- 更新日 2025.07.28
- カテゴリー ランディングページ
プロが実践するランディングページ(LP)の改善方法13選【2026年最新版】
「LPを作ったがコンバージョンしない…」
「成果が出るように改善したいが、何を直せばいいかわからない」
この記事では、そんな悩みをもつ方のために、実際にLPO(LPの改善)に強い会社もおすすめする改善方法をお伝えし、おすすめのツールや実際の改善事例も紹介します。
最後まで読めば、何をどう改善すれば売上アップを望めるかわかるようになります。
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
改善を制作会社に依頼する場合は、発注依頼マニュアルをぜひご活用ください。
制作依頼に必要なノウハウがここに!
 ホームページ制作依頼のための発注マニュアル
実際にホームページ制作会社を運営していたWebディレクターが、これまでのWeb制作の経験を活かし、「失敗しないホームページ見積もり・発注マニュアル」を作成しました。
ホームページ制作を依頼する前の事前準備から、制作会社の選び方まで、この1冊に依頼...
無料でダウンロードする
ホームページ制作依頼のための発注マニュアル
実際にホームページ制作会社を運営していたWebディレクターが、これまでのWeb制作の経験を活かし、「失敗しないホームページ見積もり・発注マニュアル」を作成しました。
ホームページ制作を依頼する前の事前準備から、制作会社の選び方まで、この1冊に依頼...
無料でダウンロードする
ランディングページ(LP)制作に役立つ記事もご覧ください
ランディングページ(LP)に強い制作会社をプロが厳選!目的別におすすめします
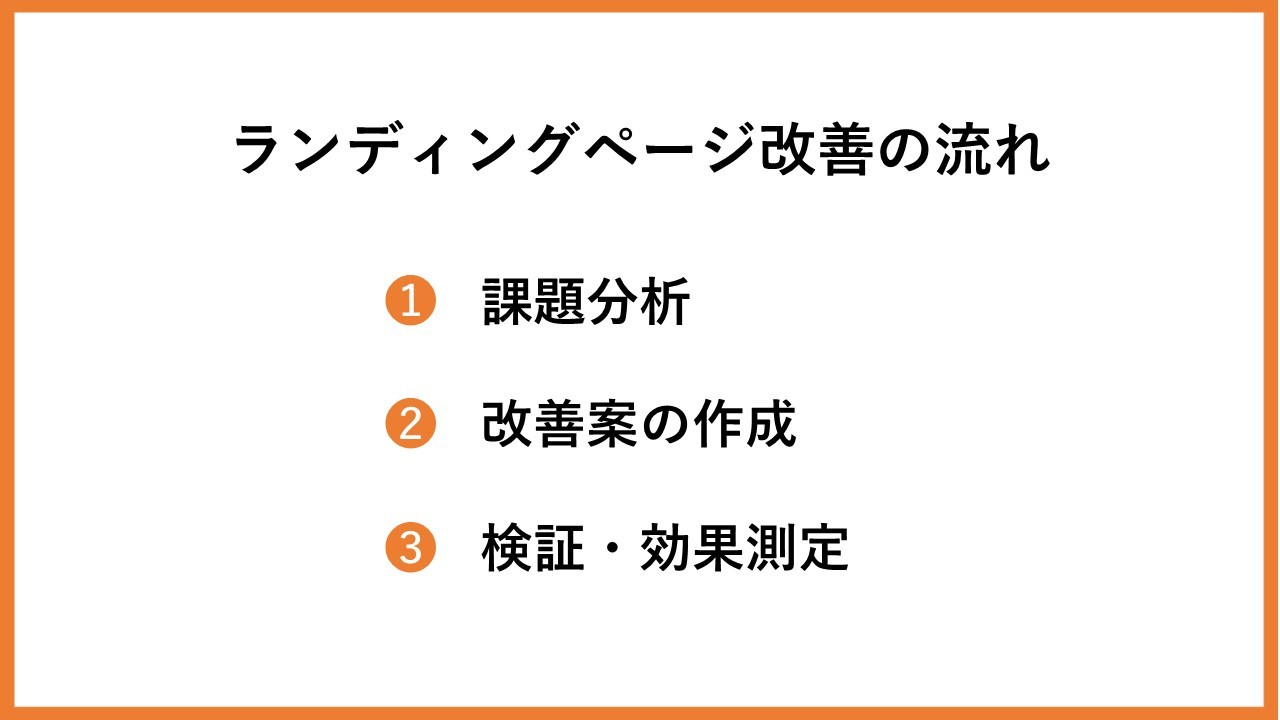
ランディングページ改善の流れ

具体的なノウハウを説明する前に、ランディングページを改善する時の全体の流れを説明します。
1.課題分析
始めに行うのは課題分析です。まず、LPのコンバージョン数は以下のように決まります。
「コンバージョン率×セッション数(訪問したユーザーの延べ人数)=コンバージョン数」
つまり、コンバージョン数を上げるには、コンバージョン率を上げるか、セッション数を上げるかの二択になり、どちらに課題があるかを見極める必要があります。今回の記事では、コンバージョン率を上げる方法について詳しく説明します。
コンバージョン率が低い場合、まずランディングページのどの部分に課題があるかを分析します。
課題を分析する際、後で紹介するヒートマップなどのツールを使うのも効果的ですが、手っ取り早い方法は他の人にLPを見てもらい、わかりにくいところや違和感のあるところが無いか聞くこと。商品・サービスにあまり詳しくない人に聞くと、ユーザーに近い視点で指摘してもらえ、思いもよらない気づきを得られることも多いです。
2.改善案の作成
課題を分析したら改善案を作ります。改善案の作り方については、「ランディングページ改善(LPO)方法13選」で紹介するノウハウを参考にしてください。一方で、セッション数がそもそも少ない場合は、広告などランディングページへの集客方法を見直す必要があります。
セッション数の増やし方がわからない、プロに依頼したい場合はWeb幹事にご相談ください。集客を改善する方法をアドバイスします。相談料は無料です。
3.ABテストでの検証・効果測定

改善案はあくまで仮説であって、本当に従来のものより効果が高い保証はありません。そのため改善案ができたら、従来のランディングページと、改善案を反映した新しいランディングページでABテストを行って効果測定をします。
ABテストとは、文言やデザインが異なる複数のページを用意し、どのバージョンが最もクリック率やコンバージョン率が高くなるかを比較するテスト。大抵の場合、2つか3つのバージョンでテストを行い、効果の高かったほうを採用します。
具体的な改善のテクニックについてはこれから解説しますが、ABテストで改善する部分には以下のようなものがあります。
- キャッチコピーの文言
- デザイン・画像(レイアウト・サイズ、配置など)
- 購入ボタンの文言、色、サイズなど
このような課題分析と検証を何度も繰り返して改善を重ねていきます。
ABテストを行うメリット・デメリット、おすすめのABテストのツールなど詳しい情報については以下の記事をご覧ください。
関連記事:ABテストとは?おすすめツール6選、機能と料金を比較!
【無料】ランディングページ(LP)の改善方法について相談する
制作会社に要件を依頼する際の参考となる資料もご用意しております。
制作依頼に必要なノウハウがここに!
発注依頼に必要な知識やノウハウをまとめました。
無料でダウンロードする
ランディングページ制作・改善の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
ランディングページ改善(LPO)方法13選
ランディングページ改善方法チェックリスト
これから具体的な改善方法の解説に入ります。改善するポイントは無数にありますが、今回は特に成果につながりやすい13個のポイントに絞って解説します。それぞれの方法をクリックすると、解説している段落まで飛びます。
1.ファーストビューに3つの要素を入れる
2.キャッチコピーを改善する
3.ファーストビューの画像を改善する
4.申し込みボタンの文言を変える
5.ボタンのデザインを改善する
6.ボタンの数や位置を改善する
7.実績などで権威づけをする
8.入力の手間を少なくする
9.エラーの箇所をわかりやすくする
10.画面を見やすく、操作しやすくする
11.LPとフォームを一体化する
12.コンテンツの構成を改善する
13.LPの表示速度を上げる
ファーストビューに3つの要素を入れる

LPの改善で最も重要なのが「ファーストビュー」(ページを開いて最初に目にする部分)です。
Webサイトに訪れたユーザーは、3秒以内にそのページを見るかどうかを決めると言われています。つまり、3秒以内にユーザーが興味を持ってくれなければ離脱されてしまうのです。まずはファーストビューでしっかり心を掴んで、続きを読んでもらう必要があります。

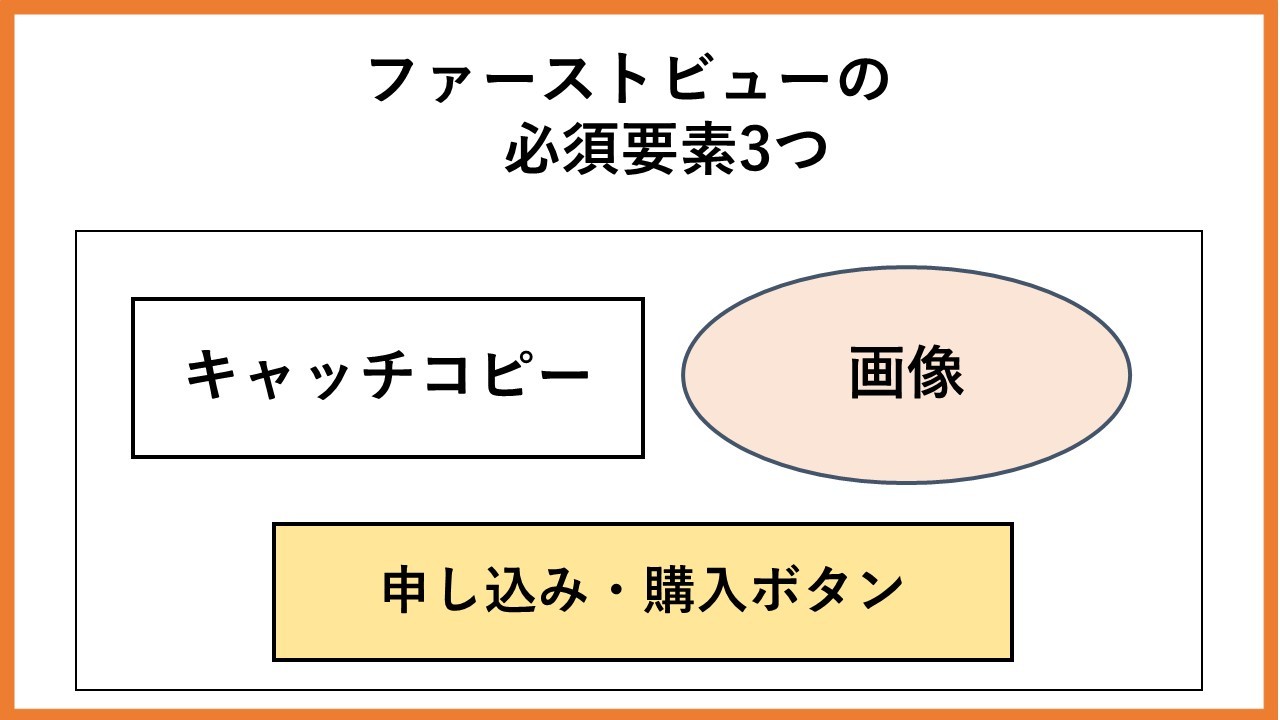
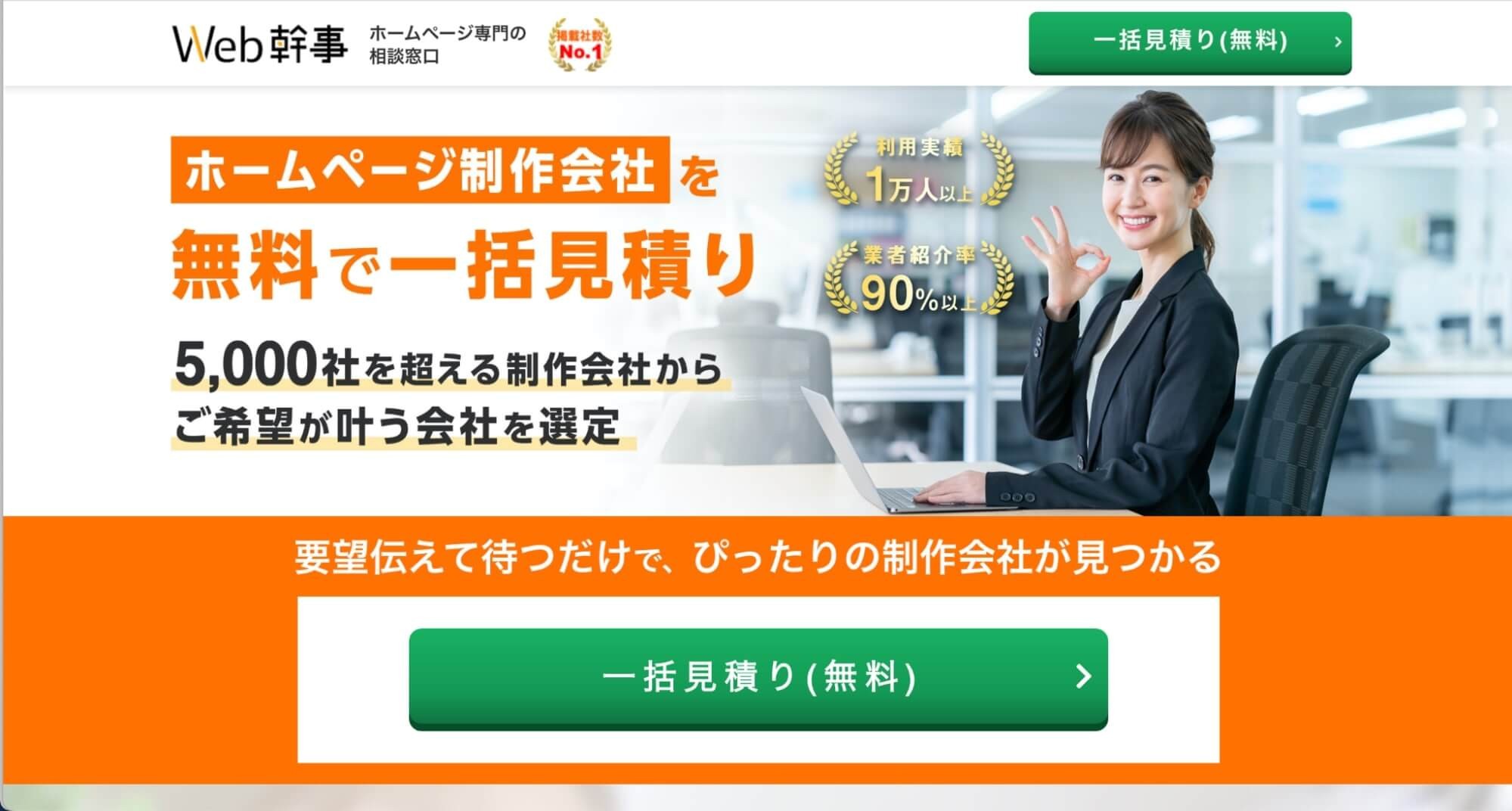
ファーストビューの必須要素は、キャッチコピー、画像、申し込み・購入ボタンの3つ。そして、キャッチコピーを左、画像を右、キャッチコピーと画像の下にボタンを置くのが最も効果の出やすい配置です。もし欠けている要素があったり、配置が違うものがある場合は、ここから改善すると良いでしょう。
以下では、3つの要素それぞれの改善ポイントを解説します。
キャッチコピーを改善する

キャッチコピーは、ユーザーが最初に見るテキスト。言うまでもなく最重要ポイントです。
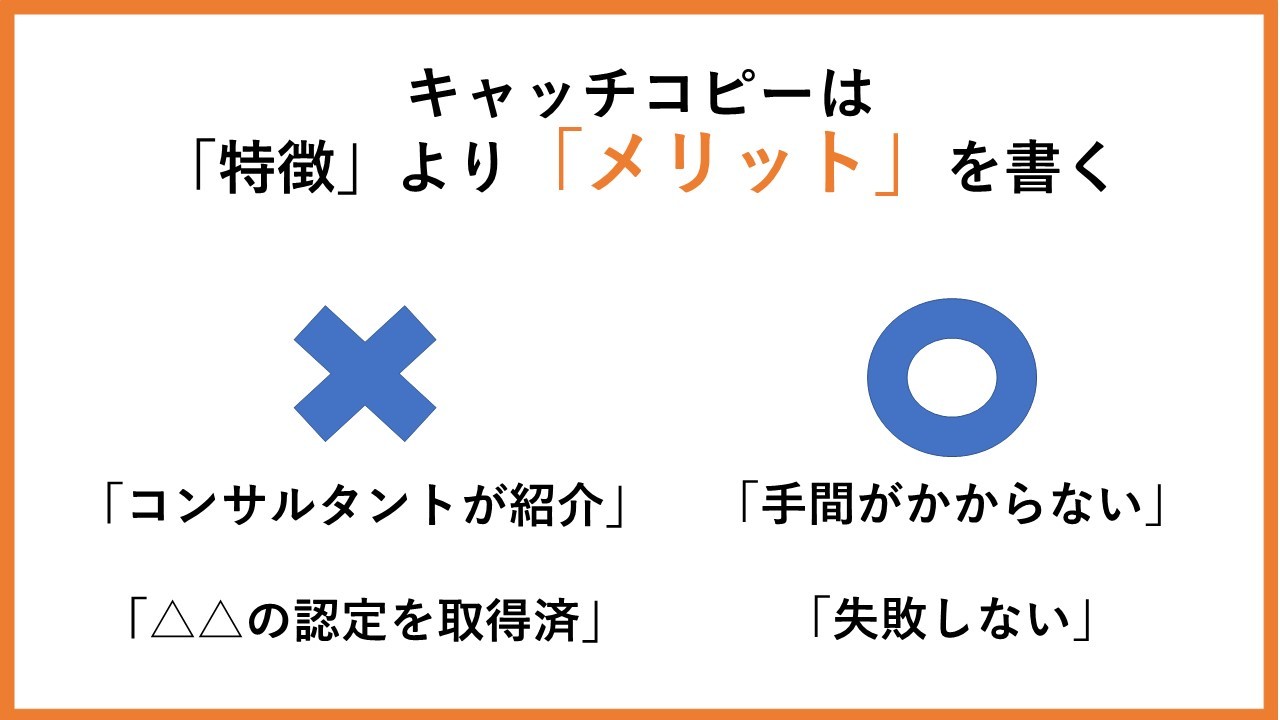
よくやりがちな失敗が、商品やサービスの特徴ばかり並べて、メリットを伝えないこと。たとえば当サービスWeb幹事の場合は、「コンサルタントがホームページ制作会社を紹介する」が特徴にあたります。
それによるユーザーにとってのメリットは「自分で制作会社を探す手間がいらない」「制作会社選びに失敗しない」ということ。特徴よりもメリットを伝えるとユーザーが「自分の悩みを解決できそう」と感じて興味を持ちやすいです。
もしキャッチコピーに特徴のみ並べていて、メリットを入れていないなら、修正すべきでしょう。
無理にキャッチコピーを「カッコイイ」ものにした結果うまくいかないケースも多々あります。
下のようなキャッチコピーは、雰囲気はカッコイイかもしれませんが、商品・サービスのメリットが全く読者に伝わりません。
「こんなものが欲しかった」
「生活に豊かさを」
「共に立ち上がろう」
もしこのような伝わらないキャッチコピーになっているなら、キャッチコピーを変えるだけで大きな成果が出る可能性があります。カッコよくすることよりも、読者にとってのメリットを伝えることに力を入れてください。
キャッチコピーの詳しい作り方については、以下の記事をご覧ください。
関連記事:ランディングページの売れるキャッチコピーを現役コピーライターが徹底解説
ファーストビューの画像を改善する

ファーストビューの画像も、LPの第一印象を決める重要なポイントです。パッと見で商品・サービスの魅力が伝わるような写真になっているか見直してみてください。
驚くかもしれませんが、モデルやタレントを使った写真よりも、シンプルに商品の写真を使った方が効果が高いことが多いです。モデルやタレントの写真を使っても、ユーザーはモデル・タレントに興味を持つだけで、商品の申し込み・購入にはつながらないことが多いのです。
たとえば、焼きたてピザを届ける宅配サービスのランディングページだとしたら、上の2つの画像のうち、ピザの魅力が伝わるのはどちらか、明白ですよね。
形のある商品が無いサービス業などの場合は、サービスの利用イメージがわく画像が適します。
たとえば子ども向けの学習塾のランディングページであれば、子どもたちが熱心に授業を受けている様子の画像などが良いでしょう。
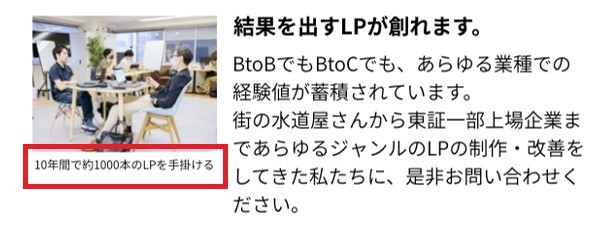
トップ以外の画像では「キャプション」をつけると効果的なこともある

※画像引用:株式会社Free web hope
ランディングページでは数多くの画像を使います。ファーストビュー以外の画像では、上のように画像の内容を短く説明する「キャプション」を入れると効果的なこともあります。
意外ですが、記事の本文よりも画像のキャプションの方がよく読まれることも多いです。
申し込みボタン(CTA)を改善する

購入・申し込みボタンの改善はコンバージョンにダイレクトに影響します。ボタンの改善と一口に言ってもやり方は様々です。ここではいくつかの方法をお伝えします。
申し込みボタンの文言を変える

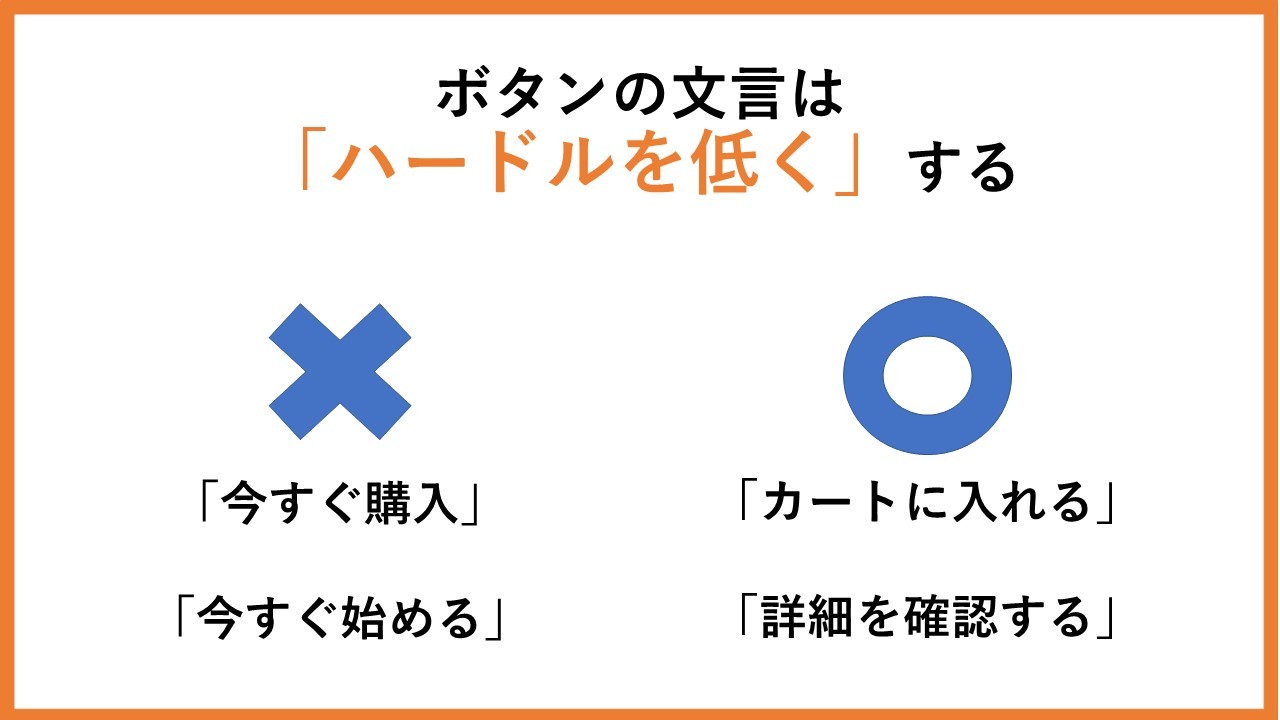
些細な部分ですが、CTAのボタン文言を直すだけでコンバージョン率(LPに訪れた人のうち、購入・申し込みまで至った人の割合)が大幅に改善することもある重要な部分です。
申し込みボタンの文言で重要なのは、「ユーザーにとってハードルが高くないか」。たとえば「今すぐ購入する」という文言だと、ユーザーは「ボタンを押した瞬間購入が確定するのではないか」と不安になってボタンを押すのをためらってしまいます。
しかし「カートに入れる」「詳細を確認する」などの文言であれば、「このボタンを押してもすぐに購入確定にはならないから大丈夫」とユーザーは安心してボタンを押せます。
ちなみに、ある書籍の事例では、ボタンの文言を「今すぐ始める」から「カートに入れる」に変えた結果、コンバージョン率が200%も改善しました。
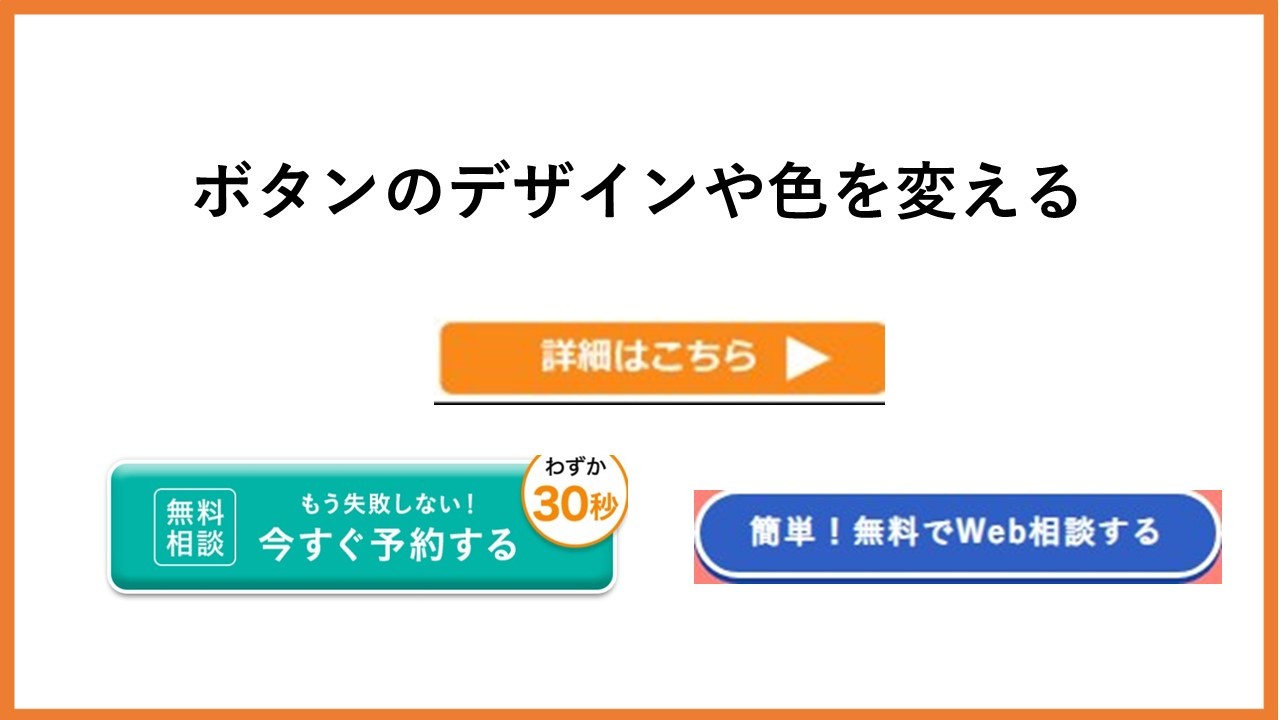
ボタンのデザインを改善する

ボタンのデザインを変えることで改善されることもあります。
まずは、きちんとユーザーにボタンだと認識される大きさ・色・形になっているか?という点を見直しましょう。そもそも目立たないデザインでは、せっかく興味を持ったユーザーも申し込んでくれません。
色に関しては、一般的に緑色にすると効果的だと言われています。実際に弊社のランディングページでも、緑色と黄色でテストした結果、緑色の方がコンバージョン率が高かったです。
しかし、絶対に緑色が効果的とは限りません。テストを行って、自社のランディングページに合った色を見つけましょう。ボタンにアニメーションをつけて目立たせるとコンバージョン率が上がることもあります。
ボタンの数や位置を改善する
購入・申し込みのボタンは、ファーストビューと真ん中のあたり、最後の3箇所に置くのが基本で、理由は以下の通りです。
- キャッチコピー周辺の最初のボタンが最もクリックされやすい
- 途中にもボタンをおいて、「購入」「資料請求」などページの目的を覚えておいてもらう
- 一番下にもボタンがないと、最後まで読んで申し込みたいユーザーが困惑する
3箇所にボタンがない場合は、ボタンを置くところから始めると良いでしょう。途中に置くボタンについては、テストを重ねて最適な位置を見つけてみましょう。

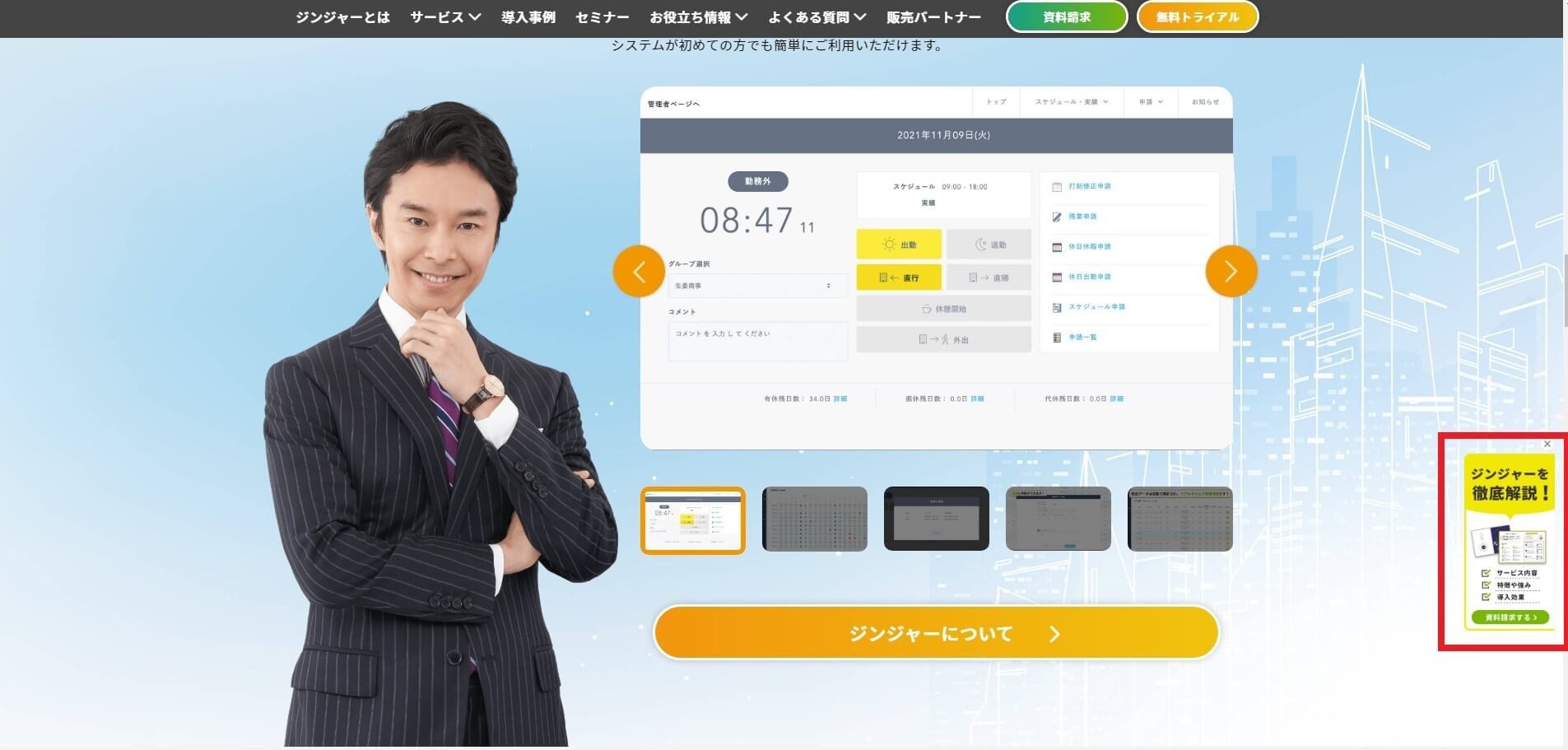
※画像引用:ジンジャー人事
他にも、上のようにボタンを画面の横側に固定して常に表示させる方法もあります。
実績などで権威づけをする

※画像引用:LINE証券
キャッチコピー、画像、申し込みボタンの他にも、「お客様満足度」や「取引先実績」、「◯◯氏おすすめ」などの権威づけをファーストビューで行うことで、パッと見の印象を良くすることができます。王冠やメダルなどのマークを使ったり、金色を用いると、目を引くデザインになります。
購入・申し込みフォームを改善する

購入・申し込みフォームの使い勝手の悪さや入力項目の多さがストレスとなり、最後まで入力せずに途中離脱する割合は少なくありません。実は入力フォームまで訪れたモチベーションの高いユーザーですら、6〜7割は最後まで入力せずに離脱していると言われています。実に半分以上もコンバージョンの機会損失をしているのです。
フォーム通過率を上げるために重要な改善ポイントを3つお伝えします。
入力の手間を少なくする
入力が難しかったり、時間のかかるフォームは当然離脱率が高くなってしまいます。
入力項目をなるべく減らしたり、選択式で答えられるものは選択式にして、可能な限りユーザーの負担を減らしましょう。
他にも、上のようにフリガナや住所が自動入力される仕組みを取り入れると、さらにユーザーの手間が省けます。
エラーの箇所をわかりやすくする

入力項目に不備があった場合の対応が親切か?という点も重要です。どこに不備があるのかわかりにくいと、ユーザーは面倒になってすぐに離脱してしまいます。
たとえば、ユーザーが入力した直後にポップアップで不備を指摘してあげると、すぐに修正できるためユーザーのストレスを軽減できます。
また、そもそも入力の不備が起こりにくいフォームにすることも大事。以下のような工夫をしてみましょう。
- 必須の入力項目にはわかりやすく「必須」のマークをつける
- 未入力の必須項目の数を明示して、あと何個入力したらいいかユーザーに教える
画面を見やすく、操作しやすくする
画面が見にくかったり、操作しにくいと、それだけで離脱の要因になります。これは特にスマートフォンで起こる問題です。ランディングページをスマートフォン表示にしても以下のような問題がないか確認してみてください。
- 字が小さくて見にくい
- ボタンの位置が近すぎて押し間違えやすい
- テキストの表示が崩れて読みにくい
また、ユーザーにストレスを与える例として、よくあるのが下の郵便番号。

このように上3桁と下4桁に分かれている場合、スマホ対応ができていない入力フォームでは、それぞれの欄を入力するたびにいちいち数値入力や半角数字に変換しなければなりません。「そんなことで!?」と思うかもしれませんが、実際はほんの小さなストレスが離脱の原因となるのです。
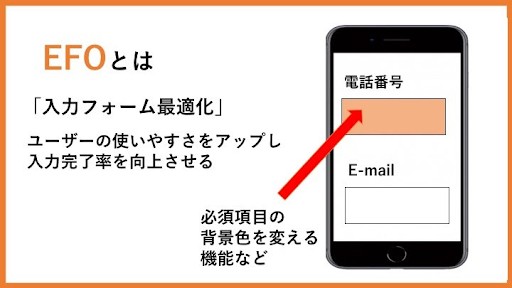
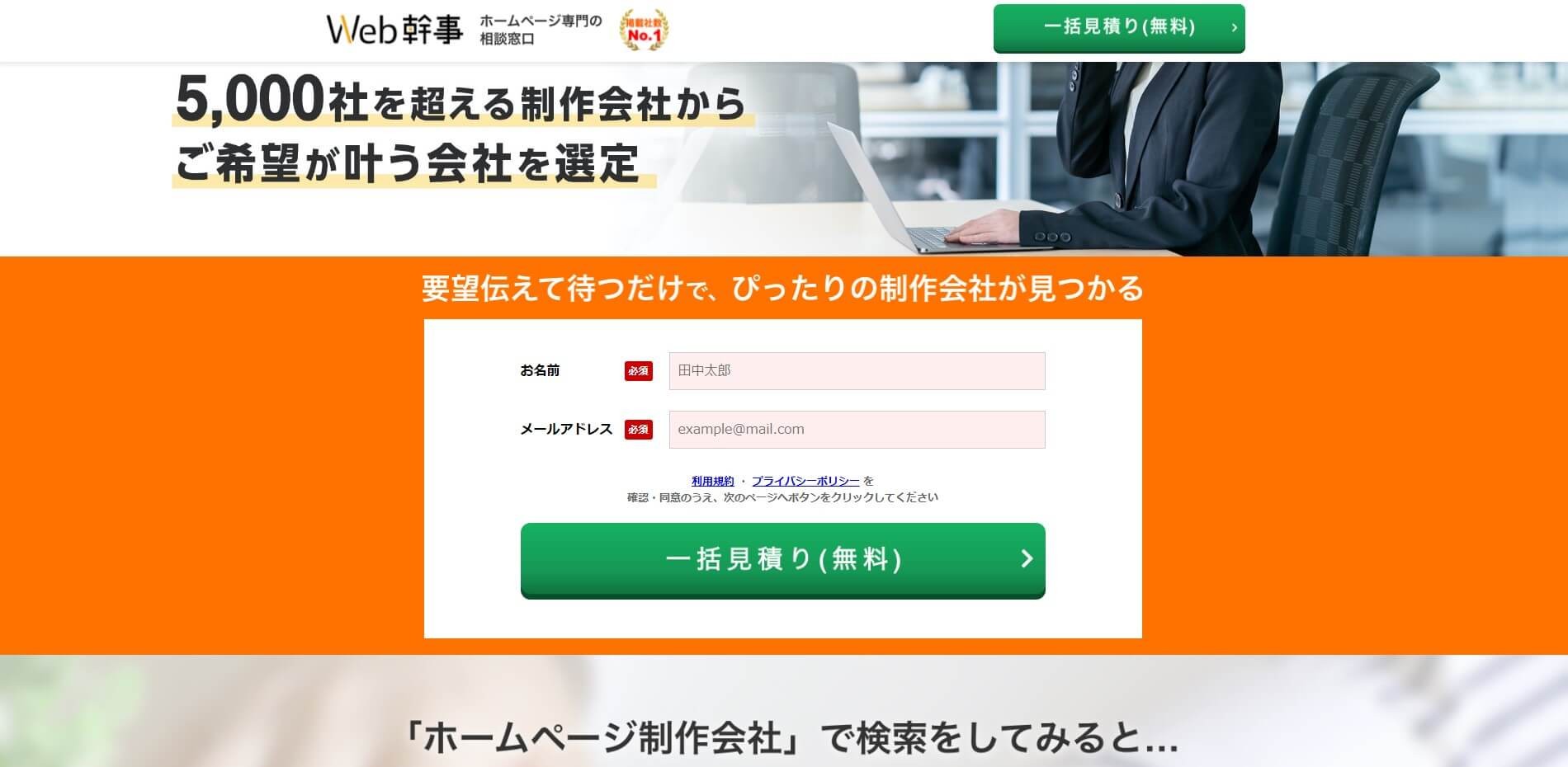
LPとフォームを一体化する

ページ移動の回数が多いほど、ユーザーは面倒になって離脱しやすくなります。
申し込みボタンを押してフォームに飛ぶのではなく、上画像のようにLPとフォームを一体化してページの移動をなくすとコンバージョン率が劇的に高まることがあります。
フォームの改善をする時、フォーム改善用のツールを使うと便利なこともあります。詳しく知りたい方は下記の記事も参考にしてください。
関連記事:EFOツールの比較&検討時に知っておくべき基礎知識とおすすめツールの紹介
コンテンツの構成を改善する
部分的な箇所ではなく、コンテンツの構成そのものを変えた方が良い場合もあります。ただし、「なんとなく変えた方がいいのでは」という曖昧な理由で大きく構成を変えると、一気にコンバージョン率が下がることもあるので、慎重に吟味する必要があります。

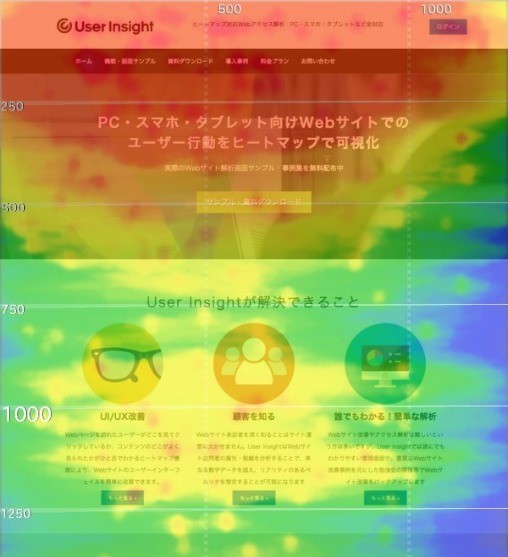
※画像引用:UserInsight
コンテンツの構成を変えるか判断するのに便利なのが、上のようなヒートマップツールです(後ほど詳しく紹介します)。
ヒートマップツールを使うと、ユーザーがじっくり読んでいる部分を赤など暖色系で、読み飛ばしている部分を青など寒色系で表示できます。
もし「特に赤く示されているのに、コンテンツの内容が薄い部分」があるとしたら、それはつまり、ユーザーが知りたいと思っているのに十分な情報を提供できていないということ。より詳しい情報も載せたり、項目を増やして充実させると良いでしょう。
また、ランディングページは基本的にユーザーが知りたい順番に情報を載せるのが鉄則。そのため、赤く示されている部分がランディングページの後半にある場合は前半に移動したり、青く示されている部分が前半にある場合は後半に移動するといった改善方法もあります。
LPの表示速度を上げる
LPの表示速度が遅いと、ファーストビューすら見られず離脱されてしまう可能性もあります。ページの読み込み時間が1秒から3秒になっただけで、離脱率が30%以上増加するという調査結果もあります。読み込みが遅いだけで離脱されてはもったいないです。
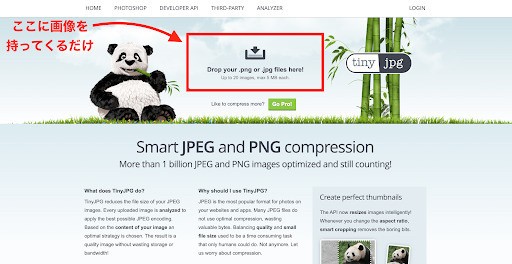
表示速度が遅くなる要因は様々なですが、特に多い原因が画像サイズ・容量の大きさ。ユーザーに分かりやすいサイトを作ろうと画像の枚数が増えるのは仕方ありませんが、画像の容量は1枚100〜200キロバイト(KB)を意識してページスピードを高速化してください。

※画像引用:tinyjpg
上の画像の『tinyjpg』は、圧縮したい画像をトップページの赤枠の部分にドラッグするだけで画像を最適化してくれる無料サイトなので、ぜひ活用してください。
圧縮した画像を使用して最適化が完了したら、後ほど紹介する、Page speed Insightsというツールを使うことでLPの表示速度をチェックできます。
【無料】ランディングページ(LP)の改善方法について相談する
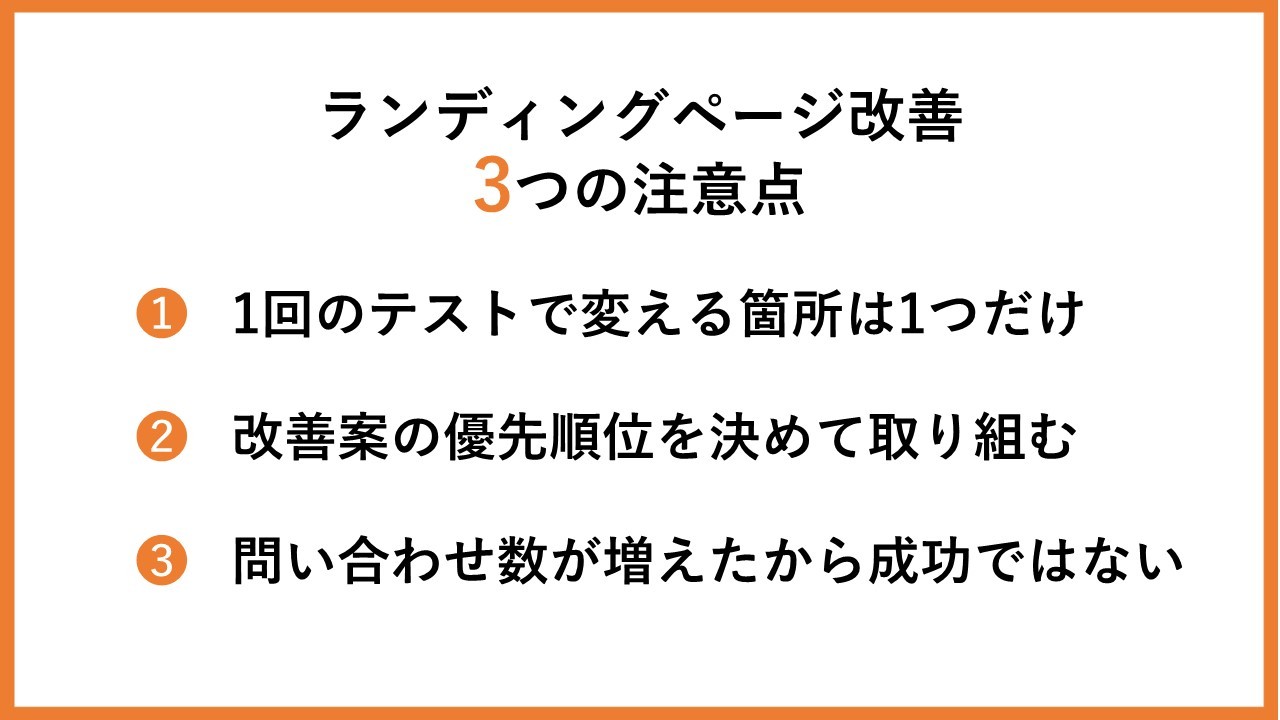
ランディングページ改善の注意点

ここまで、ランディングページの改善のノウハウを紹介しましたが、ノウハウをそのまま真似すれば良いわけではありません。注意すべきポイントを3つお伝えします。
1回のテストで変える箇所は1つだけにする
1回のテストで変える箇所は絶対に1つだけにします。理由は欲張らず1つに絞った方が、成功への近道だから。
たとえばキャッチコピー、画像、申し込みボタン、申し込みフォームの4つの要素を改善する時、1つずつ分けて改善すると、それぞれの要素で最も効果の高いパターンがわかります。最も効果の高いキャッチコピー、画像、申し込みボタン、申込フォームを組み合わせて、最強のランディングページができあがるのです。
しかし、もし1回のテストで複数の箇所を変えてしまうと、何が原因で良い結果になったのか、あるいは悪い結果になったのかがぐちゃぐちゃになってしまいわかりません。最も効果的なキャッチコピー、最も効果的な画像が何か、いつまでも明確になりません。
1つずつ地道にテストをして、「最強の組み合わせ」を作ること。これが、遠回りに見えて実は一番の成功への近道なのです。
改善案の優先順位を決めて取り組む
LPには無数に改善できる箇所がありますが、1つ目の注意点にも書いた通り、テストは1つずつ行う必要があります。なので、改善案の優先順位を決めて取り組む必要があるのです。
優先順位を決める際には、「キャッチコピー」「ファーストビューの画像」「購入・申し込みボタン(CTA)」の優先順位を上げるのがオススメです。なぜならその3箇所が最もコンバージョン率に影響するから。それらのテストが十分にすんでから、他の箇所を改善するのが効率的です。
問い合わせ数が増えたから成功ではない
3つ目の注意点は「問い合わせ数が増えたから成功ではない」ということ。
問い合わせ数を増やすことはもちろん大事ですが、一番の目的は問い合わせを「成約」まで結びつけることです。
やってしまいがちなのが「問い合わせが成約に結びついているか、まで見ない」ということ。たとえば、相談希望の問い合わせが来ても、日程が合わなかったり、問い合わせ後に気が変わったなどで実際には相談まで結びつかないということも大いにありえます。
このような場合には、LPを改善して終わりではダメで、問い合わせてくれた人あてにメールや電話でフォローを入れるなど、別の対策も講じる必要が出てきます。「成約まで結びついているか?」という点まで見ることを忘れないでください。
【無料】ランディングページ(LP)の改善方法について相談する
ランディングページ改善(LPO)に
おすすめのツール3選
|
ツールの種類 |
用途 |
|
ヒートマップ |
熟読されている箇所などを可視化して構成の改善に役立てる |
|
表示速度チェックツール |
ファイルを軽くするなどして、表示速度を早くする |
|
ABテストツール |
複数パターンのLPを自動で配信して効果を調べる |
上で紹介した改善方法は、ツールを使うとよりスムーズに実践できることもあります。ここではおすすめのツール3つを紹介します。
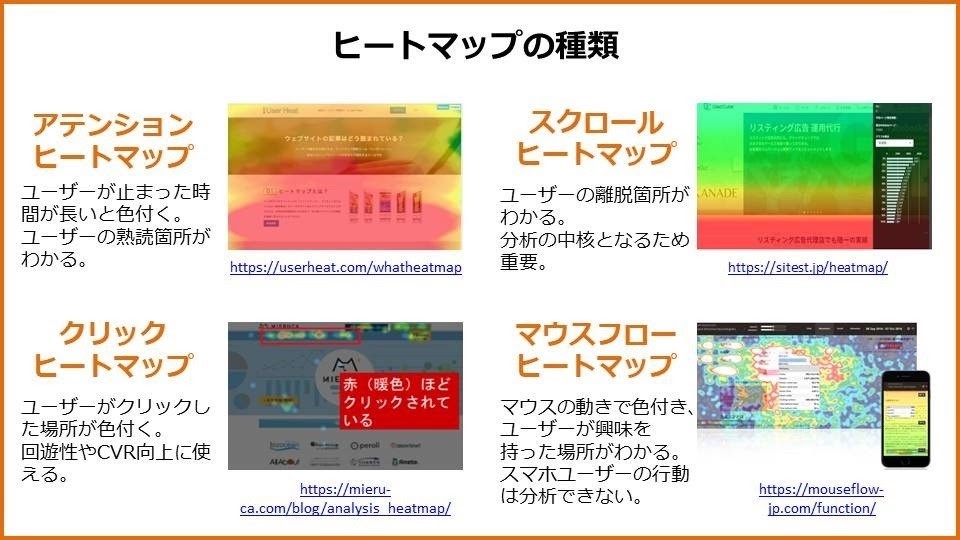
ヒートマップツール

ヒートマップとは、サイト訪問者のマウスやクリックの動きをデータ化して色で可視化したもの。熟読されているエリアを分析でき、ユーザーがじっくり読んでいる部分を暖色系で、読み飛ばしている部分を寒色系で表示することができます。
ランディングページの構成の改善に必須のツールと考えてもらって大丈夫です。赤く示されている部分がランディングページの後半にあるとしたら、ユーザーが知りたい情報を素早く提供できていないため、前半に移動させるなどの改善に役立てられます。
熟読されているエリアだけではなく、頻繁にクリックされている箇所をヒートマップで表示させることもできます。押してもらいたいボタンが押されているか?何もボタンがないのにユーザーが勘違いして押しているところがないか?などを確認できます。
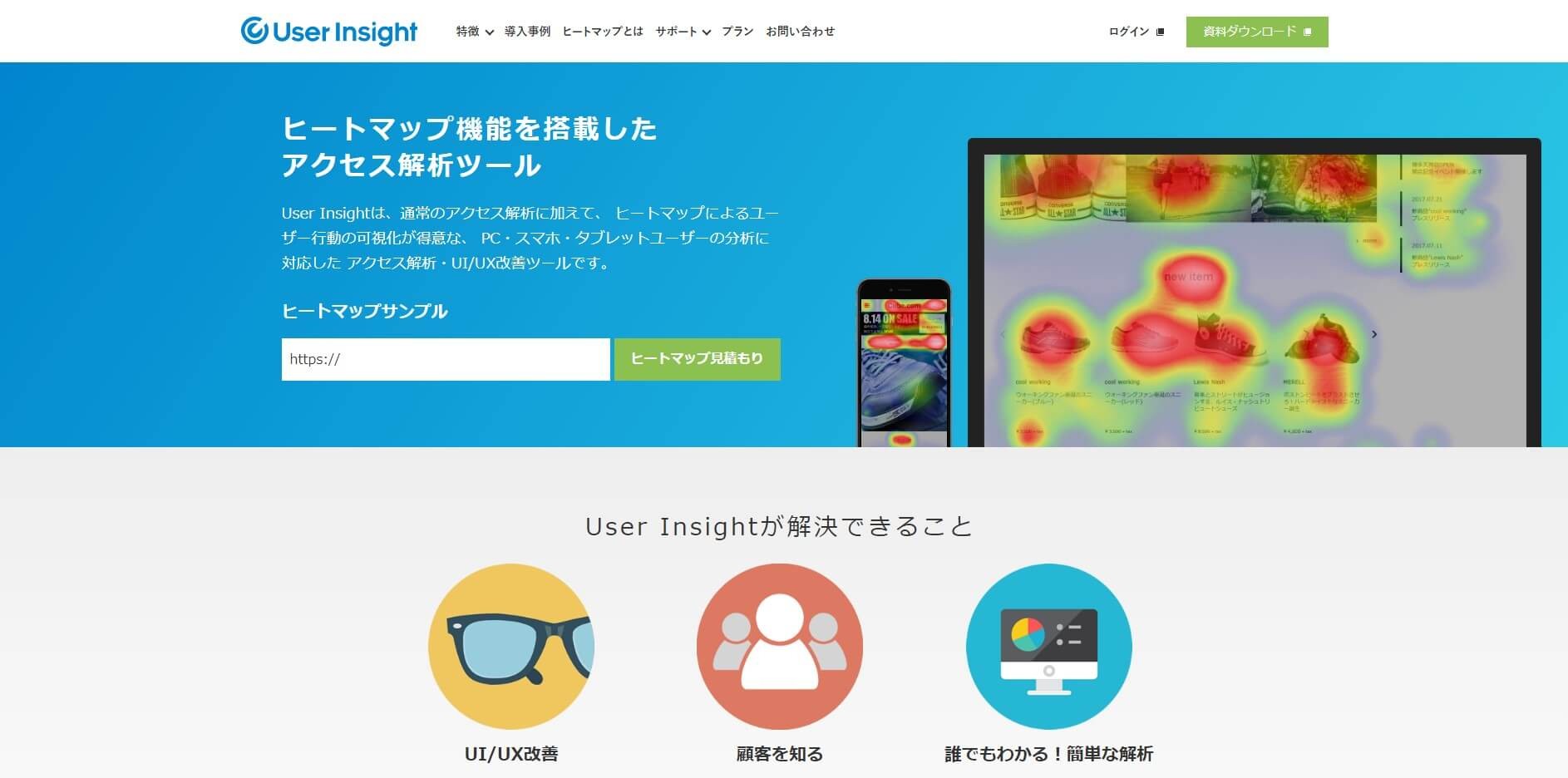
おすすめのヒートマップツール

※画像引用:User Insight
User Insightは、Webページでのユーザーの行動を可視化するツール。東宝株式会社、株式会社資生堂、楽天グループ株式会社など有名企業での導入実績も豊富です。
熟読されている箇所、クリックされた箇所、ユーザーが読むのをやめた箇所など複数種類のヒートマップを作成できます。また、コンバージョンしたか、離脱したかなどのユーザーのアクションで絞り込みをしたり、男女や年齢などの特定のユーザーに絞ってヒートマップを作ることもできます。
PCだけでなく、スマートフォンやタブレットにも対応していて、デバイスごとのヒートマップを自動で取得できるのもポイント。取得したデータを用いて、各デバイスに適したデザインのランディングページを作成できます。
|
運営会社 |
株式会社ユーザーローカル |
|
導入費用 |
初期費用:5万円 月額費用:5万〜10万円 |
|
資料ダウンロード |
https://ui.userlocal.jp/download/new/ |
関連記事:【ヒートマップを徹底比較】おすすめツール5選!機能・料金・選び方も解説
LPの表示速度チェックツール
おすすめの表示速度チェックツール

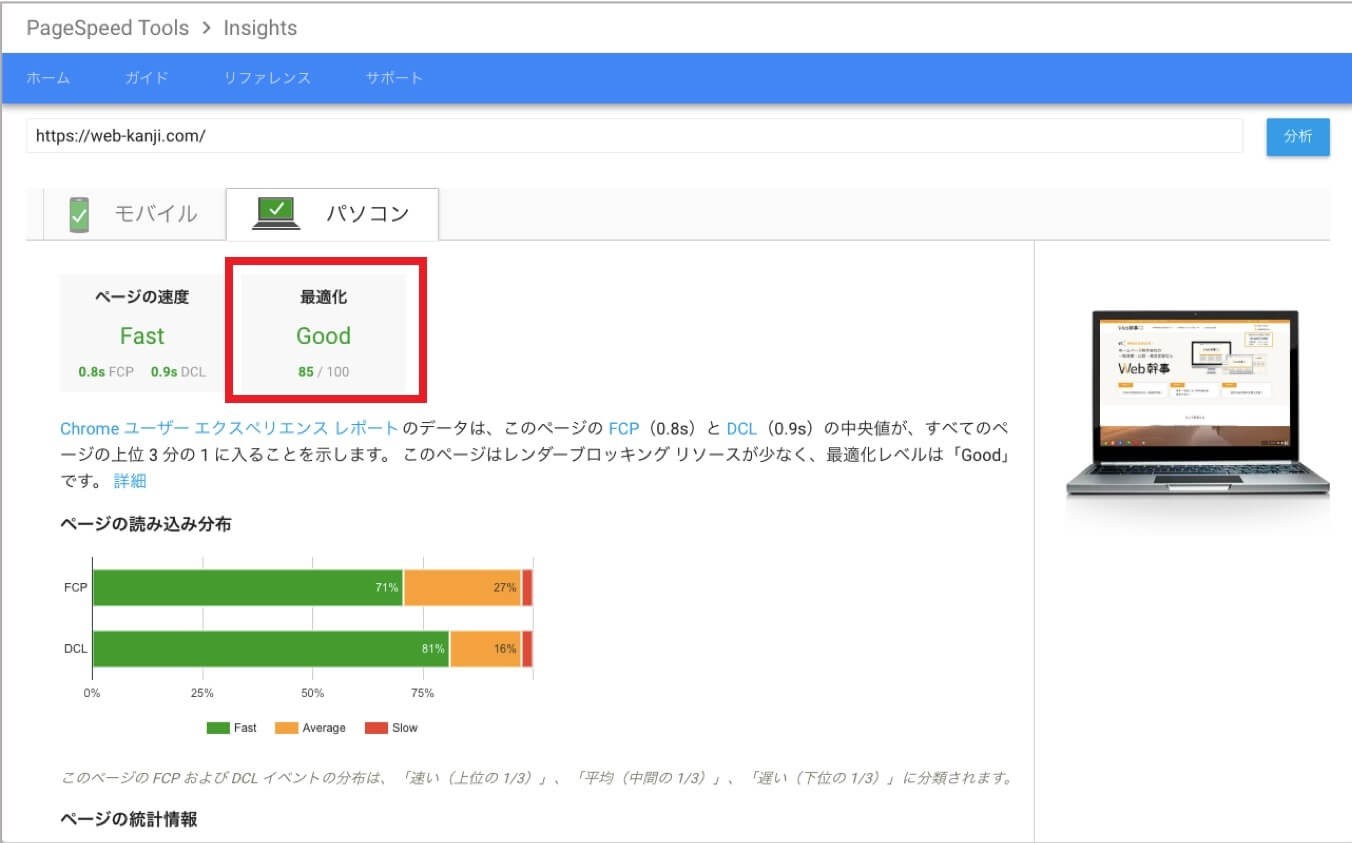
※画像引用:Page Speed Insights
Page Speed Insightsは、ランディングページをモバイル端末、パソコンで表示した際のそれぞれの表示スピードを確認できるツールです。Googleから提供されている無料のツールで、表示スピードの改善案も併せて提示してくれます。
フォームにURLを入力するだけで表示速度のスコアと改善項目が出てきます。「最適化」の部分で0~100で表示されるスコアが、該当のページの表示処理のパフォーマンスを示しています。この数値が大きければ大きいほどパフォーマンスが良いということになります。
スコア80以上の場合、該当ページの表示処理に関するパフォーマンスは優れている(Good)という評価です。この場合は特別な対応は不要です。
もしスコアが80未満の場合は、提案された改善策を実施しましょう。改善策は画像サイズの最適化など、ファイルの容量を削減するための提案がほとんどです。圧縮するなどして最適化された状態のファイルをPage Speed Insights側で提供してくれ、ワンクリックですぐに取得できます。
Page Speed Insightsの詳しい使い方については以下の記事をご覧ください。
関連記事:表示が遅いとSEO的に不利!?サイトスピードを改善するための測定ツールの使い方
|
運営会社 |
|
|
導入費用 |
無料 |
|
資料ダウンロード |
なし |
ABテスト用ツール
ABテスト用ツールは、複数種類のランディングページを設定すると自動で配信してくれ、どちらのページのコンバージョン率が高いかを教えてくれる便利なツール。どのパターンがコンバージョン率が高いかを知るだけであれば無料のツールでも問題ないですが、有料のツールではさらに、
効果の高かったパターンの要因分析ができたり、アクセス解析などの機能もあります。
今回は有料のツールの中でおすすめのものを1つ紹介します。
おすすめのABテスト用ツール

※画像引用:DLPO
DLPOは、2005年に日本初のLPOツールを提供した先駆者です。導入企業は700社を超え、電通やサイバーエージェントなど有名企業が使用しています。

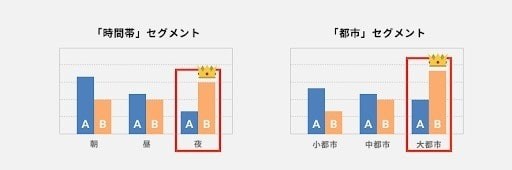
※画像引用:DLPO資料
ABテストの機能が充実しているのが特徴。どちらの結果が良かったかだけでなく、「時間帯」や「都市」ごとなど詳細な分析が可能です。
また、テスト途中の結果から、コンバージョン率の良くないページは自動的に配信停止されるため、効果の高いLPのパターンを早く導き出すことができます。
「多変量テスト」ができるのもポイント。コンバージョンの善し悪しだけではなく、対象ページの写真、商品テキスト説明、アクションボタンなど細分化して優劣を分析するため、どの部分が悪く、どの部分が良かったのかまで分かります。
|
運営会社 |
DLPO株式会社 |
|
導入費用 |
月額10~15万円 |
|
資料ダウンロード |
https://dlpo.jp/form/ |
ABテストのツールに関して詳しく知りたい方はこちらの記事をご覧ください。
関連記事:ABテストとは?おすすめツール6選、機能と料金を比較!
【無料】ランディングページ(LP)の改善方法について相談する
ランディングページの改善事例3選
最後に、実際に弊社でランディングページを改善のためにテストした事例を3つ紹介します。
キャッチコピーの事例
従来のバージョン

改善案の新しいバージョン

新しいバージョンでは冒頭に「ホームページ」を追加し、キャッチコピー部分の背景を白くしました。テストした結果、新しいバージョンのほうが従来のものよりコンバージョン率が1.5倍ほど高くなりました。
申し込みボタンの文言の事例
従来のバージョン

改善案の新しいバージョン

テストした結果、新しいものより従来のバージョンのほうがコンバージョン率が高くなりました。
申し込みボタンのデザインの事例
従来のバージョン

改善案の新しいバージョン

テストした結果、この事例も、従来のバージョンのほうが新しいものよりもコンバージョン率が高くなりました。
このように、テストした結果、前のバージョンのほうが高い効果が出たということもあります。
【無料】ランディングページ(LP)の改善方法について相談する
ランディングページの改善 まとめ
この記事では、LPOの流れや具体的な方法、おすすめのツールについて紹介しました。
注意点は以下の3つです。
・1回のテストで変える箇所は1つだけにする
・改善案の優先順位を決めて取り組む
・問い合わせ数が増えたから成功ではない
ぜひ本記事を参考にLPの改善を行い、貴社が1秒でも早く成功に近づけることを願っています。
LPの改善におすすめの本
この記事は以下の書籍を参考にして執筆しました。より深く知りたい方は、ぜひご一読ください。
・『ネット広告&通販の第一人者が明かす 100%確実に売上がアップする最強の仕組み』
著者:加藤公一レオ、出版社:ダイヤモンド社
・『現役LPO会社社長から学ぶ コンバージョンを獲るランディングページ』
著者:相原祐樹、出版社:ソーテック社
・『成果を上げる100のメソッド ランディングページ』
著者:ポストスケイプ、出版社:エムディエヌコーポレーション
ランディングページ改善の業者をお探しの方へ
今回ご紹介した内容で、ランディングページに関して自社で改善が可能です。
しかし、以下のような場合は是非、Web幹事にご相談ください。
- ある程度やってみたけど効果が出ない
- 何か問題があるのかもしれないが自身ではわからない
Web幹事は、あなたに最適なLPOの外注先をマッチングするサービス。
プロのコンサルタントが対応するため、業者選びの手間なく、質の高いマッチングを受けることが可能です!
「外注費用の相場を知りたいんだけど・・・」という簡単なご相談も歓迎しております!
無料で利用できますし、必ず制作会社の紹介を受ける必要もありません。
まずはお気軽にご相談ください!
ランディングページ(LP)制作に役立つ記事もご覧ください
ランディングページ(LP)に強い制作会社をプロが厳選!目的別におすすめします
Q. LPOとは何ですか?
LPO(Landing Page Optimization)とはランディングページ(LP)を改善させることを指し、日本語だと「ランディングページ最適化」と訳されます。主にコンバージョン率(CVR)を高めるのが目的です。
Q. ランディングページを改善する効果的な方法は?
キャッチコピーの改善やCTAボタンの文言・デザインの見直し、表示速度の最適化などが効果的です。ツールを使ってユーザーの行動を分析し、改善のポイントを把握するのもおすすめです。
この記事を書いた人


