- 更新日 2025.07.23
- カテゴリー ホームページのデザイン参考例
見やすくて使いやすいサイトマップページのデザイン例をご紹介【2026年最新版】
訪問ユーザーに情報を分かりやすく提示するために必要なのがHTMLサイトマップ。
見やすくて使いやすいホームページにするためには欠かせないページです。
しかしながら「各ページへのリンク一覧を作ればいいんでしょ?」と言わんばかりの手抜きHTMLサイトマップも散見されます。
単にテキストが羅列されただけのHTMLサイトマップでは、効果も半減です。
本記事では、訪問ユーザーに分かりやすくHTMLサイトマップを見せるためのデザインのコツをご紹介します。HTMLサイトマップのデザインの良し悪しで、ホームページの見やすさ、使いやすさは大きく変わってきます。
これからホームページを制作する担当者は、本記事を参考に訪問ユーザーにとって親切なHTMLサイトマップを制作してみてください。
「構成図」としてのサイトマップの作り方はこちら
ホームページの構成図としての「サイトマップ」を簡単に作成する方法を解説しています!
サイトマップ(構成図)をエクセルで簡単に作成する方法
※簡単な質問に答えるだけ!さくっと見積もりが知りたい方はこちらのシミュレーションがおすすめです。回答内容をもとに、Web幹事に登録されている5,000社の料金データから見積もりを算出します。
サイトマップは何のために作成するもの?
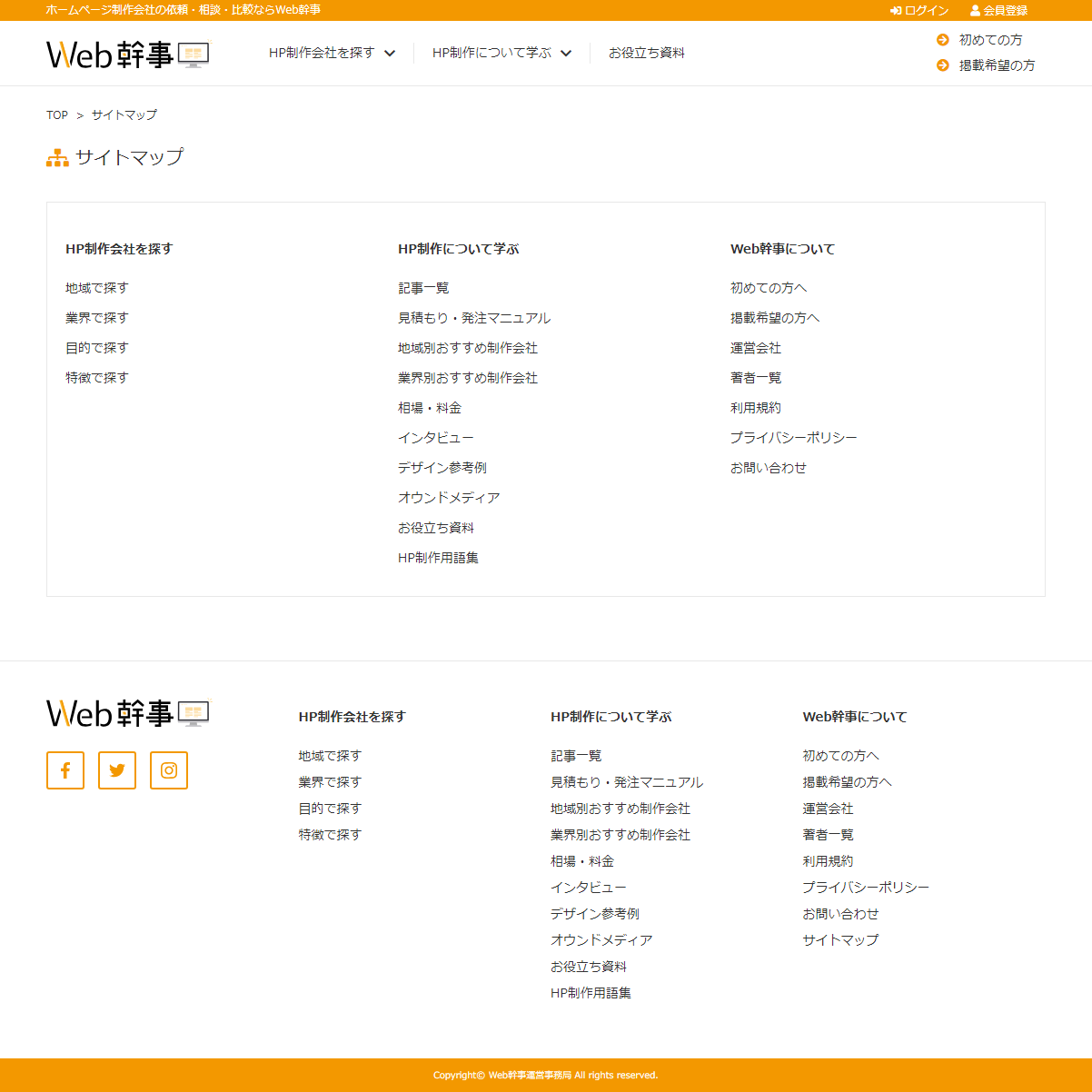
本記事で紹介するのは「HTMLサイトマップ」と呼ばれる、ホームページの情報を分かりやすく伝えるために存在するユーザー向けのサイトマップで、ホームページ内の各コンテンツへのリンクがまとめられています。

HTMLサイトマップ
このサイトを見る
気をつけなければならないのは、下記2点も「サイトマップ」と呼ばれていること。
- 検索エンジンがホームページ内のURLを集めるためのxmlサイトマップ
- ホームページの内容と構成を整理するためにまとめられた構成図
いずれの「サイトマップ」もホームページの制作時に用意するものであるため、混同しないよう注意が必要です。

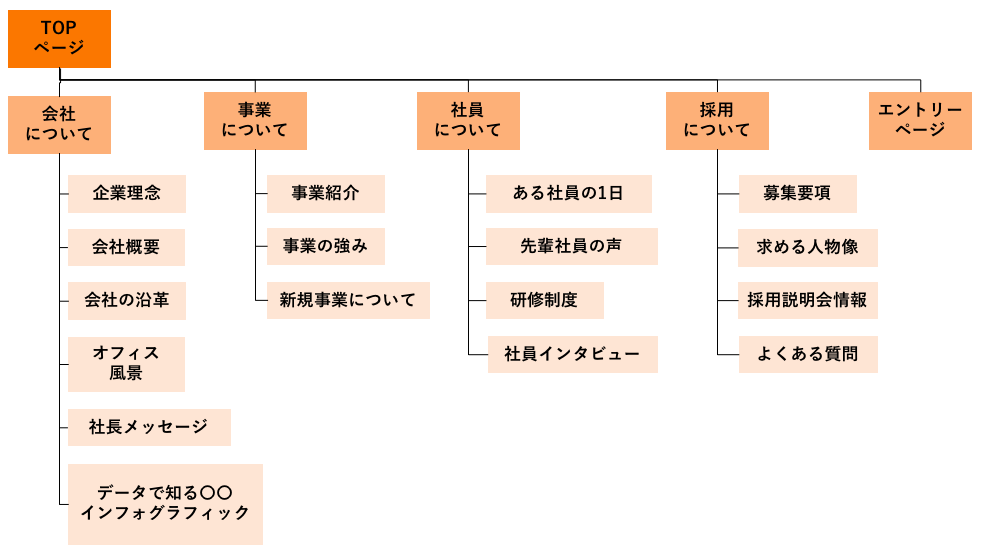
構成図としてのサイトマップ
サイトの構成図を作りたい方はこちら
ホームページの構成図としての「サイトマップ」はこちらで解説しています!
サイトマップ(構成図)をエクセルで簡単に作成する方法
SEO対策には効果がない
このHTMLサイトマップ、以前は検索エンジンがクロールしていましたのでSEO(検索エンジン最適化)に効果があるといわれていました。
しかしながら現在、検索エンジンはHTMLサイトマップではなく、xmlサイトマップをクロールしています。従って、現在はHTMLサイトマップはSEOへの影響はありません。
しかしながら、訪問ユーザーへ「このホームページにはどのようなコンテンツがあるのか」を一覧で見せ、各ページへスムーズに誘導するという観点においては、HTMLサイトマップは以前と変わらず欠かせない存在です。
ホームページを制作する際は、このHTMLサイトマップも制作することをお勧めします。
関連記事:SEO対策とは?上位表示のやり方を初心者にわかりやすく解説
貴社のホームページ制作の費用がいくらかかるか
60秒で診断してみませんか?
全国5,000社の見積もりから算出した、
Web幹事オリジナルの料金シミュレーターを無料でご利用いただけます。
「社内稟議の前に予算を決めたいけれど相場がわからない」
「事前に取った見積額の妥当性に不安がある」
という方は、ぜひお試しください。
まずは最初の質問です
ホームページ制作は初めてですか?
はい
いいえ
わかりやすいサイトマップデザインを作るコツ
訪問ユーザーにとって分かりやすいHTMLサイトマップを作るときのポイントとして
- ホームページのコンテンツに合わせて設計すること
- どのようなコンテンツが存在するかひと目で分かるようにデザインすること
が挙げられます。
ここからは、訪問ユーザーに分かりやすいHTMLサイトマップデザインするためのコツを紹介いたします。
カテゴリを色で分ける

まず、HTMLサイトマップをカテゴリ別に色分けするという方法があります。
これはひと目見てカテゴリを判別しやすく、訪問ユーザーにとっても非常に分かりやすいデザインです。
ただし、あまりに多くの色を使用してしまうとホームページ全体のデザイン性を損なうことになりますので注意が必要です。
階層構造を視覚化する

このサイトを見る
ホームページの階層構造を分かりやすく表したデザインも訪問ユーザーにとって分かりやすいHTMLサイトマップといえます。
理由としては、大カテゴリの中にどういった中カテゴリ、小カテゴリが存在するかがひと目で分かり、ホームページ全体を把握しやすくなるからです。
ただし、スマートフォン用のホームページでは画面の横幅が狭いため見づらくなることがありますので、デザインする際には気をつけましょう。
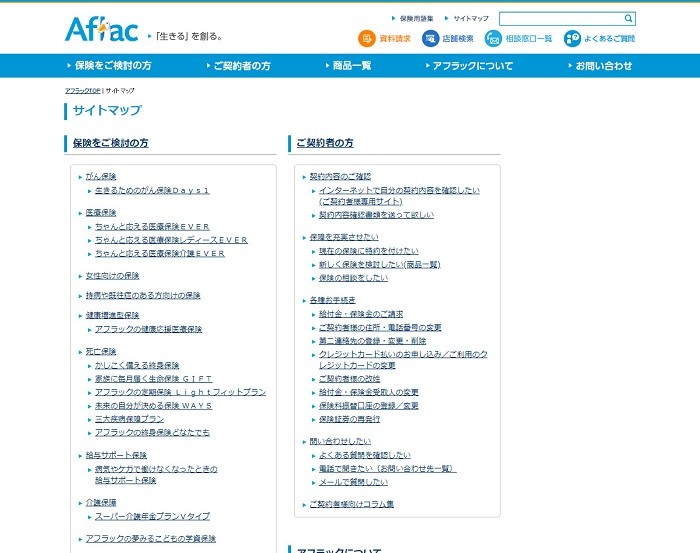
目的や悩み別で分類する

HTMLサイトマップ内でユーザーの目的や悩みごとにカテゴリやページを分類する、という方法もあります。
訪問ユーザーの目的が明確な場合にこのデザインは非常に効果的です。
イラストや写真を入れてテキストの羅列を防ぐ

HTMLサイトマップはどうしてもテキストの羅列となりがちですが、イラストや写真を入れることで、ページ自体にメリハリがつき、訪問ユーザーもコンテンツをイメージしやすくなります。
写真を使用する際は、訪問ユーザーの誤解を招かないよう、イメージ写真ではなく実際の施設等の写真を使うことを推奨します。
参考になるサイトマップ デザイン
カテゴリを色で分けたサイトマップデザイン
ひらかたパーク
大阪府枚方市にある遊園地「ひらかたパーク」のホームページのHTMLサイトマップ。
「アトラクション」「イベント」「フード」など、カテゴリごとに色分けされています。
ページ上部のグローバルナビゲーションの色と揃えられており、非常に分かりやすいデザインです。

信越放送株式会社
長野県の放送局「信越放送株式会社」のホームページのHTMLサイトマップです。
「テレビ」「ラジオ」「ニュース」といったコンテンツごとに色分けされてており、「ひらかたパーク」と同様にグローバルナビゲーションで使われている色と揃えられています。

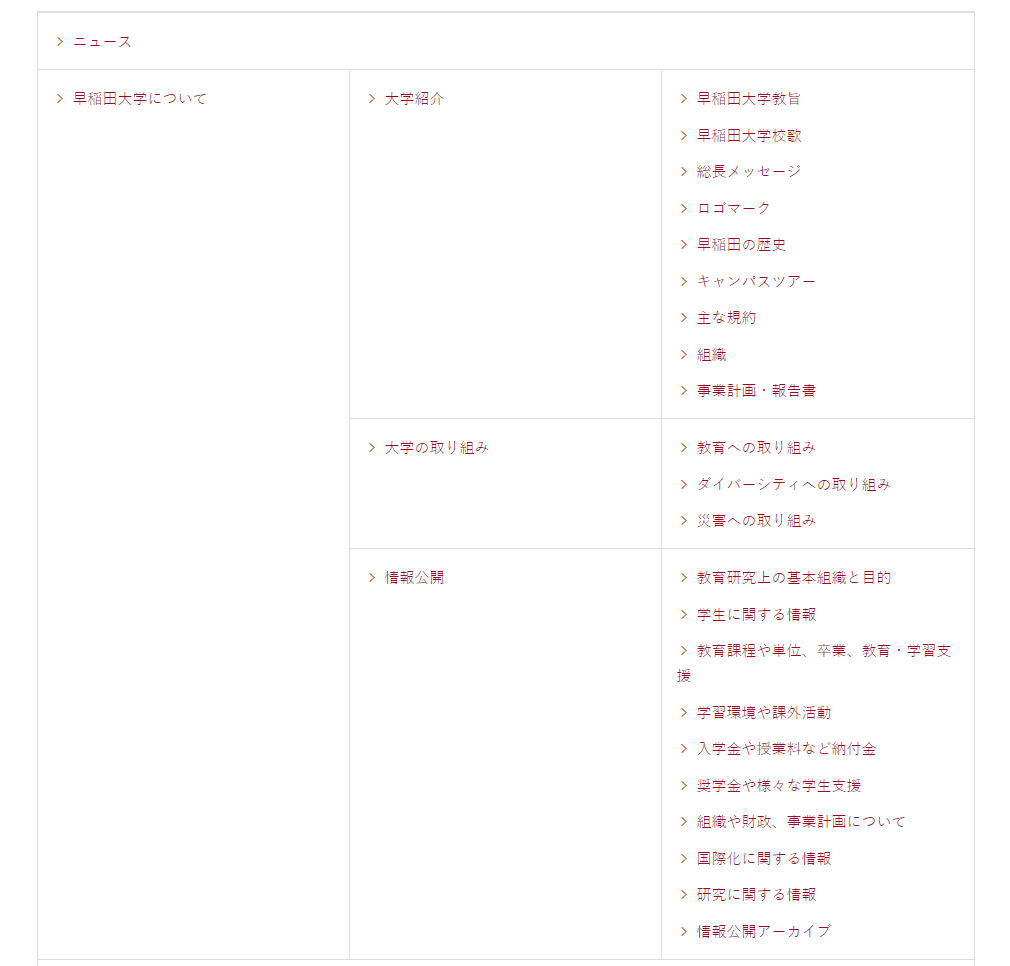
階層構造を視覚化したサイトマップデザイン
早稲田大学
早稲田大学ホームページのHTMLサイトマップは、ホームページの階層構造を視覚化したデザインです。
大カテゴリ「早稲田大学について」>中カテゴリ「大学紹介」>小カテゴリ「早稲田大学校歌」といった、カテゴリの階層がひと目で分かります。

アットエス
静岡放送・静岡新聞社が運営する「アットエス」のサイトマップです。
「ニュース」「観光」「会社情報」といった多岐にわたるコンテンツをカテゴリ分けし、ツリー状に掲載しています。

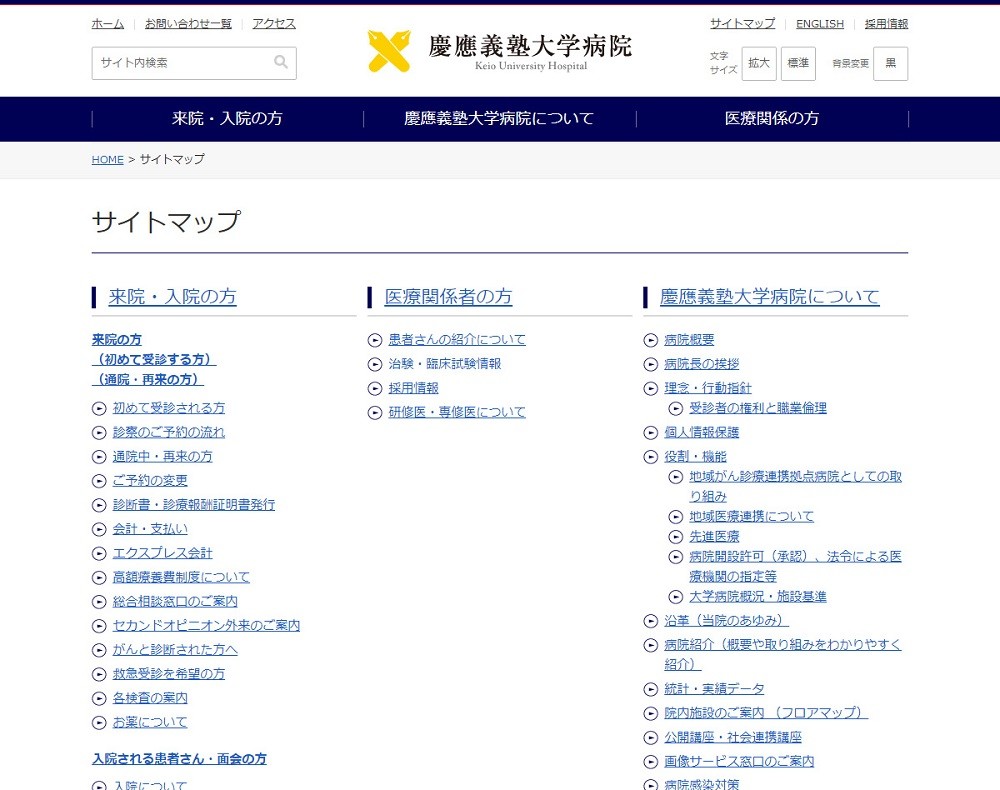
目的や悩み別で分類したサイトマップデザイン
慶應義塾大学病院
慶應義塾大学病院ホームページのHTMLサイトマップ。
患者さん、医療関係者といった病院の利用者別に目的を分類しています。
HTMLサイトマップの大項目はナビゲーションメニューと揃えられています。
慶応義塾大学病院のサイトマップ
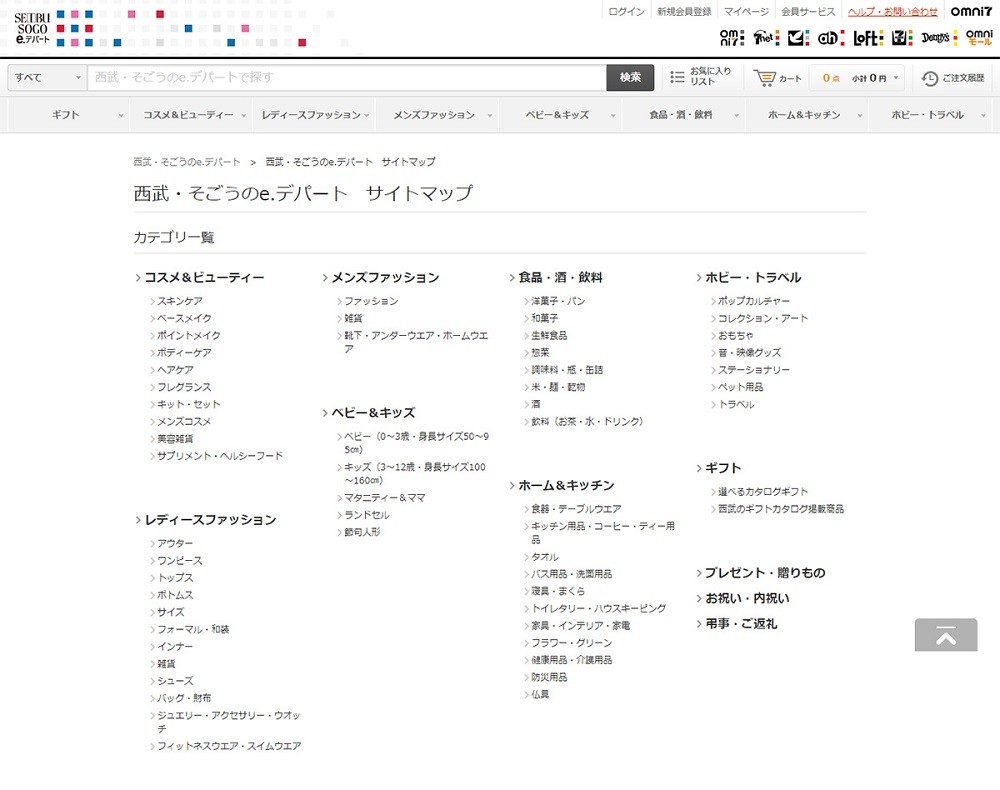
西武・そごうのe.デパート
西武・そごうのe.デパートのホームページのHTMLサイトマップは、商品アイテム別ごとに分類されています。
「コスメ&ビューティー」「メンズファッション」などと商品カテゴリ別に記載されており、迷うことなく目的の商品ページへ進むことができます。
イラストや写真入りのサイトマップデザイン
神戸ベイシェラトン ホテル&タワーズ
神戸市の神戸ベイシェラトン ホテル&タワーズのホームページのHTMLサイトマップです。
「宿泊」「レストラン&バー」といった大分類ごとに写真を掲載。
文字の羅列で殺風景になりがちなHTMLサイトマップにメリハリができ、訪問ユーザーがコンテンツをイメージしやすいデザインとなっています。
まとめ
SEOへの影響がなくなったとはいえ、訪問ユーザーの利便性を考えると現在でもHTMLサイトマップはホームページにとって重要な存在といえるでしょう。
そのHTMLサイトマップの効果を最大限に発揮するために大切なのは、ホームページのコンテンツに合わせて設計し、ホームページにどのようなコンテンツがあるかひと目で分かるようにデザインすることです。
本記事を参考に、訪問ユーザーにとって分かりやすいHTMLサイトマップを制作してみてください。
関連記事:現役デザイナーが解説!フッターデザインの参考事例と注意点
ホームページ制作会社をお探しの方へ
現在、ホームページ制作を検討中で制作会社をお探しの方はWeb幹事に相談ください。専門のコンサルタントが無料であなたに最適な制作会社を紹介します!
コンサルタントのご紹介
 代表取締役
代表取締役
岩田 真
2015年にWeb制作会社を設立し、
3年間で上場企業を含む50社以上制作に携わらせていただきました。
ホームページ制作のオンライン相談窓口「Web幹事」は、35,000件を超える豊富な相談実績と幅広い知識で、お客様のあらゆるニーズにお応えします。
ホームページ制作の目的設定から最適な制作会社のご紹介までしっかりサポートさせていただきます! ご相談はもちろん無料。制作会社のご紹介も無料で行なっております!
「ホームページ制作にどれくらいの費用が必要か知りたい」と言った相談もOKです!
Q. 見やすくて使いやすいサイトマップページの事例にはどのようなものがある?
参考になるデザインとして「ひらかたパーク」「信越放送株式会社」等のホームページが挙げられます。その他参考になる事例は記事をご参照ください。
この記事を書いた人

ナリシゲ
専門分野: Webディレクション
フリーランスのWeb編集者・ライター。20年前にPCを購入し、独学でWebサイトの制作をマスター。その後事業会社でWebディレクター・Webプロデューサーとして多くのWebサイトの立ち上げ・運営に関わる。現在はWebコンテンツの企画・制作を行うWeb編集者として活動中。
このライターの記事一覧