラストと動画で分かりやすく説明されています。少々長めのLPではありますが、イラストが効果的に配置されているため、さほど長さを感じません。
CTA(App Store、Google Playへのリンク)もファーストビューとページ下部の2か所に掲載。
みてね
子供の写真、動画を共有・整理するアプリ「みてね」のランディングページ(LP)はファーストビューのキャッチコピーが特徴的。使われている写真と合わせ、アプリの内容をイメージしやすいデザインです。
スクロールしていくと、ベネフィットや機能を動画と画像で分かりやすく説明。フッター部分にはCTA(App Store、Google Playへのリンク)と「受賞歴」が掲載されています。
アプリのランディングページ まとめ
アプリ紹介のランディングページは主にスマートフォン向けということもあり、PC向けLPとは異なる視点での作成が必要です。しかしながら、制作時に必須のポイントさえ押さえておけば、特に難しいことはありません。
特に、ユーザーが得られるベネフィットを分かりやすく伝えること、コンバージョンに繋がりやすい位置にCTAを配置すること、ユーザーが安心して利用できるようメディア掲載実績やユーザーの利用実績などを明記することが大切です。
本記事の内容を参考にしながら、成果の上がるランディングページが制作できると幸いです。
アプリのランディングページ制作はプロに任せたい!という方へ
自分では、なかなか探す時間がない・制作会社の違いが分からないという方はWeb幹事にご相談ください。
Web幹事は、あなたに最適なホームページ制作会社を「人力で」マッチングするサービス。
実際にLP制作を経験したプロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
あなたの目的や予算にに合わせて最適な制作会社をご紹介させていただきます。
ご相談はもちろん無料。また紹介された制作会社に必ず発注する必要はありません。
Q. ランディングページ制作アプリのおすすめは?
おすすめのランディングページ制作アプリとして「ペライチ」「Wix」「STUDIO」「Jimdo」「Strikingly」「HubSpot」等が挙げられます。
Q. ランディングページ制作において、注意すべきポイントは何ですか?
テキストの量と大きさに注意する必要があります。スマートフォン向けのページでは、テキストを多くしてしまうと読みづらくなります。また情報量を増やすためにテキストを小さくし過ぎると、ユーザーに手間をかけさせる可能性があるため注意が必要です。
この記事を書いた人

ナリシゲ
専門分野: Webディレクション
フリーランスのWeb編集者・ライター。20年前にPCを購入し、独学でWebサイトの制作をマスター。その後事業会社でWebディレクター・Webプロデューサーとして多くのWebサイトの立ち上げ・運営に関わる。現在はWebコンテンツの企画・制作を行うWeb編集者として活動中。
このライターの記事一覧