- 更新日 2024.10.17
- カテゴリー Shopify
Shopifyのカスタマイズを解説初心者でもできる方法と費用感【2025年最新版】

「ShopifyのECサイトをもう少し使いやすく変えたい」
「Shopifyサイトのカスタマイズを自分でやる方法が知りたい」
「外注してカスタマイズするとどれくらい費用がかかるんだろう」
Shopifyはデザインの自由度も高く、初心者でも簡単にサイトが作れるため、できればカスタマイズも自分でしたいと思っている担当者の方もいるでしょう。
本記事では初心者でもできるShopifyのカスタマイズ方法や、自社内でできるカスタマイズのボーダーラインについても紹介します。
自社内のカスタマイズだけでなく、目的や規模感に合わせて外注を使うべきポイントも理解できるので、ぜひ参考にしてください。
※Shopifyのカスタマイズを外注したいが、自社に最適な制作会社がわからない、探す時間がない、という方はWeb幹事にご相談ください。予算や目的、ショップの特徴などから御社に合ったShopifyに強い制作会社を無料で選定します。
【無料】Shopifyの構築に強い制作会社をプロに探してもらう
Shopify制作に役立つ記事もご覧ください Shopify制作にお悩みならこちら!構築に強い会社や料金相場まとめ
Shopifyのカスタマイズは自社内でできる?判断ポイント
なるべく費用を抑えるためにも、サイトのカスタマイズは自分たちでやりたいと考えているかもしれません。しかし実際には、本格的なカスタマイズは専門的なコード知識が必須のため、初心者が作業するのは非常に難易度も高いです。
自社内で対応できるかを判断するポイントは、コード知識のレベル・サイトをカスタマイズする目的・カスタマイズしたい範囲によって決まります。
|
コード知識なし |
基礎的なコード知識 |
高度なコードの知識 |
|
|
目的 |
・基本的なデザインを 整えたい ・運用の中で小規模に 改善したい |
・細かい調整でデザインを 改善したい ・売上げを伸ばすために サイト改修をしたい |
・自由度の高いオリジナルの デザインにしたい ・詳細なUIUX改善をしたい ・独自の機能を実装したい |
|
範囲 |
・レイアウト ・フォント装飾 ・画像サイズ ・アイテム表示数など ※有料テーマも検討 |
・自由度の高いレイアウト ・特別な導線設定 ・色分けなど細かい文字設定 |
フルカスタマイズ可能 |
|
対応 |
自社内で対応可能 |
HTML・CSS知識のある 自社内Webデザイナーで可能 |
外注 |
コード知識のレベル

Shopifyはコードの知識が全くなくても、基本的な機能のカスタマイズができる点が大きな特徴です。パーツを入れ替えることでレイアウトの変更や、アプリを使ったデザインや機能の追加は初心者でも簡単にできます。
そして、HTMLやCSSのコードの基本知識があれば、サイトのデザインを自由に調整し、売上げを伸ばすための機能改善も可能です。
さらに高度なコード知識があれば、サイトを完全オリジナルのオーダーメイドに作り変えることもできます。より自由なデザインでブランドを表現したり、既存のシステムでは難しい機能の実装も叶います。自社の人材で対応が難しい場合は外注することも可能です。
目的
日々の運用の中で、コンテンツ・ボタンの配置・デザイン・画像などを細かく検証するのが目的の場合は、自社内でコードを使わず、Shopifyの管理画面でできるカスタマイズで対応が可能です。
お客様からの問い合わせや、商品の動きに合わせてスピーディーにサイト表現を対応させるためにも、基本的な機能は担当者レベルでカスタマイズするとよいでしょう。
サイトのデザインコンセプトの修正や機能の改善が目的の大がかりなカスタマイズは、専門的な知識や作業数も増えるため、外注するのがおすすめです。根本的なサイト改善は数字の分析や、サイト構成の知見も必要なため、企画やコンサルを依頼できる制作会社を探しましょう。
カスタマイズ箇所
画像の大きさ、サイト全体のデザインやレイアウト、商品の表示方法といったShopifyのベーシックな機能を使ったカスタマイズであれば、管理画面やアプリを使って自社内でコードを使わなくてもカスタマイズが可能です。
しかしオーダーメイド商品や受注生産品といった自社商品の特性に合わせたオリジナルの仕様やデザイン、顧客に対応した機能などのオリジナリティを求める場合は、既存の機能では対応できない場合が多々あります。複雑なカスタマイズが必要になった場合は、外注して専門的なアドバイスをもらいましょう。
コード編集なしでShopifyをカスタマイズする方法

コード編集なしでカスタマイズできる主な場所
・トップページ
・商品ページ
・購入ボタン
・タイトルタグ・メタディスクリプション
・レビュー
・問い合せページ
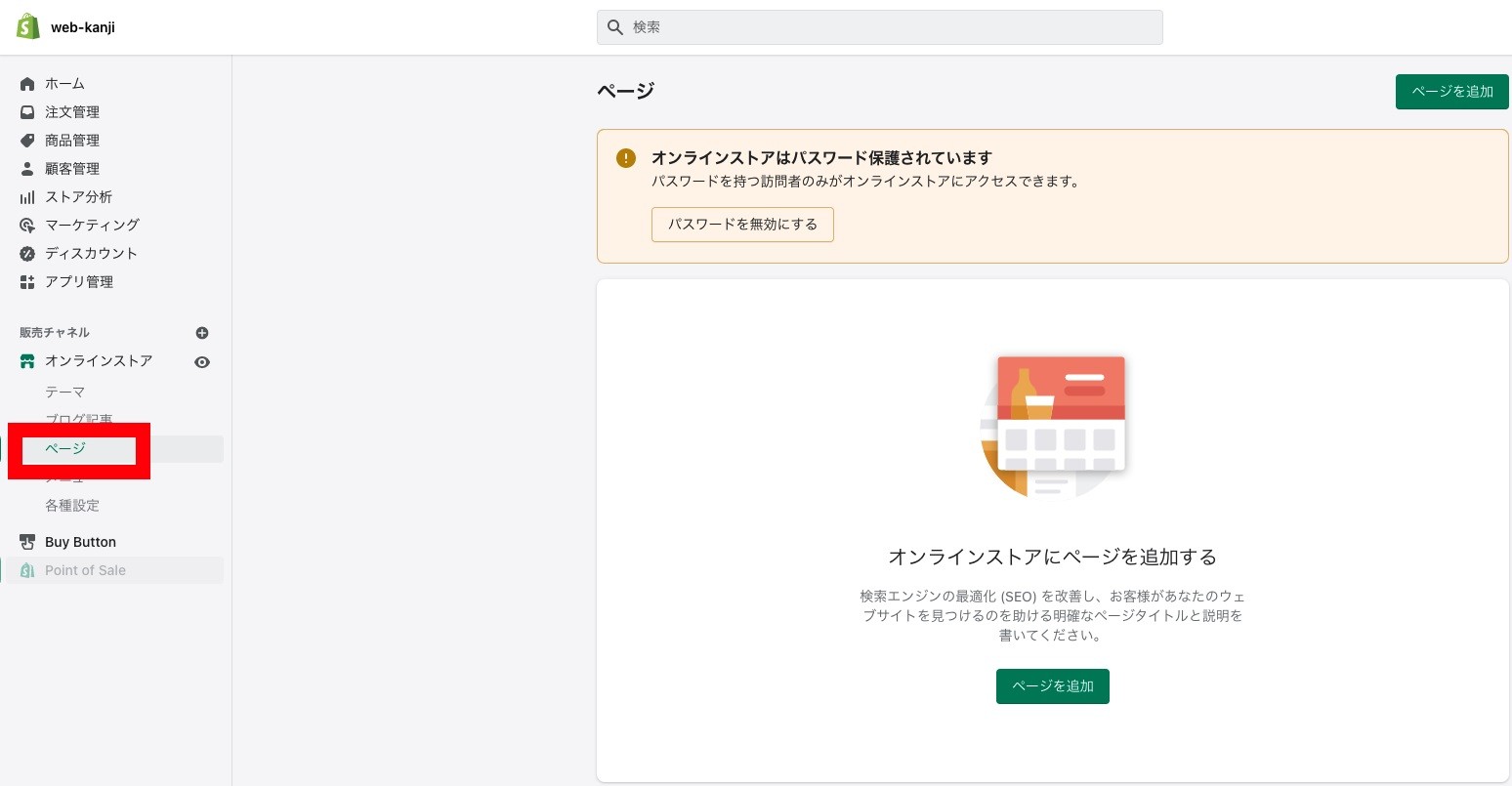
Shopifyは管理画面のテーマエディタから編集することで、コード知識がなくても簡単にカスタマイズが可能です。コード編集なしで出来るカスタマイズを紹介します。
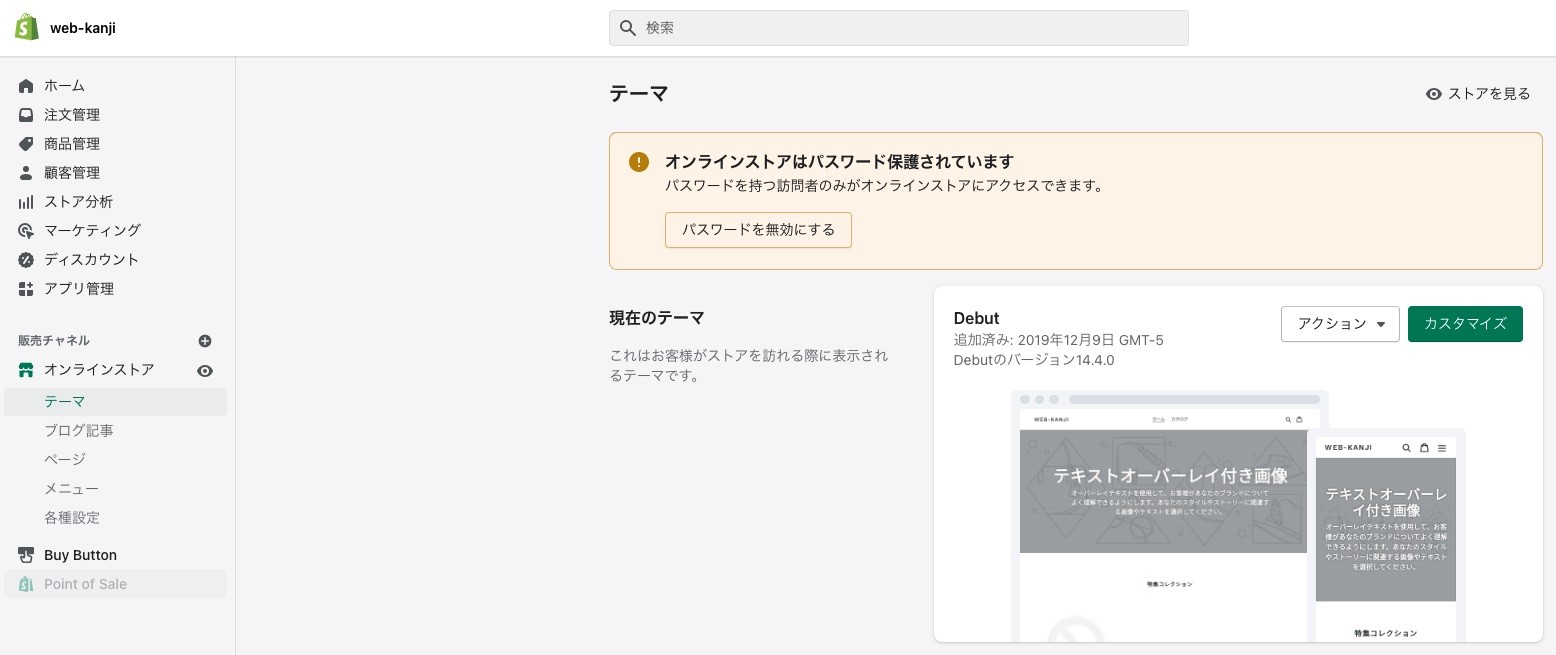
トップページ

訪問ユーザーが最初に見るトップページは、デザインやレイアウトによってブランドの世界観を表現できるだけでなく、購買率・回遊率を高められます。
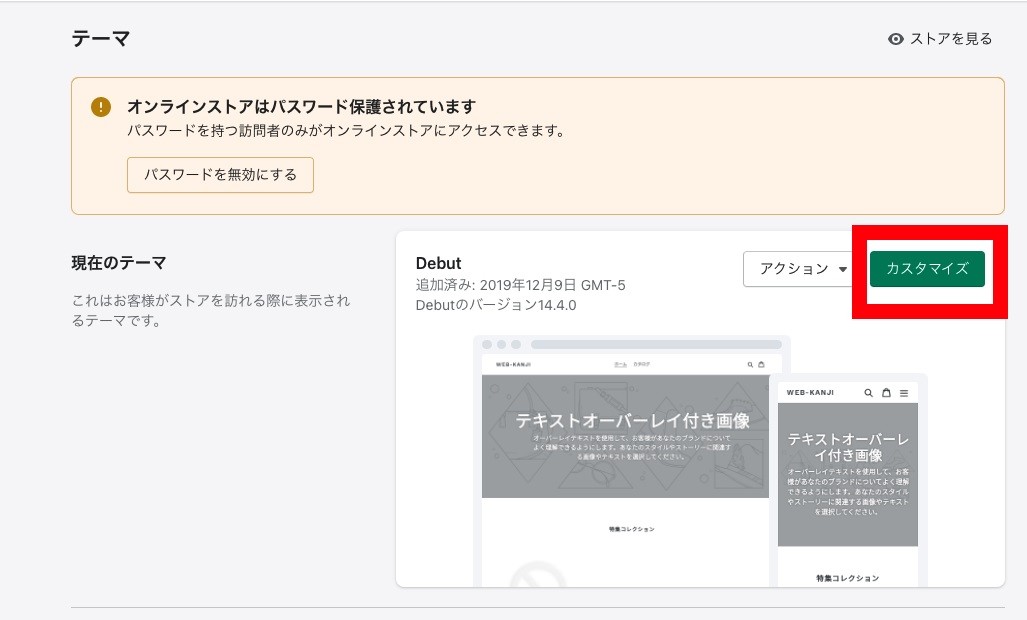
Shopify の管理画面の「テーマ」から「カスタマイズ」をクリックして、エディタ画面を開くことで、TOPページへのコンテンツの追加・削除・並び替えが可能です。
・売れ筋商品・アクセスの多い商品
・セール・キャンペーン情報
・動画やスライドショーなど動きのあるコンテンツ
以上のようなコンテンツをページの上部や、視覚的に効果の出やすい位置に配置できればユーザーの次の行動を促せます。
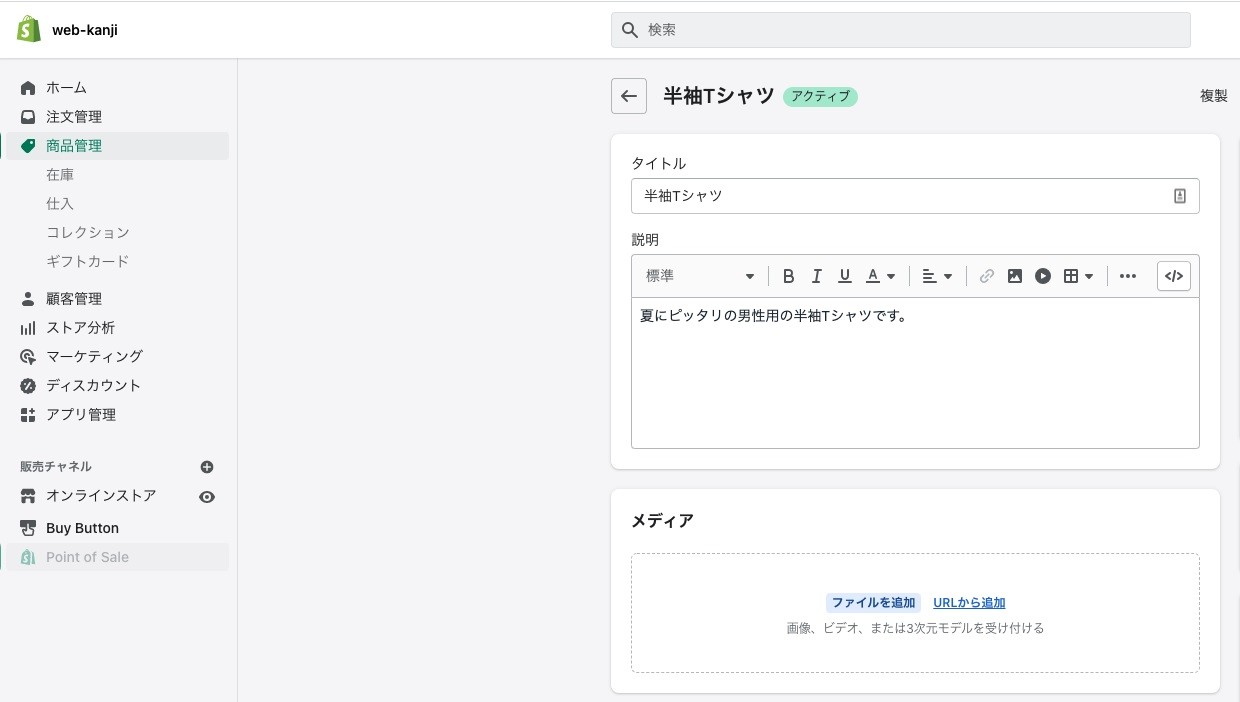
商品ページ

商品ページの情報はユーザーが購入を判断する上で重要な情報なので、詳細まで設定しておきましょう。
・商品画像:視覚的にわかりやすい画像を用意する
・商品名:検索に表示されやすい名前をつける
・商品説明:素材やサイズなど詳細まで記載する
商品の印象や視覚的な情報を伝えるためにも、商品画像はできれば高画質な画像や細部まで見られる画像を用意しましょう。特徴や他商品との比較といった、わかりやすい図解なども効果的です。
商品名はサイト内だけではなく、検索エンジンでも表示されやすいように、わかりやすさに加えてブランド名や品番なども加えてみましょう。
購入ボタン
購入ボタンはユーザーの購買を直接促す重要な要素です。ボタンのテキストデザインや配置など、クリックしやすいボタンを作成しましょう。
購入ボタンはデザインと動作のカスタマイズが可能です。
・色
・サイズ
・フォント
・ボタンがクリックされた時のアクション
・チェックアウト(決済ページ)が新しいブラウザーウィンドウで開くか
ただしカスタマイズには一部HTMLのコードを編集する必要があります。
タイトルタグ・メタディスクリプション

SEO対策によって検索エンジン最適化を行い、サイトの検索順位をあげます。
タイトルタグとメタディスクリプション(スニペット)はどちらも検索結果に表示されるため、商品と関連するものを探しているユーザーをサイトに誘導することが可能です。
以下はSEO対策の重要な要素です。
・タイトルタグ:ページの内容に沿った適切なタイトル
・メタディスクリプション:タイトルタグの後に表示されるページの概要
・altタグ:画像表示できない場合の代替テキスト
視覚的な変化はわかりづらいですが、集客の視点で非常に重要なため、ぜひ実施しましょう。
レビュー
商品の良い点・悪い点を含めた第三者からの評価は、商品への信頼度を高め、ユーザーの購入動機となります。初めて購入する商品やショップの場合、ユーザーの購入ハードルを下げるうえでもレビュー機能は非常に重要です。

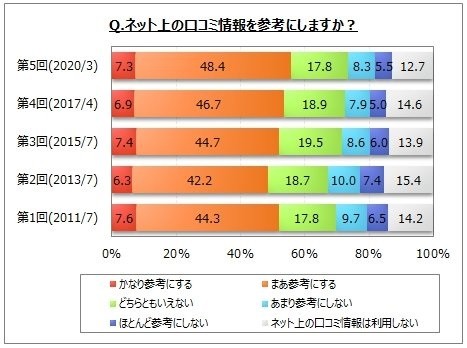
画像引用:PRTIMES
ネットの口コミ情報を参考にする人は半数以上。
レビュー機能のついているテーマを使用しているのであれば、商品ページへ表示させることをおすすめします。
レビュー機能がなくても、Shopify公式のレビューアプリ「Product Reviews」が無料で利用できるほか、高機能なアプリも多くあるので、ぜひ導入を検討してみてください。
問い合せページ
実物の商品を見られないネットショッピングでは、ユーザーが感じた不安や疑問をすぐに解消する必要があります。問い合わせフォームでは以下のカスタマイズが可能ですが、簡易的なコード編集が必要になります。
・項目追加
・プルダウン(リスト形式の選択メニュー)の追加
・ラジオボタン(選択肢の中から1つを選ぶボタン)の追加
・問い合わせフォームへのアクセス箇所の追加
コード編集なしの場合は、管理画面のテーマエディタから問い合わせページのテンプレートに画像などのコンテンツを追加できます。
※これからECサイト構築を検討されている方や、現在ECサイト運用にお悩みの方はこちらもご活用ください。
D2Cサイトの調査レポートとECサイト運用の心得を無料プレゼント
ECサイト運用でお困りのあなたへ!D2Cサイトの調査からECサイト運用の心得まで徹底解説!
無料でダウンロードする
デザインの柔軟性が高いShopifyデザインテーマ4選
|
テーマ名 |
Minimal |
Dawn |
Icon |
Symmetry |
|
特徴 |
商品紹介が得意 |
柔軟性の高い デザインが可能 |
視覚的な効果を 最大限活かせる |
商品数の多い サイトにおすすめ |
|
代表的な機能 |
おすすめ商品表示 画像ズーム機能 スライドショー |
商品レビュー 商品動画 高画質の画像 商品の絞り込み商品の並び替え |
高解像度画像 スライドショー クイックビュー |
スライドショー メガメニュー サイズ表 検索機能の強化 |
|
価格 |
無料 |
無料 |
$240 |
$300 |
デザインの柔軟性が高いShopifyのデザインテーマを選べば、コード編集なしでも簡単にカスタマイズが可能です。
Shopifyテーマストアにある無料・有料のテーマの中から、おすすめのものを紹介します。
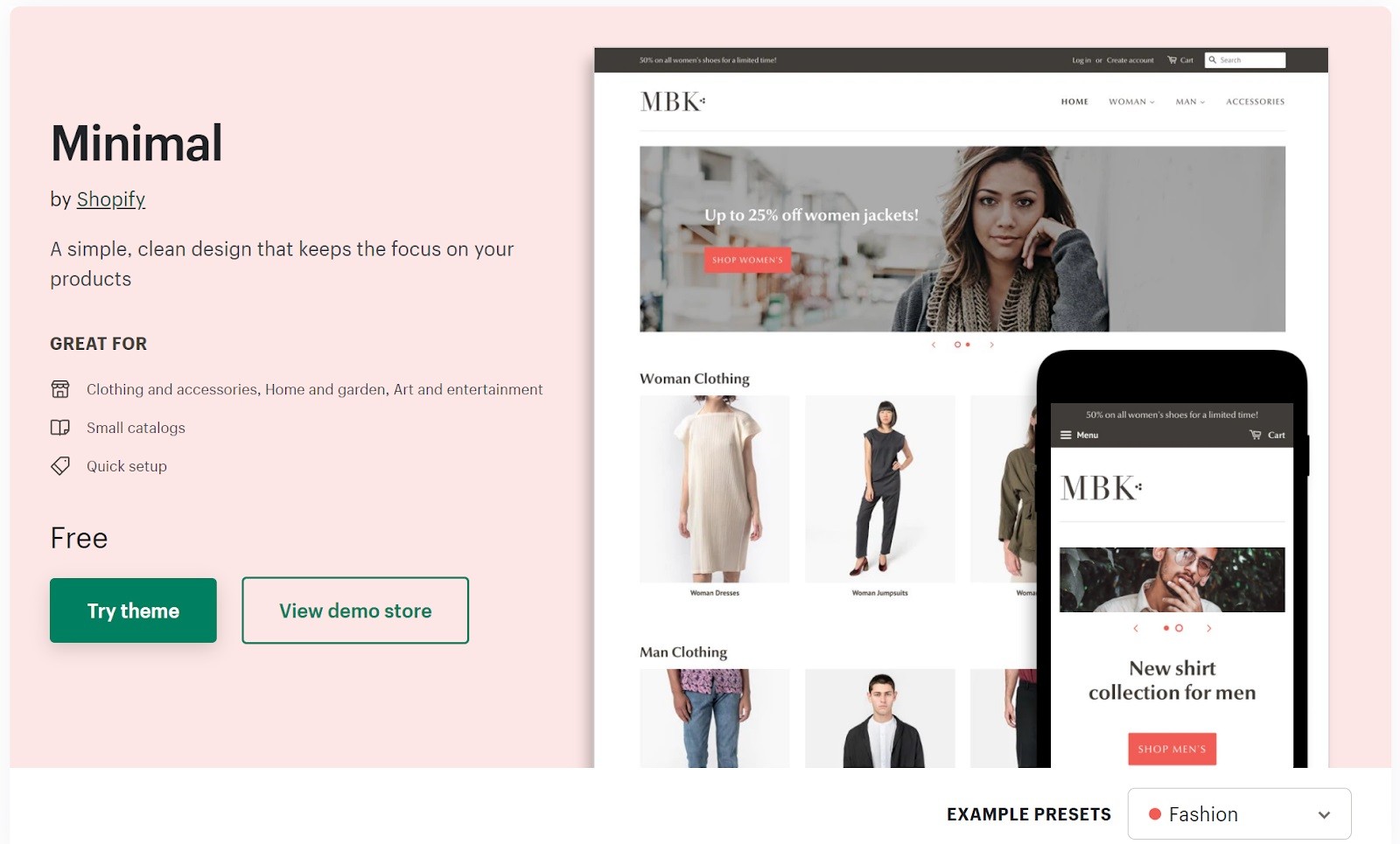
無料 :Minimal

画像引用:Minimal
|
代表的な機能 |
おすすめ商品表示 画像ズーム機能 スライドショー |
|
価格 |
無料 |
Minimalはモバイル対応のレスポンシブデザインで、商品紹介を得意としたテーマです。
商品をキレイに整理して表示でき、複数の商品画像がある場合もスライド機能ですっきりと見せられます。画像の上にマウスオーバーすると商品画像の拡大ができるなど、商品の詳細まで見せられる機能が揃っています。
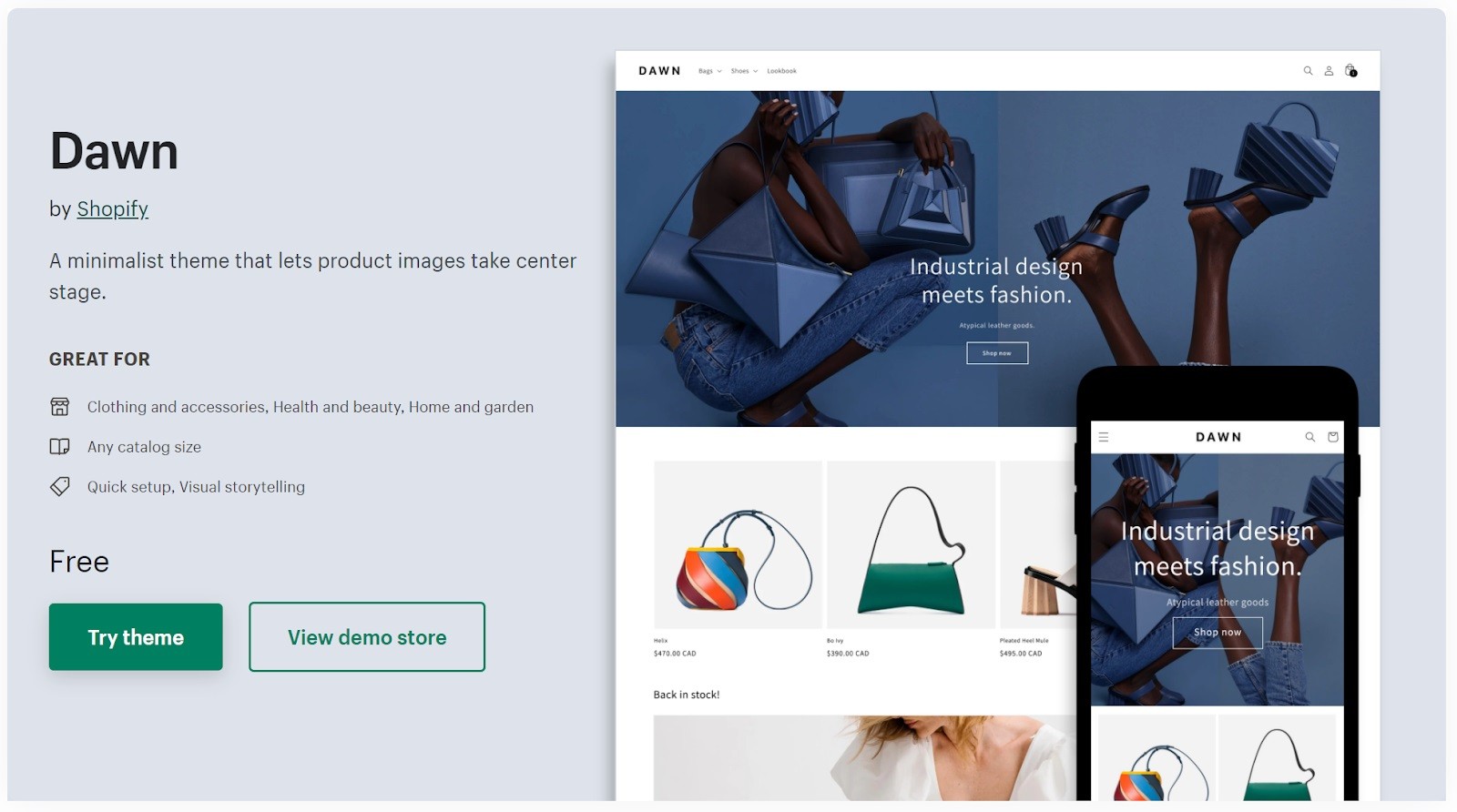
無料:Dawn

画像引用:Dawn
|
代表的な機能 |
商品レビュー 商品動画 高画質の画像 商品の絞り込みと並び替え |
|
価格 |
無料 |
Dawnはモバイルファーストで柔軟性の高いデザインが可能なテーマです。
サイト内のどのページにもセクションが追加でき、ブロックが細かく分解されているため、ドラッグ&ドロップでデザインを簡単にカスタマイズできます。画像や商品だけでなく、動画など様々なセクションを追加することで柔軟にページが作れるようになっています。
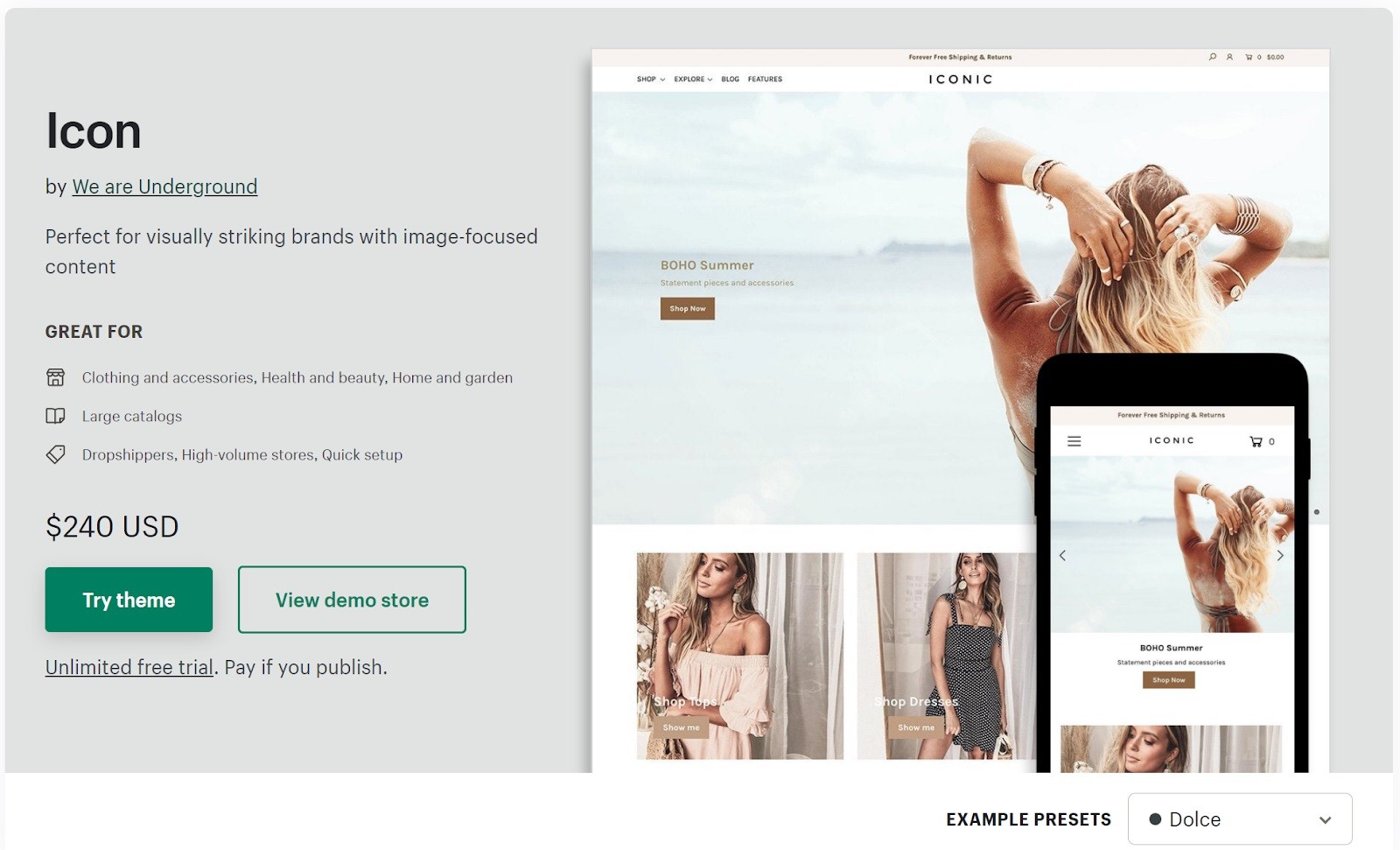
有料:Icon

画像引用:Icon
|
代表的な機能 |
高解像度画像 スライドショー クイックビュー |
|
価格 |
$240 |
Iconは高解像度画像を活用して、商品の詳細やイメージを表現でき、視覚的な効果を最大限活かせるテーマです。
大きなサイズの画像に対応しているため、ブランドイメージや商品の詳細を表現できます。スライドショーや商品詳細をポップアップ表示で見られるクイックビュー機能によって、カタログのように画像を見ながら、シンプルなステップのショッピング体験を提供します。
ドラッグ&ドロップの感覚的な操作によって、画像・商品・動画など高い柔軟性のブロックを使ったカスタムページが作成できます。
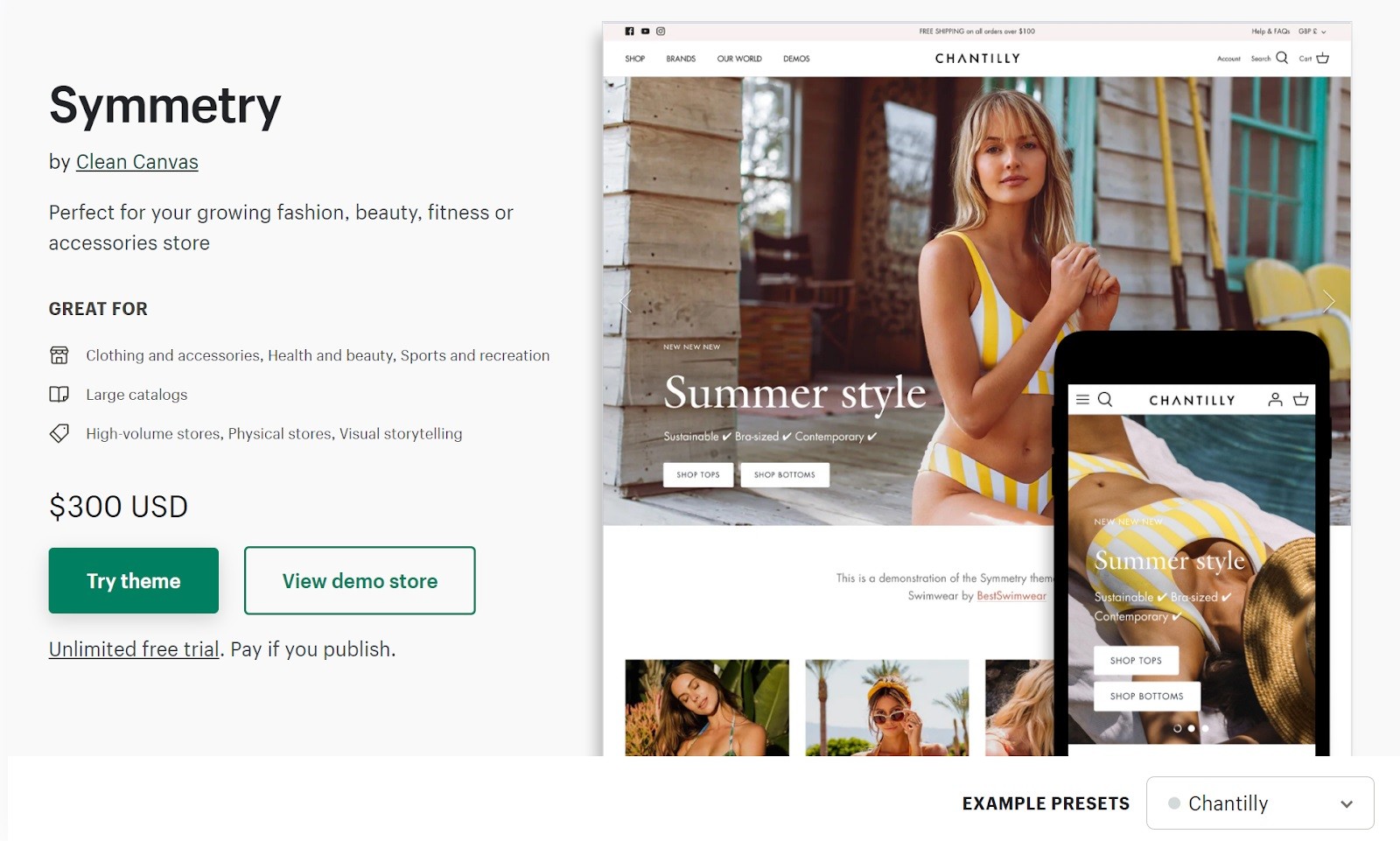
有料:Symmetry

画像引用:Symmetry
|
代表的な機能 |
スライドショー メガメニュー サイズ表 検索機能の強化 |
|
価格 |
$300 |
Symmetryはカテゴリ別にカルーセル(複数の画像やコンテンツをスライドさせる機能)の設定ができたり、色・サイズのバリエーション表示ができたりと、商品数の多いサイトにおすすめのテーマです。
商品の検索画面だけではなく、ブログや記事ページのコンテンツにもフィルター機能がついているため、関心のある記事を絞りこめるなど検索機能にも優れています。
画像を使ったメガドロップメニューなど、柔軟でカスタマイズに優れたデザイン性と機能が両立したテーマです。
関連記事:【業種別】オススメのShopifyテーマ10選!カスタマイズ方法まで完全網羅
コード編集ありでShopifyをカスタマイズする方法
次にコード編集をしてShopifyのサイトをカスタマイズする方法をご紹介します。社内にコード編集できる人材がいないという方は、ここを飛ばしてShopifyをカスタマイズする際の注意点へ進んでください。
Shopifyのカスタマイズで必要なプログラミング言語
ShopifyのサイトはHTML・CSS・JavaScript・Liquidのプログラミング言語で作られています。HTML・CSS・JavaScriptは通常のサイトでも使われている、標準的なプログラミング言語です。一方でLiquidとはShopifyが開発した独自のテンプレート言語です。
ウェブページは、文字や画像のように誰がいつ見ても同じものが表示されている「静的要素」と、マイページのように人によって表示される内容が違う「動的要素」で構成されています。
Liquidはサイトの動的要素に関わる箇所に使われる言語で、サイトのレイアウトなどの静的要素との橋渡しをする役割をもっています。
Liquidの構文は他のプログラム言語と似ている特徴があるため、HTMLやJavaScriptの知識があるエンジニアであれば十分理解できます。
つまりLiquidの編集にはコードの知識が必須のため、まったく知識のない初心者は触らない方がよいでしょう。
テーマコードを編集してカスタマイズ

基本的なコード知識があれば、Shopifyのテーマコードを編集してサイトを部分的にカスタマイズすることが可能です。
テーマエディタを使った、コード編集を伴わないカスタマイズに比べて、デザインなどより詳細なカスタマイズができます。
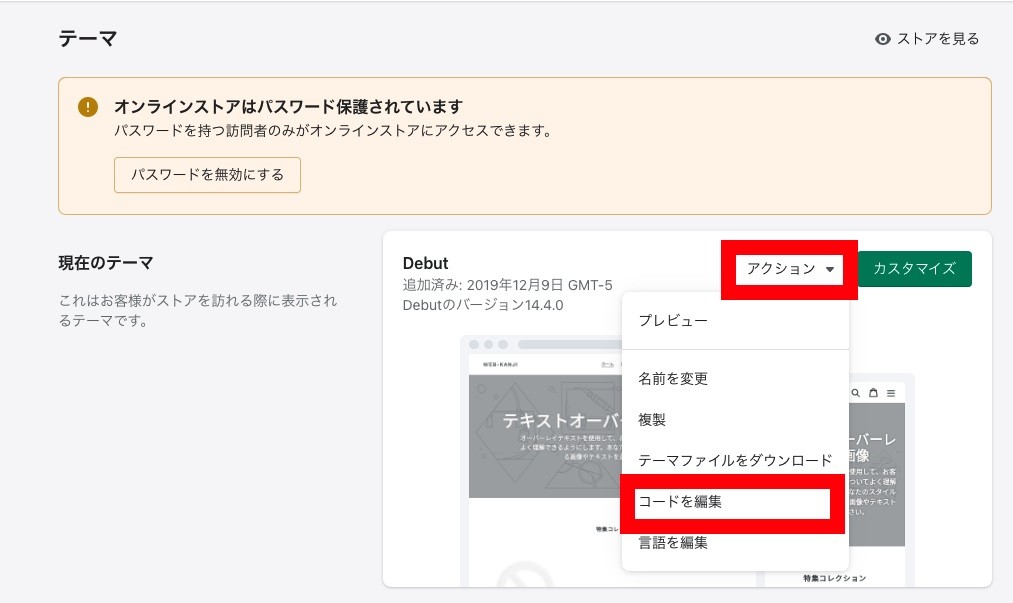
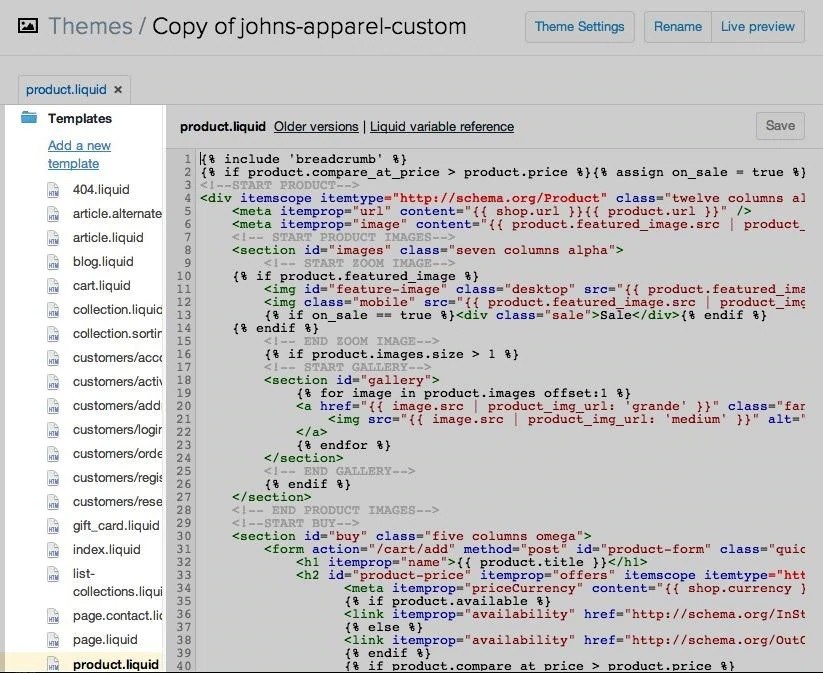
管理画面から「オンラインストア」>「テーマ」と移動し、「アクション」の中の「コード編集する」をクリックすると、コードの編集画面が表示されます。

画像引用:Shopify ヘルプセンター
コードエディタには左側にテーマファイルのディレクトリーが表示され、右側でそれぞれのファイルを編集できます。
コードエディタでは以下のファイルが編集可能です。
|
ファイル |
役割 |
|
Layout |
HTMLタグを格納したテーマレイアウトの大枠 |
|
Templates |
各ページのレイアウトテンプレート |
|
Sections |
フッターやヘッダーなどの共通パーツの定義 |
|
Snippets |
ページに組み込むアイテム単位のパーツの定義 |
|
Assets |
CSS・Javascript・画像・フォントなどを格納 |
サイトの設計をゼロから構築するには非常に労力がかかりますが、既存のテーマをベースにカスタマイズすれば、効率的に理想のデザインを作れます。
コードエディタを使ったカスタマイズは、HTMLなどの基本知識が分かればWebデザイナーや社内エンジニアでも作業が可能です。
高度なコード編集でサイトをフルカスタマイズ
高度なコード知識があれば、サイトをフルカスタマイズして自由に設計が出来ます。
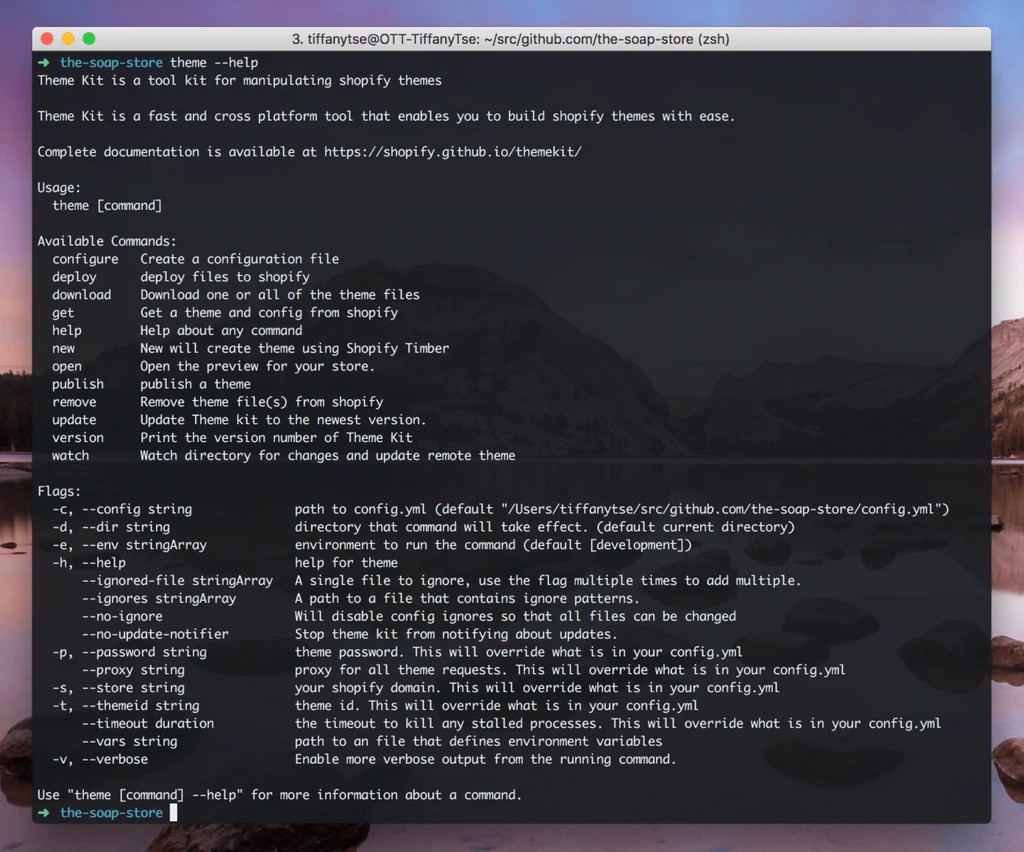
最もカスタマイズの自由度が高く、Shopifyの管理画面上のコードエディタではなくパソコン内のローカル環境でのカスタマイズ作業となります。ローカルでのShopifyテーマの開発環境では、Shopifyとの連携を簡単にする「Shopify Theme Kit」ツールなどを利用しましょう。

画像引用:Shopify ブログ
ローカル環境で作業する場合、コードエディタで編集可能な5つのファイルに加えて、以下の2つのファイルも編集が出来るようになります。
|
ファイル |
役割 |
|
Config |
テーマ全体の設定を管理 |
|
Locales |
言語ごとの翻訳の定義と内容 |
サイトのデザインだけでなく、サイト全体を設定するファイルの編集も可能なため、完全にオリジナルのサイトをゼロから作り上げられます。
ただし本格的な開発となるため、フルカスタマイズが必要な場合は専門のエンジニアや制作会社による開発を検討してください。
※Shopifyのカスタマイズを外注したいが、自社に最適な制作会社がわからない、探す時間がない、という方はWeb幹事にご相談ください。予算や目的、ショップの特徴などから御社に合ったShopifyに強い制作会社を無料で選定します。
【無料】Shopifyの構築に強い制作会社をプロに探してもらう
Shopifyをカスタマイズする際の注意点

カスタマイズの作業を行う際には、コード編集あり・なしのどちらの場合でも以下の点に気を付けて準備しましょう。
バックアップを作成する
カスタマイズ作業をする前には、必ずバックアップを取りましょう。テーマの複製や、コードデータの複製でバックアップが可能です。
もし編集作業に不備があった場合でも、バックアップを取っておけば元の状態に戻せます。

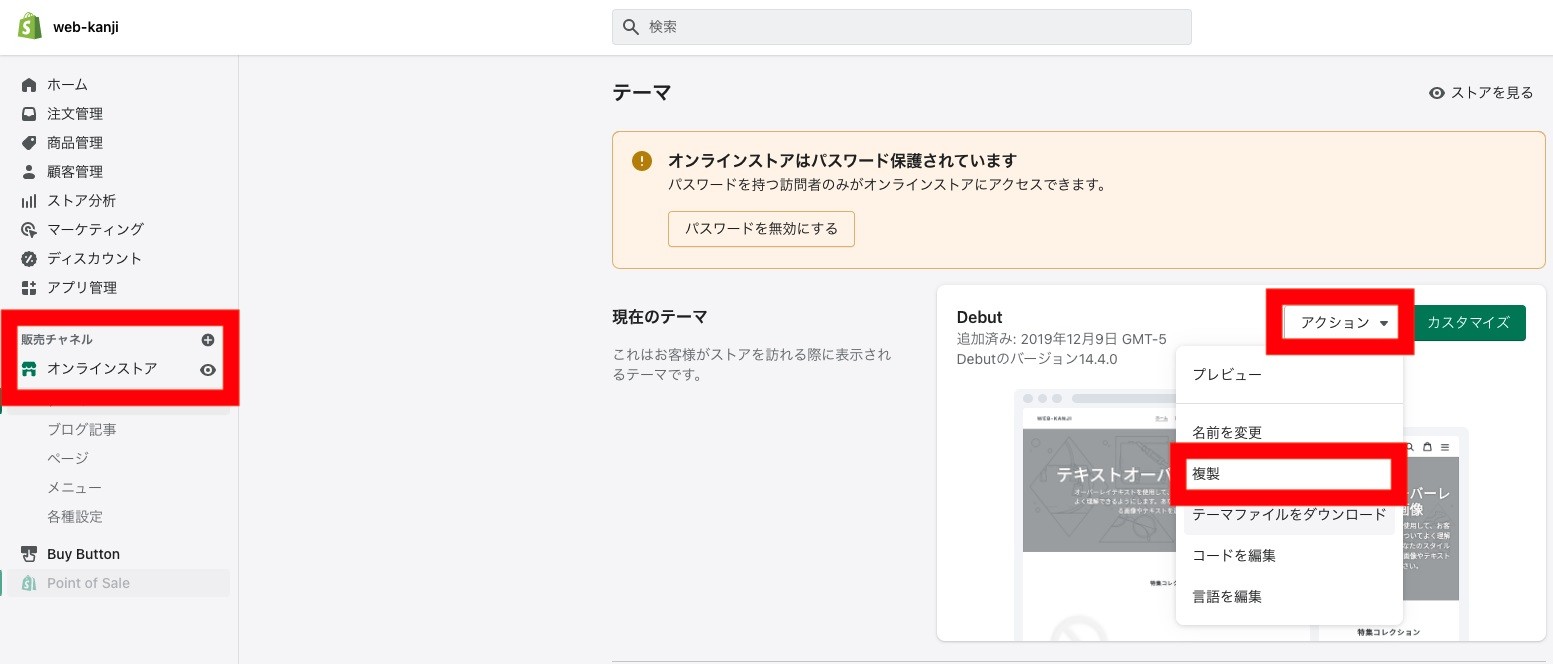
テーマのバックアップの方法は、まず管理画面の「オンラインストア」から「テーマ」をクリックします。該当のテーマを選択して「アクション」から「複製」を選ぶとCSVファイルでバックアップデータ作成の完了です。
利用可能なサポートのレベルを確認する
テーマの種類や無料・有料によって受けられるサポートが違うため、事前に必ず確認しましょう。
Shopifyの無料テーマを使用している場合、カスタマイズについてShopifyからサポートを受けられます。契約プランがベーシックプラン以上の場合、無料のデザインサポートを最大で60分まで利用可能です。
もし60分のサポートを使い切ってしまった場合は、Shopify Expertによって有料でサポートを受けることも出来ます。
また有料のテーマの場合、サポートレベルは開発者により異なります。テーマのサポートドキュメントを確認するか、開発者に問い合わせる必要があります。
画像アップロードの要件を確認する
Shopifyでは以下の画像フォーマットがサポートされています。
カスタマイズ時に新しい画像を用意する場合、新たに制作やアップロードする前にファイル形式やファイルサイズについて確認しましょう。
|
ファイル形式 |
|
|
サイズ制限 |
|
せっかく作成した画像データが、Shopifyでサポートされていない場合、新たに作り直す手間が発生してしまうため、事前に確認が必要です。
Shopifyのカスタマイズを外注した場合の費用感は?
|
費用 |
目的 |
カスタマイズ箇所 |
|
100〜300万円 |
細かい調整でデザインを改善したい サイト改修をしたい |
自由度の高いレイアウト 特別な導線設定 色分けなど細かい文字設定 |
|
300〜1,500万円以上 |
自由度の高いオリジナルのデザイン 詳細なUIUX改善をしたい |
フルカスタマイズ可能 |
自社内では対応ができないカスタマイズが発生した場合の外注費用の相場を紹介します。
デザインや機能の改修規模や、運用や他ショップとの連携など、さまざまな要素によって費用は変動するため、目的が決まったらおおよその予算の決定と、相見積もりを進めましょう。
100〜300万円

画像引用:ゴーゴーカレー
|
費用目安 |
201〜300万円 |
|
制作期間 |
約1ヵ月 |
|
対応範囲 |
企画 / デザイン / コーディング / 運営 / 受注 / カスタマーサポート / 物流 / コンサルティング |
オリジナルのサイトデザイン制作、導線や機能改善などのカスタマイズが必要な場合は100万〜300万円ほどの費用がかかります。
ゴーゴーカレー公式通販サイトは、元々あったECサイトからのリプレイスをスケジュール重視で実施した事例です。
サイトのカスタマイズでは楽天やAmazonなど含めた全EC店舗の在庫受注連携、決済機能の充実やコンテンツの追加改修をしています。
サイト改修の企画からデザイン、運用などもサポートして欲しいと考えている場合の予算感として参考にしてください。
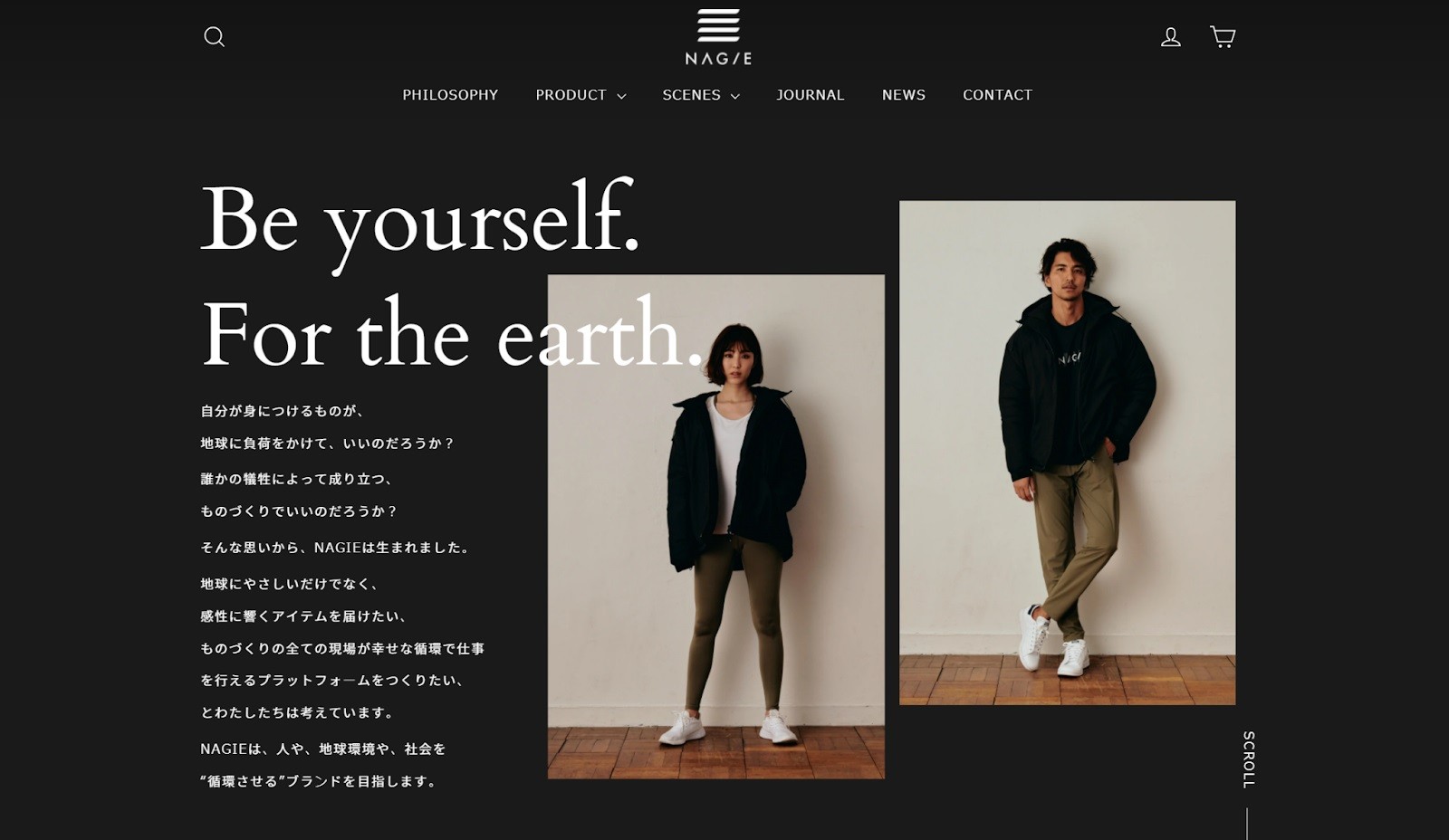
300〜1,500万円以上

画像引用:NAGIE
|
費用目安 |
501万円〜 |
|
制作期間 |
2ヶ月~3ヶ月 |
|
対応範囲 |
企画/提案/制作/保守運用 |
既存のデザインや機能だけではなく、自社向けにすべてをフルカスタマイズしたい大規模ECサイトの場合は300〜1,500万円以上の費用をみておきましょう。
NAGIEは、一定受注量に基づく限定受注生産という特徴的な販売方法のため、通常のECサイトに比べ複雑な仕組みでした。
ShopifyアプリやHubSpot等のツールを使った運用体制の構築、UI/UXの構築、マーケティングなど、トータルでサイト構築を外注しています。
ブランドコンセプトを叶えるための独自の運用構築やデザインの設計など、完全オリジナルでサイトを構築する際の予算の参考にしてください。
相場の料金の詳細や事例、おすすめの開発会社などを紹介した、こちらの記事も参考にどうぞ。
関連記事:Shopifyの構築費用はどのくらい?ニーズごとの料金相場・おすすめの制作会社・事例を解説!
【まとめ】Shopifyのカスタマイズのポイント
Shopifyサイトのカスタマイズについて、コードの知識の有無や目的による規模や対応範囲、予算の違いについて紹介してきました。
日常的な改善をスピード感をもって行いたい場合は、自社内でできるカスタマイズで対応するのが効率的でしょう。
一方でサイトの機能を本格的に改善して売上げやブランディングを高めたいのであれば、時間と費用をかけて、しっかりとカスタマイズすることをおすすめします。より高度なサイトの構築にはどうしても専門的な知識が必要になります。その場合は制作会社などへ外注することを検討してみてください。
※Shopifyのカスタマイズをどの会社に頼めばよいのかわからない、そんな場合はプロの意見を聞く方が間違いや手間を省けます。まずはWeb幹事にご相談ください。
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
Q. Shopifyのテーマ設定をカスタマイズするには?
Shopifyアプリから「ストア」をタップし、販売チャネルセクションで「オンラインストア」をタップします。そして「すべてのテーマを管理する」をタップし、編集するテーマを見つけて「カスタマイズする」をタップすれば、Shopifyのテーマが変わります。
この記事を書いた人

木越衿子
専門分野: Webライティング、Eコマース
大手メーカーで10年以上ECサイトや楽天ショップの責任者として企画・運営に従事。2021年よりライターとして活動し、SEO記事・企画記事・インフルエンサーのSNS投稿など様々なジャンルの執筆を行っています。
このライターの記事一覧
